I was wondering how to change the label text after clicking a button. For example:
from Tkinter import *
import tkMessageBox
def onclick():
pass
root = Tk()
root.title("Pantai Hospital")
L1 = Label(root, text='Welcome to Pantai Hospital!')
L1.pack()
L2 = Label(root, text='Login')
L2.pack()
L3 = Label(root, text = "Username:")
L3.pack( side = LEFT, padx = 5, pady = 10)
username = StringVar()
E1 = Entry(root, textvariable = username, width = 40)
E1.pack ( side = LEFT)
L4 = Label(root, text = "Password:")
L4.pack( side = LEFT, padx = 5, pady = 10)
password = StringVar()
E2 = Entry(root, textvariable = password, show = "*", width = 40)
E2.pack( side = LEFT)'`
I want to change those labels username and password and the entry field into another different label after clicking a button. How do I do that?
furas
132k12 gold badges102 silver badges146 bronze badges
asked Jan 9, 2016 at 5:05
2
Answer for «how to do anything on pressing button» should be in any tutorial.
For example in effbot book: Button
Use command= to assign function name to button.
(btw: function name (or callback) means name without parenthesis and arguments)
btn = Button(root, text="OK", command=onclick)
Answer for «how to change label text» should be in any tutorial too.
lbl = Label(root, text="Old text")
# change text
lbl.config(text="New text")
# or
lbl["text"] = "New text"
If you want to change Entry into Label then remove/hide Entry (widget.pack_forget()) or destroy it (widget.destroy()) and create Label.
btw: you can disable Entry instead of making Label (ent.config(state='disabled'))
EDIT: I removed dot in lbl.["text"]
answered Jan 9, 2016 at 11:28
furasfuras
132k12 gold badges102 silver badges146 bronze badges
2
write lbl.pack() after you write the button.pack()
A small snippet of code to display change in value on clicking a button.
This is done so that the changes made in the label will be shown after you perform the button click.
from tkinter import *
root = Tk(className = "button_click_label")
root.geometry("200x200")
message = StringVar()
message.set('hi')
l1 = Label(root, text="hi")
def press():
l1.config(text="hello")
b1 = Button(root, text = "clickhere", command = press).pack()
l1.pack()
root.mainloop()
Im just an entry level python programmer.
Forgive , and do correct me if I’m wrong!
Cheers!
answered Oct 20, 2017 at 7:14
Another way to alter a label dynamically. here we use lambda to show multiple adjustments to a label display. if you want to go with one label change simply disregard lambda and call the function without a parameter (in this case the 1 and 2). remember to ensure you separate .pack method when creating a label for this use or you’ll get an error when the function attempts to config a line with the .pack method.
from tkinter import *
root = Tk(className = "button_click_label")
root.geometry("200x200")
def press(x):
if x == 1:
l1.config(text='hello')
else:
l1.config(text='hi')
b1 = Button(root, text = "click me", command = lambda:press(1)).pack()
b2 = Button(root, text = 'click me', command = lambda:press(2)).pack()
l1 = Label(root, text="waiting for click")
l1.pack()
root.mainloop()
Ice Bear
2,0701 gold badge8 silver badges22 bronze badges
answered Jan 4, 2021 at 10:53
los_glos_g
213 bronze badges
Here is an example where I created a basic gui with a label. Then I changed the label text.
import tkinter as tk
from tkinter import *
app = tk.Tk()
#creating a Label
label = Label(app, text="unchanged")
label.pack()
#updating text
label.config(text="changed")
app.mainloop()
Martin Evans
44.9k16 gold badges83 silver badges94 bronze badges
answered Nov 9, 2017 at 16:23
This should work:
from tkinter import *
root = Tk(className = "button_click_label")
root.geometry("200x200")
message = StringVar()
message.set('hi')
l1 = Label(root, text="hi")
l1.pack()
def press():
l1.config(text="hello")
b1 = Button(root, text = "clickhere", command = press).pack()
root.mainloop()
colidyre
3,76112 gold badges36 silver badges48 bronze badges
answered Mar 20, 2020 at 21:52
- Use
StringVarto Change the Tkinter Button Text - Tkinter Button
textProperty to Change the Button Text

In this tutorial, we will introduce how to change the Tkinter button text. It is similar to the methods to change the Tkinter label text,
StringVarMethod- Button
textProperty Method
Use StringVar to Change the Tkinter Button Text
StringVar is one type of Tkinter constructor to create the Tkinter string variable.
After we associate the StringVar variable to the Tkinter Button widget, Tkinter will update the text of this Button when the variable is modified.
import tkinter as tk
class Test():
def __init__(self):
self.root = tk.Tk()
self.root.geometry("250x100")
self.text = tk.StringVar()
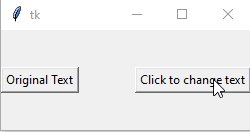
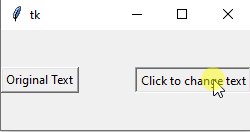
self.text.set("Original Text")
self.buttonA = tk.Button(self.root, textvariable=self.text)
self.buttonB = tk.Button(self.root,
text="Click to change text",
command=self.changeText)
self.buttonA.pack(side=tk.LEFT)
self.buttonB.pack(side=tk.RIGHT)
self.root.mainloop()
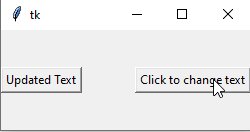
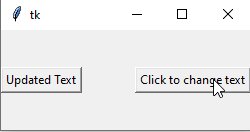
def changeText(self):
self.text.set("Updated Text")
app=Test()

