- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
О символах
Символ — это объект, который можно использовать в документе много раз. Например, если сделать символом цветок, то в рисунок можно добавить несколько его образцов, фактически не добавляя это сложное изображение многократно. Каждый образец символа связан с символом в палитре «Символы» или с библиотекой символов. Применение символов позволяет сэкономить время и значительно сократить размер файла.
Функция Динамические символы позволяет символам сохранять общую форму, но внешний вид других образцов символа может динамически меняться. При изменении основной формы меняются и образцы символов, но другие изменения также сохраняются..
О динамических символах
Иногда требуется, чтобы символ сохранял одинаковую форму во всем проекте или во всем рисунке. Однако в некоторых случаях могут потребоваться другие атрибуты или оформление.
Пример. Дизайнер одежды создает новую рубашку, которая должна отображаться в нескольких разных цветовых решениях или сочетаниях цветов. Эту рубашку можно определить как динамический символ и применить к ней необходимые цветовые решения. Если дизайнеру потребуется обновить проект, например, изменить форму воротничка, символ рубашки можно отредактировать. Все образцы этой рубашки будут автоматически обновлены, но их индивидуальные атрибуты (уникальные цветовые решения) сохранятся.
Функция «Динамические символы» расширяет возможности использования символов, позволяя переопределять оформление отдельных образцов без потери связи с основным символом. Изменение оформления включает в себя цвета, градиенты и узоры.
Преимущества динамических символов
- Образцы динамических символов можно изменить с помощью инструмента «Частичное выделение».
- При изменении оформления образца связь с основным символом сохраняется.
- Изменения в оформлении основного символа применяются ко всем образцам. Однако индивидуальные изменения этих образцов также сохраняются.
- Символ, встроенный в динамический символ, можно заменить другим символом. Таким образом обеспечивается гибкая настройка символов.
- Выделить все динамические символы в документе можно с помощью команды меню «Выделение > По общему признаку».
Если динамический символ открыт в старой версии Illustrator, этот символ будет развернут.
После того как символ помещен, можно редактировать его образцы в монтажной области и при необходимости переопределять исходный символ путем редактирования. Инструменты по работе с символами позволяют добавлять одновременно несколько образцов символов и оперировать ими.
Помещение и создание символа
Помещение символа
-
Выберите символ в палитре «Символы» или в библиотеке символов.
-
Выполните одно из действий, описанных ниже.
-
Нажмите кнопку «Поместить экземпляр символа»
в палитре «Символы», чтобы поместить экземпляр в центре текущей просматриваемой области окна документа.
-
Перетащите символ в нужное место монтажной области.
-
В меню палитры «Символы» выберите команду «Поместить образец символа».
Примечание. Одиночный символ, помещенный в любое место на рисунке (в отличие от существующего только в палитре), называется образцом.
-
Создание символа
-
Выберите графический объект для использования в качестве символа.
При создании динамических символов не следует добавлять текст, размещенные изображения или объекты с сетками.
-
Выполните одно из действий, описанных ниже.
-
Нажмите кнопку «Новый символ» в палитре «Символы».
-
Перетащите графический объект в палитру «Символы».
-
Выберите команду «Новый символ» в меню палитры.
По умолчанию выделенный графический объект становится образцом нового символа. Если не нужно, чтобы объект становился образцом, при создании символа держите нажатой клавишу «Shift». Кроме того, если не нужно, чтобы при создании символа открывалось диалоговое окно «Новый символ», то, создавая символ, держите нажатой кнопку Alt (Windows) или Option (Mac OS) — Illustrator присвоит символу имя по умолчанию, например «Новый символ 1».
-
-
В диалоговом окне «Параметры символа» введите имя символа.
-
Выберите тип символа: «Видеоролик» или «Графика».
-
Выберите тип символа, который необходимо создать: динамический или статический. По умолчанию выбран параметр «Динамический».
В палитре «Символы» динамические символы отображаются с небольшим символом «+» в правом нижнем углу значка.
Символы можно создавать на основе большинства объектов Illustrator, включая контуры, составные контуры, текстовые объекты, растровые изображения, объекты с сетками и группы объектов. Однако нельзя создавать символы из связанных объектов и некоторых групп, например групп диаграмм.
Добавление подслоев для символов
Теперь символы содержат собственные слои, которые отображаются при просмотре компонентов символов. Эти подслои можно создавать в режиме редактирования символов.
Параметр «Вставить скопированные слои» может использоваться при вставке содержимого в режиме редактирования символов.
Применение 9-фрагментного масштабирования
С помощью 9-фрагментного масштабирования можно задать масштабирование типа «компонент-стиль» для символов графики и видеороликов. Этот тип масштабирования позволяет создавать символы видеороликов, масштабируемые так, чтобы их можно было использовать как компоненты пользовательского интерфейса, в противоположность типу масштабирования, который обычно применяется к графическим объектам и элементам оформления.
Символ делится на девять частей с наложением, напоминающим сетку. Каждая из этих девяти областей масштабируется независимо от остальных. Для поддержания визуальной целостности символа углы не масштабируются, в то время как остальные области изображения увеличиваются или уменьшаются (в противоположность растягиванию) по мере необходимости.
Сетка 9-фрагментного масштабирования видна только в режиме изоляции. По умолчанию направляющие сетки расположены на расстоянии 25 % (или 1/4) ширины и высоты символа от края символа и отображаются в виде пунктирных линий, наложенных на символ.
В Illustrator пользователь может создавать сетку 9-фрагментного масштабирования для объекта, к которому был применен поворот, наклон или более сложные трансформации. Все девять областей символа масштабируются независимо друг от друга.
Включение 9-фрагментного масштабирования
-
Выберите символ в монтажной области или в палитре «Символы», затем выберите команду «Параметры символа» в меню палитры.
-
В диалоговом окне «Параметры символа» выберите тип «Видеоролик», а затем параметр «Включить направляющие для 9-фрагментного масштабирования».
Кроме того, этот параметр можно включить в диалоговом окне «Параметры символа» при создании символа.
Редактирование сетки 9-фрагментного масштабирования для символа
-
Чтобы изменить сетку масштабирования символа, откройте символ в режиме изоляции. Для этого выполните одно из следующих действий:
-
Дважды щелкните символ в палитре «Символы».
-
Выберите символ в палитре «Символы», а затем в меню палитры выберите команду «Редактировать символ».
-
-
Чтобы изменить сетку масштабирования для образца символа, откройте образец в режиме изоляции. Для этого выполните одно из следующих действий:
-
Дважды щелкните образец символа на монтажной области.
-
Выберите образец символа в монтажной области и нажмите кнопку «Редактировать символ» на панели «Управление».
-
-
Наведите курсор на любую из четырех направляющих. Когда курсор изменится на указатель перемещения, перетащите направляющую.
Масштабирование все равно произойдет, если вы переместите направляющую за границы символа (тем самым разделив символ менее чем на 9 фрагментов). Символ масштабируется в соответствии с тем фрагментом, на который он попадает.
-
Выйдите из режима изоляции, нажав кнопку «Выйти из режима изоляции»
в левом верхнем углу монтажной области или на панели «Управление»
.
Работа с образцами символов
Образцы символов можно перемещать, масштабировать, поворачивать, наклонять и зеркально отражать точно так же, как и другие объекты. Кроме того, с ними можно выполнять любые операции в палитрах «Прозрачность», «Оформление» и «Стили графики», а также применять к ним любые эффекты из меню «Эффект». Однако, чтобы изменить отдельные компоненты образца символа, его нужно сначала разобрать. При разборе отменяется связь между символом и его образцом, и образец символа преобразуется в обычный графический объект.
Чтобы узнать, как выделять и выравнивать объекты, в том числе символы, см. это руководство.
В палитре «Символы» динамические символы отображаются с небольшим символом «+» в правом нижнем углу значка.
Изменение образца символа
После изменения образца символа можно переопределить исходный символ в палитре «Символы». Если это сделать, ко всем существующим образцам символа будет применено новое определение.
-
Выберите образец символа.
-
Нажмите кнопку «Удалить ссылку на символ»
на палитре «Символы» или панели «Управление».
-
Отредактируйте графический объект.
При редактировании динамических символов не следует добавлять текст, размещенные изображения или объекты с сетками.
-
(Необязательно) Выполните одно из действий, описанных ниже.
-
Чтобы заменить родительский символ отредактированной версией, перетащите измененный символ на старый символ в палитре «Символы», нажав и не отпуская клавишу «Alt» (Windows) или «Option» (Mac OS). Символ будет заменен в палитре «Символы» и обновится в текущем файле.
-
Чтобы создать новый символ на основе отредактированной версии, перетащите измененный символ в палитру «Символы» или нажмите в этой палитре кнопку «Новый символ»
.
-
Разбор образца символа
-
Выберите один или несколько образцов символа.
-
Выполните одно из действий, описанных ниже.
-
Нажмите кнопку «Удалить ссылку на символ»
в палитре «Символы» или на панели «Управление» либо выберите команду «Удалить ссылку на символ» в меню палитры.
-
Выберите команду «Объект» > «Разобрать» и затем в диалоговом окне «Разобрать» нажмите кнопку «OK».
Программа Illustrator поместит компоненты образца символа в группу. После разбора графический объект можно отредактировать.
-
Если динамический символ открыт в старой версии Illustrator, этот символ будет развернут.
Создание дубликата образца символа в монтажной области
Если к образцу символа применялись операции масштабирования, поворота, наклона или зеркального отражения и нужно добавить дополнительные образцы с точно такими же изменениями, создайте дубликат измененного образца.
-
Выберите образец символа.
-
Выполните одно из действий, описанных ниже.
-
Перетащите образец символа в другое место в монтажной области с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS).
-
Скопируйте и вставьте образец символа.
-
Если нужно создать дубликат символа в палитре «Символы», например чтобы создать новый символ на основе существующего, то следует создавать дубликат самого символа, а не образца. См. раздел Обзор палитры «Символы».
Замена образца символа другим символом
-
Выберите образец символа в монтажной области.
-
Выполните одно из действий, описанных ниже.
-
Выберите новый символ в меню «Заменить» панели «Управление».
-
Выберите новый символ в палитре «Символы», а затем в меню этой палитры выберите команду «Заменить символ».
-
Выбор всех образцов символа в документе
Выберите символ в палитре «Символы», а затем выберите команду «Выделить все примеры» в меню палитры.
Сброс трансформирования
Для сброса трансформирования, примененного к символам, выберите символ и щелкните кнопку «Сброс» на панели «Управление». Также можно выбрать команду «Сброс трансформирования» во всплывающем меню палитры «Символы».
Редактирование или переопределение символа
Отредактировать символ можно, изменив соответствующий графический объект. Кроме того, можно переопределить символ, заменив его новым графическим объектом. При редактировании и переопределении символа изменяется его внешний вид в палитре «Символы», а также вид всех его образцов в монтажной области.
Редактирование символа
-
Выполните одно из следующих действий, чтобы открыть символ в режиме изоляции:
-
Выберите образец символа и нажмите кнопку «Редактировать символ» на панели «Управление». Когда откроется окно с предупреждением, нажмите кнопку «ОК».
-
Дважды щелкните образец символа. Когда откроется окно с предупреждением, нажмите кнопку «ОК».
-
Дважды щелкните символ в палитре «Символы». В центре монтажной области появится временный образец символа.
-
-
Отредактируйте графический объект.
-
Выйдите из режима изоляции, нажав кнопку «Выйти из режима изоляции»
в левом верхнем углу монтажной области или на панели «Управление»
, либо нажав на кнопку «Esc».
Кроме того, к символу можно применить выравнивание по пикселам. Дополнительные сведения см. в разделе Выравнивание символов по пиксельной сетке.
Переопределение символа с помощью другого графического объекта
-
Выберите графический объект для переопределения существующего символа. Убедитесь, что выбран исходный объект, а не образец символа.
-
Щелкните переопределяемый символ в палитре «Символы» и выберите в меню палитры команду «Переопределить символ».
Выбранный графический объект автоматически станет образцом символа. Если не нужно, чтобы выделенный объект становился образцом символа, нажмите и не отпускайте клавишу «Shift» при выборе команды «Переопределить символ» в меню палитры.
Библиотеки символов
Библиотеки символов — это наборы стандартных символов. При открытии библиотеки символов она отображается в новой палитре (не в палитре «Символы»).
Элементы библиотеки символов можно выбирать, сортировать и просматривать точно так же, как в палитре «Символы». Однако в библиотеке символов нельзя добавлять, удалять и редактировать элементы.
Открытие библиотек символов
-
Выполните одно из действий, описанных ниже.
-
Выберите «Окно» > «Библиотеки символов» > [символ].
-
В меню палитры «Символы» выберите команду «Открыть библиотеку символов» и выберите нужную библиотеку из появившегося списка.
-
Нажмите кнопку «Меню «Библиотеки символов» в палитре «Символы» и выберите библиотеку из появившегося списка.
Чтобы библиотека открывалась автоматически при запуске Illustrator, выберите в меню палитры библиотеки параметр «Постоянный».
-
Перемещение символов из библиотеки в палитру «Символы»
Символ автоматически добавляется в палитру «Символы» при использовании его в документе.
-
Щелкните символ в библиотеке.
Создание библиотек символов
-
Чтобы добавить все символы в библиотеку, выделите их, удерживая клавишу «Shift», и выберите «Добавить к символам» в меню параметров библиотеки символов. Добавьте нужные символы из библиотеки в палитру «Символы» и удалите все символы, которые не нужны.
