WooCommerce не позволяет редактировать стили и структуру корзины.
Но с этими плагинами вы получите множество новых возможностей настройки.
Помимо базовых опций стиля, вы найдете плагины, которые добавляют на ваш сайт совершенно новый дизайн и процесс оформления заказа. Вы можете держать корзину покупок доступной в любое время и полностью отказаться от специальной страницы корзины, если хотите.
Вы также найдете плагины для включения дополнительных продаж продуктов на страницу корзины, кнопки для сохранения и обмена корзинами покупок и инструменты для полной настройки страницы оформления заказа.
Плагины для редактирования корзины WooCommerce
Поскольку есть много разных способов отредактировать корзину с помощью плагина, вы найдете здесь множество вариантов.
Некоторые плагины редактируют весь процесс оформления заказа, а некоторые просто обновляют страницу корзины с новыми опциями, такими как дополнительные продажи продукта.
Учитывая доступные варианты, вы можете купить пару этих плагинов, чтобы обновить свой сайт электронной коммерции.
Вот лучшие плагины для редактирования страницы корзины WooCommerce.
-
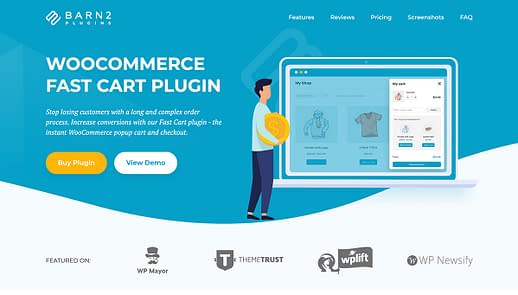
1 WooCommerce Fast Cart
Посмотреть плагин сейчас
Описание плагина
WooCommerce Fast Cart уникален среди плагинов редактирования корзины WooCommerce, поскольку он переносит всю корзину и оформление заказа на одну страницу. Вместо того, чтобы посещать несколько страниц для завершения своего заказа, клиенты могут редактировать содержимое своей корзины, добавлять связанные продукты, оформлять заказ и платить из всплывающей корзины WooCommerce – не покидая страницы.
Плагин очень гибкий, и вы можете выбрать, открывать ли всплывающую корзину автоматически или отображать плавающий значок корзины и какую информацию отображать в корзине. Он работает со многими другими плагинами, представленными в этой статье, такими как WooCommerce Checkout Field Editor & Manager и YITH WooCommerce Checkout Manager. В результате вы можете значительно ускорить путь к покупке и повысить коэффициент конверсии.
Узнать больше →
-
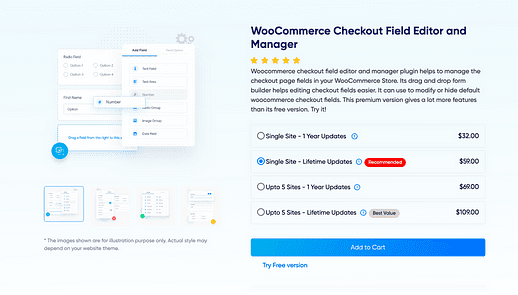
2 Редактор и менеджер поля оформления заказа WooCommerce
Посмотреть плагин сейчас
Описание плагина
WooCommerce – мощный плагин, но возможности страницы оформления заказа весьма ограничены. Вот тут и пригодятся плагины редактора корзины и кассы.
WooCommerce Checkout Field Editor & Manager – это комплексное решение для обновления полей, которые отображаются на странице оформления заказа. Он включает красивый и интуитивно понятный интерфейс с системой перетаскивания для размещения полей. Используя эту систему, вы можете добавлять текстовые поля, переключатели, изображения и многое другое на страницу оформления заказа.
Некоторые из более продвинутых функций включают условную логику для отображения / скрытия полей на основе выбора других полей и возможность отображения / скрытия целых разделов страницы оформления заказа на основе продуктов в корзине покупателя.
В целом, это отличный плагин и практичный инструмент для редактирования страницы оформления заказа WooCommerce.
Узнать больше →
-
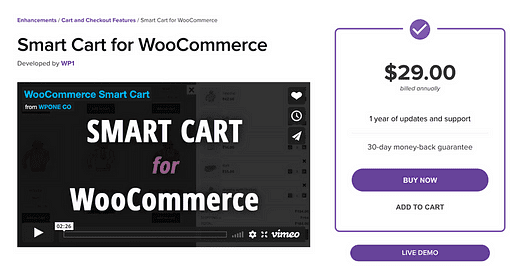
3 Smart Cart для WooCommerce
Посмотреть плагин сейчас
Описание плагина
Основная привлекательность плагина Smart Cart заключается в том, что он сокращает количество шагов, необходимых для оформления заказа, что приводит к увеличению продаж.
Благодаря Smart Cart корзина доступна на всех страницах. это достигается с помощью «липкой корзины», которая остается сбоку экрана. При нажатии кнопки корзины она раскрывается в меню боковой панели со списком содержимого корзины. Оно также включает кнопку «Перейти к оформлению заказа», которая будет переводить посетителей прямо на страницу оплаты.
Если вам не нравится оформление заказа по умолчанию, вам понравится плагин Smart Cart для редактирования корзины в WooCommerce.
Узнать больше →
-
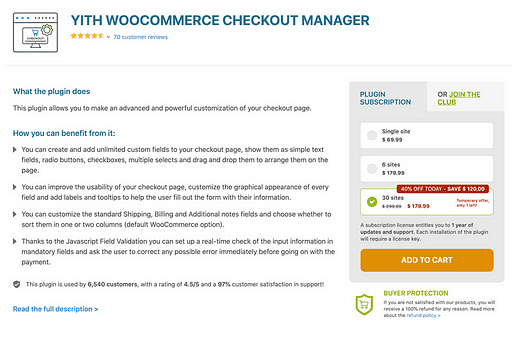
4 YITH WooCommerce Checkout Manager
Посмотреть плагин сейчас
Описание плагина
Хотите полный контроль над страницей оформления заказа? YITH WooCommerce Checkout Manager позволяет вам изменять каждый элемент, который клиенты видят при оформлении заказа.
Измените порядок полей, добавьте новые и даже удалите любые поля со страницы оформления заказа. Это позволяет полностью редактировать страницу оформления заказа, чтобы упростить ее использование и сделать ее более привлекательной.
Возможность добавлять настраиваемые поля открывает массу возможностей для оформления заказа. Один простой пример: вы можете добавить текстовое поле, спрашивающее клиентов, где они впервые услышали о вашем бренде. Вы также можете изменить стили полей, включая их цвет и размер. Кроме того, параметры макета позволяют разделить страницу оформления заказа на несколько столбцов вместо одного длинного списка полей.
Узнать больше →
-
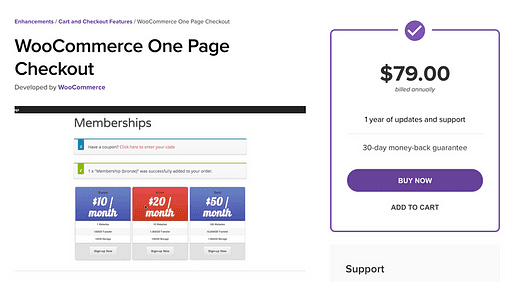
5 WooCommerce One Page Checkout
Посмотреть плагин сейчас
Описание плагина
Готовы внести серьезные изменения на страницу корзины? Этот плагин позволяет объединить корзину и кассу на одной странице.
С WooCommerce One Page Checkout вы найдете новую опцию в редакторе для создания собственного шорткода. Шорткод выводит новую страницу оформления заказа. Это означает, что вы можете полностью заменить старую корзину и страницу оформления заказа или создать новую страницу для обновленного процесса оформления заказа.
Макет страницы довольно прост. Содержимое корзины выкладывается вверху в таблице, где покупатели могут редактировать количество или удалять товары. Ниже находятся поля адреса, информация об оплате и кнопка покупки.
Другой вариант этого плагина с помощью конструктора шорткодов – создание пользовательских целевых страниц и страниц оформления заказа для продуктов. Например, вы можете создать страницу оформления заказа, на которой будут предварительно указаны товары, чтобы клиентам было еще проще совершить покупку.
Узнать больше →
-
Посмотреть плагин сейчас
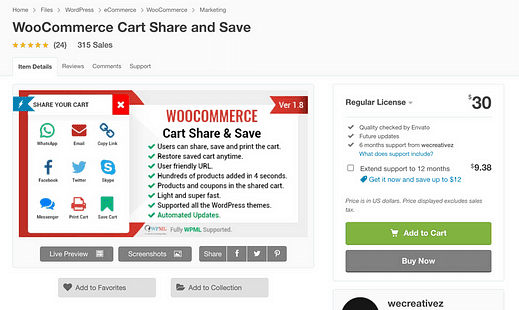
Описание плагина
Этот удобный плагин позволяет покупателям сохранять свои тележки на потом и делиться ими в социальных сетях (или по электронной почте).
Если активирован плагин WooCommerce Cart Share & Save, вы увидите новую кнопку общего доступа, добавленную на страницу корзины. Когда покупатель нажимает на кнопку, появляется небольшое всплывающее окно с различными вариантами обмена. Например, они могут щелкнуть опцию Facebook, чтобы поделиться ею с Facebook, или просто скопировать ссылку, чтобы поделиться ею в любом месте.
Этот плагин также позволяет пользователям с учетной записью делиться своей корзиной на потом. На их панели инструментов добавляется новая вкладка, в которой перечислены все сохраненные корзины. Они могут просмотреть содержимое и нажать одну кнопку, чтобы восстановить предыдущее содержимое корзины.
У вас есть полный контроль над стилем всплывающего окна и новыми ярлыками, добавляемыми этим плагином WooCommerce. Вы даже можете выбрать, какие социальные сети должны быть включены во всплывающее окно обмена, и отправлять электронные письма с запросом корзины.
Узнать больше →
-
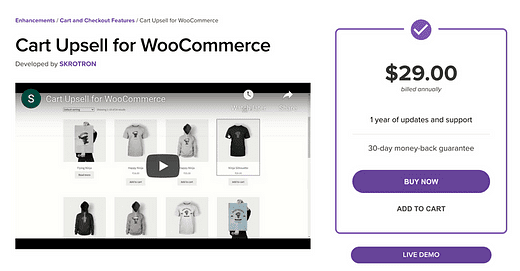
Допродажа на 7 тележек для WooCommerce
Посмотреть плагин сейчас
Описание плагина
Плагин Cart Upsell for WooCommerce отлично подходит для увеличения средней стоимости заказа, и его довольно легко использовать.
WooCommerce уже отображает связанные продукты на странице продукта, и есть способы добавить эту функцию на страницу оформления заказа. Этот плагин имеет более умную функцию.
Допродажа – это способ увеличения размера заказа для увеличения вашего дохода, а допродажа обычно является дополнительным продуктом. Этот плагин позволяет вам точно выбирать, какие продукты вы хотите использовать в качестве дополнительных. Вы можете выбрать, какие именно условия корзины вызывают появление допродажи, отображаемый текст и цвета.
Например, если у покупателя был принтер в тележке, хорошей дополнительной продажей был бы картридж с чернилами или, возможно, их связка.
Хотя этот плагин требует времени для настройки для большого магазина, владельцам небольших магазинов он понравится за огромный контроль, который он дает вам над дополнительными продажами и копией.
Узнать больше →
-
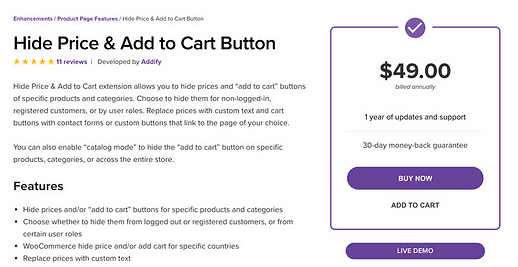
8 Скрыть цену и кнопку «Добавить в корзину»
Посмотреть плагин сейчас
Описание плагина
Этот плагин делает именно то, на что похоже – он позволяет скрыть цены на ваши продукты и кнопки «Добавить в корзину», которые обычно отображаются на страницах продуктов. Настроить его можно разными способами.
Большинство магазинов электронной коммерции будут зарабатывать больше, показывая цены всем, но вы можете скрыть цены от всех посетителей, которые не являются зарегистрированными участниками вашего сайта. Этот плагин делает это возможным для всех ваших продуктов, определенных категорий или конкретных продуктов. Для создания таких правил существует обширная панель инструментов.
С помощью этих новых опций вы можете продемонстрировать продукты, предназначенные для персонализации, а затем указать расценки после того, как посетитель отправит контактную форму.
Еще одно практическое применение – превратить ваш магазин в онлайн-каталог, полностью исключив возможность покупки товаров.
В целом, это универсальный плагин, который позволяет совершенно по-новому редактировать работу с тележкой.
Узнать больше →
-
9 Сообщения корзины YITH WooCommerce
Посмотреть плагин сейчас
Описание плагина
Этот простой плагин WooCommerce позволяет создавать собственные сообщения для отображения на странице корзины.
Хотя плагины допродажи и перекрестного продвижения отлично работают, побуждая клиентов покупать больше продуктов, они не единственный подход. Этот плагин сообщений корзины от YITH дает вам больше гибкости.
Вы можете создать собственное сообщение, а затем отобразить его в корзине, на кассе и / или на любых других страницах вашего сайта. Вместо того, чтобы продвигать один продукт, вы можете сообщить покупателям о распродаже или рекламной акции, побуждающей их купить еще больше в вашем магазине. Вы даже можете добавить встроенный крайний срок, который будет автоматически отсчитывать время.
Узнать больше →
Какой плагин для редактирования корзины лучше всего?
Smart Cart – лучшая рекомендация, потому что она добавляет красивую и удобную корзину в ваш магазин. Это должно улучшить показатели конверсии, уменьшив количество шагов до оформления заказа.
Хотя здесь представлено множество отличных плагинов, я хочу выделить еще один плагин – WooCommerce Cart Share & Save. Это позволяет клиентам сохранять корзины в своей учетной записи и легко копировать ссылки, чтобы отправить содержимое кому-то другому.
Ваше мнение? Есть ли какие-либо плагины для редактирования корзины для WooCommerce, которые вы хотите установить на свой сайт? Дайте нам знать в комментариях ниже.
Привет! Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как изменить внешний вид онлайн магазина woocommerce. Вы сможете изменить внешний вид страницы товара, страницы магазина, страниц оформления заказа и корзины. Вы сможете менять цвет и размер заголовков, цен, описаний, категорий, скрыть не нужные элементы, изменить цвет и размер кнопки в корзине и т.д.
Изменить внешний вид интернет-магазина Woocommerce
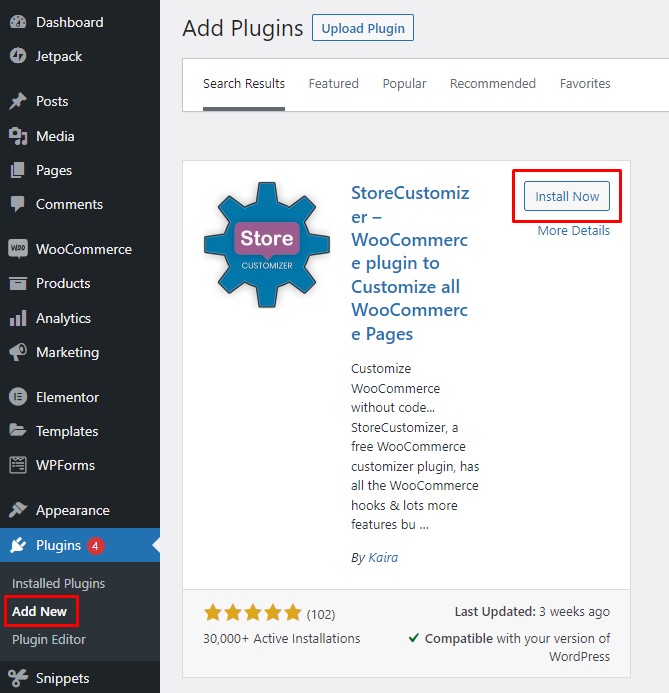
Изменить внешний вид интернет магазина woocommerce вы сможете с помощью плагина — Customize Woocommerce Shop. Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: Woocommerce — Customize Shop. Здесь вы сможете менять внешний вид своего интернет-магазина woocommerce.
Product Shop Page, страница товара.
— Selected Products, выберите здесь All, тогда изменения будут касаться всех товаров. Вы можете выбрать только один товар или несколько определённых товаров.
— Product Images, поставьте здесь галочку, чтобы скрыть изображение товара.
— Product Title, поставьте здесь галочку, чтобы скрыть заголовок товара.
— Logged In User Only, если поставите здесь галочку, то кнопку Добавить в корзину будут видеть только зарегистрированные пользователи.
