Прежде чем рисовать, важно разобраться, как работают инструменты для создания векторных иллюстраций. Если вы уже всё о них знаете — сразу переходите к практике. Если нет — читайте нашу инструкцию.
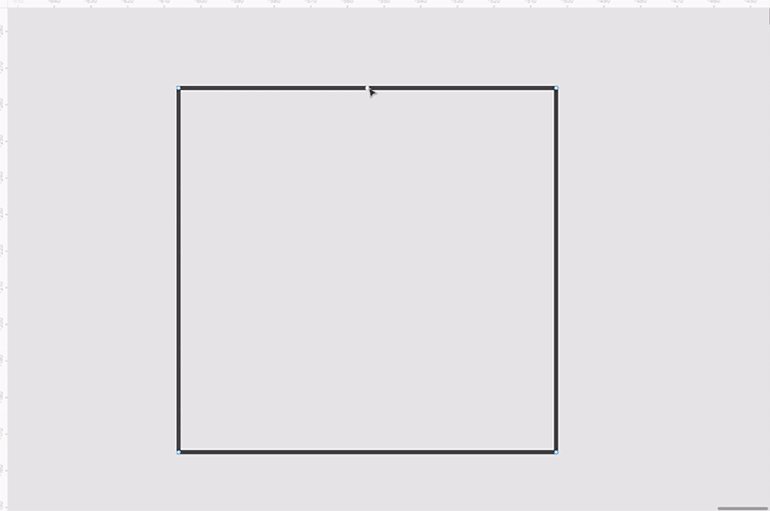
Для начала нарисуйте простой квадрат:
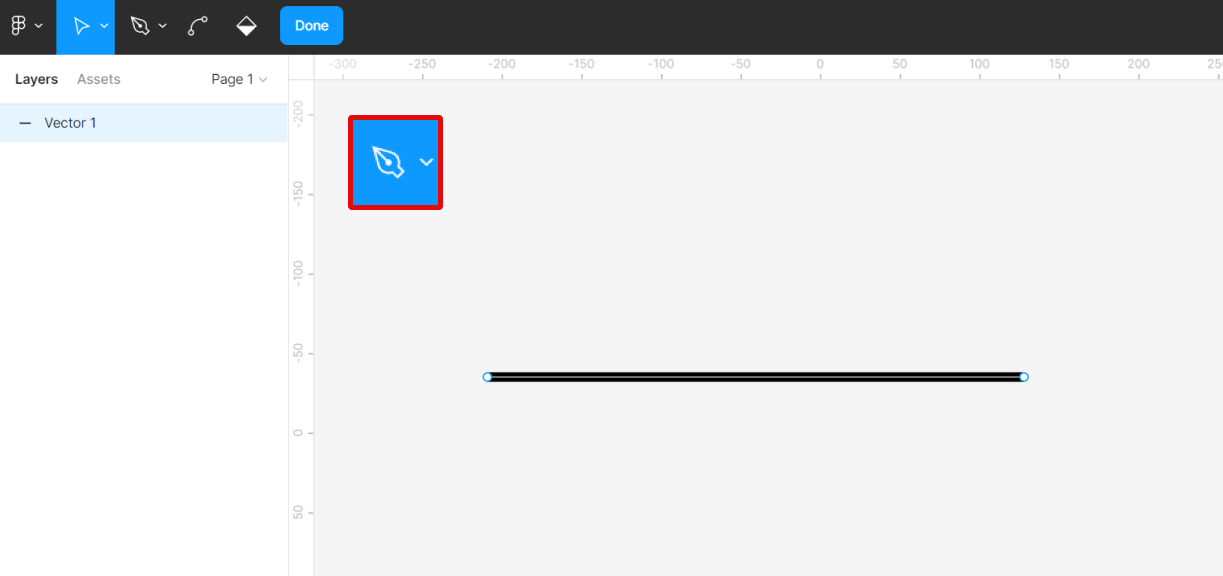
1. На панели инструментов нажмите на иконку 
2. Кликните ещё раз в любую другую часть макета, и у вас появится линия.
3. Таким же образом сделайте ещё три линии, чтобы у вас получился квадрат. Последняя линия должна соединиться с первой. Чтобы линии получились ровными, делайте их с зажатой клавишей Shift.
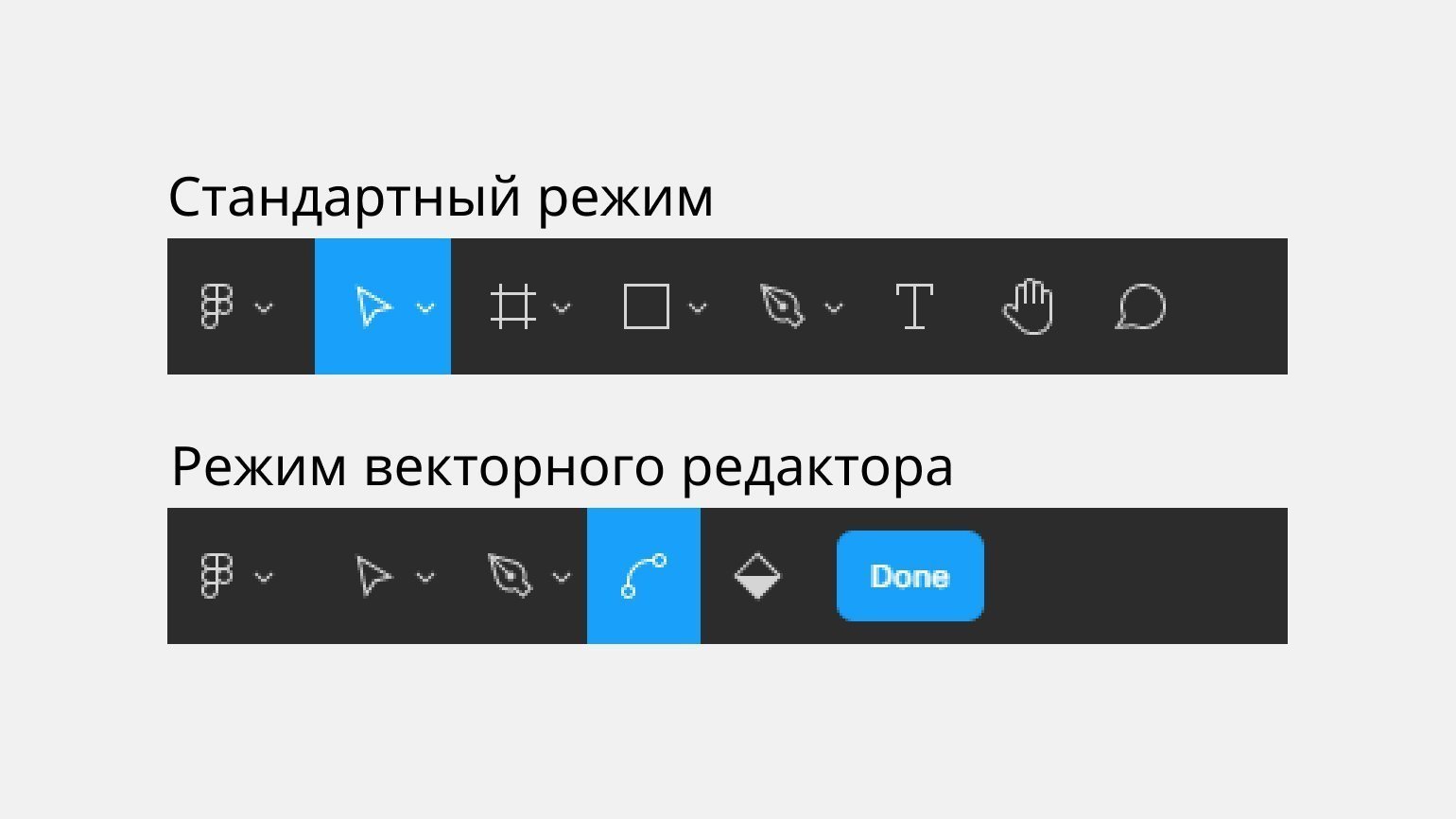
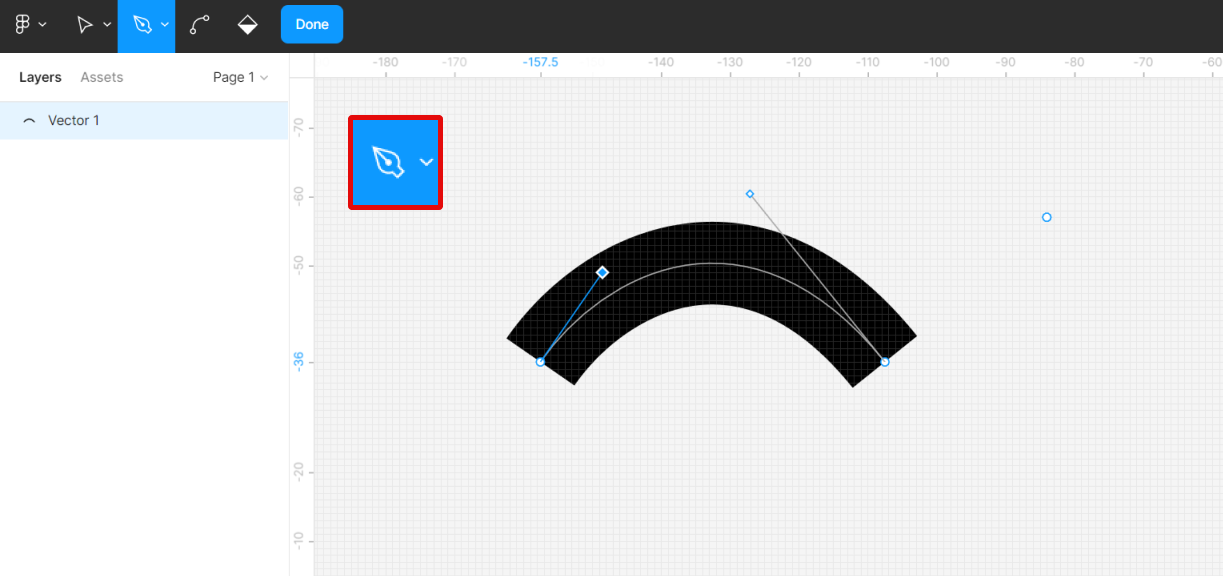
Обратите внимание, что, создав первую точку, вы вошли в режим векторного редактора, и панель инструментов изменилась:

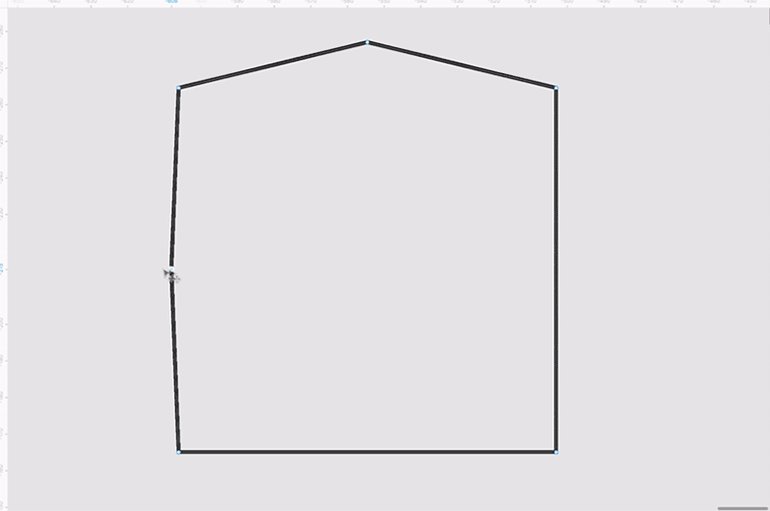
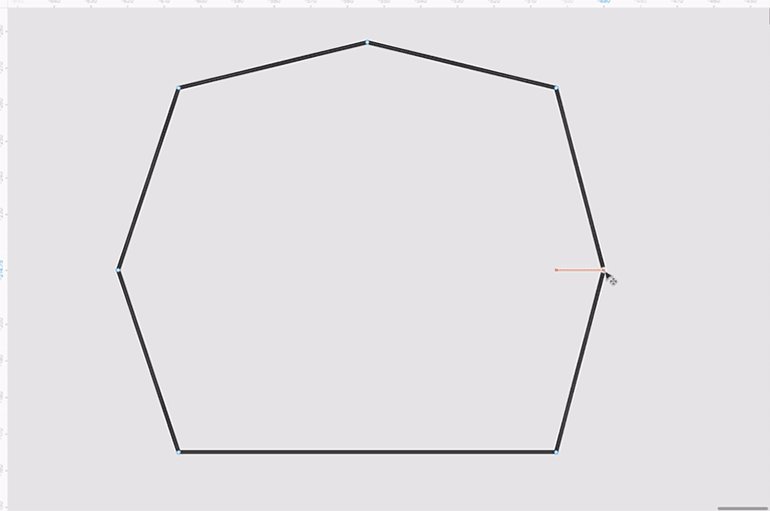
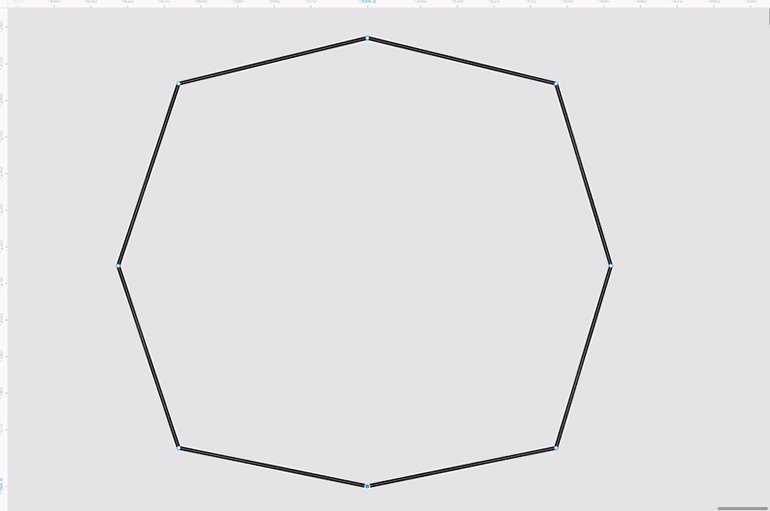
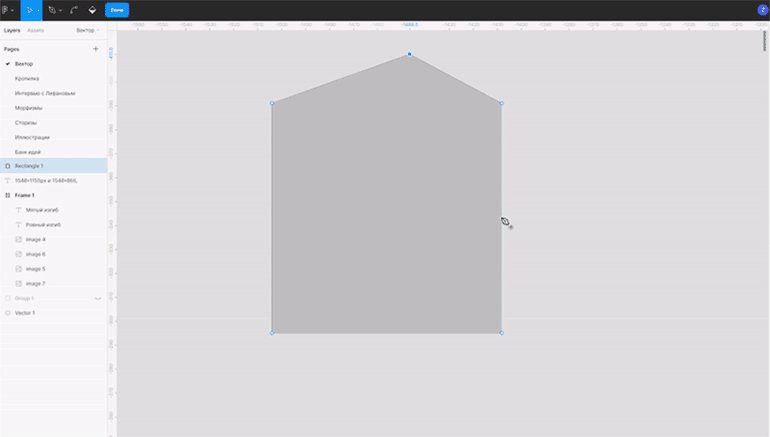
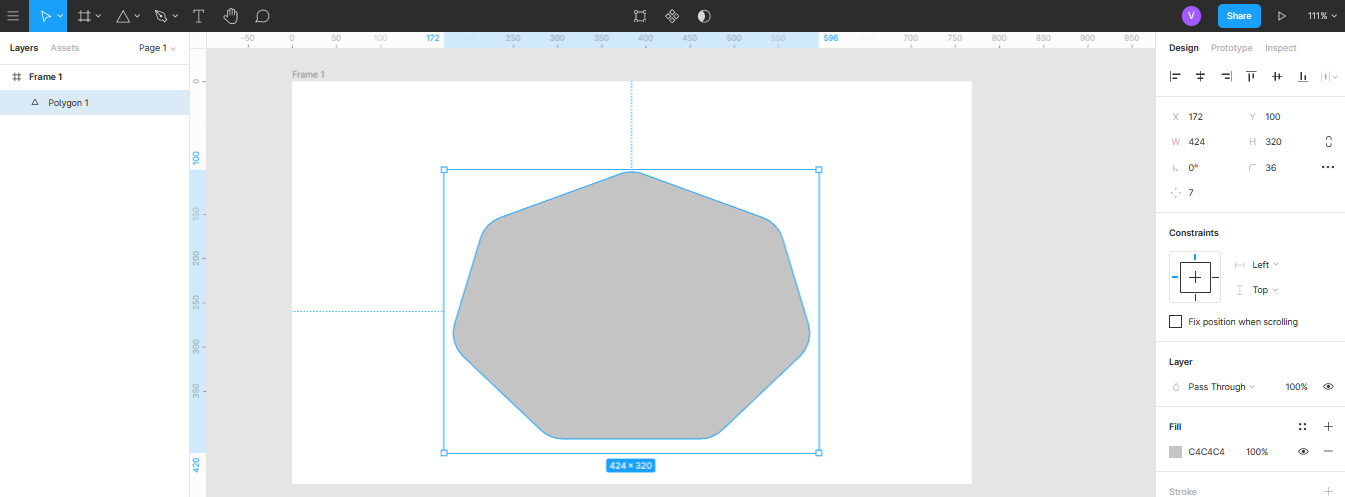
Добавьте на квадрат дополнительные точки, чтобы получился многоугольник:
1. На панели инструментов нажмите на иконку 
2. Зажмите эту точку правой кнопкой мыши и тяните её от центра фигуры.
3. Повторите то же самое с остальными сторонами фигуры.
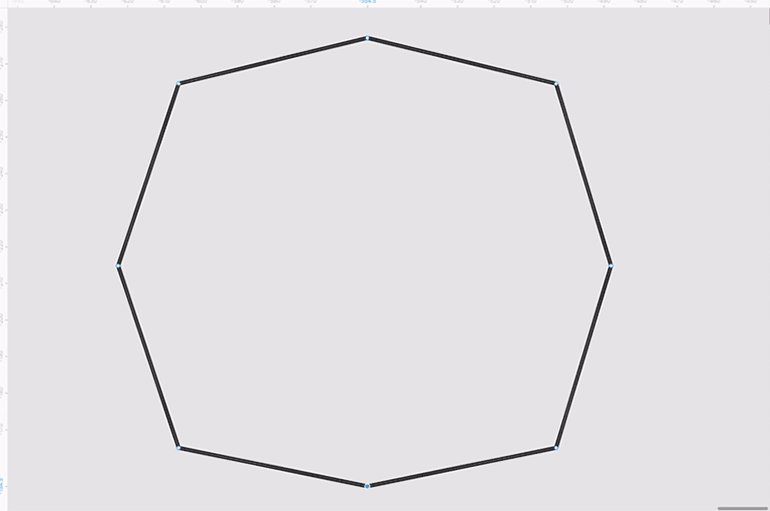
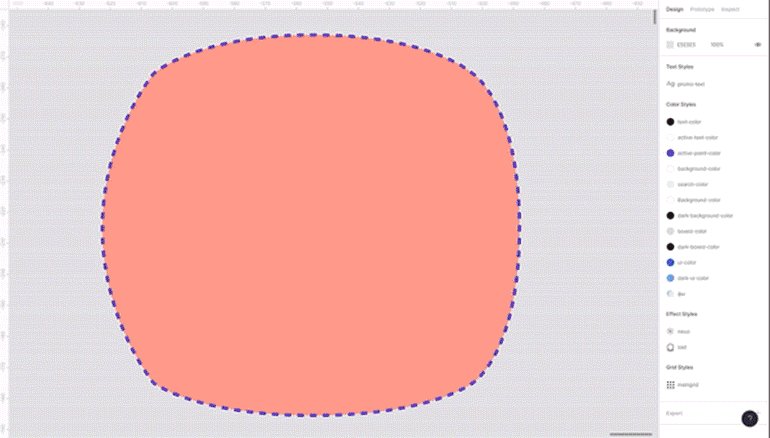
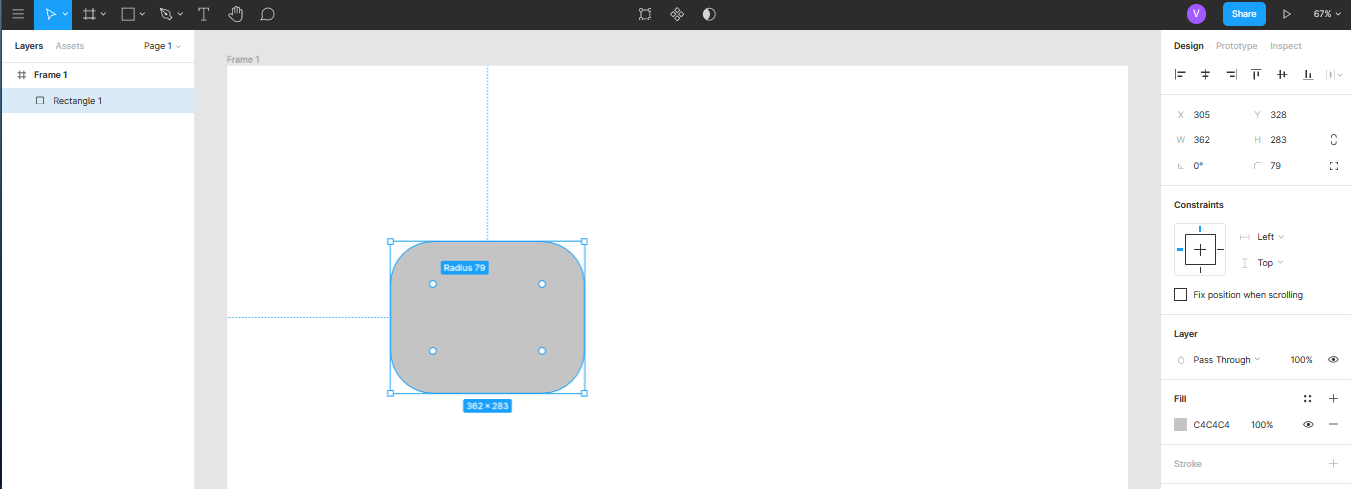
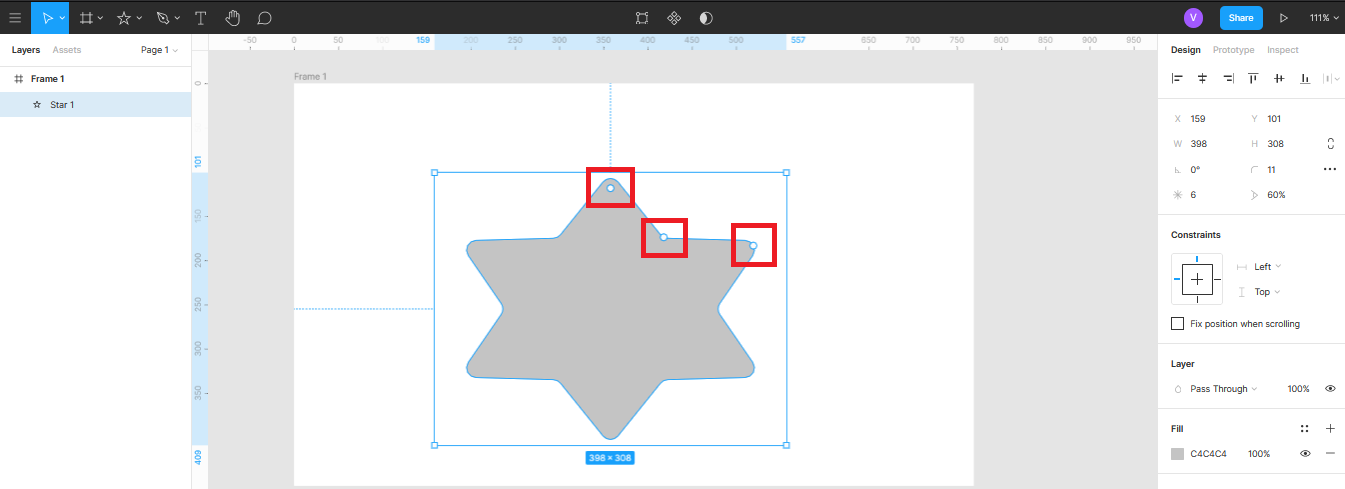
Сгладьте углы получившегося прямоугольника:
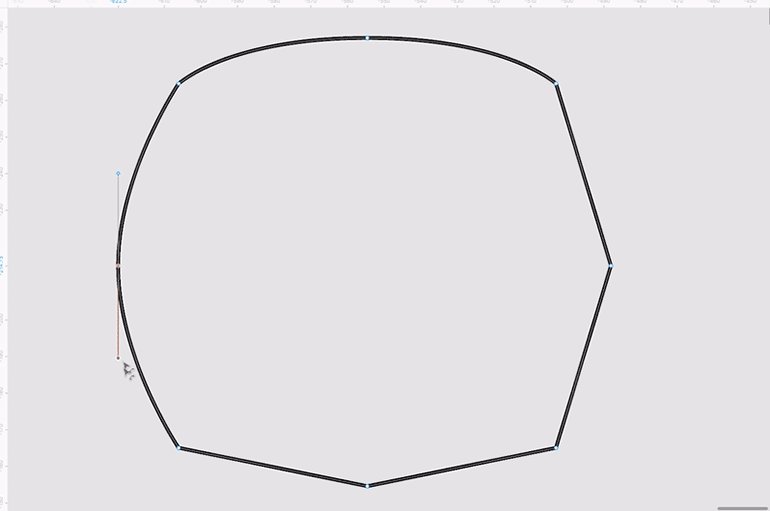
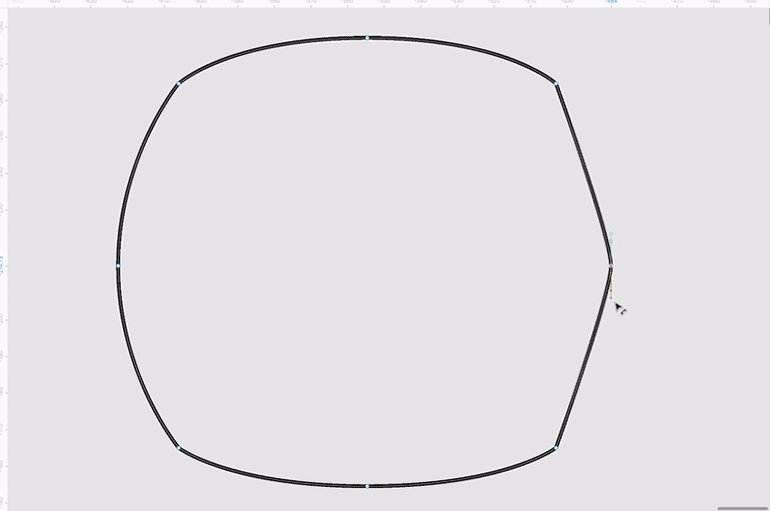
1. На панели инструментов нажмите на иконку 
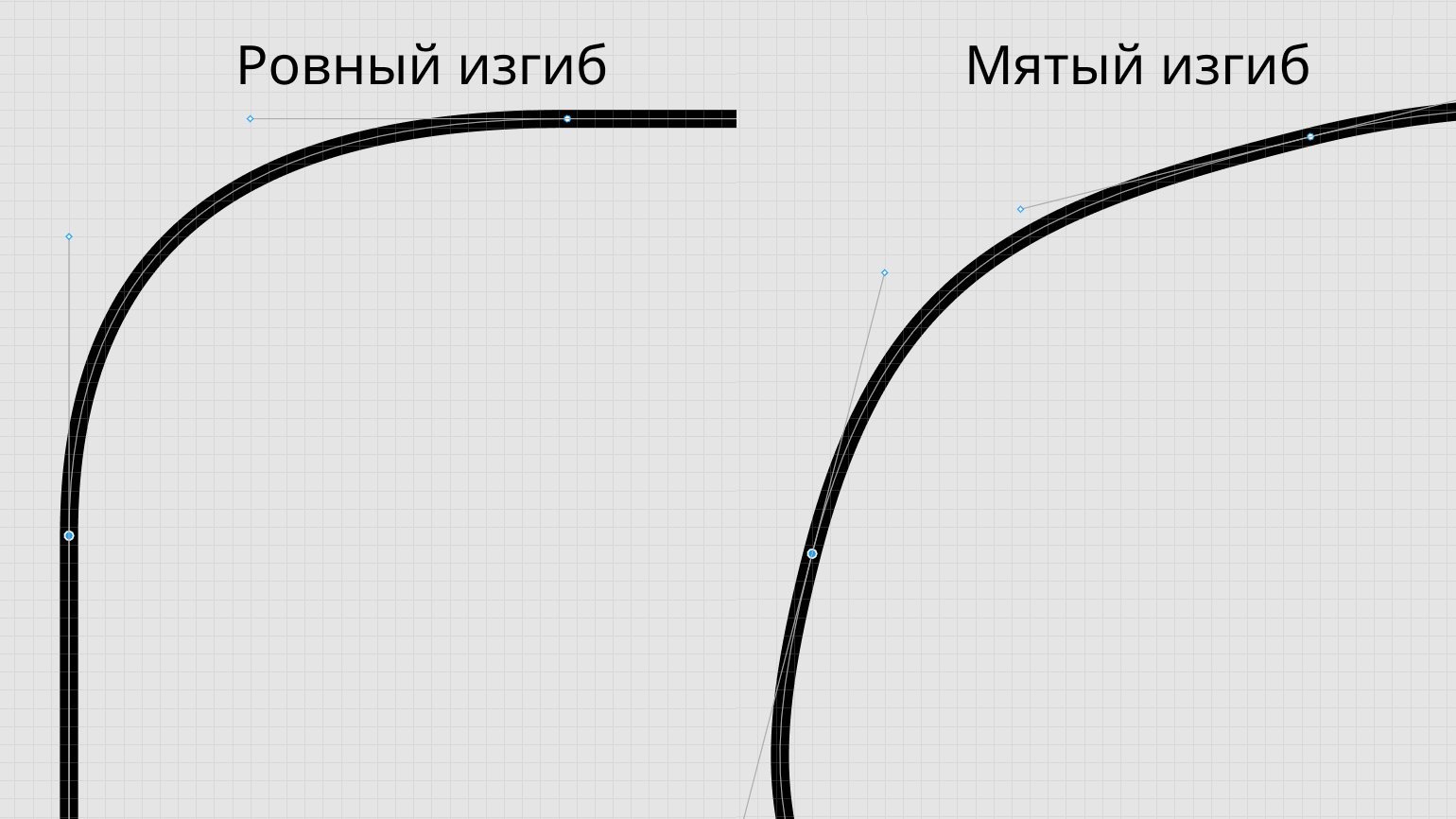
2. Зажмите любой из краёв появившихся линий — их называют усами. Тяните ус в сторону изгиба угла, чтобы он не пересекал линию дуги. Иначе ваша линия может получиться «мятой».
3. Повторите то же самое с остальными точками. Если получившееся скругление вам не нравится, нажмите правой кнопкой мыши на нужную вам точку.
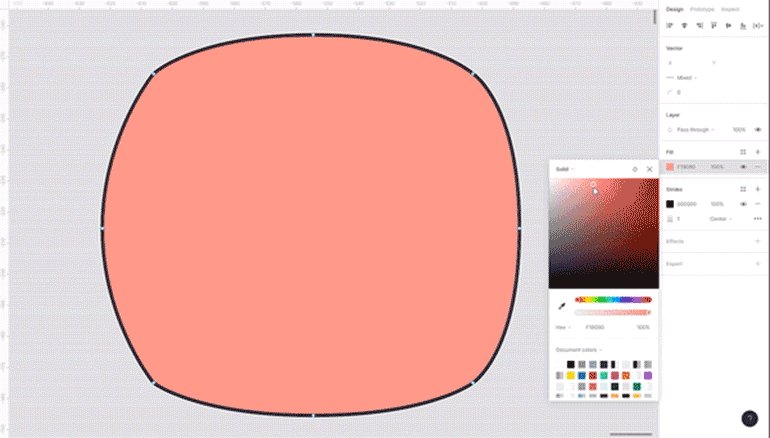
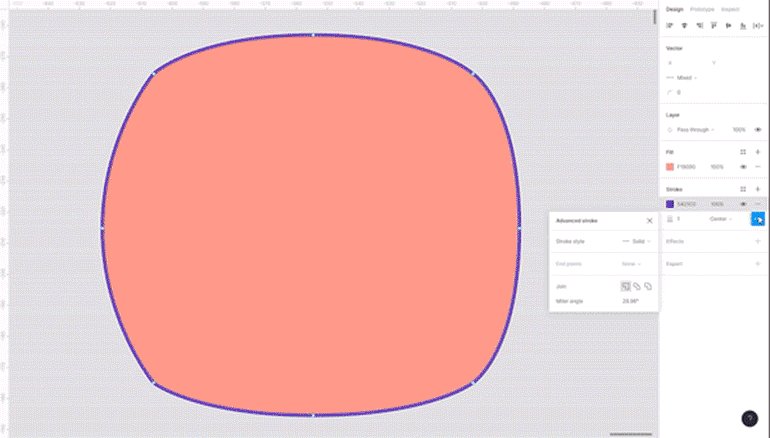
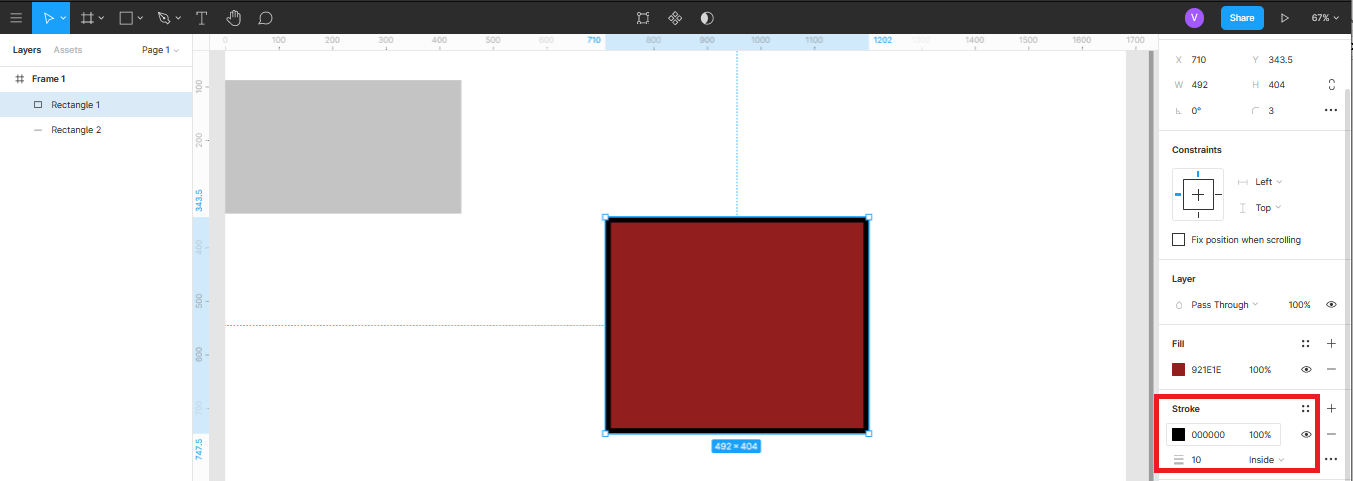
Как и у стандартных фигур в Figma, у вектора можно изменить цвет заливки и параметры обводки:
Любую стандартную фигуру в Figma — круг 



