Описание:
Страница входа на GetCourse отличительной особенностью которой является выравнивание по центру, справки по восстановлению пароля и юридической информацией внизу под формой.
Установка оформления системной страницы GetCourse:
- Удалите с системной страницы все блоки кроме «Область: PAGE»
- Скачайте исходный код страницы по ссылке ниже
- Нажмите «Импортировать блок»
- Вставьте скопированный код и нажмите «Импортировать»
- Скопируйте код оформления страницы ниже и вставьте его в стили страницы
- Нажимаете сохранить и страница готова
Исходный код страницы
Код оформления
/*-- [ChUSOVSKOY]/[login-page] системная страница входа — начало --*/
body {
background: url(https://fs.getcourse.ru/fileservice/file/download/a/507033/sc/238/h/3bc14bd49a7a2d419aebd656376b3e55.png) top center no-repeat fixed;
background-size: cover;
height: auto !important;
}
.main-page-block {
padding: 0 !important;
}
.gc-account-logo {
display: none;
}
.main-page-block {
padding: 30px 0 0 !important;
}
.container {
margin: 0 auto 0 !important;
padding: 0 !important;
}
.login-block {
margin: 0px auto 0 !important;
padding: 20px 0;
width: 470px;
}
.login-block .standard-form {
position: relative;
margin: 0 auto 15px !important;
max-width: 470px !important;
padding: 35px;
background: #1A535C;
border-radius: 20px;
}
.login-block .register-form {
text-align: center;
}
.login-block .form-header,
.login-block .remind-block h2 {
display: block;
width: 100%;
margin-bottom: 60px;
text-align: center;
font-size: 36px;
text-transform: uppercase;
color: #fff !important;
}
.login-block .btn-register-header,
.login-block .btn-login-header {
display: block;
position: absolute;
top: 75px;
left: 50%;
width: 100%;
padding: 0 !important;
transform: translatex(-50%);
font-weight: 300;
text-align: center;
font-size: 16px;
text-transform: uppercase;
color: #fff !important;
text-decoration: underline;
}
.login-block .xdget-block input.form-field-email,
.login-block .xdget-block input.form-field-password,
.login-block .xdget-block input.form-field-full_name,
.login-block .remind-block input.form-control {
margin: 0 auto;
padding: 10px !important;
width: 320px;
height: 40px;
font-size: 16px;
text-align: center;
background: none;
color:#fff;
border: none;
border-bottom: 1px solid #D8D8D8;
border-radius: 0;
box-shadow: none !important;
transition: none !important;
}
.login-block .xdget-block input.form-field-email::placeholder,
.login-block .xdget-block input.form-field-password::placeholder,
.login-block .xdget-block input.form-field-full_name::placeholder,
.login-block .remind-block input.form-control::placeholder {
color: #D8D8D8;
}
.login-block .xdget-form-field-password,
.login-block .xdget-block input.form-field-full_name {
margin-bottom: 40px;
}
.login-block .global-confirm-checkbox {
display: block !important;
width: 100% !important;
}
.login-block .global-confirm-checkbox-block {
text-align: center;
font-size: 14px;
}
.checkbox-text {
margin-left: 0 !important;
color: #fff;
}
.checkbox-text a {
color: #fff;
border-bottom: 1px solid #fff;
transition: all .2s;
}
.checkbox-text a:hover {
border-bottom: 1px solid transparent;
text-decoration: none;
}
.form-buttons {
overflow: visible !important;
}
.form-buttons .xdget-common-container,
.remind-block .form-group .btn {
display: block;
width: 100%;
text-align: center;
}
.login-block .btn.btn-success,
.login-block .btn-success.btn-register,
.login-block .btn.btn-primary {
margin-bottom: 20px;
padding: 7px 35px;
font-size: 16px;
background: #4ECDC4;
border: none;
border-radius: 30px;
color: #fff;
transition: all 0.3s;
}
.login-block .btn-password,
.login-block .remind-block .btn-link {
color: #fff !important;
transition: all .3s;
}
.login-block .btn-password:hover,
.login-block .remind-block .btn-link:hover {
text-decoration: none;
border-bottom: 1px dashed #fff;
}
.xdget-row.float-row>.xdget-block {
float: none;
}
.login-block .password-restore {
padding: 20px 30px;
color: #1A535C;
background: #fff;
border: 1px solid #1A535C;
border-radius: 20px;
}
.login-block .password-restore h3 {
font-size: 14px;
}
.login-block .password-restore ol {
padding: 10px 0 0 15px;
}
.login-block .password-restore li {
font-weight: 300;
font-size: 12px;
}
.login-block .password-restore li a {
color: #FF6B6B !important;
border-bottom: 1px solid #FF6B6B;
transition: all .3s;
}
.login-block .password-restore li a:hover {
text-decoration: none;
}
.login-block .credits {
margin-top: 20px;
width: 100% !important;
text-align: center;
font-size: 12px;
line-height: 1.1;
}
.login-block .credits a {
color: #FF6B6B !important;
border-bottom: 1px solid #FF6B6B;
transition: all .3s;
}
.login-block .credits a:hover,
.login-block .password-restore li a:hover {
border-bottom:1px solid transparent;
text-decoration:none;
}
.login-block .form-group label {
display: none;
}
.btn-logout {
color: var(--cD);
}
.active-state .html-content {
text-align: center;
color:#fff;
}
.form-buttons.div {
text-align: center;
}
@media (max-width:768px) {
.login-block .credits {
bottom: 10px !important;
}
}
@media (max-width:540px) {
.login-block {
margin-left: 15px !important;
margin-right: 15px !important;
width: inherit;
}
}
@media (max-width:375px) {
.login-block .form-buttons .col-md-6 {
width: inherit !important;
}
.login-block .xdget-socialUserFormField {
margin-top: 5px;
}
.login-block .xdget-block input.form-field-email,
.login-block .xdget-block input.form-field-password,
.login-block .xdget-block input.form-field-full_name,
.login-block .remind-block input.form-control {
width: 240px;
}
}
@media (max-width:320px) {
.login-block form {
padding-top: 0 !important;
}
.login-block .form-header,
.login-block .remind-block h2 {
padding-top: 30px !important;
font-size: 28px;
}
.login-block .xdget-block input.form-field-email,
.login-block .xdget-block input.form-field-password,
.login-block .xdget-block input.form-field-full_name,
.login-block .remind-block input.form-control {
width: 200px;
}
.login-block .btn-success.btn-register {
padding: 7px 25px;
}
}
/*-- [ChUSOVSKOY]/[login-page] системная страница входа — конец --*/
Друзья! Если вы нашли ошибку в коде или у вас есть идеи как можно его улучшить, оптимизировать или если я не учел какие-то особые условия для показа страницы и она оказалась не доработана — обязательно напишите об этом ниже, будет работать над улучшением базы кодов.
Ну и если просто переполняют эмоции можешь написать «Спасибо!» 😎
Можешь поставить оценку?
Стандартная страница входа или регистрации в школе в геткурсе в целом выглядит неплохо
Хотя порой некоторым хочется изменить дизайн или настроить его под дизайн собственной школы.
Давайте попробуем сделать один из таких дизайнов, которые вы сможете применить у себя немного изменив цвета под собственную айдентику.
Выглядеть он будет так:
Добавьте в стили на системной странице авторизации этот код:
.gc-user-guest {
--bg-color: #180b38; /* Цвет фона и имени школы */
--bg-form-color: #fff; /* Цвет фона формы */
--bg-btn-color: #5cb85c; /* Цвет фона кнопки входа, регистрации */
--bd-btn-color: #4cae4c; /* Цвет рамки кнопки входа, регистрации */
--text-btn-color: #fff; /* Цвет текста кнопки входа, регистрации */
}
.gc-user-guest .gc-main-content > .page-full-block {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: var(--bg-color);
}
.gc-user-guest .gc-main-content .main-page-block .logo .logo-text {
color: var(--bg-color);
}
.gc-user-guest .gc-main-content .main-page-block {
padding: 20px;
background-color: var(--bg-form-color);
}
.gc-user-guest .gc-main-content .main-page-block .container {
max-width: 450px
}
.gc-user-guest .xdget-loginUserForm.standard-form {
background-color: var(--bg-form-color);
padding-top: 5px;
}
.gc-user-guest .xdget-common-user-form.standard-form h2 {
font-size: 24px;
font-weight: 700;
}
.gc-user-guest .empty-breadcrumbs {
height: 0;
}
.gc-user-guest .xdget-block .form-field input {
border-radius: 0;
background: #fff;
padding: 10px 20px;
}
.gc-user-guest .form-control {
height: 50px;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-block.xdget-row.form-buttons {
display: flex;
flex-direction: column;
align-items: center;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-block.xdget-row.form-buttons .xdget-button.btn-success {
width: 100%;
display: block;
height: 50px;
position: relative;
z-index: 1;
margin-bottom: 20px;
font-size: 19px;
font-weight: 700;
color: var(--text-btn-color);
background-color: var(--bg-btn-color);
border-color: var(--bd-btn-color);
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-block.xdget-row.form-buttons .xdget-button.btn-success:after {
content: '';
display: block;
position: absolute;
height: 0px;
width: 250px;
left: 50%;
transform: translateX(-50%);
top: 50px;
z-index: -1;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-block.xdget-row.form-buttons .xdget-button.btn-success:hover:after {
content: '';
display: block;
position: absolute;
height: 0px;
width: 290px;
left: 50%;
transform: translateX(-50%);
top: 55px;
z-index: -1;
}
.gc-user-guest .xdget-socialUserFormField > div {
display: flex;
margin-top: 20px;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-socialUserFormField .btn {
font-size: 16px;
border-radius: 0px;
overflow: hidden;
width: 60px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-socialUserFormField .btn-social-icon>:first-child {
position: static;
margin: 0;
}
.gc-user-guest #chatium-auth-btn img {
width: 25px !important;
margin: 0;
}
.gc-user-guest .xdget-loginUserForm.standard-form + .xdget-block.xdget-container {
display: none;
}
.gc-user-guest .xdget-loginUserForm.standard-form .btn-remind,
.gc-user-guest .xdget-loginUserForm.standard-form .btn-register {
color: #587ea3;
text-decoration: none;
}
.gc-user-guest .xdget-loginUserForm.standard-form .xdget-block.xdget-row.form-buttons .col-md-6 {
width: 100%;
float: none;
display: flex;
justify-content: center;
}
@media (max-width: 767.98px) {
.gc-user-guest .gc-main-content .main-page-block .logo {
display: block !important;
}
}
@media (max-width: 424.98px) {
.gc-user-guest .xdget-loginUserForm.standard-form {
padding: 0
}
.gc-user-guest .gc-main-content .main-page-block {
padding: 20px 10px 30px;
width: 100%;
margin: 10px;
}
}
В первых строках прописаны цвета. В комментариях вы можете понять где и за что отвечает каждый цвет. Меняйте их на те, которые вам больше нравятся.
Если вы не знаете куда вставлять стили то для вас все описал в отдельной статье:
Для того, чтобы начать продавать свой курс (тренинг) на платформе Геткурс – необходимо сделать базовую настройку вашего аккаунта.
Список базовых настроек Геткурса — это плавающий показатель. Он зависит от количества задач, которые вы хотите решать при помощи данной платформы.
Если данный перечень внушительный, а время у вас ограничено, то рекомендую обратиться к специалисту, который занимается настройкой Геткурс.
