Рассмотрим, как настроить шаблон ошибки 404 в WordPress, чтобы создать полезную страницу, которая поможет пользователям сориентироваться на вашем сайте и улучшить поведенческие факторы.
Что такое ошибка 404 и почему важно правильно настроить страницу?
Ошибка 404 возникает, когда посетитель пытается получить доступ к странице, которая не существует. Многие склонны игнорировать эту страницу при использовании шаблонов WordPress и не задумываются о ее существовании. Тем не менее, если вы потратите время на создание удобной страницы 404, это поможет задержать пользователя на вашем сайте.
Интернет-адрес, ведущий на страницу с ошибкой 404, может оказаться просто неправильно набранным URL либо возникнуть со временем, если вы удалили проиндексированную страницу и забыли об этом. При выдаче кода 404 WordPress настроен на автоматический поиск файла 404.php. Базовый шаблон с этой ошибкой включен в некоторые темы WordPress. Если же этого файла нет, то будет показано системное сообщение, которое не несет полезной для пользователя информации.
Как создать страницу 404 ошибки, если ее нет в шаблоне — настройка
Не все темы WordPress имеют собственный файл шаблона ошибки 404. Если разработчик темы предусмотрел это, такой файл будет называться 404.php. WordPress автоматически использует эту страницу, когда возникает ошибка 404. Если в вашей теме нет этого файла, его можно создать самостоятельно.
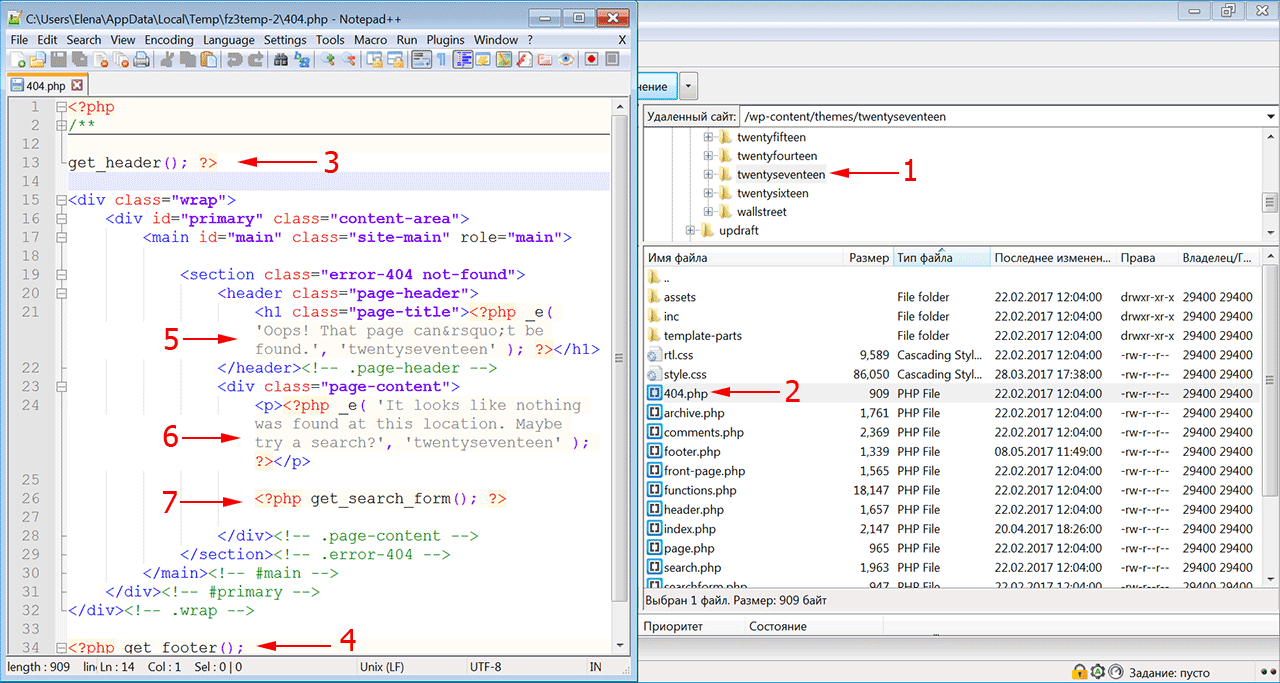
- Первое, что нужно сделать, это сформировать настраиваемый шаблон, например, редактируя файл 404.php, скопированный из другой темы. Если вы редактируете свою тему напрямую, настоятельно рекомендуется сделать резервную копию темы WordPress.
- Файл ошибки 404 расположен по адресу: /wp-content/themes/имя-темы/404.php
- Страница ошибки примет стиль активной темы, поскольку она вызывает шапку
- И подвал текущей темы.
- Понадобится только отредактировать заголовок и сообщение на странице в соответствии с вашими конкретными потребностями.
- Для этого откройте файл шаблона ошибки 404 в редакторе кода и измените текст сообщения на свое усмотрение.
- Добавьте в шаблон строку поиска, если ее там нет. Затем сохраните файл и загрузите его в каталог темы установки WordPress.
Поскольку все темы различаются, нет никакой гарантии, что простое копирование файла шаблона 404.php будет работать. Чтобы сервер нашел страницу 404, добавьте следующую строку в файл .htaccess:
ErrorDocument 404/index.php?error=404
Файл index.php расположен в корневой папке вашего сайта. Если WordPress находится в подкаталоге с именем «wordpress», код, добавляемый в файл .htaccess, должен быть:
ErrorDocument 404/wordpress/index.php?error=404
Что разместить на wordpress странице 404
Когда пользователь обнаруживает вместо искомой страницы сообщение об ошибке 404, разочарование может заставить его покинуть ваш сайт преждевременно. Задача веб-мастера помочь найти посетителю информацию, которую он искал, и тем самым снизить процент отказа и улучшить поведенческие факторы на сайте.
Рекомендуется указать пользователю правильное направление действий, которое заставит его задержаться на сайте. Это можно сделать несколькими способами:
- предоставить информацию о других разделах вашего интернет-ресурса, которые можно посмотреть;
- дать посетителю возможность связаться с вами по указанным контактным данным;
- добавить ссылки на популярные сообщения, последние комментарии, архивы;
- разместить строку поиска, чтобы посетитель сам нашел нужную информацию на сайте.
Чтобы сделать страницу уникальной, вы можете снабдить ее фоновым изображением в стиле оформления сайта. Допустимо также использовать html-теги и css-стили, чтобы придать шаблону индивидуальность.
Как создать в вордпресс 404 страницу при помощи плагина
Создать собственную страницу 404, как и любую другую страницу в WordPress можно при помощи плагина 404page (https://wordpress.org/plugins/404page/). Важной особенностью этого плагина является то, что он не создает перенаправление, а формирует правильный ответ сервера с кодом 404. Он сообщает поисковым системам, что страница не существует и должна быть удалена из индексирования, тогда как перенаправление приведет к HTTP-коду 301 или 302 и URL-адрес останется в индексе поиска.
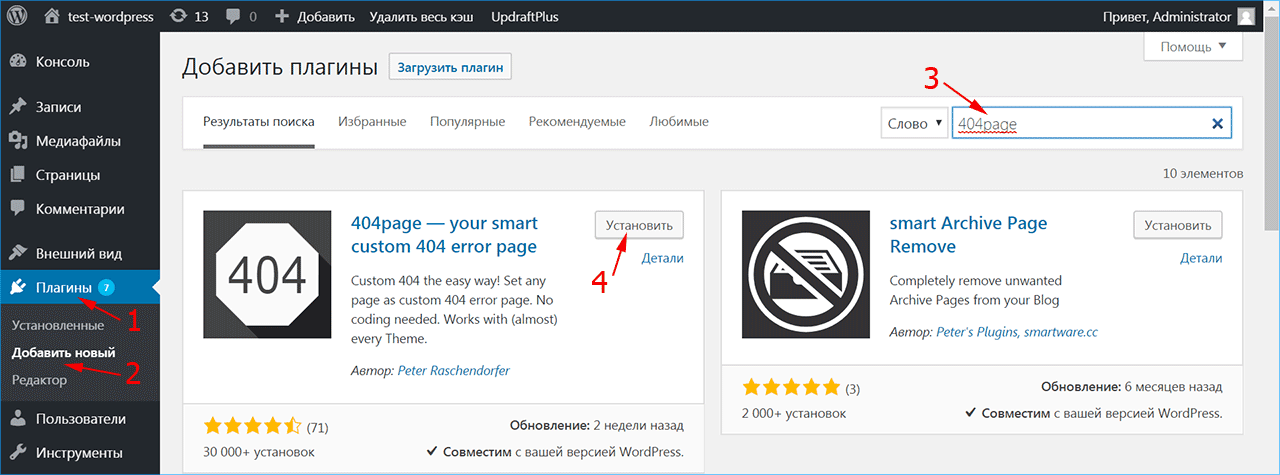
Установите плагин 404page из меню админки «Плагин -> Добавить новый» и активируйте его.
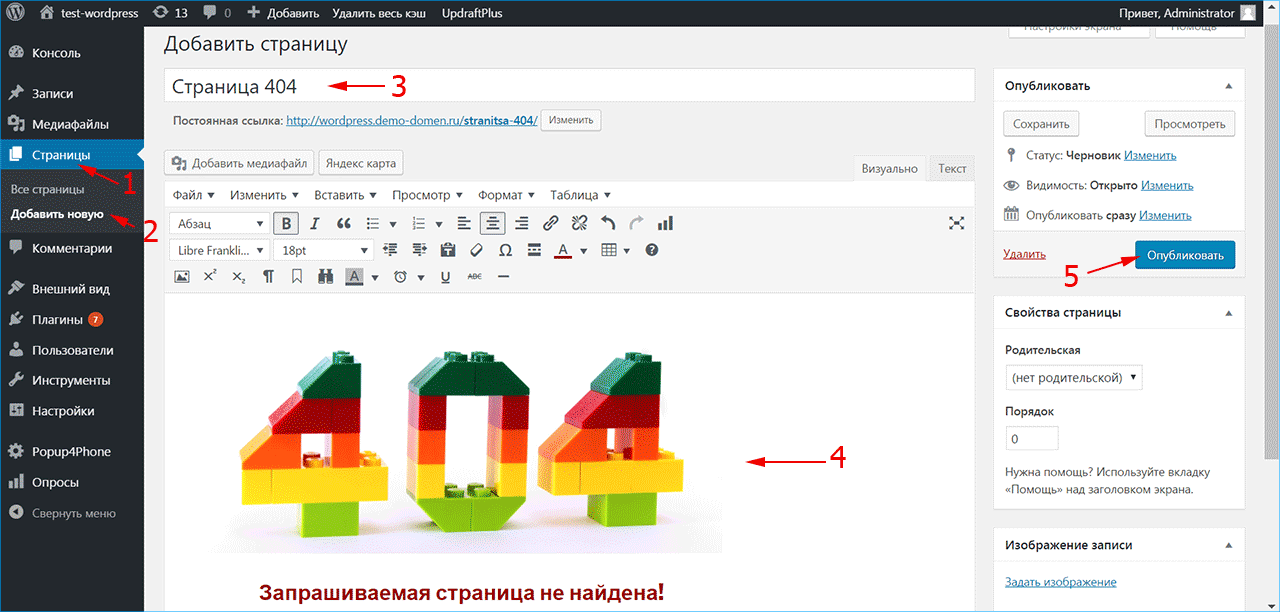
Создайте страницу 404 как обычную страницу WordPress из меню «Страницы -> Добавить новую». Внесите в нее всю необходимую информацию, которую вы хотите показать посетителю, и нажмите кнопку «Опубликовать». Плагин 404page также добавляет CSS-класс error404 в тег <body>, который можно использовать для задания дополнительных стилей на странице.
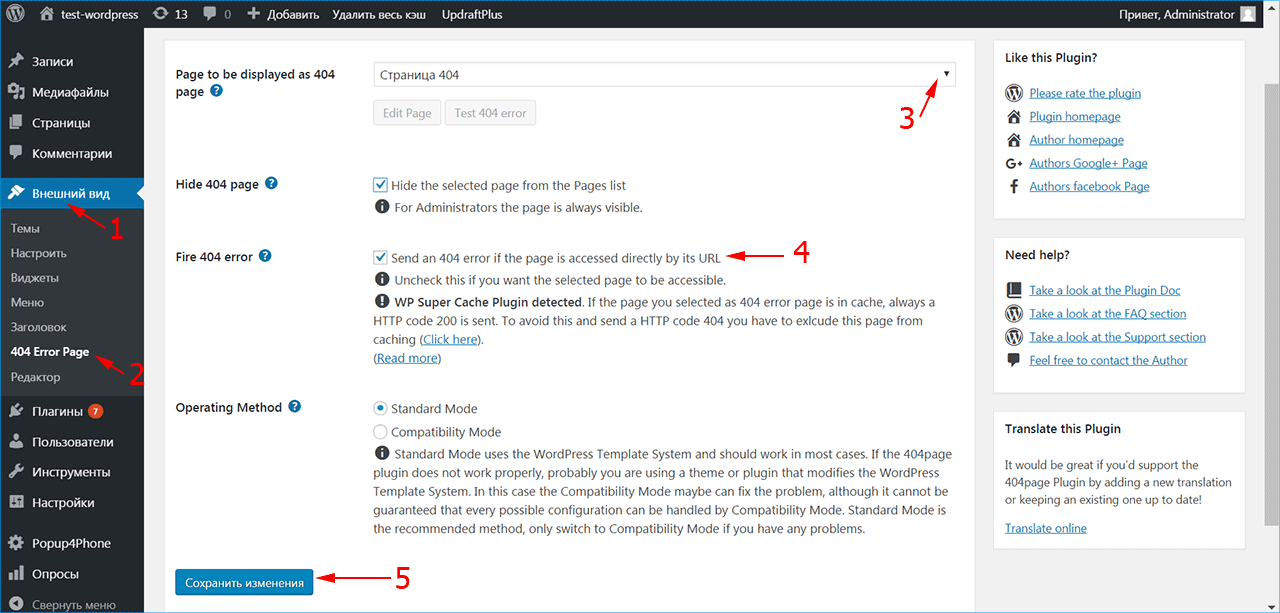
После активирования плагина в меню «Внешний вид» (1) появился раздел «404 Error Page» (2), в котором можно настроить отображение страницы ошибки.
Выберите созданную страницу 404 из списка страниц сайта (3). Убедитесь, что отмечен флажок (4), чтобы сервер отдавал код 404 при доступе к этой странице. Если вы используете кэширование, плагин выдаст предупреждение – страница из кэша будет отдавать код 200, поэтому ее нужно исключить из кэширования.
При возникновении проблем или конфликта с другими плагинами 404page может быть запущен в режиме совместимости. Нажмите кнопку «Сохранить изменения» (5).
Чтобы включить обработку ошибок 404 в WordPress, нужно установить структуру ссылок в меню «Настройки -> Постоянные ссылки» на любой пункт, кроме «По умолчанию». В противном случае ошибка 404 обрабатывается сервером, а не движком WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Languages:
English •
Creating an Error 404 Page 日本語
(Add your language)
While you work hard to make sure that every link actually goes to a specific web page on your site, there is always a chance that a link clicked will slam dunk and become a famous 404 ERROR PAGE NOT FOUND.
All is not lost. If your visitors encounter an error, why not be a helpful WordPress site administrator and present them with a message more useful than «NOT FOUND».
