Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Как создавать примечания в отчетах Яндекс.Метрики: Отмечаем важные события в работе сайта
- Почему динамический параметр {ad_id} обрабатывается с ошибкой в Яндекс.Метрике
- Как заработать 15 миллионов рублей с помощью стратегии роста Account Based Marketing
- Как уменьшить размер изображения для веба без потери качества
- Как отслеживать клики по кнопке с помощью Google Tag Manager
Метки #инструменты
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Название этой статьи может сбивать с толку. Во-первых, мы разъясняем, что постоянное изменение содержимого веб-страницы из браузера невозможно. Только владелец веб-сайта может редактировать контент из панели администратора веб-сайта и публиковать его в Интернете. Однако во многих ситуациях вы можете захотеть вставить заметку на действующую веб-страницу. Вы можете сделать снимок экрана с обновленным содержимым, чтобы его можно было использовать для обмена или в последующих справочных целях. Итак, здесь мы объясним, как редактировать содержимое веб-страницы онлайн в браузерах во временных целях.
Связанный: Как делать заметки в браузере онлайн?
2 способа редактирования содержимого веб-страницы в Интернете
Вы можете редактировать контент в Интернете двумя способами, используя инструменты разработчика. Эти методы будут работать во всех браузерах, и мы объясним здесь с помощью Google Chrome.
- Редактировать элементы как HTML
- Изменить от руки с помощью консольной команды
1. Редактировать элементы как HTML
Следуйте приведенным ниже инструкциям, чтобы отредактировать содержимое как элементы HTML.
- Откройте веб-страницу, содержание которой вы хотите изменить, в Google Chrome.
- Щелкните правой кнопкой мыши и выберите параметр «Проверить». Либо нажмите F12 на ПК с Windows, чтобы открыть консоль разработчика.
- Используйте инструмент выбора элемента, чтобы выбрать элемент на странице, чтобы получить соответствующий HTML-код в консоли на вкладке «Элементы».
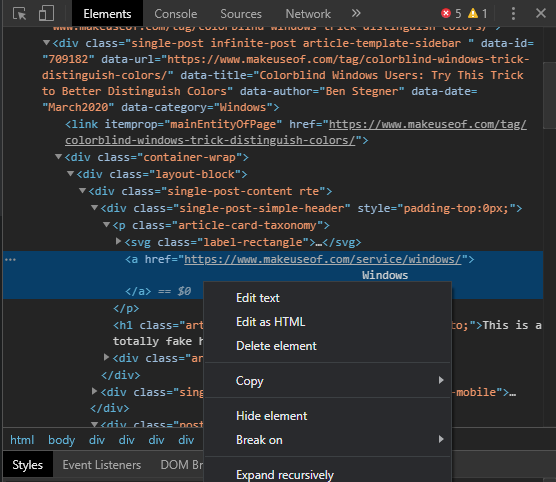
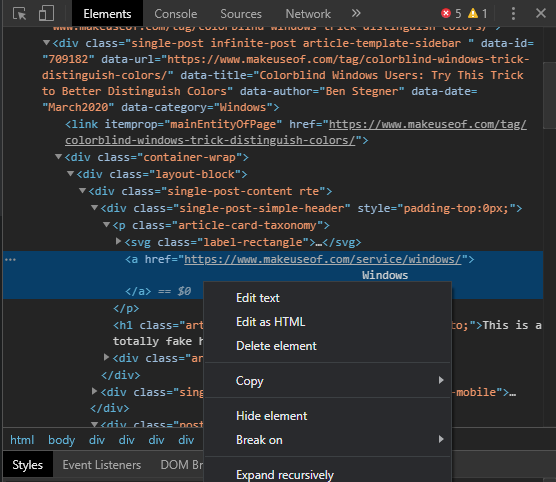
- Щелкните правой кнопкой мыши выбранный элемент в консоли разработчика и выберите вариант «Редактировать как HTML».
- Теперь добавьте любой контент, который хотите, используя тег абзаца HTML. Например, вставьте приведенный ниже код внутрь элемента :.
<p>This is a sample text i want to insert on this page.</p>- Вы можете использовать любой класс CSS, который уже используется для других элементов на странице с тегом абзаца. В нашем примере мы будем использовать класс цвета фона, используемый в существующем элементе абзаца.
- После добавления элемента щелкните внешнюю область. Новый абзац мгновенно появится на веб-странице.
Как и при добавлении элементов, вы также можете удалить любые элементы, щелкнув их правой кнопкой мыши и выбрав опцию «Удалить элемент». Закройте инструмент разработчика и сделайте снимок экрана с обновленным содержимым.
2. Использование консоли консоли
Единственная проблема в вышеупомянутом методе заключается в том, что вы должны использовать HTML-теги для добавления содержимого. Если вы хотите напрямую удалить или добавить контент на веб-страницу, следуйте этому методу.
- Откройте консоль разработчика в Chrome или другом браузере.
- Перейдите на вкладку «Консоль», вставьте приведенный ниже код и нажмите Enter.
document.body.contentEditable = true- Вы увидите, что в качестве возврата указано «истина».
- Теперь вы можете удалять и добавлять любой контент прямо на веб-страницу.
Закройте окно консоли разработчика и измените содержимое веб-страницы в Интернете, чтобы добавить собственное содержимое.
Заключительные слова
Некоторые браузеры, такие как Edge, предлагают функцию аннотации для быстрого выделения важного содержимого при чтении. Однако редактирование содержимого веб-страницы в Интернете поможет вам добавить на страницу собственный текст или изображения. Вы можете сделать снимок экрана целиком и сохранить для справки в автономном режиме или вставить в любые документы. Обновленный контент будет доступен, пока вы не закроете браузер или не обновите веб-страницу.
Here’s how to change text on a website, using F12 and Inspect Element, to create fake screenshots to amuse your friends.
Scroll through any social media website long enough, and you’ll eventually see a screenshot of a ridiculous conversation or similar text that seems outrageous. As it turns out, your instinct is right—most of these are actually fake.
You might not know that it’s really easy to doctor the text on a website and capture a screenshot of it. You don’t need any fancy photo editing software, either. WIn this article, we show you how to change text on a website using Chrome.
How to Edit Text on a Website
To change the text on any page, first load it in your browser. We’ll discuss Chrome here, but the process is similar in other browsers too.
With a page open, right-click on the chunk of text that you want to modify and choose Inspect (sometimes listed as Inspect Element). This will launch Chrome’s developer panel on the Elements page. If you’re wondering how to change text with F12, know that you can press F12 to open the same panel.
In that box, you’ll see the HTML for the page you’re visiting. See our introduction to HTML if this is unfamiliar to you.
Depending on the text you’ve selected, you’ll likely see some text in <p>, <div>, or other similar tags. Click the arrow next to those tags to expand the section and show the full text.

