Сделать текст насыщенным можно как в разметке, так и в стилях. Рассмотрим, как изменить насыщенность текста с помощью CSS, и узнаем, в чём плюсы этого метода.
Как выделить текст в CSS
Определите, какой участок текста необходимо выделить и используйте CSS-свойство font-weight, которое отвечает за толщину шрифта.
Часто встречающиеся значения:
400илиnormal— обычный шрифт, значение по умолчанию;700илиbold— полужирный шрифт.
Например:
<p class="boldtext">Красота текста — это не только хороший дизайн
и качественный контент, но и правильная вёрстка текста,
и единообразие. Под единообразием мы имеем в виду, что редакция выработала общее представление о строчной вёрстке текста
и придерживается его.</p>.boldtext {
font-weight: 700;
} 👉 Красота текста — это не только хороший дизайн и качественный контент, но и правильная вёрстка текста, и единообразие.
Под единообразием мы имеем в виду, что редакция выработала общее представление о строчной вёрстке текста и придерживается его.
Весь текст, размеченный классом boldtext, станет жирным.
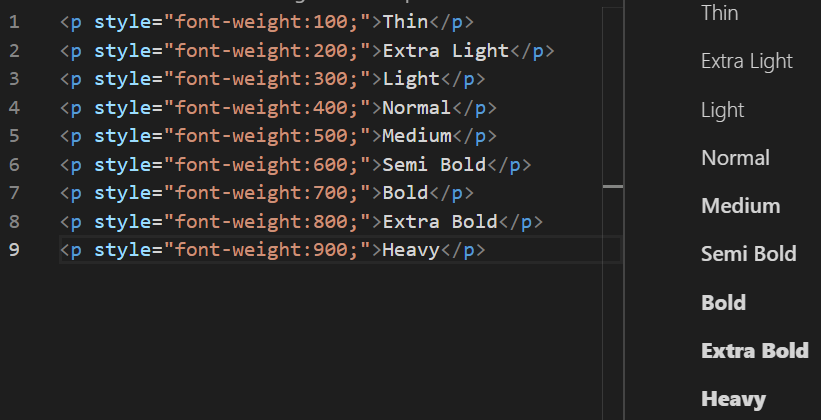
Свойство font-weight может принимать одно из девяти числовых вариантов насыщенности:
- 100: Thin;
- 200: Extra Light (Ultra Light);
- 300: Light;
- 400: Normal;
- 500: Medium;
- 600: Semi Bold (Demi Bold);
- 700: Bold;
- 800: Extra Bold (Ultra Bold);
- 900: Black (Heavy).
Все эти числовые значения задают степень толщины шрифта от самого тонкого до самого толстого.
Но в большинстве системных шрифтов есть только два варианта толщины: обычный normal (400) и полужирный bold (700). Поэтому остальные значения свойства используются реже.
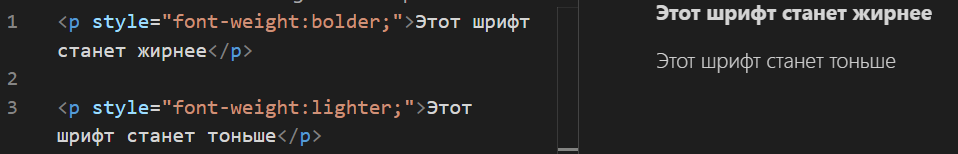
Кроме числовых значений, у font-weight есть ещё два относительных значения: bolder и lighter. Они делают шрифт жирнее и тоньше, чем текущее или унаследованное значение.
Выделение отдельных предложений и слов
Чтобы выделить отдельные фразы или слова жирным шрифтом, нужные участки текста разметьте отдельными тегами с использованием классов. Например:
<p>Как и многие языки программирования, медиавыражения
<span class="bold">поддерживают логические операторы</span>, поэтому мы можем комбинировать выражения.</p>И затем в стилях пропишите:
.bold {
font-weight: 700;
}Теперь все слова, обёрнутые в тег span с классом bold, станут жирными.
👉 Как и многие языки программирования, медиавыражения поддерживают логические операторы, поэтому мы можем комбинировать выражения
Эффективно и доступно
Что, если весь жирный текст сразу разметить в файле HTML? Для этого же есть специальные теги <strong> и <b>.
Теги <b> и <strong> используют в особых случаях, при этом важно знать несколько моментов:
- Тег
<b>предназначен для выделения текста с целью привлечения к нему внимания, но без придания ему особой важности. Использовать его нужно только в случае, когда остальные теги выделения не подходят. - Тег
<strong>указывает на важность отмеченного текста и используется для выделения предупреждений или части документа, которую пользователь должен увидеть раньше остального.
В каких случаях предпочтительно использовать свойство font-weight:
- Для совместной работы над проектом. Если кто-то из команды захочет изменить стиль текста, ему не придётся искать и изменять каждый элемент HTML. Нужно будет просто изменить стили шрифтов в CSS.
- Для обеспечения доступности. Скринридер при чтении сайта учитывает насыщенность шрифта. Скринридер выделяет слова с тегом
<strong>интонационно, в отличие от простого выделения с помощью<b>. Если чтение с интонацией не нужно, а важно лишь расставить визуальные акценты в тексте, то лучше использовать свойствоfont-weight.
Ещё по теме
- Как подключить и оптимизировать нестандартные шрифты
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
Как написать жирным шрифтом?
Традиционно, в среде верстальщиков и компьютерщиков для определения понятия «жирный текст» используется английское слово «Bold» (Болд), в текстовых редакторах эта функция представлена кнопкой с буквой «Ж» (или «B»). Это один из самых используемых и применяемых стилей выделения текста.
- Как в телефоне сделать шрифт жирным?
- Как выделить слово жирным шрифтом?
- Как сделать текст жирным в телеграмме?
- Как сделать жирный шрифт на клавиатуре?
- Как в Ватсапе жирным шрифтом?
- Как сделать жирный шрифт как на айфоне?
- Какой тег делает текст жирным?
- Как сделать текст в сообщении жирным?
- Как правильно называется Жирный шрифт?
- В чем фишка телеграмм?
- Как сделать красивый шрифт в телеграмме?
- Как сделать свой язык в телеге?
- Что делает сочетание клавиш Ctrl P?
- Как сделать выделенный текст?
