1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 |
/* Typo ----------------------------------------------- */ a:link, a:visited { text-decoration: underline; color:#EC4413; } a:active { text-decoration: underline; } a:hover { text-decoration:none; } h1 { font:bold 18px/140% "Trebuchet MS", Verdana, sans-serif; } h2 { font:bold 14px/140% "Trebuchet MS", Verdana, sans-serif; } p { font: 11px/140% Verdana, Geneva, Arial, Helvetica, sans-serif;} /* Layout ----------------------------------------------- */ body { background: #FFFFFF url(bg.gif) no-repeat top left; padding:35px 0 0 0; margin:0; font: 11px/140% Verdana, Geneva, Arial, Helvetica, sans-serif; } #container { margin:0 auto; width:840px; background:white; } #header { padding:0px; } #header h1, #header a { padding:0; font-family:"Helvetica","Lucida Sans Unicode",Tahoma,Verdana,Arial,Helvetica,sans-serif; font-size:30px; font-weight:normal; text-decoration:none; line-height:1.3em; color:#666666; text-align:right; } #header a:hover { text-decoration:none; } #navigation { float:right; width:220px; padding:10px; } #sidebar { padding-top:10px; } #content { float:left; width:530px; padding:10px; } #footer { clear:both; margin-top:10px; background:url(footer-bg.gif) repeat-x top; height:65px; } #footer .gutter { height:30px; padding:35px 15px 0 90px; } /* Navigation ----------------------------------------------- */ ul.mainNav1, ul.mainNav2 { margin:0; padding: 0; } ul.mainNav1 li, ul.mainNav2 li { display: inline; margin: 0; padding: 0; } ul.mainNav1 li a, ul.mainNav2 li a { font:normal 11px/140% Verdana, Geneva, Arial, Helvetica, sans-serif; text-decoration: none; display: block; color:#333; border-bottom:1px solid #CCC; } ul.mainNav1 li a { padding:4px 4px 4px 4px; } ul.mainNav2 li a { padding:4px 4px 4px 14px; } ul.mainNav3 li a { padding:4px 4px 4px 24px; } ul.mainNav1 a:hover { background:#EEE; color:black; } ul.mainNav1 a.current { font-weight:bold; } |
How to convert the vertical menu into horizontal? Which lines in the below-given code are responsible for this?
ul#vertmenu {
list-style: none outside none;
margin: 0;
padding: 0;
width: 200px;
}
ul#vertmenu li {
background: none repeat scroll 0 0 #FFFFFF;
border-bottom: 1px solid #FFFFFF;
float: left;
font: bold 11px/16px arial,helvetica,sans-serif;
position: relative;
width: 100%;
}
ul#vertmenu li ul li {
background: none repeat scroll 0 0 #FFCF8B;
}
ul#vertmenu li a {
display: block;
padding: 2px 3px;
}
ul#vertmenu li a:hover {
background: none repeat scroll 0 0 #FFCF8B;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
color: #AA0000;
}
ul#vertmenu li ul li a:hover {
background: none repeat scroll 0 0 #FFEDD3;
border-left: 1px solid #FFFFFF;
}
ul#vertmenu ul {
display: none;
position: absolute;
top: 0;
}
ul#vertmenu li:hover ul {
display: block;
left: 200px;
}
I found the answer here. Exactly what I wanted to know:
«First, take out all the mentions of a «width». You’re going to want your menu to span your page not be restricted to the 180px in the current version.
Next, we need to tell the
After that, we’ll need to tell the elements to follow suit. So, remove display:block from the #vertmenu li a decleration. «
asked May 9, 2012 at 10:39
Klausos KlausosKlausos Klausos
14.9k50 gold badges133 silver badges215 bronze badges
3
change display:block; to
display:inline;
answered May 9, 2012 at 10:41
1
Try adding
li
{
display:inline;
}
also in your code
ul#vertmenu li {
background: none repeat scroll 0 0 #FFFFFF;
border-bottom: 1px solid #FFFFFF;
float: left;
font: bold 11px/16px arial,helvetica,sans-serif;
position: relative;
width: 100%;
}
Here you setting the li to ul width. Remove that.