Вы можете сделать все настройки самостоятельно. Просто прочитайте данную статью 🙂
И так начнём:
1. Регистрация аккаунта на платформе Геткурсе
2. Базовые настройки:
2.1 Внешняя настройка аккаунта на Геткурсе
2.2 Настройка домена и почты
2.3 Интеграция платёжной системы с Геткурсом
2.4 Создание и настройка курса (тренинга)
2.5 Настройка продажи курса
2.6 Подключение формы регистрации к лендингу
2.7 Создание необходимых страниц для запуска
3. Дополнительные важные настройки:
3.1 Настройка рассылки на платформе Геткурс
3.2 Настройка подписи для рассылок
3.3 Настройка аналитики
4. Вывод
1. Регистрация аккаунта на Геткурсе
При регистрации нового аккаунта вам даётся бесплатный доступ на 14 дней. Перейдите на страницу регистрации аккаунта на сайте Геткурса и заполните форму:
- Ваш емайл
- Имя
- Фамилия
- Номер мобильного телефона в международном формате
- Код из СМС (приходит для подтверждения телефона)
- Название вашего аккаунта (его необходимо придумать)
После регистрации вас переадресует на рекламную страницу Геткурса. Необходимо будет перейти по ссылке «Перейти в аккаунт». На странице благодарности выбираете подходящий ответ:
После этого вы перейдёте в свой зарегистрированный аккаунт на Геткурсе.
https://имя_вашего_аккаунта.getcourse.ru/ — такой будет ссылка на ваш аккаунт. Где имя_вашего_аккаунта – это то имя, которое вы указывали при регистрации.
Логин и пароль от аккаунта вам придут в письме «Добро пожаловать в Геткурс»:
Письмо от Геткурс с логином и паролем от аккаунта
2. Базовые настройки
Базовая настройка аккаунта на платформе Геткурс – это минимальный перечень настроек, необходимых для старта.
2.1 Внешняя настройка аккаунта
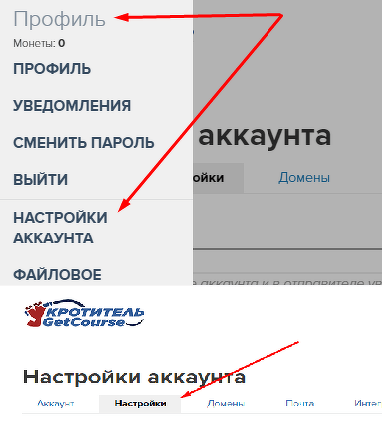
Для оформления аккаунта нам необходимо перейти во вкладку «Настройки» раздела «Настройки аккаунта»
Раздел «Настроек аккаунта»
На данной странице заполняем поле «Название аккаунта». Прикрепляем логотип и Favicon.
Вкладка «Настройки» из раздела «Настройки аккаунта»
Так будет отображаться логотип и Favicon
2.2 Настройка домена и почты в аккаунте Геткурс
Вам необходимо настроить свою доменную почту для того, чтобы снять ограничения на рассылку. Они составляют 50 сообщений в сутки.
Для привязки своей почты нам необходимо привязать домен или поддомен (если у вас уже есть сайт на стороннем хостинге).
Мы с вами рассмотрим именно привязку домена к Геткурсу. А прочитать о привязки поддомена вы можете в блоге Геткурса.
1. Привязка домена
Переходим в раздел «Настройки аккаунта» — «Домены»
Вкладка «Домены» в разделе «Настройки аккаунта»
Нажимаем кнопку «Добавить домен», вписываем название домена и нажимаем «Добавить». Затем нам необходимо прописать на сайте регистраторе доменных имён DNS-серверы Геткурса:
Страница регистратора доменного имени
Рекомендую регистрировать домены на рег.ру Очень удобный интерфейс и быстрая работа данного сервиса – это большое преимущество.
После того, как NS-серверы Геткурса будут подтверждены (это занимает время до 24 часов) – вам необходимо подключить SSL-сертификаты:
Информация о подтверждении привязки домена к Геткурсу
Генерация сертификатов на платформе Геткурс для вашего аккаунта обычно занимает несколько часов. После этого процесса, необходимо включить принудительный редирект на https – показано на рисунке цифрой 2:
Страница генерация ssl-сертификатов
2.Настройка доменной почты на Геткурсе
Нам потребуется выполнить настройку электронного адреса, от имени которого будут уходить рассылки.
Вкладка «Почта» в разделе настроек аккаунта Геткурса
Для настройки почты нам необходимо перейти во вкладку «Почта» в разделе «Настройка аккаунта».
До настройки почты вам нужно создать почтовые ящики на сервисе, с помощью которого будет уходить рассылка. Я предпочитаю настраивать почту на biz.mail.ru. Для этого необходимо:
- Прикрепить домен к майл.ру и подтвердить его
- Создать 2 почтовых ящика: первый для отправления рассылки, второй – для настройки защиты репутации домена
- Прописать MX, SPF и DKIM записи на стороне Геткурс (в панели настройки домена)
- Сделать переадресацию почты на техническую почту геткурса (для обоих почтовых ящиков)
- Прикрепить и подтвердить домен на https://postmaster.mail.ru и настроить fbl почту.
2.3 Интеграция платёжной системы с Геткурсом
На платформе Геткурс можно интегрировать большое количество платежных систем. Но, с недавнего времени – объявления санкций, большинство из них работают в ограниченном режиме.
Я вам рекомендую рассмотреть 2 платежные системы, которые работают максимально удобно в данное время:
- Система Продамус
- Система самого Геткурса
Какие преимущества данных систем:
- Имеют свою встроенную онлайн-кассу, которая включена бесплатно
- Есть возможность приёма платежей из-за границы (Продамус уже принимает, Геткурс тестирует данный вид платежей)
- Быстрое подключение
Теперь рассмотрим плюсы и минусы каждой из них:
| Геткурс | Продамус | |
| Наличие рекуррентных платежей | На этапе разработки | Есть |
| Оплата за подключение | Нет | 10000р. при использовании промокода Shmatovv 8000р. |
| Сроки подключения | 1-2 рабочих дня | 1 день |
| Подключение дополнительных видов платежей | Нет | Есть |
| Работа вне Геткурса | Нет | Есть |
| Комиссия за платежи по картам РФ | 3,5% | 3,5-2,6% |
| Комиссия по зарубежным платежам | 10% | 12% |
| Интеграция с «Мой налог» для самозанятых | Нет | Есть |
| Среднее время реагирования ТП | Сутки | 10-15 минут |
| Дополнительные возможности | Нет | Есть конструктор чат-ботов для всех видов мессенджеров и соц.сетей |
Какую систему подключить – выбирать вам 🙂
Для подключения платежей от Геткурса вам нужно заполнить информацию во вкладке «Приём платежей» на странице раздела «Настройки аккаунта». Более детальную информацию о платежах Геткурса можете прочитать в статье.
Вкладка «Приём платежей» на странице настроек Геткурса
Подключение системы Продамус я описывал в статье.
2.4 Создание и настройка курса
Для начала нам нужно будет создать тренинг. Наш порядок действий:
- Переходим в раздел «Тренинги»
- Нажимаем «Добавить тренинг»
- Заполняем название и описание тренинга
- Нажимаем «Создать»
- Добавляем и называем уроки
- Далее нажимаем «Завершить»
Раздел «Тренинги» в аккаунте Геткурса
Для добавления нового тренинга необходимо нажать «Добавить тренинг»
На данном этапе вводится название тренинга и его описание
Урок в тренинг можно добавить, нажав «Добавить урок»
Когда вы добавили все уроки — нажмите «Завершить»
После переходим во вкладку «Расписание», созданного нами тренинга и делаем настройки видимости, расписания уроков:
Вкладка «Расписание» в настройках тренинга
Во вкладке «Доступ» мы настраиваем вид доступа:
Вкладка «Доступ» в настройках тренинга
Наполняем уроки необходимым контентом. На, этом настройка тренинга и уроков закончена. Переходим к следующему этапу.
2.5 Настройка продажи курса
Чтобы продавать наш курс, нам необходимо создать продукты и предложения. Данные настройки доступны в разделе «Продукты»:
Раздел «Продукты»
Создаем продукт, настраиваем связку с тренингом и сохраняем.
Наименование продукта и указание его стоимости на этапе создания.
Настройки продукта
Далее переходим к настройкам предложения:
Настройки предложения
Настраиваем сроки доступа и вид (ограниченный доступ или подписка), можно настроить стоимость, добавить скидку.
После того, как мы настроили все продукты и предложения – переходим к настройки форм для регистрации и оформления заказов.
2.6 Подключение форм регистраций к лендингу
Может быть 2 ситуации:
- У вас продажа будет проходить на стороннем лендинге, который расположен вне Геткурса
- Страницы для продажи создаются при помощи внутреннего конструктора Геткурс
В первом случае – необходимо создать виджет с формой и вставить его код на сторонний лендинг.
Создать виджет можно в разделе «Сайт» — вкладка «Виджеты»
Подраздел «Виджеты» аккаунта Геткурс
Для добавления нового виджета нажмите «Создать виджет»
На данном этапе вводится название виджета
Добавление регистрационной формы в виджет
Настройки для формы виджета
Редактирование данных настроек виджета
Прикрепление необходимого предложения в форме виджета
Ссылка «Настройки и код виджета»
Код виджета можно вставить в сторонний сайт
Во втором случае – мы переходим в раздел «Сайт» — вкладка «Страницы». Нам нужно будет создать страницу:
Добавление новой страницы
Выбираем пустую страницу
Заполняем название страницы, адрес и добавляем страницу в своём аккаунте Геткурса:
На данном этапе именуем страницу и прописываем её адрес
Заполняем все необходимые поля, прикрепляем изображения и сохраняем все изменения:
На данной странице мы можем внести необходимую информацию о странице
Далее, переходим в редактор страницы:
Для добавления блока необходимо нажать «Все блоки»
Выбираем обычную форму и настраиваем аналогичным образом, как и виджет:
Выбираем блок «Форма»
После внесенных изменений в форму необходимо опубликовать страницу:
Таким образом, мы привязываем предложения к формам оформления заказов.
Технически мы можем принимать платежи. Но, с юридической стороны – нам обязательно необходимо сделать страницы «Политика конфиденциальности» и «Публичной оферты». В противном случае, мы можем нарваться на крупный штраф.
2.7 Создание необходимых страниц для запуска
Страницы с юридической информацией можно создать на основе геткурсовских шаблонов. Их можно найти на странице раздела «Настройки аккаунта» во вкладке «Настройки»:
Шаблоны Геткурса для страниц с политикой конфиденциальности и договором оферты
Отредактируйте текст данных страниц и сохраните их.
Адреса ссылок на страницы «Политика конфиденциальности» и «Публичной оферты» рекомендую внести в поле «Надпись на галочке», а также продублировать их в подвале сайта.
3. Дополнительные важные настройки
Помимо первичных настроек я рекомендую сделать настройки, которые визуально улучшат письма. А для вашего контроля и понимания процессов – рекомендую настроить аналитику. Обычно мы подключаем Яндекс.Метрику или Гугл.Аналитику
3.1 Настройка рассылки в Геткурсе
В Геткурсе, по умолчанию, настроены письма-уведомления о создании заказа, поступлении платежа. Но, данные рассылки имеют непрезентабельный вид. Чаще всего, мы их просто отключаем (в разделе «уведомления»). И создаём шаблоны писем по оплате и неоплате заказа.
Рассмотрим создание такого письма. Нам необходимо перейти в раздел «Рассылки» и создать новую рассылку:
Раздел «Рассылки» на аккаунте Геткурс
Заполняем соответствующие поля. Выбираем категорию рассылок «Общие», по заказам:
Данные рассылки — название, источник, категория, объекты, транспорт и др.
Выбираем «шаблоны» и создаём рассылку:
Перед созданием рассылки можно выбрать вид и шаблон
- Заполняем тему письма
- Настраиваем сегмент (на примере показан сегмент по оплаченному заказу / или если вы выдаёте этот продукт бесплатно)
- В редакторе собираете тело письма
- Настраиваем правило вхождения: После попадания пользователя под правило + Сразу
- Запускаем рассылку («Готово к отправке»)
Аналогично, создаём рассылку по неоплаченным заказам.
