Чем больше информации о сайте показано в результатах поиска, тем чаще пользователи выбирают его. В этой статье мы рассмотрим рекомендации нового раздела Яндекс.Вебмастера « Представление в поиске» и научим управлять настройками отображения сайта в Вебмастере, чтобы пользователи не уходили на сайты конкурентов.

Раздел «Представление в поиске» в Яндекс.Вебмастер
Следование всем рекомендациям, которые мы дадим ниже, еще не гарантирует вам того, что настроенный специальный ответ или расширенный сниппет будут отображаться в поиске. Решение о показе принимает поисковый робот. Но работать над привлекательностью своего сайта в поисковой выдаче, безусловно, необходимо, т.к. это повышает трафик в разы, да и просто удобно для пользователей.

Список настроек в «Представления в поиске

Специальные ответы
Специальные ответы — это элементы поисковой выдачи, которые можно увидеть в полной версии Яндекса справа от результатов на странице поиска, а в мобильной версии они могут располагаться над или между результатами поиска. Скорее всего вы уже встречали их. Выглядят они так:

Пример блока «Специальные ответы»
Самостоятельно добавить или повлиять на специальные ответы не получится, поскольку это решают алгоритмы Яндекса. Но есть предположение, что специальные сотрудники поисковой системы анализируют наиболее популярные запросы и если на них можно дать краткий исчерпывающий ответ, то такую информацию добавляют в специальные ответы. Подробнее можно почитать здесь.
Колдунщик Турбо-страниц
Еще один элемент поиска, который выводится также справа от результатов выдачи. В этом блоке показываются турбо-страницы, которые отвечают на запрос пользователя. Увидеть колдунщик Турбо-страниц можно только в полной версии Яндекса.
Чтобы ваш сайт попал сюда – необходимо подключить турбо-страницы.

Колдунщик Турбо-страниц
А чтобы подключить турбо-страницы, например, для интернет-магазина, нужно сделать следующее:
- Сформируйте файл в формате YML из ваших товаров. При этом должны соблюдаться требования Яндекс.Маркета для такого файла.
- Загрузите файл YML в Вебмастер, во вкладке «Турбо-страницы» – «Источники» в поле «Ссылка на источник»:
- Подождите, когда файл проверится и будет статус «Без ошибок».
- Передвиньте чек-бокс в крайнее правое положение:
- Готово. Через пару часов можете любоваться турбо-страницами!

Загрузка файла YML

Настройка турбо-страниц
Организация
В этом блоке на странице выдачи показывается вся основная информация о компании. Здесь можно увидеть:
- Адрес.
- Время работы.
- Ссылки на аккаунты в соцсетях.
- Отзывы о компании.
- Меню и посещаемость организации.
Но чтобы это увидеть – ваша компания должна быть добавлена в Яндекс.Справочник. Как это сделать смотрите в нашем видео.

Блок «Организация» на странице поиска в полной версии Яндекса
В мобильной версии блок «Организация» выглядит так:

Блок «Организация» на странице поиска в мобильной версии Яндекса
Новости
Если у вас новостной сайт, то есть шанс попасть в блок новостей на выдаче. Для этого нужно стать партнеромЯндекс.Новостей и выполнить настройку для отправки новостей в данный сервис. Наверняка вы уже встречались с этим блоком, вводя фразу, наподобие «новости Брянска» и видели такое:

Пример блока новостей
Сниппет
Под сниппетом понимается блок информации, который отображается на странице результата поиска. Он состоит из двух основных частей: заголовка и описания, но может содержать дополнительную полезную информацию о сайте. Какую именно мы и рассмотрим ниже.

Пример сниппета
Заголовок и описание
Заголовок сайта на странице выдачи может формироваться из метатега Title, а описание из метатега Description.
Title — это текст, который дает пользователю понять, что находится на странице, о чем она. От того, каким привлекательным будет этот текст зависит желание человека перейти на ваш сайт. Но существуют требования к Title со стороны поисковых систем:
- он должен соответствовать содержимому (контенту) страницы;
- краток и при этом информативен;
- привлекать внимание, но не обманывать пользователя.

Пример отображения Title на странице выдачи
Description — еще один важный метатег страницы сайта, на основании которого может формироваться описание страницы в результатах поиска. В него попадает информативный и релевантный запросу текст.
К Description так же есть ряд требований со стороны Яндекса, а именно:
- он должен быть уникален для всех страниц сайта;
- отличаться от Title;
- содержать краткую информацию о странице без переспама ключевыми словами, рекламой, с правильно выстроенными предложениями;
- соответствовать языку страницы;

Пример отображения Description на странице выдачи
Favicon
Фавиконка — это маленькая картинка, которая показывается рядом с вашим сайтом в результатах поиска. Она служит для дополнительного привлечения внимания к сайту и удобства поиска нужного сайта среди других на странице выдачи. Еще фавиконку можно увидеть в закладках браузера и в избранном.

Пример Favicon
Чтобы добавить фавиконку на сайт, сделайте следующее:
- В корень сайта загрузите картинку размером: 16 × 16, 32 × 32 или 120 × 120 пикселей в формате ICO (рекомендуемый), GIF, JPEG, PNG, BMP;
- В код главной страницы сайта между тегами <head></head> добавьте:
- Проверьте отображение фавиконки в браузере:
- Подождите примерно пару недель, пока робот Яндекса посетит сайт и увидит изменения.
- Проверьте отображение фавиконки на странице выдачи:
<link rel=»icon» href=» https://example.com/favicon.ico" type=»image/x-icon»>

Вот где надо проверять корректность добавления фавиконки

Отображение фавиконки на странице поисковой выдачи
Знаки
Сайты, которые имеют большУю посещаемость и постоянный трафик, выделяются специальными знаками среди других в поиске. У каждого знака есть свои требования, которым должен соответствовать сайт, чтобы его получить.
Перечень всех знаков качества сайта, которые могут быть присвоены:
Перечислим основные принципы, по которым выдаются знаки:
- Автоматические алгоритмы рассчитывают какому сайту стоит выдать тот или иной знак в результатах поиска;
- Все сайты являются равноправными с точки зрения алгоритмов Яндекса;
- В разных странах прогресс набора знаков и их наличие может отличаться;
- Яндекс может изменять алгоритмы присвоения знаков без уведомления об этом;
- результаты работы и исходные данные алгоритмов постоянно меняются, поэтому поисковик не дает гарантий появления знаков у конкретных сайтов;
- процесс ранжирования страниц в поиске зависит от многих факторов. Может быть такое, что страница сайта, который не имеет специального знака, будет находиться в поиске выше, если она более релевантна запросу.
Примеры знаков в выдаче:

Знаки «Популярный сайт» и «Официальный сайт»

Знак «Выбор пользователей»

Знак турбо-страницы сайта
Посмотреть знаки качества своего сайта можно нажав на треугольничке рядом и перейдя по ссылке “Информация о сайте”:

Ссылка «Информация о сайте»
HTTPS
Все сайты, которые используют защищенное соединение, получают специальный знак в виде замочка:

«Замочек» – значит сайт работает по https
Перевести сайт на протокол https можно получив SSL-сертификат и выполнив специальные настройки сервера.
Протокол https позволяет защитить персональные данные пользователей сайта от перехвата, а также от подмены контента в процессе загрузки страницы.
Подробнее о переходе на https читайте в нашей статье.
Картинки
В сниппет могут попасть картинки вашего сайта, если они размечены с помощью микроразметки Schema.org.

Пример отображения картинки в сниппетах
Чтобы внедрить микроразметку на сайт советуем обратиться за помощью к программистам, поскольку данная работа требует специальных знаний.
Быстрые ссылки
С помощью быстрых ссылок ваш сниппет выглядит более информативно и позволяет пользователю быстрее найти нужную информацию. Создаются такие ссылки автоматически для наиболее посещаемых разделов сайта.

Блок быстрых ссылок в сниппете сайта
Просмотреть и редактировать их можно в одноименном разделе Вебмастера:

Ссылка на раздел редактирования быстрых ссылок
Галерея статей
Если на сайте подключены турбо-страницы, то в сниппете сайта можете обнаружить галерею статей. Она представлена в виде ссылок на популярные материалы сайта.

Пример галереи статей для сайта web-c.ru
В среднем для формирования такого сниппета потребуется около двух недель.
Товар
Товарный сниппет формируется при условии, что к сайту подключены турбо-страницы и в карточке товара имеется не менее пяти картинок. Показывается он при запросе конкретного товара и может содержать изображения, цену, информацию о доставке, характеристики и описание товара.

Пример товарного сниппета
Список товаров
В мобильной выдаче можно заметить списки товаров, которые выводятся с картинками, ценами и названиями популярных товаров. Такая галерея создается автоматически на страницах товарных категорий, но при условии, что на сайте подключены турбо-страницы.

Пример списка товаров на товарной странице интернет-магазина в мобильной выдаче
Рейтинг, телефон и адрес
У многих сайтов в поиске показывается адрес, телефон и даже рейтинг. Это очень полезно для пользователей и позволяет максимально быстро получить основную информацию о компании.
Чтобы на вашем сайте был такой же сниппет — достаточно просто добавить сайт в Яндекс.Справочник.