Simple example
answered May 9, 2012 at 10:53
huMpty duMptyhuMpty duMpty
14.3k13 gold badges58 silver badges98 bronze badges
Change the style of your list to ( for eg: unordered), You can style with the class or id of that list too.
ul{
white-space: nowrap;
overflow-x: auto;
}
And change the style of li to be an inline-block
li{
display: inline-block;
}
answered Mar 23, 2019 at 1:46
erluxmanerluxman
17.3k19 gold badges90 silver badges122 bronze badges
li {
display: inline;
}
and not the whole thing into display:inline
try isolate.
answered Oct 10, 2019 at 8:47
PaxPax
754 silver badges19 bronze badges
Currently I developing a registration form … And I wish to include step by step for the user … Code at the bottom I get from other site and I already modified some css … however the element are showing in vertical … What I need is horizontal … I tried to position but it doesn’t work …
Currently Display
What I need
In HTML
<div class="steps">
<div id='genger' name='genger'/><label >Step 1</label></div>
<div id='genger' name='genger'/><label>Step 2</label></div>
<div id='genger' name='genger'/><label >Step 3</label></div>
<div id='genger' name='genger'/><label>Step 4</label></div>
<div id='genger' name='genger'/><label >Step 5</label></div>
</div>
In CSS
.steps{
width: 200px;
display:inline-block;
position: relative;
padding: 1em 2em 1em 3em;
vertical-align: top;
}
label{
background: #393D40;
height: 69px;
line-height: 69px;
width: 100%;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before{
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label[for=genger]{
border-radius: 3px 3px 0px 0px;
}
label:hover{
background: #2B2E30;
color: #46b7e5
}
label:hover:before{
border: 2px solid #46b7e5;
}
Click for JSFiddle
asked Oct 30, 2014 at 3:04
5
Demo on Fiddle
HTML:
<div class="steps">
<div class='genger'>
<label>Step 1</label>
</div>
<div class='genger'>
<label>Step 2</label>
</div>
<div class='genger'>
<label>Step 3</label>
</div>
<div class='genger'>
<label>Step 4</label>
</div>
<div class='genger'>
<label>Step 5</label>
</div>
</div>
CSS:
.genger {
display: inline-block;
vertical-align: top;
margin: -1px;
}
.steps {
width: 100%;
display:inline-block;
position: relative;
vertical-align: top;
}
label {
background: #393D40;
height: 69px;
line-height: 69px;
width: 150px;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before {
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label:hover {
background: #2B2E30;
color: #46b7e5
}
label:hover:before {
border: 2px solid #46b7e5;
}
answered Oct 30, 2014 at 4:02
Weafs.pyWeafs.py
22.5k9 gold badges54 silver badges78 bronze badges
First i have taken out your .steps width just removed the padding
you had also given your genger div codes as
<div id='genger' name='genger'/><label >Step 1</label></div>
you have closed the div before the label had started, I changed it to,
<div class='genger' name='genger'><label >Step 1</label></div>
also named your id genger to class
hence here is the final code…
#wrapper{
width:1200px;
margin:0 auto
}
.steps{
display:inline-block;
position: relative;
/*padding: 1em 2em;*/
vertical-align: top;
background:red;
width:100%;
}
.genger{
width:20%;
min-width:150px;
float:left;
}
label{
background: #393D40;
height: 69px;
line-height: 69px;
width: 100%;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before{
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label[for=genger]{
border-radius: 3px 3px 0px 0px;
}
label:hover{
background: #2B2E30;
color: #46b7e5
}
label:hover:before{
border: 2px solid #46b7e5;
}<div id="wrapper">
<div class="steps">
<div class='genger' name='genger'><label >Step 1</label></div>
<div class='genger' name='genger'><label>Step 2</label></div>
<div class='genger' name='genger'><label >Step 3</label></div>
<div class='genger' name='genger'><label>Step 4</label></div>
<div class='genger' name='genger'><label >Step 5</label></div>
</div>
<div>Hope this helps.
