В статье подробно объясняем установку базовых тем в системе дистанционного обучения.
Начнем с того, что система Moodle поддерживает множество вариантов оформления. Вы свободно можете изменять цветовую гамму сайта, виды значков, шрифты и многое другое.
Выбор темы
Для визуалов записали отдельную видеоинструкцию, как сменить дизайн в Moodle.
Начнем с самого простого варианта — установим тему, которая уже есть в стандартном пакете системы. Чтобы выбрать тему для оформления, вам нужно перейти в раздел Настройки и выбрать пункт Внешний вид — Темы — Выбор темы.
Далее вы увидите страницу со списком всех доступных тем. Далее дело за малым — выбираете любую понравившуюся и нажимаете кнопку Использовать тему. Если в ней будут какие-либо дополнительные настройки, система обязательно предоставит вам возможность их использовать.
Чтобы полюбоваться результатом, просто перейдите на главную страницу. Если вас что-то не устроит, вы всегда можете вернуться в раздел Настройки и попробовать другую тему для оформления ваших курсов.
Установка новой темы
Если ни одна из стандартных тем оформления вам не понравится, вы всегда можете скачать и установить свою. Мы рекомендуем скачивать новые темы с официального сайта — moodle.org
Для начала вам потребуется зарегистрироваться на этом сайте, а затем просмотреть все представленные темы в разделе загрузок (Downloads).
Чтобы выполнить регистрацию вам нужно:
- Перейти на сайт moodle.org
- Нажать «Создать учетную запись»
- Заполнить форму своими данными — указать фамилию, имя, адрес электронной почты.
- Подтвердить почту, чтобы активировать аккаунт
Если какая-либо тема вам понравилась, и подходит для вашей версии Moodle, то мы можем приступить к ее установке. Для этого вам необходимо сделать несколько простых шагов:
Шаг 1.
Перейдите в раздел Настройки и выберите пункт Администрирование — Плагины — Установка дополнений. Далее нажмите кнопку «Установить дополнение из каталога плагинов Moodle…», после этого вас перенаправят на сайт moodle.org и предложат войти в аккаунт.
Шаг 2.
После авторизации на сайте вы увидите страницу со списком плагинов для системы Moodle. Теперь вам необходимо выбрать вашу версию системы и перейти в раздел «Themes» (темы).
Выберите понравившуюся вам тему и нажмите Install.Далее вы увидите страницу, где будет указано, на какой сайт произойдёт установка выбранной темы. Снова нажимаем Install и переходим на страницу загрузки дополнений, выбираем Продолжить. Начнется загрузка и проверка файлов темы.
Шаг 3.
В случае успешной проверки можно идти дальше, щелкаем кнопку Установить дополнение. После этого на странице проверки плагинов появится пункт с выбранной вами темой и пометкой «Будет установлен».
Чтобы начать установку темы, нажимаем Обновить Moodle. Если все пройдет успешно – вы увидите оповещение. Далее выбираем Продолжить.
Шаг 4.
Это завершающий шаг. На нем вы перейдете на страницу, где можно будет изменить установленную вами тему — настроить логотип, цвета и т.д.
На этом установка темы завершена. После этого получившийся шаблон вы можете применить к вашей системе также, как мы писали вначале статьи: перейти в раздел Настройки и выбрать пункт Внешний вид — Темы — Выбор темы.
Дополнительные возможности: устанавливаем логотип
Как мы уже говорили выше, некоторые темы для оформления имеют дополнительные настройки. В частности, вы можете установить свой собственный логотип для сайта. Давайте разберем, как это сделать.
Для начала вам необходимо выбрать свой логотип или создать его самостоятельно. Обычно это изображение или надпись, которое отражает название или тематику вашего сайта в системе Moodle.
Конечно, вы можете просто скачать понравившееся изображение из интернета, но лучше, если логотип вы создадите сами.
Также для создания логотипов можно воспользоваться одним из онлайн-сервисов, например:
- Wix Logo Maker
- LogoTypeMaker
- Logaster
- Ucraft
- Logoza и т.д.
Получившийся логотип должен гармонично вписаться в общий дизайн вашего сайта для дистанционного обучения. Желательно, чтобы он имел формат PNG, т.е. изображение на прозрачном фоне.
