- Изменение и удаление маркеров
- Замена маркеров картинками
- Отступ списка
Возможности свойств CSS для стилизации списков
- Изменение вида стандартного маркера для нумерованных списков
- Установка типа маркера для маркированных списков
- Установка изображения вместо маркера для элементов списка
С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные. По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
ol#myList {
list-style-type: decimal;
}
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.class1 { list-style-type: circle; }
.class2 { list-style-type: disc; }
.class3 { list-style-type: square; }
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-type: none; }
ol { list-style-type: none; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Замена маркеров картинками
Если вам не подходит ни один из предлагаемых по умолчанию маркеров, то CSS предоставляет возможность заменить их любой картинкой, в этом вам поможет свойство list-style-image, в значении которого нужно прописать путь к выбранному изображению.
Примите во внимание тот факт, что изображение не будет автоматически масштабироваться под список и будет отображено собственным размером, поэтому придется подбирать изображение подходящее по размеру или редактировать существующее, уменьшив или увеличив его до нужного:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul { list-style-image: url('sqpurple.gif'); }
ol { list-style-image: url('donald.gif'); }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Хочу изменить вид маркера на другой символ. Как это сделать?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров:
disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно
к стилевому свойству list-style-type, которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Квадратные маркеры</title>
<style>
ul {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере в качестве маркеров используется квадрат (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно,
через псевдоэлемент :before. Вначале следует вообще убрать маркеры у списка,
присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент :before к селектору LI. Сам вывод символа осуществляется
с помощью свойства content, в качестве значения которого и выступает желаемый
текст или символ (пример 2).
Пример 2. Использование :before и content
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Символ в качестве маркера</title>
<style>
li {
list-style-type: none; /* Убираем маркеры у списка */
}
li:before {
content: "ƥ "; /* Добавляем в качестве маркера символ */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться
программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
От автора: теперь легко настроить цвет, размер или тип числа или маркера при использовании <ul> или <ol>. Благодаря Igalia, спонсируемой Bloomberg, мы наконец-то можем убрать хаки для стилей списков. Судите сами!
Благодаря CSS ::marker мы можем изменять содержимое и некоторые стили маркеров и чисел.
Совместимость с браузерами
Когда выйдет Chromium 86, ::marker будет поддерживаться в Firefox для настольных компьютеров и Android, Safari для настольных ПК и iOS Safari, а также в браузерах для настольных ПК и Android на базе Chromium. См. обновления в таблице совместимости браузеров MDN.
Псевдо-элементы
Рассмотрим следующий маркированный список HTML:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
<ul> <li>Lorem ipsum dolor sit amet consectetur adipisicing elit</li> <li>Dolores quaerat illo totam porro</li> <li>Quidem aliquid perferendis voluptates</li> <li>Ipsa adipisci fugit assumenda dicta voluptates nihil reprehenderit consequatur alias facilis rem</li> <li>Fuga</li> </ul> |
В результате получается следующий неожиданный рендеринг:
Точка в начале каждого элемента li является произвольной! Браузер рисует и создает за вас сгенерированную рамку маркера.
Сегодня мы рады поговорить о псевдо-элементе ::marker, который дает возможность стилизовать элемент маркера, который браузеры создают за вас.
Важно: псевдо-элемент представляет в документе элемент, отличный от тех, которые существуют в дереве документа. Например, вы можете выбрать первую строку абзаца с помощью псевдо-элемента p::first-line, даже если нет HTML-элемента, обертывающего эту строку текста.
Создание маркера
Блок псевдо-элемента маркера ::marker автоматически создается внутри каждого элемента списка перед фактическим содержимым и псевдо-элементом ::before.
|
li::before { content: «::before»; background: lightgray; border-radius: 1ch; padding-inline: 1ch; margin-inline-end: 1ch; } |
Обычно элементы списка являются элементами HTML li, но другие элементы также могут стать элементами списка с помощью display: list-item.
|
<dl> <dt>Lorem</dt> <dd>Lorem ipsum dolor sit amet consectetur adipisicing elit</dd> <dd>Dolores quaerat illo totam porro</dd> <dt>Ipsum</dt> <dd>Quidem aliquid perferendis voluptates</dd> </dl> |
|
dd { display: list-item; list-style-type: «your smile»; padding-inline-start: 1ch; } |
Стилизация маркера
До ::marker списки не могли быть стилизованы с помощью list-style-type и list-style-image, чтобы изменить символ элемента списка с помощью 1 строки CSS:
|
li { list-style-image: url(/right-arrow.svg); /* OR */ list-style-type: ‘your icon’; padding-inline-start: 1ch; } |
Это удобно, но нам нужно больше. А как насчет изменения цвета, размера, интервала и т. д.!? Вот где на помощь приходит ::marker. Он позволяет индивидуально и глобально выбирать эти псевдо-элементы из CSS:
|
li::marker { color: hotpink; } li:first-child::marker { font-size: 5rem; } |
Внимание: Если в приведенном выше списке нет розовых маркеров, значит ::marker не поддерживается вашим браузером.
Свойство list-style-type дает очень ограниченные возможности для стилизации. Псевдо-элемент ::marker означает, что можно настроить таргетинг самого маркера и применить стили непосредственно к нему. Это дает гораздо больший контроль.
Тем не менее, вы не можете использовать все свойства CSS для ::marker. Список разрешенных и запрещенных свойств четко указан в спецификации. Если вы попробуете что-то интересное с этим псевдо-элементом, и это не сработает, приведенный ниже список является вашим руководством по тому, что можно и что нельзя сделать с помощью CSS.
Допустимые свойства CSS для ::marker
animation-*
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
transition-*
color
direction
font-*
content
unicode-bidi
white-space
Изменение содержимого ::marker выполняется с помощью content вместо list-style-type. В следующем примере для первого элемента используется стиль list-style-type, а для второго — ::marker. Свойства в первом случае применяются ко всему элементу списка, а не только к маркеру, что означает, что текст анимируется так же, как и маркер. При использовании ::marker мы можем выбирать только блок маркера, а не текст.
Также обратите внимание на то, что отключенное свойство background не действует.
Стили списков
|
li:nth-child(1) { list-style-type: ‘?’; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; } |
Стили маркеров
|
li:nth-child(2)::marker { content: ‘!’; font-size: 2rem; background: hsl(200 20% 88%); animation: color-change 3s ease-in-out infinite; } |
Проблемы!
В Chromium white-space работает только с внутренними маркерами. Для маркеров, расположенных снаружи регулятор стиля всегда задает white-space: pre, чтобы сохранить свободное пространство.