Пример сниппета с рейтингом, телефоном и адресом

Для чего всё это?
После внедрения всех вышеперечисленных возможностей от Яндекса вы можете увидеть красивый и эстетически привлекательный сниппет своего сайта в поиске. Сайт с таким сниппетом не останется незамеченным среди пользователей и обязательно получит новых посетителей.
-
Ну а если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
Всего доброго и удачи в бизнесе!
P.S. Не забывайте подписаться на нашу рассылку, чтобы не пропускать интересные материалы по интернет-маркетингу, блок подписки находится сразу под статьей ↓.
Как изменить оформление главной страницы Яндекса в браузере
На чтение 5 мин Просмотров 15.9к. Опубликовано 18.10.2021
Мы взаимодействуем с интернетом через привычные элементы интерфейса. Разработчики позволяют играть с дизайном – шрифтами, цветом шапки, расположением элементов и т.д. Не стали исключением и поисковые гиганты. Сегодня поговорим о том, как поменять тему в Яндексе.
Интересно! В конце 2020 года оформительский функционал Яндекса немного усох – больше нельзя редактировать тему прямо со стартовой страницы Яндекса. Сегодня корпорация предлагает пользователям иные варианты модификации дизайна.
Содержание
- Изменить оформление в Яндекс браузере на компьютере
- Обновление цветовой схемы
- Изменение фона
- Формат пустой страницы
- Темная тема
- Изменить оформление Яндекс браузера на телефоне
- Как включить темную тему в других браузерах
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Как поменять тему в Яндекс Почте
Изменить оформление в Яндекс браузере на компьютере
Оформление поисковика в десктопном браузере включает 2 важных аспекта
- цветовое решение;
- заставки.
Начнем с обновления цветовой схемы. Перед этим не забудьте скачать и установить программу по ссылке. В ходе инсталляции обращайте внимание на галочки, ведь не все отмеченные поля необходимы.
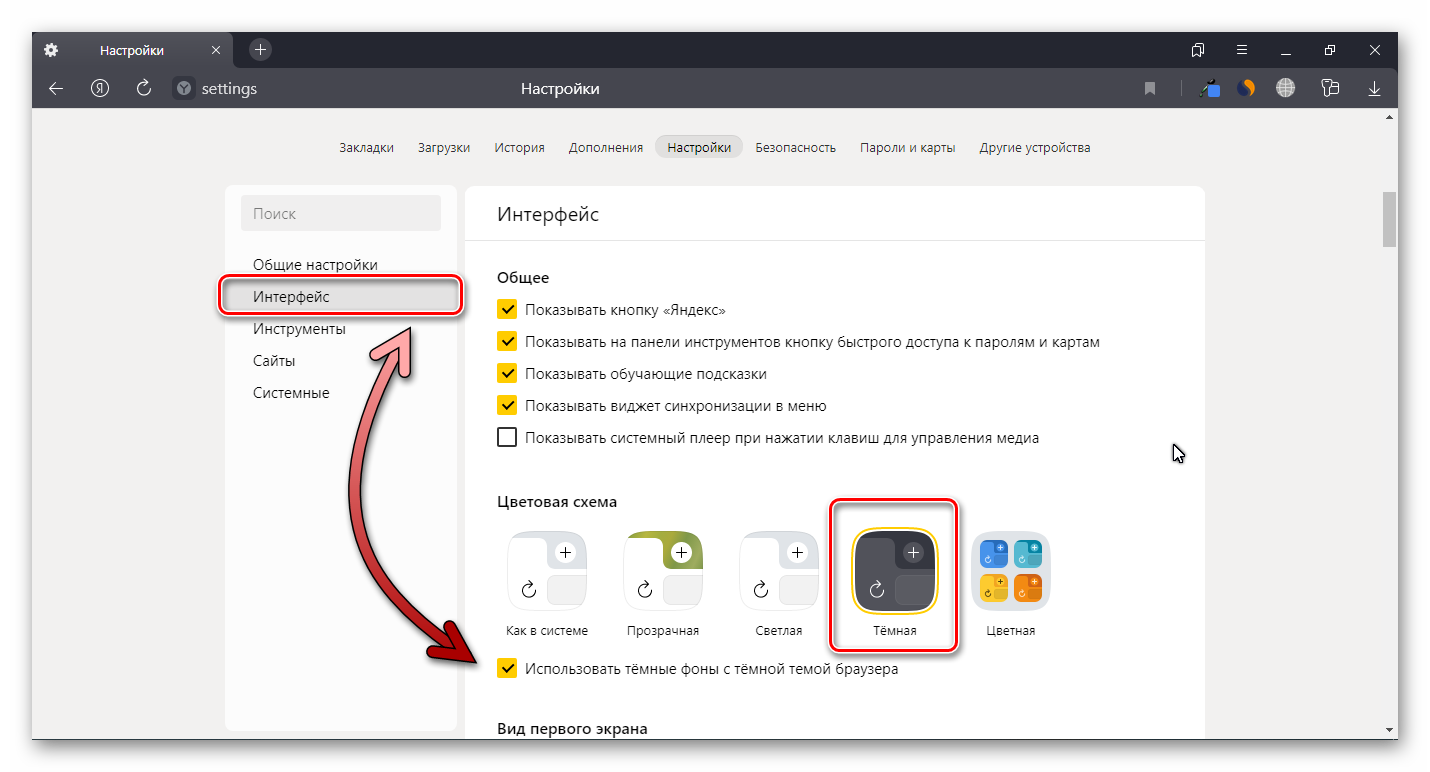
Обновление цветовой схемы
Чтобы перейти в нужный раздел:
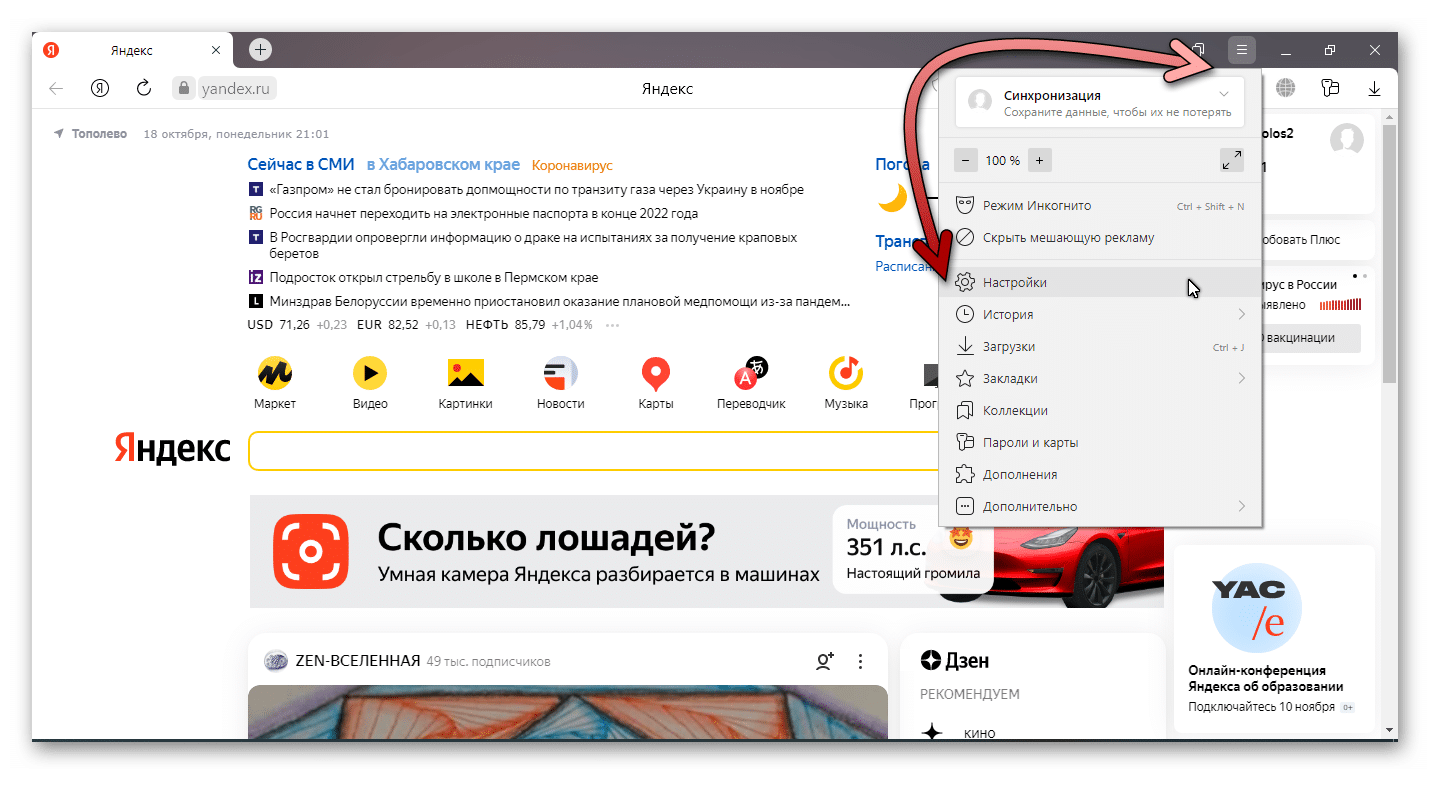
- Откройте меню с помощью кнопки в правом верхнем углу экрана.
- Раскройте пункт «Настройки».
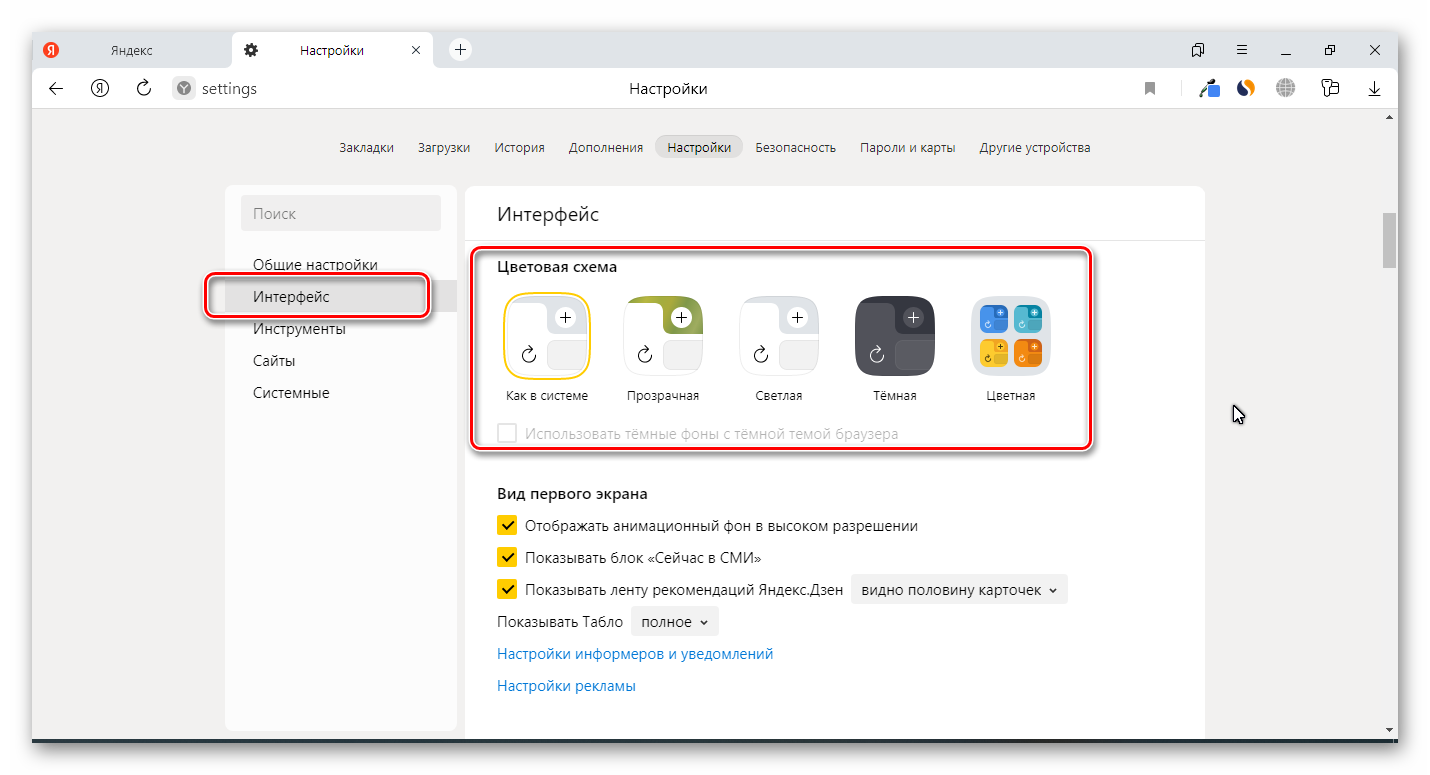
- Прокрутите экран до подпункта «Цветовая схема» блока «Интерфейс».
- Определитесь с нужным пунктом. Кроме прозрачного, темного и светлого доступен также набор цветных вариантов. В этом же разделе можно настроить размер плиток, ширину табло и наличие дополнительных элементов.
Изменение фона
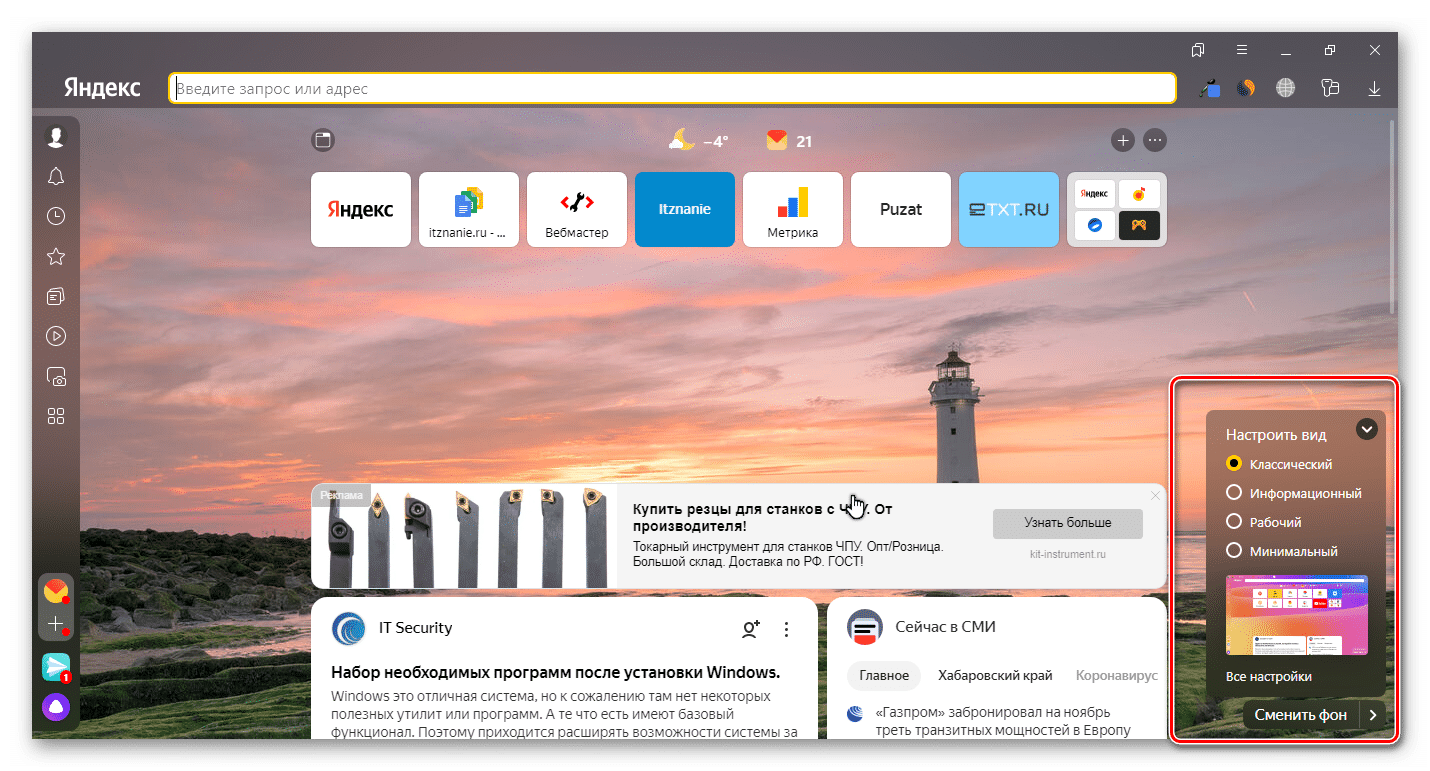
Открытая пустая вкладка в Яндекс Браузере – не такая уж и пустая. Вы как будто уже на домашней странице поисковика. Здесь собрана информация о новостях со всего мира и можно найти нужные настройки. Чтобы изменить фон Яндекс Браузера:
- Откройте новую вкладку.
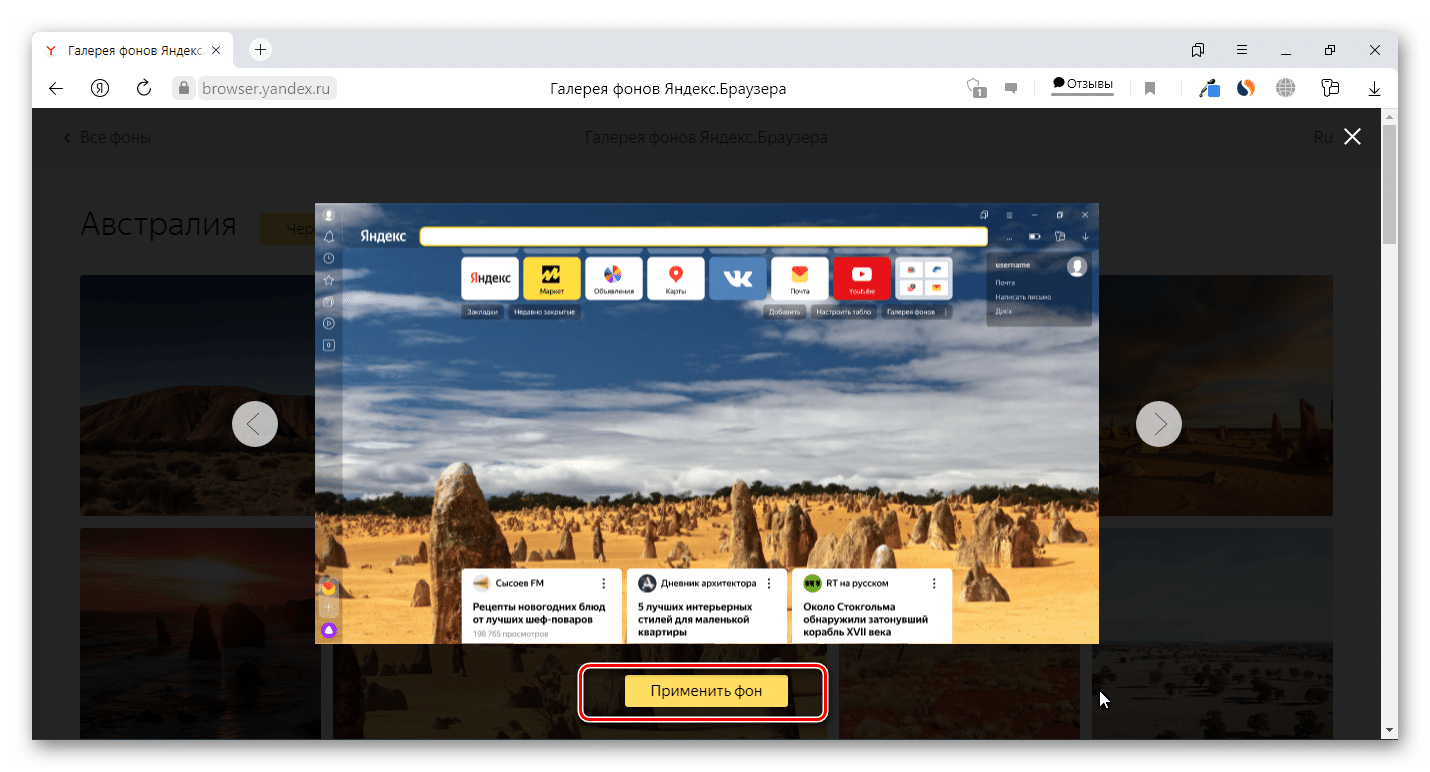
- Нажмите «Сменить фон» в правом нижнем углу экрана.
- Раскройте понравившийся вариант из огромного списка.
- Изучите preview и нажмите «Применить», чтобы поменять фон.
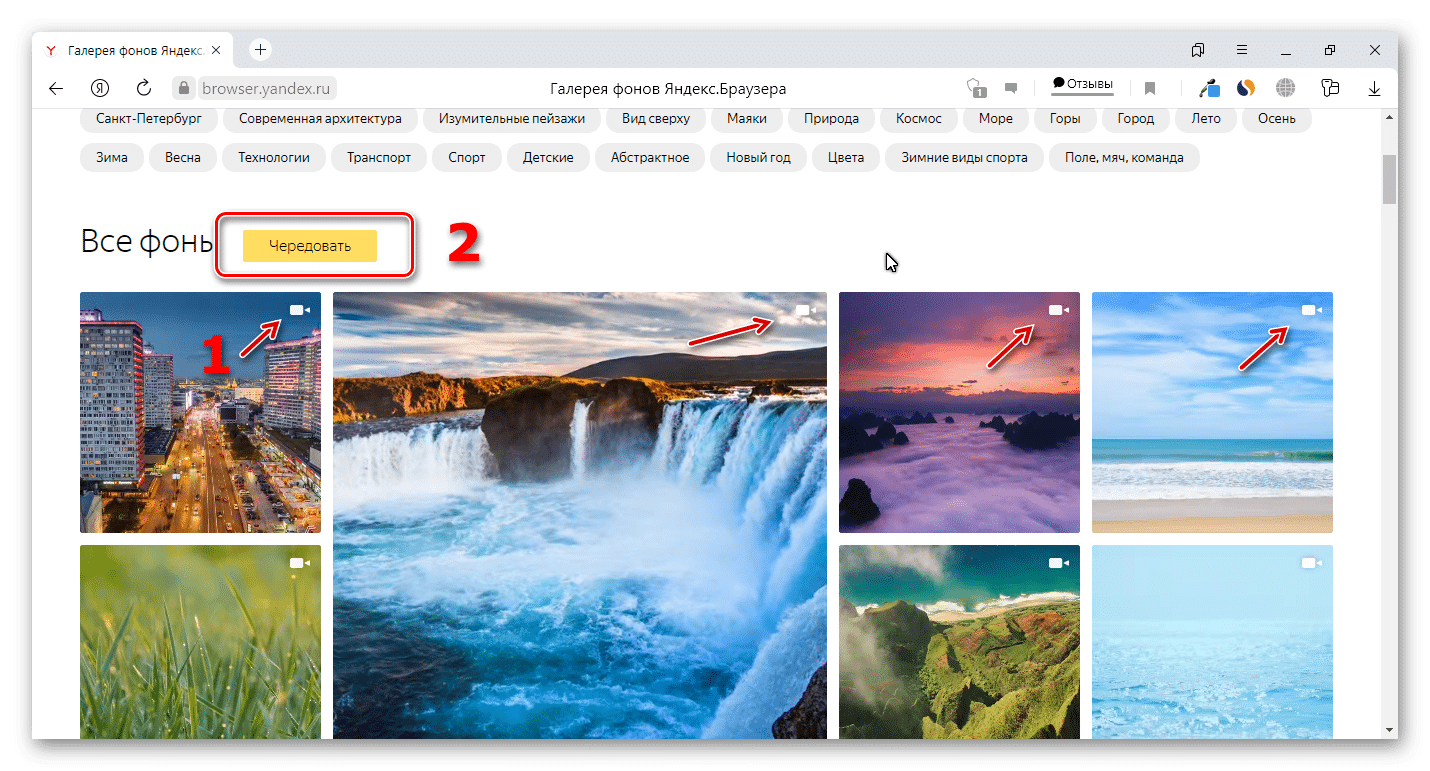
Для тех, кому претит идея статичных фонов, корпорация предлагает 2 варианта:
- Использовать видеофоны. Они обозначены соответствующим белым значком в правом верхнем углу.
- Инициировать чередование фонов в Яндексе с помощью одноименной кнопки на экране.
Интересно! Раньше подобные настройки были доступны вне зависимости от используемого браузера по ссылке yandex.ru/themes и поставить тему на Яндекс было проще.
Также вы можете использовать загруженный фон. Для этого:
- Откройте пустую вкладку.
- Раскройте «Все настройки» в правом нижнем углу экрана.
- Нажмите «Загрузить свой фон».
- Откройте графический файл в системе.
Формат пустой страницы
Кроме заставки вы также можете изменить содержание элементов основного окна программы. Для этого:
- Откройте пустую вкладку.
- В правом нижнем углу выберите один из 4 вариантов:
- классический;
- информационный;
- рабочий;
- минимальный.
Темная тема
Dark Mode по сути ничем не отличается от любого другого оформления страницы – он включает набор графических и текстовых элементов. Дополнительно вы можете ограничить выбор возможных заставок подходящими под темное оформление. Для этого:
- Кликните по кнопке открытия меню справа вверху.
- Выберите «Настройки».
- Прокрутите страницу вниз до раздела с цветовыми схемами.
- Выберите темный вариант.
- Поставьте галочку напротив пункта «Использовать тёмные фоны с…».
Если не понравились результаты описанных вариантов изменения оформления, изучите раздел про расширения. Здесь есть такие варианты расширений, как Dark Mode. С их установкой также поменяется цветовая схема и иные параметры.
