Вступление
Изменить оформление сайта, можно в файлах активной темы WordPress, а именно в файле под названием style.css. Это простой текстовой файл в расширении CSS. Переводится CSS как Cascading Style Sheets — каскадные таблицы стилей. Согласен, перевод мало о чем говорит. Какими способами можно редактировать CSS сайта WordPress пойдет речь далее.
С одной стороны CSS это расширение текстового файла. С другой стороны CSS это язык программирования, на котором пишется это файл. С третьей стороны CSS это свод правил для задания шрифта, цвета сайта, относительного расположения блоков сайта (влево, центр, право, отступы от верха и низа) и других представлений внешнего вида страниц сайта, которые в этом файле и прописаны.
Сразу замечу, файлы CSS могут иметь пугающие размеры, но в них нет ничего сложного. Это очень простые, хотя и разнообразные, правила, написанные в простом синтаксисе.
Я не собираюсь обучать основам CSS, это отлично делают на специальных сайтах. Нам понадобиться только справочник HTML: http://htmlbook.ru/.
Также замечу, что запоминать все правила CSS наизусть совершенно не обязательно. Достаточно понимать синтаксис написания правил CSS. Этого достаточно, чтобы редактировать файл CSS, да и справочник всегда поможет. Главное знать, что править и как править. Кроме справочника есть инструменты в браузерах, о них чуть ниже, которые позволяют редактировать CSS онлайн.
Где лежит файл style.css WordPress
Несколько прописных истин:
- Каждая тема WordPress имеет свой файл определяющий ее внешний вид.
- Редактирования файла style.css одной темы не затрагивает другие темы установленные на сайт;
- Перед редактированием любых файлов активной темы, сделайте резервную копию сайта, на случай фатальных ошибок редактирования и возвращения сайту рабочего состояния.
А лежит файл style.css WordPress в папке с темой (шаблоном) WP. Полный адрес, одинаков для всех тем: wp-content/themes/название_темы/style.css.
Три способа редактировать CSS сайта WordPress
Предложу три варианта редактирования файла style.css.
Редактирование из панели администратора
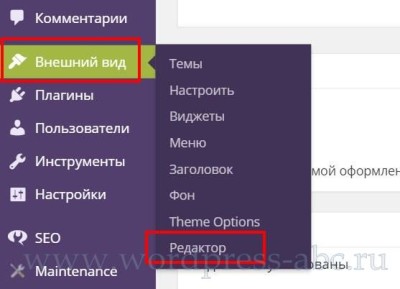
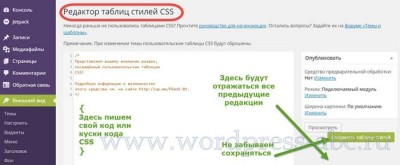
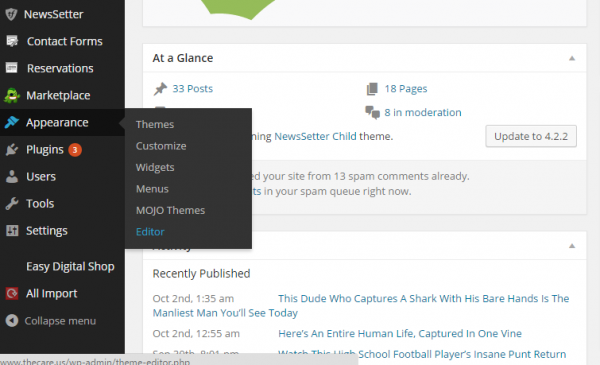
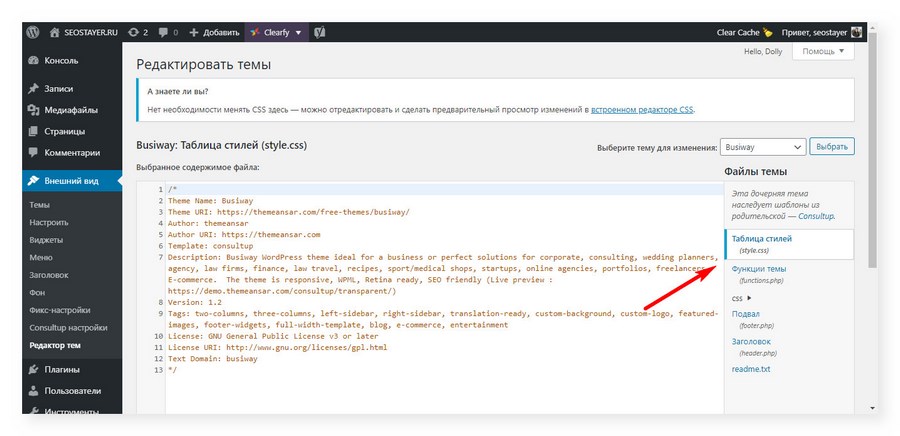
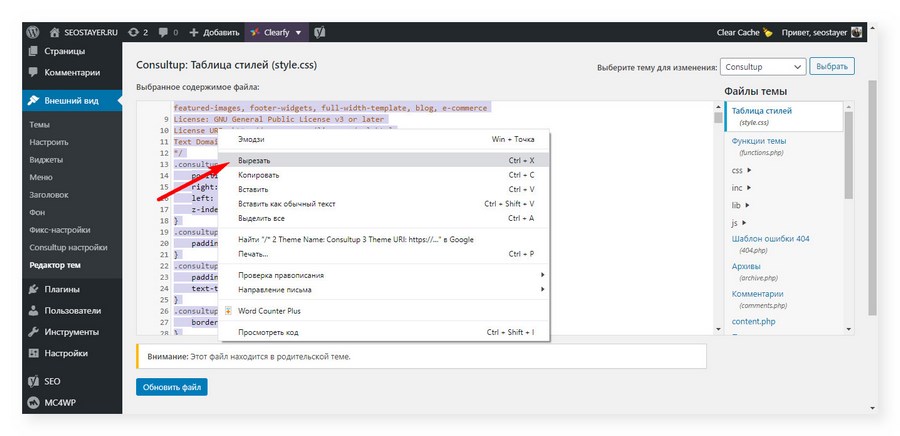
Вам, наверное, известно, что система WordPress имеет внутренний редактор файлов установленных тем. Войти в него можно из консоли сайта через вкладку: Внешний вид→Редактор.
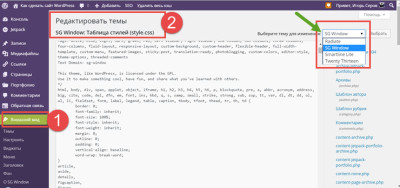
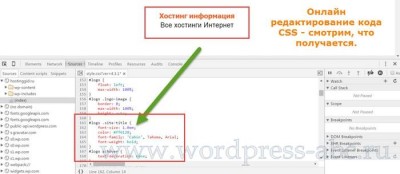
Справа вы видите список файлов темы, в поле редактора открывается содержимое файлов. Если у вас установлено несколько тем, обратите внимание на правый верхний угол. Там есть поле выбора темы. По умолчанию откроется активная тема, но редактировать можно любую установленную тему без её активации.
Совет: Ошибки в редактировании style.css не могут обрушить сайт, вы можете изуродовать только внешний вид. Поэтому, перед прямым редактированием из консоли можно обойтись без резервной копии сайта, достаточно сделать копию самого файла style.css и в случае неудачного редактирования вернуть файлу прежний вид.
Редактирование файла style.css по FTP
Говорят, что есть хостинги, которые не поддерживают редактирование файлов темы из административной панели сайта. Не беда. Можно и на самом деле это правильно, редактировать файл style.css по FTP. Правильно, потому что безопасно и у вас всегда есть оригинальная копия файла.
- Входите в каталог сайта по FTP;
- Добираетесь до wp-content/themes/название_темы/style.css и копируете его на компьютер;
- Далее редактируете его в текстовом редакторе типа Notepad++, сохраняете, оставляя оригинальную копию, и заливаете обратно в каталог. Согласен, немного дольше, но безопаснее и удобнее. Можно спокойно почитать файл и не спеша разобраться с его синтаксисом.
Оба способа редактирования относятся к прямому редактированию, «живого» файла активной темы. У прямого редактирования есть большой недостаток: при обновлении темы все ваши изменения потеряются и тема примет исходный внешний вид. Чтобы этого избежать используется способ дочерней темы.