Изменение содержимого маркера
Вот несколько способов стилизации маркеров.
Изменение всех маркеров списка
|
li { list-style-type: «smile»; } /* OR */ li::marker { content: «smile»; } |
Изменение только одного маркера списка
|
li:last-child::marker { content: «smile»; } |
Замена маркера списка на SVG
|
li::marker { content: url(/heart.svg); content: url(#heart); content: url(«data:image/svg+xml;charset=UTF-8,<svg xmlns=’//www.w3.org/2000/svg’ version=’1.1′ height=’24’ width=’24’><path d=’M12 21.35l-1.45-1.32C5.4 15.36 2 12.28 2 8.5 2 5.42 4.42 3 7.5 3c1.74 0 3.41.81 4.5 2.09C13.09 3.81 14.76 3 16.5 3 19.58 3 22 5.42 22 8.5c0 3.78-3.4 6.86-8.55 11.54L12 21.35z’ fill=’none’ stroke=’hotpink’ stroke-width=’3’/></svg>»); } |
Изменение нумерованных списков
А что насчет ol? Маркер в элементе нумерованного списка по умолчанию является числом, а не маркером. В CSS они называются счетчиками, и они довольно мощные. У них даже есть свойства для установки и сброса в начале и в конце числа или переключения их на римские цифры. Можем ли мы это стилизовать? Да, и мы даже можем использовать значение содержимого маркера для создания собственного представления нумерации.
|
li::marker { content: counter(list—item) «› «; color: hotpink; } |
Отладка
Chrome DevTools готов помочь вам проверить, отладить и изменить стили, применяемые к псевдо-элементам ::marker.
Автор: Adam Argyle, Oriol Brufau
Источник: //web.dev
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Как изменить маркер списка

По умолчанию маркером списка ul, служит простая черная точка. Я знаю, что многие начинающие верстальщики, используют маркированные списки для разметки меню навигации, предварительно обнулив в CSS значение селектора ul.
Давайте рассмотрим на примере, что я имею ввиду.
HTML разметка базового маркированного списка:
<ul>
<li>Анжелика</li>
<li>Анастасия</li>
<li>Анатолий</li>
<li>Александр</li>
</ul>
На странице, вы увидите следующее.
Как верстают меню навигации без точек? Просто в стилях прописывают следующую строчку.
ul {
list-style: none;
}
Однако сегодня мы не будем ограничиваться версткой меню, а будем использовать маркированные списки по их прямому назначению, гибко настраивая под стиль вашего сайта, делая это разными способами.
Меняем цвет маркера списка (1-ый способ)
Удалим дефолтные черные точки.
ul {
list-style: none;
}
А взамен, поставим другие точки, поставив псевдоэлемент before перед всеми пунктами списка. Вместо точек, добавим значение свойства content «2022» , это CSS код точки, взятый из таблицы Юникода. Дальше к этим точкам, можно применять нужные стили.
ul li::before {
content: "2022"; /* юникод точки */
color: orange; /* Менять цвет */
font-weight: bold; /* Менять жирность */
display: inline-block; /* Расстояние между точкой и текстом */
width: 1em; /* Задать значение расстояния */
}
Пример с заменой цвета маркеров списка
Меняем цвет маркера списка (2-ой способ)
Все спецсимволы Юникода имеют альтернативный HTML-код и могут вставляться напрямую в HTML разметку, между тегами span. Для разнообразия, мы используем в качестве маркера спецсимвол – ☑ галочка в квадрате.
<ul>
<li><span>☑</span>Анжелика</li>
<li><span>☑</span>Анастасия</li>
<li><span>☑</span>Анатолий</li>
<li><span>☑</span>Александр</li>
</ul>
CSS-код
ul {
list-style: none;
}
span {
color: cyan;
font-weight: bold;
display: inline-block;
width: 1em;
font-size: 20px;
}
Второй способ изменения маркера списка, мне понравился больше. Он позволяет увеличить размер маркера (font-size), не задевая межстрочный интервал, чего нельзя сказать о первом способе.
В первом способе вместе с увеличением размера маркера, становиться больше и межстрочный интервал.
Символы вместо иконок
На сегодняшний день, самый легкий способ вставки иконки-гамбургера в меню сайта – это вставка символа Юникода Trigram for Heaven — ☰.
<a href="#">☰</a>
Если вы нашли в таблице Юникода, нужный символ, то для вставки его на сайт, не нужно подключать библиотеку Font Awesome.
Вместо маркера картинка
И это ещё не все, маркированный список можно сделать картинками. Это классический пример для верстальщика, как сверстать ту часть макета, где дизайнер сам нарисовал иконки, что наиболее вероятно.
ul {
list-style: none;
}
ul li {
background: url(images/icon_star.gif) no-repeat 0 5px;
}
В стилях, иконки нужно вставлять, как фон, без повтора и подобрать нужные значения для выравнивания.
Альтернативный способ:
ul {
list-style-image: url(images/icon_star.gif);
}
Для внедрения символов Юникода, кодировка страницы должна быть обязательно UTF-8.
В HTML файле:
<meta charset="utf-8"/>
В отдельном CSS файле:
@charset 'utf-8';
Если вы только присматриваетесь к профессии верстальщика, то наиболее оптимальным решением будет, начинать своё обучение с верстки лендингов, начните с этого видеокурса «О создании лендинга под ключ».
-
Создано 28.11.2018 10:13:07
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Стилизация списков
- Назад
- Обзор: Styling text
- Далее
Списки, по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.
| Требования: | Базовая компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), CSS основы по тексту и шрифтам. |
|---|---|
| Цель: | Познакомиться с лучшими практиками и свойствами по стилизации списков. |
Пример простого списка
Для начала, давайте взглянем на пример простого списка. В данной статье мы рассмотрим ненумерованный, нумерованный и описательный списки — все они имеют аналогичные свойства стилизации, но некоторые имеют свои специальные свойства. Не стилизованный пример доступен на Github (проверьте также источник кода.)