Изменить оформление Яндекс браузера на телефоне
Поменять тему в Яндекс Браузере на носимом устройстве не сложнее того, что мы описали ранее. Различие в том, что на смартфоне урезан функционал.
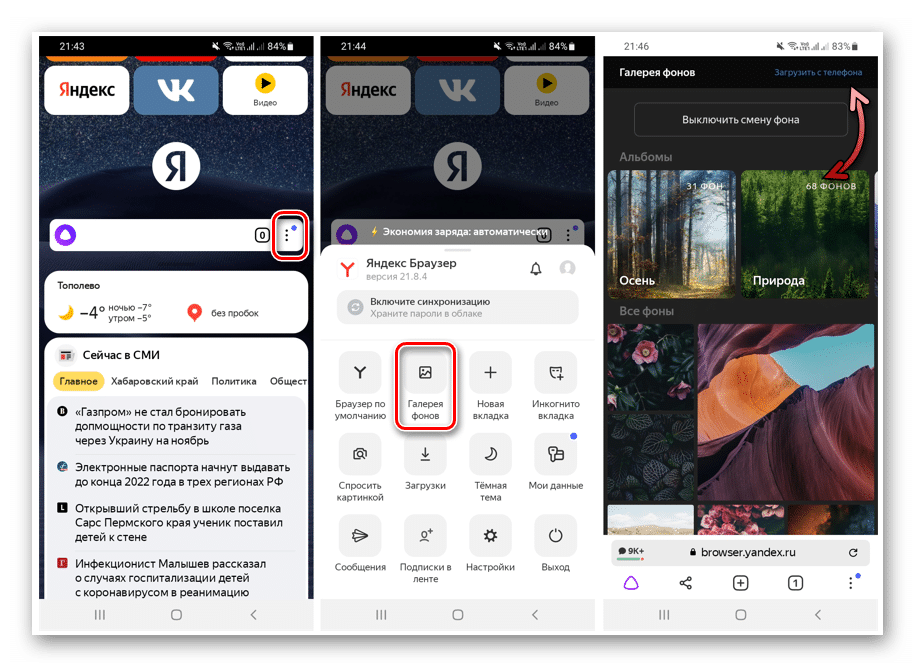
Чтобы поставить заставку на носимом устройстве:
- Откройте пустую стартовую вкладку.
- Нажмите на иконку в виде трёх точек напротив строки поиска.
- Выберите «Галерея фонов» из появившегося меню.
- Определитесь с готовым дизайном или загрузите свой с телефона через одноименную кнопку.
- Подтвердите действие кнопкой «Установить фон».
Если повторить пункты 1 и 2 вышеуказанной инструкции, можно также найти раздел с темной темой на Яндексе. Как и для компьютеров, для смартфонов доступна возможность сделать обои под Dark Mode.
Как включить темную тему в других браузерах
В каждом браузере смена темы связана с индивидуальным набором настроек и расширений. Будем изменять настройки на примере 4 главных программ:
- Google Chrome;
- Mozilla Firefox;
- Microsoft Edge;
- Opera.
Google Chrome
Чтобы установить тему в хроме:
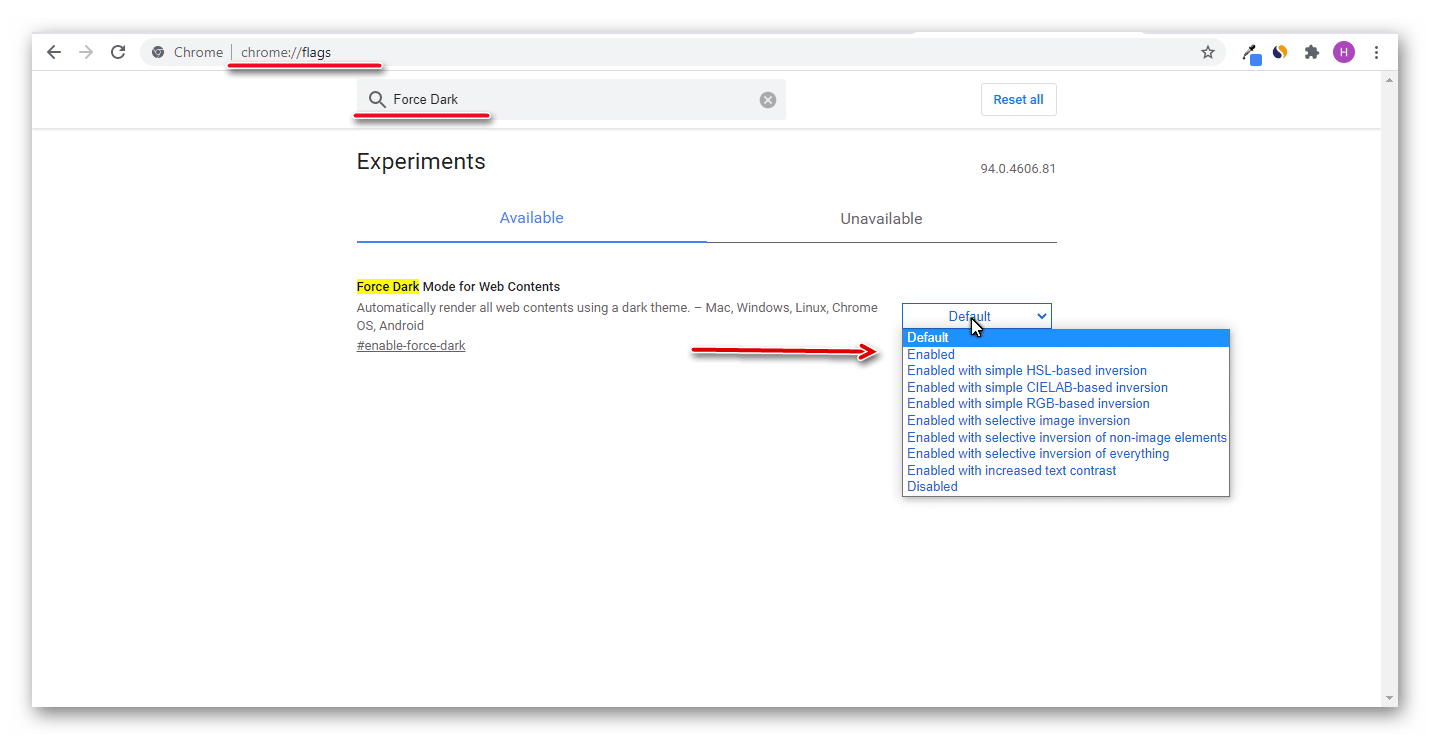
- Введите в адресную строку открытой вкладки текст «chrome://flags/» и нажмите Enter.
- В поле для поиска сверху укажите «Force Dark».
- Найдите «Force Dark Mode for Web Contents».
- Включите его с помощью раскрывающегося пункта справа.
- Перезагрузите программу.
Mozilla Firefox
Меняем под Dark Mode:
- Нажимаем на кнопку открыть меню.
- Выбираем пункт Дополнения.
- Открываем раздел с вариантами дизайна.
- Нажимаем кнопку «Включить» напротив нужного вида оформления.
Microsoft Edge
Чтобы включить темную тему в Яндексе и не только:
- Откройте контекстное меню с помощью кнопки в виде трех точек справа вверху.
- Выберите пункт «Настройки».
- Выберите «Внешний вид» в левом боковом меню.
- Выберите нужный пункт в разделе «Общий вид».
Opera
Для Оперы будем устанавливать нужный дизайн так:
- Нажмите сочетание клавиш Alt + P.
- Откройте блок «Основные настройки».
- В блоке «Оформление» отметьте пункт «Включить тему в темных тонах».
Как поменять тему в Яндекс Почте
Яндекс позволяет не только изменить тему Яндекс Браузера, но и своих сервисов. Чтобы воспользоваться этой возможностью для Яндекс Почты:
- Перейдите на главную страницу сервиса.
- Нажмите на кнопку в виде белого прямоугольника с боковыми вертикальными линиями. Она находится в правом верхнем углу экрана.
- Оформите замену дизайна и заставки почты.
Поставить тему на главной странице Яндекса или украсить свою почту до примитивности просто – открываешь, выбираешь обои домашней зоны, подтверждаешь действие.
Важно: согл. последним новостям — в сентябре 2022г. «Яндекс» передал новостной портал и «Дзен» под управление VK, с главной страницы www.yandex.ru автоматически срабатывает переадресация на www.dzen.ru. Главная Яндекса стала www.ya.ru (если нужна «старая» главная — перейдите по 📌https://yandex.com/)
Нижеприведенная заметка нуждается в корректировке, которую можно будет сделать после устаканивания всех нововведений…
Доброго времени суток.
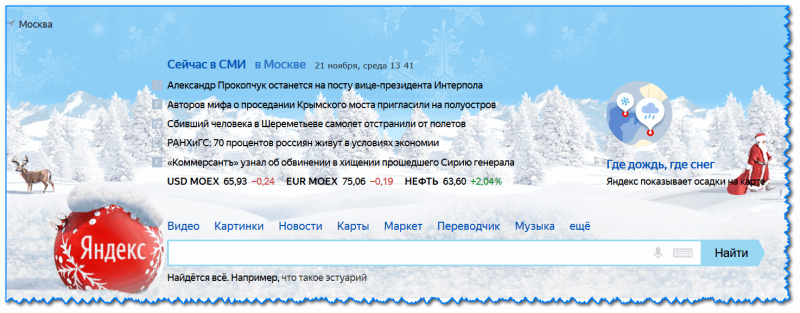
Я почти уверен ( ), что практически каждый пользователь, заходя в интернет, интересуется (по крайней мере) самыми обыденными вещами: какая погода будет на завтра, что там творится в Мире (т.е. новости), какие интересные фильмы показывают, как там себя «чувствует» доллар/рубль (в последнее время актуально для нашей страны). Ведь так?
Если посчитать, то для того чтобы узнать подобную информацию — нужно посетить 3÷5 сайтов! Можно, конечно, делать это и так, но на мой взгляд — гораздо лучше настроить под-себя главную страницу Яндекса и получать эту информацию целиком, посетив одну веб-страничку. К тому же, ознакомившись со всеми новостями, можно сразу же перейти к поиску. Очень удобно!
Собственно, в этой статье покажу как установить Яндекс стартовой страничкой в браузере, приведу некоторые азы настройки и возможности сервиса. Думаю, что многие, настроив один раз свой браузер, смогут существенно экономить время (а время — деньги)!
Итак…
*
Содержание статьи
- 1 Настройка главной страницы Яндекса
- 1.1 Как сделать её стартовой в браузере
- 1.1.1 Способ 1
- 1.1.2 Способ 2
- 1.1.2.1 Google Chrome
- 1.1.2.2 Mozilla Firefox
- 1.1.2.3 Microsoft Edge
- 1.1.3 Если страницу установить не удается
- 1.2 Выбор своего города и настройка темы
- 1.3 Как удалить или перенести какие-то блоки
- 1.4 Как настроить курс валют (выбор валют для отображения)
- 1.5 Как настроить под-себя ленту новостей (по своим интересам)
- 1.1 Как сделать её стартовой в браузере
→ Задать вопрос | дополнить
Настройка главной страницы Яндекса
Как сделать её стартовой в браузере
