Время прочтения
13 мин
Просмотры 1.2M
Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.
- Создаем папку с названием нашего проекта, например Whitesquare.
- В ней создаем пустой файл index.html.
- В папке проекта создаем папку css с пустым файлом styles.css.
- В папке проекта создаем пустую папку images.
Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
- Как будут нарезаться изображения?
- Какими будут основные стили?
- Какой макет у нас получится?
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo.png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h1-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т.д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background-color: #f8f8f8;
border-top: 5px solid #7e7e7e;
margin: 0;
}
input[type="text"] {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: 'Oswald', sans-serif;
}
p {
margin: 20px 0;
}
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Whitesquare</title>
<link rel="stylesheet" href="css/styles.css" type="text/css">
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Oswald:400,300" type="text/css">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8, страница называется Whitesquare. Также подключаем наш файл стилей и внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт, который позволяет поддерживать Html5 теги в браузерах Internet Explorer меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае использования браузера Internet Explorer, он должен отразить сайт самым современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому специально указывать куда прописывать html код автор больше не будет.
Макет
В данном случае, мы видим, что сайт состоит из двух колонок: основного контента и сайдбара. Над ними находится шапка (header), в которой располагаются три горизонтальных блока: логотип с поиском, меню и название страницы. В самом низу под колонками располагается серый горизонтальный блок футера (footer).
Опишем это в теге body:
<body>
<div id="wrapper">
<header></header>
<nav></nav>
<div id="heading"></div>
<aside></aside>
<section></section>
</div>
<footer></footer>
</body>
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
#wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
Логотип
Вставляем логотип в тег header:
<header>
<a href="/"><img src="" alt="Whitesquare logo"></a>
</header>
Дополнительных стилей не требуется.
Поиск
Вставляем форму поиска в тег header:
<header>
…
<form name="search" action="#" method="get">
<input type="text" name="q" placeholder="Search"><button type="submit">GO</button>
</form>
</header>
И стили выравнивания по правому краю для нее:
form[name="search"] {
float: right;
}
Меню
Для отображения меню необходимо создать список со ссылками внутри тега nav:
<nav>
<ul class="top-menu">
<li><a href="/home/">HOME</a></li>
<li class="active">ABOUT US</li>
<li><a href="/services/">SERVICES</a></li>
<li><a href="/partners/">PARTNERS</a></li>
<li><a href="/customers/">CUSTOMERS</a></li>
<li><a href="/projects/">PROJECTS</a></li>
<li><a href="/careers/">CAREERS</a></li>
<li><a href="/contact/">CONTACT</a></li>
</ul>
</nav>
CSS стили для него будут следующие:
nav a {
text-decoration: none;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
list-style-position: inside;
font: 14px 'Oswald', sans-serif;
padding: 10px;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
}
.top-menu li.active {
background: #29c5e6;
color: #fff;
}
.top-menu a {
color: #b2b2b2;
}
Здесь мы указали, что для всех навигаций ссылки не будут иметь подчеркивания, убрали стандартные отступы для элементов списка, отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы
Заголовок страницы помещается в div с идентификатором heading
<div id="heading">
<h1>ABOUT US</h1>
</div>
Заголовок имеет следующие стили:
#heading {
background: transparent url(../images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px 'Oswald', sans-serif;
background: url(../images/bg.png);
margin: 0;
padding: 0 10px;
}
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h1 с нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление прозрачного фона для h1.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
aside {
float: left;
width: 250px;
}
section {
margin-left: 280px;
padding-bottom: 50px;
}
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили его к левому краю и отодвинули колонку с контентом вправо на 280 пикселей от левого края. Также добавили отступ у контента снизу.
Подменю
Подменю создаем аналогично главному меню. Для этого в теге aside прописываем следующее:
<aside>
<nav>
<ul class="aside-menu">
<li class="active">LOREM IPSUM</li>
<li><a href="/donec/">DONEC TINCIDUNT LAOREET</a></li>
<li><a href="/vestibulum/">VESTIBULUM ELIT</a></li>
<li><a href="/etiam/">ETIAM PHARETRA</a></li>
<li><a href="/phasellus/">PHASELLUS PLACERAT</a></li>
<li><a href="/cras/">CRAS ET NISI VITAE ODIO</a></li>
</ul>
</nav>
</aside>
И применяем к подменю следующие стили:
.aside-menu li {
font-weight: 300;
list-style-type: square;
border-top: 1px solid #e7e7e7;
}
.aside-menu li:first-child {
border: none;
}
.aside-menu li.active {
color: #29c5e6;
}
.aside-menu a {
color: #8f8f8f;
}
Для подменю применяется более тонкий шрифт и квадратные маркеры. Для отображения разделителей рисуем верхнюю границу у каждого элемента списка, кроме первого.
Контент сайдбара
В контенте сайдбара помимо подменю в макете располагается также изображение с расположением офисов.
В html это выглядит так:
<h2>OUR OFFICES</h2>
<p><img src="images/sample.png" width="230" height="180" alt="Our offices"></p>
В стилях укажем шрифты, цвета и отступы:
aside > h2 {
background: #29c5e6;
font: 14px 'Oswald', sans-serif;
color: #fff;
padding: 10px;
margin: 30px 0 0 0;
}
aside > p {
background: #f3f3f3;
border: 1px solid #e7e7e7;
padding: 10px;
margin: 0;
}
Данные стили применяются только к заголовкам и параграфам, лежащим непосредственно внутри сайдбара, но не глубже.
Цитата
Вёрстку контента начнём с добавления цитаты.
Добавим код цитаты в раздел section
<section>
<blockquote>
<p>
“QUISQUE IN ENIM VELIT, AT DIGNISSIM EST. NULLA UL CORPER, DOLOR AC PELLENTESQUE PLACERAT, JUSTO TELLUS GRAVIDA ERAT, VEL PORTTITOR LIBERO ERAT.”
</p>
<cite>John Doe, Lorem Ipsum</cite>
</blockquote>
</section>
И применим для него стили:
blockquote {
margin: 0;
background: #29c5e6;
padding: 10px 20px;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
blockquote p {
color: #fff;
font-style: italic;
font-size: 33px;
margin: 0;
}
blockquote cite {
display: block;
font-size: 20px;
font-style: normal;
color: #1d8ea6;
margin: 0;
text-align: right;
}
Здесь нет ничего нового, так же — шрифты, фоны и отступы.
Контент
Все стили для текста контента мы уже добавили. Поэтому остается добавить только три параграфа с самим текстом после
.
<p>Lorem ipsum dolor sit amet…</p>
<p>Donec vel nisl nibh…</p>
<p>Donec vel nisl nibh…</p>
Следующим шагом нужно добавить два изображения, которые находятся в конце текста контента. Делается это с помощью тега :
<figure>
<img src="images/sample.png" width="320" height="175" alt="">
</figure>
<figure>
<img src="images/sample.png" width="320" height="175" alt="">
</figure>
, которому зададим следующие стили:
figure {
display: inline-block;
margin: 0;
font-family: 'Oswald', sans-serif;
font-weight: 300;
}
figure img {
display: block;
border: 1px solid #fff;
outline: 1px solid #c9c9c9;
}
figure figcaption {
font-size: 16px;
font-weight: 300;
margin-top: 5px;
}
figure figcaption span {
display: block;
font-size: 14px;
color: #29c5e6;
}
section > figure + figure {
margin-left: 28px;
}
Здесь мы убрали стандартные отсупы у figure, отобразили его как инлайновый блок и применили нужный шрифт. Изображение отображаем как блочный элемент с белой рамкой. Вторую серую рамку можно сделать через css-свойство outline. Самое интересное находится в последнем правиле, которое задает левый отступ у всех figure кроме первого внутри тега section.
Блок «Our team»
При верстке этого блока добавим сначала заголовок:
<h2>OUR TEAM</h2>
Со стилем:
section > h2 {
background: #29c5e6;
font: 30px 'Oswald', sans-serif;
font-weight: 300;
color: #fff;
padding: 0 10px;
margin: 30px 0 0 0;
}
А затем два блока-строки с карточками сотрудников
<div class="team-row">
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>John Doe<span>ceo</span></figcaption>
</figure>
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Saundra Pittsley<span>team leader</span></figcaption>
</figure>
…
</div>
<div class="team-row">
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Ericka Nobriga<span>art director</span></figcaption>
</figure>
<figure>
<img src="images/sample.png" width="96" height="96" alt="">
<figcaption>Cody Rousselle<span>senior ui designer</span></figcaption>
</figure>
…
</div>
Таким образом, карточка (figure) состоит из фотографии (img), подписи (figcaption) с именем сотрудника и его должностью (div). Карточки будут иметь следующие стили:
figure figcaption {
font-size: 16px;
font-weight: 300;
margin-top: 5px;
}
figure div {
font-size: 14px;
color: #29c5e6;
}
.team-row figure {
margin-top: 20px;
}
.team-row figure + figure {
margin-left: 43px;
}
Здесь мы задали шрифт и отступ для подписи, размер и цвет должности, добавили верхний отступ для карточек и указали, что для всех карточек в строке, кроме первой, должен быть отступ слева.
Футер
Футер состоит из четырёх больших блоков: ленты Твиттера, карты сайта, социальных ссылок и логотипа с копирайтом.
Для начала создадим контейнер футера с этим блоками:
<footer>
<div id="footer">
<div id="twitter"></div>
<div id="sitemap"></div>
<div id="social"></div>
<div id="footer-logo"></div>
</div>
</footer>
И применим к нему оформление:
footer {
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
}
#footer {
max-width: 960px;
margin: auto;
padding: 10px 0;
height: 90px;
}
Контейнер с id=”footer” находится внутри тега footer, это даёт нам возможность через тег footer задать серую область по всей ширине экрана, а через внутренний div отцентрировать с максимальной шириной 960 пикселей. Также этот div задает обоим блокам высоту 90 пикселей.
Лента Твиттера
Верстаем содержимое ленты Твиттера:
<div id="twitter">
<h3>TWITTER FEED</h3>
<time datetime="2012-10-23"><a href="#">23 oct</a></time>
<p>
In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug
</p>
</div>
Стили:
footer h3 {
font: 14px 'Oswald', sans-serif;
color: #fff;
border-bottom: 1px solid #919191;
margin: 0 0 10px 0;
}
#twitter time a {
color: #b4aeae;
}
footer p {
margin: 5px 0;
}
#twitter {
float: left;
width: 300px;
}
#twitter p {
padding-right: 15px;
}
Из интересных моментов здесь следующее: подчеркивание у заголовка мы сделали через нижнюю границу, а сам блок твиттера, как и последующие блоки выровняем по левому краю и задаём ширину.
Карта сайта
Карта сайта представляет собой два блока со ссылками:
<div id="sitemap">
<h3>SITEMAP</h3>
<div>
<a href="/home/">Home</a>
<a href="/about/">About</a>
<a href="/services/">Services</a>
</div>
<div>
<a href="/partners/">Partners</a>
<a href="/customers/">Support</a>
<a href="/contact/">Contact</a>
</div>
</div>
Ссылкам задаем цвет и оставляем подчеркивание только для наведённых.
Колонки со ссылками делаем через инлайновые блоки и затем свойством #sitemap div + div отодвигаем вторую колонку от первой.
footer a {
color: #dbdbdb;
}
#sitemap {
width: 150px;
float: left;
margin-left: 20px;
padding-right: 15px;
}
#sitemap div {
display: inline-block;
}
#sitemap div + div {
margin-left: 40px;
}
#sitemap a {
display: block;
text-decoration: none;
font-size: 12px;
margin-bottom: 5px;
}
#sitemap a:hover {
text-decoration: underline;
}
Социальные ссылки
Вставляем набор ссылок в контейнер
<div id="social">
<h3>SOCIAL NETWORKS</h3>
<a href="http://twitter.com/" class="social-icon twitter"></a>
<a href="http://facebook.com/" class="social-icon facebook"></a>
<a href="http://plus.google.com/" class="social-icon google-plus"></a>
<a href="http://vimeo.com/" class="social-icon-small vimeo"></a>
<a href="http://youtube.com/" class="social-icon-small youtube"></a>
<a href="http://flickr.com/" class="social-icon-small flickr"></a>
<a href="http://instagram.com/" class="social-icon-small instagram"></a>
<a href="/rss/" class="social-icon-small rss"></a>
</div>
И стилизуем их:
#social {
float: left;
margin-left: 20px;
width: 130px;
}
.social-icon {
width: 30px;
height: 30px;
background: url(../images/social.png) no-repeat;
display: inline-block;
margin-right: 10px;
}
.social-icon-small {
width: 16px;
height: 16px;
background: url(../images/social-small.png) no-repeat;
display: inline-block;
margin: 5px 6px 0 0;
}
.twitter {
background-position: 0 0;
}
.facebook {
background-position: -30px 0;
}
.google-plus {
background-position: -60px 0;
}
.vimeo {
background-position: 0 0;
}
.youtube {
background-position: -16px 0;
}
.flickr {
background-position: -32px 0;
}
.instagram {
background-position: -48px 0;
}
.rss {
background-position: -64px 0;
}
Здесь мы применили технику спрайтов – когда один файл с изображением применяется для разных картинок. Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Копирайт
Блок с копирайтом и логотипом – это картинка со ссылкой и параграф с текстом под ним.
<div id="footer-logo">
<a href="/"><img src="" alt="Whitesquare logo"></a>
<p>Copyright © 2012 Whitesquare. A <a href="http://pcklab.com">pcklab</a> creation</p>
</div>
Стили делают аналогично предыдущим блокам с той лишь разницей, что блок прибивается к правому краю и выравнивание внутри него так же по правому краю:
#footer-logo {
float: right;
margin-top: 20px;
font-size: 10px;
text-align: right;
}На этом наши работы закончены. Готовый проект можно скачать здесь.
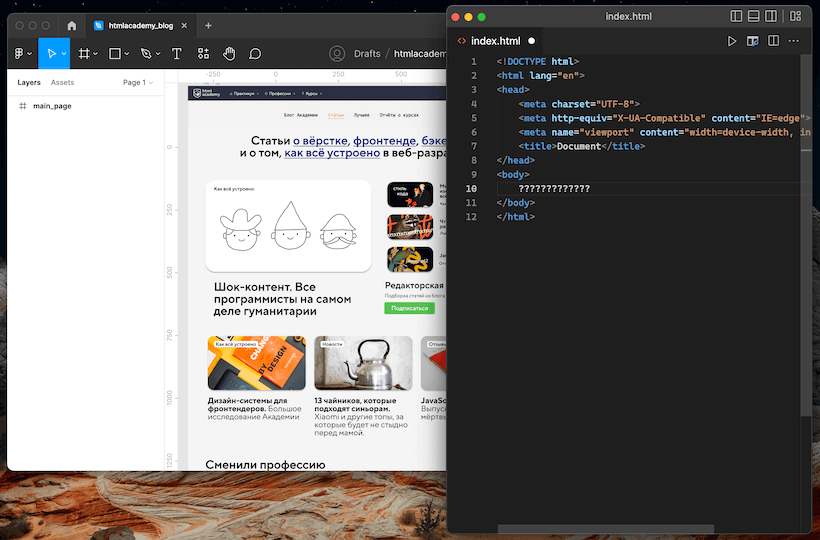
Вы открыли макет в Фигме и редактор кода. Сейчас расскажем, что нужно делать дальше, чтобы не впасть в прокрастинацию и всё сверстать.
Осмотрите макет
Зачем. Чтобы потом не отвлекаться от вёрстки.
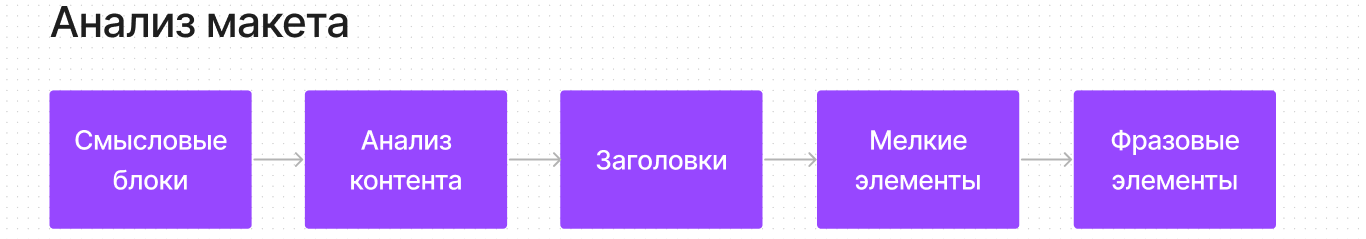
Смотрите макет по принципу «Снаружи — внутрь» — двигаясь от крупных смысловых элементов к деталям дизайна. Чтобы было удобнее, сделайте дубликат макета в Фигме и пишите там заметки о том, что нашли.
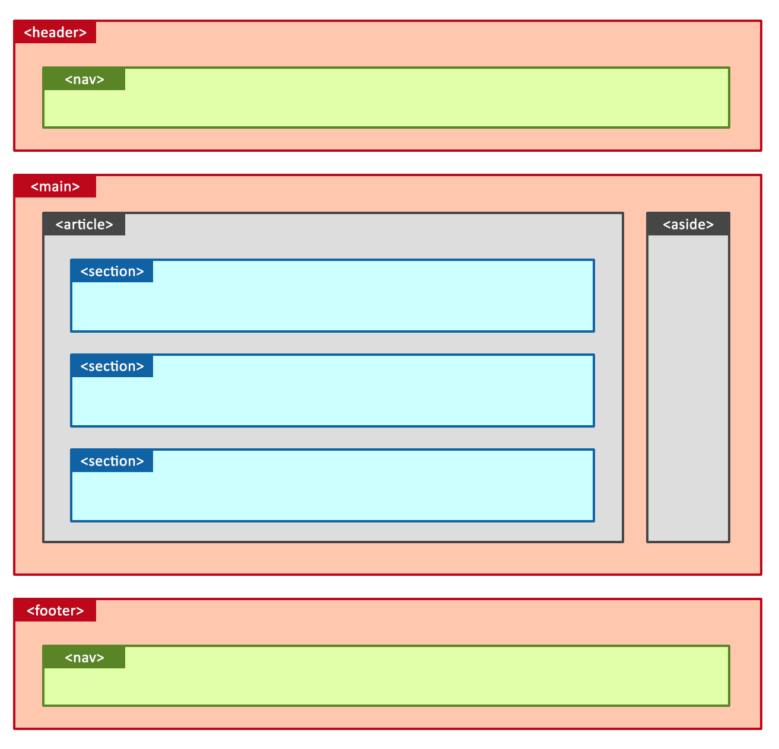
Отметьте крупные смысловые блоки и разделы. Посмотрите на страницу и выделите крупные смысловые блоки. Базовая структура любого макета состоит из трех основных тегов:
<header>— шапка сайта, одинаковая на всех страницах.<main>— уникальный контент;<footer>— подвал, одинаковый на всех страницах.
Теперь ищем смысловые разделы внутри этих блоков. Поможет схема:
Проанализируйте контент. Присмотритесь к тексту на макете, какую функцию он выполняет? Может быть то, что вы видите, это не текст, а кнопка или раскрывающиеся меню?
На этом этапе отметьте:
- Заголовок всего документа и заголовки смысловых разделов. Теги:
<h1>-<h6>. - Мелкие элементы в смысловых разделах. Это списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Когда вы закончите работу, у вас в заметках будет готовая схема вёрстки и уже ничего не будет отвлекать вас от кода.
Настройте редактор кода и проект
Установите редактор Visual Studio Code (или любой другой), если ещё этого не сделали, и плагин editorconfig. Он помогает разным разработчикам писать код в проекте в одном стиле.
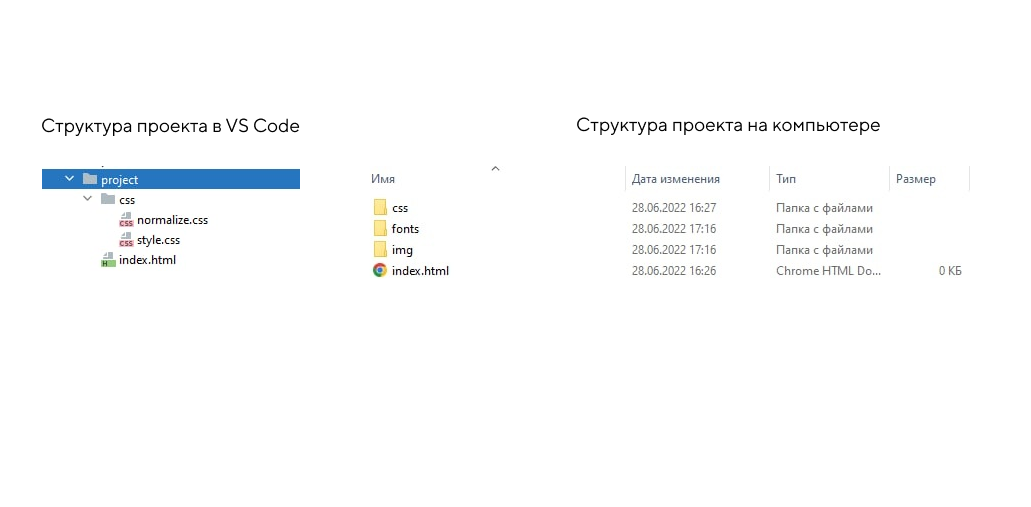
Структура проекта. Создайте папку и положите туда файл index. html, папку css с файлами style. css и normalize. css, а также папки для картинок и шрифтов. Получится так:
Разметка
Рабочую среду подготовили, приступаем к разметке.
- Создаем разметку страницы в файле index. html. Изображения пока не подключаем — этим займемся на этапе работы с графикой;
- Далее, в файле при помощи нужных тегов: прописываете весь текст, расставляете все ссылки и кнопки. Нужен только HTML-код, стили пока делать не нужно.
- Теперь определим
!DOCTYPE, укажем язык содержимого, кодировку и заголовок страницы во вкладке браузера.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>Выделяем крупные смысловые блоки на каждой странице сайта. Это <header> — шапка, <footer> — подвал и <main> — основное содержимое.
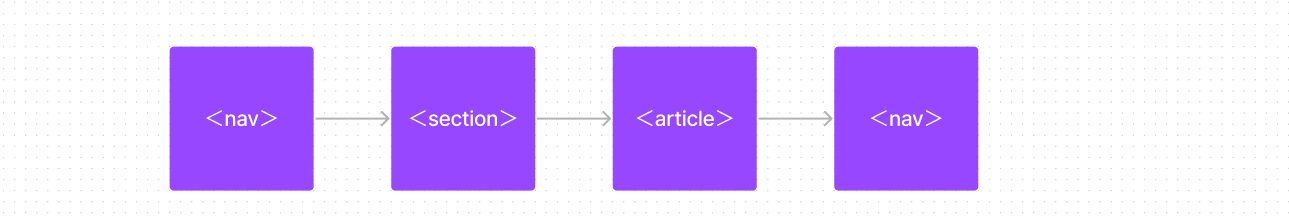
Размечаем в блоках крупные смысловые разделы. Выделяем главную навигацию <nav>, секции через <section>, смысловые разделы через <article> и дополнительное содержимое через <nav>.
Выделяем заголовок всего документа и заголовки смысловых разделов. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является.
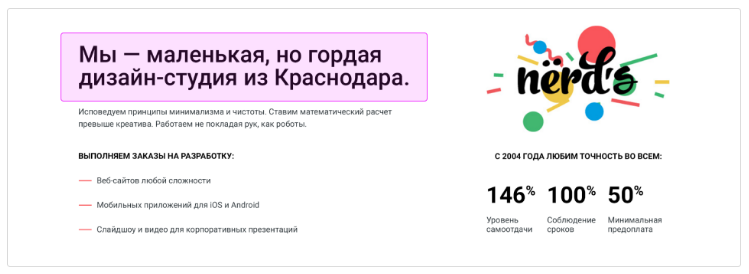
Например, текст про дизайн-студию из Краснодара прикидывается заголовком, но на самом деле это не он:
Это само содержание, а не его резюме. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии».
Размечаем мелкие элементы в смысловых разделах. Списки <ul> и <ol>, таблицы <table>, демонстрационные материалы <figure>, параграфы <p> и переносы <br>, формы <form>, цитаты <blockquote>, контактную информацию, прогресс и измерения.
Определить, какие теги использовать, можно методом исключения:
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Размечаем фразовые элементы. Изображения <img>, ссылки <a>, кнопки <button>, видео-контент <video>, время <time>, мелкие текстовые элементы <span>, <b> или <i>.
Разметка в редакторе кода выглядит так:
А так проект выглядит в браузере:
Базовая стилизация
Начинается самое интересное — работа с внешним видом. Прописываем в style.css базовые стили. Для крупных блоков пока ничего не делаем.
Этапы базовой стилизации
- Добавление классов в разметку;
- Подключение нестандартных шрифтов (локально или из сервиса);
- Подключение normalize. css (по желанию);
- Указываем параметры шрифта — название, размер, цвет, жирность;
- Указываем высоту строки;
- Описание фоновых параметров (фоновый цвет);
- Описание состояний интерактивных элементов, которые описаны в стайлгайде. На этом этапе задавайте только текстовые параметры и параметры фона;
- Все цвета вынесены в кастомные свойства в селектор
:root.
Пример проекта с базовой стилизацией:
Работа с графикой
Экспортируйте всю графику из макета в Figma и подключите её в разметке.
SVG-изображения рекомендуется собрать в спрайт и подключить первым элементом в body. Спрайт — это файл, который мы сшили из нескольких графических элементов, например, из иконок. Спрайты экономят запросы к серверу — с ними сайт работает и загружается быстрее. В спрайт сшивается и растровая, и векторная графика.
В папке вашего проекта подготовьте графику: подготовленные изображения разместите в подпапке img в папке проекта, чтобы у вас получилась примерно такая структура проекта:
project
| – css
| – fonts
| – img
| [ваши картинки]
| favicon.ico
| index.html
| catalog.htmlПодключите контентные изображения в разметке. Фоновые и декоративные изображения пока подключать не нужно.
При подключении изображений используйте относительные адреса, обязательно укажите размер картинки без пикселей, а также alt. Например, так:
<img src="img/logo.png" width="100" height="50" alt="Девайс">Подключите к проекту фавиконки. favicon. ico размером 32×32 положите в корень проекта и подключите в <head>, остальные версии фавиконок делать не обязательно.
Пример проекта в котором подключена графика:
Построение сетки
Построение сеток производится в общем стилевом файле style. css.
При работе с созданием крупных структурных сеток, в вёрстке используется подход desktop-first, то есть сайт прежде всего должен корректно отображаться на больших разрешениях экрана.
Расположите элементы страницы по сетке в соответствии с макетом. Для удобства используйте один из следующих способов визуального выделения элементов:
- C помощью свойства
background-colorc разными цветами для разных блоков; - С помощью свойства
outline(для удобства также можно использовать разные цвета). - Свойство
borderлучше не использовать, так как оно влияет на ширину блока и может что-нибудь сломать.
Пример проекта, где уже добавлены сетки:
Добавление декоративных элементов
На этом этапе добавляем мелкие сетки — например, для карточек товара. Подключаем кастомные шрифты и фоновые изображения. В конце оформляем остальные декоративные элементы, которые ещё не стилизовали раньше.
Пример готового проекта, где добавлены декоративные элементы:
Всё почти готово, осталась пара шагов.
Адаптивные сетки и декоративные элементы
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: как работают вьюпорт, медиавыражения, адаптивные картинки. Эту тему стоит разобрать отдельно, но если хотите, познакомьтесь с ней в блоге Академии.
Адаптивная графика
Ура! Мы и дошли до последнего пункта работы над проектом. Что нам осталось сделать?
- Подключаем в разметке и стилях адаптивные изображения для разных девайсов и экранов с разной плотностью пикселей;
- В HTML используем элемент
picture, с помощью которого подключаем картинки для разных разрешений экрана, для экранов с разной плотностью пикселей, а также webp-варианты картинок для поддерживающих браузеров; - В CSS подключаем картинки для экранов с двухкратной плотностью пикселей и для разных разрешений с помощью медиа-выражений.
Пример готового проекта, где настроена адаптивная графика:
Вот мы и подошли к концу. Перед глазами готовый проект, ощущения радостные. Можно смело приступать к верстке нового макета. Ведь, чтобы научиться писать код — нужно писать код. Меньше сомнений — больше практики и всё получится.
Следующие шаги:
- Шаблон простого сайта на HTML
- Шаблон HTML-формы
- Основы дизайна для верстальщиков
Разработка сайта – это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье.
Что включает в себя верстка сайта
Основная задача верстальщика – переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью – книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Выделяется два типа разработчиков сайтов:
- Backend– занимается разработкой внутренней части сайта, программирует основной функционал;
- Frontend – занимается внешней частью сайта, настраивает отображение всех элементов, добавляет к ним анимацию и так далее.
Верстка – это про Frontend, в основу которого входит язык разметки HTML, базис любого сайта.
HTML позволяет показывать страницы и контент, размещенный на них, в заданном порядке. Работа с языком разметки заключается в описании тегов. Вот основные из них:
- <html> </html> – главный тег, в котором содержатся другие теги;
- <head> </head> – включает в себя различные SEO-элементы, код JavaScript и многое другое;
- <body> </body> – внутри этих тегов находится все содержимое страницы;
- <h1> </h1> – используется для обозначения заголовка первого уровня;
- <h2> </h2> – используется для обозначения заголовка второго уровня, после которого следуют заголовки h3, h4, h5, h6;
- <p> </p> – здесь прописывается текстовое описание, например заголовок статьи;
- <strong> </strong> – придает тексту жирность;
- <i> </i> – текст, написанный внутри этого тега, отрображается курсивом;
- <ul> </ul> – обозначает маркированный список;
- <ol> </ol> – обозначает нумерованный список;
- <li> </li> – указывает на пункты внутри списка;
- <a> </a> – позволяет добавить к тексту ссылку на другую страницу, номер телефона, почту или иной элемент с помощью атрибута href;
- <img> – используется, чтобы добавить картинку на сайт с компьютера либо из интернета;
- <table> </table> — тег для создания таблицы.
Теги работают следующим образом:
<h1>Привет – это мой первый сайт!</h1>
В таком случае на странице будет отображен заголовок h1 со стандартным шрифтом, размером и начертанием.
Аналогичным образом прописываются другие теги, в результате чего получается готовый сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Виды верстки
Существует два вида верстки – блочная и табличная.
Табличная верстка
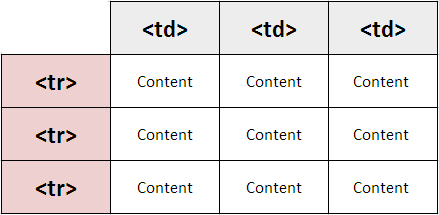
Первый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.
Блочная верстка
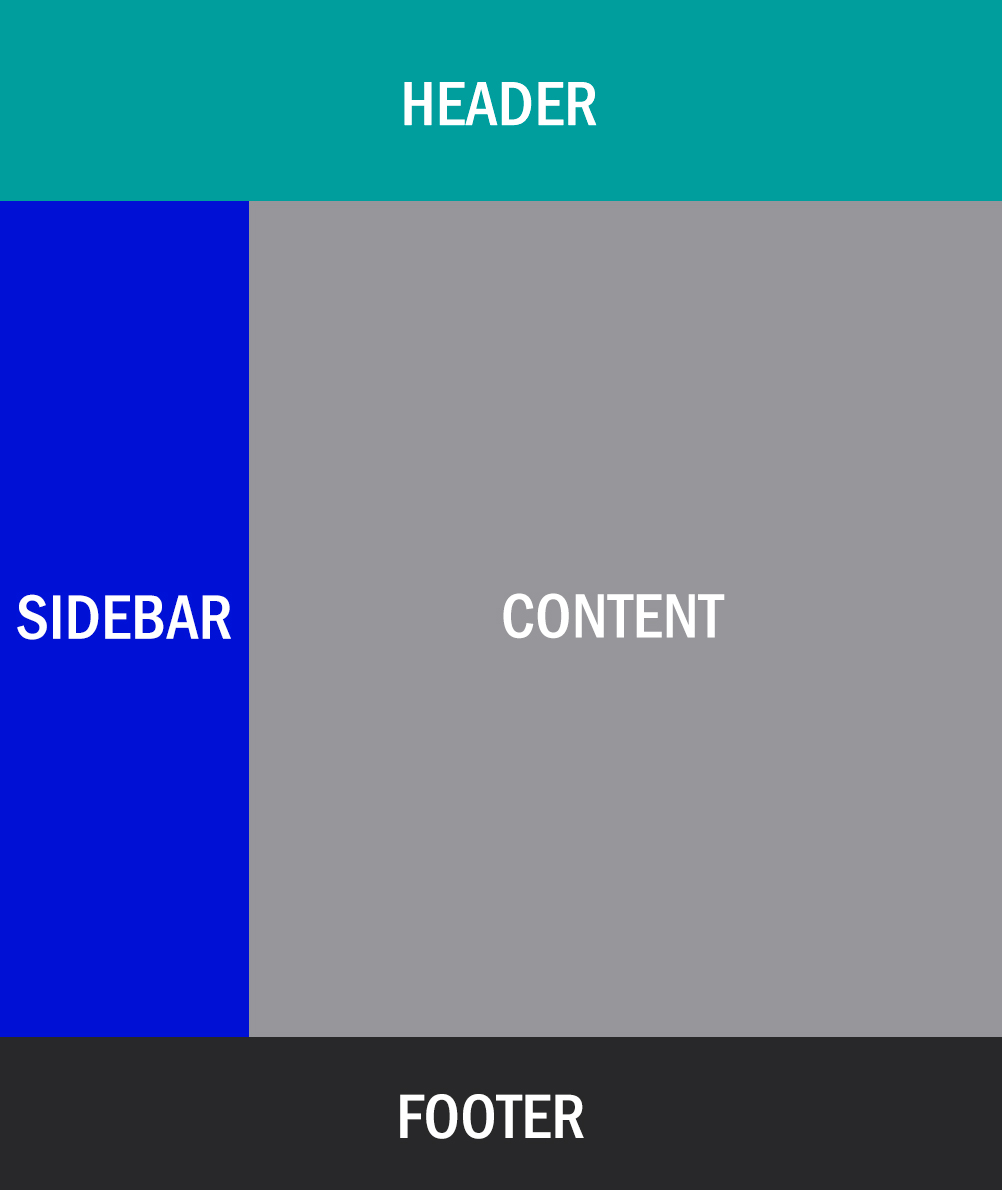
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h1>Привет – это мой первый сайт!</h1>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:UsersyaDesktop8ftyrtes-960.jpg" alt="">
</div>
Прописав его в HTML-документе, получим следующую страницу:

