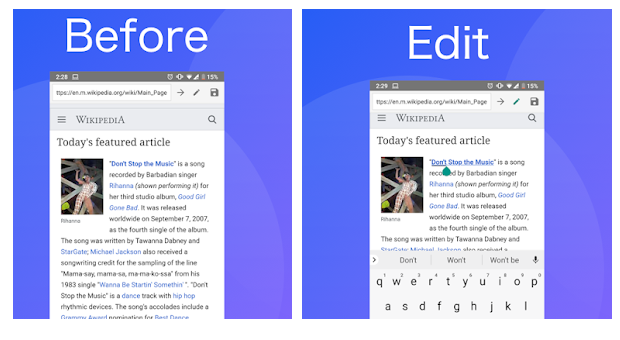
Приложение Safari позволяет
, используя инструмент Inspect Element, отредактируйте внешний код любой веб-страницы. Если вы хотите проверить, как будет выглядеть страница с другим текстом или изображениями, вы можете сделать это, изменив исходный код с помощью Inspect Element.
Вот простое руководство для начинающих, объясняющее, как начать работу с Inspect Element в Safari и воспользоваться его преимуществами для изменения текста и изображений на веб-сайте с минимальными знаниями в области программирования. Проверять Как редактировать текст на веб-сайте с помощью Google Chrome, чтобы изменить его содержимое.
Что такое элемент проверки?
Inspect Element — это инструмент разработчика. Он доступен не только в Safari, но и в других веб-браузерах, таких как Chrome, Firefox и Edge. С помощью Inspect Element вы можете заглянуть за «завесу» веб-сайта, чтобы выявить интерфейсный код, такой как HTML и CSS. Однако они не дают вам представления о бэкэнде, как это делают их базы данных.
Вы можете не только увидеть этот код, но и изменить его. Это означает, что вы можете изменить внешний вид веб-сайта. Вы можете заменить изображение, переформатировать текст, использовать другой шрифт, изменить используемую цветовую схему и многое другое. Однако эти корректировки носят локальный характер. Вы не будете появляться ни перед кем, кроме себя; Они исчезают, как только вы обновляете страницу или отходите от нее.
Inspect Element — отличный инструмент, если вы начинающий веб-разработчик. Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Например, владелец бизнеса может просмотреть ключевые слова, включенные в конкурирующий веб-сайт, или дизайнер может использовать Inspect Element, чтобы выбрать шрифт, который он считает привлекательным, или быстро протестировать другую цветовую схему на своем веб-сайте.
Сейчас мы сосредоточимся на редактировании основ веб-страницы с помощью Inspect Element. Проверять Как использовать инструмент «Проверить элемент» в Firefox для сканирования любого веб-сайта.
Как получить доступ к Inspect Element в Safari
Вы можете открыть Inspect Element в Safari с помощью меню разработчика:
- Откройте приложение Safari.
.
- Нажмите Safari в верхней строке меню.
- В раскрывающемся меню выберите Предпочтения.
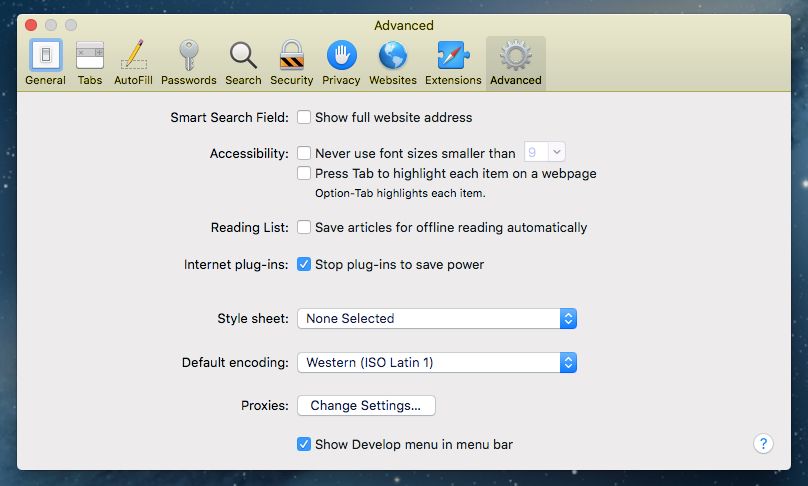
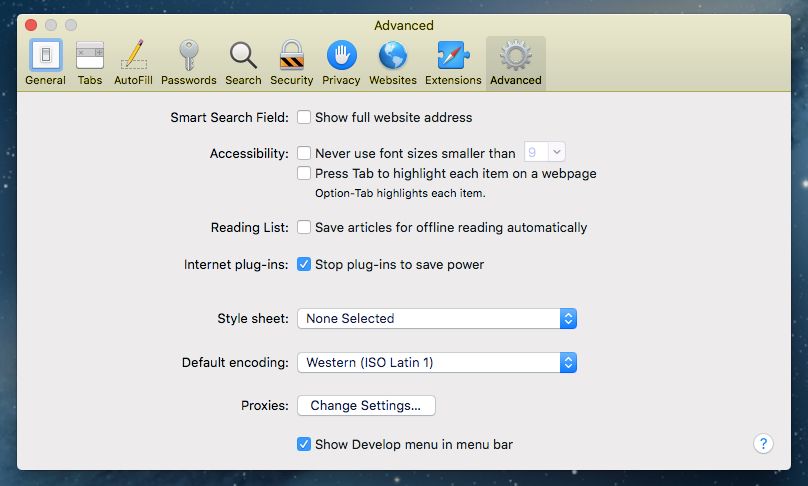
- Выберите опцию «Дополнительно».
- Установите флажок с надписью Показать Разработать меню в строке меню.
После выбора этой опции вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать Осмотреть элемент. Кроме того, вы можете выбрать «Разработка» в строке меню, а затем вызвать веб-инспектор.