— Products Prices, поставьте галочку, чтобы скрыть цены на товары.
— Add To Cart Button, поставьте здесь галочку, чтобы скрыть кнопку Добавить в корзину.
— Нажмите на кнопку — Save All Settings, чтобы сохранить настройки.
Shop Page Appearance, внешний вид страницы Магазин.
— Remove Unset Product Images, поставьте галочку, чтобы скрыть изображения которые не установлены.
— Set Default Product Image, здесь можно задать изображение, которое будет использоваться по умолчанию для товаров у которых нет изображения.
— Title Font Color, здесь вы можете выбрать цвет шрифта для заголовка товара.
— Title Font Size, выберите размер шрифта заголовка товара.
— Title Font Weight, здесь вы можете выбрать тип шрифта для заголовка товара.
— Price Font Color, выберите цвет цены товара.
— Price Font Size, выберите размер цены товара.
— Price Font Weight, выберите тип шрифта цены товара.
— Нажмите на кнопку — Save All Settings, чтобы сохранить настройки.
Product Details Page, одиночная страница товара.
— Selected Products, выберите для каких товаров будут происходить изменения. Для всех товаров выберите All.
— Product Images, поставьте галочку, чтобы скрыть изображения товара.
— Product Title, поставьте галочку, чтобы скрыть заголовок товара.
— Product Tabs, поставьте галочку, чтобы скрыть вкладку товара.
— Related Products, поставьте галочку, чтобы скрыть похожие товары.
— Logged In User Only, поставьте здесь галочку, чтобы кнопка Добавить в корзину, была видна только зарегистрированным пользователям.
— Products Prices, поставьте галочку, чтобы скрыть цену товара.
— Add To Cart Button, поставьте галочку, чтобы скрыть кнопку Добавить в корзину.
— Products Category, поставьте галочку, чтобы скрыть категории товара.
— Нажмите на кнопку — Save All Settings, чтобы сохранить сделанные изменения.
Detail Page Appearance, внешний вид страницы товара.
— Remove Unset Product Images, удалить неопределённые изображения.
— Set Default Product Image, задать изображение по умолчанию для товаров у которых нет изображений.
— Title Font Color, выбрать цвет заголовка товара.
— Title Font Size, выбрать размер заголовка товара.
— Title Font Weight, выбрать тип шрифта заголовка.
— Price Font Color, цвет цены товара.
— Price Font Size, размер цены товара.
— Price Font Weight, тип шрифта цены товара.
— Description Font Color, цвет описания товара.
— Description Font Size, размер текста описания товара.
— Description Font Weight, тип шрифта текста описания товара.
— Category Font Color, цвет категории товара.
— Category Font Size, размер текста категории товара.
— Category Font Weight, тип шрифта категории.
— Сохраните сделанные изменения.
Cart Page, корзина.
— Cart Empty Button, поставьте галочку, чтобы добавить кнопку Корзина пустая на страницу Корзина.
— Button Font Color, цвет кнопки пустой корзины.
— Button Font Size, размер кнопки.
— Button Font Weight, тип шрифта кнопки.
— Нажмите на кнопку — Save All Settings для сохранения настроек.
Checkout Page, страница Оформить заказ. Здесь вы сможете выбрать между двумя параметрами Disable — отключить, Optional — необязательно.
— Billing Country, биллинг страны.
— Billing First Name, биллинг имя.
— Billing Last Name, биллинг фамилия.
— Billing Company, биллинг компания.
— Billing Address1, биллинг адрес 1.
— Billing Address2, биллинг адрес 2.
— Billing City, фактура города.
— Billing State, биллинг государства.
— Billing Post Code, биллинг код поста.
— Billing Email, биллинг электронная почта.
— Billing Phone, биллинг телефон.
Shipping, доставка.
— Shipping Country, доставка страна.
— Shipping First Name, доставка имя.
— Shipping Last Name, доставка фамилия.
— Shipping Company, доставка компания.
— Shipping Address 1, 2, доставка адрес 1 и 2.
— Shipping City, город доставки.
— Shipping State, государственная доставка.
— Shipping Post Code, доставка код поста.
— Account Password, пароль учётной записи.
— Order Comment, комментарий заказа.
— Сохраните сделанные изменения.
Супер плагины Woocommerce, более 200, с руководством по настройке, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

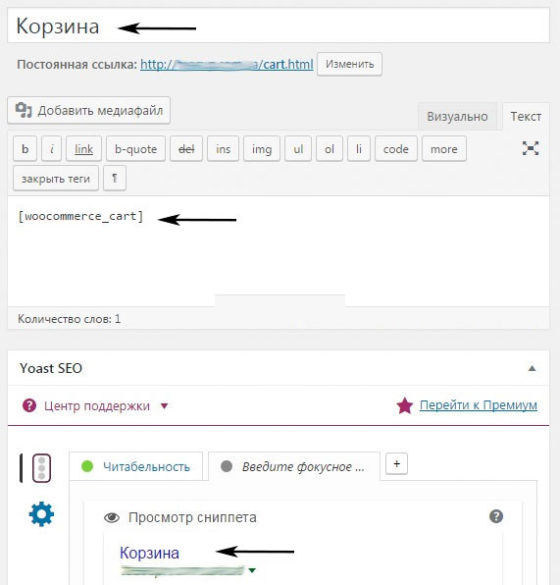
На одном из начальных шагов разработки интернет-магазина на WooCommerce система создает несколько ключевых страниц (корзину в том числе). Если посмотрите в редакторе ее содержимое, то увидите шорткод [woocommerce_cart].
Здесь же можете изменить название и добавить немного своего текста на страницу. Также задаете МЕТА тег описания и тайтл с помощью модуля SEO Yoast.
Настройки корзины в WooCommerce
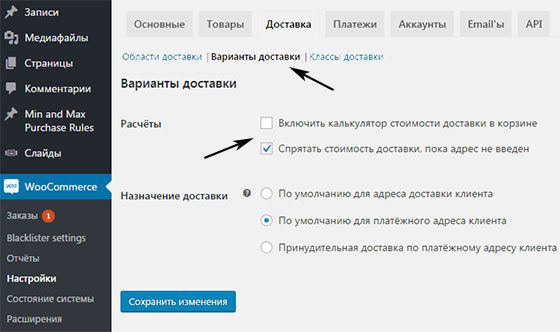
В настройках модуля есть разные параметры для управления корзиной. Некоторые из них найдете во вкладке «Доставка» — «Варианты доставки».
В опции «Расчеты» можно:
- включить в корзине калькулятор доставки;
- спрятать отображение ее стоимости, если еще не заполнен адрес.
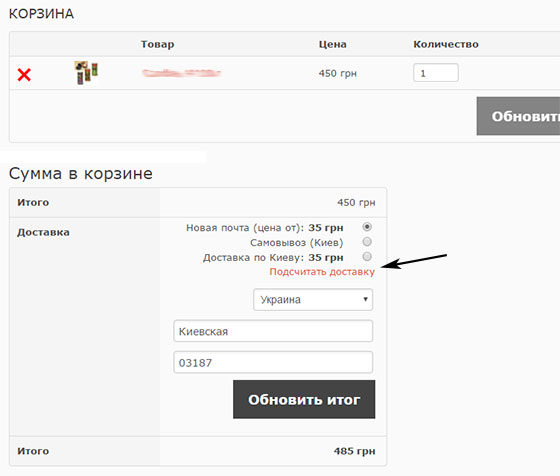
При включенном расчете доставки на странице WooCommerce корзины появится соответствующая ссылка. При клике на нее пользователь увидит поля для ввода адреса.
Если данную опцию выключить, то ссылки на калькулятор видно не будет, но сама информация о вариантах доставки останется.
Как удалить доставку со страницы корзины
Собственно, наша следующая задача — удалить на этапе формирования заказа все лишнее, что не касается выбора товаров и их количества. По-умолчанию в настройках плагина, как видите, это не предусмотрено, но в этом есть определенный смысл. Чем меньше разных отвлекающих и запутывающих пользователя факторов будет в вашем интернет-магазине, тем больше вероятность, что покупатель сможет завершить оформление заказа.
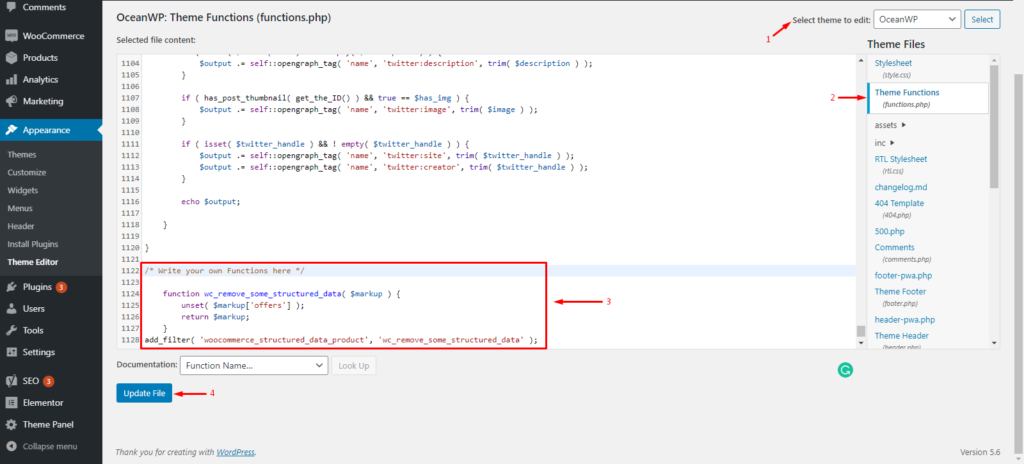
Для решения задачи нам понадобится разместить в файле функций вашей темы (custom-function.php или function.php) следующий хак:
function delshipping_calc_in_cart( $show_shipping ) { if( is_cart() ) { return false; } return $show_shipping; } add_filter( 'woocommerce_cart_ready_to_calc_shipping', 'delshipping_calc_in_cart', 99 );
Шаблон корзины WooCommerce
Все основные файлы шаблона для страницы корзины в WooCommerce находятся в папке cart. Напоминаю, что редактировать шаблон WooCommerce нужно после того как скопируете папку templates в свою дочернюю тему. По умолчанию директория содержит нескольких файлов:
- php
- cart-totals.php
- cross-sells.php
- cart-empty.php
- cart-item-data.php
- cart-shipping.php
- mini-cart.php
- proceed-to-checkout-button.php
- shipping-calculator.php
Каждый из них отвечает за определенные функции, например, в файле cross-sells.php задается отображение кросс продаж, в cart-empty.php — выполняется обработка пустой корзины и т.п. Вы можете изменить вывод всех элементов страницы так, как вам это нужно. Хотя некоторые правки принято делать через хаки/сниппеты как например в посте про обновление Ajax корзины.
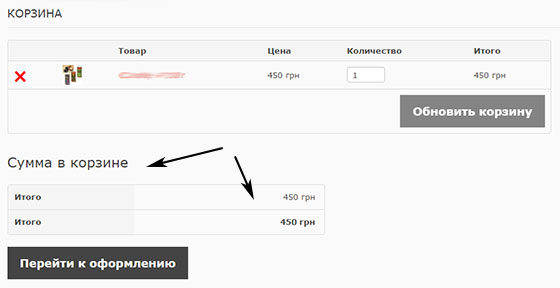
Давайте рассмотрим один пример дабы немного прояснить логику работы. После внедрения хака с предыдущего шага настройки WooCommerce корзины мы избавились от доставки, но страница все еще выглядит немного странно.
Если внимательно изучить файлы шаблона корзины, то увидите, что за отображение блока под товарами отвечает строка:
<?php do_action( 'woocommerce_cart_collaterals' ); ?>
С помощью утилиты WinGrep можете найти где именно используется эта функция либо подсмотреть информацию в интернете. Оказывается она задает отображение двух элементов — кросс продаж и блока итого (который виден на скриншоте выше). Соответствующий код размещен в /includes/wc-template-hooks.php:
add_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' ); add_action( 'woocommerce_cart_collaterals', 'woocommerce_cart_totals', 10 );
Теперь, по сути, у вас есть 3 варианта чтобы все это скрыть:
- закомментировать строку с do_action в cart.php;
- использовать функцию remove_action в custom-function.php (или function.php);
- подправить файлы cross-sells.php и cart-totals.php, которые непосредственно вызываются данными функциями.
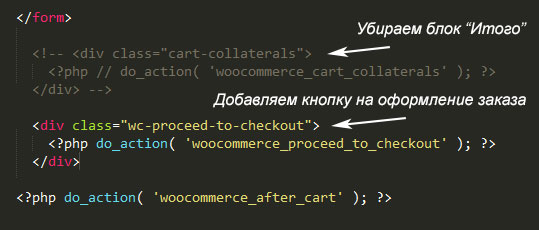
После внедрения любого из этих способов будет скрыт не только блок итоговый цены, но и ссылка на оплату заказа. Поэтому вам нужно вернуть на страницу корзины WooCommerce соответствующую кнопку. Добавляете ее в cart.php после формы:
Это лишь один из примеров работы с шаблоном, надеюсь, суть вы уловили. В принципе, есть 2 варианта его модификации — в файлах напрямую (легче и нагляднее), либо работа через хуки и функции remove_action / add_action (вроде как, считается правильнее и более гибко). Какой бы вариант вы не выбрали, помните, что правки нужно вносить в копию макета магазина в дочерней теме.
Хак для купонов
Если вы используете промокоды в магазине то можно добавить отображение новой цены напротив каждой позиции. Найденный сниппет имеет вид:
add_filter( 'woocommerce_cart_item_subtotal', 'bbloomer_if_coupon_slash_item_subtotal', 99, 3 ); function bbloomer_if_coupon_slash_item_subtotal( $subtotal, $cart_item, $cart_item_key ){ global $woocommerce; // Note: use your own coupon code here $coupon_code = 'barmada'; if ( $woocommerce->cart->has_discount( $coupon_code )) { // Note: apply your own coupon discount multiplier here // In this case, it's a 99% discount, hence I multiply by 0.01 $newsubtotal = wc_price( $cart_item['data']->get_price() * 0.01 ); $subtotal = sprintf( '<s>%s</s> %s', $subtotal, $newsubtotal ); } return $subtotal; }
Если код вам не совсем понятен загляните в статью про WooCommerce купоны скидок, где я описал его чуть подробнее (в самом конце заметки).
Если будут еще какие-то вопросы / дополнения по настройке корзины WooCommerce и модификации соответствующей страницы на сайте, пишите в комментариях.
[shareaholic app=»share_buttons» id=»16398″]
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
A standard e-commerce site has a few common pages. There are product pages, shop pages that list products, and let’s not forget pages for the user account, checkout flow and cart.
WooCommerce makes it a trivial task to set these up on a WordPress site because it provides templates for them and create the pages for you right out of the box. This is what makes it easy to get your store up and running in a few minutes just by setting up some products and your payment processing details. WooCommerce is very helpful that way.
But this isn’t a post extolling the virtues of WooCommerce. Instead, let’s look at how we can customize parts of it. Specifically, I want to look at the cart. WooCommerce is super extensible in the sense that it provides a ton of filters and actions that can be hooked into, plus a way to override the templates in a WordPress theme. The problem is, those take at least some intermediate-level dev chops which may not be feasible for some folks. And, at least in my experience, the cart page tends to be the most difficult to grok and customize.