Например, у нас есть тег h1, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h1{
color: red;
}
Заголовок нашей страницы примет следующий вид:
HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
Вот так выглядит типичная схема блочной верстки:
Валидная верстка
Валидная верстка – это верстка, соответствующая стандарту W3C и означающая корректное отображение сайта на всех пользовательских устройствах. Такой подход обеспечивается строгим соблюдением правил построения кода, его оптимизации и минимизации. В результате это позволяет выводить сайт на более высокий уровень – его репутация в поисковиках сильно улучшается.
При валидной верстке элементы HTML-кода должны находиться строго на своих местах, в начале обязательно прописывается тег <!Doctype html>, а также <html>, <head>, <body>.
Когда верстка считается правильной
Существует множество правил, которых следует придерживаться во время верстки. Нарушение некоторых из них может привести к плохой оптимизации сайта.
- Рекомендуется разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы.
- Весь написанный код должен быть чистым и легко читаемым.
- Верстка макета сайта чаще всего должна быть пиксель в пиксель, но в некоторых случаях допускаются погрешности, согласованные с заказчиком.
- Для оптимизации кода рекомендуется использовать методологию БЭМ от Яндекса.
- Сайт должен работать одинаково во всех браузерах.
- Используйте заголовки H1-H6, а также знайте, что H1 – единственный заголовок на одной странице. Важно соблюдать это правило, иначе могут появиться проблемы с поисковыми системами.
- Также для поисковиков важно, чтобы были заполнены атрибуты <title>, <alt> и <description>.
- Не используйте «тяжелые» изображения, чтобы избежать длительной загрузки сайта.
- Сайт должен быть адаптирован для мобильных устройств.
Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт.
Инструменты для верстки сайта
Верстальщик – это не простой разработчик, который работает с блокнотом и пишет в нем теги да атрибуты.
Если говорить об инструментах разработчика, то чаще всего используются:
- Notepad++ – простой редактор кода;
- SublimeText – наиболее используемый редактор;
- Webstorm – самый мощный редактор.
Последняя программа для верстки сайтов платная, однако для обучения можно получить ее студенческую версию даром и с полным функционалом.
Как проверить верстку
После того как сайт будет сверстан, потребуется проверить его работоспособность. Базовое тестирование включает в себя проверку адаптивности на всех устройствах.
Более обширную информацию можно получить на сервисах Jigsaw.W3 и Validator.W3.
Если требуется узнать, соответствует ли верстка макету пиксель в пиксель, то для этого подойдет сервис WellDoneCode.
Сервис Page Ruler нужен как линейка, чтобы в пикселях измерить сверстанные блоки и прочие элементы страниц.
Window Resizer – расширение для Google Chrome, позволяющее узнать, насколько хорошо страница адаптирована под разные устройства.
Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).
- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
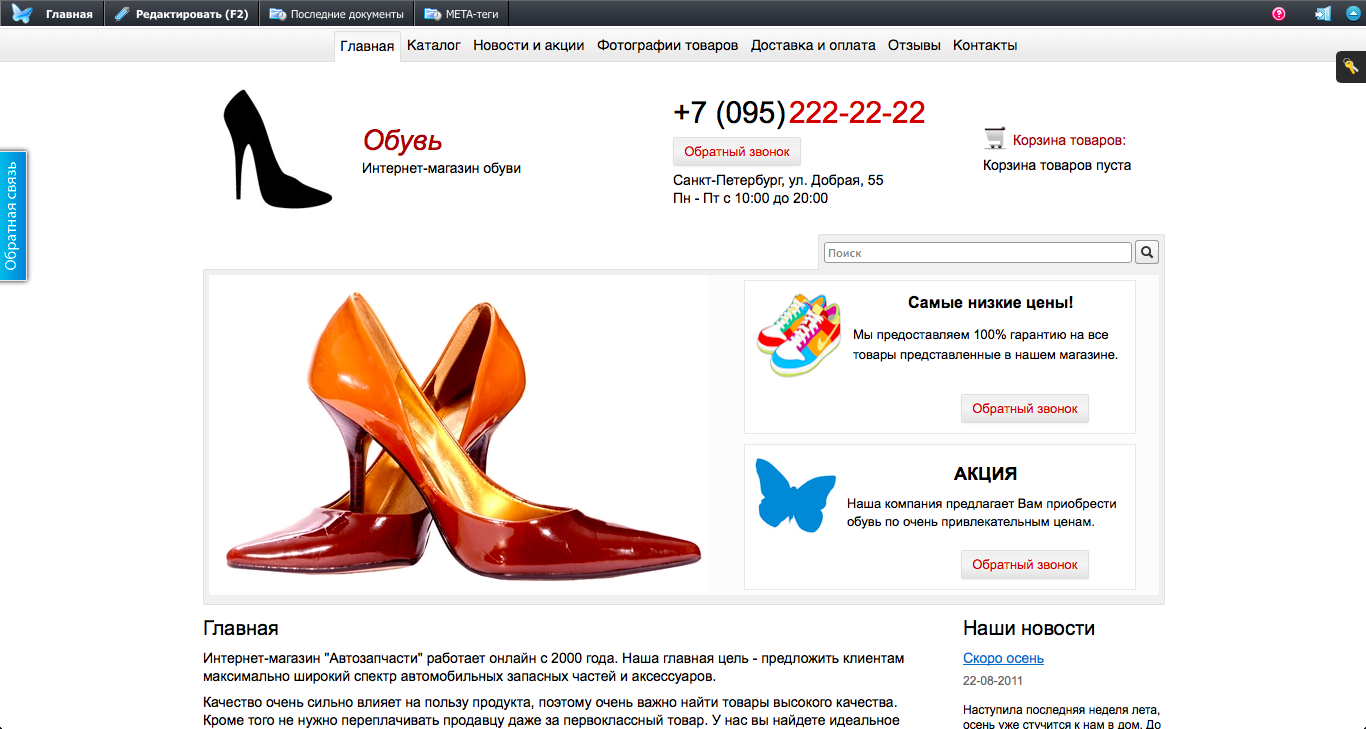
Исходный шаблон дизайна:
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.
Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
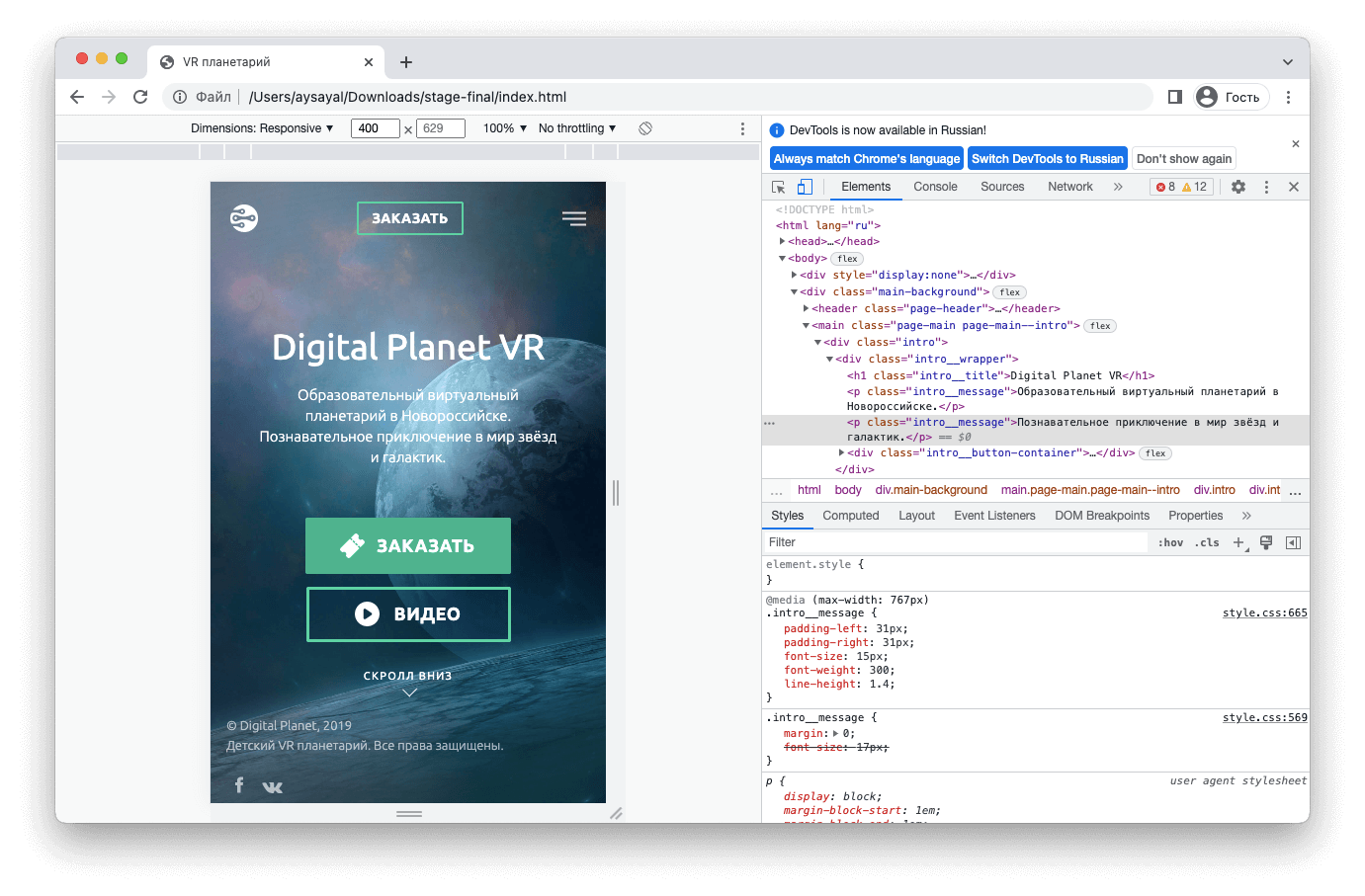
Первая задача: изменение цвета кнопки с голубого на красный.
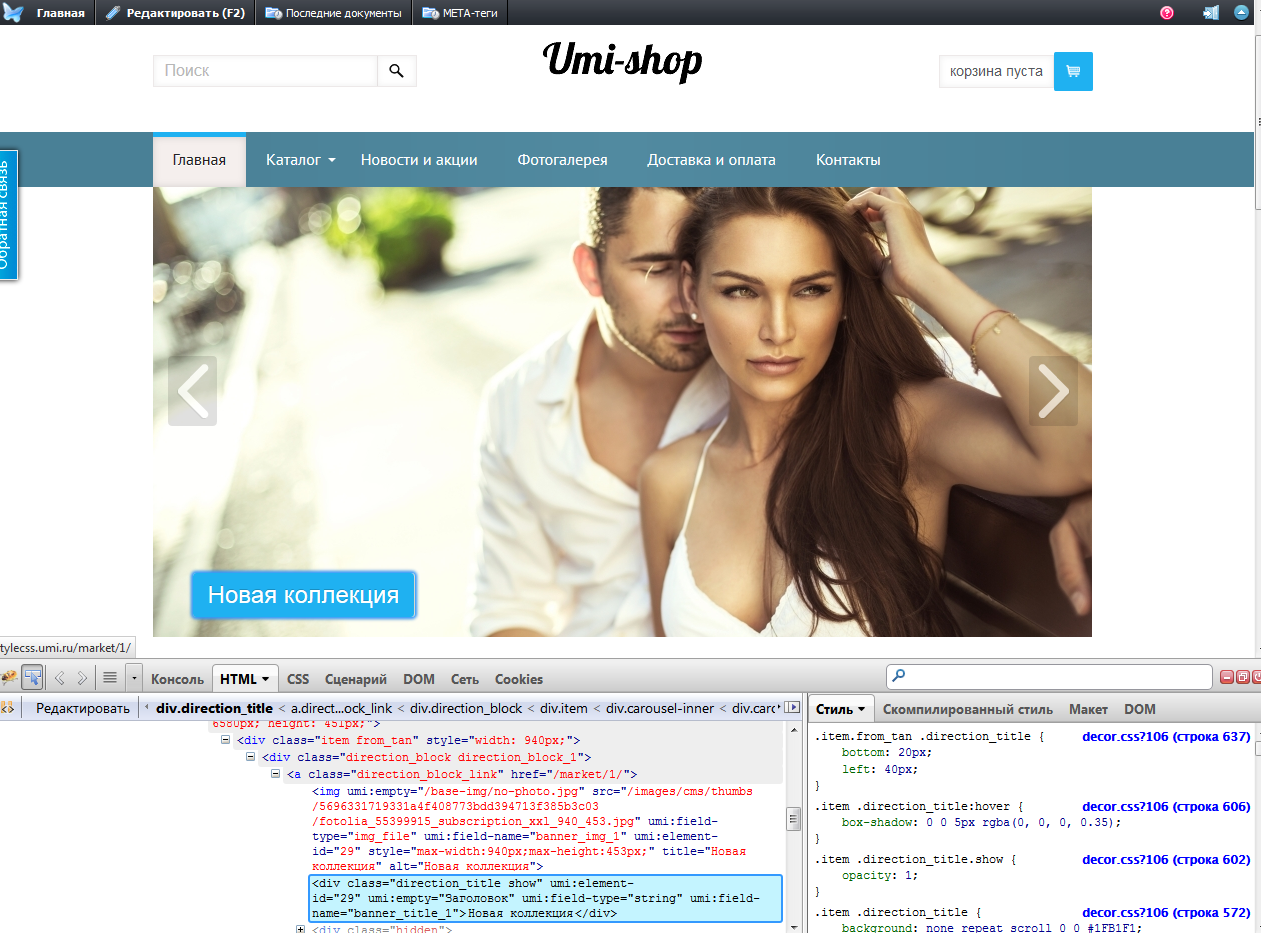
Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.
Чтобы сделать кнопку красной, нужно узнать цифровой код красного цвета. Его можно посмотреть с помощью онлайн-палитры, либо в любом графическом редакторе, которым вы привыкли пользоваться (например, Microsoft Paint, Photoshop, онлайн-редактор и т.п.). Итак, код красного цвета — #ff0000:
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.
Что получилось:
Было Стало

Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало
Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
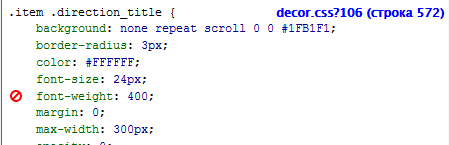
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.
Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало
Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
#Руководства
- 10 фев 2020
-
18
Как адаптировать сайт под разные разрешения
Рассказываем и показываем, как создавать удобные сайты, которые будут хорошо выглядеть на разных мониторах.
vlada_maestro / shutterstock
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Многие разработчики слишком ленивы, чтобы хоть как-то адаптировать свой сайт: одни проверяют всё только под свой браузер, а другие игнорируют мобильные устройства.
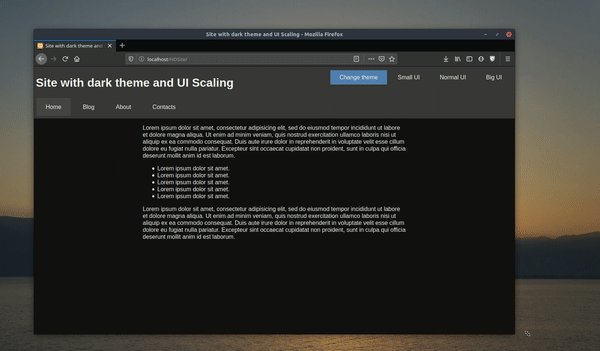
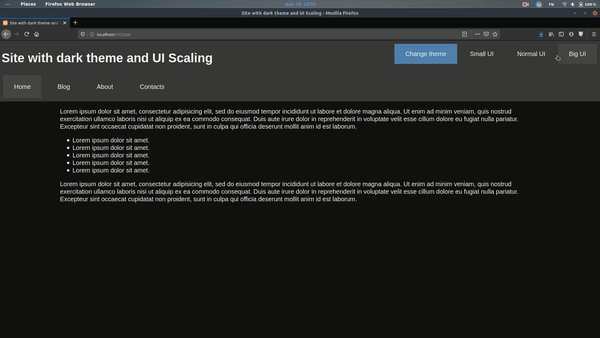
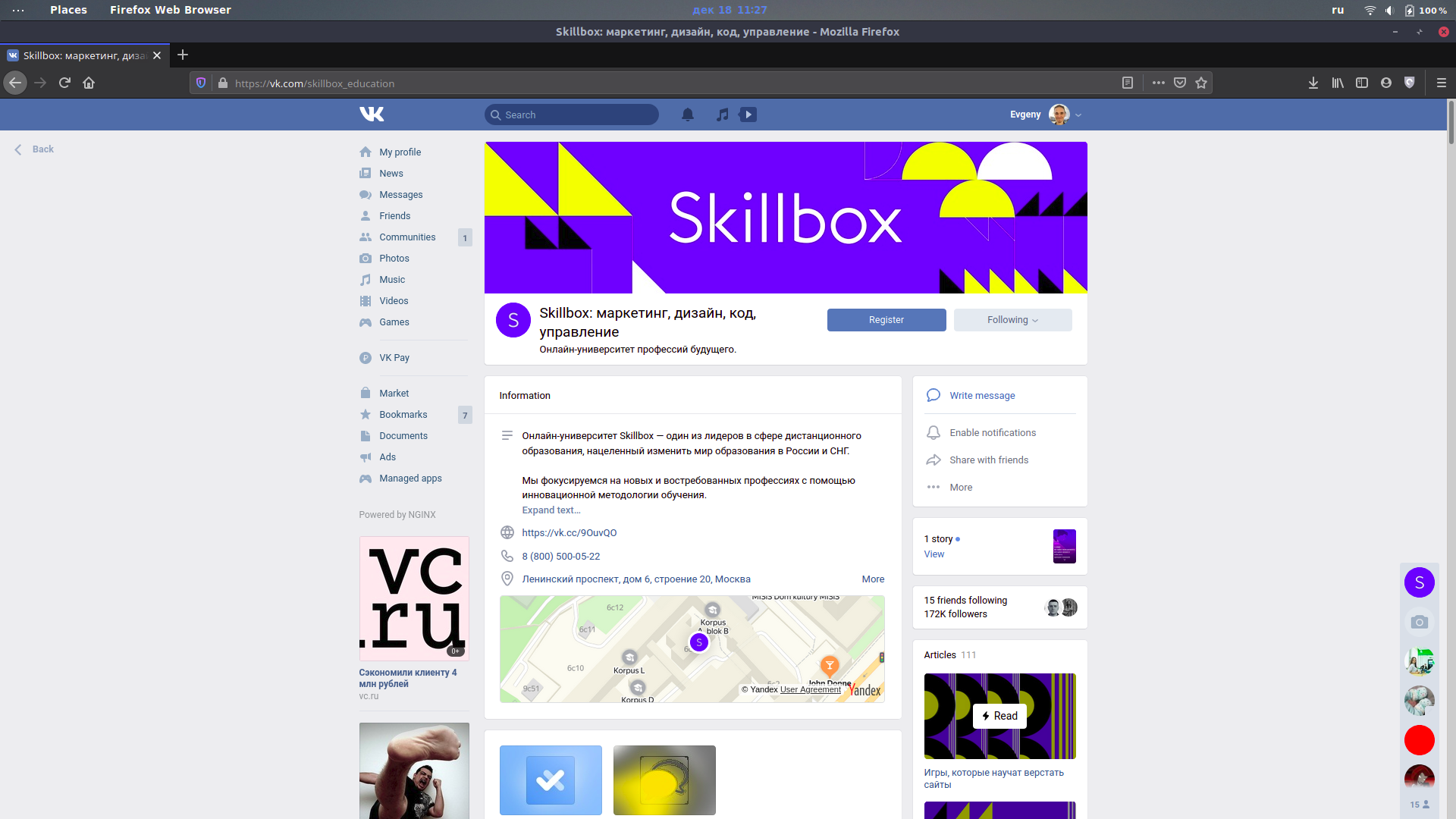
Но чаще всего можно заметить, что сайты плохо адаптированы под разные мониторы и разрешения. Например, вот как выглядит «ВКонтакте» на FullHD-мониторе:

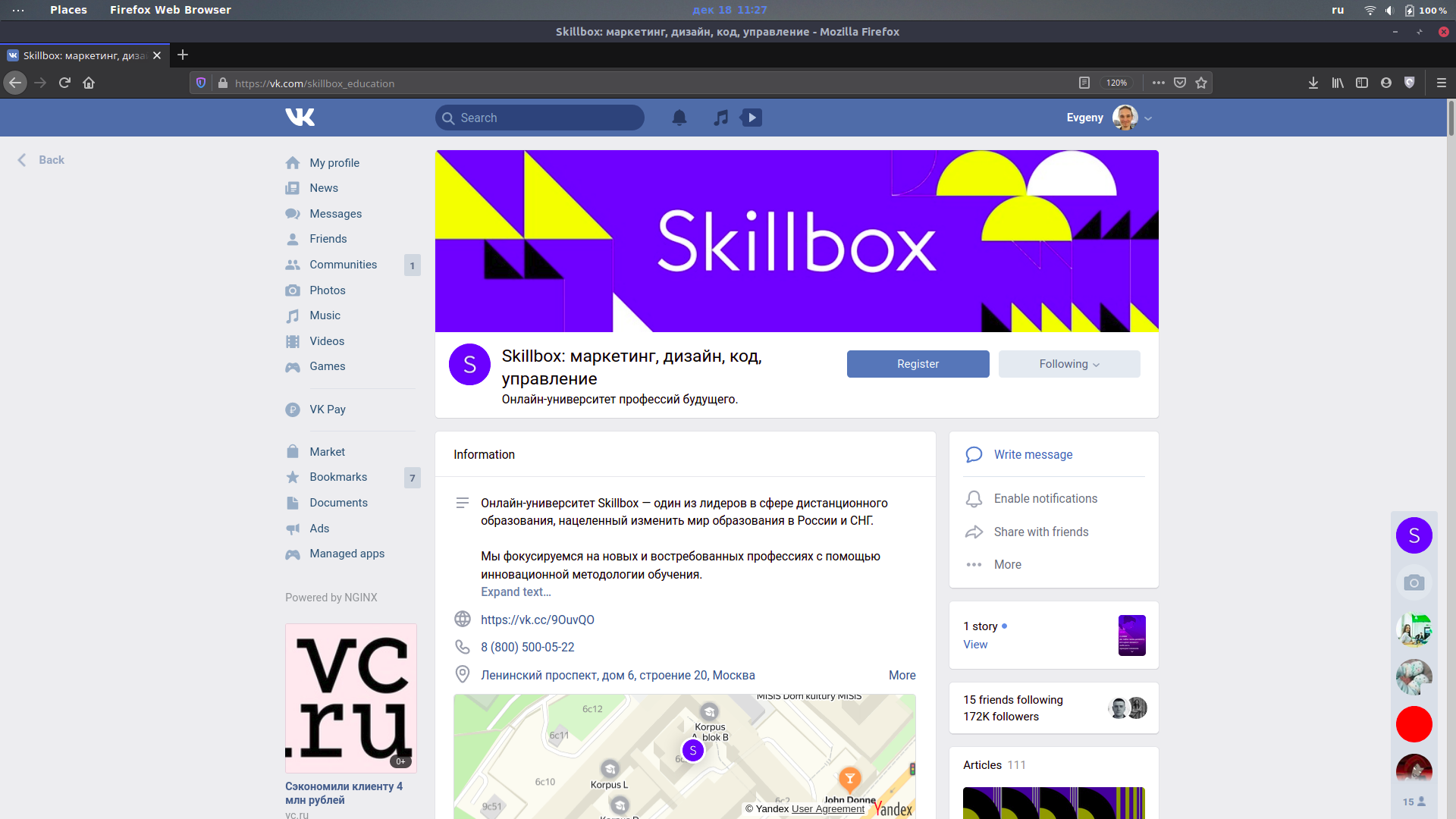
Шрифт очень маленький, а контент размещается только на небольшой части экрана. Чтобы комфортно пользоваться им, нужно менять масштаб страницы:

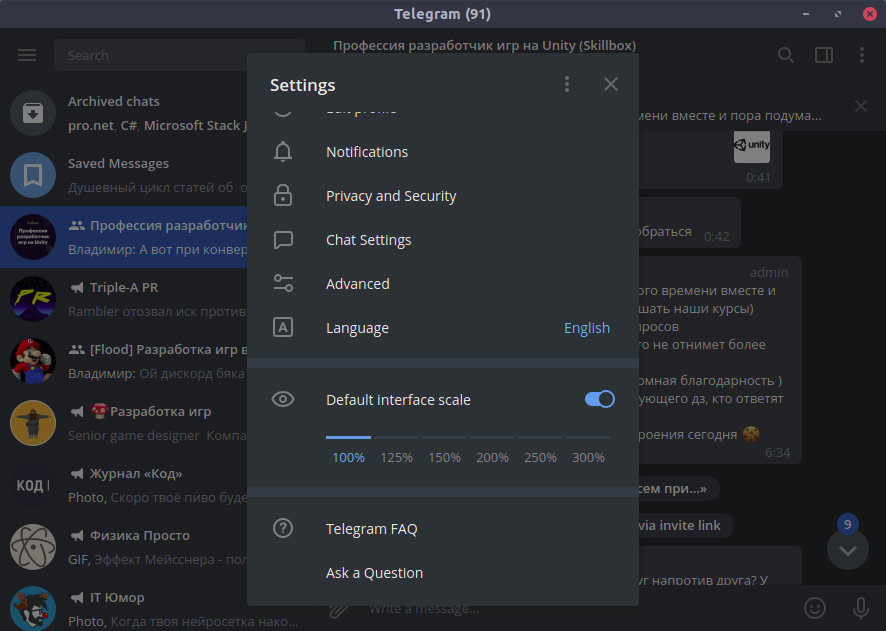
Встроенных настроек для этого нет, в отличие, например, от Telegram:

Такая адаптация — что-то вроде кибертолерантности. Мы должны заботиться об удобстве посетителей наших сайтов, какими бы устройствами, мониторами и браузерами (только не Internet Explorer) они ни пользовались. Поэтому в этой статье мы расскажем, как адаптировать сайт под разные разрешения.
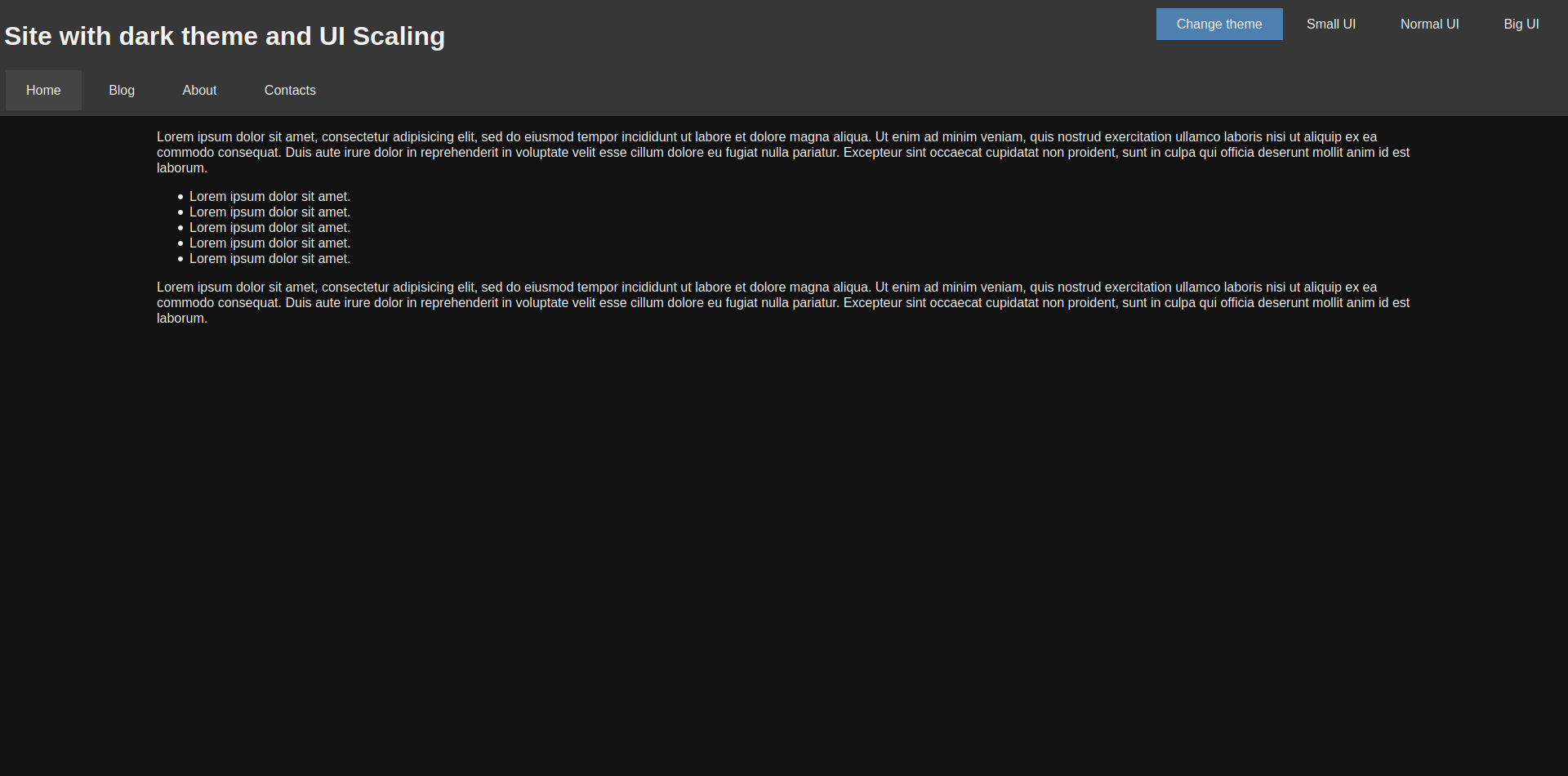
За основу возьмём сайт из статьи про добавление тёмной темы. Читать её не обязательно, но там подробнее объясняется часть с PHP-скриптами. Также вы можете посмотреть исходный код этого сайта на GitHub.
Прежде всего нужно быть уверенным, что ваш сайт не сломается, если пользователь изменит разрешение на 1 пиксель (как это бывает в MS Word). Для этого везде, где только можно, размеры нужно указывать в процентах.
Также при создании сайта полезно помещать его в оболочку (wrapper): она растягивается на весь экран, а сам сайт будет масштабироваться относительно оболочки.
<body>
<div class="wrapper">
Ваш сайт здесь
</div>
</body>
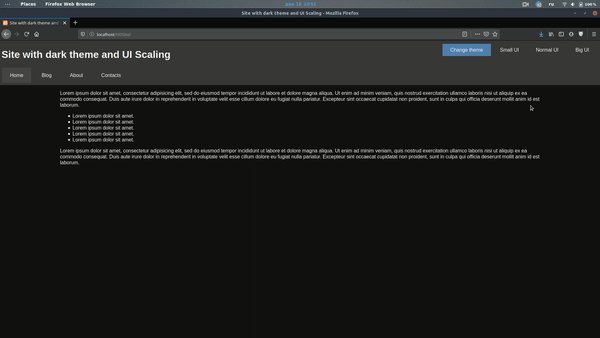
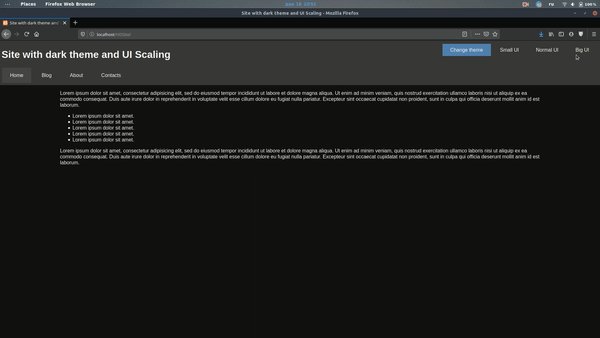
Сам контент, не считая хэдера и футера, не стоит растягивать на всю страницу:

Тут ширина блока с текстом составляет 80% страницы. Если бы не это ограничение, чтение мелкого шрифта с больших мониторов превратилось бы в разминку шеи:
Также вы можете указать максимальную ширину в пикселях:
width: 80%;
max-width: 720px;
Тогда при любом размере монитора читать будет более-менее комфортно.
Как и в случае с тёмной темой, можно подготовить несколько файлов стилей, каждый из которых будет содержать разные размеры для элементов страницы. Начнём со стиля для средних мониторов — normal.css:
body, html
{
font-size: 16px !important;
}
.nav__item
{
padding: 15px 25px !important;
margin: 2px !important;
}
.main__content
{
width: 80% !important;
margin: 0 auto !important;
}
.ui-button
{
padding: 10px 25px !important;
}
Кроме него будут созданы ещё два файла: small.css и big.css. Они добавляются с помощью отдельного элемента link:
<link rel="stylesheet" type="text/css" href="styles/<?php echo $_SESSION["scale"]; ?>.css" id="scale-link">
Теперь нужно сделать так, чтобы пользователь мог выбрать, какой масштаб ему подходит. Для этого добавляем кнопки:
<div class="hover-panel">
<div class="hover-panel__content">
<div class="ui-button theme-button" id="theme-button">Change theme</div>
<div class="ui-button" id="small-button">Small UI</div>
<div class="ui-button" id="normal-button">Normal UI</div>
<div class="ui-button" id="big-button">Big UI</div>
</div>
</div>
И остаётся только подключить скрипт, который будет переключать файл стилей:
var btns =
{
small: document.getElementById("small-button"),
normal: document.getElementById("normal-button"),
big: document.getElementById("big-button")
};
var link = document.getElementById("scale-link");
btns.small.addEventListener("click", function () { ChangeScale("small"); });
btns.normal.addEventListener("click", function () { ChangeScale("normal"); });
btns.big.addEventListener("click", function () { ChangeScale("big"); });
function ChangeScale(size)
{
link.setAttribute("href", "styles/" + size + ".css");
SaveScale(size);
}
function SaveScale(size)
{
var Request = new XMLHttpRequest();
Request.open("GET", "./scales.php?size=" + size, true);
Request.send();
}
Кроме переключения стиля, скрипт ещё и сохраняет выбор пользователя в его браузере, чтобы при повторной загрузке страницы подключался именно этот файл. Для этого используется следующий PHP-код:
<?php
session_start();
if(isset($_GET["size"]))
{
$size = $_GET["size"];
if($size == "small" || $size == "normal" || $size == "big")
{
$_SESSION["scale"] = $size;
}
}
?>
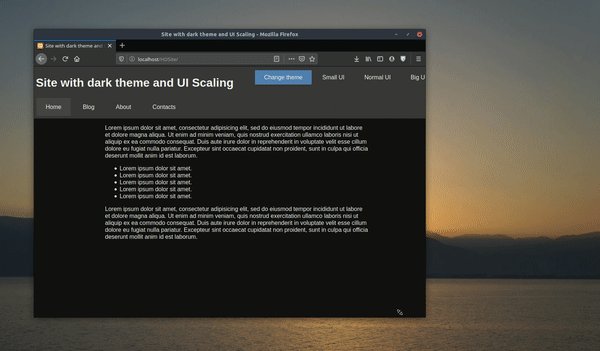
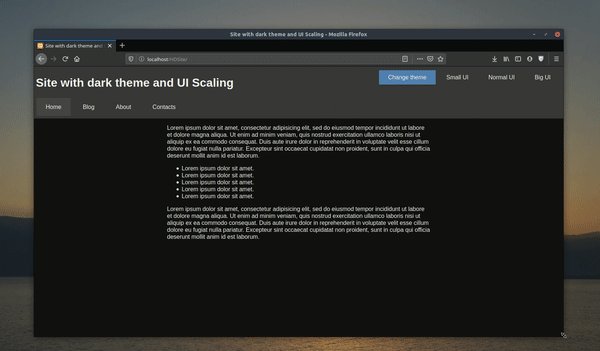
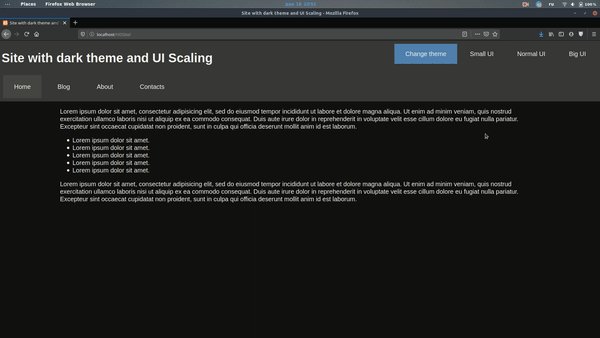
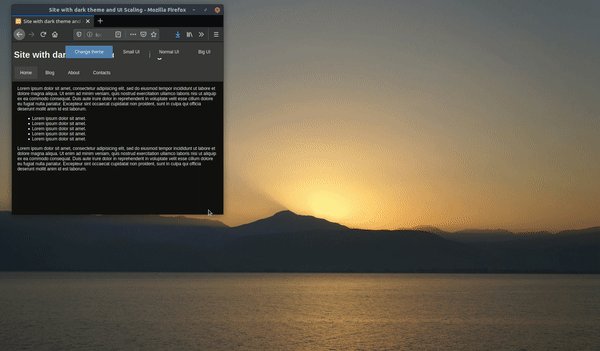
Можно посмотреть, как это будет выглядеть:
Обратите внимание, что блок с текстом для небольших экранов стал шире — это не тот случай, когда пустота красит страницу.
С помощью JavaScript мы можем проверить размер окна браузера пользователя и подключить тот файл стилей, который лучше подойдёт для страницы такого размера. Вот пример такого кода:
window.addEventListener("resize", AutoScale); //Масштабируем страницу при растягивании окна
AutoScale(); //Масштабируем страницу после загрузки
function AutoScale()
{
let width = window.innerWidth; //Ширина окна
//Если вы хотите проверять по размеру экрана, то вам нужно свойство window.screen.width
if(width > 1280)
{
ChangeScale("big");
}
else if(width <= 1280 && width > 720)
{
ChangeScale("normal");
}
else if(width < 720)
{
ChangeScale("small");
}
}
В результате страница будет масштабироваться автоматически.
Мы сможем отказаться от адаптации сайтов под разные мониторы только тогда, когда человечество откажется от мониторов. Ну а пока придётся мириться с тем, что существует огромное количество разрешений:
Не говоря уже о том, что на мобильных устройствах эти разрешения тоже воспринимаются по-разному.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Школа дронов для всех
Учим программировать беспилотники и управлять ими.
Узнать больше

