На чтение 5 мин Просмотров 2.6к.
Обновлено 06.12.2021
Продолжение советов по оптимизации и уменьшению объёма анимированного файла GIF, начало смотрите здесь.
1. Подбор оптимальной модели редукции цвета
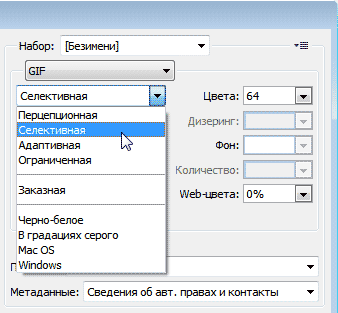
Всего в Photoshop имеется четыре модели:
Перцепционная (Perceptual) — для создания пользовательской таблицы цветов, наиболее гармоничных для восприятия
Селективная (Selective) — по умолчанию создает таблицу цветов, схожую с перцепционной, но основанную на ключевых цветах изображения, причём предпочтение отдается web-цветам. Эта таблица обычно делает изображение с наибольшей достоверностью цветов. Эта модель выбрана по умолчанию.
Адаптивная (Adaptive) — для создания пользовательской таблицы цветов спектра путём выборки из тех цветов,которые чаще повторяются в изображении. Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Ограниченная (Restrictive) — использует стандартную палитру из 216 безопасных Web-цветов.
Справка: Безопасные веб-цвета рекомендуются для экранного дизайна. Они всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если ваше изображение имеет меньше, чем 216 цветов, неиспользуемые цвета удаляются из таблицы.
Ели говорить откровенно, то я всегда подбираю эти модели методом научного тыка.
2. Замена цветов анимации на Web-цвета
Выше мы рассмотрели модели редукции цвета, последней из которых является «Селективная», меняющая ве цвета изображения на Web-безопасные. Это уменьшает объём файла, но и почти всегда ухудшает качество изображения.
Есть другой вариант — использовать одну из первых трёх моделей и заменять не все цвета на Web, а только часть. Делается это с помощью опции «Web-цвета» (Web Snap).
Чем больше значение процентов, тем меньше размер выходного файла, но и хуже качество. Вё зависит от исходных цветов, а, самое главное, переходов между цветами и светами изображения. Так что опять-таки, значение опции определяется эмпирически, в зависимости от каждого конкретного изображения.
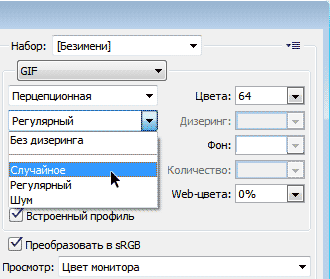
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
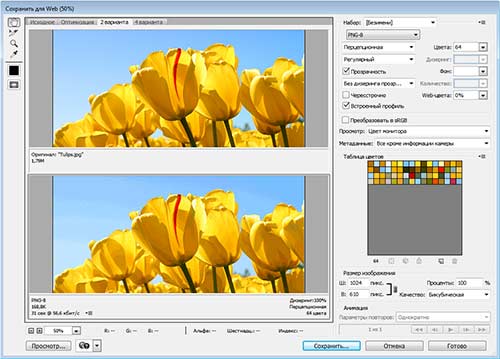
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
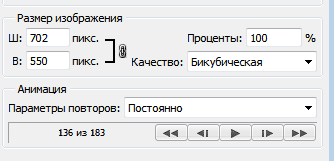
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
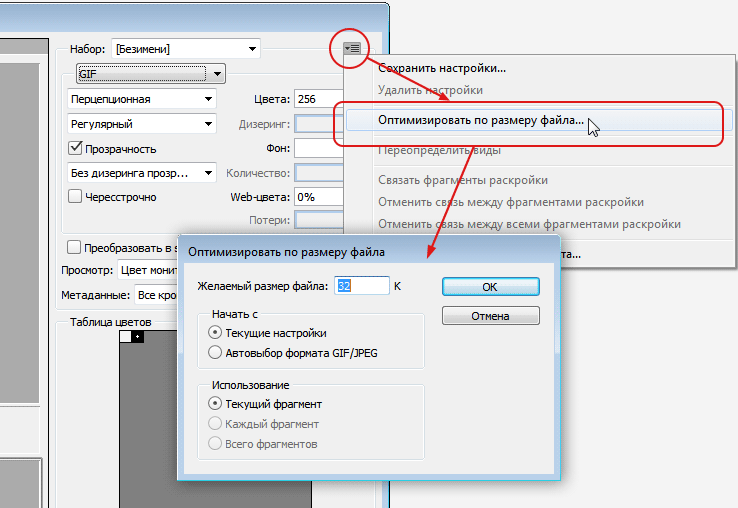
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
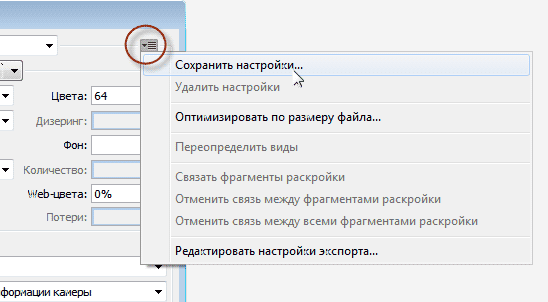
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
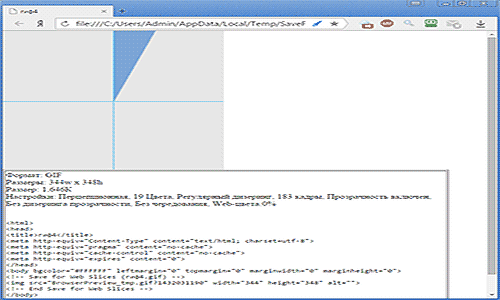
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
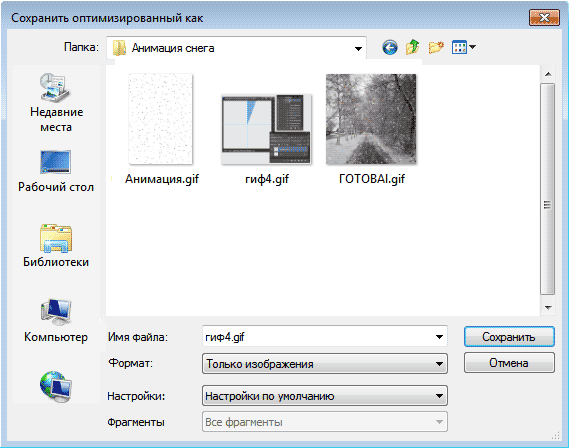
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
For permanent links you can use: https://ezgif.com/optimize?url=https://example.com/source-image.gif
Optimized image:
Lossy GIF compression
GIF compressor optimizes GIFs using Gifsicle and Lossy GIF encoder, which implements lossy LZW compression.
It can reduce the animated GIF file size by 30%—50% at the cost of some dithering/noise. You can adjust the compression level with a simple slider to get the best result for your use case.
This is the default method and should work for any GIF.
Color Reduction
This tool shrinks the GIF file size by reducing the number of colors in each frame.
Each GIF frame can use up to 256 unique colors, and by reducing this number, you can achieve a smaller file size.
It makes multiple variations of your input image, and you can choose the one with the best size/quality ratio for your needs.
Remove every nth frame
The frame drop option can remove every second, third, or fourth frame to reduce frame rate and, therefore, file size.
Useful for long gifs with a high frame rate.
Another option is to remove only duplicate frames. This method will search for identical or very similar consecutive frames, remove them and merge their display duration.
This will not do anything for most GIFs but can be useful in some special cases.
Optimize Transparency
This option keeps the first frame in the background and makes unchanged parts of the following frames transparent.
The results heavily depend on the nature of the image. It may give huge file size reduction in some cases when images have large, static areas, e.g., a recorded screen capture of some program. It will give poor results for converted videos or photo slide shows, where most pixels between each frame are significantly different. The fuzz factor represents how similar colors can be considered as equal.
If you can’t achieve the file size you require with these methods, consider resizing the image to smaller dimensions or cutting the animation duration.
Read more about GIF optimization »
GIF — это тип формата файлов изображений, который, в частности, поддерживает анимацию. GIF также замечателен тем, что он совместим со многими различными приложениями и операционными системами. В общем, если у вас есть GIF, вы можете использовать его практически везде.
Зачем вам нужен компрессор GIF?
Теоретически, размер файла GIF не ограничен. В зависимости от длины и визуальной достоверности GIF он может быть очень большим. Это затрудняет хранение, обмен и загрузку GIF.
Именно поэтому вам пригодится инструмент для сжатия GIF. Сжатие позволяет уменьшить размер файла, при этом лишь номинально влияя на его качество. Если у вас есть GIF, который по какой-то причине слишком велик, прогон его через компрессор может решить вашу проблему.
Как сжать GIF бесплатно?
Наш инструмент на этой странице позволяет сжать GIF бесплатно. Вам не нужно регистрироваться, передавать свой email или работать с файлами с водяными знаками. Вы можете использовать инструмент сколько угодно и даже сжимать несколько GIF одновременно.
Для начала вам нужно загрузить несколько GIF-файлов, которые вы хотели бы сжать. Вы можете перетащить файлы в поле “Перетащите файлы сюда.”. Если вы пользуетесь мобильным телефоном, вы можете нажать кнопку “ЗАГРУЗИТЬ” и перейти к вашим GIF-файлам.
Как только вы загрузите файлы, наш инструмент автоматически начнет их сжимать. Вы можете наблюдать за прогресс-барами, когда сжатие происходит в режиме реального времени.
После завершения сжатия прогресс-бар превратится в кнопку “СКАЧАТЬ”. Нажмите ее, и вы получите новый файл GIF, который будет значительно меньше по размеру, чем тот, что вы загрузили.
Чтобы сэкономить время, вы можете нажать кнопку “СКАЧАТЬ ВСЕ” после завершения всех преобразований. Это позволит загрузить все сжатые GIF в один ZIP-архив.
Если вам нужно сжать более 20 GIF, просто нажмите кнопку “ОЧИСТИТЬ” и повторите шаги.
Безопасен ли этот инструмент для сжатия GIF?
Если у вас есть опасения по поводу обмена GIF-файлами с помощью нашего инструмента, не стоит беспокоиться. Наш сервер полностью автоматизирован и автоматически очищает все данные через час. Это означает, что через 60 минут после загрузки GIF-файла сервер удалит этот GIF и его сжатый аналог. Это сохранит все ваши конфиденциальные данные в безопасности.
Однако ваши оригинальные файлы всегда защищены от удаления. Когда вы загружаете файл, наш сервер копирует его, а затем сжимает скопированную версию. Ваш оригинал остается в безопасности на вашем компьютере или мобильном устройстве, так что бояться нечего!
- Home
- GIF Compressor
World’s best GIF compressor tool to reduce GIF file size
How To Compress a GIF?
- Click the “Choose GIF Files” button to select your GIF files
- Keep default options (they do a great job!) or specify advanced options
- Click on the “Compress GIF” button to start compression
Easy to Use
Simply upload your GIF and hit compress. The default settings should reduce GIF file size by up to 60%.
Best GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly from the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies.
Free & Secure
Our GIF compressor is free and works on any web browser. Plus, all files are protected with 256 bit SSL encryption and deleted after 2 hours. So you can compress your GIF files to without worrying about file security and privacy.
Advanced Options
Choose the best GIF compression method to drastically reduce GIF file size while preserving quality.
- Compression level: This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
- Best for: Recommended for most GIFs
- Drop nth frame: GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size. This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
- Remove duplicate frames: Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
- Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
- Reduce colors: GIF files support up to 256 different colors [1]. Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
- Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file size. However, it may also cause animation artifacts.
- Best for: Use if your frames have a limited number of colors.
- Use a single color table: Usually, each frame of a GIF file has its own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
- Best for: Use if each frame of your GIF has similar colors.
- Optimize transparency: If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compress better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
- Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
- Undo optimizations: This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
- Best for: Use to repair broken GIFs to re-optimize them later.
Want to convert large files without a queue or Ads?
Upgrade Now