Как искать веб-элементы в Inspect Element
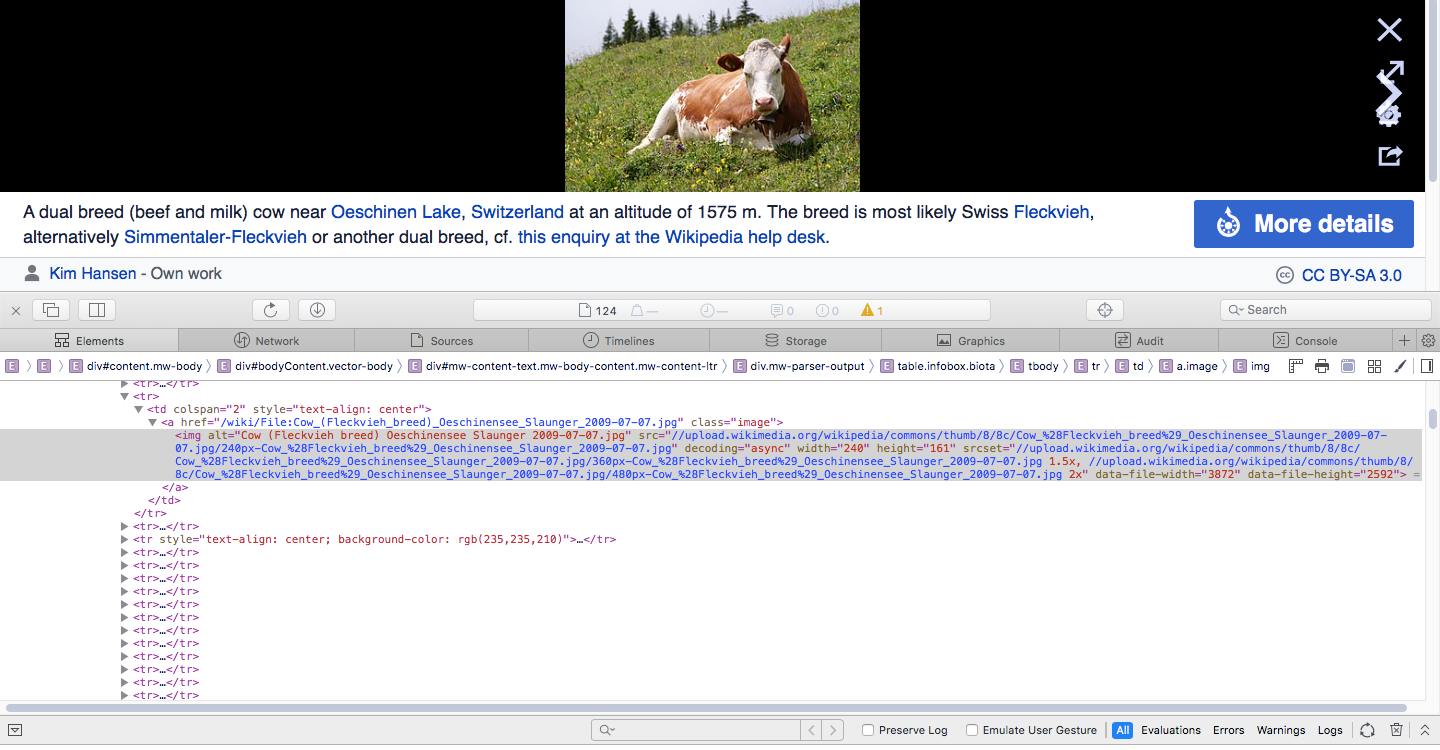
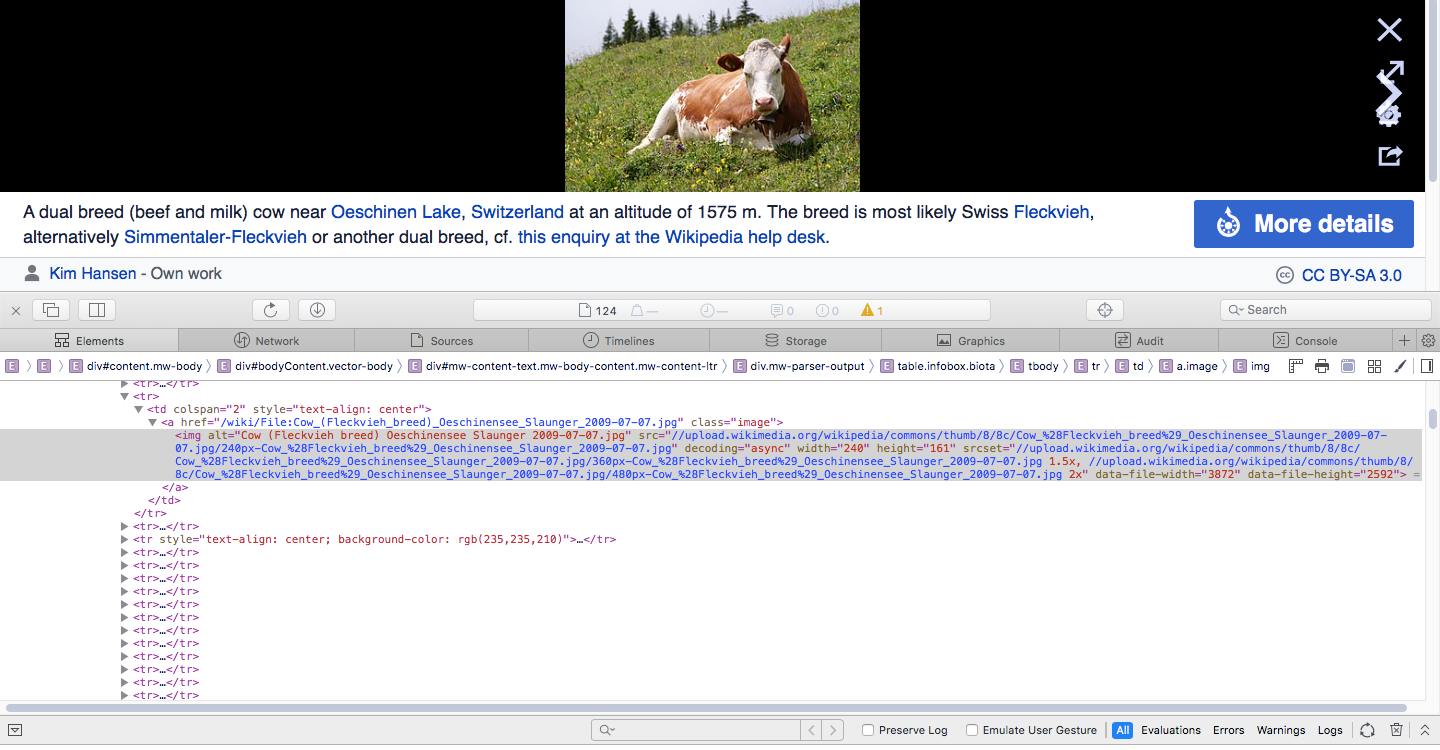
Чтобы начать редактирование элемента, щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент. Откроется окно разработчика с выделенным соответствующим разделом. Вы можете обнаружить, что конкретный элемент, который вы хотите проверить (например, изображение или текст), скрыт; Чтобы найти его, используйте стрелки слева, чтобы развернуть перекрывающиеся разделы.