P.S : you can center this menu as well . just wrap it inside a bigger div and give margin: 0 auto
EDIT:: If you want to be more flexible in your widths, you can add width:100% in the steps class and width 20% in genger class. See updated code snippet now
answered Oct 30, 2014 at 3:42
SaiSai
1,8495 gold badges17 silver badges25 bronze badges
DEMO
check the demo, i have added in css
.steps {
width: 100%;
margin: 20px;
vertical-align: top;
}
.genger {float: left;width: 150px; }
answered Oct 30, 2014 at 3:12
DeveloperDeveloper
1,3892 gold badges21 silver badges45 bronze badges
2
Currently I developing a registration form … And I wish to include step by step for the user … Code at the bottom I get from other site and I already modified some css … however the element are showing in vertical … What I need is horizontal … I tried to position but it doesn’t work …
Currently Display
What I need
In HTML
<div class="steps">
<div id='genger' name='genger'/><label >Step 1</label></div>
<div id='genger' name='genger'/><label>Step 2</label></div>
<div id='genger' name='genger'/><label >Step 3</label></div>
<div id='genger' name='genger'/><label>Step 4</label></div>
<div id='genger' name='genger'/><label >Step 5</label></div>
</div>
In CSS
.steps{
width: 200px;
display:inline-block;
position: relative;
padding: 1em 2em 1em 3em;
vertical-align: top;
}
label{
background: #393D40;
height: 69px;
line-height: 69px;
width: 100%;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before{
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label[for=genger]{
border-radius: 3px 3px 0px 0px;
}
label:hover{
background: #2B2E30;
color: #46b7e5
}
label:hover:before{
border: 2px solid #46b7e5;
}
Click for JSFiddle
asked Oct 30, 2014 at 3:04
5
Demo on Fiddle
HTML:
<div class="steps">
<div class='genger'>
<label>Step 1</label>
</div>
<div class='genger'>
<label>Step 2</label>
</div>
<div class='genger'>
<label>Step 3</label>
</div>
<div class='genger'>
<label>Step 4</label>
</div>
<div class='genger'>
<label>Step 5</label>
</div>
</div>
CSS:
.genger {
display: inline-block;
vertical-align: top;
margin: -1px;
}
.steps {
width: 100%;
display:inline-block;
position: relative;
vertical-align: top;
}
label {
background: #393D40;
height: 69px;
line-height: 69px;
width: 150px;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before {
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label:hover {
background: #2B2E30;
color: #46b7e5
}
label:hover:before {
border: 2px solid #46b7e5;
}
answered Oct 30, 2014 at 4:02
Weafs.pyWeafs.py
22.5k9 gold badges54 silver badges78 bronze badges
First i have taken out your .steps width just removed the padding
you had also given your genger div codes as
<div id='genger' name='genger'/><label >Step 1</label></div>
you have closed the div before the label had started, I changed it to,
<div class='genger' name='genger'><label >Step 1</label></div>
also named your id genger to class
hence here is the final code…
#wrapper{
width:1200px;
margin:0 auto
}
.steps{
display:inline-block;
position: relative;
/*padding: 1em 2em;*/
vertical-align: top;
background:red;
width:100%;
}
.genger{
width:20%;
min-width:150px;
float:left;
}
label{
background: #393D40;
height: 69px;
line-height: 69px;
width: 100%;
display: block;
border-bottom: 1px solid #44494e;
color: #889199;
text-transform: uppercase;
font-weight: 900;
font-size: 11px;
letter-spacing: 1px;
text-indent: 52px;
cursor: pointer;
transition: all 0.3s ease
}
label:before{
content:"";
width: 12px;
height: 12px;
border: 2px solid #25292e;
display: block;
position: absolute;
margin: 26px 0px 0px 18px;
border-radius: 100%;
transition: border 0.7s ease
}
label[for=genger]{
border-radius: 3px 3px 0px 0px;
}
label:hover{
background: #2B2E30;
color: #46b7e5
}
label:hover:before{
border: 2px solid #46b7e5;
}<div id="wrapper">
<div class="steps">
<div class='genger' name='genger'><label >Step 1</label></div>
<div class='genger' name='genger'><label>Step 2</label></div>
<div class='genger' name='genger'><label >Step 3</label></div>
<div class='genger' name='genger'><label>Step 4</label></div>
<div class='genger' name='genger'><label >Step 5</label></div>
</div>
<div>Hope this helps.
P.S : you can center this menu as well . just wrap it inside a bigger div and give margin: 0 auto
EDIT:: If you want to be more flexible in your widths, you can add width:100% in the steps class and width 20% in genger class. See updated code snippet now
answered Oct 30, 2014 at 3:42
SaiSai
1,8495 gold badges17 silver badges25 bronze badges
DEMO
check the demo, i have added in css
.steps {
width: 100%;
margin: 20px;
vertical-align: top;
}
.genger {float: left;width: 150px; }
answered Oct 30, 2014 at 3:12
DeveloperDeveloper
1,3892 gold badges21 silver badges45 bronze badges
2
и создания меню.
Синтаксис
| HTML |
|
| HTML5 | … |
Атрибуты
Устанавливает видимую метку для меню.
Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного
. В HTML5 применение тега
корректно.
HTML 4.01
IE
Cr
Op
Sa
Fx
Тег MENU
В этом выпуске:
Результат данного примера показан на рис. 1.
Рис. 1. Вид списка, созданного с помощью тега
HTML5
IE
Cr
Op
Sa
Fx
Тег MENU
Задача центрирования горизонтального меню может оказаться не такой уж простой, особенно для новичков в CSS.
Поиск решений приводит к весьма ограниченному списку методов, основная часть которых полагается на трюки CSS, JavaScript или использование нестандартных правил, которые поддерживаются не всеми браузерами. В данном уроке мы разберем метод центрирования горизонтального меню, который использует только стандартные правила CSS и работает во всех браузерах.
Пример центрированного меню
Ниже приведено горизонтальное центрированное в данной колонке меню, в котором активизирована вторая закладка. Можно попробовать изменить размер окна браузера или страницы, чтобы убедиться в том, что меню всегда остается центрированным и рабочим.
