В этой статье рассмотрим таймер обратного отсчета, построенный на чистом CSS и JavaScript. Он написан с использованием минимального количества кода без использования jQuery и каких-либо других сторонних библиотек.
Таймеры обратного отсчёта могут использоваться на сайтах для различных целей. Но в большинстве случаев они применяются для отображения времени, которое осталось до наступления какого-то крупного события: запуска нового продукта, рекламной акции, начала распродажи и т.д.
Демо таймера обратного отсчёта
Простой таймер обратного отсчета с днями, часами, минутами и секундами. Очень легко настраивается. Создан на чистом CSS и Javascript (без зависимостей).
Посмотреть
Подключение и настройка таймера
1. Вставить в нужное место страницы html-разметку таймера:
<div class="timer">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
</div>Таймер обратного отсчета отображает четыре числа: дни, часы, минуты и секунды. Каждое число находится в элементе <div>. Первый класс (timer__item) используется для стилизации элемента, а второй — для таргетинга в JavaScript.
2. Добавить стили (базовое оформление):
.timer__items {
display: flex;
font-size: 48px;
}
.timer__item {
position: relative;
min-width: 60px;
margin-left: 10px;
margin-right: 10px;
padding-bottom: 15px;
text-align: center;
}
.timer__item::before {
content: attr(data-title);
display: block;
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
font-size: 14px;
}
.timer__item:not(:last-child)::after {
content: ':';
position: absolute;
right: -15px;
}Стилизовать таймер обратного отсчета можно так как вы этого хотите.
Вышеприведённый CSS использует flexbox. Знак «:» и текст под каждым компонентом даты выводиться на страницу с помощью псевдоэлементов.
3. Добавить JavaScript:
document.addEventListener('DOMContentLoaded', function() {
// конечная дата, например 1 июля 2021
const deadline = new Date(2021, 06, 01);
// id таймера
let timerId = null;
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
// вычисляем разницу дат и устанавливаем оставшееся времени в качестве содержимого элементов
function countdownTimer() {
const diff = deadline - new Date();
if (diff <= 0) {
clearInterval(timerId);
}
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
}
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');
// вызываем функцию countdownTimer
countdownTimer();
// вызываем функцию countdownTimer каждую секунду
timerId = setInterval(countdownTimer, 1000);
});4. Установить дату окончания. Например, до 1 июля 2021:
// конечная дата const deadline = new Date(2021, 06, 01);
Основную часть кода занимает функция countdownTimer:
function countdownTimer() {
// ...
}Эта функция выполняет расчёт оставшегося времени и обновляет содержимое элементов .timer__item на странице.
Расчёт оставшегося времени осуществляется посредством вычитания текущей даты из конечной:
// new Date() - текущая дата и время
const diff = deadline - new Date();Вычисление оставшегося количества дней, часов, минут и секунд выполняется следующим образом:
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;Встроенная функция Math.floor используется для округления числа до ближайшего целого (посредством отбрасывания дробной части).
Вывод оставшегося времени на страницу:
$days.textContent = days < 10 ? '0' + days : days;
$hours.textContent = hours < 10 ? '0' + hours : hours;
$minutes.textContent = minutes < 10 ? '0' + minutes : minutes;
$seconds.textContent = seconds < 10 ? '0' + seconds : seconds;
$days.dataset.title = declensionNum(days, ['день', 'дня', 'дней']);
$hours.dataset.title = declensionNum(hours, ['час', 'часа', 'часов']);
$minutes.dataset.title = declensionNum(minutes, ['минута', 'минуты', 'минут']);
$seconds.dataset.title = declensionNum(seconds, ['секунда', 'секунды', 'секунд']);Переменные $days, $hours, $minutes, $seconds содержат элементы (таргеты), в которые выводятся компоненты времени.
Изменение содержимого элементов выполняется через textContent. Если значение меньше 10, то к нему добавляется символ «0».
Получение элементов (выполняется с помощью querySelector):
// получаем элементы, содержащие компоненты даты
const $days = document.querySelector('.timer__days');
const $hours = document.querySelector('.timer__hours');
const $minutes = document.querySelector('.timer__minutes');
const $seconds = document.querySelector('.timer__seconds');Функция declensionNum используется для склонения числительных:
// склонение числительных
function declensionNum(num, words) {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}Для постоянного вычисления оставшегося времени и вывода его на страницу используется setInterval.
Хранение идентификатора таймера осуществляется в переменной timerId:
// id таймера
let timerId = null;Использование setInterval для запуска функции countdownTimer каждую секунду:
// вызываем функцию countdownTimer каждую 1 секунду
timerId = setInterval(countdownTimer, 1000);Остановка таймера по истечении времени выполняется в функции countdownTimer:
function countdownTimer() {
...
if (diff <= 0) {
// останавливаем таймер timerId
clearInterval(timerId);
}
...
}Скрипт для создания нескольких таймеров отчета на странице
Скрипт, написанный с использованием классов, который можно использовать для создания нескольких таймеров отчета на странице:
// класс для создание таймера обратного отсчета
class CountdownTimer {
constructor(deadline, cbChange, cbComplete) {
this._deadline = deadline;
this._cbChange = cbChange;
this._cbComplete = cbComplete;
this._timerId = null;
this._out = {
days: '', hours: '', minutes: '', seconds: '',
daysTitle: '', hoursTitle: '', minutesTitle: '', secondsTitle: ''
};
this._start();
}
static declensionNum(num, words) => {
return words[(num % 100 > 4 && num % 100 < 20) ? 2 : [2, 0, 1, 1, 1, 2][(num % 10 < 5) ? num % 10 : 5]];
}
_start() {
this._calc();
this._timerId = setInterval(this._calc.bind(this), 1000);
}
_calc() {
const diff = this._deadline - new Date();
const days = diff > 0 ? Math.floor(diff / 1000 / 60 / 60 / 24) : 0;
const hours = diff > 0 ? Math.floor(diff / 1000 / 60 / 60) % 24 : 0;
const minutes = diff > 0 ? Math.floor(diff / 1000 / 60) % 60 : 0;
const seconds = diff > 0 ? Math.floor(diff / 1000) % 60 : 0;
this._out.days = days < 10 ? '0' + days : days;
this._out.hours = hours < 10 ? '0' + hours : hours;
this._out.minutes = minutes < 10 ? '0' + minutes : minutes;
this._out.seconds = seconds < 10 ? '0' + seconds : seconds;
this._out.daysTitle = CountdownTimer.declensionNum(days, ['день', 'дня', 'дней']);
this._out.hoursTitle = CountdownTimer.declensionNum(hours, ['час', 'часа', 'часов']);
this._out.minutesTitle = CountdownTimer.declensionNum(minutes, ['минута', 'минуты', 'минут']);
this._out.secondsTitle = CountdownTimer.declensionNum(seconds, ['секунда', 'секунды', 'секунд']);
this._cbChange ? this._cbChange(this._out) : null;
if (diff <= 0) {
clearInterval(this._timerId);
this._cbComplete ? this._cbComplete() : null;
}
}
}Пример использования класса CountdownTimer() для создания таймера на странице:
// 1. Получим элементы в которые нужно вывести оставшееся количество дней, часов, минут и секунд
const elDays1 = document.querySelector('.timer-1 .timer__days');
const elHours1 = document.querySelector('.timer-1 .timer__hours');
const elMinutes1 = document.querySelector('.timer-1 .timer__minutes');
const elSeconds1 = document.querySelector('.timer-1 .timer__seconds');
// 2. Установим время, например, на одну минуту от текущей даты
const deadline1 = new Date(Date.now() + (60 * 1000 + 999));
// 3. Создадим новый объект, используя new CountdownTimer()
new CountdownTimer(deadline1, (timer) => {
elDays1.textContent = timer.days;
elHours1.textContent = timer.hours;
elMinutes1.textContent = timer.minutes;
elSeconds1.textContent = timer.seconds;
elDays1.dataset.title = timer.daysTitle;
elHours1.dataset.title = timer.hoursTitle;
elMinutes1.dataset.title = timer.minutesTitle;
elSeconds1.dataset.title = timer.secondsTitle;
}, () => {
document.querySelector('.timer-1 .timer__result').textContent = 'Таймер завершился!';
});В new CountdownTimer() необходимо передать следующие аргументы:
- конечную дату в формате Date;
- функцию, которую нужно выполнять каждую секунду (её, например, можно использовать для обновления содержимого элементов, которые используются для отображения оставшегося времени);
- при необходимости функцию, которую нужно выполнить после завершения таймера.
