npm — это пакетный менеджер node.js. С его помощью можно управлять модулями и зависимостями.
Небольшая шпаргалка всех моих любимых команд npm:
- Установка npm
- Обновление npm
- Поиск пакетов в npm
- Просмотр информации о пакете
- Локальная установка пакетов
- Установка пакета в наше приложение
- Понимание разницы между глобальной и локальной установкой
- Глобальная установка пакетов
- Удаление локально установленного пакета
- Удаление глобально установленного пакета
- Установка определённой версии пакета
- Установка модуля с Github
- Связи любых пакетов локально
- Связи локальных пакетов для нескольких приложений
- Отмена связи между пакетами приложения
- Отмена связи пакета в системе
- Создание нового пакета
- Добавление нового пользователя
- Публикация пакета в репозиторий npm
- Удаление пакета из репозитория npm
- Управление правами доступа к пакетам в репозитории npm
Установка npm
curl https://npmjs.org/install.sh | shОбновление npm
Есть несколько способов чтобы обновить npm. Я предпочитаю:
curl https://npmjs.org/install.sh | shили
npm install npm -gПоиск пакетов в npm
npm search hook.io
Подсказка: Можно также использовать search.npmjs.org
Вторая подсказка: Для поиска необходимо знать имя нужного пакета (всё прекрасно ищет по любому слову как в имени пакета, так и в его описании, может неправильно перевёл?)
Просмотр информации о пакете
npm view hook.ioЛокальная установка пакетов
Для демонстрации возьмём пакет http-server.
http-server is a package we’ve written which provides an easy to use wrapper around node’s core http.Server class. This module makes for a good example, since it’s API provides both a CLI binary and a requirable node.js module.
http-server — пакет, который мы написали, предоставляет более простой интерфейс в использовании базового модуля http.Server из node.js. Этот модуль хороший пример использования API как для бинарного CLI, так и для подключаемого модуля node.js.
npm install http-server
Так мы установим http-server в нашей рабочей директории.
Вы увидите новую папку в node_modules. Сейчас можете не обращать на это внимание.
Установка пакета в наше приложение
mkdir mynewapp/
cd mynewapp
npm install http-server
touch test.js
test.js
var HTTPServer = require('http-server');
var httpServer = new HTTPServer({
root: './public'
});
httpServer.start();запустим скрипт
node test.js
Обратите внимание, как мы делаем: require(‘http-server’)? Что это за магия? (автор молодец)
http-server не является базовым модулем node.js. Этот пакет мы только что установили из npm. Node.js и npm взаимодействуют и автоматически подключают наши локальные модули из node_modules директории.
Понимание разницы между глобальной и локальной установкой
По умолчанию npm будет устанавливать все пакеты в локальном каталоге, в которым вы сейчас работаете. Это правильно. Это может показаться немного запутанным, если вы раньше работали с предыдущими системами управления пакетами.
Например:
mkdir anotherapp/
cd anotherapp/
touch test.jstest.js
var HTTPServer = require('http-server');теперь запустим наш скрипт
node test.jsмы получим эту ошибку:
node.js:134
throw e; // process.nextTick error, or 'error' event on first tick
^
Error: Cannot find module 'http-server'
at Function._resolveFilename (module.js:326:11)
at Function._load (module.js:271:25)
at require (module.js:355:19)
at Object.<anonymous> (/Users/maraksquires/dev/nodeapps/anotherapp/test.js:1:80)
at Module._compile (module.js:411:26)
at Object..js (module.js:417:10)
at Module.load (module.js:343:31)
at Function._load (module.js:302:12)
at Array.<anonymous> (module.js:430:10)
at EventEmitter._tickCallback (node.js:126:26)
Это вполне логично, мы установили http-server локально в «/mynewapp/», а не в «/anotherapp/».