Чтобы установить свой логотип на сайт Moodle, необходимо загрузить изображение на сервер и в настройках темы указать его адрес. Для начала загрузим его в корневую директорию:
- Заходим в панель управления хостингом, авторизуемся и переходим в раздел «Файловый менеджер»;
- Открываем папку ваш_сайт/public_html/ и загружаем в нее ваш логотип. Например, logotype.png Адрес картинки в этом случае будет следующим — ваш_сайт/public_html/logo.png;
- Переходим в систему Moodle, переходим во вкладку Администрирование — Внешний вид —Темы — *Ваша тема*. Затем в строке Logo прописываем адрес из предыдущего шага и щелкаем Сохранить изменения;
- Чтобы изменения вступили в силу, очищаем кэш тем: Администрирование — Внешний вид — Темы —Выбор темы. В самом верху нажмите Очистить кэш тем. Готово!
Надеемся, что наша статья помогла вам с установкой темы для системы Moodle. Чтобы получать еще больше полезной информации, подписывайтесь на наш телеграм-канал об онлайн-образовании 
Несмотря на то, что красота понятие относительное, мы все хотим обучаться на удобных платформах, которые будут приятны глазу. Вкусы у всех разные — кому-то нравятся пастельные оттенки в оформлении, кому-то подавай определённый шрифт, а кто-то любит минимализм.
Для системы Moodle это не является проблемой, поэтому сегодня расскажем о том, как сделать ее более удобной для работы.
Как изменить дизайн платформы Moodle?
Начнем с того, что сделать это можно двумя способами. Первый — выбрать одну из стандартных тем, которые уже есть в системе. Второй — скачать понравившийся вам вариант оформления на официальном сайте, а затем установить его.
Для первого способа перейдите в раздел Настройки и выберите пункт Внешний вид — Темы — Выбор темы. Так вы перейдете на страницу, где увидите список всех доступных тем. Далее вам нужно выбрать понравившуюся и нажать кнопку Использовать тему. Некоторые темы можно изменять самостоятельно. Поэтому если вы выберете тему, которая содержит в себе какие-либо дополнительные настройки, то система обязательно предоставит вам возможность их использовать.
Результат можно увидеть уже после перехода на главную страницу платформы. Если он вам не понравится, вы всегда можете вернуться в раздел настроек и выбрать другую тему. Вы можете менять их столько раз, сколько захотите.
Второму способу — установке новой темы в Moodle, мы уже посвящали целую статью. Там есть некоторые нюансы, с которыми лучше ознакомиться. А сейчас мы поделимся основной инструкцией к установке.
- Перейдите в раздел Настройки и выберите пункт Администрирование — Плагины — Установка дополнений. Далее нажмите кнопку «Установить дополнение из каталога плагинов Moodle…», после этого вы будете перенаправлены на сайт moodle.org и там вам предложат войти в аккаунт.
- После авторизации на сайте вы увидите страницу со списком плагинов для системы Moodle. Теперь вам необходимо выбрать вашу версию системы и перейти в раздел «Themes» (темы).
- Выберите понравившуюся вам тему и нажмите Install. Далее вы увидите страницу, где будет указано, на какой сайт произойдёт установка выбранной темы. Снова нажимаем Install и переходим на страницу загрузки дополнений, выбираем Продолжить. Начнется загрузка и проверка файлов темы.
- В случае успешной проверки можно идти дальше, щелкаем кнопку Установить дополнение. После этого на странице проверки плагинов появится пункт с выбранной вами темой и пометкой «Будет установлен». Чтобы начать установку темы, нажимаем Обновить Moodle. Если все пройдет успешно – вы увидите оповещение. Далее выбираем Продолжить.
- Это завершающий шаг. На нем вы перейдете на страницу, где можно будет изменить установленную вами тему — настроить логотип, цвета и т.д. На этом установка темы завершена. После этого получившийся шаблон вы можете применить к вашей системе: перейти в раздел Настройки и выбрать пункт Внешний вид — Темы — Выбор темы.
Индивидуальный дизайн
Что делать, если для обучения внутри вашей фирмы хочется систему с индивидуальным дизайном — определенным шрифтом, фирменным логотипом, фотографией на странице входа и прочими элементами? Ответ: обратиться к команде LMS-Service.
Обязательным требованием практически для всех наших проектов является создание индивидуального дизайна системы, основанного на корпоративном стиле заказчика.
Например, для транспортной компании «РесурсТранс» мы не только разработали уникальный дизайн системы, но и упростили навигацию пользователей, а также разработали ряд дополнительных страниц и интерфейсов, чтобы система полностью вписывалась в их корпоративный стиль. Полностью с историей этого сотрудничества можно ознакомиться по ссылке.
Если вы задумались о внедрении системы дистанционного обучения в свой бизнес, подписывайтесь на нашу полезную рассылку. Для этого оставляйте почту в специальном окошке внизу сайта и получайте информацию самыми первыми!
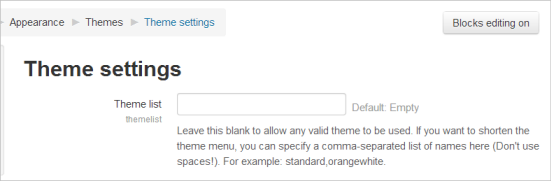
Theme settings
An administrator can change theme settings in Administration > Site administration > Appearance > Themes > Theme settings.

Theme list
This lists the themes available for course and user themes. Leave this blank to allow any valid theme to be used. If you want to shorten the theme menu, you may specify a comma-separated list of names, though don’t use spaces (e.g. standard,orangewhite).
You can preview the available themes in Administration > Site Administration > Appearance > Themes > Themes selector.
Theme designer mode
Turn this on if you are designing and testing themes as it will stop the themes being cached and enable you to see theme changes quickly. (You can also do this with the Clear theme cache button on the theme selector page.)
Allow user themes
If the option allowuserthemes is enabled, each user may select their preferred theme on the edit profile page. All Moodle pages will be displayed in the user’s theme, apart from courses where a course theme has been set.
NOTE: the user’s theme will not be available in mobile and tablet devices unless the option enabledevicedetection is unchecked.
Allow course themes
If you enable this, then teachers will be able to set their own course themes. Course themes override all other theme choices (site, user, or session themes).
- If the option allowcoursethemes is enabled, each editing teacher may select their course theme via the Force theme option on the Course settings page. The course will always be displayed in the theme specified in the course setting, with user and the site themes being overwritten.
NOTE: the course theme will not be available in mobile and tablet devices unless the option enabledevicedetection is unchecked.
Allow category themes
When enabled, themes can be set at the category level. This will affect all child categories and courses unless they have specifically set their own theme. WARNING: Enabling category themes may affect performance, as it will result in a few extra DB queries on each page, so only turn this on if you need it!
NOTE: the category theme will not be available in mobile and tablet devices unless the option enabledevicedetection is unchecked.
Allow cohort themes
When enabled, cohort themes may be specified when editing or creating a cohort. See Cohort sync.
Allow theme changes in the URL
- If this is checked then the theme may be changed by adding
?theme=theme_name(or&theme=theme_nameif there are other URL parameters) to the URL in the browser.
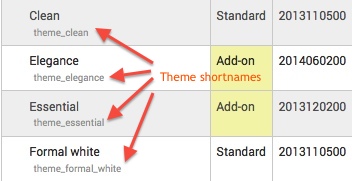
Theme names used as the URL parameter should be the shortname of the theme, which you can see in Site administration > Plugins > Plugins overview and scroll down to the Themes section near the bottom. Remove the «theme_» prefix to find the proper shortname. Theme shortnames are usually the same as the main theme name, eg. Clean is ‘clean’, so your URL parameter for it will be: ?theme=clean. Shortnames are always lower case. Themes with multiple words are usually the same but spaces are replaced by underscores, for example the theme «Formal white» should be entered as ?theme=formal_white.

Tip: You can turn this on to aid in troubleshooting problems that may be theme related. This will allow you to switch to a standard or different theme for your own session without affecting other users or the site theme.
See also: Allow theme change by URL for more details.
Allow users to hide blocks
Allows users to display and hide blocks
Allow blocks to use the docks
- If the theme allows it, then checking this will allow the user to move blocks to the side dock.
Note: The Boost theme does not support submenus in the custom menu setting.
The custommenuitems setting allows you to create a drop down menu that can be displayed by themes that support it.
You are able to create the custom menu by entering custom menu items one per line into the setting. Each item is preceded by a number of hyphens (-), the number of hyphens determines the depth of the item. So items that are NOT preceded by a hyphen appear on the top level of the menu (always visible), items with a single hyphen appear on a drop down menu below the previous top level item, and items with two hyphens appear on a drop down menu below the previous first level item and so on — if the theme allows submenus.
The content of each item is constructed of up to three bits, each separated by a | (Shift + ) character. The bits are label | url | tooltip.
- label
- This is the text that will be shown within the menu item. You must specify a label for every item on the menu.
- url
- This is the URL that the user will be taken to it they click the menu item. This is optional, if not provided then the item will not link anywhere.
- tooltip
- If you provide a URL you can also choose to provide a tooltip for the link that is created with the URL. This is optional and if not set the label is used as the tooltip for the menu item.
The following is an example of how you would create a custom menu:
Moodle community|http://moodle.org -Moodle free support|http://moodle.org/support -Moodle development|http://moodle.org/development --Moodle Tracker|http://tracker.moodle.org --Moodle Docs|https://docs.moodle.org -Moodle News|http://moodle.org/news Moodle company -Moodle commercial hosting|http://moodle.com/hosting -Moodle commercial support|http://moodle.com/support
Note: The custom menu does not escape characters within the label. If you want to use a special HTML character such as an ampersand you must escape it yourself within the label. e.g. use & instead of &.
Multilanguage support
You can add a language code (or a comma separated list of codes) as the 4th item of the line. The line will be then printed if and only if the user has currently selected the listed language. For example:
English only|http://moodle.com|English only item|en German only|http://moodle.de|Deutsch|de,de_du,de_kids
Adding other attributes to the HTML
Other attributes, such as target can be added:
Moodle Homepage|http://moodle.org" target="_blank
The first quote closes the href attribute, allowing other attributes to be added. Do not add the closing quotation mark on the final attribute, it is added automatically by Moodle.
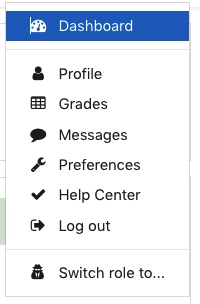
The customusermenuitems setting allows you to add or remove items from the user menu.
Three items, Dashboard, Profile and Log out are automatically created and can not be changed.
Other user menu items can be set in this area by removing them, reordering them, or adding custom ones. There are three default items:
grades,grades|/grade/report/mygrades.php|grades messages,message|/message/index.php|message preferences,moodle|/user/preferences.php|preferences
The format for each is the | «pipe» character delineating three parts:
- a string in «langstringname, componentname» form or as plain text
- a path to a file to run
- an icon either as a pix icon or as a path to a file URL
Notes:
1) You can refer to a language string in the users language pack by its string name. For example, in the third line above for the default settings, «preferences» is the name of the language string, and «moodle» is the language file it is located in. See Language customisation for more information. If you put a text here instead of a reference to a language string, that text will always show up and not be language specific.
2) The examples are to php files inside the Moodle site, so «/message/index.php» is the path on the current Moodle instance. You could also put a path or URL here to files outside of Moodle as well.
3) The example defaults of icons point to files in the /pix/t/ directory on the Moodle server. You can use any of the pre-existing icon names there (without a file extension). You can add your images to that directory to expand the icon list, or you can prefix the icon name with ../ if you want to use icons from other pix folders. Alternatively, you can use a URL to point to a file elsewhere. «Icon» files are in both png and svg format.
Tip: If you do not specify an icon, the Moodle will supply the gear icon that is used by «Preferences» next to the entry.
Custom item example:
Help Center|/course/view.php?id=2|check
This will add item called «Help Center» which links to a course on the same site with id=2 which has been set up as a help center for all users, and it will show using the standard check mark icon.
Enable device detection
If a tablet or mobile theme is set, AND the user is using a tablet or mobile, theme associated with the device is used, always overriding the course, category or user theme.
If no tablet or mobile theme is set, course, category or user themes will be used.
Device detection regular expressions
This will allow you to customize the theme selector options. For example, you can add a custom theme for IE6 and another for Windows CE by entering the identifying expressions the browser sends and the «Return value» you want to display as the theme selectors «Device type».
Special themes
Session themes
Moodle offers an additional way to set a theme — the session theme. This is set with the URL and lasts until you log out. When you next login, the site/course/user themes are active again. This option is great for theme testing and works perfectly when you want to enable different themes for different situations.
For example you can offer a special link for PDA users and integrate the session theme orangewhitepda in that link. Nobody needs to change any settings, you just click on that link. The session theme is called by the URL parameter &theme=orangewhitepda. The whole URL without the session theme could look like http://mymoodlesite.org/course/view.php?id=18 and with the parameter for the PDA theme like "http://mymoodlesite.org/course/view.php?id=18&theme=orangewhitepda".
In a standard Moodle installation, session themes are not active. To activate them the administrator must add the parameter $CFG->allowthemechangeonurl = true; to the Moodle config.php file in the Moodle base directory.
Page theme
A page theme is for special page-only themes set by code, use $PAGE->force_theme().
Theme hierarchy
Here is the usual order that themes are considered by the Moodle interface.
| Theme type | Overwrites | Display | Setting type |
|---|---|---|---|
| Site | — | all pages* | saved in theme profile |
| User | Site theme | all pages* | saved in user profile |
| Course | Site, user and session themes | one course | saved in course profile |
| Session | Site and user themes | all pages* | temporary until logout |
(* except courses with the course theme set)
Change default hierarchy
The priority of themes can be set via the /moodle/config.php file. The order defines which theme wins when there are several set at different levels. You can set a variable called $CFG->themeorder (see config-dist.php for more details). By default is set in the file /lib/pagelib.php to:
$CFG->themeorder = array('course', 'category', 'session', 'user', 'cohort', 'site');
Particular theme settings
Each theme in Moodle will have its individual menu and setting area in Site administration > Appearance > Themes > Name of theme. Themes can vary greatly in how they organize their own settings, so menus here may look very different from theme to theme.
Each theme should have all its settings in this location. Note, however, that some themes, especially child themes of Boost, may also use some common settings like the site Logos, set in Site administration > Appearance > Logos instead of having their own logo settings.
3.1 Установка Moodle
С сайта moodle.org
скачиваем установочный пакет moodle
(http://download.moodle.org/windows).
Распаковываем
его. В полученной папке запускаем файл
«Start
Moodle.exe».
После запуска Apache
и MySQL
переходим в браузере на localhost
(127.0.0.1) для
начала собственно установки. Далее –
следуем инструкциям:
-
выбираем язык –
есть родной. -
подтверждаем
веб-адрес и пути установки -
вводим данные для
аутентификации:
логин и пароль -
подтверждаем
соглашение -
после проверки
на минимальные системные требования
moodle
установит все, что нужно на компьютер. -
подтверждаем
данные для профиля (вводим e—mail,
имя
и фамилию,
пароль
и необязательную информацию)
После установки
называем свой сайт (полное имя созданного
сайта www.education.ru),
пишем короткую аннотацию (Сайт
для образовательных целей)
и нажимаем «Сохранить
изменения».
-
Обзор главной страницы
Интерфейс moodle
в администраторском режиме довольно
прост. В левом верхнем углу располагается
название
сайта, в
правом верхнем – аннотация
к сайту. Ниже
слева находятся вкладки
для навигации и изменения настроек,
а также редактирования
профиля.
Справа – календарь.
Обратим внимание
на окно Навигации
– с помощью этого окна можно перемещаться
по категориям
сайта, редактировать его структуру и
просмотреть профиль.
В режиме
редактирования
мы можем удалять/скрывать/добавлять
блоки на главной странице (в частности).
По умолчанию здесь находятся блоки «Мои
личные файлы»
и блок краткого описания/аннотации
для сайта. Необходимо сделать страницу
информативнее: оповещать пользователей
о предстоящих/прошедших
событиях. Включим режим редактирования
(в стандартной теме эта клавиша находится
в настройках, в кастомизированной теме
можно нажать на кнопку в правом верхнем
углу) и справа с помощью контекстного
меню «Добавить
блок» выберем
блоки Календарь,
Предстоящие события и Последние новости.
Ненужные
блоки удалим с помощью меню
блока.
Теперь рассмотрим
окно Администрирования.
3.2.1 Настройка главной страницы
В настройках
главной страницы
можно выбрать отображаемые блоки
(например, доступные
курсы или
список
категорий),
настроить адрес, по которой доступен
сайт и т. д.
Чтобы изменить
параметры главной страницы, нужно
перейти по вкладкам Администрирование
– Главная страница.
Здесь можно
настроить не только ее внешний вид, но
также и восстановить Главную
страницу
(если есть файл backup),
выместить вопросы
из банка вопросов,
настроить роли
и фильтры.
3.2.2 Настройка внешнего вида
Moodle
поддерживает несколько тем оформления
и цветовых схем. Для того, чтобы изменить
тему оформления сайта необходимо в
администраторском режиме перейти по
вкладкам Администрирование
– Внешний вид – Темы – Выбор темы.
Тему можно
кастомизировать,
выбирать самостоятельно цветовое
оформление,
а также в настройках
темы можно
разрешить изменение
темы для
пользователя и создавать отдельные
темы для курсов.
Здесь же находятся
виджеты для главной страницы: календарь,
отдельные блоги в виде форумов, блогов
и т. д.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
| Напечатано:: | Гость |
| Дата: | пятница, 10 февраля 2023, 14:34 |
Описание
Каждый сайт LMS Moodle — настраивается под конкретное учебное заведение (МОЙУ в данном случае).
Здесь имеет смысл указывать настройки, произведенные в свойствах сайта и тем самым распространяющиеся на все курсы сразу.
Оглавление
- 1. Тема оформления Boost
- 2. Оформление сайта (добавить, ГДЕ это настраивается)
- 2.1. Стили CSS
- 3. Администрирование
- 3.1. элемент курса Задание
- 4. ATTO — встроенный текстовый редактор
- 5. Плагин печати Сертификата
- 6. Настройка завершения элементов курса
- 7. Прогресс завершения элементов курса
- 8. Дополнительные поля в Профиле
- 9. Роли пользователей
- 10. Отключение БЛОГА на курсах.
- 11. Как вывести видео с ютюба на форум.
- 12. Плагин Аutoenrol, зашел на курс автоматически записался на курс.
- 13. Сжатие картинок для сайта.
- 14. Код для таймера в тестах. Время налезает на вопрос.
- 15. Блок «Вход» на главной странице.
- 16. Https сертификат. config подправить.
- 17. Гость на форуме.
- 18. Cron в Уведомлениях.
- 19. Favicon — картиночка для странички вверху.
- 20. Плагины при обновлении версии мудл.
- 21. Папка ../itempuniversity.com/temp/images при обновлении.
- 22. Отключить гиперсылки на элементы курсов.
- 23. яндекс метрика слетает после обновления.
- 24. Configurable Reports
- 25. ГИПЕРССЫЛКА. ОТКРЫТЬ.
- 26. Включить Статистику
- 27. БАГ ПРИ ВОССТАНОВЛЕНИЕ. Если короткое имя курса длиннее критичного ,то восстановить после резервного копирования нельзя, БАГ. Надо сократить короткое имя.
- 28. БАГ ВСЕГО 35 ДНЕЙ ОБУЧЕНИЯ.
1. Тема оформления Boost
2. Оформление сайта (добавить, ГДЕ это настраивается)
- 14.05.2020 — добавлен подвал сайта с тремя блоками (Наши проекты, соц ссылки, логотип).
- 14.05.2020 — из подвала скрыты стандартные элементы Moodle
- 14.05.2020 — на главную страницу добавлено изображение (мобильное+десктоп) с логотипом и названием университета
- 14.05.2020 — изменен шрифт, жирность и размеры главного заголовка на каждой странице
- 14.05.2020 — изменена жирность и размеры для мобильного для заголовков категорий курсов в общем списке на главной странице
- 15.05.2020 — добавлено меню социальных иконок на главную страницу под основным меню
- 15.05.2020 — в деканат добавлен прототип мнемонического меню с картой мира
- 15.05.2020 — добавлена иконка сайта (favicon)
- 15.05.2020 — увеличен размер иконки в шапке сайта, и включено ее отображение на мобильном
2.1. Стили CSS
1. Михаил добавил стили, чтобы счетчик времени в тестах всегда был перед глазами. На смартфонов и маленьких ноутбуков это будет плавающий по центру снизу таймер, для больших экранов — боковой виджет (который уже был) теперь будет
плыть вниз вместе с прокруткой.
Стили из настройки темы Boost, вкладка Расширенные настройки, и Исходный SCSS (там было пусто, так что всё содержимое как раз отвечает за таймер на тестах):
@media (max-width: 1199px) {
#quiz-timer {
position: fixed;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
background-color: #fff;
padding: 6px 10px;
border-radius: 10px;
text-align: center;
}
}
@media (min-width: 1200px) {
#page-mod-quiz-attempt section[data-region=»blocks-column»] {
position: sticky;
top: 55px;
}
}
Там же: в поле настройки «Завершающий SCSS» глобальные стили:
.toast-wrapper {
z-index: 0;
}
.navbar {
box-shadow: 0 2px 4px rgba(170, 81, 137, 0.5);
}
.coursebox>.info>.coursename a {
background-image: none; padding-left: 0;
}
.coursebox>.info>.coursename a::before {
font-family: FontAwesome; content: «f02d»; margin-right: 0.5rem;
}
nav.navbar .logo img { max-height: 50px !important}
#region-main {overflow-x: hidden !important}
.pagelayout-frontpage .sitetopic .no-overflow {overflow:unset}
.mainimage {
margin: -2rem -2rem 0;
width: 122%;
@media (min-width: 767px) {
width: 107%;
}
}
/* Стили главной страницы*/
.pagelayout-frontpage li.list-group-item {
@media (min-width: 576px) {width: 168px;}
@media (max-width: 575px) {padding-top: 0; padding-bottom: 0;}
}
.pagelayout-frontpage h1 {
font-family: ‘Oswald’, sans-serif;
@media (max-width: 768px) { font-size: 1.5rem}
}
/* end of Стили главной страницы*/
h1 {
font-family: ‘Oswald’, sans-serif;
@media (max-width: 768px) { font-size: 1.5rem !important}
}
.course_category_tree .category.with_children>.info>.categoryname,
.course_category_tree
.category.with_children.collapsed>.info>.categoryname,
.course_category_tree .category>.info>.categoryname {background-image:
none;}
.course_category_tree .category>.info>.categoryname::before { content:
«f19c»; font-family: FontAwesome; font-size: 1rem; color: #1177d1;
margin-right: 0.5rem}
.categoryname {
font-weight: 600;
font-size: 1.15rem;
}
.usermenu .login { line-height: 1.25rem}
.logo.d-none {
display: inline-block !important;
}
// подвал сайта
footer {
.logininfo, .tool_usertours-resettourcontainer, .sitelink,
.tool_dataprivacy, .homelink, #theme_switch_link {display: none;}
}
.main-footer {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
@media (min-width: 1024px) {
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
}
}
#page-footer .main-footer__menu a {
text-decoration: none;
&:hover {
color: #0198d5;
}
}
#page-footer .main-footer__social, .social {
display: flex;
margin: 40px 0;
&-icon {
display: block;
margin-right: 20px;
font-size: 2rem;
&:last-child {
margin-right: 0;
}
&:hover {
color: #0198d5;
}
}
@media (min-width: 1024px) {
margin: 0;
}
}
.main-footer__logo-image {
width: 75px;
filter: grayscale(1);
transition: 0.5s;
&:hover {
filter: grayscale(0.3);
}
}
.social {margin: 1.5rem auto;}
a.social-icon { color: #0095db }
a.social-icon:hover {color: lighten(#0095db, 15%)}
@media (max-width: 767px) { div[role=»main»] > h2 {font-size: 1.4rem}
}
#page-mod-quiz-reviewquestion .main-footer{ display: none}
3. Администрирование
Настройки блока «Администрирование», отличные от стандартных для Moodle:
1. Администрирование — Курсы — Настройки курса по умолчанию:
1.1. Файлы и загрузки: максимальный размер для загружаемого файла (для уровня «Сайт») = 2 Мб вместо 1000 Мб по умолчанию, чтобы размер курса был контролируемо ограничен.
Для восстановления больших курсов с других сайтов — этот параметр можно изменить на время выполнения работ, а затем вернуть в прежнее значение.
2. Администрирование — Cервер — Контакты службы поддержки:
Указаны реквизиты действующего куратора и эл.почта техподдержки.
3. Администрирование — Безопасность — Параметры безопасности сайта:
3.1. Квота пользователя = 5 Мб (по умолчанию 100 Мб)
3.2. Порог блокировки учетной записи = 5 (по умолчанию Нет)
3.3. Включена «Политика паролей», минимум 8 символов
4. Администрирование — Главная страница — Настройки Главной страницы:
4.1. Максимум вложенных категорий = 2, Максимум курсов = 100 (из 200)
5. Администрирование — Пользователи — Глобальные группы:
Для удобства управления, для каждой учебной группы при поступлении создаются: группа + все подгруппы. В подгруппы и группы — зачисляются студенты по спискам, чтобы можно было зачислять всю подгруппу, группу на курс парой действий (а не каждого студента в отдельности).
См.
Видео по настройке
См. Инструкция, как записывать студентов в Глобальную группу
См. Видео, как записывать группу на курс
6. Администрирование — Курсы — Резервные копии — Настройка автоматического резервного копирования:
Активно = Включено;
Расписание = Пн, Ср, Пт;
Запускать в 01.00;
Макс. количество резервных копий = 5;
Удалять резервные копии старше = 10 дней;
Минимальное количество хранимых копий = 1;
Пропускать курсы, не изменившиеся с момента создания предыдущей резервной копии = 1
7. Администрирование — Оценки — Общие настройки:
Расположение итогового столбца = В начале;
3.1. элемент курса Задание
Вопрос, касающийся отправки КРЙО: при настройке по умолчанию — при отправке ответа ДВАЖДЫ требуется подтверждение, а если ответ еще и редактировался — студенты часто забывают нажать кнопку «Отправить» и затем обращаются в техподдержку за помощью…
Для решения этой проблемы, чтобы при нажатии в Задании кнопки «Сохранить» ответ сразу приобретал статус «Отправлено для оценки» — блокируем в настройках кнопку «Отправить»:
4. ATTO — встроенный текстовый редактор
Для встроенного текстового редактора АТТО подключены плагины для добавления возможностей. По названиям, перечисленным ниже, можно скачать с сайта moodle.org актуальные версии плагинов, если LMS ставится «с нуля», или загрузить плагины из zip-архивов, предварительно сохраненных на ПК.
Перечень плагинов:
more font colors, more font background colors, fullscreen, justify, fontfamily, fontsize.