HTML код первого таймера:
<div class="timer timer-1">
<div class="timer__items">
<div class="timer__item timer__days">00</div>
<div class="timer__item timer__hours">00</div>
<div class="timer__item timer__minutes">00</div>
<div class="timer__item timer__seconds">00</div>
</div>
<div class="timer__result"></div>
</div>Инициализация остальных таймеров на странице с помощью new CountdownTimer() выполняется аналогично.
Пример страницы, на которой имеется несколько таймеров обратного отсчёта:
Посмотреть
В данном уроке мы научимся работать с таймерами в JavaScript.
Разобравшись с таймерами, вы сможете автоматически выполнять на странице
какие-либо операции через заданный промежуток времени.
К примеру, можно будет сделать слайдер картинок,
в котором картинки будут меняться каждую секунду.
Для работы с таймерами в JavaScript
используется метод setInterval, который запускает заданный код
через определенные промежутки времени.
Метод setInterval
Метод setInterval работает следующим образом:
первым параметром она принимает имя функции (без кавычек и круглых скобок),
а вторым параметром — через какой промежуток запускать эту функцию.
Второй параметр задается в миллисекундах (1000 миллисекунд = 1 секунда).
Пример: window.setInterval(timer, 1000) — этот код будет запускать
функцию timer раз в секунду. И каждую секунду эта функция timer будет выполнять какие-то
полезные операции, например, увеличивать счетчик на странице.
Давайте рассмотрим нужный для этого код. Пусть у нас дан инпут.
Будем каждую секунду увеличивать значение его атрибута value на единицу:
<input type="text" value="1" id="test">
<input type="submit" onclick="start()">function start() {
//По нажатию на кнопку наш таймер начнет работать:
window.setInterval(timer, 1000);
}
//Эта функция будет запускаться каждую секунду
function timer() {
var elem = document.getElementById('test');
elem.value = parseInt(elem.value)+1; //parseInt преобразует строку в число
}
Обратите внимание на функцию parseInt —
она преобразует строку из атрибута value в число.
Это нужно, так как атрибут всегда отдает строку,
даже если там хранится число, как у нас, то есть elem.value вернет
‘1’, а не 1 (в самом начале таймера, когда в атрибуте еще 1).
И получится, что elem.value + 1 это ‘1’+1, что дает ’11’, а не 2).
Поэтому, если не применять parseInt — скрипт начнет складывать наши числа как строки
и мы увидим, что в инпуте сначала будет 1, потом 11, потом 111 и так далее.
Если же написать parseInt, то в инпуте будет сначала 1, потом 2, потом 3 и так далее.
Остановка таймера
Вы уже знаете, как запустить таймер, давайте теперь научимся
его останавливать. Для этого используется метод clearInterval,
который принимает уникальный номер того таймера (созданного через setInterval),
который нужно остановить.
Давайте посмотрим откуда берется этот номер:
<input type="submit" onclick="test()">function test() {
timerId = window.setInterval(timer, 1000);
alert(timerId); //выведет номер таймера
}
//Ничего не делает, просто заглушка
function timer() {
}
То есть при создание таймера через setInterval мы можем
узнать его номер, и потом передать его методу clearInterval,
чтобы таймер остановился.
В следующем примере демонстрируется работа с clearInterval.
Обратите внимание на то, что запуск и остановка таймера — это разные функции.
Чтобы передать номер таймера из одной функции в другую я использую
глобальные переменные (свойства объекта window), которые мы с вами уже
разбирали раньше:
<input type="text" value="1" id="test">
<input type="submit" value="start" onclick="start()">
<input type="submit" value="stop" onclick="stop()">//Эта функция запускает таймер
function start() {
window.timerId = window.setInterval(timer, 1000);
}
//Эта функция останавливает таймер
function stop() {
window.clearInterval(window.timerId);
}
//Эта функция меняет value для инпута
function timer() {
var elem = document.getElementById('test');
elem.value = parseInt(elem.value)+1;
}
Запустите этот код и понажимайте на кнопки.
Кнопка start будет запускать таймер, а кнопка stop — останавливать.
Причем таймер можно запускать и останавливать много раз —
счетчик в инпуте продолжит с того места, где он остановился.
Только в window.timerId при каждом новом запуске будет лежать новое значение.
Если еще один нюанс — если много раз понажимать на кнопку start,
не нажимая stop, то вы запустите много таймеров, каждый из которых
будет менять содержимое инпута. И получится так,
что значения атрибута value будут меняться не раз в секунду,
а гораздо чаще (и неравномерно). При этом кнопка stop сможет остановить
только последний таймер (так как каждый новый таймер будет затирать глобальную
переменную window.timerId и там всегда будет лежать номер последнего запущенного таймера).
Метод setTimeout
Следующий метод, который нам нужен, называется setTimeout.
Он позволяет сделать задержку перед запуском кода
(эта задержка случится только один раз и код выполнится только один раз,
в отличии от setInterval).
Вторым< параметром setTimeout принимает задержку (в миллисекундах) перед запуском функции,
которая задана первым параметром,
например так: window.setTimeout(func, 3000) — по сути
эта строчка вызывает функции func, однако эта функция сработает не сразу,
а через 3 секунды.
Давайте сделаем так, чтобы alert сработал через 3 секунды после нажатия на кнопку:
<input type="submit" onclick="start()">function start() {
window.setTimeout(func, 3000);
}
function func() {
alert('!');
}
Что происходит в этом примере — по нажатию на кнопку
сработает функция start, которая вызывает функцию func с задержкой с 3 секунды
(3000 миллисекунд = 3 секунды).
Ну, а функция func выводит alert в тот момент, когда вызвана.
Глобальные переменные и остановка таймера
Посмотрите видеоурок
Метод setTimeout и рекурсия
Хотя метод setTimeout и не предназначен для создания таймеров,
однако их все равно можно делать с ее помощью,
если воспользоваться рекурсией (это когда функция вызывает сама себя).
В данном примере значение атрибута value каждую секунду
увеличивается на единицу.
Сделано это хитрым образом: нажатие на кнопку start
запускает функцию timer, которая увеличивает значение инпута на 1
и после этого вызывает саму себя с задержкой в 1 секунду.
Получится, что через 1 секунду функция timer опять начнет работать,
опять увеличит значение инпута и опять вызовет саму себя с задержкой.
И так до бесконечности:
<input type="text" value="1" id="test">
<input type="submit" value="start" onclick="timer()">function timer() {
var elem = document.getElementById('test');
elem.value = parseInt(elem.value)+1;
window.setTimeout(timer, 1000); //рекурсия
}
Остановить такой таймер можно просто не дав запуститься
методу setTimeout, например, через if.
В следующем примере таймер остановится, когда
значение инпута станет равно 10-ти:
<input type="text" value="1" id="test">
<input type="submit" value="start" onclick="timer()">function timer() {
var elem = document.getElementById('test'); //получаем наш инпут
elem.value = parseInt(elem.value)+1; //увеличиваем значение атрибута на единицу
if(elem.value < 10) { //если в инпуте меньше 10-ти - то работаем дальше
//Функция timer запускает саму себя с задержкой в 1 секунду:
window.setTimeout(timer, 1000);
}
}Доп. уроки
Слайдер текста:
https://youtu.be/I-_DkOqZPNo,
Простой слайдер картинок:
https://youtu.be/I5pVspOUquU,
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
upd.2 обновил ф-ю calendiff, чтобы правильно считала случаи, когда надо «отмотать» назад не один, а два месяца, для компенсации смещения в днях. Напр. чтобы компенсировать -31 день, добавить дни предыдущего одного месяца (30 дней) не достаточно, нужно заехать в пред-предыдущий месяц.
upd. Как выяснилось, надо всё-таки считать точную «календарную» дистанцию между двух дат: и от 28 января до 28 февраля (31 день), и от 28 февраля до 28 марта (28 дней) – в обоих случаях ровно 1 месяц. Поэтому написал функцию для такого «человеческого» подсчёта разницы между двумя датами.
Поскольку разметка повторяется, отличается лишь названием класса, вынес её генерацию в функцию. jQuery элементы достаточно найти один раз, и затем обращаться к сохранённым, вместо того, чтобы при каждом вызове заново искать в DOM-дереве. Добавил функцию для склонения существительных, в зависимости от числа (День, Дня, Дней). В стили добавил цвета для колонок года и месяца.
// допустимые форматы времени:
// https://tools.ietf.org/html/rfc2822#page-14
// https://www.w3.org/TR/NOTE-datetime
// Напр. 1 декабря 2018, полдень по Москве:
var end = new Date('2018-12-01T12:00+03:00')
,offset = (new Date().getTimezoneOffset())*6E4
,timer
,$el
,key
,html = ''
;
// generate markup
html = ['years','months','days','hours','minutes','seconds']
.reduce( function(p,c){ return p += makeHtml(c);}, '');
$('.widget--countdown__chart > .chart').html(html);
$el = { // найти один раз и запомнить
Y: {
n: $('.chart__bar--years .chart__bar-number'),
l: $('.chart__bar--years .chart__bar-label'),
b: $('.chart__bar--years') }
,M: {
n: $('.chart__bar--months .chart__bar-number'),
l: $('.chart__bar--months .chart__bar-label'),
b: $('.chart__bar--months') }
,D: {
n: $('.chart__bar--days .chart__bar-number'),
l: $('.chart__bar--days .chart__bar-label'),
b: $('.chart__bar--days') }
,h: {
n: $('.chart__bar--hours .chart__bar-number'),
l: $('.chart__bar--hours .chart__bar-label'),
b: $('.chart__bar--hours') }
,m: {
n: $('.chart__bar--minutes .chart__bar-number'),
l: $('.chart__bar--minutes .chart__bar-label'),
b: $('.chart__bar--minutes') }
,s: {
n: $('.chart__bar--seconds .chart__bar-number'),
l: $('.chart__bar--seconds .chart__bar-label'),
b: $('.chart__bar--seconds') }
}
/**
* генерирует html одного блока
*/
function makeHtml(key) {
return [
'<div class="chart__bar chart__bar--%KEY%">',
' <div class="chart__bar-content"> ',
' <div class="chart__bar-number"></div> ',
' <div class="chart__bar-label"></div> ',
' </div> ',
'</div> ',
].join("n").replace(/%KEY%/g, key);
}
function showRemaining() {
var start = new Date(), r;
if( end - start < 0) return timeHasCome();
r = calendiff( start, end);
render( 'Y', r.years, ['Год','Года','Лет'], 3); // сколько максимум лет может быть?
render( 'M', r.months, ['Месяц','Месяца','Месяцев'], 12);
render( 'D', r.days, ['День','Дня','Дней'], 31);
render( 'h', r.hours, ['Час','Часа','Часов'], 24);
render( 'm', r.minutes, ['Минута','Минуты','Минут'], 60);
render( 's', r.seconds, ['Секунда','Секунды','Секунд'], 60);
}
/**
* Когда отсчёт закончился, или время уже прошло
*/
function timeHasCome() {
if(timer) {
window.clearInterval( timer);
timer = undefined;
}
$('.widget.widget--countdown').html('<div class="done">Баста, карапузики!</div>');
}
function render( key, n, s, max) {
$el[key].n.text( ('0' + n).slice(-2));
$el[key].l.text( getNumEnding(n, s));
$el[key].b.css('height', ((n / max) * 100) + '%');
}
/**
* Calendar difference between two dates
* @param Date object dateIn start date
* @param Date object dateOut end date
* @return object with int properties
* "years", "months", "days", "hours", "minutes" and "seconds"
*
* https://github.com/sergiks/calendiff.js
*
* @author Sergei Sokolov <hello@sergeisokolov.com>
*/
function calendiff( dateIn, dateOut) {
var out = {
years : 0
,months : 0
,days : 0
,hours : 0
,minutes : 0
,seconds : 0
}
,sign = 1
,diff = 0
,proto
,monthsShift
,prop
;
// check input
proto = Object.prototype.toString.call(dateIn);
if( proto !== '[object Date]') {
dateIn = new Date( dateIn);
if( isNaN( dateIn.getTime())) throw 'Incorrect "In" date format';
}
proto = Object.prototype.toString.call(dateOut);
if( proto !== '[object Date]') {
dateOut = new Date( dateOut);
if( isNaN( dateOut.getTime())) throw 'Incorrect "Out" date format';
}
// check numeric difference
diff = dateOut.getTime() - dateIn.getTime();
if( diff === 0) {
return out;
} else if( diff < 0) {
sign = -1;
dateOut = [dateIn, dateIn = dateOut][0]; // swap the dates
}
// calculate human-readable difference
out.seconds += dateOut.getSeconds() - dateIn.getSeconds();
if( out.seconds < 0) {
out.seconds += 60;
out.minutes--;
}
out.minutes += dateOut.getMinutes() - dateIn.getMinutes();
if( out.minutes < 0) {
out.minutes += 60;
out.hours--;
}
out.hours += dateOut.getHours() - dateIn.getHours();
if( out.hours < 0) {
out.hours += 24;
out.days--;
}
// complex part: a month can have various number of days
// when entering with a negative number of days, up to -31,
// it might take up to two months shift back
// should the preceding month only have 28, 29 or 30 days.
out.days += dateOut.getDate() - dateIn.getDate();
while( out.days < 0) {
monthsShift = 0;
out.days += new Date( dateOut.getFullYear(), dateOut.getMonth() - monthsShift, 0).getDate();
monthsShift++;
out.months--;
}
out.months += dateOut.getMonth() - dateIn.getMonth();
if( out.months < 0) {
out.months += 12;
out.years--;
}
out.years += dateOut.getFullYear() - dateIn.getFullYear();
// negative difference case
if( sign < 0)
for( prop in out)
if( out[prop]) out[prop] *= -1; // avoid -0 values
return out;
}
/**
* Функция возвращает окончание для множественного числа слова на основании числа и массива окончаний
* param iNumber Integer Число на основе которого нужно сформировать окончание
* param aEndings Array Массив слов или окончаний для чисел (1, 4, 5),
* например ['яблоко', 'яблока', 'яблок']
* return String
*/
function getNumEnding(iNumber, aEndings)
{
var sEnding, i;
iNumber = iNumber % 100;
if (iNumber>=11 && iNumber<=19) {
sEnding=aEndings[2];
} else {
i = iNumber % 10;
switch (i)
{
case (1): sEnding = aEndings[0]; break;
case (2):
case (3):
case (4): sEnding = aEndings[1]; break;
default: sEnding = aEndings[2];
}
}
return sEnding;
}
timer = setInterval(showRemaining, 200);.widget {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
}
.widget__foreground {
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
}
.widget--countdown__main {
position: absolute;
width: 50%;
left: 50px;
top: 120px;
font-family: PT Serif Caption,Georgia,Times New Roman,Times,serif;
color: #000000;
text-shadow: #fff 1px 0px, #fff 1px 1px, #fff 0px 1px, #fff -1px 1px, #fff -1px 0px, #fff -1px -1px, #fff 0px -1px, #fff 1px -1px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px, #fff 0 0 3px;
}
.widget--countdown__title {
font-size: 36px;
line-height: 42px;
font-weight: 700;
margin: 0 50px 20px 0;
}
.widget--countdown__supporting-text {
margin-bottom: 25px;
line-height: 17px;
width: 50%;
}
.widget--countdown__chart {
height: 100%;
width: 50%;
max-width: 470px;
position: absolute;
right: 50px;
}
.chart {
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
display: flex;
justify-content: space-between;
}
.chart__bar {
width: 23%;
position: relative;
display: inline-block;
align-self: flex-end;
-webkit-transition: all linear .2s;
-moz-transition: all linear .2s;
-ms-transition: all linear .2s;
-o-transition: all linear .2s;
transition: all linear .2s;
}
.chart__bar-content {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.chart__bar-number {
font-size: 36px;
font-weight: 300;
}
.chart__bar-label {
text-transform: uppercase;
}
.chart__bar--years {
background-color: rgba(228, 191, 0, .90);
box-shadow: 0px 0px 40px -5px rgba(228, 191, 0, .90);
}
.chart__bar--months {
background-color: rgba(207, 108, 249, .90);
box-shadow: 0px 0px 40px -5px rgba(207, 108, 249, .90);
}
.chart__bar--days {
background-color: rgba(0, 191, 228, .90);
box-shadow: 0px 0px 40px -5px rgba(0, 191, 228, .90);
}
.chart__bar--hours {
background-color: rgba(249, 108, 207, .90);
box-shadow: 0px 0px 40px -5px rgba(249, 108, 207, .90);
}
.chart__bar--minutes {
background-color: rgba(0, 207, 167, .90);
box-shadow: 0px 0px 40px -5px rgba(0, 207, 167, .90);
}
.chart__bar--seconds {
background-color: rgba(238, 138, 56, .90);
box-shadow: 0px 0px 40px -5px rgba(238, 138, 56, .90);
}
.chart__bar--days,.chart__bar--hours,.chart__bar--minutes,.chart__bar--seconds {
background-image: url(pattern-timer.png);
background-position: bottom right;
background-repeat: repeat;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="widget widget--countdown">
<div class="widget__foreground">
<div class="widget--countdown__chart">
<div class="chart">
</div>
</div>
</div>
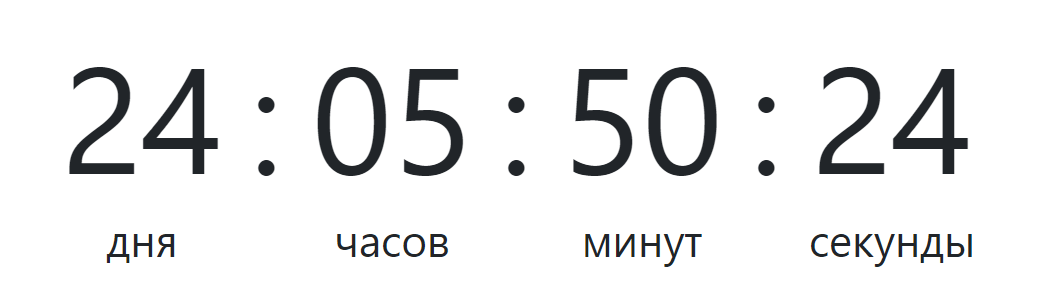
</div>В статье рассказывается, как создать таймер на сайт, используя только HTML, CSS и JavaScript. Вот что мы хотим получить:
Основные функции таймера:
- Отображение оставшегося времени.
