Содержание
- Как работать с SVG онлайн
- Способ 1: Canva
- Способ 2: Vectr
- Способ 3: Sketchpad
- Способ 4: Method Draw
- Способ 5: Gravit Designer
- Способ 6: Janvas
- Способ 7: DrawSVG
- Вопросы и ответы
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Как работать с SVG онлайн
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Canva
Кроссплатформенный сервис, доступный на ПК, мобильных устройствах и в любом браузере, который предоставляет широкие возможности для создания творческих проектов любой сложности, будь то фото и видео, различные дизайны, публикации для социальных сетей, презентации или документация. Встроенный редактор позволяет работать с графикой и экспортировать ее в формате SVG.
Перейти к онлайн-сервису Canva
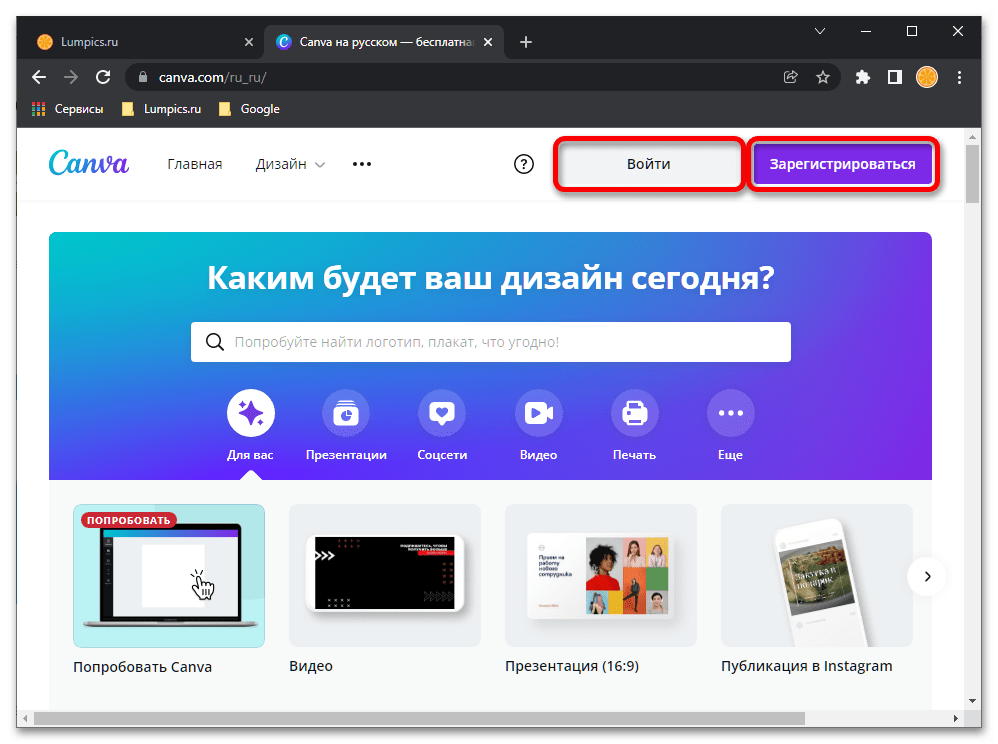
- Откройте главную страницу сайта, ссылка на который дана выше, и нажмите «Войти» или «Зарегистрироваться».
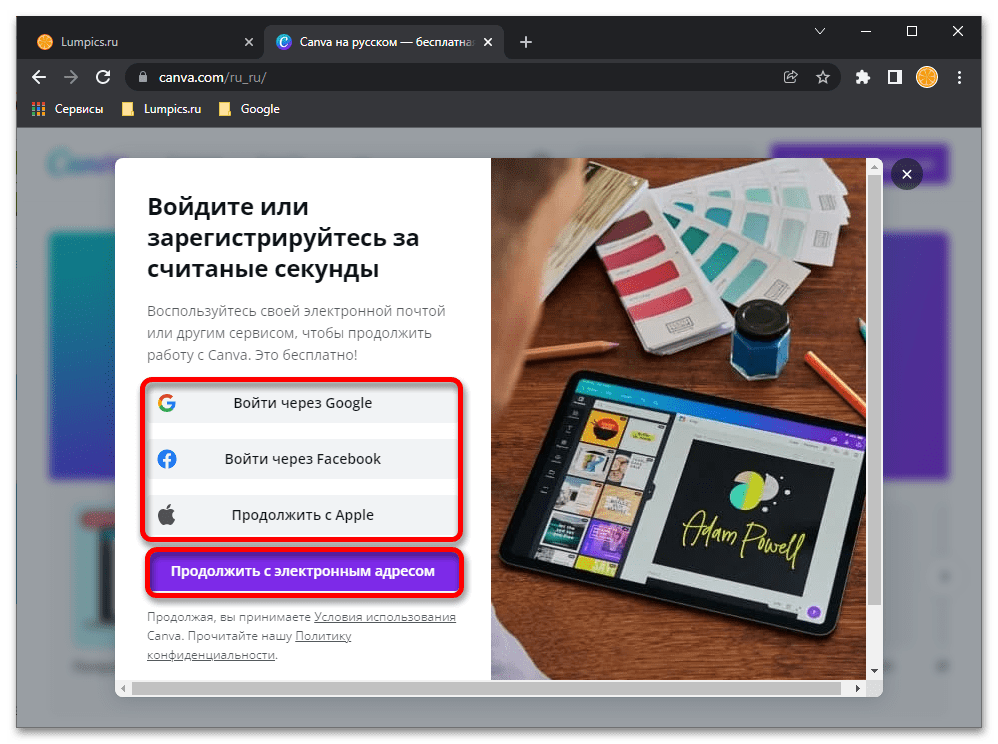
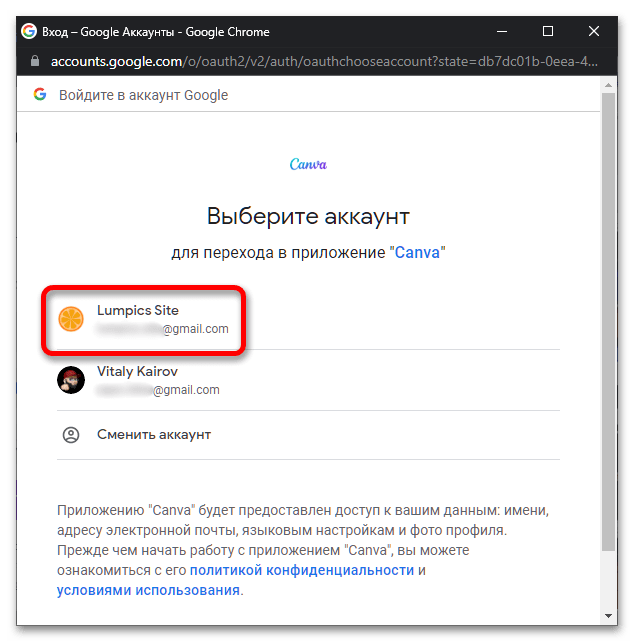
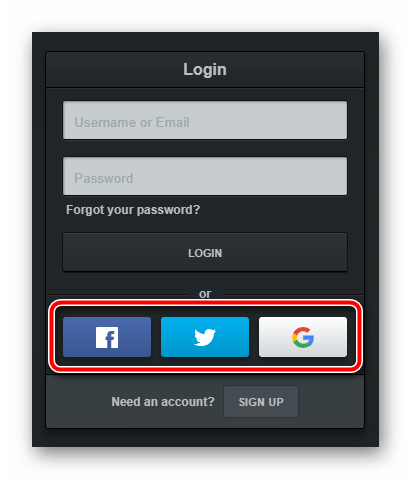
Укажите логин и пароль от учетной записи в сервисе, если она у вас есть, либо пройдите процедуру регистрации – это можно сделать по электронной почте либо или через аккаунт в Apple, Facebook или Google.
По необходимости подтвердите выбор.
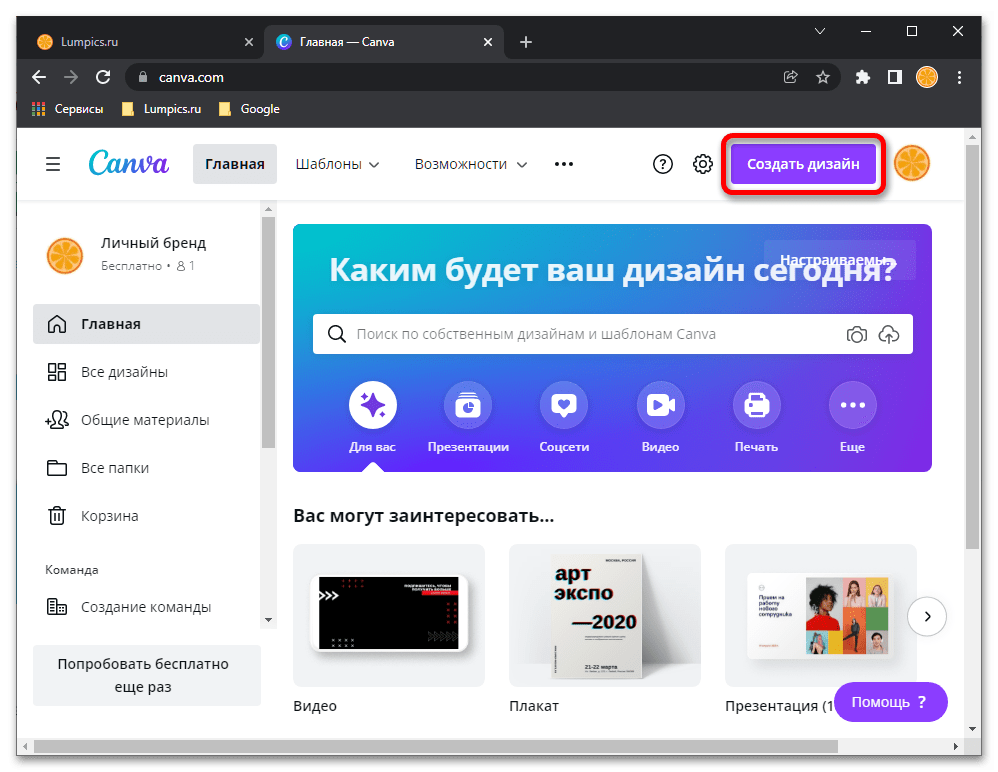
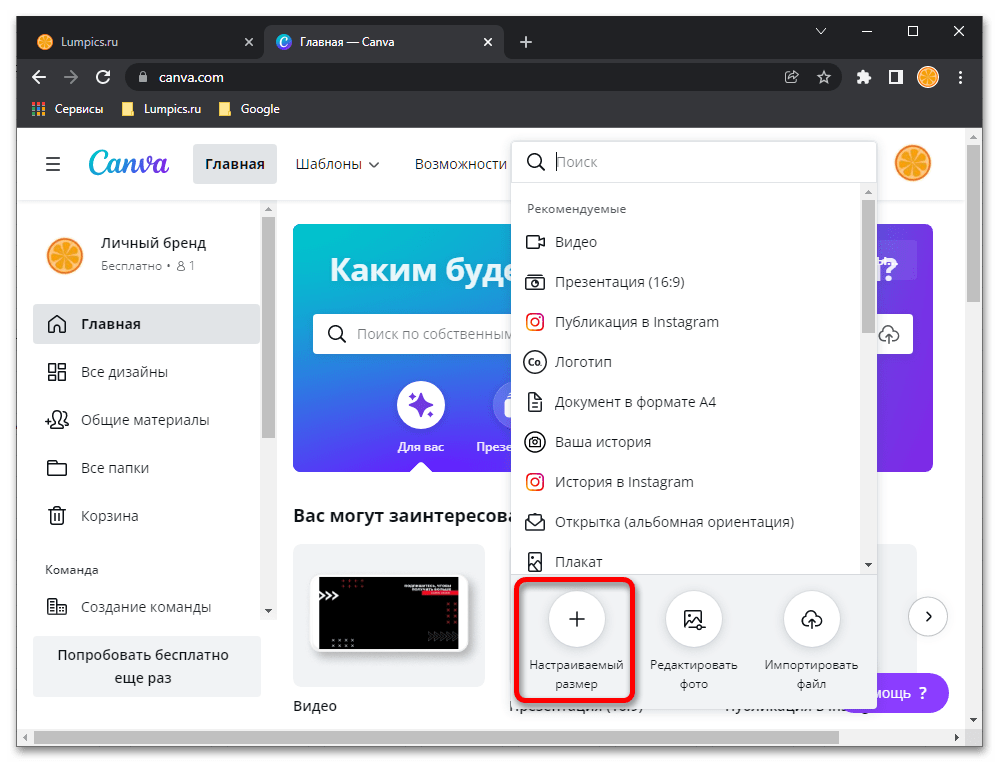
- Авторизовавшись в Canva, воспользуйтесь расположенной вверху кнопкой «Создать дизайн»,
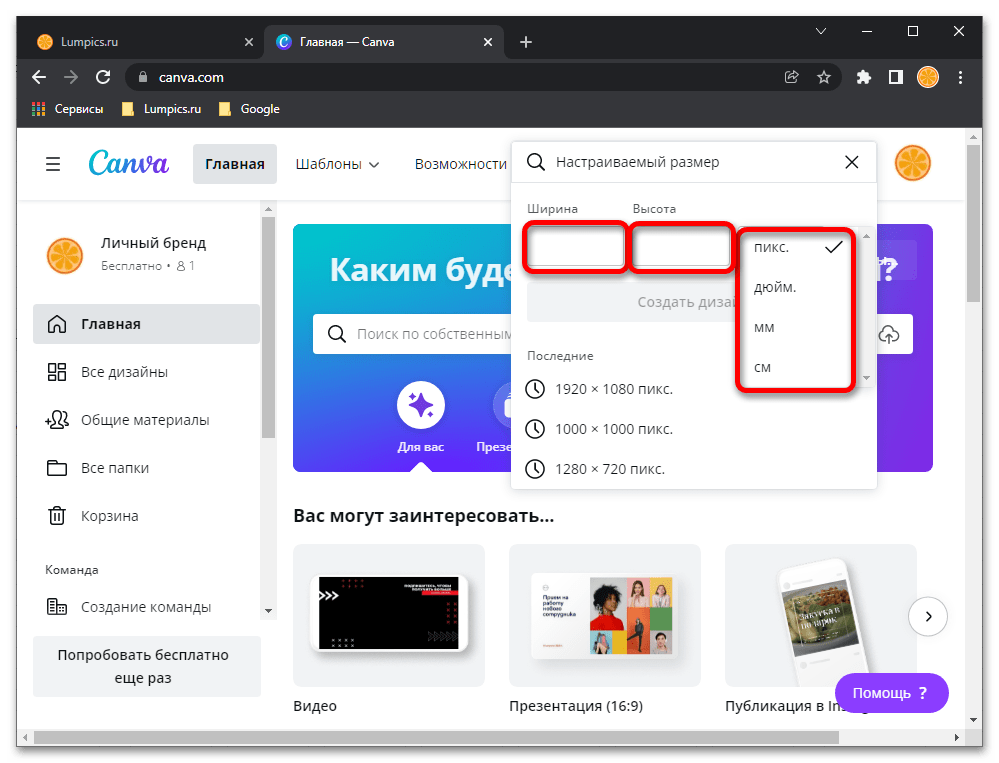
выберите пункт «Настраиваемый размер» и укажите желаемые значения высоты и ширины.
Также можете изменить единицы измерения.
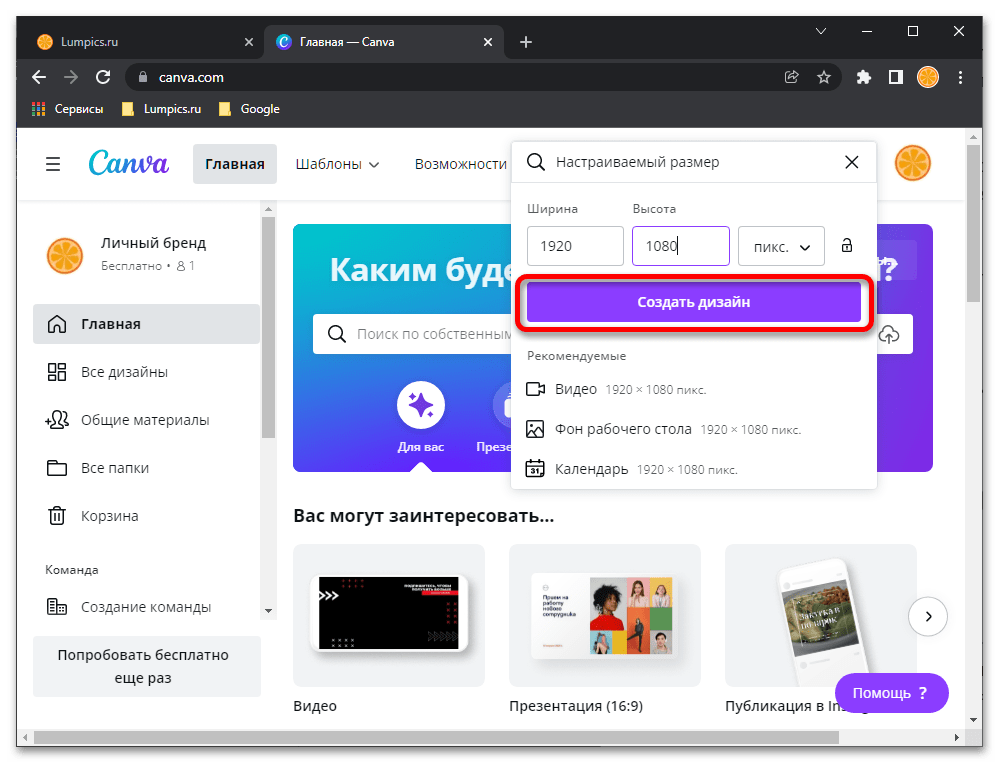
После ввода нажмите «Создать дизайн».
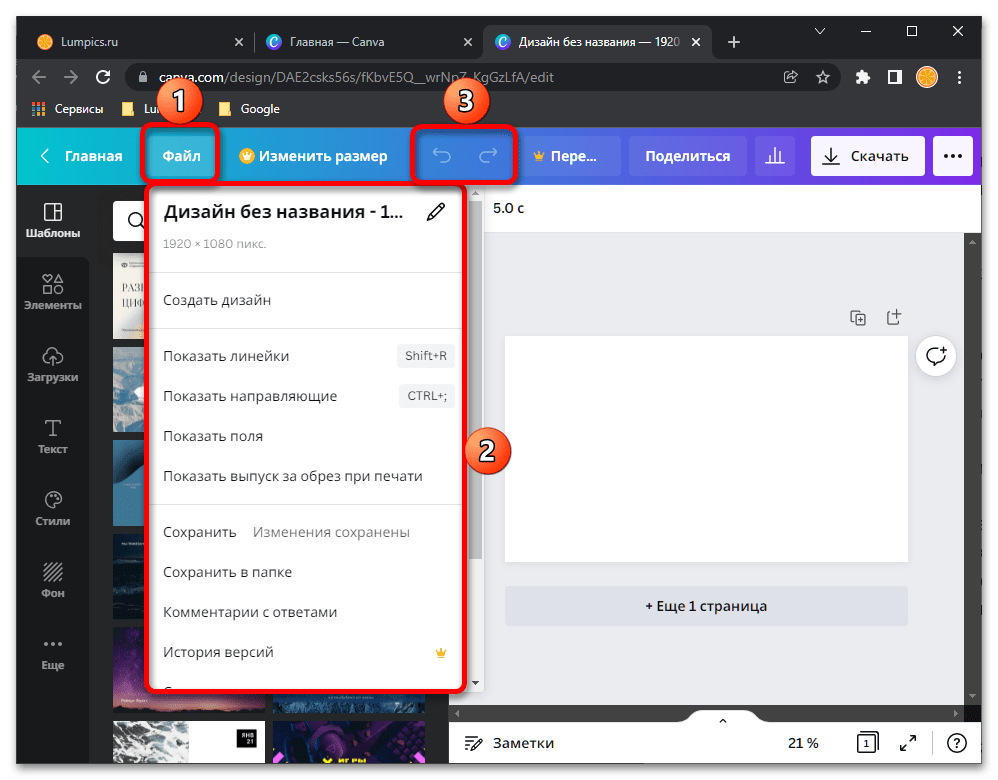
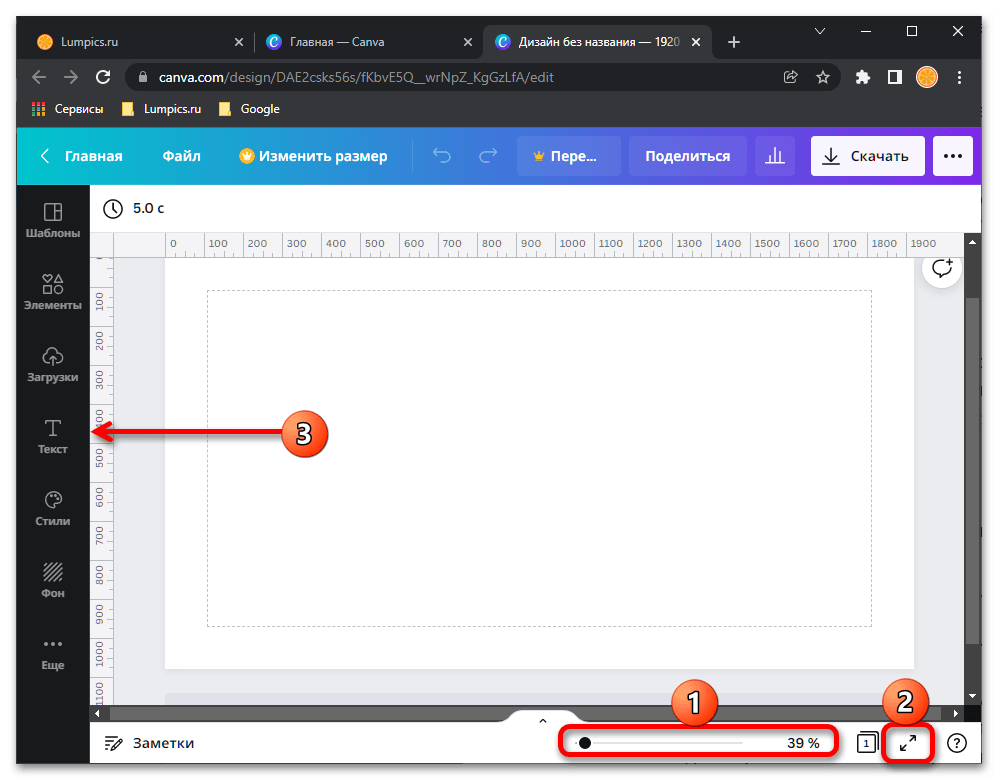
- Откройте меню «Файл», по необходимости задайте предпочтительное имя будущему проекту и измените такие параметры его отображения, как линейка, направляющие, поля и выпуск. Это будет полезно для понимания размера элементов на рабочем холсте, их выравнивания, соблюдения симметрии и т. д. Отменить и повторить любое действие можно с помощью расположенных на верхней панели кнопок, выполненных в виде круговых стрелок. Поддерживаются и горячие клавиши «Ctrl+Z» и «Ctrl+Y» соответственно.