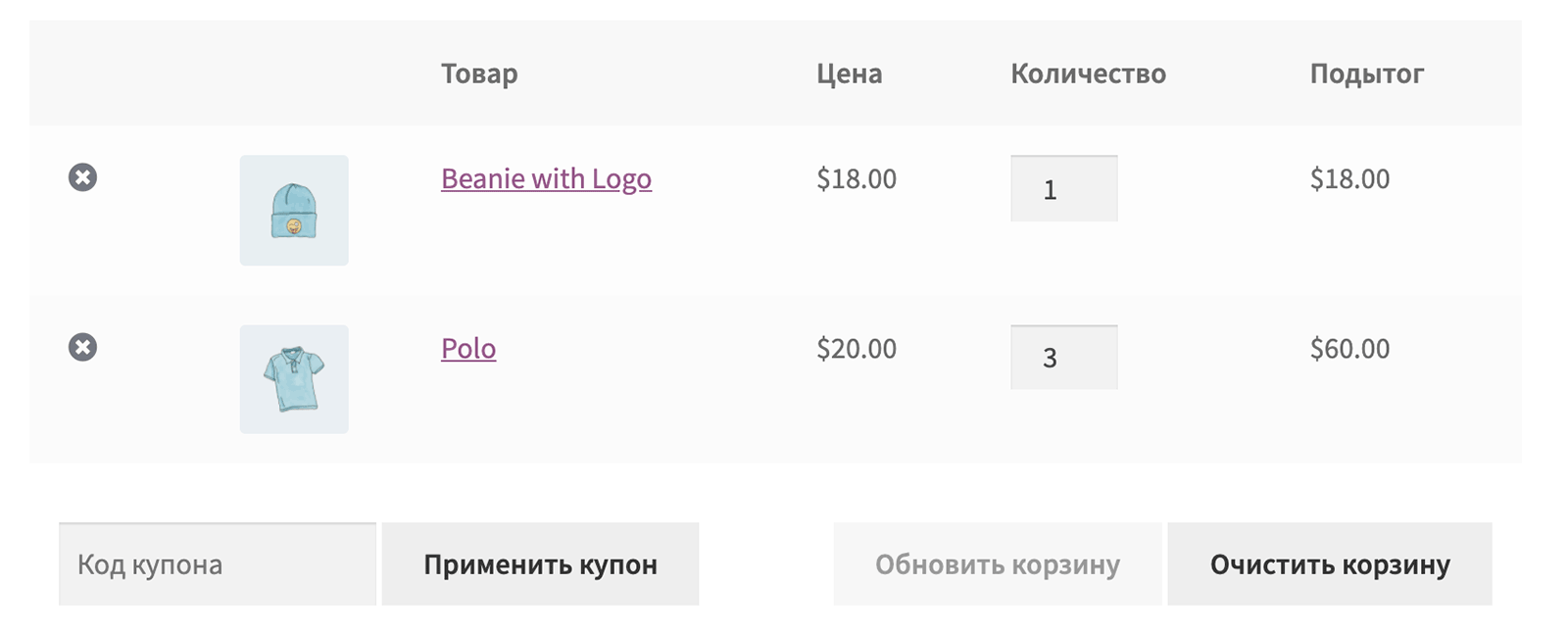
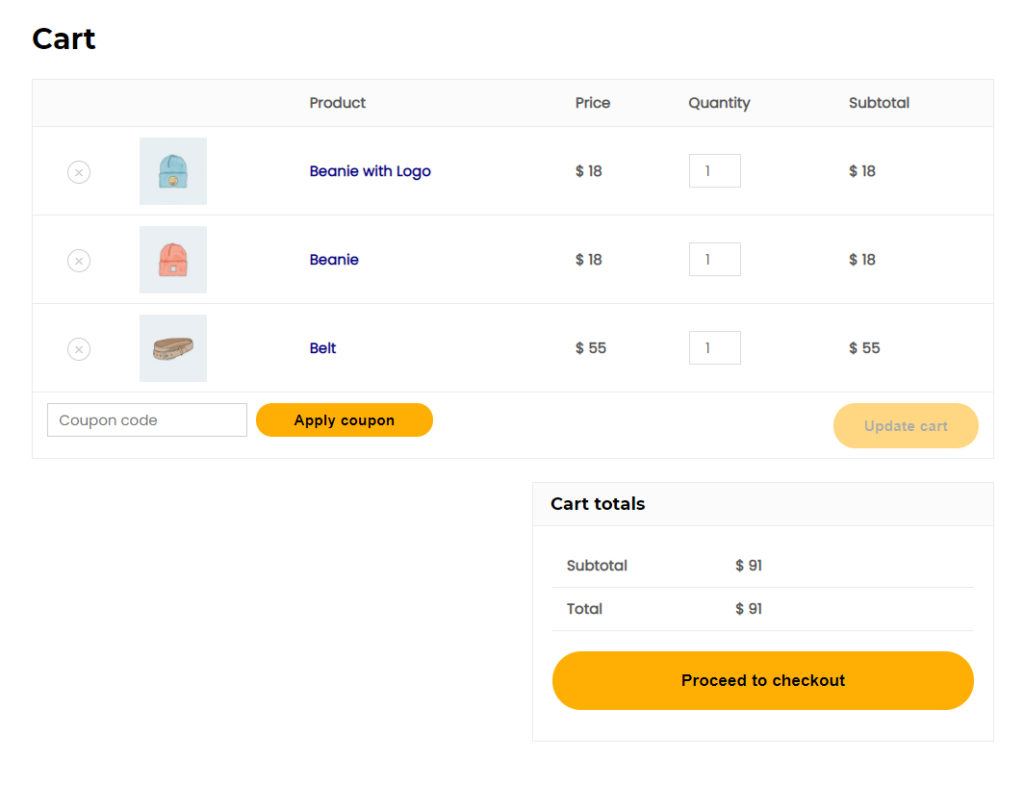
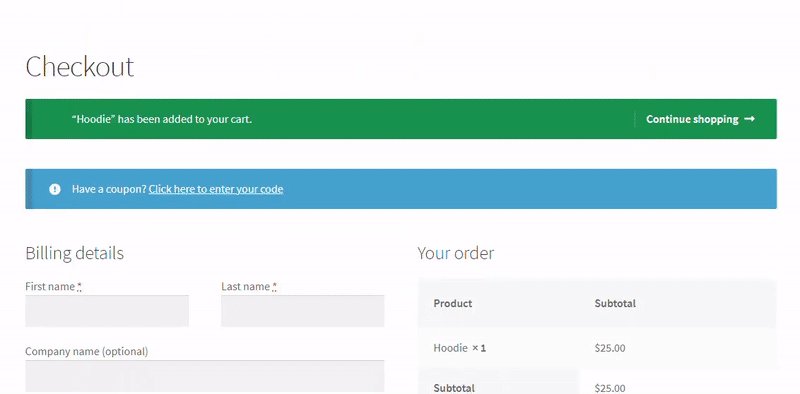
Let’s look at how to change the WooCommerce cart page by implementing a different layout. This is how a standard default cart page looks:
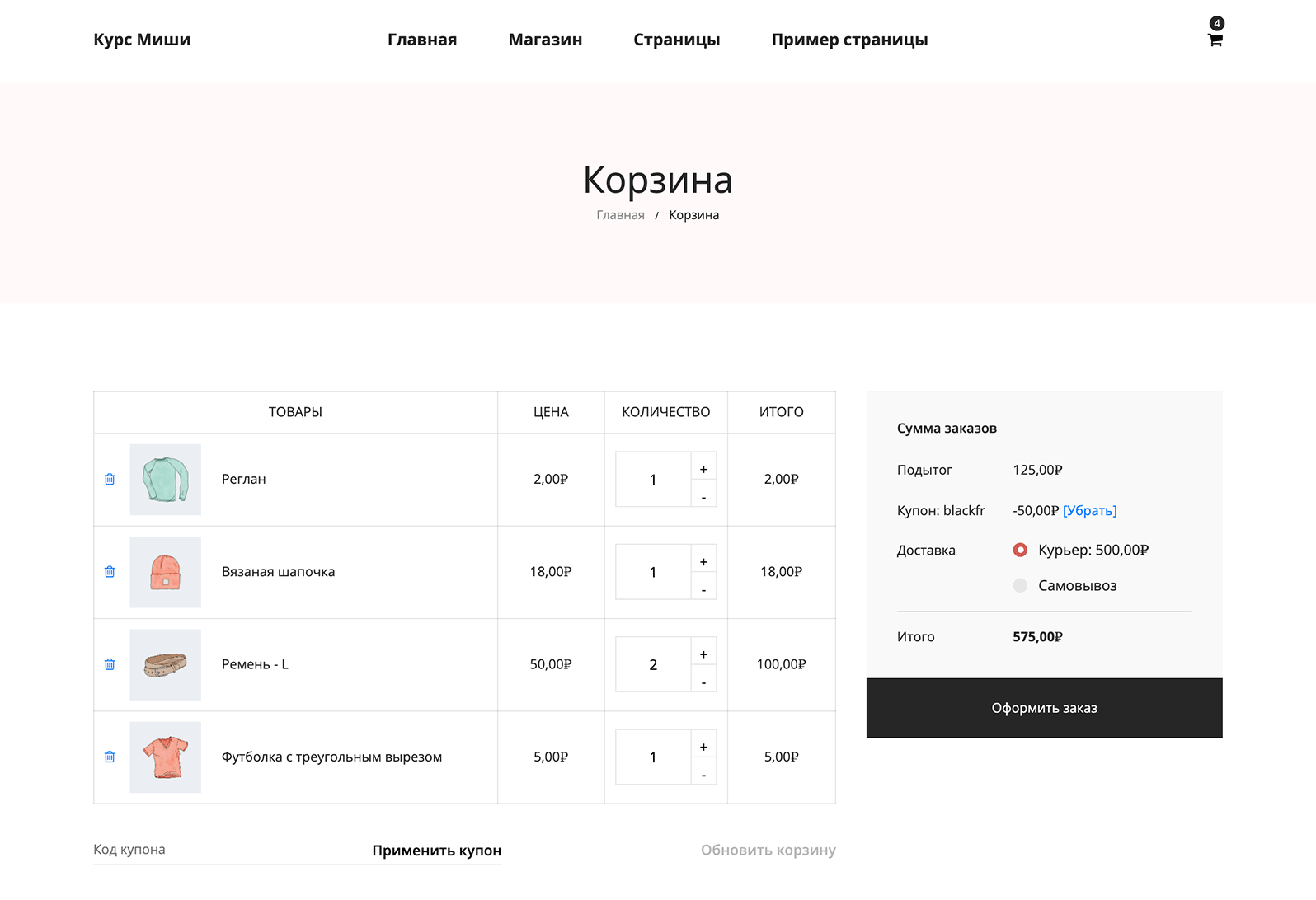
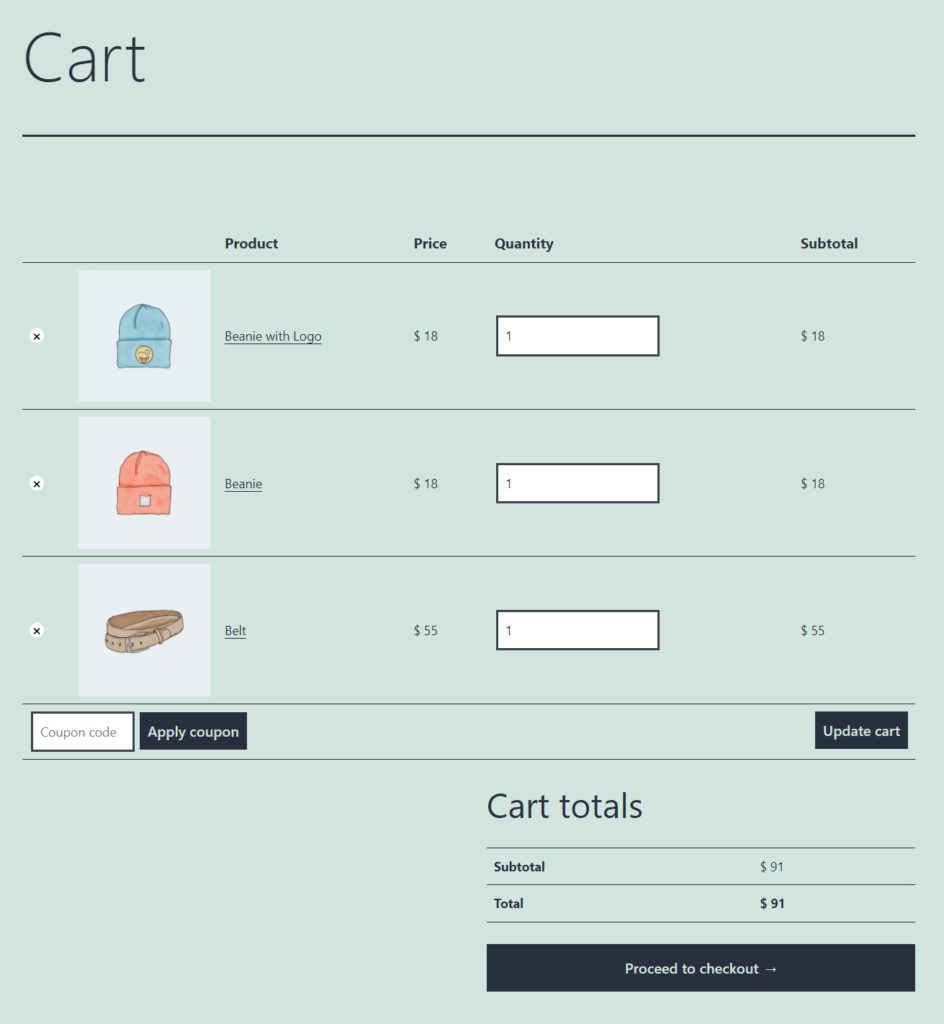
We’ll go for something like this instead:
Here’s what’s different:
- We’re adopting a two-column layout instead of the single full-width layout of the default template. This allows us to bring the “Cart totals” element up top so it is more visible on larger screens.
- We’re adding some reassurance for customers by including benefits below the list of products in the cart. This reminds the customer the value they’re getting with their purchase, like free shipping, easy exchanges, customer support and security.
- We’re including a list of frequently asked questions beneath the list of products in an accordion format. This helps the customer get answers to questions about their purchase without have to leave and contact support.
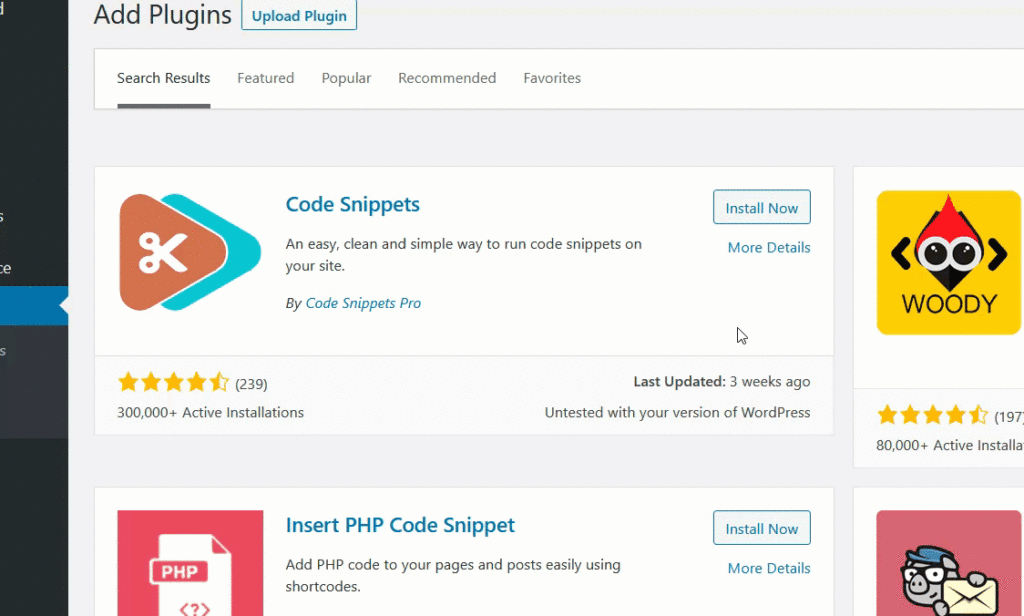
This tutorial assumes that you have access to your theme files. If you don’t feel comfortable logging in to your hosting server and going to the file manager, I would suggest you install the plugin WP File Manager. With just the free version, you can accomplish everything explained here.
First, let’s roll our own template
One of the many benefits of WooCommerce is that it gives us pre-designed and coded templates to work with. The problem is that those template files are located in the plugin folder. And if the plugin updates in the future (which it most certainly will), any changes we make to the template will get lost. Since directly editing plugin files is a big ol’ no-no in WordPress, WooCommerce lets us modify the files by making copies of them that go in the theme folder. That will work as long as we do this in our functions.php or functionality plugin somewhere:
add_theme_support('woocommerce');It’s a good idea to use a child theme when making these sorts of changes, especially if you are using a third-party theme. That way, any changes made to the theme folder aren’t lost when theme updates are released.
To do this, we first have to locate the template we want to customize. That means going into the site’s root directory (or wherever you keep your site files if working locally, which is a great idea) and open up the /wp-content where WordPress is installed. There are several folders in there, one of which is /plugins. Open that one up and then hop over to the /woocommerce folder. That’s the main directory for all-things-WooCommerce. We want the cart.php file, which is located at:
/wp-content/plugins/woocommerce/templates/cart/cart.phpLet’s open up that file in a code editor. One of the first things you’ll notice is a series of comments on top of the file:
/**
* Cart Page
*
* This template can be overridden by copying it to yourtheme/woocommerce/cart/cart.php. // highlight
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 3.8.0
*/The highlighted line is exactly what we’re looking for — instructions on how to override the file! How kind of the WooCommerce team to note that up front for us.
Let’s make a copy of that file and create the file path they suggest in the theme:
/wp-content/themes/[your-theme]/woocommerce/cart/cart.phpDrop the copied file there and we’re good to start working on it.