На демонстрационной странице можно увидеть несколько вариантов оформления горизонтально центрированного меню. Любой из них можно использовать в своих проектах.
Разметка HTML
Все меню, примеры которых приводятся в данном уроке, используют простую структуру. Это обыкновенный неупорядоченный список ссылок, помещенный в элемент
div
.
Код CSS центрированного меню
Ниже приводится полный код CSS, с помощью которого центрируется меню. А объяснения принципа работы приводятся далее в уроке.
#centeredmenu {
float:left;
width:100%;
background:#fff;
border-bottom:4px solid #000;
overflow:hidden;
position:relative;
}
#centeredmenu ul {
clear:left;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
left:50%;
text-align:center;
}
#centeredmenu ul li {
display:block;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
right:50%;
}
#centeredmenu ul li a {
display:block;
margin:0 0 0 1px;
padding:3px 10px;
background:#ddd;
color:#000;
text-decoration:none;
line-height:1.3em;
}
#centeredmenu ul li a:hover {
background:#369;
color:#fff;
}
#centeredmenu ul li a.active,
#centeredmenu ul li a.active:hover {
color:#fff;
background:#000;
font-weight:bold;
}
Как работает метод центрирования
Действие метода основано на относительном позиционировании плавающих блочных элементов один в другом.
Элемент div
(блочный) без смещения растягивается на всю доступную ему ширину.
Но если мы будем смещать элемент div влево, он автоматически будет ужиматься до размеров своего содержимого. Сжатие является ключевым моментом в реализации данного метода центрирования меню. Оно помогает перемещать меню в правильную позицию.
Стандартное выровненное влево меню
Возьмем стандартное выровненное влево меню и будем шаг за шагом его переделывать. Для наглядности пункты окрашены в разные цвета, так что сразу понятно, что куда вложено.
Обратите внимание на следующие моменты:
- Элемент centeredmenu div
(голубой прямоугольник) смещается влево, но имеет ширину 100%, поэтому остается растянутым на всю страницу. - Элемент ul
(розовый прямоугольник) находится внутри элемента centeredmenu
div
и смещается влево.Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.
- Все элементы li (зеленые прямоугольники) находятся внутри элемента ul
и смещаются влево. Таким образом, они ужимаются до размеров ссылок в них и выстраиваются в одну горизонтальную линию. - Внутри каждой ссылки (оранжевые прямоугольники) выводится текст закладки: Закладка 1, Закладка 2 и так далее.
Смещаем положение неупорядоченного списка
Затем мы смещаем элемент ul
вправо на 50% с помощью свойства position:relative; . Когда элемент смещается с указанием процента при таких условиях важно помнить, что суммарная ширина содержащихся в нем элементов не является его шириной. В нашем случае смещение происходит на половину окна браузера (или доступного для вывода пространства).В результате наше меню начинается на середине окна и частично выходит за его пределы. И переходим к следующему шагу.
Сдвигаем положение всех элементов меню
Осталось только сдвинуть все элементы li
влево на 50%.
Несколько важных замечаний
При использовании данного метода центрирования надо помнить о нескольких важных моментах:
- Так как элемент ul
частично выходит за рамки окна, то это приводит к выводу полос прокрутки. Поэтому нужно использовать правило overflow:hidden; для элемента
centeredmenu div
. Таким образом, выступающая часть элемента div
будет обрезана. - Так как элемент ul
не выровнен по закладкам, то нельзя использовать никаких визуальных стилей для него. Оставьте элемент ul без фонового цвета и без рамки, чтобы он стал полностью невидимым. А стили для закладок нужно использовать только для элементов li
. - Если нужно задать особенные стили для первой и последней закладки, нужно добавить класс для первого и последнего элементов li
, чтобы можно было стилизовать их индивидуально.
Заключение
Предложенное решение совместимо со всеми браузерами, не использует JavaScript и поддерживает изменяемый размер текста.
От автора:
всех приветствую. Почему-то выпадающее меню у веб-мастеров ассоциируется со скриптами, но уже давно сделать такую навигацию можно абсолютно спокойно на чистом css. Причем такое меню будет ничем не хуже. Сегодня я вам покажу, как создать в css выпадающее меню. Поделюсь, так сказать, рецептом.
План урока и разметка нашего меню
В общем-то, сначала определимся с тем, как будем создавать само меню. В html5 стандартным способом считается создавать его в контейнере nav с помощью маркированного списка. Давайте именно так и сделаем. Маркеры мы позже уберем с помощью css, в меню они нам совершенно не нужны.