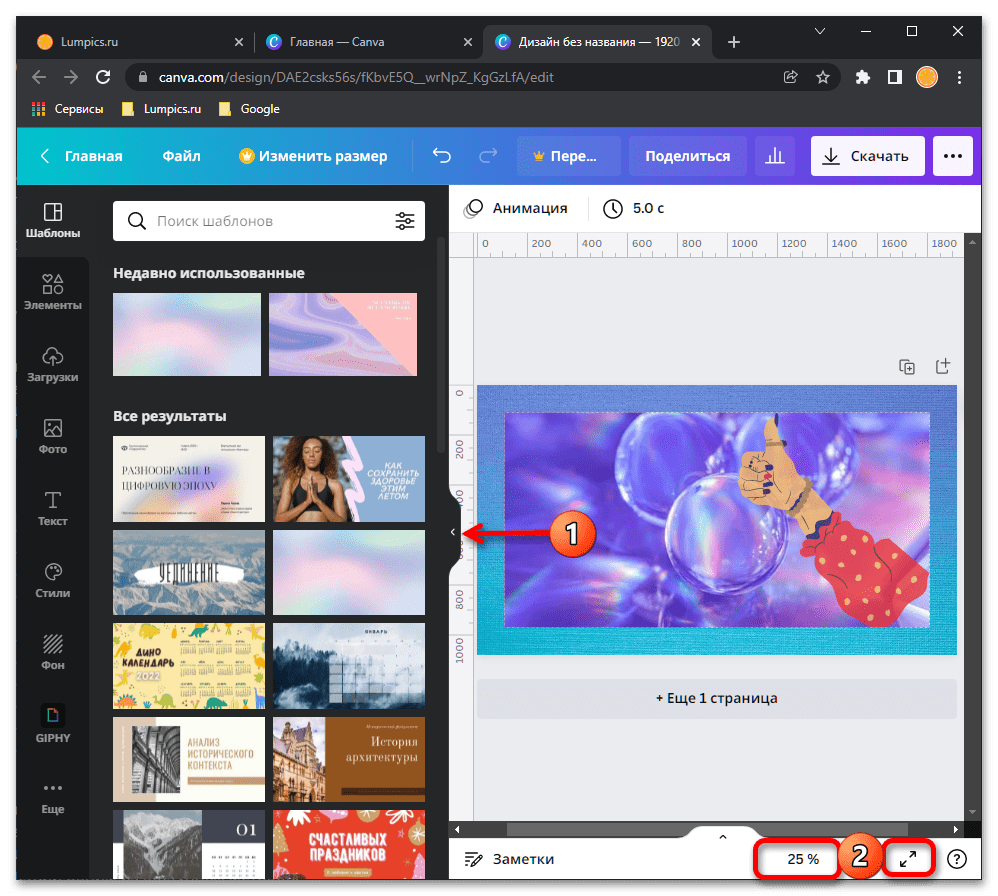
Для более удобного взаимодействия с изображением на нижней панели предусмотрена возможность изменения его масштаба и перехода в полноэкранный режим просмотра, благодаря чему вы легко сможете оценить внесенные изменения на любом из этапов. Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
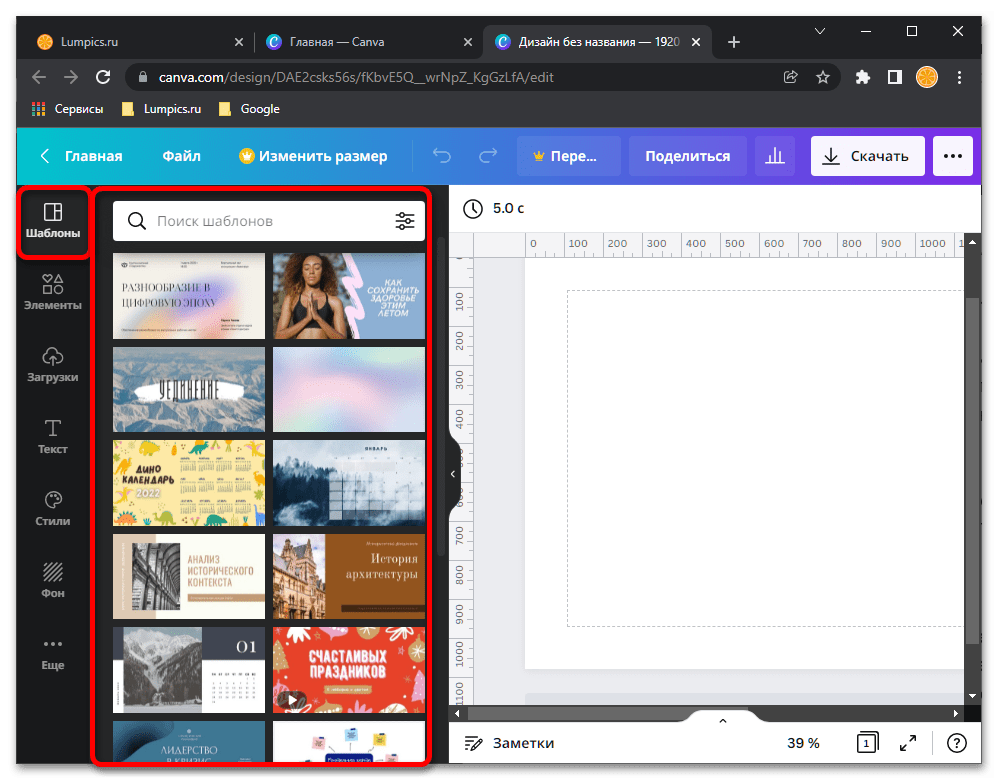
- Ключевая особенность платформы Canva – редактируемые шаблоны, в обилии представленные в библиотеке. Именно с их помощью можно создать практически любой дизайн или публикацию.
Если это то, что входит в вашу задумку, выберите подходящее решение во вкладке «Шаблоны». Для удобства можете задействовать поиск и дополнительные фильтры.
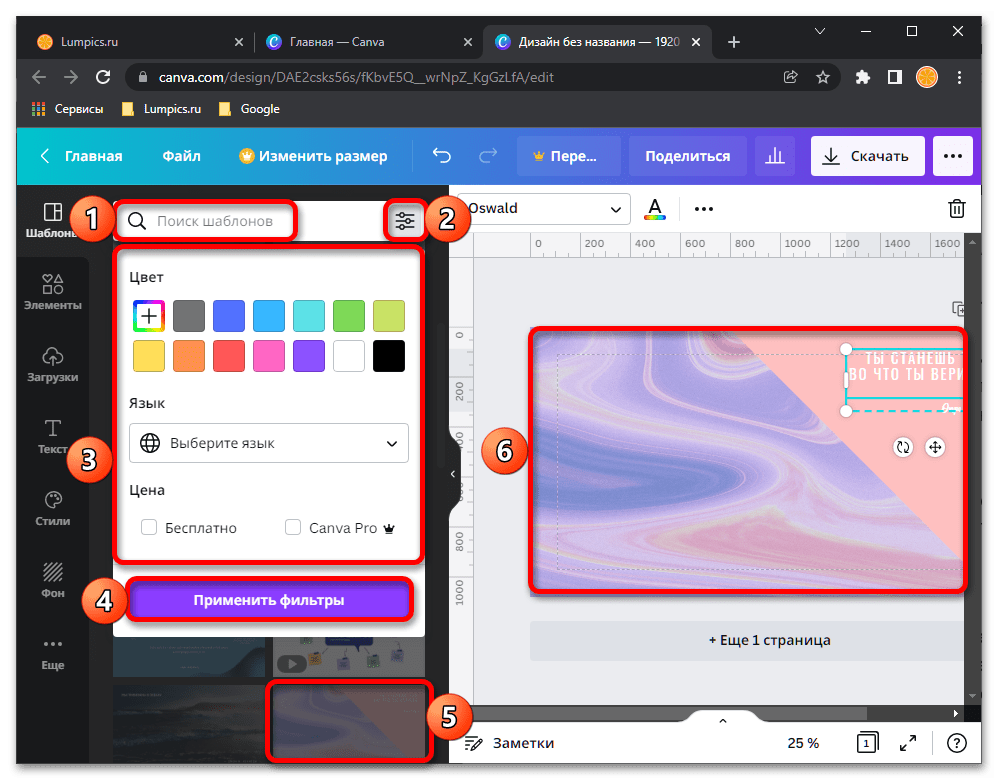
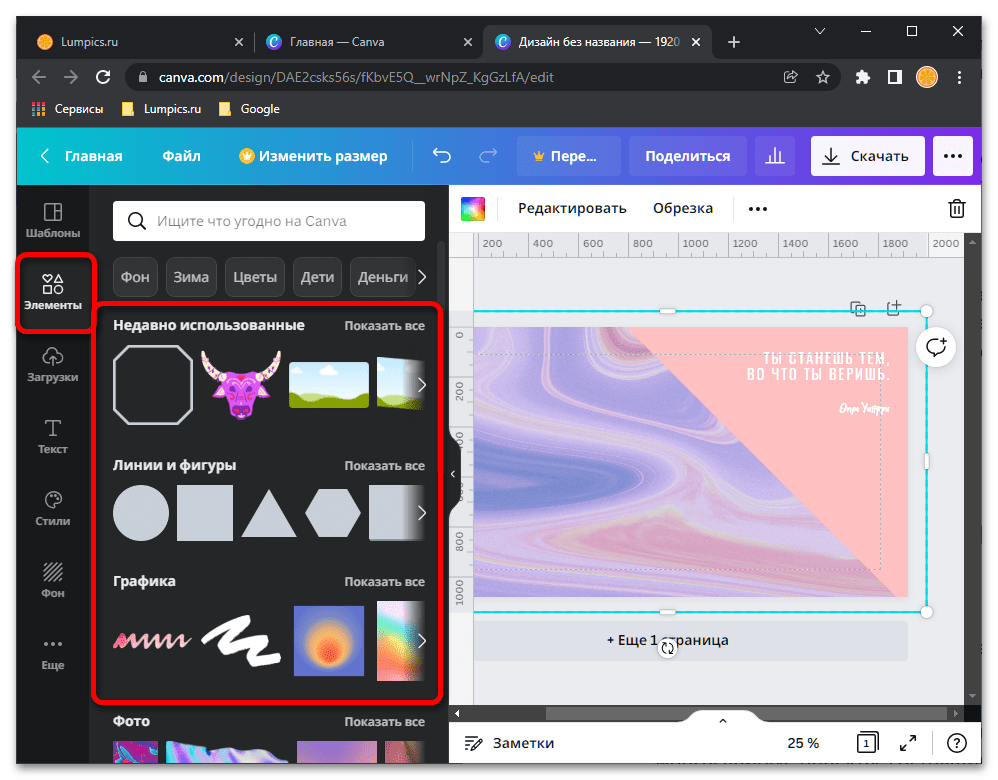
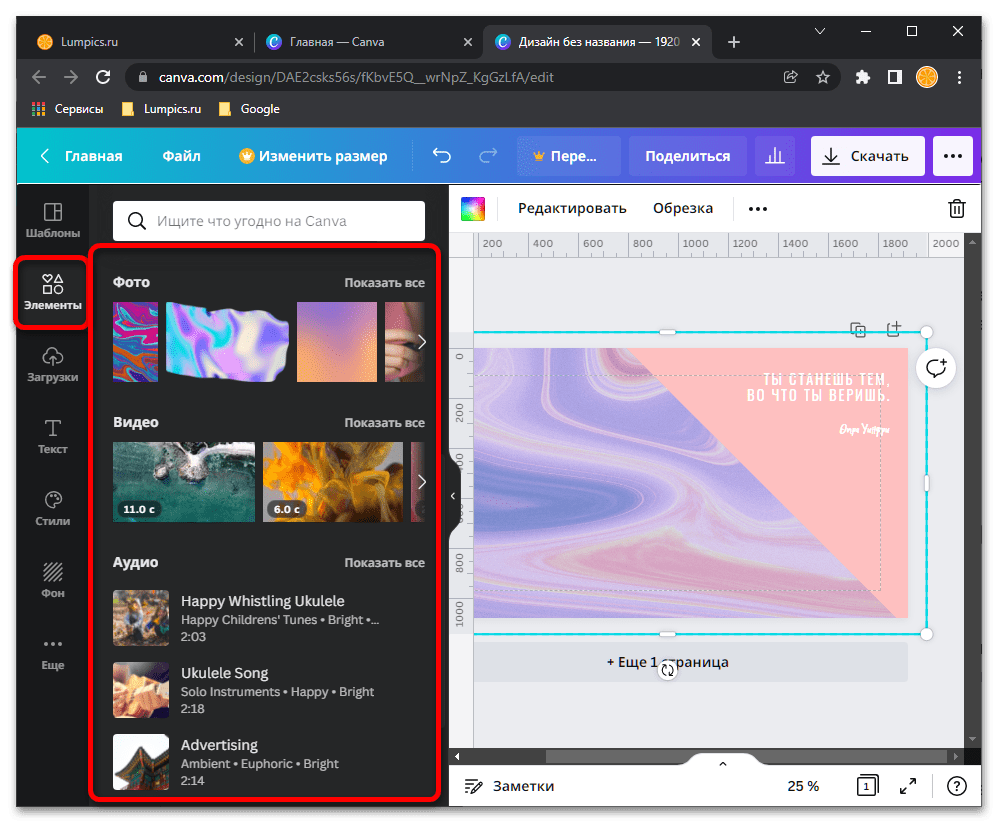
- Во вкладке «Элементы» вы найдете всевозможные фигуры и линии,
стикеры, фотографии, аудио и видеофайлы, а также рамки.
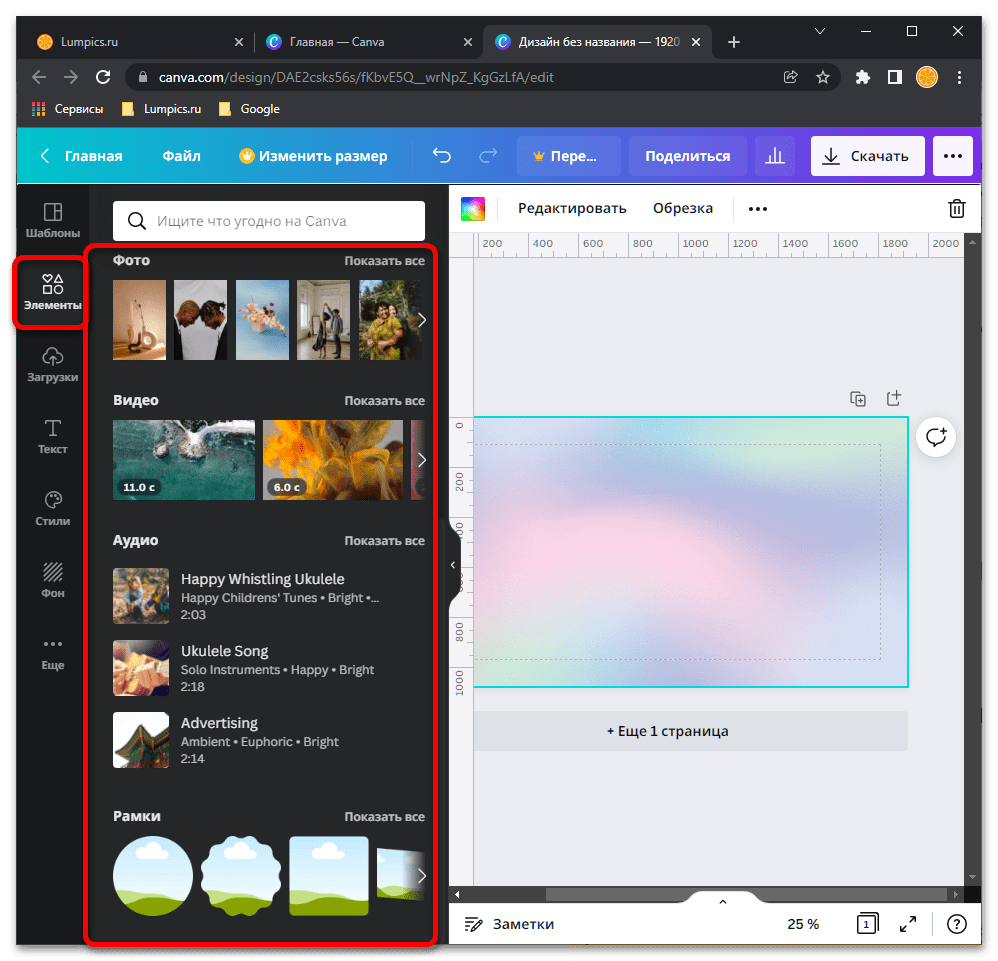
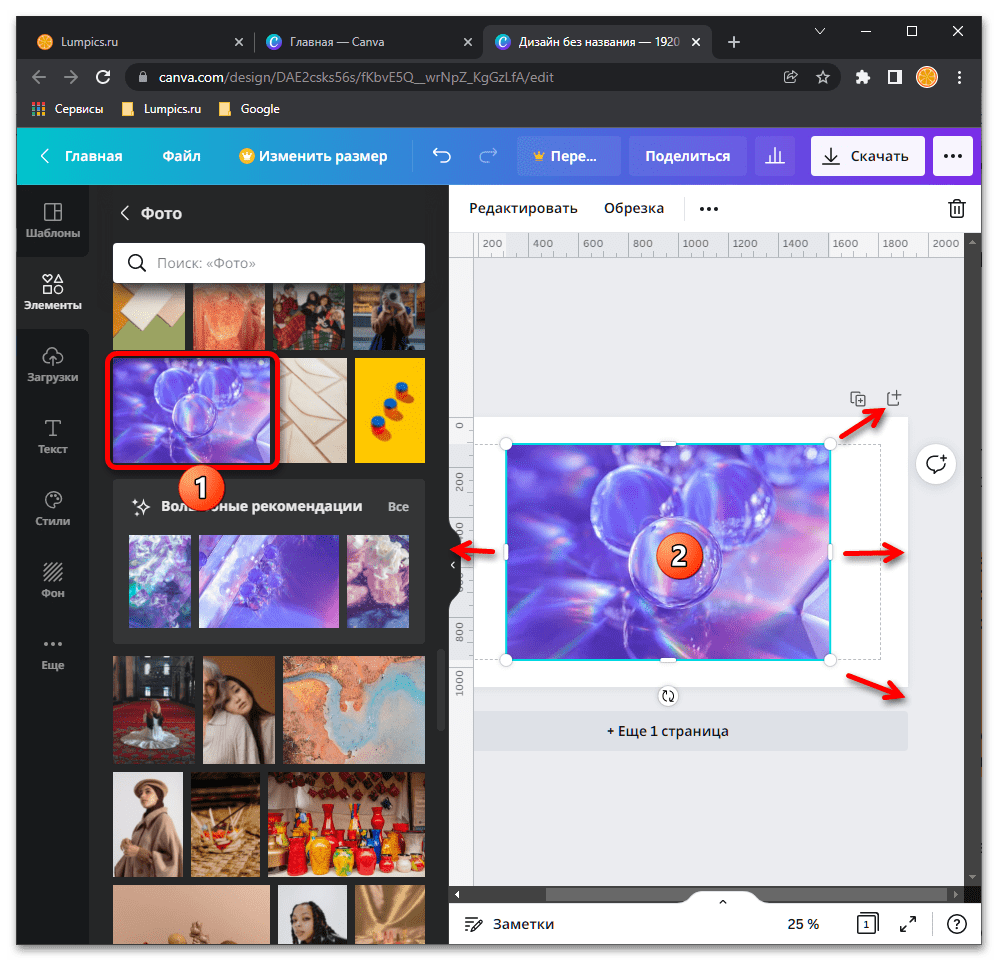
Для понимания основного принципа работы с графикой в сервисе опишем, как мы наложили рисунок поверх шаблонного фона, взятого из раздела «Фото» вкладки «Элементы». Подобное изображение вполне можно найти и среди «Шаблонов».
Если изначальный размер не соответствует выбранному, его можно изменить путем перемещения специальных элементов на рамке
Примечание: Большинство шаблонов в библиотеке Canva – это многослойные документы, состоящие из нескольких объектов (надписи, рамки, логотипы и т. д.), каждый из которых можно менять на свое усмотрение. Несколько возможных примеров нами было рассмотрено в отдельных статьях.
Подробнее: Как создать турнирную таблицу / презентацию / объявление / приглашение / грамоту в онлайн-сервисе Canva
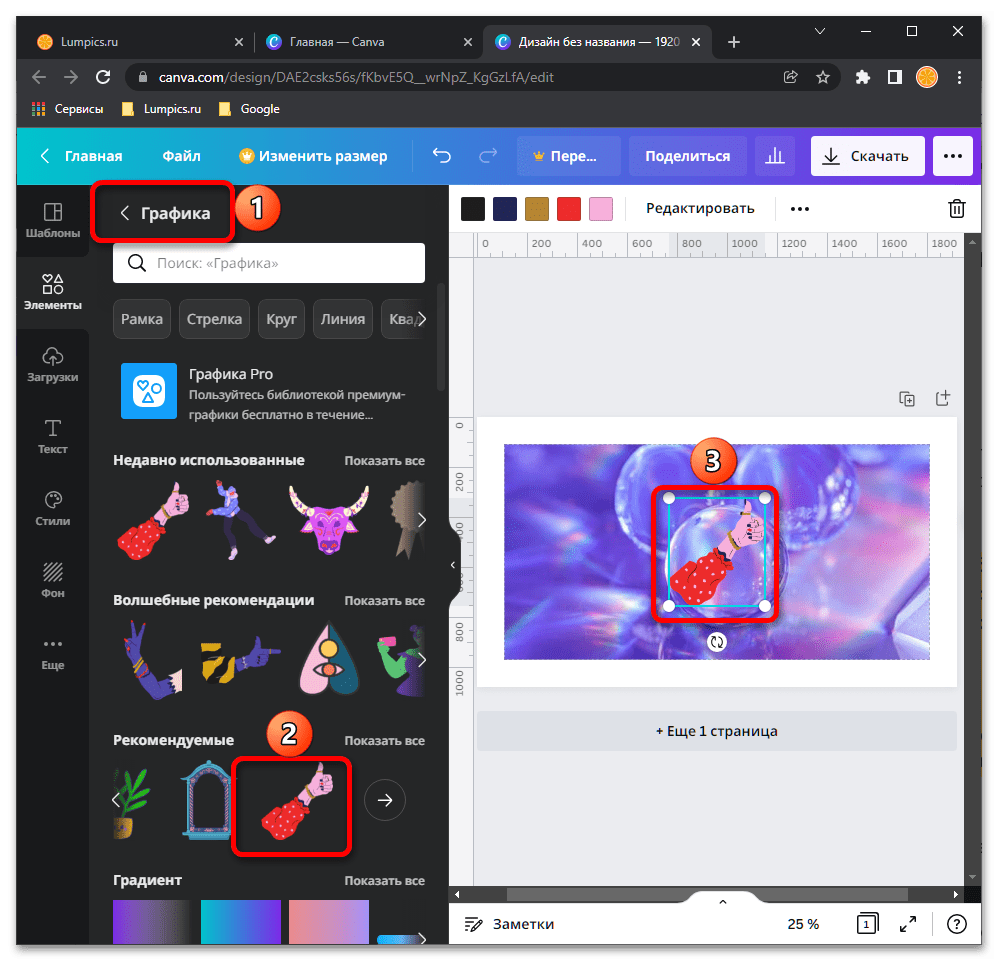
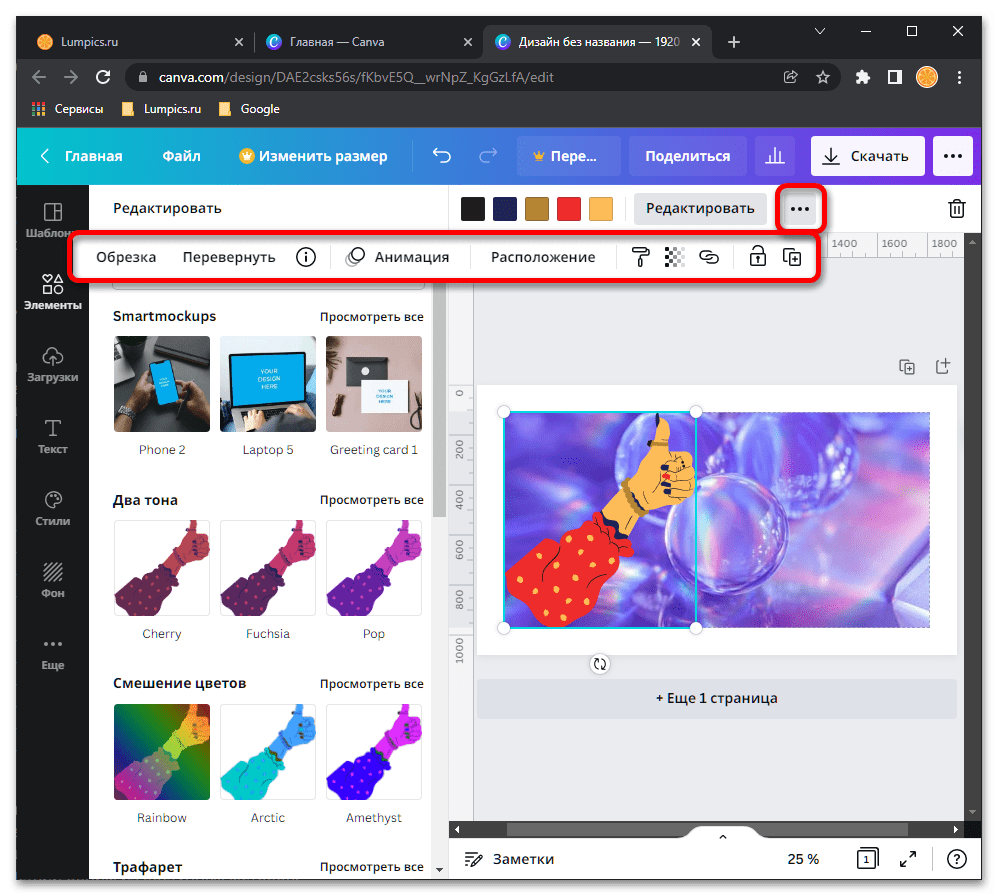
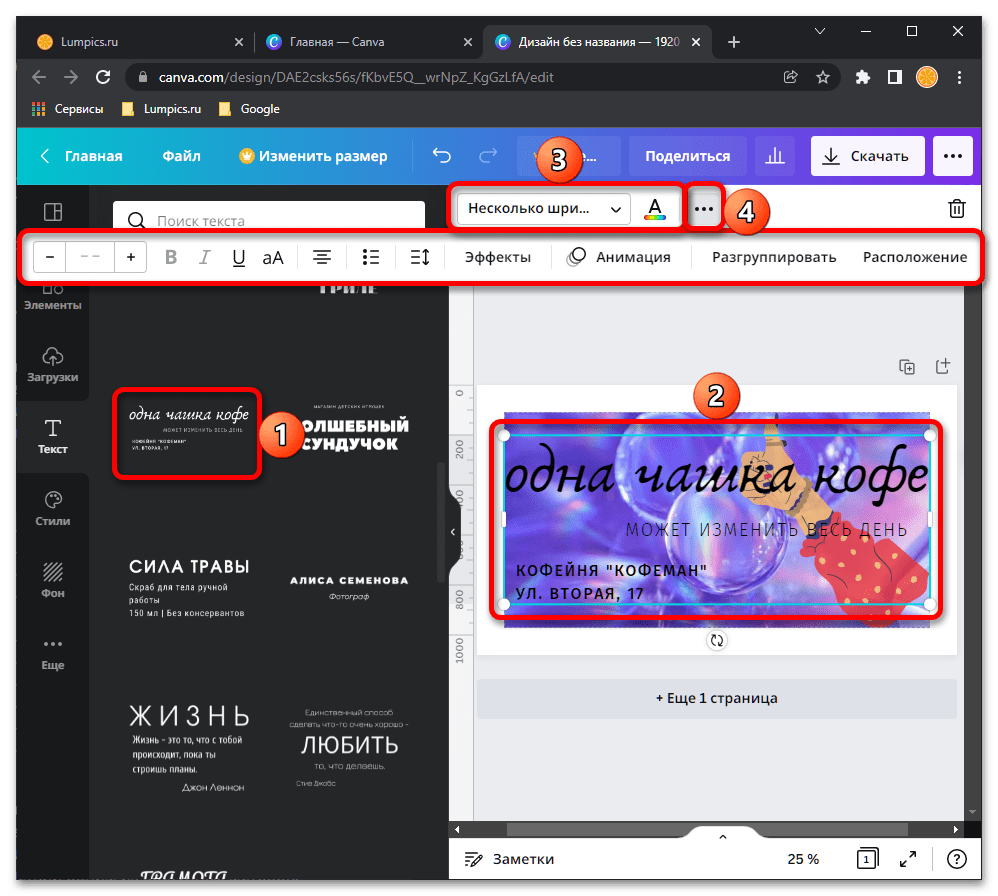
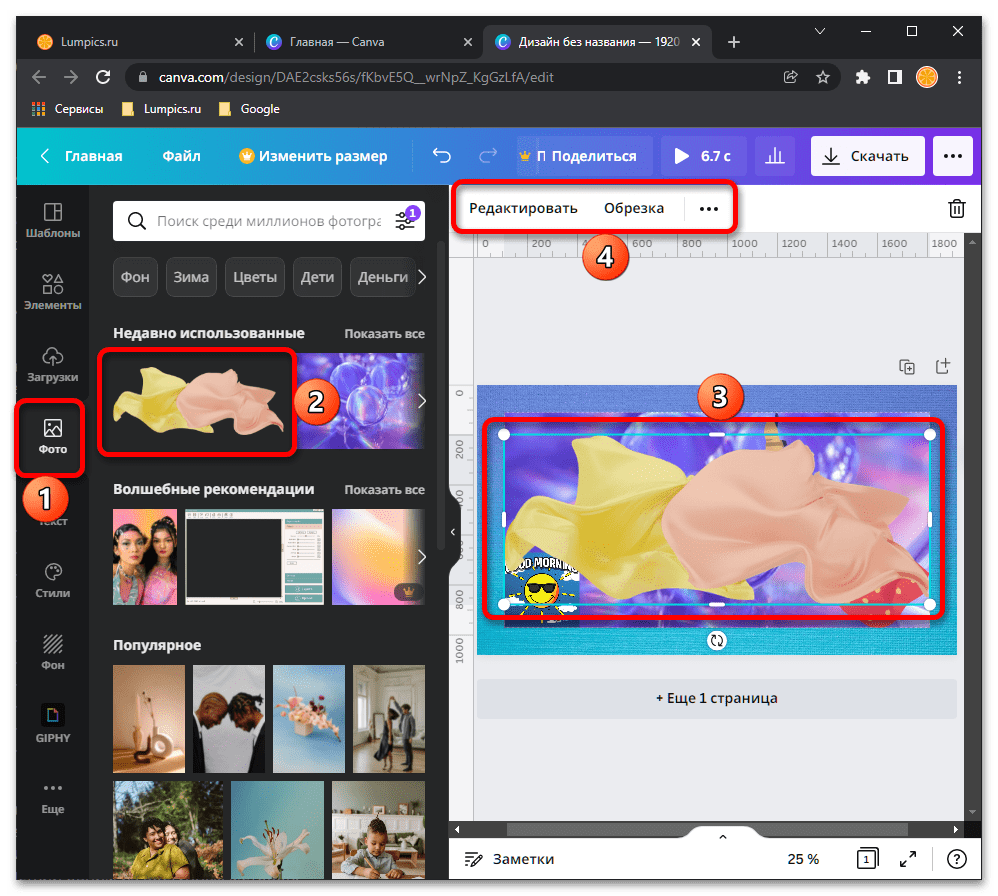
Вторую картинку мы взяли в разделе «Графика» вкладки «Элементы».
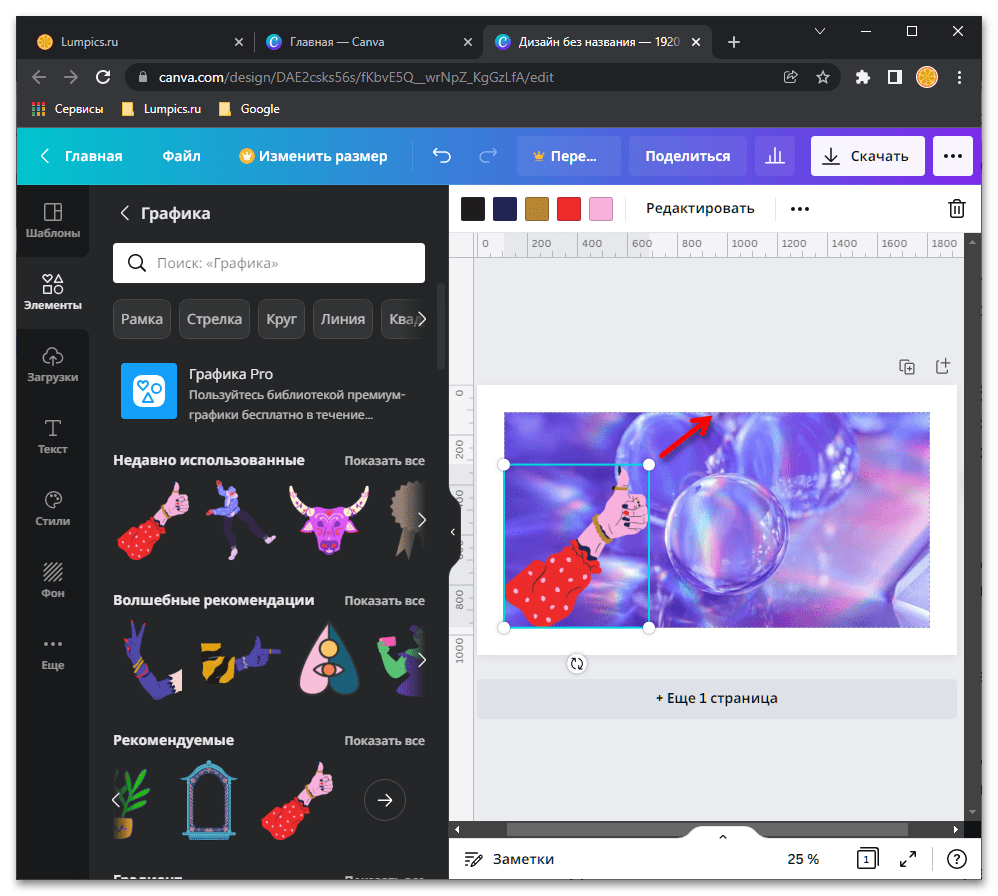
Ее можно переместить в любое удобное место холста, изменить размер, сдвигая в нужную сторону расположенные по углам рамки маркеры.
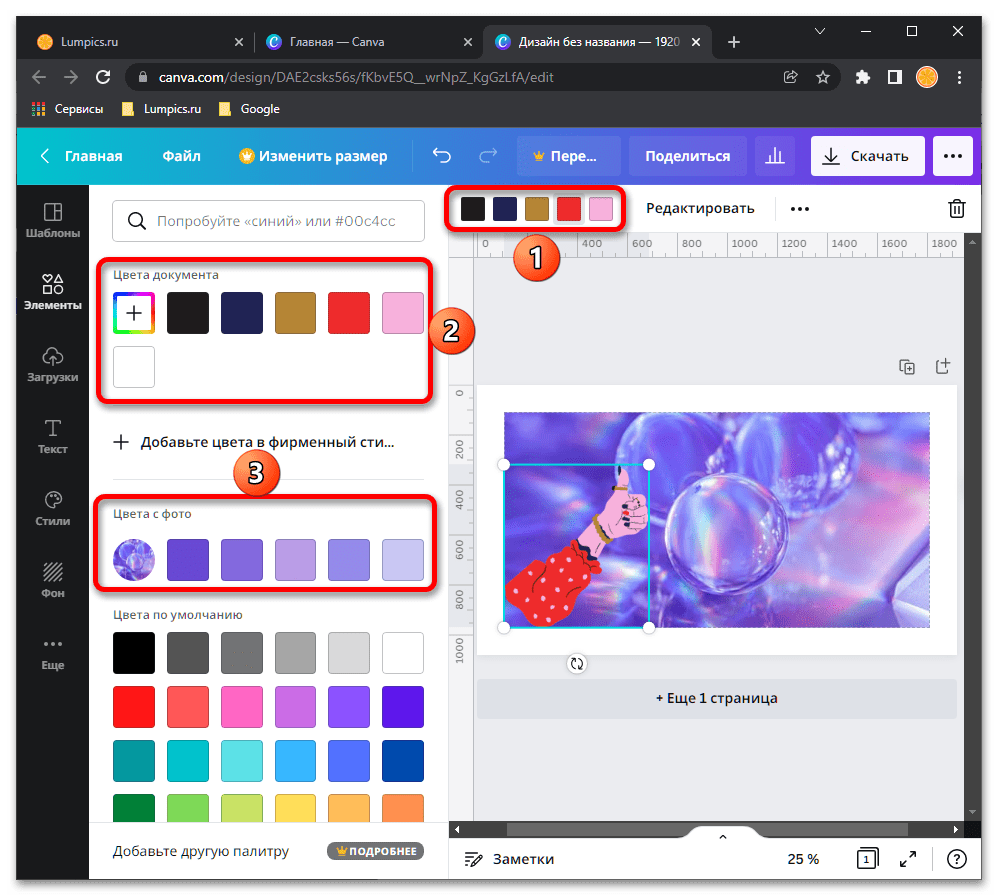
Для большинства шаблонных объектов предусмотрена возможность изменения основных цветов, а если вы работаете со своим изображением или любым шаблонным, сервис автоматически распознает его основные цвета и позволит использовать их в оформлении.
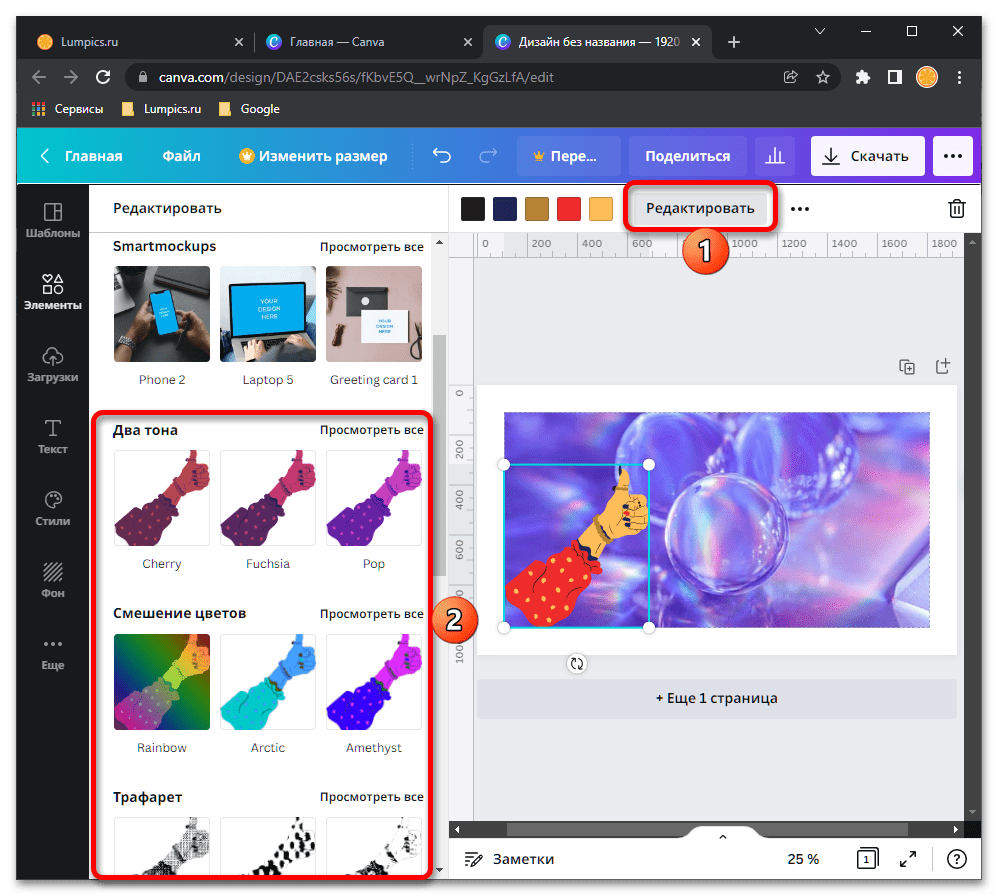
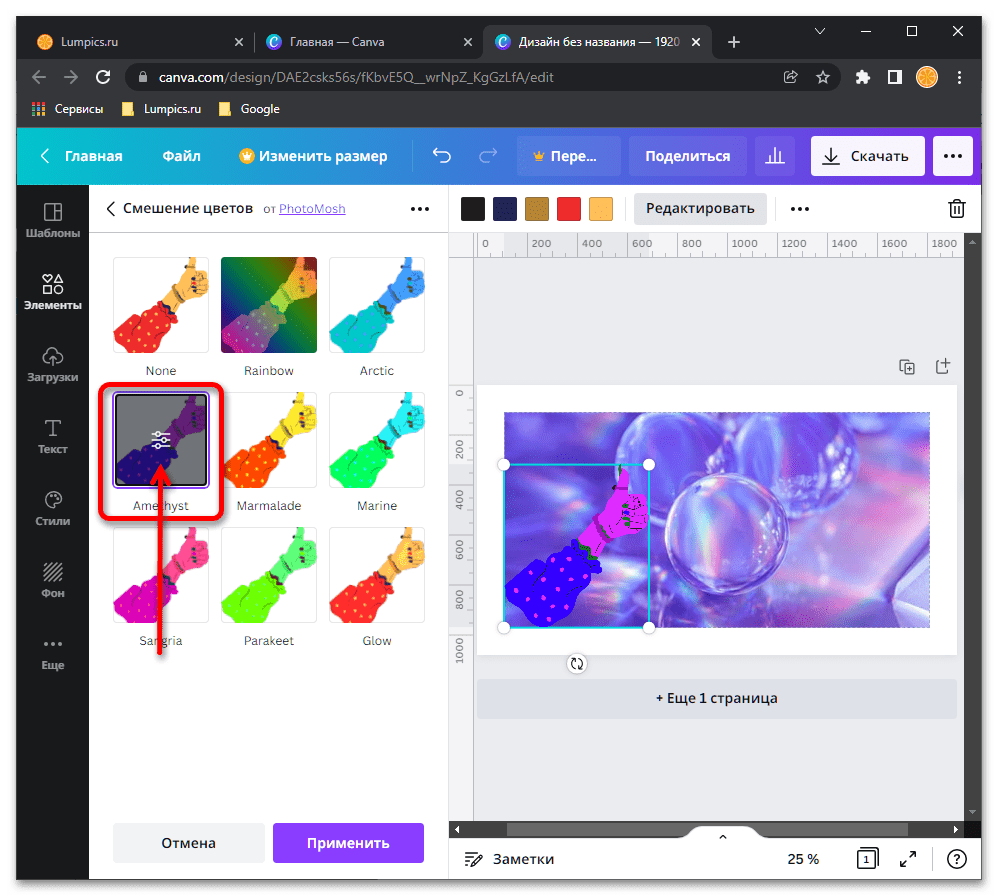
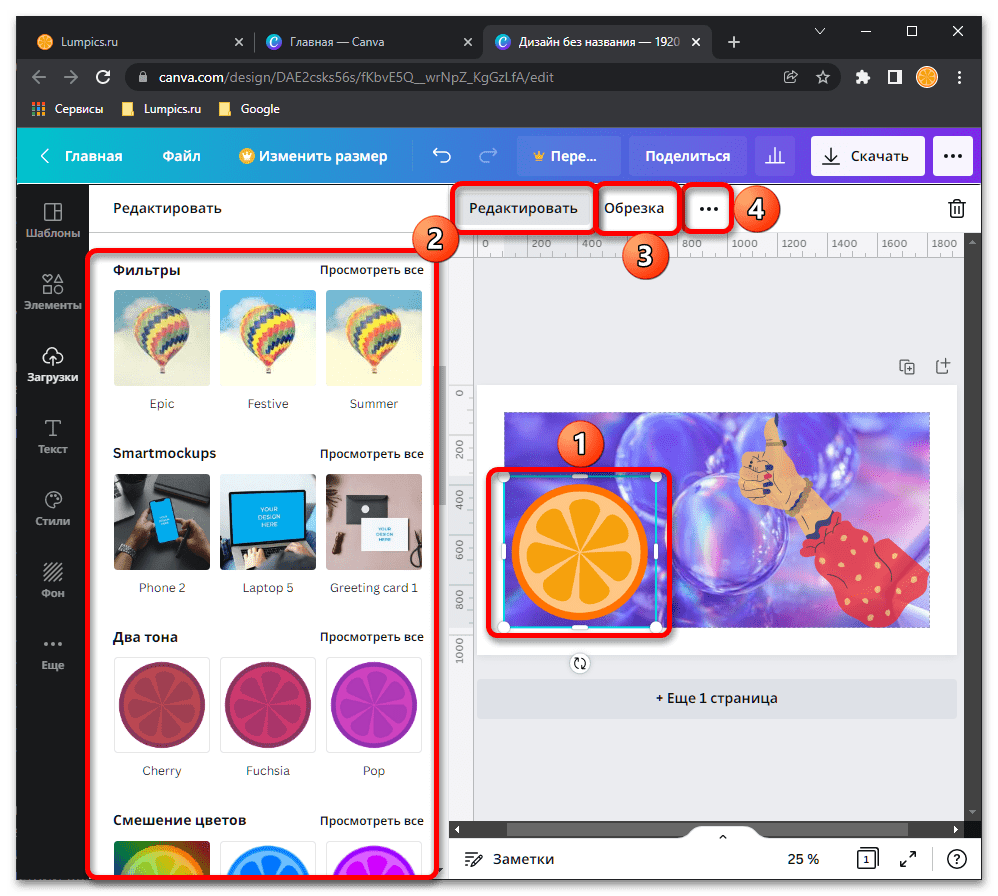
Нажатие на кнопку «Редактировать» на верхней панели откроет набор доступных в Canva эффектов и фильтров,
каждый из которых можно применить к выделенной части проекта,
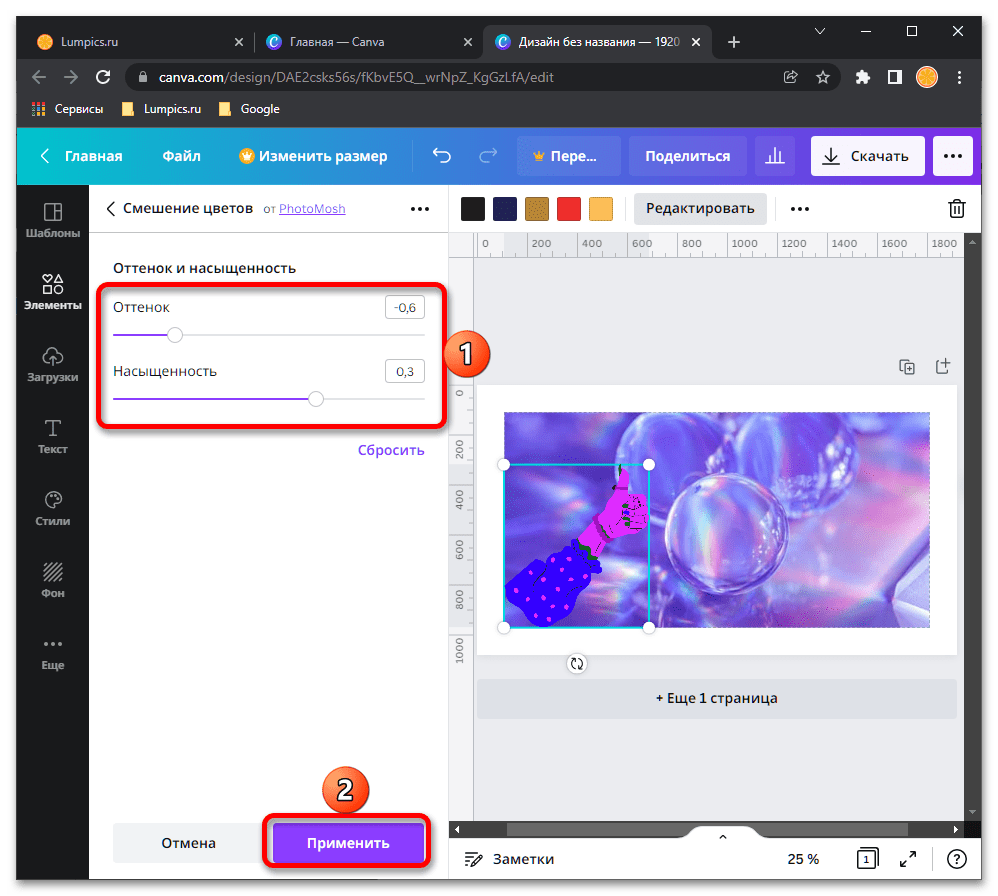
по необходимости отрегулировав дополнительные параметры и применив их.