Чтобы выбрать все символы, которые не используются в документе, выберите пункт «Выделить все неиспользованные» в меню палитры «Символы».
-
Выберите команду «Сохранить библиотеку символов» в меню палитры «Символы».
-
Сохраните новую библиотеку в папку «Символы» по умолчанию. Имя этой библиотеки автоматически отображается во вложенном меню «Определяемый пользователем» меню «Библиотеки символов» и «Открыть библиотеку символов».
Если библиотека сохранена в другой папке, ее можно открыть с помощью команды «Открыть библиотеку символов» > «Другая библиотека» из меню палитры «Символы». После того как библиотека была открыта таким способом, она будет отображаться в подменю «Библиотеки символов» вместе с остальными библиотеками.
Импорт библиотеки символов из другого документа
-
Выберите команду «Окно» > «Библиотеки символов» > «Другая библиотека» или «Открыть библиотеку символов» > «Другая библиотека» в меню палитры «Символы».
-
Выберите файл, из которого нужно импортировать символы, и нажмите кнопку «Открыть».
Символы появятся в палитре библиотеки символов (а не в палитре «Символы»).
Обзор палитры «Символы»
Управлять символами в документе можно с помощью палитры «Символы» («Окно» > «Символы») или панели «Управление». Палитра «Символы» содержит различные стандартные символы. Символы можно добавлять из библиотек символов и из собственных библиотек. Чтобы узнать об использовании стандартных символов, см. Библиотеки символов.
Изменение отображения символов в палитре
-
Выберите способ просмотра в меню палитры: «Просмотр миниатюр» — отображение миниатюр, «Маленькие миниатюры и имена» — список имен символов с маленькими миниатюрами или «Большие миниатюры и имена» — список имен символов с большими миниатюрами.
-
Перетащите символ в другое место. Когда черная черта окажется в нужном месте, отпустите кнопку мыши.
-
Выберите в меню палитры команду «Сортировать по имени», чтобы вывести символы в алфавитном порядке.
Создание дубликата символа в палитре
Создание дубликата или копирование символа в палитре «Символы» — это удобный способ создания новых символов с использованием существующих образцов.
Чтобы создать копию символа, выберите его в палитре «Символы», затем щелкните команду «Создать дубликат символа» в меню палитры или перетащите символ на кнопку «Новый символ».
Если образец символа был, например, отмасштабирован и повернут и нужно добавить еще один образец с таким же значением масштаба и угла поворота, создайте дубликат этого образца (см. раздел Работа с образцами символов.)
Переименование символа
-
Чтобы переименовать символ, выберите его в палитре «Символы», в меню палитры выберите команду «Параметры символа» и введите новое имя в диалоговом окне «Параметры символа».
-
Чтобы переименовать образец символа, выберите его на рисунке и введите новое имя в текстовом поле «Имя экземпляра» на панели «Управление».
Точка регистрации символа
При создании символа пользователь может выбрать одну из 8 точек регистрации на границах символа или точку в центре ограничительной рамки. В режиме редактирования символа, а также при выборе символа в обычном режиме точка регистрации отображается в виде перекрестия. В режиме изоляции вы можете выполнить привязку иллюстрации к метке точки регистрации.
Во всплывающем меню палитры «Трансформирование» параметр «Использовать точку регистрации для символа» по умолчанию включен. При выборе образца символа координаты точки регистрации выводятся в палитре «Трансформирование». Все трансформации экземпляров символов выполняются относительно точки регистрации для объекта определения символа.
Трансформации, примененные к экземпляру символа, можно сбросить при помощи команды «Сброс трансформирования». См. дополнительную информацию в разделе Сброс трансформирования.
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
Копирование символов в документе
Редактирование отдельных символов в документе
Создание новых символов
Формирование нового символа из сложного объекта с градиентной заливкой
Формирование нового символа с применением Blend-перехода
Формирование нового символа из кисти
Автоматическая замена символов на рисунке
Редактирование символов в палитре Symbols
Работа с группами символов
Распыление группы символов
Редактирование группы символов
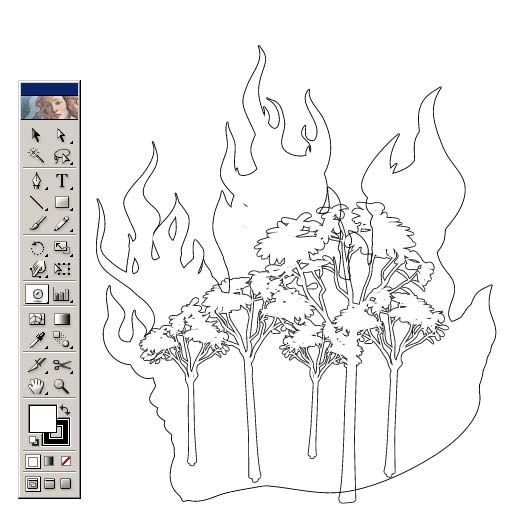
Слово «символ» многозначно; в частности, под символом в программе Adobe Illustrator
понимается векторный объект, который хранится в палитре Symbols
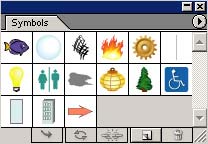
(Символы) (рис. 1), открываемой командой Window=>Symbols
(Окно=>Символы), и предназначен для многократного использования. Работа с
символами несколько напоминает клонирование объектов, но только на первый взгляд,
поскольку это принципиально разные технологии с различными возможностями и назначением.
Общее состоит лишь в том, что любой символ из палитры Symbols
может быть многократно размножен.
Рис. 1. Исходное состояние палитры Symbols
Среди возможностей работы с символьными объектами Adobe Illustrator — не только
многократная вставка того или иного символа из палитры Symbols,
но и разнообразные манипуляции с ним. Символы можно распылять, как краску из
баллончика, увеличивать, уменьшать и поворачивать, можно менять расположение
символов в группе, плотность символьных объектов, степень прозрачности и тонирования
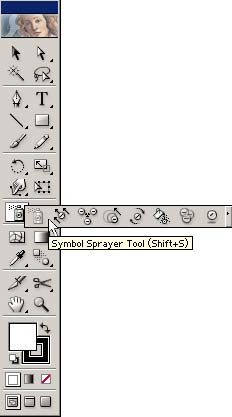
и т.д. Для этих целей в программе имеется группа специальных символьных инструментов
— Symbol Tool, в которую входят инструменты Symbol
Sprayer (Распылитель символов), Symbol Shifter (Сдвиг
символов), Symbol Scruncher ((Плотность объектов), Symbol
Sizer (Размер символов), Symbol Spinner (Вращение
символов), Symbol Stainer (Тонирование символов), Symbol
Screener (Прозрачность символов) и Symbol Styler (Стилизация
символов) (рис. 2). И что самое главное — изменение символа при необходимости
можно мгновенно обновить все его копии на создаваемом изображении; причем совершенно
неважно, насколько значительными были сделанные вами изменения.
Рис. 2. Группа инструментов для работы с символами
Стоит отметить, что использование в изображениях символьных объектов имеет немало
преимуществ: благодаря тому что символы представляют собой подобные друг другу
объекты (это означает, что каждый элемент в рисунке ссылается на свой оригинальный
образец-символ), происходит уменьшение общего объема изображения, что актуально
как при создании web-графики, так и при разработке анимации, картографических
изображений и пр. Кроме того, существенно упрощается работа с изображением,
поскольку любое изменение символа в палитре Symbols автоматически приводит к
соответствующему редактированию всех построенных на его основе графических объектов
в изображении, что существенно ускоряет разработку. Последнее особенно важно
для дизайнеров, занимающихся разработкой картографических объектов — карт, схем
и диаграмм, содержащих большое количество однотипных элементов, играющих роль
условных обозначений. Это избавляет дизайнеров от многократных операций копирования
и вставки, а также от редактирования каждого однотипного символа вручную. Технически
весь процесс разработки, например, карты значительно упрощается, а число необходимых
шагов уменьшается. В итоге для создания картографического изображения достаточно
разместить объекты-символы в нужных местах, а все прочие их характеристики можно
настроить позже, причем одновременно для всех задействованных в изображении
однотипных элементов.
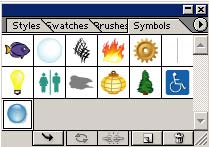
Входящие в поставку символы находятся в нескольких библиотеках (правда, общее
их число не велико (рис. 3)), а доступ к нужной библиотеке можно получить при
помощи команды Window=>Symbols Library (Окно=>Библиотека
символов). Количество символов может быть многократно увеличено как за счет
скачивания необходимых в работе символов из Интернета, так и путем собственноручного
создания новых символов. Собственно говоря, любой объект, группа объектов или
изображение в целом может быть сохранено в качестве символа независимо от того,
включает ли оно нарисованные элементы, текст, внедренные изображения или комбинацию
перечисленных элементов. Это очень удобно, так как позволяет пополнить библиотеку
Symbols теми графическими элементами, которые многократно используются
в конкретной разработке.
Рис. 3. Входящие в поставку библиотеки символьных объектов
Работа с отдельными символами палитры Symbols
Размещение отдельных символов в документе
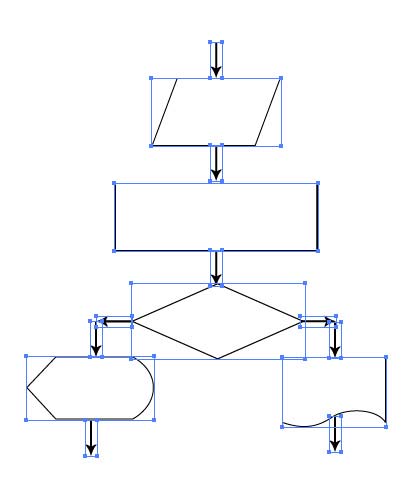
Для примера рассмотрим простейшую ситуацию, когда некий алгоритм необходимо
представить в виде схемы. Создайте новый документ и откройте библиотеку символов
Charts, воспользовавшись командой Window=>Symbols
Library=>Charts (Окно=>Библиотека символов=>Карта). Затем
последовательно перетаскивайте нужные символы из палитры символов в создаваемую
схему и размещайте их нужным образом. Есть и другой способ перемещения символа
в изображение — можно выбрать символ и щелкнуть на кнопке Place Symbol
Instance (Поместить экземпляр символа) палитры Symbols,
что приведет к появлению одного экземпляра символа в центре изображения. Затем
точно так же вставленный символ можно будет переместить, предварительно выделив
инструментом Selection (Выделение) или Direct Selection
(Частичное выделение).
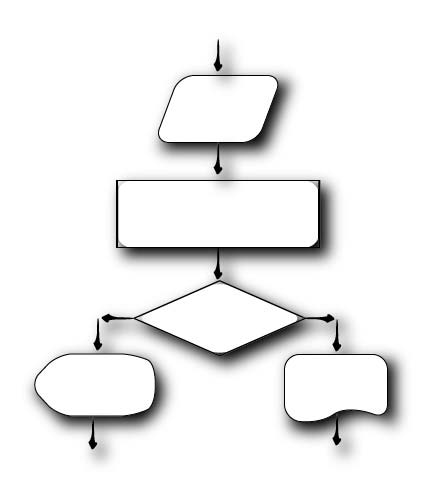
По окончании работы, чтобы добиться определенной симметричности элементов схемы,
потребуется последовательно выделять инструментом Direct Selection при нажатой
клавише Shift те символы, которые нужно разместить по центру
документа либо на одной горизонтали или по одной вертикали, и щелкать на соответствующих
кнопках палитры Align (Выравнивание). Результат может напоминать
рис. 4.
Рис. 4. Создание фрагмента схемы с использованием символьных объектов
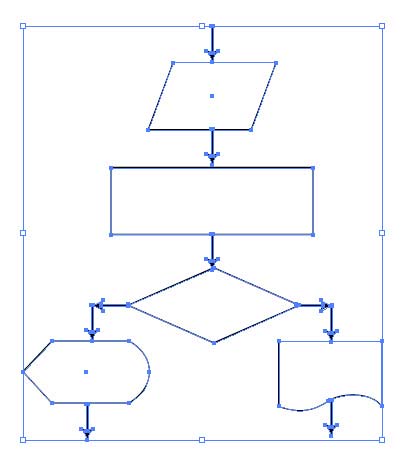
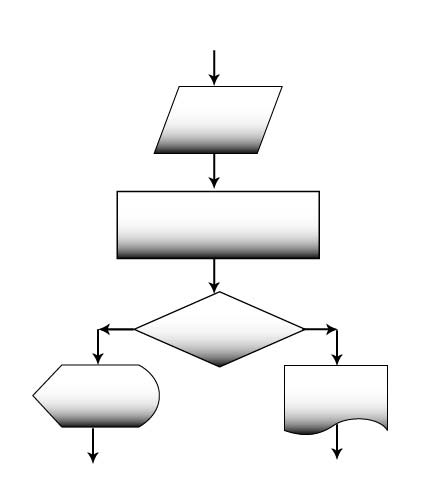
Если размеры каких-то объектов вас не устраивают, то их легко изменить, выделив
конкретный символьный объект инструментом Selection, что автоматически
приведет к заключению объекта в габаритный контейнер, и откорректировав размер
обычным образом — перетаскиванием одного из маркеров контейнера (рис. 5).