Собственно, я сразу напишу в html разметку с вложенными списками. То есть наши список будет двухуровневым – в нем будут другие списки. А именно, на каждый пункт 1 список, который и будет формировать выпадающее меню.
Тут есть важный момент, который заключается в том, что вам, возможно, не нужно каждый пункт делать выпадающим, а лишь некоторые. Без проблем, тогда в пунктах без выпадения просто не создаем вложенных списков.
Собственно, вот она, вся разметка:
|
Пункт1 Подпункт Подпункт Подпункт Пункт2 Подпункт Подпункт Подпункт Пункт3 Подпункт Подпункт Подпункт Пункт4 Подпункт Подпункт Подпункт |
Я понимаю, что она огромна. В этом-то и проблема вложенных списков, что требуется писать много кода. Но учитывайте тот факт, что мы делаем 4 основных пункта и для каждого будет выпадающее меню.
Собственно, я задал всей навигации идентификатор nav, а всем вложенным спискам – стилевой класс second, чтобы понимать, что они являются вложенными.
Отлично, разметка у нас готова, можно посмотреть на результат:
Да уж, выглядит ужасно.
Но сейчас мы включим в работу css и уже через несколько минут наша навигация преобразится. Давайте работать.
Пишем css-стили
Первое, что я сделаю, это сброшу все отступы по умолчанию для всех элементов. Они нам будут только мешать, лучше зададим потом отступы сами, где это понадобится.
*{
margin: 0;
padding: 0;
}
|
margin padding |
#nav{
height: 70px;
}
#nav ul{
list-style: none;
}
|
#nav{ height #nav ul{ list |
Теперь нам нужно, собственно, решить, каким будет наше меню. Горизонтальным или вертикальным? Я предлагаю сначала сделать горизонтальное и посмотреть все на его примере. Для этого нужно написать такие стили:
#nav > ul > li{
float: left;
width: 180px;
position: relative;
}
|
#nav > ul > li{ float width position |
Заметьте, что с помощью знака > мы обращаемся к пунктам списка, который непосредственно вложены в ul, а тот непосредственно вложен в nav.
Но вы, конечно, можете делать по-другому, в согласии со своей задумкой. Вы можете сделать так, чтобы все пункты были в одну строчку.
В любом случае, вышеприведенный код, я надеюсь, вы понимаете. Он заставляет пункты главного списка прижиматься к левому краю, так что все они встают в одну строку, хотя и являются блочными элементами. Также я задал им явную ширину и относительное позиционирование.
Для чего позиционирование? Оно необходимо для того, чтобы потом абсолютно позиционировать вложенные списки. Если вы изучали позиционирование в css, то наверняка знаете, что если задать блоку относительное позиционирование, то все элементы в нем можно будет позиционировать абсолютно внутри именно этого блока, а не всего окна браузера.
Тем временем, вот что у нас уже получилось:
По этому скриншоту вы можете уже представить себе примерный результат.
#nav li a{
display: block;
background: #90DA93;
border: 1px solid #060A13;
color: #060A13;
padding: 8px;
text-align: center;
text-decoration: none;
}
#nav li a:hover{
background: #2F718E;
}
|
#nav li a{ display background border color padding text text #nav li a:hover{ background |
Во-первых, сами ссылки нужно сделать блочными. Это необходимо для того, чтобы работали внутренние отступы и корректно применялись все свойства. Далее указываю цвета фона, текста, параметры рамки, внутренние отступы и выравнивание текста по центру. Наконец, отменяю подчеркивание ссылок.
Все эти параметры не обязательно прописывать так, как это сделал я.
Заметьте, что в данном случае мы не использовали знак >, поэтому указанные правила применятся ко всем ссылкам, в том числе и тем, что находятся во вложенных пунктах. Итак, теперь имеем следующее:
Отлично, но ведь вы понимаете, что подпункты не должны быть видно, они должны раскрываться при наведении на нужный пункт. Без этого наше меню похоже на таблицу. Что ж, самое время спрятать вложенные пункты.
#nav li .second{
display: none;
position: absolute;
top: 100%;
}
|
#nav li .second{ display position top |
Во-первых, скрываем полностью вложенные списки. Во-вторых, задаем им абсолютное позиционирование и координату top: 100%. Это означает, что выпадающее меню будет отображаться четко под основным пунктом, которому принадлежит, четко под 100% высоты этого пункта.
Теперь мы видим на веб-странице только основное меню, что нам и нужно.
Реализуем выпадение
Нам осталось сделать самое главное – реализовать само выпадение. В этом нет ничего сложного, смотрите на этот код:
#nav li:hover .second{
display: block;
}
|
#nav li:hover .second{ display |
Этот код будет работать безукоризненно. При наведении на пункт основного меню, вложенный список будет становиться видимым. Причем только тот список, что вложен в пункт, на который наводится курсор.