Есть два решения в этой ситуации:
а) Установить ещё раз пакет, но локально в наше новое приложение
cd anotherapp/
npm install http-serverб) Установить пакет глобально
npm install http-server -gГлобальная установка пакетов
Если вы хотите чтобы пакет был доступен всем приложениям, его нужно установить глобально:
npm install http-server -g
Флаг -g означает, что http-server должен быть установлен глобально и быть доступными для всех приложений.
Теперь мы можем вызывать его require(‘http-server’) в любом нашем приложении.
Кроме того, поскольку http-server пакет имеет свой исполняемый файл, то этот файл также будет установлен как исполняемый http-server и доступен в командах.
Теперь вы можете просто запустить команду:
http-serverУдаление локально установленного пакета
npm uninstall http-serverУдаление глобально установленного пакета
npm uninstall http-server -gУстановка определённой версии пакета
npm install http-server@0.3.0Установка модуля с Github
Важно. В некоторых случаях будут патчи, форки или ветви, которые вы хотите использовать, но которые еще не были опубликованы в npm. К счастью исходные коды для большинства npm модулей также доступна на www.github.com
git clone git://github.com/nodeapps/http-server.git
cd http-server/
npm linkТеперь наша клонированная версия http-server связана локально.
Связи любых пакетов локально
Если у вас есть отдельный каталог содержащий пакет npm, то можно создать локальную связь для него. Это удобно в ситуациях, когда мы не хотим опубликовать наш пакет в хранилище npm.
cd http-server/
npm linkНа нашу локальную версию http-server создана «связана» для нашей локальной машины. (связь создаётся как «copy-paste», с начало нужно перейти в нужный катало и сделать «copy», потом перейти в нужный каталог и сделать «paste». Так вот сейчас мы изучили как делается «copy», а ниже будет про «paste» этого модуля)
Связи локальных пакетов для нескольких приложений
Как мы видели ранее npm устанавливает пакеты в локальный каталог по умолчанию. Так вот npm ссылка(связь) работает почти так же.
mkdir newapp/
cd newapp/
npm link http-serverМы указываем, что теперь создали связь из http-server в наше новое приложение newapp. Если бы мы не выполнили npm link http-server, то получили бы ошибку об отсутствующем модуле. (а вот наш и «paste» о чём я писал выше, теперь вам должна быть понятна логика создания связей)
Отмена связи между пакетами приложения
cd newapp/
npm unlink http-server(здесь мы просто отменяем наш «paste» для этого приложения)
Отмена связи пакета в системе
cd http-server/
npm unlink(здесь мы отменяем наш «copy» для этого пакета)
Создание нового пакета
mkdir mypackage/
cd mypackage/
npm init(от себя хочу лишь заметить, что создание пакета не такая простая задача в одну команду, подробнее можно почитать в другой статье)
Добавление нового пользователя
npm adduserПубликация пакета в репозиторий npm
cd mypackage/
npm publishУдаление пакета из репозитория npm
npm unpublish http-serverУправление правами доступа к пакетам в репозитории npm
Вы можете задать права доступа других пользователей к опубликованному пакету:
npm owner add marak http-server
npm owner rm marak http-server
npm owner ls http-serverЗа дополнительной информацией о формате package.json и обо всех тонкостях работы с npm вы можете ознакомится в статье Charlie Robbin’s: blog.nodejitsu.com/package-dependencies-done-right
Have you ever tried to update a npm package and then realized that it breaks all other packages in your Javascript project?
This is a common problem for web developers, luckily there are some easy steps to take before updating a module.
In this blog post, I will show you how to update npm packages without breaking your project by following 4 simple steps:
- Understand npm package versioning
- Audit installed npm packages
- Update only one npm package at time
- Test your code after updating npm packages
Cheat Sheet: 6 must-know commands to update npm packages
Step 1: Understand npm package versioning
Versioning is an important part of npm and how to use updates safely when developing web applications.
Most npm packages follow semantic versioning guidelines.