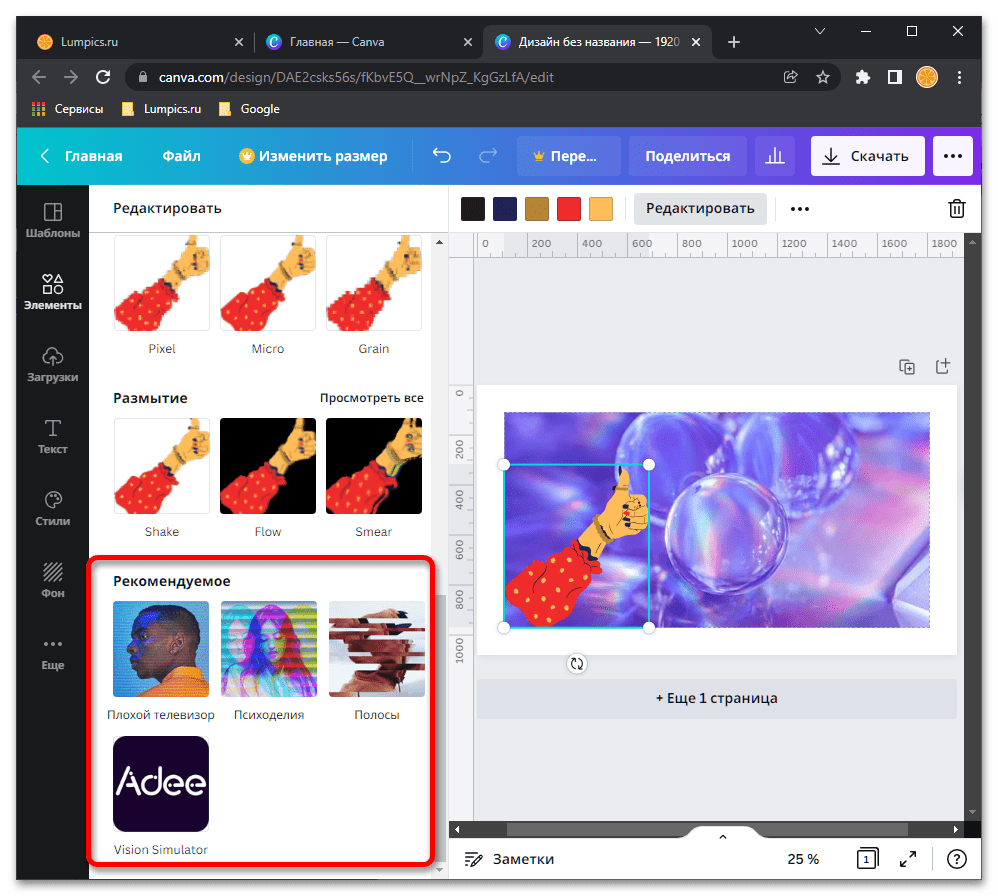
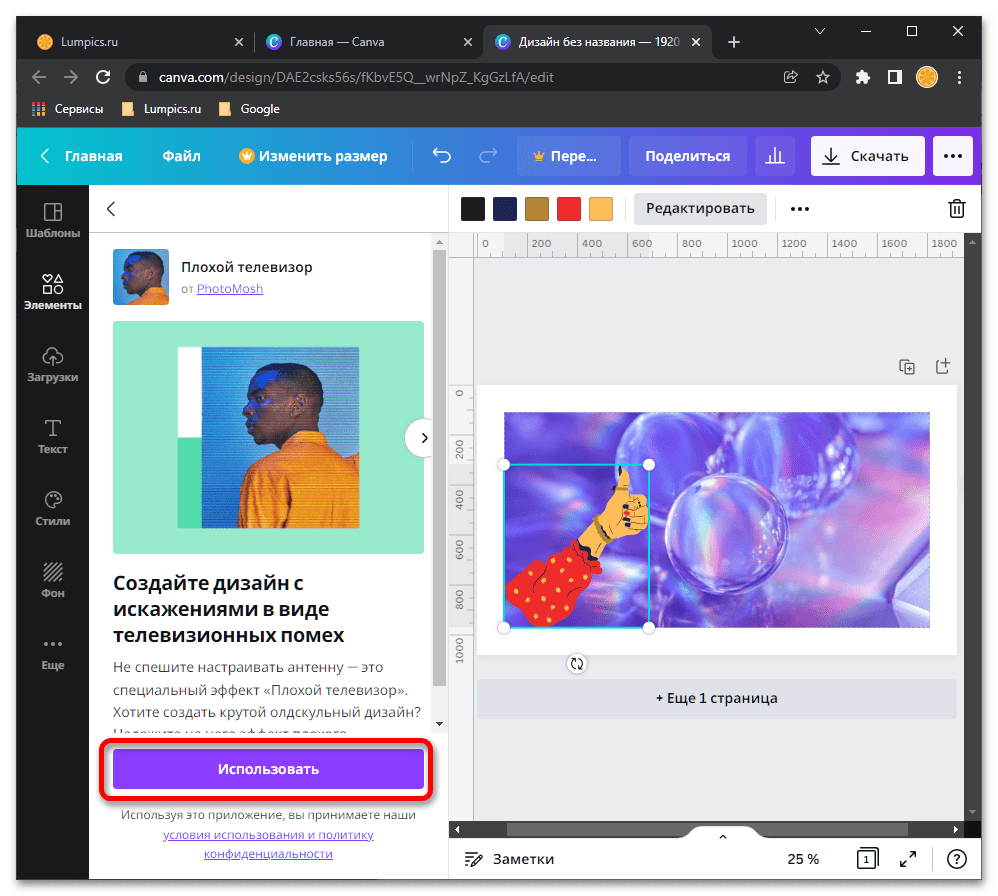
Эффекты и фильтры, представленные в разделе «Рекомендуемые»,
предварительно потребуется подключить.
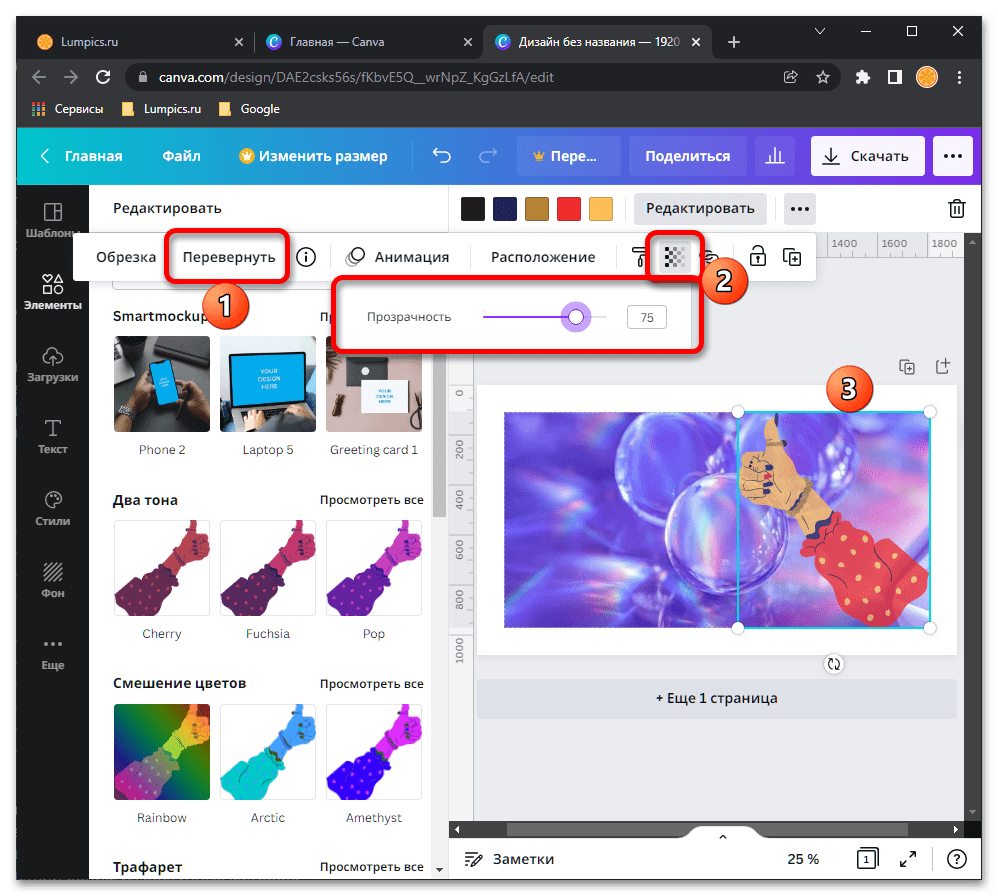
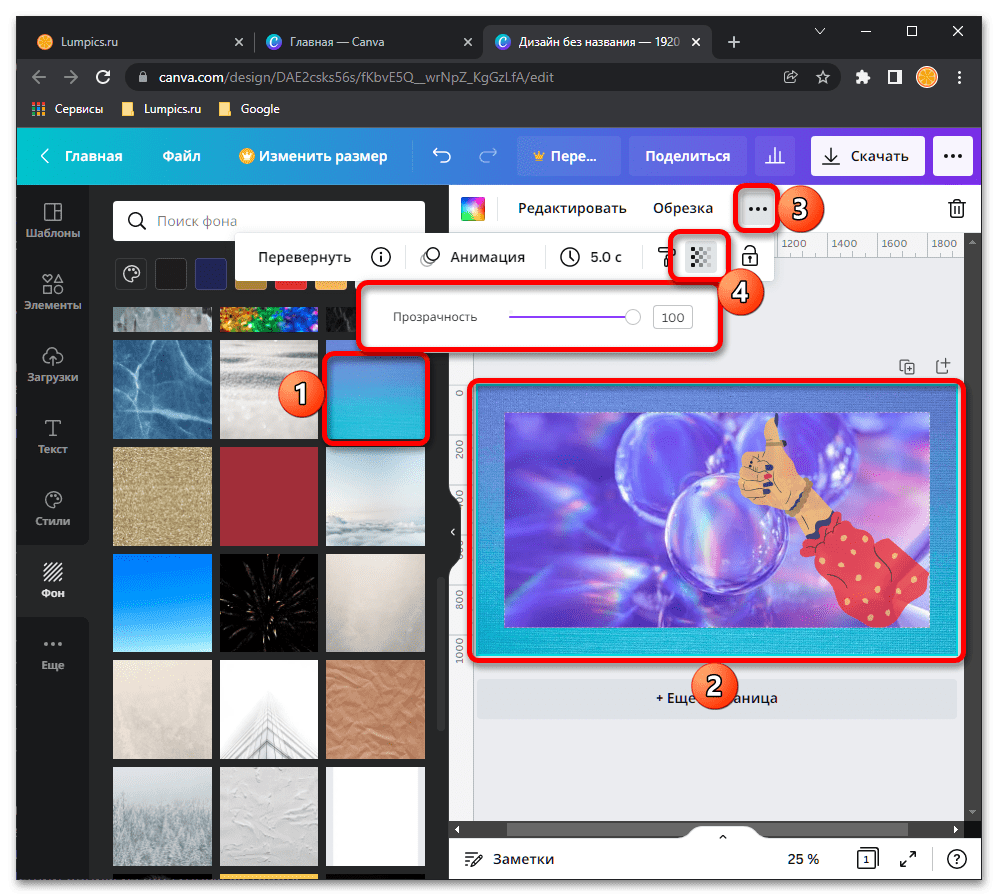
Выполненная в виде трех точек кнопка открывает меню с дополнительными действиями. Здесь предусмотрена возможность обрезки и поворота изображения, изменения его расположения на холсте (относительно собственной выделенной рамки и других объектов), а также регулировки прозрачности.
Для большего понимания того, как работает встроенный в Canva графический редактор, рекомендуем ознакомиться со следующими статьями на нашем сайте.
Подробнее: Как заменить цвет / вырезать лицо / затемнить / улучшить или ухудшить качество фото с помощью онлайн-сервиса Canva
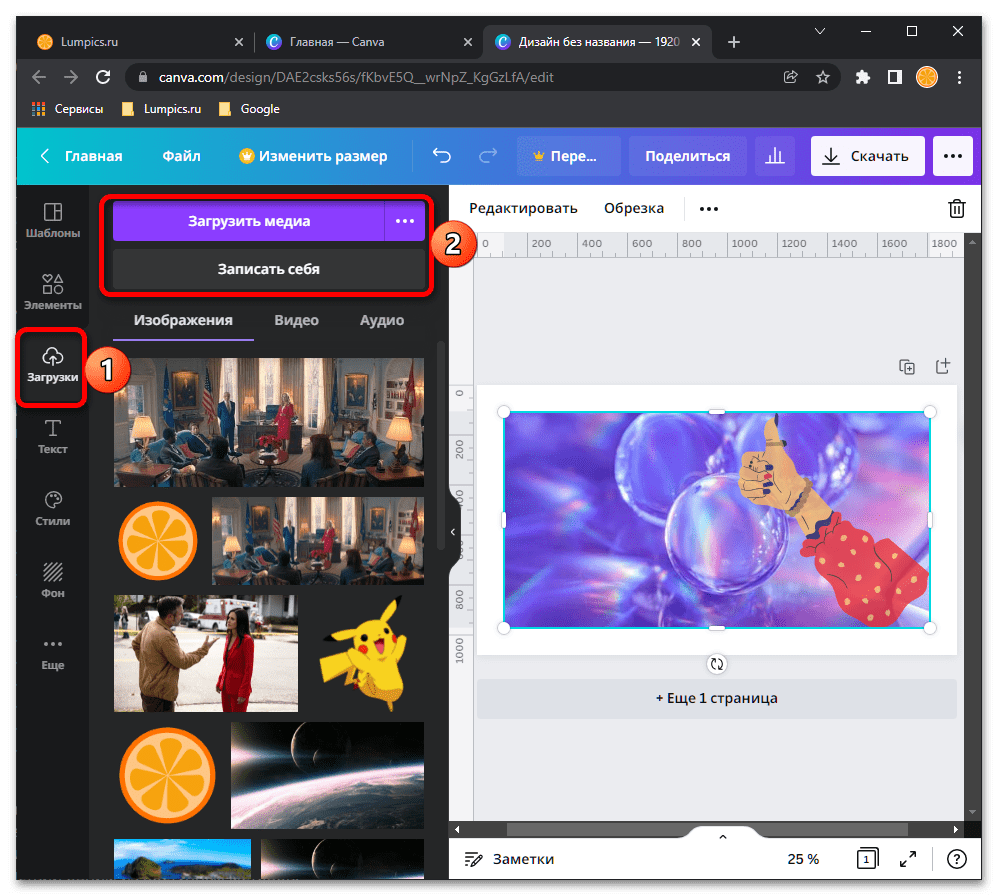
- Во вкладке «Загрузки» доступна возможность добавления в библиотеку сервиса собственных мультимедийных файлов – изображений, аудио и видео. Также можно записать себя с помощью встроенной или подключенной к ПК веб-камеры.
Для загруженных изображений доступны те же инструменты и средства редактирования, что и для шаблонов и графических элементов, включая изменение расположения, размера, цвета и т. д.
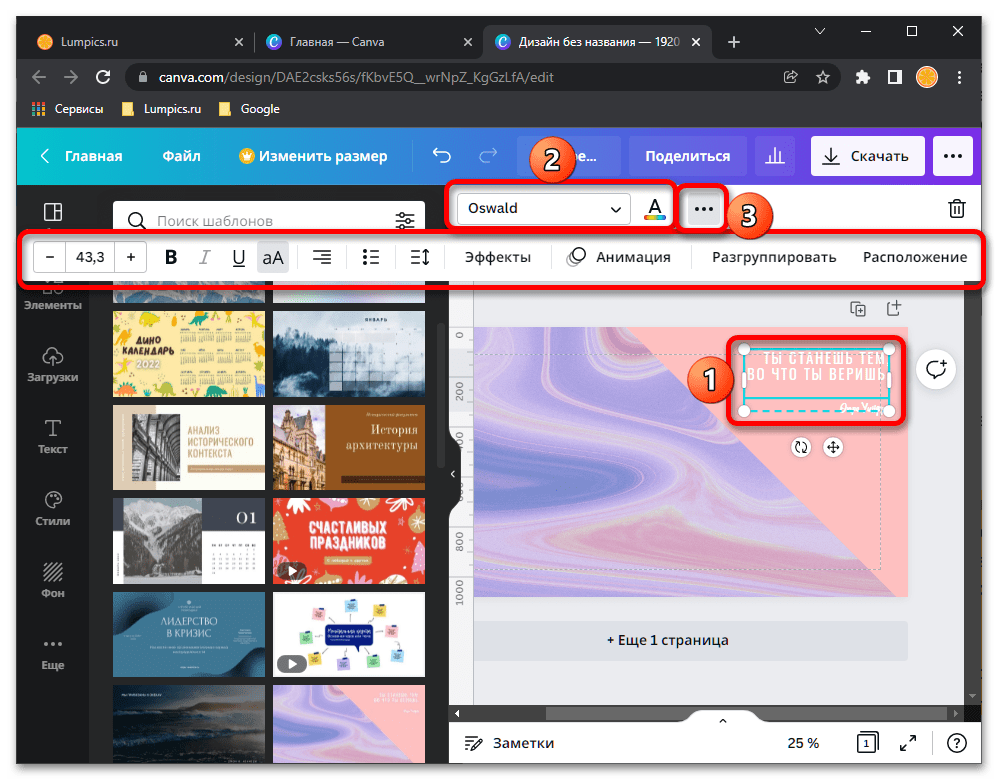
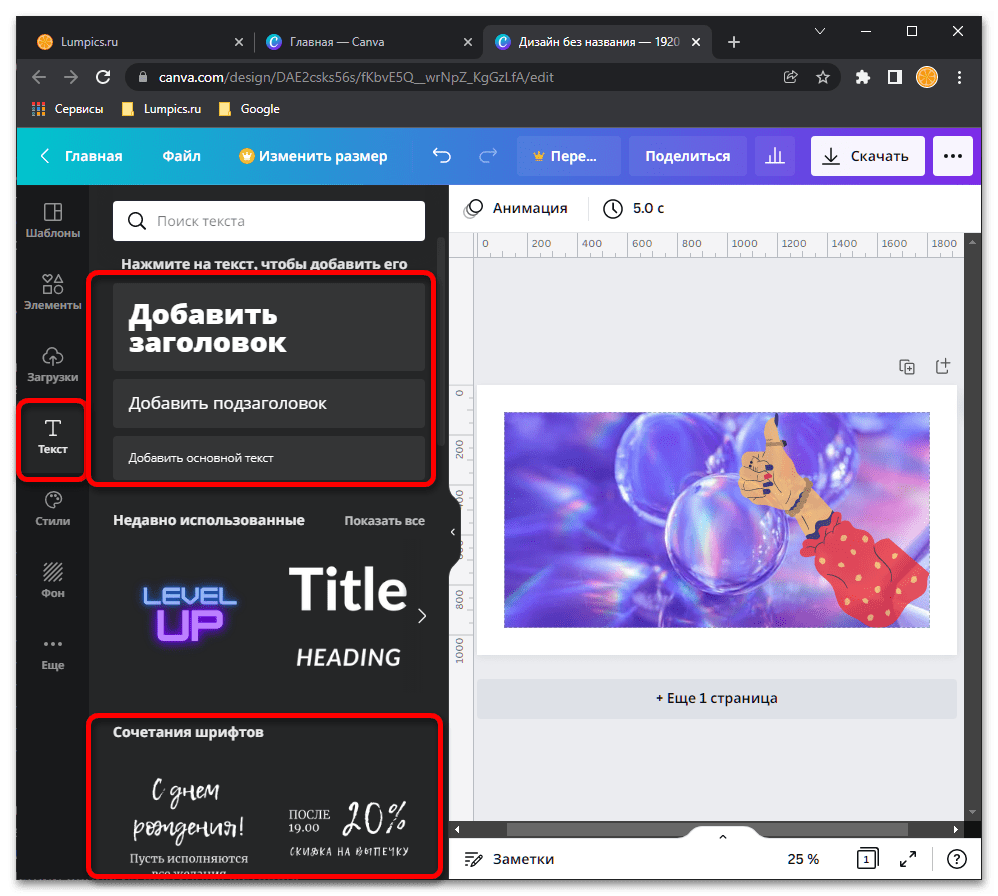
- Во вкладке «Текст» представлены различные надписи – как пустые текстовые поля, так и некое подобие стикеров, шаблонное содержимое которых можно менять на свое усмотрение.