Пожалуй, статью следует начать с того, как вообще сделать так, чтобы при запуске браузера автоматически открывалась главная страничка Яндекса (т.е. чтобы не открывать никакие вкладки «Избранного» и не переходить по ссылкам из какого-нибудь меню).
Официальная страница поиска Яндекс — 📌https://yandex.ru/
Способ 1
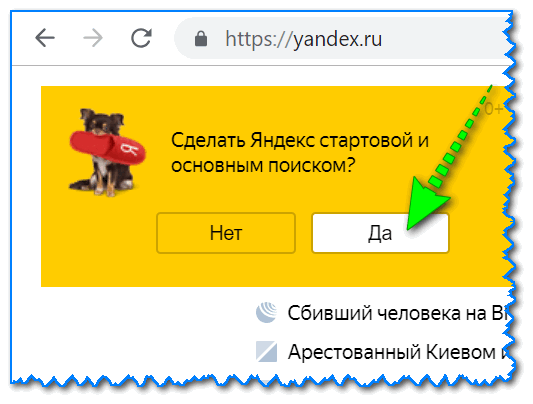
Если вы давно не заходили на главную Яндекса (ссылку привел выше), то при ее посещении — в углу экрана у вас всплывет небольшое окно с предложением изменить главную страницу. Если вы не против — просто согласитесь…
При первом посещении портала
Способ 2
Можно все сделать и вручную. Рассмотрю ниже несколько популярных браузеров.
Google Chrome
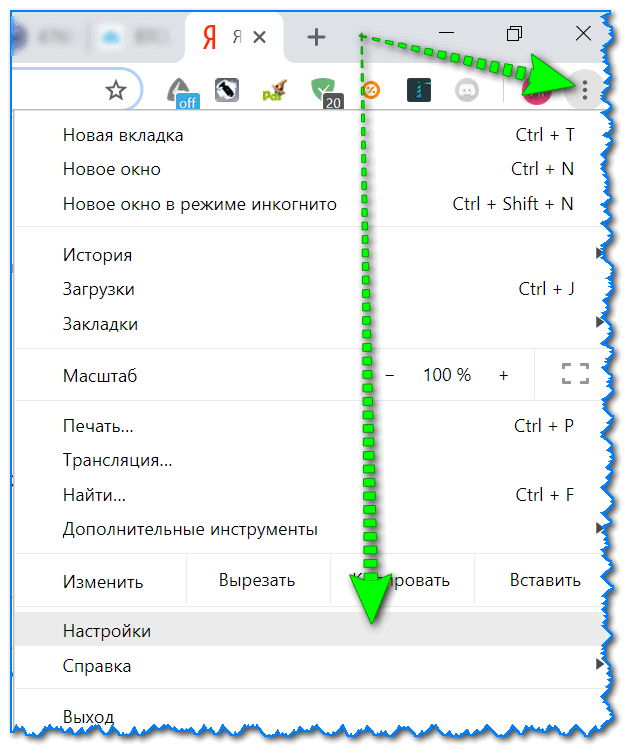
Сначала открываем настройки браузера. Можно выполнить 2-мя способами:
- либо в правом верхнем углу окна щелкнуть по «трем» точкам;
- либо в адресную строку браузера вставить следующий адрес: chrome://settings/
Настройки (Chrome)
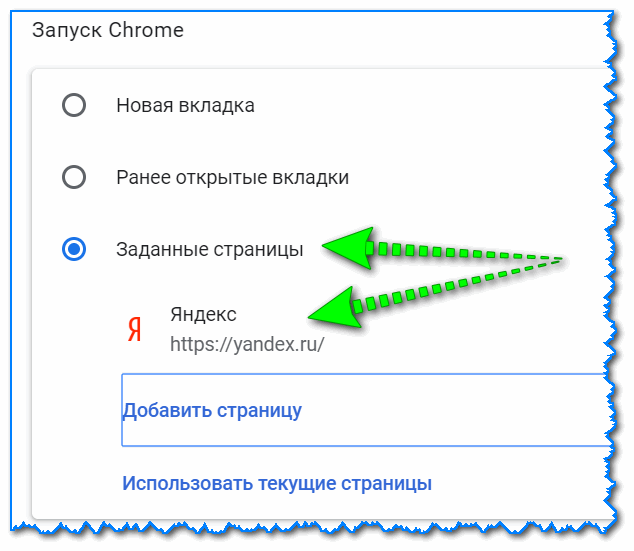
Далее в подразделе «Запуск Chrome» указать заданные страницы, в нашем случае https://yandex.ru/ (т.е. те, которые он будет открывать автоматически).
Заданные страницы
Собственно, после перезапуска браузера — вы увидите, что у вас автоматически открылся Яндекс…
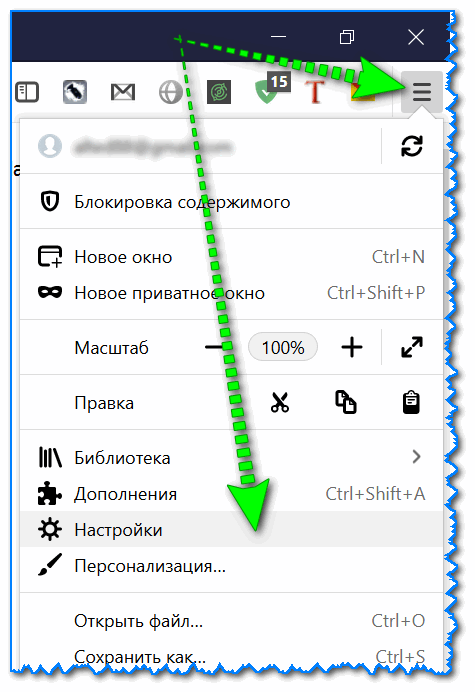
Mozilla Firefox
В общем-то, в этом браузере делается практически все идентично (как в Chrome): сначала открываем настройки (альтернативный способ — перейти на страничку about:preferences#home).
Настройки (Firefox)
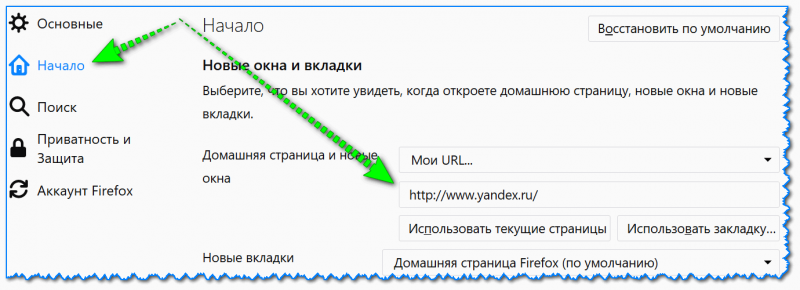
Далее в подразделе «Начало/Домашняя страница и новые окна» указываем нужную страничку (см. зеленые стрелки на скрине ниже).
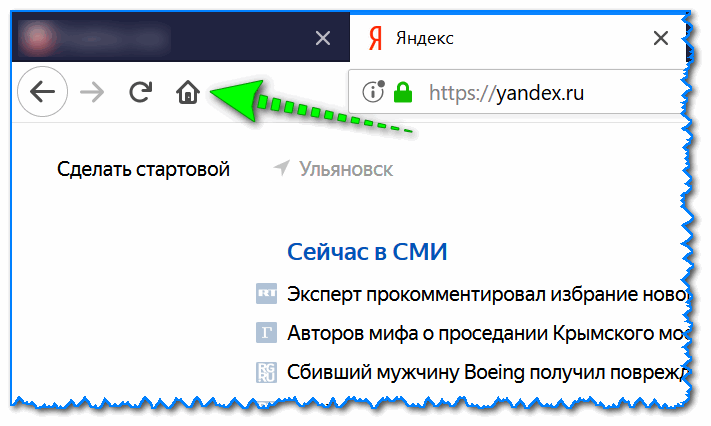
Firefox (начало) / Кликабельно
Кстати, обратите внимание, что при работе в Firefox вы в любой момент можете открыть домашнюю страничку: достаточно щелкнуть по значку «домика» рядом с адресной строкой.
Перейти на домашнюю страничку
Microsoft Edge
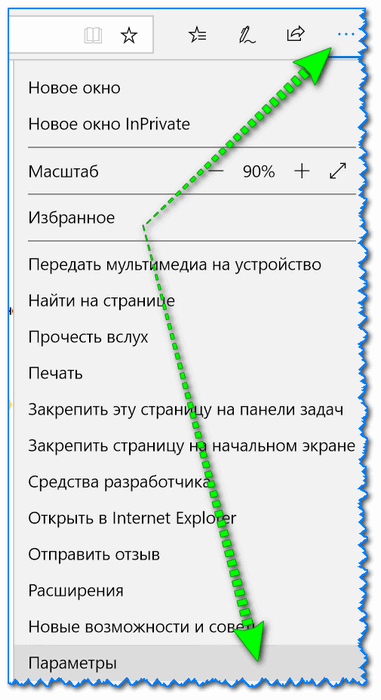
Сначала необходимо открыть параметры (для этого щелкните по значку в правом верхнем углу из «трех точек», и в меню найдите данный пункт).
Edge (параметры)
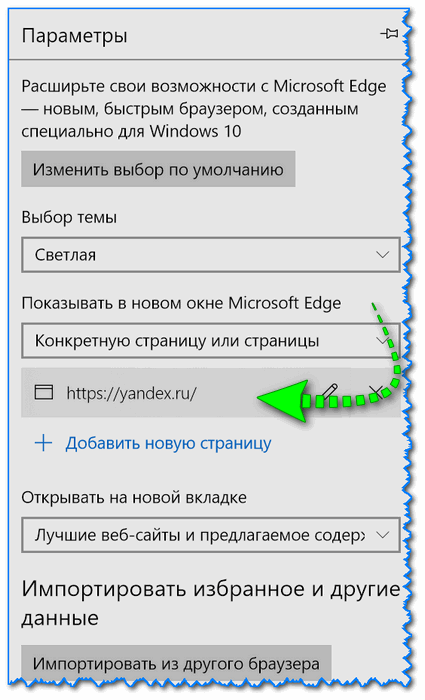
Далее необходимо в подразделе «Показывать в новом окне Microsoft Edge» выбрать вариант «Конкретную страницу или страницы» и указать нужный веб-адрес (см. пример ниже на скрине).
Что показывать в новом окне (Edge)
Если страницу установить не удается
В качестве дополнения…
Если у вас не получается изменить стартовую страницу в браузере — возможно вы «поймали» вирус (примечание: многие из них блокируют возможность изменить страницу. Также возможен и другой вариант: настройки можно изменить, но после перезапуска браузера — снова открывается «старая» страница).
Если вы столкнулись с подобной проблемой, рекомендую ознакомиться с парочкой моих статей:
- программы для удаления Malware, рекламы из браузеров, вредоносного ПО, которое не видят антивирусы — https://ocomp.info/dlya-udaleniya-malware.html
- Как удалить вирус из браузера — за 5 шагов — https://ocomp.info/kak-udalit-virus-iz-brauzera.html
*
Выбор своего города и настройка темы
Далее, что порекомендовал бы сделать (после перехода на Яндекс и его установки в качестве стартовой странички) — это указать свой город (вообще, обычно поисковая система определяет его автоматически, но происходит это далеко не всегда правильно). Это позволит вам знать о всех новостях вашего города, происшествиях, афишах и т.д.
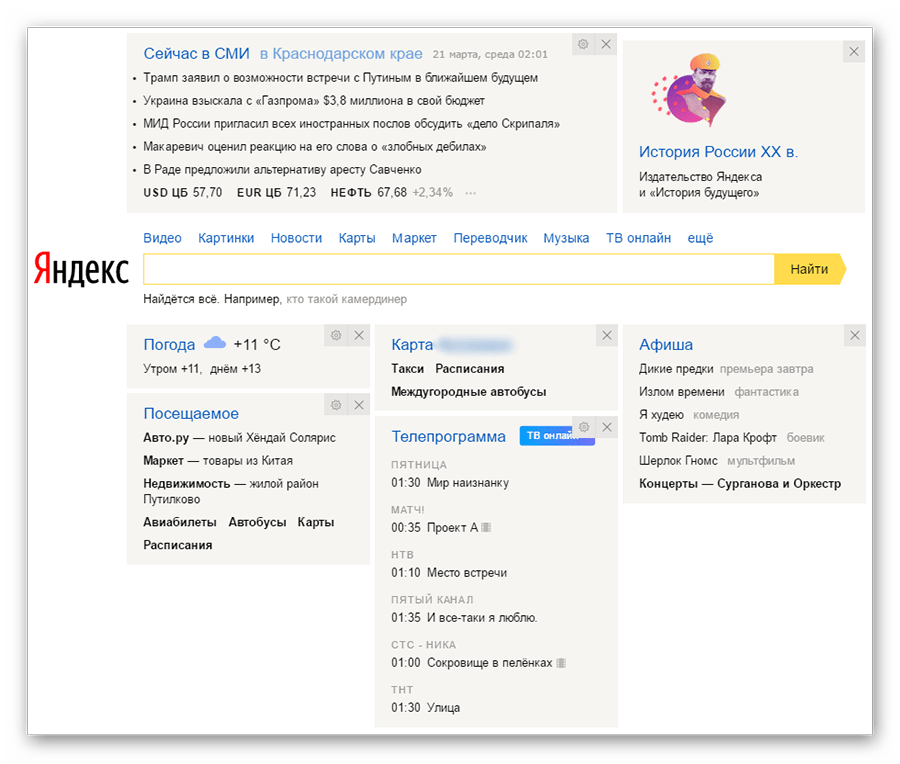
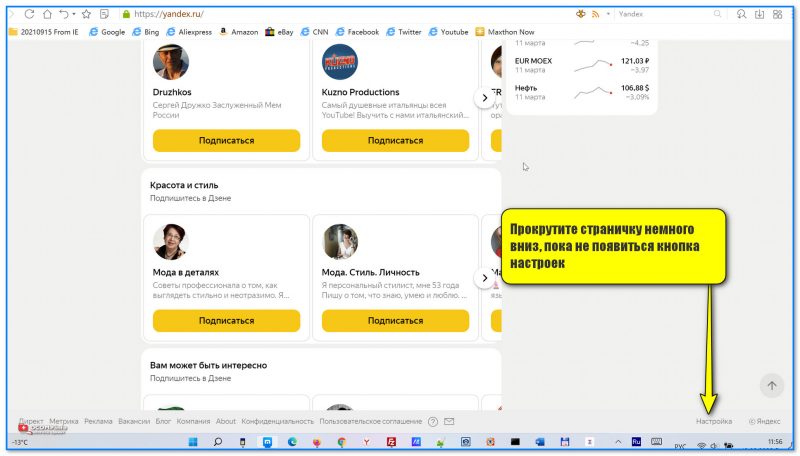
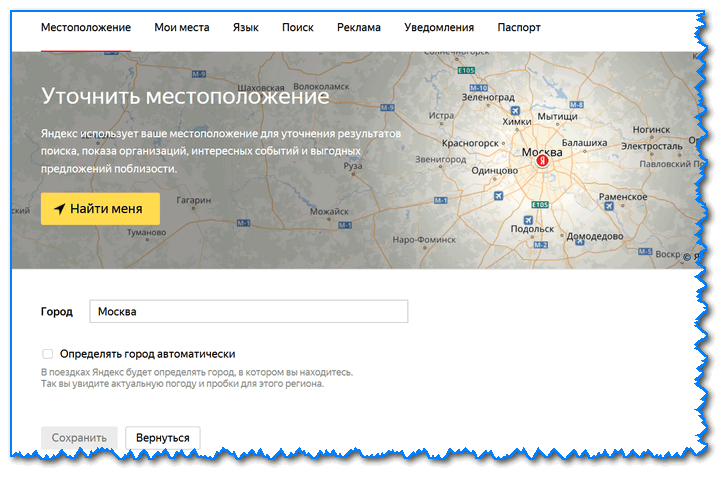
Делается это достаточно просто: перейдя на главную страничку сервиса (www.yandex.ru) — прокрутите ее немного вниз, пока не увидите кнопку настроек в нижнем левом углу. См. скрин ниже. 👇
Прокрутите страничку немного вниз, пока не появиться кнопка настроек
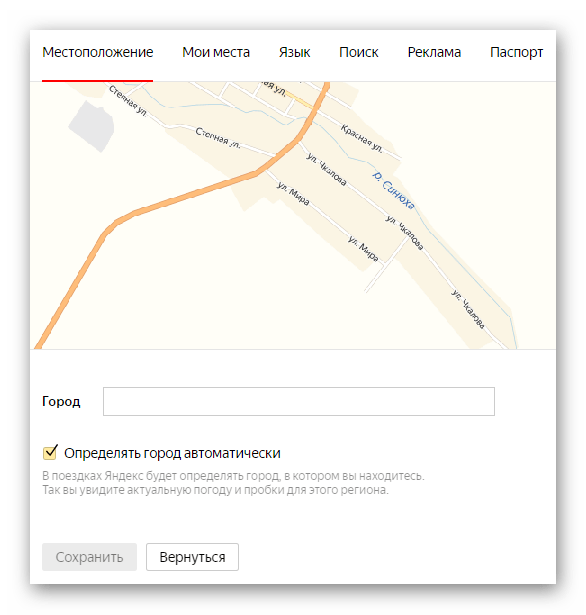
Есть вариант как автоматического определения вашего местоположения, так и ручной корректировки. В общем-то, все достаточно просто .
Уточняем местоположение
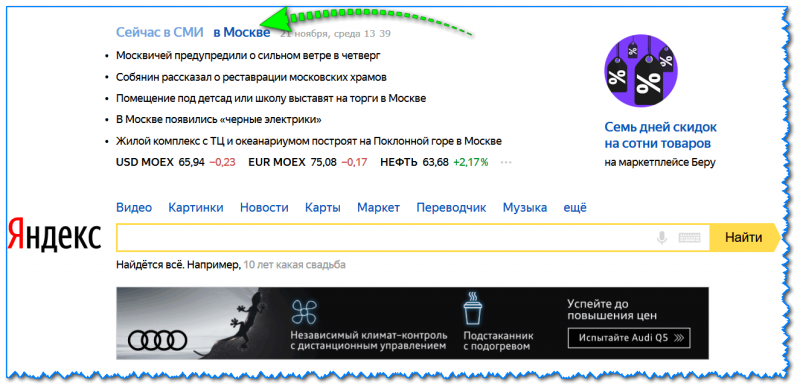
Обратите внимание, что после указания своего города: вы сможете оперативно просматривать все события и новости, происходящие в нем. Это очень удобно!
Новости в своем городе
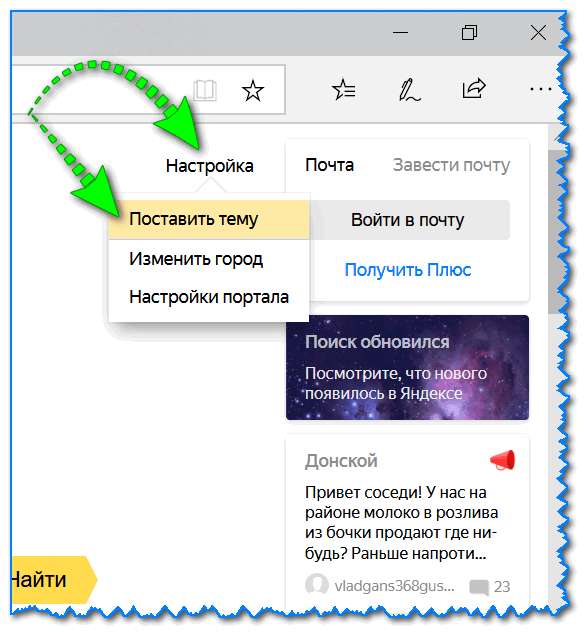
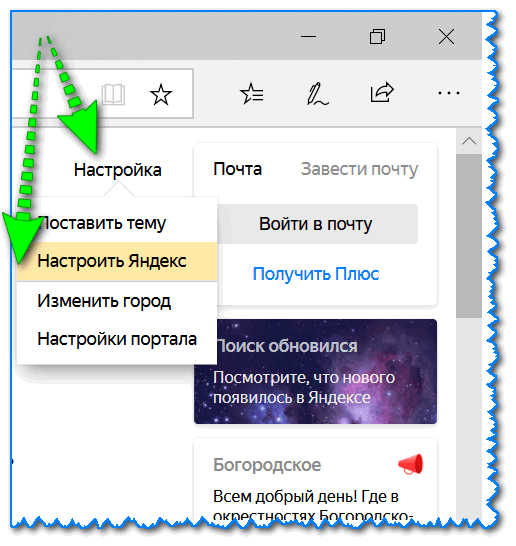
Кроме города, также бы отметил, что можно изменить стандартную тему на что-то более интересное (например, многие делают ее более темной, контрастной). Для этого достаточно среди настроек выбрать вариант «Поставить тему» (см. пример ниже).