Рис. 5. Результат изменения размеров некоторых элементов схемы
Если необходимо изменить вариант оформления всех или только некоторых символов,
то проще всего воспользоваться одним из встроенных стилей. Для этого выделите
редактируемые объекты инструментом Selection (рис. 6) и щелкните
на подходящем стиле в палитре Styles (Стили) — в данном примере
был выбран стиль Blue Goo (рис. 7).
Рис. 6. Выделение символьных объектов перед наложением стиля
Рис. 7. Изображение после наложения стиля
Если ни один из стилей оформления в данной ситуации вам не подходит, тогда
потребуется разорвать связь с символьными элементами палитры Symbols,
выделив объекты изображения инструментом Selection и щелкнув
на кнопке Break Link to Symbol (Разорвать связь с символом),
находящейся внизу палитры Symbols. Внешний вид выделенной области
тут же изменится — символы окажутся заключенными в габаритные контейнеры и превратятся
в обычные векторные объекты (рис. 8). Это будет означать, что у любого элемента
можно будет изменить особенности заливки и границы, например установив градиентную
заливку, и выполнить с ними любые иные преобразования (рис. 9).
Рис. 8. Изменение характера выделения элементов схемы после разрыва
связей
Рис. 9. Схема после добавления градиентной заливки
Копирование символов в документе
Символьные объекты так же легко копировать, как и обычные векторные, при нажатой
клавише Alt. Для примера перетащите любой из символов из палитры
Symbols на рабочий лист. В случае необходимости скорректируйте
его размер и нажав клавишу Alt многократно, начинайте дублировать,
перемещая мышь при нажатой левой кнопке (рис. 10).
Рис. 10. Процесс дублирования символа
Редактирование отдельных символов в документе
Внедренные в изображение символьные элементы можно трансформировать (изменять
размеры, поворачивать, отображать и пр.), как и обычные векторные объекты, выравнивать,
пользуясь кнопками палитры Align (Выравнивание), менять прозрачность
и режим смешивания в палитре Transparency (Прозрачность) (рис.
11 и 12) и оформлять различными стилями из палитры Styles (Стили).
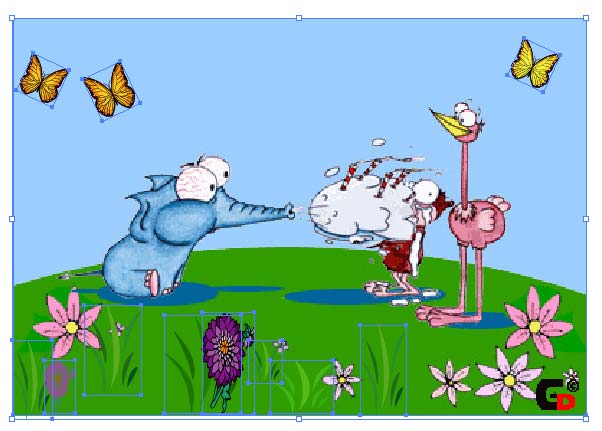
Рис. 11. Исходное растровое изображение
Рис. 12. Результат внедрения в растровое изображение серии символов
с последующей их трансформацией, изменением степени прозрачности и режима смешивания
Благодаря наличию специальных символьных инструментов из группы Symbol
Tool редактировать отдельные символы можно и совершенно иным способом
— в некоторых случаях это оказывается удобнее, чем, например, классические варианты
трансформации. Чтобы оценить возможности инструментов из группы Symbol
Tool, немного поэкспериментируем с ними на примере создания нового
изображения. Для начала переместим из палитры Symbols символ
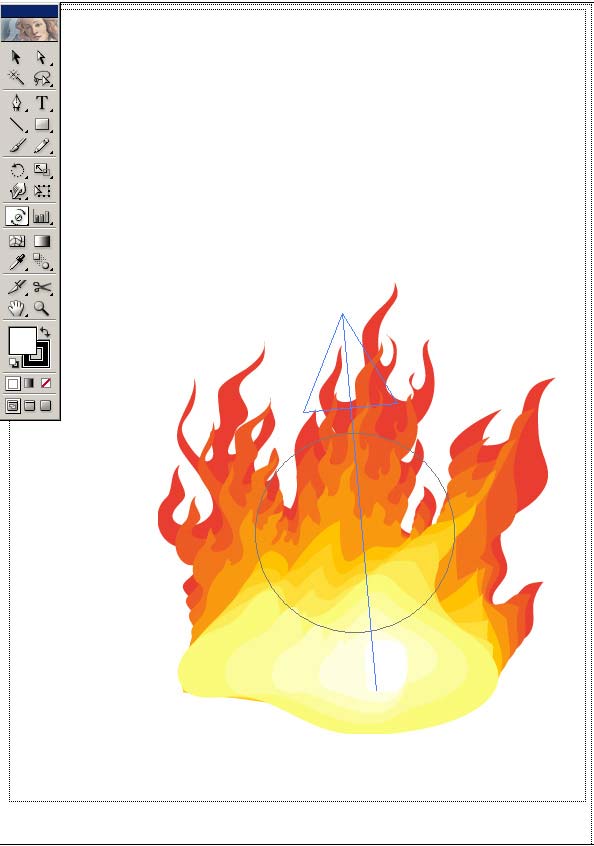
огня (рис. 13). В палитре инструментов активизируем инструмент Symbol
Sizer (Размер символов) и несколько раз щелкнем на внедренном символе,
пока размер изображения не станет достаточно большим (рис. 14). Некоторое преимущество
применения Symbol Sizer по сравнению с обычным выделением объекта
инструментом Selecton и последующим изменением размера путем
перемещения граничных точек габаритного контейнера заключается в том, что для
пропорционального изменения размеров нет необходимости удерживать клавишу Shift,
поскольку по умолчанию инструмент настроен именно на пропорциональное изменение
размеров.
Рис. 13. Исходное изображение
Рис. 14. Результат увеличения размера символа
После этого возьмем инструмент Symbol Shifter (Сдвиг символов)
и перетащим символ в правый нижний угол (рис. 15). С помощью инструмента Symbol
Spinner (Вращение символов) слегка повернем символьный объект (рис.
16), добавим на передний план еще один символ из библиотеки символов Nature,
для открытия которой воспользуйтесь командой Window=>Symbols Library=>Nature
(Окно=>Библиотека символов=>Природа) (рис. 17). Затем изменим тональность
цветов символа-огня инструментом Symbol Stainer (Тонирование
символов) — для этого выделим символ инструментом Selecton,
установим подходящий цвет в окне Fill (Заливка) и щелкнем на
символе. В итоге внешний вид изображения мгновенно изменится: цветовые переходы
сохранятся, но тональность их станет другой, приблизившись к цвету, заданному
в окне Fill (рис. 18). Обратите внимание, что при помощи символьных
инструментов можно изменить тональность, но не цвета заливки и не границы символьных
объектов — последнее возможно лишь после осуществления разрыва связи между символом
в палитре Symbols и его копией в изображении (команда Break
Link to Symbol — Разорвать связь с символом).
Рис. 15. Результат увеличения размера символа
Рис. 16. Поворот символа инструментом Symbol Spinner
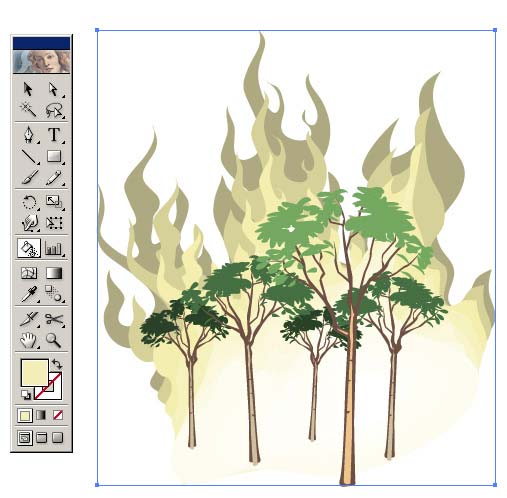
Рис. 17. Изображение после добавления еще одного символа
Рис. 18. Результат изменения тональности символа
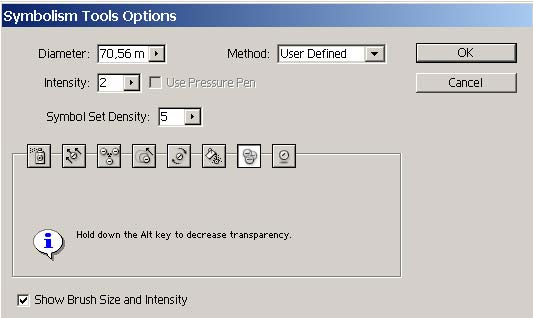
В заключение слегка уменьшим прозрачность символа-огня. Для этого выделим символ,
выберем инструмент Symbol Screener (Прозрачность символов)
и изменим вначале его параметры, так как по умолчанию он очень сильно уменьшает
прозрачность. Дважды щелкнем на инструменте Symbol Screener
и снизим интенсивность воздействия инструмента, уменьшив значение в поле
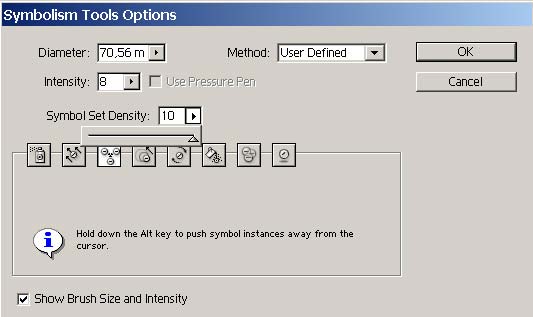
Intensity (Интенсивность) с 8, например, до 2 (рис. 19). Щелкнем на
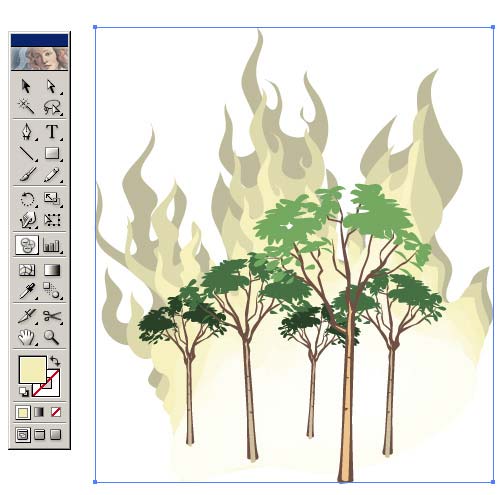
символе огня, и полученный результат может напоминать рис. 20.
Рис. 19. Настройка параметров инструмента Symbol Screener
Рис. 20. Изображение после уменьшения прозрачности
А теперь превратим изображение в карандашный рисунок, изменив стилизацию объектов
при помощи инструмента Symbol Styler (Стилизация символов).
Выделите оба символа инструментом Selection, включите инструмент
Symbol Styler, а затем активизируйте нужный стиль — в данном примере
был выбран стиль 1-pt Outside Stroke (рис. 21).
Рис. 21. Карандашный рисунок, сформированный на основе символьных
объектов
Создание новых символов
Как уже было отмечено, символы могут быть созданы из любых объектов, которые
используются в программе Adobe Illustrator, включая простые и составные контуры,
текстовые объекты, импортированные пиксельные изображения, градиентные сетки
и группы объектов, а также сами символы.
Формирование нового символа из сложного объекта с градиентной заливкой
Допустим, у вас уже имеется векторный объект в виде кнопки с градиентной сеткой
(рис. 22). Чтобы создать на его основе символ и разместить оный в палитре Symbols,
необходимо выделить объект инструментом Selection и перетащить
его в палитру или щелкнуть на кнопке New Symbol (Новый символ)
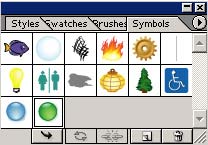
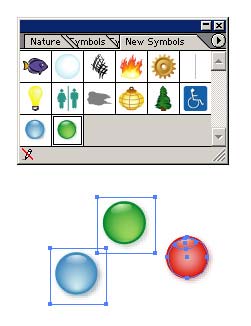
в палитре Symbols (рис. 23). Точно так же создадим еще одно
идентичное изображение — аналогичную кнопку, но зеленого цвета (оба символа
нам потребуются в дальнейшей работе) (рис. 24). Если необходимо, чтобы одновременно
этот символ стал символом и на изображении, то есть чтобы возникла связь между
символом и соответствующим ему символьным объектом на рисунке, то при перетаскивании
необходимо удерживать нажатой клавишу Shift.
Рис. 22. Исходное изображение (кнопка и соответствующая ей палитра
Layers)
Рис. 23. Появление первого нового символа в палитре Symbols
Рис. 24. Появление второго нового символа в палитре Symbols
Ничего страшного, если символ, помещенный в палитру, оказался неудачным — его
несложно удалить, выделив в палитре Symbols и щелкнув на кнопке
Delete Symbol (Удалить символ) данной палитры.
Следует иметь в виду, что при открытии или создании нового изображения открывшаяся
палитра Symbols будет иметь первоначальный вид, то есть созданные
новые символы там будут отсутствовать. Поэтому необходимо сохранить изображение
с новыми символами в палитре обычным образом при помощи команды File=>Save
(Файл=>Сохранить) с расширением *ai. После этого сохраненную палитру можно
будет открывать как соответствующую библиотеку и использовать в работе.
