Как работать с текстом
Урок
124
из
363
В главе 4 урока, на изучение которых вам потребуется примерно 12 минут.
Для чего мы чаще всего используем визуальный редактор? Правильно, для работы с текстом. Встроенный редактор позволяет выполнять широкий круг операций: от простого форматирования до создания таблиц и проверки орфографии.
Форматирование текста
На изучение вам потребуется примерно 5 минут.
Достаточно часто в работе нам приходится изменить цвет, размер шрифта, выравнивание текста. Чуть реже мы добавляем специальные символы и разрывы страниц. Для всех этих операций мы будем использовать панель инструментов визуального редактора «1С-Битрикс: Управление сайтом».
Читать далее
Как работать с таблицами
На изучение вам потребуется примерно 2 минуты.
Визуальный редактор «1С-Битрикс: Управление сайтом» позволяет легко и наглядно создавать и редактировать таблицы без использования HTML-кода. Давайте рассмотрим процесс создания и редактирования таблицы.
Читать далее
Как работать со ссылками
На изучение вам потребуется примерно 3 минуты.
Ссылки обладают большими возможностями: мы можем создать ссылку на другой сайт, на документ, на часть страницы или даже на создание электронного письма. Рассмотрим работу со ссылками в визуальном редакторе «1С-Битрикс: Управление сайтом».
Читать далее
Настройки редактора и вставка текста
На изучение вам потребуется примерно 2 минуты.
В работе контент-менеджера возникают ситуации, когда необходимо вставить на страницу текст из другого места. Визуальный редактор «1С-Битрикс: Управление сайтом» обладает возможностью настроить вставку текста — выбрать какие стили оставить, а какие удалить.
Читать далее
Курсы разработаны в компании «1С-Битрикс»
Шаг 1. Авторизация
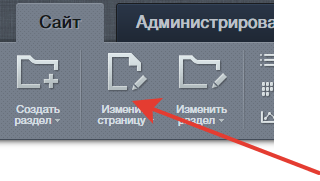
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.

Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.

Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
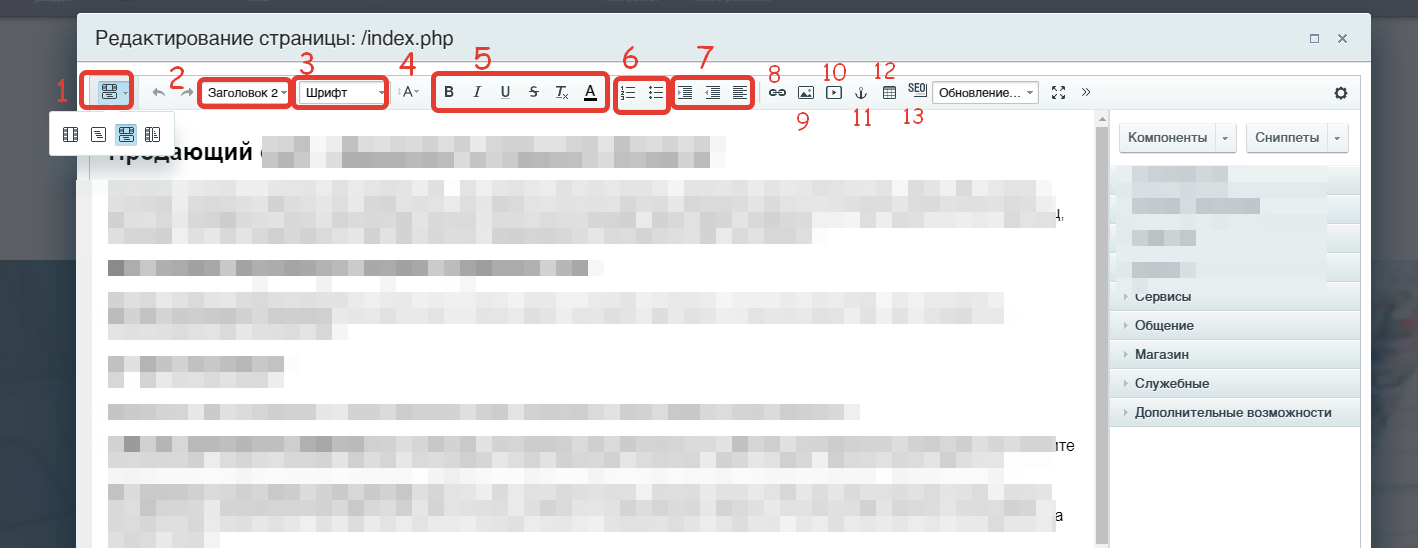
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.

1. Выбор режима отображения
Доступны 4 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» — отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» — редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
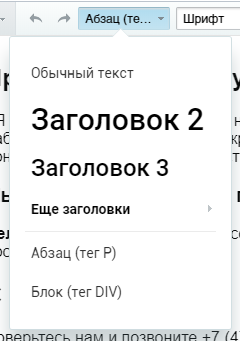
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).

3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).

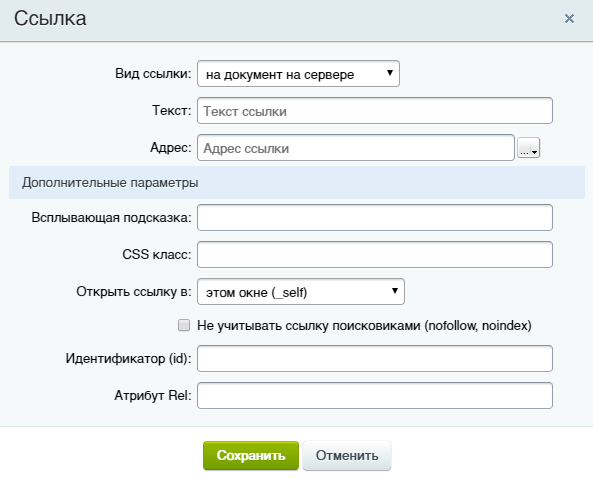
8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.

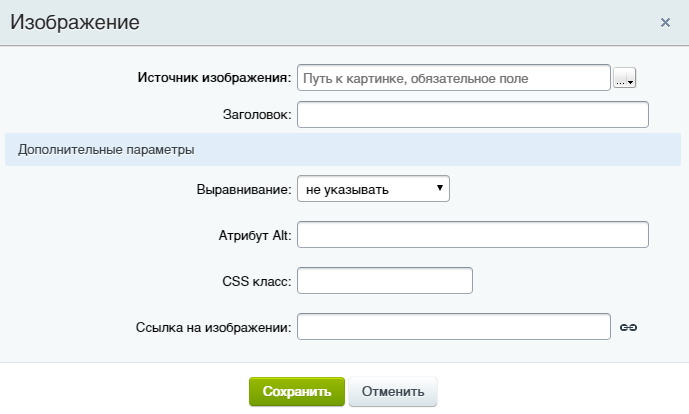
9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.

10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
12. Таблица
Инструмент для вставки таблицы.
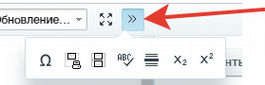
Также можно открыть дополнительные настройки кнопкой «Еще».
Рассмотрим содержащиеся там инструменты.
- Спецсимвол. Позволяет размещать спецсимволы на странице;
- Вставить разрыв для печати страницы. Позволяет разбить одну страницу на несколько при печати;
- Вставить разделитель страниц. Позволяет осуществить разбиение текста при просмотре публичной части сайта. Данная функция работает только при редактировании инфоблока;
- Проверка орфографии. Включает проверку орфографии. Чтобы данный инструмент можно было использовать, необходимо установить расширение pSpell;
- Вставить горизонтальный разделить. Вставляет горизонтальную полосу;
- Нижний индекc. Добавляет нижний индекс;
- Верхний индекс. Добавляет верхний индекс.