self.text = tk.StringVar()
self.text.set("Original Text")
The Tkinter constructor couldn’t initiate the string variable with the string like self.text = tk.StringVar("Text").
We should call set method to set the StringVar value, like self.text.set("Original Text").
self.buttonA = tk.Button(self.root, textvariable=self.text)
The StringVar variable self.text is assigned to the option textvariable of self.buttonA. Tkinter will update the text of self.buttonA automatically if self.text is modified.
Tkinter Button text Property to Change the Button Text
Another solution to change the Tkinter button text is to change the text property of the button.
import tkinter as tk
class Test():
def __init__(self):
self.root = tk.Tk()
self.root.geometry("250x100")
self.buttonA = tk.Button(self.root,
text="Original Text")
self.buttonB = tk.Button(self.root,
text="Click to change text",
command=self.changeText)
self.buttonA.pack(side=tk.LEFT)
self.buttonB.pack(side=tk.RIGHT)
self.root.mainloop()
def changeText(self):
self.buttonA['text'] = "Updated Text"
app=Test()
text is one key of the Button object whose text could be initiated with text="Original Text" and could also be updated by assigning the new value to text.
tk.Button.configure() method could also change the text property to change the text of Tkinter Button, as shown below.
import tkinter as tk
class Test():
def __init__(self):
self.root = tk.Tk()
self.root.geometry("250x100")
self.buttonA = tk.Button(self.root,
text="Original Text")
self.buttonB = tk.Button(self.root,
text="Click to change text",
command=self.changeText)
self.buttonA.pack(side=tk.LEFT)
self.buttonB.pack(side=tk.RIGHT)
self.root.mainloop()
def changeText(self):
self.buttonA.configure(text = "Updated Text")
app=Test()
Кнопки
Последнее обновление: 10.09.2022
Одним из наиболее используемых компонентов в графических программах является кнопка. В tkinter кнопки представлены классом Button.
Основные параметры виджета Button:
-
command: функция, которая вызывается при нажатии на кнопку
-
compund: устанавливает расположение картинки и текста относительно друг друга
-
cursor: курсор указателя мыши при наведении на метку
-
image: ссылка на изображение, которое отображается на метке
-
pading: отступы от границ вилжета до его текста
-
state: состояние кнопки
-
text: устанавливает текст метки
-
textvariable: устанавливает привязку к элементу StringVar
-
underline: указывает на номер символа в тексте кнопки, который подчеркивается. По умолчанию значение -1, то есть никакой символ не подчеркивается
-
width: ширина виджета
Добавим в окно обычную кнопку из пакета ttk:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
# стандартная кнопка
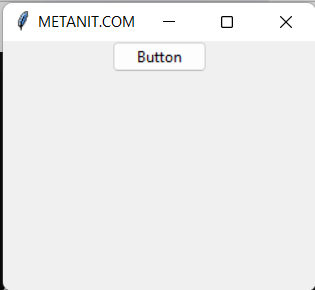
btn = ttk.Button(text="Button")
btn.pack()
root.mainloop()
Для создания кнопки используется конструктор Button(). В этом конструкторе с помощью параметра text можно установить текст кнопки.
Чтобы разместить виджет в контейнере (главном окне), у него вызывается метод pack(). На ОС Windows мы получим следующую кнопку:
Конструктор Button определяет различные параметры, которые позволяют настроить поведение и внешний вид кнопки. Однако конкретный набор параметров зависит от того, используем ли мы кнопки
из пакета tkinter или из пакета tkinter.ttk.
Обработка нажатия на кнопку
Для обработки нажатия на кнопку необходимо установить в конструкторе параметр command, присвоив ему ссылку на функцию, которая будет
срабатывать при нажатии:
from tkinter import *
from tkinter import ttk
clicks = 0
def click_button():
global clicks
clicks += 1
# изменяем текст на кнопке
btn["text"] = f"Clicks {clicks}"
root = Tk()
root.title("METANIT.COM")
root.geometry("250x150")
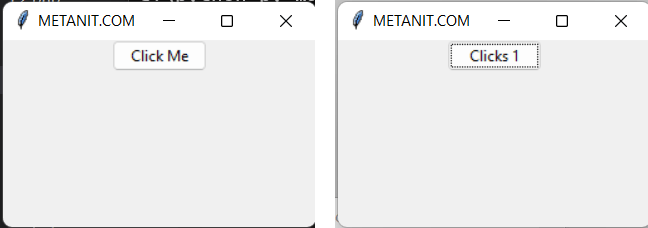
btn = ttk.Button(text="Click Me", command=click_button)
btn.pack()
root.mainloop()
Здесь в качестве обработчика нажатия устанавливается функция click_button. В этой функции изменяется глобальная переменная clicks, которая хранит число кликов.
Кроме того, изменяем текст кнопки, чтобы визуально было видно сколько нажатий произведено. Таким образом, при каждом нажатии кнопки будет срабатывать функция click_button, и количество кликов будет увеличиваться:
Отключение кнопки
Для ttk-кнопки мы можем установить отключенное состояние с помощью метода state(), передав ему значение «disabled». С такой кнопкой пользователь не сможет взаимодействовать:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
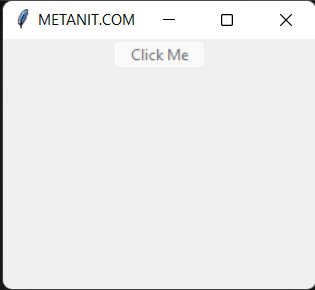
btn = ttk.Button(text="Click Me", state=["disabled"])
btn.pack()
root.mainloop()
При этом в метод state мы можем передать набор состояний, поэтому значение «disabled» передается внутри списка.
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Результат будет выглядеть следующим образом:

Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label, например:
lbl = Label(window, text="Привет")
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
И вот как будет выглядеть результат:

grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50))

font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label.
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
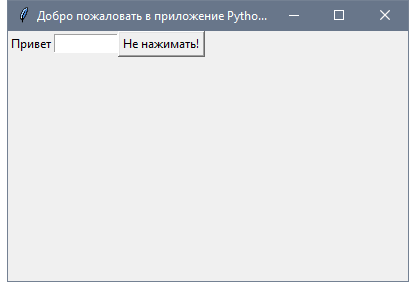
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
Наш код будет выглядеть вот так:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
window.mainloop()
Результат будет следующим:

Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!", bg="black", fg="red")

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn = Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=1, row=0)
window.mainloop()
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
txt = Entry(window, width=10)
Затем вы можете добавить его в окно, используя функцию grid.
Наше окно будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Полученный результат будет выглядеть так:

Entry?
Во-первых, вы можете получить текст ввода, используя функцию get. Мы можем записать код для выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
from tkinter import *
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Клик!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
from tkinter.ttk import Combobox
combo = Combobox(window)
Затем добавьте свои значения в поле со списком.
from tkinter import *
from tkinter.ttk import Combobox
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
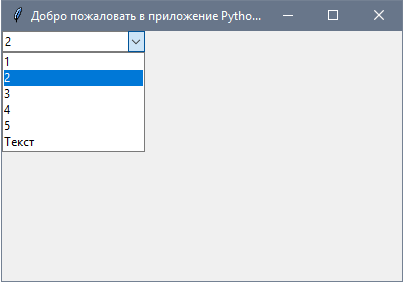
combo = Combobox(window)
combo['values'] = (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установите вариант по умолчанию
combo.grid(column=0, row=0)
window.mainloop()

combobox, используя значения tuple.
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select, вы можете использовать функцию get вот таким образом:
combo.get()
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton, используйте класс Checkbutton:
from tkinter.ttk import Checkbutton
chk = Checkbutton(window, text='Выбрать')
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton:
from tkinter import *
from tkinter.ttk import Checkbutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
chk_state = BooleanVar()
chk_state.set(True) # задайте проверку состояния чекбокса
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton, чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
chk_state = IntVar()
chk_state.set(0) # False
chk_state.set(1) # True
Эти примеры дают тот же результат, что и BooleanVar.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton:
rad1 = Radiobutton(window,text='Первый', value=1)
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
from tkinter import *
from tkinter.ttk import Radiobutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
rad1 = Radiobutton(window, text='Первый', value=1)
rad2 = Radiobutton(window, text='Второй', value=2)
rad3 = Radiobutton(window, text='Третий', value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()
Результатом вышеприведенного кода будет следующий:

command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
rad1 = Radiobutton(window,text='Первая', value=1, command=clicked)
def clicked():
# Делайте, что нужно
Достаточно легко!
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.
from tkinter import *
from tkinter.ttk import Radiobutton
def clicked():
lbl.configure(text=selected.get())
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
selected = IntVar()
rad1 = Radiobutton(window,text='Первый', value=1, variable=selected)
rad2 = Radiobutton(window,text='Второй', value=2, variable=selected)
rad3 = Radiobutton(window,text='Третий', value=3, variable=selected)
btn = Button(window, text="Клик", command=clicked)
lbl = Label(window)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=3, row=0)
lbl.grid(column=0, row=1)
window.mainloop()

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText, используйте класс ScrolledText:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь нужно указать ширину и высоту ScrolledText, иначе он заполнит все окно.
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert, чтобы настроить содержимое Scrolledtext:
txt.insert(INSERT, 'Текстовое поле')
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete:
txt.delete(1.0, END) # мы передали координаты очистки
Отлично!
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
from tkinter import messagebox
messagebox.showinfo('Заголовок', 'Текст')
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.
from tkinter import *
from tkinter import messagebox
def clicked():
messagebox.showinfo('Заголовок', 'Текст')
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
btn = Button(window, text='Клик', command=clicked)
btn.grid(column=0, row=0)
window.mainloop()

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
messagebox.showwarning('Заголовок', 'Текст') # показывает предупреждающее сообщение
messagebox.showerror('Заголовок', 'Текст') # показывает сообщение об ошибке
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox:
from tkinter import messagebox
res = messagebox.askquestion('Заголовок', 'Текст')
res = messagebox.askyesno('Заголовок', 'Текст')
res = messagebox.askyesnocancel('Заголовок', 'Текст')
res = messagebox.askokcancel('Заголовок', 'Текст')
res = messagebox.askretrycancel('Заголовок', 'Текст')
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox:
spin = Spinbox(window, from_=0, to=100)
Таким образом, мы создаем виджет Spinbox, и передаем параметры from и to, чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверим пример полностью:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()

Spinbox, вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)
Установите значение progressbar таким образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog:
from tkinter import filedialog
file = filedialog.askopenfilename()
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
files = filedialog.askopenfilenames()
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes, однако при этом важно указать расширение в tuples.
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
from os import path
file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Легко!
Добавление панели меню
Для добавления панели меню, используйте класс menu:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Файл')
window.config(menu=menu)
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
menu.add_cascade(label='Автор', menu=new_item)
Наш код будет выглядеть так:
from tkinter import *
from tkinter import Menu
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Изменить')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

Можно отключить эту функцию, с помощью tearoff подобным образом:
new_item = Menu(menu, tearoff=0)
Просто отредактируйте new_item, как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса
Notebook. - Создайте вкладку, используя класс
Frame. - Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.pack(expand=1, fill='both')
window.mainloop()