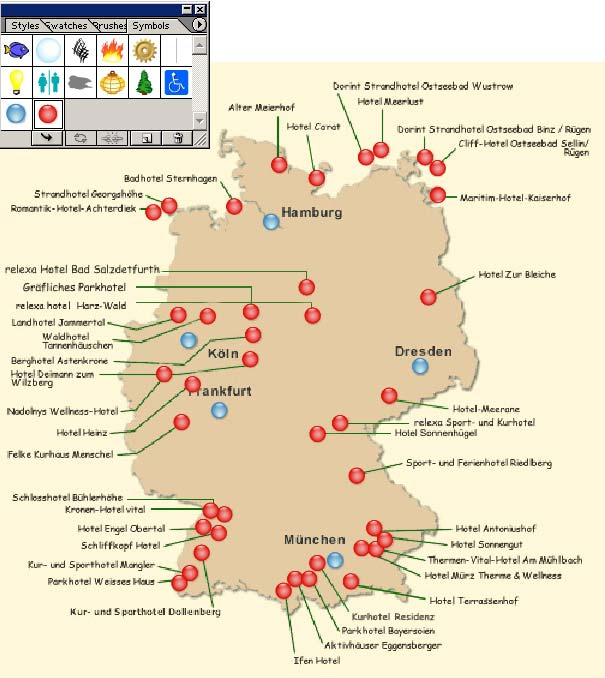
Теперь попробуем воспользоваться созданным символом на примере формирования
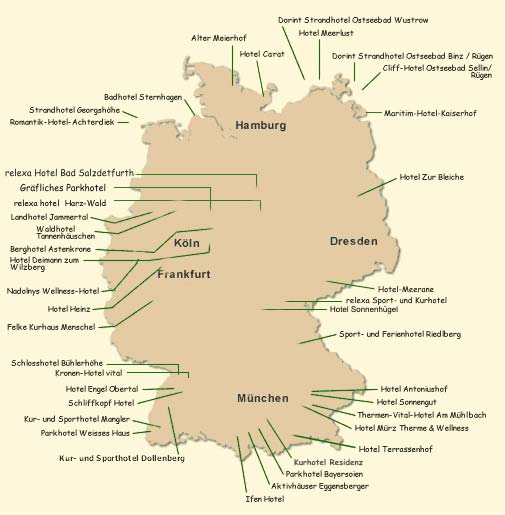
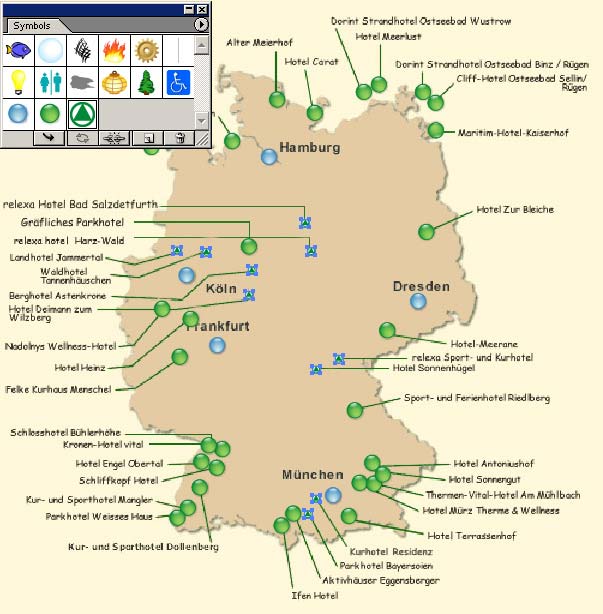
картографического изображения. Откройте исходную карту (рис. 25), на которую
необходимо добавить в виде специальных значков места расположения городов и
курортов. Откроем палитру Symbols с только что созданными символами
командой Window=>Symbols Library=>Other Library (Окно=>Библиотека
символов=>Другие библиотеки), а затем последовательно разместим голубые кнопки
в местах нахождения городов (рис. 26), зеленые — курортов (рис. 27).
Рис. 25. Исходное изображение
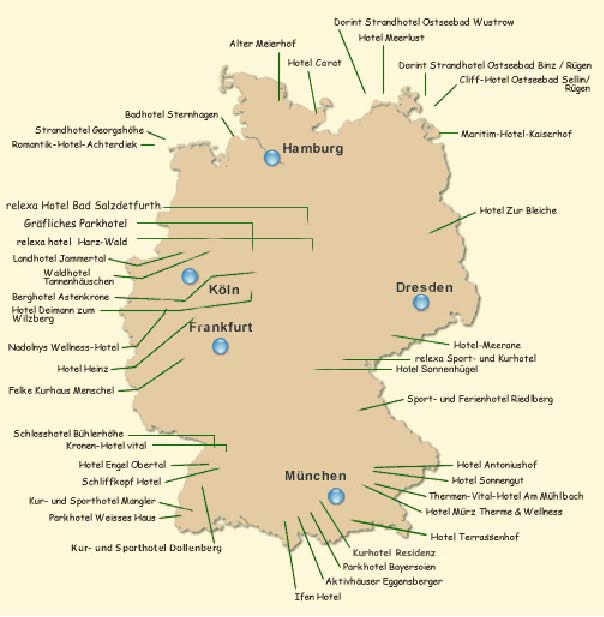
Рис. 26. Появление на исходном изображении обозначений городов
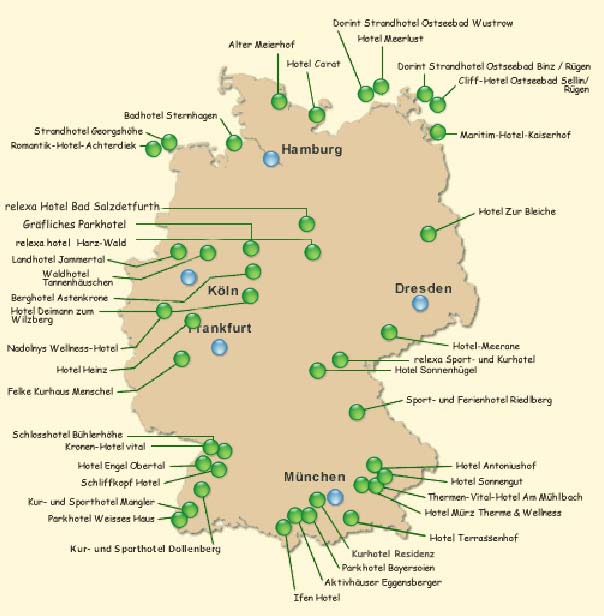
Рис. 27. Окончательный внешний вид созданного картографического
изображения с отмеченными городами и курортами
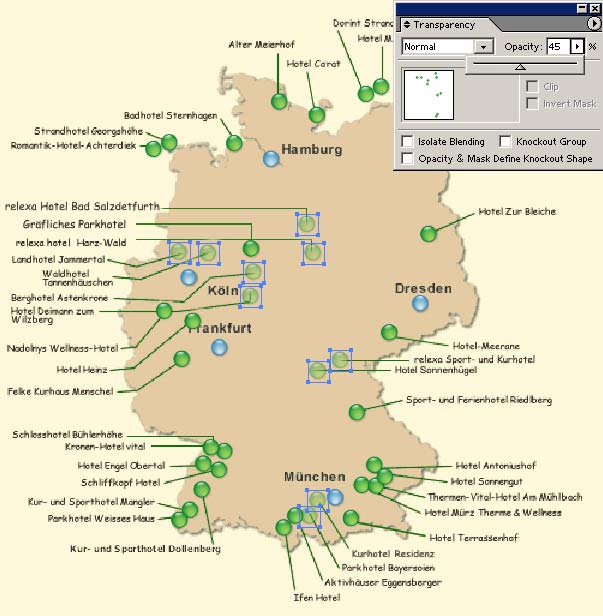
Если в созданном изображении, содержащем многочисленные копии символов, нужно
изменить какие-то из них, например уменьшить прозрачность некоторых из символов
(они будут соответствовать менее дорогим курортам), то это действие выполняется
в два этапа. Вначале нужно выделить на изображении инструментом Direct
Selection редактируемые символьные объекты, а затем уменьшить их непрозрачность
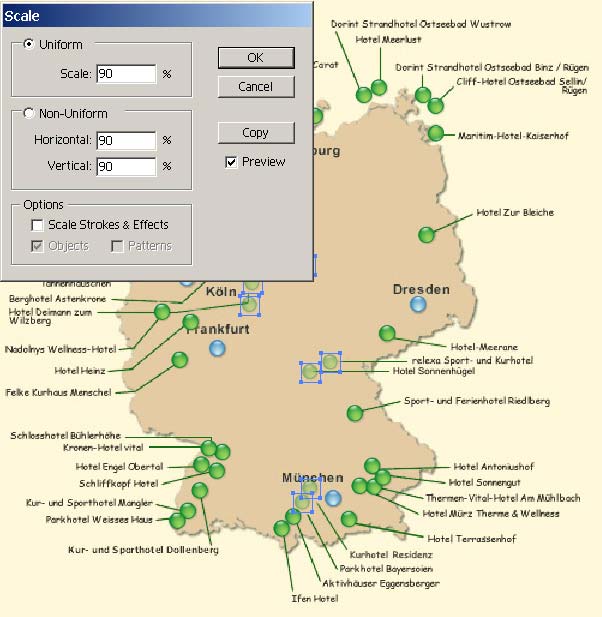
в палитре Transparency (рис. 28). Точно так же можно изменить
у символьных элементов размер, вызвав команду Transform=>Scale
(Трансформация=>Размер) из всплывающего меню (рис. 29), и ряд других параметров.
В случае необходимости более серьезных изменений, например для смены заливки,
придется сначала превращать символ в векторный объект и только затем производить
его редактирование.
Рис. 28. Результат одновременного изменения прозрачности у нескольких
символьных объектов (изображение и палитра Transparency)
Рис. 29. Результат одновременного изменения размера у нескольких
символьных объектов (изображение и окно Scale)
Формирование нового символа с применением Blend-перехода
А теперь рассмотрим более сложный вариант. Предположим, наша задача состоит
в том, чтобы создать карту — схему проезда, например, к офису компании (сегодня
подобные схемы имеются в Интернете на многих сайтах). Если при подготовке такой
карты не учитывать разнообразие архитектуры, а все здания отображать в виде
неких стилизованных типовых строений, то с помощью символьных объектов в программе
Adobe Illustrator это можно реализовать достаточно быстро.
Для создания типового здания сформируем два прямоугольных векторных контура
и свяжем их с помощью Blend-перехода, установив для него вариант Smooth
Color (Сглаженный цветовой переход) (рис. 30), — в результате получится
параллепипед, который и будет отображать здание. Затем добавим к нему окна,
а учитывая, что окон придется рисовать довольно много, проще будет предварительно
создать соответствующий символ и разместить его в палитре Symbols
(рис. 31). После этого добавим к стилизованному зданию окна путем обычного перетаскивания
символа окна на здание (рис. 32).
Рис. 30. Исходное изображение в виде параллепипеда
Рис. 31. Палитра Symbols с новым символом «Окно»
Рис. 32. Внешний вид стилизованного здания с окнами
Как уже было сказано, предполагаемая карта-схема будет состоять из совершенно
одинаковых зданий, вследствие чего созданное здание стоит сохранить в виде символа
в палитре Symbols, предварительно выделив его инструментом
Selection (рис. 33). После этого приступить к созданию карты
уже не составит труда — достаточно будет вставлять символы-дома в нужные части
карты, выравнивать их относительно центра (кнопка Vertical Align Center
палитры Align) и относительно друг друга (кнопки Vertical
Distribute Center и Horizontal Distribute Center палитры
Align), добавлять к домам номера, а между ними создавать улицы
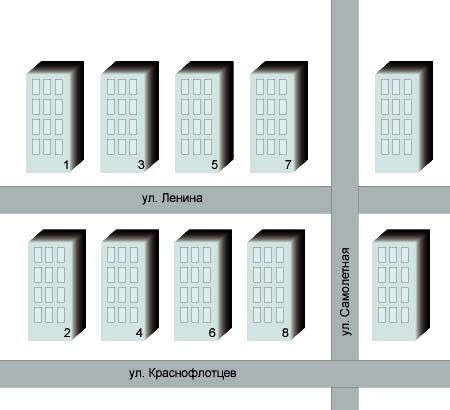
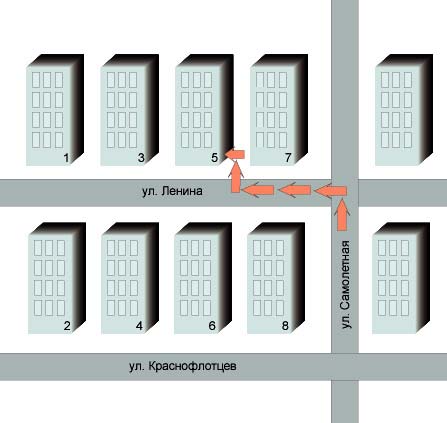
и зеленые массивы. Возможно, в начале работы карта-схема будет иметь примерно
такой вид, как на рис. 34.
Рис. 33. Палитра Symbols с новым символом «Здание»
Рис. 34. Схема проезда в начале формирования
Формирование нового символа из кисти
На следующем этапе создания схемы необходимо указать путь следования к офису,
что удобнее всего сделать при помощи стрелок. Можно просто создать контур такого
пути и оформить его подходящей кистью в виде стрелки, однако данный вариант
имеет два «но»: во-первых, путь зачастую выглядит прерывисто (в частности, приходится
пропускать названия улиц и пр.), в результате чего потребуется создавать несколько
контуров и при создании каждого контура корректировать настройки кисти, что
неудобно, а во-вторых, вполне возможно, что напрямую воспользоваться кистью
в виде стрелки вам просто не захочется, так как оформленный с ее помощью контур
получится недостаточно привлекательным.