This lesson will teach you how to edit your «error» and «page not found» messages so they are more helpful to your visitors. We’ll also show how to ensure your web server displays your helpful custom messages. Finally, we’ll go over how to create a custom error page consistent with your Theme’s style.
Contents
- 1 An Ounce of Prevention
- 2 Understanding Web Error Handling
- 3 Editing an Error 404 Page
- 4 Creating an Error 404 Page
- 5 Tips for Error Pages
- 5.1 Writing Friendly Messages
- 5.2 Add Useful Links
- 6 Testing 404 Error Messages
- 7 Help Your Server Find the 404 Page
- 8 Questions About Error Files
An Ounce of Prevention
Some errors are avoidable, you should regularly check and double check all your links. Also, if you are deleting a popular but out-of-date post, consider deleting the body of the post, and replacing it with a link referring visitors to the new page.
Understanding Web Error Handling
Visitors encounter errors at even the best websites. As site administrator, you may delete out-of-date posts, but another website may have a link to your inside page for that post.
When a user clicks on a link to a missing page, the web server will send the user an error message such as 404 Not Found. Unless your webmaster has already written custom error messages, the standard message will be in plain text and that leaves the users feeling a bit lost.
Most users are quite capable of hitting the back key, but then you’ve lost a visitor who may not care to waste their time hunting for the information. So as not to lose that visitor, at the very least, you’ll want your custom message to provide a link to your home page.
The friendly way to handle errors is to acknowledge the error and help them find their way. This involves creating a custom Error Page or editing the one that came with your WordPress Theme.
Editing an Error 404 Page
Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file. If they do, it will be named 404.php. WordPress will automatically use that page if a Page Not Found error occurs.
The normal 404.php page shipped with your Theme will work, but does it say what you want it to say, and does it offer the kind of help you want it to offer? If the answer is no, you will want to customize the message in the template file.
To edit your Theme’s 404 error template file, open it in your favorite text editor and edit the message text to say what you want it to say. Then save your changes and upload it to the theme directory of your WordPress install.
While you are examining and editing your 404 template file, take a look at the simple structure of the 404.php file that is shipped with Twenty Thirteen. It basically features tags that display the header, sidebar, and footer, and also an area for your message:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class; if necessary, add more paragraphs below that.
Creating an Error 404 Page
If your WordPress Theme does not include a template file named 404.php, you can create your own.
Because every theme is different, there is no guarantee that copying over the 404.php template file found in the Twenty Thirteen Theme will work, but it’s a good place to start. The error page you copy from the Twenty Thirteen Theme will adopt the style of the current theme because it actually calls the header and footer of the current theme. That’s less work for you, and you may only have to edit the message to suit your particular needs.
To use the 404.php template file from the WordPress Twenty Thirteen Theme:
- Copy the file /wp-content/themes/twentythirteen/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
If copying the default 404.php into your theme directory does not work well with your theme, you can also:
- Change the Default Theme’s 404.php template file’s header, sidebar, footer, and other codes to match the rest of the Theme’s layout.
Or
- Copy the index.php file of your current theme to a file called 404.php.
- Open that file and delete all sections dealing with posts or comments, see The Loop.
- Then, edit your 404 error message.
Tips for Error Pages
There are various improvements you can make to your 404 Error web pages so let’s look at some of your options.
Writing Friendly Messages
When an error message is displayed, you can say many things to help a visitor feel reassured they’ve only encountered a minor glitch, and you’re doing the best you can to help them find the information they want. You can say something clever like:
"Oops, I screwed up and you discovered my fatal flaw. Well, we're not all perfect, but we try. Can you try this again or maybe visit our <a title="Our Site" href="http://example.com/index.php">Home Page</a> to start fresh. We'll do better next time."
You should also attempt to show the user what they want. Check out the AskApache Google 404 Plugin to add google search results to your 404.php
Or, say something shorter and sweeter. Almost anything you say is better than 404 Error Page Not Found. You can find more information about writing 404 Error pages on the Internet, like List Apart’s Perfect 404.
As an implementation of the Perfect 404 page, this solution will tell the user it’s not their fault and email the site admin.
Helpful 404 page
When a visitor gets a 404 error page, it can be intimidating, and unhelpful. Using WordPress, you can take the edge off a 404 and make it helpful to users, and yourself, too, by emailing whenever the user clicks a link to a non-existent page.
<p>You
<?php
#some variables for the script to use
#if you have some reason to change these, do. but wordpress can handle it
$adminemail = get_option('admin_email'); #the administrator email address, according to wordpress
$website = get_bloginfo('url'); #gets your blog's url from wordpress
$websitename = get_bloginfo('name'); #sets the blog's name, according to wordpress
if (!isset($_SERVER['HTTP_REFERER'])) {
#politely blames the user for all the problems they caused
echo "tried going to "; #starts assembling an output paragraph
$casemessage = "All is not lost!";
} elseif (isset($_SERVER['HTTP_REFERER'])) {
#this will help the user find what they want, and email me of a bad link
echo "clicked a link to"; #now the message says You clicked a link to...
#setup a message to be sent to me
$failuremess = "A user tried to go to $website"
.$_SERVER['REQUEST_URI']." and received a 404 (page not found) error. ";
$failuremess .= "It wasn't their fault, so try fixing it.
They came from ".$_SERVER['HTTP_REFERER'];
mail($adminemail, "Bad Link To ".$_SERVER['REQUEST_URI'],
$failuremess, "From: $websitename <noreply@$website>"); #email you about problem
$casemessage = "An administrator has been emailed
about this problem, too.";#set a friendly message
}
echo " ".$website.$_SERVER['REQUEST_URI']; ?>
and it doesn't exist. <?php echo $casemessage; ?> You can click back
and try again or search for what you're looking for:
<?php include(TEMPLATEPATH . "/searchform.php"); ?>
</p>
Add Useful Links
If you encounter a «page not found» situation on the WordPress site, it is filled with helpful links to direct you to the various categories and areas of information within the WordPress site. Check it out at http://wordpress.org/brokenlink.php.
To add similar useful links to your 404 page, create a list, or a paragraph, so the visitor can easily determine which section might be useful to visit. Information of that nature is much better than having the user just reach a dead-end. To help you understand how to link to documents within your site, especially to Pages and Categories, see Linking_Posts_Pages_and_Categories.
Testing 404 Error Messages
To test your custom 404 page and message, just type a URL address into your browser for your website that doesn’t exist. Make one up or use something like:
http://example.com/fred.php
This is sure to result in an error unless you actually have a php file called fred. If your error page doesn’t look «right», you can go back and edit it so it works correctly and matches your Theme’s look and feel.
Help Your Server Find the 404 Page
By default, if WordPress cannot find a particular page it will look for the 404.php web page. However, there may be cases where the web server encounters a problem before WordPress is aware of it. In that case, you can still guarantee that your web server sends the visitor to your 404.php template file by configuring your web server for custom 404 error handling.
To tell your web server to use your custom error files, you’ll need to edit the .htaccess file in the main directory (where main index.php file resides) of your WordPress installation. If you don’t have an .htaccess file, see Editing Rewrite Rules (.htaccess) on how to create an .htaccess file.
To ensure the server finds your 404 page, add the following line to your .htaccess file:
ErrorDocument 404 /index.php?error=404
The url /index.php is root-relative, which means that the forward slash begins with the root folder of your site. If WordPress is in a subfolder or subdirectory of your site’s root folder named ‘wordpress’, the line you add to your .htaccess file might be:
ErrorDocument 404 /wordpress/index.php?error=404
Questions About Error Files
- Why not just hard code the path all the way to the 404.php file?
- By allowing index.php to call the error file, you ensure that the 404.php file used will change automatically as you change your theme.
- What happens if I switch to a theme that does not have a 404.php file?
- Visitors clicking on a broken link will just see a copy of the home page of your WordPress site (index.php), but the URL they see will be the URL of the broken link. That can confuse them, especially since there is no acknowledgement of the error. But this is still better than a getting a «NOT FOUND» message without any links or information that could help them find what they seek.
WordPress – Страница 404
Настало время настроить страницу ошибок 404 в WordPress. Сегодня поговорим о разных вариантах реализации данной страницы.
Вступление:
Независимо от того, насколько сильно вы пытаетесь создать идеальный сайт, вы, вероятно, уже поняли что это просто невозможно. Пока вы публикуете новый контент, новые страницы и меняете структуру своего сайта, возникают проблемы. Без исключений. Но не беспокойтесь! В конце концов, ваша задача сделать отличную работу, управляя всеми ее аспектами.
Сегодня давайте оставим другие ошибки и проблемы в стороне, и сосредоточимся на одной из наиболее распространенных проблем, с которой сталкиваются обычные пользователи Интернета во время просмотра. Даже те, у кого нет опыта работы в веб-технологиях, знают о 404 странице ошибок. Вы видели множество из них в своей онлайн-жизни, не так ли?
Задача сегодняшнего поста – настроить эту страницу ошибок и сделать ее более удобной для пользователя.
Что такое 404 страницы ошибок?
Когда конкретная страница не может быть найдена на вашем сайте, сервер будет отправлять сообщение об ошибке 404 браузеру. Это означает, что страница или сообщение не находятся на этом веб-сайте (больше вообще не находятся 🙂 ) . Обычно это происходит, когда пользователь вводит URL-адрес вашего сайта, но попадает на же удаленную страницу, которая ранее была проиндексирована поисковыми системами и связана с другими источниками.
Например, если у вас есть контактная страница на сайте www.yoursite.com/contact, и кто-то пытается перейти на www.yoursite.com/contacts , WordPress сделает перенаправление на страницу 404.php.
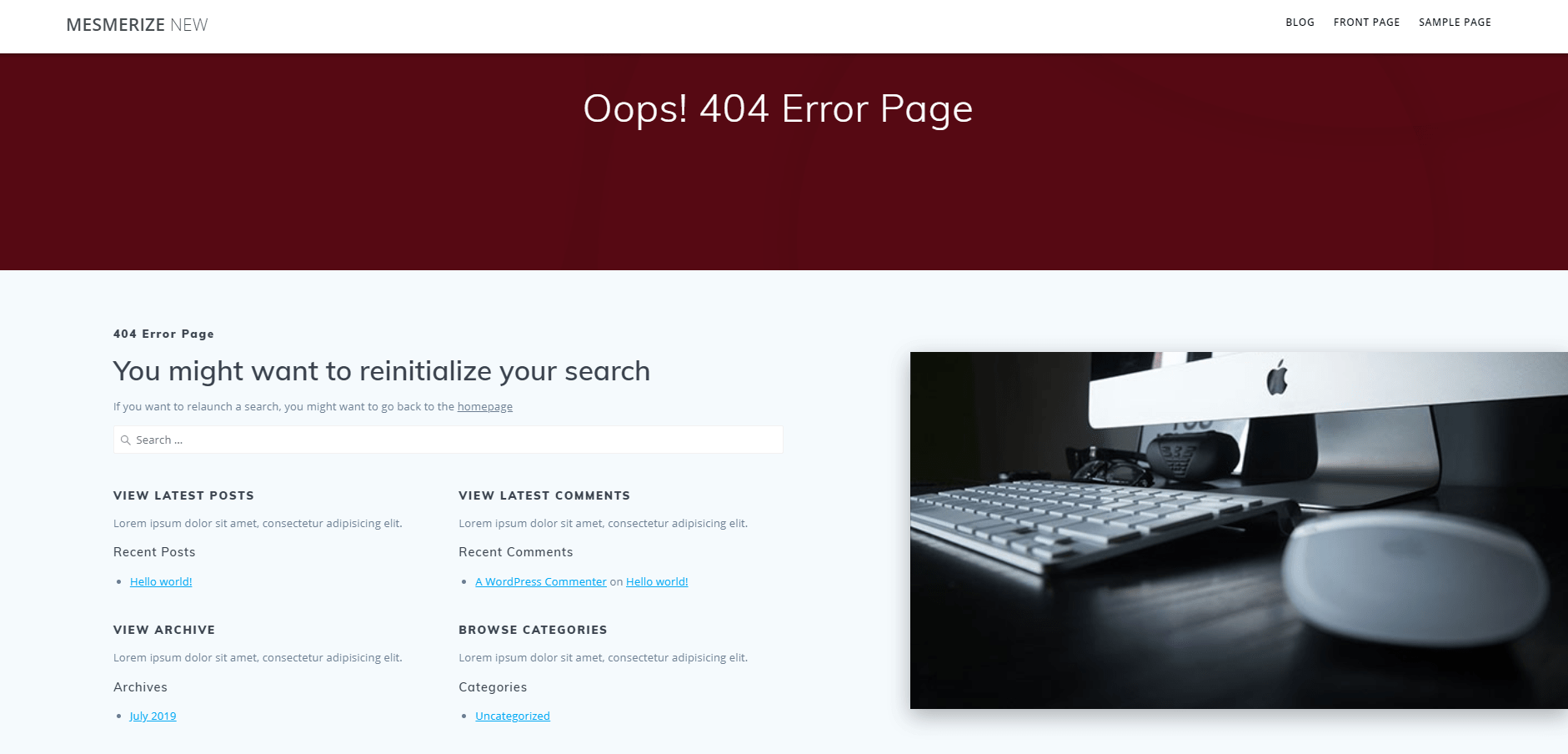
Страница ошибки в WordPress по умолчанию
По умолчанию каждая тема WordPress поставляется с шаблоном 404.php, который отвечает за отображение сообщения об ошибке незадачливым читателям. К сожалению, эти страницы по умолчанию довольно скудны и содержат только основную информацию. Итак, если пользователь перешел на страницу 404.php, WordPress просто сообщит ему, что запрошенный ресурс не найден на сервере. Как вы можете видеть на скриншоте, страница 404 стоковой темы Twenty Seventeen не совсем приятна на вид. Вы просто должны изменить эту страницу, не так ли?
Если вам повезет, тема, которую вы используете, уже содержит несколько 404 шаблонов страниц ошибок. Возможно, это даже позволит вам настроить страницу через удобный интерфейс. Но если это не так, не беспокойтесь. Сегодня я настроен показать Вам, как создать страницу самостоятельно и предоставить её в приятном для читателя виде.
Что делает хорошую страницу ошибок в WordPress?
Не все страницы ошибок одинаковы. Иногда обычного стиля будет достаточно, чтобы привлечь внимание ваших посетителей. Но более вероятно, что вам понадобится еще несколько элементов, чтобы все внешний вид страницы был приятен пользователям сайта. По моему опыту, хороший шаблон 404 должен иметь большинство следующих элементов:
-
Апология – пользовательское личное сообщение, хорошо видимое на странице
-
Изображение – (смешное) изображение, которое делает страницу с ошибкой менее страшной
-
Контакт – Показать контактную информацию или форму
-
Поле поиска – пусть люди ищут на Вашем сайте другой контент
-
Последние сообщения – позволяют посетителям открывать одну из последних статей
-
Популярные сообщения – позволяют посетителям увидеть ваши самые популярные записи
Очевидно, что элементы страницы будут зависеть от сайта. Иногда забавная картинка просто не может быть частью серьезных бизнес-сайтов, и иногда вы будете работать на сайтах, на которых вообще не будет сообщений в блоге. Но извлеките лучшее из списка и подумайте дважды, прежде чем добавлять элементы на странице 404.
Где черпать идеи для создания страницы 404?
Я столкнулся с некоторыми удивительными страницами ошибок, которые могут помочь вам получить идеи и глядя на них придумать свои решения. Как правило, это хорошая идея сделать вашу 404-страничную забавной. Поскольку вы должны признать ошибку, ваши посетители захотят увидеть что-то забавное на странице (это обычная психология)
Если вы достигнете внимания посетителей, даже если они перешли на несуществующую страницу, вы можете быть уверены, что они останутся на более длительное время для просмотра сайта и вернутся снова. И, безусловно, вы можете сделать так, чтобы страница с ошибками была удобной, но об этом мы поговорим позже. На данный момент давайте посмотрим несколько примеров красиво разработанных 404 страниц ошибок:
Создайте собственной страницы ошибок 404
Во-первых, хотел бы напомнить, что изменение файлов вашей темы не является лучшей практикой. Прежде чем приступать к внесению изменений, хотел бы предложить использовать дочернюю тему. Когда вы создаете дочернюю тему для своего сайта, все изменения в ее файлах не будут затронуты обновлениями, которые вы будете устанавливать для вашей обычной темы. В этом случае создание файла 404.php в дочерней теме не повлияет на исходный, но файл все равно будет отображаться.
Не поймите неправильно, при изменении исходного файла изменений не будет. Но в этом случае обязательно создайте резервную копию, чтобы вы могли восстанавливать изменения после обновления.
Давайте сделаем вид, что вы не поленились и подготовили дочернюю тему. Итак, первый шаг – создать новый файл:
- Откройте папку, в которой вы создали дочернюю тему
- Создайте файл 404.php
- Откройте файл в удобном для Вас редакторе
-
Скопируйте и вставьте следующий код:
<?php get_header(); ?><div id="main-content"><div class="container"><div id="content-area" class="clearfix"><div id="left-area"><article id="post-0" <?php post_class( 'et_pb_post not_found' ); ?>><img data-src="https://techblog.sdstudio.top/wp-content/uploads/2020/03/post-9340-5e76bb3f25a0a.png"><h1><?php esc_html_e('Page Not Found','WP Loop'); ?></h1><p><?php esc_html_e('Oh No! The page you opened does not exist. Please use the links below to navigate to a safer place.', 'WP Loop'); ?></p></article> </div> <?php get_sidebar(); ?></div> </div> </div> <?php get_footer(); ?> - Измените путь к вашему изображению в строке # 7
- Изменить заголовок в строке $ 8
- Напишите пользовательское сообщение в строке # 9
- Сохраните изменения
Вы создали собственный шаблон. Если вы просматриваете страницу, все, что вы увидите, — это изображение, сообщение и стандартный заголовок, боковая панель и нижний колонтитул, которые у вас есть на всех других страницах. Тем не менее, это далеко не то, что я описал ранее, поскольку нет виджетов, поэтому придерживайтесь еще нескольких моментов, пока мы не создадим тот идеальный 404.php, который вы хотите. Кроме того, было бы неплохо добавить некоторые стили на страницу.
Добавление пользовательских виджетов
Хотя можно скопировать всю страницу с нуля, в этом нет необходимости. WordPress уже позволяет добавлять виджеты, которые помогут вам отображать самые последние и популярные статьи. Начиная с версии 4.8, вы даже можете добавлять мультимедиа в специализированные виджеты, так почему бы не воспользоваться этим?
Чтобы добавить новые виджеты специально на страницу 404.php , предлагаю создать новую виджетную область (пространство на вашей странице, которое позволяет добавлять виджеты). В некоторых случаях темы WordPress позволяют создавать новые виджетные области на панели управления. Итак, быстро взгляните в Appearance -> Widgets. Если вам повезет, у вас будет возможность создать эту область для вас. Если нет, давайте создадим её быстро, чтобы на вашей новой странице могли быть разные виджеты:
- Перейдите в папку вашей дочерней темы
- Откройте или создайте файл functions.php
-
Скопируйте и вставьте код:
function widget_area_404 () {register_sidebar (массивсив'name' => '404 Page','id' => '404','description' => __ ('Виджеты для страницы ошибки 404.'),'before_widget' => '<div class = "et_pb_post">','after_widget' => '</ div>','before_title' => '<h4 class = "widgettitle">','after_title' => '</ h4>',));}add_action ('widgets_init', 'widget_area_404'); - Сохранить изменения
- Откройте файл 404.php, который вы изменили ранее.
-
Скопируйте и вставьте следующий код, где вы хотите показать новые виджеты (например, после названия и текста):
<? php dynamic_sidebar ('404'); ?> - Сохранить изменения
После того, как WordPress сообщит, где будет отображаться новая область виджета, настало время добавить виджеты. Итак, перейдите в Appearance -> Widgets , выберите «Недавние сообщения», «Популярные сообщения» или любой другой виджет, который вы хотели бы иметь на своей новой странице 404 (другой пример – бесплатный виджет Google Maps для показа вашего местоположения). Не забудьте настроить виджеты по своему вкусу и помните, что есть новые мультимедийные виджеты, если вы хотите добавить изображения, видео или аудиофайлы на страницу.
Используйте плагин для создания настраиваемой страницы 404
Если вы следовали всем шагам, поздравляю – у вас есть страница ошибки 404, которая будет загружена для любого из посетителей. Но даже если создание настраиваемого шаблона не так сложно, когда вам просто нужно скопировать и вставить код, который мы предоставили, многие из вас предпочтут работать в удобном для пользователя интерфейсе. В этом случае я хотели бы показать вам простой плагин, который будет создавать пользовательские 404 страницы для вас.
Плагин 404page — your smart custom 404 error page
Этот плагин позволит вам легко создавать собственную страницу ошибок 404 без каких-либо усилий, которая будет адекватно работать практически с любой темой.
Затем перейдите на страницу «Внешний вид» -> «Страница ошибки 404» и выберите созданную страницу как свою страницу с ошибкой 404. Вот и все!
Загрузить плагин:
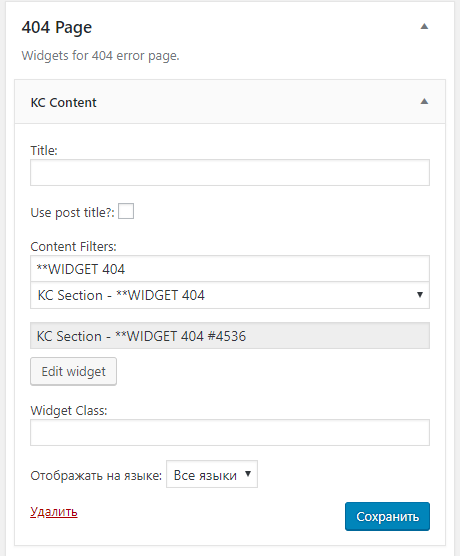
Создание страницы 404 при помощи виджетов и контента из KingComposer в теме Cactus
Зарегистрируйте новую область для применения виджета:
register_sidebar( array('name' => '404 Page','id' => '404','description' => __( 'Widgets for 404 error page.' ),'before_widget' => '<div class="et_pb_post">','after_widget' => '</div>','before_title' => '<h4 class="widgettitle">','after_title' => '</h4>', ) );После регистрации данной области мы можем применить вывод виджетов при помощи:
<?php dynamic_sidebar( '404' ); ?>Далее откройте файл 404.php
И замените его содержание кодом ниже:
<?php get_header();?><?php echo apply_filters('cactus_page_title_bar','','');?><div class="page-wrap"><?php do_action('cactus_before_page_wrap');?><div class="container"><div class="page-inner row no-aside"><div class="col-main"><section class="post-main" role="main" id="content"><article class="post-entry text-left"><?php dynamic_sidebar( '404' ); ?><a href="javascript:;" onClick="javascript :history.back(-1);"><span class="cactus-btn cactus-primary"><?php echo esc_attr('<< Назад', 'cactus');?></span></a><?php do_action('cactus_after_page_content');?></article></section></div></div></div></div><?php get_footer();Далее создайте новую секцию в King Composer с любым содержанием, после чего добавьте в область виджета отображение секции. Для этого перейдите к виджетам и перетяните компонент “KC Content”:
В область виджета для страницы 404:
Когда компонент был перенесен введите в поле “Content Filters” название секции, у Вас под полем ввода должно появится выпадающее меню для выбора секции с похожим названием. Выберите секцию, для которой Вы подготовили контент.
Если по какой-то причине выпадающий список не отображается нажмите кнопку “Сохранить” и повторите попытку.
Источник записи:
Chances are high that you’ve landed on a 404 page and immediately left the website because it was less than helpful. A 404 page is what WordPress displays when someone enters or clicks on a URL that doesn’t exist on your website. This page is a generic error that just informs the visitor the page wasn’t found. In this article, we’ll explore how to create a custom 404 page for WordPress. Along the way, we’ll see both good and bad designs.
-
1
Why Create a Custom 404 Page for WordPress? -
2
Custom 404 Page Examples -
3
404 Page Content -
4
How to Create a Custom 404 Page in WordPress with the Divi Theme Builder -
5
Ending Thoughts on Creating a Custom 404 Page for WordPress
Why Create a Custom 404 Page for WordPress?
It’s tempting to skip designing the 404 page because you hope no one will see it. However, it needs to be helpful to your visitors. It can be just as important as any other page. A general message is a bad user experience. It doesn’t look good and it gives them no reason to stay on your website.
First, let’s look at the generic page we’re trying to avoid.
Generic 404 Page
The standard 404 page that WordPress displays is just an error message. It’s placed within the body content area and shows your header, footer, and sidebars if you have them.
Unfortunately, it isn’t helpful. It’s kind of like asking a store worker if something you’re looking for is on the aisle you’re in and they just say no. You want them to point you to the correct aisle. You want more information.
A 404 page should give you more information. It should be helpful. It should provide tools, links, advice, or some form of help. You don’t want to be left alone in the aisle not knowing where to go next.
Custom 404 Page Examples
There are thousands of amazing 404 pages across the web. Some are funny, some are serious. Some are more helpful than others. A few are plain, while others are gorgeous. Here’s a look at a few 404 pages to get an idea of how they’re designed. Some are simple and boring while others are helpful and look great.
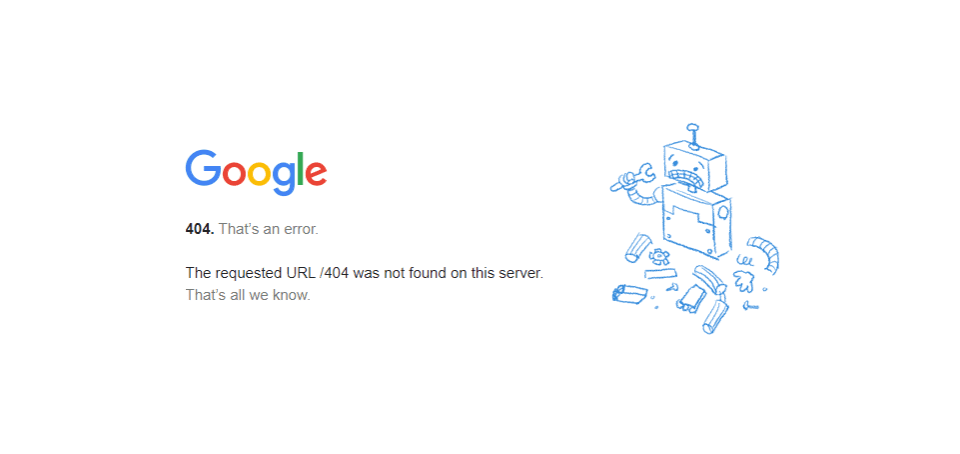
1. Google
Google’s (not WordPress) 404 page is simple. It’s a small area of content in the center of the screen. The message just tells you there’s an error and provides a graphic of a robot in pieces. It doesn’t provide other information, but it’s Google, so all you have to do is type something else in the search bar.
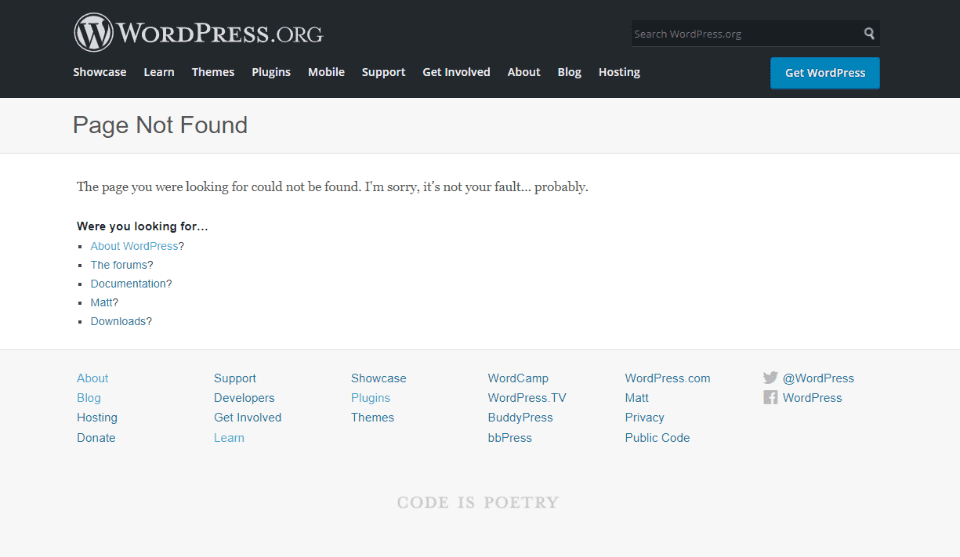
2. WordPress.org
WordPress.org’s 404 page displays their standard header and footer. The body includes a title to show the page wasn’t found, a short explanation with a touch of humor, and then a list of links to help guide you. The links focus on being helpful.
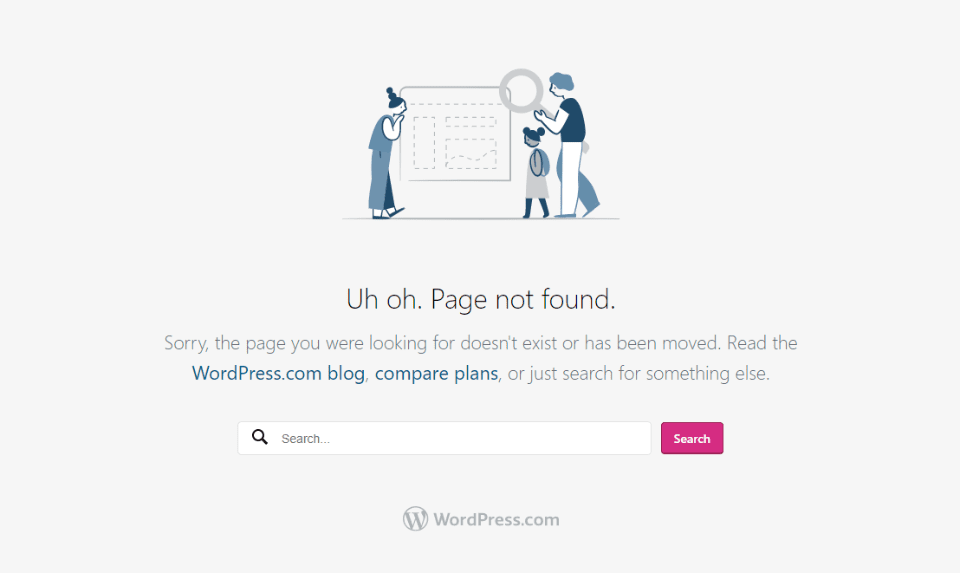
3. WordPress.com
WordPress.com’s 404 page removes the header and footer. It shows a graphic, a title, a description with clickable links, a search box, and the WordPress.com logo. The links are helpful.
4. Elegant Themes
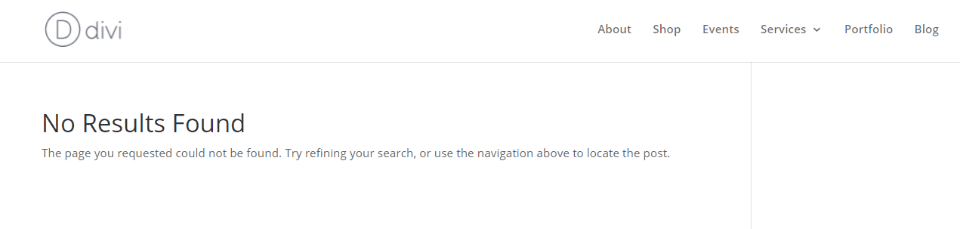
Elegant Themes’ 404 page (because I know you’re going to look anyway) shows the ET header, a large title with a small explanation, and a button as a CTA. You have access to almost everything from here.
5. Twenty Twenty-One
WordPress’s Twenty Twenty-One theme has a 404 page that uses your primary and footer menus. It has a large title. The body has a short description and a search box. Lines are used for styling. The background matches the site.
6. Twenty Twenty
WordPress’s Twenty Twenty theme displays the header and footer. The body shows a large title in the center, an explanation, and a search box. All use the theme’s colors.
7. Slack
Slack’s (non WordPress) 404 page shows a box in the center with information about the error with a link to the help center. All the menus are here, too. The interesting part is the background. It’s a cartoon background that scrolls right or left to follow your mouse. Animated animals move across the screen.
8. Amazon
Amazon’s (also not WordPress) 404 page includes the Amazon logo with a search box, a large message, a smaller message with a link to the home page, and a photo of an animal with a link to learn more. It includes lots of different photos that can be displayed. They’re chosen at random.
404 Page Content
So, what does a 404 page need? We see a few common elements in the examples above.
First, it needs to be helpful. It shouldn’t just tell the visitor there is an error. It should tell what the error means. Imagine an error light coming on in your car. Your first question would be “what does that mean?” Not providing useful information about the error is frustrating.
Visitors need to know if they did something wrong or if the content doesn’t exist. If they don’t know, they’ll keep looking for the content until they furiously leave the website, vowing to never return. This is best done with a simple message and possibly an image that catches the eye. Something that stands out from your normal content that would appeal to your audience.
Next, it needs to provide some direction of what to do next. This could be a list of articles, a search box, a list of categories, most popular posts, most recent posts, a way to contact you, etc.
It’s that simple. 404 pages don’t need a lot of content. Just enough to be helpful.
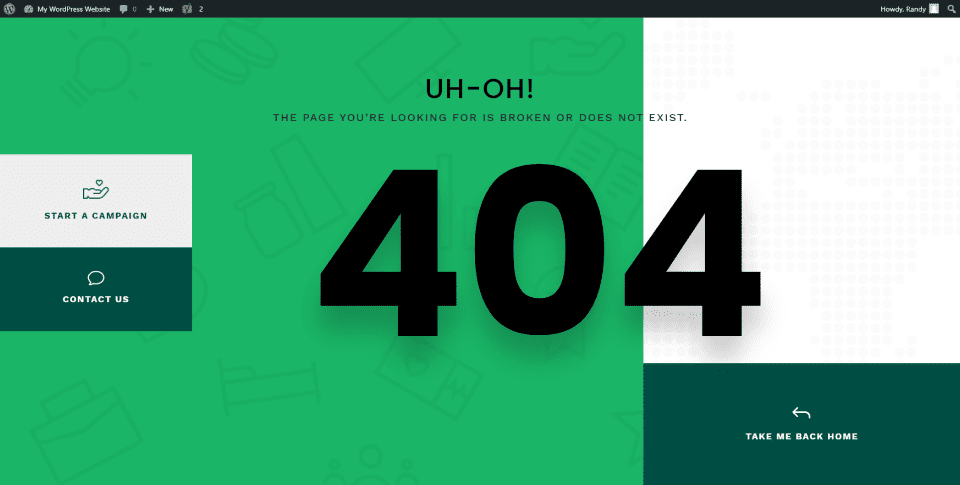
The example above includes:
- Background colors and patterns that would match the website/
- A title with a short message about the error.
- Large text showing that it’s a 404 page.
- A few buttons providing the visitor with some directions.
It’s simple but stylish and helpful. That’s all you need.
Let’s look at how to create a custom 404 page for WordPress using the content ideas we just discussed.
How to Create a Custom 404 Page in WordPress with the Divi Theme Builder
The Divi Theme Builder makes it easy to create and assign a 404 page. Elegant Themes has several premade 404 pages that you can download for free. You can customize them any way you want. They’re a great way to get a head start on a 404 page design. If you prefer, you can build one from scratch.
The example above is from the Fourth Theme Builder layout pack. There are lots of 404 pages available in the ET blog. To find them, search for “theme builder layout pack” or check them out here:
- Download The First FREE Theme Builder Pack For Divi
- Download The Second FREE Theme Builder Pack For Divi
- Download The Third FREE Theme Builder Pack For Divi
- Download the Fourth FREE Theme Builder Pack for Divi
- Download the Fifth FREE Theme Builder Pack for Divi
- Download the Sixth FREE Theme Builder Pack for Divi
Importing a Custom 404 Page into the Divi Theme Builder
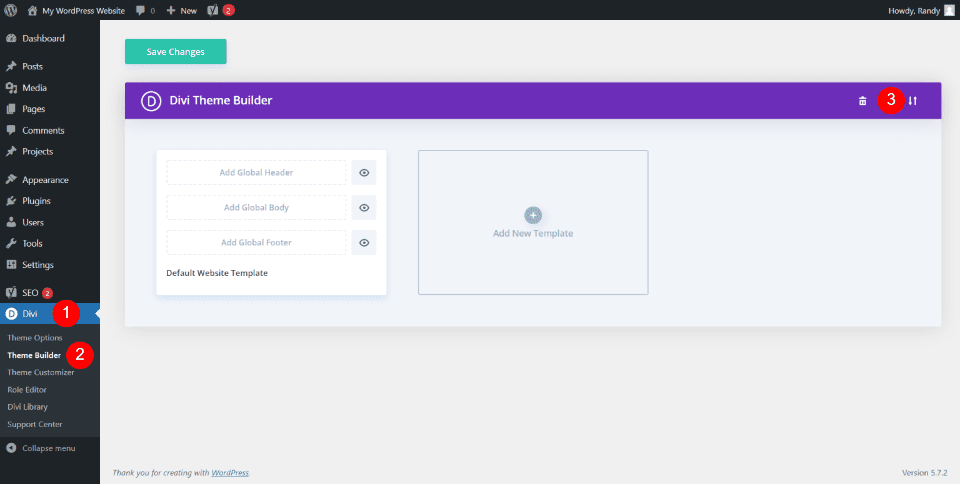
You’ll find the Divi Theme Builder in the WordPress dashboard by going to Divi > Theme Builder. This opens the page where you can create or import templates and assign them. In the upper right corner, you’ll see the import icon. Click this icon to import your 404 page template.
Note – for tutorials on using the Divi Theme Builder, search for “theme builder” here in the Elegant Themes blog.
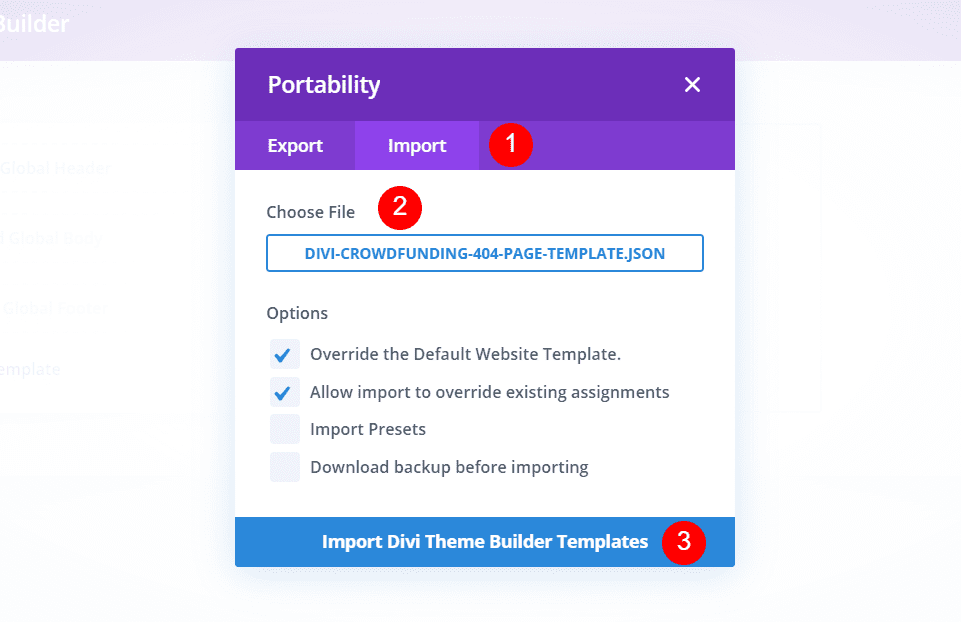
A modal opens where you can import your template. Select Import and navigate to your file under Choose File. The options to override the defaults and assignments are selected by default. I recommend leaving them selected. Click to import the template at the bottom of the modal. I’m importing the 404 page for the Crowdfunding Layout Pack.
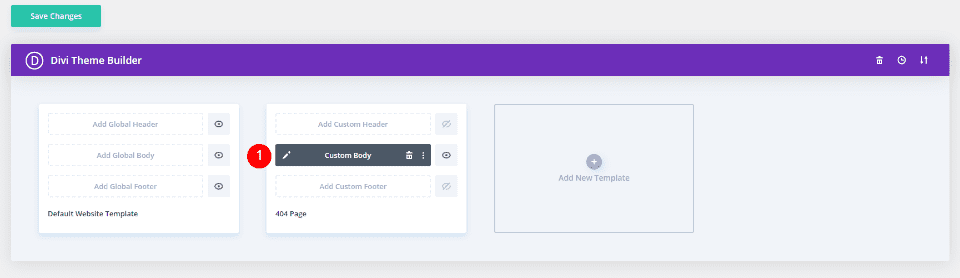
By importing a 404 page, it’s assigned automatically. Next, click on the edit icon to open the builder.
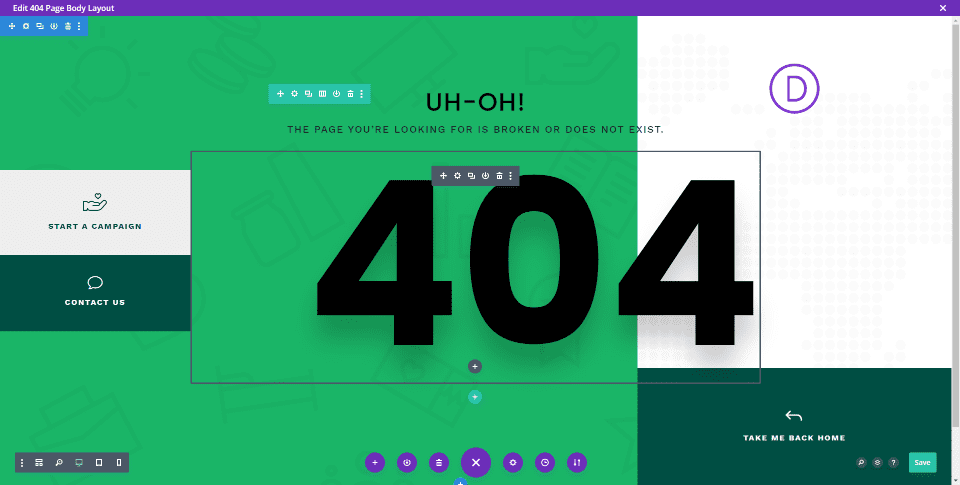
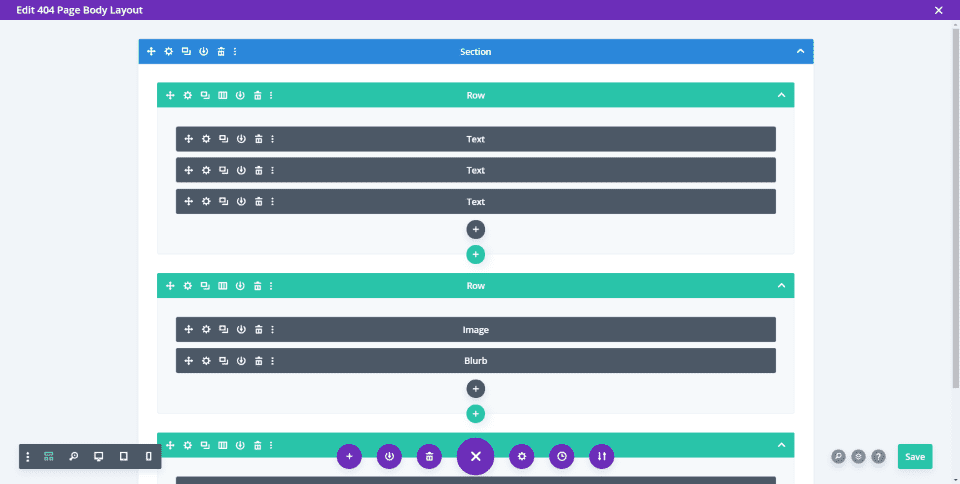
Now, make your edits within each module by adding your links, images, colors, text, etc. Save the layout and click the x in the upper right corner to close the builder.
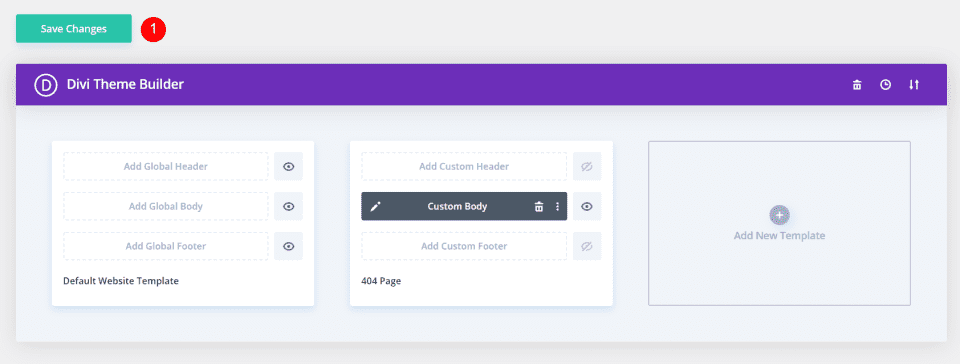
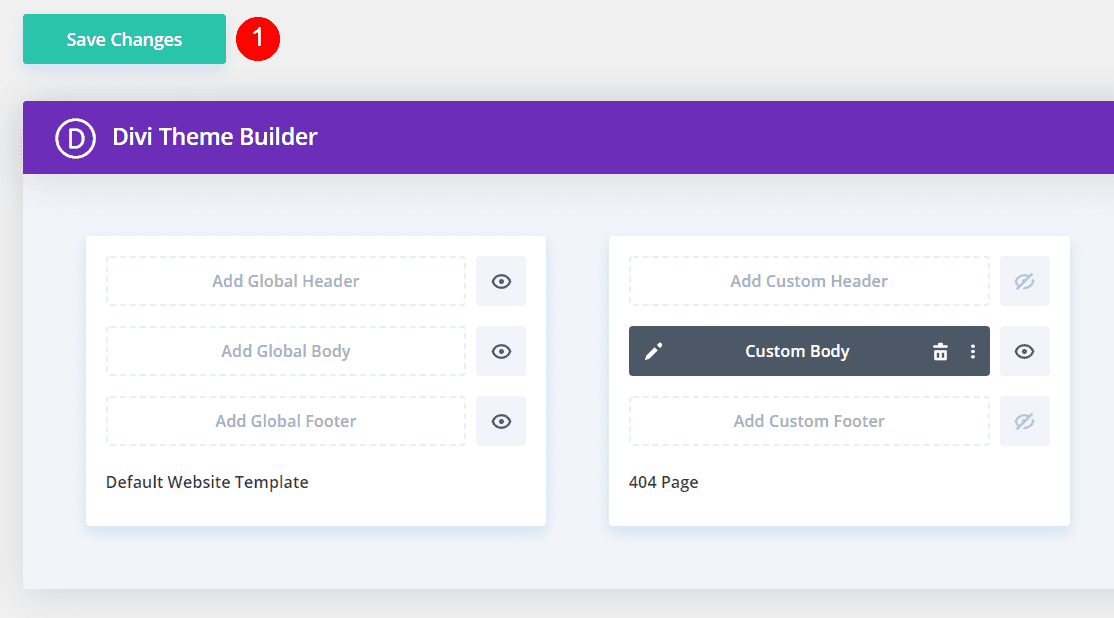
Finally, save the changes to apply the template. You now have a custom 404 page.
Creating a Custom 404 Page with the Divi Theme Builder
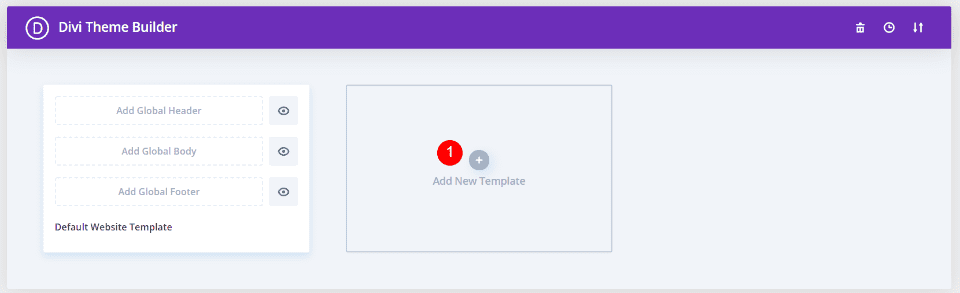
In the Theme Builder, select to add a new template.
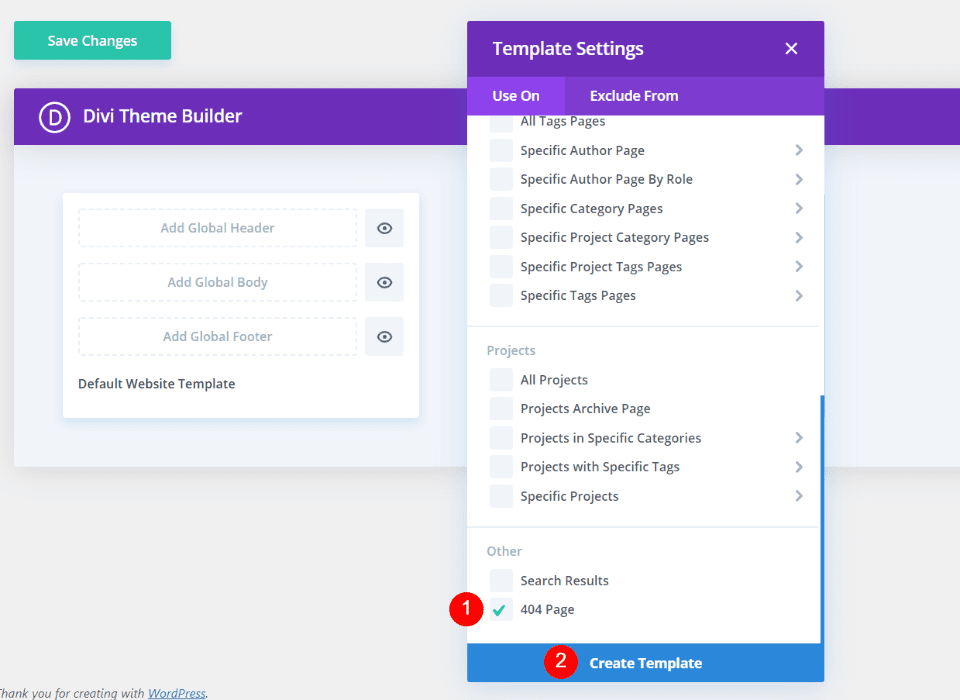
This opens the template settings. Scroll to the bottom and select 404 Page under Other. Next, click Create Template. The template settings will close.
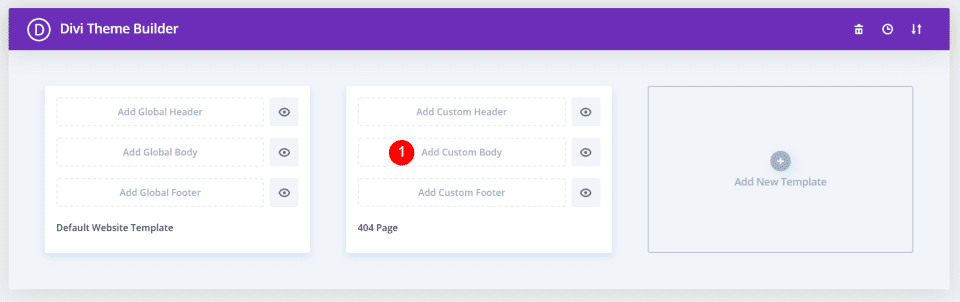
Now, you can create the 404 page. Most don’t use a header or footer. Select Add Custom Body.
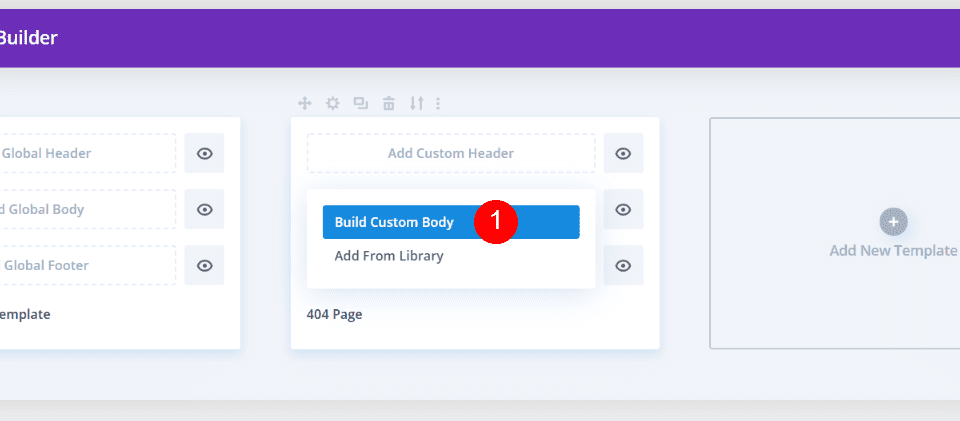
This shows two selections allowing you to build a custom body or add from the library. Select Build Custom Body.
Build the 404 page with the Divi Builder as normal. Save and exit.
Finally, save your changes. You’re done.
Ending Thoughts on Creating a Custom 404 Page for WordPress
That’s our look at how to create a custom 404 page for WordPress. 404 pages need to be helpful. Unfortunately, the generic WordPress 404 page isn’t helpful, and it provides a poor user experience. Fortunately, you can create your own 404 page using the Divi Theme Builder.
Using the information we’ve provided here, you’re well on your way to create a beautiful 404 page that provides users with a great experience and looks amazing while doing it.
We want to hear from you. Have you created a custom 404 page for your WordPress website? Let us know about our experience in the comments.
Featured Image via Letters-Shmetters / shutterstock.com
Когда вы прочтете эту статью, то сможете создать настраиваемые страницы с сообщениями об HTTP-ошибках, которые улучшат ваш сайт.
- Что такое ошибки HTTP?
- Что такое 404?
- Другие типы страниц ошибок HTTP
- Что вызывает ошибки HTTP?
- Как их исправить
- Как насчет SEO?
- Зачем создавать настраиваемые страницы ошибок HTTP?
- Поднимем тост за хороший хост
- Плагины для настройки страниц HTTP-ошибок
- 404page
- Custom 404 Pro
- All 404 Redirect to Homepage
- 301 Redirects — Easy Redirect Manager
- Redirection
- 404 to 301 — Redirect, Log and Notify 404 Errors
- Заключение
Мы все видели Error 404. Но что это такое? Название какой-то трассы в пустыне?
Если есть шоссе 404, надеюсь, оно не ошибочно.
Ошибка HTTP означает, что браузер смог связаться с сервером. Но сервер не смог найти запрашиваемый ресурс. Как правило, сервер хостинга генерирует веб-страницу «404 Not Found», когда пользователь пытается перейти по неработающей ссылке.
Это самое известное и распространенное сообщение об ошибке, которое вы найдете в интернете.
История гласит, что в комнате 404 размещались первые серверы сети в CERN (Европейская организация по ядерным исследованиям). А также что у изобретателя интернета Тима Бернерса-Ли был там офис, и его часто не могли найти. Но это миф.
На самом деле коды HTTP-ошибок обозначают числовые диапазоны в категории. Ошибки клиента попадали в диапазон 400, и поэтому «404» стало кодом «ресурс не найден».
Ниже приведен краткий список наиболее распространенных страниц с ошибками HTTP:
- 301 — указывает, что содержимое перемещено и не будет возвращено в исходное местоположение. 301 — это постоянные редиректы для контента.
- 400 — указывает на неправильный запрос. Это означает, что браузер пытался получить доступ к контенту неверным способом, или запрос неверен.
- 401 – для доступа к контенту требуется авторизации.
- 500 — общая ошибка сервера. Она указывает на то, что сервер не знает, как обработать запрос.
- 504 — указывает на то, что сервер ждал данных, но не получил их. Период времени ожидания по умолчанию составляет 30 секунд.
Если интересно, то есть еще много кодов ошибок HTTP.
Основной причиной появления сообщений об HTTP-ошибках является перемещение веб-страницы или ее содержимого на другой URL-адрес.
Другие причины возникновения ошибок HTTP:
- Веб-страница была удалена.
- URL-адрес был введен в браузере неправильно.
- Сервер сайта, не работает или соединение разорвано.
- Введенный домен больше не существует.
- Запрашиваемый домен не может преобразовать в IP по DNS.
Самый простой способ исправить HTTP-ошибку – использовать редирект. А также можете исправить ссылку или восстановить удаленную страницу.
Инструменты для отслеживания HTTP-ошибок:
- Google Search Console. В Google Search Console в раскрывающемся меню выберите «Сканирование», «Ошибки сканирования».
- SmartCrawl — этот бесплатный SEO-плагин может помочь с проверкойнеработающих ссылок.
После установки и активации WordPress-плагина SmartCrawl перейдите в панель администрирования и откройте раздел Sitemap. Затем нажмите на «Сканер URL» и инструмент отобразит все неработающие ссылки.
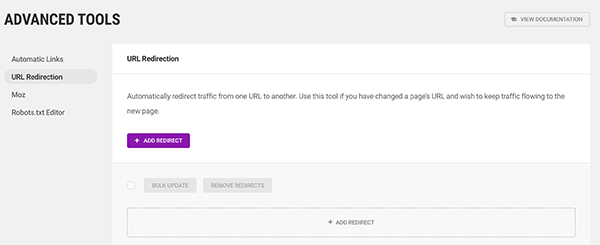
Также SmartCrawl позволяет перенаправлять любые «мертвые» веб-страницы. Для этого перейдите в Дополнительные инструменты> Перенаправление URL-адресов.
Неработающие ссылки могут повредить SEO. Google отмечает, что наличие ошибок 404 не обязательно повредит SEO сайту. Но может негативно сказаться на UX. Что может привести к снижению производительности сайта и к высокому показателю отказов.
Вы бы предпочли увидеть это:
Может ли это быть еще хуже?
Или это:
Кому не понравится увидеть милую собаку?
Или может это:
Если у вас есть страница с ошибкой 404, она не должна быть скучной. Достаточно проявить креативность на страницах ошибок и добавить к ним полезный призыв к действию.
Основной гарантией отсутствия на сайте страниц с ошибками является использование хорошего хостинга. Он также убережет вас от проблем с задержками, медленной загрузкой веб-страниц и другими факторами, которые могут привести к ошибке 504.
Я расскажу о нескольких бесплатных плагинах, которые позволяют создавать и настраивать и страницы ошибок HTTP:
Данный плагин работает практически с любой темой оформления. С его помощью вы сможете настроить страницу ошибок HTTP в редакторе WordPress.
Но этот плагин не создает перенаправлений, а позволяет указать правильный код 404. Это один из самых популярных плагинов ошибок HTTP на сегодняшний день.
Этот плагин заменяет страницу 404, используемую по умолчанию, пользовательской страницей. Он позволяет быстро и просто создать собственную страницу для ошибок 404 и настроить ее. Плагин часто обновляется и имеет полную поддержку на Github.
Это простое решение для обработки страниц с ошибками 404 с помощью редиректа 301. Данный плагин устраняет ошибки, перенаправляя все страницы с ошибками 404 на домашнюю или пользовательскую страницу.
Он регулярно обновляется и имеет активный форум поддержки. А также предоставляет график, который отображает все ошибки, возникающие на сайте.
Плагин позволяет создавать и управлять редиректами 301 и 302. Это поможет улучшить SEO сайта и удобство работы пользователей.
Он имеет удобный интерфейс, прост в установке и настройке. А также поддерживает выбор вариантов страниц, записей, пользовательских типов записей, архивов и настройку целевого URL-адреса.
Данный плагин также позволяет сохранять строки запросов по перенаправлениям, включает в себя функции импорта / экспорта для управления массовыми перенаправлениями.
Самый популярный бесплатный плагин редиректов для WordPress. С его помощью можно управлять редиректами 301, следить за ошибками 404. И даже перенаправлять пользователя, если он вошел в систему или вышел из нее.
Некоторые из функций плагина включают в себя перенаправления для определенных браузеров, файлы куки, HTTP-заголовки и многое другое. Он также позволяет настраивать журнал истории редиректов на сайте.
Плагин перенаправляет пользователя на любую страницу, используя редирект 301 или любой другой статус.
Некоторые функции плагина включают в себя настройку перенаправления пользователя для каждого пути 404, возможность перевода и получение уведомлений по электронной почте.
Теперь вы знаете о том, что такое страница ошибки HTTP, какие бывают коды ошибок HTTP и что их вызывает. Но помните следующее:
Редиректы: вместо того, чтобы закрыть страницу, перенаправьте пользователя на специально настроенную (или главную) страницу сайта.
Держите страницы под контролем: не забудьте проверить сайт с помощью SmartCrawl или другого подходящего инструмента, чтобы убедиться в том, что на нем нет битых ссылок.
Помните об обновлениях: обновили или изменили ссылку? Убедитесь, что в процессе другие ссылки не будут сломаны.
Сделайте страницы ошибок персонализированными: обязательно предоставьте пользователям персонализированную страницу ошибки, которая сочетается с вашим брендом. Не делайте ее стандартной, а также разместите призыв к действию.
Приветствую вас, уважаемые посетители моего сайта!
Я уже как-то писал небольшое руководство про ошибку 404, а сегодня решил его немного дополнить.
Скорее всего, вы натыкались на страницу ошибки «404 Not Found». Ошибка 404 ссылается на код состояния HTTP, который страница получает, когда URL-адреса не существует. Таким образом, каждый раз, когда пользователь посещает ссылку, которая не «живет» на вашем сайте, им будет предоставлена страница 404 по умолчанию, информирующая их об этом факте. Существует история, что код 404 пришел из номера первой комнаты для хранения сервера базы данных WWW, но это миф). Это просто номер, присвоенный консорциумом W3C. Если вы хотите увидеть страницу 404 в действии, вы можете увидеть пример на моем сайте.
Страница 404 используется недостаточно, часто заявляя, что страницы не существует, не предоставляя слишком много дополнительной информации. К счастью, WordPress упрощает настройку вашей страницы 404, поэтому вы можете использовать ее для предоставления полезной информации своим пользователям и направления их в другое место на вашем сайте.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Как использовать страницу 404
Страница 404 отображается вашим сервером всякий раз, когда страница не может быть найдена. Обычно это означает, что пользователь набрал неверный URL-адрес или перешел по ссылке на страницу, которая когда-то существовала, но больше не существует. В общем, это означает, что ваш пользователь потерялся. И ваша задача как ответственного владельца сайта — помочь им снова найти свой путь.
В этих случаях вашим главным приоритетом является посетитель, чтобы он мог легко найти то, что он действительно ищет. Вы также можете добавить некоторый комфорт и легкость странице, сделав ее совместимой с общим видом вашего сайта, и принося искренние извинения.
Так какие же элементы следует добавить на страницу 404? Вы захотите дать своему посетителю несколько разных способов подключения к контенту, который он действительно хочет. Для этого вы можете начать с более общих рекомендаций, а затем попробовать что-то более детальное. Например, форма поиска является обязательной и предлагает пользователям широкий способ повторного обращения к вашему сайту. Убедитесь, что основная страница вашей темы существует на странице, также попадает в эту категорию.
Но самый важный аспект страницы 404 заключается в деталях. В этой статье я расскажу, как на самом деле настроить страницу 404 с помощью WordPress, с несколькими идеями и примерами, которые помогут вам начать работу. Я также поделюсь с вами трюком или двумя, чтобы еще больше улучшить страницу.
Настройка страницы 404
WordPress упрощает создание базовой страницы 404. По сути, он направляет все страницы, которые не найдены, в файл 404.php в каталоге вашей темы. Итак, если вы создаете файл с именем 404.php, вы уже настроили свою страницу 404.
Большинство тем поставляются с включенным файлом 404.php, с некоторой базовой информацией для начала. Вы можете продолжить и начать редактирование этого файла, если хотите. Но более ответственный способ справиться с этим — создать дочернюю тему и добавить туда свою страницу 404.
Настройка страницы 404 в дочерней теме
Дочерняя тема строится поверх своей родительской темы и позволяет работать с любыми обновлениями темы, сохраняя при этом все пользовательские элементы, которые вы решили добавить. Я не буду вдаваться во все преимущества дочерней темы или как ее настроить. Для этого я рекомендую отличный пост на моем блоге по этой теме. В этом уроке я буду использовать дочернюю тему Divi, но код является взаимозаменяемым для любой темы.
После настройки дочерней темы первым делом создайте файл в папке дочерней темы под названием «404.php». Это переопределит страницу 404, которая поставляется с вашей темой, и позволит вам делать любые обновления, которые вы хотите. После того, как вы создали этот файл, я добавлю небольшой кусочек кода, просто чтобы начать работу.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<article id="post-0" <?php post_class( 'et_pb_post not_found' ); ?>>
<h1><?php esc_html_e('Page Not Found','Divi'); ?></h1>
<p><?php esc_html_e('Whoops. Looks like the page you were looking for doesn't exit. Maybe try searching for something else using the search bar above', 'Divi'); ?></p>
</article> <!-- .et_pb_post -->
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
</div> <!-- .container -->
</div> <!-- #main-content -->
<?php get_footer(); ?>
Ничего особенного пока не происходит. Это всего лишь некоторый стандартный код для настройки вашей страницы. Он добавляет шапку сайта, футер и боковую панель WordPress, как и любая другая страница в вашей теме. В середине я добавил немного текста, извиняясь перед пользователем за ошибку, и предлагая ему попробовать поискать контент, который он хочет туда вставить. Убедитесь, что форма поиска доступна на вашей страницы 404, это важно и хорошее начало, но мы можем сделать лучше. Намного лучше.
Какой контент должен перейти на вашу страницу 404
Чтобы определить, какой контент вы должны добавить на свою страницу 404, сначала нужно оценить, какой тип сайта вы используете. Ваша цель — быстро получить доступ к релевантному контенту, не перегружая его слишком большим выбором. Поиск полезен, но если вы все делаете правильно, на каждой странице вашего сайта будет отображаться панель поиска. На странице 404 вы должны немного сузить круг.
Если вы, например, ведете блог, то было бы неплохо предоставить список последних сообщений. Если на вашем сайте представлен продукт, вы можете направить пользователей в список функций или FAQ. Или может быть лучше просто предоставить пользователям возможность связаться с вами, если они столкнулись с проблемой. Постарайтесь проникнуть в мысли ваших пользователей, чтобы выяснить, на какую страницу, скорее всего, направить их. А если ничего не помогает, используйте аналитику, чтобы определить, какие ваши самые популярные страницы, и направьте туда пользователей.
GitHub, например, делает все очень просто. Их страница 404 имеет огромную панель поиска, которая выполняет поиск по всему сайту. Ниже они включили три ссылки в службу поддержки или получить статус GitHub, направляя своих пользователей на новую страницу.
Dropbox использует аналогичный подход, направляя пользователей в те области сайта, где они могут получить поддержку, или обратно на домашнюю страницу. Логические варианты, но не слишком много.
New York Times использует более комплексный подход. Помимо панели поиска и контактной ссылки, они также предоставляют список последних публикаций, которые особенно популярны, в надежде снова заинтересовать читателя.
Вы также захотите добавить стиль своего бренда на страницу, чтобы пользователи чувствовали себя немного комфортнее. Например, на «Elegant Themes» на странице 404 есть выразительная картинка, которая позволяет пользователям почувствовать свою боль. Их основной навигации достаточно, чтобы направлять пользователей туда, куда они хотят.
Ключевые выводы таковы:
- Предоставьте посетителю извинения и полезную информацию
- Ссылка на поддержку или способ связаться с вами в случае возникновения проблем
- Добавьте популярный контент, который приспособлен к фокусу вашего сайта
- Добавьте немного стиля, который добавит впечатления
После того, как вы выяснили, что вы хотите поместить на страницу, следующим шагом будет ее реализация. Вместо того, чтобы заново изобретать колесо и жестко кодировать все наши дополнения с нуля, мы собираемся использовать встроенную функцию WordPress, которая существует уже довольно давно: Widget.
Добавление 404 в виджет sidebar
Стратегия, которую я впервые увидел, предложенная Джастином Тэдлоком, мы можем использовать виджеты в наших интересах при создании наших 404 страниц. Для тех, кто незнаком, виджеты — это блоки контента, которые можно добавить через интерфейс перетаскивания в админке WordPress. Существуют разные виджеты для различных функций, таких как последние сообщения, простой текст и канал RSS. Некоторые из них включены в WordPress, а другие идут в комплекте с плагинами и темами. Например, премиум темы дают вам доступ к нескольким дополнительным виджетам. Виджеты обычно размещаются в боковых панелях, но на самом деле они могут появляться в любом месте на вашем сайте.
Другими словами, большинство строительных блоков на странице 404 представлены в виде виджетов. Если мы создадим отдельную область виджетов только для нашей страницы 404, то мы сможем легко добавлять изображения, текст и другой контент в простой визуальный интерфейс и вносить изменения на лету.
Настройка области виджетов
Первое, что нам нужно сделать, это зарегистрировать область виджета, чтобы мы могли начать ее использовать. К счастью, Divi упрощает добавление новых областей виджетов в WordPress. Все, что вам нужно сделать, это зайти во вкладку «Внешний вид — Виджеты» в админке WordPress. В нижней части правой боковой панели вы увидите поле, позволяющее создавать новые области виджетов. Просто введите имя «404» в предоставленном текстовом поле и нажмите кнопку «Создать». Точно так же будет добавлена новая область виджетов, которую вы можете сразу начать использовать.
Просто введите имя вашего виджета
Если вы не используете тему Divi, вам придется добавить виджет с функцией WordPress «register_sidebar». Этот код необходимо добавить в файл functions.php вашей дочерней темы. Если у вас его нет, просто создайте файл с именем «functions.php» в каталоге вашей дочерней темы и добавьте следующий код:
function widget_area_404() {
register_sidebar( array(
'name' => '404 Page',
'id' => '404',
'description' => __( 'Widgets placed here will be shown on the 404 Not Found.' ),
'before_widget' => '<div class="et_pb_post">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
) );
}
add_action( 'widgets_init', 'widget_area_404' );
Это устанавливает простую функцию, которая регистрирует наш sidebar (боковую панель, но не обязательно) в WordPress и добавляет немного HTML по умолчанию.
Мы можем начать добавлять виджеты в эту область в админке WordPress, но они пока не появятся на нашей странице. Для этого мы должны добавить нашу новую область виджетов на страницу 404.
Добавление области виджетов на страницу
Давайте вернемся к нашему файлу 404.php. Прямо под блоком текста, который мы добавили, я просто добавлю одну строку кода:
<?php dynamic_sidebar( '404' ); ?>
Dynamic_sidebar — это функция, предоставляемая WordPress, которая позволяет отображать область виджета. Просто передайте ему имя, и все виджеты в области виджетов будут автоматически отображаться там, где был размещен код. Теперь пришло время начать добавлять на страницу.
Добавление виджетов на страницу
Когда наша область виджетов полностью настроена, остается только начать добавлять контент. Войдите в панель управления WordPress и снова перейдите во «Внешний вид — Виджеты» в меню. Вы увидите свою новую область виджетов 404 справа. С левой стороны вы увидите список виджетов, которые вы можете использовать.
Моя тема уже включает в себя панель поиска и навигацию в заголовке и поиск на боковой панели, поэтому мне не нужно добавлять ни один из этих элементов. Если ваша тема не содержит этого, было бы неплохо добавить поисковый виджет.
Далее мы добавим несколько полезных ссылок. Допустим, я веду блог. Я хочу показать несколько последних сообщений, чтобы пользователи могли быстро перейти к контенту, который они пытались найти. Просто перетащите виджет «Последние сообщения» в поле 404 и измените настройки на свой вкус. Для меня я дал ему простое название и добавил 3 поста.
Настройка моего виджета последних сообщений
Далее я хочу добавить простую строку текста со ссылкой на мою страницу контактов. Для этого я, скорее всего, хотел бы использовать виджет «Текст», который принимает простой текст и HTML. Я могу перетащить виджет текста в раздел 404 и добавить очень маленький блок текста:
Не можете найти то, что вы ищете? Посетите мою <a href="/contact">страницу контактов</a>, чтобы сразу же связаться со мной.
Вы также можете использовать виджет текста, чтобы добавить изображение, которое делает страницу немного более доступной. В текстовом виджете оставьте поле заголовка пустым и используйте HTML, чтобы вставить изображение.
<img title="404 Page Image" src="https://zacompom.ru/wp-content/themes/ваша_тема/images/404.jpg" alt="404 Not Found" />
Обязательно замените «https://zacompom.ru/wp-content/themes/ваша_тема/images/404.jpg» ссылкой на изображение, которое вы хотите использовать.
Если вы хотите добавить несколько ссылок, аналогично подходу GitHub, вы также можете подумать о создании пользовательского меню и добавлении его с помощью виджета «Пользовательское меню».
То, что вы решите добавить на свою страницу 404, зависит от вас, но что бы вы ни пытались добавить, вероятно, есть виджет, который может вам помочь. Вы можете использовать встроенный виджет «Обо мне», например, чтобы поделиться информацией о себе. Просто соедините изображение и добавьте несколько предложений о том, кто вы есть.
Когда вы добавляете контент, просто будьте лаконичны. Дайте пользователям несколько разных способов доступа к вашему наиболее важному контенту, возможно, добавьте имидж бренда, а затем уйдите с пути. С помощью всего лишь нескольких предложений и нескольких ссылок вы можете быть уверены, что пользователи получат гораздо больше от вашей страницы ошибок.
Пример страницы 404 выглядит немного лучше и содержит всю информацию, которая нужна заинтересованным посетителям.
Последний трюк
Я оставлю вас с последним про-отзывом для тех, кто хочет немного поэкспериментировать. WordPress предоставляет вам доступ к нескольким переменным запроса, к которым можно получить доступ на любой странице. Одна из этих переменных называется «имя» и содержит фрагмент URL после URL вашего сайта. Таким образом, если пользователь вводит «https://zacompom.ru/404», переменная запроса имени будет возвращать «404». Это может быть полезно для вас несколькими способами.
Простейший пример — просто проинформировать пользователей о странице, которую они пытались посетить, чтобы они могли проверить ее на наличие орфографических или просто ошибок. На нашей странице 404.php давайте сначала извлечем эту переменную запроса. В верхней части страницы, прямо под функцией «get_header», сохраните переменную запроса имени.
<?php $name_var = get_query_var('name'); ?>
Затем мы можем изменить заголовок «Page Not Found» (Страница не найдена), чтобы включить эту информацию для пользователей.
<h1><?php esc_html_e('Страница /','Divi'); echo $name_var; esc_html_e('/ Не Найдена','Divi'); ?></h1>
Теперь пользователи будут проинформированы о ссылке, которую они пытались посетить сразу.
Конечно, это только одна идея. С этой конкретной переменной можно сделать гораздо больше, например, отображать результаты поиска на основе URL-адреса страницы или использовать ее, чтобы попытаться угадать, какой может быть страница. Поскольку вы добавляете контент на свою страницу 404, стоит помнить об этом на случай, если это поможет.
Страница 404 — это далеко не самая важная страница вашего сайта, но если вы немного подумаете над ней, вы сможете улучшить работу своих посетителей и убедиться, что они придерживаются вашего сайта, даже если получат ошибку. Надеюсь, этого достаточно, чтобы вы начали.
Ну а я на этом буду заканчивать, до скорых встреч!
Жду вас через три дня!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Пользователь может столкнуться с ошибкой 404 по разным причинам. Как владелец сайта, вы должны быть уверены, что пользователь не будет чувствовать себя потерянным или озадаченным, когда это произойдет.
Чтобы быть уверенным, что посетитель останется на вашем сайте, даже столкнувшись с ошибкой 404, можно создать свою страницу 404, что очень просто сделать с помощью шаблона 404.php в вашей теме.

Что такое страница 404?

Я сталкиваюсь со страницей 404 в основном потому, что я часто вручную набираю адрес сайта (не используя закладки), и у меня неуклюжие пальцы. Это часто приводит меня к запросу www.google.com/mial вместо необходимой мне страницы Gmail. Очень раздражает.
Еще несколько лет назад страницы 404 были просто стандартными страницами 404 сервера, но в последнее время разработчики и дизайнеры стараются создавать более дружественные 404 страницы, чтобы дать знать пользователю, где он находится, почему он туда попал, и куда он может пойти сейчас.
Как добавить свою страницу 404 в тему WordPress
Теперь давайте посмотрим, как же добавить 404 страницу, заточенную под вашу тему.
Добавить свою 404 страницу просто: все, что вам необходимо — это наличие в папке темы файла под названием «404.php«.
Конечно, если ваш файл «404.php» пуст, то страница «404», которая будет показываться вашим пользователям, будет пустой.
Быстрый метод создания своей страницы 404, которая будет хорошо подходить к вашей теме – это копирование всего содержимого файла «page.php» вашей темы в ваш новый файл «404.php«. Сделав это, удалите весь код, который относится к циклу, и замените его следующим кодом:
<h1>Page Not Found</h1> <p>Sorry, but the page you requested has not been found</p>
Как сделать вашу страницу 404 отличной
Если пользователь попал на 404 страницу сайта, что вам действительно нужно — это помочь ему добраться до контента, который он рассчитывал получить. Если показывается стандартная страница 404 сервера, то велика вероятность того, что посетитель нажмет «Назад» и найдет нужный ему контент в другом месте.
Чтобы помочь пользователю получить контент, который он ищет, вам нужно добавить на свою страницу 404 элементы, перечисленные ниже. Эти вещи могут уже быть в вашей теме, и, следовательно, в вашей странице 404 (например, если вы скопировали код со своего файла «page.php«), в таком случае вам необходимо обратить на них внимание пользователя:
- Показать сообщение с извинением, которое объяснит, что контент, который искал пользователь, не найден. Упоминание кода «404» не обязательно, но вы можете его написать, если хотите.
- Предложить пользователю проверить адресную строку и убедиться, что в адресе сайта нет опечаток.
- Показать / обратить внимание пользователя на блок поиска, который поможет ему найти нужный контент на вашем сайте.
- Предложить материалы, которые, возможно, ищет посетитель, основываясь на странице, которую он запрашивал, или на популярных страницах сайта.
- Дать пользователю список вариантов «что теперь делать», например, перейти на главную страницу или посмотреть ваши архивы.
- Наконец, дать возможность пользователю сообщить об ошибке, добавив ссылку на пост / контактную форму / твиттер аккаунт, чтобы вы могли исправить ошибку, где это будет необходимо.
В моей воображаемой теме, я бы сделал это как-то так:
<?php get_header(); ?> <div id="page"> <h1>Page Not Found</h1> <p>We're very sorry, but the page you requested has not been found! It may have been moved or deleted.</p> <p>I'm not blaming you, but have you checked your address bar? There might be a typo in the URL.</p> <p>If there isn't, you could try searching my website for the content you were looking for:</p> <?php get_search_form(); ?> <p>Or maybe you were looking for one of my popular posts:</p> <ul> <li><a href="http://www.website.com/popular-post1">Popular Post 1</a></li> <li><a href="http://www.website.com/popular-post2">Popular Post 2</a></li> <li><a href="http://www.website.com/popular-post3">Popular Post 3</a></li> <li><a href="http://www.website.com/popular-post4">Popular Post 4</a></li> </ul> <p>Alternatively, you can go to <a href="http://www.website.com">my home page</a> or <a href="http://www.website.com/archives">browse my archives</a></p> <p>One last thing, if you're feeling so kind, please <a href="mailto:webmaster@website.com">tell me</a> about this error, so that I can fix it. Thanks!</p> </div> <?php get_sidebar(); get_footer(); ?>
Ключевые элементы
Если вы справитесь с «полезной» частью страницы 404, после этого можете добавить юмора и дизайнерских штук. Только не ставьте телегу впереди лошади. Давайте разберем ключевые элементы, которые мы использовали:
- Базовые: используем имя файла 404.php , чтобы WordPress использовал его как шаблон страницы ошибки
- Наш заголовок страницы (заключенный в тег H1) четко указывает, что страница не найдена.
- Даем короткое текстовое объяснение и предлагаем некоторые альтернативные решения (проверить URL)
- Предоставляем поиск (используя стандартную функцию WP search form)
- В завершение предоставляем ссылку на архивы. Продвинутые пользователи могут добавить сюда также список страниц, категорий или тегов.
- Предоставляем контакты для сообщения об ошибке.
И хотя бывает очень заманчиво добавить смешную картинку или надпись на вашей странице 404 , постарайтесь в первую очередь быть максимально полезными, а уже потом остроумными.
Невзирая на то, что существуют целые сайты, посвященные веселым 404 страницам, ваша основная задача – убедиться, что пользователь останется на вашем сайте и вернется к нему потом (разве что вы вознамерились попасть на один из таких сайтов, в таком случае – дерзайте!)
Другие факторы
Если пользователь попадает на страницу 404 не потому, что он сделал опечатку в URL (большинство пользователей не вводит напрямую адрес), велика вероятность того, что вы что-то перенесли или удалили.
Перенаправление старого контента
При переносе контента, всегда нужно перенаправлять старый URL на новый URL – это простой и эффективный способ убедиться, что все посетители, которые захотят увидеть этот контент, смогут это сделать. Перенаправление в WordPress можно легко сделать с помощью популярного плагина Redirection.
Этот плагин также позволяет отслеживать ошибки 404, сгенерированные вашим сервером, и адреса страниц, запрашиваемые при генерации 404 ошибки. Это позволяет вам перенаправить этот адрес на правильное расположение контента, улучшая общее впечатление пользователя.
Идем еще дальше
Как мы упоминали ранее, действительно хорошая 404 страница даже не обязательно должна быть похожа на 404 страницу. Добавив туда список страниц, категорий и тегов, вы можете дать пользователям непосредственно ссылки для перехода вместо того, чтобы заставлять их тратить время на уточнение поиска.
Также рассмотрите вариант с добавлением «популярного» контента: иногда популярный контент может быть даже лучшим вариантом, чем соответствующий начальному запросу контент, если ваша цель – удержать посетителей 404 страницы на сайте.
Не удаляйте посты. Удаляйте контент
И наконец, удаляя контент, подумайте, может быть стоит просто удалить содержимое поста / страницы (а не удалять весь пост / страницу), и сообщить пользователям, зачем вы удалили контент.
Вы можете пойти дальше и порекомендовать альтернативные источники, где пользователь сможет найти контент, похожий на тот, который вы удалили. Это поможет избежать «мертвых ссылок» на вашем сайте, при этом контент, который вы хотите удалить, будет удален.
Источник: WP Tuts
Смотрите также:


Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
We know that you’ve put a lot of time and effort to ensure that every link will lead to a specific page on your site. Unfortunately, there is always a chance that visitors click on broken links. At that time, they’ll be prompted to a 404 page, which is also known as an “error page” or “Page Not Found” page.
By default, this page only indicates that the web server could not find the requested page without any additional information. If your visitors get an error, why not present them with a more useful message than the default one?
In this article, we’ll guide you on how to add more information to your 404 pages. We’ll also show you 3 different methods to create your own eye-catching 404 page effortlessly.
Let’s go!
Why Making a WordPress Custom 404 Page
You, or your website’s visitors, will typically encounter a 404 Not Found error when trying to open a URL that doesn’t exist. Chances are you or your visitors have:
- Clicked a broken link
- Mistyped a URL
- Don’t have permission to access the URLs
The default 404 page is something bland and unhelpful like this:
This can immediately frustrate your visitors. Also, when facing this error, their only choice is to hit the back button or go back to Google and search again. This will increase the bounce rate and affect your site SEO.
That’s why you should customize your 404 pages by adding a few more helpful links and possibly a little humor. Accordingly, your visitors will easily know where and how to access the right place.
How to Customize Your WordPress 404 Page
Overall, there are 3 basic methods to customize your 404 pages. In the following sections, we’ll walk you through one by one.
- Customize 404 Page by Editing Theme Editor
- Create Custom 404 Page via Page Builders
- Create Custom 404 Page Using Plugins
Customize 404 Page by Editing Theme Editor
Every theme has its own default 404 page template.
To customize this page, simply navigate to Appearance > Theme Editor in your admin dashboard.
In the list of theme files along the right side of the page, choose 404.php.
Here, edit the message text as you want then save your changes.
Below is the default 404.php of our theme:
<?php /** * The template for displaying 404 pages (not found) * * @link https://codex.wordpress.org/Creating_an_Error_404_Page * * @package WordPress * @subpackage Twenty_Nineteen * @since Twenty Nineteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main"> <div class="error-404 not-found"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Oops! That page can’t be found.', 'twentynineteen' ); ?></h1> </header><!-- .page-header --> <div class="page-content"> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentynineteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .error-404 --> </main><!-- #main --> </div><!-- #primary --> <?php get_footer();
The default 404.php file will provide the user with your site’s basic navigation.
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class. If necessary, add a few more paragraphs below that.
Create Custom 404 Page via Page Builders
Currently, most page builders provide you with the option to create 404 pages. In this article, we’ll go with Elementor – one of the most popular page builders currently.
The plugin’s visual and drag-and-drop builder enables you to create your own custom 404 page with ease. With the Pro version, you can create a more user-friendly 404 page, add some of your own branding, and maybe even build a connection with some humor.
Now, let’s see how to have a stunning 404 page!
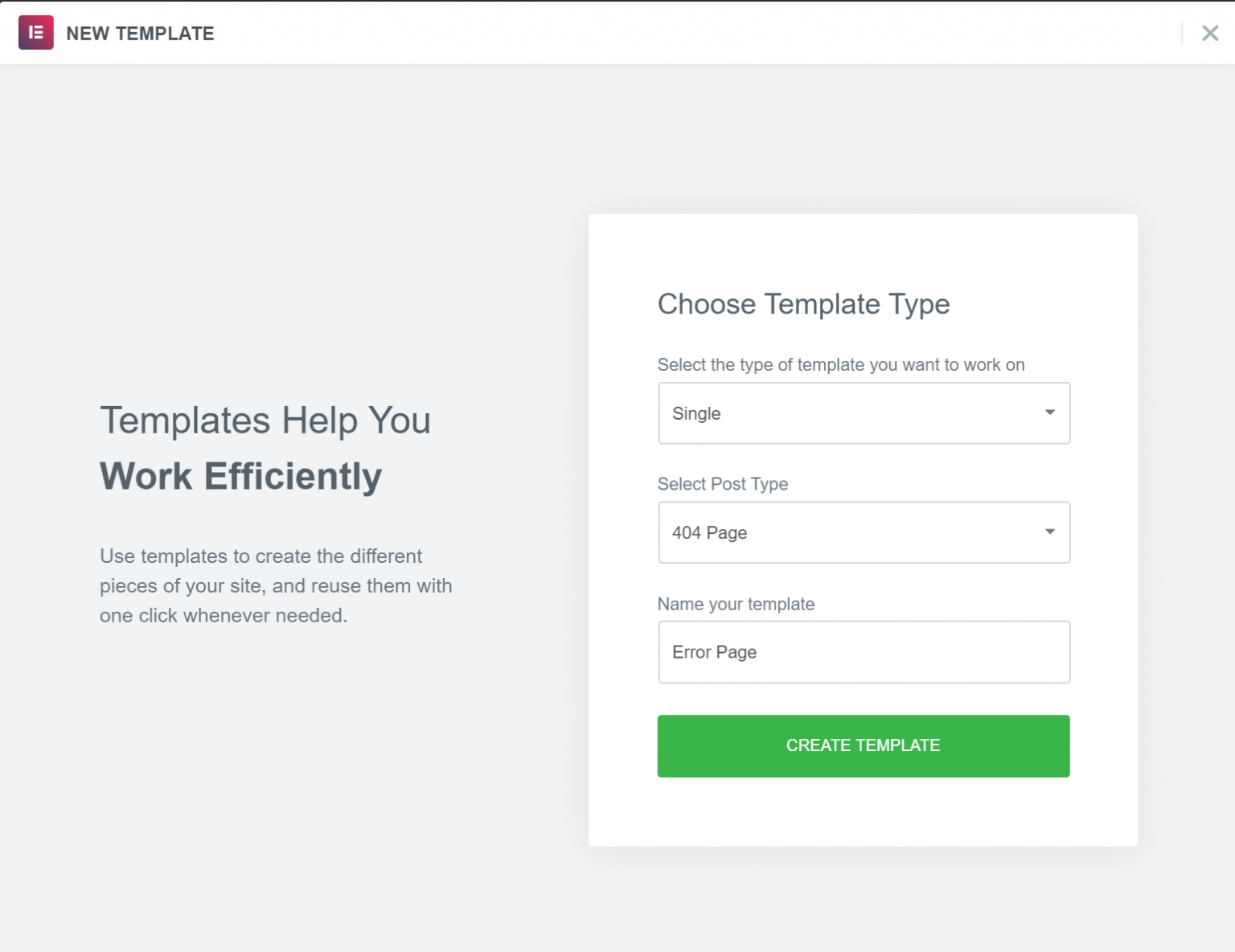
Step 1. Create a New 404 Page Template
Once you have Elementor Pro installed and activated, go to Templates > Theme Builder > Add New.
Here:
-
- Select the type of template you want to work on: Single
- Select Post Type: 404 Page
- Name your template: e.g. Error Page
Please notice that, don’t use “404” as the name for your template since it’ll cause issues with WordPress’ permalinks.
Once you’re done, click Create Template.
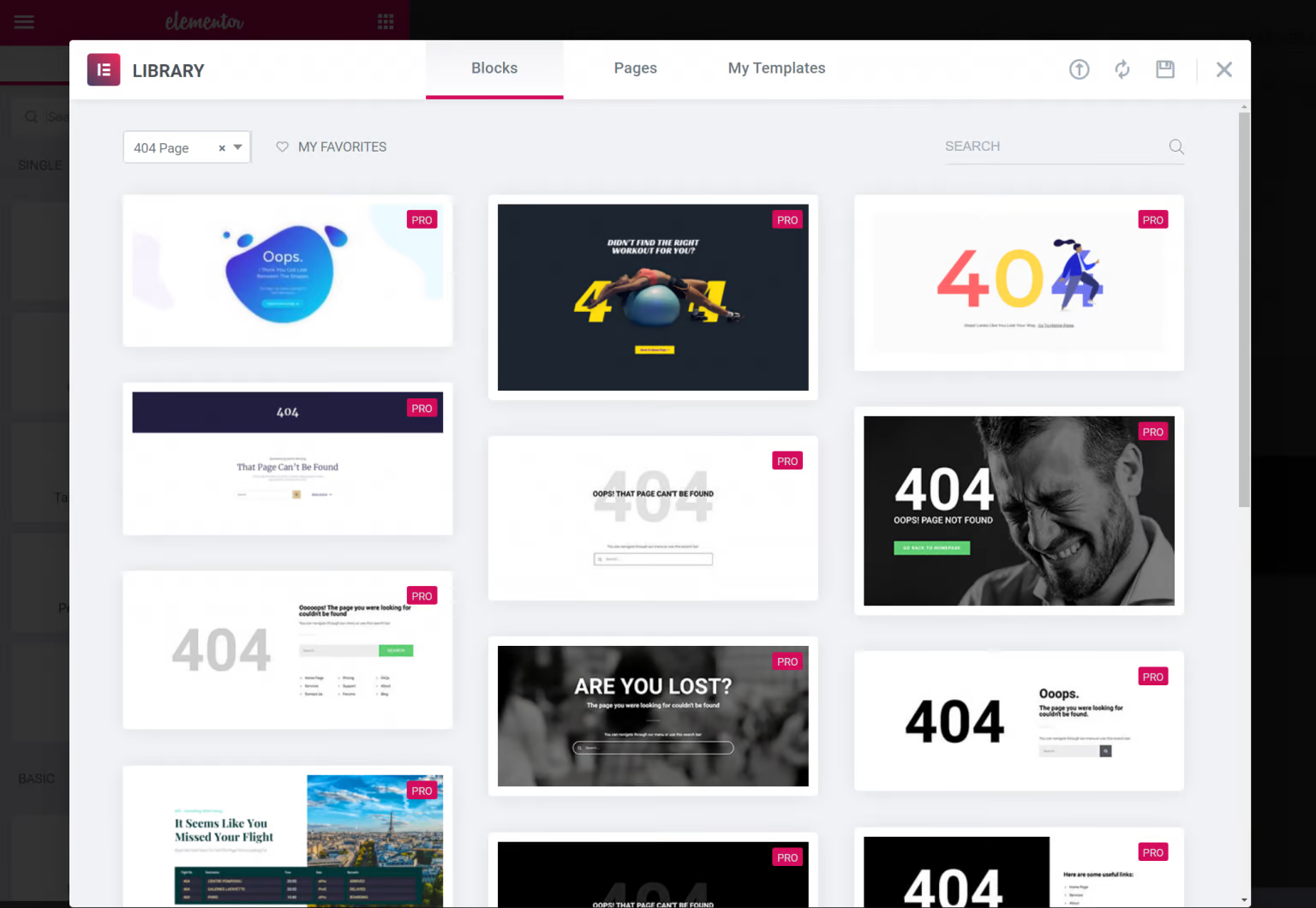
Step 2: Choose Pre-Made Template or Design a New One
Once pressed the Create Template button, you’ll see a list of 404 page templates.
You can get started by picking one of pre-designed templates and then customize it to your needs.
Or, you can just close the templates to build your own 404 page from scratch.
Step 3: Design and Customize Your 404 Page
No matter whether you use one of the pre-made templates or design your own page from scratch, you’re able to use the regular Elementor interface and all of the widgets to design your page.
For example, to add a search box to your 404 page, all you need to do is include the Search Form widget.
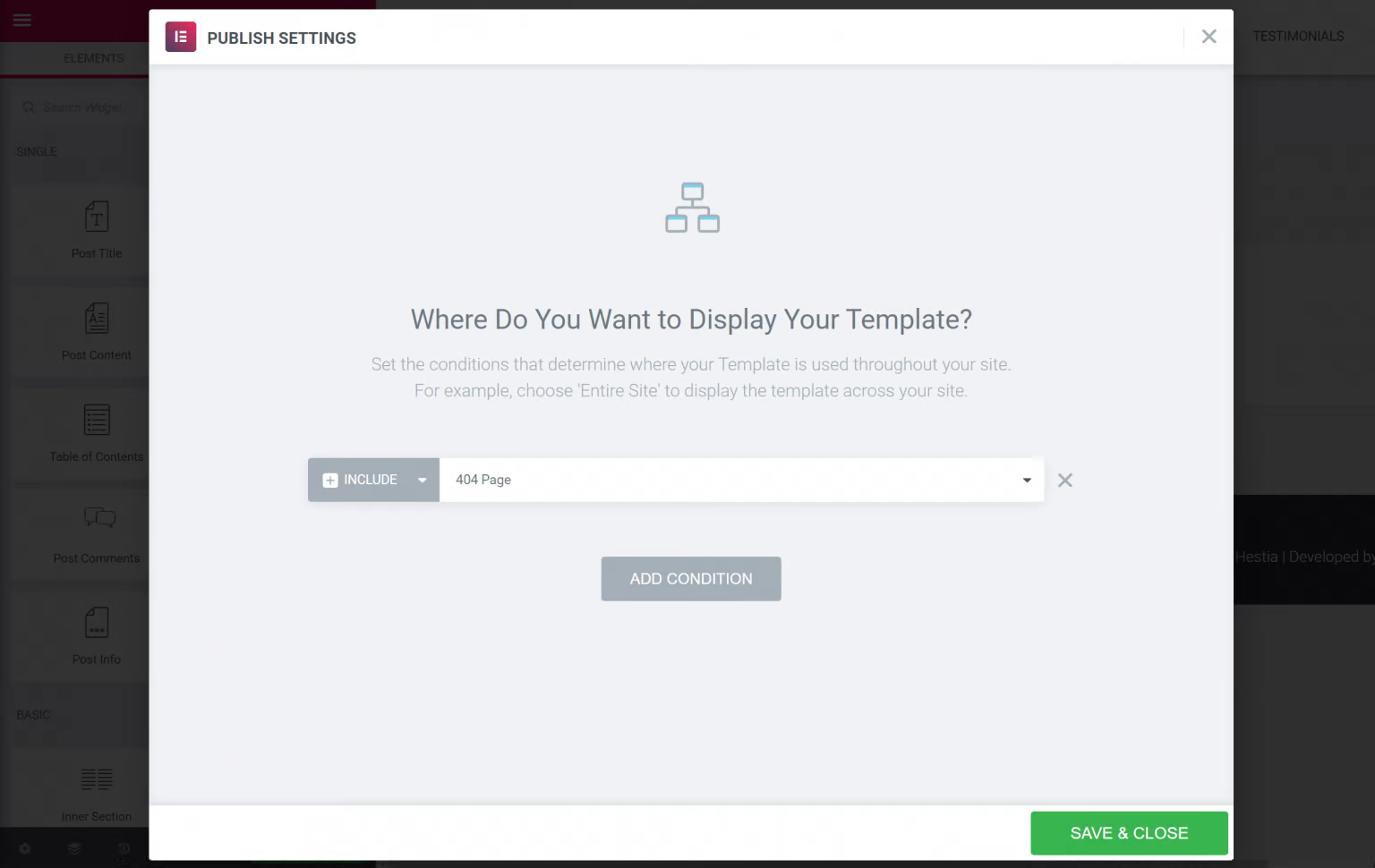
After finishing your design, click to Publish it.
You should then see that Elementor automatically selects the Include rule to display this template on your 404 page. To finish things out, all you need to do is click Save & Close.
That’s it!
Create Custom 404 Page Using Plugins
With 100,000+ active installations, the 404page – your smart custom 404 error page plugin proves the most used plugin to create a customized 404 error page in WordPress.
Now, let’s see how this plugin eases your work!
Step 1: Install the Plugin
Since 404page – your smart custom 404 error page is a totally free plugin, you can always download and install it from the WordPress plugin directory.
To do that, simply go to Plugins > Add New in your admin dashboard. Here, search for the 404page – your smart custom 404 error page plugin.
Click Install Now and then activate it.
Step 2: Create Your Custom 404 Page
To create your custom 404 error page, simply go to Pages > Add New and create a new page.
Here, you can add any information, images or text messages to your custom 404 page.
Step 3: Manage the Plugin’s Settings
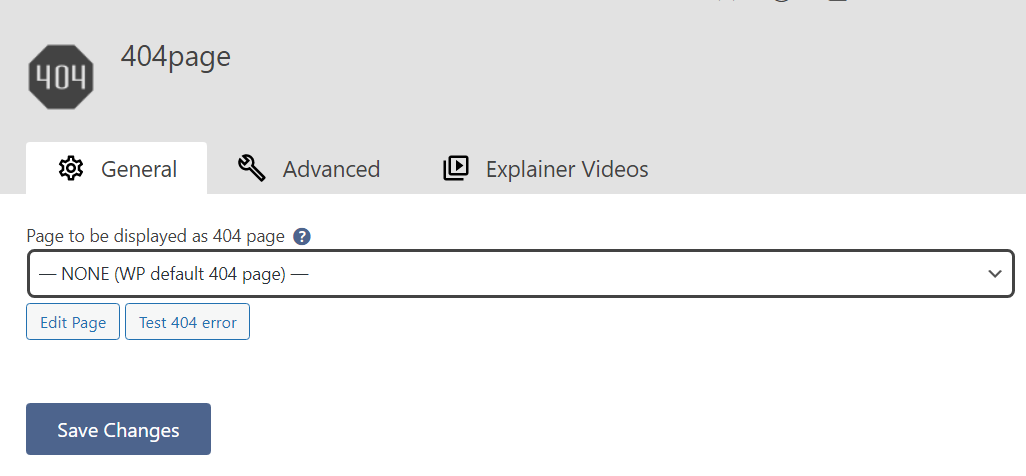
Navigate to the Appearance → 404 Error Page section in the admin panel.
You can manage the plugin’s settings there. At this point, the plugin will show your site’s default 404 page.
For instance, this is the default 404 error page of the WordPress theme:
To choose the created custom page, let’s select your custom page in the Page to be displayed as 404 page’s dropdown menu under the General tab.
Don’t forget to press Save Changes once you’re done.
Once the page is selected and changes are saved, you can click the Test 404 error button to test it. Also, the Edit page button allows you to edit your custom 404 error page directly from here.
For more advanced settings options, switch to the Advanced tab where you can customize how your custom 404 page displays.
This is an example of 404-error page that we’ve customized with the 404 Page plugin:
You’re done!
Say Goodbye to Boring and Unhelpful 404 Page Today!
There are numerous easy ways to make your 404 page stunning and engaging. So why keep a boring one on your site?
To create a custom 404 page, you can edit the 404.php. file directly on your theme editor. That said, it requires a little coding knowledge.
If you’re non-tech-savvy, consider using page builders or plugins. In this article, we’ve guided how to create a custom 404 page using Elementor page builder and 404 plugin.
Now you have all necessary information at hand. What are you waiting for?
Let’s make your 404 page fancy now!

В сегодняшнем посте речь пойдет об еще одном очень важном техническом моменте – ошибке 404 в WordPress. Я расскажу, что означает эта ошибка и с чем ее едят.
Если вы еще не настраивали ее на своем блоге, займитесь непременно. Помимо грамотной настройки, мы научимся создавать красивое и оригинальное оформление для 404 страницы WordPress.
Что такое ошибка 404?
Ошибка 404 Not Found возникает, когда сервер не может найти страницу, запрошенную пользователем.
Попробуйте дописать в адресной строке к домену какой-нибудь набор букв. Например, «pro-wordpress.ru/jfgfjgh» и вы попадете на страницу 404, которая сообщает вам, что по введенному адресу не существует страницы.
Чаще всего причиной ошибки 404 является то, что когда-то существовавшая страница, была удалена. А ссылки на нее остались, скажем, на других сайтах, по которым переходят пользователи и попадают на страницу 404. Если такие ссылки на несуществующие страницы (битые ссылки) есть на вашем сайте, с ними обязательно нужно бороться. Для этого прочитайте статью, как удалять битые ссылки в WordPress.
Почему страница 404 для WordPress так важна
- Для пользователей.
Цель 404 страницы: убедить посетителей вашего сайта не закрывать его, а остаться и поискать интересующий их контент. Если страницы 404 нет, то пользователя просто перекинет на главную вашего блога или еще хуже на заставку хостинга. Конечно это вызовет негативную реакцию и человек закроет ваш сайт навсегда.
В случае использования стандартной темы WordPress, откроется страница с одной невзрачной строчкой: «Ошибка 404 — Страница не найдена», что не так плохо. Но мы ведь можем лучше!
Но если ему откроется красиво оформленная страница 404 с подсказками и ссылками, куда ему дальше пойти, то вы не потеряете своего посетителя. - Для поисковиков.
Поисковые роботы, как и мы с вами, ходят по ссылкам. Только у них нет глаз, чтобы прочитать ваши яркие картинкам с крупными буквами «Упсс…404», они воспринимают код. Поэтому страница 404 должна отдавать правильный заголовок ответа сервера «404 Not Found». Отдача неправильных заголовков ответа негативно влияет на продвижение сайта. Но на эту тему я напишу отдельную статью.
Настройка 404 WordPress
Давайте перейдем непосредственно к настройке ошибки 404 в WordPress. С технической стороны настраивать тут и нечего, заголовок ответа сервера будет отдаваться как надо, в WordPress это уже настроено.
Скажу сразу, что если вы совсем новичок и не хотите ковыряться в коде, можно сделать настройку с помощью плагина, об этом в конце статьи.
В активной теме блога есть файл 404.php, который отвечает за вывод данной страницы. Вам остается только изменить его содержание, открыв файл для редактирования. О том, как редактировать файлы шаблона, максимально подробно описано в соответствующей статье.
Если вдруг в вашем шаблоне нет такого файла, скопируйте файл single.php, переименуйте в 404.php и переделайте его следующим образом:
- Удалите из контентной области все ненужное. В моем шаблоне ненужным будет код:
1 2 3 4 5 6 7 8 9 10
<?php $theme->hook('content_before'); ?> <?php if (have_posts()) : while (have_posts()) : the_post(); get_template_part('post', 'single'); endwhile; else : get_template_part('post', 'noresults'); endif; ?> <?php $theme->hook('content_after'); ?>
- Вместо удаленного кода впишите необходимый текст страницы.
Содержание страницы ошибки 404 WordPress
От содержания страницы 404 будет зависеть, останется пользователь на вашем сайте или закроет его, поэтому нам нужно постараться. Я предлагаю расположить на этой странице следующее:
- Обязательно должно быть меню сайта. Но мы и так оставили в шаблоне шапку, футер и сайдбар. Поэтому с навигацией все в порядке.
- Поиск по сайту. Раз пользователь не нашел на этой странице нужный контент, пусть воспользуется поиском. У меня поиск находится слева от меню, так что в 404 шаблоне он тоже есть.
- Красивая, привлекающая внимание картинка. Чем она будет оригинальнее, тем больше у вас шансов, что пользователь заинтересуется.
- Напишите небольшой текст о том, что страницы нет, возможно она была переименована, тогда стоит воспользоваться поиском. А может страница была удалена или вообще никогда не существовала. Посоветуйте проверить правильность введенного адреса. В конце концов, извинитесь перед пользователем за ошибку. Напишите пару завлекающих фраз о том, чем хорош ваш сайт и почему на нем нужно остаться.
- Можно вывести самые популярные или последние записи блога.
Красивая страница 404 для WordPress
Как было сказано выше, нам нужна красивая оригинальная картинка. Можно нарисовать ее самостоятельно, заказать у фрилансера или найти готовую в интернете.
Приведу несколько примеров понравившихся мне картинок, которые можно использовать для оформления 404 ошибки WordPress:


Плагин «No 404 Errors» для WordPress
Установка плагина стандартная: ищем в списке по ключу «No 404 Errors», активируем. Подробнее об установке тут.
Сразу предупреждаю, что пользоваться этим способом я не советую. Дело в том, что такая 404 страница будет отдавать ответ сервера «200 OK» вместо «404 Not found» — т.е. не существующие страницы не будут удаляться из индекса и роботы будут продолжать на них ходить. Наличие множества таких страниц может привести к попаданию под фильтры поисковиков. Если вы все еще хотите попробовать, пожалуйста:
Настройка элементарна:
- Создайте новую страницу на вашем WordPress блоге с названием «Ошибка 404» и оформите ее как хотите – с помощью визуального редактора сделать это очень просто.
- Узнайте ID страницы. Для этого кликните по кнопке «Получить короткую ссылку» и скопируйте цифры на конце.
- Зайдите в «Параметры» -> «No 404 Errors» и впишите ID в поле:
Готово!
Надеюсь, что урок оказался полезен для вас. Теперь вы знаете, что должна содержать в себе 404 страница WordPress, чтобы быть максимально полезной. Подписывайтесь на обновления, чтобы не пропустить новых уроков. До новых встреч!