HTML для нашего примера списка представлен ниже:
<h2>Shopping (unordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ul>
<li>Hummus</li>
<li>Pita</li>
<li>Green salad</li>
<li>Halloumi</li>
</ul>
<h2>Recipe (ordered) list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<ol>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
<h2>Ingredient description list</h2>
<p>Paragraph for reference, paragraph for reference, paragraph for reference,
paragraph for reference, paragraph for reference, paragraph for reference.</p>
<dl>
<dt>Hummus</dt>
<dd>A thick dip/sauce generally made from chick peas blended with tahini, lemon juice, salt, garlic, and other ingredients.</dd>
<dt>Pita</dt>
<dd>A soft, slightly leavened flatbread.</dd>
<dt>Halloumi</dt>
<dd>A semi-hard, unripened, brined cheese with a higher-than-usual melting point, usually made from goat/sheep milk.</dd>
<dt>Green salad</dt>
<dd>That green healthy stuff that many of us just use to garnish kebabs.</dd>
</dl>
Если вы перейдёте к живому примеру прямо сейчас и изучите элемент списка используя инструменты разработчика браузера, то вы заметите несколько стилей установленных по умолчанию:
- Элементы
<ul>и<ol>имеют верхний и нижнийmarginпо16px(1em) иpadding-left40px(2.5em.) - Объекты списка (элементы
<li>) не имеют заданных значений по умолчанию для интервалов. - Элемент
<dl>имеет верхний и нижнийmarginпо16px(1em), но padding не задан. - Элементы
<dd>имеютmargin-left40px(2.5em.) - Элементы
<p>которые мы включили для ссылок (сноски) имеют верхний и нижнийmarginпо16px(1em), точно так же, как и различные типы списков.
Управление интервалами списков
При оформлении списков, вам необходимо настроить их стили так, чтоб они сохраняли то же вертикальное расстояние, что и окружающие их элементы (такие как параграфы и изображения; иногда называемые вертикальным ритмом) и то же расстояние по горизонтали как и между собой (посмотреть законченный стилизированный пример на Github, а также найти исходный код.)
CSS, используемый для оформления текста и интервалов, выглядит следующим образом:
/* Базовые стили */
html {
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
}
h2 {
font-size: 2rem;
}
ul,ol,dl,p {
font-size: 1.5rem;
}
li, p {
line-height: 1.5;
}
/* Задаём стили для списка описаний */
dd, dt {
line-height: 1.5;
}
dt {
font-weight: bold;
}
dd {
margin-bottom: 1.5rem;
}
- Первое правило устанавливает шрифт сайта и основной размер шрифта 10px. Они наследуются всеми на этой странице.
- Правила 2 и 3 задают относительные размеры шрифтов заголовков, различных типов списков (их наследуют дочерние элементы списков) и параграфов. Это значит, что каждый параграф и список будут иметь одинаковый размер шрифта, а также верхний и нижний интервалы, помогая сохранить согласованность вертикального ритма.
- Правило 4 задаёт одинаковую высоту
line-heightв параграфах и пунктах списка — так, что параграфы и каждый отдельный пункт списка будут иметь те же интервалы между строками. Это также поможет сохранить согласованность вертикального ритма. - Правила 5 и 6 применяются к списку описаний — мы задаём одинаковую высоту
line-heightмежду терминами и описаниями списке описаний как мы это делали с параграфами и пунктами списка. И снова, согласованность хорошая! Мы также делаем описание терминов жирным шрифтом, чтобы они визуально выделялись легче.
Стили специфичные для списков
Теперь, рассмотрев общие методы интервалов для списков, давайте изучим некоторые специфичные спискам свойства. Существует три свойства, с которых вам надо начать знакомство, которые могут быть установлены для элементов <ul> или <ol>:
list-style-type(en-US): задаёт тип маркеров для использования в списке, например, квадратные или круглые маркеры для неупорядоченного списка, или цифры, буквы или римские цифры для упорядоченного списка.list-style-position(en-US): управляет будет ли маркер появляется внутри пунктов списка или вне их перед началом каждого элемента.list-style-image: позволяет вам использовать пользовательские изображения в качестве маркеров, а не просто квадрат или круг.
Стили маркеров
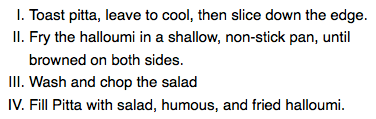
Как указано выше, свойство list-style-type (en-US) позволяет вам устанавливать какой тип маркера использовать в качестве точек маркера. В нашем примере мы установили использование заглавных римских цифр в упорядоченном списке:
ol {
list-style-type: upper-roman;
}
Это даёт нам следующий вид:

Вы можете найти гораздо больше опций, заглянув на справочную страницу list-style-type (en-US).
Позиция маркера
Свойство list-style-position (en-US) устанавливает будет ли появляться маркер внутри пунктов списка или снаружи перед началом каждого пункта. Значение по умолчанию — outside, которое заставляет маркеры находится снаружи пунктов списка, как видно выше.
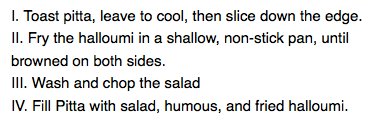
Если вы установите значение на inside, то маркеры будут находиться внутри строк:
ol {
list-style-type: upper-roman;
list-style-position: inside;
}

Использование пользовательского изображения как маркер
Свойство list-style-image позволяет вам использовать пользовательское изображение в качестве вашего маркера. Синтаксис довольно прост:
ul {
list-style-image: url(star.svg);
}
Однако это свойство немного ограничено с точки зрения управления позициями, размерами (и т.д.) маркеров. Вам лучше использовать семейство свойств background, о которых вы узнаете намного больше в модуле Styling boxes. А пока вот вам образец для дегустации!
В нашем законченном примере мы оформили неупорядоченный список следующим образом (поверх того, что вы уже видели выше):
ul {
padding-left: 2rem;
list-style-type: none;
}
ul li {
padding-left: 2rem;
background-image: url(star.svg);
background-position: 0 0;
background-size: 1.6rem 1.6rem;
background-repeat: no-repeat;
}
Мы сделали следующее:
- Установили
padding-leftэлемента<ul>с40pxпо умолчанию на20px, затем установили то же самое количество в пунктах списка. Это для того, чтобы все пункты списка продолжали выравниваться с порядком пунктов списка и описаний списка описаний, но пункты списка имеют некоторый padding для фоновых изображений чтобы сидеть внутри. Если бы мы не сделали этого, то фоновые изображения накладывались бы с текстом пунктов списка, что выглядело бы неряшливо. - Установили
list-style-type(en-US) наnone, для того чтобы маркеры не появлялись по умолчанию. Мы собираемся использовать свойстваbackgroundдля управления маркерами. - Вставили маркер в каждый пункт неупорядоченного списка. Соответствующие свойства, следующие:
background-image: Указывает путь к файлу изображения, который вы хотите использовать в качестве маркера.background-position: Определяет где в фоне выбранного элемента появится изображение — в данном случае мы говорим0 0, что значит что маркер будет появляться в самом верху слева каждого пункта списка.background-size: Задаёт размер фонового изображения. В идеале мы хотим, чтоб маркеры были того же размера что и пункты списка (или самую малость меньше или крупнее). Мы используем размер1.6rem(16px), что очень хорошо сочетается с отступом (padding)20px, который мы позволили разместить внутри маркера — 16px плюс 4px интервала между маркером и текстом пункта списка работают хорошо.background-repeat: По умолчанию, фоновые изображения повторяются пока не заполнят доступное фоновое пространство. Мы хотим всего лишь одну копию вставленного изображения в каждом случае, поэтому мы установили значениеno-repeat.