Чтобы выйти из режима редактирования вектора, нажмите Done на панели инструментов. Если захотите что-то изменить, дважды кликните по вектору.
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
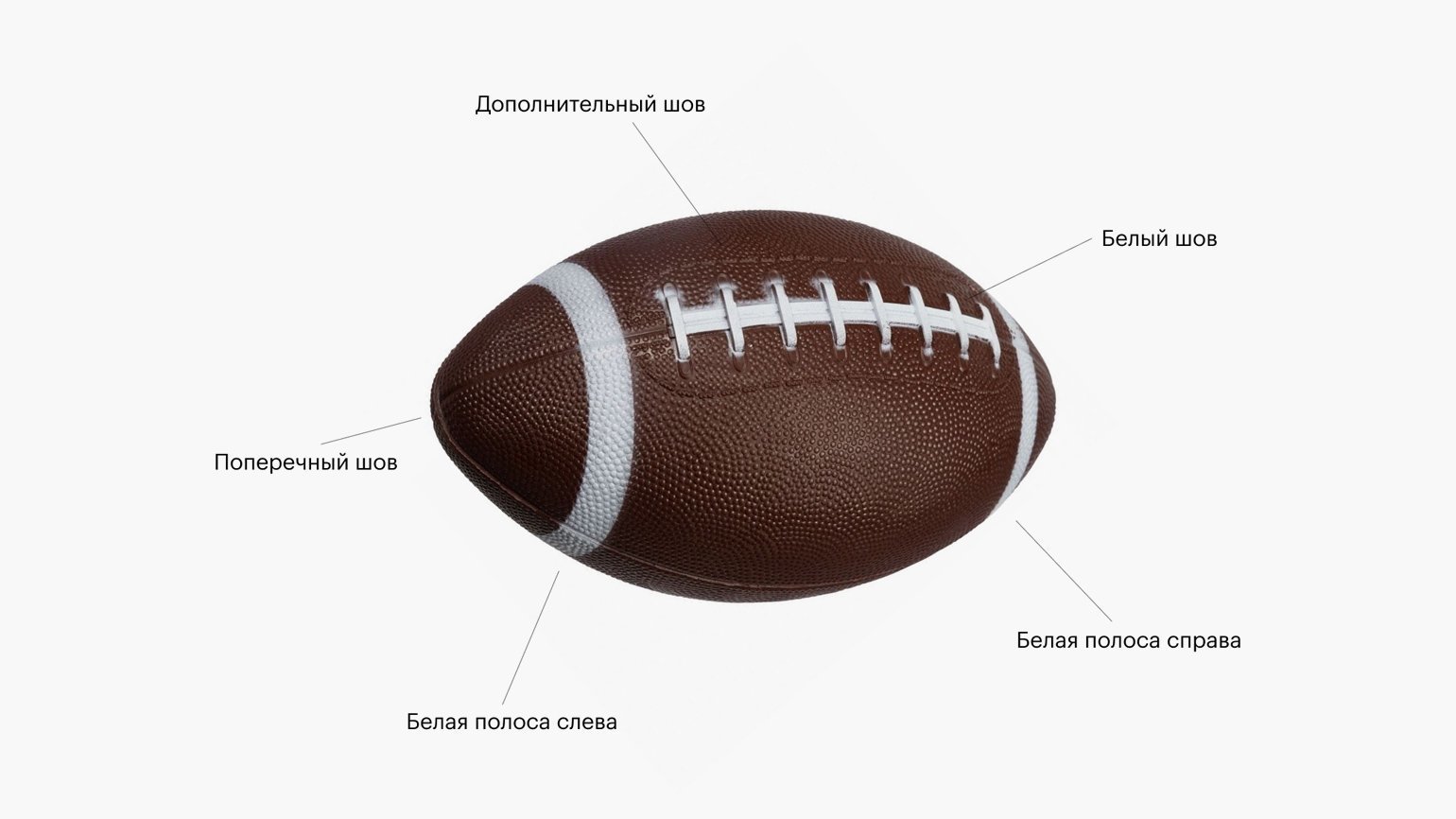
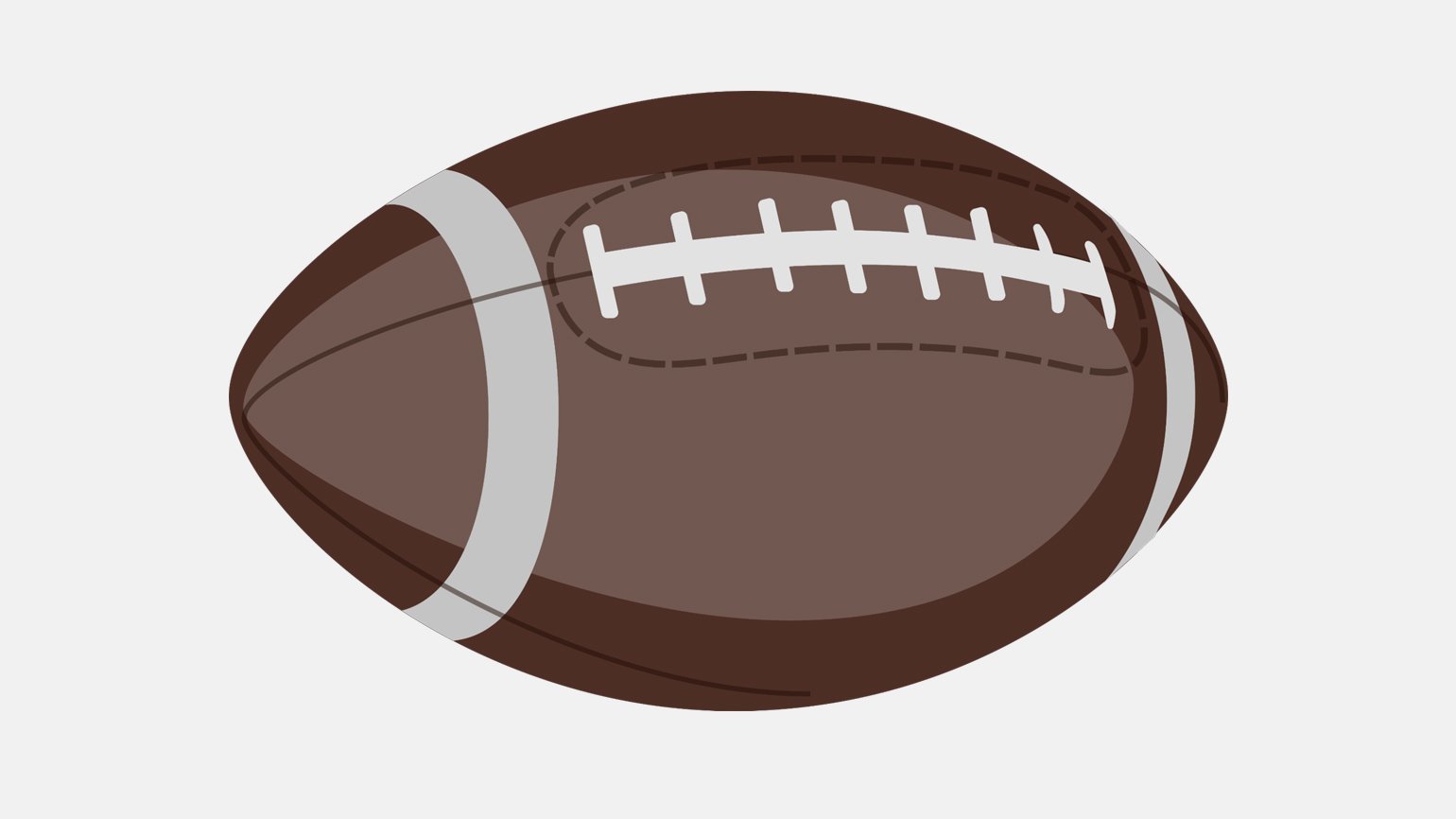
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
Основа мяча
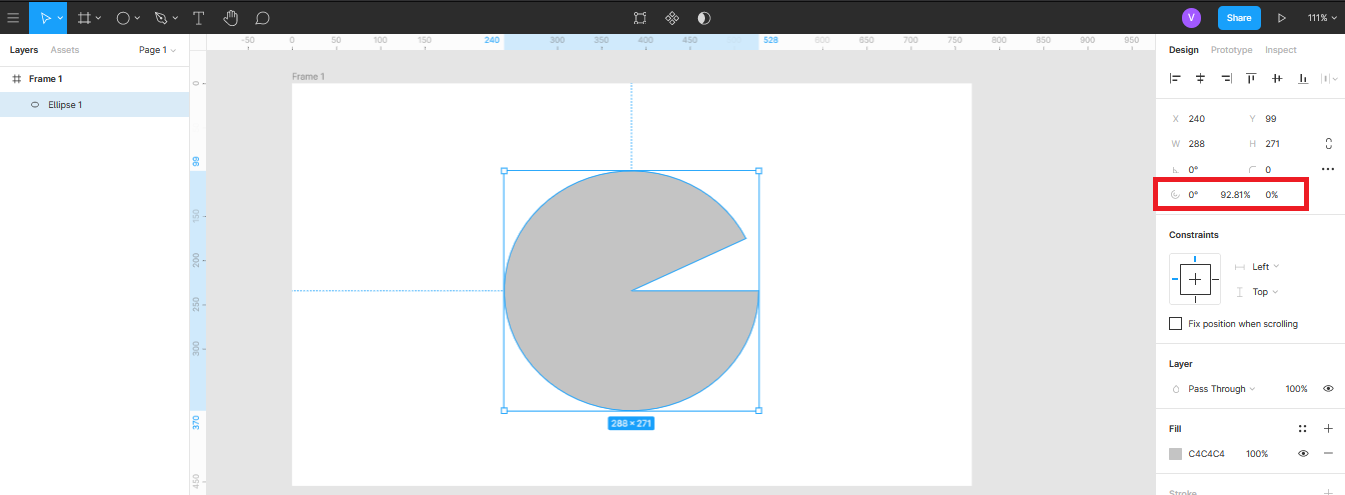
1. Создайте круг 
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Поперечный шов
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Дополнительный шов
1. Создайте квадрат 
2. Удалите у фигуры фон, добавьте обводку и скруглите углы 
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите 
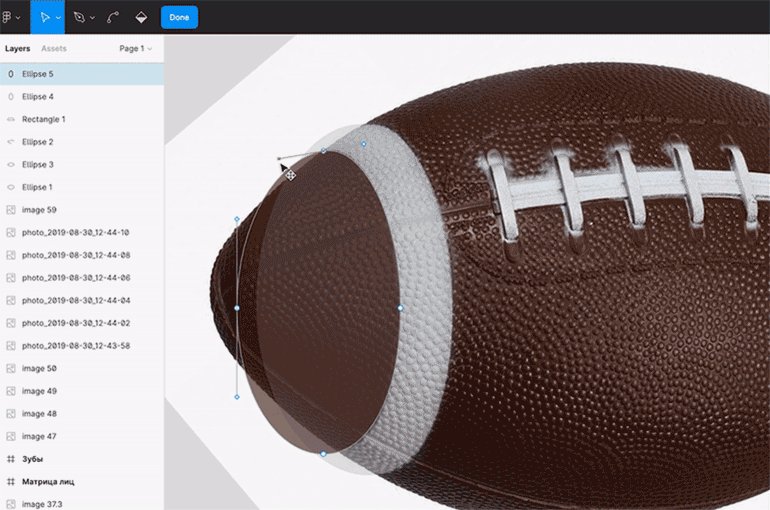
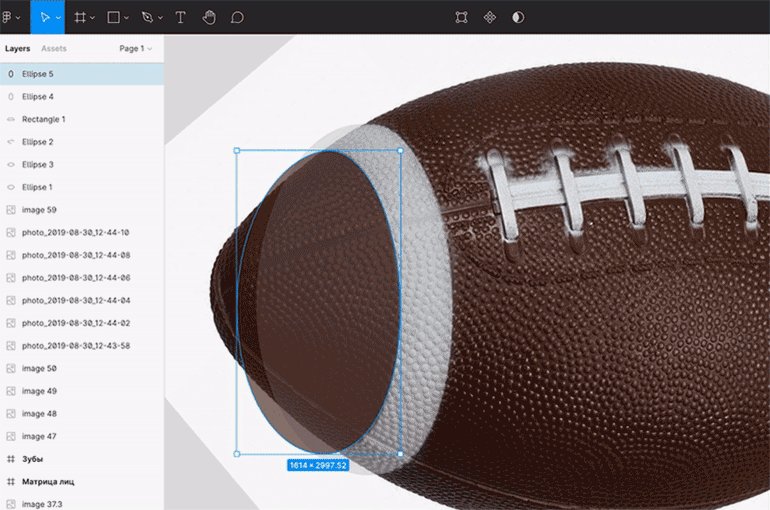
Блик
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
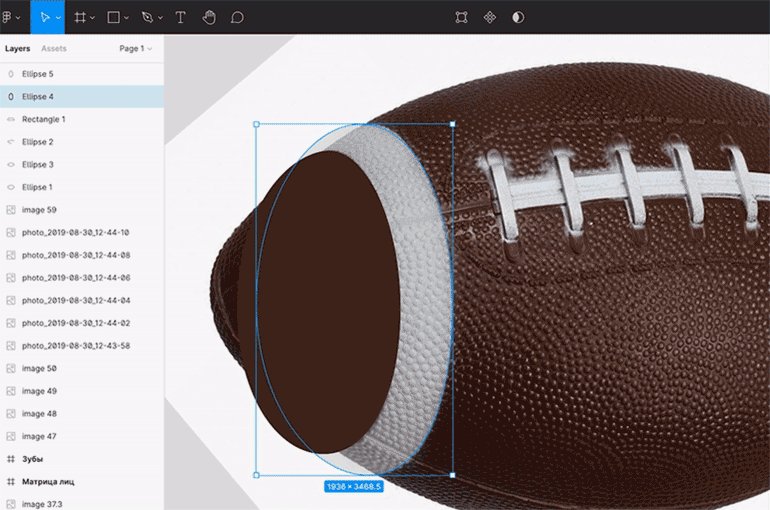
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг 
2. Создайте ещё один круг 
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
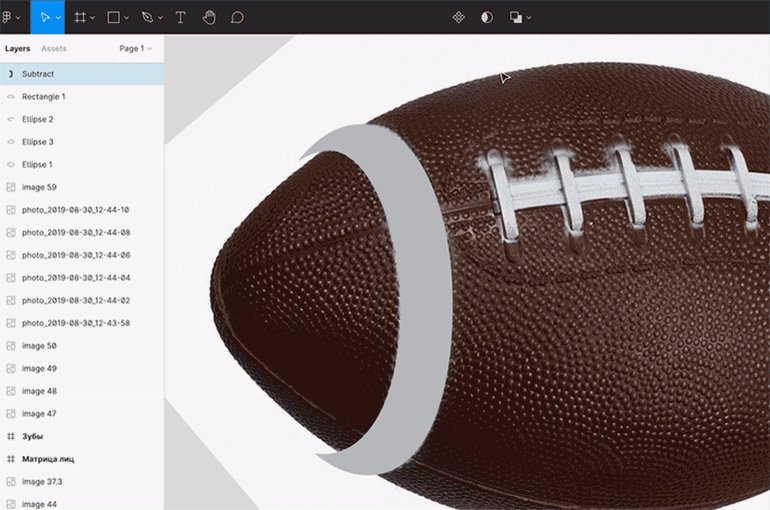
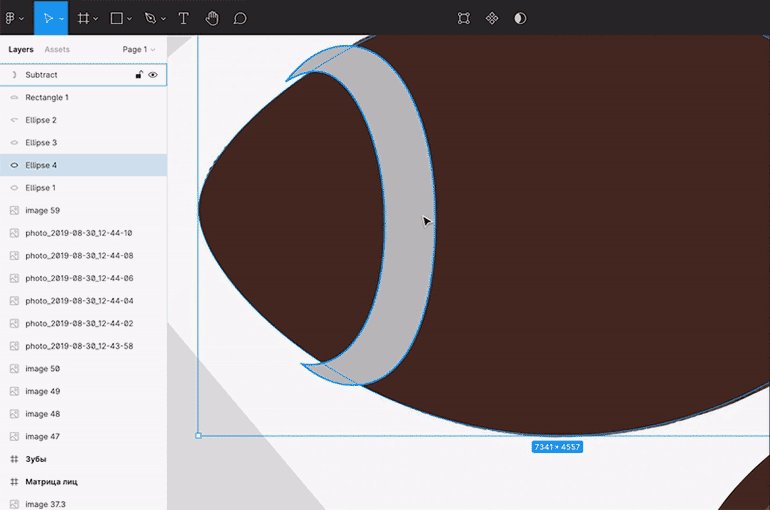
4. Выделите обе фигуры, нажмите на панели инструментов на иконку 

5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку 

6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента 
Белый шов
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера 
4. С помощью пера повторите контуры всех стежков.
В результате у вас получится примерно такой мяч:
- Начинайте работу с поиска референса. Без него вы не вспомните мелкие детали предмета или случайно придумаете свои, лишние.
- Следите за тем, чтобы линии не получались мятыми: тяните усы в сторону изгиба угла, чтобы они не пересекали линию дуги.
- Упрощайте себе рисование, чтобы экономить время. Например, используйте хитрость с наложением слоёв.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
В Figma очень логичный и удобный редактор векторов, включающий достаточно обширный набор инструменов. Эта публикация будет полезна для вас, если вы начинаете знакомиться с векторами в Фигме.
Итак, чтобы создать произвольный вектор, мы будем в большинстве случаев использовать перо (P).
Перо создает изогнутые линии, которые вы можете соединить между собой, формирую таким образом сложную фигуру.