From there, simply double-click or right-click and choose Edit text on the block you want to change. Once you click away or hit Enter, the text will update.
You can do this as much as you like to change the various text. As you mouse over tags in the Elements panel, you’ll see the corresponding text on the page light up. You can remove entire blocks by right-clicking on them and choosing Delete element.
The page will retain your changes until you refresh it. Feel free to take a screenshot and share your funny edit wherever you like.

How to Fake Edit a Website Using Design Mode
If you love changing text on websites, you should know about Chrome’s Design Mode. This allows you to click any text and edit it immediately instead of having to sort through HTML.
To use it, press F12 to open Developer Options and switch to the Console tab. Then type the following line into the console (next to the arrow at the bottom of any warnings you see) and hit Enter:
document.designMode = "on"
Once you do this, you can click any text and immediately start typing to change it.
It only applies to the current tab, and you’ll have to do this every time you want to use it. But when you want to make a lot of changes to a page’s text, it’s worth it.
Changing Words on a Website Made Easy
Once your browser downloads a webpage, you’re free to make whatever changes you want to the copy that’s on your device. That’s why it’s so easy to change the text displayed on a website. Now you know how to edit website text and have a bit of fun!
If you enjoyed this, check out these funny computer-based practical jokes to play on your friends.
Image Credit: nevodka/Shutterstock
Here’s how to change text on a website, using F12 and Inspect Element, to create fake screenshots to amuse your friends.
Scroll through any social media website long enough, and you’ll eventually see a screenshot of a ridiculous conversation or similar text that seems outrageous. As it turns out, your instinct is right—most of these are actually fake.
You might not know that it’s really easy to doctor the text on a website and capture a screenshot of it. You don’t need any fancy photo editing software, either. WIn this article, we show you how to change text on a website using Chrome.
How to Edit Text on a Website
To change the text on any page, first load it in your browser. We’ll discuss Chrome here, but the process is similar in other browsers too.
With a page open, right-click on the chunk of text that you want to modify and choose Inspect (sometimes listed as Inspect Element). This will launch Chrome’s developer panel on the Elements page. If you’re wondering how to change text with F12, know that you can press F12 to open the same panel.
In that box, you’ll see the HTML for the page you’re visiting. See our introduction to HTML if this is unfamiliar to you.
Depending on the text you’ve selected, you’ll likely see some text in <p>, <div>, or other similar tags. Click the arrow next to those tags to expand the section and show the full text.

From there, simply double-click or right-click and choose Edit text on the block you want to change. Once you click away or hit Enter, the text will update.
You can do this as much as you like to change the various text. As you mouse over tags in the Elements panel, you’ll see the corresponding text on the page light up. You can remove entire blocks by right-clicking on them and choosing Delete element.
The page will retain your changes until you refresh it. Feel free to take a screenshot and share your funny edit wherever you like.