Это даёт нам следующий результат:

короткая запись list-style
Эти три свойства упомянутые выше могут все быть заданы, используя лишь одну короткую запись свойства, list-style (en-US). Например, следующий CSS:
ul {
list-style-type: square;
list-style-image: url(example.png);
list-style-position: inside;
}
Может быть заменён этим:
ul {
list-style: square url(example.png) inside;
}
Значения могут быть перечислены в любом порядке, и вы можете использовать одно, два и все три (значения по умолчанию, использованные для свойств, которые не включены — disc, none, и outside). Если указаны и type и image, тип используется в качестве запасного варианта, если изображение по какой-либо причине не может быть загружено.
Контроль счета списка
Иногда вам может понадобиться вести счёт в упорядоченном списке по-другому — например начинать с цифры отличной от 1, или считать в обратном порядке, или вести счёт с шагом больше 1. HTML и CSS имеют несколько инструментов которые помогут с этим.
start
Атрибут start позволит вам начать счёт списка с цифры отличной от 1. Например:
<ol start="4">
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
reversed
Атрибут reversed начнёт отсчёт по убыванию вместо возрастания. Например:
<ol start="4" reversed>
<li>Toast pita, leave to cool, then slice down the edge.</li>
<li>Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li>Wash and chop the salad.</li>
<li>Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Если пунктов в списке в обратном списке больше, чем значение атрибута start, счёт продолжится до нуля и далее отрицательные значения.
value
Атрибут value позволит вам установить специфичные цифровые значения к пунктам списка. Например:
<ol>
<li value="2">Toast pita, leave to cool, then slice down the edge.</li>
<li value="4">Fry the halloumi in a shallow, non-stick pan, until browned on both sides.</li>
<li value="6">Wash and chop the salad.</li>
<li value="8">Fill pita with salad, hummus, and fried halloumi.</li>
</ol>
что даст вам такой результат:
Примечание: Обратите внимание: Даже если вы используете нечисловой list-style-type (en-US), вам всё равно надо использовать эквивалентное цифровое значение в атрибуте value.
Активное изучение: Стилизация вложенного списка
В этой сессии активного изучения, мы хотим, чтобы вы взяли всё что вы выучили выше и попробовали стилизовать вложенный список. Мы предоставили вам HTML и хотим, чтобы вы:
- Задали неупорядоченному списку квадратные маркеры.
- Задали пунктам неупорядоченного и упорядоченного списка 1,5 межстрочный интервал их размера шрифта.
- Задали упорядоченному списку маркеры в виде строчных букв.
- Не стесняйтесь играться с примерами списков столько сколько вам нравится, экспериментируя с типами маркеров, интервалами или со всем что вы найдёте.
Если вы допустите ошибку, вы всегда можете сделать сброс используя кнопку Reset. Если вы застрянете, нажмите кнопку Show solution чтобы посмотреть возможный ответ.
<div class="body-wrapper" style="font-family: 'Open Sans Light',Helvetica,Arial,sans-serif;">
<h2>HTML Input</h2>
<textarea id="code" class="html-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"><ul>
<li>First, light the candle.</li>
<li>Next, open the box.</li>
<li>Finally, place the three magic items in the box, in this exact order, to complete the spell:
<ol>
<li>The book of spells</li>
<li>The shiny rod</li>
<li>The goblin statue</li>
</ol>
</li>
</ul></textarea>
<h2>CSS Input</h2>
<textarea id="code" class="css-input" style="width: 90%;height: 10em;padding: 10px;border: 1px solid #0095dd;"></textarea>
<h2>Output</h2>
<div class="output" style="width: 90%;height: 12em;padding: 10px;border: 1px solid #0095dd;overflow: auto;"></div>
<div class="controls">
<input id="reset" type="button" value="Reset" style="margin: 10px 10px 0 0;">
<input id="solution" type="button" value="Show solution" style="margin: 10px 0 0 10px;">
</div>
</div>
var htmlInput = document.querySelector(".html-input");
var cssInput = document.querySelector(".css-input");
var reset = document.getElementById("reset");
var htmlCode = htmlInput.value;
var cssCode = cssInput.value;
var output = document.querySelector(".output");
var solution = document.getElementById("solution");
var styleElem = document.createElement('style');
var headElem = document.querySelector('head');
headElem.appendChild(styleElem);
function drawOutput() {
output.innerHTML = htmlInput.value;
styleElem.textContent = cssInput.value;
}
reset.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = cssCode;
drawOutput();
});
solution.addEventListener("click", function() {
htmlInput.value = htmlCode;
cssInput.value = 'ul {n list-style-type: square;n}nnul li, ol li {n line-height: 1.5;n}nnol {n list-style-type: lower-alphan}';
drawOutput();
});
htmlInput.addEventListener("input", drawOutput);
cssInput.addEventListener("input", drawOutput);
window.addEventListener("load", drawOutput);
Смотрите также
Счётчики CSS предоставляют расширенные инструменты для настройки счета и оформления списков, но они довольно сложные. Мы рекомендуем изучить это, если вы захотите размяться. Смотрите:
@counter-stylecounter-increment(en-US)counter-reset(en-US)
Заключение
В плане стилизации списки сравнительно легко освоить, как только вы освоите несколько связанных базовых принципов и специфичные свойства. В следующей статье мы перейдём к методам стилизации ссылок.
- Назад
- Обзор: Styling text
- Далее
В этом модуле
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- <ol> – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- <ul> – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- <dl> – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
<ol type="A|a|I|i|1">
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
<li value="7">
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Форматирование нумерованных списков с помощью CSS
Для изменения номеров списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ol style="list-style-type:lower-roman">
| Пример | Значение | Описание |
|---|---|---|
| а, Ь, с | lower-alpha | Строчные буквы |
| А, В, С | upper-alpha | Прописные буквы |
| i, ii, iii | lower-roman | Римские цифры, набранные строчными буквами |
| I, II, III | upper-roman | Римские цифры, набранные прописными буквами |
На примере представленном далее НТМL-кода показано, как использовать стили для получения списка, пункты которого пронумерованы римскими цифрами, набранными буквами нижнеrо реrистра:
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
<ul>
<li>Первый пункт </li>
<li>Второй пункт </li>
<li>Третий пункт </li>
</ul>В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Вложенные списки
Любой список может быть вложен в другой. Внутри элемента <li> допустимо создание вложенного списка, или списка второго уровня. Для вложения списка опишите новый список внутри элемента <li> уже имеющегося списка. При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня.