Next, let’s add our own markup
The first two things we can tackle are the benefits and frequently asked questions we identified earlier. We want to add those to the template.
Where does our markup go? Well, to make the layout look the way we laid it out at the beginning of this post, we can start below the cart’s closing table </table> , like this:
</table>
<!-- Custom code here -->
<?php do_action( 'woocommerce_after_cart_table' ); ?>We won’t cover the specific HTML that makes these elements. The important thing is knowing where that markup goes.
Once we’ve done that, we should end up with something like this:
Now we have all the elements we want on the page. All that’s left is to style things up so we have the two-column layout.
Alright, now we can override the CSS
We could’ve add more markup to the template to create two separate columns. But the existing markup is already organized nicely in a way that we can accomplish what we want with CSS… thanks to flexbox!
The first step involves making the .woocommerce element a flex container. It’s the element that contains all our other elements, so it makes for a good parent. To make sure we’re only modifying it in the cart and not other pages (because other templates do indeed use this class), we should scope the styles to the cart page class, which WooCommerce also readily makes available.
.woocommerce-cart .woocommerce {
display: flex;
}These styles can go directly in your theme’s style.css file. That’s what WooCommerce suggests. Remember, though, that there are plenty of ways to customize styles in WordPress, some safer and more maintainable than others.
We have two child elements in the .woocommerce element, perfect for our two-column layout: .woocommerce-cart-form and .cart-collaterals. This is the CSS we need to split things up winds up looking something like this:
/* The table containing the list of products and our custom elements */
.woocommerce-cart .woocommerce-cart-form {
flex: 1 0 70%; /* 100% at small screens; 70% on larger screens */
margin-right: 30px;
}
/* The element that contains the cart totals */
.woocommerce-cart .cart-collaterals {
flex: 1 0 30%; /* 100% at small screens; 30% on larger screens */
margin-left: 30px;
}
/* Some minor tweak to make sure the cart totals fill the space */
.woocommerce-cart .cart-collaterals .cart_totals {
width: 100%;
padding: 0 20px 70px;
}That gives us a pretty clean layout:
It looks more like Amazon’s cart page and other popular e-commerce stores, which is not at all a bad thing.
Best practice: Make the most important elements stand out
One of the problems I have with WooCommerce’s default designs is that all the buttons are designed the same way. They’re all the same size and same background color.
There is no visual hierarchy on the action users should take and, as such, it’s tough to distinguish, say, how to update the cart from proceeding to checkout. The next thing we ought to do is make that distinction clearer by changing the background colors of the buttons. For that, we write the following CSS:
/* The "Apply Coupon" button */
.button[name="apply_coupon"] {
background-color: transparent;
color: #13aff0;
}
/* Fill the "Apply Coupon" button background color and underline it on hover */
.button[name="apply_coupon"]:hover {
background-color: transparent;
text-decoration: underline;
}
/* The "Update Cart" button */
.button[name="update_cart"] {
background-color: #e2e2e2;
color: #13aff0;
}
/* Brighten up the button on hover */
.button[name="update_cart"]:hover {
filter: brightness(115%);
}This way, we create the following hierarchy:
- The “Proceed to checkout” is pretty much left as-is, with the default blue background color to make it stand out as it is the most important action in the cart.
- The “Update cart” button gets a grey background that blends in with the white background of the page. This de-prioritizes it.
- The “Apply coupon” is less a button and more of a text link, making it the least important action of the bunch.
The full CSS that you have to add to make this design is here:
@media(min-width: 1100px) {
.woocommerce-cart .woocommerce {
display: flex;
}
.woocommerce-cart .woocommerce-cart-form {
flex: 1 0 70%;
margin-right: 30px;
}
.woocommerce-cart .cart-collaterals {
flex: 1 0 30%;
margin-left: 30px;
}
}
.button[name="apply_coupon"] {
background-color: transparent;
color: #13aff0;
}
.button[name="apply_coupon"]:hover {
text-decoration: underline;
background-color: transparent;
color: #13aff0;
}
.button[name="update_cart"] {
background-color: #e2e2e2;
color: #13aff0;
}
.button[name="update_cart"]:hover {
background-color: #e2e2e2;
color: #13aff0;
filter: brightness(115%);
}That’s a wrap!
Not too bad, right? It’s nice that WooCommerce makes itself so extensible, but without some general guidance, it might be tough to know just how much leeway you have to customize things. In this case, we saw how we can override the plugin’s cart template in a theme directory to future-proof it from future updates, and how we can override styles in our own stylesheet. We could have also looked at using WooCommerce hooks, the WooCommerce API, or even using WooCommerce conditions to streamline customizations, but perhaps those are good for another post at another time.
In the meantime, have fun customizing the e-commerce experience on your WordPress site and feel free to spend a little time in the WooCommerce docs — there are lots of goodies in there, including pre-made snippets for all sorts of things.
DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
A standard e-commerce site has a few common pages. There are product pages, shop pages that list products, and let’s not forget pages for the user account, checkout flow and cart.
WooCommerce makes it a trivial task to set these up on a WordPress site because it provides templates for them and create the pages for you right out of the box. This is what makes it easy to get your store up and running in a few minutes just by setting up some products and your payment processing details. WooCommerce is very helpful that way.
But this isn’t a post extolling the virtues of WooCommerce. Instead, let’s look at how we can customize parts of it. Specifically, I want to look at the cart. WooCommerce is super extensible in the sense that it provides a ton of filters and actions that can be hooked into, plus a way to override the templates in a WordPress theme. The problem is, those take at least some intermediate-level dev chops which may not be feasible for some folks. And, at least in my experience, the cart page tends to be the most difficult to grok and customize.
Let’s look at how to change the WooCommerce cart page by implementing a different layout. This is how a standard default cart page looks:
We’ll go for something like this instead:
Here’s what’s different:
- We’re adopting a two-column layout instead of the single full-width layout of the default template. This allows us to bring the “Cart totals” element up top so it is more visible on larger screens.
- We’re adding some reassurance for customers by including benefits below the list of products in the cart. This reminds the customer the value they’re getting with their purchase, like free shipping, easy exchanges, customer support and security.
- We’re including a list of frequently asked questions beneath the list of products in an accordion format. This helps the customer get answers to questions about their purchase without have to leave and contact support.
This tutorial assumes that you have access to your theme files. If you don’t feel comfortable logging in to your hosting server and going to the file manager, I would suggest you install the plugin WP File Manager. With just the free version, you can accomplish everything explained here.
First, let’s roll our own template
One of the many benefits of WooCommerce is that it gives us pre-designed and coded templates to work with. The problem is that those template files are located in the plugin folder. And if the plugin updates in the future (which it most certainly will), any changes we make to the template will get lost. Since directly editing plugin files is a big ol’ no-no in WordPress, WooCommerce lets us modify the files by making copies of them that go in the theme folder. That will work as long as we do this in our functions.php or functionality plugin somewhere:
add_theme_support('woocommerce');It’s a good idea to use a child theme when making these sorts of changes, especially if you are using a third-party theme. That way, any changes made to the theme folder aren’t lost when theme updates are released.
To do this, we first have to locate the template we want to customize. That means going into the site’s root directory (or wherever you keep your site files if working locally, which is a great idea) and open up the /wp-content where WordPress is installed. There are several folders in there, one of which is /plugins. Open that one up and then hop over to the /woocommerce folder. That’s the main directory for all-things-WooCommerce. We want the cart.php file, which is located at:
/wp-content/plugins/woocommerce/templates/cart/cart.phpLet’s open up that file in a code editor. One of the first things you’ll notice is a series of comments on top of the file:
/**
* Cart Page
*
* This template can be overridden by copying it to yourtheme/woocommerce/cart/cart.php. // highlight
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package WooCommerce/Templates
* @version 3.8.0
*/The highlighted line is exactly what we’re looking for — instructions on how to override the file! How kind of the WooCommerce team to note that up front for us.
Let’s make a copy of that file and create the file path they suggest in the theme:
/wp-content/themes/[your-theme]/woocommerce/cart/cart.phpDrop the copied file there and we’re good to start working on it.
Next, let’s add our own markup
The first two things we can tackle are the benefits and frequently asked questions we identified earlier. We want to add those to the template.
Where does our markup go? Well, to make the layout look the way we laid it out at the beginning of this post, we can start below the cart’s closing table </table> , like this:
</table>
<!-- Custom code here -->
<?php do_action( 'woocommerce_after_cart_table' ); ?>We won’t cover the specific HTML that makes these elements. The important thing is knowing where that markup goes.
Once we’ve done that, we should end up with something like this:
Now we have all the elements we want on the page. All that’s left is to style things up so we have the two-column layout.
Alright, now we can override the CSS
We could’ve add more markup to the template to create two separate columns. But the existing markup is already organized nicely in a way that we can accomplish what we want with CSS… thanks to flexbox!
The first step involves making the .woocommerce element a flex container. It’s the element that contains all our other elements, so it makes for a good parent. To make sure we’re only modifying it in the cart and not other pages (because other templates do indeed use this class), we should scope the styles to the cart page class, which WooCommerce also readily makes available.
.woocommerce-cart .woocommerce {
display: flex;
}These styles can go directly in your theme’s style.css file. That’s what WooCommerce suggests. Remember, though, that there are plenty of ways to customize styles in WordPress, some safer and more maintainable than others.
We have two child elements in the .woocommerce element, perfect for our two-column layout: .woocommerce-cart-form and .cart-collaterals. This is the CSS we need to split things up winds up looking something like this:
/* The table containing the list of products and our custom elements */
.woocommerce-cart .woocommerce-cart-form {
flex: 1 0 70%; /* 100% at small screens; 70% on larger screens */
margin-right: 30px;
}
/* The element that contains the cart totals */
.woocommerce-cart .cart-collaterals {
flex: 1 0 30%; /* 100% at small screens; 30% on larger screens */
margin-left: 30px;
}
/* Some minor tweak to make sure the cart totals fill the space */
.woocommerce-cart .cart-collaterals .cart_totals {
width: 100%;
padding: 0 20px 70px;
}That gives us a pretty clean layout:
It looks more like Amazon’s cart page and other popular e-commerce stores, which is not at all a bad thing.
Best practice: Make the most important elements stand out
One of the problems I have with WooCommerce’s default designs is that all the buttons are designed the same way. They’re all the same size and same background color.
There is no visual hierarchy on the action users should take and, as such, it’s tough to distinguish, say, how to update the cart from proceeding to checkout. The next thing we ought to do is make that distinction clearer by changing the background colors of the buttons. For that, we write the following CSS:
/* The "Apply Coupon" button */
.button[name="apply_coupon"] {
background-color: transparent;
color: #13aff0;
}
/* Fill the "Apply Coupon" button background color and underline it on hover */
.button[name="apply_coupon"]:hover {
background-color: transparent;
text-decoration: underline;
}
/* The "Update Cart" button */
.button[name="update_cart"] {
background-color: #e2e2e2;
color: #13aff0;
}
/* Brighten up the button on hover */
.button[name="update_cart"]:hover {
filter: brightness(115%);
}This way, we create the following hierarchy:
- The “Proceed to checkout” is pretty much left as-is, with the default blue background color to make it stand out as it is the most important action in the cart.
- The “Update cart” button gets a grey background that blends in with the white background of the page. This de-prioritizes it.
- The “Apply coupon” is less a button and more of a text link, making it the least important action of the bunch.
The full CSS that you have to add to make this design is here:
@media(min-width: 1100px) {
.woocommerce-cart .woocommerce {
display: flex;
}
.woocommerce-cart .woocommerce-cart-form {
flex: 1 0 70%;
margin-right: 30px;
}
.woocommerce-cart .cart-collaterals {
flex: 1 0 30%;
margin-left: 30px;
}
}
.button[name="apply_coupon"] {
background-color: transparent;
color: #13aff0;
}
.button[name="apply_coupon"]:hover {
text-decoration: underline;
background-color: transparent;
color: #13aff0;
}
.button[name="update_cart"] {
background-color: #e2e2e2;
color: #13aff0;
}
.button[name="update_cart"]:hover {
background-color: #e2e2e2;
color: #13aff0;
filter: brightness(115%);
}That’s a wrap!
Not too bad, right? It’s nice that WooCommerce makes itself so extensible, but without some general guidance, it might be tough to know just how much leeway you have to customize things. In this case, we saw how we can override the plugin’s cart template in a theme directory to future-proof it from future updates, and how we can override styles in our own stylesheet. We could have also looked at using WooCommerce hooks, the WooCommerce API, or even using WooCommerce conditions to streamline customizations, but perhaps those are good for another post at another time.
In the meantime, have fun customizing the e-commerce experience on your WordPress site and feel free to spend a little time in the WooCommerce docs — there are lots of goodies in there, including pre-made snippets for all sorts of things.
В этом коротком материале я расскажу о том, как заменить стандартную надпись кнопки “В корзине” для расширения WooCommerce, а также поменять ее внешний вид.
Эта статья была написана по просьбе одного из подписчиков нашей группы в Вконтакте. Если вы хотите внести вклад в развитие нашего проекта и получить ответы на волнующие вас вопросы, обязательно задавайте их в комментариях или нашем сообществе! 🙂
Навигация по статье
Как заменить стандартную надпись “В корзине” в WooCommerce
Для этого переходим к файлам вашей активной темы и добавляем в functions.php следующий код:
// для страницы самого товара
add_filter( 'woocommerce_product_single_add_to_cart_text', 'sajt_pod_klyuch_single_product_btn_text' );
function sajt_pod_klyuch_single_product_btn_text( $text ) {
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( get_the_ID() ) ) ) {
$text = 'Уже в корзине, добавить снова?';
}
return $text;
}
// для страниц каталога товаров, категорий товаров и т д
add_filter( 'woocommerce_product_add_to_cart_text', 'sajt_pod_klyuch_product_btn_text', 20, 2 );
function sajt_pod_klyuch_product_btn_text( $text, $product ) {
if(
$product->is_type( 'simple' )
&& $product->is_purchasable()
&& $product->is_in_stock()
&& WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product->get_id() ) )
) {
$text = 'Уже в корзине, добавить снова?';
}
return $text;
}
Код заменит стандартную надпись “В корзине” на странице рубрики и одиночном товаре. Просто замените надпись “Уже в корзине, добавить снова?” на любую, которая вам необходима.
Как изменить стиль кнопки “В корзине” в WooCommerce?
Для повышения юзабилити сайта многие вебмастеры хотят выделить кнопку “В корзине”, чтобы посетитель их сайта не терял из виду выбранный им товар в общем каталоге. Например, эту кнопку можно покрасить в другой цвет или изменить ее рамку.
Сначала посмотрите, как реализована кнопка “В корзину” на вашем сайте. Она может быть обернута в теги <a>…</a> или <button>…</button>.
Далее находим файл с JS-скриптами вашей активной темы и вставляем туда следующее:
setInterval(function(){
jQuery('button:contains("Уже в корзине, добавить снова?")').css('border', '1px solid red');
},1000);
Скрипт находит элемент <button>, который включает в себя содержимое “Уже в корзине, добавить снова?”, и добавляет инлайн-стили вашей кнопке.
Если на вашем сайте кнопки “В корзину” реализованы через тег <a>, то можете использовать такой скрипт:
setInterval(function(){
jQuery('a:contains("Уже в корзине, добавить снова?")').css('border', '1px solid red');
},1000);
Подведем итоги
В этом материале мы поговорили о том, как заменить стандартную надпись «В корзине» в Woocommerce. Если вы знаете, как это сделать любыми другими способами, можете рассказать о них в комментариях! 🙂
Если вам помог материал или остались какие-либо вопросы по разработке сайтов — задавайте их в комментариях. Я с радостью вам отвечу!
Я исследовал и настраивал свою собственную тему WordPress и переопределял шаблоны WooCommerce с помощью теперь установленного WooCommerce, чтобы исправить кучу небольших проблем форматирования, возникающих на страницах WooCommerce. Я до сих пор корзину и оформить заказ, который да, они используют cart.php (и все, что нужно проверить PHP), но также использует основную тему WordPress page.php, Я был в состоянии использовать is_woocommerce() в условных других местах, но не здесь, как я узнал в документах WooCommerce, которые нельзя использовать при оформлении заказа и в корзине.
is_woocommerce () — Возвращает true, если на странице, которая использует шаблоны WooCommerce (корзина и оформление заказа являются стандартными страницами с короткими кодами и, следовательно, не включены).
http://docs.woothemes.com/document/conditional-tags/
Так как я могу изменить внешний вид этих страниц? У меня есть «Просмотреть все сообщения» и дата / время вверху, а также боковая панель категорий page.php, которую я не хочу показывать по понятным причинам на кассе и в корзине, поскольку они вообще не имеют смысла. Какие у меня варианты?
Могу ли я заставить его использовать другой шаблон, отличный от page.php?