Визуальный редактор в Битрикс
При изменении или добавлении нового элемента в инфоблок может потребоваться работа с полем типа «Текст», к примеру, с полем «Описание для анонса» или «Детальное описание. Можно вводить текст в это поле, используя HTML код, но если нет навыков работы с HTML, то лучше воспользоваться визуальным редактором. Рассмотрим его функции.
Настоятельно рекомендуем освоить HTML, потому что результаты работы визуального редактора стоит поправлять самостоятельно, если хотите добиться идеального результата. В освоении помогут наши статьи по HTML.
Режимы текстового редактора в Битриксе
Зайдите на страницу изменения или добавления нового элемента в инфоблок. Перейдите на закладку «Анонс» или «Подробно» и найдите поле типа «Текст». Над ним можно увидеть три переключателя: Текст, HTML, Визуальный редактор.
Если выбрать режим «Текст», то в публичном разделе сайта будет показана статья без конвертации HTML тегов в сущности. То есть в публичной части сайта будет выводиться, к примеру, не значок открытия скобок «<«, а HTML код «<«. Режимы «HTML» и «Визуальный редактор» работают по-другому, они сохраняют HTML сущности. Поэтому выбирайте эти режимы, если хотите использовать в тексте HTML код.
Визуальный редактор в Битриксе
Режимы «HTML» и «Визуальный редактор» отличаются тем, что в первом надо вводить HTML код самостоятельно, а второй может автоматически создавать его в зависимости от того, что набираете и какими инструментами редактора пользуетесь. Поэтому сразу включим его.
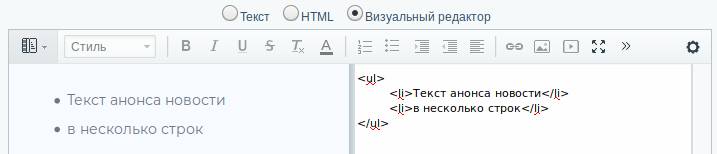
У редактора есть несколько режимов отображения. Один из них — вертикальное отображение: слева текст страницы, а справа её HTML код. Переключить режим можно с помощью выбора соответствующего варианта в первой опции меню над полем редактора. Продемонстрируем работу визуального редактора, используя «Совмещённый режим (по вертикали)»:
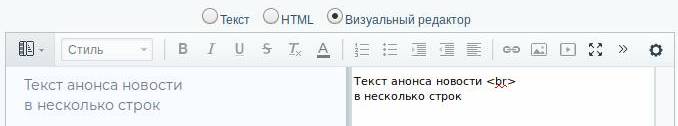
Теперь введём текст в левом поле на первой строчке, нажмём клавишу ввода «Enter» на клавиатуре и введём вторую строку. В правом окне можно увидеть как автоматически подставился тег переноса строки «<br>» в HTML код:
Визуальный редактор обладает минимальным набором функций для работы с текстом, но зачастую их оказывается достаточно. Если появляется использовать дополнительные функции, то нужно вручную прописывать HTML код в правой части редактора.
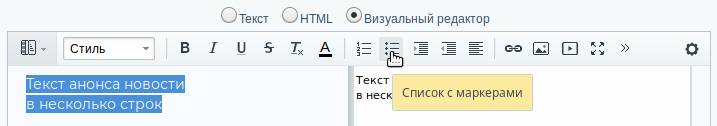
Попробуем выделить обе строки в левой части редактора и нажать на кнопку «маркированный список», чтобы создать список:
После чего выделенный фрагмент текста из двух строк преобразуется маркированный список, код которого можно посмотреть в правой части редактора:
Минусы текстового редактора в Битриксе
Если Вы уже работали с другими системами управления сайтом, к примеру, с системой для создания блогов WordPress, то наверняка ожидаете некоторых схожих функций. Например, функцию вставки изображение в текст внутри редактора. К сожалению, форма редактирования текста от Битрикса не способна сохранять файлы, поэтому вставить можно только картинку с известным адресом. То есть картинка уже должна быть загружена на ваш сервер.
Загружаемые на сайт с Битрикс картинки лучше всего располагать в папках, которые находятся внутри папки «/upload/«, что находится в корне сайта. Тогда будет работать встроенная в Битрикс сеть доставки контента. Читайте о ней подробнее в статье Сеть доставки контента (CDN) от Битрикс
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Визуальный редактор предоставляет различные средства форматирования текста. Опишем подробнее кнопки и выпадающие списки панели форматирования:
Стили шаблонов сайта
При переходе к редактированию страницы из административного раздела в списке шаблонов будет выбран шаблон по умолчанию. Его таблица стилей (файл styles.css) будет подключена для использования для данной страницы.
Для каждого шаблона задается своя таблица стилей (файл styles.css). При смене шаблона в этом окне визуальный редактор подгрузит стили выбранного шаблона.
Для каждого из стилей шаблона может быть задано название. В визуальном редакторе описанные стили могут выводится как с названиями, так и без них в зависимости от настроек Визуального редактора в модуле Управление структурой.
Примечание: Все стили шаблона разделены на две таблицы стилей, хранящиеся в двух разных файлах. Один из них носит название styles.css и содержит стили для представления внутреннего содержания страниц на сайте. Во втором – с именем template_styles.css – описаны стили для представления шаблона дизайна. Эти стили отображаются при редактировании шаблона сайта с помощью визуального редактора.
Внимание! Выпадающий список шаблонов не предназначен для подключения шаблона дизайна к текущей странице. Условия для использования шаблонов задаются в настройках сайта. Указанный выпадающий список используется только для переключения таблиц стилей и шаблонов визуальных компонентов при редактировании содержания страницы.
Работа со стилями
Для каждого шаблона задается своя таблица стилей (файл styles.css), которые можно использовать для оформления текста. В визуальном редакторе описанные стили могут выводится как с названиями, так и без них в зависимости от настроек модуля Управление структурой.

В выпадающем списке можно выбрать необходимый стиль для текста или другого элемента страницы.
Разработчики и администраторы сайтов, как люди технические, используют технически верные названия стилей на латинице. Такие названия стилей для контент-менеджеров могут быть не совсем удобны и понятны. Визуальный редактор допускает изменение названий стилей на кириллические. Если у вас недостаточно прав, обратитесь за помощью к администратору сайта.
Для изменения названий стилей:
- Откройте для редактирования используемый шаблон сайта.
- Перейдите на вкладку Стили сайта.
- В нижней части вкладки в области Описания стилей в поле Имя стиля введите действующее имя стиля. В поле Название стиля введите название стиля под которым вы хотите его видеть в визуальном редакторе.
- Нажмите кнопку Еще. Откроется еще одна строка в этой области.
- Повторите описанные выше действия для каждого из стилей, которые нуждаются в переименовании.
- Сохраните внесенные изменения.
Теперь стили будут отображаться под выбранными вами названиями.
Работа с заголовками
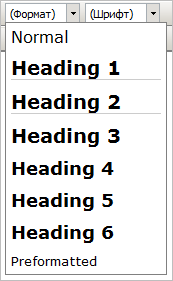
В визуальном редакторе есть возможность управлять заголовками в тексте. Для этого существует выпадающий список, в котором можно выбрать нужное выделение заголовка:
Значение Normal из списка выбрано по умолчанию, оно соответствует отсутствию заголовка.
|
Таблица соответствий внешнего вида заголовка и его кода |
|---|
Шрифты
В визуальном редакторе доступны следующие шрифты:

|
Задание шрифта при редактировании в режиме кода |
|---|
Цвет фона текста задается по кнопке .
|
Задание цвета фона текста при редактировании в режиме кода |
|---|
Цвет самого текста задается по кнопке .
|
Задание цвета текста при редактировании в режиме кода |
|---|
Размер шрифта
В редакторе могут быть использованы следующие размеры шрифтов:

|
Задание размера шрифта при редактировании в режиме кода |
|---|
Кнопки форматирования
Рассмотрим, с помощью каких тегов реализуется различное написание текста.
Кнопка удаляет текстовое форматирование, т.е. удаляет тег <font> со всеми его атрибутами, отменяет выделение жирным, курсивом, подчеркивание.
Кнопка позволяет вставить горизонтальный разделитель. В коде это действие выполняется с помощью тега <hr>
Кнопка Оптимизировать HTML-код убирает пустые HTML-теги.
Список убираемых пустых тегов: b, em, font, h1, h2, h3, i, li, ol, p, small, span, strong, u, ul и т.д.
Выравнивание текста
| Кнопка | Текст | Теги |
|
По левому краю |
<p align="left">По левому краю</p> |
|
|
По правому краю |
<p align="right">По правому краю</p> |
|
|
По центру |
<p align="center">По центру</p> |
|
|
Выравниваем по ширине |
<p align="justify">Выравниваем по ширине</p> |
Списки элементов
В визуальном редакторе есть возможность создать два вида списков: нумерованный и маркированный. Первый вариант создается с помощью кнопки и выглядит так:
- первый
- второй
- третий
|
Нумерованный список при редактировании в режиме кода |
|---|
Второй вид, маркированный список, создается с помощью кнопки и выглядит так:
- первый
- второй
- третий
|
Маркированный список при редактировании в режиме кода |
|---|
Сдвиг текста
В редакторе есть возможность увеличить отступ от края с помощью кнопки , а затем его можно уменьшить с помощью кнопки
.
|
Сдвиг текста вправо при редактировании в режиме кода |
|---|
Кнопка сдвигает текст влево и убирает из кода тег
<blockquote>
Примечание: в визуальном редакторе в области Свойства есть возможность просматривать и редактировать свойства того объекта, на котором установлен курсор мыши в данный момент. Для разных объектов набор свойств не одинаков. Например, для текста в панели Свойства представлены такие параметры:
Если выделено изображение, то:
А если выделить ссылку в рабочей области, то в Свойствах отобразится следующее:
Ниже вы можете познакомиться с видео-роликами, наглядно показывающим различные средства форматирования текста.
1. (3 минуты 24 секунды, 15.45 Мб.)
Загрузить ролик.
2. (3 минуты 14 секунд, 9.78 Мб.)
Загрузить ролик.
0
Работа с текстом |
Описание курса
| Копирование и вставка текста
В Битрикс24 появился инструмент для изменения дизайна сайтов и магазинов. Теперь вы можете за пару кликов изменить шрифты и цвета текстов.
Настройки дизайна сайта применяются ко всем блокам на всех страницах, кроме случаев, когда вы вручную изменяли дизайн блока.
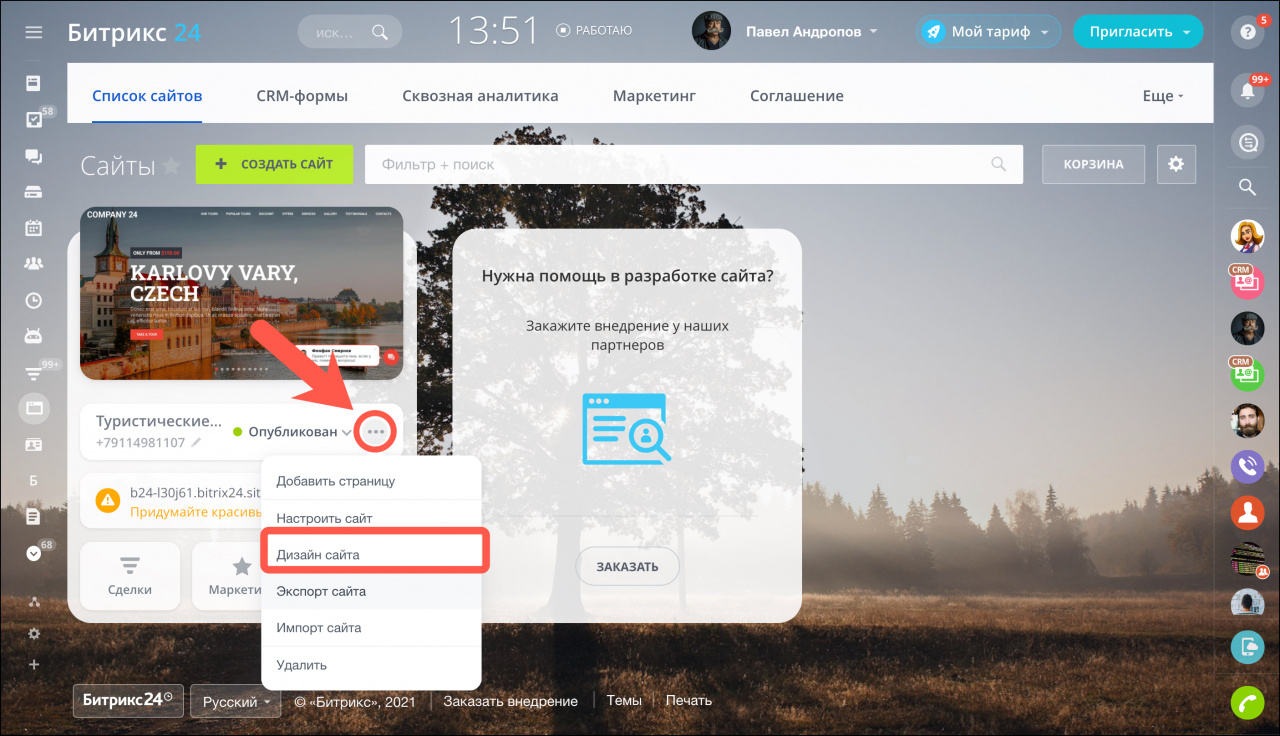
Чтобы изменить дизайн, зайдите в список сайтов или магазинов и нажмите Настроить дизайн у нужного сайта.