Любой список может быть вложен в другой. Следующий пример демонстрирует структуру маркированного списка, вложенного во второй пункт нумерованного.
Пример: Вложенные списки
- Результат
- HTML-код
- Попробуй сам »
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда
…
| При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня. При этом, при вложении нумерованных списков стиль нумерации не меняется по умолчанию. |
Форматирование маркированных списков
Для изменения внешнего вида маркера списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ul style="list-style-type:square">
| Значение | Описание |
|---|---|
| disc | маркер в форме кружков с заливкой |
| circle | маркер в форме кружков без заливки |
| square | маркер в форме квадрата с заливкой |
| none | пункты списка без маркера |
В следующем примере рассмотрены различные стили оформления маркированных списков:
Графические маркеры.
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
<ul style="list-style-image: url(images/Star.png);">Пример: Графические маркеры
| Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей. |
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
<dl>
<dt>Первый термин</dt>
<dd>Описание первого термина</dd>
<dt>Второй термин</dt>
<dd>Описание второго термина</dd>
</dl>В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
Задачи
-
Список определений
Добавьте произвольные определения (описания) терминов в приведенном списке определений.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Список определений</title> </head>
<body> <dl> <dt>HTML (HyperText Markup Language)</dt> <dt>CSS (Cascading Style Sheets)</dt> <dt>JavaScript</dt> </dl> </body>
</html>
-
Стили маркированного списка
Используйте свойство CSS, чтобы изменить маркеры в виде закрашенного круга на маркеры в виде квадрата.
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
-
Стили нумерованных списков
Используйте стили CSS для получения списка, пункты которого пронумерованы прописными буквами вместо арабских цифр, установленных по умолчанию.
Задача HTML:
Реши сам »
- 1.Венера
- 2.Земля
- 3.Юпитер
- 4.Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили нумерованных списков</title> </head>
<body> <ol> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ol> </body>
</html>
-
Выбор начальноrо значения списка
Внесите изменения в код, чтобы третий элемент списка начинался с семи, как показано на рис.1.
Задача HTML:
Реши сам »
- 1.Первый
- 2.Второй
- 7.Седьмой
- 8.Восьмой
Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Выбор начальноrо значения</title> </head>
<body> <ol> <li>Первый</li> <li>Второй</li> <li>Седьмой</li> <li>Восьмой</li> </ol> </body>
</html>
-
Графические маркеры
Замените обычный маркер на графический, используя следующий URL–адрес картинки-маркера: «url(../images/Star.png)».
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
В этой статье учебника речь пойдет о работе со списками в CSS, вы научитесь изменять тип маркера, расположение маркера относительно элемента списка, создавать собственные маркеры и даже изменять цвет маркера.
Думаю, вы уже знаете, что в HTML 5 применяется два основных вида списков (если не брать в расчет списки описаний и элементы меню):
- нумерованный (упорядоченный) список – HTML элемент <ol>
- маркированный (неупорядоченные) список – HTML элемент <ul>
CSS предоставляет нам широкие возможности форматирования внешнего вида этих списков, давайте рассмотрим основные из них.
Изменение типа маркера
Первое свойство, которое хотелось бы рассмотреть это свойство list-style-type, оно задает тип маркера элемента списка.
Меню навигации, к примеру, часто составляется из обычных маркированных списков (HTML элемент <ul>), по умолчанию маркер которых, отображается в форме закрашенного круга, чтобы его убрать необходимо, воспользоваться CSS свойством list-style-type со значением none:
ul { list-style-type : none; /* убираем маркер у списка */ }
Для маркированных (неупорядоченных) списков (HTML элемент <ul>) предусмотрено три типа маркеров: в форме закрашенного кружка (disc — это значение по умолчанию), маркер в форме полого круга (сircle) и в форме квадрата (square), а для нумерованных (упорядоченных) списков (элемент <ol>) все оставшиеся варианты. Полный перечень размещен в следующей таблице:
| Значение | Описание |
|---|---|
none
|
Маркер не отображается. |
disc
|
Маркер в форме закрашенного кружка. Это значение по умолчанию. |
armenian
|
Числовой маркер (традиционная Армянская нумерация). |
circle
|
Маркер в форме круга. |
cjk-ideographic
|
Простые идеографические числа. |
decimal
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1). |
decimal-leading-zero
|
Числовой маркер (десятеричные арабские числа, начинающихся с 1 и дополненные начальным нулем — 01, 02, 03…). |
georgian
|
Числовой маркер (традиционная Грузинская нумерация — an, ban, gan, …, he, tan, in, in-an…). |
hebrew
|
Числовой маркер (традиционная Еврейская нумерация.). |
hiragana
|
Числовой маркер (японская слоговая азбука Хирагана — a, i, u, e, o, ka, ki…). |
hiragana-iroha
|
Числовой маркер (японская слоговая азбука Хирагана ироха — i, ro, ha, ni, ho, he, to, …). |
katakana
|
Числовой маркер (японская слоговая азбука Катакана — A, I, U, E, O, KA, KI, …). |
katakana-iroha
|
Числовой маркер (японская слоговая азбука Катакана ироха — I, RO, HA, NI, HO, HE, TO, …). |
lower-alpha
|
Буквы ascii нижнего регистра (a, b, c, d…z). |
lower-greek
|
Строчные греческие буквы (α, β, γ, δ, и т.д.). |
lower-latin
|
Строчные латинские буквы (a, b, c, d,…z). |
lower-roman
|
Римские числа в нижнем регистре (i, ii, iii, iv, v и т.д.). |
square
|
Маркер в форме квадрата. |
upper-alpha
|
Буквы ascii верхнего регистра (A, B, C, D,…Z). |
upper-latin
|
Заглавные латинские буквы (A, B, C, D,…Z). |
upper-roman
|
Римские цифры в верхнем регистре (I, II, III, IV, V и т.д.). |
Обращаю Ваше внимание, что значения hebrew, cjk-ideographic, hiragana, hiragana-iroha, katakana, katakana-iroha не поддерживаются браузером Internet Explorer.
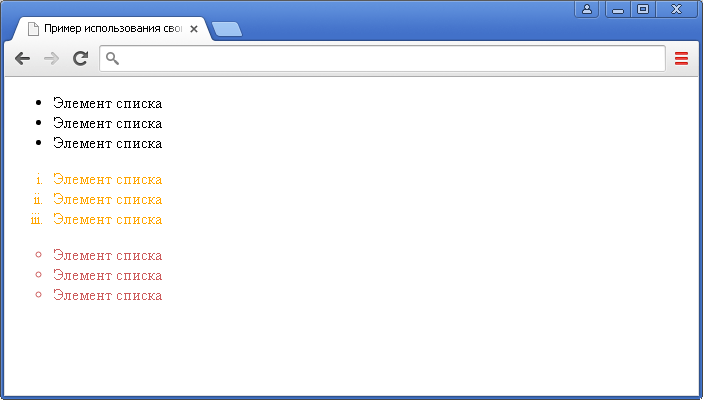
Давайте рассмотрим пример использования свойства list-style-type в тексте:
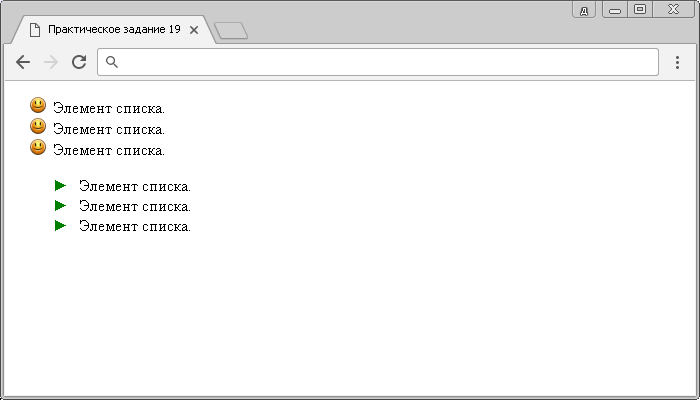
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-type</title> <style> .test { list-style-type : lower-roman; /* устанавливаем тип маркера - римские числа в нижнем регистре */ color : orange; /* обратите внимание, что текст цвета соответствует цвету маркера */ } .test2 { list-style-type : circle; /* устанавливаем тип маркера в форме круга */ color : IndianRed; /* обратите внимание, что текст цвета соответствует цвету маркера */ } </style> </head> <body> <ul> /* список со значением типа маркера по умолчанию (disc). */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test"> /* нумерованный список с типом маркера lower-roman */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> <ul class = "test2"> /* маркированный список с типом маркера circle */ <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы создали два стиля, первый устанавливает тип маркера — римские числа в нижнем регистре (значение lower-roman), мы его применили к нумерованном списку (HTML элемент <ol>), а к маркированному списку (HTML элемент <ul>) мы применили стиль, который устанавливает тип маркера в форме полого круга (значение circle).
Результат нашего примера:
Обращаю Ваше внимание, что вы можете применить свойство list-style-type даже к отдельно взятому элементу списка (HTML элемент <li>), чтобы установить свой тип маркера, либо создать стили, которые будет применять определённый маркер к чётным, либо нечетным элементам списка, как рассмотрено в следующем примере:
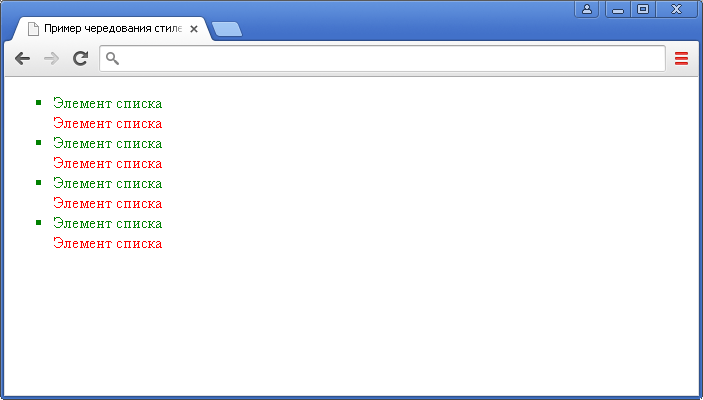
<!DOCTYPE html> <html> <head> <title>Пример чередования стилей свойства list-style-type</title> <style> li:nth-child(even) { /* четное чередование стиля */ list-style-type : none; color : red; } li:nth-child(odd) { /* нечетное чередование стиля */ list-style-type : square; color : green; } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В этом примере мы стилизовали все нечетные элементы списка — указали тип маркера квадрат, а цвет текста указали зеленый. Четные элементы списка получили следующий стиль: красный цвет текста и отсутствие маркера.
Результат нашего примера:
Расположение маркера относительно элемента списка
С помощью CSS свойства list-style-position вы можете определить расположение маркера, либо цифры относительно элемента списка. Для того, чтобы расположить маркер (цифру) внутри элемента списка вместе с содержимым, то необходимо использовать значение inside, а для того, чтобы расположить за границей элемента списка необходимо использовать значение outside.
Давайте для наглядности рассмотрим пример, в котором помимимо свойства list-style-position используем еще одно новое свойство, которое позволит нам установить границы элемента.
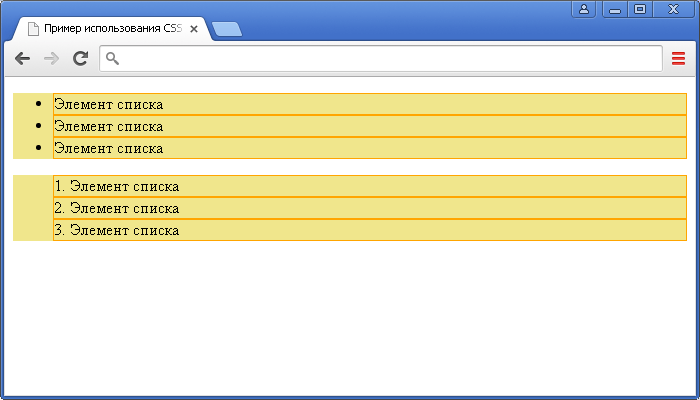
<!DOCTYPE html> <html> <head> <title>Пример использования свойства list-style-position</title> <style> li { border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета для всех элементов списка*/ } .test { list-style-position : outside; /* указываем, что маркер располагается слева от текста за границей элемента списка */ background-color : khaki; /* устанавливаем цвет заднего фона */ } .test2 { list-style-position : inside; /* указываем, что маркер располагается слева от текста внутри элемента вместе с содержимым */ background-color : khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ol class = "test2"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol> </body> </html>
В данном примере для маркированного списка (HTML элемент <ul>) мы расположили маркер внутри элемента списка вместе с содержимым, использовав свойство list-style-position со значение outside, а для нумерованного списка (HTML элемент <ol>) разместили цифру слева от текста внутри элемента вместе с содержимым (свойство list-style-position со значение inside).
Универсальное свойство border, которое позволяет установить границу для всех элементов списка, мы использовали для лучшего понимания работы свойства list-style-position. Работа с границами элементов в скором времени будет подробно рассмотрена в учебнике в статье «Границы элемента в CSS».
Результат нашего примера:
Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
ol { list-style-image : url('images/primer.png'); /* указываем относительный путь к изображению */ } ul { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению */ }
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами. Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным.
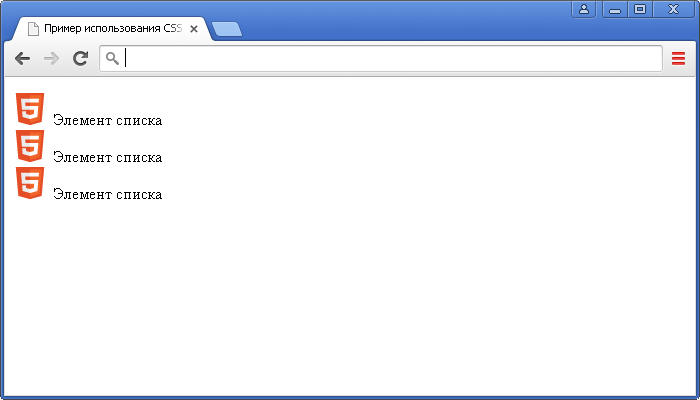
Давайте рассмотрим пример использования собственных маркеров в документе:
<!DOCTYPE html> <html> <head> <title>Пример использования CSS свойства list-style-image</title> .test { list-style-image : url('http://basicweb.ru/images/mini5.png'); /* указываем абсолютный путь к изображению, которое будет использовано в качестве маркера */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
В данном примере мы указываем абсолютный путь к изображению, которое будет использовано в качестве маркера.
Результат нашего примера:
Изменение цвета маркера в CSS
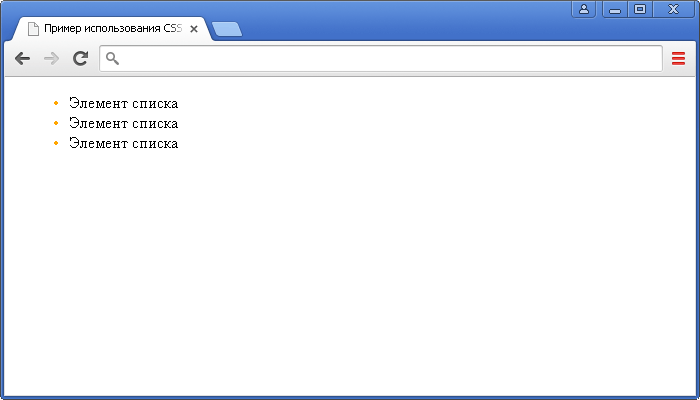
В завершении этой статьи давайте рассмотрим продвинутый способ изменения цвета маркера без изменения цвета элемента, с использованием CSS свойства content и ранее рассмотренного псевдоэлемента :before:
<!DOCTYPE html> <html> <head> <title>Пример изменения цвета маркера</title> <style> ul { list-style : none; /* убираем маркеры у маркированного списка */ } li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */ content : "•"; /* вставляем содержимое, которое выглядит как маркер */ padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */ color : orange; /* устанавливаем цвет шрифта */ } </style> </head> <body> <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>
Суть этого способа заключается в том, что мы перед каждым элементом списка (HTML элемент <li>) вставляем псевдоэлементом (:before) сгенерированный контент (CSS свойство content), который идентичен по внешнему виду маркеру в маркированном списке (HTML элемент <ul>), только уже необходимого для нашей задачи цвета.
Обращаю Ваше внимание, что в данном примере использовано свойство padding-right, которое нам позволило сделать внутренний отступ справа в каждом элементе списка (HTML элемент <li>). Если в данном случае не применять это свойство, то маркер будет находится в упор к тексту, что зрительно некрасиво.
Работа с внутренними и внешними отступами элементов будет подробно рассмотрена в следующей статье учебника «Блочная и строчная модель в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла и изображение) в любую папку на вашем жестком диске:

- Используя полученные знания составьте следующие HTML страницы:
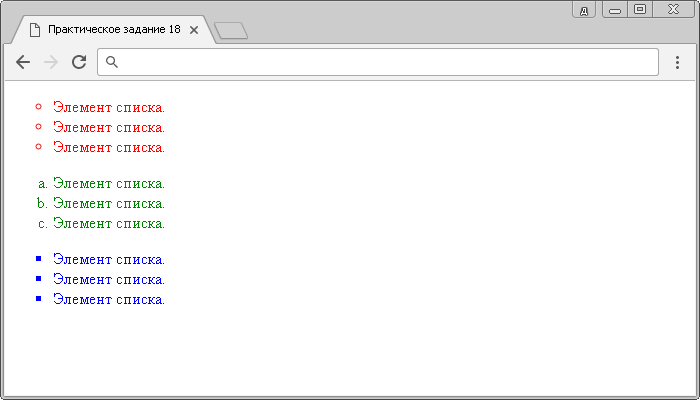
Практическое задание № 18. Продвинутое задание:
Практическое задание № 19.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
All I want is to be able to change the color of a bullet in a list to a light gray. It defaults to black, and I can’t figure out how to change it.
I know I could just use an image; I’d rather not do that if I can help it.
Awais
4,7003 gold badges15 silver badges38 bronze badges
asked Sep 16, 2008 at 20:23
2
The bullet gets its color from the text. So if you want to have a different color bullet than text in your list you’ll have to add some markup.