Поставить тему
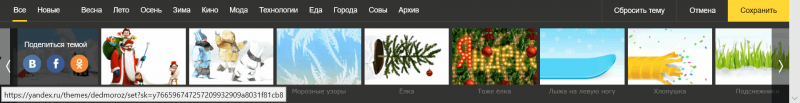
Далее у нижней части окна появиться лента из десятков самых различных тем: на основе популярных онлайн-игр, фильмов, событий, светлые/темные и пр.
Выбор темы / Кликабельно
После выбора одной из тем, поисковик преобразится (например, я установил предновогоднюю… ).
Страничка поисковика изменилась до неузнаваемости! / Кликабельно
📌 Важно!
Все произведенные настройки главной страницы Яндекса сохранятся только в том браузере, в котором вы их сделали. Чтобы они «действовали» всегда и в любом браузере — заведите себе профиль на Яндексе (например, достаточно завести себе почту).
Примечание: для регистрации нужно всего лишь указать свои инициалы и номер телефона (для безопасности и подтверждения некоторых операций). См. скриншот ниже.
Заведение профиля на Яндекс (его также называют паспортом)
*
Как удалить или перенести какие-то блоки
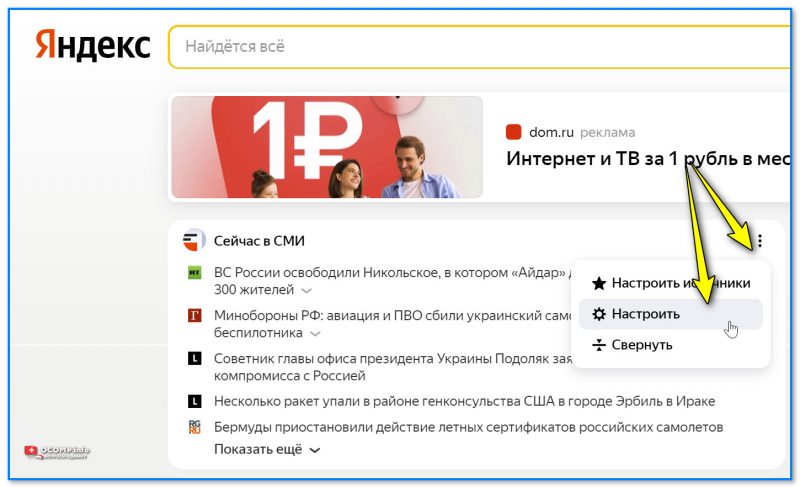
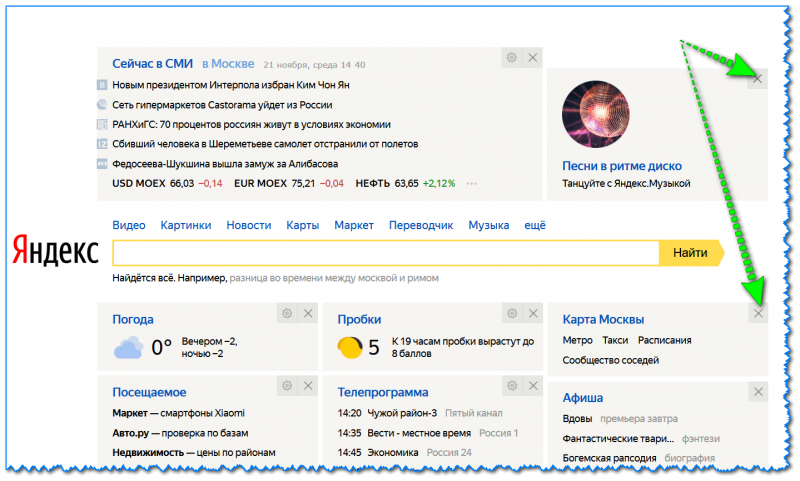
Часть блоков на главной странице Яндекса (например, карты, телепрограмму, погоду, пробки и т.д.) можно либо удалить, либо перенести на другое более удобное место.
Чтобы это сделать, нужно воспользоваться вкладкой «Настройка» (чтобы найти ссылку — прокрутите главную страничку немного вниз), либо кликнуть по «трем» точкам на нужном блоке.
Настройка Яндекса
Настроить блок
После чего, вы увидите, что каждый блок выделен в серый цвет, а в его углу появился крестик. Теперь вы можете всё ненужное просто закрыть, а остальное перенести в более удобное место.
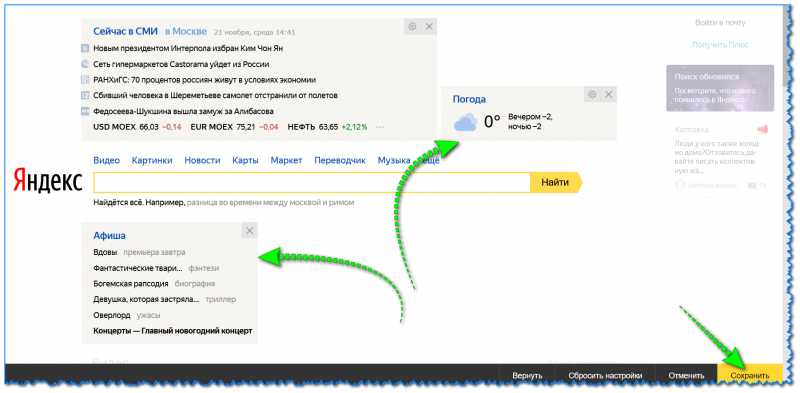
Что-то можно закрыть…
Когда все блоки буду расставлены по своим места — просто нажмите кнопку «Сохранить» в нижнем углу экрана. Далее все блоки будут зафиксированы, и будут отображаться в таком виде при каждом посещении вами Яндекса.
А что-то можно перенести…
*
Как настроить курс валют (выбор валют для отображения)
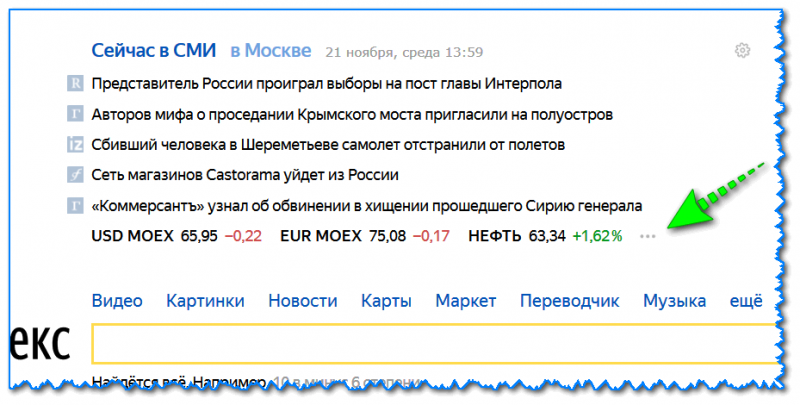
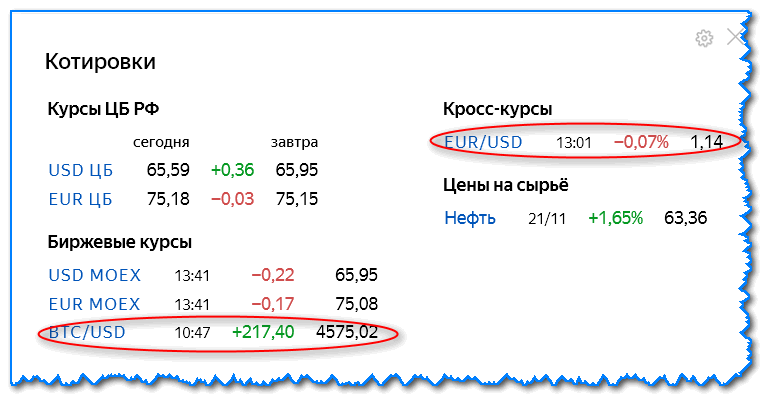
В Яндексе весьма удобно «пристроен» курс валют (прямо над поисковой строкой). Если нажать на «три точки» рядом с курсом — можно увидеть биржевые котировки основных валют (доллара, рубля, нефти).
Курс валют
Кстати, на странице котировок — также есть опция настроек (можно добавить другие валюты, за которыми вы бы хотели наблюдать).
Шестеренка (настройка, что отображать)
📌 Дополнение!
Как на Андроиде отслеживать курс рубля, доллара, криптовалют и получить уведомление, если курс резко изменится. Создание своего портфолио — https://ocomp.info/kak-na-androide-otslezhivat-kurs-rublya-dollara-kriptovalyut.html
*
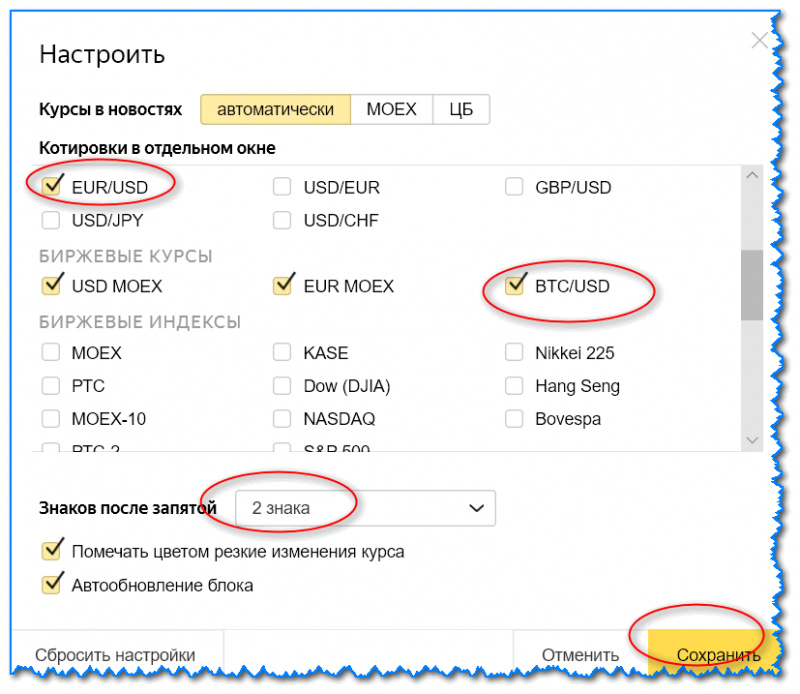
Отмечу, что возможности достаточно обширны: можно даже отслеживать курс Биткоина (кроме того, Яндекс может помечать отдельным цветом резкие колебания курса, что также удобно).
Отмечаем галочками, что нужно
Добавленные котировки начинают отображаться (и отслеживаться) сразу же после того, как вы сохраните настройки. В общем-то, довольно удобно, чтобы вовремя узнать, что там случилось с рублем …
Стало информативнее
*
Как настроить под-себя ленту новостей (по своим интересам)
📌 Кстати!
Есть альтернативные ленты новостей — вот тут рассказывал как и что…
На главной странице Яндекса (если промотать ее чуть ниже, под афишей и фильмами) присутствует лента (Дзен). Вообще, она формируется автоматически (при помощи искусственного интеллекта) на основе ваших интересов. И в ней довольно часто всплывают интересные жизненные новости, о которых неплохо бы знать заранее…
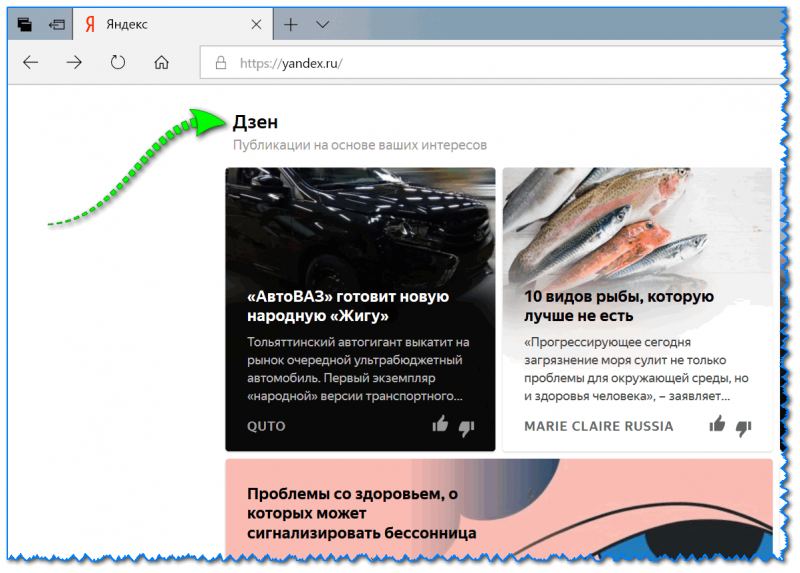
Автоматика-автоматикой, но ленту Дзен можно формировать и на основе личных добавленных каналов (например, вы можете добавить в нее сайты по автомобилям, экономике, политике — в зависимости от своих вкусов). Для этого щелкните по ссылке «Дзен» (см. скрин ниже).
Дзен
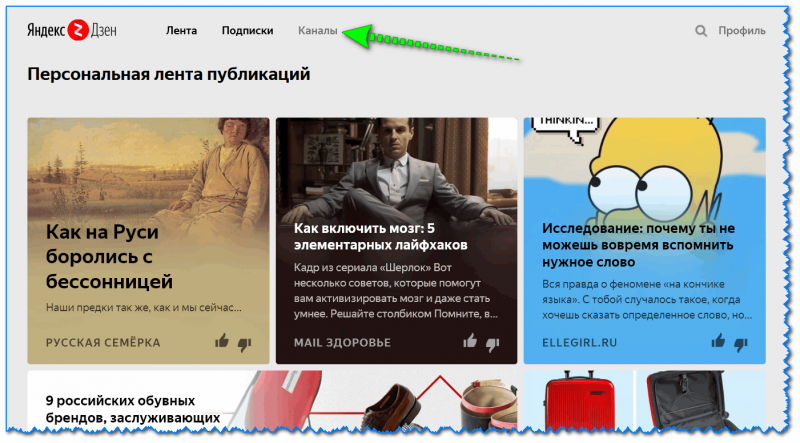
Далее перейдите в раздел «Каналы».
Каналы
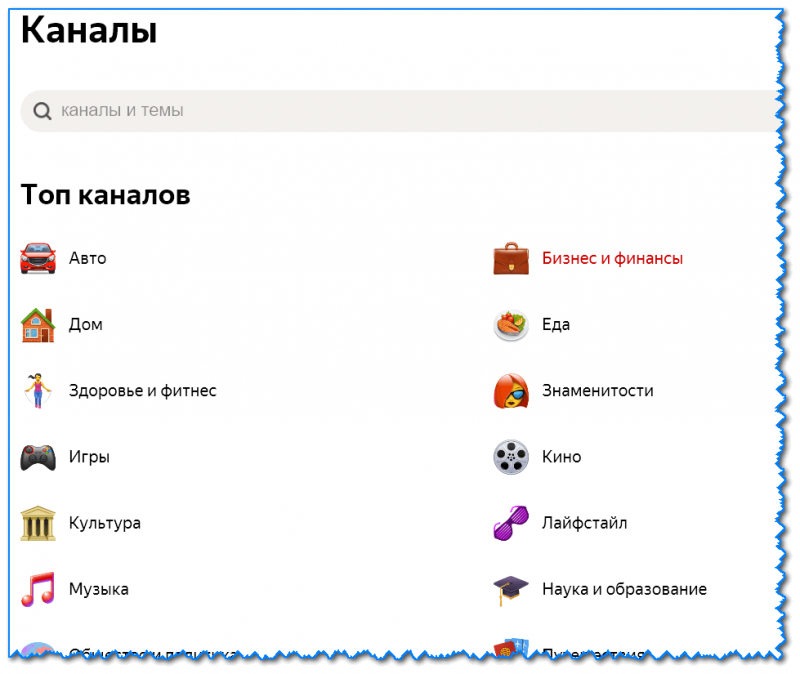
После чего вы увидите десятки разделов: авто, дом, бизнес, еда и т.д. Выберите один из заинтересовавших вас разделов.
Топ каналов
После чего, вы увидите десятки различных популярных порталов, на которые можно подписаться. Например, я выбрал «Mail Авто» — и теперь среди ленты будут мелькать посты по автомобильной тематике. Весьма удобно!
Подписаться
Разумеется, вы можете добавить десятки различных интересных порталов по своему вкусу (аналогичным образом). Тем самым, лента новостей будет каждый день радовать вас интересными событиями…
*
На этом пока всё. Удачной работы!
Первая публикация: 21.11.2018
Корректировка: 13.09.2022