- Почему шрифт полужирный?
- Как настроить жирность шрифта?
- Как можно изменить шрифт на телефоне?
- Как сделать цветной шрифт?
- Как выделить жирным в теле?
- Как работать со шрифтом?
- Как изменить текст в телеграмме на телефоне?
- Как сделать текст полужирным?
- Как сделать цветной текст в телеграмме?
- Как сделать текст курсивом?
- Как сделать необычный шрифт в Ватсапе?
- Как выделить текст на телефоне?
- Как написать зачеркнутый текст на телефоне?
- Как выделить курсивом в Ватсапе?
- Как писать большим шрифтом?
- Как писать скрытым текстом в ТГ?
- Как форматировать текст в телеграмме?
- Как в телеграмме сделать Котик в сети?
- Какое сочетание клавиш используется для выделения текста жирным?
- Как называется не жирный шрифт?
- Как изменить шрифт на телефоне Ксиоми?
Как в телефоне сделать шрифт жирным?
Как форматировать текст письма:
- Откройте Gmail на устройстве Android.
- Нажмите на значок в правом нижнем углу.
- Введите текст письма.
- Дважды щелкните текст, который нужно форматировать.
- Нажмите Форматировать и выберите нужные параметры (жирный шрифт, подчеркивание и т. д.).
Как выделить слово жирным шрифтом?
Выберите «Формат» > «Шрифт» > «Жирный», «Курсив» или «Подчеркивание». Нажмите «Шрифты» на панели инструментов, затем выберите гарнитуру в окне «Шрифты» для выделения текста жирным шрифтом, курсивом или подчеркиванием.
Как сделать текст жирным в телеграмме?
Чтобы сделать текст жирным, заключите его в двойные звёздочки. Пример: **жирный текст**. Чтобы сделать текст курсивным, добавьте сразу перед ним и после него по два символа подчёркивания.
Как сделать жирный шрифт на клавиатуре?
Если же для повышения наглядности было решено выделить некоторые словосочетания жирным шрифтом, то и для этого существует удобная альтернатива мыши — Ctrl+B. Часто бывает необходимым, чтобы фраза была набрана заглавными буквами.
Как в Ватсапе жирным шрифтом?
Как сделать жирный шрифт как на айфоне?
Отображение текста с жирным шрифтом на iPhone. Выберите «Настройки» > «Основные» > «Универсальный доступ» > и включите параметр «Жирный шрифт».
Какой тег делает текст жирным?
Теги <strong> и <b> (сокращение от «bold») предназначены для выделения слова или фразы. Отображаются оба тега одинаково, они выделяют текст жирным. Тег <strong> указывает на важность отмеченного текста.
Как сделать текст в сообщении жирным?
Форматирование текста в WhatsApp
Жирный: требует использования символа «*» по обе стороны от выделяемого фрагмента текста (*жирный*); Курсив: требует использования символа «_» по обе стороны от выделяемого фрагмента (_курсив_);
Как правильно называется Жирный шрифт?
Жирный шрифт (англ. bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
В чем фишка телеграмм?
20 полезных фишек Telegram, которые мало кто знает. Например, как отправлять скрытый текст:
- Для каждого чата можно задать индивидуальную тему
- Часть текста сообщения получится сделать скрытой
- Есть возможность переводить сообщения в переписке
- В качестве визитки удобно использовать свой QR-код
Как сделать красивый шрифт в телеграмме?
Чтобы изменить стиль текста, нужно выделить его — нажать правой кнопкой мыши (если с десктопа) — выбрать опцию форматирования в появившемся меню — выбрать нужный тип шрифта. Также через контекстное меню можно добавить гиперссылку.
Как сделать свой язык в телеге?
Нажмите Start Translating. Кликните Add a new language. Задайте короткое имя для локализации, её название и нативное имя языка. Выберите один из базовых языков, на котором будет основываться перевод, и нажмите Save language.
Что делает сочетание клавиш Ctrl P?
Примечание: На сенсорной клавиатуре нужно нажать клавишу CTRL, чтобы увидеть некоторые сочетания клавиш.Сочетания клавиш в приложении «Карты»
|
Клавиши |
Действие |
|---|---|
|
CTRL+F |
Поиск |
|
CTRL+M |
Свертывание активной вкладки |
|
CTRL+P |
Печать |
|
CTRL+T |
Отображение или скрытие пробок |
Как сделать выделенный текст?
Нажмите клавиши CTRL+A. Нажмите клавиши CTRL+SHIFT+F8, а затем используйте клавиши со стрелками. Для выхода из режима выделения нажмите клавишу ESC.
Почему шрифт полужирный?
Но и с точки зрения градации в английском, жирное начертание скорее соответствует начертанию black или начертанию heavy — чему-то очень насыщенно жирному. Именно поэтому болду, который в общей шкале жирности не самое жирное начертание, у нас соответствует термин «полужирный».
Как настроить жирность шрифта?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как можно изменить шрифт на телефоне?
Откройте на устройстве приложение «Настройки». Найдите и выберите Размер шрифта. Укажите размер шрифта, двигая ползунок влево или вправо.
Как сделать цветной шрифт?
Изменение цвета шрифта:
- Выделите текст, цвет которого требуется изменить.
- На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.
Как выделить жирным в теле?
Выделить текст и нажать нужное сочетание:
- Жирный — Ctrl (Cmd) + B.
- Курсив — Ctrl (Cmd) + I.
- Подчеркнутый — Ctrl (Cmd) + U.
- Зачеркнутый — Ctrl (Cmd) + Shift + X.
- Моноширинный — Ctrl (Cmd) + Shift + M.
- Гиперссылка — Ctrl (Cmd) + K.
Как работать со шрифтом?
6 простых советов по работе с шрифтами:
- Не злоупотребляйте декоративными шрифтами Буквы с кучей декоративных элементов и завитушек, не годятся для наборов больших массивов текста.
- Оставьте немного воздуха
- Не меняйте пропорции шрифта
- Будьте осторожны с цветами
- Не используйте эффекты
Как изменить текст в телеграмме на телефоне?
В приложении Telegram для Android:
- выделите нужный текст во время набора / редактирования сообщения,
- нажмите на три точки в правом верхнем углу окна,
- выберите нужный стиль.
Как сделать текст полужирным?
Вы выберите текст, который вы хотите сделать полужирным, и сделайте следующее:
- Переместите указатель мыши на мини-панель инструментов над выделенным пунктом Полужирный.
- Нажмите кнопку Полужирный в группе Шрифт на вкладке Главная.
- Введите клавиши CTRL+B.
Как сделать цветной текст в телеграмме?
Как изменить цвет чата в Telegram
Нажмите на кнопку колоризации и откройте «Сообщения»; В строке ввода кодового обозначения оттенка введите #E1FFC6.
Как сделать текст курсивом?
Выделите текст и нажмите кнопку Курсив в появившемся меню. Чтобы сделать это еще быстрее, нажмите клавиши CTRL+I. Команда Курсив является переключателем. Чтобы переключить текст с наклоном на обычный текст, выделите его и нажмите кнопку Курсив (или клавиши CTRL+I).
Как сделать необычный шрифт в Ватсапе?
Как поменять шрифт в WhatsApp?:
- Откройте мессенджер и любую переписку.
- Напишите нужный текст.
- Нажмите на него и удерживайте.
- В открывшемся меню выберите нужный вам шрифт.
Как выделить текст на телефоне?
Произведите долгое нажатие на слово, чтобы выделить его на веб-странице. Перетащите набор ограничителей, чтобы подсветить весь текст, который вы хотите скопировать.
Как написать зачеркнутый текст на телефоне?
Как сделать зачеркнутый текст в различных приложениях на Android? В целом никак, если самое приложение не поддерживает форматирования текста. Но можно попробовать отправить текст с разметкой маркдаун. Для зачеркивания нужно использовать символы ~~ ~~.
Как выделить курсивом в Ватсапе?
Как форматировать сообщения:
- Чтобы выделить текст курсивом, используйте символ подчеркивания по обе стороны текста:
- Чтобы выделить текст жирным шрифтом, используйте символ звёздочки по обе стороны текста:
- Чтобы применить зачёркивание к тексту, используйте символ тильды по обе стороны текста:
Как писать большим шрифтом?
Изменение размера шрифта выделенного текста
Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Как писать скрытым текстом в ТГ?
Перейдите в чат и напишите послание собеседнику. Выделите весь текст или часть, нажмите на выделенный участок правой кнопкой мыши. В появившемся меню выберите «Форматирование» → «Скрытый». Отправьте сообщение собеседнику.
Как форматировать текст в телеграмме?
- Выделите текст
- Нажмите на него правой кнопкой мыши
- В открывшемся меню выберите пункт «Форматирование»:
Как в телеграмме сделать Котик в сети?
Котики — https://t.me/setlanguage/forcatsandkitties. Попугаи — https://t.me/setlanguage/popug.
Какое сочетание клавиш используется для выделения текста жирным?
Ctrl + Shift + A Прописные. Ctrl + Shift + K Строчные. Ctrl + B Жирный шрифт. Ctrl + I Наклонный шрифт.
Как называется не жирный шрифт?
Курси́в (через нем. kursiv из лат. cursiva littera — «беглый почерк»):
Как изменить шрифт на телефоне Ксиоми?
Перейдите Настройки — Расширенные настройки — Регион.
Переходим в приложение «Темы», на нижней панели находим иконку с буквой «Т», тапаем по ней. Выбираем любой шрифт, что пришелся по душе (свой вариант выделил), тапаем по кнопке «Бесплатно скачать», а после «Применить».
Ответить
Как сделать текст жирным на моем компьютере?
Выделите текст, который хотите выделить полужирным, и выполните одно из следующих действий:
- Наведите указатель мыши на мини-панель инструментов над выделенным фрагментом и нажмите Полужирный шрифт.
- Щелкните Полужирный шрифт в группе Шрифт на вкладке Главная.
- Введите сочетание клавиш: CTRL + B.
Как изменить размер шрифта в Windows 10
- Щелкните значок Windows и введите «Настройки».
- Первым появляющимся вариантом должно быть приложение «Настройки». …
- Щелкните пункт меню «Легкость доступа».
- В разделе «Отображение» используйте ползунок под ползунком «Увеличить текст», чтобы настроить текст до нужного размера.
Что означают жирные буквы?
Набор шрифтов, которые темнее и тяжелее, чем обычно. Жирный шрифт означает, что каждый персонаж изначально был разработан с более тяжелым внешним видом, а не создан на лету из обычного персонажа.
Что такое смелый компьютер?
Обновлено: 12 декабря 31 г., автор: Computer Hope. Жирный, полужирный или полужирный шрифт любой текст, который затемнен, чтобы выделить замечание или комментарий. Например, это жирный текст. Если ваш браузер поддерживает полужирный текст, предыдущие слова «полужирный текст» выделены жирным шрифтом.
Почему в Windows 10 изменился мой шрифт?
Каждый Центр обновления Майкрософт изменяет нормальный шрифт на жирный. Повторная установка шрифта решает проблему, но только до тех пор, пока Microsoft снова не установит себя на всех компьютерах. Каждое обновление, официальные документы, которые я распечатываю для коммунальных служб, возвращаются и должны быть исправлены перед принятием.
Как исправить проблемы со шрифтами в Windows 10?
Переустановите шрифт Arial Windows 10. Если шрифт Arial поврежден, вы можете легко решить проблему, переустановив его. Просто открыть шрифт и нажмите кнопку «Установить». Шрифты отсутствуют после обновления Windows. Это еще одна проблема, которая может возникнуть в Windows 10.
Какое сочетание клавиш позволяет выделять жирным шрифтом текст?
Чтобы сделать текст полужирным, сначала выделите и выделите текст. Затем удерживайте Ctrl (управляющая клавиша) на клавиатуре и нажмите B на клавиатура.
Могу ли я выделить жирным шрифтом текст в формах Google?
Следовательно, чтобы изменить заголовок формы на полужирный, щелкните заголовок, который приведет к Вкладка «Дизайн». Под полем «Заголовок» щелкните выделенный жирным шрифтом вариант.
Как сделать текст толще?
Добавление линии
Добавление строки к вашему шрифту — это самый простой способ добавить ширину к шрифту, в котором нет полужирного шрифта. Добавив линию, вы сможете добиться смелого вида как при печати, так и при вырезании. Вы также можете использовать метод добавления линий, чтобы вырезать более толстые буквы.
Как в Windows сделать текст толще?
Чтобы изменить отображение в Windows 10, выберите Пуск> Параметры> Специальные возможности> Дисплей. Чтобы увеличить только текст на экране, отрегулируйте ползунок в разделе Увеличить текст. Чтобы увеличить все, включая изображения и приложения, выберите параметр в раскрывающемся меню в разделе «Увеличить все».
Как мне изменить размер шрифта?
Изменить размер шрифта
- Откройте приложение «Настройки» на вашем устройстве.
- Нажмите Размер шрифта специальных возможностей.
- Используйте ползунок, чтобы выбрать размер шрифта.
Download Article
Download Article
HTML makes it easy to bold text, and there are several tags you can learn if you want more options. Better yet, you can take a few minutes to learn some basic CSS and add it directly to your HTML document. This is quicker than adding a whole CSS stylesheet, and will give you more control over exactly how thick the bolded text displays.
-
1
<strong>Use the strong tag</strong>. In HTML5, the preferred standard, the strong tag is recommended for important text. This is almost always displayed as bold text in browsers.
- Place the text you want bolded in between these tags: <strong>bold text here</strong>.
-
2
Use heading tags instead when appropriate. «Headings» are usually placed at the top of the web page or at the beginning of a new section. Usually, headings are displayed as bold and larger than the regular font, but this can vary. There are six different heading tags, from <h1> to <h6>. Follow these guidelines when using them:
- The h1 tag, written <h1>Your Heading Here</h1> is the most important heading, typically the largest text at the top of the page.
- <h2>The h2 tag</h2> is for the second most important heading, and so on down to <h6>h6, the smallest</h6>.
- Use these sparingly, only to organize your page.[1]
Users should be able to skim the headings quickly and find the topic they’re looking for. - When creating subheadings, move down just one level at a time. In other words, don’t skip from <h1> to <h3>. This helps the HTML page preserve its formatting when transferred to another format.[2]
Advertisement
-
3
<b>Use the b tag as a last resort</b>. The <b> tag is still supported in HTML5, but <strong> is preferred in most situations. Use the <b> tag only when the text should be bolded for stylistic reasons, not to add emphasis. Examples include key words or vocabulary words in a passage, or product names in a review.[3]
- As with most tags, <b>place the affected text between a start tag and an end tag</b>.
Advertisement
-
1
Understand when to use CSS. CSS is a more powerful and consistent way to style your web page. This makes it the ideal way to determine how your page looks, while HTML is designed to determine what your page means. It’s completely fine to use HTML tags when you want to emphasize important text, but CSS will give you more close control over the visual appearance of your bold text.
- Try opening a basic HTML page with different browsers, and you might notice differences in the display. CSS tells the browser exactly how to display text altered by a given tag, to minimize the amount of variation.
-
2
Add a <span> tag to your text. If you don’t know CSS yet, using «inline CSS» is a good way to get started. While you can use this to alter tags such as <p> or <h1>, sometimes you’ll want to change text that’s not already between tags.[4]
In this case, place the text between <span></span> tags. This has no effect on its own, but gives us something to work with. Here’s the example we’ll be using:- <span>I learned how to make this text bold with inline CSS.</span>
-
3
Add the style attribute. HTML attributes are written directly in the tag, inside the < >brackets. The style attribute is necessary to insert CSS into the HTML tag, so we’ll insert style= into the span tag:
- <span style=>I learned how to make this text bold with inline CSS.</span>
- There’s no reason to add the style attribute without specifying any styles. We’re just taking this one step at a time to make it easy to follow.
-
4
Add the font-weight property. CSS properties are added as part of the style attribute. In our case, we’ll use the font-weight property, which determines how thick to draw the font. This single property can be used to display bold (extra-thick) text, thin text, or even specify that the text should be displayed with normal thickness. Add «font-weight: « after the = sign, like this:
- <span style=»font-weight: «>I learned how to make this text bold with inline CSS.</span>
- Again, this is unfinished and won’t do anything by itself.
- Don’t forget the quotation marks before and after font-weight:.
-
5
Add the bold value. The only thing we need to do now is add a value for font-weight, between the font-weight: and the final quotation mark. There are quite a few options for different amounts of «boldness,» but the value bold is the easiest to use :[5]
- <span style=»font-weight:bold»>I learned how to make this text bold with inline CSS.</span>
-
6
Experiment with other values. CSS gives you many more options than HTML, so you don’t need to feel constricted. Here are several alternatives to the «bold» value:[6]
- <span style=»font-weight:bolder»>«Bolder» text will always be thicker than the parent element.</span> For example, if you make an entire paragraph «bold,» then use «bolder» on an individual sentence inside that paragraph, it will be even thicker.
- <span style=»font-weight:normal»>«Normal» text will be displayed as normal even if the span is inside a bold tag.</span>
- <span style=»font-weight:900″>You can instead use a number from 100 to 900 to specify thickness. 400 is normal text, while bold text uses a thickness of 700 by default.</span>[7]
Advertisement
Add New Question
-
Question
How do I change the image size?
Acute Viral
Community Answer
Try adding a width and/or height attribute in the image tag. I would recommend using one or the other so your image doesn’t get squashed or stretched.
-
Question
How do I make one letter bold?
You can select the letter with a span element and set the span element to apply a bold face.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
When using the font-weight property in CSS, only use numerical values that are multiples of 100. Values that are in between will be rounded up.[8]
-
An embedded or external CSS sheet is an even better way to bold text, since it allows you to alter and easily change an entire document at once.
-
Each font only has certain «font weights» available. When using CSS, the closest available font weight to the specified amount is used. This means you won’t always see a difference between two thicker than normal font weights.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 82,406 times.
Is this article up to date?
Download Article
Download Article
HTML makes it easy to bold text, and there are several tags you can learn if you want more options. Better yet, you can take a few minutes to learn some basic CSS and add it directly to your HTML document. This is quicker than adding a whole CSS stylesheet, and will give you more control over exactly how thick the bolded text displays.
-
1
<strong>Use the strong tag</strong>. In HTML5, the preferred standard, the strong tag is recommended for important text. This is almost always displayed as bold text in browsers.
- Place the text you want bolded in between these tags: <strong>bold text here</strong>.
-
2
Use heading tags instead when appropriate. «Headings» are usually placed at the top of the web page or at the beginning of a new section. Usually, headings are displayed as bold and larger than the regular font, but this can vary. There are six different heading tags, from <h1> to <h6>. Follow these guidelines when using them:
- The h1 tag, written <h1>Your Heading Here</h1> is the most important heading, typically the largest text at the top of the page.
- <h2>The h2 tag</h2> is for the second most important heading, and so on down to <h6>h6, the smallest</h6>.
- Use these sparingly, only to organize your page.[1]
Users should be able to skim the headings quickly and find the topic they’re looking for. - When creating subheadings, move down just one level at a time. In other words, don’t skip from <h1> to <h3>. This helps the HTML page preserve its formatting when transferred to another format.[2]
Advertisement
-
3
<b>Use the b tag as a last resort</b>. The <b> tag is still supported in HTML5, but <strong> is preferred in most situations. Use the <b> tag only when the text should be bolded for stylistic reasons, not to add emphasis. Examples include key words or vocabulary words in a passage, or product names in a review.[3]
- As with most tags, <b>place the affected text between a start tag and an end tag</b>.
Advertisement
-
1
Understand when to use CSS. CSS is a more powerful and consistent way to style your web page. This makes it the ideal way to determine how your page looks, while HTML is designed to determine what your page means. It’s completely fine to use HTML tags when you want to emphasize important text, but CSS will give you more close control over the visual appearance of your bold text.
- Try opening a basic HTML page with different browsers, and you might notice differences in the display. CSS tells the browser exactly how to display text altered by a given tag, to minimize the amount of variation.
-
2
Add a <span> tag to your text. If you don’t know CSS yet, using «inline CSS» is a good way to get started. While you can use this to alter tags such as <p> or <h1>, sometimes you’ll want to change text that’s not already between tags.[4]
In this case, place the text between <span></span> tags. This has no effect on its own, but gives us something to work with. Here’s the example we’ll be using:- <span>I learned how to make this text bold with inline CSS.</span>
-
3
Add the style attribute. HTML attributes are written directly in the tag, inside the < >brackets. The style attribute is necessary to insert CSS into the HTML tag, so we’ll insert style= into the span tag:
- <span style=>I learned how to make this text bold with inline CSS.</span>
- There’s no reason to add the style attribute without specifying any styles. We’re just taking this one step at a time to make it easy to follow.
-
4
Add the font-weight property. CSS properties are added as part of the style attribute. In our case, we’ll use the font-weight property, which determines how thick to draw the font. This single property can be used to display bold (extra-thick) text, thin text, or even specify that the text should be displayed with normal thickness. Add «font-weight: « after the = sign, like this:
- <span style=»font-weight: «>I learned how to make this text bold with inline CSS.</span>
- Again, this is unfinished and won’t do anything by itself.
- Don’t forget the quotation marks before and after font-weight:.
-
5
Add the bold value. The only thing we need to do now is add a value for font-weight, between the font-weight: and the final quotation mark. There are quite a few options for different amounts of «boldness,» but the value bold is the easiest to use :[5]
- <span style=»font-weight:bold»>I learned how to make this text bold with inline CSS.</span>
-
6
Experiment with other values. CSS gives you many more options than HTML, so you don’t need to feel constricted. Here are several alternatives to the «bold» value:[6]
- <span style=»font-weight:bolder»>«Bolder» text will always be thicker than the parent element.</span> For example, if you make an entire paragraph «bold,» then use «bolder» on an individual sentence inside that paragraph, it will be even thicker.
- <span style=»font-weight:normal»>«Normal» text will be displayed as normal even if the span is inside a bold tag.</span>
- <span style=»font-weight:900″>You can instead use a number from 100 to 900 to specify thickness. 400 is normal text, while bold text uses a thickness of 700 by default.</span>[7]
Advertisement
Add New Question
-
Question
How do I change the image size?
Acute Viral
Community Answer
Try adding a width and/or height attribute in the image tag. I would recommend using one or the other so your image doesn’t get squashed or stretched.
-
Question
How do I make one letter bold?
You can select the letter with a span element and set the span element to apply a bold face.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
When using the font-weight property in CSS, only use numerical values that are multiples of 100. Values that are in between will be rounded up.[8]
-
An embedded or external CSS sheet is an even better way to bold text, since it allows you to alter and easily change an entire document at once.
-
Each font only has certain «font weights» available. When using CSS, the closest available font weight to the specified amount is used. This means you won’t always see a difference between two thicker than normal font weights.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 82,406 times.
Is this article up to date?
Генератор Жирных Шрифтов
Этот удобный генератор жирного текста позволяет быстро создавать жирный/полужирный текст в различных стилях с использованием символов Юникода и скопировать его в буфер обмена.
Другие шрифты
♥ﮩ٨ـﮩﮩ٨ـﮩﮩ ѕαмρℓє тєχт ﮩﮩـ٨ﮩﮩـ٨ﮩ♥
ⲯ﹍︿﹍︿﹍ 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 ﹍ⲯ﹍ⲯ﹍︿﹍☼
ꓚ⌊⌋ 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 ⌊⌋ꓛ
╏╠══[𝍖𝍖𝍖 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 𝍖𝍖𝍖] 💦
▁▂▄▅▆▇█ ƧΛMPᄂΣ ƬΣXƬ █▇▆▅▄▂▁
꧁༺ 𝓢𝓪𝓶𝓹𝓵𝓮 𝓣𝓮𝔁𝓽 ༻꧂
▞▞▞▞▞▖🆂🅰🅼🅿🅻🅴 🆃🅴🆇🆃▝▞▞▞▞▞
🌸ꗥ~ꗥ🌸 𝐒𝐚𝐦𝐩𝐥𝐞 𝐓𝐞𝐱𝐭 🌸ꗥ~ꗥ🌸
◤✞ 𝕾𝖆𝖒𝖕𝖑𝖊 𝕿𝖊𝖝𝖙 ✞◥
𓂀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 𓂀
☆꧁✬◦°˚°◦. ֆǟʍքʟɛ ȶɛӼȶ .◦°˚°◦✬꧂☆
██▓▒░⡷⠂𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝⠐⢾░▒▓██
S⃣ a⃣ m⃣ p⃣ l⃣ e⃣ ⃣ T⃣ e⃣ x⃣ t⃣
S̴̯͆å̴̤m̷̖̋ṕ̴̥l̶̟̐ë̶̠ T̸͍́ë̶̠ẍ̵͕́t̴̶͕͚̿͠
S͓̽a͓̽m͓̽p͓̽l͓̽e͓̽ ͓̽T͓̽e͓̽x͓̽t͓̽
S̤̊å̤m̤̊p̤̊l̤̊e̤̊ ̤̊T̤̊e̤̊x̤̊t̤̊
[S̲̅][a̲̅][m̲̅][p̲̅][l̲̅][e̲̅][ ̲̅][T̲̅][e̲̅][x̲̅][t̲̅]
⟦S⟧⟦a⟧⟦m⟧⟦p⟧⟦l⟧⟦e⟧⟦ ⟧⟦T⟧⟦e⟧⟦x⟧⟦t⟧
⦑S⦒⦑a⦒⦑m⦒⦑p⦒⦑l⦒⦑e⦒⦑ ⦒⦑T⦒⦑e⦒⦑x⦒⦑t⦒
꜍S꜉꜍a꜉꜍m꜉꜍p꜉꜍l꜉꜍e꜉꜍ ꜉꜍T꜉꜍e꜉꜍x꜉꜍t꜉
﴾S̤̈﴿﴾ä̤﴿﴾m̤̈﴿﴾p̤̈﴿﴾l̤̈﴿﴾ë̤﴿﴾ ̤̈﴿﴾T̤̈﴿﴾ë̤﴿﴾ẍ̤﴿﴾ẗ̤﴿
⧼S̼⧽⧼a̼⧽⧼m̼⧽⧼p̼⧽⧼l̼⧽⧼e̼⧽⧼ ̼⧽⧼T̼⧽⧼e̼⧽⧼x̼⧽⧼t̼⧽
⦏Ŝ⦎⦏â⦎⦏m̂⦎⦏p̂⦎⦏l̂⦎⦏ê⦎⦏ ̂⦎⦏T̂⦎⦏ê⦎⦏x̂⦎⦏t̂⦎
°⨳°·..·°⨳°⊹٭ Sample Text ٭⊹°⨳°·..·°⨳°
¸.·✩·.¸¸.·¯⍣✩ Sample Text ✩⍣¯·.¸¸.·✩·.¸
`✵•.¸,✵°✵.。.✰ Sample Text ✰.。.✵°✵,¸.•✵´
·.★·.·´¯`·.·★ Sample Text ★·.·´¯`·.·★.·
¨˜ˆ”°⍣~•✡⊹٭„¸ Sample Text⍣°”ˆ˜¨
°•.•°¤*✬.•°°• Sample Text °•°•.✬*¤°•.•°
¸„٭⊹✡•~⍣°”ˆ˜¨ Sample Text•✡⊹٭„¸
★¸.•☆•.¸★ Sample Text ★⡀.•☆•.★
٭⊹¤.•⨳•.*☆✬ Sample Text ✬☆*.•⨳•.¤⊹٭
෴❤️෴ ෴❤️෴ Sample Text ෴❤️෴ ෴❤️෴
*¸ „„.•~¹°”ˆ˜¨♡ Sample Text•.„¸*
💖´ *•.¸♥¸.•** Sample Text **•.¸♥¸.•*´💖
•¤»((¯♥¯))«¤• Sample Text •¤»((¯♥¯))«¤•
♥❤♥.¸•❤`.¸•❤`.¸ Sample Text ¸.`❤•¸.`❤•¸.♥❤♥
(¯`’•.¸❤♫♪♥(◠‿◠)♥♫♪❤¸.•’´¯)Sample Text(¯`’•.¸❤♫♪♥(◠‿◠)♥♫♪❤¸.•’´¯)
❤♡❤♡❤♡❤♡❤♡❤♡❤♡ Sample Text ♡❤♡❤♡❤♡❤♡❤♡❤♡❤
ミミ◦❧◦°˚°◦.¸¸◦°´❤*•.¸♥ Sample Text ♥¸.•*❤´°◦¸¸.◦°˚°◦☙◦彡彡
🌸ξξ(∵❤◡❤∵)ξξ·¯·♩¸ Sample Text ¸♩·¯·ξξ(∵❤◡❤∵)ξξ🌸
˜”*°•.˜”*°• Sample Text •°*”˜.•°*”˜
♫♪♩·.¸¸.·♩♪♫ Sample Text ♫♪♩·.¸¸.·♩♪♫
▌│█║▌║▌║ Sample Text ║▌║▌║█│▌
▁ ▂ ▄ ▅ ▆ ▇ █ Sample Text █ ▇ ▆ ▅ ▄ ▂ ▁
S̊⫶å⫶m̊⫶p̊⫶l̊⫶e̊⫶ ̊⫶T̊⫶e̊⫶x̊⫶t̊⫶
S͛⦚a͛⦚m͛⦚p͛⦚l͛⦚e͛⦚ ͛⦚T͛⦚e͛⦚x͛⦚t͛⦚
S͎͍͐→a͎͍͐→m͎͍͐→p͎͍͐→l͎͍͐→e͎͍͐→ ͎͍͐→T͎͍͐→e͎͍͐→x͎͍͐→t͎͍͐→
¯_(ツ)_/¯ Sample Text ¯_(ツ)_/¯
(。♥‿♥。) Sample Text (。♥‿♥。)
(😍‿😍) Sample Text (😍‿😍)
(=◍․̫◍=) ♥ Sample Text (=◍․̫◍=)
(-(-_( Sample Text )_-)-)
𝚂̷𝚊̷𝚖̷𝚙̷𝚕̷𝚎̷ 𝚃̷𝚎̷𝚡̷𝚝̷
⚜ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ⚜ ¯✴❈
🎀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🎀 ,-*’^’~*-.,_,.-*~
⚜ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ⚜ .✷・
Ƹ̵̡Ӝ̵̨̄Ʒ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 Ƹ̵̡Ӝ̵̨̄Ʒ —✷。
⚜ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ⚜ ¯÷✩
🌀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🌀 ✮❈🌠
𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🐞 ⋆ 🐨
♥ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ♥ •
ꕥ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ꕥ (-_-)
🎄🎈 ร𐤀𝓂𝐏Ļ𝕖 𝐭𝐞אⓣ 👤😺
☞🐟 𝔰ⱥⓜ𝐩𝕃𝔢 丅𝑒𝐱t 🐳💀
—(••÷[ 𝓼Ặ๓Ⓟˡe 𝓣𝔢χт ]÷••)—
♚🐉💜 𝔰₳𝓜ⓟⓁẸ т𝓔乂т 🍩🍭🐝🐣
🍟😲 𝔰Ⲁ𝕄P𝓛𝑒 tε𝕏𝓉 🍟🍬💢
🐲🐳💀 ᏕⒶ𝐦ᵖ𝔩ᵉ 𝐓𝔼乂𝐓 🍩
☮♬🐚😾 S🇦ᗰƤ𝐥𝐞 ⓣ乇𝔵T ♤♩🍮🐣
♗🐠💔😂 𝔰𐤀ᵐⓅl𝒆 ⓣe𝓍t ☟♧🎅🐚
🎃☨🔮☨🕯️ Sαɱρʅҽ Tҽxƚ 🎃☨🔮☨🕯️
☃️ 𝓢𝓪𝓶𝓹𝓵𝓮 𝓣𝓮𝔁𝓽 ☃️
¸.·✩·.¸¸.·¯⍣✩ ʂąɱ℘Ɩɛ ɬɛҳɬ ¸.·✩·.¸¸.·¯⍣✩
🎁⧚🎅⧚🔔 𝕾𝖆𝖒𝖕𝖑𝖊 𝕿𝖊𝖝𝖙 🔔⧚🎅⧚🎁
S̶̢̢̻̟̪͚͙̪̬͓̼̗̥̭̪̐̿͆̈́́̅̅͑̔͑̈́̀̅̊̓̏̈̄̏̌̌̐̈́͑̚͝͡͠a̸̢̢̧̘̱̫̦̖̟̘̙̞͎̹͉̰̤̱̠̯̘̣̝̳͍͖͙͐͑̽̄̃͟ͅm̸̛̺̳̀̌̔̆̑̔̌́̈͑̂p̴̢̢̨̧̨͍̼̻̝̞͍̥̱̩̤͍̩͈͓̰͎̥͇̼͑͐͋̅̓̊̒̕͜͝l̵̢̢̘͕̪͈͍̪̖̺͙̣̠̯͓̯͙̜̈́̌̆̔̔̉̄́̃̊͊̒̔̐̎̋̌͊͋̕͝͝͡ę̶̙͍̥̬̬̼̣̻̺̝̂̋̓͐̊͊͒͑̔͐̐̋̈́̚̕̕͟ ̵̟͍̲̈́̇̏̈́̈́̊͛̇̈́̄̓̃̀̀͒̒̽͒̋̇̓͐͑͂̀͆̕͝͝͝Ţ̶̧̢̡̧͇̭̞̯͔̣͙̲̦̬̯͎͍̥̳͖̎̂̾̍̌̐̔̃̿̏͝ę̵̛̛̲̼̬͕̩̙̪̬̳̤̬̥͖́̅̎̏̒̎̌̈́́͒̚̚̚x̶̛̛̬̀̈͆̓̿̂t̸̛̹͕̯̱͔̙̳̱͂́̒̃͊̒̋̿̇̀̈́͐̀̀̈́́͘͘͝͠͠
Ș̴̢̝͉̘̭̺̼̘̖̀́̅͐̓̔̚͟͠a̶̧̢͔͔̹̫̞͚͙̜̭̣͂́͗̉̿̋̊́̑̉̋m̶̧͉̫̳̍̓̃̎͗͋̽͠͡p̵͙̤̪̣͈͖̫̅̅͆͛͆̈͐̄́͘l̶̨̢̳͖̖̺͈̙̦̮̅̂̍́͑͗̋̐̍̓ȩ̷͔̝̖̭̱͈̮͛͗͂̿̍̈́ ̸̡̼͍̮̻̰̳͔̱͝Ț̸̡̡͙͔̣͉͎̱̹̲̠̜͑̔͛͐́̉̐̔̃̃ḙ̴̢̟̯̼̮͙̠̜͛̇̇͑x̶̯̗̽̎̏̉̎̓͝͝͡ͅť̶̢̖̘̝͛͟
S̶̢̘̳͓͙̯͔͎̯̐̀̀̐̋̍̔͝͠a̷̡̯̝̭̝͕̠̅́͒̀͜m̴̢̳͕̟̩̯͙̈́̔̽̆̀̓p̶̡̡̧͍̦̱̱̼̄l̶̡̝̜̱̪̯͐̾̓̓̕e̴͉̻͌̾́ ̵̢̡̣͖̦̟͇͍͖͎̀̓̾̄̓̾̇̎̈́̄T̸̡̧̡̛͓̥̦̱͕̼̎̿̌́̆͂͟e̷̢̠̤͈̙̣͓̬̰̮̒͌̅̄̈́̿́̃̈́͘x̶̧̱̣̫̪̫̳̹̪͖͐t̵̼̫̻̍̿
S̷̗͚̼̰̄̌̃̔͝ạ̷̢̛̔̽m̷̧͇͈͓͎̿p̷̦̆̀̉̈́ļ̵̨͕̬̹̓̒̚e̸̥̿̂͑̍ ̵̫̙̑̎T̷̠̗̊̉̓͂͆ͅê̵̯̰̤̱̰̍̆͝x̴̳̙̘̹̾̾̐̒͠ͅt̵̯̯̪̊
S̶͕̼̔a̶̠̺̋̉m̴̡̘͇̍̐͠p̷̗̒́̓l̶͋ͅe̵͔͆ ̸̧̌͂͛T̷̙̥̦͒e̴̠͊x̴̼̟̻͋̍t̶̢̛̠
S̴̛̖̒ä̶̻̘́m̵̬͗p̴̚͜ͅl̸͔̝͆ẹ̴̏̇ ̷̢̑̓T̴̩̾̑e̴͇͊ẍ̷̥͍͊ẗ̷̼́
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег <b>;
- Тег <strong>;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег <b>
Тег b HTML применяется следующим образом:
<b>Конструктор сайтов "Нубекс"</b>Для тега <b> обязательно наличие закрывающего </b>, и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег <strong>
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фраз, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги <strong></strong>, и помечают его именно как важный.
Используется тег strong аналогичным образом:
<strong>Конструктор сайтов "Нубекс"</strong>Вы можете заметить, что внешне применение тегов <b> и <strong> совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Жирный текст с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-weight: bold;
}
.nubex2 {
font-weight: bolder;
}
.nubex3 {
font-weight: 600;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span class="nubex1">огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span class="nubex2">качественные</span> сайты.</p>
<p>Доверьтесь нам, и мы вас <span class="nubex3">не подведем</span>.</p>
</center>
</body>
</html>Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
Интерактивный пример
Синтаксис
font-weight: normal;
font-weight: bold;
/* Relative to the parent */
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal-
Нормальное начертание. То же, что и
400. bold-
Полужирное начертание. То же, что и
700. lighter-
Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder-
Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).
100,200,300,400,500,600,700,800,900-
Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400. - Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее |
светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 |
Тонкий (Волосяной) Thin (Hairline) |
200 |
Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 |
Светлый Light |
400 |
Нормальный Normal |
500 |
Средний Medium |
600 |
Полужирный Semi Bold (Demi Bold) |
700 |
Жирный Bold |
800 |
Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 |
Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
font-weight =
<font-weight-absolute> | (en-US)
bolder | (en-US)
lighter<font-weight-absolute> =
normal | (en-US)
bold | (en-US)
<number [1,1000]>
Примеры
HTML
<p>
Alice was beginning to get very tired of sitting by her sister on the
bank, and of having nothing to do: once or twice she had peeped into the
book her sister was reading, but it had no pictures or conversations in
it, 'and what is the use of a book,' thought Alice 'without pictures or
conversations?'
</p>
<div>I'm heavy<br/>
<span>I'm lighter</span>
</div>
CSS
/* Назначение тексту элемента <p> жирного начертания. */
p {
font-weight: bold;
}
/* Назначение тексту элемента <div> жирности, которая больше на два уровня,
чем normal, но все ещё меньше, чем стандартный bold. */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
Result
Спецификации
| Specification |
|---|
| CSS Fonts Module Level 4 # font-weight-prop |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | ключевое слово или числовое значение, с bolder и lighter, трансформируемися в действительное значение |
| Animation type | жирность шрифта |
Совместимость браузеров
BCD tables only load in the browser

Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
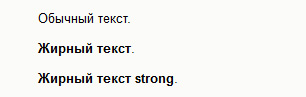
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p>
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p style="font-weight:bold">Пример жирного текста.</p> <p>Пример текста с <span style="font-weight:bold">жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span class="my-bold-font">жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font { color: black; font-weight: 700; }
Либо можно написать:
. my-bold-font { color: black; font-weight: bold; }
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Жирный текст (или какие-то отдельные его части) часто используется для того, чтобы выделить главную мысль текста или заострить на этом участке внимание пользователя.
Для разных случаев есть разные варианты решения поставленной задачи, поэтому о каждом – немного подробнее.
Жирный текст (шрифт) в HTML
Начнем, пожалуй, с классики – чистого языка разметки HTML (я думаю, что вы помните, что HTML – не язык программирования).
В HTML для того, чтобы сделать нужное слово (фразу или целый текст, хотя для больших объемов данных рациональнее использовать CSS. О нем чуть ниже) жирным, существует два тега.
Первый – это тег <b>. Текст, вложенный в него, становится стандартным полужирным. Использование:
<b>Hello, World!</b>Закрывающий тег обязателен. Не имеет персональных атрибутов, только универсальные, по типу id, class и прочих.
Второй – тег <strong>. Использование:
<strong>Hello, World!</strong>Закрывающий тег, значение насыщенности (жирности) и атрибуты – все как в предыдущем теге.
Существенное отличие тега <strong> от <b> в том, что первый (<strong>) является элементом логической разметки и используется для указания важности заключенного в него текста, когда как второй (<b>) – элемент физической разметки и просто изменяет внешний вид текста (также заключенного в него).
Чтобы убрать жирность текста, заключенного в один из этих тегов, просто удалите их (эти теги) или воспользуйтесь свойством CSS.
Жирный текст (шрифт) в CSS
В каскадных таблицах стилей (CSS) насыщенность (жирность) текста устанавливается с помощью свойства font-weight. Популярными значениями (на мой взгляд) являются 400 (эквивалент normal, обычный вид текста) и 700 (эквивалент bold, стандартный полужирный).
Пример:
<div class="text">Hello, World!</div>
<style>
.text {
font-weight: 700;
}
</style>Все допустимые значения свойства находятся в диапазоне от 100 до 900 (включительно) с шагом 100 (100, 200, 300, 400 или normal, 500, 600, 700 или bold, 800 и 900). Некоторые из этих значений могут не дать желаемого результата из-за особенностей используемого шрифта.
Помимо этого, существуют значения bolder и lighter (они задают жирность указанного текста относительно родителя, в большую или меньшую сторону соответственно), а также inherit (указывает на наследование значения от родителя) и initial (установка значения по умолчанию).
Жирный текст (шрифт) в jQuery/JavaScript
Если вы хотите задать некому тексту необходимую жирность с помощью jQuery или JavaScript, то можно пойти двумя путями. Первый – это обернуть текст при его вставке на страницу, используя HTML-теги.
Вариант на jQuery:
<div class="text"></div>
<script>
$(function() {
$(".text").html("<b>Hello</b>, <strong>World</strong>!");
});
</script>Аналогичный вариант на JavaScript:
<div class="text"></div>
<script>
document.addEventListener("DOMContentLoaded", function() {
document.querySelector(".text").innerHTML = "<b>Hello</b>, <strong>World</strong>!";
});
</script>Второй – это применить свойство font-weight из CSS с нужным его значением:
Вариант на jQuery:
<div class="text">Hello, World!</div>
<script>
$(function() {
$(".text").css({"font-weight": "700"});
});
</script>Аналогичный вариант на JavaScript:
<div class="text">Hello, World!</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
document.querySelector(".text").style.fontWeight = "700";
});
</script>Плюсом, существует метод bold(), который оборачивает переменную (текст) в HTML-тег <b>:
var str = "Hello, World!";
var text = str.bold(); // <b>Hello, World!</b>Хотя, если верить некоторым источникам, этот метод считается устаревшим и не рекомендуется к использованию.