Дочерняя тема WordPress
Система WordPress позволяет создавать дочерние темы, для родительской активной темы. Дочерняя тема может полностью быть копией родительской темы или с помощью функции import, «забирать» и переопределять стиль родительской темы. То есть, после создания и активации темы наследницы редактируется файл style.css дочерней темы и изменения не пропадают после обновления шаблона. О дочерней теме я писал подробную статью: Зачем нужна дочерняя тема WordPress.
На этом принципе основан и третий способ редактирования стилей.
Редактирование файла style.css с помощью плагинов
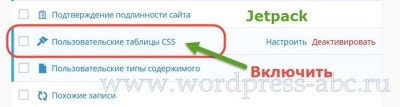
Есть несколько плагинов для улучшения редактора файлов темы. Для редактирования стилей мне нравится плагин Jetpack. О плагине я писал подробную статью: Плагин Jetpack заменит 33 плагина WordPress. Плагин очень большой и для редактирования стилей темы нужно активировать модуль Custom CSS.
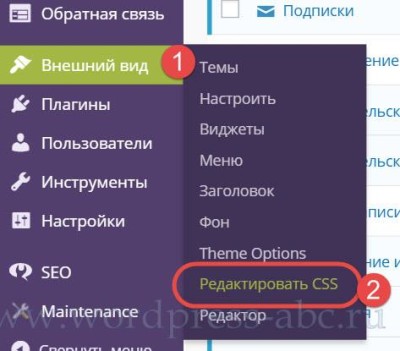
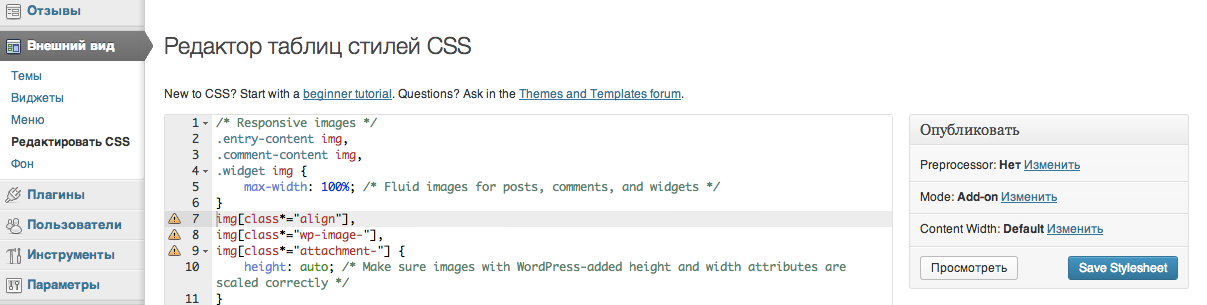
После его активации в меню консоли в пункте Внешний вид появляется вкладка «Редактировать CSS».
Теперь не нужно редактировать style.css напрямую, достаточно вписать кусок кода css в поле редактора и изменения появятся на сайте. Причем при обновлении темы они не потеряются.
Как понять, что нужно редактировать
Если вы бегло не читаете CSS нужно воспользоваться онлайн инструментами, для чтения CSS и понять, что нужно редактировать.
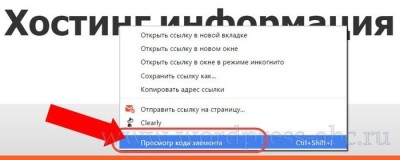
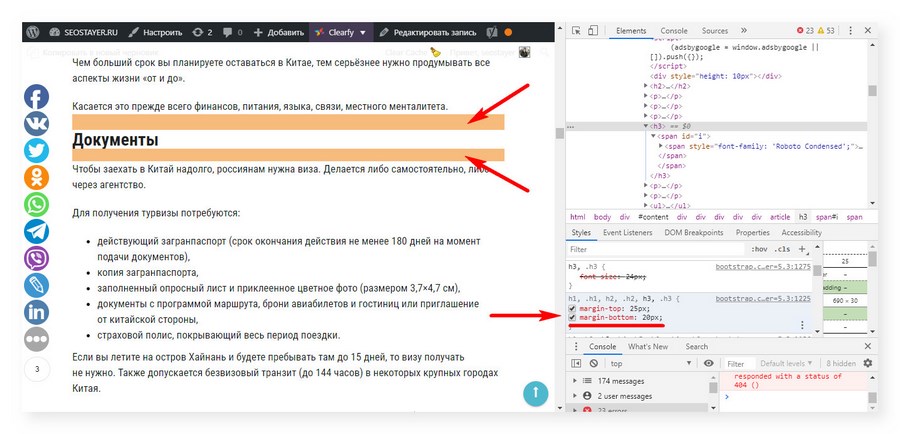
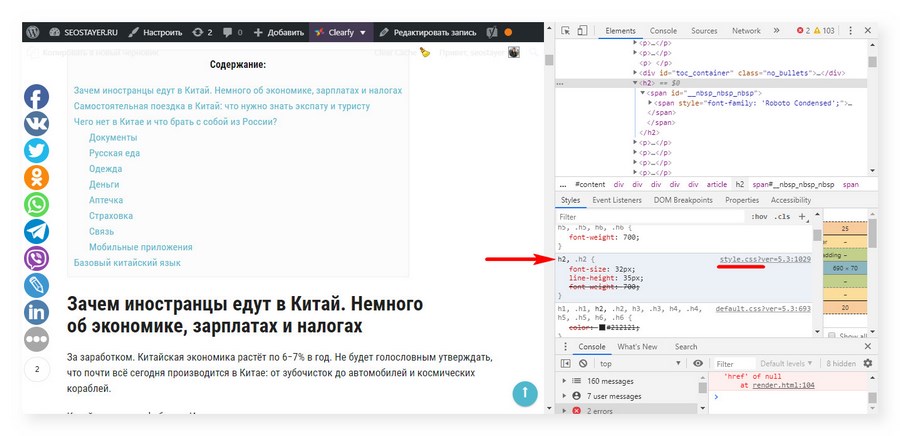
Самый простой инструмент, это инструмент в любом браузере: «Просмотр кода элемента» в Chrom. В других браузерах название похожее. Доступ к инструменту через правую кнопку мыши или короткими клавишами (Ctrl+Shift+I).
Показываю, как им пользоваться:
Например, хотим поменять заголовок сайта.
- Наводим на него мышь, через правую кнопку открываем «Код элемента»;
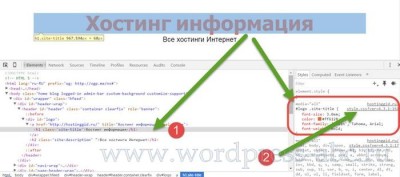
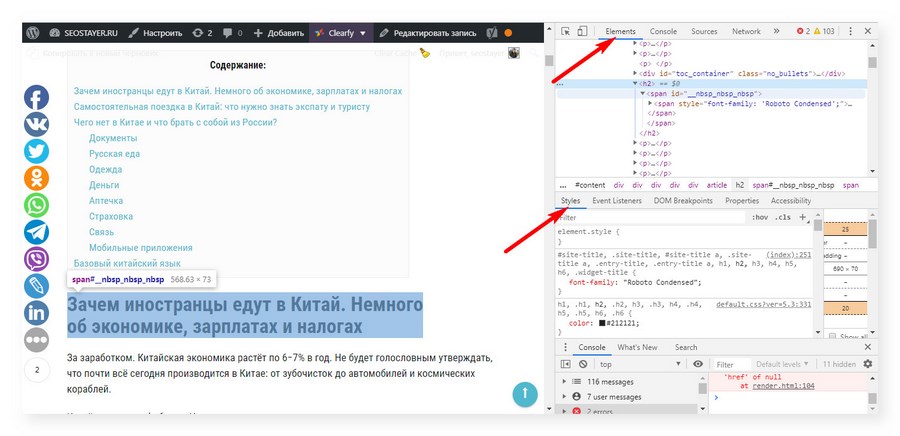
- Видим код HTML в правом поле и код CSS в левом поле;
- Можно «наживую» поиграть с кодом CSS и сразу посмотреть, как это выглядит;
- Чтобы открыть CSS в основном поле, жмем на название файла CSS (на фото цифра 2).
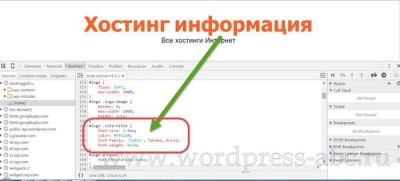
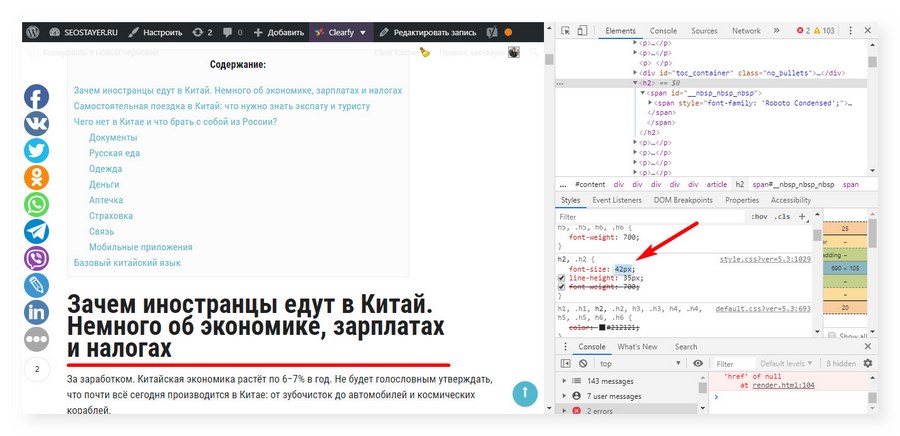
Для примера, я поменял онлайн размер шрифта названия.
Но это еще не все.
- Нашли нужный кусок кода css;
- Копируем его;
- Переносим в текстовой редактор;
- Редактируем и переносим кусок кода в style.css дочерней темы или в поле редактора Jetpack.
- Таким образом, меняем любые стили активной темы.
Полезные ссылки
- Сервис проверки CSS от W3C (формат CSS3): http://jigsaw.w3.org/css-validator/
- Сервис сжатия CSS файлов: 15 Сервисов сжатия CSS файлов.
©www.wordpress-abc.ru
Другие статьи раздела: CMS WordPress
Похожие посты:
Если сайт работает на WordPress, не всегда бывает легко подогнать элементы дизайна под свои нужды: у темы часто не хватает штатных настроек. Как это сделать с помощью CSS, я покажу на примере бесплатной темы своего блога.
Я не профессиональный верстальщик. Моя основная специальность – продвижение сайтов, однако мой опыт в веб-дизайне может оказаться полезным для всех, кто работает с WordPress.
От редакции. Обычно в «Текстерре» делается иначе. Специалист, хорошо знающий CSS и программирование для WordPress, решает такие проблемы за минуты. Но если нужно самому и по-быстрому, эмпирический подход тоже имеет право на жизнь.
Как работают CSS: немного теории
CSS или каскадные таблицы стилей (англ. Cascading Style Sheets) – это набор свойств на специальном языке, с помощью которых описываются типы шрифтов, вид элементов на страницах и правила экранной типографики.
Пример простого стиля
Стиль состоит из селектора и объявления.
h1, h2, h3 {
margin-top: 25 px;
margin-bottom: 20 px;
}
Здесь указано, какую ширину в пикселях имеют верхний и нижний отступ у заголовков h1, h2 и h3 внутри текста веб-страницы. Это вполне очевидно, хоть и по-английски. Как это выглядит на экране, понятно из скриншота.

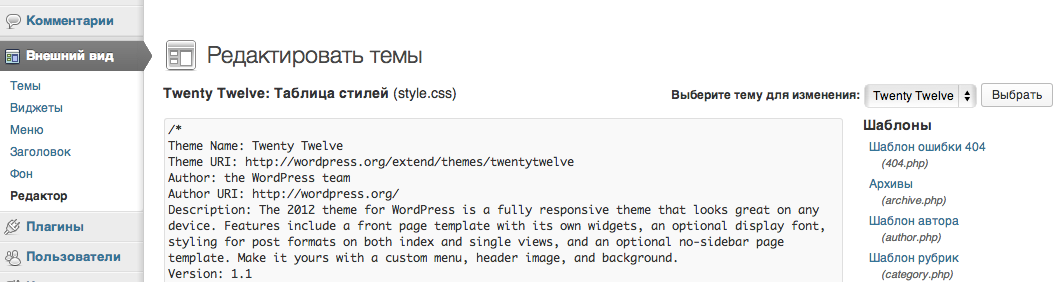
Файл стилей, который мы будем пытаться изменить, легко отыскать в консоли движка в редакторе темы. Обычно он называется style.css. Идём в левое меню WordPress: Внешний вид → Редактор тем.

Файлов со стилями может быть несколько, но пока нас это не должно смущать – остановимся на главном, со стандартным названием style.css.
Какие бывают атрибуты CSS и за какие элементы дизайна они отвечают
В процессе настройки бывает нужно что-то изменить по мелочи: сдвинуть какой-то элемент, скрыть, поменять цвет или кегль шрифта. На первый взгляд это незначительные исправления, но результат сильно влияет на внешний вид сайта. Все это решается при помощи доработки CSS.
В CSS есть множество наборов различных свойств, и нет смысла перечислять их все. Если интересно, вы можете сами найти их в книгах и в интернете.
Чтобы было понятно, как это работает, рассмотрим несколько простых примеров свойств.
Отступ от верхнего края:
margin-top: 25 px
Все просто. Здесь задан отступ содержимого элемента от его верхнего края в 25 пикселей.
Размер шрифта:
font-size: 17 px
Здесь задан кегль экранного шрифта в 17 пикселей.
Ширина элемента:
width: 100%
Свойство задает относительную ширину элемента в 100 %;
Тем, кто знает английский, описания свойств должны быть интуитивно понятны. Если у вас проблемы с языком, имеет смысл начать с изучения технических терминов или пользоваться словарем.
Что делать, если у темы мало настроек дизайна
Что делать, если вы хотите подкорректировать размеры заголовков, отступы текста и изображений или убрать рамки у виджетов в сайдбаре, а в стандартном меню – только цвета и акценты? Даже если вы не специалист, можно попробовать самому.
Перед тем как приступать, нужно определить, какой именно элемент вы хотите изменить и найти его в консоли браузера. Для этого открываем страницу сайта, где расположен элемент, который требуется отредактировать.

Чтобы увидеть код страницы и получить доступ к редактированию элементов сайта в режиме реального времени, наберите комбинацию клавиш:
- Ctrl + Shift + I в Google Chrome, Opera;
- Ctrl + U в «Яндекс.Браузере», Microsoft Edge;
- Ctrl + Shift + C или F12 в Mozilla Firefox.
Выбираем мышкой нужный нам элемент сайта. Например, находим заголовок в тексте статьи и кликаем на нем правой кнопкой. Во всплывающем меню нажимаем «Просмотреть код». В консоли браузера должны быть открыты вкладки Elements и Styles.

Ищем в консоли нужные нам стили и их параметры. Пробуем изменить параметры и смотрим, к чему это приводит на странице в браузере.

Когда подберете нужное значение параметра, запишите его название в отдельном файле – оно понадобится в дальнейшем. Справа от его кода, во вкладке Styles, серым шрифтом написано имя файла стилей, который мы будем редактировать.

Названия селектора, параметра и файла со стилями нужно сохранить в отдельный файл. Чем больше изменений вы хотите внести в дизайн, тем больше будет у него строк.
Делаем резервную копию стилей
Вы нашли нужные стили и понимаете, что нужно поменять. Самое время сделать резервную копию. Прежде чем вносить какие-то изменения, я рекомендую скопировать начальное содержимое таблиц стилей в отдельные файлы, которые будут храниться у вас на локальном компьютере. Это необходимо для того, чтобы в случае ошибки быстро вернуть первоначальные настройки. Что для этого нужно (по шагам):
- Открыть в консоли WordPress редактор тем.
- Найти актуальную тему в перечне всех доступных на сайте и нажать «Выбрать».
- Использовать нужный файл со стилями.
- Создать на компьютере пустой документ — например, с помощью редактора Word — и скопировать туда из все содержимое стилей из панели управления сайтом.
Ищем стили в редакторе тем и выгружаем содержимое
Следующий этап – поиск селекторов, которые будем редактировать, и перенос содержимого в файл на локальном компьютере. Действуем как при создании резервной копии:
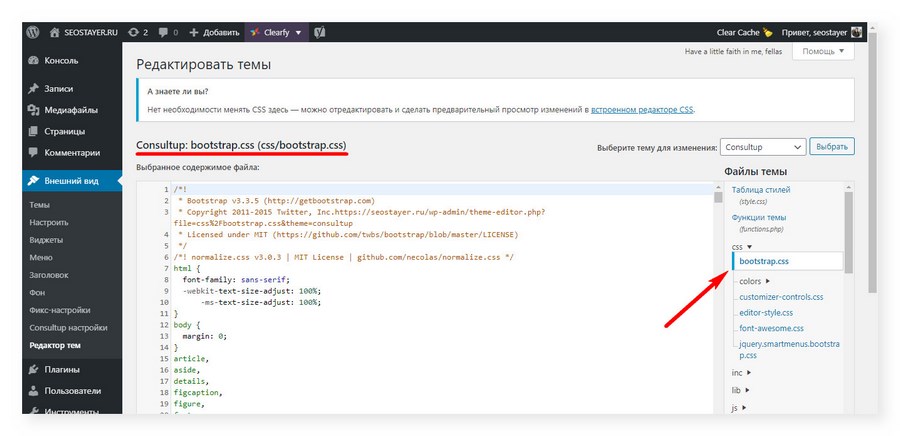
- Заходим в консоль WordPress. Выбираем в левом меню «Редактор тем».
- Выбираем нашу тему из перечня доступных и нажимаем «Выбрать».
- Находим справа нужный нам файл темы со стилями (название этого файла мы записали при поиске в браузере).
- Создаем пустой текстовый документ на локальном компьютере и копируем в него содержимое файла из WordPress.
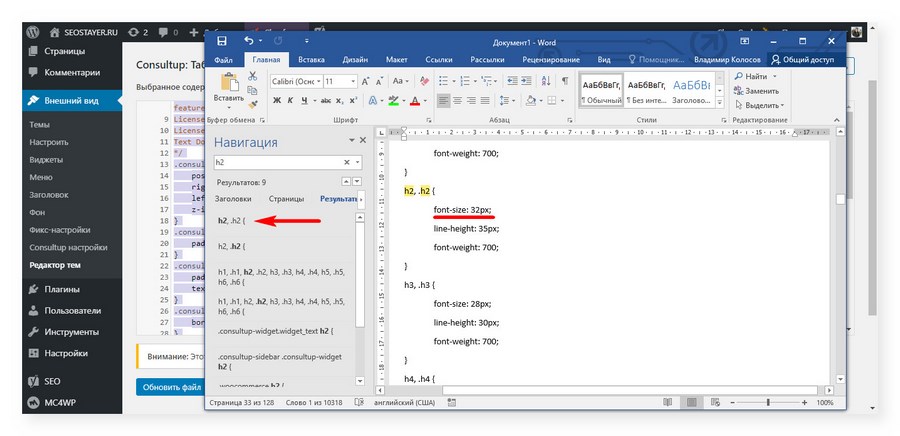
Ищем и редактируем нужные стили CSS
Редактировать выбранные стили лучше в отдельном файле. На предыдущем шаге мы выгрузили код в отдельный файл. Я использую Microsoft Word. Вы можете взять любой другой текстовый редактор, который считаете удобным. Главное, чтобы у него была функция поиска фрагмента текста.
С помощью команды «Найти» выбираем в тексте селекторы, свойства которых хотим поменять. Сложность в том, что в одном файле стилей может оказаться много селекторов с похожими названиями. Поэтому внимательно сверяем найденный с тем, что был в консоли браузера.

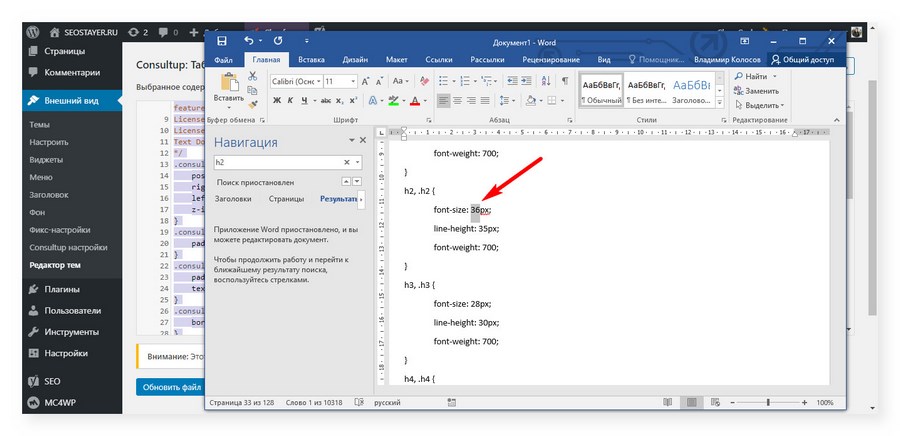
Ищем внутри объявления селектора нужное свойство и меняем параметр.

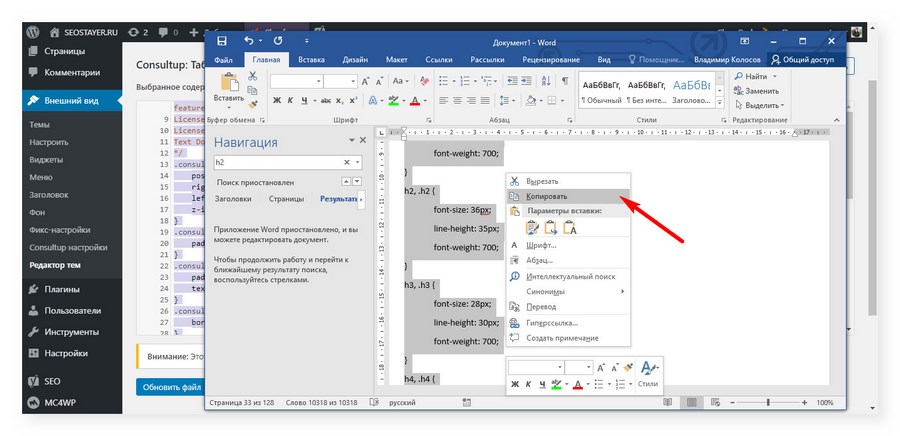
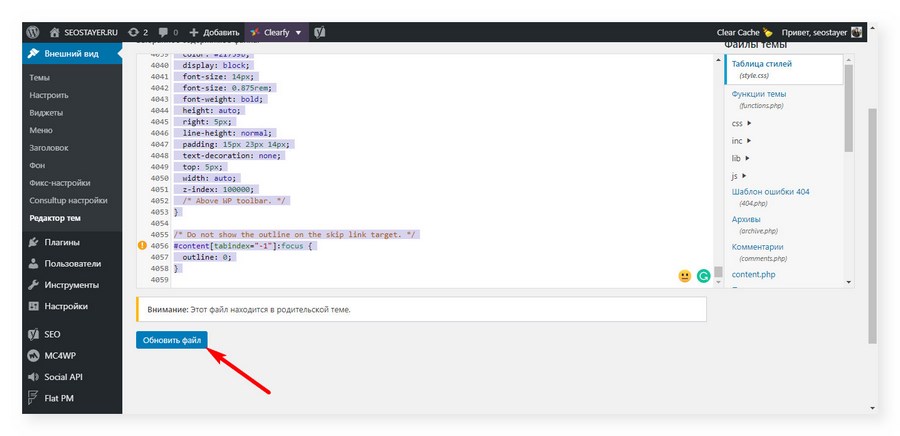
Обновляем файл стилей, чистим кэш браузера и проверяем результат
Выделяем в нашем файле отредактированный текст щелчком правой кнопки на тексте, открываем меню и выбираем «Копировать».

Выделяем и удаляем все содержимое файла стилей в окне WordPress.

Копируем в пустое окно наш исправленный код при помощи сочетания клавиш Ctrl + V. Нажимаем «Обновить файл».

Когда все готово, заходим в настройки браузера и чистим кэш. Если этого не сделать, на экране отобразится содержимое сайта со старыми стилями.
Теперь можно обновить страницу, где мы смотрели код, и посмотреть изменения. Если что-то не устраивает, начинаем редактировать снова, пока не получится так, как надо.
Меняем ширину контейнера сайта
В современном веб-дизайне используется адаптивная верстка. Чтобы было удобно, на десктопных и мобильных устройствах одна и та же страница имеет разную ширину. Она как бы адаптируется к разрешению экрана.
За адаптивность отвечают каскадные таблицы стилей. В файле styles.css обычно задаются отдельные группы свойств для каждой ширины экрана. При этом используются так называемые контейнеры, отвечающие за ширину контента на экране.

Допустим, вам не нравится, что содержимое сайта растягивается слишком широко или, наоборот, он слишком узкий. Как это изменить в WordPress?
Пример:
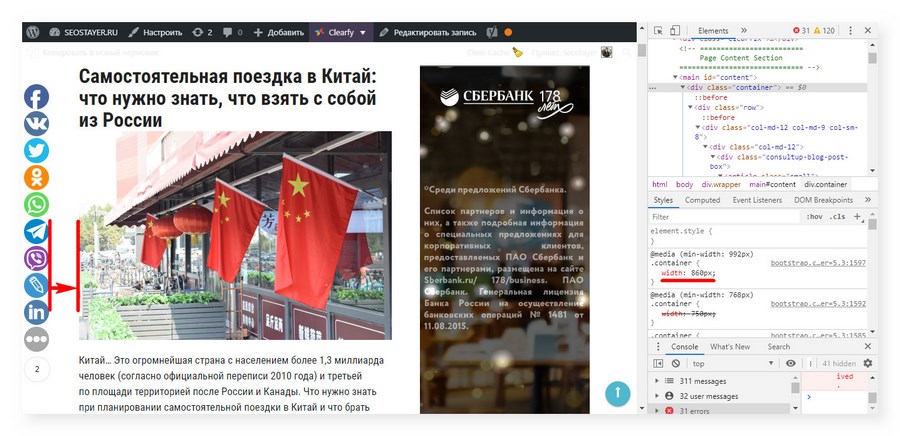
Требуется изменить нашу тему так, чтобы ширина отображения на десктопах стала 970 px, на планшетах — 860 px, а контейнер мобильной версии трогать не нужно.
Решение:
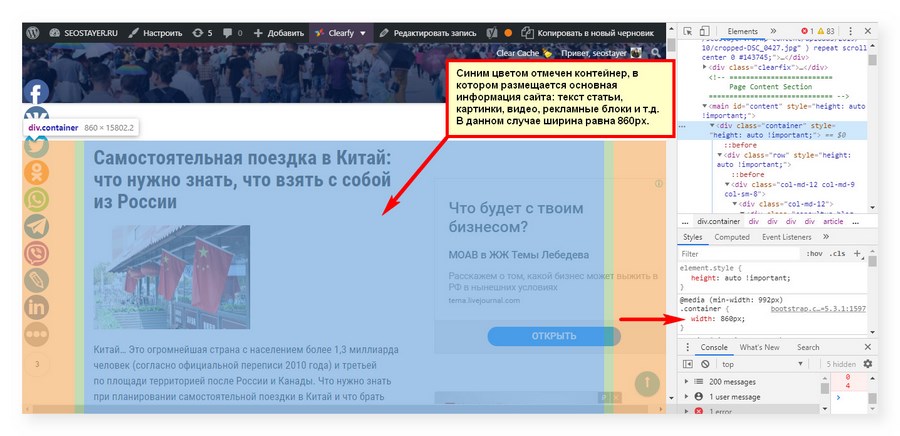
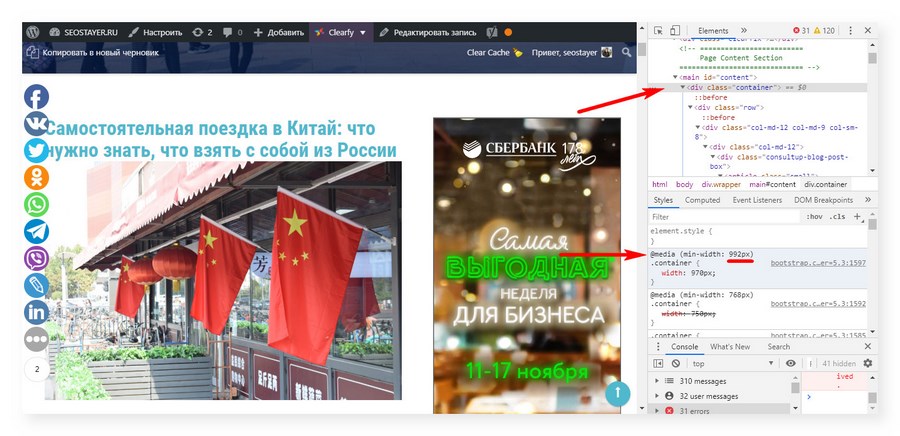
Открываем в браузере страницу. Наводим курсор мыши на содержимое в середине, кликаем правой кнопкой и открываем консоль браузера командой «Просмотреть код».
Ищем в коде HTML-тег:
<div class="container"></div>
Все, что нас интересует – атрибуты width правила @media для контейнера. Не буду вдаваться в детали, но именно там задаются нужные настройки ширины. В нашем случае они будут храниться не в styles.css, а в другом файле с именем bootstrap.css. Увидеть это можно в консоли браузера.

Обратите внимание, что если сузить поле консоли браузера, то контейнер сайта растянется и значение @media изменится. Так работает адаптивная верстка.

Теперь стало видно, что контент в левой части налезает на кнопки социальных сетей. Это и есть главная причина, почему его нужно сделать уже.
Идем в редактор и копируем содержимое bootstrap.css в отдельный файл на локальный компьютер. Делаем резервную копию всех стилей.

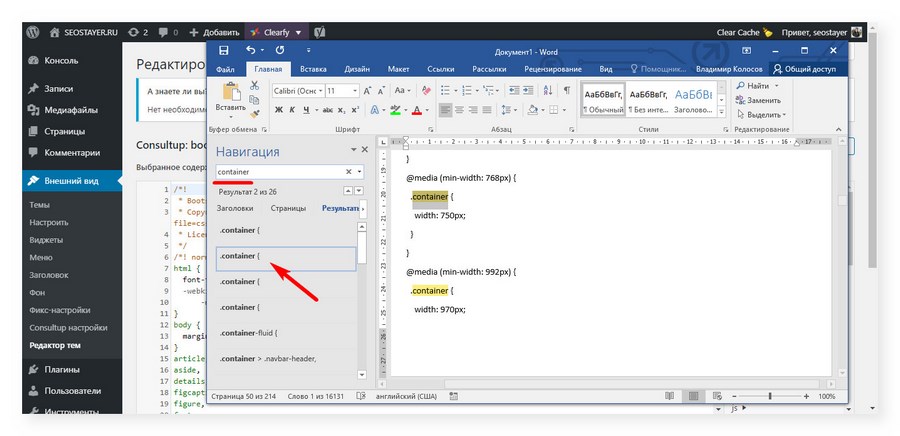
Ищем в документе Word селектор container. Если верстка адаптивная, выпадет несколько результатов.

Нам надо изменить значение ширины. Ищем селектор контейнера с большим и средним диапазоном значений в пикселях. В нашем случае это выглядит так:
@media (min-width: 992 px){
.container {
width: 970px;
}
}
И так:
@media (min-width: 1 200 px) {
.container {
width: 1170px;
}
}
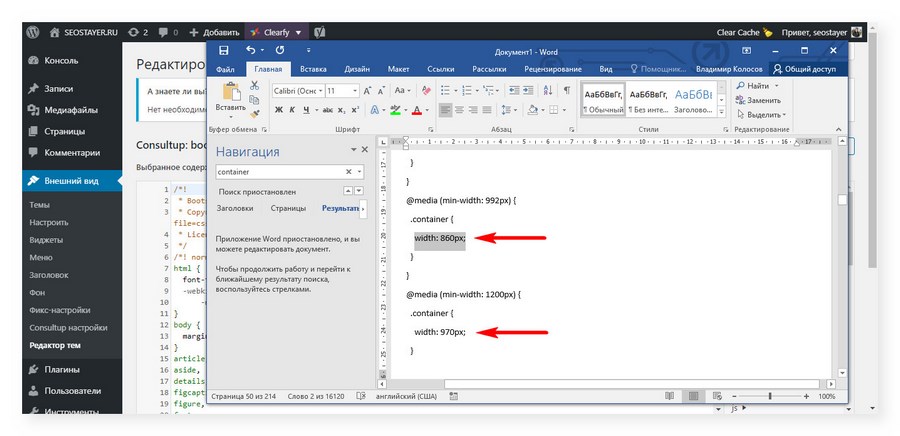
Если выставить другие значения width в каждой группе, в итоге получится такой код:
@media (min-width: 992 px) {
.container {
width: 860px;
}
}
И такой:
@media (min-width: 1 200 px) {
.container {
width: 970px;
}
}

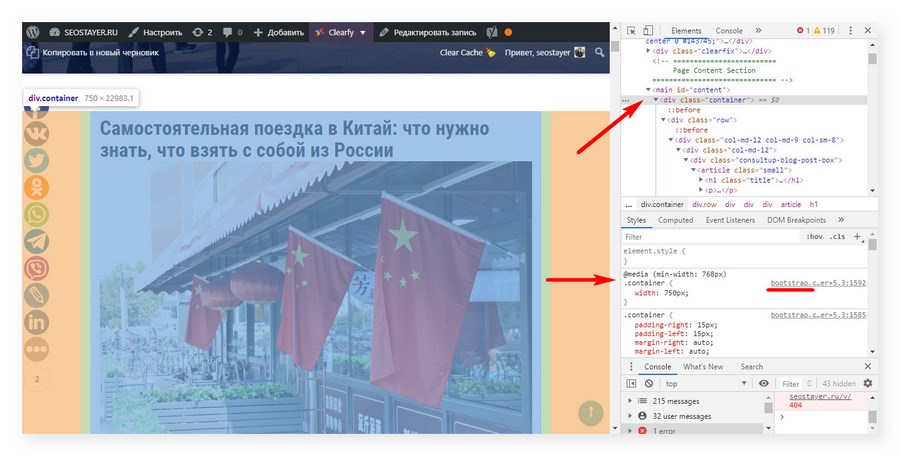
Обновляем содержимое файла внутри WordPress, чистим кэш браузера, загружаем заново страницу сайта. Смотрим, как теперь выглядит контент.

Видим, что отображение содержимого сузилось и текст с картинкой не наезжает на кнопки соцсетей. Вы можете сами поэкспериментировать с шириной и выбрать для своего сайта ту, которая лучше смотрится.
Рекомендую задавать значения чуть меньше, чем максимальная ширина экрана, которую прописал разработчик. Это убережет вас от появления горизонтальной полосы прокрутки.
Заключение
С каскадными таблицами стилей, если вы не специалист, нужно быть аккуратным. Одно неосторожное изменение может вызвать совершенно неожиданный эффект. Чтобы лучше понимать происходящее, поищите информацию в интернете или спросите у знакомых веб-дизайнеров. Этот метод тоже работает 
Эта статья – не полное руководство, а простой, доступный любому способ «на коленке» внести небольшие косметические правки в дизайн блога на WordPress.
Вот общая методика в двух словах:
- Ставим задачу.
- Создаем бэкап файлов со стилями.
- Ищем нужный селектор, атрибут и название файла со стилями в консоли браузера.
- Вносим изменения в файл со стилями.
- Тестируем изменения на сайте и при необходимости повторяем цикл заново.
Берите на вооружение советы, делайте гипотезы и не бойтесь их самостоятельно проверять. И помните, что для успеха бизнеса мало иметь хороший сайт. Эту задачу решает комплексное продвижения в интернете, которым занимаются специалисты агентства «Текстерра».
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Тема, выбранная для веб-сайта, определяет различные параметры его дизайна: цвет, размер текста, интервалы и проч. С помощью стилей можно точно настраивать подобные компоненты.
Содержание
Обучающее видео
Доступ к стилям
Перед поиском параметров стилей убедитесь, что ваша тема поддерживает редактор сайта.
- Перейдите в раздел Внешний вид → Редактор
- Нажмите «Редактировать» для любого шаблона
- Нажмите кнопку «Стили» в верхнем правом углу редактора.
Значок «Стиль» выглядит как круг, в котором одна половина белая, а другая чёрная.
Здесь имеется четыре параметра:
- Книгопечатание
- Цвета
- Разметка
- Блоки
Книгопечатание
Благодаря параметрам книгопечатания можно управлять внешним видом текста на сайте.
Параметры можно настраивать отдельно для следующих элементов:
- Текст
- Ссылки
- Заголовки
- Кнопки
Параметры «Книгопечатание» включают следующее:
- Шрифт позволяет выбрать для элемента семейство шрифтов.
- Размер позволяет выбрать размер шрифта. Вы можете выбрать один из размеров по умолчанию или задать пользовательские размеры в единицах REM, PX или EM с помощью слайдера над полем выбора размера.
- Внешний вид позволяет изменять насыщенность (от бледного до жирного) и наклон (обычный или курсив) текста.
- Высота строки устанавливает интервал над текстом и под ним. (Если выбрать значение «ноль», обязательно проверьте свой сайт на мобильном устройстве.)

Цвета
С помощью параметров «Цвета» можно управлять цветовыми палитрами глобальных элементов сайта. Например, если вы хотите изменить цвет фона сайта, для этого можно использовать элемент «Фон».
Первой опцией, которую вы здесь увидите, будет Палитра. Она позволяет задать настройки цвета по умолчанию для блоков и различных средств оформления на сайте.
Здесь можно увидеть цвета для темы и цвета по умолчанию, которые можно настроить по своему усмотрению.
Чтобы выбрать собственные цвета, нажмите три вертикальные точки и выберите Редактировать цвета. Установленные здесь цвета будут представлены во всех настройках блоков на сайте.
Также можно добавить новые цвета в раздел пользовательских цветов, чтобы добавить их в цветовую палитру сайта. Например, вы можете добавить на свой сайт новый цвет с использованием шестнадцатеричного кода:
Разметка
Чтобы добавить отступы в структуре всего сайта и интервалы между отдельными блоками, используйте параметры «Разметка».
Блоки
Пожалуй, самая полезная функция стилей — это возможность настраивать внешний вид блоков на всём сайте.
Здесь отображается список всех блоков, которые можно настроить для всего сайта. Выберите блок, чтобы увидеть доступные параметры для него. Например, можно задать размер и цвета шрифта каждого блока «Кнопки» на сайте:
Изменения, вносимые в блоки с помощью стилей, будут распространяться на все блоки этого типа, добавленные на сайт, если только какой-то блок не был настроен индивидуально. Например, если вы добавили на страницу контактов блок «Кнопки» и установили для него жёлтый цвет фона, изменение стилей не отменит этот жёлтый цвет. Однако если вы поместили блок «Кнопки» на страницу контактов и не изменили его цвет по умолчанию, его цвет изменится на тот, который вы задали в стилях.
Расширенные настройки
Несмотря на то, что стили позволяют настраивать параметры книгопечатания, разметки, цветов и стилей блоков по умолчанию, у всех блоков имеются дополнительные опции для настройки этих параметров в каждом конкретном блоке. В этом видео вы узнаете, как использовать глобальные стили и как применять параметры блоков для настройки внешнего вида сайта.
Посмотреть видео
Want to try editing WordPress CSS, but no idea where to start? With CSS styling, you can edit your site’s appearance globally or on certain pages. Add colors, space out certain elements, design a layout, and basically change exactly how anything in your WordPress theme looks.
If you want to get more familiar with WordPress’ development environment, or just have finer control over your website’s appearance, you’ll need to know how to add CSS in WordPress (plus how to change what’s already there).
By editing your theme and including additional CSS of your own, you’ll be able to optimize each and every visual element on your site. Today, we’ll take a closer look at it.
Ready to start? Let’s do it!
Prefer to watch the video version?
What Is CSS Editing?
CSS stands for Cascading Style Sheets and it’s the most popular web language besides HTML. The two of them go hand-in-hand, as CSS is used to style HTML elements. HTML lays the groundwork of a website’s appearance and CSS is used to further style it.
CSS gives you the ability to make a website responsive, add colors, change fonts, modify the layout, and in general fine-tune a website’s visual presentation. Like HTML and JavaScript, CSS is a frontend client-side language, which means it executes on the user’s end, rather than on the backend server.
When diving into WordPress development, HTML, CSS, JavaScript, and PHP are the languages you’ll need to know. This is what the core CMS is built in, as well as its many themes and plugins.
But even if you’re not a web designer or developer, it’s good to pick up a little CSS, as you can use it to move or style elements on your website, or make small aesthetic changes to your theme to better suit you.
Ready to give your #WordPress site a custom look & feel? 👀 Learn how to use CSS styling to edit colors 🎨, change the layout ✨ & moreClick to Tweet
WordPress and CSS
Within WordPress, CSS is a little bit different. It’s controlled by themes, which are made up of template files, template tags, and of course the CSS stylesheet. Though generated by your theme, all of these are editable by you.
Template files split parts of your website into sections (such as header.php or archive.php), and template tags are used to call on them and other content from your database. These files are actually made up of mostly PHP and HTML, though you could add CSS if you needed to.
What you’re really looking for is the stylesheet, or style.css. To change how your website looks, you’ll need to learn how to add and edit code in this file.
How to Customize Your WordPress Theme with CSS
If you want to customize your theme and change how your site looks with CSS, you’ll need to either add your own code or edit what’s already there. There are ways to add CSS without ever needing to touch any theme files but to change existing theme code, you’ll have to access your site’s stylesheet.
As you make these changes, there’s one thing you should know: when your theme updates, any edits you’ve made to style.css, functions.php, or other theme template files will be erased. In general, you shouldn’t be making direct changes to your website in the editor without using a child theme.
The stylesheet is like a “list of instructions” for your website, setting exactly how it’s styled and how the CSS code is handled. This is where you’ll do the bulk of your editing, but we’ll also show you how to access other theme template files, such as header.php and footer.php.
There are two ways to access your WordPress website’s stylesheet: through the WordPress dashboard or via an FTP client. We’ll cover both of them.
Not comfortable doing this yourself? Consider hiring a WordPress developer to handle that step for you.
Editing WordPress CSS in the Dashboard
The easiest and most convenient way to access your CSS stylesheet is right in the WordPress dashboard. No need to install FTP programs or code editors. You can directly edit any file with syntax highlighting and function documentation built in.
Before you do any major edits to core files, you should always backup your WordPress site. It’s very easy to accidentally make a mistake that could break your site’s appearance if you’re new to CSS, and it could be difficult to figure out how to revert your changes.
Once you’ve made a backup and a child theme, log in to your backend. You can find the editor by going to the menu and clicking Appearance > Theme Editor.
You should see a popup warning you against making direct edits to these files. Don’t worry, just click “I understand”. It’s only a warning to use a child theme and backup your website before you make any major changes. Follow those steps, and it’s safe to edit.
And now you’re in! You should be on the stylesheet by default but look to the menu on the right to view your theme files if not.
Besides style.css, you’ll also have access to template files like functions.php, header.php, and single.php. All of these affect how certain pages on your site act.
But you should familiarize yourself with PHP before diving into these particular files.
Just remember: most CSS changes you make here will be global. For instance, if you change your H1 headers to a certain font, it will take effect for every single page on your site. You’ll need to use special syntax to customize specific pages’ styling.
Edit Theme Files Directly
What if you can’t access the Theme Editor or prefer to do your work over FTP? It’s easier to use the backend editor, but some themes or plugins may disable it. If that’s the case, you’ll need to connect to your website through FTP.
FTP, or File Transfer Protocol, allows you to remotely access and modify a website’s files. The first thing you’ll need to do is download FileZilla or any other FTP client.
Next, you should contact your host and ask for your FTP credentials (host, port, and username/password if applicable). If your host has a dashboard, you might be able to find them by logging in.
Kinsta users’ credentials are located in the MyKinsta dashboard under Sites > SFTP/SSH.
Once you have them, launch your FTP client and enter that information. If it doesn’t work, try putting “sftp://” before the URL in the Host section.
Once you’re in, you can find your style.css file by clicking the wp-content folder to open it, then your theme’s folder (like the Twenty Twenty theme), then scrolling until you see style.css.
Double click to open it (or right-click and select View/Edit) and make your modifications. Remember to save and upload back to the server.
If you need to edit other template files like home.php, single.php, archive.php, you can find them in the same folder as style.css.
Editing your theme files, whether through FTP or the dashboard, isn’t always necessary. In fact, it’s better to avoid doing it if you’re just adding some extra code.
For small additions, here’s the best way to add CSS to your WordPress site.
How to Add Custom CSS in WordPress
If you’re not looking to edit the existing CSS code, and just want to add your own styling instead, it’s strongly suggested to use one of the following methods: WordPress customizer or using a dedicated plugin.
For one, the CSS code added through one of these methods it’s a lot easier to access and use. You don’t need to worry about putting your new CSS in the wrong place or forgetting where you added it if you want to make modifications later.
Also, CSS added through one of these methods won’t be lost when your theme updates (though it may still disappear if you change themes).
This means you don’t need to use a child theme, and if something breaks, all you have to do is remove the CSS you just added.
Do note that you should still keep a backup of your website, as some people have reported occasionally losing their CSS during major updates. Still, this method is a lot more reliable than directly editing theme files.
While you can just add code to style.css and call it a day, if you don’t want to create a child theme, make major edits to existing CSS in your theme, and potentially end up with all your work erased, it’s best to either use the Additional CSS option in the WordPress customizer or install a plugin.
1. Editing CSS Through WordPress Customizer
Instead of using the Theme Editor, try this. Log in to your WordPress backend and click Appearance > Customize to open the theme customization screen. You’ll see a live preview of your website, with options on the left to customize elements like the colors, menus, or other widgets.
At the very bottom of this menu, you should find the Additional CSS box.
Click to open it. You’ll be taken to a new screen with a code input box and a few instructions. The Additional CSS screen includes syntax highlighting, just like the Theme Editor, along with validation that lets you know if your code is wrong.
Any code you write automatically appears in the preview area on the right unless it has an error (though you can choose to publish it anyway).
When you’re done working, you can publish your code, schedule when it will take effect, or save it as a draft to work on later. You can even get a preview link to share with others.
As you can see, the Additional CSS page is in many ways more powerful than the Theme Editor, and much more suited to adding code than messing with core files.
The CSS code you write here overwrites the default styling of your theme and it doesn’t disappear when your theme updates. If you can’t see it “live” on your preview, double-check you’re using the correct selectors in your CSS code.
Just like with the Theme Editor, CSS is global by default, but you can write code that targets specific pages.
The one downside is that, should you switch themes, anything you’ve written will be erased. Make sure to back up your CSS before moving to a new theme or you might end up losing a lot of work.
If you’re struggling to use this option, or want a solution that works across themes and can more easily target certain pages, you should try a plugin instead.
2. Adding Custom CSS to WordPress Using Plugins
There are a few reasons you might want to use a plugin to add CSS to WordPress. While the function is similar to the Additional CSS menu, styles will usually stick even if you switch/update themes.
You may also enjoy their UI more, or like the extra features like autocompletion. Some plugins even let you build CSS through dropdown menus, rather than having to write it yourself.
Simple Custom CSS
Simple Custom CSS is the most popular CSS editor plugin, due to its ease of use, minimal interface, and lightweight backend. In short, it’s a very small WordPress plugin that packs a big punch.
Setting up is a breeze and you’ll see no negative impact on performance. It works on any theme and includes syntax highlighting and error checking.
Simple Custom CSS and JS
Simple Custom CSS and JS is a good alternative. It also lets you target the header, footer, frontend, or even the admin backend.
SiteOrigin CSS
SiteOrigin CSS is another option that also includes a traditional CSS editor. You’re able to switch between it and the visual editor at any time.
WP Add Custom CSS
If you’re struggling to add CSS to specific pages, WP Add Custom CSS adds a custom CSS box to the editing screen, and also comes with global styling.
CSS Hero
You may also want to consider trying a visual CSS editor. These take all the complicated coding and turn it into a series of easy-to-use input fields and dropdown menus which handle all the programming for you.
CSS Hero is a premium visual editing plugin with some seriously powerful features (animation, device-specific edits, and non-destructive editing to name a few).
Where to Learn CSS
Ready to dive into CSS for yourself? These beginner tutorials will establish the basics and teach you the syntax you’ll need to know to write your own functional CSS code.
It can be daunting, but unless you’re trying to do something really advanced, CSS isn’t too hard! Simple things like changing the background color or setting font styling are fairly easy, and there are plenty of examples online.
(Suggested reading: 50+ Modern Fonts to Use on Your WordPress Website)
Most programming tutorials you’ll find on the internet are completely free too. There’s plenty of information out there at no/little cost.
Here are a few examples covering the best CSS tutorials for beginners.
- W3Schools CSS Tutorial: There is an absolute ton of information to be found here: in-depth tutorials, examples, and references for you to work with. W3Schools’ tutorials are as simple and easy to follow as possible, so even if you’re a total beginner, this is a great place to start.
- Codeacademy Learn CSS: Through six free hands-on lessons, you’ll learn the basics of CSS. This is no simple video tutorial, but an interactive lesson that has you working with actual code. With the pro version, you also get quizzes and freeform projects to work on.
- Learn CSS in One Hour: Plenty of people want to learn a new programming language, but they just don’t have the time to dedicate. But if you can set aside just one hour, you can learn CSS with this free 20-part course. Even if you’re not a master by the end, you should have a good grasp of the basics.
- Introduction to Basic HTML & CSS for WordPress Users: Looking for something specific to WordPress? If you’ve always struggled with writing HTML and CSS, this course is perfect for you. It’s paid, but comes with 52 lectures and five hours of video to learn from.
Learn how to use CSS to customize & optimize your website, from the colors used to the spaces between elements ✨Click to Tweet
Summary
As a WordPress user, jumping into CSS might be confusing at first. But once you know how to edit your theme files and where to add styling, you should have no more trouble.
Theme files can be edited either from your backend or through FTP to change your site’s appearance, but this should usually be avoided unless you need to edit the existing code.
If you just want to add your own CSS, use the Additional CSS page under Appearance > Customize, or try a plugin if you need something more powerful.
Edits to your stylesheet will be lost upon theme update unless you use a child theme. The same isn’t true for Additional CSS. Your code is safe from updates but don’t forget: only a plugin will retain CSS when you change themes.
Whatever method you choose, you should always keep regular backups of your website, including the stylesheet and custom code you’ve added. Now it’s time to brush up on your CSS basics using the resources we provided.
Happy styling!
Suggested reading: Best Web Design Courses Online
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Want to try editing WordPress CSS, but no idea where to start? With CSS styling, you can edit your site’s appearance globally or on certain pages. Add colors, space out certain elements, design a layout, and basically change exactly how anything in your WordPress theme looks.
If you want to get more familiar with WordPress’ development environment, or just have finer control over your website’s appearance, you’ll need to know how to add CSS in WordPress (plus how to change what’s already there).
By editing your theme and including additional CSS of your own, you’ll be able to optimize each and every visual element on your site. Today, we’ll take a closer look at it.
Ready to start? Let’s do it!
Prefer to watch the video version?
What Is CSS Editing?
CSS stands for Cascading Style Sheets and it’s the most popular web language besides HTML. The two of them go hand-in-hand, as CSS is used to style HTML elements. HTML lays the groundwork of a website’s appearance and CSS is used to further style it.
CSS gives you the ability to make a website responsive, add colors, change fonts, modify the layout, and in general fine-tune a website’s visual presentation. Like HTML and JavaScript, CSS is a frontend client-side language, which means it executes on the user’s end, rather than on the backend server.
When diving into WordPress development, HTML, CSS, JavaScript, and PHP are the languages you’ll need to know. This is what the core CMS is built in, as well as its many themes and plugins.
But even if you’re not a web designer or developer, it’s good to pick up a little CSS, as you can use it to move or style elements on your website, or make small aesthetic changes to your theme to better suit you.
Ready to give your #WordPress site a custom look & feel? 👀 Learn how to use CSS styling to edit colors 🎨, change the layout ✨ & moreClick to Tweet
WordPress and CSS
Within WordPress, CSS is a little bit different. It’s controlled by themes, which are made up of template files, template tags, and of course the CSS stylesheet. Though generated by your theme, all of these are editable by you.
Template files split parts of your website into sections (such as header.php or archive.php), and template tags are used to call on them and other content from your database. These files are actually made up of mostly PHP and HTML, though you could add CSS if you needed to.
What you’re really looking for is the stylesheet, or style.css. To change how your website looks, you’ll need to learn how to add and edit code in this file.
How to Customize Your WordPress Theme with CSS
If you want to customize your theme and change how your site looks with CSS, you’ll need to either add your own code or edit what’s already there. There are ways to add CSS without ever needing to touch any theme files but to change existing theme code, you’ll have to access your site’s stylesheet.
As you make these changes, there’s one thing you should know: when your theme updates, any edits you’ve made to style.css, functions.php, or other theme template files will be erased. In general, you shouldn’t be making direct changes to your website in the editor without using a child theme.
The stylesheet is like a “list of instructions” for your website, setting exactly how it’s styled and how the CSS code is handled. This is where you’ll do the bulk of your editing, but we’ll also show you how to access other theme template files, such as header.php and footer.php.
There are two ways to access your WordPress website’s stylesheet: through the WordPress dashboard or via an FTP client. We’ll cover both of them.
Not comfortable doing this yourself? Consider hiring a WordPress developer to handle that step for you.
Editing WordPress CSS in the Dashboard
The easiest and most convenient way to access your CSS stylesheet is right in the WordPress dashboard. No need to install FTP programs or code editors. You can directly edit any file with syntax highlighting and function documentation built in.
Before you do any major edits to core files, you should always backup your WordPress site. It’s very easy to accidentally make a mistake that could break your site’s appearance if you’re new to CSS, and it could be difficult to figure out how to revert your changes.
Once you’ve made a backup and a child theme, log in to your backend. You can find the editor by going to the menu and clicking Appearance > Theme Editor.
You should see a popup warning you against making direct edits to these files. Don’t worry, just click “I understand”. It’s only a warning to use a child theme and backup your website before you make any major changes. Follow those steps, and it’s safe to edit.
And now you’re in! You should be on the stylesheet by default but look to the menu on the right to view your theme files if not.
Besides style.css, you’ll also have access to template files like functions.php, header.php, and single.php. All of these affect how certain pages on your site act.
But you should familiarize yourself with PHP before diving into these particular files.
Just remember: most CSS changes you make here will be global. For instance, if you change your H1 headers to a certain font, it will take effect for every single page on your site. You’ll need to use special syntax to customize specific pages’ styling.
Edit Theme Files Directly
What if you can’t access the Theme Editor or prefer to do your work over FTP? It’s easier to use the backend editor, but some themes or plugins may disable it. If that’s the case, you’ll need to connect to your website through FTP.
FTP, or File Transfer Protocol, allows you to remotely access and modify a website’s files. The first thing you’ll need to do is download FileZilla or any other FTP client.
Next, you should contact your host and ask for your FTP credentials (host, port, and username/password if applicable). If your host has a dashboard, you might be able to find them by logging in.
Kinsta users’ credentials are located in the MyKinsta dashboard under Sites > SFTP/SSH.
Once you have them, launch your FTP client and enter that information. If it doesn’t work, try putting “sftp://” before the URL in the Host section.
Once you’re in, you can find your style.css file by clicking the wp-content folder to open it, then your theme’s folder (like the Twenty Twenty theme), then scrolling until you see style.css.
Double click to open it (or right-click and select View/Edit) and make your modifications. Remember to save and upload back to the server.
If you need to edit other template files like home.php, single.php, archive.php, you can find them in the same folder as style.css.
Editing your theme files, whether through FTP or the dashboard, isn’t always necessary. In fact, it’s better to avoid doing it if you’re just adding some extra code.
For small additions, here’s the best way to add CSS to your WordPress site.
How to Add Custom CSS in WordPress
If you’re not looking to edit the existing CSS code, and just want to add your own styling instead, it’s strongly suggested to use one of the following methods: WordPress customizer or using a dedicated plugin.
For one, the CSS code added through one of these methods it’s a lot easier to access and use. You don’t need to worry about putting your new CSS in the wrong place or forgetting where you added it if you want to make modifications later.
Also, CSS added through one of these methods won’t be lost when your theme updates (though it may still disappear if you change themes).
This means you don’t need to use a child theme, and if something breaks, all you have to do is remove the CSS you just added.
Do note that you should still keep a backup of your website, as some people have reported occasionally losing their CSS during major updates. Still, this method is a lot more reliable than directly editing theme files.
While you can just add code to style.css and call it a day, if you don’t want to create a child theme, make major edits to existing CSS in your theme, and potentially end up with all your work erased, it’s best to either use the Additional CSS option in the WordPress customizer or install a plugin.
1. Editing CSS Through WordPress Customizer
Instead of using the Theme Editor, try this. Log in to your WordPress backend and click Appearance > Customize to open the theme customization screen. You’ll see a live preview of your website, with options on the left to customize elements like the colors, menus, or other widgets.
At the very bottom of this menu, you should find the Additional CSS box.
Click to open it. You’ll be taken to a new screen with a code input box and a few instructions. The Additional CSS screen includes syntax highlighting, just like the Theme Editor, along with validation that lets you know if your code is wrong.
Any code you write automatically appears in the preview area on the right unless it has an error (though you can choose to publish it anyway).
When you’re done working, you can publish your code, schedule when it will take effect, or save it as a draft to work on later. You can even get a preview link to share with others.
As you can see, the Additional CSS page is in many ways more powerful than the Theme Editor, and much more suited to adding code than messing with core files.
The CSS code you write here overwrites the default styling of your theme and it doesn’t disappear when your theme updates. If you can’t see it “live” on your preview, double-check you’re using the correct selectors in your CSS code.
Just like with the Theme Editor, CSS is global by default, but you can write code that targets specific pages.
The one downside is that, should you switch themes, anything you’ve written will be erased. Make sure to back up your CSS before moving to a new theme or you might end up losing a lot of work.
If you’re struggling to use this option, or want a solution that works across themes and can more easily target certain pages, you should try a plugin instead.
2. Adding Custom CSS to WordPress Using Plugins
There are a few reasons you might want to use a plugin to add CSS to WordPress. While the function is similar to the Additional CSS menu, styles will usually stick even if you switch/update themes.
You may also enjoy their UI more, or like the extra features like autocompletion. Some plugins even let you build CSS through dropdown menus, rather than having to write it yourself.
Simple Custom CSS
Simple Custom CSS is the most popular CSS editor plugin, due to its ease of use, minimal interface, and lightweight backend. In short, it’s a very small WordPress plugin that packs a big punch.
Setting up is a breeze and you’ll see no negative impact on performance. It works on any theme and includes syntax highlighting and error checking.
Simple Custom CSS and JS
Simple Custom CSS and JS is a good alternative. It also lets you target the header, footer, frontend, or even the admin backend.
SiteOrigin CSS
SiteOrigin CSS is another option that also includes a traditional CSS editor. You’re able to switch between it and the visual editor at any time.
WP Add Custom CSS
If you’re struggling to add CSS to specific pages, WP Add Custom CSS adds a custom CSS box to the editing screen, and also comes with global styling.
CSS Hero
You may also want to consider trying a visual CSS editor. These take all the complicated coding and turn it into a series of easy-to-use input fields and dropdown menus which handle all the programming for you.
CSS Hero is a premium visual editing plugin with some seriously powerful features (animation, device-specific edits, and non-destructive editing to name a few).
Where to Learn CSS
Ready to dive into CSS for yourself? These beginner tutorials will establish the basics and teach you the syntax you’ll need to know to write your own functional CSS code.
It can be daunting, but unless you’re trying to do something really advanced, CSS isn’t too hard! Simple things like changing the background color or setting font styling are fairly easy, and there are plenty of examples online.
(Suggested reading: 50+ Modern Fonts to Use on Your WordPress Website)
Most programming tutorials you’ll find on the internet are completely free too. There’s plenty of information out there at no/little cost.
Here are a few examples covering the best CSS tutorials for beginners.
- W3Schools CSS Tutorial: There is an absolute ton of information to be found here: in-depth tutorials, examples, and references for you to work with. W3Schools’ tutorials are as simple and easy to follow as possible, so even if you’re a total beginner, this is a great place to start.
- Codeacademy Learn CSS: Through six free hands-on lessons, you’ll learn the basics of CSS. This is no simple video tutorial, but an interactive lesson that has you working with actual code. With the pro version, you also get quizzes and freeform projects to work on.
- Learn CSS in One Hour: Plenty of people want to learn a new programming language, but they just don’t have the time to dedicate. But if you can set aside just one hour, you can learn CSS with this free 20-part course. Even if you’re not a master by the end, you should have a good grasp of the basics.
- Introduction to Basic HTML & CSS for WordPress Users: Looking for something specific to WordPress? If you’ve always struggled with writing HTML and CSS, this course is perfect for you. It’s paid, but comes with 52 lectures and five hours of video to learn from.
Learn how to use CSS to customize & optimize your website, from the colors used to the spaces between elements ✨Click to Tweet
Summary
As a WordPress user, jumping into CSS might be confusing at first. But once you know how to edit your theme files and where to add styling, you should have no more trouble.
Theme files can be edited either from your backend or through FTP to change your site’s appearance, but this should usually be avoided unless you need to edit the existing code.
If you just want to add your own CSS, use the Additional CSS page under Appearance > Customize, or try a plugin if you need something more powerful.
Edits to your stylesheet will be lost upon theme update unless you use a child theme. The same isn’t true for Additional CSS. Your code is safe from updates but don’t forget: only a plugin will retain CSS when you change themes.
Whatever method you choose, you should always keep regular backups of your website, including the stylesheet and custom code you’ve added. Now it’s time to brush up on your CSS basics using the resources we provided.
Happy styling!
Suggested reading: Best Web Design Courses Online
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Topics
- Location
- Basic Structure
- Example
- Explanations
- Style.css for a Child Theme
The style.css is a stylesheet (CSS) file required for every WordPress theme. It controls the presentation (visual design and layout) of the website pages.
In order for WordPress to recognize the set of theme template files as a valid theme, the style.css file needs to be located in the root directory of your theme, not a subdirectory.
For more detailed explanation on how to include the style.css file in a theme, see the “Stylesheets” section of Enqueuing Scripts and Styles.
WordPress uses the header comment section of a style.css to display information about the theme in the Appearance (Themes) dashboard panel.
Here is an example of the header part of style.css.
/*
Theme Name: Twenty Twenty
Theme URI: https://wordpress.org/themes/twentytwenty/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Our default theme for 2020 is designed to take full advantage of the flexibility of the block editor. Organizations and businesses have the ability to create dynamic landing pages with endless layouts using the group and column blocks. The centered content column and fine-tuned typography also makes it perfect for traditional blogs. Complete editor styles give you a good idea of what your content will look like, even before you publish. You can give your site a personal touch by changing the background colors and the accent color in the Customizer. The colors of all elements on your site are automatically calculated based on the colors you pick, ensuring a high, accessible color contrast for your visitors.
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready, block-styles, wide-blocks, accessibility-ready
Version: 1.3
Requires at least: 5.0
Tested up to: 5.4
Requires PHP: 7.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwenty
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/Note: WordPress Theme Repository uses the number after “Version” in this file to determine if the theme has a new version available.
Items indicated with (*) are required for a theme in the WordPress Theme Repository.
- Theme Name (*): Name of the theme.
- Theme URI: The URL of a public web page where users can find more information about the theme.
- Author (*): The name of the individual or organization who developed the theme. Using the Theme Author’s wordpress.org username is recommended.
- Author URI: The URL of the authoring individual or organization.
- Description (*): A short description of the theme.
- Version (*): The version of the theme, written in X.X or X.X.X format.
- Requires at least (*): The oldest main WordPress version the theme will work with, written in X.X format. Themes are only required to support the three last versions.
- Tested up to (*): The last main WordPress version the theme has been tested up to, i.e. 5.4. Write only the number, in X.X format.
- Requires PHP (*): The oldest PHP version supported, in X.X format, only the number
- License (*): The license of the theme.
- License URI (*): The URL of the theme license.
- Text Domain (*): The string used for textdomain for translation.
- Tags: Words or phrases that allow users to find the theme using the tag filter. A full list of tags is in the Theme Review Handbook.
- Domain Path: Used so that WordPress knows where to find the translation when the theme is disabled. Defaults to
/languages.
After the required header section, style.css can contain anything a regular CSS file has.
If your theme is a Child Theme, the Template line is required in style.css header.
/*
Theme Name: My Child Theme
Template: twentytwenty
*/For more information on creating a Child Theme, visit the Child Themes page.
Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Содержание
- Поиск элементов дизайна, которые вы хотите изменить
- Как работает связка WordPress и CSS
- Метод 1. Редактирование файла style.css вашей темы
- Метод 2. Использование дочерней темы для редактирования CSS
- Метод 3. Использование плагина для редактирования CSS
- Simple Custom CSS
- WP Add Custom CSS
- Theme Junkie Custom CSS
- Easy Code Placement
- Child Theme Configurator
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
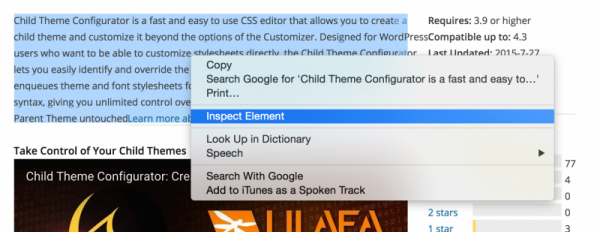
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.
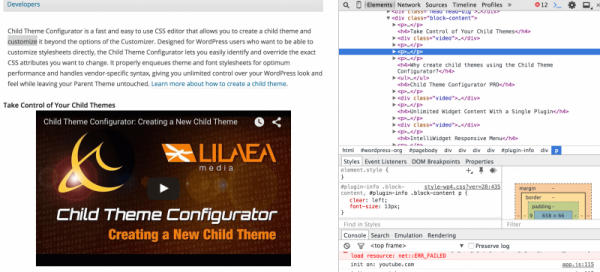
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.
Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style.css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.
Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.
Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style.css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
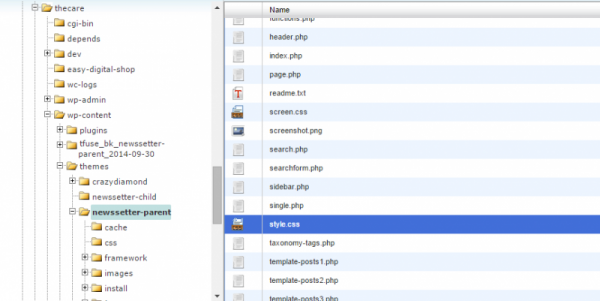
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style.css для нее находятся в папке newsletter-parent.
В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
Для внесения изменений во внешний вид сайтов на WordPress часто приходится редактировать код CSS. В этой статье мы рассмотрим несколько способов изменения CSS кода в темах WordPress.
Редактирование файла style.css вашей темы
Самым распространённым спобом редактирования CSS кода вашего сайта WordPress является его изменение в файле style.css вашей активной темы. Все темы в WordPress находятся в директории wp-content/themes и по названию вашей активной темы, вы сможете легко определить в какой директории она располагается.
Для редактирования файла style.css вашей темы вам необходимо иметь доступ к сайту через FTP, или поддержку изменения файлов темы прямо из панели администрирования WordPress. Если изменение файлов из панели администратора поддерживается вашим хостинг провайдером, вы найдёте эту возможность в разделе Внешний вид → Редактор.
Редактор темы в WordPress
Убедитесь, что в списке справа выбран файл style.css (таблица стилей). Редактировать файлы .php таким образом крайне не рекомендуется, поскольку малейшая ошибка может привести к поломке вашего сайта. Более надёжным методом является редактирование через FTP.
Минусом данного подхода является то, что при обновлении темы все ваши изменения пропадут. Во избежании этого мы рекомендуем воспользоваться дочерней темой, или же сторонним плагином для редактирования CSS кода.
Дочерние темы WordPress
Дочерние темы в WordPress позволяют вносить изменения в другие темы, не меняя при этом исходный код оригинальной темы. Кроме таблицы стилей, дочерние темы могут изменять и другие файлы шаблонов в WordPress, но это выходит за рамки данной статьи.
Для создания новой дочерней темы, дайте ей новую папку в директории wp-content/themes и поместите в неё пустой файл с названием style.css. Путь до вашего файла стилей будет выглядеть следующим образом: wp-content/themes/my-child-theme/style.css, где my-child-theme — название нашей новой дочерней темы.
Откройте файл style.css вашей дочерней темы в вашем любимом текстовом редакторе, и впишите в него следующий код:
/**
* Theme Name: My Child Theme
* Template: twentytwelve
*/
@import url("../twentytwelve/style.css");
body { background: red; }
Директивой Theme Name мы указываем название нашей дочерней темы, а на следующей строке директивой Template указываем на родительскую тему, которую хотим использовать. В нашем случае это тема Twenty Twelve, которая находится в директории twentytwelve.
После заголовка темы, командой @import мы включаем стили темы Twenty Twelve, а всё что следует ниже — наш собственный CSS код. В нашем случае мы изменяем цвет фона на красный.
Сохраните изменения в файл style.css вашей дочерней темы, и загрузите всю директорию my-child-theme на сервер по FTP. Вы увидите, что ваша новая дочерняя тема доступна при выборе тем в разделе Внешний вид → Темы.
Дочерняя тема WordPress
Таким образом, при редактировании файла style.css вашей дочерней темы все изменения будут отображаться на вашем сайте, а при обновлении родительской темы, ваши наработки не пострадают.
Редактирование CSS с помощью плагина
Ещё одним методом редактирования CSS кода в WordPress является использование плагина. Существует немалое количество плагинов, позволяющих изменять таблицу стилей. Мы рекомендуем бесплатный плагин Jetpack, который содержит модуль Custom CSS.
Редактор CSS в Jetpack
Модуль Custom CSS позволяет редактировать стили прямо из панели администрирования WordPress и не требует FTP доступа или особых настроек хостинг площадки. Custom CSS имеет подсветку и проверку синтаксиса, поддерживает ревизии, а так же несколько CSS препроцессоров (LESS и Sass).
Если у вас возникнут вопросы при работе с любым из выше перечисленных методов, оставьте комментарий и мы постараемся вам помочь.
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Итак, после того как в прошлом уроке мы разобрались с php- структурой нашего шаблона, пришло время перейти непосредственно к оформлению.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
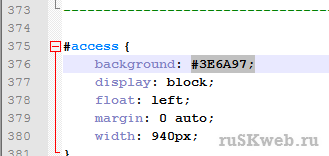
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
Да практически все 🙂 Таким образом вы можете менять:
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы, что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email mail@ruskweb.ru
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.