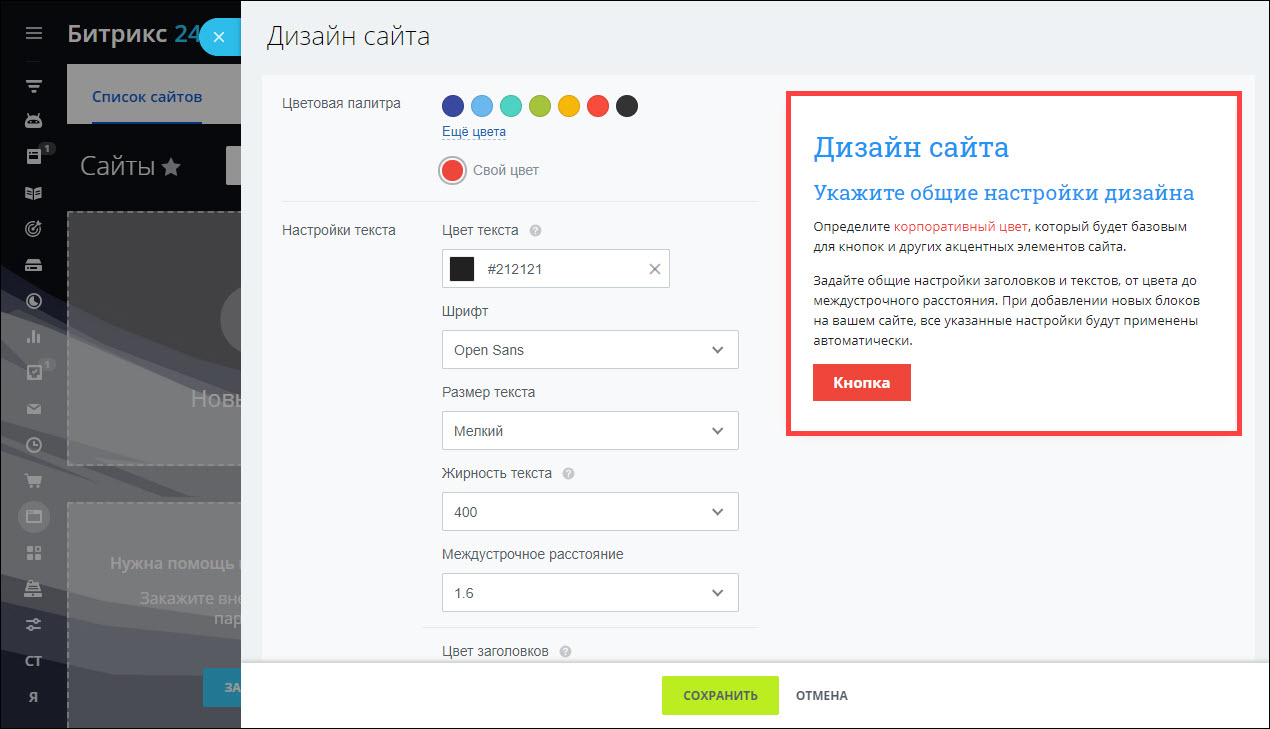
Какие настройки дизайна доступны
В правой части слайдера встроен небольшой блок с текстом, заголовком и кнопкой. В блоке вы увидите, как меняются эти элементы в зависимости от настроек дизайна.

У некоторых блоков есть заранее прописанная цветовая стилистика, для них настройки дизайна действовать не будут.
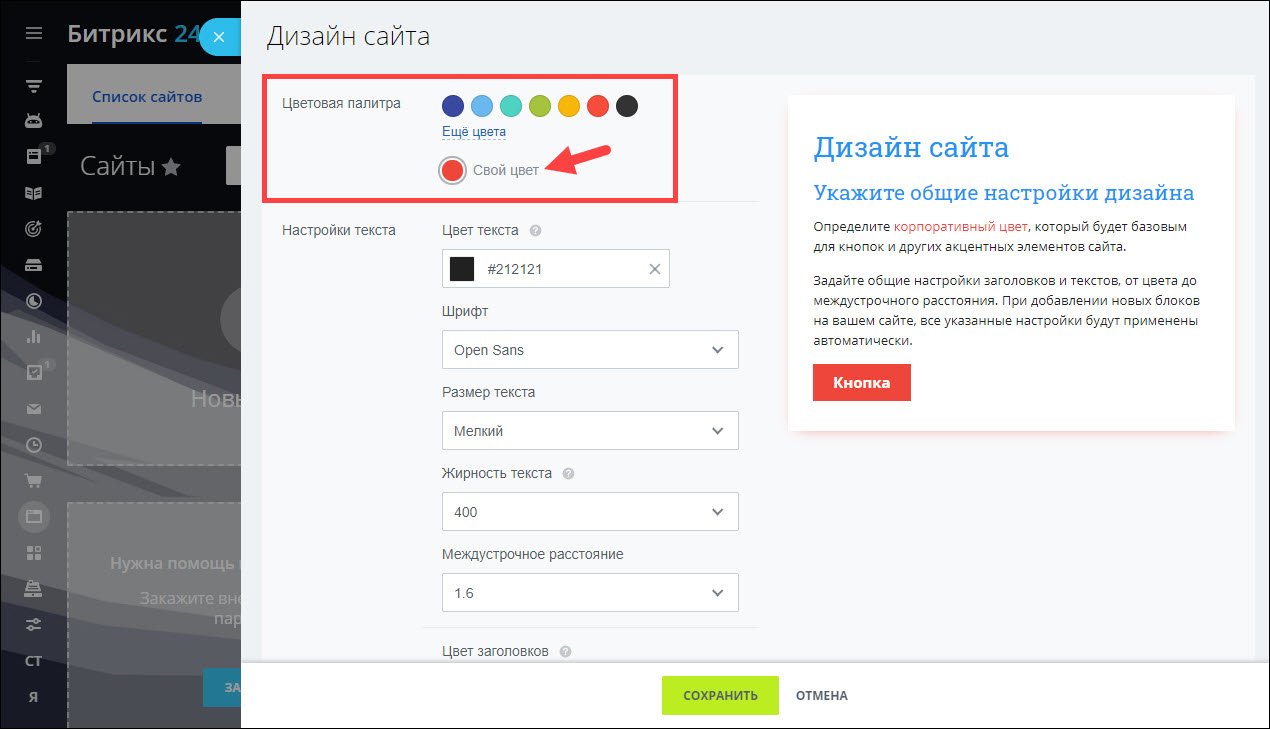
Цветовая палитра изменяет цвет кнопок и некоторых других элементов, в зависимости от блока.
Функция Корпоративный цвет (выбор из палитры или свой #hex) доступна не на всех тарифах Битрикс24. Узнать подробнее вы можете на странице тарифов.

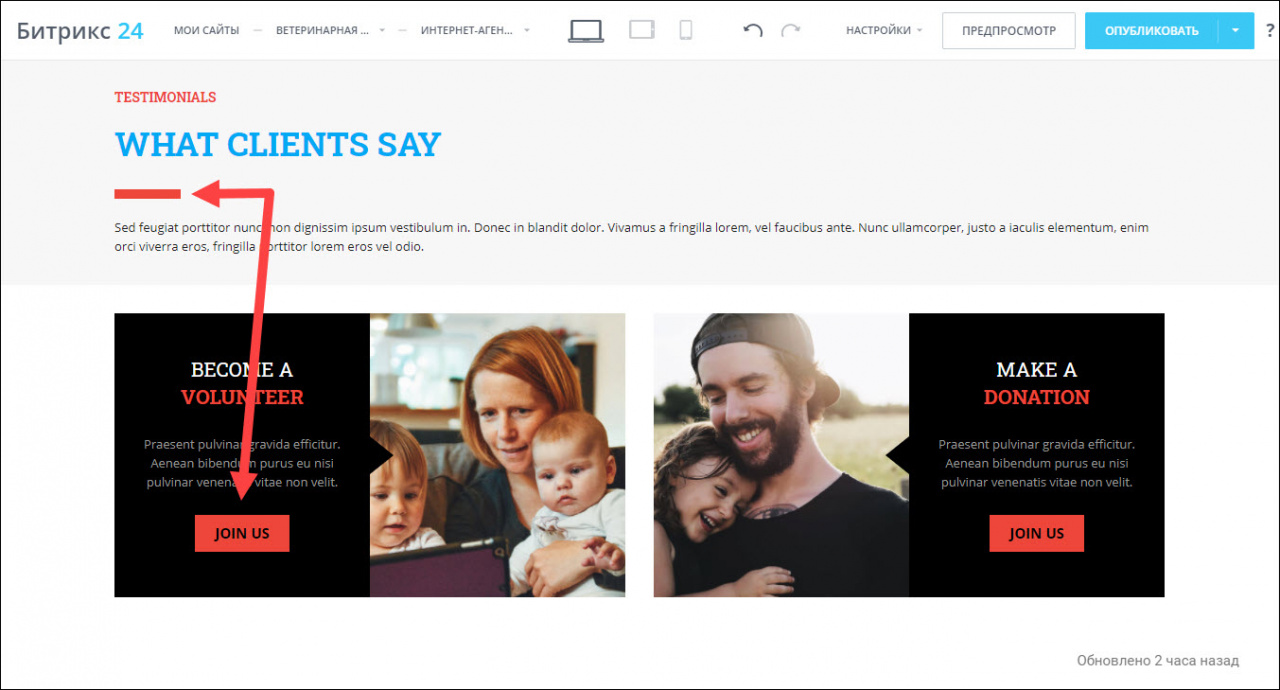
Пример изменения цветовой палитры
В данном случае красный цвет будет применён к разделителю в одном блоке и кнопкам в другом.