Как создать линию пером
Внимание: если вы кликните пером на полотно, а затем отпустите и кликните пером еще раз в другое место и отпустите, Фигма будет считать, что вы хотите сделать прямую.
Чтобы сделать кривую, вам надо в конечной точке не отпускать курсор, а протащить его от точки.
- Кликаете для создания первой точки
- Отпускаете
- Переносите курсор в конечную точку
- Зажимаете курсор и тащите в сторону
В итоге вы получаете изогнутую линию.
Выбираем ее и дважды кликаем по ней, чтобы перевести в режим редактирования вектора, либо нажимаем на иконку сверху.
В режиме редактирования вектора фигма подсвечивает узлы вектора, если вы нажмете на один из них, то увидите управляющие элементы.
Угол наклона направляющей показывает, под каким углом линия будет «входить» в узел, а длина направляющей регулирует радиус.
Если вы хотите превратить свою кривую в прямую, приведите направляющую к узлу, из которого она выходит.
Чтобы продолжить вектор, наведите перо на узел и создайте из него еще один вектор.
Далее, если вы создали из узла еще один вектор, у вас будет уже две направляющие.
Для удобства Фигма предлагает использовать одну из трех настроек узла:
- No mirroring — направляющие будут управлять независимо друг от друга
- Mirror Angle — отражаться будет только угол наклона направляющей. Таким образом в узле не будет резкого перехода (излома) из одного вектора в другой
- Mirror Angle and Length — направляющие будут иметь отраженные углы и одинаковую длину. Таким образом вы добьетесь симметричного изгиба.
Из одного узла можно создать неограниченное количество векторов, но настройки отражения для таких количеств соединений уже не работают.
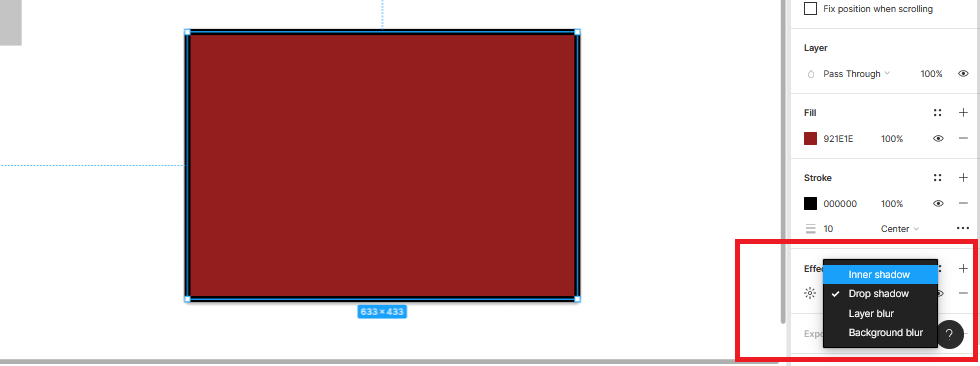
Для вектора вы можете применить стандартный набор параметров: эффекты (тени, размытие), обводку и заливку.
Просмотр расстояния от точки до кривой
При редактировании вектора в Figma с зажатым Alt (Windows) / Option (Mac) наведите на другой узел или кривую, чтобы просмотреть расстояния по осям X и Y.
Вы можете добавить точку в нужное место, переведя курсор в режим пера с помощью горячей клавиши P и кликнув на редактируемый вектор.
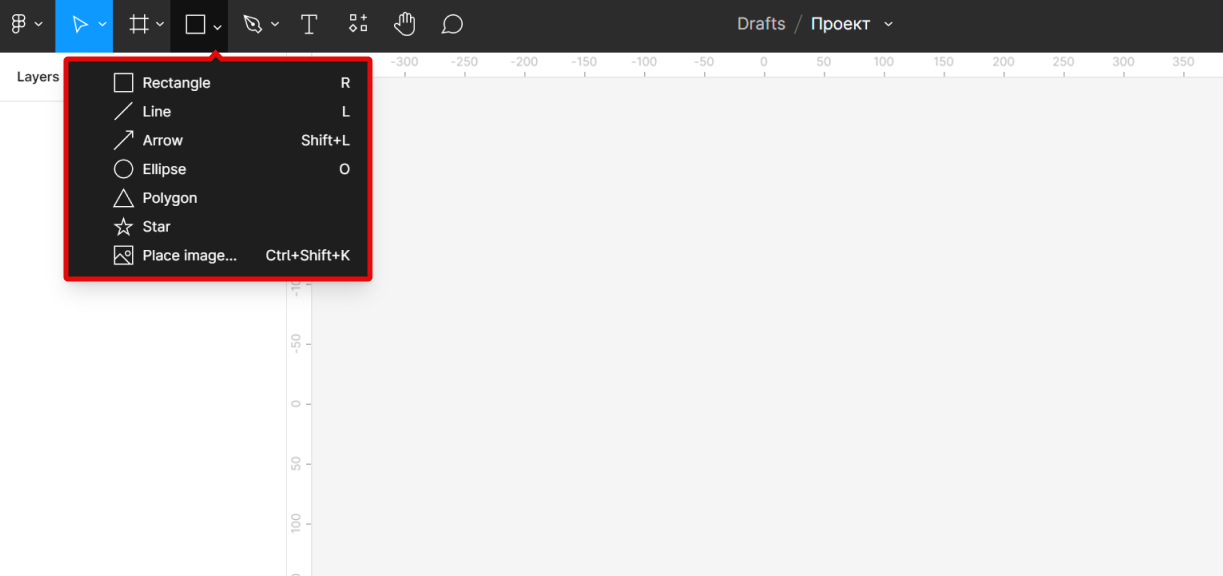
Создание дизайна начинается с освоения стандартных фигур. Грамотное использование и владение этими элементами позволит вам в будущем создавать более сложные дизайны. Основные векторные объекты в Figma находятся в верхнем меню во вкладке «Rectangle». Рассмотрим, как добавлять и работать с этими фигурами.

Выбрав прямоугольник кликните по рабочей области фрейма, в которой появится этот объект. Вы сразу сможете менять размер прямоугольника мышкой, или задавая его размеры вручную в правой части меню.




В разделе Fill можно сразу задавать цвет добавленного вами объекта, а также его прозрачность. Более подробно о цветах мы поговорим в следующих уроках.













Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Download Article
Download Article
Need to create logos, buttons, icons, or illustrations to use in your Figma prototype? Rather than switch back and forth between Figma and another app like Illustrator or Sketch, give Figma’s built-in illustration tools a try. We’ll teach you the basics of drawing in Figma, from freehand sketching with the pencil tool, to creating vector lines and shapes with the Pen tool.
-
1
Create a new frame in your Figma project. You can do this by pressing F with your project open.
- If you’re new to Figma, start by creating an account and exploring the interface to get a feel for how the app works.
-
2
Press ⇧ Shift+P to activate the Pencil tool. The pencil tool allows you to sketch freehand, which is great when you don’t need perfectly scaled shapes.
- You can also select the Pencil by clicking the Pen menu at the top and choosing the pencil icon.
Advertisement
-
3
Select your pencil properties. The default pencil setting is a black round 3 px stroke, unless you’re working on a dark background.[1]
To change the stroke:- Locate the Stroke area of the Design panel, which is on the right side of Figma.
- Click the colored square to select a color. If you want to choose a color that’s already on your canvas, click the eyedropper tool below the color picker, then click the desired color.
- By default, the opacity is set to 100%. To draw with a less opaque color, you can decrease the opacity by changing the percentage.
- The icon of three horizontal lines and the number «3» indicate the size of the line in pixels. Click this icon to increase or decrease the pixel size.
- You can change the shape of the pencil by choosing one of the three options—None for an undefined shape, Square, or Round.
- If you want to draw with a dashed line instead of a solid line, click the three dots to open the Advanced Stroke menu, then choose Dash or Custom, both of which allow you to specify the distance between dashes.
-
4
Click and drag the mouse to draw. The pencil tool will remain active until you pick another tool or press Esc.
- If you want to undo the last stroke, just press Cmd + Z (Mac) or Ctrl + Z (PC).
- To draw a straight line, just hold down the Shift key as you drag your cursor.
- Each stroke creates a new layer in the current frame. You can see all of your layers on the Layers panel, which is on the left side of the workspace.
-
5
Erase parts of your drawing. Unlike many other illustration apps, there is no eraser tool in Figma. To erase a line or part of your illustration:
- Press V on the keyboard.
- Click the stroke you want to remove or click the name of its layer on the Layers panel.
- To select multiple strokes at once, hold down the Shift key as you click each stroke.[2]
- Press the Delete key to erase the selected lines.
-
6
Change the scale of your drawing. If you want to resize your illustration, you can do so easily:
- Select the layers you want to resize. A bounding box will appear around the selection.
- Drag the corners of the drawing to make it larger or smaller.
Advertisement
-
1
Create a new frame in your Figma project. You can do this by pressing F with your project open.
-
2
Press P to activate the Pen tool. The Pen tool is mostly similar to pen tools in other apps—instead of drawing freehand, you create lines by connecting vector points.
-
3
Click the location where you want to begin your drawing. This places a vector point at that location.
-
4
Move the mouse to the desired endpoint of your line and click again. This places a second vector point, creating a straight line between the two points.
-
5
Hold the ⇧ Shift key as you place another vector point. When you hold down this key, you’ll create a line along a 45 degree axis.[3]
-
6
Create a curved line using Bezier handles. To make a line with a curve, click and hold a vector point, and then move the mouse cursor in the direction of the curve. Click again where you want that segment to end.
- You can then drag the Bezier handles, which are the blue narrow lines protruding from the curve, to reshape the curve in any direction.
- You can also turn a straight line into a curved line easily. Click the line you want to curve and press Return or Enter. Then, click the Bend tool (it looks like a curved line with circles on either end), hover the mouse cursor over the line you want to bend, and then drag it in the desired direction.
- Creating curved lines can be kind of challenging, so Figma recommends experimenting with this free game that can help you master the process: https://bezier.method.ac
-
7
Click the original point to close the vector path. This turns your drawing into a single vector image, which you can now manipulate in any way.
-
8
Fill a design with color. Here’s how:
- Select the vector drawing.
- Press Return or Enter.
- Press the B key to open the paint bucket tool.
- Click inside of the design to fill it with the default gray color.
- Look for the «Fill» area on the Design panel running along the right side of Figma.
- Select the color you want to fill the design with, and it will fill immediately.
-
9
Change the line color. Lines are black by default, but you can easily change them:
- After drawing a line or object, select it by clicking it and pressing Return or Enter.
- Find the «Stroke» area on the Design panel and click the color (which is black by default).
- Click the desired color to automatically recolor the selected drawing.
-
10
Change the scale of your drawing. If you want to resize your illustration, you can do so easily:
- Select the layers you want to resize. A bounding box will appear around the selection.
- Drag the corners of the drawing to make it larger or smaller.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. Press Shift + P to select the Pencil tool.
2. Customize the pencil on the Design panel in the «Stroke» section.
3. Click and drag to draw.
4. To erase, select a line and press Delete.
Did this summary help you?
Thanks to all authors for creating a page that has been read 7,369 times.
Is this article up to date?
Download Article
Download Article
Need to create logos, buttons, icons, or illustrations to use in your Figma prototype? Rather than switch back and forth between Figma and another app like Illustrator or Sketch, give Figma’s built-in illustration tools a try. We’ll teach you the basics of drawing in Figma, from freehand sketching with the pencil tool, to creating vector lines and shapes with the Pen tool.
-
1
Create a new frame in your Figma project. You can do this by pressing F with your project open.
- If you’re new to Figma, start by creating an account and exploring the interface to get a feel for how the app works.
-
2
Press ⇧ Shift+P to activate the Pencil tool. The pencil tool allows you to sketch freehand, which is great when you don’t need perfectly scaled shapes.
- You can also select the Pencil by clicking the Pen menu at the top and choosing the pencil icon.
Advertisement
-
3
Select your pencil properties. The default pencil setting is a black round 3 px stroke, unless you’re working on a dark background.[1]
To change the stroke:- Locate the Stroke area of the Design panel, which is on the right side of Figma.
- Click the colored square to select a color. If you want to choose a color that’s already on your canvas, click the eyedropper tool below the color picker, then click the desired color.
- By default, the opacity is set to 100%. To draw with a less opaque color, you can decrease the opacity by changing the percentage.
- The icon of three horizontal lines and the number «3» indicate the size of the line in pixels. Click this icon to increase or decrease the pixel size.
- You can change the shape of the pencil by choosing one of the three options—None for an undefined shape, Square, or Round.
- If you want to draw with a dashed line instead of a solid line, click the three dots to open the Advanced Stroke menu, then choose Dash or Custom, both of which allow you to specify the distance between dashes.
-
4
Click and drag the mouse to draw. The pencil tool will remain active until you pick another tool or press Esc.
- If you want to undo the last stroke, just press Cmd + Z (Mac) or Ctrl + Z (PC).
- To draw a straight line, just hold down the Shift key as you drag your cursor.
- Each stroke creates a new layer in the current frame. You can see all of your layers on the Layers panel, which is on the left side of the workspace.
-
5
Erase parts of your drawing. Unlike many other illustration apps, there is no eraser tool in Figma. To erase a line or part of your illustration:
- Press V on the keyboard.
- Click the stroke you want to remove or click the name of its layer on the Layers panel.
- To select multiple strokes at once, hold down the Shift key as you click each stroke.[2]
- Press the Delete key to erase the selected lines.