Можно, конечно, на основе подходящей кисти создать новую, но есть и другой
способ, причем более быстрый и удобный — создать на основе кисти в виде стрелки
специальный символ и подредактировать его в по своему вкусу. Рассмотрим этот
вариант подробно: из библиотеки кистей откройте палитру Arrow Sample,
применив команду Window=>Brush Library=>Arrow Sample
(Окно=>Библиотека символов=>Образцы стрелок), выберите подходящую кисть
(в данном случае задействована кисть Arrow 144) и сформируйте фрагмент стрелки
(рис. 35). Перетащите ее в палитру Symbols при нажатой клавише
Shift, чтобы образец на рисунке автоматически превратился в
символ — это будет временный символ «Стрелка». Затем обычным
образом уменьшите ее размер, разорвите связь с палитрой Symbols,
щелкнув на кнопке Break Link to Symbol (Разорвать связь с символом),
находящейся внизу палитры Symbols, и добавьте к стрелке, например,
границу (можно применить и что-нибудь более интересное — наложить подходящий
фильтр, создать Blend-переход и т.п.). После этого вновь перетащите ее в палитру
Symbols, а временный символ «Стрелка» удалите, выделив его
и щелкнув на кнопке Delete Symbol (Удалить символ) данной палитры
(рис. 36). В завершение нарисуйте путь до офиса с применением только что созданного
символа «Стрелка». Не забывайте, что размножать символы быстрее
будет не путем многократного перестаскивания из палитры Symbols,
а путем перемещения на рисунке символа при нажатой клавише Alt.
Возможно, что в итоге изображение примет такой вид, как представлен на рис.
37.
Рис. 35. Исходный внешний вид стрелки
Рис. 36. Палитра Symbols с новым символом «Стрелка»
Рис. 37. Схема проезда после указания пути к офису
Автоматическая замена символов на рисунке
Если в созданном изображении уже использованы какие-то символы (из числа входящих
в поставку или созданных вручную) и в ходе работы оказалось, что некоторые из
них необходимо заменить на другие, имеющиеся в палитре Symbols,
то это действие займет считаные секунды. Для этого на созданном ранее рис. 27
выделите инструментом Direct Selection заменяемые символы,
в палитре Symbols выделите символ, на который необходимо произвести
замену, и выберите из меню палитры команду Replace Symbol (Заменить
символ) (рис. 38) — все выделенные символы будут заменены.
Рис. 38. Результат замены нескольких символьных объектов (изображение
и палитра Symbols)
Редактирование символов в палитре Symbols
Предположим, что какой-то из символов палитры Symbols (независимо
от того, входит он в одну из библиотек или был создан вами) необходимо кардинально
изменить. Это возможно только после осуществления разрыва связи, поэтому выберите
один из уже созданных нами символов в виде кнопки и щелкните на кнопке
Break Link to Symbol (Разорвать связь с символом), находящейся внизу
палитры Symbols. Символ вновь станет обычным векторным объектом,
и его будет несложно изменить. Поменяем, например, цвет кнопки с зеленого на
красный (рис. 39).
Рис. 39. Видоизмененная палитра Symbols с внедренными символами-кнопками
и отредактированным символом в виде векторного объекта (это видно по маркерам
выделения)
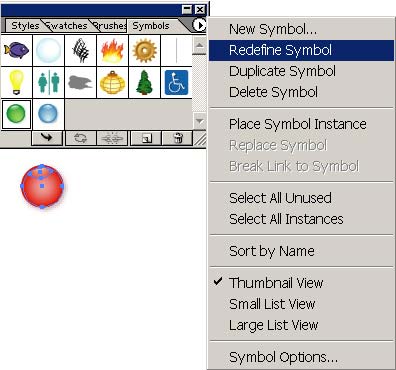
Чтобы заменить символ в палитре Symbols его отредактированной
версией, выделите измененный символ, активизируйте исходный символ в палитре
Symbols и затем из меню палитры выберите команду Redefine Symbol
(Переопределить символ) (рис. 40) — это приведет к изменению символа в палитре
(рис. 41). Обратите внимание, что если редактирование символа вы производили
в изображении, где он был задействован, — в нашем случае, например, в измененной
палитре Symbols (см. рис. 27), то переопределение символа автоматически
приведет не только к его замене в палитре Symbols, но и к обновлению
всех его копий на изображении (рис. 42).
Рис. 40. Переопределение символа
Рис. 41. Появление измененного символа в палитре Symbols
Рис. 42. Картографическое изображение после переопределения символа,
использованного ранее для обозначения курортов, в соответствии с палитрой Symbols
Работа с группами символов
Если речь идет об одновременном размещении и последующей обработке не одного,
а сразу нескольких экземпляров одного и того же символа (то есть группы символов),
то потребуются специальные символьные инструменты Symbol Tool: Symbol
Sprayer (Распылитель символов), Symbol Shifter (Сдвиг
символов), Symbol Scruncher ((Плотность объектов), Symbol
Sizer (Размер символов), Symbol Spinner (Вращение
символов), Symbol Stainer (Тонирование символов), Symbol
Screener (Прозрачность символов) и Symbol Styler (Стилизация
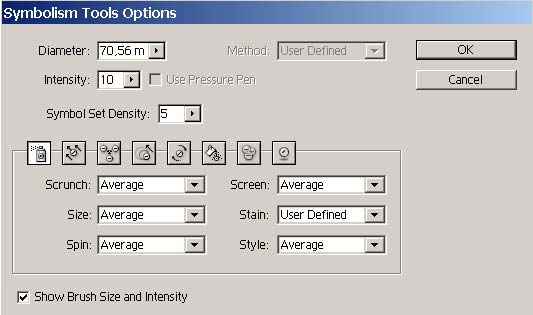
символов). У каждого инструмента этой группы имеются собственные настройки,
которые определяются в диалоговом окне Symbolism Tool Options (Параметры
инструмента «Символьные объекты»), вызываемом двойным щелчком мыши.
Такие группы символов представляют собой единый объект (рис. 43), и все последующие
возможные в их отношении преобразования: трансформация, изменение насыщенности,
цвета, расположения, размера, поворота, прозрачности и наложения стилей — применяются
сразу ко всем элементам группы.
Рис. 43. Группа символов в виде единого объекта
Распыление группы символов
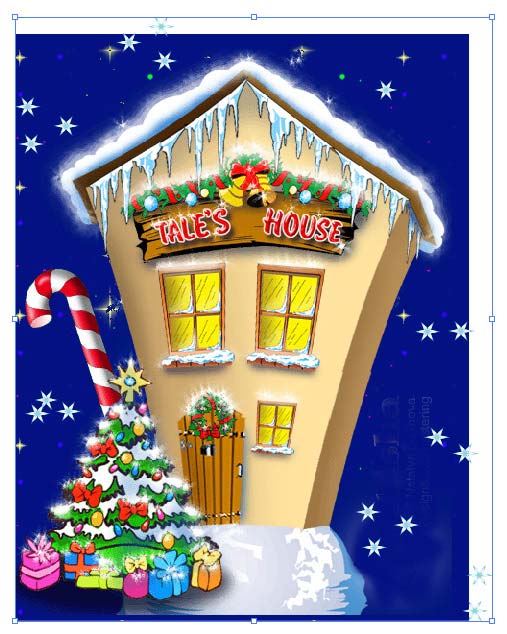
Для примера откроем изображение (рис. 44) и попытаемся распылить на нем снежинки
— подходящий образец снежинки имеется в библиотеке символов Nature.
По сравнению с размером исходного изображения образец снежинки слишком велик,
поэтому вначале вставьте его единственный экземпляр обычным образом, перетащив
из палитры на рисунок (рис. 45). Затем активизируйте инструмент Selection
и, не снимая выделения со снежинки, уменьшите ее размер до приемлемого (рис.
46) при нажатой клавише Shift, чтобы сохранить пропорции. Перетащите
новый образец символа-снежинки в палитру Symbols и оставьте
его там в качестве активного символа.
Рис. 44. Исходное изображение
Рис. 45. Вставка одной снежинки на исходный рисунок
Рис. 46. Результат уменьшения размера снежинки
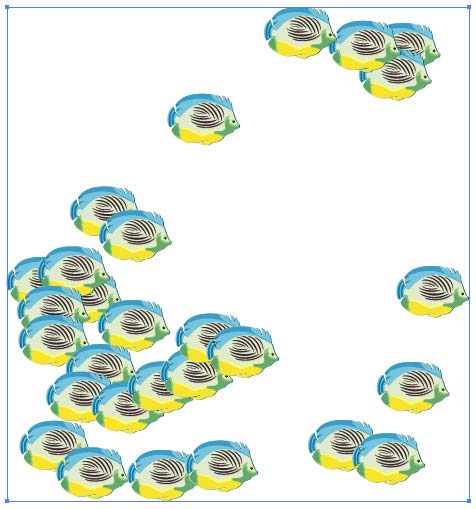
После этого выберите инструмент Symbol Sprayer и украсьте
изображение, распылив по рисунку снежинки, — это несложно, тем более что технология
работы с Symbol Sprayer очень напоминает работу с распылителем
в любом графическом пакете. Вполне возможно, что часть снежинок окажется за
пределами рисунка (рис. 47), — в этом случае выделите инструментом Selection
всю группу снежинок и измените ее размеры обычным образом (рис. 48).
Рис. 47. В результате распыления символов инструментом Symbol Sprayer
часть снежинок оказалась вне рисунка
Рис. 48. Изображение после трансформации группы символов
Если параметры настройки инструмента Symbol Sprayer вас не
устраивают (по умолчанию для всех его настроек берутся средние значения), то
их несложно скорректировать, дважды щелкнув на инструменте и внеся соответствующие
корректировки в окне Symbolism Tool Options. Будем считать,
например, что нас не устраивает цвет снежинок и плотность их расположения. Для
изменения цвета, а точнее для того, чтобы символы создавались с учетом цвета,
выбранного в окне Fill (Заливка), в списке Stain (Окрашивание)
потребуется установить вариант User Defined (Определенный пользователем).
А для увеличения плотности следует увеличить значение параметра Symbol
Set Density (Плотность набора символов), например, как на рис. 49.
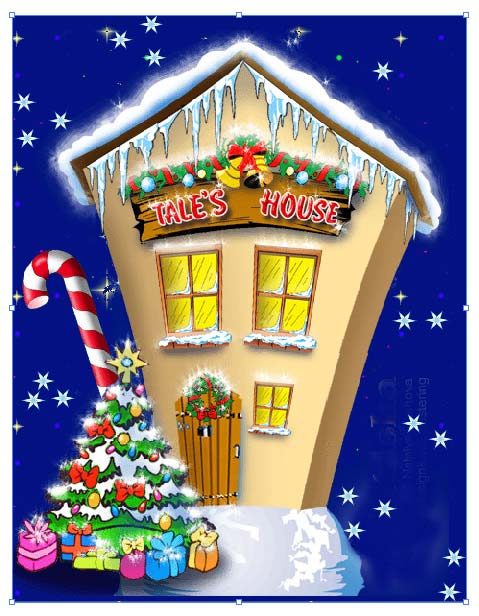
Результат может напоминать рис. 50.
Рис. 49. Настройка параметров инструмента Symbol Sprayer
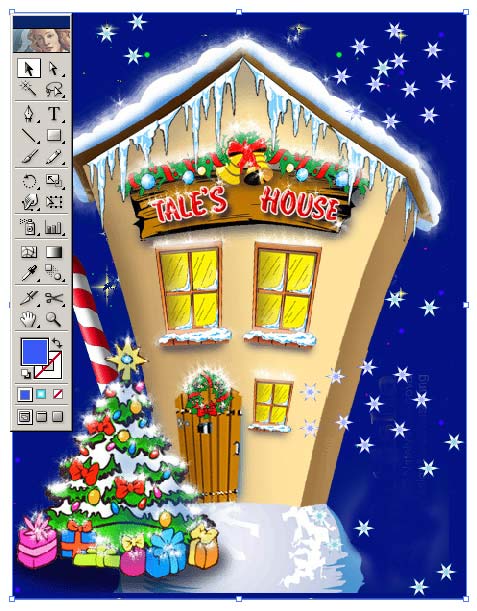
Рис. 50. После создания дополнительных символьных объектов снежинки
распыляются более плотно и имеют более темный оттенок в соответствии с цветом,
установленным в окне Fill (Заливка)
В числе настроек можно менять значения следующих параметров:
- Scrunch (Плотность объектов) — относительная плотность
объектов с учетом исходного размера символа; - Size (Размер) — размер распыляемых символов с учетом исходного
размера символа; - Spin (Вращение) — определение поворотов генерируемых символов
с учетом перемещения курсора мыши; - Screen (Прозрачность) — учет степени прозрачности символов;
- Style (Стиль) — определение характера оформления символов
с учетом параметров активного стиля.
Для каждого из этих параметров возможны два варианта установок: Average
(Средний) добавляет новый экземпляр символа со средним значением параметров,
а User Defined (Определенный пользователем) обеспечивает генерацию
символов с учетом конкретных настроек пользователя.
В поле Diameter (Диаметр) устанавливается диаметр окружности
воздействия инструмента, в поле Intensity (Интенсивность) определяется
степень изменения генерируемых символов — чем больше значение, тем больше степень
изменения.