Это вариант? Это плохая практика … это вызывает большую нагрузку на каждую страницу с этим циклом? Куда я это положу?
http://saiyedfaishal.wordpress.com/2014/01/06/check-if-it-is-woocommerce-page/
Какой лучший способ пойти по этому поводу? Спасибо за любую помощь!
Этот вопрос несколько связан с — Как изменить действие woocommerce_before_cart
21
Решение
Вы можете использовать функцию: wc_get_page_id (‘корзина’) чтобы получить идентификатор страницы. Эта функция будет использовать настройку страницы как страницу «корзины», а не как слаг. Это означает, что он будет продолжать работать, даже если вы настроите другой URL для своей «корзины» на странице настроек. Это работает для всех видов специальных страниц Woocommerce, таких как «оформить заказ», «магазин» и т. Д.
пример:
if (wc_get_page_id( 'cart' ) == get_the_ID()) {
// Do something.
}
18
Другие решения
Другой способ полностью переопределить cart.php — скопировать:
woocommerce/templates/cart/cart.php to
yourtheme/woocommerce/cart/cart.php
Затем делайте все, что вам нужно, на yourtheme / woocommerce / cart / cart.php
34
Вы можете использовать is_cart () условный тег:
if (! is_cart() ) {
// Do something.
}
8
Я обнаружил, что это хорошо работает как условие в page.php это включает в себя корзину WooCommerce и экраны оформления заказа.
!is_page(array('cart', 'checkout'))
2
В WooCommerce есть несколько опций для изменения корзины и страниц оформления заказа. Вот три, которые я рекомендую:
использование Условные теги WooCommerce
is_cart() а также is_checkout() функции возвращают true на своей странице. Пример:
if ( is_cart() || is_checkout() ) {
echo "This is the cart, or checkout page!";
}
Изменить файл шаблона
Основной файл шаблона корзины находится по адресу wp-content/themes/{current-theme}/woocommerce/cart/cart.php
Основной файл шаблона оформления заказа находится по адресу wp-content/themes/{current-theme}/woocommerce/checkout/form-checkout.php
Чтобы отредактировать их, сначала скопируйте их в свою дочернюю тему.
использование wp-content/themes/{current-theme}/page-{slug}.php
page-{slug}.php это второй шаблон, который будет использоваться после назначенных вручную через панель управления WP.
Это безопаснее, чем другие мои решения, потому что если вы удалите WooCommerce, но забудете удалить этот файл, код внутри (который может зависеть от функций WooCommerce) не сломается, потому что он никогда не вызывается (если только у вас нет страницы с слизень {slug}).
Например:
wp-content/themes/{current-theme}/page-cart.phpwp-content/themes/{current-theme}/page-checkout.php
2
Я использовал шаблон page-checkout.php, чтобы изменить заголовок страницы моей корзины. Я переименовал его в page-cart.php в моем / wp-content / themes / childtheme / woocommerce /. Это дает вам больше контроля над переносом HTML, заголовка и нижнего колонтитула.
1
Содержание
- Корзина
- Видеоурок: Создаём страницу «Корзина»
- Добавление товаров в корзину по URL. Подробный гайд
- Визуальное руководство по хукам страницы «Корзина»
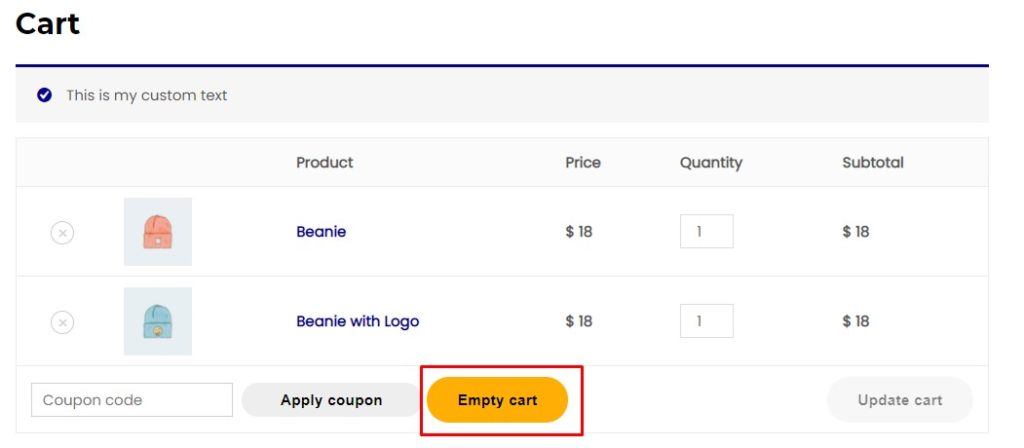
- Как добавить кнопку «Очистить корзину»
- Добавление товара в корзину по URL при помощи артикула
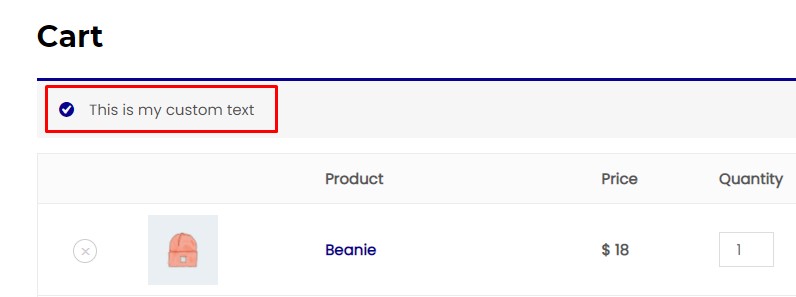
- Выводим сообщение для пользователей, потративших определённую сумму
- Объединение страниц «Корзина» и «Оформление заказа»
- Как скрыть кнопку добавления в корзину для пользователей, если они уже покупали товар
- 9 лучших плагинов WooCommerce для настройки страницы корзины
- Плагины для редактирования корзины WooCommerce
- 1 WooCommerce Fast Cart
- Описание плагина
- 2 Редактор и менеджер поля оформления заказа WooCommerce
- Описание плагина
- 3 Smart Cart для WooCommerce
- Описание плагина
- 4 YITH WooCommerce Checkout Manager
- Описание плагина
- 5 WooCommerce One Page Checkout
- Описание плагина
- Описание плагина
- Допродажа на 7 тележек для WooCommerce
- Описание плагина
- 8 Скрыть цену и кнопку «Добавить в корзину»
- Описание плагина
- 9 Сообщения корзины YITH WooCommerce
- Описание плагина
- Какой плагин для редактирования корзины лучше всего?
- WooCommerce: настройки корзины, доставки и профиля
- Что вам понадобится
- Настройка параметров WooCommerce
- Настройки корзины
- Настройки способов оплаты
- Настройки доставки
- Настройки доставки – фиксированная цена
- Бесплатная доставка
- Настройки профиля
- Настройки email
- Другие экраны WooCommerce
- Заключение
- Хотите узнать, что необходимо для создания сайта?
Корзина
В этой категории вы найдёте уроки как про обычную корзину WooCommerce, так и про мини-корзину – каждую из них вы можете изменить и настроить под себя, как захотите.
Видеоурок: Создаём страницу «Корзина»
В этом уроке мы не только подключим динамический вывод страницы «Корзина» в нашей теме, но также и настроим каждое асинхронное взаимодействие с ней, как например удаление товара из корзины без перезагрузки, применение купона и т.д.
Добавление товаров в корзину по URL. Подробный гайд
В этом уроке я расскажу вам, как в WooCommerce сделать прямые ссылки для добавления товаров в корзину. Это может быть удобно, когда вы хотите предоставить своим клиентам готовый URL, перейдя по которому они сразу же попадут в корзину (например) с добавленным в неё желаемым товаром.
Визуальное руководство по хукам страницы «Корзина»
Давно хотел опубликовать гайд по всем хукам на странице «Корзина» в WooCommerce. И вот он и готов, встречайте.
Как добавить кнопку «Очистить корзину»
В этом уроке я покажу вам, как добавить кнопку «Очистить корзину» рядом со списком товаров. Это будет особенно удобно пользователям, если ваш интернет-магазин подразумевает покупку большого количества товаров.
Добавление товара в корзину по URL при помощи артикула
Если вы отключите добавление товаров в корзину при помощи AJAX, то можете заметить, что для добавления товара WooCommerce переходит по ссылке http://ваш-сайт/?add-to-cart=XX. Где XX – это ID товара. В этом уроке я покажу вам сниппет кода, который позволит делать то же самое, используя артикулы.
Выводим сообщение для пользователей, потративших определённую сумму
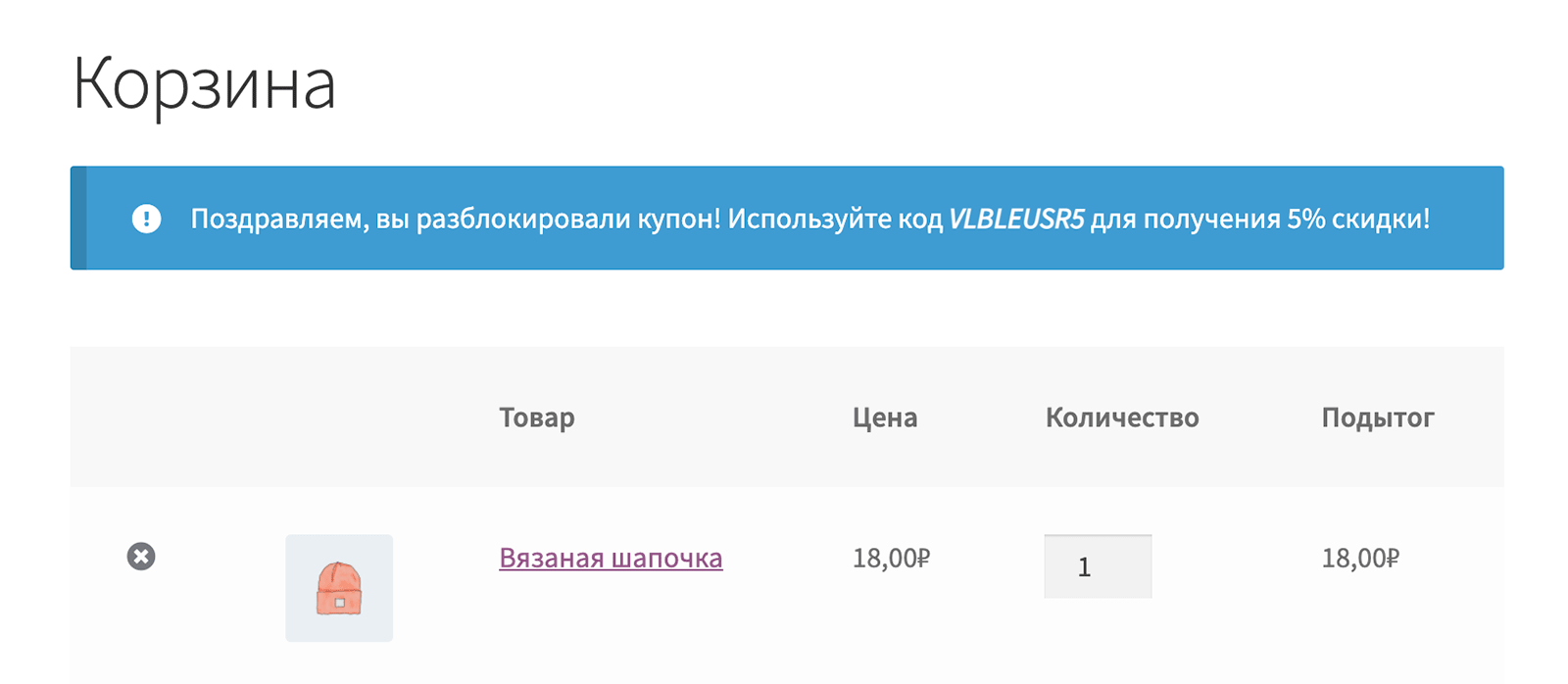
В этом уроке мы выведем сообщение на странице корзины для тех пользователей, кто потратил уже определённую сумму на сайте. Вот как это будет выглядеть в корзине: Для того, чтобы реализовать это, нам потребуется всего лишь две вещи – это хук woocommerce_before_cart и функция wc_get_customer_total_spent(), которая как раз и позволяет определить общую сумму, потраченную пользователем в интернет-магазине…
Объединение страниц «Корзина» и «Оформление заказа»
Нередко мы получаем дизайн (или вёрстку), в которой страницы Корзины и Оплата являются одной и той же страницей. Можно ли их объединить при помощи WooCommerce? И как это лучше сделать?
Как скрыть кнопку добавления в корзину для пользователей, если они уже покупали товар
Иногда бывает нужно ограничить продажу товара для тех пользователей, которые уже купили его однажды. Это например может быть товар с какой-то мега-скидкой или подписка на сайт.
Источник
9 лучших плагинов WooCommerce для настройки страницы корзины
WooCommerce не позволяет редактировать стили и структуру корзины.
Но с этими плагинами вы получите множество новых возможностей настройки.
Помимо базовых опций стиля, вы найдете плагины, которые добавляют на ваш сайт совершенно новый дизайн и процесс оформления заказа. Вы можете держать корзину покупок доступной в любое время и полностью отказаться от специальной страницы корзины, если хотите.
Вы также найдете плагины для включения дополнительных продаж продуктов на страницу корзины, кнопки для сохранения и обмена корзинами покупок и инструменты для полной настройки страницы оформления заказа.
Плагины для редактирования корзины WooCommerce
Поскольку есть много разных способов отредактировать корзину с помощью плагина, вы найдете здесь множество вариантов.
Некоторые плагины редактируют весь процесс оформления заказа, а некоторые просто обновляют страницу корзины с новыми опциями, такими как дополнительные продажи продукта.
Учитывая доступные варианты, вы можете купить пару этих плагинов, чтобы обновить свой сайт электронной коммерции.
Вот лучшие плагины для редактирования страницы корзины WooCommerce.
1 WooCommerce Fast Cart
Описание плагина
WooCommerce Fast Cart уникален среди плагинов редактирования корзины WooCommerce, поскольку он переносит всю корзину и оформление заказа на одну страницу. Вместо того, чтобы посещать несколько страниц для завершения своего заказа, клиенты могут редактировать содержимое своей корзины, добавлять связанные продукты, оформлять заказ и платить из всплывающей корзины WooCommerce – не покидая страницы.
Плагин очень гибкий, и вы можете выбрать, открывать ли всплывающую корзину автоматически или отображать плавающий значок корзины и какую информацию отображать в корзине. Он работает со многими другими плагинами, представленными в этой статье, такими как WooCommerce Checkout Field Editor & Manager и YITH WooCommerce Checkout Manager. В результате вы можете значительно ускорить путь к покупке и повысить коэффициент конверсии.
2 Редактор и менеджер поля оформления заказа WooCommerce
Описание плагина
WooCommerce – мощный плагин, но возможности страницы оформления заказа весьма ограничены. Вот тут и пригодятся плагины редактора корзины и кассы.
WooCommerce Checkout Field Editor & Manager – это комплексное решение для обновления полей, которые отображаются на странице оформления заказа. Он включает красивый и интуитивно понятный интерфейс с системой перетаскивания для размещения полей. Используя эту систему, вы можете добавлять текстовые поля, переключатели, изображения и многое другое на страницу оформления заказа.
Некоторые из более продвинутых функций включают условную логику для отображения / скрытия полей на основе выбора других полей и возможность отображения / скрытия целых разделов страницы оформления заказа на основе продуктов в корзине покупателя.
В целом, это отличный плагин и практичный инструмент для редактирования страницы оформления заказа WooCommerce.
3 Smart Cart для WooCommerce
Описание плагина
Основная привлекательность плагина Smart Cart заключается в том, что он сокращает количество шагов, необходимых для оформления заказа, что приводит к увеличению продаж.
Благодаря Smart Cart корзина доступна на всех страницах. это достигается с помощью «липкой корзины», которая остается сбоку экрана. При нажатии кнопки корзины она раскрывается в меню боковой панели со списком содержимого корзины. Оно также включает кнопку «Перейти к оформлению заказа», которая будет переводить посетителей прямо на страницу оплаты.
Если вам не нравится оформление заказа по умолчанию, вам понравится плагин Smart Cart для редактирования корзины в WooCommerce.
4 YITH WooCommerce Checkout Manager
Описание плагина
Хотите полный контроль над страницей оформления заказа? YITH WooCommerce Checkout Manager позволяет вам изменять каждый элемент, который клиенты видят при оформлении заказа.
Измените порядок полей, добавьте новые и даже удалите любые поля со страницы оформления заказа. Это позволяет полностью редактировать страницу оформления заказа, чтобы упростить ее использование и сделать ее более привлекательной.