Текст редактируется практически по тому же алгоритму, что и графика, плюс доступны характерные для такого типа контента параметры: изменение типа, размера, начертания, выравнивания и т. д.
Читайте также: Как поставить дату на фото в онлайн-сервисе Canva
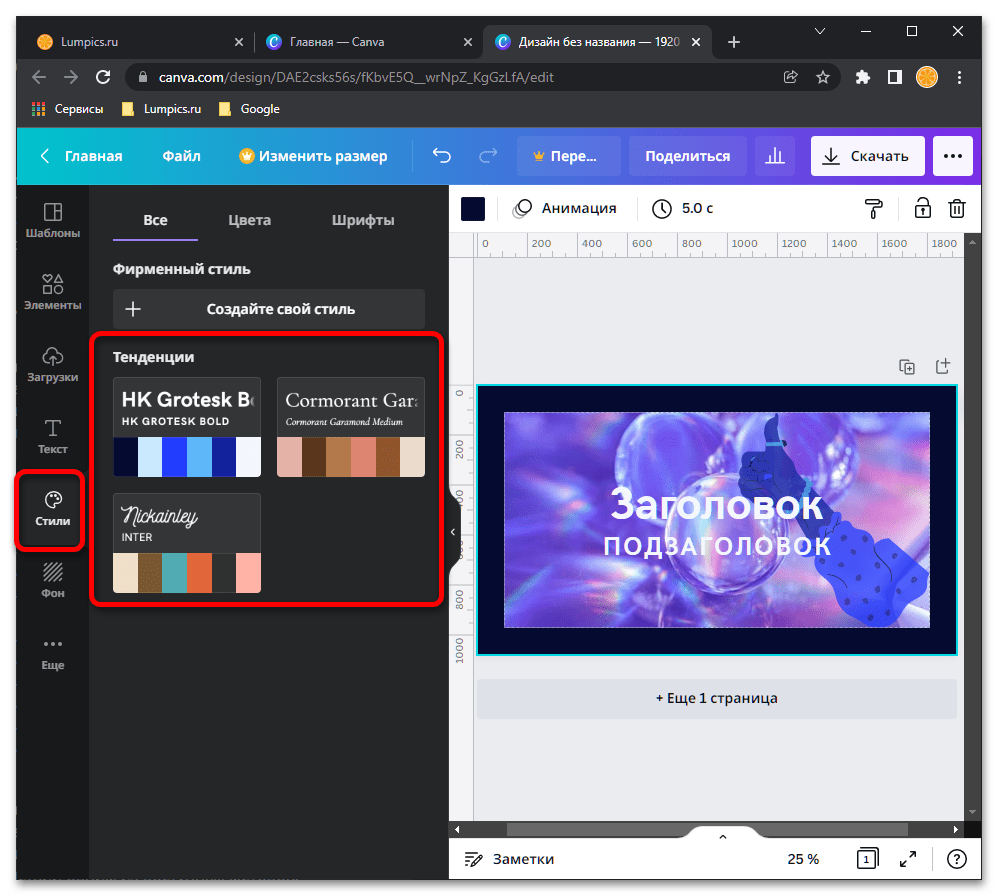
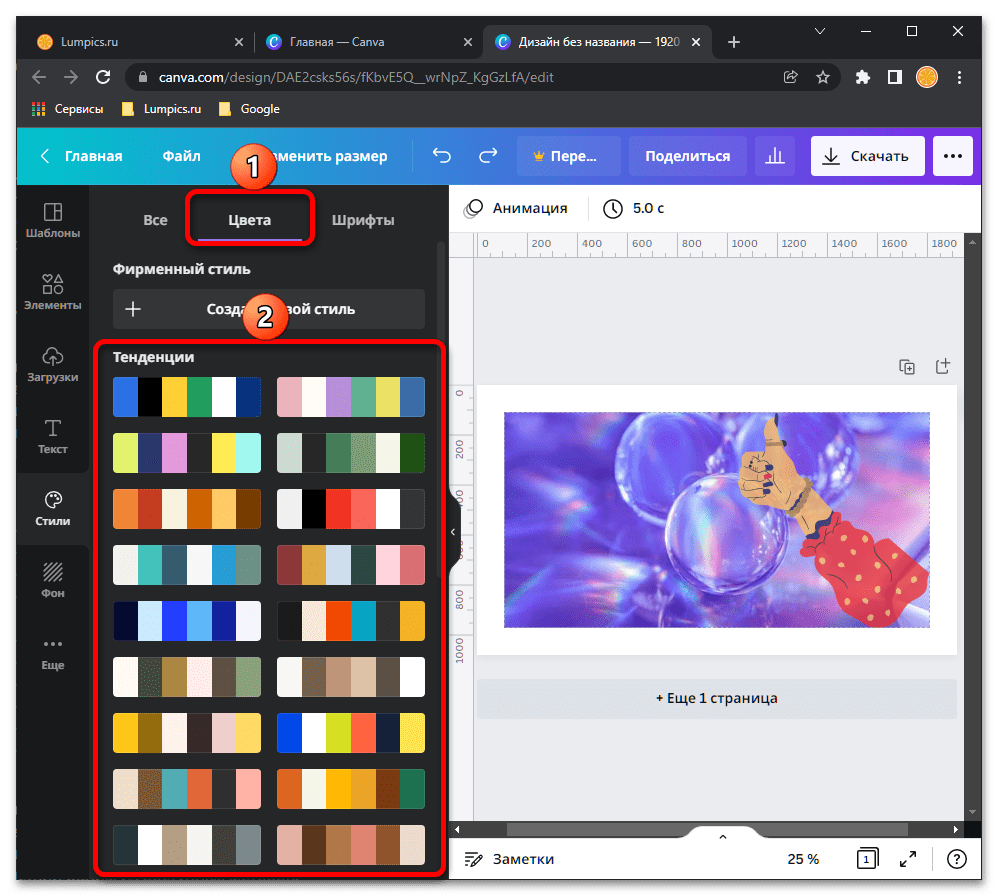
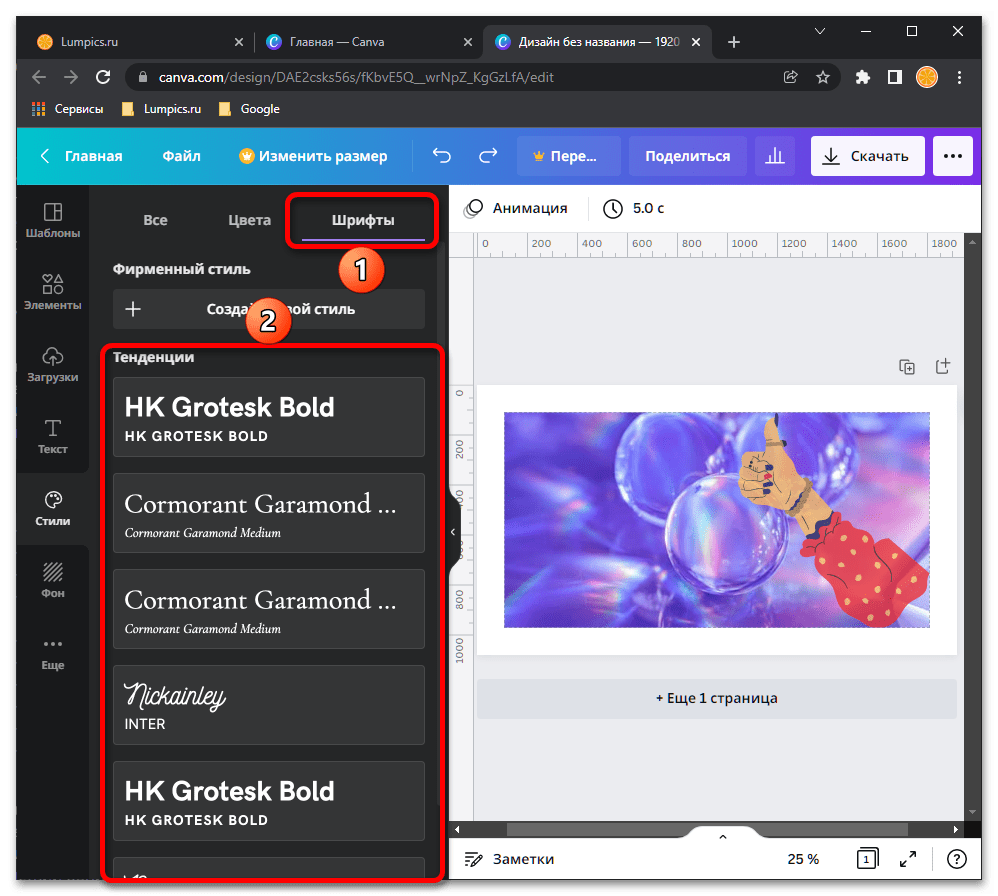
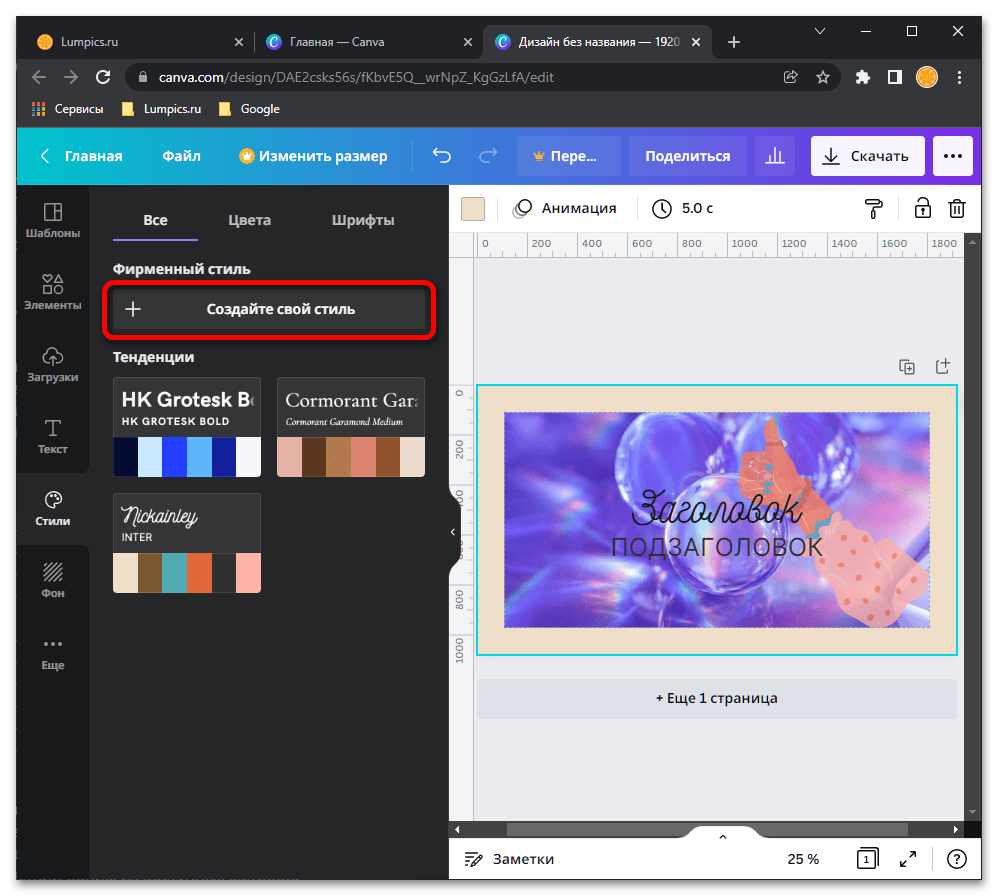
- Если помимо графики в вашем проекте используются и различные надписи, а рассмотренных на предыдущем шаге решений недостаточно, рекомендуем воспользоваться шаблонными вариантами во вкладке «Стили».
Здесь представлены сочетания шрифтов и цветов, которые можно использовать как комплексно,
так и независимо друг от друга.
Помимо этого, имеется возможность «Создать свой стиль».
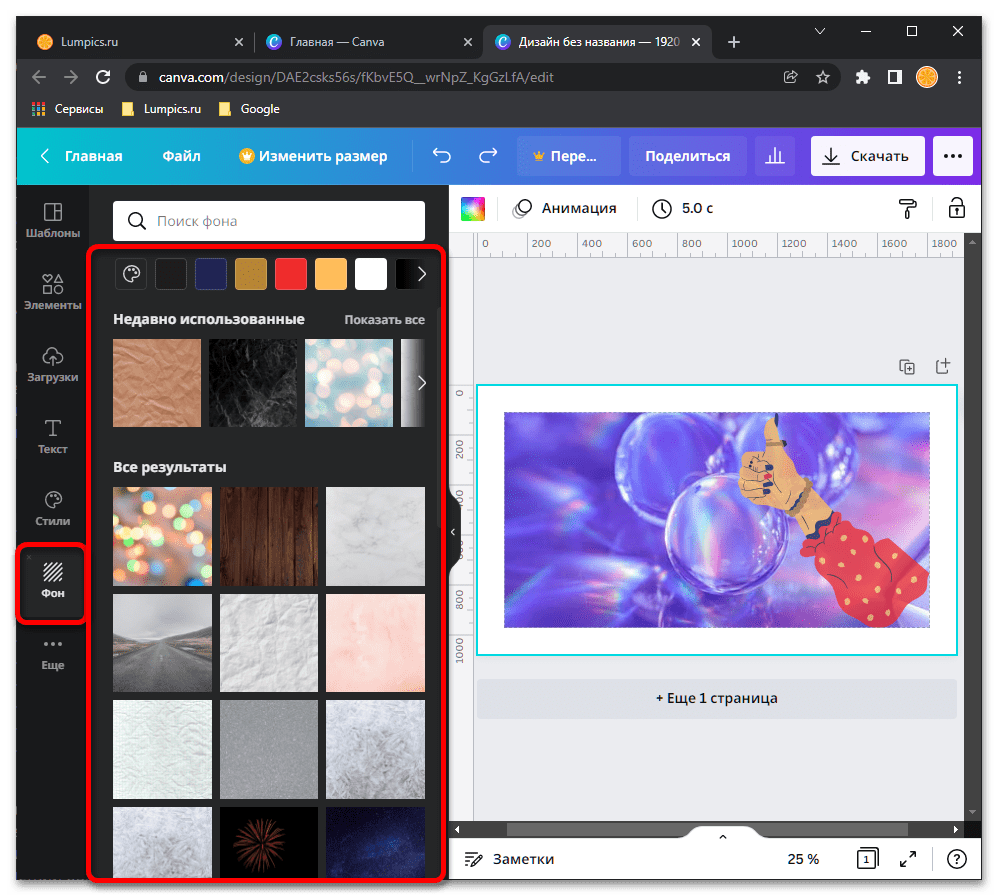
- Во вкладке «Фоны», как можно понять из названия, содержаться фоновые изображения.
Как и все представленные в библиотеке сервиса макеты, они могут быть изменены.
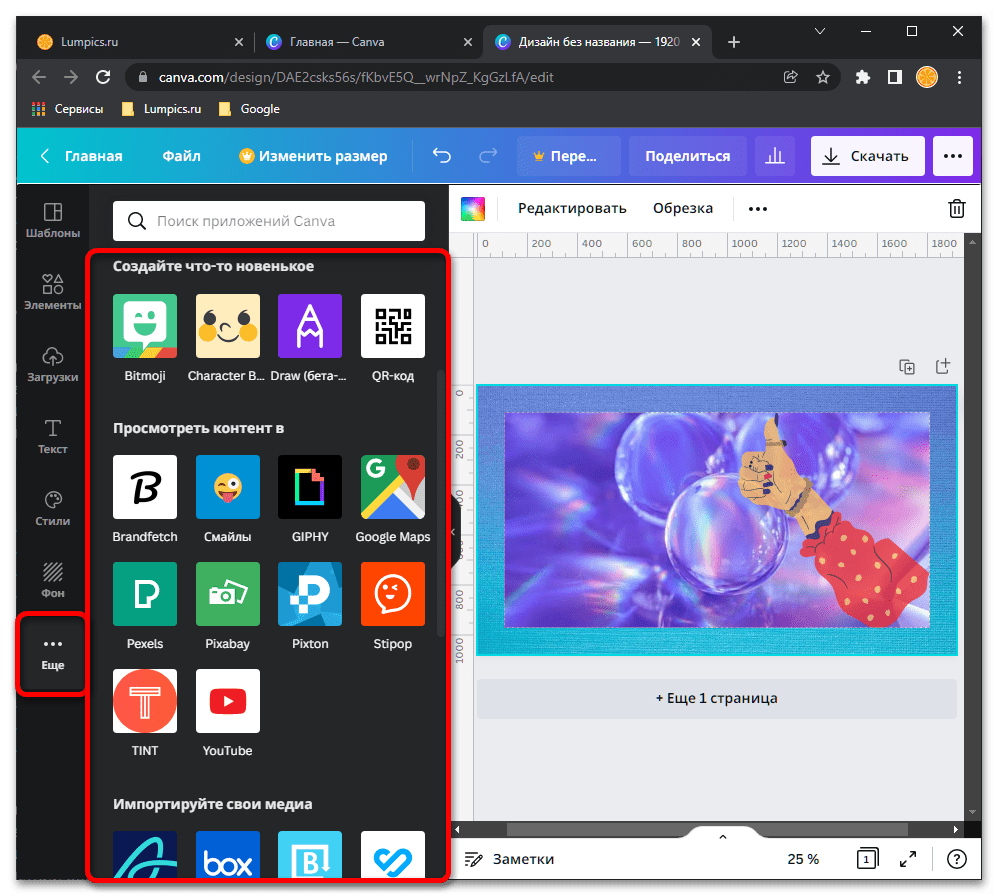
- Последний из доступных в рамках редактора раздел «Еще» содержит в себе интеграции с различными веб-приложениями и сервисами. Здесь тоже есть шаблоны, которые можно использовать в проектах. Большая часть отведена под возможности просмотра и экспорта на различных платформах, но также доступно и добавление контента из них (например, смайлов и анимации из GIPHY, стикеров из Pixton, стоковых фотографий из Pexels и т. д.).
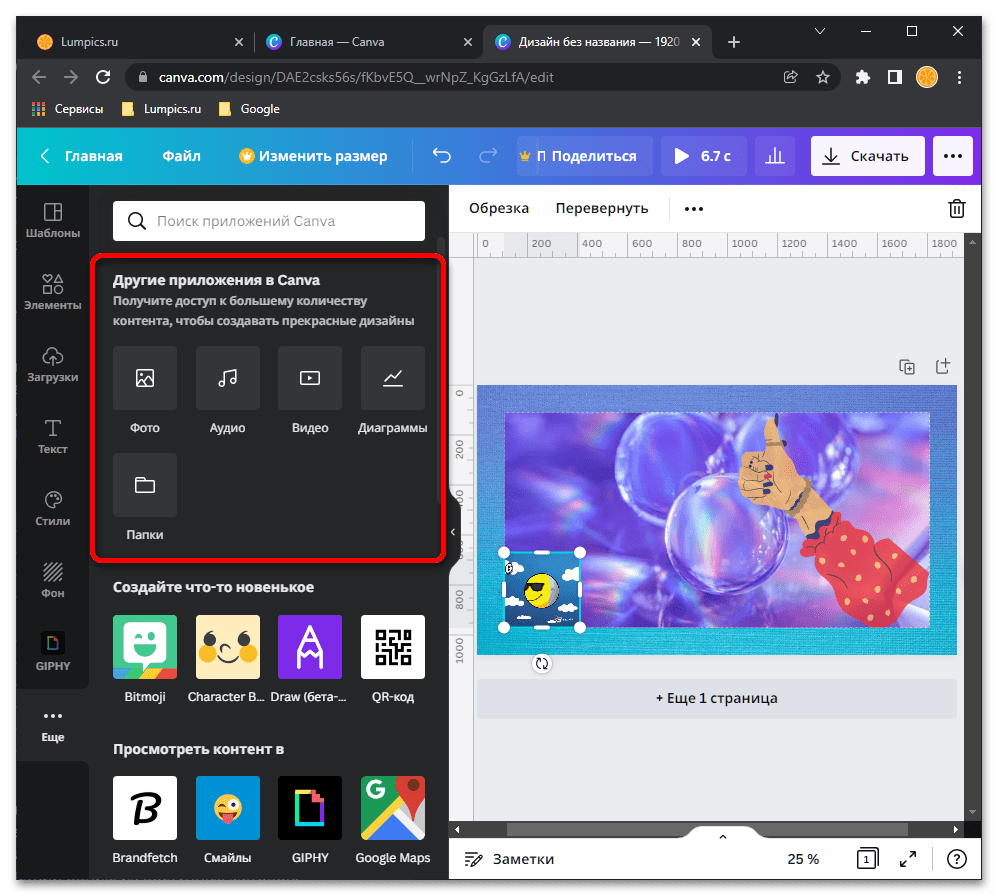
Особое внимание рекомендуем обратить на блок «Другие приложения в Canva», так как с его помощью можно несколько расширить и без того богатую функциональность и библиотеку сервиса. Отсюда вы можете добавить на боковую панель такие разделы, как «Фото» «Аудио», «Видео» и «Диаграммы».
Каждый из них содержит редактируемые шаблоны соответствующего типа, которые также можно использовать в своих проектах. Например, если полупрозрачное изображение бумаги наложить поверх фотографии, ее можно сделать более мутной или придать эффект старины.
Подробнее:
Как заменить фон на фото в онлайн-сервисе Canva
Как состарить фото в онлайн-сервисе Canva - Когда работа с графикой будет завершена, оцените итоговый результат, скрыв для удобства боковую панель и увеличив масштаб отображения.
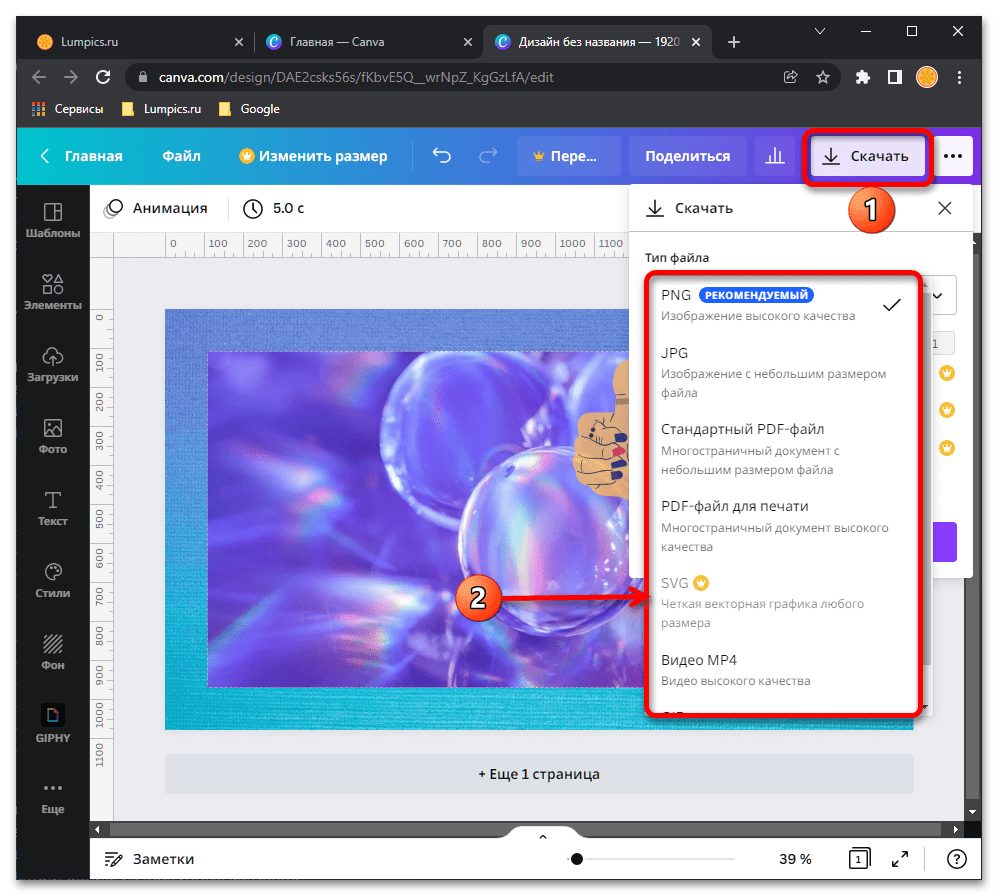
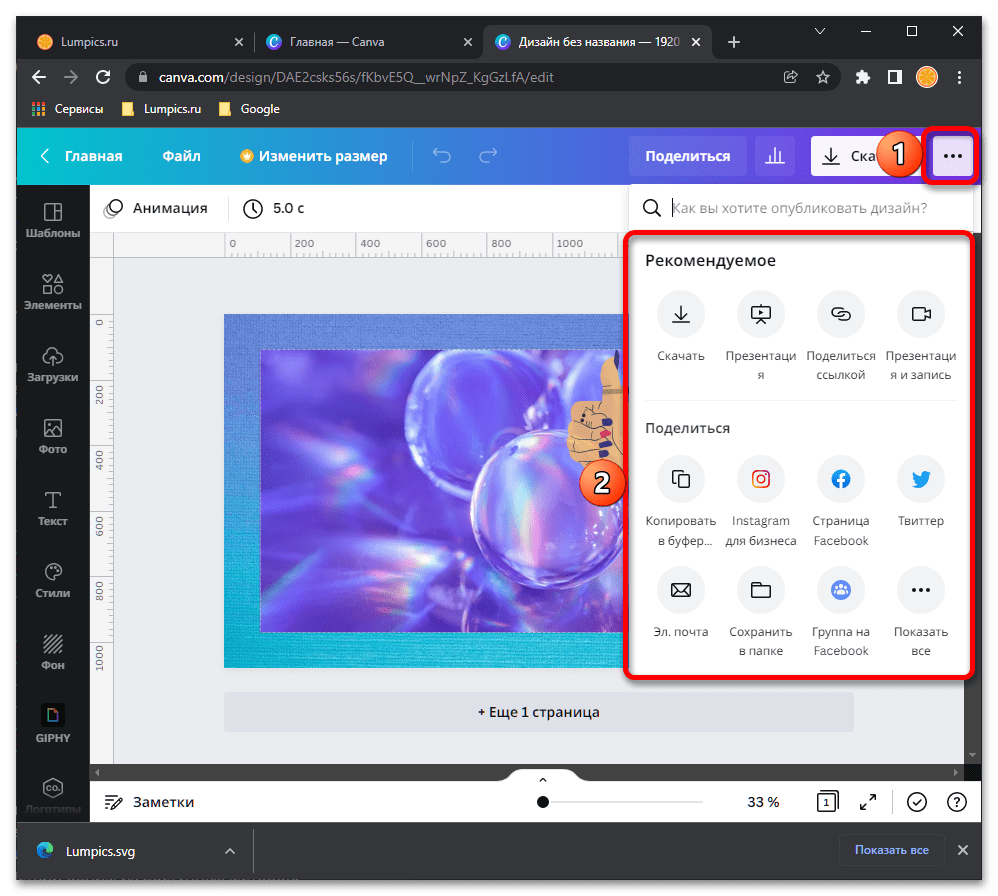
- Если вас все устраивает, нажмите по кнопке «Скачать», разверните выпадающий список «Тип файла» и выберите в нем SVG.
К сожалению, так просто получить файл в данном формате не получится – потребуется оформить подписку Canva Pro. Благо здесь предусмотрен 30-дневный бесплатный период.
Укажите необходимые сведения для подключения услуги, подтвердите свое намерение,
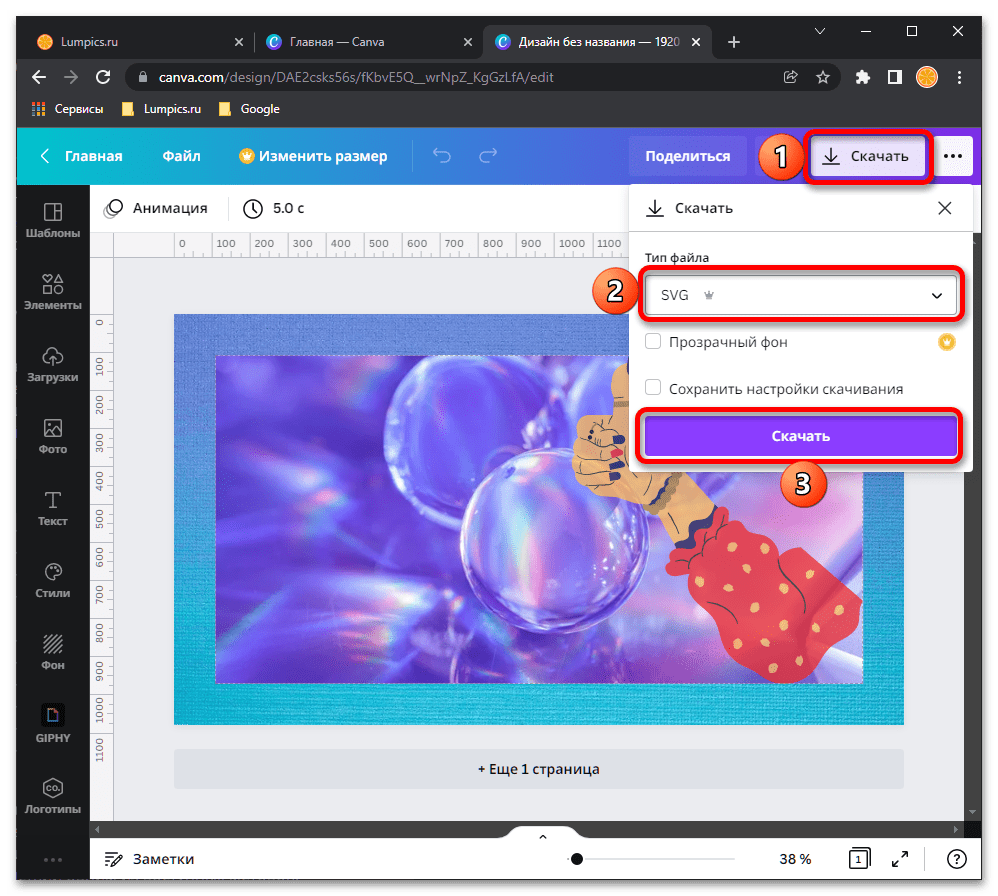
после чего вы сможете «Скачать» самостоятельно созданное векторное изображение (дополнительно будет доступна возможность сохранения прозрачности фона, если это актуально)
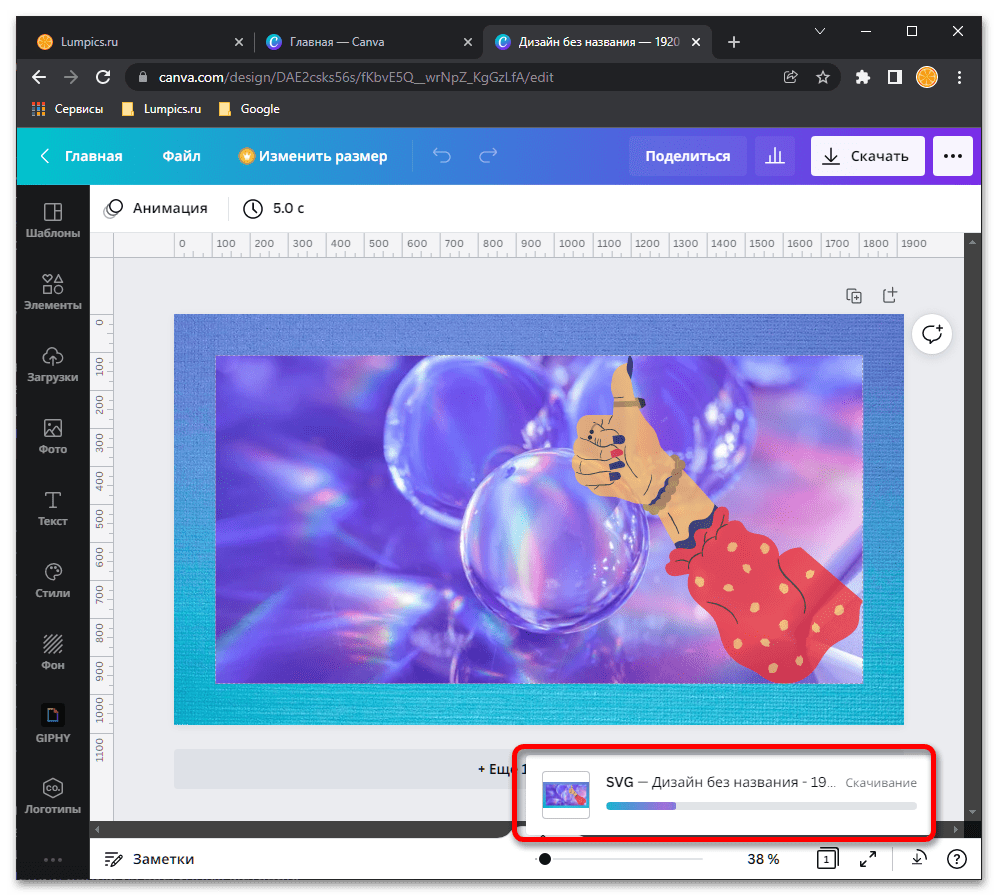
и после непродолжительной процедуры экспорта
поместить его в удобное место на диске ПК.
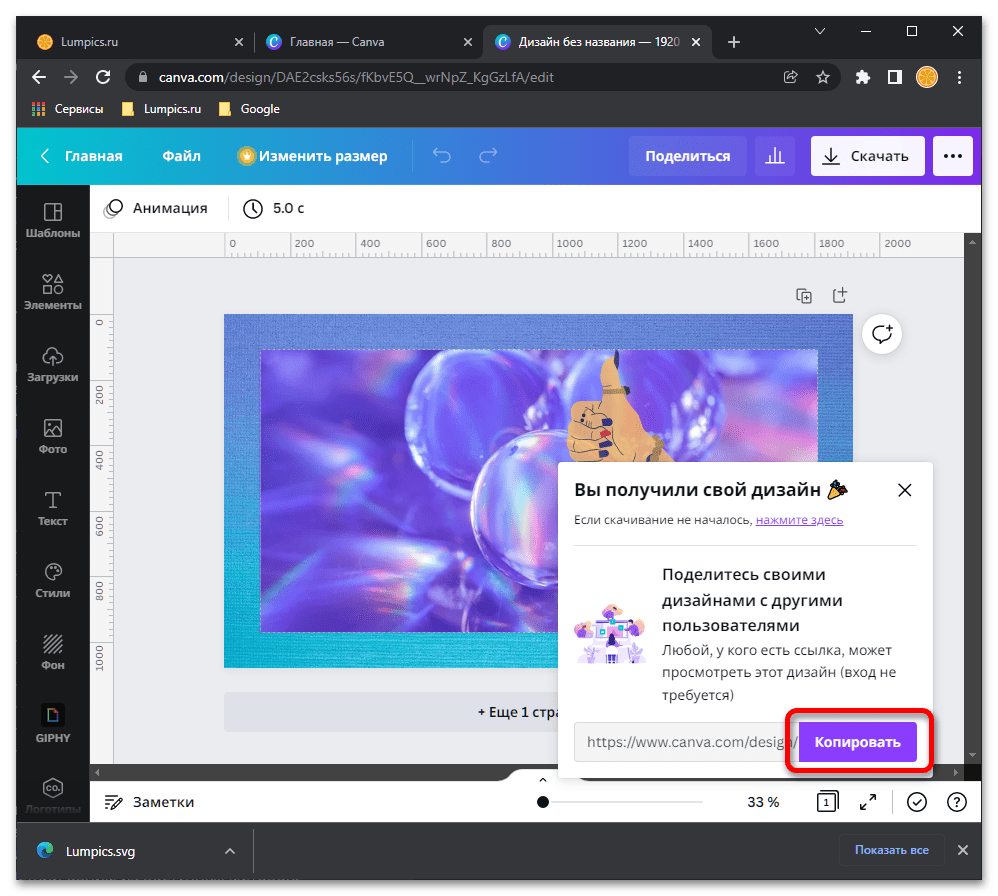
По завершении экспорта появится предложение «Копировать» публичную ссылку на проект.
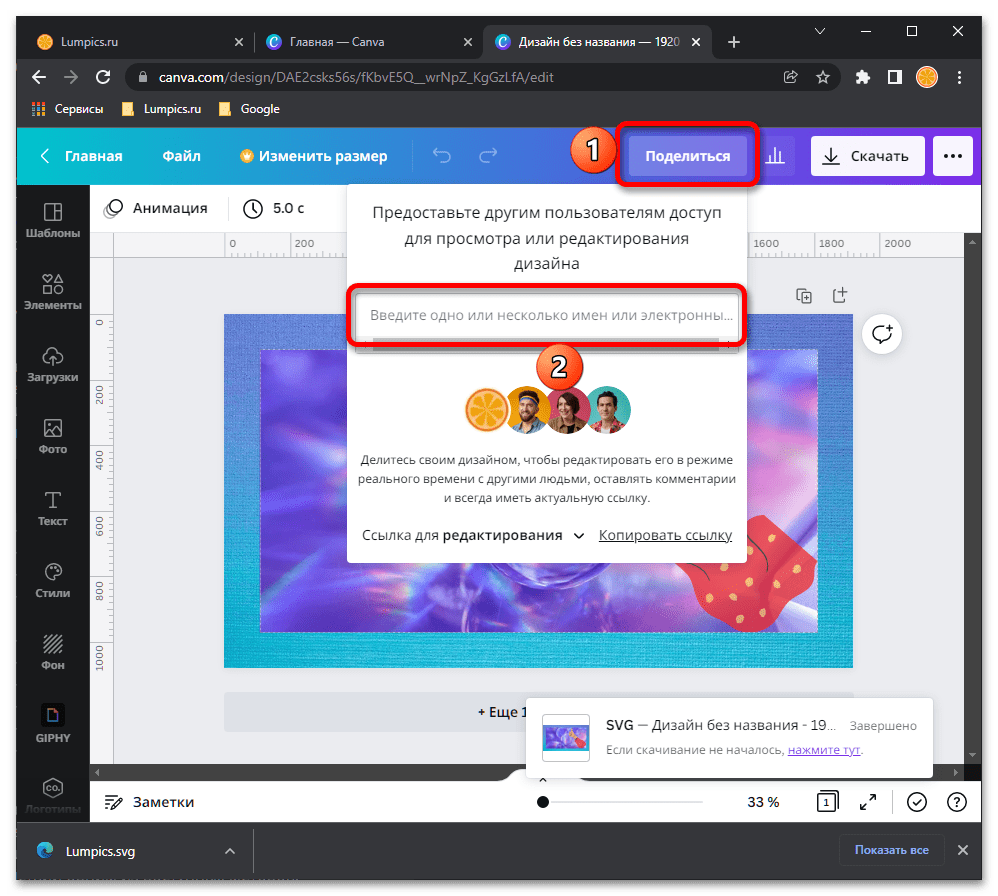
Помимо этого, вы можете «Поделиться» им с другими пользователями сервиса (если работаете в команде) и сделать открытым для редактирования,
преобразовать в презентацию, поделиться в социальных сетях и других сервисах.
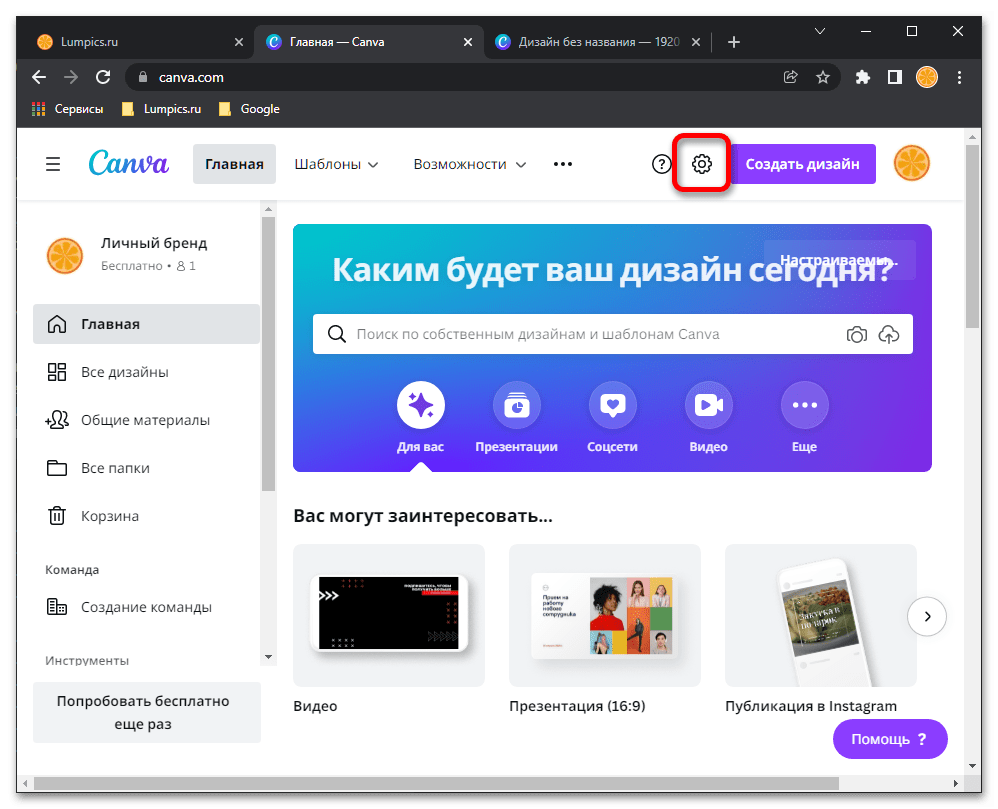
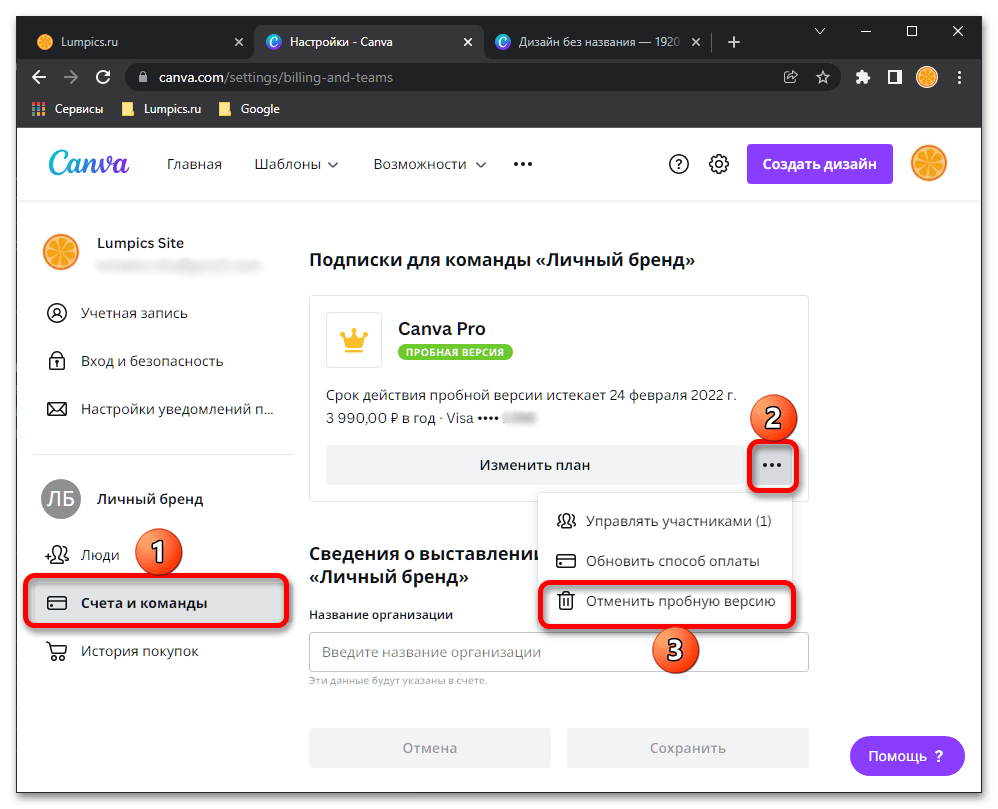
Отменить пробную подписку Canva Pro можно в любой момент,
для чего достаточно воспользоваться соответствующей опцией в личном кабинете.
Несмотря на то что работа с векторной графикой является далеко не ключевой функцией онлайн-сервиса Canva, он все же позволяет создать собственное изображение и экспортировать его в формате SVG. А благодаря внушительной библиотеке шаблонов и различных элементов можно существенно преобразовать и качественно улучшить творческий проект любой сложности.
Способ 2: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Онлайн-сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.
- В открывшемся окне определите параметры загрузки и щелкните «Download».
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 3: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Онлайн-сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.
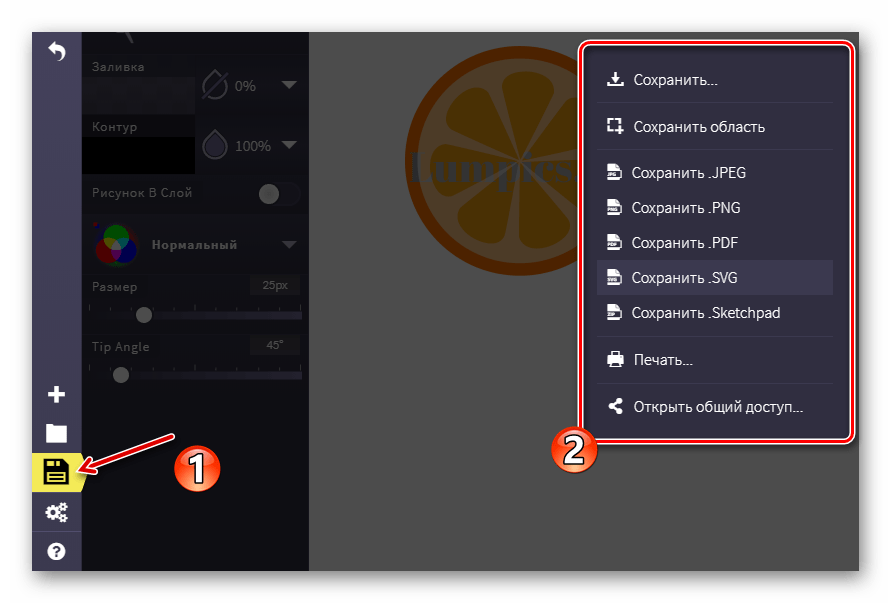
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.

При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 4: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Онлайн-сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
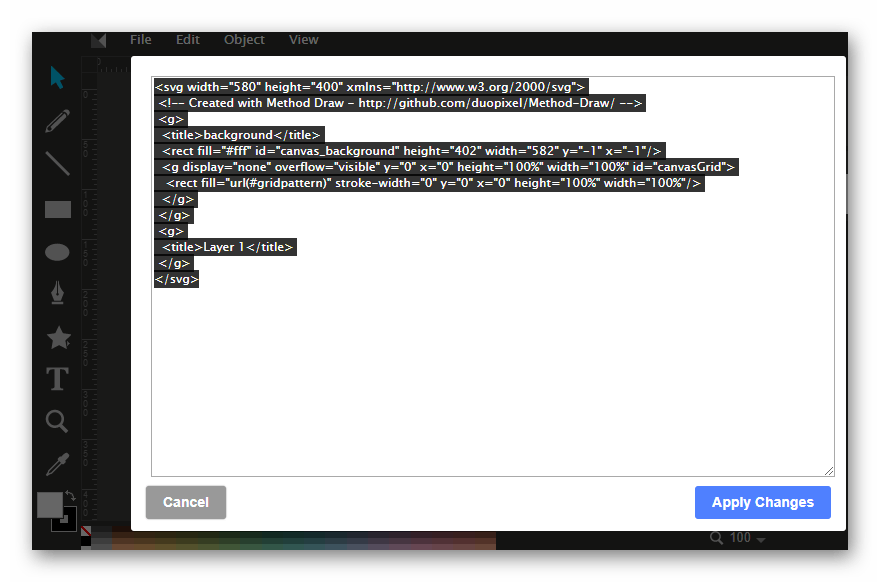
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
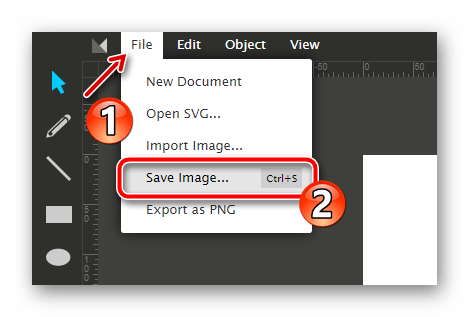
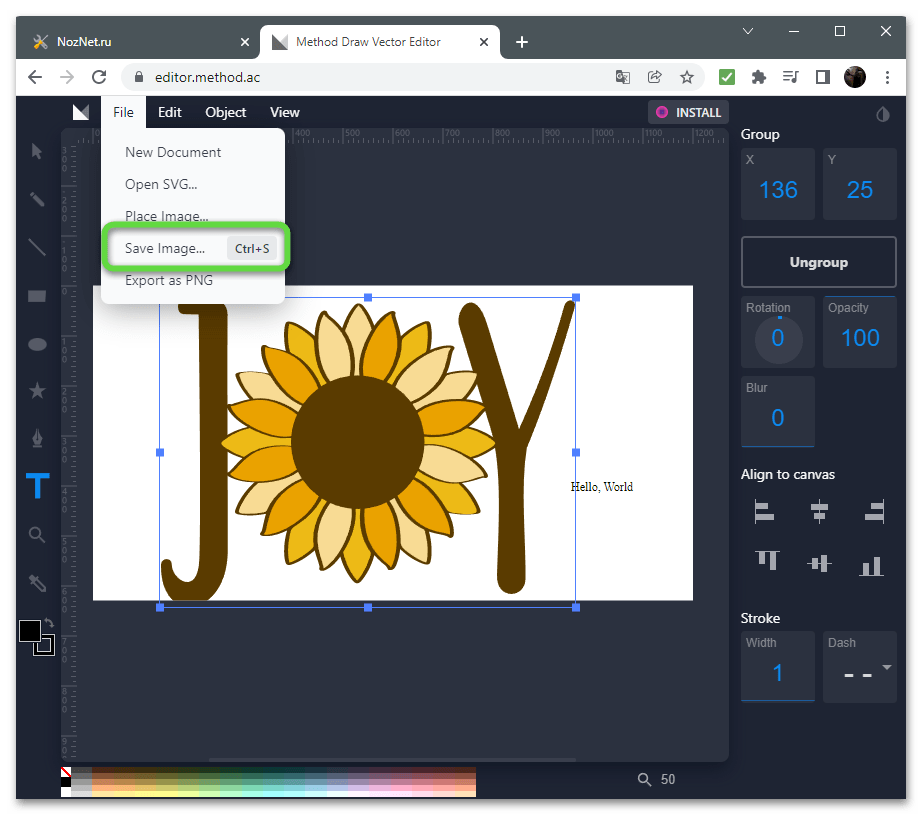
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…». Либо же используйте шорткат «Ctrl+S».
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 5: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Онлайн-сервис Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
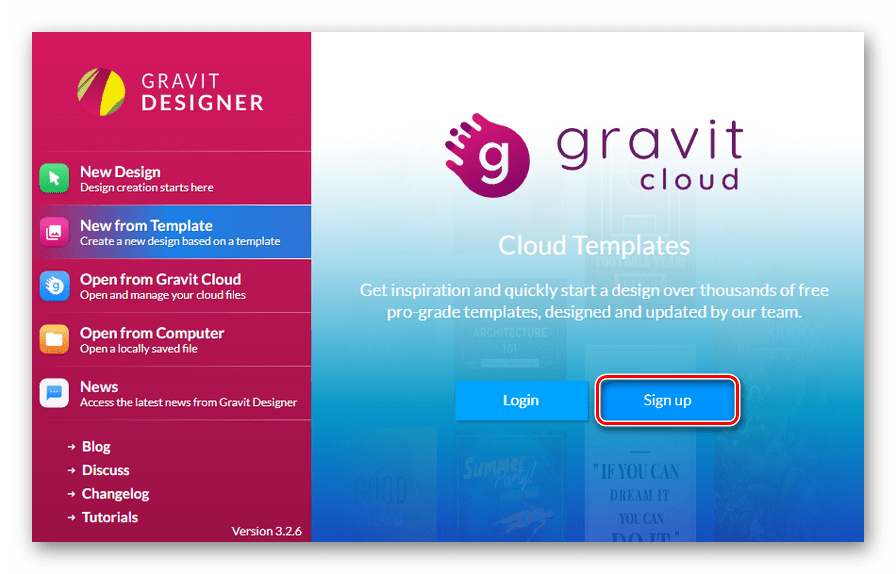
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
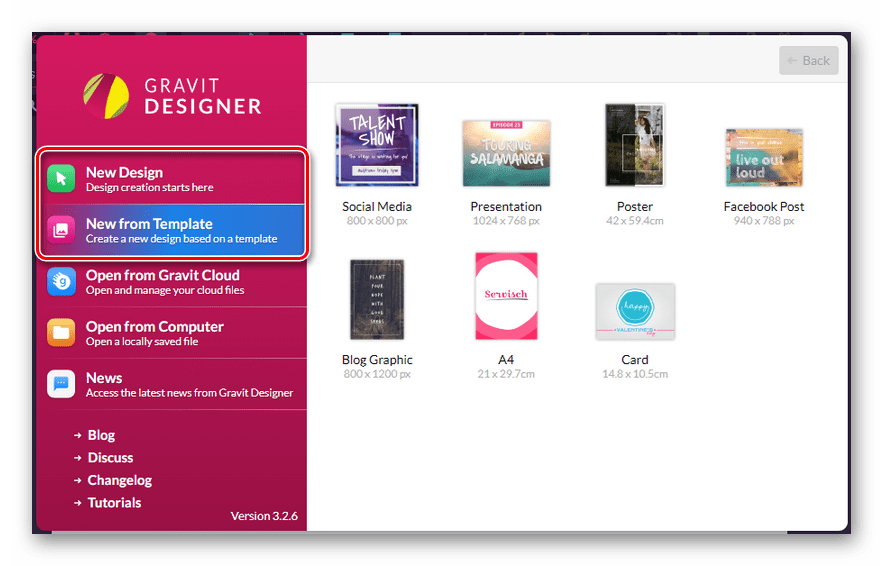
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.
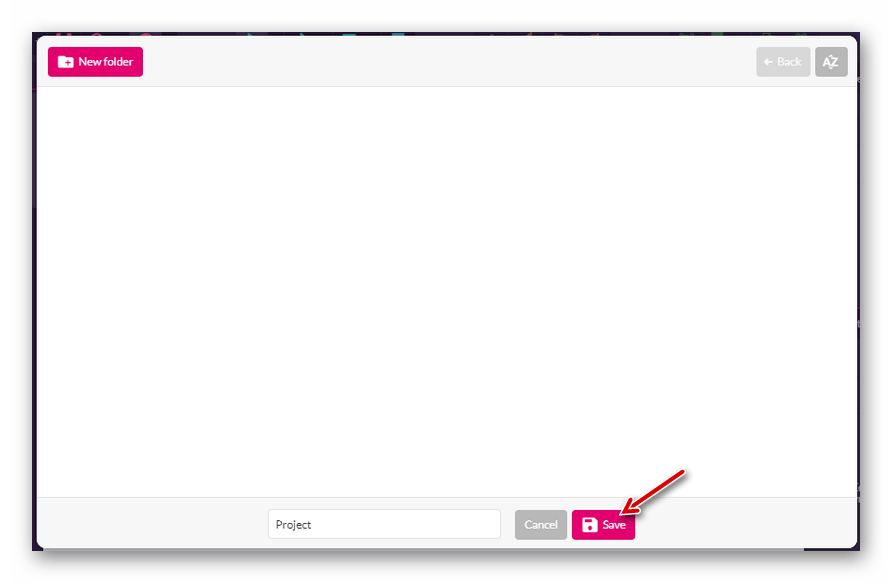
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save». - Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 6: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Онлайн-сервис Janvas
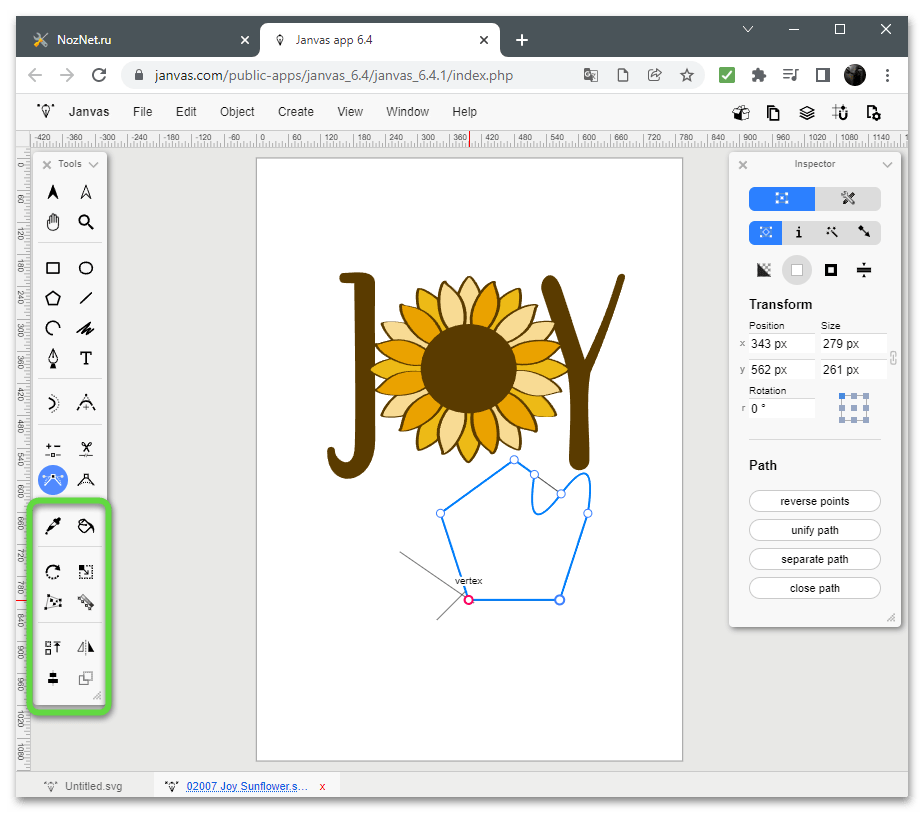
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
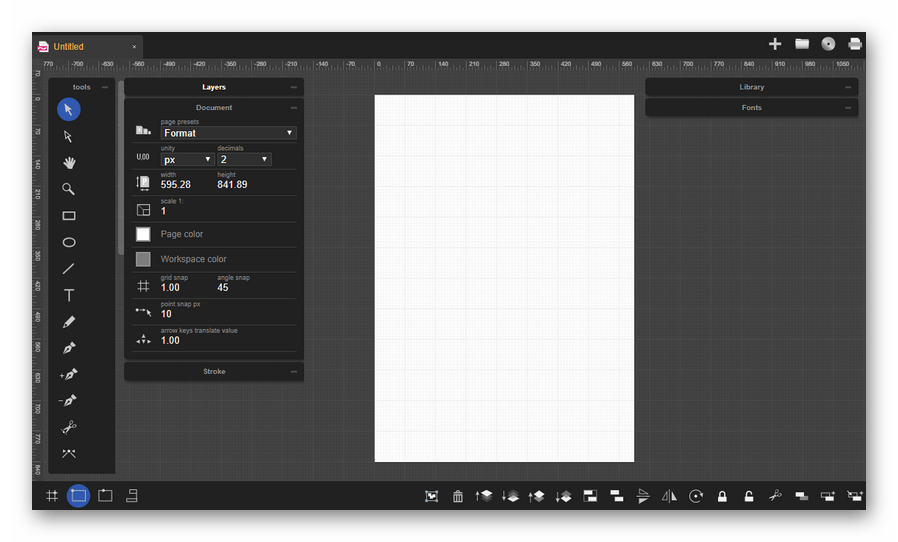
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.
- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 7: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Онлайн-сервис DrawSVG
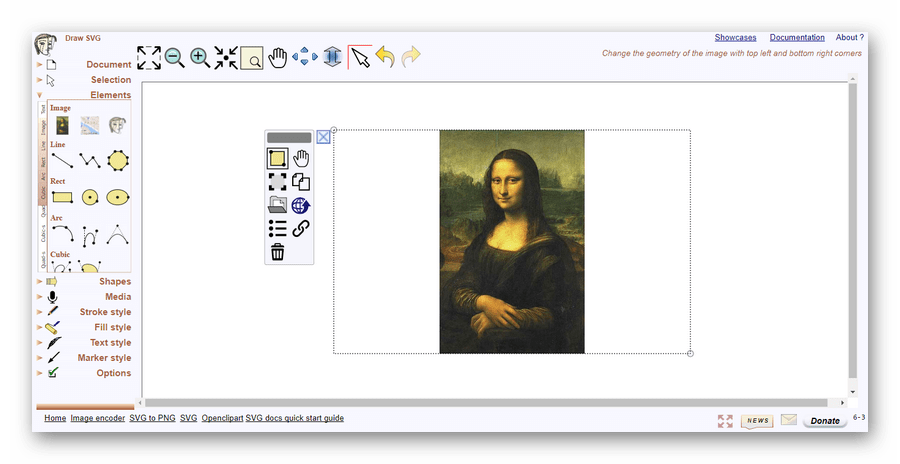
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».
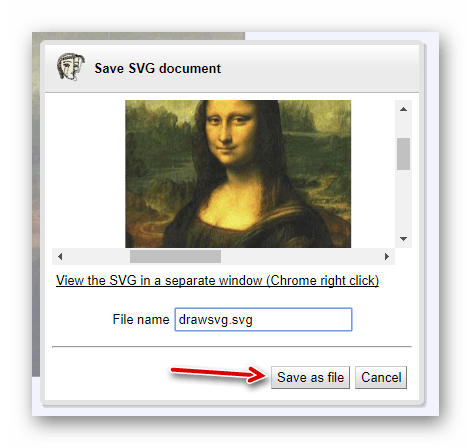
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Онлайн конвертер векторной графики
Сконвертируйте онлайн файлы векторной графики любого формата
Легко пользоваться
Добавьте нужный векторный файл с устройства, Dropbox, Google Диска или, вставив ссылку, нажмите кнопку «Конвертировать». Подождите немного и сохраните результат. Обычно процесс занимает одну-две минуты.
Преобразование в облаке
Convertio работает в нашем облаке, избавляя ваш компьютер или телефон от всей тяжелой работы.
Онлайн конвертер
Конвертер работает онлайн, а значит, у вас нет необходимости скачивать и устанавливать на ваше устройство какую-либо программу, и вы можете получить доступ к конвертированию из любого места.
Конфиденциальность гарантирована
Веб-сайт защищен с помощью шифрования SSL, что обеспечивает полную безопасность и конфиденциальность ваших исходных и результирующих векторных файлов. Узнать больше о безопасности.
Простой интерфейс
Интерфейс простой и интуитивно понятный, для использования требуется всего один клик мыши! Вам даже не нужно понимать, как устроены процессы конвертации, чтобы использовать конвертер.
Поддерживает все платформы
Независимо от того, какое устройство вы используете, инструмент работает на любом из них — будь то Windows, Mac, Linux, Android или iPhone.
Рейтинг конвертации векторной графики
4.4 (1,252,523 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!
Способ 1: Method Draw
Векторный редактор Method Draw обладает основным набором инструментов, предназначенных для рисования и редактирования уже существующих файлов. С его помощью можно быстро открыть SVG и внести должные изменения, что выглядит следующим образом:
Перейти к онлайн-сервису Method Draw
- Щелкните по кнопке выше, чтобы сразу запустить графический редактор. В нем вызовите меню «File» и выберите вариант «Open SVG».
- В открывшемся окне «Проводника» отыщите подходящий SVG-файл и дважды кликните по нему для добавления.
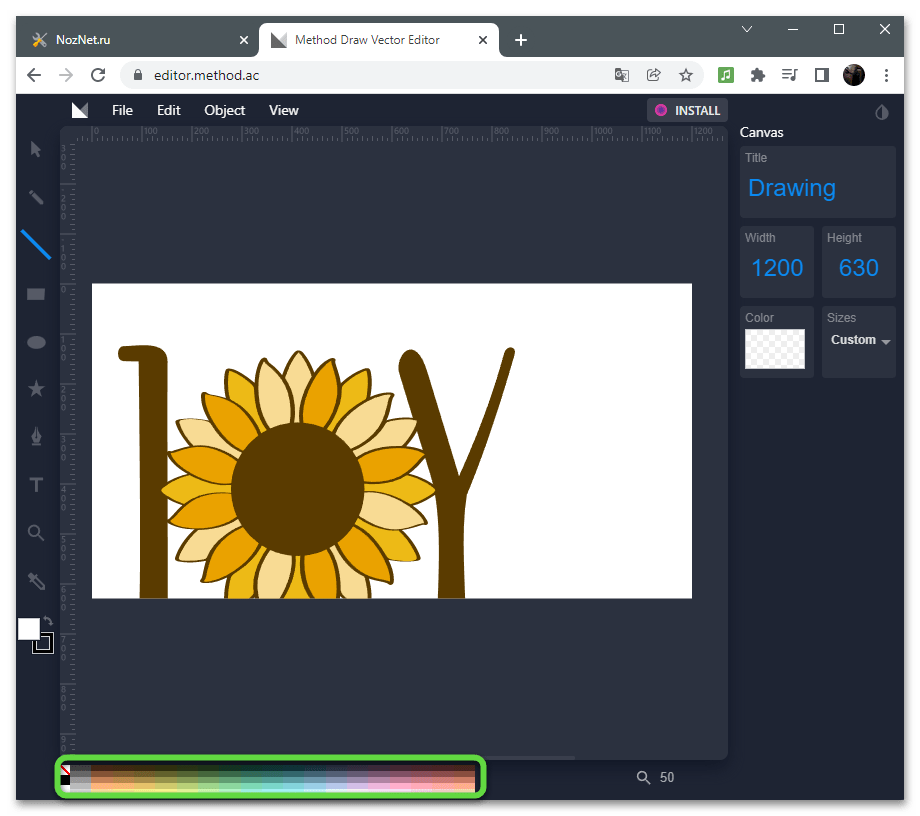
- Обратите внимание на название проекта и параметры холста справа: вы можете изменить размер вручную, выбрать цвет фона или пресет, развернув соответствующий список.
- Палитра расположена внизу, поэтому для выбора конкретного оттенка понадобится нажать по нему левой кнопкой мыши.
- Слева представлена панель с основными инструментами рисования и редактирования. Добавляйте обычные линии, геометрические фигуры и текст.
- Кликните по любому из объектов ЛКМ, чтобы отобразить точки трансформирования и дополнительные параметры редактирования справа. Изменяйте объекты так, как это нужно именно вам.
- Обратите внимание на то, что при рисовании фигур или линий толщина и тип обводки настраиваются с помощью двух последних настроек вручную.
- В случае с текстом появляются дополнительные настройки, отвечающие за сам шрифт, его размер и стиль.
- Откройте меню «Object», если надо изменить ориентацию, сгруппировать несколько элементов, отменить группировку или конвертировать их.
- Почти то же самое можно сделать, вызвав контекстное меню кликом ПКМ по необходимому объекту.
- По завершении редактирования откройте уже знакомое меню «File» и сохраните картинку. Если нужно экспортировать изображение не в SVG, а в PNG, щелкните по «Export as PNG».
Способ 2: Boxy SVG
Следующий онлайн-сервис с названием Boxy SVG функционирует примерно по такому же принципу, предоставляя юзеру инструменты для рисования и изменения SVG. В нем вы найдете множество небольших функций, предназначенных для редактирования точек, что очень полезно во время работы с векторной графикой.
Перейти к онлайн-сервису Boxy SVG
- На главной странице сайта нажмите кнопку «Launch App», чтобы запустить редактор.
- В нем разверните меню «File» и выберите пункт «Open from Disk».
- Отыщите в «Проводнике» файл для открытия и дважды кликните по нему, чтобы выбрать.
- Нажмите по текущей группе объектов левой кнопкой мыши, после чего передвиньте в подходящую позицию или измените размер.
- Обратим внимание, что в некоторых случаях группу можно разгруппировать и получить возможность управлять каждой составляющей отдельно. Для этого вызовите меню «Objects» и посмотрите, есть ли в каталоге «Group» несколько частей, которые можно было бы разъединить.
- Используйте инструмент рисования с автоматическим заполнением, создавая необходимое количество точек и формируя требуемую фигуру.
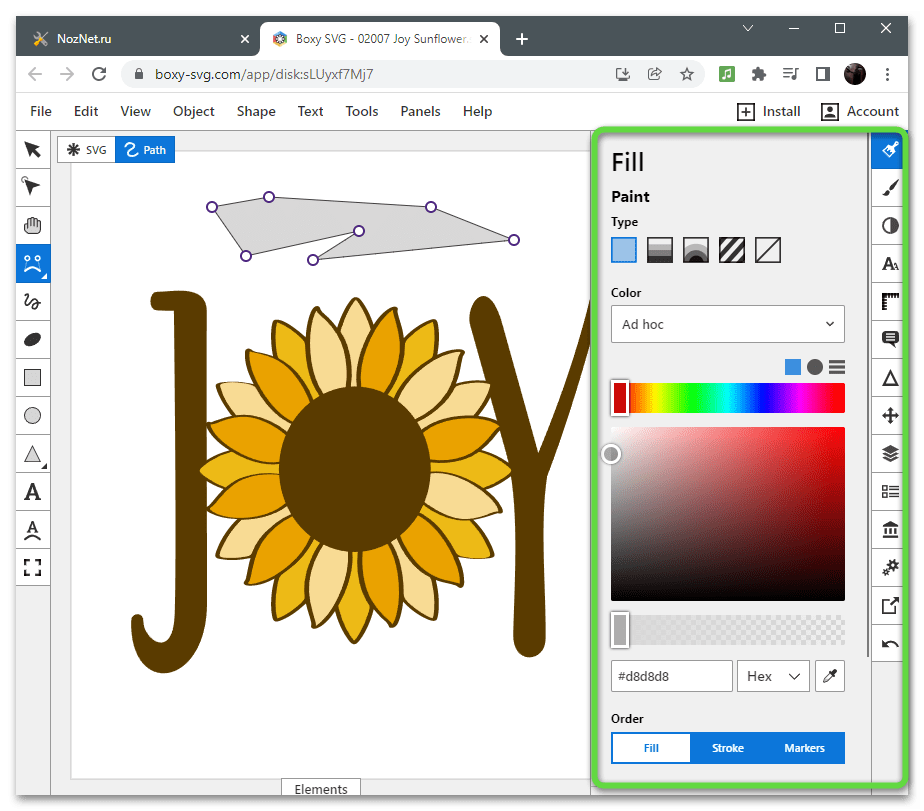
- Разверните меню заливки, чтобы выбрать цвет и тип заполнения. Это осуществляется через ту же панель справа.
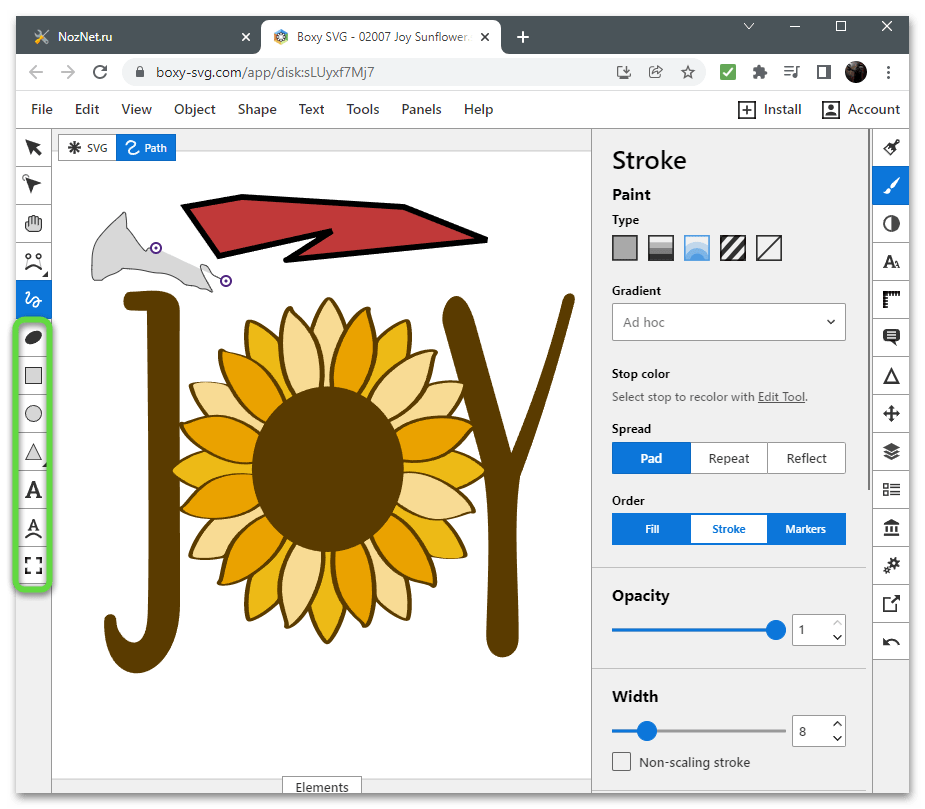
- Следующий инструмент — «Stoke» — предназначен для выбора цвета и типа границы.
- Если нужны не прямые, а произвольные линии, выберите другой инструмент и точно так же создайте необходимый рисунок.
- Остальные опции функционируют так же, как и в обычном графическом редакторе, создают различные геометрические фигуры и добавляют текст.
- Работа с точками осуществляется через меню «Shape», где вы увидите различные виды действий, которые можно применить в любой момент, достигнув тем самым соответствующего эффекта скругления, объединения или разъединения.
- В Boxy SVG присутствует встроенная библиотека с векторными, растровыми рисунками и фонами. В ней есть и поиск, чтобы вы могли быстро отыскать картинку по теме.
- Поддерживаются горячие клавиши, отвечающие за вызов инструментов редактирования, управлением объектов или точками. Комбинации написаны прямо напротив пунктов меню верхней панели.
- По окончании взаимодействия с онлайн-сервисом выберите вариант экспорта «Export to Disk», чтобы сохранить SVG на компьютере.
- Появится отдельное окно с настройками, где можно выбрать захватываемую область, самостоятельно изменить высоту и ширину, выбрать тип цветов, добавить фон и указать DPI.
Способ 3: Vector Paint
Vector Paint — более простой сайт, предназначенный для работы с векторной графикой. Предлагает пользователю только основной набор инструментов рисования и редактирования, однако во многих случаях этого вполне достаточно для того, чтобы внести минимальные изменения в существующий SVG-файл.
Перейти к онлайн-сервису Vector Paint
- Перейдя по ссылке выше, вы сразу попадаете на страницу редактора, на которой предстоит открыть меню «File» и нажать «Open SVG».
- После добавления файла нажмите по объекту ЛКМ, чтобы изменить его размер или перенести в другую позицию на холсте.
- Активируйте любой из инструментов рисования и проверьте, как добавляются линии.
- При помощи панели справа вы управляете цветом заливки, линий и их типом. Под палитрами находится выпадающее меню для выбора толщины линии, которое можно сразу и не заметить.
- Отметим особенность Vector Paint — возможность загрузки одного изображения поверх другого с предварительным выбором области. Для этого активируйте последний инструмент из списка и создайте прямоугольник в соответствии с размерами будущей картинки.
- После этого выберите данную фигуру и на панели справа щелкните по кнопке «Change Image».
- Добавьте еще один файл формата SVG и настройте его расположение. Вы можете сделать его любого размера, ведь при масштабировании векторные картинки не теряют качество.
- Откатывайте действия или работайте со слоями при помощи панели вверху. Больше на ней никаких полезных инструментов нет.
- Если на этом взаимодействие с сайтом окончено, разверните меню «File» и скачайте результат в виде того же SVG-файла либо используйте импорт в JPG/PNG.
Способ 4: Janvas
Janvas — отличное решение для тех, кто помимо редактирования существующего объекта SVG-файла хочет добавить новые, используя практически все возможности векторной графики. Преимущество данного онлайн-сервиса заключается в обширном списке инструментов работы с точками, что позволит быстро достичь необходимого результата, изменяя кривые так, как нужно именно вам.
Перейти к онлайн-сервису Janvas
- Откройте главную страницу сайта и нажмите кнопку «Open Janvas».
- Разверните меню «File» и выберите пункт «Open».
- Отыщите векторное изображение в «Проводнике» и дважды кликните по нему ЛКМ.
- Выделите текущую группу объектов, поверните ее, перетащите или измените размер. Делайте более точную трансформацию при помощи группы настроек справа.
- Используйте основные инструменты рисования линий и геометрических фигур, чтобы начать с примитивов.
- Обратите внимание, что при добавлении линии всегда показываются направляющие, а также обозначается текущий градус, что позволит соблюсти правильность пропорций.
- После вы можете добавить необходимое количество точек, скруглить их, соединить или придать нужный угол.
- На следующем скриншоте вы наглядно видите, как работает такое редактирование, — следует лишь зажать конкретную точку и слегка потянуть, отслеживая изменение линии.
- На этой же панели ниже представлены другие инструменты в виде пипетки, заливки, поворота и отражения.
- Дополнительные настройки фигуры осуществляются при помощи панели справа. Можно применить различные эффекты, выполнить трансформацию или изменить толщину линии.
- На верхней панели есть стандартные меню для управления группам объектов и редактированием выделенного.
- По завершении нажмите кнопку «Save (download)» из меню «File», чтобы скачать результат.
Поделиться статьей в социальных сетях:
Изучите основы преобразования и редактирования работ в Adobe Illustrator: изменение размера, использование групп, выравнивание объектов и т. д.
Преобразование изображения
Узнайте, как преобразовывать графические объекты с помощью инструмента «Выделение», панели «Преобразование» и различных инструментов преобразования.
Пройденная тема: Преобразование изображения
- С помощью инструмента «Выделение» на панели «Инструменты» выберите фигуру.
- Перетащите маркер ограничительной рамки, чтобы изменить размер или форму фигуры. Если в процессе изменения размера фигура трансформируется в идеальный круг, отображаются перекрестия быстрых направляющих.
- Для большей точности вы можете ввести числовые значения, которых хотите добиться, на панели «Свойства».
- Нажмите Shift+Alt (Windows) или Shift+Option (macOS) и перетащите фигуру, чтобы изменить размер от центра с сохранением пропорций. Отпустите кнопку мыши, а затем клавиши.
- Выберите фигуру. Выберите инструмент «Поворот» на панели «Инструменты». Щелкните фигуру, чтобы указать, в какую сторону ее повернуть. Перетащите курсор в любую сторону вокруг фигуры, чтобы повернуть ее.
Работа с группами контента
Узнайте, как объединить объекты в группы.
Пройденная тема: Группирование объектов
- Щелкните инструмент «Выделение» на панели «Инструменты». Перетащите курсор по иллюстрации, чтобы выделить ее.
- Нажмите кнопку «Сгруппировать» на панели «Свойства», чтобы сгруппировать выделенные объекты.
- Перетащите угол группы, чтобы изменить размер всех объектов одновременно.
- Щелкните инструмент «Выделение» и дважды щелкните группу, чтобы отредактировать представленные в ней объекты по отдельности. Нажмите клавишу Escape, чтобы прекратить редактирование и снова сгруппировать объекты.
Выравнивание контента
Узнайте, как с помощью параметров выравнивания выровнять иллюстрацию различными способами.
Пройденная тема: Выравнивание объектов
- Выделите несколько объектов. На панели «Свойства» справа от документа выберите «Выровнять по». Убедитесь, что выбран параметр «Выровнять по выбору», чтобы выровнять объекты по отношению друг к другу.
- Щелкните параметр выравнивания, чтобы выровнять объекты относительно друг друга.
- Выберите один объект. Откройте панель «Выравнивание» («Окно» > «Выравнивание»). Щелкните «Выровнять по» и выберите «Выровнять по монтажной области», чтобы выровнять объекты по монтажной области.
- Щелкните параметр выравнивания на панели «Выравнивание», чтобы выровнять объекты относительно друг друга. Выравнивание по ключевому объекту позволяет выровнять выделение по тому или иному объекту.
Вырезание и стирание графических объектов
Изменение изображения путем вырезания и стирания.
Пройденная тема: Стирание и вырезание изображения
- Выберите инструмент «Ластик» на панели «Инструменты», чтобы стереть фрагменты изображения. Стирается только выбранный контент. Перетащите курсор, удерживая нажатой клавишу Shift, чтобы стереть по прямой линии.
- Если вам необходимо вырезать контур, нажмите и удерживайте инструмент «Ластик», чтобы выбрать инструмент «Ножницы».
Нажмите кнопку «Группировать» на панели «Свойства», чтобы сгруппировать выбранные объекты вместе. Перетащите угол группы, чтобы изменить размер всех объектов вместе. Щелкните инструмент «Выделение» и дважды щелкните группу, чтобы отредактировать отдельные объекты. Нажмите Escape, чтобы остановить редактирование и перегруппировать объекты.
Как редактировать штриховой рисунок в Illustrator?
Редактируйте пути, которые вы рисуете
- Выберите опорные точки. Выберите инструмент «Частичное выделение» и щелкните контур, чтобы увидеть его опорные точки. …
- Добавляйте и удаляйте опорные точки. …
- Преобразование точек между угловыми и гладкими. …
- Добавьте или удалите маркеры направления с помощью инструмента «Точка привязки». …
- Редактируйте с помощью инструмента Кривизна.
30.01.2019
Как превратить рисунок в вектор?
Разберемся, как превратить рисунок в векторное изображение
- Импортируйте свой рисунок. Мы проследим векторы по изображению. …
- Выберите между геометрическими формами или свободными формами. Допустим, вы хотите превратить его в векторное изображение для печати. …
- Используйте инструмент «Перо» и инструмент «Формы». Теперь пора приступить к тяжелой работе.
25.07.2017
Как сделать файл PNG редактируемым в Illustrator?
Вот как конвертировать в Illustrator:
- Используя Illustrator, откройте файл PNG, который вы хотите преобразовать.
- Выберите «Объект», затем «Трассировка изображения», затем «Создать».
- Теперь ваш PNG можно будет редактировать в Illustrator и сохранить как AI.
Как отредактировать файл PNG?
Инструменты для редактирования / изменения размера файлов PNG в Интернете
- Pixlr. Pixlr — это больше, чем просто средство изменения размера. Это полноценный инструмент для редактирования изображений, который позволяет создавать, редактировать и изменять размер изображений в Интернете. …
- FotoFlexer. FotoFlexer — это простой и бесплатный онлайн-редактор изображений, который позволяет редактировать прозрачные PNG. …
- Изображения.Мой-адрес.
5.10.2010
Как сделать изогнутые линии в Illustrator?
Нарисуйте прямые линии, а затем кривые
- С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
- Расположите инструмент «Перо» над выбранной конечной точкой. …
- Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить кривую.
Как превратить рисунок в логотип без Photoshop?
8 шагов к созданию логотипа без Photoshop
- Шаг 1: Используя Google Drawings, создайте новый документ, чтобы создать логотип. …
- Шаг 2: Назовите свой документ и отрегулируйте размер (при необходимости). …
- Шаг 3: Начните свой дизайн логотипа, добавив текстовое поле с названием вашей компании и выбрав шрифты.
Как преобразовать мои рисунки в цифровое искусство?
Но для многих проектов вам также может понадобиться знать, как превратить рисунки в цифровое искусство.
…
Как превратить эскиз в цифровое изображение за 5 шагов
- Шаг 1: Эскиз успеха. …
- Шаг 2: Отсканируйте рисунок. …
- Шаг 3: Очистите отсканированный рисунок. …
- Шаг 4: Векторизуйте изображение. …
- Шаг 5: Добавьте цвет.
14.04.2021
Как нарисовать иллюстрацию в искусстве?
Воссоздайте знаменитую космическую иллюстрацию.
- Начните со звезд. …
- Создайте форму облака. …
- Сделайте текстуру планеты из облаков. …
- Подправить текстуру. …
- Создайте текстурированную планету. …
- Добавьте атмосферу на планету. …
- Дублируйте и раскрасьте планеты. …
- Масштабируйте и позиционируйте свои планеты.
Как превратить рисунок в графического дизайнера?
Основные советы, которые нужно знать перед оцифровкой
- Совет 1: Всегда используйте чистую белую бумагу. …
- Совет 2: Усовершенствуйте свой эскиз. …
- Совет 3: Используйте кальку, чтобы пройтись по своим эскизам. …
- Совет 4: отсканируйте документ с высоким разрешением. …
- Шаг 1. Загрузите отсканированное изображение в Illustrator. …
- Шаг 2: Используйте инструмент «Перо», чтобы обвести эскиз. …
- Шаг 3: Залейте цветом.
16.01.2019
Векторные иллюстрации — лакомый кусочек для всех, кто работает с графикой. Их удобство в удобстве редактирования без потери качества. Векторную иллюстрацию можно увеличить / уменьшить без потери качества (пикселей во весь экран), разобрать на части, удалить фон (одним движением), перекрасить фрагмент иллюстрации или собрать персонажа по частям. Например, на freepik.com есть векторы с персонажами, к ним прилагаются руки и ноги для «сборки» нужных движений.
Однако для для того, чтобы открыть и редактировать векторы (SVG, AI, EPS, CDR), нужны специальные программы. Это было всегда большой проблемой для меня. Недавно нашел отличный онлайн-редактор для работы с векторными иллюстрациями. И с любой другой графикой и фото, т.к. сайт оказался полноценным аналогом Photoshop.
Photopea.ru
Подробно про этот сайт рассказывают на яндекс.дзен, я же кратко опишу свой опыт работы с вектором в этом сервисе.
В левом верхнем углу создаем новый файл или открываем с компьютера.
Рабочее окно традиционное: сверху и слева — инструменты редактирования, справа — слои. Все как в фотошопе и других профессиональных редакторах графики. Для редактирования вектора открываем файл с компьютера.
Для редактирования выделяем нужный объект (фон, элемент) правой кнопкой, нажимаем «compound path» или «path«. Элемент раскрывается справа в панели слоёв.
Двойной щелчок на иконке выделенного объекта в слоях открывает его редактирование. Можно поменять цвет заливки, тип, наклон, масштаб заливки.
Я скрыл ненужные элементы: сделал прозрачным фон, оставил только человечков. Можно увеличить размер векторной иллюстрации без потери качества (если планируете показывать на большом экране). Для этого заходите во вкладку в верхней панели «Изображение» — «Размер изображения» — выставляете ширину 3-4 тыс пикселей.
Работу можно сохранить на компьютер в PSD формате («файл» — «сохранить как PSD»), если вы не успели доделать все с первого раза. Скачать готовую работу можно в привычных форматах — PNG или JPG («файл» — «экспортировать как»).
Можно упростить работу с вектором еще больше: не знаете чем открыть SVG, AI, EPS? — Загружайте на Photopea и скачивайте в привычном формате.
С обычными (растровыми) изображениями, как я уже говорил, редактор также работает и заменяет фотошоп онлайн. Если у вас есть даже самые базовые навыки работы в фотошопе, этот сайт освоите без труда. Удалить фон, отретушировать, выровнять яркость / контраст, обрезать. И главный плюс (и отличие от других хороших онлайн редакторов фотографий) — наложение одних картинок на другие, то есть полноценная работа со слоями.
Вот, что получилось у меня за 7 минут.
Использовано изображение: Banner vector created by katemangostar — www.freepik.com