Wrap the list text in a span:
<ul>
<li><span>item #1</span></li>
<li><span>item #2</span></li>
<li><span>item #3</span></li>
</ul>
Then modify your style rules slightly:
li {
color: red; /* bullet color */
}
li span {
color: black; /* text color */
}
doublesharp
26.4k6 gold badges51 silver badges73 bronze badges
answered Sep 16, 2008 at 20:28
PrestaulPrestaul
82.5k10 gold badges84 silver badges84 bronze badges
4
I managed this without adding markup, but instead using li:before. This obviously has all the limitations of :before (no old IE support), but it seems to work with IE8, Firefox and Chrome after some very limited testing. It’s working in our controller environment, wondering if anyone could check this. The bullet style is also limited by what’s in unicode.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css">
li {
list-style: none;
}
li:before {
/* For a round bullet */
content:'2022';
/* For a square bullet */
/*content:'25A0';*/
display: block;
position: relative;
max-width: 0px;
max-height: 0px;
left: -10px;
top: -0px;
color: green;
font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li>foo</li>
<li>bar</li>
</ul>
</body>
</html>
Tim Cooper
156k38 gold badges325 silver badges276 bronze badges
answered Nov 26, 2010 at 21:14
MarcMarc
3,2233 gold badges23 silver badges26 bronze badges
1
This was impossible in 2008, but it’s becoming possible soon (hopefully)!
According to The W3C CSS3 specification, you can have full control over any number, glyph, or other symbol generated before a list item with the ::marker pseudo-element.
To apply this to the most voted answer’s solution:
<ul>
<li>item #1</li>
<li>item #2</li>
<li>item #3</li>
</ul>
li::marker {
color: red; /* bullet color */
}
li {
color: black /* text color */
}
JSFiddle Example
Note, though, that as of July 2016, this solution is only a part of the W3C Working Draft and does not work in any major browsers, yet.
If you want this feature, do these:
- Blink (Chrome, Opera, Vivaldi, Yandex, etc.): star Chromium’s issue
- Gecko (Firefox, Iceweasel, etc.): Click «(vote)» on this bug
Trident (IE, Windows web views): Click «I can too» under «X User(s) can reproduce this bug»
Trident development has ceased- EdgeHTML (MS Edge, Windows web views, Windows Modern apps): Click «Vote» on this prpopsal
- Webkit (Safari, Steam, WebOS, etc.): CC yourself to this bug
answered Apr 16, 2013 at 15:10
Ky —Ky —
30.2k48 gold badges187 silver badges302 bronze badges
<ul>
<li style="color: #888;"><span style="color: #000">test</span></li>
</ul>
the big problem with this method is the extra markup. (the span tag)
answered Sep 16, 2008 at 20:27
Jonathan ArkellJonathan Arkell
10.4k2 gold badges24 silver badges32 bronze badges
2
Hello maybe this answer is late but is the correct one to achieve this.
Ok the fact is that you must specify an internal tag to make the LIst text be on the usual black (or what ever you want to get it). But is also true that you can REDEFINE any TAGS and internal tags with CSS. So the best way to do this use a SHORTER tag for the redefinition
Usign this CSS definition:
li { color: red; }
li b { color: black; font_weight: normal; }
.c1 { color: red; }
.c2 { color: blue; }
.c3 { color: green; }
And this html code:
<ul>
<li><b>Text 1</b></li>
<li><b>Text 2</b></li>
<li><b>Text 3</b></li>
</ul>
You get required result. Also you can make each disc diferent color:
<ul>
<li class="c1"><b>Text 1</b></li>
<li class="c2"><b>Text 2</b></li>
<li class="c3"><b>Text 3</b></li>
</ul>
answered Jul 5, 2009 at 6:21
3
Just do a bullet in a graphics program and use list-style-image:
ul {
list-style-image:url('gray-bullet.gif');
}
answered Apr 19, 2012 at 22:11
ghrghr
6474 silver badges16 bronze badges
2
Wrap the text within the list item with a span (or some other element) and apply the bullet color to the list item and the text color to the span.
answered Sep 16, 2008 at 20:27
As per W3C spec,
The list properties … do not allow authors to specify distinct style (colors, fonts, alignment, etc.) for the list marker …
But the idea with a span inside the list above should work fine!
answered Sep 16, 2008 at 20:29
AeonAeon
6,4575 gold badges29 silver badges30 bronze badges
<ul>
<li style="color:#ddd;"><span style="color:#000;">List Item</span></li>
</ul>
answered Sep 16, 2008 at 20:34
You can use Jquery if you have lots of pages and don’t need to go and edit the markup your self.
here is a simple example:
$("li").each(function(){
var content = $(this).html();
var myDiv = $("<div />")
myDiv.css("color", "red"); //color of text.
myDiv.html(content);
$(this).html(myDiv).css("color", "yellow"); //color of bullet
});
answered Jan 5, 2013 at 20:34
alaasdkalaasdk
1,96719 silver badges21 bronze badges
For a 2008 question, I thought I might add a more recent and up-to-date answer on how you could go about changing the colour of bullets in a list.
If you are willing to use external libraries, Font Awesome gives you scalable vector icons, and when combined with Bootstrap’s helper classes (eg. text-success), you can make some pretty cool and customisable lists.
I have expanded on the extract from the Font Awesome list examples page below:
Use
fa-ulandfa-lito easily replace default bullets in unordered lists.
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<ul class="fa-ul">
<li><i class="fa-li fa fa-circle"></i>List icons</li>
<li><i class="fa-li fa fa-check-square text-success"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin text-primary"></i>as bullets</li>
<li><i class="fa-li fa fa-square text-danger"></i>in lists</li>
</ul>Font Awesome (mostly) supports IE8, and only supports IE7 if you use the older version 3.2.1.
answered Nov 25, 2015 at 3:47
eggyeggy
2,8263 gold badges23 silver badges37 bronze badges
It works as well if we set color for each elements for example:
I added some Margin to left now.
<article class="event-item">
<p>Black text here</p>
</article>
.event-item{
list-style-type: disc;
display: list-item;
color: #ff6f9a;
margin-left: 25px;
}
.event-item p {
margin: 0;
color: initial;
}
answered Jun 15, 2017 at 12:57
MohammedMohammed
3903 silver badges7 bronze badges
You could use CSS to attain this. By specifying the list in the color and style of your choice, you can then also specify the text as a different color.
Follow the example at http://www.echoecho.com/csslists.htm.
answered Sep 16, 2008 at 20:53
<ul style="color: red;">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
Lou Franco
87.3k14 gold badges134 silver badges191 bronze badges
answered Sep 16, 2008 at 20:29
NerdFuryNerdFury
18.6k5 gold badges38 silver badges41 bronze badges
Just use CSS:
<li style='color:#e0e0e0'>something</li>
answered Sep 16, 2008 at 20:28
1
You’ll want to set a «list-style» via CSS, and give it a color: value. Example:
ul.colored {list-style: color: green;}
Tim Cooper
156k38 gold badges325 silver badges276 bronze badges
answered Sep 16, 2008 at 20:28
ahockleyahockley
3,69624 silver badges26 bronze badges