How to Fake Edit a Website Using Design Mode
If you love changing text on websites, you should know about Chrome’s Design Mode. This allows you to click any text and edit it immediately instead of having to sort through HTML.
To use it, press F12 to open Developer Options and switch to the Console tab. Then type the following line into the console (next to the arrow at the bottom of any warnings you see) and hit Enter:
document.designMode = "on"
Once you do this, you can click any text and immediately start typing to change it.
It only applies to the current tab, and you’ll have to do this every time you want to use it. But when you want to make a lot of changes to a page’s text, it’s worth it.
Changing Words on a Website Made Easy
Once your browser downloads a webpage, you’re free to make whatever changes you want to the copy that’s on your device. That’s why it’s so easy to change the text displayed on a website. Now you know how to edit website text and have a bit of fun!
If you enjoyed this, check out these funny computer-based practical jokes to play on your friends.
Image Credit: nevodka/Shutterstock
Содержание
- 1 На компьютере
- 2 На телефоне
- 3 Читайте дальше:
- 3.1 Xakep #249. Wi-Fi
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода. Предлагаю познакомиться с мощной возможностью консоли для редактирования содержимого страницы. Инструмент будет полезен вебмастерам, копирайтерам и маркетологам.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Сохраните ссылку
Читайте дальше:

Xakep #249. Wi-Fi
Читаете тексты в интернете и постоянно встречаете фразы и слова, которые вас раздражают? Теперь это не проблема. Расширение FoxReplace к браузеру Firefox заменяет текст на любой веб-странице в соответствии с заданными правилами. Для своей задачи оно гораздо удобнее, чем продвинутые универсальные инструменты вроде Greasemonkey. Здесь процедура внесения правок до безобразия простая: указываете какое слово заменить каким — и готово. Например, везде менять фразу “Google Chrome” на “Хром”.
FoxReplace подходит для автоматической замены слов с одного языка на другой. Или для стёба над ненавистными компаниями или людьми. Можно просто заменить настоящее наименование фирмы на произвольное слово или фразу. Никто не увидит этого, кроме вас, и не подаст в суд за оскорбление личности или хулиганство. Фактически, вы даже не нарушаете закон, если делаете это на своём личном компьютере, а не на публичном форуме в интернете. А моральное удовлетворение даже больше, когда видишь «истинный» эпитет по отношению к объекту насмешки на странице официального СМИ или какого-нибудь серьёзного сайта.
Хотя базовая функциональность FoxReplace довольно проста, но расширение поддерживает и более продвинутые функции. Здесь можно составлять скрипты, заменять текст по маске, модифицировать URL’ы и скрипты на веб-страницах.
Кстати, для Chrome или Opera подобных расширений, вроде бы, не существует, так что пользователям Firefox есть чем гордиться.
Используемые источники:
- https://ya-browsers.ru/nastrojki/kak-izmenit-html-kod-stranitsy-v-yandeks-brauzere
- http://konstantinbulgakov.com/post/6146
- https://xakep.ru/2014/06/18/62652/
Не могу изменить код элемента
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем «просмотр кода элемента».Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Как изменить код элемента на сайте

Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
В коде <div> обозначает блок, <a> – ссылки, img – картинки, h1, h2, h3 – заголовки и т. д. То есть, нужно понять, что каждый элемент сайта обозначается определенными тегами.
Классы и идентификаторы
В коде заголовка видим
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
<li …, то есть у тега li есть класс такой-то, а у блока <div class-“menu”> есть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» href=»setting.css»>
<link rel=»stylesheet» href=»style.css»>
<title>FlashNews!</title>
</head>
<body class=»page light-theme»>
<header class=»page-header»>
<div class=»container»>
<a class=»header-link» href=»#»>На главную</a>
<button class=»theme-button» type=»button»>Изменить тему</button>
</div>
</header>
<main class=»inner-main»>
<div class=»container»>
<h1 class=»inner-heading»>Подпишитесь на нашу рассылку</h1>
<p class=»subscription-message»>Обещаем присылать вам новости не чаще одного раза в день, причём только самые интересные и важные.</p>
<form action=»https://echo.htmlacademy.ru/courses» method=»post» class=»subscription»>
<div class=»subscription-inner»>
<label class=»subscription-label» for=»subscription-email»>email</label>
<input type=»email» class=»subscription-email» placeholder=»keks@flashnews.ru» value=»» required id=»subscription-email»>
</div>
<button class=»button subscription-button» type=»submit»>Подписаться</button>
</form>
<section class=»news-list list-tiles-view»>
<h2 class=»news-list-heading»>Или почитайте ещё немного новостей</h2>
<article class=»new-block»>
<img src=»img/new-graph.jpg» alt=»Новая библиотека»>
<div class=»new-block-text»>
<h3>Новая библиотека для создания графиков</h3>
<p>Теперь вы можете создать дашборд за считанные секунды.</p>
<time datetime=»2019-10-16″>16 октября 2019</time>
</div>
</article>
<article class=»new-block»>
<img src=»img/new-robot.jpg» alt=»Что там у роботов?»>
<div class=»new-block-text»>
<h3>Что там у роботов?</h3>
<p>В робототехнике происходит много интересного, эта новость могла бы быть об этом, но нет.</p>
<time datetime=»2019-10-15″>15 октября 2019</time>
</div>
</article>
</section>
</div>
</main>
<footer class=»page-footer»>
<div class=»container»>
<p>© FlashNews!</p>
<a class=»footer-logo»>
<img src=»img/white-logo.svg» alt=»Логотип портала FlashNews!»>
</a>
</div>
</footer>
<script src=»script.js»></script>
</body>
</html>



