На данный момент на страницах моего блога опубликовано более 30 статей, которые описывают процесс создания сайта, начиная с классификации и выбора типа ресурсов, заканчивая размещением на хостинге готовых продуктов.
Обобщённо все этапы разработки ресурсов «с нуля» изложены в инструкции по созданию сайта.
Причём, процесс разработки веб-проектов рассмотрен не только в общем, но и для конкретных платформ (на данный момент готовы публикации, описывающие весь цикл создания веб-проекта на базе CMS OpenCart и WordPress).
Этих знаний вам вполне должно хватить для самостоятельного создания ресурса своей мечты.
Итак, сайт готов. Вы смотрите на своё детище с умилением и радуетесь его работе. Но в один прекрасный момент, глядя на него, у вас появляется идея «Хм… а что, если сделать эту кнопочку не квадратной, а овальной» или «Что-то у меня картинки в тексте теряются… как бы их обвести красивенько?»
И, самое главное, — «Как бы мне это сделать самому, а то программисты такие цены заламывают…?» 🙂
В сообществе проекта Вконтакте вопросы такого плана публикуются почти каждый день. Если честно, я даже немного подустал на них отвечать, т.к. каждый раз приходится писать одно и то же 🙂
Поэтому у меня и возникла идея написания сегодняшней статьи, из которой вы узнаете, что такое интерфейс сайта, зачем его менять, и, самое главное, — как это сделать.
Благодаря приведённой в статье информации вы сможете поменять цвет сайта; узнаете как сделать фон для сайта; размер, тип и цвет шрифта, а также производить другие манипуляции с дизайном вашего веб сайта. И, самое главное, — после прочтения изложенного материала вы сможете всё это делать своими руками 😉
Уверен, что вам понравится. Начинаем!
- Что такое интерфейс сайта?
- Инструменты для самостоятельной вёрстки сайта
- Как изменить дизайн сайта своими руками: руководство
- Выводы по поводу изменения внешнего вида сайта
Что такое интерфейс сайта?
По-научному интерфейс сайта (он же веб-интерфейс, он же UI от англ. «user interface» — пользовательский интерфейс, он же внешний вид сайта, он же, грубо говоря, дизайн сайта) – это набор средств для взаимодействия пользователей с ресурсом. Проще говоря, это набор «кнопочек», «картиночек», «ползуночков», на которые можно понажимать, посмотреть и поперетаскивать, чтобы произвести требуемое действие.
Интерфейс сайта или UI — это то, что видит пользователь в своём веб-браузере при переходе на ваш ресурс и с помощью чего он производит на нём различные действия (перемещается по страницам, скачивает файлы, комментирует, оформляет заказ и т.д.).
А вот уже то, насколько пользователям удобно пользоваться UI, называется UX, если кому интересно 🙂 А то многие не понимают, кто такие UI/UX специалисты, которых так интенсивно ищут на сайтах поиска работы, под которыми подразумеваются не кто иные, как веб дизайнеры.
Соответственно, различные графичечкие компоненты (кнопки, указатели и т.д.) вашего ресурса будут являться элементами интерфейса сайта.
Ресурс приобретает свой конечный внешний вид в процессе вёрстки сайта, которая заключается в реализации (верстальщики любят слово «натягивание») макета, подготовленного дизайнером или вами самостоятельно.
С терминологией разобрались.
Теперь, я думаю, вы понимаете, что данная статья будет полезна абсолютно всем, независимо от типа ресурса и способа создания сайта. Неважен даже тот факт, сами вы делали свой ресурс или заказали его.
Рано или поздно, насколько бы ни продуман был ваш веб-интерфейс, вы всё равно захотите что-то изменить, передвинуть, обвести и т.д.
Лично меня, как разработчика, по началу очень возмущало, когда заказчики по три раза просили переделывать одну и ту же кнопку. Я постоянно злился и не понимал, что же им никак неймётся.
Но когда дело дошло до разработки своего блога, я стал их понимать намного лучше и данные правки уже не вызывали у меня такую бурю эмоций, как ранее. Финальный вариант интерфейса данного веб сайта, появился спустя десятки правок, причём изменениям подвергались зачастую одни и те же элементы 🙂
Поэтому, чтобы не раздражать программистов и не заставлять их выставлять вам огромные суммы за мизерные правки, мы сегодня научимся производить их самостоятельно.
Инструменты для самостоятельной вёрстки сайта
Перед тем, как мы приступим к изменению внешнего вида сайта, приведу вам список программ, которыми пользуюсь я при вёрстке, а также будут полезны и вам.
Также я кратко расскажу об их предназначении, чтобы вы не задавались вопросом «Зачем мне это нужно?».
- Веб-браузер – эта программа установлена у всех вас, т.к. благодаря ней вы попали в Интернет, на мой сайт и читаете эти строки 🙂 В ней мы будем тестировать наши изменения.
- Инструменты разработчика – это плагин веб-браузеров (о том, что такое плагины читайте в соответствующей статье), который является самым главным средством при вёрстке сайтов. Благодаря ему мы будем получать классы и идентификаторы элементов интерфейса для дальнейшего их поиска и изменения в коде, а также текущий список их свойств, которые, мы сможем править прямо в браузере.
- Редактор кода – программа, необходимая для внесения правок в исходный код сайта. В качестве её может выступать самый банальный текстовый редактор типа «Блокнот». Более подробно о востребованных сегодня среди программистов редакторах кода и их возможностях вы можете прочитать в статье о программах для создания сайта. Также в данных целях можно использовать редакторы кода, встроенные в некоторые из CMS.
Про себя я могу сказать, что при вёрстке сайтов я люблю пользоваться веб-браузером Google Chrome со встроенными средствами разработчика и NotePad++.
По поводу неказистого редактора кода хочу сказать, что я к нему прибегаю в случаях однократных правок, для длительной и масштабной работы над проектами я перебегаю на сторону полноценных IDE: NetBeans или VS Code.
Также я охотно пользуюсь встроенными в CMS редакторами кода, которые отлично подходят для доработки, если нет возможности развернуть их копию на локальном веб-сервере ввиду различных причин.
Но, несмотря на мои предпочтения, в данном руководстве будет участвовать минималистичная связка Chrome и NotePad++, использование которой избавит вас от установки кучи лишнего ПО.
Соответственно, данные программы будут периодически мелькать на изображениях, сопровождающих инструкции по изменению элементов интерфейса сайта.
Как изменить дизайн сайта своими руками: руководство
Прежде всего запускаем веб-браузер и переходим на свой сайт. В качестве примера я буду использовать свой тестовый ресурс, разработанный в рамках публикации об установке OpenCart на хостинг, — myopencart.com.ua. Чтобы увидеть его у себя в браузере, зайдите в статью по указанной ссылке и произведите описанные в ней правки у себя на ПК, иначе он будет для вас недоступен.

Главное, чтобы ваши проекты использовали в своей работе HTML и CSS, а таких сегодня подавляющее большинство.
Итак, следующим этапом самостоятельного изменения вёрстки сайта будет запуск инструментов разработчика в своём веб-браузере.
Они есть в каждом современном продукте (Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer последних версий), но, к сожалению, способ из запуска различен.
О том, как запустить инструменты разработчика в различных браузерах я обязательно напишу статью в будущем. Сегодня я позволю себе избежать развёрнутого ответа, приведя лишь краткие сведения:
- Google Chrome (встроен по умолчанию) – F12,
- Mozilla Firefox (нужен FireBug) – F12,
- Internet Explorer (встроен по умолчанию) – F12,
- Opera и Safari – горячей клавиши по умолчанию нет, запуск инструментов разработчика производится через меню браузера.
Итак, поскольку я пользуюсь Google Chrome, то при нажатии на F12 на клавиатуре в нижней части экрана появляются инструменты разработчика, содержащие код элементов дизайна сайта, которые выглядят так:

Как видите, данный плагин незамысловатый и представляет собой окно, в шапке которого расположена панель инструментов, которая состоит из (слева направо):
- кнопка выделения элемента для получения его свойств;
- переключатель мобильного режима (позволяет увидеть отображение интерфейса сайтов на мобильных устройствах);
- перечень инструментов (для изменения вёрстки сайта нас будет интересовать первый из них — Elements);
- настройки внешнего вида плагина, которые расположены в правой части окна (предназначены для удобства работы – для интереса можете потыкать 🙂 )
Итак, по умолчанию активен инструмент разработчика Elements, который как раз нам и пригодится. Окно плагина в данном случае разбито на две части:

При наведении на какую-либо строку в основном окне браузера выбранный элемент интерфейса сайта будет выделяться, а также будет отображаться его текущий размер.

В данном окне есть вкладки, отображающие различные DOM-свойства и события, но нам они сегодня не пригодятся, поэтому не буду забивать вам голову их детальным описанием 🙂
Для работы с вёрсткой сайта нам пригодятся две первые вкладки:
- Styles, которая активна по умолчанию и содержит список свойств с возможностью их редактирования;
- Computed, содержащая список абсолютно всех свойств элемента (бывает полезно, когда свойства классов перекрывают друг друга и нужно найти проблему).
Итак, с инструментами разработчика, помогающими при изменении внешнего вида сайта, мы кратко познакомились. Теперь перейдём к практическим действиям.
К примеру, мне нужно для кнопки корзины на моём сайте myopencart.com.ua поменять цвет фона и шрифта.
Первым делом, мне нужно найти требуемый элемент интерфейса сайта в коде и узнать его CSS-класс или значение HTML атрибута id.
Для этого я нажимаю на первую слева кнопку на панели инструментов разработчика в виде стрелочки (в зависимости от браузеров и их версий она может иметь разный вид, но расположение её одинаково) и навожу на кнопку корзины:

Аналогичные действия можно было бы произвести, проинспектировав объект. Для этого нужно навести курсор мыши на необходимый элемент и нажать на правую кнопку:

Теперь ищем в списке свойств выбранного элемента интерфейса сайта необходимые для реализации нашей текущей задачи.
Мне нужно изменить цвет фона кнопки корзины с чёрного на, допустим, синий. За данную правку внешнего вида веб сайта отвечает CSS свойство background и его составляющие background-color или background-image.
Соответственно, ищем их в правой части инструментов разработчика.
Напомню, что в этом блоке отображаются CSS-классы выбранного вами элемента интерфейса сайта и их свойства, которые элемент унаследовал от них. Поэтому не забывайте внимательно изучать весь список, а не довольствоваться самым первым классом (требуемого свойства там может не быть).
В моём случае цвет фона кнопка корзины унаследовала от класса btn-inverse, т.к. он содержит требуемые свойства background-color и background-image:

Для этого нажимаем два раза левой кнопкой мыши на названии свойства (если нужно его поменять) или его значении (разделяются двоеточием) и вносим требуемые правки в его дизайн.
Мне нужно поменять значение свойства background-color, которое представляет собой HTML код цвета (узнать его поможет любой графический редактор или таблицы цветов в Интернете).
Поэтому я ввожу вместо #363636, который соответствует чёрному цвету, #00f, что является сокращённой записью синего.

Чтобы сделать фон кнопки синим нужно либо изменить значение свойства background-image на #00f либо вообще от него избавиться.
Я лично предпочитаю второй вариант, т.к. это позволяет очистить код от лишних свойств, что при больших масштабах может существенно увеличить производительность ресурса и убрать путаницу, возникающую при правках интерфейса сайта.
Так мы и делаем, снимая галочку возле background-image, что означает его отключение. И, вуаля! 🙂

Цвет границы элемента задаётся составным свойством border или border-color, которое входит в его состав (о свойствах и базовых понятиях CSS я обязательно поговорю с вами в будущих публикациях).
Соответственно, чтобы убрать рамку, нам нужно отключить свойство border-color для кнопки корзины, как мы это делали ранее с background-image, или задать ему значение цвета фона.
В данной ситуации я также выберу второй вариант правки интерфейса сайта, т.к. если свойство удалить, кнопка станет меньше по высоте за счёт толщины границы, что не всегда нужно.
Поэтому я задаю границе кнопки синий цвета фона с помощью свойства background-color: #00f;

Действуем аналогично. Теперь нас будет интересовать свойство color, которое отвечает за цвет текста HTML элементов. Соответственно, ищем его в свойствах класса нашего элемента.
При поиске обнаруживается, что данное свойство имеется в нескольких классах: btn и btn-inverse, но в последнем оно не воспринимается.
Позволю себе небольшое лирическое отступление, сказав, что один элемент интерфейса сайта просто физически не может принимать разные значения одного свойства, описанные в разных местах. Поэтому из всего списка выбирается самое приоритетное.
Я не буду сейчас полностью раскрывать тему приоритетности CSS свойств, оставив её для будущих статей. На данном этапе ограничусь советом.
Если вы столкнётесь с ситуацией, когда задаёте элементу интерфейса сайта CSS свойство, а оно не воспринимается (является перечёркнутым в списке свойств инструментов разработчика), то его нужно прописать в формате свойство: значение !important или в открывающем HTML тэге вашего элемента дописать style=»свойство: значение;».
Извините, но не удержался, т.к. слишком уж данная ситуация распространена и вызывает массу непонимания со стороны начинающих.
Итак, возвращаемся к изменению цвета надписи на кнопке корзины. Для этого меняем значение свойства color у класса btn с #fff (белый цвет) на #ff0 (жёлтый):

Но не спешите радоваться и перезагружаться 🙂 Мы производили коррективы страницы сайта, загруженной браузером, но на самом ресурсе их по-прежнему нет. Поэтому при перезагрузке страницы они исчезнут.
Чтобы изменить интерфейс сайта и видеть правки внешнего вида при каждой загрузке, необходимо перенести наши изменения в исходный код ресурса в файлы на удалённом или локальном веб-сервере (в зависимости от того, где расположен сейчас ваш ресурс).
Мы могли сразу править файлы, но тогда бы вам пришлось постоянно переключаться между программами и сохранять свои изменения на каждом шаге. А в случае расположения проекта на удалённом сервере пришлось бы ещё и скачивать/загружать требуемый файл при каждой правке, что отнимает много времени и нервов.
Поэтому я предпочитаю производить правки интерфейса сайта через инструменты разработчика в браузере, т.к. это быстро и наглядно, а потом уже применять их к файлам ресурса. Чего и вам советую 🙂
Итак, если у вас есть локальная копия проекта, то открываем редактор кода, NotePad++ в моём случае, и ищем объявление изменяемого нами CSS класса по файлам проекта. Нужно искать полное название класса, скопировав его из инструментов разработчика.
Например, если для изменения цвета шрифта кнопки я правил класс с названием #cart > .btn, то его мне и нужно искать:

Но всё же, рекомендую скачать файлы сайта на компьютер и произвести поиск вышеописанным способом.
Итак, объявление класса изменяемого элемента веб-интерфейса мы нашли:

Можно изменять значения свойств вручную, но быстрее всего будет выделить описание свойств класса в инструментах разработчика веб-браузера и скопировать их в файл сайта.
Поочерёдно изменяем все классы, сохраняем файлы и копируем их на хостинг в соответствующие директории с помощью любого FTP или SSH клиента, например, FileZilla (путь к файлу можно узнать в редакторе кода при его открытии через результаты поиска), подтверждая замену существующих.
Если ваш интерфейс сайта находится только в разработке, и ресурс ещё расположен на локальном веб-сервере, то данный шаг производить, естественно, не стоит. Просто вводим адрес ресурса в веб-браузере и наслаждаемся результатом 🙂
Аналогичным способом вы сможете не только изменить цвет и размер кнопки на вашем сайте, но и изменить фон сайта; сделать фон сайта не только цветом, но и картинкой; узнать и корректировать размер, цвет и начертание шрифта вплоть до изменения структуры страницы сайта целиком.
Всё, что вам нужно будет, — это найти требуемый элемент дизайна сайта на странице с помощью инструментов разработчика и либо изменить его CSS свойства, либо удалить/добавить/переместить HTML элемент.
Главное, — это повторить в дальнейшем произведённые действия в исходном коде вашего сайта, чтобы они сохранились у вас при следующих загрузках в браузере, а не исчезли при первом же нажатии F5, что произойдёт с изменениями, внесёнными через инструменты разработчика браузера.
Ах да! Чуть не забыл 🙂 Иногда, даже при правильном произведении всех описанных действий, вы не увидите внесённых вами изменений в браузере после внесения изменений в исходный код сайта. В 99% случаях в данной ситуации будет виновен кэш. Кэш браузера либо серверное кэширование — тут нужно будет разбираться более детально.
Для начала очистите кэш браузера. В Google Chrome и Mozilla Firefox это делается комбинацией Ctrl+Shift+Del. В открывшемся меню нужно будет выбрать пункт Изображения и другие файлы, сохранённые в кэше, после чего нужно будет обновить страницу браузера.
Если изменения снова не применились, то ещё раз проверьте, правильно ли вы внесли свои правки дизайна сайта в его исходный код — и если да, то вам нужно будет очистить серверный кэш. Если вы меняли фон сайта или шапку на WordPress или другой CMS, то вам нужно будет вспомнить, какой плагин кэширования вы используете, и очистить его кэш в настройках.
Если же вы не пользуетесь плагинами кэширования либо описанные действия вам не помогли, то всё, что вам останется — обратиться к вашему хостинг провайдеру, чтобы он помог вам очистить кэш прямо на сервере.
Но, правды ради, стоит сказать, что такая возня возможна лишь в нескольких случаях из ста. Обычно всё ограничивается очисткой кэша браузера. Также при изменении внешнего вида сайта через инструменты разработчика не ленитесь проверять свои правки в разных веб браузерах.
Некоторые могут просто не поддерживать CSS свойства, с помощью которых вы будете менять дизайн сайта. В таком случае вам нужно будет искать альтернативные варианты.
Тут вам поможет данный сайт, который указывает, какие браузеры какое CSS свойство поддерживают. Также здесь вы найдёте примеры использования интересующих вас конструкций и их описание, чтобы вы могли понять, что оно делает.
Если у вас наблюдаются трудности с английским, то можете воспользоваться этим сайтом или этим. Для поиска конкретных свойств, естественно, нужно будет воспользоваться внутренним поиском по выбранному ресурсу.
Выводы по поводу изменения внешнего вида сайта
Вот и всё, что я хотел вам рассказать о том, как можно изменить интерфейс сайта самостоятельно.
Стоит признать, что я выбрал достаточно сложный пример для ознакомления с основами вёрстки сайта.
Но, как говорил великий А.Суворов, «Тяжело в учении – легко в бою!». Поэтому в дальнейшем, при внесении более простых изменений в интерфейс сайта, вы не будете испытывать каких-то сложностей, т.к. они будут вам даваться намного легче. И своими навыками вы сможете сэкономить не одну сотню долларов на редизайне сайта, и не один час времени работы специалиста, т.к. его услуги вам не потребуются 🙂
Напоследок я хочу поделиться с вами ещё одним лайфхаком, касающимся поиска CSS свойств элементов интерфейса сайта с помощью инструментов разработчика.
Иногда, при инспектировании требуемого объекта никак не удаётся найти требуемое свойство. Возникает ощущение, что программа издевается над нами: результат действия есть, а его описания нет 🙂
Но не стоит отчаиваться — изучите в инспекторе объектов (левая часть инструментов разработчика) элементы интерфейса сайта, которые вложены в найденный вами или в которых он находится.
Скорее всего, искомое свойство наследуется или принадлежит каким-то вложенным либо родительским элементам, поэтому внимательно изучайте их свойства — и вы обязательно найдёте искомое.
И последнее, что я хочу вам сегодня сказать, — самостоятельная вёрстка сайта, как и другие действия в нашей жизни, требует чувство меры. Поэтому не стоит сильно увлекаться всевозможными сферическими конями в вакууме и превращать ваш проект в сплошную абракадабру, делая его неудобным для пользователя и низкопродуктивным 🙂
Главное, чтобы после ваших изменений интерфейс сайта продолжал оставаться:
- универсальным — одинаково отображаться и выполнять одни и те же функции в разных веб-браузерах;
- простым — не должно быть лишних элементов;
- удобным — пользователю не нужно производить дополнительные, ненужные шаги;
- понятным пользователю — у него не должны возникать вопросы по поводу назначения элементов.
Единственное, что я сегодня не рассмотрел, но будет вам несомненно полезно при самостоятельных правках интерфейса сайта – это список самых распространённых CSS свойств элементов, манипуляции с которыми позволят вам довести их внешний вид до требуемой степени.
Поэтому я их обязательно приведу в своих ближайших публикациях. Всё, что вам нужно сделать, чтобы не пропустить их, — это подписаться на обновления проекта для получения уведомлений на email о выходе новых статей.
На этом всё. Ставьте свои оценки, оставляйте отзывы в комментариях и не забывайте делиться записью с друзьями в социальных сетях, чтобы помочь изменять интерфейс сайта своими руками и им.
Всем удачи и до новых встреч! 🙂
P.S.: если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Более 5 лет опыта профессиональной разработки сайтов. Работа с PHP, OpenCart, WordPress, Laravel, Yii, MySQL, PostgreSQL, JavaScript, React, Angular и другими технологиями web-разработки.
Опыт разработки проектов различного уровня: лендинги, корпоративные сайты, Интернет-магазины, CRM, порталы. В том числе поддержка и разработка HighLoad проектов. Присылайте ваши заявки на email cccpblogcom@gmail.com.
И с друзьями не забудьте поделиться 😉
Любой одностраничный сайт, интернет магазин или портал состоит из нескольких «частей», основой является язык разметки HTML. Он отвечает за то, где будут расположены объекты на странице. Существует две наиболее популярных структуры сайтов html:
- Блочная;
- Табличная.
Блочная верстка использует в качестве основы тег «div» и каждый объект получается в собственном блоке. Удобно это тем, что в них легко добавлять классы CSS, которые отвечают за то, как будет выглядеть шрифт или картинка. Табличная верстка является устаревшей, но до сих пор встречается на просторах сети. Главная ее задумка – разбить сайт на ячейки таблицы и уже в каждую ячейку вставляется необходимый объект или текст. Это неудобно тем, что добавляя новый не предусмотренный ранее объект, приходится высчитывать заново размер таблицы и подгонять его по ширине и высоте. Редактирование включает в себя либо добавление новых атрибутов (свойств тегов), либо подключение классов CSS, которые создаются в отдельном документе.
Как происходит верстка сайта в html
Верстка сайта html – это сложная и затратная по времени процедура. Задача верстальщика перенести макет сайта, который, как правило, создается в PSD формате в Photoshop, в HTML код. Формат PSD немного облегчает задачу web разработчика, тем, что он может работать с каждым объектом и его свойствами отдельно. Например, узнать цвет фона или формат текста. Это что касается верстки сайта с нуля. Сайт можно создать и используя, конструкторы, либо готовые модели. Это в свою очередь удобно лишь отчасти. Так как такой ресурс будет ограничен в функционале и не столь привлекателен со стороны. Но если вам необходим одностраничный сайт, то можно использовать и этот вариант.
Меняем картинку на сайте
Если нужно залить картинку на html верстальщику достаточно перейти на нужный слой в Photoshop выделить его и сохранить изображение в формате JPG или PNG в папку с объектами сайта. Затем используется тег «img» с атрибутом «scr=”путь к картинке и ее название”». Если картинка у вас хранится отдельно, то процедуру в Photoshop пропускаете и сразу прописываете путь к ней. И все, изображение появится на странице в браузере.
Обратите внимание на следующую строчку, с тегом «p» и «img» в примере:
Добавим еще тег «p», чтобы мы могли поместить картинку в нужном месте экрана, вместо «p» можно использовать «div». Атрибут «align=”center”» используется для того чтобы изображение размещалось по центру. Если вместо «center», написать «left» или «right», то изображение изменит свое положение влево или вправо. Чтобы задать размер картинки, используем следующие атрибуты:
- height – высота;
- width – ширина.
Теперь изменим значение высоты и ширины (смотрим на цифры):
Как вы можете видеть, изображение теперь вытянутое по вертикали. Так парируя атрибутами, можно менять облик сайта. Замена текста быстро и без хлопот Если перед вами встал вопрос, как менять текст в html, то знайте, это еще проще, чем добавление картинки. Если вставить любой текст в документ с HTML кодом, то он будет отображаться, но без какой-либо разметки или форматирования.
Обратите внимание лишь на код, который идет в теге «body». Это и есть «тело» сайта, все, что находится вне него, отображаться не будет. Чтобы корректно поместить текст, удобно использовать тег «div» или «p» и уже в них добавлять различные классы CSS. Если же вы форматируете лишь на HTML, то придется работать с тегами. Существует множество тегов, которые сделают текст: наклонным и жирным, подчеркнутым, перечеркнутым и любым каким вы захотите:
Но если вам нужно добавить заголовок, то можно использовать сразу тег «h1»…«h6», отличаться они будут по размеру:
Плюсы и минусы редактирования на HTML Минусы редактирования сайтов или книг только при помощи HTML заключается в том, что нельзя создать общий «алгоритм» форматирования объектов. Приходится каждый раз прописывать атрибуты к тегам. Это все очень затратно по времени. В свою очередь это легко, не нужно никаких глубоких познаний верстки. Но все-таки стоит уделить время и ознакомиться с такой замечательной вещью, как стили CSS. CSS – используется чисто для форматирования текста, картинок, боксов и прочих объектов на сайтах. Он удобен тем, что создав один класс в CSS и описав его, вы можете применять его бесконечно раз в коде HTML. И вам не придется в каждом новом теге прописывать заново атрибуты и их свойства. Достаточно просто добавить атрибут «class=”…”». Как в данном примере:
Классы в CSS могут именоваться по-разному, вы сами даете им названия. Но совет, лучше придумывать тематические названия. В примере класс «gl-text» содержит следующий код в CSS:
И достаточно легко догадаться, что он форматирует именно текст. text-align: center – означает что текст располагается по центру. padding: 50px 0 45px 0 – расположение относительно других полей и текста. font-size: 24px — размер шрифта. font-family: ‘gotham_proregular’ — стиль шрифта текста. border-bottom: 1px solid rgba(224, 42, 42, 0.1) — разделительная линия и ее цвет. line-height: 10px — устанавливает межстрочный интервал. Подводя итоги нужно упомянуть следующее:
- Пишите код понятно, разбивайте его на блоки, старайтесь не писать все в одну строку;
- Если вы новичок, то обязательно ознакомьтесь не только с HTML, но и CSS, он используется сейчас при верстке каждого сайта;
- Не забывайте закрывать теги: «p»«/p», «div»«/div» (но например тег «img» закрывать не нужно);
- Старайтесь тестировать написанный код в нескольких браузера, особенно в IE.
Эти небольшие подсказки и главное ваша тяга к познанию нового, позволит вам освоиться с версткой сайтов достаточно быстро. И вы сможете писать валидный, соответствующий запросам поисковиков код.