- Изменение и удаление маркеров
- Замена маркеров картинками
- Отступ списка
Возможности свойств CSS для стилизации списков
- Изменение вида стандартного маркера для нумерованных списков
- Установка типа маркера для маркированных списков
- Установка изображения вместо маркера для элементов списка
С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные. По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
ol#myList {
list-style-type: decimal;
}
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.class1 { list-style-type: circle; }
.class2 { list-style-type: disc; }
.class3 { list-style-type: square; }
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-type: none; }
ol { list-style-type: none; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Замена маркеров картинками
Если вам не подходит ни один из предлагаемых по умолчанию маркеров, то CSS предоставляет возможность заменить их любой картинкой, в этом вам поможет свойство list-style-image, в значении которого нужно прописать путь к выбранному изображению.
Примите во внимание тот факт, что изображение не будет автоматически масштабироваться под список и будет отображено собственным размером, поэтому придется подбирать изображение подходящее по размеру или редактировать существующее, уменьшив или увеличив его до нужного:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-image: url('sqpurple.gif'); }
ol { list-style-image: url('donald.gif'); }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
От автора: теперь легко настроить цвет, размер или тип числа или маркера при использовании <ul> или <ol>. Благодаря Igalia, спонсируемой Bloomberg, мы наконец-то можем убрать хаки для стилей списков. Судите сами!
Благодаря CSS ::marker мы можем изменять содержимое и некоторые стили маркеров и чисел.
Совместимость с браузерами
Когда выйдет Chromium 86, ::marker будет поддерживаться в Firefox для настольных компьютеров и Android, Safari для настольных ПК и iOS Safari, а также в браузерах для настольных ПК и Android на базе Chromium. См. обновления в таблице совместимости браузеров MDN.
Псевдо-элементы
Рассмотрим следующий маркированный список HTML:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
<ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li> <li>Dolores quaerat illo totam porro</li> <li>Quidem aliquid perferendis voluptates</li> <li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit consequatur alias facilis rem</li> <li>Fuga</li> </ul> |
В результате получается следующий неожиданный рендеринг:
Точка в начале каждого элемента li является произвольной! Браузер рисует и создает за вас сгенерированную рамку маркера.
Сегодня мы рады поговорить о псевдо-элементе ::marker, который дает возможность стилизовать элемент маркера, который браузеры создают за вас.
Важно: псевдо-элемент представляет в документе элемент, отличный от тех, которые существуют в дереве документа. Например, вы можете выбрать первую строку абзаца с помощью псевдо-элемента p::first-line, даже если нет HTML-элемента, обертывающего эту строку текста.
Создание маркера
Блок псевдо-элемента маркера ::marker автоматически создается внутри каждого элемента списка перед фактическим содержимым и псевдо-элементом ::before.
|
li::before { content: «::before»; background: lightgray; border-radius: 1ch; padding-inline: 1ch; margin-inline-end: 1ch; } |
Обычно элементы списка являются элементами HTML li, но другие элементы также могут стать элементами списка с помощью display: list-item.
|
<dl> <dt>Lorem</dt> <dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd> <dd>Dolores quaerat illo totam porro</dd> <dt>Ipsum</dt> <dd>Quidem aliquid perferendis voluptates</dd> </dl> |
|
dd { display: list-item; list-style-type: «your smile»; padding-inline-start: 1ch; } |
Стилизация маркера
До ::marker списки не могли быть стилизованы с помощью list-style-type и list-style-image, чтобы изменить символ элемента списка с помощью 1 строки CSS:
|
li { list-style-image: url(/right-arrow.svg); /* OR */ list-style-type: ‘your icon’; padding-inline-start: 1ch; } |
Это удобно, но нам нужно больше. А как насчет изменения цвета, размера, интервала и т. д.!? Вот где на помощь приходит ::marker. Он позволяет индивидуально и глобально выбирать эти псевдо-элементы из CSS:
|
li::marker { color: hotpink; } li:first-child::marker { font-size: 5rem; } |
Внимание: Если в приведенном выше списке нет розовых маркеров, значит ::marker не поддерживается вашим браузером.
Свойство list-style-type дает очень ограниченные возможности для стилизации. Псевдо-элемент ::marker означает, что можно настроить таргетинг самого маркера и применить стили непосредственно к нему. Это дает гораздо больший контроль.
Тем не менее, вы не можете использовать все свойства CSS для ::marker. Список разрешенных и запрещенных свойств четко указан в спецификации. Если вы попробуете что-то интересное с этим псевдо-элементом, и это не сработает, приведенный ниже список является вашим руководством по тому, что можно и что нельзя сделать с помощью CSS.
Допустимые свойства CSS для ::marker
animation-*
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
transition-*
color
direction
font-*
content
unicode-bidi
white-space
Изменение содержимого ::marker выполняется с помощью content вместо list-style-type. В следующем примере для первого элемента используется стиль list-style-type, а для второго — ::marker. Свойства в первом случае применяются ко всему элементу списка, а не только к маркеру, что означает, что текст анимируется так же, как и маркер. При использовании ::marker мы можем выбирать только блок маркера, а не текст.
Также обратите внимание на то, что отключенное свойство background не действует.
Стили списков
|
li:nth-child(1) { list-style-type: ‘?’; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; } |
Стили маркеров
|
li:nth-child(2)::marker { content: ‘!’; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; } |
Проблемы!
В Chromium white-space работает только с внутренними маркерами. Для маркеров, расположенных снаружи регулятор стиля всегда задает white-space: pre, чтобы сохранить свободное пространство.
Изменение содержимого маркера
Вот несколько способов стилизации маркеров.
Изменение всех маркеров списка
|
li { list-style-type: «smile»; } /* OR */ li::marker { content: «smile»; } |
Изменение только одного маркера списка
|
li:last-child::marker { content: «smile»; } |
Замена маркера списка на SVG
|
li::marker { content: url(/heart.svg); content: url(#heart); content: url(«data:image/svg+xml;charset=UTF-8,<svg xmlns=’//www.w3.org/2000/svg’ version=’1.1′ height=’24’ width=’24’><path d=’M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z’ fill=’none’ stroke=’hotpink’ stroke-width=’3’/></svg>»); } |
Изменение нумерованных списков
А что насчет ol? Маркер в элементе нумерованного списка по умолчанию является числом, а не маркером. В CSS они называются счетчиками, и они довольно мощные. У них даже есть свойства для установки и сброса в начале и в конце числа или переключения их на римские цифры. Можем ли мы это стилизовать? Да, и мы даже можем использовать значение содержимого маркера для создания собственного представления нумерации.
|
li::marker { content: counter(list—item) «› «; color: hotpink; } |
Отладка
Chrome DevTools готов помочь вам проверить, отладить и изменить стили, применяемые к псевдо-элементам ::marker.
Автор: Adam Argyle, Oriol Brufau
Источник: //web.dev
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Стилизация списков
- Назад
- Обзор: Styling text
- Далее
Списки, по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.
| Требования: | Базовая компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), CSS основы по тексту и шрифтам. |
|---|---|
| Цель: | Познакомиться с лучшими практиками и свойствами по стилизации списков. |
Пример простого списка
Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github (проверьте также источник кода.)
HTML для нашего примера списка представлен ниже:
<h2>Shopping (unordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h2>Recipe (ordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
<h2>Ingredient description list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
Если вы перейдёте к живому примеру прямо сейчас и изучите элемент списка используя инструменты разработчика браузера, то вы заметите несколько стилей установленных по умолчанию:
- Элементы
<ul>и<ol>имеют верхний и нижнийmarginпо16px(1em) иpadding-left40px(2.5em.) - Объекты списка (элементы
<li>) не имеют заданных значений по умолчанию для интервалов. - Элемент
<dl>имеет верхний и нижнийmarginпо16px(1em), но padding не задан. - Элементы
<dd>имеютmargin-left40px(2.5em.) - Элементы
<p>которые мы включили для ссылок (сноски) имеют верхний и нижнийmarginпо16px(1em), точно так же, как и различные типы списков.
Управление интервалами списков
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
/* Базовые стили */
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h2 {
font-size: 2rem;
}
ul,ol,dl,p {
font-size: 1.5rem;
}
li, p {
line-height: 1.5;
}
/* Задаём стили для списка описаний */
dd, dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
dd {
margin-bottom: 1.5rem;
}
- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задаёт одинаковую высоту
line-heightв параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма. - Правила 5 и 6 применяются к списку описаний — мы задаём одинаковую высоту
line-heightмежду терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Стили специфичные для списков
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов <ul> или <ol>:
list-style-type(en-US): задаёт тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.list-style-position(en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.list-style-image: позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
Стили маркеров
Как указано выше, свойство list-style-type (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
ol {
list-style-type: upper-roman;
}
Это даёт нам следующий вид:

Вы можете найти гораздо больше опций, заглянув на справочную страницу list-style-type (en-US).
Позиция маркера
Свойство list-style-position (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — outside, которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
Если вы установите значение на inside, то маркеры будут находиться внутри строк:
ol {
list-style-type: upper-roman;
list-style-position: inside;
}

Использование пользовательского изображения как маркер
Свойство list-style-image позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
ul {
list-style-image: url(star.svg);
}
Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств background, о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
Мы сделали следующее:
- Установили
padding-leftэлемента<ul>с40pxпо умолчанию на20px, затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо. - Установили
list-style-type(en-US) наnone, для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойстваbackgroundдля управления маркерами. - Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
background-image: Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.background-position: Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим0 0, что значит что маркер будет появляться в самом верху слева каждого пункта списка.background-size: Задаёт размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер1.6rem(16px), что очень хорошо сочетается с отступом (padding)20px, который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.background-repeat: По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значениеno-repeat.
Это даёт нам следующий результат:

короткая запись list-style
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, list-style (en-US). Например, следующий CSS:
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
Может быть заменён этим:
ul {
list-style: square url(example.png) inside;
}
Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — disc, none, и outside). Если указаны и type и image, тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.
Контроль счета списка
Иногда вам может понадобиться вести счёт в упорядоченном списке по-другому — например начинать с цифры отличной от 1, или считать в обратном порядке, или вести счёт с шагом больше 1. HTML и CSS имеют несколько инструментов которые помогут с этим.
start
Атрибут start позволит вам начать счёт списка с цифры отличной от 1. Например:
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
reversed
Атрибут reversed начнёт отсчёт по убыванию вместо возрастания. Например:
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Если пунктов в списке в обратном списке больше, чем значение атрибута start, счёт продолжится до нуля и далее отрицательные значения.
value
Атрибут value позволит вам установить специфичные цифровые значения к пунктам списка. Например:
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Даже если вы используете нечисловой list-style-type (en-US), вам всё равно надо использовать эквивалентное цифровое значение в атрибуте value.
Активное изучение: Стилизация вложенного списка
В этой сессии активного изучения, мы хотим, чтобы вы взяли всё что вы выучили выше и попробовали стилизовать вложенный список. Мы предоставили вам HTML и хотим, чтобы вы:
- Задали неупорядоченному списку квадратные маркеры.
- Задали пунктам неупорядоченного и упорядоченного списка 1,5 межстрочный интервал их размера шрифта.
- Задали упорядоченному списку маркеры в виде строчных букв.
- Не стесняйтесь играться с примерами списков столько сколько вам нравится, экспериментируя с типами маркеров, интервалами или со всем что вы найдёте.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы застрянете, нажмите кнопку Show solution чтобы посмотреть возможный ответ.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><ul>
<li>First, light the candle.</li>
<li>Next, open the box.</li>
<li>Finally, place the three magic items in the box, in this exact order, to complete the spell:
<ol>
<li>The book of spells</li>
<li>The shiny rod</li>
<li>The goblin statue</li>
</ol>
</li>
</ul></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 12em;padding: 10px;border: 1px solid #0095dd;overflow: auto;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'ul {n list-style-type: square;n}nnul li, ol li {n line-height: 1.5;n}nnol {n list-style-type: lower-alphan}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Смотрите также
Счётчики CSS предоставляют расширенные инструменты для настройки счета и оформления списков, но они довольно сложные. Мы рекомендуем изучить это, если вы захотите размяться. Смотрите:
@counter-stylecounter-increment(en-US)counter-reset(en-US)
Заключение
В плане стилизации списки сравнительно легко освоить, как только вы освоите несколько связанных базовых принципов и специфичные свойства. В следующей статье мы перейдём к методам стилизации ссылок.
- Назад
- Обзор: Styling text
- Далее
В этом модуле
Как изменить маркер списка

По умолчанию маркером списка ul, служит простая черная точка. Я знаю, что многие начинающие верстальщики, используют маркированные списки для разметки меню навигации, предварительно обнулив в CSS значение селектора ul.
Давайте рассмотрим на примере, что я имею ввиду.
HTML разметка базового маркированного списка:
<ul>
<li>Анжелика</li>
<li>Анастасия</li>
<li>Анатолий</li>
<li>Александр</li>
</ul>
На странице, вы увидите следующее.
Как верстают меню навигации без точек? Просто в стилях прописывают следующую строчку.
ul {
list-style: none;
}
Однако сегодня мы не будем ограничиваться версткой меню, а будем использовать маркированные списки по их прямому назначению, гибко настраивая под стиль вашего сайта, делая это разными способами.
Меняем цвет маркера списка (1-ый способ)
Удалим дефолтные черные точки.
ul {
list-style: none;
}
А взамен, поставим другие точки, поставив псевдоэлемент before перед всеми пунктами списка. Вместо точек, добавим значение свойства content «2022» , это CSS код точки, взятый из таблицы Юникода. Дальше к этим точкам, можно применять нужные стили.
ul li::before {
content: "2022"; /* юникод точки */
color: orange; /* Менять цвет */
font-weight: bold; /* Менять жирность */
display: inline-block; /* Расстояние между точкой и текстом */
width: 1em; /* Задать значение расстояния */
}
Пример с заменой цвета маркеров списка
Меняем цвет маркера списка (2-ой способ)
Все спецсимволы Юникода имеют альтернативный HTML-код и могут вставляться напрямую в HTML разметку, между тегами span. Для разнообразия, мы используем в качестве маркера спецсимвол – ☑ галочка в квадрате.
<ul>
<li><span>☑</span>Анжелика</li>
<li><span>☑</span>Анастасия</li>
<li><span>☑</span>Анатолий</li>
<li><span>☑</span>Александр</li>
</ul>
CSS-код
ul {
list-style: none;
}
span {
color: cyan;
font-weight: bold;
display: inline-block;
width: 1em;
font-size: 20px;
}
Второй способ изменения маркера списка, мне понравился больше. Он позволяет увеличить размер маркера (font-size), не задевая межстрочный интервал, чего нельзя сказать о первом способе.
В первом способе вместе с увеличением размера маркера, становиться больше и межстрочный интервал.
Символы вместо иконок
На сегодняшний день, самый легкий способ вставки иконки-гамбургера в меню сайта – это вставка символа Юникода Trigram for Heaven — ☰.
<a href="#">☰</a>
Если вы нашли в таблице Юникода, нужный символ, то для вставки его на сайт, не нужно подключать библиотеку Font Awesome.
Вместо маркера картинка
И это ещё не все, маркированный список можно сделать картинками. Это классический пример для верстальщика, как сверстать ту часть макета, где дизайнер сам нарисовал иконки, что наиболее вероятно.
ul {
list-style: none;
}
ul li {
background: url(images/icon_star.gif) no-repeat 0 5px;
}
В стилях, иконки нужно вставлять, как фон, без повтора и подобрать нужные значения для выравнивания.
Альтернативный способ:
ul {
list-style-image: url(images/icon_star.gif);
}
Для внедрения символов Юникода, кодировка страницы должна быть обязательно UTF-8.
В HTML файле:
<meta charset="utf-8"/>
В отдельном CSS файле:
@charset 'utf-8';
Если вы только присматриваетесь к профессии верстальщика, то наиболее оптимальным решением будет, начинать своё обучение с верстки лендингов, начните с этого видеокурса «О создании лендинга под ключ».
-
Создано 28.11.2018 10:13:07
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
В этой статье учебника речь пойдет о работе со списками в CSS, вы научитесь изменять тип маркера, расположение маркера относительно элемента списка, создавать собственные маркеры и даже изменять цвет маркера.
Думаю, вы уже знаете, что в HTML 5 применяется два основных вида списков (если не брать в расчет списки описаний и элементы меню):
- нумерованный (упорядоченный) список – HTML элемент <ol>
- маркированный (неупорядоченные) список – HTML элемент <ul>
CSS предоставляет нам широкие возможности форматирования внешнего вида этих списков, давайте рассмотрим основные из них.
Изменение типа маркера
Первое свойство, которое хотелось бы рассмотреть это свойство list-style-type, оно задает тип маркера элемента списка.
Меню навигации, к примеру, часто составляется из обычных маркированных списков (HTML элемент <ul>), по умолчанию маркер которых, отображается в форме закрашенного круга, чтобы его убрать необходимо, воспользоваться CSS свойством list-style-type со значением none:
ul { list-style-type : none; /* убираем маркер у списка */ }
Для маркированных (неупорядоченных) списков (HTML элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc — это значение по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся варианты. Полный перечень размещен в следующей таблице:
| Значение | Описание |
|---|---|
none
|
Маркер не отображается. |
disc
|
Маркер в форме закрашенного кружка. Это значение по умолчанию. |
armenian
|
Числовой маркер (традиционная Армянская нумерация). |
circle
|
Маркер в форме круга. |
cjk-ideographic
|
Простые идеографические числа. |
decimal
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1). |
decimal-leading-zero
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1 и дополненные начальным нулем — 01, 02, 03…). |
georgian
|
Числовой маркер (традиционная Грузинская нумерация — an, ban, gan, …, he, tan, in, in-an…). |
hebrew
|
Числовой маркер (традиционная Еврейская нумерация.). |
hiragana
|
Числовой маркер (японская слоговая азбука Хирагана — a, i, u, e, o, ka, ki…). |
hiragana-iroha
|
Числовой маркер (японская слоговая азбука Хирагана ироха — i, ro, ha, ni, ho, he, to, …). |
katakana
|
Числовой маркер (японская слоговая азбука Катакана — A, I, U, E, O, KA, KI, …). |
katakana-iroha
|
Числовой маркер (японская слоговая азбука Катакана ироха — I, RO, HA, NI, HO, HE, TO, …). |
lower-alpha
|
Буквы ascii нижнего регистра (a, b, c, d…z). |
lower-greek
|
Строчные греческие буквы (α, β, γ, δ, и т.д.). |
lower-latin
|
Строчные латинские буквы (a, b, c, d,…z). |
lower-roman
|
Римские числа в нижнем регистре (i, ii, iii, iv, v и т.д.). |
square
|
Маркер в форме квадрата. |
upper-alpha
|
Буквы ascii верхнего регистра (A, B, C, D,…Z). |
upper-latin
|
Заглавные латинские буквы (A, B, C, D,…Z). |
upper-roman
|
Римские цифры в верхнем регистре (I, II, III, IV, V и т.д.). |
Обращаю Ваше внимание, что значения hebrew, cjk-ideographic, hiragana, hiragana-iroha, katakana, katakana-iroha не поддерживаются браузером Internet Explorer.
Давайте рассмотрим пример использования свойства list-style-type в тексте:
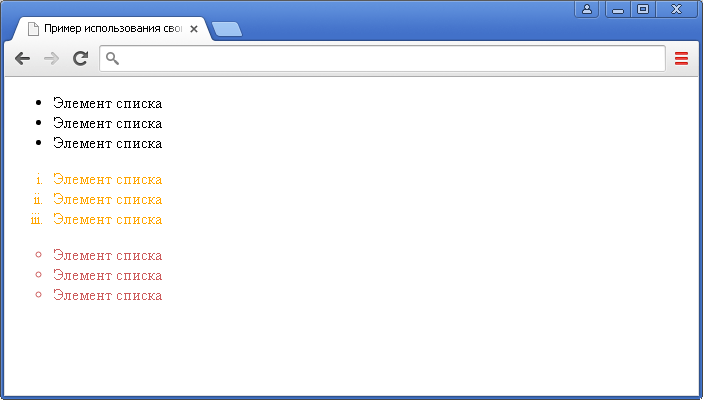
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-type</title> <style> .test { list-style-type : lower-roman; /* устанавливаем тип маркера - римские числа в нижнем регистре */ color : orange; /* обратите внимание, что текст цвета соответствует цвету маркера */ } .test2 { list-style-type : circle; /* устанавливаем тип маркера в форме круга */ color : IndianRed; /* обратите внимание, что текст цвета соответствует цвету маркера */ } </style> </head> <body> <ul> /* список со значением типа маркера по умолчанию (disc). */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test"> /* нумерованный список с типом маркера lower-roman */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> <ul class = "test2"> /* маркированный список с типом маркера circle */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы создали два стиля, первый устанавливает тип маркера — римские числа в нижнем регистре (значение lower-roman), мы его применили к нумерованном списку (HTML элемент <ol>), а к маркированному списку (HTML элемент <ul>) мы применили стиль, который устанавливает тип маркера в форме полого круга (значение circle).
Результат нашего примера:
Обращаю Ваше внимание, что вы можете применить свойство list-style-type даже к отдельно взятому элементу списка (HTML элемент <li>), чтобы установить свой тип маркера, либо создать стили, которые будет применять определённый маркер к чётным, либо нечетным элементам списка, как рассмотрено в следующем примере:
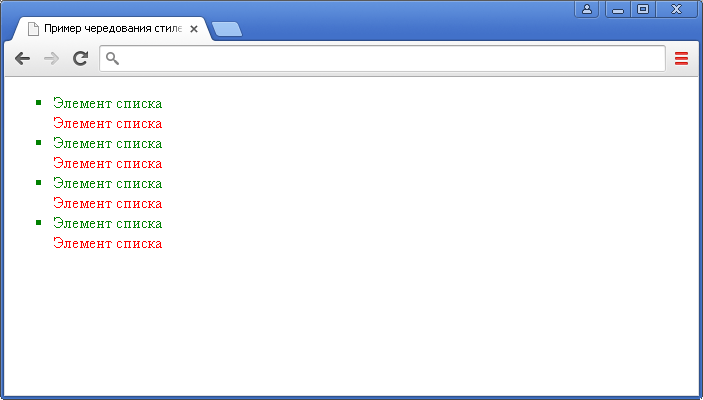
<!DOCTYPE html> <html> <head> <title>Пример чередования стилей свойства list-style-type</title> <style> li:nth-child(even) { /* четное чередование стиля */ list-style-type : none; color : red; } li:nth-child(odd) { /* нечетное чередование стиля */ list-style-type : square; color : green; } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В этом примере мы стилизовали все нечетные элементы списка — указали тип маркера квадрат, а цвет текста указали зеленый. Четные элементы списка получили следующий стиль: красный цвет текста и отсутствие маркера.
Результат нашего примера:
Расположение маркера относительно элемента списка
С помощью CSS свойства list-style-position вы можете определить расположение маркера, либо цифры относительно элемента списка. Для того, чтобы расположить маркер (цифру) внутри элемента списка вместе с содержимым, то необходимо использовать значение inside, а для того, чтобы расположить за границей элемента списка необходимо использовать значение outside.
Давайте для наглядности рассмотрим пример, в котором помимимо свойства list-style-position используем еще одно новое свойство, которое позволит нам установить границы элемента.
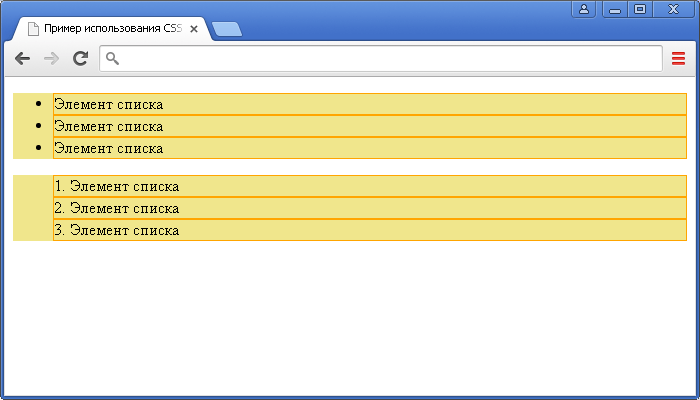
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-position</title> <style> li { border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета для всех элементов списка*/ } .test { list-style-position : outside; /* указываем, что маркер располагается слева от текста за границей элемента списка */ background-color : khaki; /* устанавливаем цвет заднего фона */ } .test2 { list-style-position : inside; /* указываем, что маркер располагается слева от текста внутри элемента вместе с содержимым */ background-color : khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test2"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> </body> </html>
В данном примере для маркированного списка (HTML элемент <ul>) мы расположили маркер внутри элемента списка вместе с содержимым, использовав свойство list-style-position со значение outside, а для нумерованного списка (HTML элемент <ol>) разместили цифру слева от текста внутри элемента вместе с содержимым (свойство list-style-position со значение inside).
Универсальное свойство border, которое позволяет установить границу для всех элементов списка, мы использовали для лучшего понимания работы свойства list-style-position. Работа с границами элементов в скором времени будет подробно рассмотрена в учебнике в статье «Границы элемента в CSS».
Результат нашего примера:
Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
ol { list-style-image : url('images/primer.png'); /* указываем относительный путь к изображению */ } ul { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению */ }
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами. Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным.
Давайте рассмотрим пример использования собственных маркеров в документе:
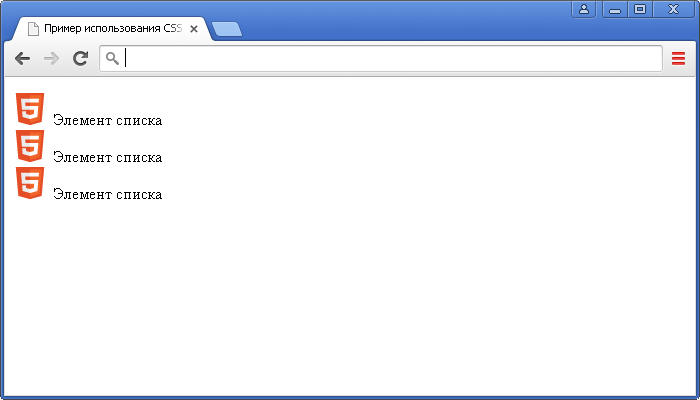
<!DOCTYPE html> <html> <head> <title>Пример использования CSS свойства list-style-image</title> .test { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению, которое будет использовано в качестве маркера */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы указываем абсолютный путь к изображению, которое будет использовано в качестве маркера.
Результат нашего примера:
Изменение цвета маркера в CSS
В завершении этой статьи давайте рассмотрим продвинутый способ изменения цвета маркера без изменения цвета элемента, с использованием CSS свойства content и ранее рассмотренного псевдоэлемента :before:
<!DOCTYPE html> <html> <head> <title>Пример изменения цвета маркера</title> <style> ul { list-style : none; /* убираем маркеры у маркированного списка */ } li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */ content : "•"; /* вставляем содержимое, которое выглядит как маркер */ padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */ color : orange; /* устанавливаем цвет шрифта */ } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
Суть этого способа заключается в том, что мы перед каждым элементом списка (HTML элемент <li>) вставляем псевдоэлементом (:before) сгенерированный контент (CSS свойство content), который идентичен по внешнему виду маркеру в маркированном списке (HTML элемент <ul>), только уже необходимого для нашей задачи цвета.
Обращаю Ваше внимание, что в данном примере использовано свойство padding-right, которое нам позволило сделать внутренний отступ справа в каждом элементе списка (HTML элемент <li>). Если в данном случае не применять это свойство, то маркер будет находится в упор к тексту, что зрительно некрасиво.
Работа с внутренними и внешними отступами элементов будет подробно рассмотрена в следующей статье учебника «Блочная и строчная модель в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:

- Используя полученные знания составьте следующие HTML страницы:
Практическое задание № 18. Продвинутое задание:
Практическое задание № 19.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Свойство list-style-type изменяет вид маркера для каждого элемента списка.
Это свойство используется только в случае, когда значение list-style-image установлено как none. Маркеры различаются для маркированного списка (элемент <ul>) и нумерованного (элемент <ol>).
Списки, счетчики, генерируемый контент
- counter-increment
- counter-reset
- list-style-image
- list-style-type
- list-style-position
- list-style
- content
- quotes
Синтаксис¶
/* Partial list of types */
list-style-type: disc;
list-style-type: circle;
list-style-type: square;
list-style-type: decimal;
list-style-type: georgian;
list-style-type: cjk-ideographic;
list-style-type: kannada;
/* <string> value */
list-style-type: '-';
/* Identifier matching an @counter-style rule */
list-style-type: custom-counter-style;
/* Keyword value */
list-style-type: none;
/* Global values */
list-style-type: inherit;
list-style-type: initial;
list-style-type: unset;
Значения¶
Значения зависят от того, к какому типу списка они применяются: маркированному или нумерованному.
Маркированный список¶
circle- Маркер в виде кружка.
disc- Маркер в виде точки.
square- Маркер в виде квадрата.
Нумерованный список¶
armenian- Традиционная армянская нумерация.
decimal- Арабские числа (1, 2, 3, 4,…).
decimal-leading-zero- Арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…).
georgian- Традиционная грузинская нумерация.
lower-alpha- Строчные латинские буквы (a, b, c, d,…).
lower-greek- Строчные греческие буквы (α, β, γ, δ,…).
lower-latin- Это значение аналогично
lower-alpha. lower-roman- Римские числа в нижнем регистре (i, ii, iii, iv, v,…).
upper-alpha- Заглавные латинские буквы (A, B, C, D,…).
upper-latin- Это значение аналогично
upper-alpha. upper-roman- Римские числа в верхнем регистре (I, II, III, IV, V,…).
none- Отменяет маркеры для списка.
Значение по-умолчанию:
list-style-type: disc; /* для ul */
list-style-type: decimal; /* для ol */
Применяется к: К элементам <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item
Спецификации¶
- CSS Counter Styles Level 3
- CSS Lists and Counters Module Level 3
- CSS Level 2 (Revision 1)
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>list-style-type</title>
<style>
ol {
list-style-type: upper-roman;
}
</style>
</head>
<body>
<ol>
<li>Gaius Octavius Thurinus</li>
<li>Tiberius Claudius Nero</li>
<li>Gaius Iulius Caesar Augustus Germanicus</li>
<li>Tiberius Claudius Drusus</li>
<li>Lucius Arruntius Camillus Scribonianus</li>
<li>Nero Claudius Caesar Drusus Germanicus</li>
<li>Lucius Clodius Macer</li>
</ol>
</body>
</html>
Свойства списков
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать
в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения
списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none |
Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. |
LI {list-style-type: circle} LI {list-style-type: upper-alpha} |
| list-style-image | none URL |
Устанавливает символом маркера любую картинку. | LI {list-style-image: url(check.gif)} |
| list-style-position | outside inside |
Выбор положения маркера относительно блока строк текста. | LI {list-style-position: inside} |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
Поскольку тег <li> наследует стилевые свойства
тега <ol> или <ul>,
который выступает в качестве его родителя, то можно устанавливать стиль как
для селектора UL, так и для селектора LI.
Так, в примере 1 используется селектор UL, для
него и задаются стилевые параметры.
Пример 1. Создание маркированного списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Списки</title>
<style type="text/css">
UL {
list-style-type: square; /* Маркеры в виде квадрата */
list-style-position: outside; /* Маркеры размещаются за пределами текстового блока */
color: navy; /* Цвет текста списка */
}
</style>
</head>
<body>
<ul>
<li>Заголовок должен быть короче трех строк.</li>
<li>При названии разделов используйте уже устоявшиеся термины, такие
как гостевая книга, чат, ссылка, главная страница и другие.</li>
<li>Перед использованием специального термина или слова, решите,
будет ли оно понятно читателю.</li>
</ul>
</body>
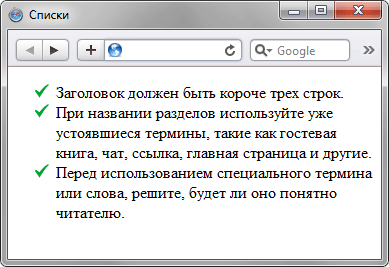
</html>Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно
текста.
Рис. 1. Вид списка, измененого с помощью стилей
Чтобы установить свое собственное изображение в качестве маркера применяется
свойство list-style-image, как показано в примере 2.
Пример 2. Использование изображений в качестве маркера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Списки</title>
<style type="text/css">
LI {
list-style-image: url(images/check.png); /* Путь к файлу с маркером */
}
</style>
</head>
<body>
<ul>
<li>Заголовок должен быть короче трех строк.</li>
<li>При названии разделов используйте уже устоявшиеся термины, такие
как гостевая книга, чат, ссылка, главная страница и другие.</li>
<li>Перед использованием специального термина или слова, решите,
будет ли оно понятно читателю.</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 2. В качестве маркеров используется маленькая
картинка.
Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
| Код HTML | Пример |
|---|---|
| <li style=»list-style: disc»> | Что следует учитывать при тестировании сайта:
|
| <li style=»list-style: circle»> | Что следует учитывать при тестировании сайта:
|
| <li style=»list-style: square»> | Что следует учитывать при тестировании сайта:
|
| <li style=»list-style: decimal»> |
Нумерованный список с арабскими цифрами:
|
| <li style=»list-style: lower-roman»> |
Нумерованный список со строчными римскими цифрами:
|
| <li style=»list-style: upper-roman»> |
Нумерованный список с заглавными римскими цифрами:
|
| <li style=»list-style: lower-alpha»> |
Нумерованный список со строчными буквами латинского алфавита:
|
| <li style=»list-style: upper-alpha»> |
Нумерованный список с заглавными буквами латинского алфавита:
|
Списки являются частью повседневной жизни. Список дел определяет что сделано. Навигационные маршруты предлагают пошаговый список направлений. Для рецептов требуется список ингредиентов и список инструкций. Списки встречаются практически везде, так что легко понять, почему они также популярны в Интернете.
Когда мы хотим использовать список на сайте, HTML предлагает три разных типа на выбор: маркированный, нумерованный и список описаний. Какой тип списка выбрать для использования и применять ли список вообще — зависит от содержимого и семантически наиболее подходящего варианта для его отображения.
В дополнение к трём разным типам списков доступных в HTML есть несколько путей для стилизации этих списков через CSS. Например, мы можем выбрать, какой тип маркера указать для списка. Маркер может быть квадратным, круглым, числом, буквой или, возможно, отсутствовать. Кроме того, мы можем решить, как должен отображаться список — по вертикали или горизонтали. Все эти варианты играют важную роль при стилизации наших веб-страниц.
Маркированные списки
Маркированный или неупорядоченный список — это просто список связанных элементов, для которых порядок не имеет значения. Создание маркированного списка в HTML осуществляется с помощью блочного элемента списка <ul>. Каждый отдельный пункт в списке размечается с помощью элемента <li>.
По умолчанию, большинство браузеров добавляет вертикальный margin и левый padding к элементу <ul>, а перед каждым элементом <li> ставит однотонную точку. Эта точка называется маркером списка и может быть изменена с помощью CSS.
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>Демонстрация маркированного списка
Нумерованные списки
Нумерованный или упорядоченный список элементов <ol> очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
<ol>
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация нумерованного списка
У нумерованных списков также есть доступные для них уникальные атрибуты, включая start и reversed.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента <ol>, то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
<ol start="30">
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута start
Атрибут reversed
Атрибут reversed при добавлении к элементу <ol> позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента <ol>.
<ol reversed>
<li>Пройдите по Абрикосовой улице</li>
<li>Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута reversed
Атрибут value
Атрибут value может применяться к отдельным элементам <li> в нумерованном списке, чтобы изменить его значение в списке. Номер любого пункта списка, который появляется ниже пункта списка с атрибутом value, будет пересчитан соответственно.
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
<ol>
<li>Пройдите по Абрикосовой улице</li>
<li value="9">Сверните на Виноградную</li>
<li>Остановитесь на Тенистой улице</li>
</ol>Демонстрация атрибута value
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) — это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Создание списка описания в HTML происходит с помощью блочного элемента <dl>. Вместо использования элемента <li> для разметки пунктов списка, список описания требует два блочных элемента: <dt> для термина и <dd> для описания.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
При добавлении списка описания элемент <dt> должен идти до элемента <dd>. Термин и описание, которое следует непосредственно за ним, связаны друг с другом. Таким образом, порядок этих элементов имеет важное значение.
По умолчанию, элемент <dl> включает вертикальные отступы, подобно элементам <ul> и <ol>. Кроме того, элемент <dd> включает в себя по умолчанию левый margin.
<dl>
<dt>учёба</dt>
<dd>Посвящение времени и внимания для получения знаний по преподаваемому предмету, особенно с помощью книг.</dd>
<dt>проект</dt>
<dd>Представленный план или чертёж, который показывает, как будет выглядеть и функционировать здание, одежда или другой предмет, прежде чем он будет построен или сделан.</dd>
<dd>Существующие цели, планы или намерения до их воплощения или реализации в материальном объекте.</dd>
<dt>бизнес</dt>
<dt>работа</dt>
<dd>Регулярные занятия человека, профессия или ремесло.</dd>
</dl>Демонстрация списка описания
Вложенные списки
Особенность, которая делает списки очень мощными — это возможность вложения. Каждый список может быть помещён в другой список и они могут быть вложены неоднократно. Но возможность вкладывать списки бесконечно не даёт свободу делать это. Списки должны быть зарезервированы специально там, где они сохраняют наиболее семантическое значение.
Трюк с вложением списков заключается в том, что следует знать, где начинается и заканчивается каждый список и пункт списка. Говоря конкретно о маркированных и нумерованных списках, единственным элементом, который может находиться непосредственно внутри <ul> и <ol> является элемент <li>. Повторим — единственным элементом, который мы можем поставить как прямой потомок элементов <ul> и <ol>, является <li>.
Тем не менее, внутри элемента <li> может быть добавлен стандартный набор элементов, включая любые элементы <ul> или <ol>.
Чтобы вложить список — перед закрытием пункта списка начните новый список. После того, как вложенный список завершён и закрыт, закройте обрамляющий пункт списка и продолжите с первоначального списка.
<ol>
<li>Погулять с собакой</li>
<li>Сложить бельё</li>
<li>
Сходить в магазин и купить:
<ul>
<li>Молоко</li>
<li>Хлеб</li>
<li>Сыр</li>
</ul>
</li>
<li>Подстричь газон</li>
<li>Приготовить ужин</li>
</ol>Демонстрация вложенных списков
Поскольку вложенные списки могут немного запутать и отобразить нежелательные стили, если они сделаны неправильно — давайте быстро их просмотрим. Элементы <ul> и <ol> могут содержать только элементы <li>. Элемент <li> может содержать любой обычный элемент, какой пожелаете. Однако элемент <li> должен быть прямым потомком либо элемента <ul>, либо <ol>.
Стоит также отметить, что когда списки вложены внутрь других списков, их маркеры будут меняться в зависимости от глубины вложения. В предыдущем примере маркированный список, вложенный в нумерованный, использует в качестве маркеров кружок вместо точки. Это изменение происходит потому, что маркированный список вложен на один уровень в нумерованном списке.
К счастью, мы можем управлять, как маркеры пунктов списка выглядят на любом уровне, что мы и рассмотрим дальше.
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Свойство list-style-type используется для установки содержимого маркера пунктов списка. Доступные значения находятся в диапазоне от квадратиков и десятичных чисел до армянской нумерации и стиль в CSS может быть добавлен к элементам <ul>, <ol> или <li>.
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
ul {
list-style-type: square;
}Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
| Значение list-style-type | Содержимое |
|---|---|
| none | Нет пунктов списка |
| disc | Однотонный кружок |
| circle | Пустая окружность |
| square | Однотонный квадрат |
| decimal | Десятичные числа |
| decimal-leading-zero | Десятичные числа начинающиеся с нуля |
| lower-roman | Строчные римские числа |
| upper-roman | Заглавные римские числа |
| lower-greek | Строчные греческие числа |
| lower-alpha / lower-latin | Строчные латинские буквы |
| upper-alpha / upper-latin | Заглавные латинские буквы |
| armenian | Традиционная армянская нумерация |
| georgian | Традиционная грузинская нумерация |
Использование изображения в качестве маркера списка
Может наступить время, когда значений по умолчанию для свойства list-style-type не хватит и мы пожелаем задать свой собственный маркер списка. Чаще всего это делается путём размещения фонового изображения для каждого элемента <li>.
Процесс включает в себя удаление любого значения свойства list-style-type по умолчанию и добавление фонового изображения и полей для элемента <li>.
Подробнее — значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
background: url("arrow.png") 0 50% no-repeat;
list-style-type: none;
padding-left: 12px;
}Демонстрация изображения в качестве маркера
Свойство list-style-position
По умолчанию маркеры списка располагаются слева от содержимого в элементе <li>. Такой стиль позиционирования описывается как outside, это означает, что всё содержимое будет отображаться непосредственно справа, за пределами маркера списка. С помощью свойства list-style-position мы можем изменить значение по умолчанию outside на inside или inherit.
Значение outside размещает маркер списка слева от элемента <li> и не позволяют любому содержимому обтекать ниже этот маркер. Значение inside (которое редко используется и можно увидеть) размещает маркер списка в первой строке элемента <li> и позволяет содержимому обтекать маркер при необходимости.
HTML
<ul>
<li>Капкейки...</li>
<li>Обсыпка...</li>
</ul>CSS
ul {
list-style-position: inside;
}Демонстрация свойства list-style-position
Универсальное свойство list-style
Свойства списка, которые мы недавно обсудили, list-style-type и list-style-position, могут быть объединены в одно универсальное свойство list-style. В этом свойстве мы можем использовать одно или все значения свойств списка одновременно. Порядок этих значений должен быть: list-style-type, затем идёт list-style-position.
ul {
list-style: circle inside;
}
ol {
list-style: lower-roman;
}Горизонтальное отображение списка
Иногда мы хотим отобразить списки горизонтально, а не вертикально. Возможно, мы желаем разделить список на несколько колонок, чтобы построить список навигации или разместить несколько пунктов списка в один ряд. В зависимости от содержания и желаемого внешнего вида есть несколько способов для отображения списков в виде одной строки, например, путём принятия значения свойства display для элементов <li> как inline или inline-block или через свойство float.
Отображение списка
Самый быстрый способ отобразить список на одной строке — это задать элементам <li> свойство display со значением inline или inline-block. Это поставит все элементы <li> в одну строку с одинаковым промежутком между каждым пунктом списка.
Если промежутки между элементами <li> доставляют проблемы, то они могут быть удалены с помощью тех же методов, что мы обсуждали в уроке 5, «Позиционирование содержимого».
Намного чаще мы будем использовать значение inline-block вместо значения inline. Значение inline-block позволяет легко добавлять вертикальные отступы и другое пространство к элементам <li>, в то время как значение inline нет.
При изменении значения свойства display на inline или inline-block, маркер списка, будь то точка, число или другое, удаляется.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
display: inline-block;
margin: 0 10px;
}Демонстрация списка с inline-block
Списки с float
Изменение значение свойства display на inline или inline-block быстро, однако это удаляет маркеры списка. Если они необходимы, то добавление float к каждому элементу <li> является лучшим вариантом, чем изменение свойства display.
Установка для всех элементов <li> свойства float как left выровняет горизонтально все элементы <li> непосредственно рядом друг с другом без каких-либо промежутков между ними. Когда мы используем float для <li>, маркер списка отображается по умолчанию и будет располагаться поверх элемента <li> рядом с ним. Чтобы предотвратить отображение маркера списка поверх других элементов <li>, должны быть добавлены горизонтальный margin или padding.
HTML
<ul>
<li>Оранжевый</li>
<li>Зелёный</li>
<li>Синий</li>
</ul>CSS
li {
float: left;
margin: 0 20px;
}Демонстрация списка с float
Как и с любыми обтекаемыми элементами это нарушает поток страницы. Мы не должны забывать очищать float и возвращать страницу в обычный поток — наиболее распространённым методом через clearfix.
Пример навигационного списка
Мы часто разрабатываем и находим навигационные меню, в которых применяются неупорядоченные списки. Эти списки, как правило, располагаются горизонтально с помощью одного из двух методов, упомянутых ранее. Вот, к примеру, горизонтальное навигационное меню, размеченное с помощью неупорядоченного списка, в котором элементы <li> отображаются как inline-block.
HTML
<nav class="navigation">
<ul>
<li><a href="#">Профиль</a></li><!--
--><li><a href="#">Настройки</a></li><!--
--><li><a href="#">Уведомления</a></li><!--
--><li><a href="#">Выход</a></li>
</ul>
</nav>CSS
.navigation ul {
font: bold 11px "Helvetica Neue", Helvetica, Arial, sans-serif;
margin: 0;
padding: 0;
text-transform: uppercase;
}
.navigation li {
display: inline-block;
}
.navigation a {
background: #395870;
background: linear-gradient(#49708f, #293f50);
border-right: 1px solid rgba(0, 0, 0, .3);
color: #fff;
padding: 12px 20px;
text-decoration: none;
}
.navigation a:hover {
background: #314b60;
box-shadow: inset 0 0 10px 1px rgba(0, 0, 0, .3);
}
.navigation li:first-child a {
border-radius: 4px 0 0 4px;
}
.navigation li:last-child a {
border-right: 0;
border-radius: 0 4px 4px 0;
}Демонстрация навигационного списка
На практике
Теперь, когда мы знаем, как создавать списки в HTML и CSS, давайте оглянемся на наш сайт Styles Conference и посмотрим, где мы могли бы использовать списки.
-
Сейчас навигационные меню в элементах <header> и <footer> на наших страницах состоят из нескольких ссылок. Эти элементы могут быть лучше организованы в виде неупорядоченного списка.
Использование неупорядоченного списка (через элемент <ul>) и пунктов списка (через элемент <li>) задаст структуру наших навигационных меню. Эти новые элементы, однако, будут отображать наши навигационные меню вертикально.
Мы собираемся изменить значение display для наших элементов <li> на inline-block, чтобы все они выравнивались в строке по горизонтали. Когда мы это сделаем, то также должны учесть пустое пространство слева между каждым элементом <li>. Вспоминая урок 5, «Позиционирование содержимого», мы знаем что открытие комментария HTML в конце элемента <li> и закрытие комментария в начале элемента <li> удалит это пространство.
Помня об этом, разметка для навигационного меню внутри нашего элемента <header> будет выглядеть так:
<nav class="nav primary-nav"> <ul> <li><a href="index.html">Главная</a></li><!-- --><li><a href="speakers.html">Спикеры</a></li><!-- --><li><a href="schedule.html">Расписание</a></li><!-- --><li><a href="venue.html">Место проведения</a></li><!-- --><li><a href="register.html">Регистрация</a></li> </ul> </nav>В том же духе, разметка для навигационного меню внутри нашего элемента <footer> будет выглядеть так:
<nav class="nav"> <ul> <li><a href="index.html">Главная</a></li><!-- --><li><a href="speakers.html">Спикеры</a></li><!-- --><li><a href="schedule.html">Расписание</a></li><!-- --><li><a href="venue.html">Место проведения</a></li><!-- --><li><a href="register.html">Регистрация</a></li> </ul> </nav>Не забывайте внести эти изменения во все наши HTML-файлы.
-
С нашим маркированным списком давайте удостоверимся, что пункты списка выровнены по горизонтали и слегка очистим их стили. Мы будем использовать существующий класс nav для указания наших новых стилей.
Начнём с того, чтобы все элементы <li> внутри какого-либо элемента со значением nav атрибута class отображались как inline-block, чтобы включить горизонтальные margin и чтобы можно было выравнивать элементы по вертикали.
Кроме того, мы воспользуемся псевдоклассом :last-child чтобы определить последний элемент <li> и сбросить его правый margin в 0. Это гарантирует, что любое горизонтальное пространство между элементами <li> и краем его родителя исчезнет.
В наш файл main.css, ниже стилей навигации добавим следующий CSS:
.nav li { display: inline-block; margin: 0 10px; vertical-align: top; } .nav li:last-child { margin-right: 0; }Вы наверное удивлены, почему наш список не включает каких-либо маркеров списка или стилей по умолчанию. Эти стили были удалены сбросом вверху нашего стиля. Если мы посмотрим на сброс, то увидим что элементы <ol>, <ul> и <li> включают в себя нулевые margin и padding, а для <ol> и <ul> значение list-style задано как none.
-
Меню навигации не единственное место, где мы будем использовать списки. Также применим их на некоторых наших внутренних страницах, включая страницу Спикеры. Давайте добавим несколько спикеров в нашу конференцию.
В файле speakers.html, чуть ниже раздела со вступлением, создадим новый раздел, где мы представим всех наших спикеров. Повторно задействуя некоторые существующие стили мы воспользуемся элементом <section> с классом row, чтобы обернуть всех наших спикеров и применить белый фон и поля за ними. Внутри элемента <section> мы добавим элемент <div> с классом grid чтобы выровнять по центру страницы наших спикеров и это позволит нам также включить несколько колонок.
Пока наш HTML ниже раздела со вступлением выглядит следующим образом:
<section class="row"> <div class="grid"> </div> </section> -
Внутри grid каждый спикер будет размечен с собственным элементом <section>, который включает две колонки. Первая колонка отмеряет две трети элемента <section> и будет размечена с помощью элемент <div>. Вторая колонка отмеряет оставшуюся треть элемента <section> и будет размечена с помощью элемента <aside>, а его содержимое вторично по отношению к спикеру и его речи.
Используя наши существующие классы col-2-3 и col-1-3, схема для раздела со спикерами будет выглядеть так:
<section id="shay-howe"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section>Здесь есть несколько пунктов, на которые стоит обратить внимание. Первое, каждый элемент <section> для каждого спикера включает в себя атрибут id с именем спикера в качестве значения. Позже, когда мы создадим расписание для нашей конференции, эти атрибуты id послужат якорями, которые позволят нам связать расписание с профилем спикера.
Кроме того, закрывающий тег элемента <div> сопровождается открытием комментария в HTML и открывающим тегом элемента <aside>, которому предшествует закрытие комментария. Поскольку классы для колонок будут отображать эти элементы как строчно-блочные, мы удаляем пустое пространство, которое появится между ними.
-
Внутри колонки 2/3 размеченный элементом <div> мы будем использовать несколько заголовков и абзацев, чтобы показать имя спикера, краткую биографию, название доклада и его анонс.
Учитывая это содержимое, раздел спикера будет выглядеть следующим образом:
<section id="shay-howe"> <div class="col-2-3"> <h2>Шэй Хоу</h2> <h5>Лучше меньше, да лучше: как ограничения культивируют рост</h5> <p>Установив ограничения, мы заставляем себя...</p> <h5>О спикере</h5> <p>Как дизайнер и фронтенд-разработчик, Шэй...</p> </div><!-- --><aside class="col-1-3"> ... </aside> </section> -
В колонку 1/3 размеченной элементом <aside> мы собираемся добавить элемент <div> с классом speaker-info. Мы будем использовать элемент <div>, потому что добавим стили к этому элементу в ближайшее время.
Прежде чем перейти к каким-либо стилям, давайте добавим неупорядоченный список в элемент <div>, который включает в себя пункты списка, имеющие отношение к спикеру.
Теперь наш HTML для спикера будет выглядеть следующим образом:
<section id="shay-howe"> <div class="col-2-3"> <h2>Шэй Хоу</h2> <h5>Лучше меньше, да лучше: как ограничения культивируют рост</h5> <p>Установив ограничения, мы заставляем себя...</p> <h5>О спикере</h5> <p>Как дизайнер и фронтенд-разработчик, Шэй...</p> </div><!-- --><aside class="col-1-3"> <div class="speaker-info"> <ul> <li><a href="https://twitter.com/shayhowe">@shayhowe</a></li> <li><a href="http://learn.shayhowe.com/">learn.shayhowe.com</a></li> </ul> </div> </aside> </section> -
Когда элемент <div> с классом speaker-info готов, мы можем добавить к нему некоторые стили.
Начнём с добавления нового раздела в наш файл main.css для стилей страницы Спикеры. В нём добавим однопиксельную сплошную рамку с радиусом 5 пикселей вокруг любого элемента с классом speaker-info.
Далее добавим верхний margin 88 пикселей, чтобы поместить элемент на той же вертикальной строке, что и первый абзац докладчика, а также добавим 22 пикселя по вертикали для padding, чтобы обеспечить место для вложенного маркированного списка.
Наконец, выровняем по центру весь текст внутри элемента.
В целом, наш CSS для класса speaker-info выглядит следующим образом:
/* ======================================== Спикеры ======================================== */ .speaker-info { border: 1px solid #dfe2e5; border-radius: 5px; margin-top: 88px; padding: 22px 0; text-align: center; }Остановимся на минутку и разберём, почему мы используем здесь элемент <div> и соответствующие стили.
Мы размещаем элемент <div> внутри элемента <aside> со значением col-1-3 у атрибута class, потому что хотим чтобы padding, унаследованный от класса col-1-3, был за пределами border у элемента <div>. Вскоре мы включим изображение внутрь элемента <div> наряду со списком, поэтому мы создали элемент <div>, а не применили эти стили непосредственно к элементу <ul>.
По мере добавления больше и больше спикеров на страницу мы хотим убедиться, что они остаются на равном расстоянии друг от друга по вертикали. Чтобы сделать это, мы создадим набор правил для класса speaker, который включает в себя нижний margin 44 пикселя, таким образом:
.speaker { margin-bottom: 44px; }Мы можем применить данный класс к <section> для каждого спикера, при условии, что это не последний спикер. Мы опускаем этот класс для последнего спикера, так как не хотим создать ненужные отступы перед нашим элементом <footer>. С более чем одним спикером наша разметка будет выглядеть так:
<section class="row"> <div class="grid"> <section class="speaker" id="chris-mills"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section> <section id="shay-howe"> <div class="col-2-3"> ... </div><!-- --><aside class="col-1-3"> ... </aside> </section> </div> </section>Обратите внимание на первый элемент <section> со спикером Крис Миллс. Раздел включает в себя атрибут class со значением speaker, который вертикально отделяет его от моего раздела, Шэя Хоу. Последний элемент <section> снова мой и он не включает в себя класс speaker чтобы сохранить его на нужном расстоянии от элемента <footer>.
Наше меню навигации в настоящее время завершено и страница Спикеры начала принимать свою форму.
Рис. 8.01. Наша страница Спикеры после обновления навигационных меню и добавления колонки
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Резюме
Списки довольно часто применяются в HTML, нередко в местах, которые не явны или очевидны. Главное, насколько это возможно, использовать их семантически и там, где они подходят лучше всего.
Подводя итоги, в этом уроке мы рассмотрели следующее:
- как создать маркированный, нумерованный список и список описаний;
- как правильно вкладывать одни списки внутрь других;
- как изменить стиль маркера списка и его положение;
- как использовать фоновое изображение вместо маркера списка;
- как горизонтально отобразить список через display и float.
Теперь, когда мы знаем, как добавить списки на наши страницы, давайте также включим медиа-контент. В следующей главе мы погрузимся во встраивание медиа, таких как изображения, аудио и видео.
Ресурсы и ссылки
- Styling HTML Lists with CSS via Smashing Magazine
- List Style Type via Mozilla Developer Network
- CSS Design: Taming Lists via A List Apart
См. также
Последнее изменение: 11.08.2018