Есть только одна незначительная проблема – ширина вложенных пунктов не соответствует ширине основных. Но это очень легко решается дописыванием соответствующих стилей:
#nav li li{
width: 180px;
}
|
#nav li li{ width |
Все, проблема решена:
Все работает отлично. При наведении на основной пункт появляется соответствующее ему выпадающее меню.
Переделываем меню в вертикальное
Ну хорошо, с горизонтальной навигацией мы с вами полностью разобрались, но ведь помимо нее на сайтах очень часто встречается и вертикальная и она тоже может быть выпадающей. На самом деле переделать меню с горизонтального на вертикальное очень легко, нам придется изменить буквально пару строк кода.
Во-первых, вам нужно будет убрать float:left у главных пунктов списка. Именно это свойство способствует тому, что наши пункты отображаются в одну строку, но зачем нам это, если навигация должна быть вертикальной?
Теперь остается изменить правила для селектора #nav li .second, то есть для вложенных списков, а именно, их нужно немного по-другому позиционировать. Вот так:
#nav li .
display: none;
position: absolute;
left: 100%;
top: 0;
}
|
#nav li .second{ display position left top |
То есть необходимо прописать две координаты вместо одной. Во-первых, в случае с горизонтальной навигацией я говорил, что по задумке пункты вложенных меню должны отображаться под основными пунктами. В случае с вертикальным меню это не подходит – пункты должны отображаться сбоку.
Поэтому изменяем top: 100% на left: 100%. Кроме этого, координата top нам тоже нужна. Задаем ей 0, чтобы вложенное меню находилось на одном уровне с пунктом, которому соответствуют.
Все, теперь все работает так, как надо. Можете протестировать. Как видите, я не врал, когда говорил, что придется переписать всего несколько строк кода.
Горизонтальное меню с несколькими уровнями
Используя примерно такой же подход вы можете создать больше уровней меню, если это сильно необходимо.
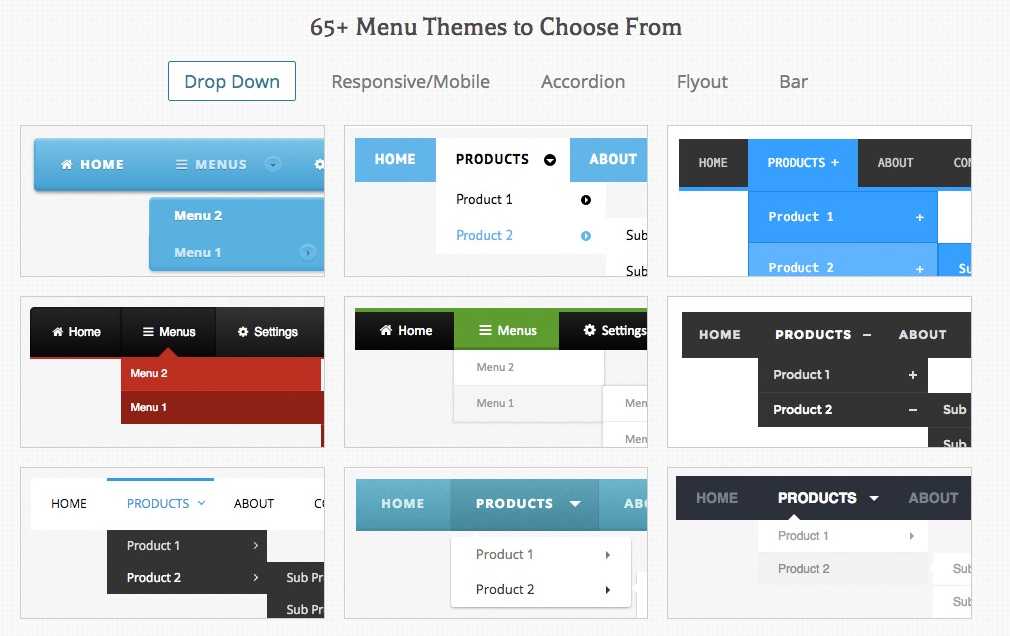
Примеры меню Как настроить вертикальные горизонтальные меню
Ниже приведены несколько примеров вертикальных и горизонтальных меню как в простом формате, так и в виде списка, а также в виде раскрывающегося списка, разработанного с помощью JavaScript, CSS и HTML.
Пример простого горизонтального меню
Горизонтальные меню следует применять только к веб-сайтам с несколькими ссылками и без раскрывающихся списков.
Ниже приведен пример простого горизонтального меню , разработанного с использованием HTML и CSS для управления цветами при наведении курсора. Вы можете изменить цвета ссылок, заменив код цвета в каждом из них, и настроить размер шрифта, а если вам не нужно подчеркивание, просто замените его на «обычный». Затем вы можете скопировать приведенный ниже код в свои файлы.