3.2 Настройка подписи для рассылок
На мой взгляд, очень важно сделать красивый подвал письма. Это улучшает визуал письма и добавляет ему статуса. Какую можно добавлять информацию в подвал письма:
- Контакты вашей школы (телефон и емайл поддержки)
- Ссылки или иконки с ссылками на ваши социальные сети или мессенджеры
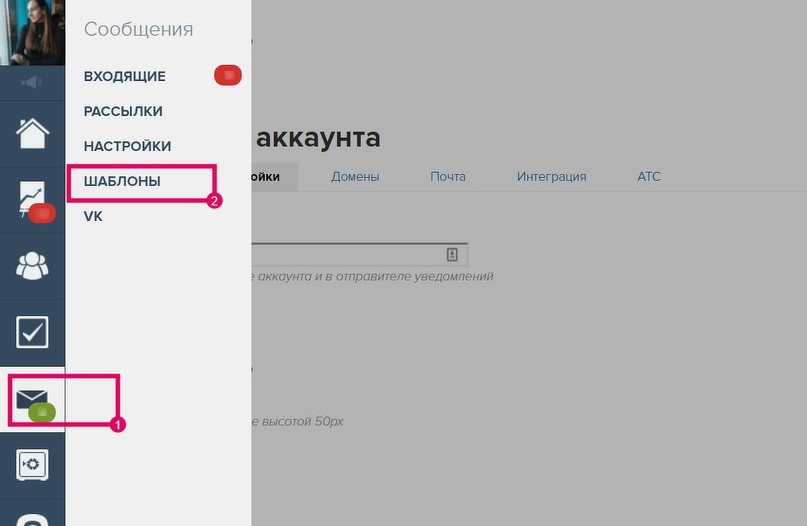
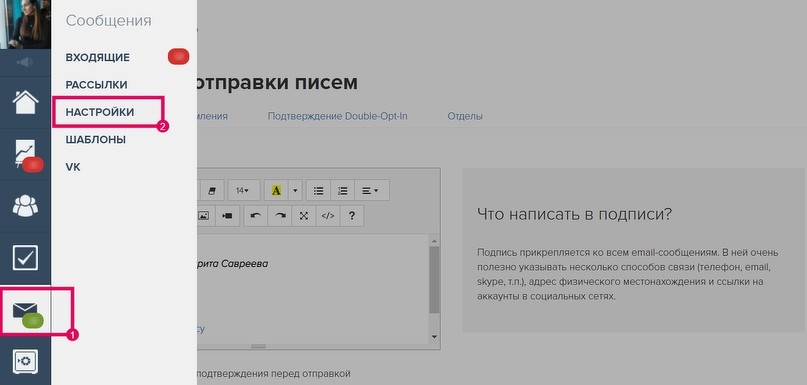
Подвал письма в Геткурсе настраивается в разделе «Сообщения-Настройки» — во вкладке «Общие»:
Раздел «Настройки» сообщений
Вкладка «Общая» в разделе «Сообщения»
Для примера вам покажу оформленный подвал письма школы, которую я сопровождаю:
Пример оформления подписи писем
Согласитесь, что так – гораздо лучше?
3.3 Настройка аналитики
Аналитику обязательно нужно будет настроить, если вы планируете запускать рекламу. Она покажет – какие рекламные креативы лучше работают и не только)
Рекомендую установить Яндекс.Метрику, т.к. в данной аналитике есть «Вебвизор», который позволяет просматривать запись экрана действий пользователей. Эта информация поможет своевременно выявить недочеты на сайте и оптимизировать его работу.
На весь аккаунт я не размещаю код Метрики. Чаще всего, я устанавливаю его на тех страницах, которые задействованы в процессе продажи продукта:
- Продающий лендинг
- Страницы с формами регистрации / оформления заказа
- Страница благодарности за регистрацию
- Страница оплаты заказа
Давайте рассмотрим как разместить код Метрики на разных страницах:
1. Страница созданная на конструкторе Геткурса
Необходимо зайти в редактор страницы. Затем добавить блок HTML
Выбираем html блок для встаки кода метрики
Настройки блока для вставки кода метрики
Необходимо вставить код метрики в поле и сохранить. Затем опубликовать страницу.
2. Системная страница в аккаунте Геткурса
Данные страницы отличаются от страниц конструктора. Необходимо будет перейти во вкладку «Системные страницы». Выбрать нужную страницу – например «Оплата заказа».
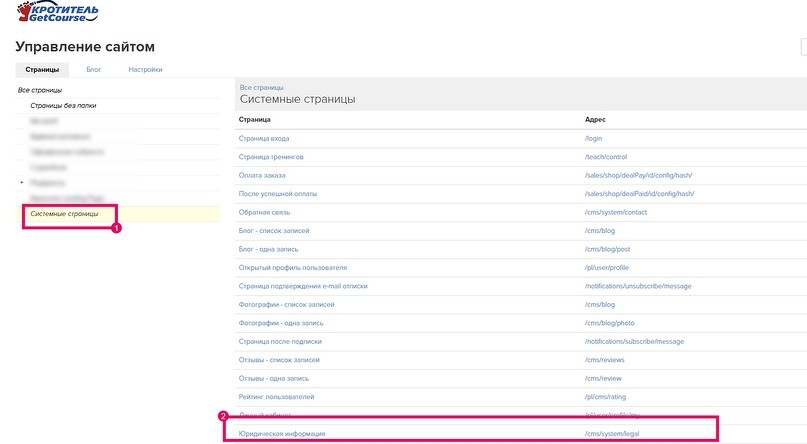
Раздел «Системные страницы»
Системная страница «Оплата заказа»
Добавление блока на системной странице
Выбираем блок Javascript
В данное поле вставляем код Метрики
Затем сохраняем внесенные изменения на странице
В Яндекс.Метрике настраиваем цели. Если у вас просто регистрация на мероприятие, то в данном случае, можно настроить цель на посещение страницы благодарности:
Раздел «Цели» в Яндекс.Метрике
Настройка цели на лид=регистрация
Если необходимо настроить цель на создание заказа, то делаем так:
- Создаем цель «Заказ»
- Условие: url содержит: /sales/shop/dealPay/
- Сохраняем цель.
4. Вывод
Для новичков платформа Геткурс, в первое время, может показаться сложной и неудобной. Но, если вы разберётесь в данной системе, то сможете творить чудеса 🙂
Платформа Геткурс позволяет полностью автоматизировать многие процессы:
- выдача доступов
- автоматизация оплат
- рекуррентные платежи
- построение автоматических воронок любой сложности
- построение информационных дашбордов
- и многое другое…
Если у вас есть вопросы – обращайтесь! Буду рад вам помочь!
Поделится:
В данном видео показано:
- как войти в созданный аккаунт на GetCourse, где взять логин и пароль;
- как перейти в аккаунт из личного кабинета, где взять ссылку на аккаунт в GetCourse;
- как восстановить или сменить пароль для входа в аккаунт GetCourse.
Давайте рассмотрим как войти в свой аккаунт как администратор для его настройки.
После того как вы зарегистрировали свой аккаунт на платформе GetCourse, вам на почту приходит стартовое письмо. Найти письмо вы можете по времени отправки или по строке поиска. Укажите в строке поиска GetCourse или тему письма «Добро пожаловать», которое отправляется во время регистрации на указанный адрес электронной почты. В данном письме содержится ссылка «подтвердить регистрацию».
Перейдя по ней вы можете автоматически авторизоваться в вашем аккаунте или откроется страница с формой входа. В этой форме входа необходимо ввести логин и пароль, которые были оправлены вам в стартовом письме. Авторизовавшись на форме входа вы попадете в ваш личный кабинет ученика на платформе GetCourse.
В личном кабинете ученика вы можете посмотреть обучающие материалы по работе с платформой, переписываться с ее техподдержкой, а также зайти в ваш личный аккаунт, где вы являетесь администратором.
Используйте ваш личный кабинет ученика на платформе GetCourse если вы не запомнили или не сохранили адрес вашего аккаунта после его регистрации. Если при входе в аккаунт вы видите форму входа где запрашивается логин и пароль, то вы можете скопировать их из стартового письма. Пароль подойдет в том случае если вы ранее его не меняли.
Если вы уже меняли пароль и не можете его вспомнить (либо в случае если вам не удалось найти стартовое письмо), то на форме входа воспользуетесь функцией Восстановить пароль.
При восстановлении пароля вам на почту придет в котором будет содержаться авторизационная ссылка, перейдя по ней вы попадете в ваш аккаунт без ввода пароля и сможете назначить свой новый пароль. Авторизационная ссылка восстановит пароль именно от того аккаунта в который вы входите. Смена пароля происходит в разделе Профиль, Сменить пароль.
Мы рекомендуем дополнительно сохранить ваши данные для входа в аккаунт в закладках браузера для того чтобы вы могли быстро войти в свой аккаунт.
Вам необходимо зайти в личный кабинет на платформе GetCourse, ввести логин и пароль.
Далее в личном кабинете слева вы увидите иконку «Человек», кликаем на нее и видим в раскрывающемся списке раздел Профиль, кликаем на него. Переходим на вашу личную страницу профиля. В данном разделе необходимо заполнить информацию о вас в имеющихся строках (имя, фамилия, дата рождения, контактный телефон, страна, город). Дополнительную информацию во вкладке о себе заполнять необязательно. Во вкладке интерфейс выбираем Русский. Дополнительно вы можете загрузить вашу фотографию или картинку на аватарку нажав на кнопку загрузить файлы во вкладке аватар. И обязательно нажимаем внизу страницы кнопку Сохранить.
На странице профиля можно подключить социальные сети, например вконтакте, тем самым у вас в профиле будет привязана ваша страница вконтакте.
В вашем личном кабинете в разделе Профиль вы можете заполнить информацию о себе. Как это сделать показано на странице помощи в блоке — Как заполнить информацию в профиле пользователя.
Раздел Профиль также содержит информацию о вашем депозите, т.е. в личном кабинете есть возможность хранить денежные средства на вашем депозитном счету. Эти средства вы можете потратить на любые курсы и тренинги, которые продаются в нашей школе. Дополнительно, есть бонусный счет, которым вы можете воспользоваться (бонусы вы можете выиграть, при условии, когда проходят конкурсы или розыгрыши в самих тренингах).
Далее переходим в подраздел уведомления. Вы можете настроить уведомления. Например, вы хотите получать информацию о приеме платежа. Вы можете получать информацию в самой системе на платформе, по электронной почте, смс, WhatsApp.
На панели профиля вы видите цифру. Эта цифра показывает ваши уведомления. Если вам кто-то написал или ответил, все отображается в уведомлениях.
Раздел Обучение. В данном разделе есть три подраздела — тренинги, расписание, лента ответов.
Все тренинги которые были приобретены вами, либо,которые находятся в бесплатном доступе, вы можете найти в подразделе Тренинги. Подробнее о разделе мы рассказываем на странице помощи в блоке — Как пользоваться тренингом.
В подразделе Расписание отображается информация о дате и времени проведения урока тренинга.
В подразделе Лента ответов отображаются ваши ответы, которые вы будете оставлять при прохождении уроков тренинга.
Если на протяжении прохождения тренинга у вас будут появляться технические вопросы (например, какая то функция не будет работать), то вы можете обратиться в Службу поддержки.
Раздел Мои покупки. Вы можете посмотреть все свои совершенные покупки в данном разделе. Все приобретенные тренинги будут отображаться в этой вкладке. Однако, с помощью данной вкладки продукты вы не сможете зайти в уроки тренинга. В этом разделе находится информация только о совершенных вами покупках. Дополнительно в данном разделе отображается информация сколько на вашем счету средств, а также информация о промокодах.
Старший менеджер отдела продаж TK Education
Учиться всегда веселее и эффективнее вместе. Если вы хотите корпоративную программу обучения (или полезные и красивые подарки) для своей компании:
a.belousova@tkeducation.ru
TK Education © 2022
ООО «ТК ЭДЬЮКЕЙШН» 127055, Москва, ул, туп. Тихвинский 1-Й, д. 5-7 пом. I ком. 1 офис 76
ОГРН: 1207700272801
Привет!
Для начинающих использовать Геткурс — базовая настройка выглядит как сборка самолета. Но на самом деле, не так все страшно, если идти по шагам и следовать нашей инструкции.
В статье расскажем, как делаем настройку мы.
>> Видео-демонстрация базовой настройки геткурс в мини-курсе <<
Что включает базовая настройка:
- Зарегистрировать домен;
- Зарегистрировать аккаунт на Геткурс;
- Подключить домен к Геткурс;
- Настроить входящую/исходящую почты;
- Настроить спам-политику;
- Оформить аккаунт;
- Оформить шаблон рассылок;
- Оформить универсальную подпись для рассылок;
- Подготовить страницы с политикой конфиденциальности и договором оферты;
- Подготовить страницу для модерации платежной системы;
- Подключить платежную систему;
- Вставить счетчики;
- Настроить отделы поддержки клиентов.
Есть 3 способа подключения домена к Геткурс:
1) Полное делегирование домена, чтобы аккаунт ГК открывался по адресу домена domen.ru;
2) Направление домена только для настройки исходящей/входящей почты. Здесь аккаунт будет открываться по адресу поддомена Геткурса вашеназваниепроекта.getcourse.ru (для случаев, если основной домен, используется уже для сайта/лендинга);
3) Направление домена и поддомена, чтобы адрес аккаунта открывался по адресу поддомена поддомен.ru, а почта была подключена именно доменная, (для случаев, если основной домен используется уже для сайта/лендинга, но хочется, чтобы аккаунт имел отношение к вашему доменному адресу и был красивый адрес).
Пример:
1) допустим, основной домен – site.ru
2) тогда для направления домена в Геткурс только для настройки исходящей/входящей почты адрес сайта будет выглядеть так site.getcourse.ru
3) а при третьем варианте подключения к Геткурс будет адрес – school.site.ru (где site.ru – это основной домен, а school.site.ru – уже поддомен)
1. Регистрация домена
Все шаги регистрации домена указаны в этой статье
2. Регистрация аккаунта на платформе
Аккаунт можно регистрирвоать на емейл руководителя.
Или на отдельный емейл, предназначенный для сервисов школы.
Тогда руководитель сможет дать доступ к этому емейлу, и не придется дергать его для получения нужных данных.
3. Подключение домена к Геткурс
1. Добавление домена на Геткурс:
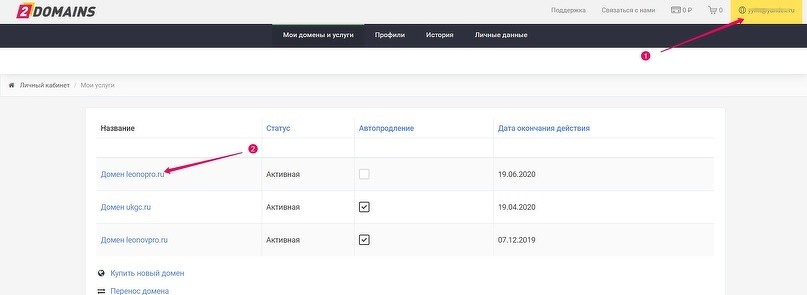
- Идем в панель управления доменом (если домена, еще нет, то нужно его приобрести, например, на https://reg.2domains.ru).
- После регистрации зайти в личный кабинет и перейти в домен, который планируете делегировать.
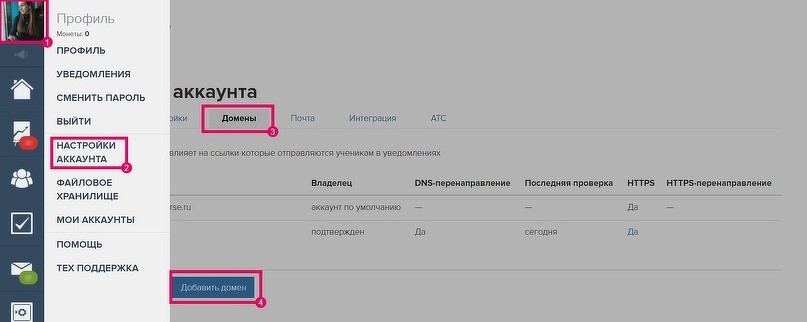
- Далее зайдите в аккаунте Геткурс в настройки аккаунта, далее домены и нажмите «добавить домен».
Если у вас еще нет аккаунта ГК, зарегистрируйте его.
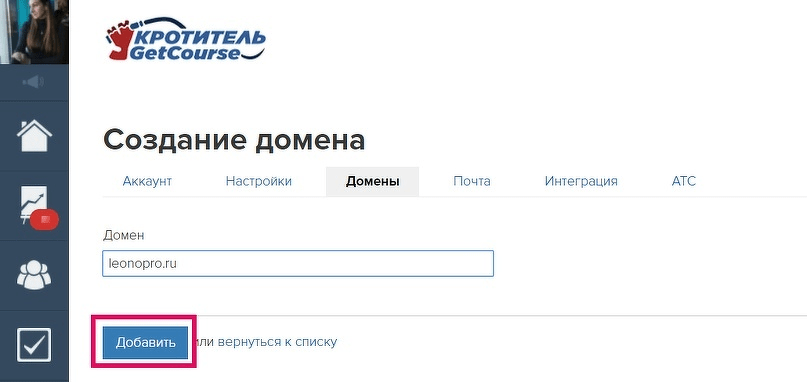
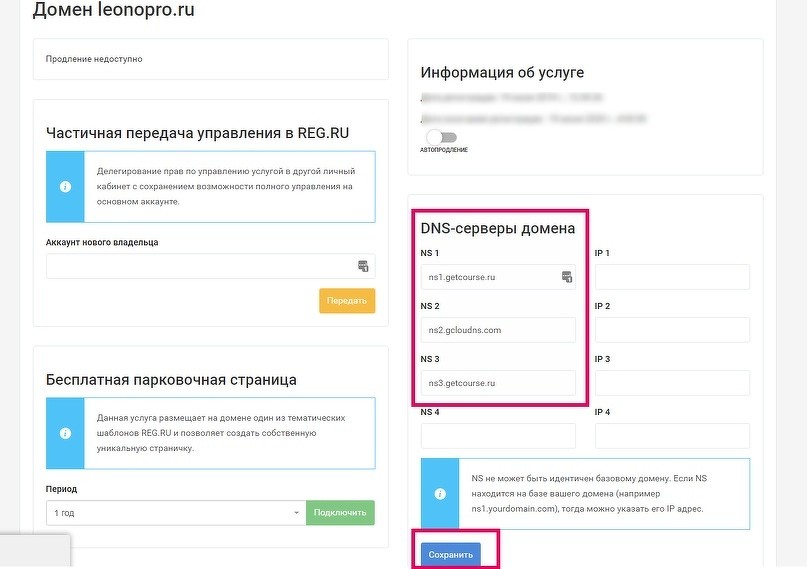
- Введите адрес делегируемого домена и нажмите «добавить».
2. Делегирование домена:
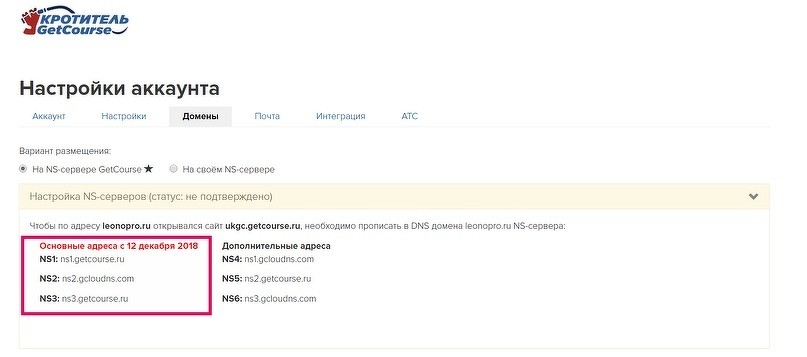
Скопируйте NS-записи Геткурс (NS1, NS2, NS3), вставьте их на место NS-записей домена в панели управления домена и нажмите «сохранить».
Делегирование может занять до 72 часов, но чаще происходит гораздо быстрее, в течение пары часов.
***
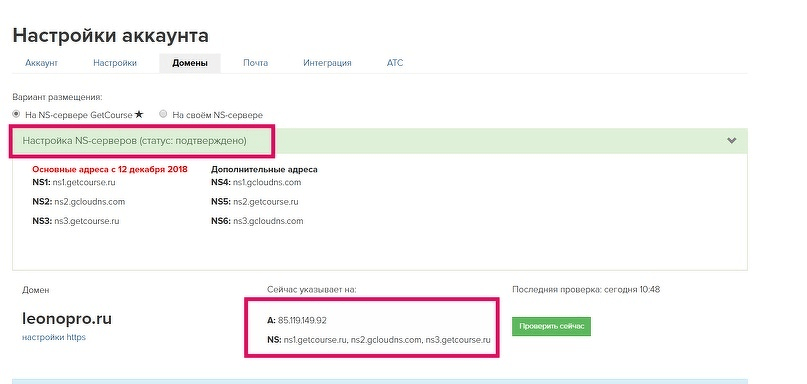
Как понять, что домен успешно делегирован — вы увидите подтвержденный статус на зеленом фоне и в поле
«сейчас указывает на:» будут прописаны NS Геткурса.

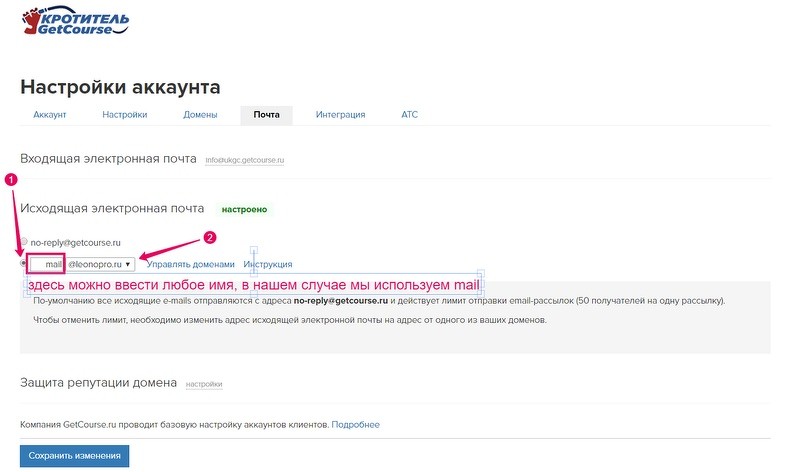
4. Настройка входящей/исходящей почты
Тем временем домен делегирован, необходимые записи для рассылок пропишутся автоматически. Перейдите в раздел «Почта», выберите домен и пропишите имя ящика, с которого будут вестись рассылки.
Теперь можно перейти к настройке доменной почты.
Рекомендуем для работы в ГК создавать всегда отдельные рабочие ящики, чтобы не путать рассылки.
1. Для того, чтобы зарегистрировать доменную почту, нужно создать обычный ящик и авторизоваться в нем. Мы обычно делаем на Яндексе.
2. Переходим в Яндекс.Коннект и добавляем домен.
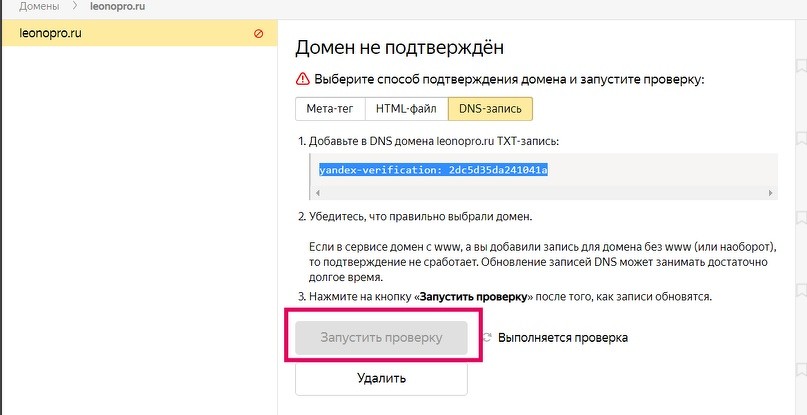
3. Вас перекинет в кабинет Яндекс.Коннект, где нужно подтвердить владение доменом. Есть три способа, можно выбрать любой, мы чаще используем «DNS-запись».