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Все пользователи Яндекс.Браузера или расширения визуальные закладки при добавления любимого сайта в табло ожидают увидеть красивое отображение любимого сайта!
Вот так выглядит табло закладок:
Как Вы видите, некоторые закладки (Вконтакте, HelpF.pro, mail.ru) отображаются красиво, а некоторые — кружок с favicon и название 
В этот статье мы расскажем Вам как настроить красивое отображение сайта в табло Яндекс.Браузера:
Как создать виджет сайта для табло Визуальных закладок
Мы покажем Вам как это сделать на примере нашего сайта — W1C.ru — Web First Consultant
Мы сможем:
- изменить фон виджета для нашего сайта;
- добавить свой логотип;
- настроить вывод значков различных уведомлений.
Для этого необходимо выполнить следующие действия:
- Создать манифест виджета.
- Разместить ссылку на манифест на каждой странице сайта (в HTML-коде страницы внутри тега ).
Создание манифеста
Манифест — это JSON-файл определенной структуры, для нашего сайта мы сделали его таким:
{
"version": "1.1",
"api_version": 1,
"layout": {
"logo": "http://w1c.ru/tableau.png",
"color": "#fefefe",
"show_title": false
},
"feed": {
"url": "http://w1c.ru/messages",
"format": "json",
"notifiers": [
{
"name": "messages",
"icon": "%CHAT%"
}
]
}
}
Кратко о параметрах манифеста
version — номер версии манифест-файла (обязательное поле). Состоит из целых чисел от 0 до 65535 включительно, разделенных точкой. Количество чисел в версии — до четырех включительно. Недопустимо начинать многозначное число с нуля (то есть 32 нельзя указать как 032).
Примеры: «version»: «1» или «version»: «1.0»
api_version — номер версии API Табло, с которой должен работать виджет (обязательное поле).
Пример: «api_version»: 3
layout — описание внешнего вида виджета (обязательное поле). Отвечает за описание логотипа, цвета виджета и отображение заголовка страницы сайта.
feed — описание нотификаторов, отображаемых поверх виджета (опциональное поле). Если поле feed в манифесте не указано, то виджет будет отображен согласно описанию в поле layout без каких-либо обновляемых нотификаторов.
Требования к логотипам
Картинка-логотип должна отвечать следующим требованиям:
- Формат PNG.
- Прозрачный фон.
- Логотип должен гармонировать с цветом заливки виджета.
Не следует стремиться заполнить логотипом все допустимое пространство на виджете. Основной индикатор — это цвет виджета, логотип служит лишь дополнением.
Ограничения по размеру логотипа:
- длинные горизонтальные логотипы — ширина до 150 пикселей, высота до 20 пикселей.
- короткие горизонтальные логотипы — ширина до 100 пикселей, высота до 30 пикселей.
- квадратные логотипы могут быть до 50 пикселей в высоту.
Требования к значкам нотификаторов
Значки нотификаторов, отображаемых на виджете, должны отвечать следующим требованиям:
- ширина до 14 пикселей.
- высота до 14 пикселей.
- размер до 10 КБ.
Размещение манифеста в коде страницы в разделе HEAD
Яндекс рекомендует файл с манифестом назвать как manifest.json и в код в раздел HEAD добавить:
<link rel="yandex-tableau-widget" href="manifest.json" />
где manifest.json — URL, по которому можно загрузить манифест виджета.
Мы на своем сайте указали это так:
<link rel="yandex-tableau-widget" href="https://w1c.ru/tableau.json">
В результате мы получили:
Проверка отображения виджета
Виджеты в Табло обновляются с определенным интервалом, поэтому чтобы сразу увидеть свои изменения, воспользуйтесь служебной страницей browser://tableau-widget
Вот так она выглядит для нашего сайта:
И так, после не сложных настроек, которые можно сделать за 5 минут, получилось следующее:
Данная настройка не займет у вас много времени, но явно улучшит отношение пользователей в Вашему сайту!
Если у вас не получается настроить это самостоятельно, то Вы всегда можете обратиться к нам за помощью: Услуги по Web и продвижению сайтов
Вот примеры виджетов для табло закладок, которые Мы сделали для наших клиентов:

- Масштаб
- Шрифт
- Кодировка
Примечание. Вы можете нечаянно изменить масштаб страницы — например, нажав при прокрутке колесика мыши клавишу Ctrl. Чтобы вернуть нормальный масштаб, в правой части нажмите значок 
-
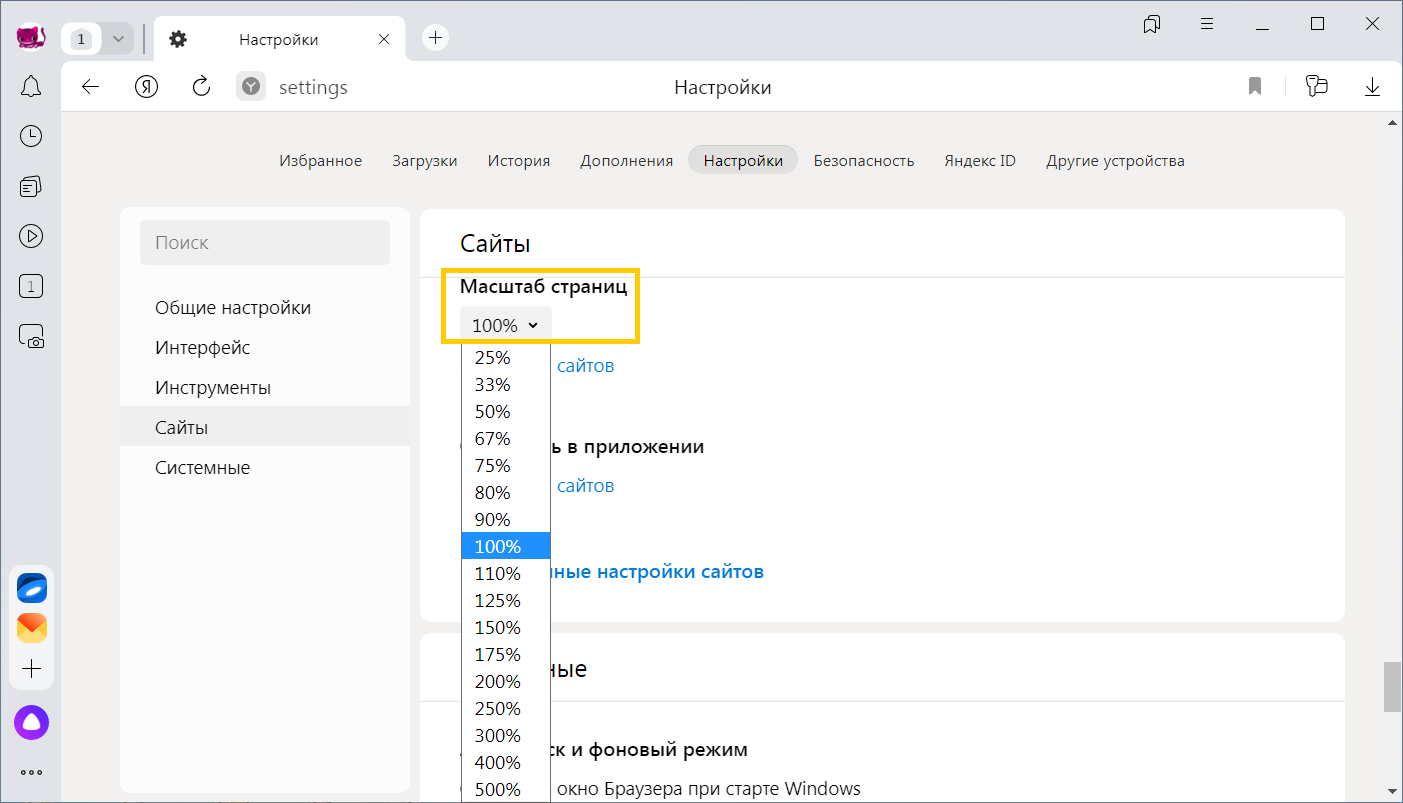
Нажмите .
-
В разделе Масштаб страниц выберите из списка нужный Масштаб страницы.
-
Нажмите значок
.
-
В открывшемся меню нажмите кнопку:
— уменьшить масштаб;
— увеличить масштаб;
— развернуть окно во весь экран.
-
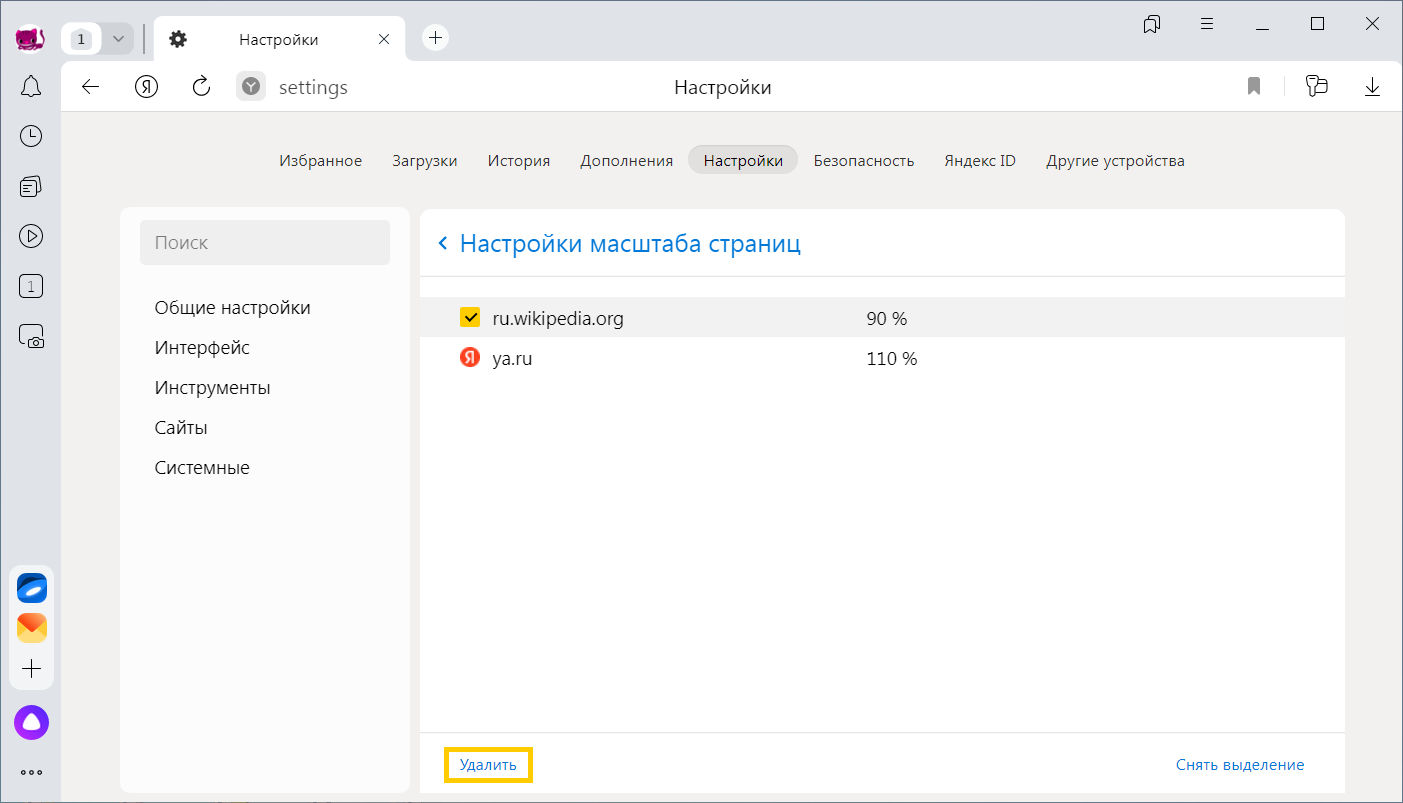
Нажмите .
-
В разделе Масштаб страниц нажмите Настройки сайтов.
-
Выделите нужные сайты.
-
В нижней части экрана нажмите Удалить.
Масштаб для всех страниц