Возможность добавлять настраиваемые поля открывает массу возможностей для оформления заказа. Один простой пример: вы можете добавить текстовое поле, спрашивающее клиентов, где они впервые услышали о вашем бренде. Вы также можете изменить стили полей, включая их цвет и размер. Кроме того, параметры макета позволяют разделить страницу оформления заказа на несколько столбцов вместо одного длинного списка полей.
5 WooCommerce One Page Checkout
Описание плагина
Готовы внести серьезные изменения на страницу корзины? Этот плагин позволяет объединить корзину и кассу на одной странице.
С WooCommerce One Page Checkout вы найдете новую опцию в редакторе для создания собственного шорткода. Шорткод выводит новую страницу оформления заказа. Это означает, что вы можете полностью заменить старую корзину и страницу оформления заказа или создать новую страницу для обновленного процесса оформления заказа.
Макет страницы довольно прост. Содержимое корзины выкладывается вверху в таблице, где покупатели могут редактировать количество или удалять товары. Ниже находятся поля адреса, информация об оплате и кнопка покупки.
Другой вариант этого плагина с помощью конструктора шорткодов – создание пользовательских целевых страниц и страниц оформления заказа для продуктов. Например, вы можете создать страницу оформления заказа, на которой будут предварительно указаны товары, чтобы клиентам было еще проще совершить покупку.
Описание плагина
Этот удобный плагин позволяет покупателям сохранять свои тележки на потом и делиться ими в социальных сетях (или по электронной почте).
Если активирован плагин WooCommerce Cart Share & Save, вы увидите новую кнопку общего доступа, добавленную на страницу корзины. Когда покупатель нажимает на кнопку, появляется небольшое всплывающее окно с различными вариантами обмена. Например, они могут щелкнуть опцию Facebook, чтобы поделиться ею с Facebook, или просто скопировать ссылку, чтобы поделиться ею в любом месте.
Этот плагин также позволяет пользователям с учетной записью делиться своей корзиной на потом. На их панели инструментов добавляется новая вкладка, в которой перечислены все сохраненные корзины. Они могут просмотреть содержимое и нажать одну кнопку, чтобы восстановить предыдущее содержимое корзины.
У вас есть полный контроль над стилем всплывающего окна и новыми ярлыками, добавляемыми этим плагином WooCommerce. Вы даже можете выбрать, какие социальные сети должны быть включены во всплывающее окно обмена, и отправлять электронные письма с запросом корзины.
Допродажа на 7 тележек для WooCommerce
Описание плагина
Плагин Cart Upsell for WooCommerce отлично подходит для увеличения средней стоимости заказа, и его довольно легко использовать.
WooCommerce уже отображает связанные продукты на странице продукта, и есть способы добавить эту функцию на страницу оформления заказа. Этот плагин имеет более умную функцию.
Допродажа – это способ увеличения размера заказа для увеличения вашего дохода, а допродажа обычно является дополнительным продуктом. Этот плагин позволяет вам точно выбирать, какие продукты вы хотите использовать в качестве дополнительных. Вы можете выбрать, какие именно условия корзины вызывают появление допродажи, отображаемый текст и цвета.
Например, если у покупателя был принтер в тележке, хорошей дополнительной продажей был бы картридж с чернилами или, возможно, их связка.
Хотя этот плагин требует времени для настройки для большого магазина, владельцам небольших магазинов он понравится за огромный контроль, который он дает вам над дополнительными продажами и копией.
8 Скрыть цену и кнопку «Добавить в корзину»
Описание плагина
Этот плагин делает именно то, на что похоже – он позволяет скрыть цены на ваши продукты и кнопки «Добавить в корзину», которые обычно отображаются на страницах продуктов. Настроить его можно разными способами.
Большинство магазинов электронной коммерции будут зарабатывать больше, показывая цены всем, но вы можете скрыть цены от всех посетителей, которые не являются зарегистрированными участниками вашего сайта. Этот плагин делает это возможным для всех ваших продуктов, определенных категорий или конкретных продуктов. Для создания таких правил существует обширная панель инструментов.
С помощью этих новых опций вы можете продемонстрировать продукты, предназначенные для персонализации, а затем указать расценки после того, как посетитель отправит контактную форму.
Еще одно практическое применение – превратить ваш магазин в онлайн-каталог, полностью исключив возможность покупки товаров.
В целом, это универсальный плагин, который позволяет совершенно по-новому редактировать работу с тележкой.
9 Сообщения корзины YITH WooCommerce
Описание плагина
Этот простой плагин WooCommerce позволяет создавать собственные сообщения для отображения на странице корзины.
Хотя плагины допродажи и перекрестного продвижения отлично работают, побуждая клиентов покупать больше продуктов, они не единственный подход. Этот плагин сообщений корзины от YITH дает вам больше гибкости.
Вы можете создать собственное сообщение, а затем отобразить его в корзине, на кассе и / или на любых других страницах вашего сайта. Вместо того, чтобы продвигать один продукт, вы можете сообщить покупателям о распродаже или рекламной акции, побуждающей их купить еще больше в вашем магазине. Вы даже можете добавить встроенный крайний срок, который будет автоматически отсчитывать время.
Какой плагин для редактирования корзины лучше всего?
Smart Cart – лучшая рекомендация, потому что она добавляет красивую и удобную корзину в ваш магазин. Это должно улучшить показатели конверсии, уменьшив количество шагов до оформления заказа.
Хотя здесь представлено множество отличных плагинов, я хочу выделить еще один плагин – WooCommerce Cart Share & Save. Это позволяет клиентам сохранять корзины в своей учетной записи и легко копировать ссылки, чтобы отправить содержимое кому-то другому.
Ваше мнение? Есть ли какие-либо плагины для редактирования корзины для WooCommerce, которые вы хотите установить на свой сайт? Дайте нам знать в комментариях ниже.
Источник
WooCommerce: настройки корзины, доставки и профиля
Дата публикации: 2017-09-27
От автора: в первой части этого урока я показала вам, как установить и настроить WooCommerce. Пришло время узнать, как настраивается WooCommerce доставка, корзина, профиль, способы оплаты и прочие параметры.
Итак, в данный момент у вас должны быть настроены следующие разделы сайта:
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
В этой части вы познакомитесь с оставшимися настройками:
После настройки данных разделов вы сможете приступить к наполнению магазина товарами!
Что вам понадобится
Для выполнения урока вам потребуется рабочая установка WordPress с доступом к панели администратора для установки и администрирования плагинов.
Настройка параметров WooCommerce
Вы уже настроили товары, налоги и основные параметры. Теперь перейдем к корзине.
Настройки корзины
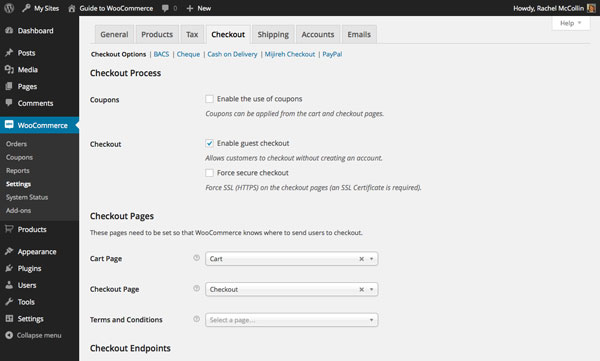
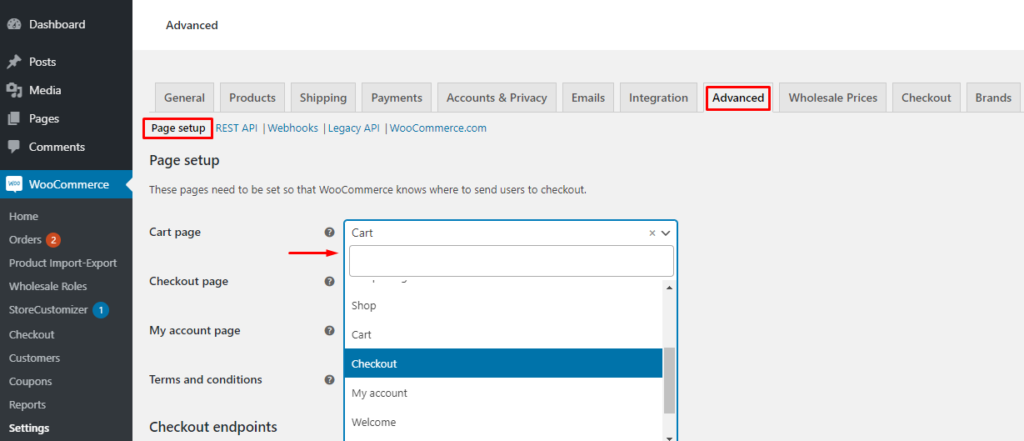
Для просмотра экрана настроек корзины откройте вкладку checkout:
На этом экране можно включить купоны, настроить возможность покупки без авторизации, а также выбрать страницы, используемые для покупки товара. WooCommerce не создает для вас всего одну страницу terms and conditions (условия и положения): если у вашего сайта они есть, выберите их в выпадающем списке. Я оставлю настройки по умолчанию.
Прокрутите экран вниз для редактирования точек корзины и способов оплаты:
Здесь можно изменить словесную часть ссылки страниц, участвующих в процессе покупки, а также выбрать способы оплаты для магазина. Я использую стандартные точки корзины. В качестве способа оплаты по умолчанию выбрал Paypal. Можно выбрать сколько угодно.
Кликните save changes для сохранения настроек. После перейдите на экраны способов оплаты.
Настройки способов оплаты
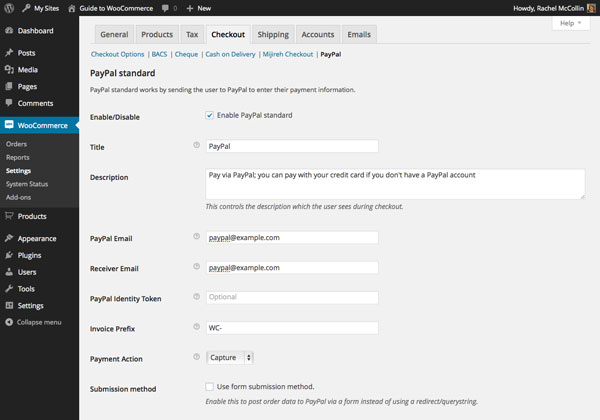
WooCommerce создает экран для каждого способа оплаты. Понятно, что вам нужны только те экраны, с которыми вы будете работать в магазине. Я использую Paypal, поэтому у меня следующий экран:
Чекбокс Enable/Disable активен по умолчанию, так как в бесплатной версии WooCommerce для совершения оплаты покупателям необходимо покинуть ваш сайт и перейти на сайт Paypal, после чего уже будет совершен редирект назад в магазин. Если хотите использовать Paypal внутри сайта, вам придется купить премиум аддон PayPal Advanced для WooCommerce.
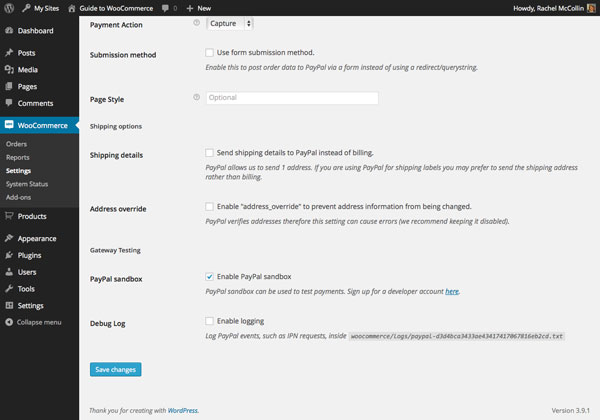
Введите email от аккаунта Paypal и токен идентификации, если таковой есть. Остальные настройки я оставил по умолчанию. Прокрутите экран, чтобы завершить настройки Paypal:
Последние 2 опции полезны при тестировании сайта. Опция PayPal sandbox позволяет совершать платежи без передачи денег третьим лицам: для этого понадобится настроить профиль разработчика в paypal. Опция Debug Log создает лог всех транзакция Paypal и нужна для отладки. Полезная опция, если у вас возникли проблемы при тестировании сайта.
Кликните save changes для сохранения настроек paypal. После этого необходимо провести настройки на экранах других способов оплаты.
Настройки доставки
WooCommerce предоставляет целый набор настроек доставки, что означает, что можно использовать фиксированную стоимость доставки или же плавающую, основанную на продаваемом товаре. Стоимость доставки можно привязать к весу или месту доставки, однако для этого понадобится премиум аддон Table Rate Shipping. Начните с экрана Shipping Options:
Здесь вам потребуется задать способы доставки. Можно кликнуть на кнопку Settings рядом с каждым способом для его настройки или использовать ссылки в верхней части экрана. Только не забудьте сначала сохранить изменения.
Для доставки по умолчанию я выбрал фиксированную цену. Это не значит, что вы обязаны задавать фиксированную цену для всего заказа. На следующем экране показано, что я имею в виду.
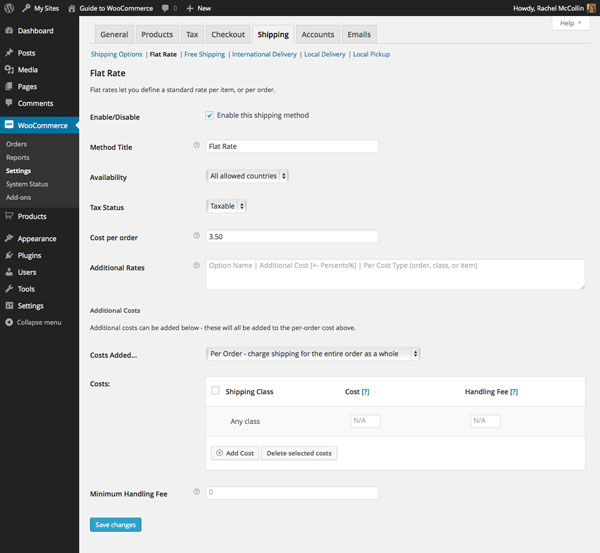
Настройки доставки – фиксированная цена
На экране Flat Rate я могу указать принцип работы моей доставки с фиксированной стоимостью:
Вы можете редактировать:
Страны, на которые действует доставка: я выбираю все разрешенные страны, так как буду доставлять всего в одну страну, в любом случае
Налоговый статус: настройка меняется в зависимости от того, облагается ли налогом доставка в вашей стране или нет
Дополнительные цены для этого класса доставки. Это дополнительные платы поверх фиксированной стоимости доставки. Например, доставка на следующий день
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Экстра цены, которые можно задать на заказ, предмет заказа или на класс доставки. Например, если вы хотите рассчитать все затраты по доставке каждого предмета, вам придется указать Cost per order (цену за заказ) 0 и добавить экстра цены для каждого предмета
Для различных типов товаров также можно добавить дополнительные классы, после чего выбирать их при создании товара. Если у вас есть товары, которые очень дорого доставлять, вам необходимо создать класс доставки с большей стоимостью и выбрать его в качестве класса доставки при создании товара. В следующей части нашей серии уроков я продемонстрирую этот процесс. Это относится к настройкам товаров в WooCommerce.
После настройки фиксированной ставки кликните save changes и переходите к настройке других способов доставки.
Бесплатная доставка
Чтобы простимулировать людей тратить больше денег, я разрешу бесплатную доставку на определенную сумму! Для этого мне необходимо настроить параметры на экране Free Shipping:
Здесь я просто выбираю A minimum order amount в выпадающем списке Free shipping requires…, после чего задаю минимальную сумму заказа и кликаю save changes.
Настройки профиля
Я настроила способы доставки и перехожу на следующую вкладку Accounts.
Этот экран позволяет настроить работу профилей ваших клиентов. WooCommerce создает набор стандартных страниц для управления аккаунтами. Я не буду их менять и включу регистрацию на странице checkout и отключу ее на странице my account, так как авторизованным пользователям регистрация не нужна.
Также я не буду трогать автоматической генерации паролей и позволю покупателям самим задать пароль, который им будет легче запомнить. Вы же можете выбрать автоматическую генерацию, так вы сможете сами контролировать стойкость паролей.
После внесения изменений на экране профиля кликните save changes для сохранения настроек.