Semantic versioning means that developers should compose a package version of three numbers separated by periods (e.g., «0.12.31»).
MAJOR.MINOR.PATCH versioning format
The first number, called the major version, indicates how significant a release this is in relation to other releases with the same minor and patch levels. Major version number indicates incompatible API changes.
The second number, called the minor version, indicates how much new functionality has been introduced since the last significant release; for instance, if this change was only small fixes or enhancements to existing features and no behavior changes were made then it would result in a higher value. Minor releases are not as risky as major version because they typically introduce new features, but they are not as risky as major updates because no API changes were made.
The third number is called the patch version and it indicates how much bug fixes or enhancements have been introduced since the last minor release; for instance, if this change was only small fixes or enhancements to existing features and no behavior changes were added.
What do the caret (^) and tilde (~) mean?
In package.json, a version can have a ^ in front (e.g. ^0.12.31), meaning the latest minor release may be safely installed.
Tilde (~) in front (e.g., ~0.12.31) means the latest patch release is safe to install.

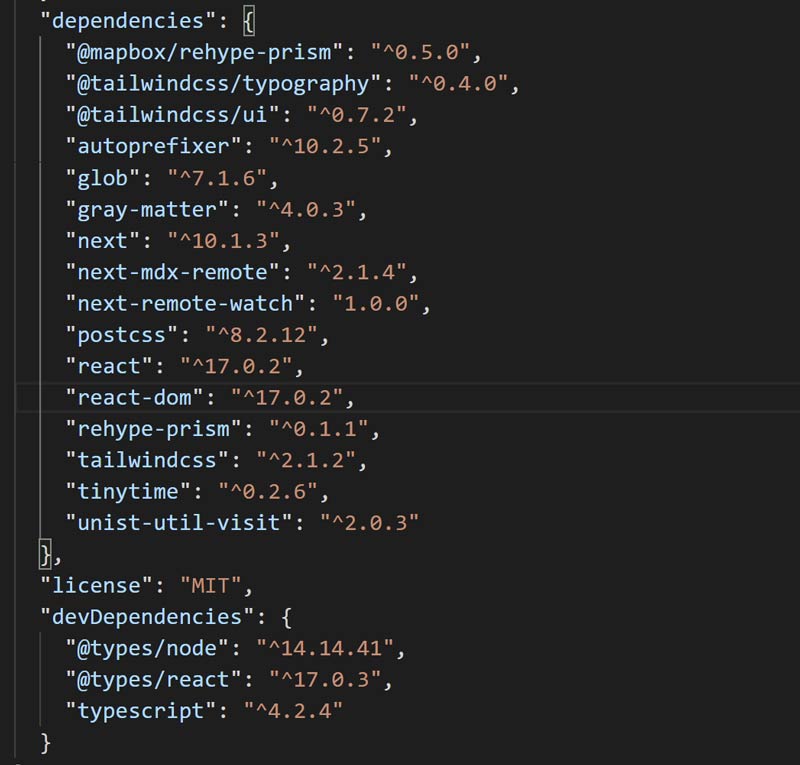
An example of npm packages that are listed as dependencies in the package.json file. All dependencies have a caret (^) in front, showing that it is safe to install the latest minor versions.
package.json
package.json is a file that keeps track of all the packages your app needs to run properly, as well as settings for how it should behave when running on different platforms and environments.
Step 2: Audit installed npm packages
Before you update npm packages, figure out if you have a good reason to.
It is better to stick with the package version that works. That way you will not have a risk of something breaking.
Primary reasons for upgrading npm packages are:
- Recent version of the package having a feature that we want
- Fixed bugs in the latest version of an npm package
- Updated dependencies for another package that you are using
- A security vulnerability in the npm package
- Upgrade of the environment where the project is running is not compatible with the the current version of the npm package
Couple of npm commands that will help you audit your packages before upgrading:
npm list --depth 0lists all packages at the top levelnpm auditchecks for security vulnerabilities or out-of-date versionsnpm outdatedlists report of package versions compared to versions specified inpackage.jsonfile
npm list —depth 0
npm list --depth 0 lists all installed npm packages, but only at the top level.
Listing packages at the top level is enough most of the time. Top-level dependencies usually take care of their inner dependencies.
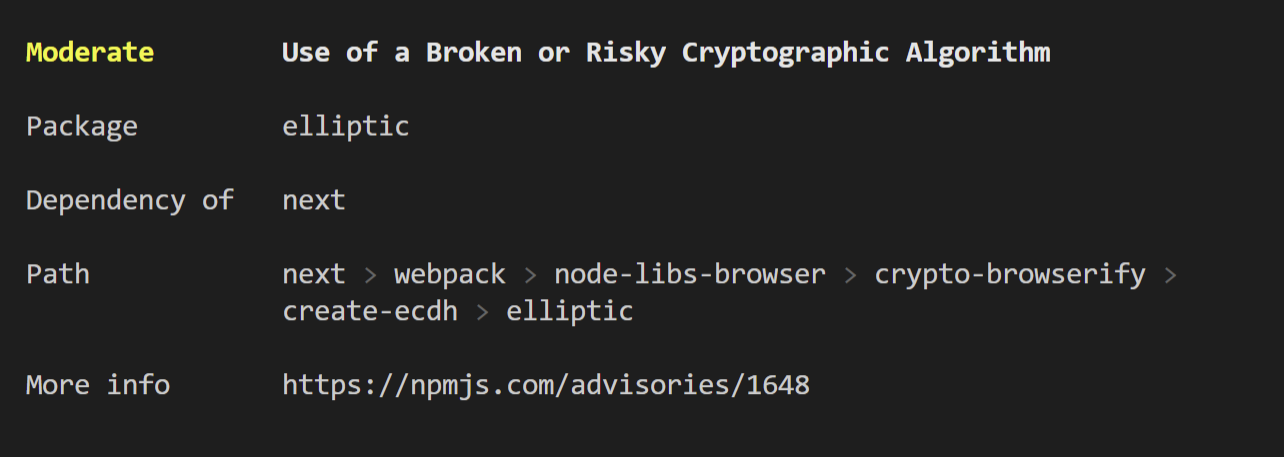
npm audit
npm audit will run a security vulnerability check against your project and report any found issues. It is not perfect, but it helps to find potential problems if you are using npm packages that have security vulnerabilities. It’s not perfect because not all vulnerabilities are reported to npm.

npm audit shows you a list of vulnerable packages, including the npm dependency tree.
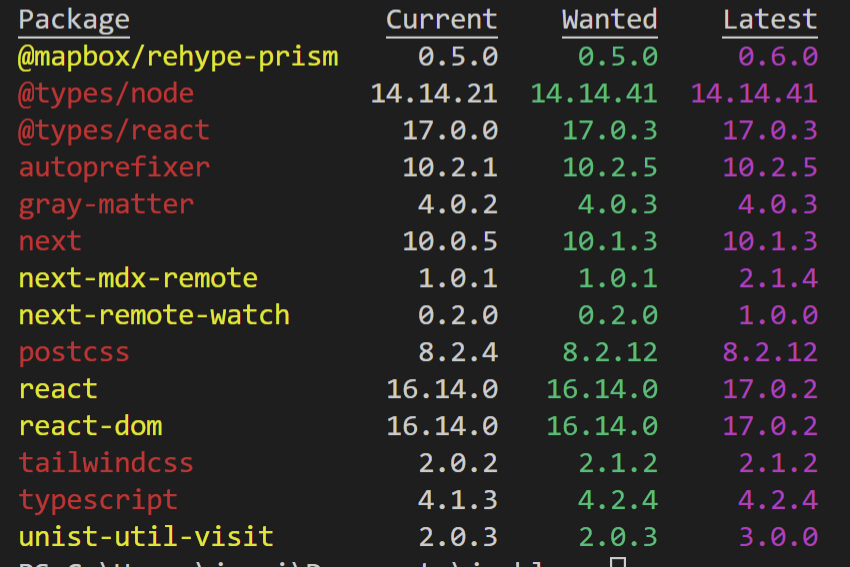
npm outdated
npm outdated will report any out-of-date packages in your project.
It shows current, wanted and latest versions compared to versions specified in package.json file.
- Current: is the currently installed version.
- Wanted: The maximum version of the package that is allowed by the version range in package.json.
- Latest: version of the package is the one that is tagged as «latest» in the npm registry.
Note: npm outdated command only shows the direct dependencies of the root project. But if you want to see other dependencies also, then use «—all.»

npm outdated prints out a list of all installed packages that have updates available.
Check for breaking changes before you update
Some npm packages will introduce breaking changes, which may cause errors when using the module.
Before making a breaking change, package developers often add «Breaking Changes» messages to the console output. It means that the module will change in future versions and developers need to keep an eye out for it.
To see if there are any breaking changes, you can also look at the «Breaking Changes» section of the package’s readme file.
You can usually find package’s readme file in:
- npm package’s page on the npm registry
- inside of a module directory, check
node_modulesfolder inside of your project - project’s website (or GitHub)
Step 3: Update only one package at time
When updating, we need to be careful to only update packages we want. There is no need to update all of your modules at the same time.
Start by making updates in small batches and test each batch for any issues that might arise. This will allow you to find out how it’s affecting your project, and it will let you isolate any errors.
npm update
Changing the package version in package.json file and running npm install will most likely not do anything because already installed package version satisfies the versioning in the package.json file.
Rather than using npm install, you can use the npm update command to upgrade already installed packages. When you run a npm update, npm checks if there are newer versions out there that satisfy specified semantic versioning ranges that you specified in package.json and installs them.
To update a specific npm package, run the following in console:
How to revert npm package updates?
If there are any bugs, you can easily undo the changes with these two commands:
The @version should be the same version that you had installed previously.
Step 4: Test your code after installing new packages
In order to make sure your code still works after updating npm packages, it’s important that you test the functionality before deploying. This is because a package update may cause errors in your application if you are not careful. To avoid these issues, I recommend running all tests on server and client side as well as manually checking for any JavaScript error messages throughout the site.
Steps:
- Run all unit and integration tests from both serverside and clientside by running
npm testor equivalent command for your project. - Review package logs for clues about what caused an issue or where things went wrong during installation
These 3 simple steps can help you avoid breaking your project by carefully installing new npm packages.
What are some of the other ways that people have broken their projects? Let us know in the comments below, and we’ll write a blog post on them!
Bonus Tip: Clear npm cache
As of npm@5, the npm cache self-heals from corruption issues and data extracted from the cache is guaranteed to be valid. If you want to make sure everything is consistent, use ‘npm cache verify’ instead. On the other hand, if you’re debugging an issue with the installer, you can use
npm install --cache /tmp/empty-cacheto use a temporary cache instead of nuking the actual one.
Sometimes npm doesn’t pull the latest version of the package because it has an older version stored in cache. As of npm@5, cache issues should not be happening. But they still do sometimes.
To clear npm cache, run npm cache clean --force. This command clears npm’s cache of all the packages that your project has installed with npm install or npm update.
It does not remove any dependencies from package.json, but it may help resolve a dependency issue if there is an outdated version in the cache and you can’t find which one it is by looking through the packages list.
Cheat Sheet: 6 Commands To Help You Update npm Packages
This cheat sheet will make it easy to safely update npm packages in your node application. It includes a list of commands that will help you keep up with the latest updates and avoid breaking changes.
- Use
npm list --depth 0to list all the packages in your package directory - Use
npm auditto find out which of your npm dependencies are vulnerable. - Use
npm outdatedto list the packages that are out of date with respect to what is installed in package.json - Use
npm update package_nameto update an individual package that has already been installed. - Use
npm uninstall package_nameandnpm install package_name@versionto revert to a specific version. - Use
npm cache clean --forceto clear npm’s cache of all the packages that have been installed.
Command: npm outdated -g
Output:
Package Current Wanted Latest Location
@angular/cli 1.3.1 1.7.4 7.0.5
create-react-app 1.5.2 1.5.2 2.1.1
eslint 5.6.0 5.9.0 5.9.0
expo-cli 2.2.0 2.3.8 2.3.8
gulp-cli 1.4.0 1.4.0 2.0.1
how-to-npm 2.5.0 2.5.1 2.5.1
mocha 3.5.0 3.5.3 5.2.0
nodemon 1.18.3 1.18.6 1.18.6
now 11.4.6 11.5.2 12.0.1
serve 10.0.1 10.0.2 10.0.2
typescript 2.4.2 2.9.2 3.1.6
yarn 1.9.4 1.12.3 1.12.3
How do I update these outdated packages in npm?
asked Nov 10, 2018 at 10:54
If you want to update all global packages
npm update -g
If you want to update specific global package
npm update -g <package_name>
answered Nov 10, 2018 at 10:58
Mohit TilwaniMohit Tilwani
2,5461 gold badge12 silver badges13 bronze badges
8
To automatically update all global packages to the ‘Latest’ version:
npx npm-check --global --update-all
That will update all global packages to the ‘Latest’ version. More information is available about npm-check, including the ability to perform an interactive update, exclude packages, etc.
To instead only update global packages to the ‘Wanted’ version shown by npm outdated --global (as globally installed packages are treated as if they are installed with a caret semver range specified):
npm update -g
Lastly, if you want to update (install) a package to a version other than ‘Latest’ or ‘Wanted’:
npm install --global <pkg>@<version>
answered Jun 1, 2021 at 13:10
Andrew D. BondAndrew D. Bond
6601 gold badge8 silver badges10 bronze badges
2
To add to Mohit’s answer, if you’re using NPM 2.6 or less, there are a couple scripts that are handy in handling the update in that scenario: https://gist.github.com/othiym23/4ac31155da23962afd0e.
You’ll need to create the two files described, and run them from the command prompt. This will update all the packages. For a selective update, scroll down the page at the above link to Dylang’s comment from October 20, 2014. The comment below from Nov 6, 2014 will hook you up with scripts for a Windows environment.
Looking at long term maintenance, your best solution might be to update NPM first by running:
npm install npm@latest -g
A fairly comprehensive documentation of the processes can be found at https://docs.npmjs.com/updating-packages-downloaded-from-the-registry
answered Nov 10, 2018 at 11:07
BytechBytech
1,1157 silver badges22 bronze badges
NPM или Node Package Manager — это мощный инструмент, который позволяет вам легко управлять зависимостями, запускать сценарии и организовывать метаданные проекта. Однако его основная цель — помочь вам загрузить и установить пакеты Node из своего репозитория в ваш проект.
Загрузка и установка пакета выполняется с помощью команды NPM install:
$ npm install express
+ express@4.17.1
added 50 packages from 37 contributors and audited 126 packages in 3.262s
found 0 vulnerabilities
Когда вы выполняете команду install, подобную этой, по умолчанию она получает последнюю версию указанного пакета, которая в данном случае v4.17.1 (на момент написания этой статьи).
Но что, если нам нужна другая версия? Возможно, эта последняя версия нарушает нужную нам функцию, или, может быть, в ней есть уязвимость безопасности, которую разработчик еще не удосужился исправить. В таких случаях вы, вероятно, захотите установить конкретную версию пакета, который, как вы знаете, работает или который, как вы знаете, «безопасен».