- Преобразование времени в формат MM:SS.
- Изменение цвета, когда оставшееся время приближается к нулю.
- Отображение оставшегося времени в виде анимированного кольца.
Пошаговая реализация:
- Шаг 1. Начните с базовой разметки и стилей
- Шаг 2. Настройка временной метки
- Шаг 3: Обратный отсчет
- Шаг 4: Перекрываем кольцо таймера другим кольцом
- Шаг 5. Анимация кольца прогресса
- Шаг 6: Изменение цвета в определенные моменты времени
Мы добавим svg с элементом circle внутри, чтобы нарисовать кольцо таймера. А также добавим интервал, чтобы показать оставшееся значение времени. Для этого мы вставляем JavaScript в HTML и включаем в DOM, указывая элемент #app.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45" />
</g>
</svg>
<span>
<!-- Remaining time label -->
</span>
</div>
`;
Далее используем CSS, чтобы:
- Установить размер таймера обратного отсчета.
- Удалить заливку и обводку из элемента круга.
- Установить ширину и цвет кольца.
/* Устанавливаем высоту и ширину контейнера */
.base-timer {
position: relative;
height: 300px;
width: 300px;
}
/* Удаляем стили SVG, которые могли бы скрыть временную метку */
.base-timer__circle {
fill: none;
stroke: none;
}
/* Контур SVG, который отображает прогресс времени */
.base-timer__path-elapsed {
stroke-width: 7px;
stroke: grey;
}
В результате мы получили шаблон, который выглядит следующим образом.
HTML-код содержит пустой элемент <span> для отображения оставшегося время. Мы добавим сюда соответствующее значение в формате MM:SS с помощью метода formatTimeLeft.
function formatTimeLeft(time) {
// Наибольшее целое число меньше или равно результату деления времени на 60.
const minutes = Math.floor(time / 60);
// Секунды – это остаток деления времени на 60 (оператор модуля)
let seconds = time % 60;
// Если значение секунд меньше 10, тогда отображаем его с 0 впереди
if (seconds < 10) {
seconds = `0${seconds}`;
}
// Вывод в формате MM:SS
return `${minutes}:${seconds}`;
}
После этого мы используем только что созданный метод в шаблоне.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45"></circle>
</g>
</svg>
<span id="base-timer-label" class="base-timer__label">
${formatTime(timeLeft)}
</span>
</div>
`
Чтобы вывести значение внутри кольца, нужно обновить стили.
// Начинаем с исходного значения в 20 секунд const TIME_LIMIT = 20; // Изначально осталось полное время интервала, но оно будет отсчитываться // и вычитаться из TIME_LIMIT let timePassed = 0; let timeLeft = TIME_LIMIT;
Теперь заставим таймер отсчитывать от 20 до 0.
У нас есть значение timeLimit, которое представляет собой начальное время. А также значение timePassed, которое указывает, сколько времени прошло с момента начала отсчета.
Увеличим значение timePassed на секунду и пересчитаем timeLeft с помощью функции setInterval. Для этого реализуем метод startTimer, который будет:
- Устанавливать интервал счетчика.
- Увеличивать значение timePassed каждую секунду.
- Пересчитывать значение timeLeft.
- Обновлять значение метки в шаблоне.
Сохраним ссылку на этот объект интервала в переменной timerInterval, чтобы очистить его при необходимости.
let timerInterval = null;
document.getElementById("app").innerHTML = `...`
function startTimer() {
timerInterval = setInterval(() => {
// Количество времени, которое прошло, увеличивается на 1
timePassed = timePassed += 1;
timeLeft = TIME_LIMIT - timePassed;
// Обновляем метку оставшегося времени
document.getElementById("base-timer-label").innerHTML = formatTime(timeLeft);
}, 1000);
}
У нас есть метод, который запускает таймер обратного отсчета. С его помощью запустим таймер.
document.getElementById("app").innerHTML = `...`
startTimer();
Теперь таймер отсчитывает время. Реализуем изменение цвета временной метки при различных значениях.
Чтобы визуализировать отсчет времени, добавим к кольцу второй слой, который будет обрабатывать анимацию. Для этого расположим новое зеленое кольцо поверх оригинального, чтобы получился своего рода индикатор выполнения.
Сначала добавим элемент path в SVG.
document.getElementById("app").innerHTML = `
<div class="base-timer">
<svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="base-timer__circle">
<circle class="base-timer__path-elapsed" cx="50" cy="50" r="45"></circle>
<path
id="base-timer-path-remaining"
stroke-dasharray="283"
class="base-timer__path-remaining ${remainingPathColor}"
d="
M 50, 50
m -45, 0
a 45,45 0 1,0 90,0
a 45,45 0 1,0 -90,0
"
></path>
</g>
</svg>
<span id="base-timer-label" class="base-timer__label">
${formatTime(timeLeft)}
</span>
</div>
`;
После этого добавим несколько стилей, чтобы круговая траектория выглядела как оригинальное серое кольцо. Важно, чтобы свойство stroke-width принимало значение, равное размеру исходного кольца. А также чтобы длительность transition была установлена на 1 секунду.
.base-timer__path-remaining {
/* Такая же ширина, что и у исходного кольца */
stroke-width: 7px;
/* Замыкаем концы линии, чтобы создать круг */
stroke-linecap: round;
/* Делаем так, чтобы анимация начиналась вверху */
transform: rotate(90deg);
transform-origin: center;
/* Одна секунда подгоняется под таймер обратного отсчета */
transition: 1s linear all;
/* Задаем смену цвета кольца, когда обновляется значение цвета */
stroke: currentColor;
}
.base-timer__svg {
/* Переворачиваем кольцо и задаем движение анимации слева направо */
transform: scaleX(-1);
}
Но кольцо таймера пока не анимируется.
Для анимации линии оставшегося времени мы будем использовать свойство stroke-dasharray.
Посмотрим, как будет выглядеть кольцо с различными значениями stroke-dasharray.
Свойство stroke-dasharray делит оставшееся кольцо времени на отрезки равной длины. Это происходит, когда мы задаем stroke-dasharray число от 0 до 9.
Посмотрим, как это свойство будет себя вести, если передать ему два значения: 10 и 30.
stroke-dasharray: 10 30
Это устанавливает длину первой секции (оставшегося времени) на 10, а второй секции (прошедшего времени) – на 30. Мы можем использовать это в нашем таймере обратного отсчета.
Нужно, чтобы кольцо покрыло всю окружность. То есть, оставшееся время равно длине окружности кольца.
Вычислить длину дуги можно по следующей формуле:
Length = 2πr = 2 * π * 45 = 282,6
Это значение используется при первоначальном наложении кольца.
stroke-dasharray: 283 283
Первое значение в массиве – это оставшееся время, а второе – прошедшее. Теперь нам нужно манипулировать первым значением. Вот что произойдет, когда изменяется первое значение.
Создадим метод для подсчета оставшейся доли начального времени. Еще один – для вычисления значения stroke-dasharray и обновление элемента <path>, представляющего оставшееся время.
// Делим оставшееся время на определенный временной лимит
function calculateTimeFraction() {
return timeLeft / TIME_LIMIT;
}
// Обновляем значение свойства dasharray, начиная с 283
function setCircleDasharray() {
const circleDasharray = `${(
calculateTimeFraction() * FULL_DASH_ARRAY
).toFixed(0)} 283`;
document
.getElementById("base-timer-path-remaining")
.setAttribute("stroke-dasharray", circleDasharray);
}
Также необходимо обновлять контур каждую секунду. Для этого вызовем метод setCircleDasharray внутри timerInterval.
function startTimer() {
timerInterval = setInterval(() => {
timePassed = timePassed += 1;
timeLeft = TIME_LIMIT - timePassed;
document.getElementById("base-timer-label").innerHTML = formatTime(timeLeft);
setCircleDasharray();
}, 1000);
}
Но анимация отстает на 1 секунду. Когда мы достигаем 0, все еще виден кусочек кольца.
Эту проблему можно решить, постепенно уменьшая длину кольца во время обратного отсчета в методе calculateTimeFraction.
function calculateTimeFraction() {
const rawTimeFraction = timeLeft / TIME_LIMIT;
return rawTimeFraction - (1 / TIME_LIMIT) * (1 - rawTimeFraction);
}
Сначала добавим два порога, которые будут указывать, когда нужно добавить цвета для каждого из состояний. Начинаем с зеленого, затем переходим к оранжевому (в качестве предупреждения), а затем к красному, когда время почти истекло.
// Оповещение на 10 секунде
const WARNING_THRESHOLD = 10;
// Предупреждение на 5 секунде
const ALERT_THRESHOLD = 5;
const COLOR_CODES = {
info: {
color: "green"
},
warning: {
color: "orange",
threshold: WARNING_THRESHOLD
},
alert: {
color: "red",
threshold: ALERT_THRESHOLD
}
};
Теперь создадим метод, который будет отвечать за проверку превышения установленного порога и изменение цвета.
function setRemainingPathColor(timeLeft) {
const { alert, warning, info } = COLOR_CODES;
// Если оставшееся время меньше или равно 5, удаляем класс "warning" и применяем класс "alert".
if (timeLeft <= alert.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(warning.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(alert.color);
// Если оставшееся время меньше или равно 10, удаляем базовый цвет и применяем класс "warning".
} else if (timeLeft <= warning.threshold) {
document
.getElementById("base-timer-path-remaining")
.classList.remove(info.color);
document
.getElementById("base-timer-path-remaining")
.classList.add(warning.color);
}
}
Мы удаляем один класс CSS, когда таймер обратного отсчета достигает определенной точки, и добавляем вместо него другой. Объявим эти классы.
.base-timer__path-remaining.green {
color: rgb(65, 184, 131);
}
.base-timer__path-remaining.orange {
color: orange;
}
.base-timer__path-remaining.red {
color: red;
}
Все готово. Ниже приводится полная демо-версия:
Как установить таймер обратного отсчета на Тильду
Таймер обратного отсчета – это незаменимый инструмент для проведения акций на вашем сайте.
Он не только показывает, сколько точно времени осталось до конца, что помогает избежать путаницу с часовыми поясами. Но и создает ощущение срочности покупки своим обратным отсчетом.
В этой статье мы разберем:
- Как установить счетчик обратного отсчета на ваш сайт на Тильде
- Как автоматически изменить кнопку или страницу после окончания акции
- Как добавить этот таймер в емайл рассылку
Как установить таймер на Тильду
Первое что мы должны сделать, это выбрать скрипт таймера. Потому что по умолчанию в Тильде таймера обратного отсчета нет. Их большое количество. Для этой статьи я буду использовать наш proТаймер по нескольким причинам:
- Не нужно покупать отдельный хостинг, чтобы установить скрипт
- Большое количество настроек, поэтому, какая бы акция у вас ни была, proТаймер будет ее поддерживать
Минус в том, что он платный, но месяц за 50 руб, можно считать почти бесплатным.
Регистрация
Сначала нужно зарегистрироваться, заполнив форму на этой странице.
Создание таймера
После регистрации вы сразу попадете в интерфейс управления таймерами. Чтобы создать новый таймер, нажмите на “Создать новый таймер”:
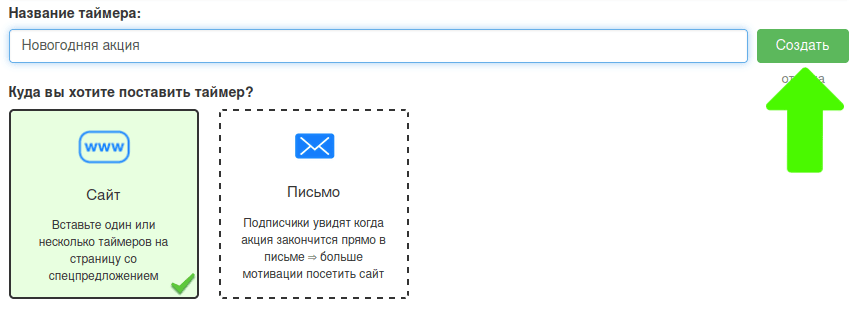
В “Названии таймера” напишите название акции, например, “Новый год 2023”.
Так как мы ставим таймер на Тильду, то в “Куда вы хотите поставить таймер” оставим “Сайт”.
После этого нажмите “Создать”:
Настройка таймера
Теперь нам нужно настроить таймер, чтобы он работал точно так же, как вы планируете проводить свою акцию.
Есть несколько вариантов акций:
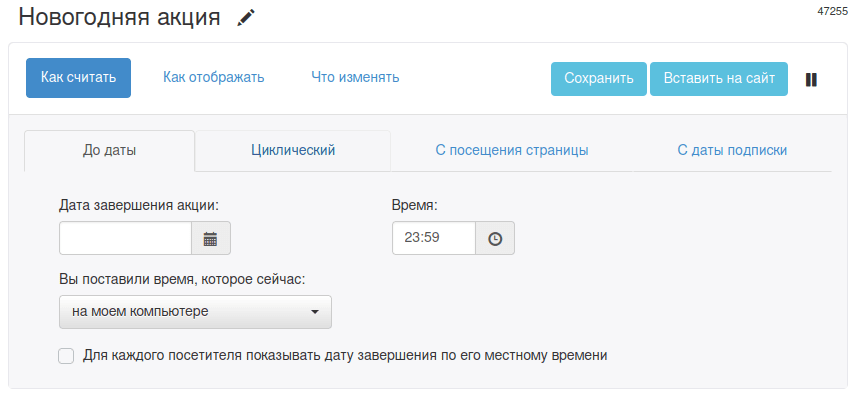
- До даты – например, новогодняя акция до 31 декабря, полночи. Самый популярный вариант.
- Циклическая – например, каждое воскресенье вечером.
- С посещения страницы – как только посетитель зайдет на сайт, для него начнется персональная акция на заданное время. Единственное, если он поменяет браузер и IP адрес, он сможет начать акцию сначала (например, зайдя с телефона)
- С даты подписки – если у вас есть автоматическая серия писем, вы можете делать акции, например, с 5-го до 7-го дня после подписки. Этот вариант лучше предыдущего варианта, так как, чтобы ее сбросить, нужно подписываться заново и ждать заданного дня.
Скорее всего, у вас обычная акция до определенной даты, поэтому я буду создавать именно такой таймер. Но если у вас другая, выберите соответствующую вкладку:
- Дата завершения акции – выберите дату завершения акции. Если будете завершать ее в полночь (писать время слева: 00:00), то нужно указать следующий день. То есть я хочу завершить акцию 31.12.2022 в 00:00 то нужно в дате писать 01.12.2023.
- Вы поставили время, которое сейчас – тут можно выбрать часовой пояс. Если хотите поставить время в Киеве, Москве, Астане или Минске, но у вас сейчас компьютере другой часовой пояс, то выберите из списка “другое” и выберите там нужный пояс.
- Для каждого посетителя показывать дату завершения по его местному времени – кстати, есть возможность завершить акцию в указанное вами время по часовому поясу каждого посетителя.
Это удобно, если ваши клиенты живут во многих часовых поясах, например, вы продаете по всей России или миру. В этом случае вы можете использовать эту опцию и акция завершится для посетителя из Киева в полночь по местному времени, а для посетителя из Москвы в полночь по московскому времени.
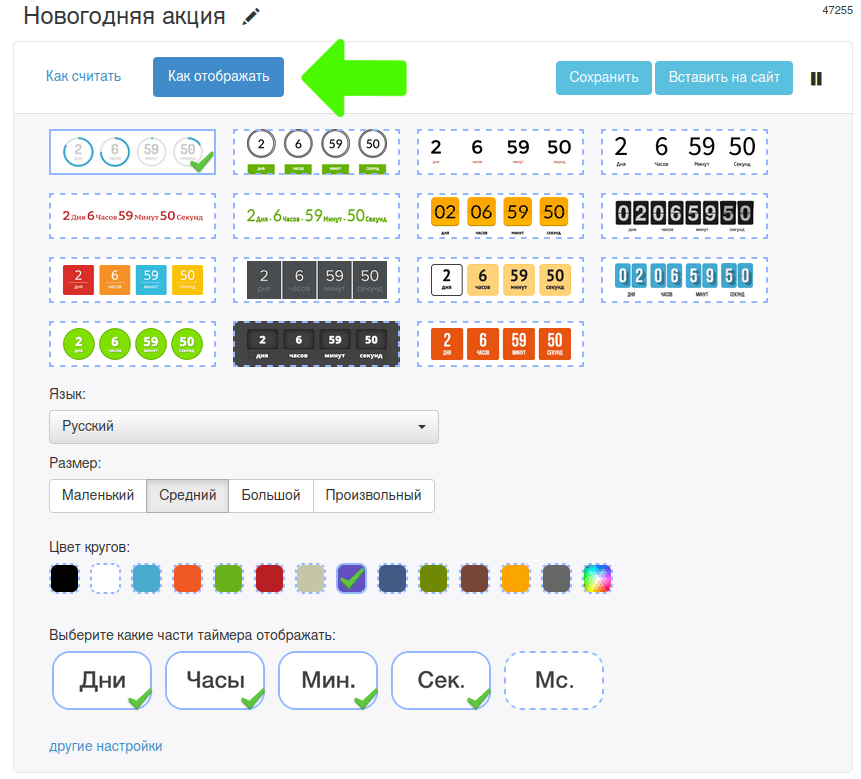
После того как все настроите, переходим на вкладку “Как отображать”:
Тут по своему вкусу выберите дизайн, язык, размер и цвет, чтобы он подходил под дизайн страницы и был хорошо заметен.
Если хотите создать эффект срочности, в настройке “Выберите какие части таймера отображать” нажмите на “Мс.”, что означает миллисекунды. В этом случае начнут отображаться миллисекунды, что создаст ощущение, что время очень быстро испаряется.
Вставка таймера в Тильду
Все! Мы готовы вставить таймер на страницу. Вкладку “Что изменять” мы разберем позже.
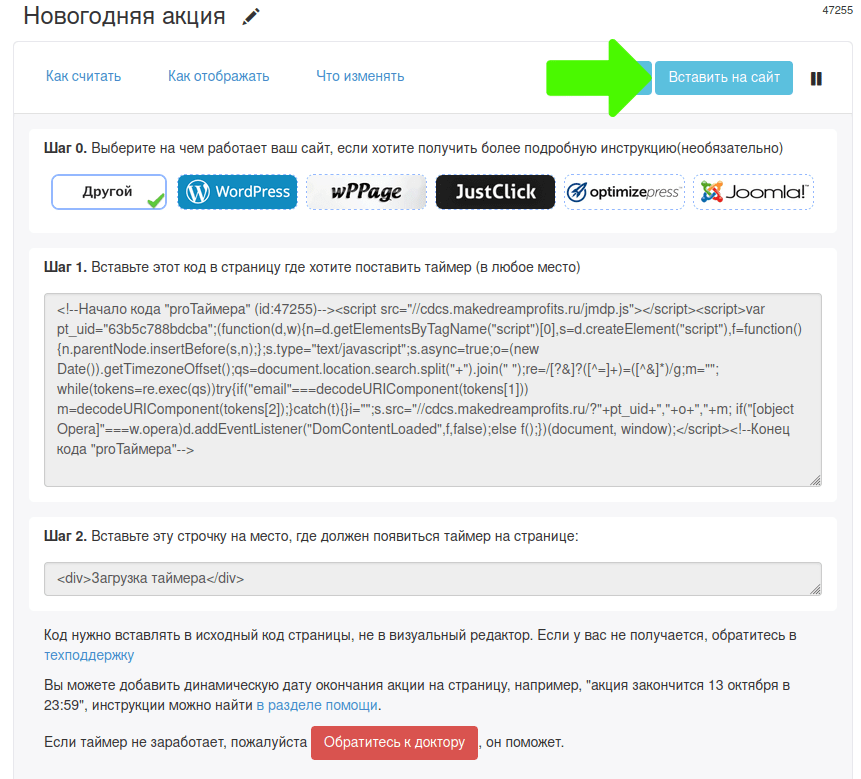
Нажимаем кнопку “Вставить на сайт”:
После этого вы увидите 2 кода, которые нужно вставить на сайт на Тильде. Приступим!
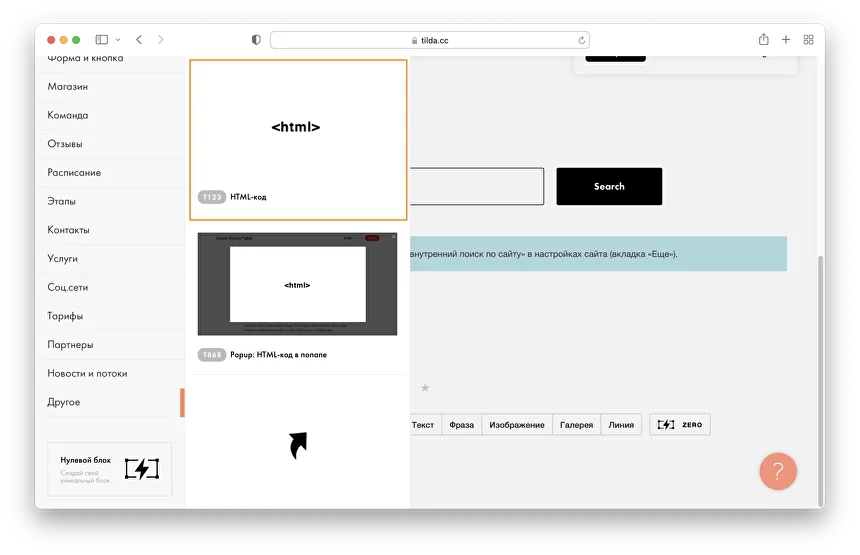
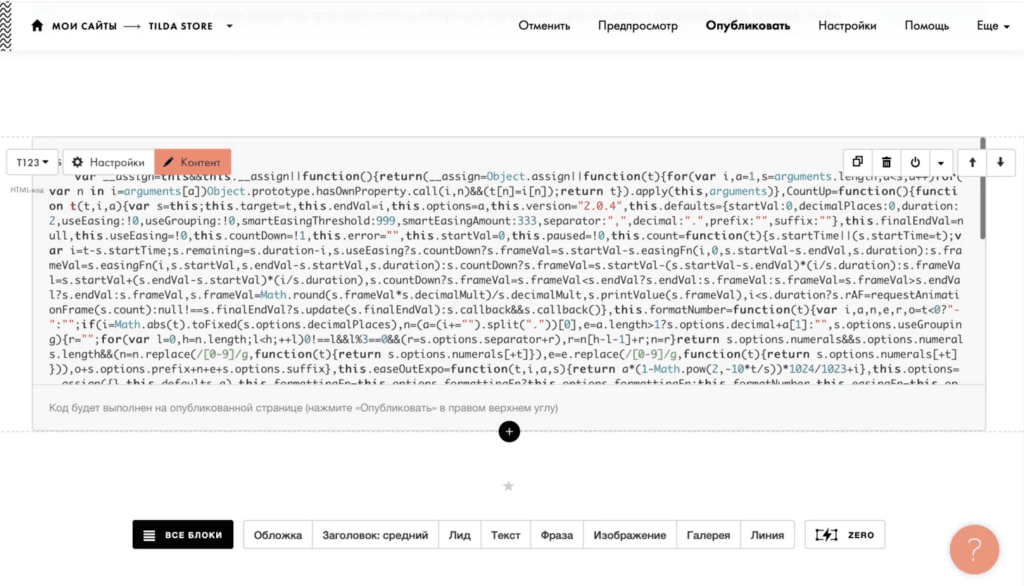
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
Разместите его в месте, где должен отображаться таймер. Если вы собираетесь устанавливать на страницу несколько таймеров, то начните с самого верхнего.
Вставьте туда оба кода: код из “Шага 1” и за ним код из “Шаг 2”. В последующих таймерах на этой странице нужно вставлять только код из шага 2.
Все! Таймер успешно установлен, можете проверить его работу, нажав “Предпросмотр” в редакторе Тильды.
Как автоматически изменить кнопку или страницу после окончания акции
Скорее всего, вы хотите, чтобы у посетителей не было возможности воспользоваться акцией, сразу после ее завершения.
Если вы это будете делать вручную, придется следить за временем и поменять сайт ровно в секунду завершения акции, что не так просто.
Гораздо лучше если бы страница с таймером автоматически изменилась и на ней стало написано, что акция завершена, верно?
Хорошие новости, everyone! С proТаймером это сделать очень легко:
Вариант 1: через изменение страницы
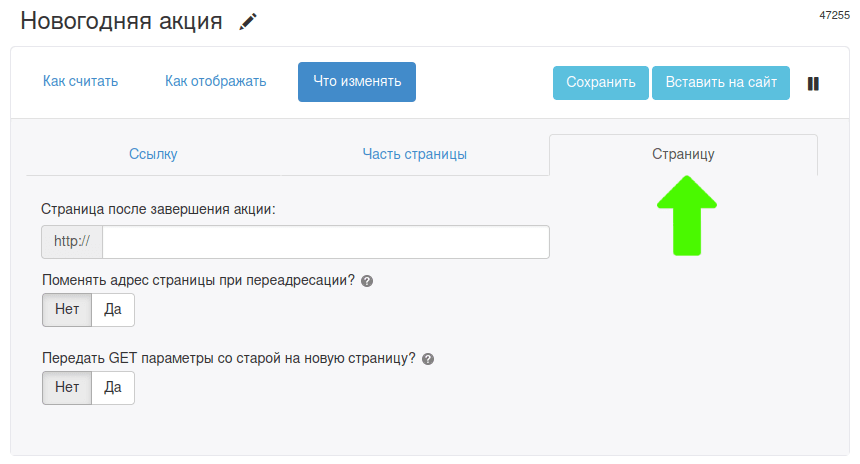
Заходим на вкладку “Что изменять” и выбираем там “Страницу”:

Это самый простой вариант. Вы просто создаете 2 страницы: одна где акция идет, вторая где написано, что она уже прошла.
После этого адрес 2ой страницы вставляете в поле “Страница после завершения акции:” прямо с https:// в начале адреса.
И все! Пока акция идет, посетитель будет видеть одну страницу. Как только прошла, откроется другая.
Если смена страницы не работает, то в настройке “Поменять адрес страницы при переадресации?” выберите “Да”. После этого точно будет.
Вариант 2: через скрытие элементов страницы
Вместо того чтобы менять страницу целиком, мы можем просто, например, скрыть кнопку покупки и вместо нее написать акция завершена.
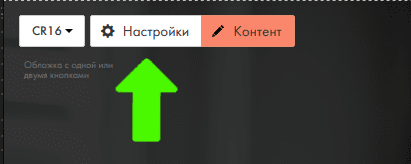
Для этого создаем оба блока на этой странице один под другим. После этого заходим в настройки каждого блока:

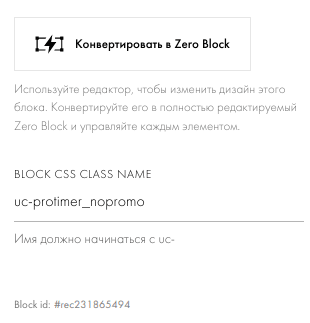
И в самом низу там добавляем класс:

- uc-protimer_promo – для блока, который будет отображаться, пока акция идет
- uc-protimer_nopromo – для блока, который должен отображать когда акция завершена
Все! Вкладку “Что изменять” в настройках таймера просто игнорируем. proТаймер и так знает, что делать с этими блоками и покажет только один из них. А при завершении акции скроет его и покажет другой.
Как добавить этот таймер в емайл рассылку
Раз уж мы используем proТаймер, одной из интересных дополнительных возможностей является создания таймера, который можно вставить в рассылку.
Причем это самый лучший таймер по сравнению с конкурентами, потому что он считает в письме дольше всех, без увеличения размера файла.
Поэтому если вы будете рассылать письма об акции, которую проводите, своим подписчикам, то таймер будет отображаться прямо у вас в письме.
Это поможет придать дополнительную срочность акции и увеличит CTR. А, значит, и продажи.
При этом важно понимать, что таймер в письме должен показывать точно такое же время, как и у вас на странице. Иначе в нем не будет смысла.
Правда это возможно сделать только, если ваша акция не начинается с момента посещения страницы. В этом случае емайл таймер не сможет показывать такое же время как у вас на странице.
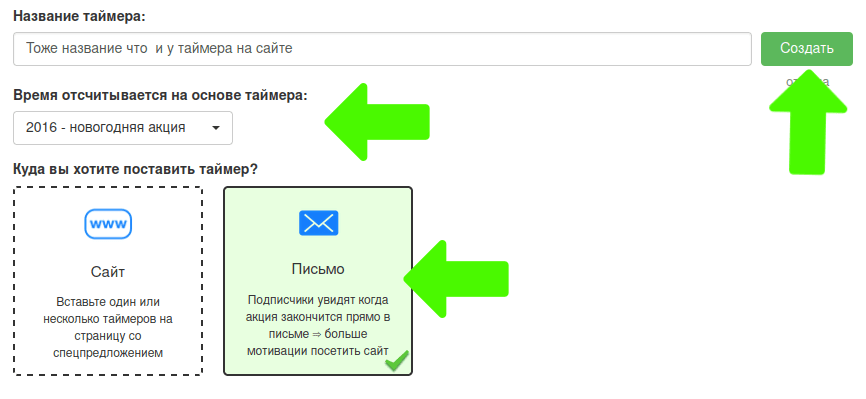
Во всех остальных случаях мы можем просто нажать кнопку “Создать зеркальный таймер”:

- В “Название таймера:” напишите то же название, что и у таймера, на странице сайта.
- В поле “Время отсчитывается на основе таймера:” выберите таймер, который установлен у вас на странице
- В настройке “Куда вы хотите поставить таймер?” выберите “Письмо”.
- И нажмите кнопку “Создать”:
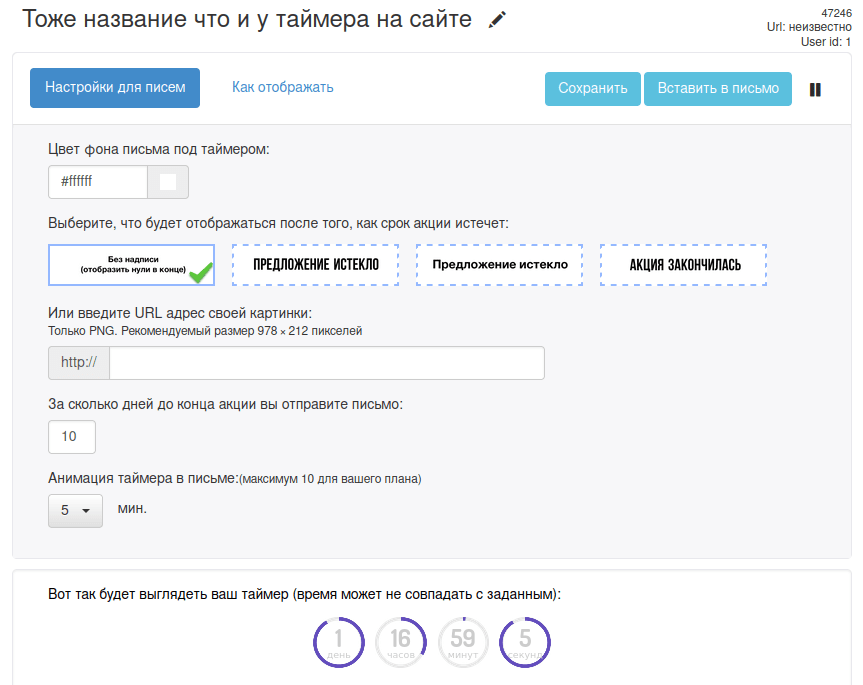
Откроются настройки таймера, вкладки “как считать” не будет, потому что таймер будет считать точно так же, как и тот, что на сайте. Если вы измените настройки на той вкладке у таймера на сайте, у таймера для писем они автоматически изменятся тоже:
На вкладке “Настройки для писем” обратите внимание на настройку “Цвет фона письма под таймером:”. Там стоит задать цвет, который у вас в письме, чтобы таймер влился в дизайн письма.
Например, если у вас цвет фона письма черный, этот же цвет и стоит задать в этой настройке.
Все остальные настройки можете оставить по умолчанию.
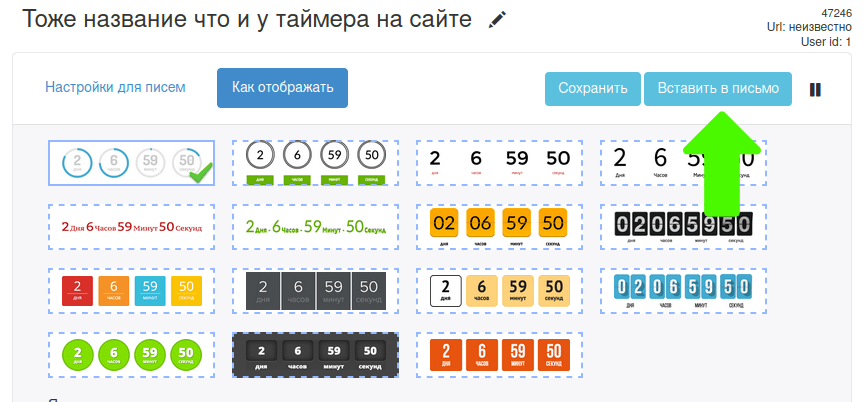
А на вкладке “Как отображать” выберите дизайн, который вы считаете лучше всего подходит для вашего письма.
И нажмите вставить в письмо.
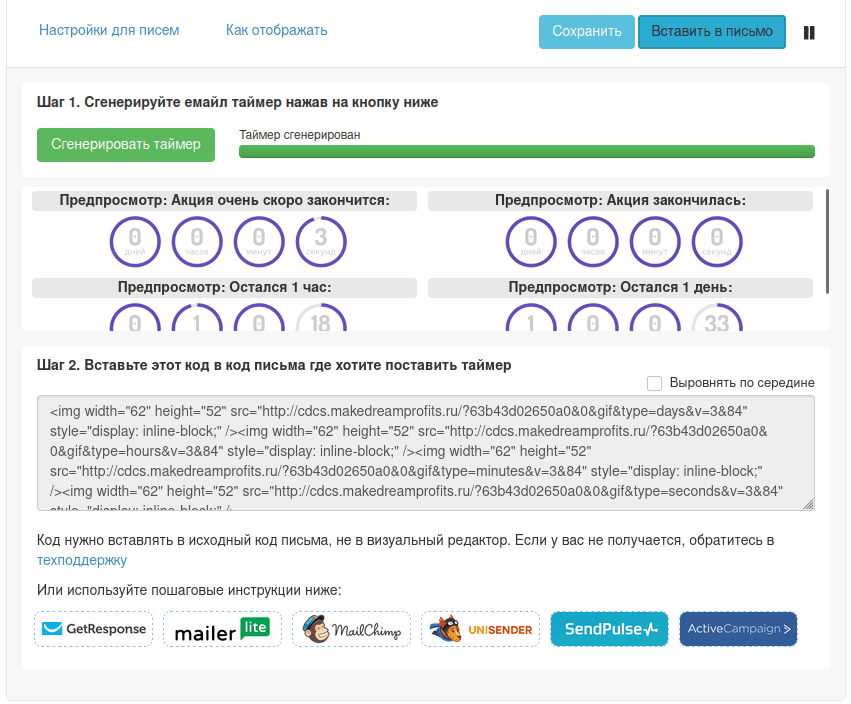
Запуститься процесс генерации таймера, обычно он занимает меньше минуты. После этого отобразится предпросмотр таймера с анимацией, а ниже код для вставки в письмо:
Ниже кода вы увидите иконки сервисов рассылок, которые можно нажать, и получить пошаговые инструкции для вставки кода счетчика туда.
Если вашего сервиса нет в списке, вы все равно можете посмотреть эти инструкции, скорее всего, в вашем сервисе примерно так же.
Обычно, чтобы вставить HTML код в письмо в вашем редакторе писем, нужно добавить новый блок, который называется в духе “Код”, “HTML-код”, “Произвольный HTML”.
Если у вас не блочный редактор, то, скорее всего, есть кнопка редактирования письма в режиме HTML кода. Там можно через поиск найти нужный участок письма (например, сделав поиск текста, который рядом с таймером) и вставить код таймера под или над ним. Если точно не знаете место, попробуйте методом тыка 🙂
После этого не забудьте попробовать отправить письмо на свой емайл, чтобы удостовериться, что все работает правильно.
Заключение
Теперь вы умеете устанавливать счетчик обратного отсчета на ваш сайт на Тильде, автоматически завершать акцию и даже устанавливать этот таймер в письмо.
Уверен, теперь отклик на ваши акции увеличится и вы будете получать больше продаж и конверсий.
Если у вас остались какие-то вопросы или что-то не получается, смело пишите в техподдержку proТаймера или ниже в комментариях.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<script type="text/javascript"> $(document).ready(function () { $('a[href^="#"]').click(function (){ var elementClick = $(this).attr("href"); var destination = $(elementClick).offset().top; jQuery("html:not(:animated), body:not(:animated)").animate({scrollTop: destination}, 800); return false; }) $("head").append("<link href='//fonts.googleapis.com/css?family=Roboto:400,500,700,900&subset=cyrillic' rel='stylesheet' type='text/css'>"); const mySiema = new Siema({ selector: '#c1', duration: 200, easing: 'ease-out', perPage: 1, startIndex: 0, draggable: true, multipleDrag: true, threshold: 20, loop: true, rtl: false, onInit: () => {}, onChange: () => {}, } ); document.querySelector('.cp').addEventListener('click', () => mySiema.prev()); document.querySelector('.cn').addEventListener('click', () => mySiema.next()); var duration = { d: 1, h: 1, m: 59, s: 59 }, sf = 120, maxD = 2, maxH = 24, maxM = 60, maxS = 60; setInterval(function() { $('.d').html(duration.d); $('.h').html(duration.h); $('.m').html(duration.m) .attr('data-t', duration.m - 1); $('.s').html(duration.s) .attr('data-t', duration.s - 1); duration.s--; $('.s').addClass('flip'); $('.m').removeClass('flip'); $('.id .circle').css('stroke-dashoffset', sf-(duration.d*(sf/maxD))); $('.ih .circle').css('stroke-dashoffset', sf-(duration.h*(sf/maxH))); $('.im .circle').css('stroke-dashoffset', sf-(duration.m*(sf/maxM))); $('.is .circle').css('stroke-dashoffset', sf-(duration.s*(sf/maxS))); if (duration.s === 58) { $('.m').addClass('flip'); } if (duration.s === 0) { duration.m--; duration.s = 59; if (duration.m === 0) { duration.h--; duration.m = 59 } } }, 1000); }); </script> |