Чтобы сузить выбор, щелкните значок цели на панели инструментов «Проверить элемент». Теперь, когда вы проходите код, он выбирает этот раздел на веб-сайте. Или вы можете использовать указатель, чтобы выбрать раздел на сайте. Это полезно, когда вы хотите сфокусироваться на чем-то в многолюдной области веб-страницы.
Как редактировать текст веб-сайта с помощью Inspect Element
Чтобы сделать фрагмент текста доступным для редактирования после того, как вы найдете его в исходном коде веб-сайта, дважды щелкните по нему. Вы можете написать новый текст прямо в код или удалить существующий текст. Когда редактирование определенной строки текста завершено, нажмите Enter , текст на веб-странице изменится.
Процесс действительно настолько прост! Это не сработает только в том случае, если текст является частью изображения, например логотипа.
Как редактировать изображения веб-сайта с помощью Inspect Element
Хотя изображения видны вам во внешнем интерфейсе, они появляются в коде веб-сайта в виде ссылок. Вы можете щелкнуть правой кнопкой мыши изображение и выбрать «Проверить элемент», чтобы перейти к тому месту, где это изображение находится в коде. Изображения веб-сайтов обычно имеют расширения файлов JPG, GIF или PNG, хотя и не всегда.
Дважды щелкните эти потоки изображений, и вы можете отредактировать их или сохранить в своей системе, если хотите. Если вы хотите заменить изображение, замените его, чтобы получить альтернативный URL-адрес изображения. Или вы можете удалить всю строку кода, чтобы убрать изображение из поля зрения. Проверять Лучшие популярные инструменты веб-разработки, которые использует каждый профессионал.
Погрузитесь в дизайн веб-сайтов с Safari
Инструмент Inspect Element, встроенный в Safari, позволяет легко находить и изменять код, соответствующий тексту и изображениям, что так же просто, как замена текста или строки URL. Когда вы закончите редактирование веб-сайта с помощью Inspect Element, просто обновите страницу, и все вернется на круги своя. Теперь вы можете просмотреть Как использовать Chrome DevTools для устранения проблем с веб-сайтом.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website’s text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It’s available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn’t grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won’t appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you’re a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element.
For example, business owners can look at keywords included in a competitor’s website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website.
For now, we’re going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences.
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar.

After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector.
How to Find Web Elements in Inspect Element
.jpeg)
To begin editing an element, right-click what you wish to edit and click Inspect Element. This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website’s Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter, and the text on the webpage will change.
It’s really as simple as that! The only times this won’t work are when the text is actually part of an image, like a logo.
How to Edit a Website’s Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.

Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari’s Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you’re done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
With its Inspect Element tool, Safari lets you tinker with the front-end code of any webpage. If you want to test what a page would look like with different text or images, you can do so by altering its code with Inspect Element.
This is a simple guide aimed at beginners to explain how you can begin experimenting with Inspect Element in Safari to edit a website’s text and images with minimal coding knowledge.
What Is Inspect Element?
Inspect Element is a developer tool. It’s available on Safari, though also on other web browsers like Chrome, Firefox, and Edge. With Inspect Element, you can peek behind the curtain of a website to reveal its front-end code, like the HTML and CSS. However, it doesn’t grant you visibility of the back-end, like its databases.
Not only can you see this code, but you can tweak it too. This means that you can change the appearance of a website. You can replace an image, rephrase some text, use a different font, switch its color scheme, and more. However, these edits are local. They won’t appear to anyone else except you; they disappear once you refresh or move away from the page.
Why Should You Use Inspect Element?
Inspect Element is a great tool if you’re a budding web developer. You can literally see the code that powers your favorite website, tweaking it as you wish in a real-world environment. There are many fun insights you can gain from using Inspect Element.
For example, business owners can look at keywords included in a competitor’s website, or designers can use Inspect Element to identify a font that they find attractive or to quickly test a different color scheme on their website.
For now, we’re going to focus on editing the basics of a webpage using Inspect Element.
How to Access Inspect Element on Safari
You can open Inspect Element on Safari using the developer menu:
- Open Safari.
- Click Safari in the top menu bar.
- From the dropdown menu, select Preferences.
- Select the Advanced option.
- Check the box that says Show Develop menu in menu bar.

After selecting this option, you can right-click on a webpage and select Inspect Element. Alternatively, you can select Develop in the menu bar, and then Show Web Inspector.
How to Find Web Elements in Inspect Element
.jpeg)
To begin editing an element, right-click what you wish to edit and click Inspect Element. This will open the developer window, with the relevant section highlighted. You might find that the particular element you wish to element (the image or the text, say) is hidden; to locate it, use the arrows on the left to expand the nested sections.
To help narrow your selection down, click the target icon from the Inspect Element toolbar. Now, as you navigate through the code, it highlights that section on the website. Or you can use your cursor to pinpoint a section on the site. This is handy for when you want to hone in on something particular in a crowded area of a webpage.
How to Edit a Website’s Text Using Inspect Element
To make a piece of text editable after finding it in a site’s source code, double-click it. You can type new text directly into the code, or delete existing text. When editing is complete for a given string of text, hit Enter, and the text on the webpage will change.
It’s really as simple as that! The only times this won’t work are when the text is actually part of an image, like a logo.
How to Edit a Website’s Images Using Inspect Element
While images appear visually to you on the front-end, in the website code they appear as links. You can right-click and image and choose Inspect Element to jump to where that image is in the code. Website images typically have JPG, GIF, or PNG file extensions, though not exclusively.

Double-click these image strings and you can edit them, or just save them to your system if desired. If you want to replace the image, switch it out for a replacement image URL. Or you can delete the code string entirely to remove the image from view.
Dig Into Websites Using Safari
Safari’s Inspect Element tool lets you easily find and change the code corresponding to text and images, which is as easy as switching out a text or URL string. Once you’re done editing a website with Inspect Element, simply refresh the page and everything will be back to normal.
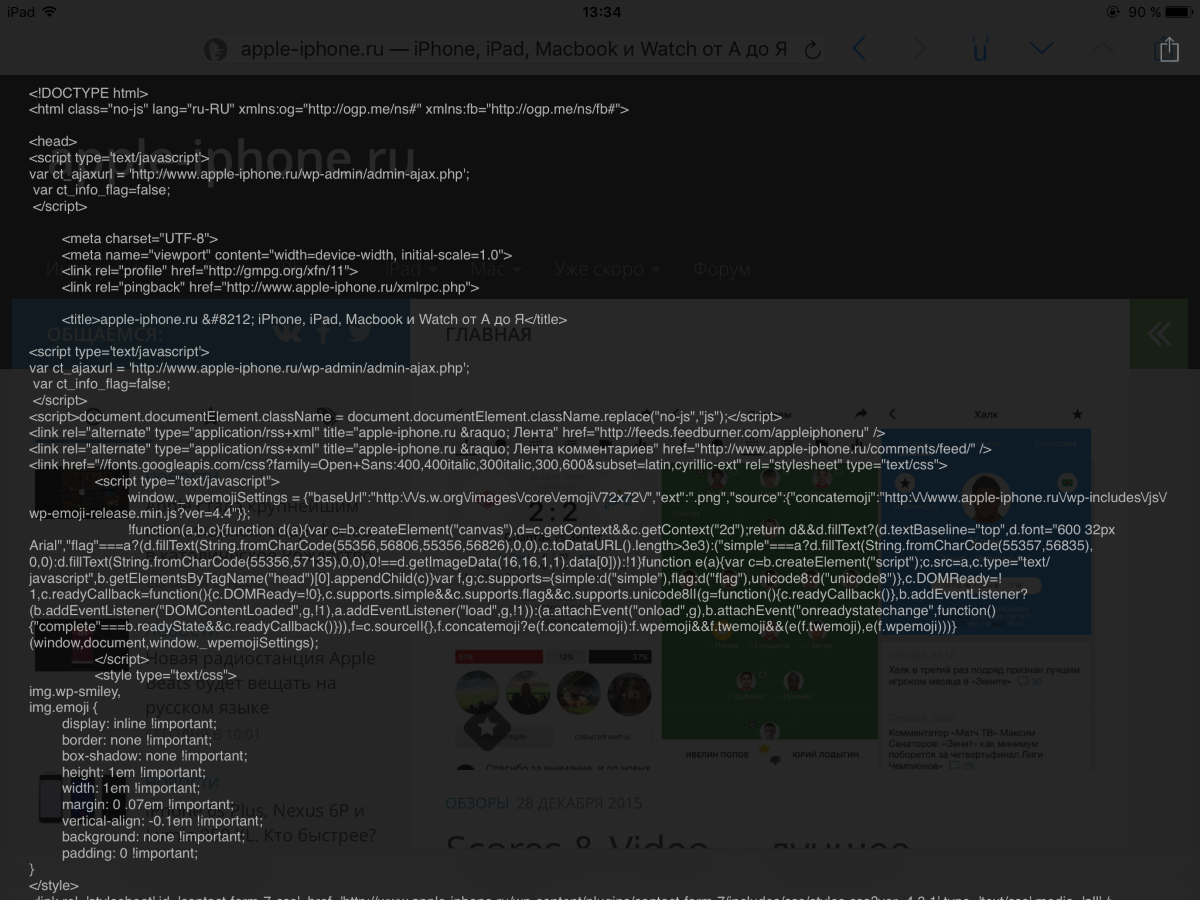
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороши вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
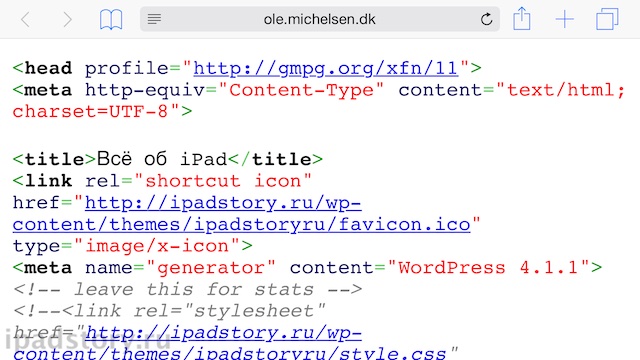
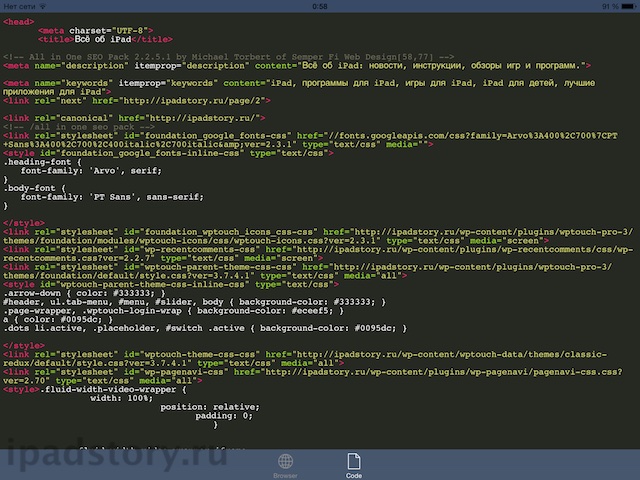
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
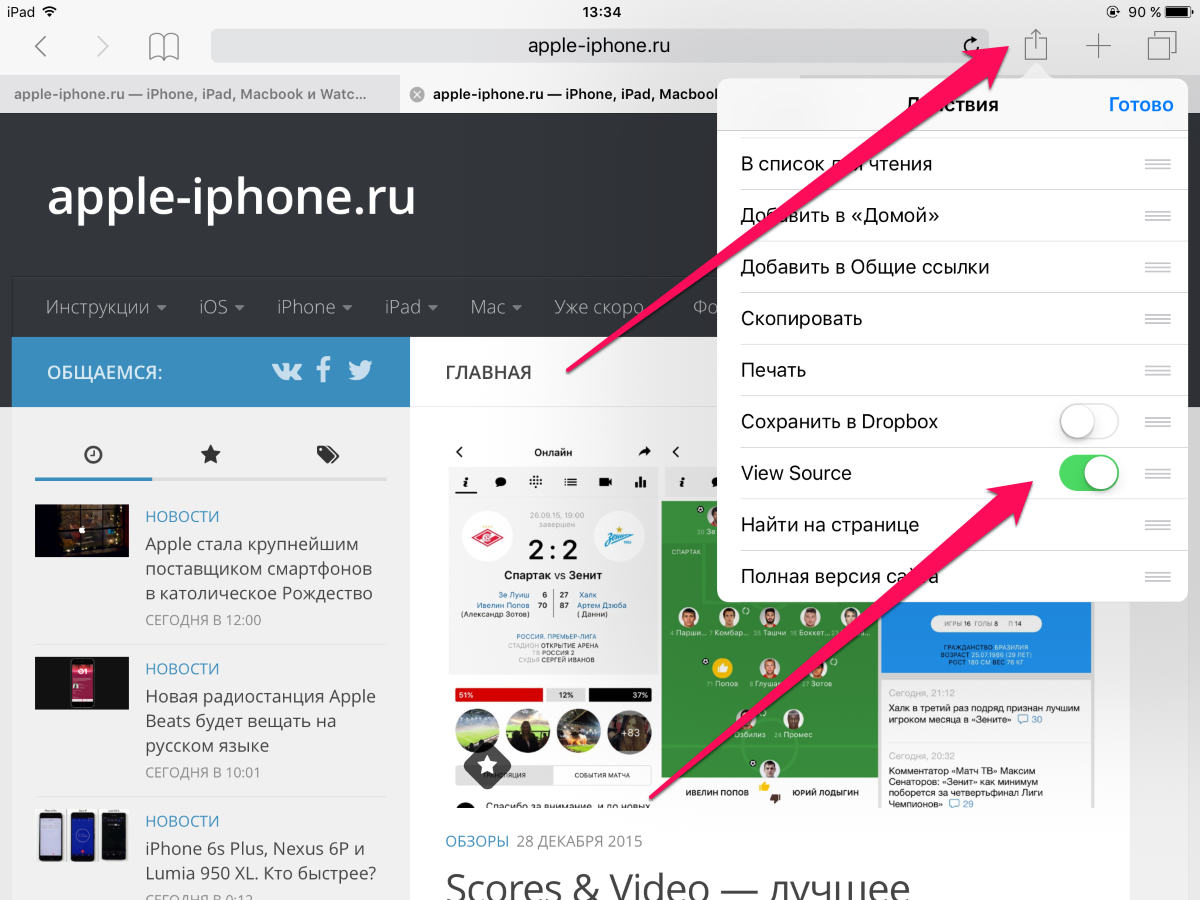
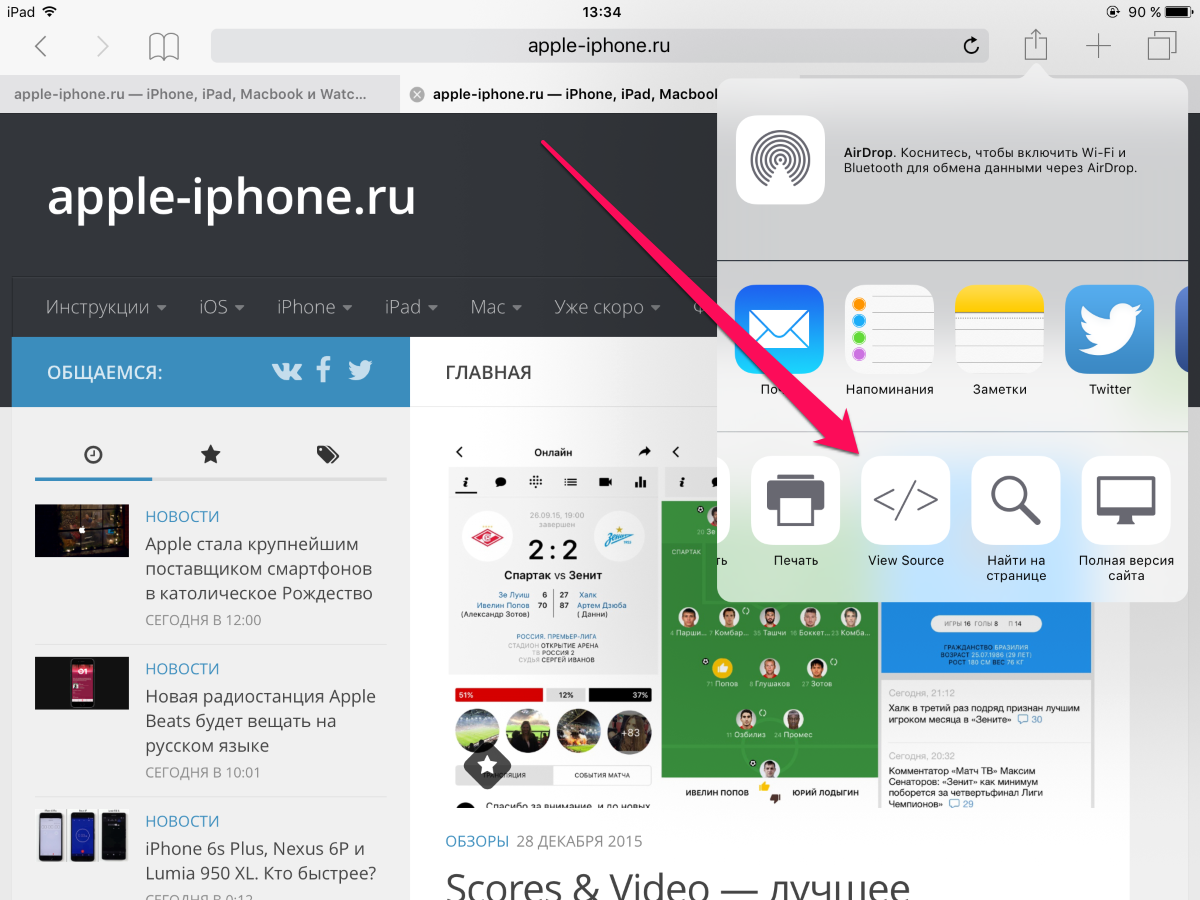
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
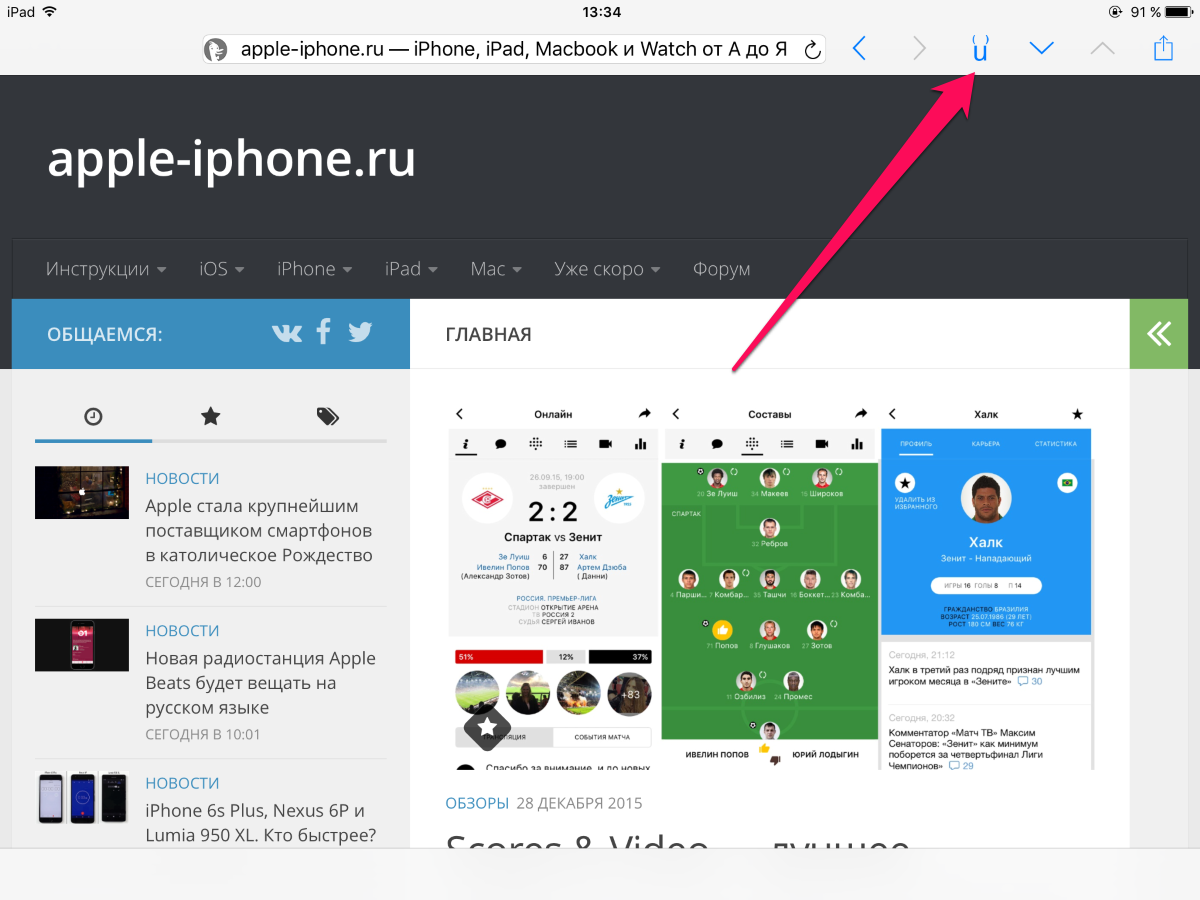
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , Viber , Дзен , YouTube .
Источник
Как просматривать исходный код веб-страницы с iPhone или iPad
Предвзятое отношение профессионалов к iOS как операционной системе, абсолютно непригодной для работы, тянется из глубины времен и живет скорее по наитию, чем по причине сколь-нибудь веских оснований. Вся прелесть мобильной ОС от Apple кроется в приложениях, большинство из которых способны выполнять вполне десктопные задачи, позволяя не только сочинять музыку и монтировать видео, но даже просматривать HTML-код.
- Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q.
- Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
- Теперь введите полный адрес искомой веб-страницы, используя протокол «http» так, как показано на скриншоте, и нажмите Go.
- После загрузки интересующей вас веб-страницы, нажмите на пиктограмму кода в левом верхнем углу экрана. Перед вами откроется исходный HTML-код.
Название: HTML Viewer Q
Издатель/разработчик: Spica
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Универсальное приложение
Ссылка: Установить
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Каждый день мы мониторим App Store и десятки сайтов со скидками, чтобы выбрать лучшие приложения и опубликовать и здесь. Сегодня можно скачать одну необычную игру и две очень полезные утилиты для управления Mac с любого iOS-устройства и поиска текста на скриншотах. Если хотите посмотреть все бесплатные игры и приложения со скидкой, в конце статьи найдете […]
Яблочная корпорация всегда была впереди планеты всей в плане технологических новинок. И в мир беспроводной музыки ввела нас именно она, отказавшись навсегда от 3,5 мм джека в своих флагманах и представив взамен великолепную альтернативу. Выйдя на улицу, в городской парк, находясь на станции метрополитена, замечаешь массу людей, в ушах которых находятся те самые культовые беспроводные […]
Случилось то, чего пользователи Telegram ждали с середины прошлого года — в App Store появилась новая версия приложения с поддержкой папок (вкладок). До этого функциональность была доступна только пользователям бета-версии Telegram, однако версия 6.0 теперь доступна для загрузки абсолютно всем. Разберемся, как включить вкладки в Telegram, и в каком случае они могут оказаться действительно полезными.
Источник
Как посмотреть исходный код сайта на iPad или iPhone
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи. 🙂
Источник
Как увеличить шрифт в Сафари на Айфоне
Safari — чрезвычайно удобный браузер. Настолько удобный, что даже собственные попытки Apple сделать его ещё лучше, сместив адресную строку в нижнюю часть экрана, не увенчались успехом. Пользователи не одобрили это решение ещё на стадии тестирования и дали понять компании, что это совершенно не то, чего они хотят. В результате браузеру вернули изначальный вид, оставив всё так, как и было. Но одно дело — интерфейс, и совершенно другое — сами сайты, которые априори не могут подстроиться под предпочтения большинства. Значит, будем настраивать их вёрстку самостоятельно.
Safari позволяет настроить не только свой интерфейс, но и вёрстку сайтов
Как прокачать наушники AirPods
Если размеры элементов сайтов в Сафари кажутся вам слишком маленьким или, наоборот, слишком большим, не переживайте. Всё можно изменить. Для этого в настройках устройств Apple есть специальный инструмент, который позволяет изменить масштаб сайтов, сделав их больше или меньше, в зависимости от того, как вам нравится больше.
Как изменить масштаб страницы в Сафари
Если нужно изменить размер страницы в Safari на iOS, вам потребуется:
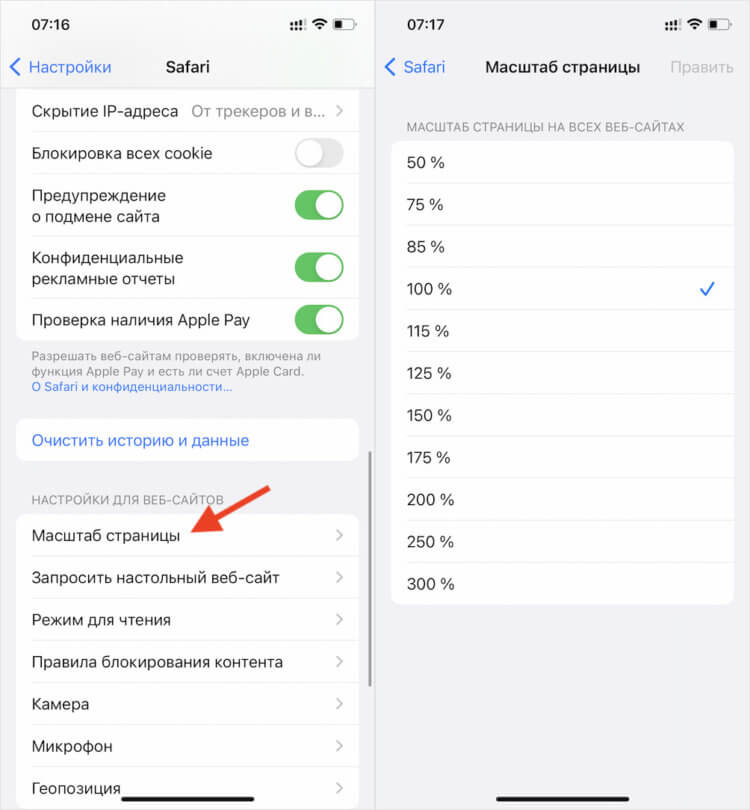
- Перейдите в «Настройки» и откройте Safari;
- Пролистайте вниз и откройте «Масштаб страницы»;
Менять масштаб страницы — не очень удобно. Но кому-то это наверняка нужно
- В открывшемся окне выберите процент увеличения;
- Откройте Safari и сравните результат с предыдущим.
Несмотря на то что настройки Safari позволяют изменять масштаб страницы, это всё-таки не изменение размера шрифта. В этом случае просто меняются габариты визуальных элементов сайта, как если бы вы просто зазумили его жестом pinch-to-zoom. Само собой, пользоваться этим не очень удобно. Но есть возможность просто изменить размер шрифта на сайте.
Как транслировать экран айфона на компьютер
- Запустите Safari и откройте любой сайт с текстом;
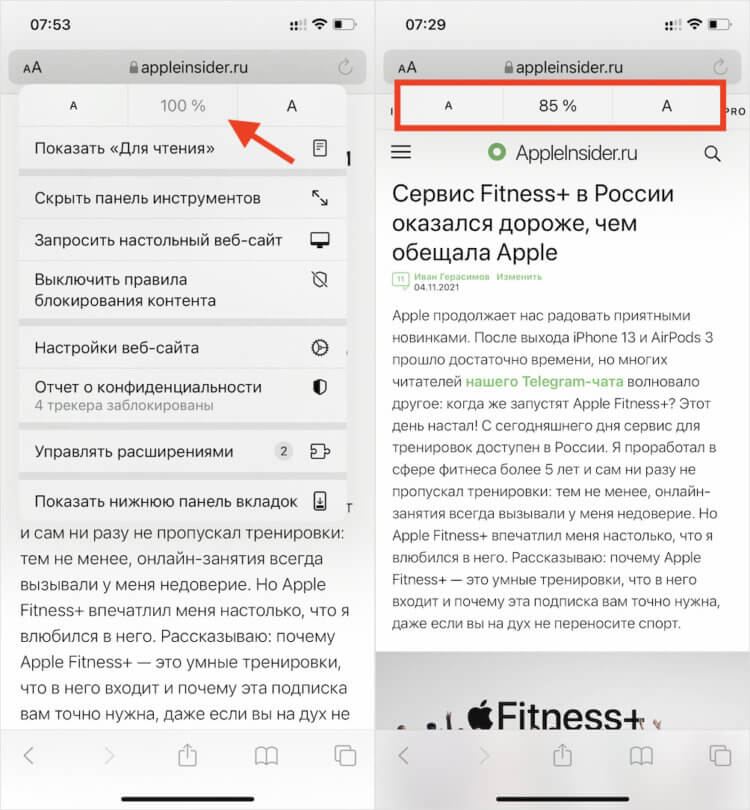
- Дождитесь загрузки и в левом углу нажмите «аА»;
Эта настройка позволяет менять только шрифт, не сбивая вёрстку
- Нажимайте на буквы «а» или «А» по обоим сторонам от значка «100%» (это меняет размер самого шрифта);
- Следите за тем, как меняется шрифт, и выберите нужный размер.
В этом случае действительно будет меняться сам шрифт, не сбивая вёрстку. Причём настройки вступят в силу только для конкретного сайта. Допустим, если я изменил размер шрифтов в Safari на AppleInsider.ru, на всех остальных всё останется по-старому. То есть конфигурировать каждый сайт придётся в отдельности. Это сделано для того, чтобы не сбить вёрстку сразу всех веб-страниц, если что-то пойдёт не так.
Как включить режим чтения на Айфоне
Настройки шрифтов в Сафари сохраняются навсегда. Браузер запоминает все установки, а потом воспроизводит их каждый раз, когда вы открываете тот самый сайт, где изменили размер вёрстки. В принципе, у настроек нет срока службы, поэтому скорее всего они останутся с вами до тех пор, пока вы не проведёте чистку браузера, то есть не удалите все данные.
Однако это не все настройки. При желании вы можете так же можете убрать все визуальные элементы, кроме текста и картинок, и даже изменить цвет подложки сайта. Всё это делает режим для чтения:
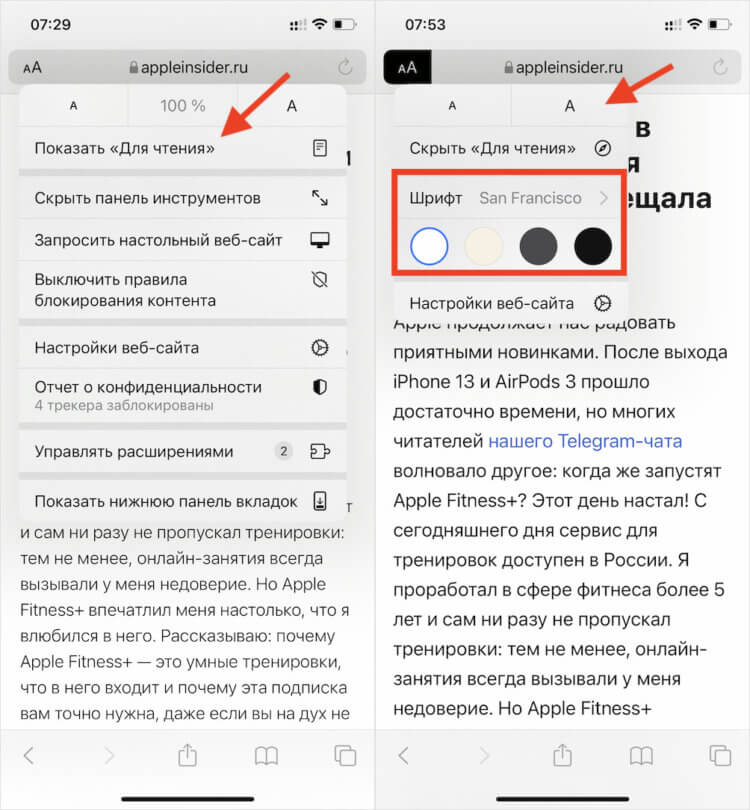
- Откройте сайт с текстом и нажмите «аА»;
- Здесь включите опцию «Режим для чтения»;
Режим чтения не только блокирует лишние визуальные элементы сайта, но и позволяет настроить шрифт, его размер и даже подложку сайта
- Настройте размер шрифта, как в инструкции выше;
- Если нужно измените цвет подложки сайта.