Кроме того, лучше работать с включенным флажком Show Brush Size and
Intensity (Отображать размер кисти и интенсивность) — в этом случае
на экране в виде окружности отображается размер распылителя символов, определяющий
площадь воздействия инструмента.
Редактирование группы символов
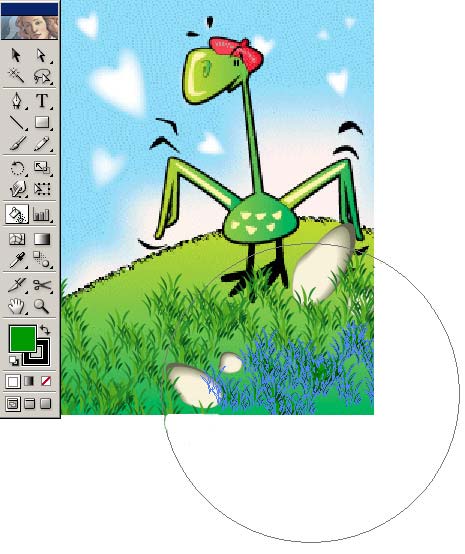
В качестве исходного изображения возьмем рис. 51, распылим в его нижней части
символы травы из библиотеки символов Nature и отредактируем
размер полученной группы символов в соответствии с размером исходного изображения
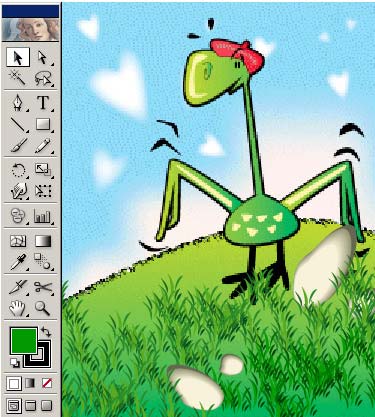
(рис. 52). Затем, чтобы увеличить плотность объектов в данной группе символов,
вызовем меню инструмента Symbol Scruncher (Плотность объектов),
дважды щелкнув на инструменте, и увеличим значение параметра Symbol
Set Density (Плотность набора символов), например как на рис. 53. Далее
щелкнем на выделенной группе символов, что приведет к их уплотнению (рис. 54).
Рис. 51. Исходное изображение
Рис. 52. Появление первой группы символов травы
Рис. 53. Настройка параметров инструмента Symbol Scruncher
Рис. 54. Изображение после увеличения плотности символов в группе
Дополним изображение, распылив еще несколько групп символов травы, и добавим
два символьных объекта в виде камней. Переместим последние под траву — для этого
потребуется выделить каждый из объектов, щелкнуть на нем правой кнопкой мыши
и выбрать команду Arrange=>Send Backward (Переместить=>Переместить
назад) (рис. 55).
Рис. 55. Изображение после добавления нескольких групп символов
и двух единичных символов
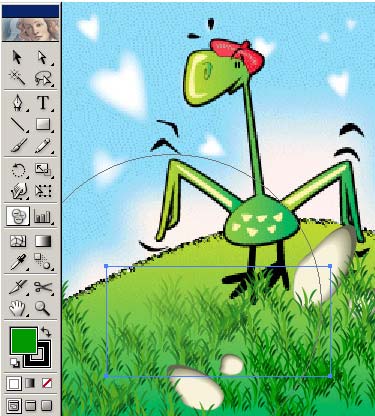
Сделаем траву в правом нижнем углу изображения потемнее с помощью инструмента
Symbol Stainer (Тонирование символов). Выделим соответствующую
группу символов инструментом Selecton, установим темно-зеленый
цвет в окне Fill (Заливка) и щелкнем на группе символов (рис.
56) — для большего эффекта можно поперемещать мышь по символьной группе, что
приведет к дальнейшему постепенному перекрашиванию символов. В результате символы
травы сохранятся, но их цветовой тон изменится в соответствии с цветом, определенным
в окне Fill (рис. 57).
Рис. 56. Воздействие инструментом Symbol Stainer (Тонирование символов)
на группу символов
Рис. 57. Изображение после изменения тональности группы символов
После этого осветлим траву в левом верхнем углу. Это можно сделать как вышеописанным
способом, предварительно установив в палитре светло-зеленый цвет, так и изменяя
степень прозрачности соответствующей группы символов инструментом Symbol
Screener (Прозрачность символов). Воспользуемся вторым способом, то
есть выделим группу символов и щелкнем на группе (или проведем по ней — от этого
зависит, сколько символов и в какой степени будут подвержены воздействию) инструментом
Symbol Screener (рис. 58). Возможно, что после преобразований
изображение станет походить на рис. 59.
Рис. 58. Воздействие инструментом Symbol Screener (Прозрачность
символов) на группу символов
Рис. 59. Окончательный внешний вид изображения
КомпьютерПресс 3’2005
Загрузить PDF
Загрузить PDF
Adobe Illustrator – графическое приложение, которое обычно используется для создания логотипов, 3D графики и публикаций. Проекты Illustrator создаются слоями, поэтому пользователь всегда может отредактировать конкретную часть проекта без изменений других элементов. Так же это приложение известно как хороший создатель привлекательных печатных публикаций. Существует множество опций для преображения текста, например, цвет, тень и символы. Символ в Adobe Illustrator – это графика, которая может применяться неограниченное количество раз в вашем проекте. Вы можете выбрать символ с уже существующей библиотеки или создать свой собственный. Эта статья расскажет о том, как добавить символ в Illustrator.
Шаги
-
1
Запустите приложение Adobe Illustrator.
-
2
Откройте существующий проект или с помощью диалогового окна создайте новый документ для печати или интернета.
-
3
Кликните на слове «Окно» на верхней панели меню сверху документа.
-
4
Выберите “Символ“ в выпадающем меню. Появится панель Символов. Она включена в блок с панелями “Кисти“ и “Образцы“. Там может быть 4-5 предустановленных символов. Вы наверняка захотите установить больше символов.
-
5
Вернитесь в “Окно“, откройте выпадающее меню и прокрутите к строке “Символы“. Рядом с кнопкой вы увидите “Библиотеку Символов“. Подведите курсор к Библиотеке Символов и нажмите, чтобы появилось меню с большим списком опций.
-
6
Выберите из Библиотеки Символов тот, который подойдёт вашему проекту. Вам придется немного поэкспериментировать, чтобы определить библиотеку, которая вам нравится; кстати, вот пару общих советов, которые помогут вам выбрать быстрее.
- Любая библиотека, в названии которой есть словосочетание «Набор векторной графики» наверняка будет содержать графику, которая включает в себя кнопки и ленты данной темы. Например, “Набор векторов Грим“ включает в себя кнопки в стиле уличной графики.
- Любая тематическая библиотека, скажем “Мода“ или “Суши“ будет включать в себя набор соответствующих тематике рисунков.
-
7
Откройте любую библиотеку, которая вам будет полезна. Панель библиотеки символов Illustrator добавит выбранную вами библиотеку как отдельную вкладку, даже если вы закроете общую панель.
-
8
Кликните на символ в библиотеке и добавьте его в панель Символов. Добавьте столько символов, сколько вам понадобится для проекта.
-
9
Выделите символ, который хотите использовать в вашей панели Символов. Перетащите его в расположение вашего проекта, в котором хотите его использовать.
- Вы также можете кликнуть на символ и затем кликнуть на маленькой кнопке внизу вашей панели символов, которая называется “Поместить образец символа“. Каждый раз, когда вы будете использовать символ в вашем проекте, это будет называться “Образец“. Вы можете использовать символ столько раз, сколько вам необходимо, но если вы измените символ, то изменятся все образцы.
- Также вы можете кликнуть на маленькой стрелочке вправо, которая находится на меню панели символов. Наведите мышкой – появится всплывающее окно “Поместить образец символа“.
-
10
Используйте элементы проекта, которые вы нашли или создали как символ, поместив в проект и перетащив в панель символов. Они будут храниться там, и вы сможете в любое время использовать их неограниченное количество раз.
- Эта опция очень полезна, если вы рисуете логотип или хотите быстро разделить изображения на слои. Например, если вы рисуете солнце, то вы можете использовать символ, чтобы вставить много одинаковых лучей.
Реклама
Советы
- Использование символов является отличным способом для того, чтобы уменьшить размер файла. Поскольку один и тот же символ используется много раз и вы не загружаете новые тяжелые файлы каждый раз, когда используете рисунок или работаете с ним.
Реклама
Об этой статье
Эту страницу просматривали 18 051 раз.
Была ли эта статья полезной?
Download Article
Download Article
Adobe Illustrator is a graphics-editing software used commonly for logo creation, 3D graphics and publishing. Illustrator documents are produced in layers, so that the user can independently edit parts of their document without affecting other elements. It is also known for its ability to produce typographically pleasing text. There are many options for customizing text, such as color, shading and symbols. An Adobe Illustrator symbol is a graphic that can be used unlimited times in your document. You can select a symbol from a pre-loaded gallery or create a symbol yourself. This article will tell you how to add a symbol in Illustrator.
-
1
Open the Adobe Illustrator application.
-
2
Open an existing document or create a new print or web document in the dialogue box that pops up.
Advertisement
-
3
Click on the word «Window» in the top horizontal toolbar above your document.
-
4
Choose «Symbols» in the drop down menu. A Symbols Palette will appear. It is included in a tab next to the «Brushes» and «Swatches» Palettes. There may be 4 or 5 symbols that are already pre-loaded into your palette. Now, you want to access more pre-loaded symbols.
-
5
Return to the «Window» drop down menu and scroll down to the bottom of the options. Near the bottom you will see «Symbol Libraries.» Drag your cursor to Symbol Libraries and a pop out menu with a large list of options will appear.
-
6
Choose from the Symbol Libraries that will fit your document’s purposes. You may need to experiment a little to identify the library that you like; however, there are some general guidelines that can help you choose more quickly.
- Any library that says «Vector Pack» will likely have some graphics that include buttons and ribbons that follow the same theme. For example, the «Grime Vector Pack» has buttons that are styled like street art.
- Any library that has a culture-specific theme like «Fashion» and «Sushi» will have a number of images that relate to that specific theme.
-
7
Open any library that you think will be useful. The Illustrator symbol library palette will add the libraries as another tab as you open them, even if you close the library out.
-
8
Click on a symbol in a library to add it to your Illustrator Symbols Palette. Add as many symbols as you believe will be useful to your document.
-
9
Select a symbol that you want to use on your Symbols Palette. Drag it to the place on your document where you would like to use it.
- You can also click on the symbol and then click on the small button at the bottom of your Symbols Palette that says «Place Symbol Instance.» Each time you use the symbol in your document it is called an «Instance.» You can use the symbol as many times as you want, but if you edit the symbol, it will change it in all instances.
- You can also click on the Symbol Palette Menu, which is a small arrow to the right of the symbols. It will bring up a pop-out menu. Select «Place Symbol Instance.»
-
10
Use a piece of artwork that you have found or created as a symbol by opening it up in your document and dragging it onto your Symbols Palette. It will stay there and you can use it an unlimited number of times.
- This option is very helpful for illustrating a logo or layering an image very quickly. For instance, if you are drawing a sun, you can use a symbol to insert many identical rays.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Using symbols is a great way to reduce file size; because the symbol is being used in many instances, you are not loading new large file sizes every time you use the graphic.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 156,164 times.
Is this article up to date?
Download Article
Download Article
Adobe Illustrator is a graphics-editing software used commonly for logo creation, 3D graphics and publishing. Illustrator documents are produced in layers, so that the user can independently edit parts of their document without affecting other elements. It is also known for its ability to produce typographically pleasing text. There are many options for customizing text, such as color, shading and symbols. An Adobe Illustrator symbol is a graphic that can be used unlimited times in your document. You can select a symbol from a pre-loaded gallery or create a symbol yourself. This article will tell you how to add a symbol in Illustrator.
-
1
Open the Adobe Illustrator application.
-
2
Open an existing document or create a new print or web document in the dialogue box that pops up.
Advertisement
-
3
Click on the word «Window» in the top horizontal toolbar above your document.
-
4
Choose «Symbols» in the drop down menu. A Symbols Palette will appear. It is included in a tab next to the «Brushes» and «Swatches» Palettes. There may be 4 or 5 symbols that are already pre-loaded into your palette. Now, you want to access more pre-loaded symbols.
-
5
Return to the «Window» drop down menu and scroll down to the bottom of the options. Near the bottom you will see «Symbol Libraries.» Drag your cursor to Symbol Libraries and a pop out menu with a large list of options will appear.
-
6
Choose from the Symbol Libraries that will fit your document’s purposes. You may need to experiment a little to identify the library that you like; however, there are some general guidelines that can help you choose more quickly.
- Any library that says «Vector Pack» will likely have some graphics that include buttons and ribbons that follow the same theme. For example, the «Grime Vector Pack» has buttons that are styled like street art.
- Any library that has a culture-specific theme like «Fashion» and «Sushi» will have a number of images that relate to that specific theme.
-
7
Open any library that you think will be useful. The Illustrator symbol library palette will add the libraries as another tab as you open them, even if you close the library out.
-
8
Click on a symbol in a library to add it to your Illustrator Symbols Palette. Add as many symbols as you believe will be useful to your document.
-
9
Select a symbol that you want to use on your Symbols Palette. Drag it to the place on your document where you would like to use it.