Масштаб конкретной страницы
Данные об измененном масштабе сохраняются в Яндекс Браузере. При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:

Горячие клавиши и жесты мыши для изменения масштаба
| Горячие клавиши | |
|---|---|
| Увеличить масштаб страницы |
Ctrl + Плюс |
| Уменьшить масштаб страницы |
Ctrl + Минус |
| Установить для страницы масштаб 100% |
Ctrl + 0 |
| Колесо мыши | |
| Увеличить масштаб страницы |
При нажатой клавише Ctrl прокрутите колесо мыши вперед. |
| Уменьшить масштаб страницы |
При нажатой клавише Ctrl прокрутите колесо мыши назад. |
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.
| Горячие клавиши | |
|---|---|
| Увеличить масштаб страницы |
⌘ + Плюс |
| Уменьшить масштаб страницы |
⌘ + Минус |
| Установить для страницы масштаб 100% |
⌘ + 0 |
| Колесо мыши | |
| Увеличить масштаб страницы |
При нажатой клавише Ctrl прокрутите колесо мыши вперед. |
| Уменьшить масштаб страницы |
При нажатой клавише Ctrl прокрутите колесо мыши назад. |
Чтобы задать общий для всех страниц шрифт:
-
Нажмите .
-
В разделе Размер шрифта нажмите Настройки шрифтов.
-
Определите, какие шрифты и какого размера необходимо использовать.
Чтобы увеличить размер шрифта:
-
Нажмите .
-
В разделе Размер шрифта нажмите Настройки шрифтов.
-
На странице Настройки шрифтов в разделе Размер шрифта передвиньте ползунок вправо.
-
Откройте в Windows Панель управления.
-
Выберите Система и введите в поисковой строке Настройка текста ClearType.
-
Отключите опцию.
-
В области уведомлений Windows запустите программу управления видеокартой.
-
Перейдите в раздел управления трехмерной графикой.
-
Отключите сглаживание FXAA.
-
Откройте в Windows Панель управления.
-
Через поисковую строку откройте Шрифты.
-
Выберите шрифт Roboto и над списком шрифтов нажмите Удалить.
Отключите ClearType
Отключите сглаживание шрифтов ClearType в настройках Windows.
Отключите GDIPP
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите FXAA
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
Удалите шрифт Roboto
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
-
Нажмите .
-
Укажите предполагаемую кодировку страницы или выберите из списка пункт Автоматически.
Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер.
Содержание
- Настройка главной страницы Яндекса
- Изменение фона главной страницы
- Настройка виджетов главной страницы
- Настройка местоположения
- Вопросы и ответы
Яндекс является огромным веб-порталом с широкими возможностями и различными сервисами. Его стартовая страница также скрывает в себе некоторые настройки, о которых вы узнаете далее в статье.
Настройка главной страницы Яндекса
Рассмотрим несколько настроек, которые вы можете применить для удобства пользования сайтом.
Изменение фона главной страницы
Вместо классической белой темы, Яндекс предоставляет множество картинок и фотографий, разбитых по категориям. Их применение поможет скрасить ваше пребывание на сайте при получении нужной информации из поисковой системы.
Для того чтобы выбрать фон, ознакомьтесь со статьей по ссылке ниже, в который подробно описаны шаги настройки. Таким образом, скучная белая тема преобразится в приятный пейзаж или смешную картинку.
Подробнее: Изменяем тему главной страницы Яндекса
Настройка виджетов главной страницы
На стартовой странице Яндекс находятся несколько настраиваемых виджетов в виде новостей, афиши и прочей информации. Программа телепередач интересующих вас каналов тоже указываются вручную, новости можно читать по выбранным рубрикам, ссылки на посещаемые страницы сайтов делятся на определенные сервисы, которые отмечаются по интересам, а погода подстраивается под местоположение либо выставляется вручную. Если вас из предложенного ничего не интересует, то можете их просто удалить и наслаждаться пустой страницей с одной строкой поиска.
Подробнее: Настраиваем виджеты на стартовой странице Яндекса
Изучив данную статью, вы с легкостью отредактируете виджеты Яндекс под свои потребности, что в будущем поможет вам быстрее находить требуемую информацию.
Настройка местоположения
Чтобы видеть актуальную для вашего (или любого другого) региона погоду, действующие новости или афишу региона, Яндекс автоматически определяет местоположение, подстраивая информацию виджетов и поисковика.
Если вам необходимо просмотреть данные другой географической местности, переключиться можно в настройках. С этим вам поможет статья, в которой рассмотрен соответствующий вопрос. Меняйте ваше местоположение и, не прибегая к поисковой строке, контролируйте информацию о погоде, новостях и прочем, указав определенный город.
Подробнее: Устанавливаем регион в Яндексе
Настройка стартовой страницы Яндекс не требует сложных манипуляций и занимает немного времени, зато результат будет радовать при каждом посещении сайта.
Еще статьи по данной теме:

















































 .
. — уменьшить масштаб;
— уменьшить масштаб; — увеличить масштаб;
— увеличить масштаб; — развернуть окно во весь экран.
— развернуть окно во весь экран.