Маленькое горизонтальное меню HTML:
О программе |
Материалы |
Контакт |
Маленькое горизонтальное меню CSS:
{цвет: #088989;
фон: прозрачный;
оформление текста: подчеркивание;
размер шрифта:100%; }
a: hover {цвет: #7c5ce6;}
Образец меню вертикального списка
Меню вертикального списка обычно не подходят для небольших мобильных устройств, поскольку они занимают ценное место либо в левой, либо в правой части страницы, обычно в боковой панели. Однако вы можете использовать короткие меню в области контента. Цвета ссылок, цвета при наведении курсора и высота строки контролируются CSS.
Меню вертикального списка CSS:
.меню: ссылка {цвет: # 000;
вес шрифта: полужирный;
фон: прозрачный;
высота строки: 1,5 em;
украшение текста: нет;
размер шрифта: 11 пикселей; }
a: hover {цвет: # 999;}
Горизонтальное выпадающее меню в CSS, HTML и Javascript
Если у вас много страниц, вам понадобится меню с выпадающими списками. Горизонтальное раскрывающееся меню, показанное ниже, взято из адаптивных слайдов, в котором используются CSS, Javascript и HTML. Это меню корректно отображается во всех основных браузерах и подходит для мобильных устройств, поскольку оно сжимается в соответствии с шириной страницы. Когда страница уменьшается до 600 пикселей или меньше, меню переключается на значок меню, что приводит к появлению вертикального меню, которое размещает содержимое на странице до тех пор, пока не будет нажата ссылка. Вы должны иметь большой опыт использования CSS и медиа-запросов, чтобы настроить это.
Горизонтальное выпадающее меню на мобильном телефоне
Горизонтальное выпадающее меню
См. другие идеи меню, разработанные с использованием CSS или без него,
в портфолио адаптивного веб-дизайна
Лори Элдридж
Copyright © 2004, обновлено 11-04-20
Горизонтальное меню CSS с примерами кода
В этом уроке мы попробуем решить головоломку Css Menu Horizontal с помощью компьютерного языка. Следующий фрагмент кода продемонстрирует этот момент.
ли {
дисплей: встроенный;
}
С помощью многочисленных иллюстраций мы продемонстрировали, как использовать код, написанный для решения проблемы Css Menu Horizontal.
Как сделать горизонтальное меню в CSS?
Вы можете изменить вышеуказанное вертикальное меню на горизонтальное, просто добавив имя класса «чистое меню-горизонтальное» в разделе в начале. 22 февраля 2021 г.
Что такое горизонтальное меню CSS?
Чистый CSS помогает нам легко реализовать такие меню с помощью класса pure-menu. Класс Pure-menu по умолчанию создает вертикальное меню, которое мы можем просто преобразовать в горизонтальное, добавив класс pure-menu-horizontal. Одно из наиболее распространенных применений горизонтального меню — панели навигации (navbars).01-Feb-2022
Как изменить вертикальное меню на горизонтальное?
Преобразование вертикального меню в горизонтальное меню
- Удалите свойство display:block из правила #nav. Почему? Чтобы он мог вернуться в свое встроенное положение по умолчанию.
- Создайте новое правило (#nav li {float:left;}). Почему?
- Добавить float:left; свойство к основному правилу ul. Почему?
Как изменить вертикальный список на горизонтальный в CSS?
Использование свойства Position: Используйте свойство position в абсолютном значении, чтобы установить выравнивание по левому и правому краю.
Как отобразить список горизонтально в HTML?
Если вы хотите сделать этот навигационный неупорядоченный список горизонтальным, у вас есть два основных варианта: Сделать элементы списка встроенными вместо блока по умолчанию. .li { дисплей: встроенный; } Это не приведет к принудительному разрыву после элементов списка, и они будут располагаться горизонтально, насколько это возможно. 06 декабря 2007 г.
Какой класс используется для создания горизонтального меню?
Полный список всех классов начальной загрузки
Что такое горизонтальное меню?
Что такое горизонтальная навигация? Горизонтальная панель навигации сайта представляет собой список ссылок в верхней части каждой страницы. Он может быть выше, ниже, слева или справа от заголовка или логотипа, но всегда размещается перед основным содержимым страницы и одинаков на каждой странице.
Мне не удается преобразовать вертикальное раскрывающееся меню по умолчанию в горизонтальное.
Это веб-сайт: www.ritasaraci.com/homepage
Я хочу, чтобы мои ссылки отображались горизонтально, а не вертикально.
