Привет, друзья! Каждый, кто впервые создает интернет-магазин на OpenCart рано или поздно столкнется с вопросом регистрации и оформления заказов. И, давайте, сегодня более детально поговорим о том, как можно убрать ненужные шаги при оформлении заказа и сделать форму намного проще.
Опенкарт из коробки имеет сложную и запутанную форму заказа. В реалиях русского Е-commerce нам нужен максимально простой заказ, в идеале, – это имя, номер телефона и адрес доставкипункта самовывоза. В 90% случаев после оформления заказа оператор интернет-магазина перезванивает покупателю и уточняет остальные детали.
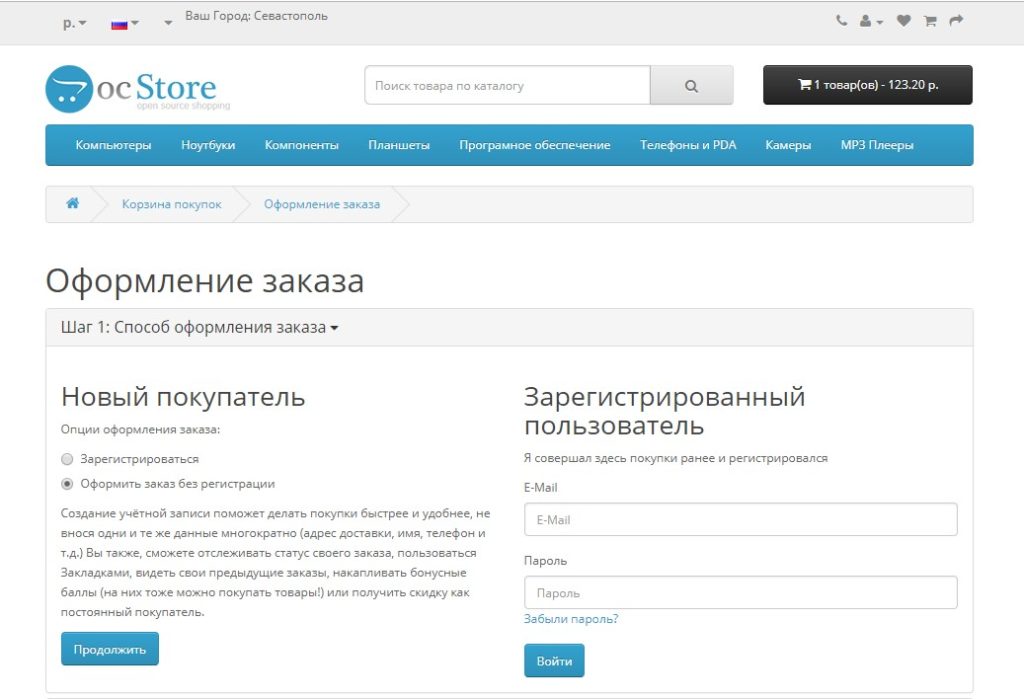
Начать стоит с того, что в стандартной настройке OpenCart, пользователь после того как отправляет товар в корзину и нажимает «Оформление заказа» сталкивается с 6 шагами оформления. В них легко можно запутаться, а многие покупатели просто могут передумать делать заказа и уйти к конкурентам, где все намного проще и быстрее. Кроме того, многие пользователи не любят и даже боятся разглашать в интернете свои личные данные.
Давайте посмотрим, как можно упростить форму заказа.
Заказ без регистрации
По-умолчанию опенкарт предлагает зарегестрироваться.
Первое, что вы можете сделать для упрощения формы заказа — это убрать из нее обязательный, первый шаг регистрации. Вы можете убрать отмеченную по умолчанию радиокнопку с регистрацией и предложить пользователям сразу переходит к непосредственному оформлению заказа.
Для этого вам необходимо найти в файле catalog/view/theme/default/template/checkout/login.tpl следующие строки:
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
и заменить их на
<div class="radio">
<label>
<?php if ($account == 'register') { ?>
<input type="radio" name="account" value="register" />
<?php } else { ?>
<input type="radio" name="account" value="register" />
<?php } ?>
<?php echo $text_register; ?></label>
</div>
<?php if ($checkout_guest) { ?>
<div class="radio">
<label>
<?php if ($account == 'guest') { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } else { ?>
<input type="radio" name="account" value="guest" checked="checked" />
<?php } ?>
<?php echo $text_guest; ?></label>
</div>
Обновите страницу и теперь радио-кнопка «Оформить заказ без регистрации» всегда будет выбрана по умолчанию. Теперь скроем этот блок чтобы покупатель нажимая на кнопку «Оформить заказ» моментально переходил к непосредственному вводу персональных данных.
Здесь все тоже достаточно просто. Для этого мы открываем все тот же файл catalog/view/theme/default/template/checkout/login.tpl и в начале добавляем скрипт:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-account').trigger('click');
},400);
});
</script>
В завершении нужно полностью скрыть этот шаг, открываем: /catalog/view/theme/default/template/checkout/checkout.tpl и находим первую секцию вот такого:
<h1><?php echo $heading_title; ?></h1> <div class="panel-group" id="accordion"> <div class="panel panel-default">
заменяем на:
<h1><?php echo $heading_title; ?></h1> <div class="panel-group" id="accordion"> <div class="panel panel-default" style="display:none;">
После этого движок будет игнорировать первый шаг оформления заказа и сразу подводить покупателя к вводу данных.
Теперь нам нужно подправить перевод в файле: /catalog/language/ru-ru/checkout/checkout.php иначе нумерация шагов будет начинаться с шага 2.
Девятая строка:
$_['text_checkout_payment_address']
пишем свой вариант перевода, я обычно пишу — «Контактная информация». В итоге, когда покупатель попадает на страницу заказа он сразу переходит к вводу информации.
В этом же файле можно поменять названия других блоков, полей ввода и плейсхолдеров.
Убираем лишние поля (фамилия, факс, компания и т.д.)
Именно на этом шаге отсеивается большинство покупателей. Создатели опенкарта пытались предусмотреть все возможные ситуации и сделали в этом блоке целых 12 пунктов, которые надо заполнить! Для своих магазинов я оставляю 5 из них:
Открываем фаил: /catalog/view/theme/default/template/checkout/guest.tpl. Нам нужно с помощью css скрыть поля ввода и вручную проставить параметр value, что бы при клике на «продолжить» opencart не ругался на незаполненные поля.
Например поле фамилия:
<div class="form-group required" > <label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label> <input type="text" name="lastname" value="<?php echo $lastname; ?>" placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" /> </div>
меняем на:
<div class="form-group required" style="display:none;"> <label class="control-label" for="input-payment-lastname"><?php echo $entry_lastname; ?></label> <input type="text" name="lastname" value=" " placeholder="<?php echo $entry_lastname; ?>" id="input-payment-lastname" class="form-control" /> </div>
Таким способом убираем поля — фамилия, факс, компания, адрес, индекс.
Я обычно убираю поле индекса. Те кто его помнят, обычно пишут в поле адреса, а те кто не помнят — матерятся, лезут гуглить и могут бросить оформление заказа. Оставляйте на свое усмотрение.
Отдельная история с полями страны и региона, в них нужно подставить настоящие значения.
Меняем
<div class="form-group required">
<label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label>
<select name="country_id" id="input-payment-country" class="form-control">
<option value=""><?php echo $text_select; ?></option>
<?php foreach ($countries as $country) { ?>
<?php if ($country['country_id'] == $country_id) { ?>
<option value="<?php echo $country['country_id']; ?>" selected="selected"><?php echo $country['name']; ?></option>
<?php } else { ?>
<option value="<?php echo $country['country_id']; ?>"><?php echo $country['name']; ?></option>
<?php } ?>
<?php } ?>
</select>
</div>
на
<div class="form-group required" style="display:none;"> <label class="control-label" for="input-payment-country"><?php echo $entry_country; ?></label> <input type="text" value="176" name="country_id" id="input-payment-country" class="form-control"> </div>
Значение 176 — это Российская Федерация
В блоке региона меняем
<div class="form-group required"> <label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label> <select name="zone_id" id="input-payment-zone" class="form-control"> </select> </div>
на
<div class="form-group required" style="display:none;"> <label class="control-label" for="input-payment-zone"><?php echo $entry_zone; ?></label> <input type="text" value="2761" name="zone_id" id="input-payment-zone" class="form-control"> </div>
Значение 2761 — это код Московского региона.
Меняем местами поля город и адрес
Поля город и адрес в нашем блоке расположены нелогично — сначала идет поле адреса, а потом города. Исправим это.
Находим и вырезаем блок
<div class="form-group required"> <label class="control-label" for="input-payment-city"><?php echo $entry_city; ?></label> <input type="text" name="city" value="<?php echo $city; ?>" placeholder="<?php echo $entry_city; ?>" id="input-payment-city" class="form-control" /> </div>
вставляем его перед блоком
<div class="form-group required"> <label class="control-label" for="input-payment-address-1"><?php echo $entry_address_1; ?></label> <input type="text" name="address_1" value="<?php echo $address_1; ?>" placeholder="<?php echo $entry_address_1; ?>" id="input-payment-address-1" class="form-control" /> </div>
Скрываем галочку — «Мой адрес доставки совпадает с платежным»
Все в том же файле guest.tpl находим блок
<?php if ($shipping_required) { ?>
<div class="checkbox">
<label>
<?php if ($shipping_address) { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1"/>
<?php } ?>
<?php echo $entry_shipping; ?></label>
</div>
<?php } ?>
меняем на
<?php if ($shipping_required) { ?>
<div class="checkbox" style="display:none;">
<label>
<?php if ($shipping_address) { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="shipping_address" value="1" checked="checked"/>
<?php } ?>
<?php echo $entry_shipping; ?></label>
</div>
<?php } ?>
теперь наша форма заказа выглядит вот так:
Делаем поле email необязательным и скрывем его
Часто email абсолютно лишнее поле, например, когда у вас сайт по доставке пиццы. В файле catalogcontrollercheckoutguest.php находим и удаляем:
if ((utf8_strlen($this->request->post['email']) > 96) || !filter_var($this->request->post['email'], FILTER_VALIDATE_EMAIL)) {
$json['error']['email'] = $this->language->get('error_email');}
А в файле /catalog/view/theme/default/template/checkout/guest.tpl меняем
<div class="form-group required"> <label class="control-label" for="input-payment-email"><?php echo $entry_email; ?></label> <input type="text" name="email" value="<?php echo $email; ?>" placeholder="<?php echo $entry_email; ?>" id="input-payment-email" class="form-control" /> </div>
на
<div class="form-group required" style="display:none;"> <label class="control-label" for="input-payment-email"><?php echo $entry_email; ?></label> <input type="text" name="email" value="<?php echo $email; ?>" placeholder="<?php echo $entry_email; ?>" id="input-payment-email" class="form-control" /> </div>
Убираем шаг 3 — Адрес доставки
Это блок заставляет пользователя вводить данные из прошлого шага еще раз. Убираем, в файле /catalog/view/theme/default/template/checkout/checkout.tpl находим код
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><?php echo $text_checkout_shipping_address; ?></h4> </div>
и меняем на
<div class="panel panel-default" style="display:none;"> <div class="panel-heading"> <h4 class="panel-title"><?php echo $text_checkout_shipping_address; ?></h4> </div>
Для магазина торгующего физическими товарами этого вполне достаточно, в итоге получаем простую и понятную форму заказа.
Убираем поле комментариев в блоке с оплатой
Комментарий в блоке доставки — это логично, часто покупатель пишет уточнения по времени доставки или как лучше найти адрес, но комментарий при оплате совершенно лишнее поле. Находим в файле catalogviewthemedefaulttemplatecheckoutpayment_method.tpl код и удаляем его
<p><strong><?php echo $text_comments; ?></strong></p> <p> <textarea name="comment" rows="8" class="form-control"><?php echo $comment; ?></textarea> </p>
Отключаем выбор способа доставки
Открываем /system/library/cart.php, находим функцию:
public function hasShipping() {
$shipping = false;
foreach ($this->getProducts() as $product) {
if ($product['shipping']) {
$shipping = true;
break;
}
}
return $shipping;
}
В самом начале функции добавляем строчку с отключением доставки, в итоге получается:
public function hasShipping() {
return false;
$shipping = false;
foreach ($this->getProducts() as $product) {
if ($product['shipping']) {
$shipping = true;
break;
}
}
return $shipping;
}
Отключаем оплату
Отключаем выбор способа оплаты. Заходим в админку, открываем: «Мено» -> «Модули / Расширения» и в выпадающем списке выбираем «Оплата». Отключаем все способы кроме «Оплата при доставке». Заходим в настройку этого способа оплаты и проверяем его настройки:
Нижняя граница: 0
Статус заказа после оплаты: Complete
Географическая зона: Все регионы
Статус: Включено
Порядок сортировки: 0
Далее открываем файл: /catalog/view/theme/default/template/checkout/payment_method.tpl в самом верху файла добавляем скрипт, который автоматически нажимает кнопку «Далее»:
<script>
$(document).ready(function(){
setTimeout(function(){
$('#button-payment-method').trigger('click');
},1000);
});
</script>
Чтобы джаваскрипт смог нажать кнопку «далее», нужно установить галочку в пункте «Я прочитал Terms & Conditions и согласен с условиями». Находим этот кусочек кода:
<?php if ($agree) { ?>
<input type="checkbox" name="agree" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="agree" value="1" />
<?php } ?>
<?php if ($agree) { ?>
<input type="checkbox" name="agree" value="1" checked="checked" />
<?php } else { ?>
<input type="checkbox" name="agree" value="1" />
<?php } ?>
И меняем его на:
<input type="checkbox" name="agree" value="1" checked="checked" /> <input type="checkbox" name="agree" value="1" checked="checked" />
Теперь полностью скрываем этот шаг из блоков на странице заказа, открываем файл: /catalog/view/theme/default/template/checkout/checkout.tpl, находим следующий код:
<div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><?php echo $text_checkout_payment_method; ?></h4> </div> <div class="panel-collapse collapse" id="collapse-payment-method"> <div class="panel-body"></div> </div> </div>
Меняем его на:
<div class="panel panel-default" style="display:none;"> <div class="panel-heading"> <h4 class="panel-title"><?php echo $text_checkout_payment_method; ?></h4> </div> <div class="panel-collapse collapse" id="collapse-payment-method"> <div class="panel-body"></div> </div> </div>
Теперь наша форма заказа выглядит вот так:
Модули для страницы заказа
Для своих магазинов по-началу я использовал вариант приведенный выше, но потом перешел на связку модулей Simple и Filterit. У меня несколько вариантов оплаты и доставки для Москвы, Питера и отдельно по России. Плюс, цена доставки и способ оплаты меняются от типа товаров и их количества. Выглядит вот так (при выборе варианта с курьерской доставкой, появляется строка ввода адреса):
Добрый день уважаемые читатели.
Каждый раз когда я начинаю править стили или что-то изменять в стандартном оформлении заказа в opencart, я трачу очень много времени на то чтобы понять какой из файлов используется на определенном этапе оформления заказа. По этой причине я решил написать статью в которой я опишу какие же файлы и где используются. За одно сам запомню и напишу шпаргалку для себя и вас.
И так. Сразу напишу, что все файлы о которых пойдет речь ниже находятся в папке catalogviewthemedefaulttemplatecheckout . Файловая структура в opencart 2.0, 2.1, 2.2 , 2.3 b opencart 3.0 очень схожи и в разрезе нашей темы единственное отличие между opencart 2 и opencart 3 будет расширение файлов. в Opencart 2 это tpl а в 3 версии twig. Я буду писать статью как для opencart 2.
Основным файлом является файл checkout.tpl, все остальные файлы подключаются в него пр помощи js скрипта по мере прохождения этапов оформления.
Шаг 1. Способ оформления заказа
Сразу после нажатия кнопки “Оформить заказ” мы попадаем на страницу с выбором войти, зарегистрироваться или пройти оформление без регистрации.За вид данного этапа оформления отвечает файл login.tpl . В зависимости от того какой вариант оформления заказа вы выберите будет зависеть и следующий этап ну и само собой понятно файл который отвечает за вид следующего шага оформления.
Шаг 2. Профиль & Платежная информация
Если на этапе выбора способа оформления заказа вы выбрали “Зарегистрироваться” – то за следующий этап будет отвечать файл register.tpl
На данном этапе клиент может пройти регистрацию и в конце оформления у него будет личный кабинет где он сможет отслеживать свои заказы ну и будет получать все преимущества зарегистрированного пользователя.
Шаг 2.Платежная информация
Если на этапе выбора способа оформления заказа вы выбрали “Оформить заказ без регистрации” – то за следующий этап будет отвечать файл guest.tpl
На данном этапе клиент сможет указать данные платежной информации и не будет зарегистрирован. Так же сможет выбрать выбрать совпадает ли адрес платежный с адресом доставки. От этого зависит будет ли он вводить дополнительно адрес доставки на следующем этапе.
Шаг 3: Адрес доставки
За вывод данного этапа оформления заказа отвечает файл guest_shipping.tpl
Шаг 4: Способ доставки
За вывод перечня способов доставки а так же поля комментария отвечает файл shipping_method.tpl.
Шаг 5: Способ оплаты
Данный раздел формируется при помощи файла payment_method.tpl
Шаг 6: Подтверждение заказа
За вид данного раздела отвечает два файла.
За таблицу с товарами и стоимостью отвечает файл -confirm.tpl
А вот за вывод кнопки подтверждения отвечает файл непосредственно самого способа доставки который был выбран раннее. Данный файлы находятся в папке catalogviewthemedefaulttemplateextensionpayment
Вот такое вышло краткое руководство по системе оформления заказа вcms opencart. Надеюсь вам пригодится эта информация. И если вам нужна профессиональная помощь в разработке сайта с нуля или доработке вашего сайта обращайтесь к нам SiteMix.com.ua
Хорошего дня и удачи в бизнесе.
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
1 |
|
|
23.12.2019, 19:42. Показов 2458. Ответов 16
В общем есть сайт на движке opencart, есть пользователи — «Менеджеры», они заходят в админку с ограниченными правами. В админке есть страница оформления заказов, с таблицей заказов и мне нужно как-то добавить столбец «Примечание» в этой таблице , для того, что бы менеджеры могли оставлять свои примечания к заказу. Подскажите пожалуйста как это лучше сделать?
__________________
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
23.12.2019, 20:39 |
2 |
|
1. добавить в базе в таблице oc_order поле для примечания
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
23.12.2019, 21:48 [ТС] |
3 |
|
спасибо, а как добавить в массив новый элемент? я так понимаю в массив $data нужно добавить $result[‘note’]. Только где лежит $result ?
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
23.12.2019, 21:59 |
4 |
|
я так понимаю в массив $data в $data[‘orders’][]
Только где лежит $result ? так же где и $data[‘orders’] в контроллере admin/controller/sale/order.php метод getList()
1 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
25.12.2019, 22:21 [ТС] |
5 |
|
никак не могу решить эту проблему, в контролере добавил в массив data во вьюшке создал новую ячейку таблицы, в ней создал textarea но никак не могу понять как эти данные из формы передаются в базу данных, по идеи как- то я понимаю должно это делаться в модели, но как связать эту форму во вьюшке с моделью, не пойму, подскажите пожалуйста
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
25.12.2019, 23:15 |
6 |
|
во вьюшке создал новую ячейку таблицы, в каком шаблоне? так где список заказов, или в редактировании заказа?
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
25.12.2019, 23:50 [ТС] |
7 |
|
в админке есть вкладка ‘Заказы’ /adm_pan/index.php?route=sale/order там таблица заказов, нужно последним столбцом добавить примечание, я добавил его в файле во вьюшке order_list.tpl , то есть в этом файле сделал новый столбец и textrarea вставил, оно отображается, но нужно, что бы вводимые данные сохранялись в базу данных, не знаю как правильно реализовать
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
26.12.2019, 11:58 |
8 |
|
как вариант
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
27.12.2019, 04:49 [ТС] |
9 |
|
спасибо конечно за помощь, но хотелось бы услышать более подробный ответ, который мог бы реально помочь, если не сложно конечно
0 |
|
63 / 34 / 8 Регистрация: 07.02.2015 Сообщений: 125 |
|
|
27.12.2019, 05:05 |
10 |
|
php777,
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
27.12.2019, 07:46 [ТС] |
11 |
|
я уже несколько дней гуглю, безуспешно как то) если бы у меня было достаточно знаний, то не нужно было бы и гуглить, но знания только начальные, по этому и прошу совета)
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
27.12.2019, 12:29 |
12 |
|
но знания только начальные, 1. тогда нужно подтянуть, а потом уже править движок
0 |
|
63 / 34 / 8 Регистрация: 07.02.2015 Сообщений: 125 |
|
|
27.12.2019, 13:29 |
13 |
|
php777,
0 |
|
fanatikus 1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
||||||||
|
27.12.2019, 16:12 |
14 |
|||||||
|
вывели tetxarea, назначили ему класс, чтобы повесить событие
на сервере, в контроллере sale/order создаем метод update_note()
Добавлено через 1 час 27 минут
&user_token= опчатался нужно &tocken=
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
27.12.2019, 20:14 [ТС] |
15 |
|
спасибо за подробный ответ, но почему то не помогло, у меня сначала была ошибка «undefined index php post» в контролере, я начал проверять через isset, значения записываются в переменную, но не в базу данных, введенные значения не сохраняются
0 |
|
1931 / 1522 / 703 Регистрация: 17.11.2012 Сообщений: 6,585 |
|
|
27.12.2019, 21:16 |
16 |
|
покажите как вы сохраняете
0 |
|
0 / 0 / 0 Регистрация: 23.12.2019 Сообщений: 11 |
|
|
28.12.2019, 00:47 [ТС] |
17 |
|
спасибо за помощь, разобрался, сделал функцию в файле модели, которая отправляет sql запрос
0 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
28.12.2019, 00:47 |
|
17 |
В оригинальном Opencart 2.x из коробки и его модификациях и сборках таких как OcStore, OpenCart.Pro, ocShop и других для оформления заказа необходимо пройти довольно длительную и непростую процедуру, состоящую из 6 шагов.
- Шаг 1: Способ оформления заказа
- Шаг 2: Профиль & Платежная информация
- Шаг 3: Адрес доставки
- Шаг 4: Способ доставки
- Шаг 5: Способ оплаты
- Шаг 6: Подтверждение заказа
Такое непростое оформление заказа в Opencart вызывает у покупателя не самые лучшие эмоции. В следствии чего это приводит к брошенной корзине покупателем и как следствие к снижению конверсии.
Проведенное нами тестирование показало, что посетители сайта предпочитают более упрощенное оформление заказа, не заставляющее совершать лишние телодвижения и экономить время.
Как упростить заказ Opencart 2.x
Для этого можно пойти несколькими путями, редактирование файлов вручную или установка модуля упрощенного заказа Opencart.
Редактирование файлов вручную для упрощения формы заказа:
Убираем лишние, ненужные поля покупателя:
В шаблоне темы catalog/view/theme/*/template/checkout/register.tpl вырезаем, например поле «Факс»:
<div class="form-group">
<label class="control-label" for="input-payment-fax"><?php echo $entry_fax; ?></label>
<input type="text" name="fax" value="" placeholder="<?php echo $entry_fax; ?>" id="input-payment-fax" class="form-control" />
</div>
Для поля «Индекс»:
<div class="form-group required">
<label class="control-label" for="input-payment-postcode"><?php echo $entry_postcode; ?></label>
<input type="text" name="postcode" value="<?php echo $postcode; ?>" placeholder="<?php echo $entry_postcode; ?>" id="input-payment-postcode" class="form-control" />
</div>
Так как поле индекс обязательное, убираем валидацию в контроллере
catalog/controller/checkout/register.php — заказ с регистрацией,
catalog/controller/checkout/guest.php — гостевое оформление заказа
$data['entry_postcode'] = $this->language->get('entry_postcode');
if (isset($this->session->data['shipping_address']['postcode'])) {
$data['postcode'] = $this->session->data['shipping_address']['postcode'];
} else {
$data['postcode'] = '';
}
if ($country_info && $country_info['postcode_required'] && (utf8_strlen(trim($this->request->post['postcode'])) < 2 || utf8_strlen(trim($this->request->post['postcode'])) > 10)) {
$json['error']['postcode'] = $this->language->get('error_postcode');
}
Аналогично поступаем с остальными полями.
Установка модуля Simple — упрощенная регистрация и заказ Opencart 2:
Один из самых популярных модулей для того чтобы упростить форму заказа и регистрации. Его основные преимущества заключаются в том, что его развитие не стоит на месте благодаря автору, который прислушивается к пожеланиям пользователей модуля и старается постоянно усовершенствовать дополнение.
В следствии чего получился продукт способный реализовать любую задумку касательно быстрого оформления.
Кратко основные возможности:
- Простая регистрация пользователей с настраиваемыми и добавляемыми полями (порядок сортировки, тип, сохранение)
- Простое оформление заказа на одной странице с настраиваемыми и добавляемыми полями (порядок сортировки, тип, сохранение). Возможно отключение ввода email
- Настройка внешнего вида формы заказа из админ панели (в два столбца, в один столбец, комбинированный)
- Стили вынесены в отдельный файл, что упрощает изменение под Ваш шаблон
- Добавлен отключаемый блок выбора адреса для зарегистрированного пользователя
- Настраиваемая регистрация пользователя при гостевом оформлении заказа
- Корзина, интегрированная в форму заказа (с поддержкой баллов, купонов и сертификатов)
- Настройка полей в зависимости от выбранного способа доставки
- Возможность настройки способа оплаты в зависимости от способа доставки
- И многое другое
Модуль AJAX Quick Checkout (One Page Checkout, Fast Checkout)
Еще один способ в opencart упростить оформление заказа с помощью многофункционального модуля AJAX Quick Checkout, но за бОльшие деньги. Хотя при этом у него есть free версия не имеющая расширенных настроек из админ-панели администратора.
Новинки
Стандартная реализация заказа в Опенкарт не совсем удобная, в связи с этим, появилось большое разнообразие различных модулей для оформление заказа на одной странице Opencart (ocStore) без необходимости проходить многошаговый процесс заказа.
Выбор очень велик: от упрощенного заказа, позволяющего просто убрать лишние поля и шаги в оформлении до быстрого заказа в один клик.


Модуль упрощенного заказа Custom Quick Checkout Opencart — по сути модуль заказа на одной странице. Все формы компактно совмещены на единой странице оформления заказа.Функции модуля упрощения заказауд..

Модуль для ограничения минимальной суммы для оформления заказа в Opencart 2 и Opencart 3. Такое дополнение может быть полезным если вы продаете поштучный или весовой товар и вас нужно задать минимальн..

Модуль Скидка от суммы заказа Opencart — позволяет задавать скидки для диапазонов сумм заказа (на выбор: для текущего или для суммы всех обработанных заказов), а также задать зависимость от группы кли..

Модуль добавляет html-разметку в письмо администратора о получении заказа.Получите полностью отформатированное электронное письмо, содержащее все данные, необходимые для завершения заказа.Возможности ..

Модуль Заказать в один клик для Opencart. Добавляет форму, где клиент по-быстрому может оставить свой телефон. Заказ сохраняется в админке и отправляется администратору на почту…

Модуль Быстрый заказ в модальном окне Opencart 2.x — это модуль позволяющий повысить конверсию в Вашем интернет-магазине за счет ленивых покупателей. А если вы продаете товар с офиса, то можно вообще ..

Дополнение позволяет в рандомном порядке генерировать номера заказа Opencart «order_id».Теперь порядковые номера будут иметь вид не 1, 2, 3, 4 … с этой модификацией номера заказа будут случайными 1,..

Модуль попап формы для заказа звонка менеджеру.Добавляет кнопку быстрого заказа товараДобавляет кнопку заказа обратного звонка
Возможности:
Кнопка на всех страницах сайта;
Отправляет все за..

Расширение заменяет гиперссылки «Просмотр корзины» и «Оформить заказ» в миникорзине предварительного просмотра блока на кнопки с тематического стилем.Цвет и размеры кнопок будут зависеть от вашего шаб..

Быстрый заказ (Заказ в один клик) модальный через Ajax без перезагрузки. Позволяет делать заказ со страницы товар покупателям, которые не любят заполнять формы.
Поля к заполнению — имя, телефон, em..

Дополнение выводит в письме у каждого товара его главное изображения. Такое письмо получится более информативным, ведь теперь клиент сможет не только увидеть название товара в письме, но и его изображ..







 ) мир!
) мир!