-
6
Change the scale of your drawing. If you want to resize your illustration, you can do so easily:
- Select the layers you want to resize. A bounding box will appear around the selection.
- Drag the corners of the drawing to make it larger or smaller.
Advertisement
-
1
Create a new frame in your Figma project. You can do this by pressing F with your project open.
-
2
Press P to activate the Pen tool. The Pen tool is mostly similar to pen tools in other apps—instead of drawing freehand, you create lines by connecting vector points.
-
3
Click the location where you want to begin your drawing. This places a vector point at that location.
-
4
Move the mouse to the desired endpoint of your line and click again. This places a second vector point, creating a straight line between the two points.
-
5
Hold the ⇧ Shift key as you place another vector point. When you hold down this key, you’ll create a line along a 45 degree axis.[3]
-
6
Create a curved line using Bezier handles. To make a line with a curve, click and hold a vector point, and then move the mouse cursor in the direction of the curve. Click again where you want that segment to end.
- You can then drag the Bezier handles, which are the blue narrow lines protruding from the curve, to reshape the curve in any direction.
- You can also turn a straight line into a curved line easily. Click the line you want to curve and press Return or Enter. Then, click the Bend tool (it looks like a curved line with circles on either end), hover the mouse cursor over the line you want to bend, and then drag it in the desired direction.
- Creating curved lines can be kind of challenging, so Figma recommends experimenting with this free game that can help you master the process: https://bezier.method.ac
-
7
Click the original point to close the vector path. This turns your drawing into a single vector image, which you can now manipulate in any way.
-
8
Fill a design with color. Here’s how:
- Select the vector drawing.
- Press Return or Enter.
- Press the B key to open the paint bucket tool.
- Click inside of the design to fill it with the default gray color.
- Look for the «Fill» area on the Design panel running along the right side of Figma.
- Select the color you want to fill the design with, and it will fill immediately.
-
9
Change the line color. Lines are black by default, but you can easily change them:
- After drawing a line or object, select it by clicking it and pressing Return or Enter.
- Find the «Stroke» area on the Design panel and click the color (which is black by default).
- Click the desired color to automatically recolor the selected drawing.
-
10
Change the scale of your drawing. If you want to resize your illustration, you can do so easily:
- Select the layers you want to resize. A bounding box will appear around the selection.
- Drag the corners of the drawing to make it larger or smaller.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. Press Shift + P to select the Pencil tool.
2. Customize the pencil on the Design panel in the «Stroke» section.
3. Click and drag to draw.
4. To erase, select a line and press Delete.
Did this summary help you?
Thanks to all authors for creating a page that has been read 7,369 times.
Is this article up to date?
В предыдущих частях гайда мы познакомились с редактором Figma, рассмотрели интерфейс и поговорили о плагинах. Сегодня мы расскажем, как самостоятельно создавать изображения в Figma. Советами о работе с графикой поделится дизайнер с опытом более 15 лет, преподаватель академии Pentaschool Павел Ярец.
Figma – редактор векторной графики, который поддерживает некоторые функции для работы с растровыми изображениями. О различиях векторной и растровой графики написано множество литературы, но если коротко, то растровые изображения формируются из пиксельной мозаики, окрашенной в определенный цвет. Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
Векторная графика строится на основе формул, описывающих точки в пространстве и объекты, которые получаются в результате соединения этих точек. Векторные изображения не теряют качество при изменении масштаба в большую сторону. А вот при масштабировании в меньшую сторону качество может снизиться (но только в том случае, если значения толщины контуров и размеров объекта не позволяют графическому редактору их отобразить). Например, если размеры нарисованного объекта меньше 1px на экране.
В отличие от программ для рисования (например, Adobe Illustrator), Figma имеет довольно ограниченный набор инструментов для создания и редактирования изображений. И только векторных – растровое изображение создать нельзя (но можно растрировать векторное). Однако в этом редакторе есть все, что необходимо для решения большинства задач, связанных с проектированием интерфейсов и созданием несложного графического оформления.
Инструменты рисования и редактирования в Figma
Прямоугольник, линия, стрелочка, эллипс, полигон, звезда – вот и все заготовки форм, которые есть в Figma. Для создания более сложных объектов используется инструмент Pen Tool, который мы рассмотрим подробнее.
Краткие пояснения в видео по ссылке
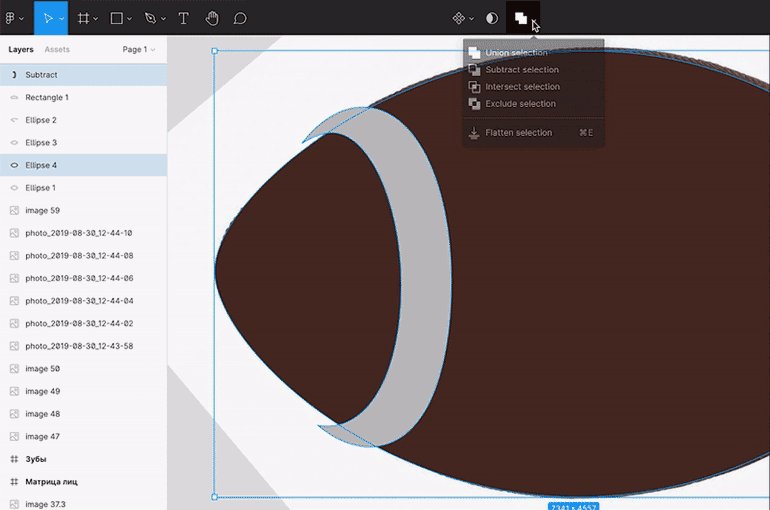
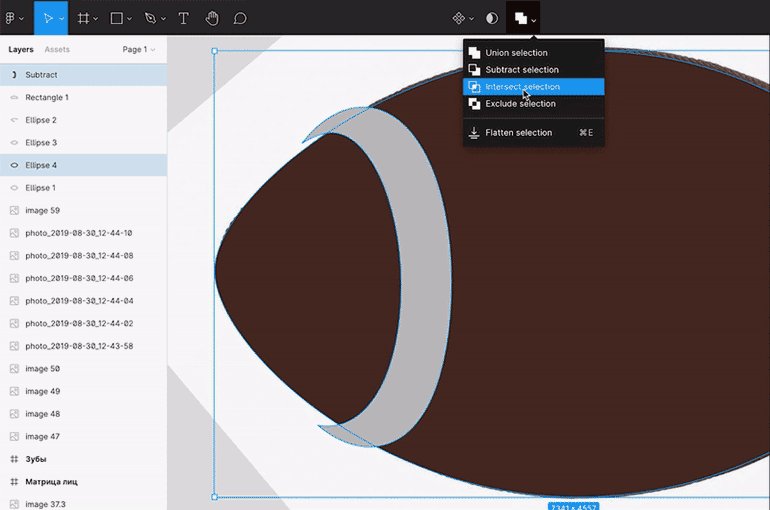
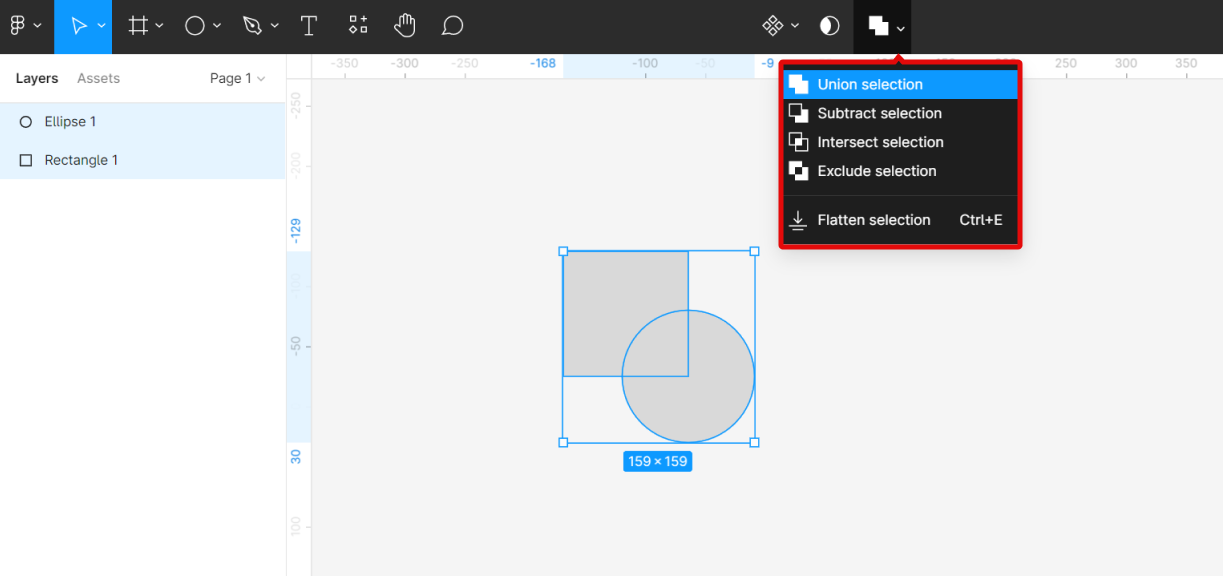
Булевы операции
Булевы операции – это логические операции, позволяющие получать из двух и более фигур другую фигуру. Всего таких операций в Figma у нас 4:
-
Объединение. Склеивает выделенные векторные слои в один. Мы называем слои векторными условно – даже растровое изображение, помещенное в рабочую область Figma, будет лишь заливкой внутри векторного прямоугольника.
-
Вычитание (вычитает верхние векторные слои из нижнего).
-
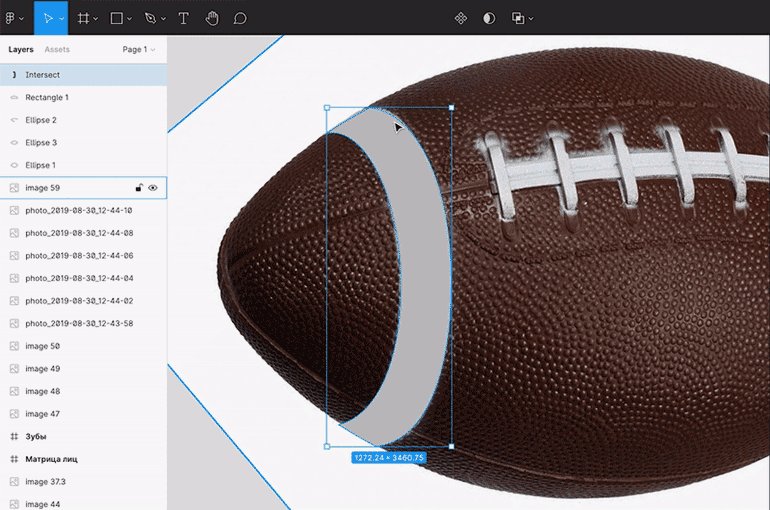
Пересечение (формирует фигуру на пересечении двух и более векторных слоев).
-
Исключение (удаляет область, которая находится на пересечении векторных слоев).
Еще одна опция – Flattern. Она позволяет полученную группу склеить в один контур.
Видео с пояснением по ссылке
Pen Tool
Ни один из инструментов создания векторных кривых не вызывает столько головной боли у начинающих, сколько Перо (Pen Tool). Но, однажды освоив этот инструмент в любом графическом редакторе, вы без труда сможете использовать его во всех остальных программах, будь то Photoshop, Illustrator, Corel Draw и т.д.
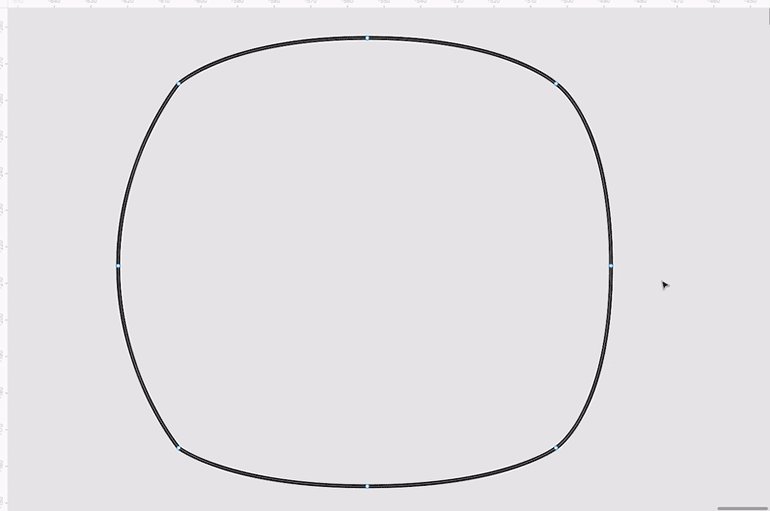
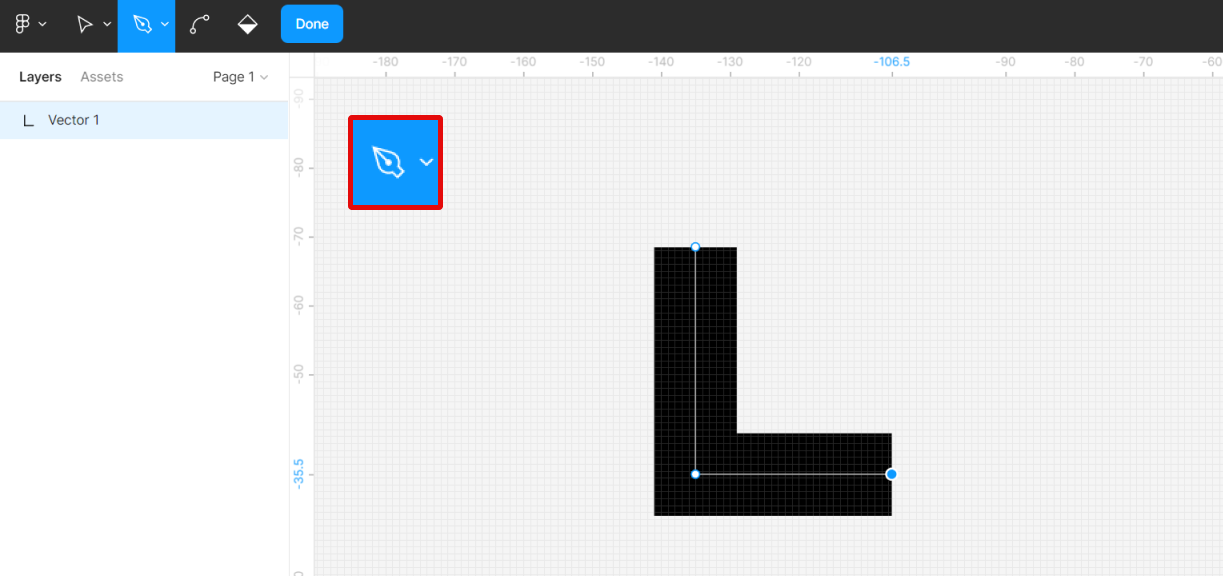
Если выбрать инструмент Pen Tool и поставить две точки в рабочей области, программа нарисует между ними отрезок прямой линии.


Сами точки бывают двух типов – угловыми (точки, у которых направляющие векторы не влияют на сегменты линии, а идут строго параллельно прямому отрезку):
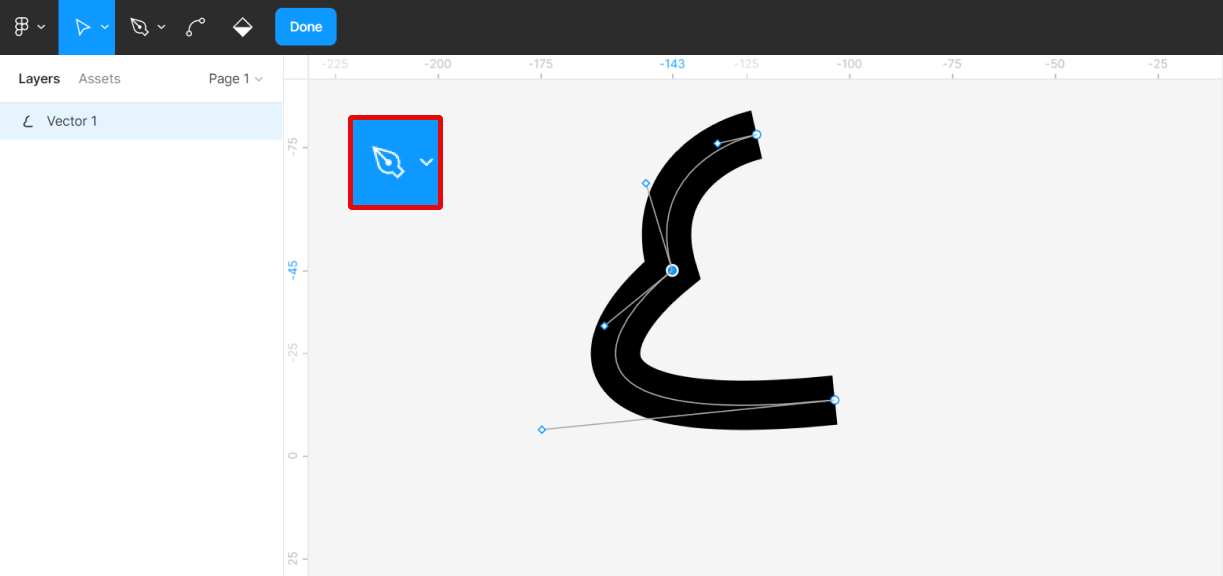
И гладкими – у них есть направляющие векторы, которые определяют кривизну линий до и после точки:
Чтобы управлять кривизной линии во время рисования, поставьте точку, зажмите клавишу Alt и потяните курсор в нужную сторону. Так вы воздействуете на линию, которая будет создана после того, как вы поставите следующую точку:
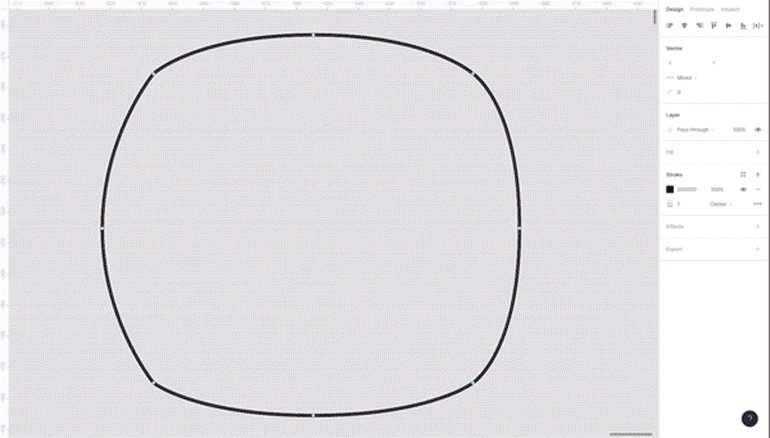
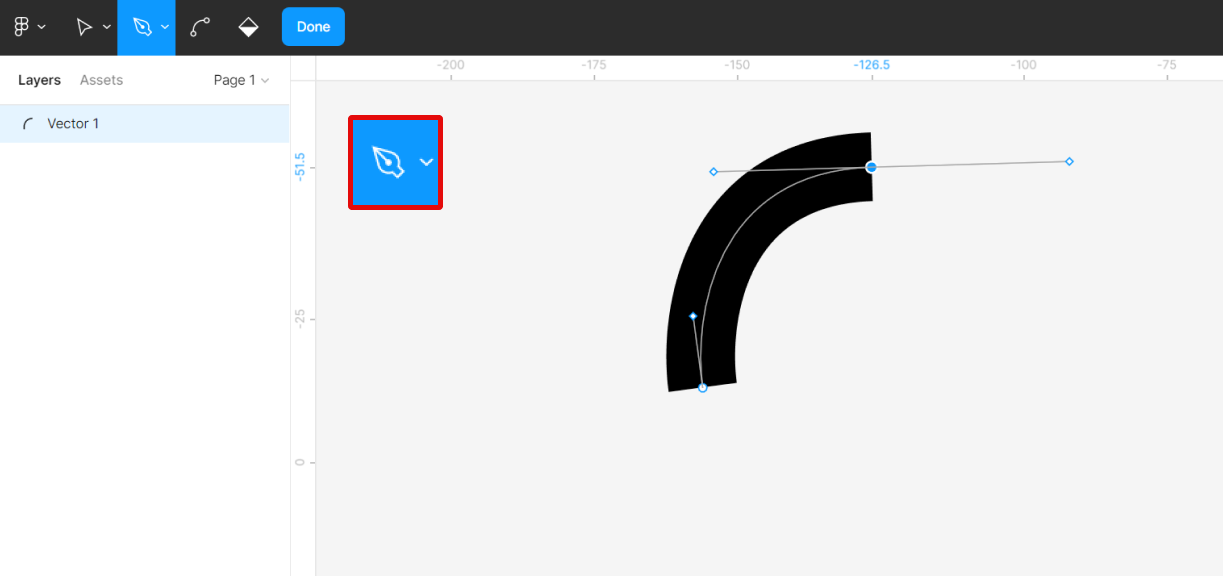
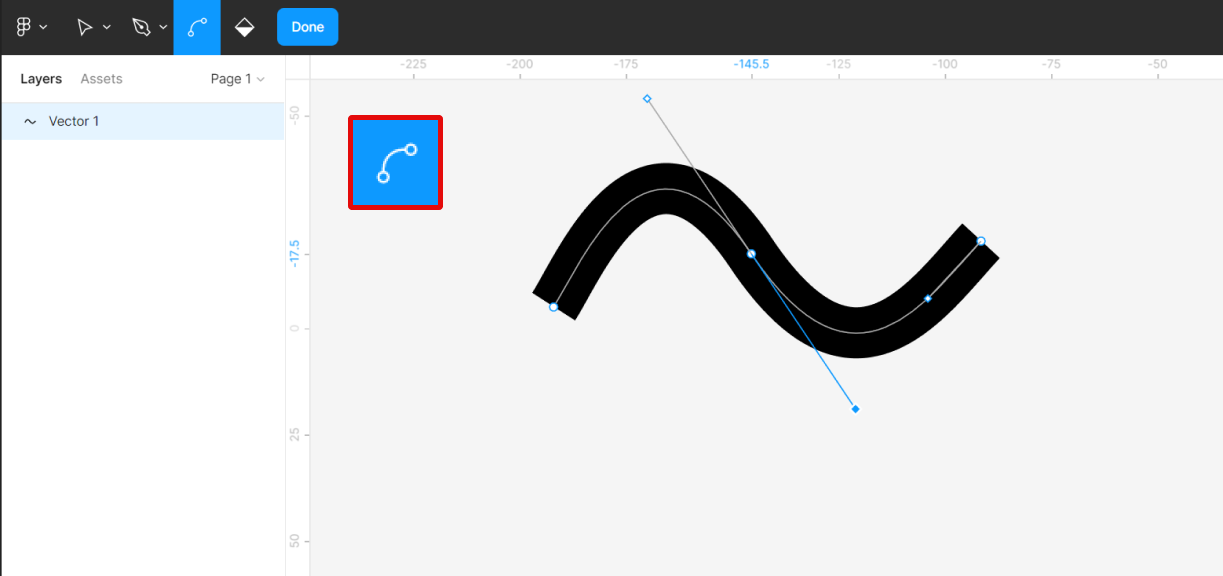
Для изменения уже созданных точек есть инструмент Bend. Он доступен только в режиме создания или редактирования контура. Чтобы быстро переключиться на него из Pen Tool, зажмите Ctrl:
Bend позволяет как «искривлять» сам сегмент линии, так и тянуть за направляющие «усики». Если кликнуть по точке, она изменится на угловую или гладкую. Чтобы отредактировать только один направляющий вектор, дополнительно зажмите клавишу Shift.
Также можно отредактировать отдельные точки после создания контура. Для этого дважды кликните по нему инструментом Move.
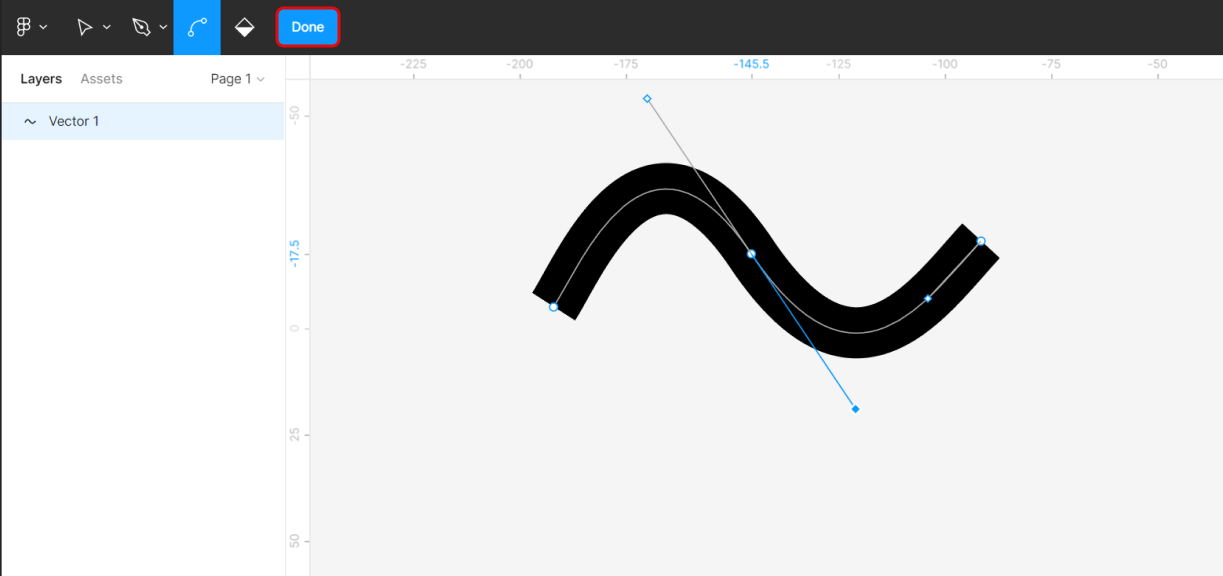
Чтобы закончить рисование или редактирование контура, нажмите Esc или кнопку Done:
- Ссылка на поясняющее видео
- Фото из видеоурока по этой ссылке
- Видео с чуть более сложной практикой отрисовки
Создав 10-20 картинок, вы освоите и полюбите инструмент Перо. Не сдавайтесь, если что-то не получается с первого раза – помните, что все новое изучать и осваивать сложно, но оно того стоит.
Ссылка на хороший онлайн-тренажер
Figma — популярный инструмент, используемый для создания макетов страниц сайтов, мобильных приложений, разных интерфейсов. В ходе верстки часто возникает необходимость быстро экспортировать графику из редактора и добавить ее в верстку. В зависимости от типа графики, например, комплексный ли это объект, группа или цельная картинка, процесс экспорта и добавления в код может различаться. Однако с этим не должно возникнуть никаких проблем — все можно сделать в несколько кликов вне зависимости выбранного варианта экспорта.
Вводные данные
Figma поддерживает полноценную работу со следующими форматами изображений:
- JPG — самый популярный формат и для веб-разработчиков, и для дизайнеров. В нем сохраняют фотографии, растровые изображения, готовые макеты сайтов и многое другое.
- PNG — второй по популярности формат. В нем сохраняются преимущественно элементы с прозрачным фоном, а также некоторый вектор.
- SVG — популярный формат для экспорта векторных изображений — иконок, иллюстраций, элементов интерфейса и так далее. Чаще всего используется веб-разработчиками.
- PDF — используется в веб-разработке очень редко, в основном только в тех случаях, когда на сайт нужно, например, вставить презентацию или какое-то большое изображение.
- FIG — это встроенный формат Фигмы для сохранения рабочего проекта на компьютере с возможностью последующего редактирования.
Отдельно стоит выделить возможность массового экспорта изображений. В одном из рассмотренных форматов можно сохранить сразу несколько элементов для дальнейшей вставки их на сайт или в приложение.
Разработчики Figma предупреждают, что не нужно делать экспорт изображений лишь для сохранения результатов работы. Дело в том, что они автоматические сохраняются на серверах приложения и доступны в режиме реального времени. Однако, если требуется дальнейшая работа над изображением в офлайн-режиме, то экспорт рекомендуется проводить и для сохранения тоже.
Существует несколько вариантов экспорта графики из Figma в рабочий проект, в том числе и с возможностью изменений характеристик объекта во время экспорта. Далее рассмотрим доступные варианты переноса векторных картинок на сайт из графического редактора Figma.
Экспорт графики из Figma для сайта
Выбор будет зависеть от ваших целей и исходных данных. Например, экспортировать иконки лучше как SVG-формат, а вот фотографии уже в виде JPG или PNG и вставлять на сайт как обычные картинки.
Быстрый экспорт
Очень уодбный вариант экспорта, подходящий для любого изображения, иконки, фрейма, макета. В рабочей области выделите элемент, который требуется экспортировать. Появится раздел с настройками переноса, где можно:
- Изменить масштаб от изначальных значений оригинала. Изначально установлено значение 1X — это значит, что выбранные элементы будут сохраняться в размере 1 к 1. Вы можете уменьшить размер, выбрав значение меньше единицы или увеличить, выбрав соответствующий масштаб, например, 2X.
- Выбрать формат экспорта. По умолчанию стоит JPG, но в выпадающем списке можно выбрать любой другой, поддерживаемый Figma.
Закончив с настройками нажмите кнопку “Exporting page”. Изображения по умолчанию сохраняются в корневую папку вашего проекта с тем названием, которое установлено в панели слоев. Если нужно, чтобы изображение сохранялось в отдельную папку, то пропишите его название по такому шаблону: название_папки/название_изображения, например, icon/time_icon. В представленном примере изображение будет экспортировано в папку “icon” с названием “time_icon”.
Окошко экспорта графики в Figma
Дальнейшие варианты экспорта графики из шаблона в Figma на сайт будут рассматриваться на основе встроенного инструмента быстрого экспорта.
Когда можно и нужно экспортировать в JPG и PNG
Эти форматы стараются все реже использовать при верстке сайтов, так как они плохо поддаются масштабированию при изменении размеров экрана. Однако некоторые типы изображений добавить на сайт можно только в форматах JPG и PNG:
- Фотографии. Они могут быть фоном, иллюстрацией к тексту, аватаром пользователя, превью. Если прозрачного фона у них нет, то рекомендуется выполнить сохранение в формате JPG.
- Изображения с прозрачным фоном. Для них, вне зависимости от того, для чего они требуются в шаблоне, нужно использовать формат PNG.
Пример, когда необходим экспорт в PNG
Иллюстрации, нарисованные в векторе, и иконки настоятельно рекомендуется добавлять либо в виде SVG, либо специальных иконочных шрифтов. Дело в том, что их масштабирование критически важно для корректного отображения страницы, поэтому веб-мастера больше не добавляют их на сайт в виде PNG или JPG.
Что касается тех, изображений, которые экспортируются в виде растровых форматов, то их добавление на страницу самое простое — либо в качестве отдельного HTML-тэга, либо в виде фона у блока в свойствах CSS.
Экспорт векторной графики из Figma для сайта
Весь вектор настоятельно рекомендуется сохранять в виде SVG-файла и затем добавлять его разными способами в верстку в взависимости от ситуации и личных предпочтений. В SVG-картинках нет пикселей, а прорисовка производится за счет векторов, благодаря чему изображение можно масштабировать сколько угодно, но в качестве оно потеряет. Правда, в SVG пока получается корректно экспортировать только иконки и иллюстрации, нарисованные в векторе.
Сам процесс экспорта ничем не отличается от экспорта любого изображения, единственное, нужно выбрать формат SVG в настройках. Однако вставка в верстку может различаться в зависимости от ситуаций.
Добавление иконок из Figma
Чаще всего из макета сайта в Figma экспортируют иконки или какие-либо геометрические фигуры, которые вставляются на сайт по тому же принципу, что и иконки. Иллюстрации тоже можно добавить по похожим принципам, хотя там могут быть свои тонкости, например, необходимость дополнительного масштабирования.
Далее рассмотрим 4 возможных варианта переноса векторной графики из Figma в верстку сайта, в том числе и один с использованием невекторного формата PNG.
Способ 1: Вставить SVG как обычное изображение
Самый простой вариант, так как от вас потребуется только экспортировать изображение в SVG-формате в корневую папку сайта и добавить его с помощью тэга img в HTML-разметку.
Вот три примера вставки SVG в качестве обычного изображения в верстку:
Это очень простой вариант вставки напрямую, но подходит только для сравнительно несложных иконок, потому что:
- если вставлять иконку как SVG-код, то конечный код может получится очень и очень объемным — чем сложнее иконка, тем объемнее код;
- если иконка вставляется через тэг img или свойства CSS, то большинство ее характеристик нельзя менять.
Если нужно не просто вставить статические простые иконки, но сделать так, чтобы они, например, меняли цвет при наведении, то этот способ вряд ли подойдет, так как для него придется писать слишком много кода.
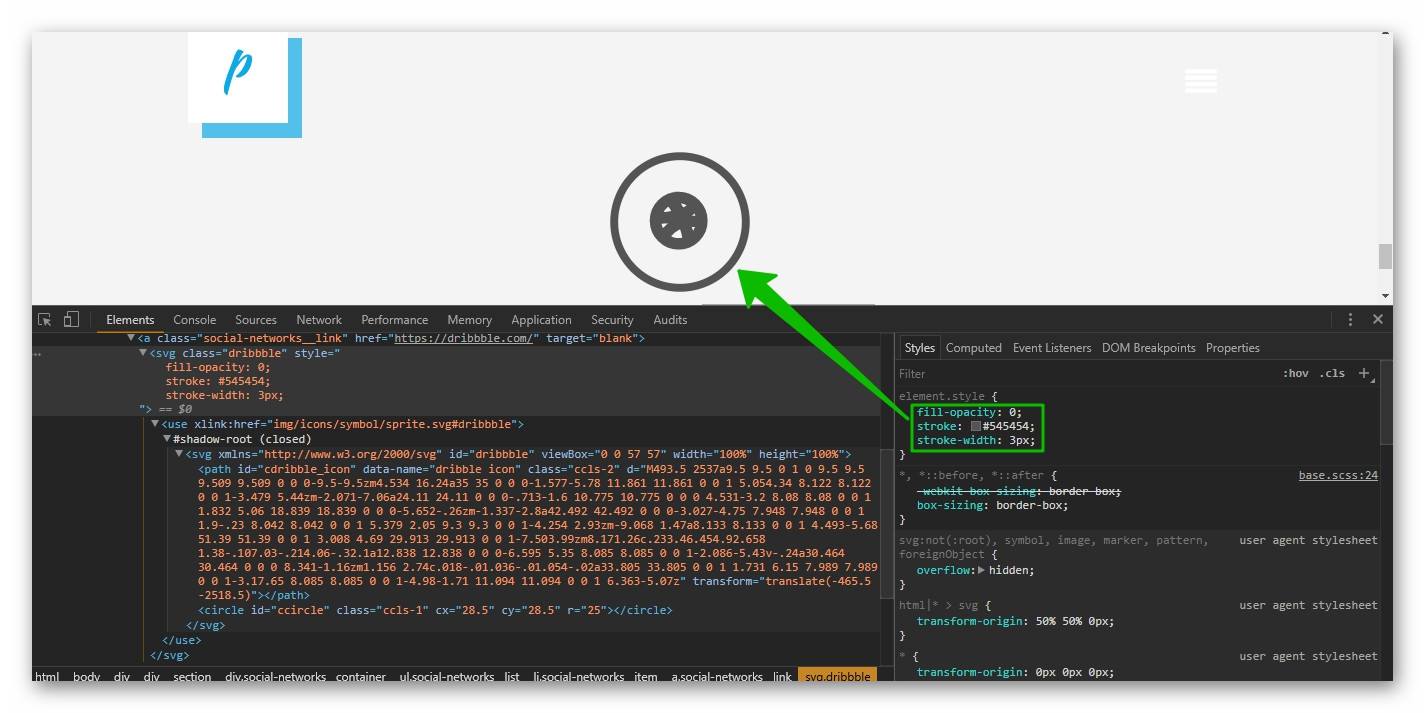
Пример работы с SVG-иконкой в панели отладки
Способ 2: Добавление иконок в виде текстур
Единственный вариант, когда иконки из Figma можно экспортировать в PNG или JPG. Этот вариант рекомендуется использовать в тех случаях, когда возможности экспортировать SVG или добавить его в верстку не представляется возможным. Суть заключается в том, что вы создаете один общий файл с иконками, которые будут присутствовать на странице. В этом файле их нужно расположить на одинаковом расстоянии друг от друга, плюс, сделать одинакового размера.
Пример заготовки текстур иконок
Если в макете используется много разных иконок, то на подготовку может уйти немало времени. Однако сам код будет сравнительно небольшим, так как используется только класс для добавления иконки:
Основная сложность может возникнуть в правильном позиционировании, чтобы текстура иконки корректно отображалась в интерфейсе.
Способ 3: Использовать готовый сервис с иконками
Часто в Figma дизайнеры добавляют иконки с какого-то сервиса, откуда их можно подгружать прямо в верстку через стили или скрипты. Правда, вам придется получить информацию от дизайнера, где он взял эти иконки. Если он рисовал их сам, то такой способ вам однозначно не подойдет. Однако, в большинстве случае дизайнеры используют сторонние сервисы, где можно также настроить прямое подключение к сайту, например, Eva lcons.
Каталог иконок Eva Icons
У такого подхода есть много очень серьезных плюсов:
- все иконки из макета подключаются к сайту максимально легко;
- свойства иконок, например, цвет, очень легко можно изменить в CSS;
- запись в коде может занимать буквально одну строку.
Однако здесь есть пара серьезных минусов:
- все или часть иконок может быть из разных библиотек или вообще нарисована дизайнером с нуля, что добавляет сложностей в подключении;
- вы зависите от сторонней библиотеки, особенно, если подключение проходит по ссылке — любая проблема на их стороне и иконки на сайте перестают отображаться.
Способ 4: Самостоятельно преобразовать иконки в шрифт
Ничего сложного в этом нет, так как существуют специальные сервисы, преобразующие набор SVG-иконок в шрифт. Дальше от вас потребуется просто подключить полученный шрифт к верстке и работать с ним так, как вы работаете, например, с FontAwesome. Преобразовать SVG-файлы в иконочный шрифт можно с помощью сервиса icomoon. Он бесплатен.
Автоматическое преобразование SVG-иконок в шрифт
Из преимуществ такого подхода можно выделить:
- цвета иконок легко меняются через CSS-свойства;
- размер легко изменяется через свойство font-size, плюс, можно установить систему наследования размеров;
- HTML и CSS минимизируется, так как используется только один небольшой класс для добавления иконки, плюс, ссылка на подключение самого шрифта.
Из минусов можно отметить долгую подготовку исходных файлов для последующей конвертации в шрифт.
Импорт графики из Figma в HTML/CSS
Пока эта функция работает не совсем корректно, но позволяет сэкономить время на написании стилей и создании HTML-каркаса некоторых элементов интерфейса и дизайна. В самой Figma по умолчанию нет нужного инструментария, но его можно получить, добавив специальные плагины. К сожалению, они все платные, например, AnimaApp.
Главная страница AnimaApp
С помощью плагинов вряд ли удастся полностью и корректно импортировать сайт в HTML/CSS, но некоторые несложные элементы интерфейса — вполне. Такой инструментарий можно использовать скорее для экономии времени, чтобы не прописывать одинаковые свойства в CSS. Также такой способ позволяет перенести несложную графику уже в виде HTML/CSS кода прямо в верстку без необходимости в экспорте.
Заключение
Figma имеет удобный инструмент для импорта любой графики из рабочего шаблона, в том числе и векторной в SVG-формате. SVG же можно без проблем использовать как в верстке (в чистом виде или преобразованном), так и для открытия в других редакторах, если в этом возникнет необходимость. Также из Figma легко экспортировать растровую графику в JPG и PNG форматах.