Благодарность,
2 ответа
Измените свойство Css отображения на отображение: flex
Css Class отредактирован
.highlighted .submenu {
/other css/
display:flex;
}
Если вы используете WordPress open customizer, откройте редактор Css и вставьте туда для быстрого редактирования
Использовать! важно, чтобы он приклеился
Сохраняйте согласованность и используйте CSS для изменения состояний
.menu:hover .submenu {
css
}
0
Gabriel
4 Май 2019 в 10:49
HTML
<ul class="menu">
<li>
<a href="#">Item 1</a>
<ul class="sub-menu">
<li><a href="#">Sub-item 1-1</a></li>
<li><a href="#">Sub-item 1-2</a></li>
<li><a href="#">Sub-item 1-3</a></li>
<li><a href="#">Sub-item 1-4</a></li>
<li><a href="#">Sub-item 1-5</a></li>
<li><a href="#">Sub-item 1-6</a></li>
</ul>
</li>
<li>
<a href="#">Item 2</a>
</li>
<li>
<a href="#">Item 3</a>
<ul class="sub-menu">
<li><a href="#">Sub-item 3-1</a></li>
<li><a href="#">Sub-item 3-2</a></li>
<li><a href="#">Sub-item 3-3</a></li>
<li><a href="#">Sub-item 3-4</a></li>
</ul>
</li>
<li>
<a href="#">Item 4</a>
</li>
</ul>
CSS
ul.menu{
width: 940px;
height: 40px;
line-height: 40px;
position: relative;
text-align: center;
margin: auto;
padding: auto;
background-color:#dedede;
}
li{
float: left;
width: auto;
}
ul.menu li a {
display: block;
width: auto;
text-decoration: none;
}
ul.sub-menu {
opacity: 0;
visibility: hidden;
display: block;
position: absolute;
left: 0;
height: 40px;
line-height: 40px;
}
ol, ul {
list-style: none;
}
ul.menu a, ul.sub-menu a {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #0E0500;
padding: 0 10px;
}
ul.menu li:hover ul {
width: 940px;
background: rgb(177, 200, 218);
visibility: visible;
opacity: 1;
transition-property: opacity;
}
ul.menu li:hover {
background-color: rgb(177, 200, 218);
transition-duration: 0.3s;
}
0
Hamidreza Soltani
4 Май 2019 в 11:39
Как сделать вертикальное меню горизонтальным? Какие строки в приведенном ниже коде отвечают за это?
ul#vertmenu {
list-style: none outside none;
margin: 0;
padding: 0;
width: 200px;
}
ul#vertmenu li {
background: none repeat scroll 0 0 #FFFFFF;
border-bottom: 1px solid #FFFFFF;
float: left;
font: bold 11px/16px arial,helvetica,sans-serif;
position: relative;
width: 100%;
}
ul#vertmenu li ul li {
background: none repeat scroll 0 0 #FFCF8B;
}
ul#vertmenu li a {
display: block;
padding: 2px 3px;
}
ul#vertmenu li a:hover {
background: none repeat scroll 0 0 #FFCF8B;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
color: #AA0000;
}
ul#vertmenu li ul li a:hover {
background: none repeat scroll 0 0 #FFEDD3;
border-left: 1px solid #FFFFFF;
}
ul#vertmenu ul {
display: none;
position: absolute;
top: 0;
}
ul#vertmenu li:hover ul {
display: block;
left: 200px;
}
Я нашел ответ здесь. Собственно что я хотел узнать:
«Во-первых, удалите все упоминания о «ширине». Вы хотите, чтобы ваше меню охватывало всю страницу, а не ограничивалось 180 пикселями в текущей версии.
Далее нам нужно сообщить
После этого нам нужно сказать элементам последовать их примеру. Итак, удалите display:block из #vertmenu li a decleration. «
4 ответы
изменение display:block; в
display:inline;
ответ дан 09 мая ’12, 11:05
Попробуйте добавить
li
{
display:inline;
}
также в вашем коде
ul#vertmenu li {
background: none repeat scroll 0 0 #FFFFFF;
border-bottom: 1px solid #FFFFFF;
float: left;
font: bold 11px/16px arial,helvetica,sans-serif;
position: relative;
width: 100%;
}
Здесь вы устанавливаете li в ul ширина. Удалите это.
просто пример
ответ дан 09 мая ’12, 11:05
Изменить стиль вашего списка (например, неупорядоченный). Вы также можете использовать класс или идентификатор этого списка.
ul{
white-space: nowrap;
overflow-x: auto;
}
И измените стиль ли быть встроенный блок
li{
display: inline-block;
}
ответ дан 23 мар ’19, в 01:03
li {
display: inline;
}
а не все в display:inline попробуйте изолировать.
ответ дан 10 окт ’19, 09:10
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками
html
css
menu
or задайте свой вопрос.




 Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.
Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок.