Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Как отключить слежение Google Analytics за пользователем. Используем простое расширение для блокировки кода отслеживания
- Как связать Callibri и Google Analytics
- Как установить пиксель LinkedIn на сайт с помощью Google Tag Manager
- Как установить Редактор Google Ads Editor для 32-разрядной ОС Windows
- Как настроить отслеживание загрузки .PDF документов в Google Tag Manager
Метки #инструменты
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Название этой статьи может сбивать с толку. Во-первых, мы разъясняем, что постоянное изменение содержимого веб-страницы из браузера невозможно. Только владелец веб-сайта может редактировать контент из панели администратора веб-сайта и публиковать его в Интернете. Однако во многих ситуациях вы можете захотеть вставить заметку на действующую веб-страницу. Вы можете сделать снимок экрана с обновленным содержимым, чтобы его можно было использовать для обмена или в последующих справочных целях. Итак, здесь мы объясним, как редактировать содержимое веб-страницы онлайн в браузерах во временных целях.
Связанный: Как делать заметки в браузере онлайн?
2 способа редактирования содержимого веб-страницы в Интернете
Вы можете редактировать контент в Интернете двумя способами, используя инструменты разработчика. Эти методы будут работать во всех браузерах, и мы объясним здесь с помощью Google Chrome.
- Редактировать элементы как HTML
- Изменить от руки с помощью консольной команды
1. Редактировать элементы как HTML
Следуйте приведенным ниже инструкциям, чтобы отредактировать содержимое как элементы HTML.
- Откройте веб-страницу, содержание которой вы хотите изменить, в Google Chrome.
- Щелкните правой кнопкой мыши и выберите параметр «Проверить». Либо нажмите F12 на ПК с Windows, чтобы открыть консоль разработчика.
- Используйте инструмент выбора элемента, чтобы выбрать элемент на странице, чтобы получить соответствующий HTML-код в консоли на вкладке «Элементы».
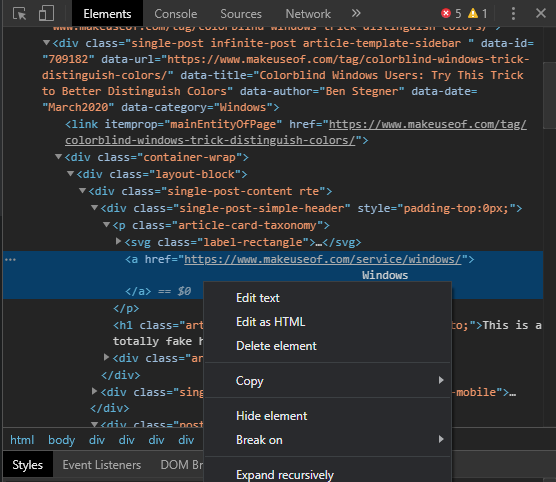
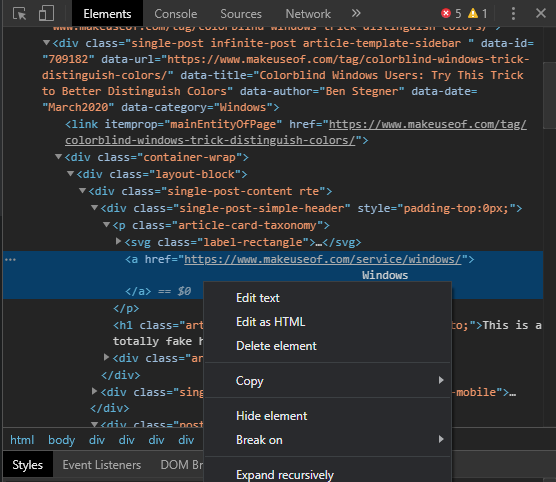
- Щелкните правой кнопкой мыши выбранный элемент в консоли разработчика и выберите вариант «Редактировать как HTML».
- Теперь добавьте любой контент, который хотите, используя тег абзаца HTML. Например, вставьте приведенный ниже код внутрь элемента :.
<p>This is a sample text i want to insert on this page.</p>- Вы можете использовать любой класс CSS, который уже используется для других элементов на странице с тегом абзаца. В нашем примере мы будем использовать класс цвета фона, используемый в существующем элементе абзаца.
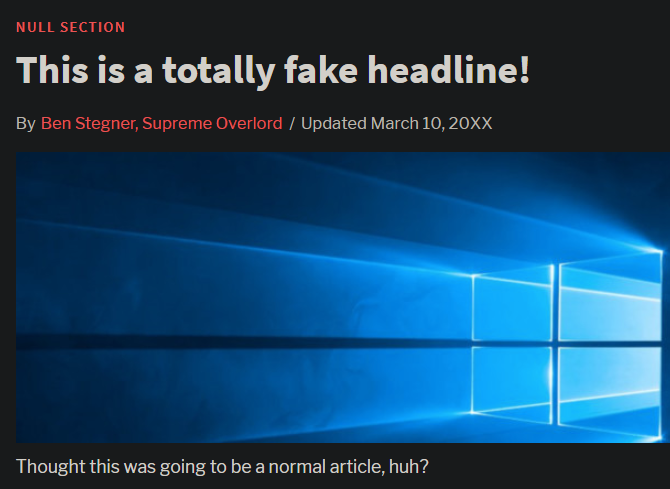
- После добавления элемента щелкните внешнюю область. Новый абзац мгновенно появится на веб-странице.
Как и при добавлении элементов, вы также можете удалить любые элементы, щелкнув их правой кнопкой мыши и выбрав опцию «Удалить элемент». Закройте инструмент разработчика и сделайте снимок экрана с обновленным содержимым.
2. Использование консоли консоли
Единственная проблема в вышеупомянутом методе заключается в том, что вы должны использовать HTML-теги для добавления содержимого. Если вы хотите напрямую удалить или добавить контент на веб-страницу, следуйте этому методу.
- Откройте консоль разработчика в Chrome или другом браузере.
- Перейдите на вкладку «Консоль», вставьте приведенный ниже код и нажмите Enter.
document.body.contentEditable = true- Вы увидите, что в качестве возврата указано «истина».
- Теперь вы можете удалять и добавлять любой контент прямо на веб-страницу.
Закройте окно консоли разработчика и измените содержимое веб-страницы в Интернете, чтобы добавить собственное содержимое.
Заключительные слова
Некоторые браузеры, такие как Edge, предлагают функцию аннотации для быстрого выделения важного содержимого при чтении. Однако редактирование содержимого веб-страницы в Интернете поможет вам добавить на страницу собственный текст или изображения. Вы можете сделать снимок экрана целиком и сохранить для справки в автономном режиме или вставить в любые документы. Обновленный контент будет доступен, пока вы не закроете браузер или не обновите веб-страницу.
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML. Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
<body>
<article>
...
<div class="row js-article-content">
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div class="row js-article-content">. Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article. Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding.
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML. HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete.
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Here’s how to change text on a website, using F12 and Inspect Element, to create fake screenshots to amuse your friends.
Scroll through any social media website long enough, and you’ll eventually see a screenshot of a ridiculous conversation or similar text that seems outrageous. As it turns out, your instinct is right—most of these are actually fake.
You might not know that it’s really easy to doctor the text on a website and capture a screenshot of it. You don’t need any fancy photo editing software, either. WIn this article, we show you how to change text on a website using Chrome.
How to Edit Text on a Website
To change the text on any page, first load it in your browser. We’ll discuss Chrome here, but the process is similar in other browsers too.
With a page open, right-click on the chunk of text that you want to modify and choose Inspect (sometimes listed as Inspect Element). This will launch Chrome’s developer panel on the Elements page. If you’re wondering how to change text with F12, know that you can press F12 to open the same panel.
In that box, you’ll see the HTML for the page you’re visiting. See our introduction to HTML if this is unfamiliar to you.
Depending on the text you’ve selected, you’ll likely see some text in <p>, <div>, or other similar tags. Click the arrow next to those tags to expand the section and show the full text.

From there, simply double-click or right-click and choose Edit text on the block you want to change. Once you click away or hit Enter, the text will update.
You can do this as much as you like to change the various text. As you mouse over tags in the Elements panel, you’ll see the corresponding text on the page light up. You can remove entire blocks by right-clicking on them and choosing Delete element.
The page will retain your changes until you refresh it. Feel free to take a screenshot and share your funny edit wherever you like.

How to Fake Edit a Website Using Design Mode
If you love changing text on websites, you should know about Chrome’s Design Mode. This allows you to click any text and edit it immediately instead of having to sort through HTML.
To use it, press F12 to open Developer Options and switch to the Console tab. Then type the following line into the console (next to the arrow at the bottom of any warnings you see) and hit Enter:
document.designMode = "on"
Once you do this, you can click any text and immediately start typing to change it.
It only applies to the current tab, and you’ll have to do this every time you want to use it. But when you want to make a lot of changes to a page’s text, it’s worth it.
Changing Words on a Website Made Easy
Once your browser downloads a webpage, you’re free to make whatever changes you want to the copy that’s on your device. That’s why it’s so easy to change the text displayed on a website. Now you know how to edit website text and have a bit of fun!
If you enjoyed this, check out these funny computer-based practical jokes to play on your friends.
Image Credit: nevodka/Shutterstock
Here’s how to change text on a website, using F12 and Inspect Element, to create fake screenshots to amuse your friends.
Scroll through any social media website long enough, and you’ll eventually see a screenshot of a ridiculous conversation or similar text that seems outrageous. As it turns out, your instinct is right—most of these are actually fake.
You might not know that it’s really easy to doctor the text on a website and capture a screenshot of it. You don’t need any fancy photo editing software, either. WIn this article, we show you how to change text on a website using Chrome.
How to Edit Text on a Website
To change the text on any page, first load it in your browser. We’ll discuss Chrome here, but the process is similar in other browsers too.
With a page open, right-click on the chunk of text that you want to modify and choose Inspect (sometimes listed as Inspect Element). This will launch Chrome’s developer panel on the Elements page. If you’re wondering how to change text with F12, know that you can press F12 to open the same panel.
In that box, you’ll see the HTML for the page you’re visiting. See our introduction to HTML if this is unfamiliar to you.
Depending on the text you’ve selected, you’ll likely see some text in <p>, <div>, or other similar tags. Click the arrow next to those tags to expand the section and show the full text.

From there, simply double-click or right-click and choose Edit text on the block you want to change. Once you click away or hit Enter, the text will update.
You can do this as much as you like to change the various text. As you mouse over tags in the Elements panel, you’ll see the corresponding text on the page light up. You can remove entire blocks by right-clicking on them and choosing Delete element.
The page will retain your changes until you refresh it. Feel free to take a screenshot and share your funny edit wherever you like.

How to Fake Edit a Website Using Design Mode
If you love changing text on websites, you should know about Chrome’s Design Mode. This allows you to click any text and edit it immediately instead of having to sort through HTML.
To use it, press F12 to open Developer Options and switch to the Console tab. Then type the following line into the console (next to the arrow at the bottom of any warnings you see) and hit Enter:
document.designMode = "on"
Once you do this, you can click any text and immediately start typing to change it.
It only applies to the current tab, and you’ll have to do this every time you want to use it. But when you want to make a lot of changes to a page’s text, it’s worth it.
Changing Words on a Website Made Easy
Once your browser downloads a webpage, you’re free to make whatever changes you want to the copy that’s on your device. That’s why it’s so easy to change the text displayed on a website. Now you know how to edit website text and have a bit of fun!
If you enjoyed this, check out these funny computer-based practical jokes to play on your friends.
Image Credit: nevodka/Shutterstock
Как редактировать текст на любом сайте
Соавтор(ы): Mitch Harris. Митч Харрис — специалист по потребительской электронике из области залива Сан-Франциско. Владеет и управляет собственной консультационной IT-компанией Mitch the Geek. Специализируется на том, что помогает индивидуальным клиентам и компаниям с организацией домашних офисов, защитой данных, удаленной поддержкой и обеспечением соответствия требованиям кибербезопасности. Получил степень бакалавра по психологии, английскому языку и физике, с отличием окончил Университет Северной Аризоны.
Как изменить текст на странице сайта при помощи java script?
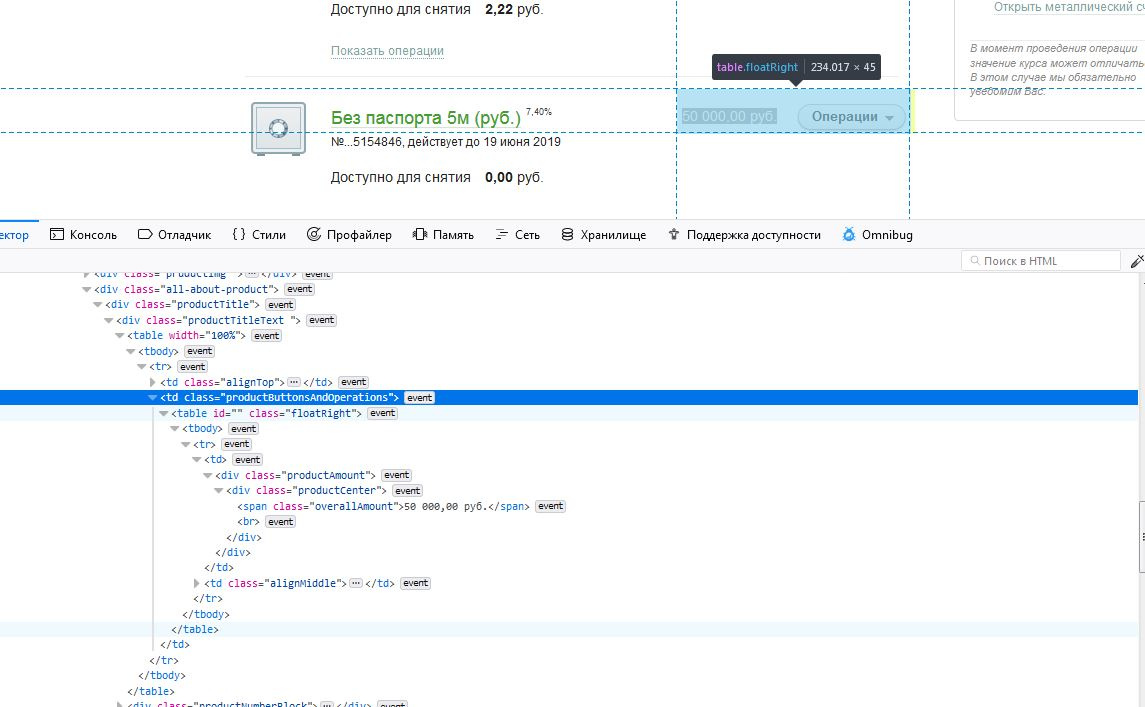
Павел Корнилов, грубо говоря, изменить вот эту сумму с помощью Tampermonkey или др. плагина, куда записывается код JS
Да запросто!
Павел Корнилов, Выходит этот класс нужен?
Павел Корнилов, Внутри я 
Павел Корнилов, Не, я внутри все изменил без проблем:
document.querySelector(‘span.detailAmount’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.align-right’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.listItem’).textContent = ‘07.01’;
А вот на главной что-то не выходит.
Павел Корнилов,
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.