- You can also click on the symbol and then click on the small button at the bottom of your Symbols Palette that says «Place Symbol Instance.» Each time you use the symbol in your document it is called an «Instance.» You can use the symbol as many times as you want, but if you edit the symbol, it will change it in all instances.
- You can also click on the Symbol Palette Menu, which is a small arrow to the right of the symbols. It will bring up a pop-out menu. Select «Place Symbol Instance.»
-
10
Use a piece of artwork that you have found or created as a symbol by opening it up in your document and dragging it onto your Symbols Palette. It will stay there and you can use it an unlimited number of times.
- This option is very helpful for illustrating a logo or layering an image very quickly. For instance, if you are drawing a sun, you can use a symbol to insert many identical rays.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Using symbols is a great way to reduce file size; because the symbol is being used in many instances, you are not loading new large file sizes every time you use the graphic.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 156,164 times.
Is this article up to date?
Мы продолжаем изучать символы, основное узнали, остальное доработается в процессе применения инструментов, управляющих символами, и создания иллюстраций с ними.
Но для творческих людей важны и психологические моменты. Мы на них постоянно опираемся, изучая очередной материал. Дошло время и до Робина Шармы. Читали вы этого автора, не читали, не это важно. Важно, что психологически выверенные положения стоит читать и перечитывать! Когда вы сами этим займетесь? В уме часто звучит ответ: «Никогда!»
А вместе мы всё обдумаем!
Итак, «у человека четыре творческих начала».
«Как считает Робин Шарма, признанный мастер мотивации и автор мировых бестселлеров, у каждого человека есть 4 творческих начала, 4 созидающих источника, которые на 100% предопределяют все его жизненные результаты. И именно от них зависит то место, которое мы занимаем в жизни».
Следовательно, и результаты работы в любой деятельности, включая стоки. Прочитаем положения с точки зрения наших успехов на стоках.
Мысли
«Каждая обдумываемая нами мысль определяет каждый отдельно взятый результат, который, в свою очередь, является отражением нашей мысли. Каждая привычка когда-то начиналась с мысли».
Если вы освоили Adobe Illustrator, вышли на стоки, старайтесь мыслить только позитивно, несмотря ни на что! Хвалите себя и поддерживайте, успех придет, это проверено многими.
А то получаю письма с размышлениями, что на стоках упали продажи, значит, идти туда не стоит! Пишут люди, которые только осваивают программу. Не запугивайте себя. Может, вас стоки только и ждут! Никто ничего не знает, но не подпитывайтесь негативом!
Чувства
«Наши чувства также созидательны. Если мы чувствуем себя отлично, мы получаем отличные результаты. Если мы страстны, наша страсть будет передаваться другим. Если мы чувствуем себя ужасно, наши результаты будут далеки от выдающихся».
Радуйтесь каждому сделанному вами рисунку, каждой принятой работе, каждой продаже, каждому центу, упавшему вам в карман! Вспоминайте, что когда-то вы этого не имели, а сейчас дело пошло! Не забивайте радость творческого ребенка своими размышлениями о деньгах и продажах.
Слова
«Мы забываем, что слова обладают огромной силой. Слова способны созидать. Если вы что-то назовете трагедией, это предопределит вашу реакцию и всё последующее отношение».
Слова мы кому-то говорим или пишем. Так говорите и пишите о своих успехах. Разглядывайте успех даже в мелочах и не бойтесь преувеличивать. Это не хвастовство, не позерство, это привлечение в свою жизнь настоящего успеха.
Действия
«Каждые наши действия определяют конкретный результат. Чем сильнее развито это творческое начало в человеке, чем активнее и целенаправленнее мы действуем, тем к более выдающимся результатам мы приходим».
О действиях мы много говорили. Большое портфолио не свалится само вам на голову как манна небесная. Над ним надо работать, творить, придумывать, выискивать новое. Не надо из кожи вон лезть, но надо настроить себя на ежедневный кропотливый труд. А уж народные пословицы о труде вы знаете с детства. Их главная мысль – труд всегда вознаграждается!
Так что спасибо Робину Шарме за чудесное обобщение человеческих возможностей. Всё в наших руках!
В этом уроке продолжаем разговор о символах.
Вспомним, что символ в Adobe Illustrator – это графика, которая может применяться неограниченное количество раз в рисунке. Вы можете использовать символ столько раз, сколько вам необходимо, но если вы измените символ, то изменятся все образцы.
Над этим сегодня поработаем. Но для начала создадим свой символ. Мы на протяжении трех последних уроков пользовались символами из библиотеки. А в процессе творчества надо создавать свои символы. Символы можно создавать из любых объектов, включая контуры, фигуры с градиентной заливкой, с градиентной сеткой (меш) и группами объектов.
Итак, хороши наши осенние листики, созданные на последнем уроке, но давайте-ка их уберем, не мы их рисовали.
Оставим название рисунка symbol4, а экран вычистим. Заглянем в Adobe Bridge.
Сколько рисунков накопилось уже в нашей школе, начиная от самых примитивных, кончая законченными! Возьмем для будущего символа рисунок ribki2. Вот они, наши первые красавицы!
Выберем из них зеленую, заключим в габаритный прямоугольник с помощью черной стрелки Selection Tool (V), скопируем (Ctrl+C) и вставим (Ctrl+V) в рисунок symbol4
Рыбка большая, уменьшим её с помощью Shift для равномерного изменения и перетащим в пустое пространство панели Symbols (символы). Но сначала удалите ненужные там символы, оставшиеся от работы с прежним рисунком.
В диалоговом окне вставим название нового символа fish (рыба). И разберемся с тем, что есть в окне.
В диалоговом окне Symbol Options (параметры символа) дается примечание, что в программе Illustrator нет отличий между типами символа Movie Clip (видеоролик) и Graphic (графика). Значит, не будем беспокоиться о значении параметра Export Type (тип).
Обратим внимание на Symbol Type (тип символа). По умолчанию стоит функция Dynamic Symbol (динамический символ). Эта функция позволяет символам сохранять общую форму, но внешний вид других образцов символа может динамически меняться. При изменении основной формы меняются и образцы символов, но другие изменения также сохраняются. Мы постоянно пользовались Dynamic Symbol (динамический символ). В палитре Symbols (символы) динамические символы отображаются с «+» в правом нижнем углу значка. И мы это не раз видели, теперь будем знать! Но при создании динамических символов не следует добавлять текст, размещенные изображения или объекты с сетками (меш). Запомним!
Static Symbol (статический символ) говорит сам за себя. Он не меняется.
Registration – точка регистрации символа обозначает начало координат для объекта определения символа. При создании символа мы можем выбрать одну из 8 точек регистрации на границах символа или точку в центре ограничительной рамки. Оставим всё как есть! Точка в центре.
Enable Guides for 9-Slice Scaling – включить направляющие для 9-фрагментного масштабирования. Будем знать, что такое есть. Здесь не так всё просто, надо серьезно разбираться!
У нас галочка по умолчанию стоит на другой записи.
Align to Pixel Grid – выровнять по пиксельной сетке. С этим мы тоже познакомимся, но не сейчас. Символы, выровненные по пиксельной сетке, остаются выровненными при перемещении их в пределах монтажной области, если их текущий размер не меняется. Оставим эту галочку, мы с ней работали.
ОК. В панели Symbols (символы) сразу появилась наша рыбка в качестве символа.
По умолчанию выделенный графический объект становится экземпляром нового символа. Если хотите избежать такого преобразования, при создании нового символа удерживайте клавишу Shift.
А я не удерживала клавишу Shift и хочу посмотреть, что делать дальше.
Остался образец, он помечен плюсиком. Вспомните, в первых уроках по символам такие плюсики появлялись, когда мы уменьшали данные программой символы. По умолчанию, выделенный графический объект становится экземпляром нового символа, а он нам не нужен.
Удалим созданный символ из панели Symbols (символы). Но прежде выйдет такая табличка. Пройдем и этот этап. Удалять свои символы придется. Посмотрим, что нас ждет!
One or more the symbols are in use and cannot be deleted until their instances are expanded or deleted. – Один или более символов используются и не могут быть удалены, пока их экземпляры не будут расширены или удалены.
Вот так, не сразу и удалишь ненужный символ! Если выберем Delete Instances (удалить экземпляры), исчезнет всё: и символ, и рыбка. Выбираем Expand Instances (развернуть экземпляры).
Рыбка выделилась красным, но символ из палитры исчез! Добились своего! Заглянем-ка в палитру Layers (слои). Вот это да!
Я раздвинула палитру, и видно, что рыбка наша разгруппировалась! Будем это знать!
Давайте-ка с помощью Ctrl+G объединим детали рыбки. Можете попробовать, но без объединения рыбка не перетаскивается в палитру.
Нам всё же надо создать новый символ. Вот тут зажмем и удержим клавишу Shift, пока перетаскиваем символ в палитру. Кроме того, если не нужно, чтобы при создании символа открывалось диалоговое окно New Symbol (новый символ), то, создавая символ, держите нажатой кнопку Alt. Illustrator присвоит символу имя по умолчанию, например, New Symbol1 (новый символ1).
Потренируйтесь, и здесь не так всё просто!
Символ появился, а скопированную рыбку можно и удалить! Проблем не будет!
Теперь вытащим рыбку из панели Symbols (символы). Распылим и посмотрим, как всё работает! Почему бы не пробежаться по знакомым инструментам?! Тут вы уже специалисты! Начинайте! Инструмент Symbol Sprayer Tool (распылитель символов) и все стоящие за ним освоены на прошлых уроках!
Мы когда-то руками перетаскивали рыбок, и это было долго, а теперь знаем, как быстрее сделать и без проблем. Да ещё и цвет, и прозрачность поменяли! Конечно, я не усердствовала особо, но рыбки разные. Знаю, что вы стараетесь! Молодцы!
Применение символов позволяет сэкономить время и значительно сократить размер файла. Поскольку один и тот же символ легко размножается, вы не загружаете новые тяжелые файлы каждый раз, когда используете рисунок или работаете с ним. Набор размноженных символов – это единое целое, экспандить символы не надо.
Собственно говоря, любой объект, группа объектов или изображение в целом может быть сохранено в качестве символа независимо от того, включает ли оно нарисованные элементы, текст, внедренные изображения или комбинацию перечисленных элементов. Это очень удобно, так как позволяет пополнить библиотеку Symbols теми графическими элементами, которые многократно используются в конкретной работе.
Отредактировать символ можно, изменив соответствующий графический объект. Кроме того, можно переопределить символ, заменив его новым графическим объектом. При редактировании и переопределении символа изменяется его внешний вид в палитре Symbols (символы), а также вид всех его образцов в монтажной области.
Нам надо в этом убедиться, школа есть школа, она закладывает основы.
Выделим наши символы. Дважды кликнем по выделению в любом месте.
Кажется, ничего не изменилось, кроме того, что вверху появилась синяя полоска да исчез габаритный прямоугольник, выделяющий наш размноженный символ.
Это и нужно! Возьмем клавишу Alt и размножим рыбок.
Кликнули, опять появился габаритный прямоугольник, зажали Alt и чуть оттащили новых рыбок в сторону.
Теперь уберем их с экрана, перетащив на холст. Все рыбки не нужны, воспользуемся только одной!
Мне приглянулась верхняя красная рыбка. Вы можете выбрать любую из своих. Но как её достать из набора символов? Сейчас узнаем!
Два раза кликнем в любом месте экрана, чтобы убралась синяя полоска сверху.
Выделим новый набор рыбок. Передвинем поближе к выбранной рыбке палитру Symbols (символы), и посмотрим на одну из её функций. Работаем на холсте.
Break Link to Symbol – разорвать связь с символом. Кликнем на ней!
Все рыбки стали выделенными. Связь разорвалась!
Они превратились в отдельные объекты. Но рыбки были единством, не забывайте! Снимем выделение, разгруппируем набор выделенных рыбок, выберем одну, которая нужна, остальные удалим.
У нас осталась одна рыбка! Развернем её и что-то в ней изменим, перетащив на экран с холста.
Рыбки в наборе не мешают. Они все вместе! Будем изменять эту рыбку. Вернем ей нормальные глаза. Опять воспользуемся новым приемом! Выделите рыбку, дважды щелкните по экрану, она станет еле видимой, теперь выделяйте глаз и спокойно меняйте его цвет. Удобно и быстро. Режим изоляции включается, если есть вверху синяя полоса!
Дважды щелкнем по экрану, рыбке вернулся цвет. И глаз стал другой!
Очень нужный прием, сегодня им ещё воспользуемся. Он помогает не только при работе с символами, но и другими объектами.
Мы о нем вскользь упоминали при изучении цвета. Но только вскользь. Пришло время поговорить о нем подробнее.
Режим изоляции (появление синей полосы на экране) изолирует группы и нижележащие слои, чтобы можно было легко выделять и изменять объекты и их части без разгруппирования. Не нужные в данный момент объекты становятся тусклыми и блокируются. Мы свободно можем изменять только выделенные объекты. Вы сами это проделали с глазом рыбки.
Для перехода в режим изоляции надо выделить объект черной стрелкой Selection Tool (V) и нажать кнопку Isolate Selected Object (изолировать выбранный объект) на панели Control (управление). Это ещё один способ, как войти в режим.
Этот значок на панели Control (управление) говорит о включении данного режима. Я пока на него не нажала! Рассмотрим поближе!
Кликнем на нем и посмотрим.
Режим изоляции включен, в панели Layers (слои) мы это видим. Рыбка сгруппирована, а я легко выделила её туловище, с которым хочу поработать. Набор рыбок обесцвечен, они изолированы.