Настройки email
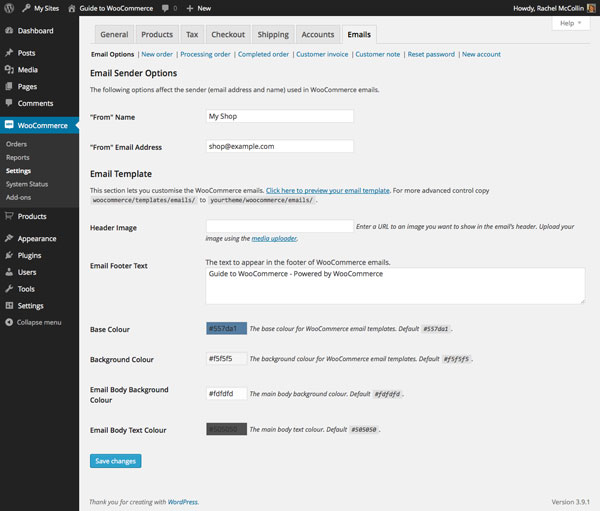
WooCommerce автоматически уведомляет вам по почте при создании новых заказов, чтобы вы могли принять соответствующие действия. Также можно посылать сообщение покупателям. Начните с экрана Email Options:
Здесь можно указать имя и адрес отправки сообщений, а также внести правки в шаблон сообщения, добавить свой логотип и настроить цвета под бренд. Можно изменить текст футера в сообщении.
После внесения необходимых изменений кликните save changes и переходите к настройке состояний, при которых WooCommerce будет посылать письмо на почту. Состояния:
Новый заказ: письмо отправляется при размещении нового заказа
Обработка заказа: письмо отправляется покупателям после получения оплаты, уведомляя их о том, что вы обрабатываете заказ
Заказ завершен: письмо отправляется покупателям после того, как заказ помечается вами как завершенный – обычно когда вы отправили товар
Счет покупателю: выставление счета покупателю по email, если платеж не принимается средствами сайта
Примечание покупателю: письмо посылается покупателю, когда вы добавляете примечание к заказу, например, о задержке
Сброс пароля: письмо посылается покупателям, запросившим сброс пароля
Новый аккаунт: приветственное письмо для покупателя при создании нового профиля
Все статусы можно настроить на соответствующих экранах. Если вы умеете редактировать файлы шаблонов тем WordPress, то вы можете переписать контент всех писем. Для этого необходимо создать файл шаблона в теме сайта с именем файла шаблона в плагине WooCommerce. Подробная информация о файлах, которые необходимо создать, находится под каждым экраном настроек email.
Для примера давайте рассмотрим экран New Orders:
Экран похож на другие и предлагает следующие опции:
Enable/disable для отправки писем по email
Можно указать получателя (недоступно для адресов покупателей)
Тема письма и заголовок
Можно послать письмо в виде HTML или чистого текста
Кликните save changes после внесения всех изменений и повторите процесс для всех типов писем
Другие экраны WooCommerce
Стоит кратко упомянуть другие доступные экраны в меню WooCommerce, не на вкладке settings. Среди них:
Orders: после запуска магазина в онлайн используйте этот экран для отслеживания, обработки, завершения и добавления заметок в заказы
Reports: генерируем отчеты о продажах и клиентах
System status: доступ к отчету о состоянии вашего магазина
Add-ons: загружайте и активируйте премиум аддоны для WooCommerce.
Заключение
Вы проработали все экраны в настройках WooCommerce. Это значит, что ваш магазин готов к наполнению товарами и продаже. В следующей части нашей серии уроков я покажу, как добавить физически товары в магазин, а в последней части мы разберем виртуальные и загружаемые товары.
Автор: Rachel McCollin
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Источник

Do you want to edit your cart page to make it more user-friendly and get the best out of it? You have come to the right place. In this article, we will show you different methods to customize the WooCommerce cart page.
Before we see how to do that, let’s first have a look at the default cart page and understand why you should customize it in the first place. Let’s better understand what you can customize and how it will benefit your store.
Why Edit the Cart Page?
As a store owner, you should try to optimize every single aspect of your business. We have previously seen how to customize the Shop Page, the Product Pages, and the Checkout Page. In this post, we’ll focus on the Cart Page.
The cart page is key when it comes to customers’ purchase decisions. It is where the shopper reviews their order before finalizing the purchase. Thus, your cart page should offer added value to the customer to enhance their chances of conversion.
Cart abandonment is one of the online stores’ main pains as around 80% of users abandon their carts. That’s why you should pay special attention to your cart page. Even a small improvement in your cart abandonment can have a great impact on your sales.
By default, the way the cart page looks and behaves depends on your active theme. For instance, here’s how the cart page looks with the Astra theme.
And here is how it looks with the default Twenty-Twenty One theme.
As you can see, the look and feel of the cart page vary drastically with each theme. Moreover, the default cart page is quite basic. Even though it gets the job done, it doesn’t offer any extra functionality, missing out on opportunities for cross-selling, making special offers, and so on.
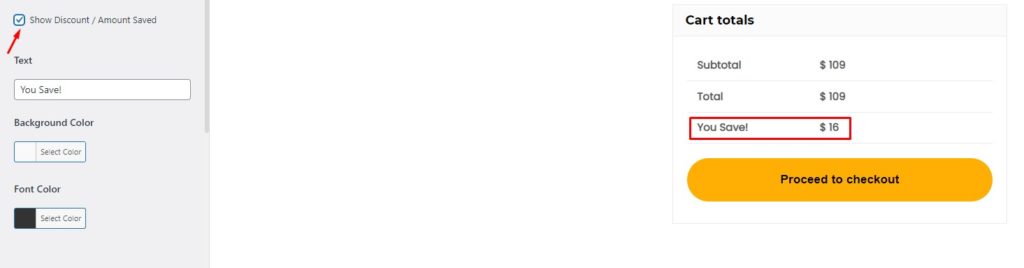
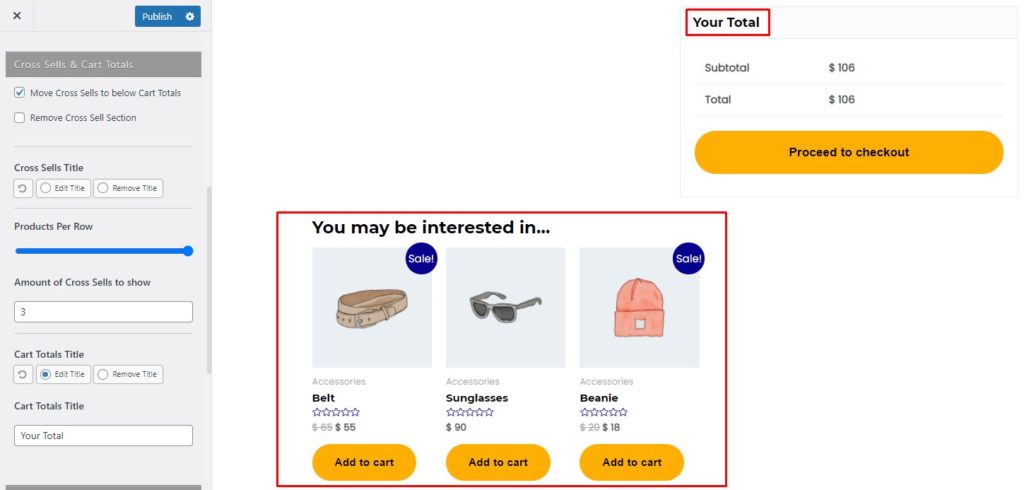
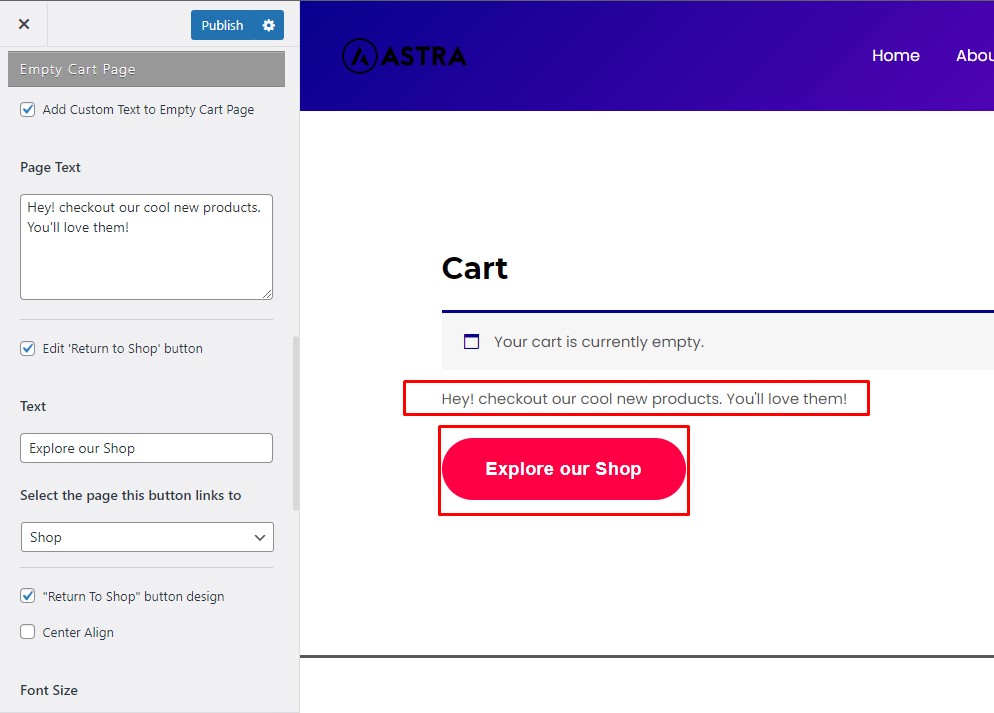
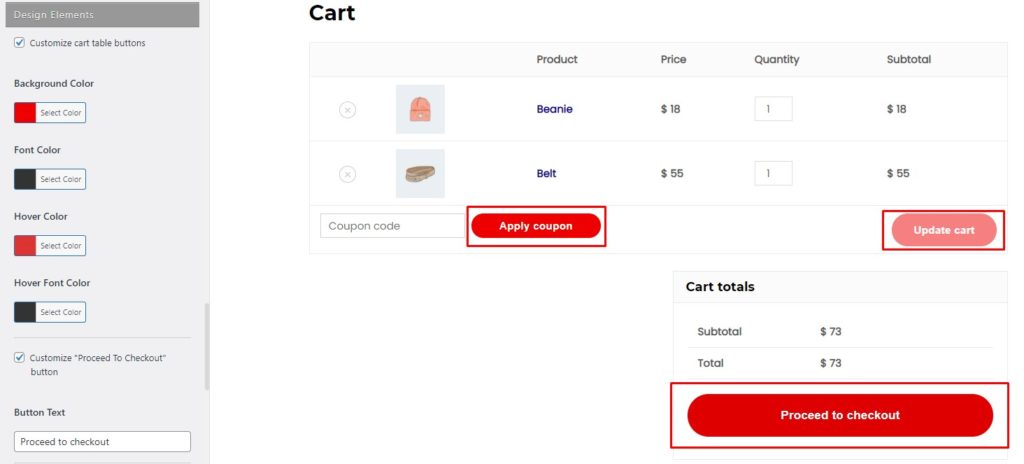
By customizing the cart page, you can improve your customer’s user experience. You may add a custom message for an important update, show related products, add a back-to-cart button, change the Add to Cart message, and much more. These things contribute to improving the user experience, which results in satisfied customers.
To sum up, improving the cart page can be very beneficial for your online venture and is something worth the effort. Now let’s move a step forward and see different ways to customize the cart page in WooCommerce.
How to customize WooCommerce cart page
There are different ways to customize the cart page on your WooCommerce store:
- With the default WooCommerce Blocks
- Using plugins
- With Page Builders
- Programmatically
Let’s have a closer look at each method so you can choose the best one for you.
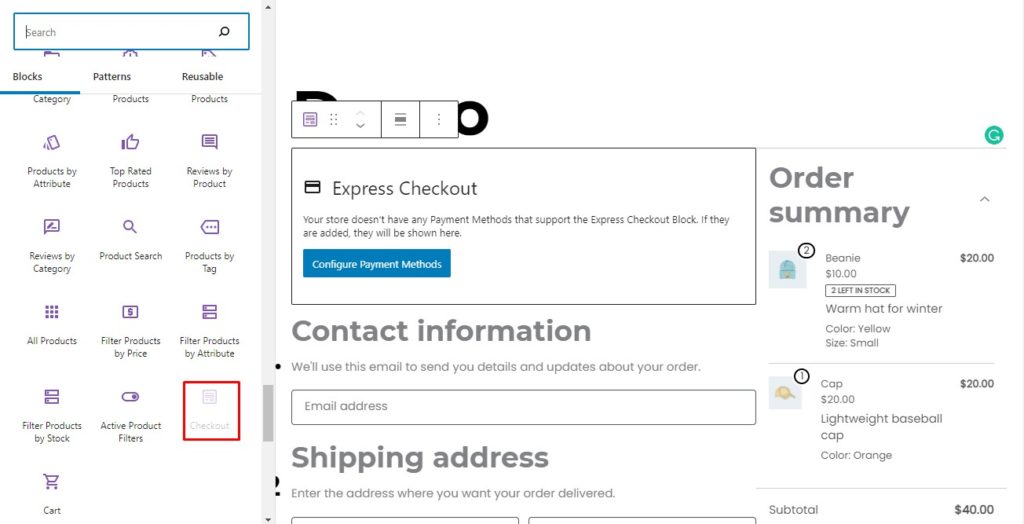
1. Default WooCommerce Blocks
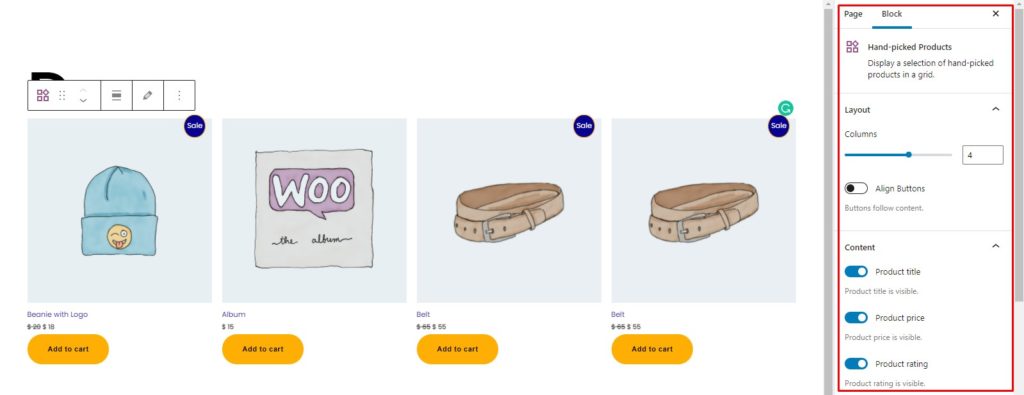
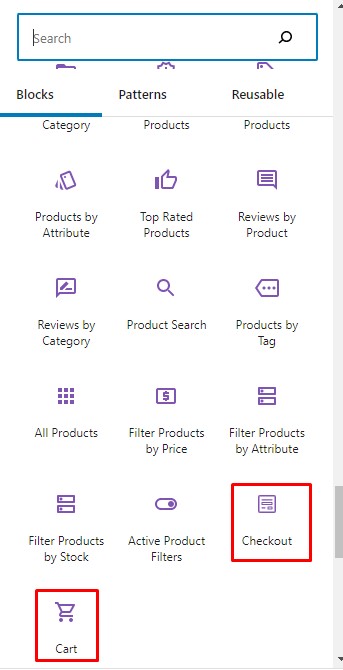
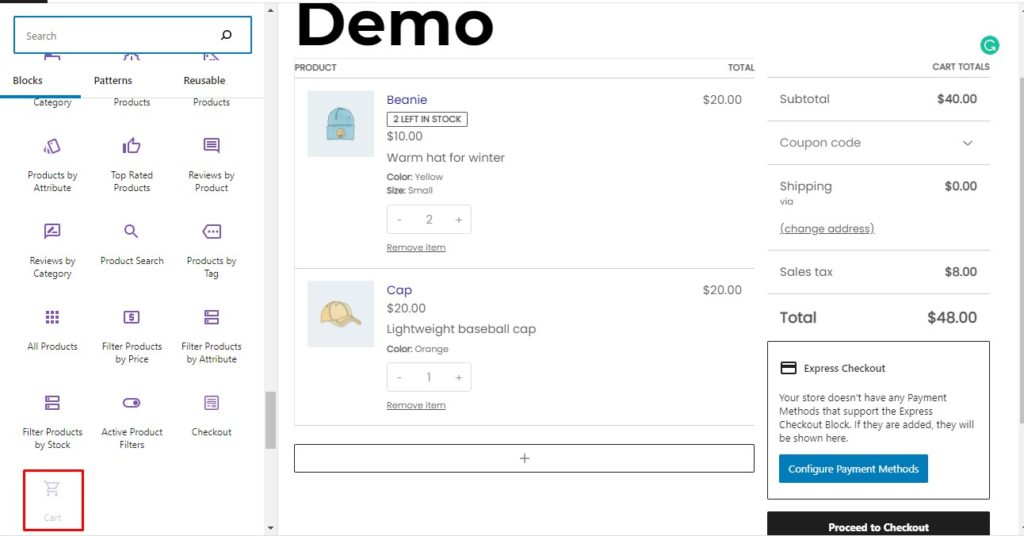
Gutenberg, the WordPress block editor, comes with a set of default blocks dedicated to WooCommerce. These include All Products, Featured Products, Filter Products, All Reviews, and many more. There is a total of 20 WooCommerce blocks that you can add to any page on your site, just like regular Gutenberg blocks.