Как настроить iPhone для продуктивной работы
Здесь доступно четыре варианта: чисто-белый, кремовый, серый и чёрный (по сути, это и есть ночной режим). При выборе серого и чёрного цветов цвет текста инвестируется, становясь противоположного оттенка. То есть если раньше он был чёрным, то теперь станет белым или бело-серым. Это делается для того, чтобы вы сохранили возможность различать текст на изменившемся фоне.
Режим для чтения хорош тем, что он, во-первых, убирает все лишние элементы сайта, оставляя только нужную информацию, а, во-вторых, блокирует всю рекламу. Таким образом вы не будете видеть навязчивых объявлений, читая статьи на любимом ресурсе. Для этого даже не потребуется блокировщик рекламы. Safari всё заблокирует автоматически. Но, когда вы отключите режим чтения, всё вернётся обратно.
iOS 15Советы по работе с Apple
|
6 октябрь 2021 7
Одной из особенностей новой iOS 15 стала возможность регулировать размер текста в каждом отдельном приложении. Фишка изначально была представлена в рамках обновления опций для людей с ограниченными способностями, но в итоге может оказаться полезной для всех владельцев смартфонов Apple.
В предыдущих версиях системы была возможность менять размер текста только для всех программ одновременно.
📌 Спасибо re:Store за полезную информацию. 👌
Как менять размер текста в приложениях на iPhone
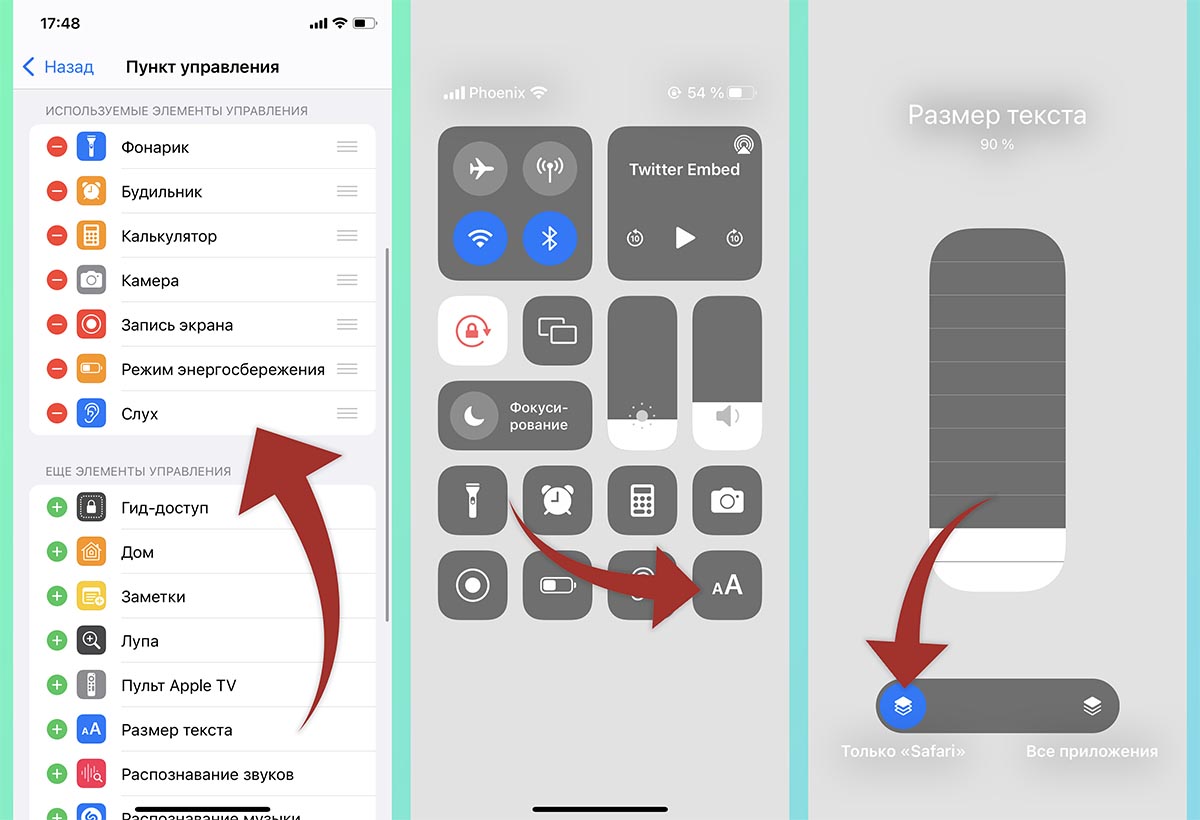
1. Перейдите в Настройки – Пункт управления.
2. Добавьте в список Используемые элементы управления переключатель Размер текста.
3. Запустите приложение, в котором хотите изменить размер текста.
4. Откройте Пункт управления и нажмите кнопку аА.
5. В нижнем блоке выберите область действия настройки: текущая программа или все установленные приложения.
6. Выберите подходящий размер текста при помощи ползунка.
Так можно настроить комфортный масштаб для каждого приложения на устройстве.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Теперь у каждой программы своя настройка.
- iOS,
- iOS 15,
- restore,
- инструкции,
- фишки
Артём Суровцев
@artyomsurovtsev
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Как можно отредактировать исходный код страницы в приложении apk (android)?
Возможно ли редактировать исходный код в приложении на андроид как это делается в бразузере в html странице? Какие для этого нужны программы?
Если вы имеете в виду редактор html и прочих тектовых файлов на андроид-устройствах, то для этого есть несколько приложений, тут уже выбираете то, которое вам нужнее и удобнее.
Я например пользуюсь программой Total Commander, а вот для того, чтобы выгрузить готовую страницу назад, необходимо еще приложение для работы с ФТП-сервером, впрочем и для Тотал Коммандера такой плагин есть, но мне удобнее все-таки программа AndFTP.
Как быстро изменить информацию на любом сайте с телефона
Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.
Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках и Вконтакте, а так же подписывайтесь на канал в Яндекс.Дзен.
Рекомендуем статьи из категории mobile :
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.