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.add(tab2, text='Вторая')
lbl1 = Label(tab1, text='Вкладка 1')
lbl1.grid(column=0, row=0)
lbl2 = Label(tab2, text='Вкладка 2')
lbl2.grid(column=0, row=0)
tab_control.pack(expand=1, fill='both')
window.mainloop()
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx иpady.
Передайте padx и pady любому виджету и задайте значение.
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
This code we will add one button.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("500x500")
my_font=('times', 8, 'bold')
b1 = tk.Button(my_w, text='Hi Welcome',
width=20,bg='yellow',font=my_font,fg='green')
b1.grid(row=2,column=2)
my_w.mainloop()To manage layout read more on grid()
Tkinter Button adding style foreground background font boarder relief state
There are many optional options we can add to button, the list is available below.
Now let us add the click event of the button. This will close the window.
b1 = tk.Button(my_w, text='Hi Welcome', width=20,bg='yellow',
command=my_w.destroy)To execute a function on click of button ( here function name is my_upd() )
b1 = tk.Button(my_w, text='Hi Welcome', width=20,bg='yellow',
command=lambda: my_upd())Enable Disable button
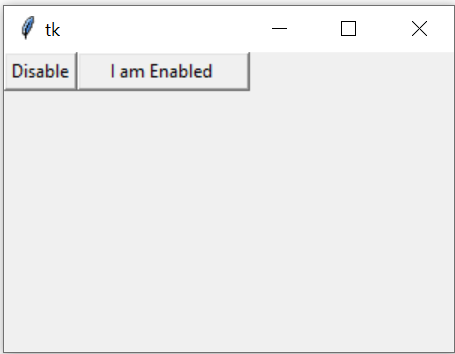
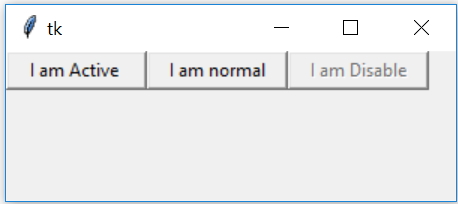
We can enable or disable a button and manage the text over the button. Here is the code to disable or enable 2nd button by using 1st button. The text also changes based on status
import tkinter as tk
from tkinter import *
my_w = tk.Tk()
my_w.geometry("400x250")
b1 = tk.Button(my_w, text='Disable',command=lambda: my_fun())
b1.grid(row=1,column=1)
b2 = tk.Button(my_w, text='I am Enabled ', width=15)
b2.grid(row=1,column=2)
def my_fun():
st=b2["state"]
if(st=="normal"):
b2["state"]="disabled"
b2["text"]="I am Disabled"
b1["text"]="Enable"
else:
b2["state"]="normal"
b2["text"]="I am Enabled"
b1["text"]="Disable"
my_w.mainloop()Understanding Events
Tkinter Button click event and reading by cget() and configuration of option values changing state
By using config() method we can change attributes of the button. We will add one more button and on click of this button the colour of our Close button will change. Here is the code.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("500x500")
def my_upd():
b2.config(bg='red')
b1 = tk.Button(my_w, text='Change Color', width=50,bg='yellow',
command=lambda: my_upd())
b1.grid(row=2,column=2)
b2 = tk.Button(my_w, text='Close', width=20,
bg='yellow',command=my_w.destroy)
b2.grid(row=2,column=3)
my_w.mainloop()By using above code we can change any attribute of a button, now we will learn how to read the attribute and then change the same.
Reading the attribute by using cget()
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("600x200")
def my_upd():
w=b2.cget('width') # read the width of the button
w=w+5 # increase width by 5
b2.config(width=w)
b1 = tk.Button(my_w, text='+', width=10,bg='yellow',
command=lambda: my_upd())
b1.grid(row=1,column=1)
b2 = tk.Button(my_w, text='Close', width=10,bg='red',
command=my_w.destroy)
b2.grid(row=1,column=2)
my_w.mainloop()Here is the code to toggle the text written over a button ( from + to — ).
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x200")
def my_upd():
w=b1.cget('text') # read the text written over the button
if w=='+':
b1['text']='-' # Update text option
else:
b1.config(text='+') # update text option
font1=['Times',30,'bold'] # set the font style
b1 = tk.Button(my_w, text='+', width=10,bg='yellow', font=font1,
command=lambda: my_upd())
b1.grid(row=1,column=1,padx=20,pady=50)
my_w.mainloop()Button Methods flash() and invoke()
There are two methods, flash() and invoke()
invoke() method to Trigger events without Clicking the button
We can simulate the button click event by using invoke().
invoke(): Button Press event without Clicking
flash() : Drawing user attention
We can flash() the button by changing the colour from active to normal several times.
flash(): Blinking the Button to draw user attention
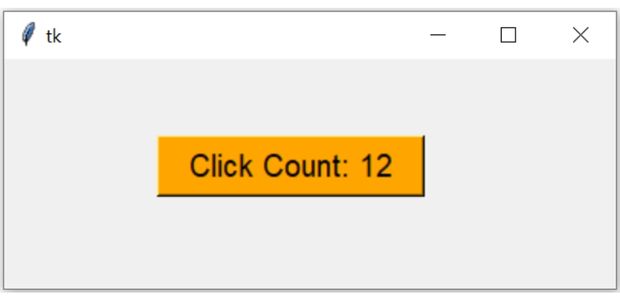
Counting Number of Clicks of a Button
We will count the number of clicks on a button and display the same value on the button.
import tkinter as tk
my_w = tk.Tk() # Parent window
my_w.geometry("400x150") # width and height
count=0 # initial value of counter
def my_upd():
global count
count=count+1 # increase by 1
b1.config(text='Count: '+str(count)) # update text
b1=tk.Button(my_w,text='Count: 0 ',width=12,
command=lambda:my_upd(),bg='orange',font=12)
b1.grid(row=0,column=0,padx=100,pady=50)
my_w.mainloop()Counting and displaying number of clicks on a button inside a Tkinter window
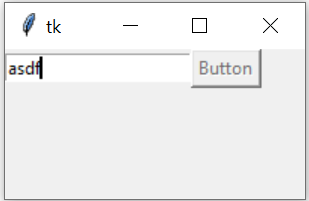
Validating inputs before activating the button
Tkinter manage state of a button to disable or enable based on number of char entered in Entry field
By using any Entry button user can enter data and we can ensure that minimum 5 chars are to be entered before the user is allowed to click the Button. We may extend this to multiple condition checking while using many inputs. Here is a simple code in which we are keeping the button in disabled condition ( state=’disabled’ ) as long as the user has entered minimum required chars in the input Entry box.
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
my_str=tk.StringVar(my_w)
e1=tk.Entry(my_w,textvariable=my_str)
e1.grid(row=0,column=0)
b1=tk.Button(my_w,text='Button',state='disabled')
b1.grid(row=0,column=1)
def my_upd(*args):
if(len(my_str.get())>4): # Minimum 5 char length
b1.config(state='normal') # Enable the button
else:
b1.config(state='disabled') # disable the button
my_str.trace('w',my_upd) # event listener
my_w.mainloop()Dynamic Buttons handling
List of Button options and values
Tkinter Button list of options with values and updating values
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("600x300") # Width and height of the window
b1=tk.Button(my_w,text='Button1')
b1.grid(row=0,column=1,padx=20,pady=60)
print("Total Number of options : ",len(b1.keys())) # 35
b1['bd']=10 # updating value of border width option to 10
for b in b1.keys():
print(b,'=',b1[b]) # Option name and value
my_w.mainloop()activebackground
b1=tk.Button(my_w,text='MyButton',width=10,activebackground='red')activeforeground
b1=tk.Button(my_w,text='B1',width=10,activeforeground='green')anchor
values can be n, ne, e, se, s, sw, w, nw, or center
b1=tk.Button(my_w,text='B1',width=10,anchor='se')b1=tk.Button(my_w,text='My Button',width=10,background='green')b1=tk.Button(my_w,text='My Button',width=10,bg='yellow',bd=5)To remove border from the button we can use bd=0. To remove the border onClick we can use config() to set the bd=0.
b1=tk.Button(my_w,text='Button',command=lambda:b1.config(bd=0))import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
def my_upd():
print('hi')
b1 = tk.Button(my_w, text='Yellow',command=lambda: my_upd())
b1.grid(row=1,column=1)
my_w.mainloop()shape of the cursor when it is placed over the button. A list of cursor shapes are given below.
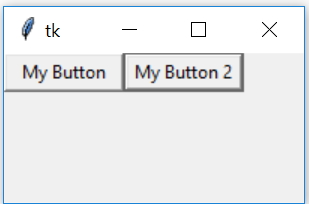
b1=tk.Button(my_w,text='My Button',width=10,cursor='boat')This can have two values active or normal
Out of two buttons My Button 2 ( right one ) is kept as active button.
b1=tk.Button(my_w,text='My Button',width=10)
b1.grid(row=1,column=1)
b2=tk.Button(my_w,text='My Button 2',width=10,default='active')
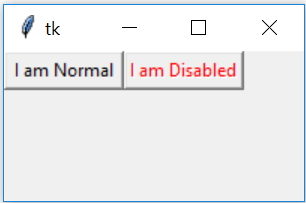
b2.grid(row=1,column=2)disabledforeground
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
b1=tk.Button(my_w,text='I am Normal',width=10,
state='normal' ,disabledforeground='red')
b1.grid(row=1,column=1)
b2=tk.Button(my_w,text='I am Disabled',width=10,
state='disabled' ,disabledforeground='red')
b2.grid(row=1,column=2)
my_w.mainloop()Font size style of the button
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
b1=tk.Button(my_w,text='My Button',width=10,font=18)
b1.grid(row=1,column=1)
my_w.mainloop()We can use variable for type and style.
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
my_font=('times', 8, 'underline')
b1=tk.Button(my_w,text='My Button',width=10, font=my_font)
b1.grid(row=1,column=1)
my_w.mainloop()| fg | Same as foreground
|
| height | Height of the buttons ( We can manage size of the button by using height and width )
|
highlightbackground
b1=tk.Button(my_w,text='B1',highlightbackground='red',bd=5)highlightcolor
b1=tk.Button(my_w,text='B1',width=10,highlightcolor='red',bd=5)highlightthickness
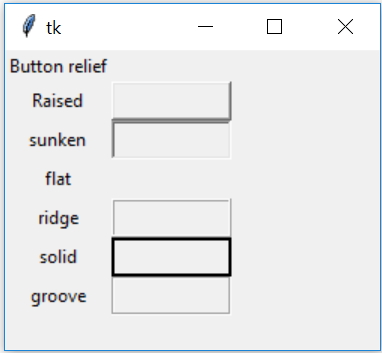
b1=tk.Button(my_w,text='B1',width=10,bd=5,highlightthickness=5)b1=tk.Button(my_w,text='B1',width=5,height=1, padx=20,pady=10)b1=tk.Button(my_w,text='B1',width=5,height=1,padx=20, pady=10)| relief | The Button ( borders ) 3 D effect style. It can take these values raised , sunken ,flat, ridge, solid & groove |
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x200")
l1 = tk.Label(my_w,text='Button relief' )
l1.grid(row=1,column=1)
l1 = tk.Label(my_w, text='Raised' ) #
l1.grid(row=2,column=1)
t1 = tk.Button(my_w,height=1,relief='raised')
t1.grid(row=2,column=2)
l1 = tk.Label(my_w,text='sunken' ) #
l1.grid(row=3,column=1)
t1 = tk.Button(my_w,height=1,relief='sunken')
t1.grid(row=3,column=2)
l1 = tk.Label(my_w,text='flat' ) #
l1.grid(row=4,column=1)
t1 = tk.Button(my_w,height=1,relief='flat')
t1.grid(row=4,column=2)
l1 = tk.Label(my_w,text='ridge' )
l1.grid(row=5,column=1)
t1 = tk.Button(my_w,height=1,relief='ridge')
t1.grid(row=5,column=2)
l1 = tk.Label(my_w,text='solid' ) # added one Label
l1.grid(row=6,column=1)
t1 = tk.Button(my_w,height=1,relief='solid')
t1.grid(row=6,column=2)
l1 = tk.Label(my_w,text='groove' ) # added one Label
l1.grid(row=7,column=1)
t1 = tk.Button(my_w,height=1,relief='groove')
t1.grid(row=7,column=2)
my_w.mainloop()Similar to relief ( as above ) but all effects
takes place when Mouse is over the button.
You can change the above code by using overrelief in place of relief
t1 = tk.Button(my_w, width=10,height=1,overrelief='groove')| state | values= normal, active or disabled
|
Value can be True or False.
By setting
takefocus to False we can skip the focus while using tab.Here the focus shifts between first and second button by skipping the third button
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('300x100')
b1=tk.Button(my_w,text='First',height=1,takefocus=True)
b1.grid(row=1,column=1)
b2=tk.Button(my_w,text='Second',height=1,takefocus=True)
b2.grid(row=1,column=2)
b3=tk.Button(my_w,text='Third',height=1,takefocus=False)
b3.grid(row=1,column=3)
my_w.mainloop()| text | The text written over the button
|
import tkinter as tk
my_w=tk.Tk()
my_w.geometry('200x100')
my_str=tk.StringVar()
b1=tk.Button(my_w, textvariable=my_str,width=25,height=1)
b1.grid(row=1,column=1)
my_str.set('I am from textvariable ')
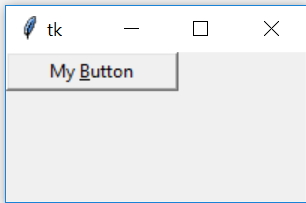
my_w.mainloop()b1=tk.Button(my_w,text='MyButton',width=15,height=1,underline=3)| width | width of the button in Chars
|
b1=tk.Button(my_w,text='MyButton',width=15,
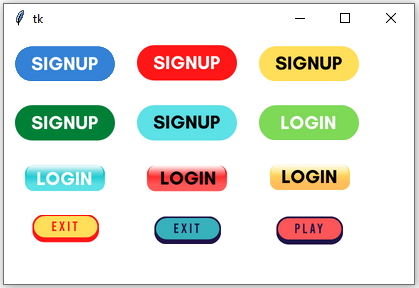
height=3,wraplength=3)Colourful Buttons by using images
Tkinter colourful buttons using image and background activebackground options to match window color
Change the main window background colour to match the button , here it is set to white ( #ffffff )
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("410x250") # Size of the window
my_w.configure(background='#ffffff') # white background for windowSet the border width to 0 ( bd=0 ) , background colour of button to white ( bg='#ffffff'). When button is pressed the background colour should match with window colour ( white here ) (activebackground='#ffffff'). With these setting use matching image to display as button. Change the path in below code to read the image file.
Here is the code.
my_img4 = tk.PhotoImage(file = "D:\testing\buttons\b4.png")
b4=tk.Button(my_w,image=my_img4,bd=0,bg='#ffffff',activebackground='#ffffff')
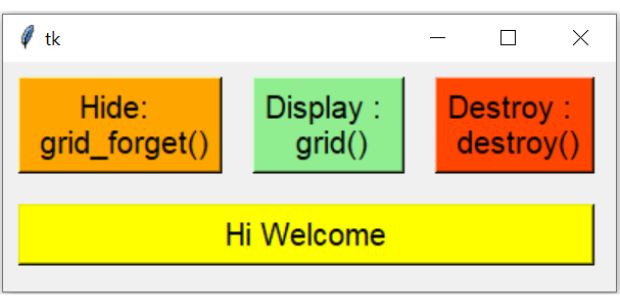
b4.grid(row=2,column=1,padx=10,pady=10)Delete , hide and restore a Button
We can remove a button by using grid_forget(). Same can be restored by using grid(). To delete the button permanently we have to use destroy()
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("400x150")
b1=tk.Button(my_w,text='Hide: n grid_forget()',
command=lambda:b4.grid_forget(),bg='orange',font=12)
b1.grid(row=0,column=0,padx=2,pady=10)
b2=tk.Button(my_w,text='Display : n grid()',
command=lambda:b4.grid(row=1,column=0,pady=10,
padx=2,columnspan=3,sticky='ew'),bg='lightgreen',font=12)
b2.grid(row=0,column=1,padx=2,pady=10)
b3=tk.Button(my_w,text='Destroy : n destroy()',
command=lambda:b4.destroy(),bg='orange red',font=12)
b3.grid(row=0,column=2,padx=2)
b4 = tk.Button(my_w, text='Hi Welcome', width=10,font=14,bg='yellow')
b4.grid(row=1,column=0,pady=10,padx=2,columnspan=3,sticky='ew')
my_w.mainloop()Download the zip file with sample button images and code here.
- Exercise on buttons
- Using the above concept keep two buttons one with + to increase the button width and other one is with – to decrease the width of the close button.
- Keep a set of ( say 6 ) buttons with different background colours. By clicking any button you can pass the same colour to Close button.
- Change in mouse cursor : By clicking respective button mouse over icons should change. Use one common function and receive different options as parameter. A list of accepted mouse options are available here.
- Based on the week number, display Yes or No on Click of a button
- Manage the width of a button by changing value of a Spinbox.
Solution
List of values for the cursor options can be used for cursor ( cursor=X_cursor ) when we place mouse over the button.
| X_cursor arrow based_arrow_down based_arrow_up boat bogosity bottom_left_corner bottom_right_corner bottom_side bottom_tee box_spiral center_ptr circle clock coffee_mug cross cross_reverse crosshair diamond_cross |
dot dotbox double_arrow draft_large draft_small draped_box exchange fleur gobbler gumby hand1 hand2 heart icon iron_cross left_ptr left_side left_tee leftbutton ll_angle |
lr_angle man middlebutton mouse pencil pirate plus question_arrow right_ptr right_side right_tee rightbutton rtl_logo sailboat sb_down_arrow sb_h_double_arrow sb_left_arrow sb_right_arrow sb_up_arrow sb_v_double_arrow |
shuttle sizing spider spraycan star target tcross top_left_arrow top_left_corner top_right_corner top_side top_tee trek ul_angle umbrella ur_angle watch xterm |
Dynamic Buttons handling
Images used over button to create ON / Off switch
How Reset button is used to delete all user enterd data and selections
plus2net.com
In this Python tutorial, we will learn about Python tkinter button. Also we will see these topics.
- Python Tkinter Button Command
- Python Tkinter Button Styles
- Python Tkinter Button Position
- Python Tkinter Button size
- Python Tkinter Button Color
- Python Tkinter Button Shape
- Python Tkinter Button Image
- Python Tkinter Button Command Arguments
- Python Tkinter Button Attributes
- Python Tkinter Button Greyed Out
Tkinter Button Command
- The button widget is used to place a button on the screen.
- Button holds a functionality that is triggered when pressed.
Syntax:
In this syntax, ws is the master, in place of the text you can mention the purpose of the button, Function or method should be passed as command.
Button(ws, text="any text", command=function/method).pack().Code:
In this there is a subscribe button. When user clicks on that button, message box with thank you appears.
from tkinter import *
from tkinter import messagebox
ws = Tk()
ws.title('PythonGuides')
def subscribe():
return messagebox.showinfo('PythonGuides','Thnak you for subscribing!')
Button(ws, text="Subscribe", command=subscribe).pack(pady=20)
ws.mainloop()Output:
As you can see in the below output screen. A soon as the user clicked on the subscribe button he gets a prompt. If you want to call the function just once then add (), after calling the function. Like in this example command=subscribe()

You may also like, Python Tkinter Title and BMI Calculator Using Python Tkinter.
Tkinter button Styles
- Style is used to provide an improved look to buttons
- It provides wide varieties of features like background, foreground, font, etc
- A developer can prepare a template for designing a button
- and using style it can be implemented on all the buttons
- you can apply changes to a single button or multiple buttons
Code:
from tkinter import *
from tkinter.ttk import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('200x200')
st = Style()
st.configure('W.TButton', background='#345', foreground='black', font=('Arial', 14 ))
Button(ws, text='Smash Me', style='W.TButton', command=None).pack()
ws.mainloop()
Output:
This output is implemented using style.

Tkinter Button Position
- There are 3 layout managers: Pack, Grid, Place.
- Pack is used to align widget in the center of the frame.
- Grid uses row & column method of placing widgets.
- Place is used to position widget in any coordinated provided as x & y
Syntax:
Button(ws, text="any text", command=function/method).pack()
Button(ws, text="any text", command=function/method).grid(row=value, column=value)
Button(ws, text="any text", command=function/method).place(x=value, y=value)
Code using pack:
from tkinter import *
ws = Tk()
ws.title("PythonGuide")
ws.geometry('200x250')
Button(ws, text="Click", command=None).pack()
ws.mainloop()Output:
In this output, pack is used to place the button. Pack aligns the widget in the center. That is why when screen is resized in second picture, the button remains in the center position.

Code using grid:
from tkinter import *
ws=Tk()
ws.title("PythonGuide")
ws.geometry('200x250')
Button(ws,text="Click",command=None).grid(row=0, column=0)
ws.mainloop()Output:
In this output, you can see that button is positioned at 0 row & 0 column that means top left side. In grid button remains in its position even if the window is resized.

Code using place:
from tkinter import *
ws = Tk()
ws.title("PythonGuide")
ws.geometry('200x250')
Button(ws, text="Click", command=None).place(x=20, y=20)
ws.mainloop()Output:
In this output, buttons are positioned using the place. The place provides maximum control. AS you can see 2 buttons are placed in different positions, but since the screen size is smaller than the position of the second button is so it not appearing. But when the screen is stretched it starts appearing.

- Resizing of button simple means increasing or decreasing the width & height of the button widget.
- This can be easily done using keywords width and height.
Code:
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('200x200')
Button(ws, text='Smash Me!', height=10, width=20).pack(pady=10)
ws.mainloop()Output:
In this output, button size has been increased from a regular one. The standard size of button is mentioned in the above section. In this case height and width of the button has been increased.

Tkinter Button Color
- Colour plays an important role in making the application look attractive & eye-catchy.
- Buttons can also be painted in any colour.
- there are 2 sections that need to be colored.
- first is the background of the button second is the font color
- bg keyword is used to paint the background
- fg keyword is used to color the font.
Code:
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('200x200')
Button(ws, text='Smash Me!', height=10, width=20, bg='#567', fg='White').pack(pady=10)
ws.mainloop()Output:
In this output, background has been painted with blue and font colour is white. word & hexacode both are acceptable.

Tkinter Button Shape
- Shape refers to applying shape in the button
- Shapes can be rectangular, oval, circle, etc.
- Shapes are not supported in tkinter
- You cannot create a rounded button directly from the widget.
- to do so you need a rounded image.
- And then reduce the border width to 0.
- To see the demo refer to Tkinter image section
Tkinter Button Image
- Images improve the look of an application
- to apply an image on a button we use image keyword
Code:
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('300x200')
dwnd = PhotoImage(file='download.png')
Button(ws, image=dwnd, command=None).pack(pady=10)
ws.mainloop()Output:
In this output, the Download button image is applied to the button widget. And it is clickable which means it is a button. But this has a button background. To remove the button border set borderwidth = 0. In the next image you can see there is no border in that.


Tkinter Button Command Arguments
- Command button argument refers to providing input in the command button
- In a calculator, the code takes a key argument through a button command.
- Similarly, we will write code that will send a number to the function
Code:
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('200x200')
ep = ''
def keyLog(k):
global ep
ep = ep + str(k)
actn.set(ep)
actn = StringVar()
Entry(ws, textvariable=actn).pack()
one_Btn = Button(ws, text='1', command=lambda: keyLog(1), padx=5, pady=5)
two_Btn = Button(ws, text='2', command=lambda: keyLog(2), padx=5, pady=5)
three_Btn = Button(ws, text='3', command=lambda: keyLog(3), padx=5, pady=5)
one_Btn.pack()
two_Btn.pack()
three_Btn.pack()
ws.mainloop()Output:
So in this output, argument in the form of key name ie. 1 or 2 or 3 is passed to the function wherein these numbers are printed in the entry box.

Tkinter Button Attributes
- Attributes are the properties of button widget
- It holds list of all the features of widget
- activebackground & activeforeground
- active background changes background colour of the button when clicked
- activeforeground changes text color when button is clicked
Code:
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('300x200')
Button(ws, text="Smash Me", activebackground='#345',activeforeground='white', padx=5, pady=5 ).pack(pady=10)
ws.mainloop()Output:
In this output, the first image shows the button without click but the second image shows the change in background colour & text colour when clicked. It will become normal as soon as the button will be released

2. colours:
- colours plays an important role in software development.
- Every colours has some meaning like red for error, green of correct, etc.
- bg is used to fill background colour of the label
- fg is used to change the text colour.
- you can either provide a colour name or hex code
Example:
Button(ws, text="Click", bg="blue", fg="#000").pack()3. font :
- fonts make text readable.
- to know more about fonts.
Example:
Button(ws, text="font", font=('arial bold', 18)).pack()4. relief:
- relief is used to provide decoration to the border.
- It has various options that can be used to emphasize text.
- Button border defines the type of border & its thickness.
- There 6 types of borders each having their on property:
- Flat
- Raised
- Sunken
- ridge
- solid
- groove
- By default flat is active.
- borderwidth keyword is used to define the thickness of the border.
- relief keyword is used to define the type of border.
Syntax: borderwidth should be provided any integer value, relief should provide anyone out of these ( flat, raised, sunken, ridge, solid, groove).
Label(ws, text="any text", borderwidth=value, relief="typeofborder").pack()Code:
from tkinter import *
ws = Tk()
ws.title("Border")
ws.geometry("300x400")
Button(ws, text="Flat border", borderwidth=3, relief="flat", padx=5, pady=10).pack(padx=5, pady=10)
Button(ws, text="raised border", borderwidth=3, relief="raised", padx=5, pady=10).pack(padx=5, pady=10)
Button(ws, text="sunken border", borderwidth=3, relief="sunken", padx=5, pady=10).pack(padx=5, pady=10)
Button(ws, text="ridge border", borderwidth=3, relief="ridge", padx=5, pady=10).pack(padx=5, pady=10)
Button(ws, text="solid border", borderwidth=3, relief="solid", padx=5, pady=10).pack(padx=5, pady=10)
Button(ws, text="groove border", borderwidth=3, relief="groove",padx=5, pady=10).pack(padx=5, pady=10)
ws.mainloop()
Output:
In this output, all types of border are displayed, each have width of 3 pixels. padx & pady determines the extra space around the box.

Example:
Button(ws, text="relief demo", borderwidth=3, relief='solid border').pack()5. Height & Width:
- Height determines the vertical dimension of the Button.
- Width determines the horizontal dimension of the Button.
Example:
Button(ws, text="Height & width", height=5, width=10).pack()6. padx & pady
- padx adds empty space vertically
- pady adds empty space horizontally
- if they are used within the Button then they add extra space inside the box
- if they are used in the positioning section (pack/grid/place) then add space outside the box.
Example: Inside the box
Button(ws, text="Smash Me", padx=10, pady=5).pack()7. Justify:
- Justify is used for alignment.
- It works similar to anchor but has only three options
- LEFT, CENTER, RIGHT
Example:
Button(ws, text="Smash Me", justify=CENTER).pack()Python Tkinter Greyed Out Button
- Python Tkinter button Greyed out means button is in disable state & it can’t be clicked.
- This method is used when a developer doesn’t want the user to proceed without fulfilling the requirement.
- Next time if you see accept terms and conditions option somewhere on a website or software try going through accepting it. You will notice that button is disabled & it is not clickable.
- state method is used to switch between NORMAL or DISABLED state.
- NORMAL: Button is clickable and is ready to trigger a function
- DISABLED: Button is greyed out and can’t be clicked.
Syntax:
Button(ws, text="any-text", state=DISABLED).pack()Code:
In this code, we have created a demonstration of button greyed out. There is a button that is in disabled state. When user will check on the checkbox then this button will turn into normal state.
from tkinter import *
def activate_submit():
if var.get()==1:
btn['state']=NORMAL
elif var.get()==0:
btn['state']=DISABLED
else:
print('something went wrong!')
ws = Tk()
ws.title("PythonGuides")
ws.geometry("400x300")
ws['bg']='#5d8a82'
var = IntVar()
cb = Checkbutton(
ws,
text="Terms & conditions",
onvalue=1,
offvalue=0,
variable=var,
font=("time", 16),
command=activate_submit,
bg='#5d8a82'
)
cb.pack(pady=50)
btn = Button(
ws,
text="Register",
command=None,
state=DISABLED,
padx=20,
pady=10,
relief=RAISED,
font=('times bold', 14)
)
btn.pack()
ws.mainloop()Output:
In this output, you can see that in the first picture the button is greyed out or is disabled but as soon as user accepted the terms and conditions but is normal and clickable.

You may like the following Python tutorials:
- Python write list to file with examples
- Python generate random number and string
- Python tkinter label – How to use
- Python format number with commas
- Python Tkinter Entry – How to use
- Python write String to a file
- Priority queue in Python
- Python epoch to DateTime + Examples
- Python tkinter messagebox + Examples
- How to create a Python Calculator using Tkinter
In this tutorial we have learned Python Tkinter Button:
- Python Tkinter Button Command
- Python Tkinter Button Styles
- Python Tkinter Button Position
- Python Tkinter Button size
- Python Tkinter Button Color
- Python Tkinter Button Shape
- Python Tkinter Button Image
- Python Tkinter Button Command Arguments
- Python Tkinter Button Attributes
- Python Tkinter Button Greyed Out
Python is one of the most popular languages in the United States of America. I have been working with Python for a long time and I have expertise in working with various libraries on Tkinter, Pandas, NumPy, Turtle, Django, Matplotlib, Tensorflow, Scipy, Scikit-Learn, etc… I have experience in working with various clients in countries like United States, Canada, United Kingdom, Australia, New Zealand, etc. Check out my profile.