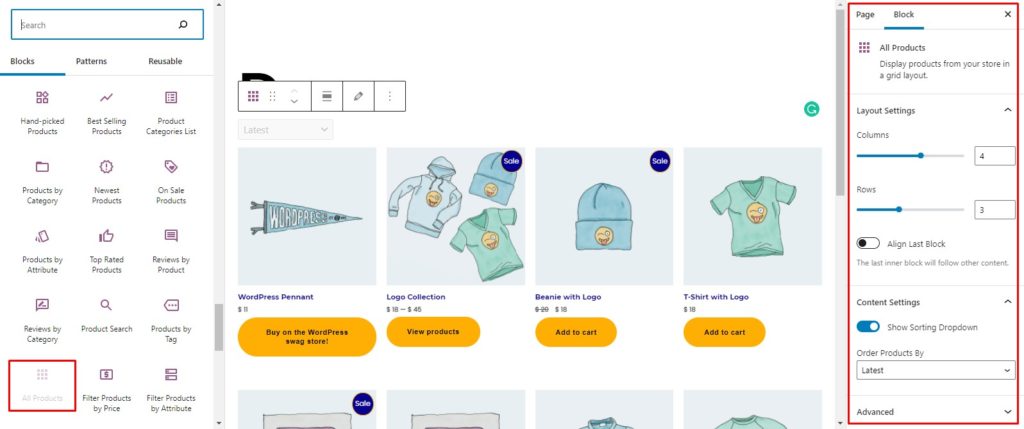
1.1) Add All Products Block
Navigate to your Cart page or create a new page in WordPress. Click on the + icon on the top left to unveil a complete set of blocks available for the Gutenberg editor. Then, scroll down to the WooCommerce Blocks section and find the All Products block. Click and drag it to the page area, and it will add the block to your page.
Once you have added the block to your page, all the products in your inventory will be displayed here. You can further tweak the settings of the products displayed from the settings menu in the right-most section and change the number of columns, rows, sorting, and more.
1.2) Add Newest Products Block
The Newest Products block will display all the new additions to your inventory. Simply click and drag the Newest Products block onto your page, and it will show your latest products. Additionally, you can customize the block’s settings from the settings menu.
1.3) Add Hand-Picked Products
The Hand-Picked Products block allows you to manually select the products you want to display on a page. This can be a great tool to showcase some specific products on a page or highlight certain products on another page.
To add the block to your site, simply drag the Hand-Picked Products block onto the page. It will display a search bar where you can look for the products you want to highlight. Find your desired product and click on it to add it to the list. Similarly, you can repeat the process and add multiple products to the list.
Once you’ve added all the products you want to the list, hit the Done button, and voila! Your hand-picked products are now displayed on the page. Just as we saw before, you edit the settings from the settings menu.
Similarly, you can add any other WooCommerce block that you wish. You can go for a single block on an entire page or multiple blocks on the same page. The possibilities are endless.
We have seen how the default WooCommerce blocks can help you customize the Car page. Now, let’s move on to the next section and see how we can customize the cart page using third-party plugins.
2. Plugins to customize Cart page
There are several plugins you can use to edit the Cart Page. In this section, we’ll have a look at some of the best ones.
2.1) WooCommerce Blocks
WooCommerce Blocks is an early access plugin to experimental WooCommerce blocks. It allows you to try out new WooCommerce blocks before they are released into the default block editor.
At the time of writing this post, the plugin adds two additional blocks: cart and checkout. When activating WooCommerce Blocks, the cart and checkout blocks are automatically added to the block editor, and you can use them in the same way as any other block.
To display the cart on a page, simply drag the cart block and your cart will show up. You can then customize each cart section individually and the cart block as a whole. Moreover, you can even edit it for both filled and empty carts.
Similarly, you can display the checkout form on a page and customize it to your liking. You can also personalize each block’s parameters in the settings as well as the entire checkout block.
Furthermore, you can place numerous blocks on a single page alongside the cart or checkout page which wasn’t possible previously. This gives you a lot of flexibility and allows you to design the cart page exactly as you want it.
While adding these blocks, you may receive a compatibility warning indicating that the plugin may have compatibility issues with other plugins or extensions. This is because certain blocks are experimental and are under development. Therefore, they should only be used to try out new features and not in production. They will be rolled out as default WooCommerce blocks once they are stable.
Features
- Experimenting with new blocks for testing purposes
- Try cart and checkout blocks
- Report bugs and errors if any found
Pricing
This is a free plugin.
If you want to try more plugins to edit your Cart page, have a look at these other two:
2.2) StoreCustomizer
StoreCustomizer is an all-in-one package that allows you to fully customize your WooCommerce store. You may personalize anything from the product pages to the shop page, account page, cart page, and checkout page.
To begin with, you can customize global fonts and colors used throughout the store. You can also personalize each page individually, change its appearance, add new functionalities and features, and much more.
The plugin eliminates the need of writing custom snippets to customize parts of your WooCommerce store. It adds the required code itself, so there is no need to create any child theme or add custom code snippets because it’s all handled by the plugin.
Finally, all of the options are conveniently integrated into the theme customizer. As a result, it makes customizing the WooCommerce store seamless and painless.
Features
- All in one plugin to customize your WooCommerce Store
- Personalize products pages, shop page, account page, cart page, and checkout
- Change the design of the store to your liking
- Add extra features and functionality to your store without any coding
- Easy access via theme customizer, which makes customization effortless
- Extremely lightweight and only adds the necessary code itself
Pricing
This is a freemium plugin which means that it has both free and premium versions. While the free version provides decent customization options, the premium plans start at 49 USD per year for a single site and give you an advanced customization experience. They include one year of updates and support.
2.3) WooCommerce Fast Cart Plugin
WooCommerce Fast Cart is designed to speed up the purchasing process for the consumer. Instead of having separate cart and checkout pages, you can use the plugin to create a pop-up cart and checkout pages. Moreover, you can just skip the cart page entirely and proceed directly to checkout.
Both the cart and checkout pop-up pages can be completely customized. You can modify the typography and colors to match the theme of your website. You can also adjust the position of the buttons and customize the cart layout.
Moreover, you can apply coupons from the cart page and use the pop-up cart to feature relevant products by enabling cross-sells. Finally, the plugin is extremely lightweight and well-optimized and supports all the widely used payment channels, such as PayPal, Stripe, and Amazon.
Features
- Add pop-up cart and checkout page for instantaneous conversions
- Set only cart or checkout or both pages in the pop-up
- Highly customizable
- Lightweight and optimized
- Works with all popular payment gateways like PayPal, stripe, amazon
Pricing
This is a premium plugin that costs 79 USD per year for a single site. You will also get a 30-day money-back guarantee.
In this section, we have seen some of the best plugins to customize the WooCommerce cart page. Let’s have a look at some of the customizations that we can accomplish. For demonstration, we will use the StoreCustomizer plugin. Let’s get started.
Customize the Cart Page using StoreCustomizer
StoreCustomizer is a feature-rich plugin that lets you customize nearly every aspect of your WooCommerce store. In the previous section, we had a look at the plugin’s features and functions. Now let’s see how you can use StoreCustomizer to customize the cart page.
Install and Activate the Plugin
First, go to your WordPress Admin Dashboard and navigate to Plugins > Add new. Search for the StoreCustomizer plugin, click the Install Now button, and then activate it.
Customize the Cart Page
Once you have activated the plugin, go to Appearance > Customize to go to the theme customizer.
StoreCustomizer embeds its customization tools and features in the theme customizer. Simply navigate to StoreCustomizer > Cart Page from the theme customizer menu and you will find all the options to edit the cart page.
Basic Customizations
Starting with the basic customizations, you have a few possibilities. You can disable coupons from the cart page, prevent the user from changing the quantity in the cart, or have the cart auto-update when the user updates the item quantity. You can also delete links to the product page, display product metadata, list products in stock, and much more.
Add Back to Shop Button
A back-to-shop button allows the user to return to the store page if they need to add something to their cart. It’s a good idea to add that button as it provides customers with a better shopping experience.
StoreCutomizer allows you to add a back-to-shop button to your cart page and completely change the design and feel of it. Moreover, you can change the button text and link it to any page. Finally, you can also change the button’s position to suit your needs.
Show Discount/Amount Saved
Show discount/amount saved allows you to include a block in the Total Price section that displays the discount a user receives on a purchase when using a coupon or during a storewide sale. You can give it any name you like as well as change the background and font color.
Cross-Sells and Cart Totals
You can also display related or featured products on the cart page. Typically, these items are closely linked with the products in the cart, so users are likely to add them to their carts, helping you boost your sales.
Using the StoreCustomizer plugin, you can choose the total number of cross-sells to display and the products to display per row. You have the option to move the cross-sells section below the cart totals or leave it as default. Finally, you can modify the title of the cross-sells or even eliminate the entire cross-sells section if you want.
Apart from cross-sells, you can change the heading of the Cart Totals section.
Edit Empty Cart Page
The default Empty Cart page displays a message informing the user that the cart is empty. StoreCustomizer, allows you to create your custom message to invite the user to explore the shop.
You can also include a Back to Shop button to redirect customers to the store. You can entirely customize the design and feel of the button, including the button’s color, font, and text.
Customize Cart Table and Proceed to Checkout Buttons
Under the Design Components area of the StoreCustomizer cart page, you can customize the cart table as well as the Proceed to checkout button. You can adjust the button sizes, colors, font, and more.
As you can see, plugins can help you customize a lot of your WooCommerce cart page. However, there are other options too. In the next section, we’ll see how page builders allow you to edit the cart page.
3. With Page Builders
Page builders are a one-size-fits-all solution for all of your site’s modification needs. Most popular page builders have a dedicated WooCommerce section that allows you to fully customize your entire store.
You can use page builders to change the cart page and any other WooCommerce pages. Page builders are usually based on the concept of blocks or widgets. There are widgets for various functionalities and multiple features, and you may add them to any page you want and edit them.
When working with page builders, you have a lot of autonomy in terms of personalization. Furthermore, page builders come with a variety of pre-made templates that are fully preconfigured and designed creatively for you to use.
If you want to use a page builder, the two most popular and preferred options are Elementor and Divi. Both of these page builders have a set of WooCommerce-specific blocks.
For example, Elementor includes 22 distinct blocks for WooCommerce that you can use. However, it is worth mentioning that the WooCommerce blocks in Elementor are only available in the Pro version.
In the case of Divi, you have access to 17 WooCommerce blocks. Divi is a premium page builder, so you will have to pay to get access to these features.
Plugins and page builders aren’t the only ways to customize the WooCommerce cart page. You can also add your custom code snippets to personalize and enhance the functionality of your cart page. If you have some coding skills, the next section is for you. Let’s see how you can change the cart page programmatically.
4. Programmatically
Before going any further, we recommended you create a full backup of your site and use a child theme to edit the functions.php file. If you don’t know how to do it, check out our guide on how to create a child theme or use any of these child theme plugins.
After you’ve configured your child theme, go to WP Admin Dashboard > Appearance > Theme Editor. Here, you can add custom code snippets at the end of the functions.php file of your child theme.
The Code Snippets plugin is another option for adding code snippets to your site. You can install the plugin from the WordPress repository to add snippets to your site. Even though with Code Snippets, you don’t need a child theme, we always recommend having one.
Now let’s see some of the code snippets you can use to customize your WooCommerce cart page.
4.1) Custom message on the cart page
First, let’s learn how to customize the message on the cart page. This can be useful to provide essential information to your user. For example, you can give them notices such as “Shipments can take more time due to COVID”, let them know about a promotion, and so on. Simply replace “This is my custom text” in the snippet with your own and post it to your website.
// Add custom message to WooCommerce cart page
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
function shop_message() {
echo '<p class="woocommerce-message">This is my custom text</p>'; // Change this text
}
Done! This will display a custom message on your cart page.
4.2) Custom content to empty cart page
Customizing your Empty Cart page is very important. The default Empty Cart page only displays a message saying that the cart is empty. However, using the following snippet, you can customize it to a more friendly and interactive message directing the user to explore your inventory, giving them info about your products, and so on.
Simply replace “You have not added any item to your cart. Check out our inventory and you will love our products” with the message you want to display.
// Adds custom content to Woocommerce empty cart page
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
function empty_cart_custom_content() {
echo '<h4>You have not added any item to your cart. Checkout our inventory and you will love our products</h4>'; //Replace the message with your own mesasge
echo do_shortcode('');
}
4.3) Empty cart button on the cart page
Even though giving shoppers the option to empty their carts may seem counterproductive, the truth is that it provides a much better experience. For such circumstances, you can include an Empty Cart button that lets users remove all the items from their carts.
To add an Empty Cart button, simply use the following code snippet.
// "Empty cart" button on Woocommerce cart page
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button' );
function woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button cart"
title="' . esc_attr( 'Empty cart', 'woocommerce' ) . '">' . esc_html( 'Empty cart', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
function woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->cart->empty_cart();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $referer );
}
}
If the button is not separated from the other cart table buttons, you may need to add this to the Customizer > Additional CSS.
a.button.cart {
margin-left: 10px;
}
We have seen some code snippets to edit your cart page. Taking these snippets as a base and adapting them, you can completely personalize your cart page and boost your sales.
So far, we’ve seen different methods to customize the WooCommere cart page: with the default options, with plugins, page builders, and programmatically.
Now let’s go a step further and see how you can bypass the cart page to make the customer’s purchase experience faster. Let’s see how you can skip the cart page.
How to skip the cart page
Some stores prefer to skip the cart page and let customers review and pay for their order on the checkout page. This shortens the steps customers need to checkout, making the shopping experience faster.
To skip the cart page, go to the WP Admin Dashboard and navigate to WooCommerce > Settings. Under the Products tab, select the General settings in the sub-menu and check the “Redirect to the cart page after successful addition” option. After that, remember to save the changes.
Then, go to the Advanced tab and select Page Setup. Change the default Cart page to Checkout and save the changes.
Done! You can now go to the front end of your website and check it yourself.
Interestingly, skipping the Cart page via WooCommerce default settings is not the only way. You can achieve the same using dedicated plugins or custom code snippets. For more information about this, check out our guide on how to skip the cart page in WooCommerce.
Bonus: How to change proceed to checkout text
Another good way to edit your cart page is to change the “Proceed to checkout” text. This is an interesting option so that text is more meaningful for your store. For example, if you sell digital products that are available in a subscription plan, “Subscribe Now” is a better option than “Proceed to Checkout”.
In this article, we have already explained how to edit the “Proceed to Checkout” button and text using the StoreCustomizer plugin. In this section, we’ll see another way to change the “Proceed to Checkout” text using a custom code snippet.
For example, let’s have a look at the following snippet to replace the Proceed to Checkout button with “Take me to checkout”. Simply change the “Take me to checkout” text with anything you want.
//Change the proceed to checkout text
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
function custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button alt wc-forward">' .
__("Take me to Checkout", "woocommerce") . '</a>'; //Replace “Take me to Checkout” with your text
That’s all! You can now change the “Proceed to Checkout” text on your cart page using the above code snippet. However, there is more to it. If you want more information about this, check out our post on how to change the “Proceed to Checkout” text.
Conclusion
All in all, your cart page is one of the most important pages in your online store, so you should it deserves your full attention. It is the page where your clients review their orders before completing their transactions, so it requires special consideration.
By default, the cart page is defined by the active theme and offers limited functionality. However, you can do a lot more with your cart page, such as adding a customized message or cross-sells to boost your sales. You may also customize the WooCommerce cart page to give your customers a better buying experience.
In this article, we have seen, in detail, how to customize the WooCommerce cart page. We started with the default WooCommerce blocks that come with the block editor. We then followed the WooCommerce Blocks plugin, introducing two additional experimental blocks. Then, we have seen some of the best plugins for customizing the cart page and saw a demonstration using the StoreCustomizer plugin. We also had a look at some of the page builders you can do to personalize the cart page. Finally, we had a look at some code snippets that provide you more control and flexibility over your customization preferences and let you make the most of the cart page.
Apart from customizing the cart page, we have seen how to skip the cart page and how to change the “Proceed to Checkout” message, both using the plugin and programmatically.
Have you ever thought of customizing your WooCommerce cart page? What customizations would you like to make? Let us know in the comments below.