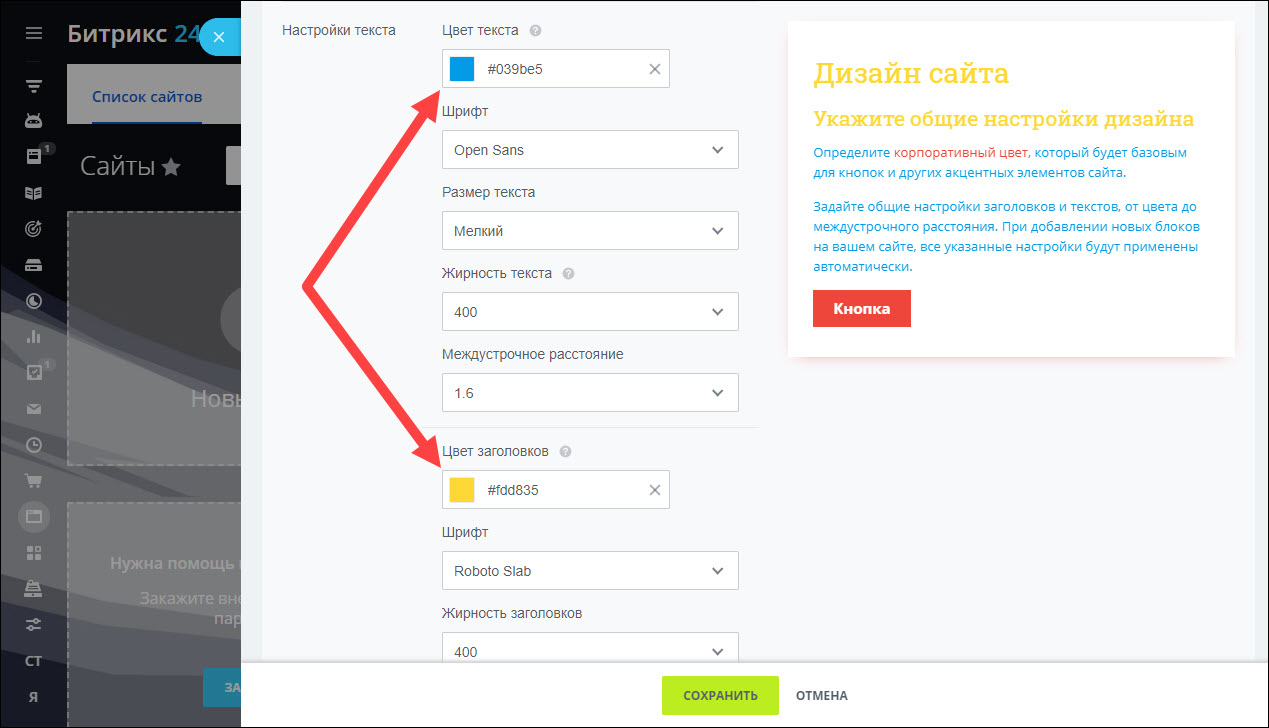
Цвет текста и заголовков изменяет соответствующий цвет в блоках.

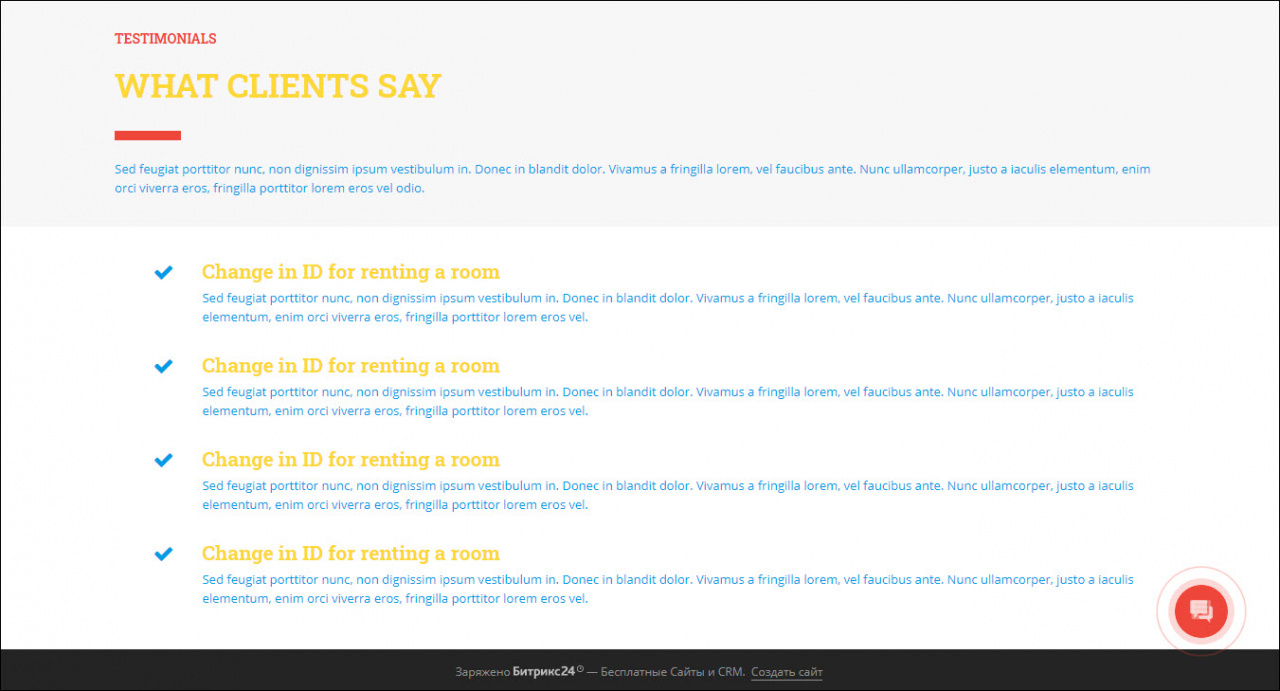
Пример изменения цвета текста и заголовка
Так выбранный цвет текста и заголовков выглядит на сайте.

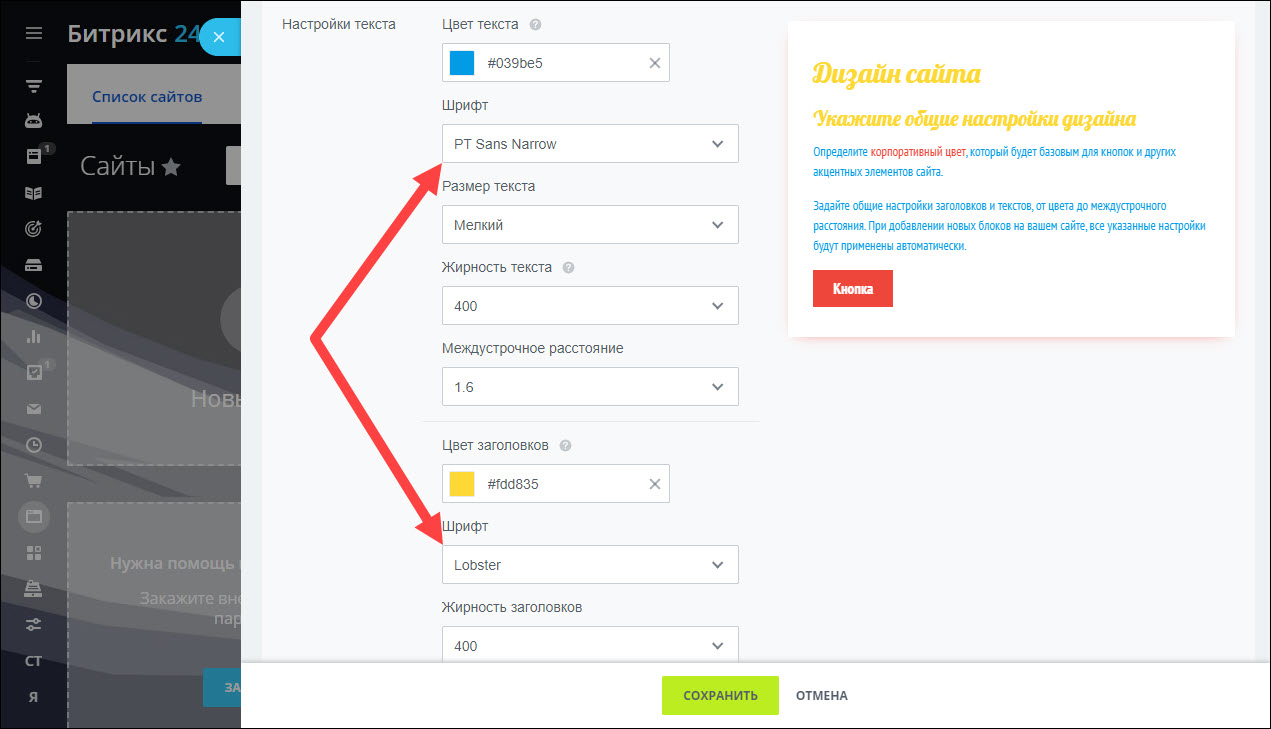
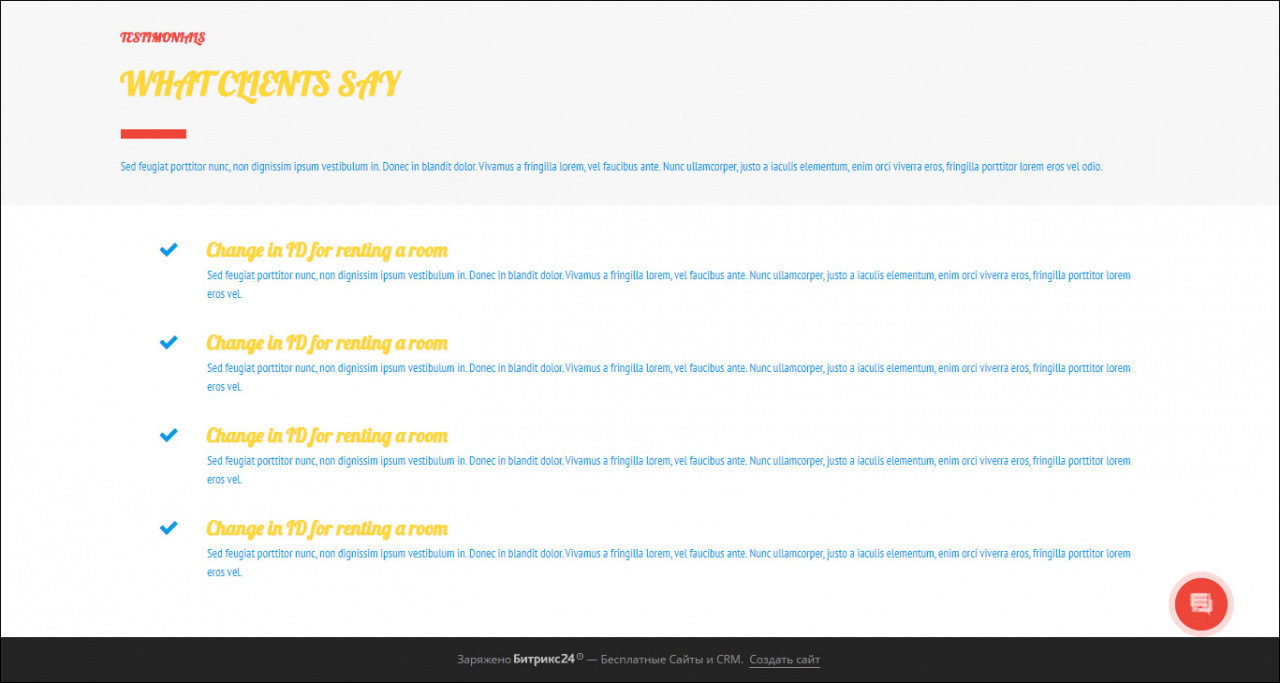
Шрифт текста и заголовков изменяет соответствующий текст в блоках.

Пример изменения шрифта текста и заголовка
Так выбранные шрифты выглядят на сайте.

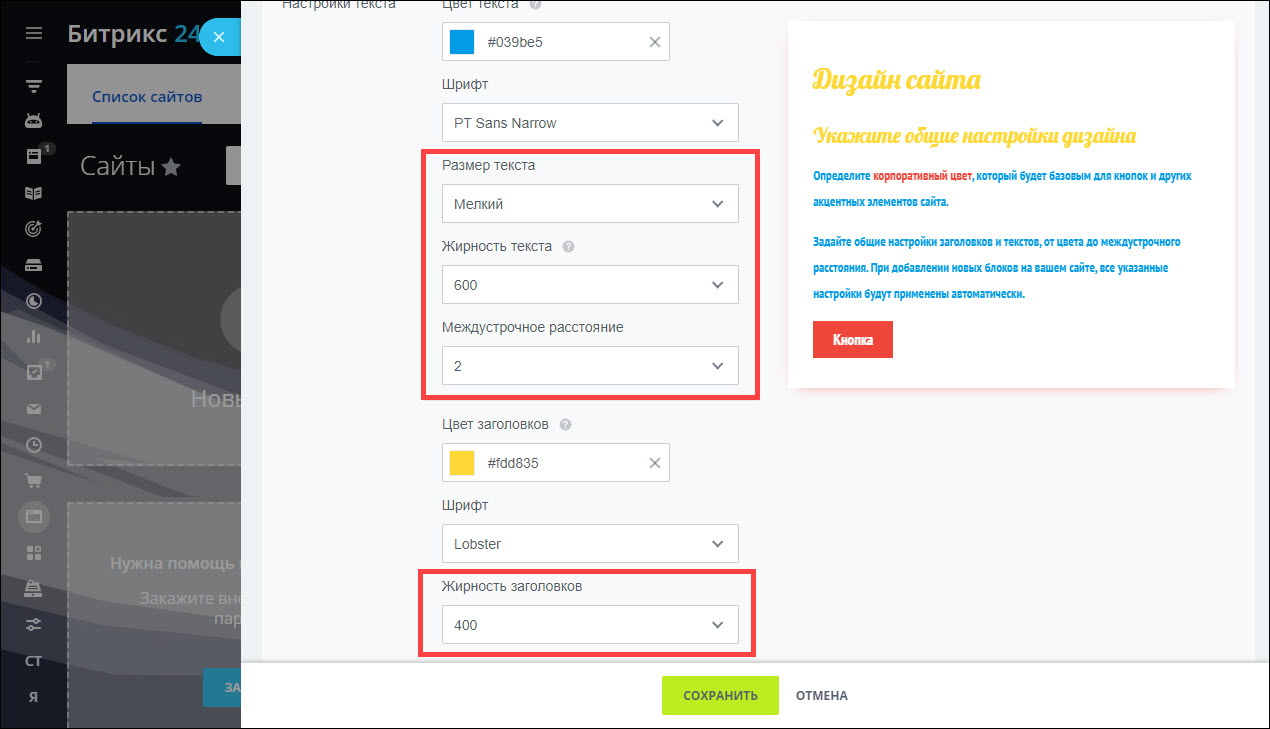
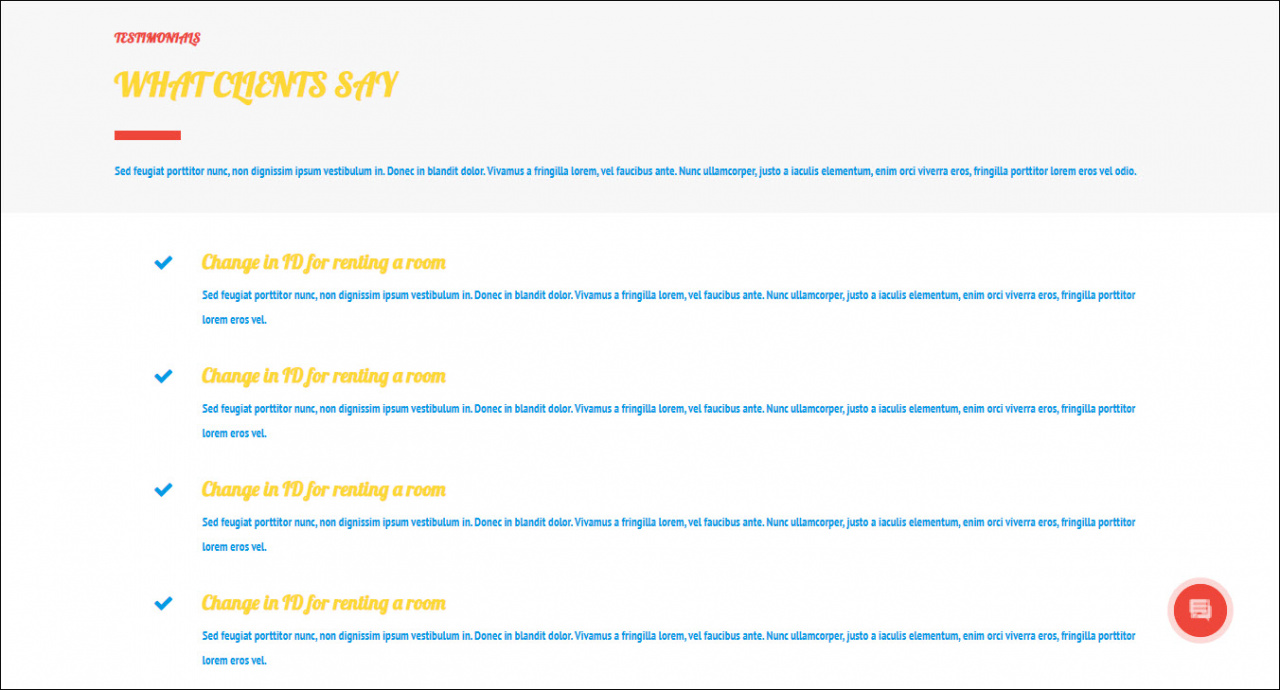
Размер текста, жирность и междустрочное расстояние помогают более тонко настроить текст.

Пример форматирования текста
Вот так изменения шрифта отображаются на сайте.

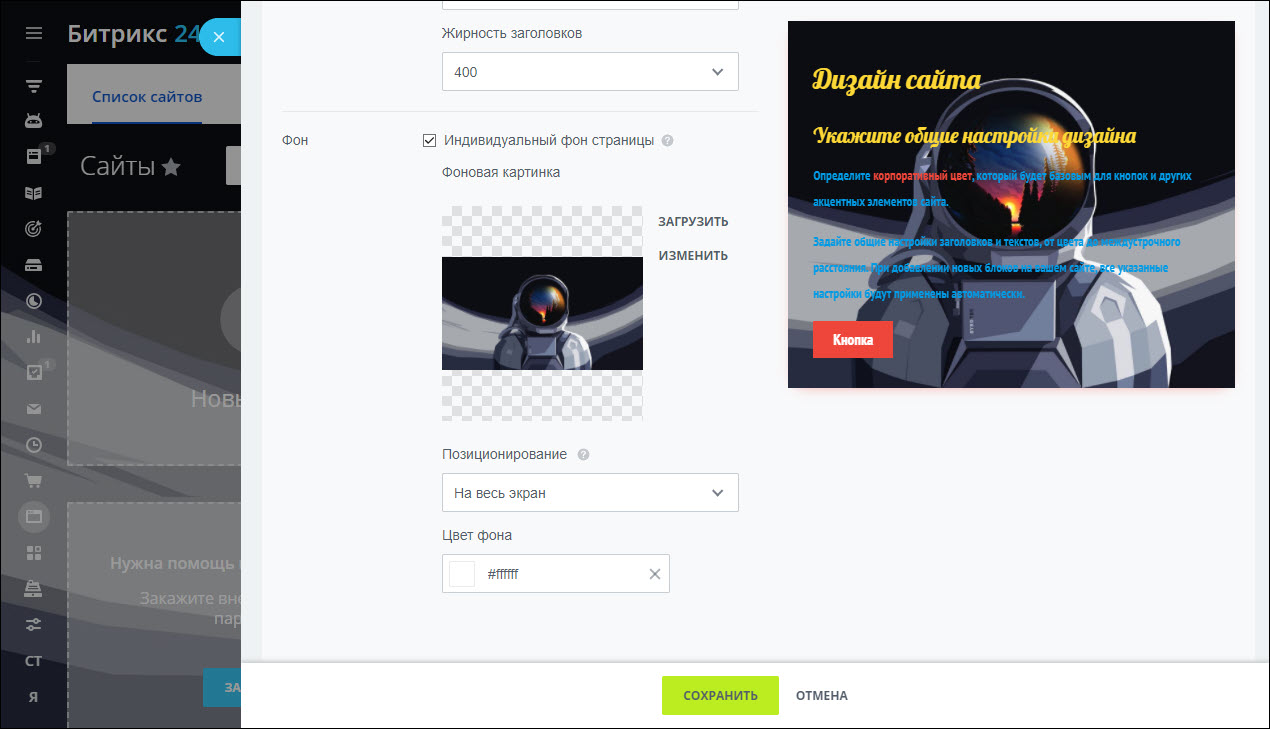
Индивидуальный фон страницы изменяет фон текущей страницы.

Пример изменения фона страницы
Спасибо, помогло!
Спасибо 
Уточните, пожалуйста, почему:
Это не то, что я ищу
Очень сложно и непонятно
Оглавление
BITRIX.
Работа с редактором 2
Внешний вид
редактора 2
Панель инструментов 2
Форматирование
текста 3
Размер шрифта 3
Кнопки
форматирования 4
Выравнивание
текста 4
Списки элементов 5
Копирование и
вставка текста 5
Работа с таблицами 6
Создание новой
таблицы 6
Редактирование
существующей таблицы 6
Работа с
гиперссылками 7
Создание ссылки 7
Ссылка на документ
на сервере 7
Ссылка на другой
сайт 9
Загрузка и
размещение изображения 9
Выбор изображения
из медиабиблиотеки 10
Выбор изображения
из структуры сайта 11
BITRIX. Работа с редактором
Внешний вид редактора
Визуальный
редактор, открываемый из Публичной
части и из Административного раздела
несколько различается по функционалу.
Будем описывать окно редактора в
Административном разделе, т.к. в нем
доступен несколько более широкий набор
кнопок и возможностей, чем в Публичной
части.
Панель инструментов
Общая
панель инструментов визуального
редактора состоит из нескольких меньших
панелей, в каждой из которых объединены
кнопки по своему назначению. Детальное
описание панелей приводится на страницах
с описанием конкретных видов работ.
-
Стандартные
-
Управление и
настройки
-
Стиль
-
Форматирование
Форматирование текста
Визуальный
редактор предоставляет различные
средства форматирования текста. Опишем
подробнее кнопки и выпадающие списки
панели форматирования:
В
визуальном редакторе есть возможность
управлять заголовками в тексте. Для
этого существует выпадающий список, в
котором можно выбрать нужное выделение
заголовка:
Значение Normal из
списка выбрано по умолчанию, оно
соответствует отсутствию заголовка.
Цвет
фона текста задается по кнопке .
Цвет
самого текста задается по кнопке .
Размер шрифта
В
редакторе могут быть использованы
следующие размеры шрифтов:
Кнопки форматирования
Рассмотрим,
с помощью каких тегов реализуется
различное написание текста.
|
Кнопка удаляет
текстовое форматирование, т.е. удаляет
тег <font> со
всеми его атрибутами, отменяет выделение
жирным, курсивом, подчеркивание.
Кнопка позволяет
вставить горизонтальный разделитель.
В коде это действие выполняется с помощью
тега <hr>
Выравнивание текста
|
Списки элементов
В
визуальном редакторе есть возможность
создать два вида списков: нумерованный
и маркированный. Первый вариант создается
с помощью кнопки и
выглядит так:
-
первый
-
второй
-
третий
Второй
вид, маркированный список, создается с
помощью кнопки и
выглядит так:
-
первый
-
второй
-
третий
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
На сайте с 26.05.2011
Offline
20
23 апреля 2012, 10:40
10702
Не могу в bitrix найти, где редактируется текст, размещенный на сайте. Постараюсь объяснить как можно понятнее.
Есть сайт www.site.ru на битрикс. На нем размещена куча всяких текстов, в том числе текст1 и текст2. В админке в дереве есть папки с названиями «Заголовок текста1» и «Заголовок текста2». Но при заходе в эти папки ничего нет. Думала, что может быть эти тексты есть в информ.блоках (???), так, например, новости на сайте размещаются. Но там нет даже такого пункта, как указанные тексты и их названия.
Что делать?!
Если вдруг совсем непонятно, то могу сделать скрины для готового помочь человека и скинуть в личку.
На сайте с 28.03.2006
Offline
142
В левом древовидном меню есть пункт в папке? (что-то типа Элементы)
На сайте с 26.05.2011
Offline
20
В дереве есть пункты «Структура сайта», где редактируются обычные пункты меню (у них желтенькие иконки), а под ней — с зелененькими иконками, я так понимаю, информ.блоки.
Вот в структуре есть папка «Заголовок текста1», но она пустая. А в «зеленых» вообще нет ничего подобного.
На сайте с 28.03.2006
Offline
142
Примерно такое есть?
На сайте с 26.05.2011
Offline
20
Да, такое есть. Вот это я «зелененькими» и назвала. Но в этих всех менюшках нет нужного текста. Или он назван как-то иначе, но это маловероятно, потому что даже нет раздела, в котором этот текст содержится.
На сайте с 28.03.2006
Offline
142
Ну тогда надо смотреть исходных код. К какому инфоблоку идет обращение и искать его в админке…
На сайте с 20.10.2010
Offline
17
Авторизуйтесь под Admin, зайдите на сайт
Вверху будет панель жмите кнопку «Режим правки» далее наводите на область в которой есть текст далее «Изменить страницу в редакторе».
Все.
На сайте с 26.05.2011
Offline
20
Не знаю, то ли это у меня не работает, то ли в битриксе косяк, но я не могу проделать описанные действия.
Нажимаю «Режим правки», вроде бы появляется надпись, что «Режим правки включен», но дальше не получается нажать «Изменить текст». То есть нажать получается, но ничего не происходит.
На самом деле, кстати, у меня даже панельки такой нет. У меня просто несколько текстовых ссылок:
МенюСайтАдминистрированиеСбросить кеш
*Имя пользователя (login)*ВыйтиРежим правкиРазвернуть
Режим правкивключенСвернуть
Создатьстраницу Создатьраздел Изменитьстраницу Изменитьраздел МенюСтруктураСброситькеш КомпонентыШаблон сайтаОтладкаСтатистикаНаклеитьстикер
Это и в ff, и в ie так последних версий.
На сайте с 20.10.2010
Offline
17
drakosha:
Не знаю, то ли это у меня не работает, то ли в битриксе косяк, но я не могу проделать описанные действия.
Нажимаю «Режим правки», вроде бы появляется надпись, что «Режим правки включен», но дальше не получается нажать «Изменить текст». То есть нажать получается, но ничего не происходит.
На самом деле, кстати, у меня даже панельки такой нет. У меня просто несколько текстовых ссылок:
МенюСайтАдминистрированиеСбросить кеш
*Имя пользователя (login)*ВыйтиРежим правкиРазвернуть
Режим правкивключенСвернуть
Создатьстраницу Создатьраздел Изменитьстраницу Изменитьраздел МенюСтруктураСброситькеш КомпонентыШаблон сайтаОтладкаСтатистикаНаклеитьстикер
Это и в ff, и в ie так последних версий.
после включения режима правки, два раза кликните на той области что хотите редактировать.
Сделайте в обычном браузере без надстроек эти действия.
На сайте с 26.05.2011
Offline
20
Когда нажимаешь два раза, то просто происходит выделение текста.
На сайте с 20.10.2010
Offline
17
25 апреля 2012, 05:01
#10
drakosha:
Когда нажимаешь два раза, то просто происходит выделение текста.
Вышлите скреен экрана.