Для этого мы можем указать версию, используя синтаксис npm install [package]@[version]. Продолжая наш пример выше, мы выполнили бы что-то вроде этого:
$ npm install express@4.16.1
+ express@4.16.1
added 48 packages from 36 contributors and audited 121 packages in 2.986s
found 0 vulnerabilities
Как видите, NPM установил указанный нами пакет.
С NPM у нас также есть другие варианты для указания версии пакета. Используя каретку (^) или тильду (~), мы можем указать последнюю минорную версию или версию патча соответственно. Таким образом, вы можете указать совместимую версию пакета, но все равно получите самую последнюю версию.
Так, например, если вы хотите использовать Express версию 4.16, но версия патча не важна, вы можете использовать тильду, чтобы сообщить NPM и получить последнюю версию патча:
$ npm install express@~4.16.1
+ express@4.16.4
added 48 packages from 36 contributors and audited 121 packages in 3.02s
found 0 vulnerabilities
Так как мы добавили префикс к версии ~, NPM получил последнюю версию патча под второстепенной версией 4.16, которая оказалась 4.16.4.
Это хорошо, когда вам не нужна конкретная версия, но вы хотите постоянно обновлять свои зависимости с помощью последних исправлений и исправлений уязвимостей.
A short tutorial about how to update one package with NPM.
Nowadays, most JavaScript projects use dependencies. They can be delivered through different package managers, but in this article, we’ll focus on NPM.
As a computer, it’s essential to keep your project dependencies up to date. It’s needed to get the latest security fixes, bugs fixes, improvements, and features.
How to know if an NPM package is outdated
Before going further in the update process, you’ll need to figure out if your NPM package is outdated or not.
To know about that, there are two possibilities:
- keep yourself updated about the package news and changelog (ex: read about a React major update)
- use the
npm outdatedcommand in your project root repository
Let’s use the npm outdated command in the project of your choice. If there are packages to update, the output should look as below:
Package Current Wanted Latest Location Depended by
react-i18next 11.15.3 11.15.5 11.15.5 node_modules/react-i18next my-repo
tailwindcss 3.0.12 3.0.23 3.0.23 node_modules/tailwindcss my-repo
[...]If you don’t see anything, good news! It means that your project is up to date.
Now that you know more about which package needs to be updated in your project. Let’s pick one of them and update it.
Based on the list in the previous part, I’ll pick tailwindcss because I noticed that the current version in my project is 3.0.12, but the wanted is the 3.0.23.
To do so, NPM is providing an update command that works as follows: npm update [package_name].
As an example, in my case, I would do:
Note: When running thenpm updatecommand, the package will update to the "Wanted" version (ref. output ofnpm outdated). This security is here to avoid breaking your code with major releases.
If you want to discover more, here is another article about how to remove a package using NPM.
Update package to the latest version
This part will teach you to update your package to its latest version and major release. It’s a typical case when you need one new feature available in the above version.
Let’s imagine you have an output that looks like this:
Package Current Wanted Latest Location Depended by
tailwindcss 2.2.19 2.2.19 3.0.23 node_modules/tailwindcss my-repo
[...]As you can notice, the current version of tailwindcss is 2.2.19, but there is a major update 3.0.23.
To update the NPM package to the latest version, you must type npm install tailwindcss@latest.
Note: Doing a major NPM update may break your code due to significant changes in the corresponding library. I recommend you check your package website. They provide an upgrade guide or helpful information to update your code most of the time. For example, TailwindCSS provided an upgrade guide from V2 to V3.
Wrapping up and recommendation
I hope this article helped you to update one package of your project!
One last recommendation for your project health, don’t forget to test your website and/or run your test suite if you have one. It’s essential to check if everything is still working after a package update. 📦🚀
Thanks for reading. Let’s connect!
➡️ I help you grow into Web Development, and I share my journey as a Nomad Software Engineer. Join me on Twitter for more. 🚀🎒