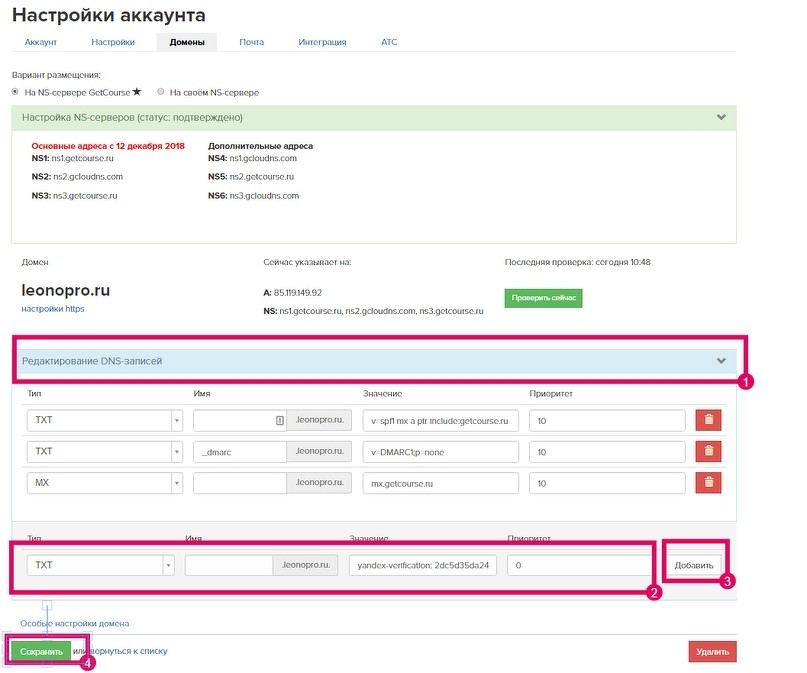
Для этого копируем значение DNS, предложенное в кабинете и идем в настройки домена на Геткурсе.
Открываем редактирование DNS-записей, вводим в поле, нажимаем «добавить» и затем «сохранить».
После чего запускаем проверку в Яндекс.Коннект.
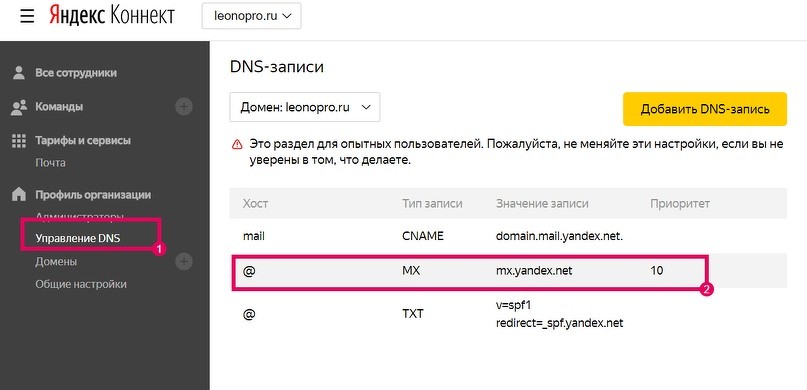
Далее нужно внести MX-запись.
Когда вносите МХ-запись на ГК, нужно удалить уже имеющуюся запись на Геткурсе. В настройках должна быть одна МХ-запись для домена. Обновление записи может занять до 72 часов, но мы не ждем обновления, а продолжаем настройки.
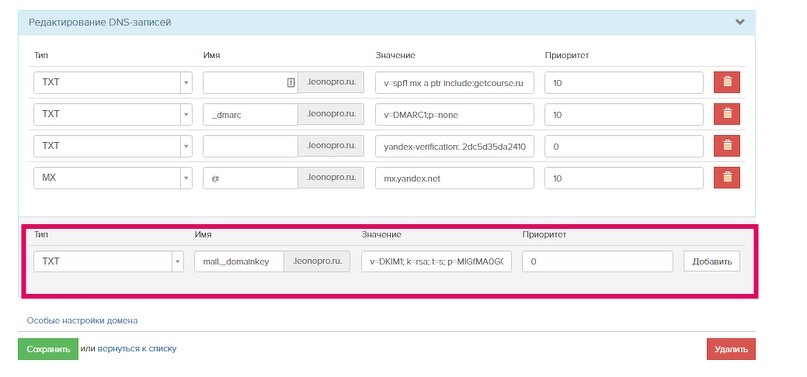
Обратите внимание, если планируете вести рассылки также из интерфейса Яндекса, то дополнительно необходимо прописать DKIM-запись Яндекса в настройках ГК, ее значение также находится в разделе «Управление DNS» или в разделе «Почта».
Тип -ТХТ
Имя – mail._domainkey
Значение — v=DKIM1; k=rsa; t=s; p=…значение, предложенное Яндексом
Еще раз обращаем внимание, данную ДКИМ прописываем, если планируются рассылки как из интерфейса ГК, так и с Яндекса. Если рассылки будут вестись только из ГК, то ее вводить не нужно.
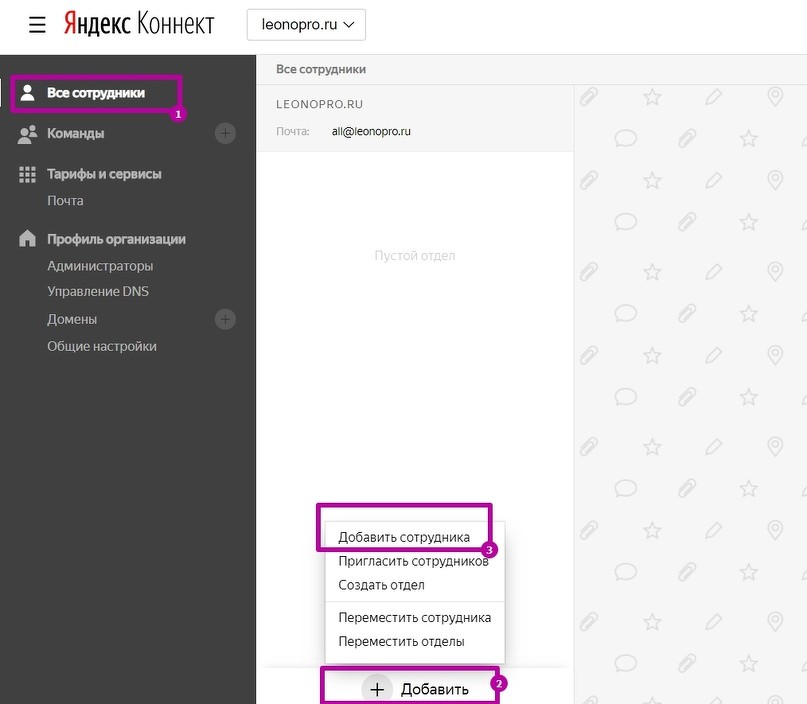
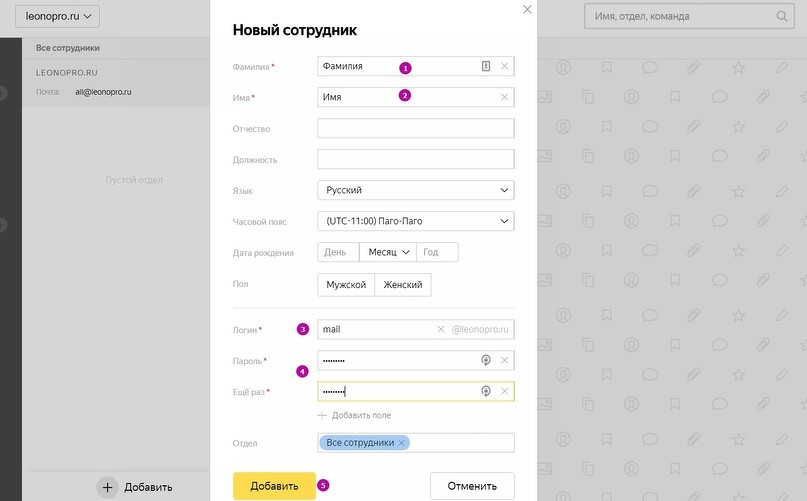
Следующий шаг — создание ящика с тем именем, которое указали в ГК.
Продолжаем настройку.
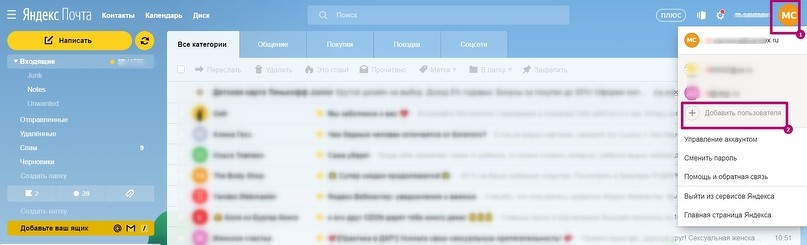
Теперь нужно авторизоваться под созданным ящиком. Нажмите почта и авторизуйтесь в созданном ящике доменной почты, для этого добавьте нового пользователя.
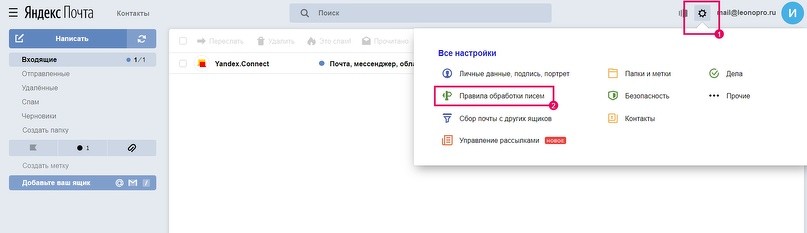
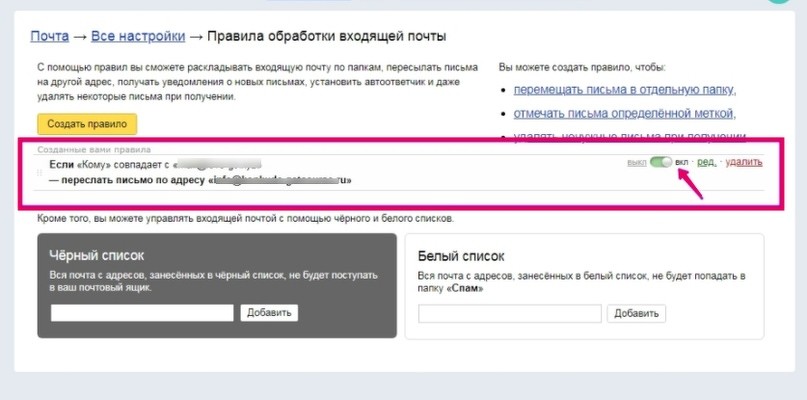
Теперь настроим, чтобы все входящие письма попадали в ГК. Для этого настроим переадресацию. Нажмите на шестеренку и перейдите в раздел «Правила обработки писем»
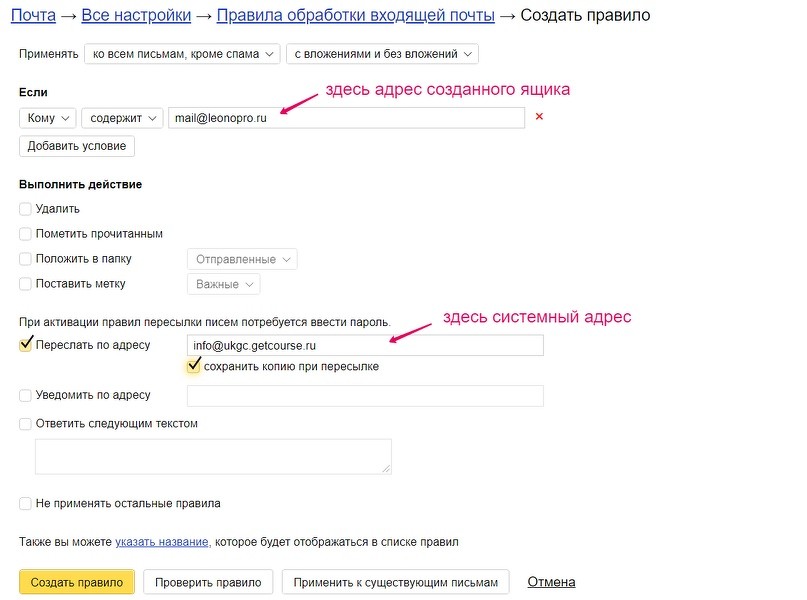
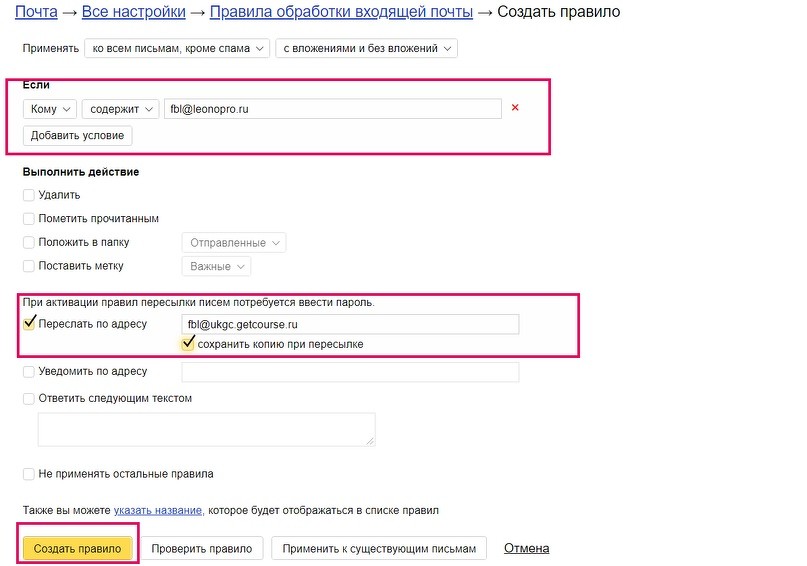
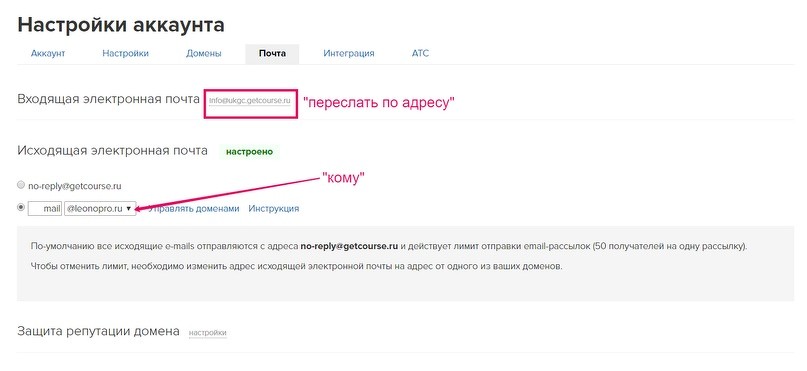
Нажмите «Создать правило». Пропишите следующие поля:
1. Кому — Содержит — Введите адрес созданного ящика;
2. Переслать по адресу — Укажите системный адрес, который указан в аккаунте в разделе «Почта»;

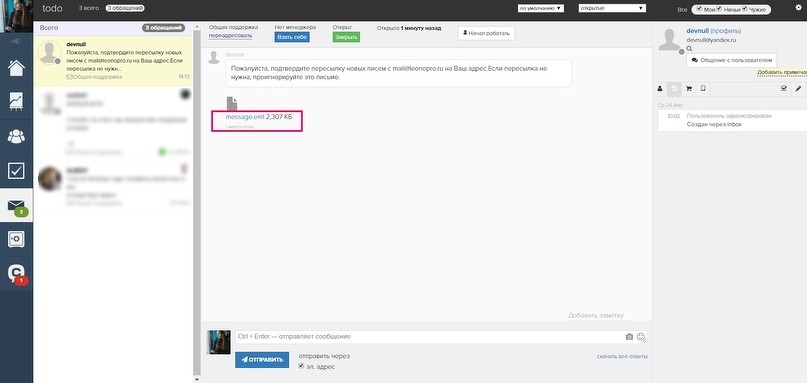
После выполненных манипуляций во «Входящие» ГК вам придет письмо для подтверждения переадресации. Нажмите на файл, он скачается, откройте его в формате блокнота и перейдите по ссылке, указанной файле.
Если выполнено все верно, правило вступит в действие.
Чтобы протестировать корректность настройки, отправьте на созданный ящик письмо с любым содержанием. Обратите внимание, что с эл.адреса администратора аккаунта ГК письмо не поступит.
5. Настраиваем спам-политику
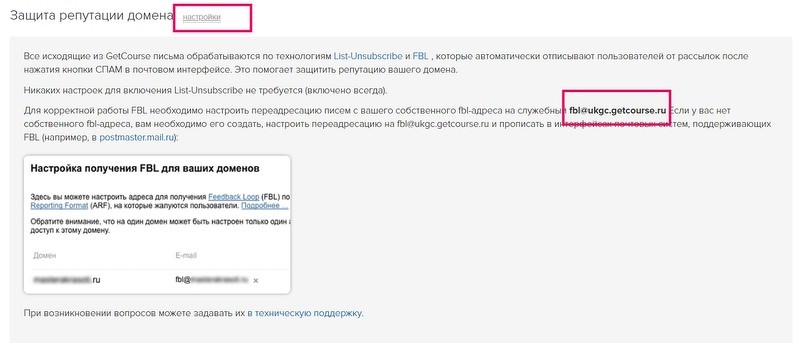
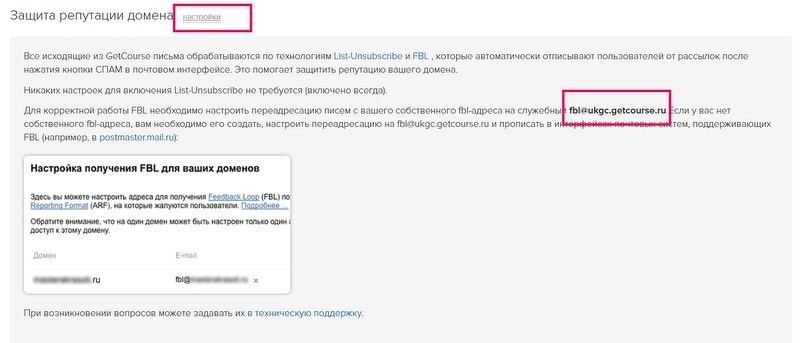
Настройка защиты репутации домена
FBL (Feedback Loop) — это стандарт выдачи информации о жалобах на спам от провайдера услуг электронной почты отправителю писем (взято из справки mail.ru).
Проще говоря, с помощью данной функции вы можете получать информацию какой конкретный пользователь нажал на «спам». И отписывать таких пользователей автоматически.
Настраивать его нужно на постмастере Мэйла, но сам ящик, на который будут поступать отчеты создавать будем в Яндекс.Коннект, где создавали ящик для рассылки. Чтобы все ящики находились в одном месте, так удобнее.
Настраиваем только на Мэйл, потому как в Яндекс и Gmail используется другая технология List-Unsubscribe, и она подключена автоматически.
Итак:
1. Идем в Яндекс.Коннект и аналогичным образом создаем ящик на доменной почте с именем fbl (fbl@вашдомен.ru)
2. Создаем новое правило переадресации с данного ящика на системный ящик для fbl-отчетов (помним, да, что нужно авторизоваться в созданном ящике и перейти в раздел «Правила обработки писем»). Далее подтверждаем во входящих на ГК.
3. Теперь идем на mail.ru регистрировать новый рабочий ящик.
4. Далее переходим в постмастер postmaster.mail.ru.
5. Введите домен и нажмите «Добавить».
6. Подтверждаем домен любым удобным способом.
На этом шаге я продемонстрирую подтверждение с помощью HTML-файла.
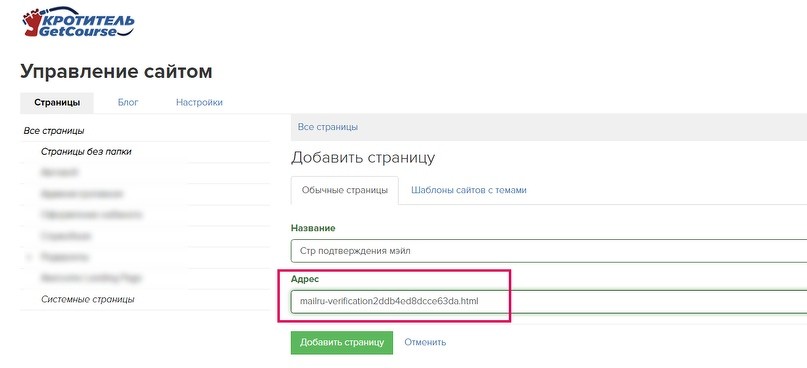
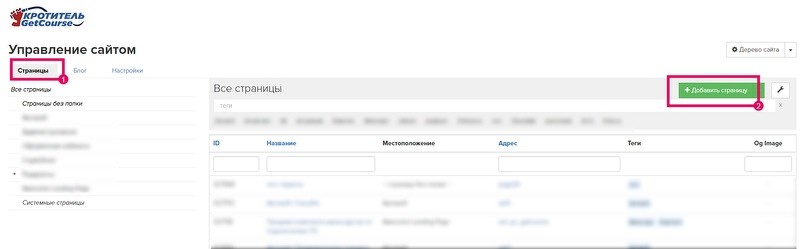
Для этого идем в «Управление сайтом», создаем новую страницу с нужным нам адресом.
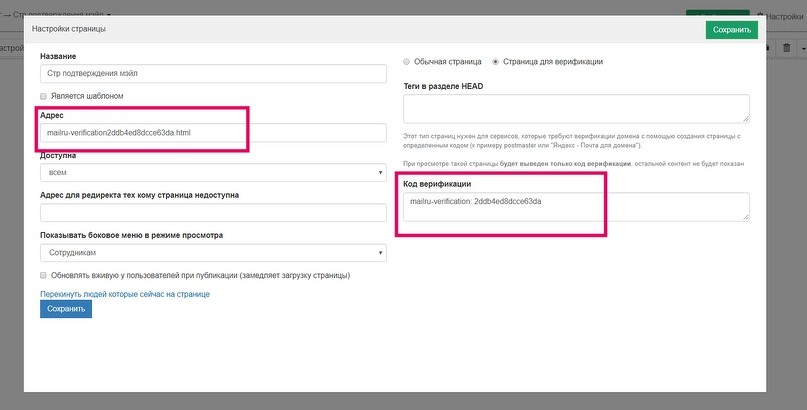
В режиме редактирования перейдите в настройки страницы, укажите тип «Страница верификации», сохраните и обновите страницу. После вернитесь в настройки и в поле «Код верификации» пропишите указанный код.
Сохраните, опубликуйте и возвращайтесь в постмастер. Нажмите проверку.
Домен подтвержден и вас перекинет в список доменов. Напротив домена появится знак треугольника – ошибки. Постмастер укажет, что не прописан DKIM и предложит сменить значение DMARC. По DKIM информация обновится после того, как начнутся вестись рассылки, поэтому не волнуемся и идем дальше.
А на значении DMARC остановимся подробнее.
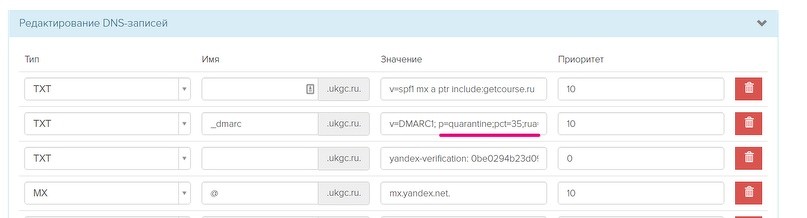
«p=…» — это политика DMARC. Определяет, что делать с письмами, которые не прошли проверку. «none» — доставлять письма получателям, «quarantine» — отправлять в спам, «reject» — не принимать письма.
По-умолчанию Геткурс проставляет значение «none», такая политика слабая, поэтому Mail ругается. «reject» самая жесткая, поэтому начать стоит со значения «quarantine».
Запись none нужно заменить вот таким текстом p=quarantine;pct=35;rua=mailto:dmarc@вашдомен.ru, где:
«pct=…» — определяет процент писем;
«rua=…» — определяет почту куда отправлять отчеты.
Таким образом мы прописываем процент писем, которые нужно отправлять в спам, если они не прошли проверку, а также указываем почту, на которую будут уходить отчеты по примененной политике. Ящик для отчетов создаем отдельный в Яндекс.Коннект, как и основной ящик для рассылок, например с именем dmarc@вашдомен.ru.
В итоге у вас должно получится вот такое значение DMARC:
v=DMARC1; p=quarantine;pct=35;rua=mailto:dmarc@вашдомен.ru
После старта рассылок следите за отчетами и со временем можно ужесточать политику, вплоть до reject.
Для смены DMARC перейдите в раздел настройки аккаунта в ГК, в редактирование DNS-записей домена и замените значение.
Настройка FBL
Теперь нужно указать созданный ящик fbl@вашдомен.ru в качестве почты для получения отчетов и подтвердить.
Чтобы отслеживать статистику по Gmail зарегистрируйте домен аналогичным образом в сервисе postmaster.google.com.
На этом этапе настройки защиты репутации домена окончены.
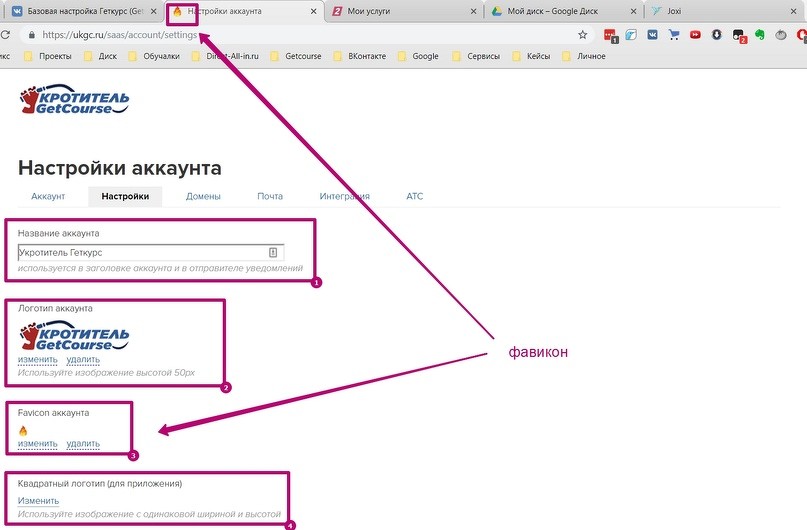
6. Оформляем аккаунт
Пока ждем делегирование домена, можно оформить аккаунт:
1. Прописать название аккаунта для отображения в рассылках как имя отправителя;
2. Загрузить логотип и фавикон.
Для создания фавикона можно использовать генератор фавикон https://www.favicon.cc/.

7. Оформляем шаблон рассылок
Для чего нужен шаблон рассылок?
В первую очередь, чтобы оптимизировать работу с рассылками, чтобы каждый раз не проделывать одни и те же действия. Вы можете сразу в шаблон прописать приветствие, загрузить шапку письма и необходимые кнопки, причем сразу в той цветовой гамме, которая используется в вашем проекте. Предусмотреть блоки для текста и заголовка.
Если в проекте есть несколько спикеров, то можно сразу настроить шаблоны для каждого из них, где прописать их подписи и вставить их фото, к примеру.
Мы не рекомендуем перегружать шаблон картинками, красивыми штучками – дизайн должен быть минимальным. Чем проще дизайн, тем лучше письмо подгружаются во всех почтовиках и тем лучше оно читается. Но тут лично на ваше усмотрение.
8. Оформляем универсальную подпись для рассылок
Данная подпись будет подтягиваться абсолютно во все рассылки, включая системные. Здесь вы можете прописать название проекта, имя автора, ссылки на соц.сети, все необходимые контакты, ссылки на сайт.
Рекомендуем все ссылки на сторонние сайты указывать через страницы редиректа (чтобы спам-фильтры не ругались). Подробнее в статье «Страницы редиректа», статья выйдет позже.
Если в проекте несколько спикеров и от их имени уходят рассылки, то в подпись можно вставить только название проекта и необходимые контакты. А уже подпись имени предусмотреть в шаблоне рассылки конкретного спикера (писали выше).
9. Страницы с политикой конфиденциальности и договором оферты
Настоятельно рекомендуем текст политики и оферты разрабатывать совместно с компетентными специалистами. Эти документы хранят ваше спокойствие. И могут защитить ваши права в спорных ситуациях.
Для оформления перейдите в раздел управления сайтом.
Для политики конф-ти в ГК предусмотрена системная страница, ее найдете как раз в системных страницах.
Для оферты нужно создать новую станицу в перечне общих страниц.

10. Страница для модерации ПС
Чтобы подключить платёжную систему, сначала вы подаёте заявку в на её подключение.
Для одобрения вашей заявки со стороны службы безопасности платежной системы, необходимо создать страницу модерации.
Страницу создаем в конструкторе страниц ГК.
Для прохождения модерации страница может быть абсолютно простая, черным по белому. Даже можно копирайтера не привлекать. Если Вам нужно срочно подключить ПС, можно создать простую страницу с нужными блоками и отправить на модерацию. А после уже создать полную продающую страницу со всеми дизайнами и копирайтерскими штучками.
Что должна содержать страница:
– Название курса (одного из курсов, если их несколько, этого достаточно для модерации);
– Описание курса (о чем, для кого, какие проблемы решает);
– Об авторе;
– Программу курса, если есть;
– Варианты пакетов (можно даже один пакет проставить – одну стоимость);
– Подвал с контактами, политикой конф-ти и офертой.
После чего уже переходим к подключению ПС.
Как подключать ПС и других видах делегирования домена поговорим в следующих статьях.
11. Подключение платежной системы
У нас есть отдельный видео-курс по подключению платежных систем к Гетркус.
По этим видео инструкциям вы легко подключите Юкассу, Робокассу и Тиньков.
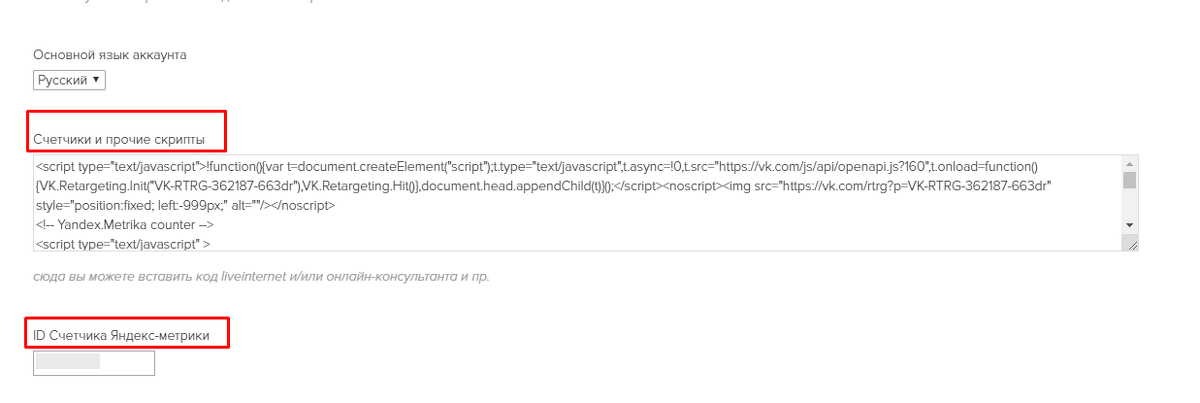
12. Вставляем счётчики
Установить скрипты/счётчики можно в настройках аккаунта (данная настройка будет распространяться на все страницы).
Для этого:
- копируем код скрипта;
- переходим в Настройки аккаунта – Настройки;
- вставляем код в поле Счетчики и прочие скрипты (для Яндекс.Метрики так же нужно указать id счётчика).
Не забудьте сохранить настройки.
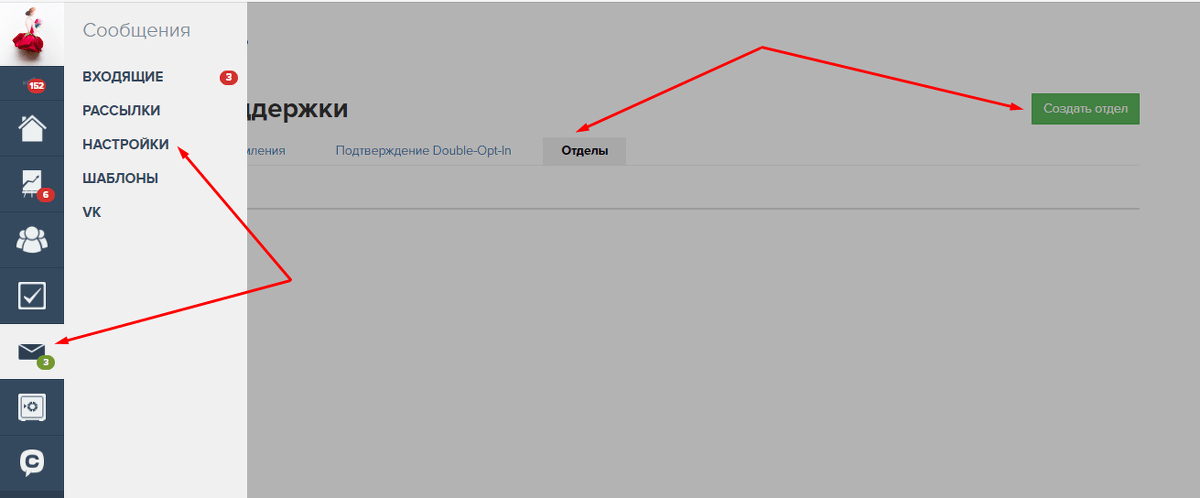
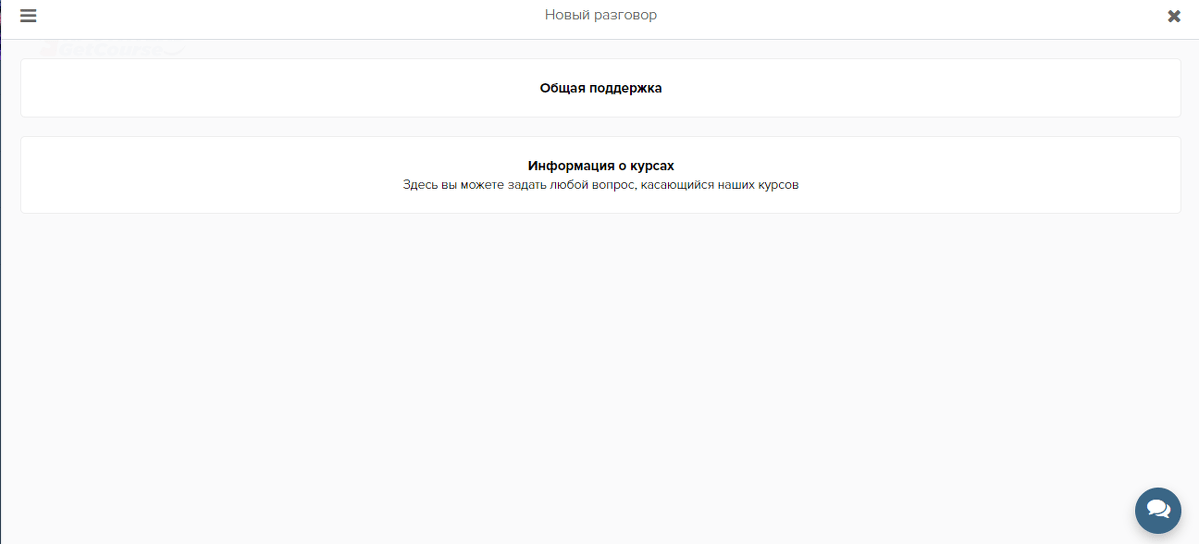
13. Настраиваем отделы поддержки клиентов
По умолчанию настроен отдел Общей поддержки.
Но можно настроить свои дополнительные отделы, если это необходимо.
Для этого переходим в раздел Сообщения – Настройки – Отделы – Создать отдел.
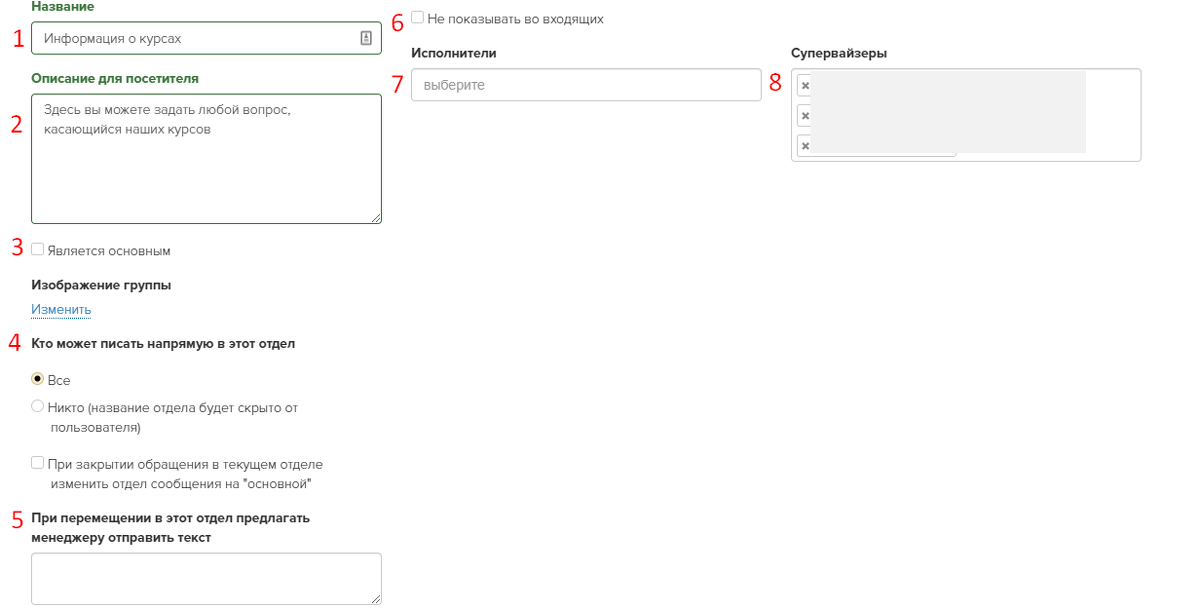
Затем заполняем информацию об отделе, настраиваем доступы и указываем исполнителей.
1. Название
2. Описание для посетителя
3. Является основным – по умолчанию все письма будут уходить в этот раздел/
4. Кто может писать напрямую в этот отдел – бывает, что нужны скрытые, предназначенные только для внутреннего пользования, отделы. Чтобы создать такой отдел, вы выбираете – Никто.
Для чего нужна галочка “При закрытии обращения в текущем отделе изменить отдел сообщения на “основной””?
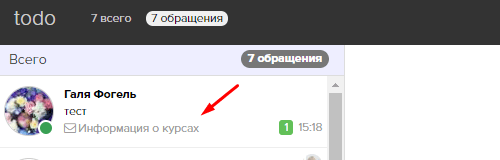
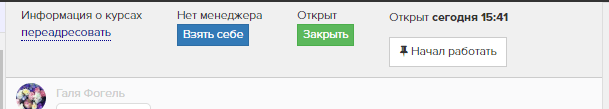
Например, пользователь пожаловался вам, что у него в уроке видео не грузится. По умолчанию письмо попало в общий отдел. Вы его переадресовываете (внизу покажу, как это делать) в другой отдел – Тех.поддержка.
Ребята из ТП посмотрели и сделали вывод, что у пользователя просто низкая скорость интернета – тут они ничем помочь не могут и вопрос “закрыли”. После закрытия, такой вопрос, который не имеет к ТП прямого отношения, вернётся в основной раздел.
5. При перемещении в этот отдел предлагать менеджеру отправить текст – это поле позволяет добавлять заметки для внутренней работы сотрудников, с помощью которых можно оставлять какие-то комментарии при переводе обращения в другой отдел.
6. Не показывать во входящих – если отметите эту галку, то сообщения не будут видны во входящих, а только в диалоге с пользователем.
7. Исполнители – те, кто указаны здесь будут видеть обращения в отдел во входящих.
8. Супервайзеры


Отправить сообщение в другой отдел можно в поле Переадресовать. Так же обратите внимание на зелёную кнопку “Закрыть”, о ней мы писали выше.

На этом всё.
Если есть вопросы по Базовой настройке, пишите их в комментариях
Аккаунты изначально получают системное имя ***.getcourse.ru, которое используется для входа в личный кабинет, для адреса страничек (если делаете на Геткурсе), как имя отправителя. Поэтому привязка своего адреса первая необходимая настройка, которая делается быстро и несложно. Разберем как подключить домен к Геткурс.
Без подключения домена не удастся настроить почту, а значит не снимете ограничение в аккаунте на 50 писем в сутки.
Если платформа нужна только как выдача материалов для учеников, без отправки рассылок, то привязка не обязательна.
Содержание
- Как подключить, когда еще нет домена
- Покупка нового домена
- Добавление домена в Геткурс
- Делегирование домена на Getcourse
- Настройка ssl сертификата Геткурс
- Как подключить, когда домен уже есть
- Домен есть и нигде не используется
- Домен есть и используется
Как подключить, когда еще нет домена
Рассмотрим первый случай, когда имени сайта еще нет. Например, начинаете проект на Геткурс, либо надоел существующий и хотите сменить адрес. Подключить в этом случае можно следующим образом.
Покупка нового домена
Регистраторов много, можете выбирать любой. Чтобы подключить доменное имя, сервис роли не играет. Да и стоимость примерно одинаковая везде. Я пользуюсь одним из крупных — https://reg.ru, на его примере разберу как подключить к Геткурсу.
Для reg.ru есть промокод на скидку 5% — E33F-812A-CF6A-A1F6
После регистрации необходимо обязательно заполнить контактные данные, включая паспортные. Вы можете зарегистрировать как на себя, так и на компанию.
После заполнения переходим к выбору и покупке. Для этого необходимо по кнопке «заказать» перейти к поисковой строке.
Вводим желаемое имя в поисковую строку и жмем «подобрать». Можно указать сразу с зоной, например, ru, либо без указания. Тогда сервис предложит больше вариантов с различными окончаниями.
По запросу регистратор показывает следующую информацию по домену: занят ли, его стоимость и свободные имена в других зонах.
Также предлагается добавить дополнительные имена со скидкой. Принимая решение воспользоваться данным предложением, подумайте хорошо, нужен ли второй, ведь его продление будет стоить гораздо больше. Выбираем один или несколько и переходим к оплате.
На данный момент настроить отправку почты от имени кириллического домена нельзя, только с латинскими буквами.
На заключительном шаге отключаем все дополнительные опции. В нашем случае хостинг и дополнительные услуги не нужны. Жмем «оплатить» и получаем домен в распоряжение на 1 год.
Если покупаете в зарубежной зоне, после покупки поищите на почте письмо со ссылкой подтверждения. По ней обязательно необходимо перейти, иначе через 14 дней имя заблокируется.
Возвращаемся в личный кабинет в одноименный раздел. Находим купленный домен и идем в его настройки — пункт «DNS-серверы». Страничку эту не закрываем.
Добавление домена в Геткурс
В соседней вкладке открываем настройки аккаунта Getcourse. Переходим в раздел «домены» и добавляем новый. Здесь же сразу делаем его основным. После переходим по нему.
Внутри оставляем вариант «размещение на серверах Getcourse». Находим ниже 6 записей, которые поочередно копируем, и возвращаемся на сайт регистратора.
Делегирование домена на Getcourse
На первом шаге после покупки мы остановились на странице с «DNS-серверами». Возвращаемся туда, нажимаем кнопку «изменить» и выбираем «свой список».
В открывшееся окно вписываем 6 значений из настроек в Getcourse. Изначально там 2 поля, поэтому оставшиеся 4 добавляете самостоятельно. После сохраняем.

На этом правки у регистратора домена закончились. Мы передали управление в аккаунт Getcourse.
Остается через некоторое время удостовериться, что делегирование прошло успешно. В качестве подтверждения в Getcourse статус сменит цвет на зеленый.
Это не происходит мгновенно и может занять до 72 часов (в среднем 8-12 часов).
Настройка ssl сертификата Геткурс
Осталось подключить безопасное соединение по защищенному протоколу. Для этого в Геткурс переходим в раздел «настройки https».
Жмем зеленую кнопку «генерировать сертификат» и возвращаемся через час. Вместо пустых полей появятся значения сертификата. Остается поставить галочку «принудительный редирект». Если в течение суток значения так и не появились, то обратитесь в техподдержку Getcourse за помощью.
Как подключить, когда домен уже есть
Рассмотрим второй вариант как подключить домен к Геткурс. Здесь привязка зависит от текущего состояния — подключаете онлайн-школу к существующему проекту или к новому.
Домен есть и нигде не используется
У вас есть адрес, который вы либо купили недавно, либо какой-то старый нигде не используемый. Привязка ничем не отличается от разобранной выше. Только пропускаете часть инструкции про покупку.
Домен есть и используется
Здесь потребуется вам выбирать решение, как подключить домен к Геткурс. Так как однозначного ответа нет.
- домен подключен к другому сервису, который не используется. Действуем по разобранной выше инструкции.
- домен подключен к другому сервису, который продолжает использоваться. В такой ситуации не можем менять привязку и делегировать на Геткурс.
Если на домене уже существует сайт, который должен оставаться рабочим, то просто делегировать его на Геткурс нельзя.
Предстоит выбрать: либо для Getcourse покупать отдельный адрес и подключать его, либо использовать поддомен. Например, online.domen.ru. Тогда при переходе по главному адресу будет открываться прошлый сайт, а через поддомен платформа.
Если выбрали новый, то возвращаемся к началу статьи. Если выбрали второй вариант, то при такой привязке меняется метод делегирования. Нужно зайти в настройки dns и вместо изменения серверов добавить строчку в dns-записи.
- тип записи — CNAME
- имя — online (любое желаемое название)
- значение — fwd.getcourse.ru
Сохраняем значение. Далее внутри Геткурса добавляем поддомен.
Осталось выбрать вариант размещения «на своем ns-сервере», и дождаться подтверждения. По аналогии настраиваем https.