Можно и не включать палитру Layers (слои). Программа Adobe Illustrator CC не в одном месте предупреждает нас, что сделали. Надо только знать места!
В верхней части окна документа на серой панели написано Layer1(слой1) и <Group> (группа). Программа показывает нам, что мы изолировали группу объектов, расположенную на слое Layer1(слой1). Выйти из режима изоляции можно, кликнув два раза вне объектов.
Если внимательно смотрите, то замечаете, что на серой панели все четко отмечается, что вы изолируете. Но в данный момент у меня рыбка не обесцветилась. Не переживайте, бывает и так! Будем знать! Своё мы сделаем, всё получится без разгруппирования! Режим работает!
Я хочу изменить хвост рыбки. Начинаю изменения!
Карандашом Pencil Tool (N) и сглаживанием Smooth Tool сделала новый хвост рыбке. Я не особо старалась, у вас все лучше, но образец есть! Теперь «косточки» не подходят, попытаемся и с ними что-то сделать, не выходя из режима изоляции.
Я скопировала «косточки», развернула, подогнала под новый хвост и у нижней изменила цвет. Думаю, вы это сделали даже лучше. Все знакомо! Ничего не объясняю!
Посмотрим на нашу рыбку и выйдем из режима изоляции. Все рыбки сразу приобрели цвет!
Вот и набор символов, и новая рыбка. Можно создать новый символ. Приступим!
Для начала уменьшим рыбку с помощью клавиши Shift, выделив её.
Вот наш набор и в правом нижнем углу новая рыбка. Снова выделяем её, зажимая клавишу Shift, кликнем по значку New Symbol (новый символ), выйдет диалоговое окно Symbol Options (параметры символа), получим символ!
Я не стала называть символ, программа дала своё название.
ОК.
Появился новый динамический символ! На рыбке плюса нет, её можно удалить! Но сдвинем её на холст, вдруг пригодится!
Побаловаться мы любим! Кликнем новый символ, возьмем Symbol Sprayer Tool (распылитель символов) и посмотрим, что сделали!
Оторвались от души! Почему не порадоваться возможностям! Стая рыб за одно мгновение! Творческий ребенок в восторге!
Клавишей Delete удалим этот набор, переключившись на черную стрелку Selection Tool (V), создадим другой! Будем спокойнее, а то от радости хотели всю монтажную область заполонить новой рыбкой! Это просто и быстро!
Пусть будет как-то так! Вы вольны в своем размещении новых рыбок, не забывайте об изученных инструментах по управлению символами! Без них не обойтись! Всё знаете, я не повторяю!
Передвинем наш новый набор на уже имеющийся. Они не объединяются, это видно по палитре
У нас два набора символов. Так просто их не объединить. Легче всего разорвать связь внутри наборов, разъединить их в группе, развернуть как надо, передвинуть, красиво распределить, а потом объединить и создать новый символ! Пробуем! Это вы умеете!
Смотрим на палитру Layers (слои).
В палитре один новый символ, кроме одинокой рыбки. Это не набор, это один символ! Сдвинем его на холст, где находится рыбка, очистим монтажную область.
Удалить всегда успеем. Так много всего, а это два объекта. Выделен символ и не выделена рыбка.
Монтажная область чиста! А теперь вернемся в урок № 58, я процитирую фрагмент из него:
«Бывают ситуации, когда после создания набора символов необходимо добавить еще немного других, следует выделить эту группу, активизировать инструмент Symbol Sprayer (распыление символов) и снова начать «распылять» символы. Они все объединятся в единое целое».
На чистой монтажной области этим и займемся! Вы все знаете, действуйте самостоятельно!
Вот и новый набор символов Symbol Set. Его можно редактировать, но это на ваше усмотрение. Новый символ, что на холсте, очень тяжёлый, я не буду его распылять. А вы решайте сами.
Просто вытащу на монтажную область с холста и символ, и рыбку. В палитре Layers (слои) всё останется так же, а на экране иначе. Но мы разбираемся!
Одинокую рыбку я увеличила. Пусть будет видна!
А теперь включу ещё один режим, мы им тоже когда-то пользовались.
Это режим Outline (контуры). Он открывается на панели меню, View – Outline (просмотр – контуры). И что видим? Как-то пусто!
На экране контуры увеличенной одинокой рыбки и контуры нового символа. От объединенного набора только рамка! Вот что такое символы! Они не перегружают рисунок! Использовать их стоит.
Вернемся обратно. View – Preview (просмотр – иллюстрация).
С использованием горячих клавиш проще: Ctrl+Y. Пробуйте!
У меня получился не особый «шедевр», но закончим. Знаю, что у вас красивее! Вы всегда молодцы! Горжусь!
Не очень устали! Навыки отработаны!
Но достаточно! Отдыхаем! Перемена!
Сохраните нарисованное, закрепите изученное!
Следующий урок № 62. Работа с символами. Часть V.
Эта страница была показана 6030 раза.
Пожалуйста, поделитесь, если страница оказалась полезной!
Автор:
Tamara Smith
Дата создания:
25 Январь 2021
Дата обновления:
9 Февраль 2023
Содержание
- Шаги
- Вопросы и ответы сообщества
- подсказки
Скачать статью Другие разделы
Скачать статью
Adobe Illustrator — это программа для редактирования графики, обычно используемая для создания логотипов, 3D-графики и публикации. Документы Illustrator создаются в слоях, поэтому пользователь может независимо редактировать части своего документа, не затрагивая другие элементы. Он также известен своей способностью создавать приятный типографский текст. Есть много вариантов настройки текста, таких как цвет, заливка и символы. Символ Adobe Illustrator — это изображение, которое можно использовать в документе неограниченное количество раз. Вы можете выбрать символ из предварительно загруженной галереи или создать символ самостоятельно. Эта статья расскажет вам, как добавить символ в Illustrator.
Шаги
-
Откройте приложение Adobe Illustrator.
-
Откройте существующий документ или создайте новый документ для печати или веб-документ во всплывающем диалоговом окне.
-
Щелкните слово «Окно» на верхней горизонтальной панели инструментов над документом.
-
В раскрывающемся меню выберите «Символы». Появится палитра символов. Он находится на вкладке рядом с палитрами «Кисти» и «Образцы». Может быть 4 или 5 символов, которые уже загружены в вашу палитру. Теперь вы хотите получить доступ к большему количеству предварительно загруженных символов.
-
Вернитесь в раскрывающееся меню «Окно» и прокрутите список до конца. Внизу вы увидите «Библиотеки символов». Перетащите курсор в «Библиотеки символов», и появится всплывающее меню с большим списком параметров.
-
Выберите из библиотек символов, которые соответствуют целям вашего документа. Возможно, вам придется немного поэкспериментировать, чтобы выбрать библиотеку, которая вам нравится; однако есть несколько общих рекомендаций, которые помогут вам сделать выбор быстрее.
- Любая библиотека с надписью «Векторный пакет», скорее всего, будет иметь некоторую графику, включающую кнопки и ленты, соответствующие той же теме. Например, в «Grime Vector Pack» есть кнопки, стилизованные под стрит-арт.
- Любая библиотека, в которой есть тема для определенной культуры, например «Мода» и «Суши», будет содержать несколько изображений, относящихся к этой конкретной теме.
-
Откройте любую библиотеку, которая, по вашему мнению, будет полезна. Палитра библиотеки символов Illustrator добавит библиотеки в качестве другой вкладки по мере их открытия, даже если вы закроете библиотеку.
-
Щелкните символ в библиотеке, чтобы добавить его в палитру символов Illustrator. Добавьте столько символов, сколько считаете нужным для вашего документа.
-
Выберите символ, который вы хотите использовать на палитре символов. Перетащите его в то место в документе, где вы хотите его использовать.
- Вы также можете щелкнуть символ, а затем щелкнуть маленькую кнопку в нижней части палитры символов с надписью «Разместить экземпляр символа». Каждый раз, когда вы используете символ в документе, он называется «Экземпляр». Вы можете использовать символ столько раз, сколько захотите, но если вы отредактируете символ, он изменит его во всех случаях.
- Вы также можете нажать на меню палитры символов, которое представляет собой небольшую стрелку справа от символов. Появится всплывающее меню. Выберите «Разместить экземпляр символа».
-
Используйте найденное или созданное вами произведение искусства в качестве символа, открыв его в документе и перетащив на свою палитру символов. Он останется там, и вы сможете использовать его неограниченное количество раз.
- Этот вариант очень полезен для иллюстрации логотипа или очень быстрой наложения изображения. Например, если вы рисуете солнце, вы можете использовать символ, чтобы вставить множество одинаковых лучей.
Вопросы и ответы сообщества
подсказки
- Использование символов — отличный способ уменьшить размер файла; поскольку символ используется во многих случаях, вы не загружаете новые файлы большого размера каждый раз, когда используете графику.
{
"Document":"test_script.ai",
"Date":"Thu Oct 13 2016 14:32:59 GMT+0300",
"x":"-715",
"y":"235",
"w":"165",
"h":"165",
"children":
[
{
"name":"Source",
"id":"NONE",
"type":"Layer",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"-715",
"y":"0",
"w":"1705",
"h":"165",
"children":
[
{
"name":"NONE",
"id":"NONE",
"type":"GroupItem",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"0",
"y":"0",
"w":"330",
"h":"165",
"children":
[
{
"name":"NONE",
"id":"NONE",
"type":"SymbolItem",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"0",
"y":"0",
"w":"165",
"h":"165",
},
{
"name":"NONE",
"id":"NONE",
"type":"SymbolItem",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"165",
"y":"0",
"w":"165",
"h":"165",
}
]
},
{
"name":"NONE",
"id":"NONE",
"type":"SymbolItem",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"495",
"y":"0",
"w":"165",
"h":"165",
},
{
"name":"NONE",
"id":"NONE",
"type":"SymbolItem",
"align":"NONE",
"attach":"NONE",
"variable":"NONE",
"x":"495",
"y":"-165",
"w":"165",
"h":"165",
}
]
}
]
}Чтобы отобразить специальные символы шрифта в Illustrator, нажмите «Окно» > «Текст» > «Глифы». Illustrator отобразит панель глифов. Глифы — это все символы, которые содержит шрифт. Чтобы добавить глиф к тексту, просто дважды щелкните по нему.
Поместите точку вставки туда, куда вы хотите вставить символ, используя инструмент «Текст». Выполните одно из следующих действий. Выберите «Текст» > «Вставить специальный символ». Щелкните правой кнопкой мыши и выберите «Вставить специальный символ» в контекстном меню.
Как вставить символ в Illustrator?
Чтобы добавить все символы из библиотеки, выберите все символы, удерживая клавишу Shift, и выберите «Добавить к символам» в меню параметров «Библиотека символов». Добавьте нужные символы из библиотеки на панель «Символы» и удалите ненужные символы.
Как поставить ударение над буквой в Illustrator?
В Illustrator выберите «Окно» > «Текст» > «Глифы». Также: Illustrator и большинство основных операционных систем имеют меню справки. теперь это!!! было полезно!
Александр Борос161 подписчикПодписатьсяГлифы: Adobe Illustrator
Как получить доступ к глифам в Illustrator?
Чтобы открыть панель глифов, перейдите в «Окно» → «Текст» → «Глифы». Нажмите на глиф, чтобы выбрать его; дважды щелкните, чтобы вставить его в строку текста. Illustrator размещает символ там, где находится ваш мигающий текстовый курсор.
Как в Иллюстраторе вставить сердечко?
Создайте длинный (вертикальный) прямоугольник. Потяните за его углы, чтобы они были полностью изогнутыми / в форме таблетки (если вы используете более старую версию иллюстратора, выберите «Эффект»> «Стилизация»> «Скругление углов»). Поверните его на 45º, продублируйте и отразите по оси Y. Выравнивайте, пока не получите желаемую форму сердца.
Какие бывают коды клавиш Alt?
Не забудьте удерживать клавишу ALT нажатой, пока вы вводите число. Их довольно много, поэтому лучше добавить эту страницу в закладки (CTRL D) или скопировать и вставить ярлыки.
…
Клавиши ALT ударения в ВЕРХНЕМ РЕГИСТРЕ.
| Альтернативные коды | Символ | Описание |
|---|---|---|
| Alt 0202 | Ê | E с циркумфлексом |
| Alt 0203 | Ë | Э умлаут |
| Alt 0204 | Ì | я могу |
| Alt 0205 | Í | я острый |
Как добавить знак ударения?
Вставка букв с диакритическими знаками с помощью сочетаний клавиш
Вы будете использовать клавишу Ctrl или Shift вместе с клавишей ударения на клавиатуре, а затем быстро нажмите букву. Например, чтобы получить символ á, вы должны нажать Ctrl + ‘(апостроф), отпустить эти клавиши, а затем быстро нажать клавишу A.
Как в Premiere Pro вводить специальные символы?
Вставить специальные символы
- С помощью инструмента «Текст» поместите точку вставки туда, куда вы хотите вставить символ.
- Выберите «Текст» > «Вставить специальный символ», а затем выберите параметр в любой из категорий в меню.
27.04.2021
Что такое символ Фи?
Phi (/faɪ/; прописная Φ, строчная φ или ϕ; древнегреческий: ϕεῖ pheî [pʰé͜e]; новогреческий: φι fi [fi]) — 21-я буква греческого алфавита. В архаическом и классическом греческом (ок.