Настройка: Администрирование — Плагины — Текстовые редакторы — HTML-редактор АТТО,
измененная панель выглядят так (эталонный перечень кнопочек — есть в свойствах плагина):
После установки плагинов, вы можете скопировать текст с конфигурацией настроек, расположенный ниже, и вставить в окно настройки редактора:
collapse = collapse
indent = indent
font = fontfamily, fontsize, title, morefontcolors, morebackcolors
align = align, justify
style2 = bold, italic, underline, strike
links = link
list = unorderedlist, orderedlist
files = image, media, recordrtc, managefiles, h5p
style3 = subscript, superscript
insert = equation, charmap, table, clear
undo = undo
html= html
fullscreen = fullscreen
Moodle Atto QR-Code
Настройка: Администрирование — Плагины — Текстовые редакторы — HTML-редактор АТТО,
1
5. Плагин печати Сертификата
Это позволит генерировать и печатать сертификаты о прохождении курсов на основе шаблонов (фон, рамка, рисунки, расположение вставляемых надписей с ФИО студента и пр.).
Шаблоны настраиваются в панели Администрирование — Плагины — Сертификаты — Управление шаблонами.
2. Затем эти шаблоны могут использоваться в любом курсе. Т.е. выбрали шаблон из числа «глобальных» — его копия загрузилась в курс, ее можно оставить неизменной, а можно что-то изменить. Изменение копии шаблона в курсе — не приводит к изменению глобального шаблона в разделе «Управление шаблонами».
Сейчас — созданы 12 шаблонов для:
— циклов «Экзамен…»
— для остальных курсов
— 8 шаблонов (пара русский/английский) для Инструктора, Преподавателя, Аспиранта, Супервайзера.
(Администрирование — Плагины — Сертификат — Управление шаблонами), ниже показан их внешний вид и выбор шаблона из списка в конкретном Курсе:
Как настраивать: см. видео
6. Настройка завершения элементов курса
Чтобы наглядно показать, какой процент элементов курса (шаги, тесты, обязательные задания и пр.) на данный момент выполнены (пройдены студентом) — необходимо провести настройки свойств Курса и его элементов:
1. Настройки курса — блок «Отслеживание выполнения» — выбрать «Да«;
2. Элементы курса (шаги с лекциями, презентациями, сутры и пр.) — чтобы студент не просто «ставил галочку» возле названия элемента курса (чтобы элемент считался выполненным), а хотя бы заходил в этот элемент — нужна
настройка каждого элемента:
2.1. элемент «Тест» настраивается немного по-другому:
3. когда каждый элемент настроен, как в п.2 — можно использовать в т.ч. плагины (дополнения) для удобного отображения прогресса обучения, например,
плагин «Прогресс завершения элементов курса» (см. оглавление или ссылку
)
7. Прогресс завершения элементов курса
1. должен быть установлен и настроен плагин «Прогресс завершения элементов курса» (block_completion_progress):
2. в Курс добавляем и настраиваем Блок «Прогресс завершения элементов курса»:
3. результат — в правой части экрана, на Главной странице любого курса появляется такой блок:
Для заполнения этого блока данными, необходима настройка курса и его элементов (см. оглавление «Настройка завершения элементов курса»)
8. Дополнительные поля в Профиле
В 2021 г. добавлены «Дополнительные поля» в Профиле пользователя:
— для печати ФИО и лет обучения в сертификате на русском/английском;
— для хранения криптонастроек пользователя (адресов для перечисления токенов и пр.)
(!) Дополнительные поля — не просто для отображения в профиле, их можно использовать в других местах LMS, например, сейчас они используются для печати в сертификатах русских/английских вариантов фамилии, имени студента (а в основных полях — можно указать псевдоним, он будет отображаться на сайте; а при печати сертификатов преподавателя — будут использоваться варианты из доп.полей)
Настройка:
Администрирование — Пользователи — Поля профиля пользователя.
По умолчанию после установки Муддл — там только категория «Другие поля».
Для специфики МОЙУ были добавлены категории «Криптонастройки» и «Для печати сертификатов».
Для добавления категории или поля — в нижней части окна есть поля «Создать новое поле профиля» или «Создать новую категорию профиля».
Для новых полей — есть выбор из нескольких типов, были использованы типы «Текстовое поле» и «Выбор из списка».
Имеющиеся поля — можно затем переместить в любую категорию.
У типа «Текстовое поле» есть полезные свойства:
возможность ограничить размер поля,
контролировать его уникальность (например, чтобы код или токен кошелька невозможно было ввести одинаковым у разных пользователей),
определить видимость поля (будет ли оно видно всем, или только самому пользователю) и пр.
Например, вот настройки для поля криптовалюты:
А вот настройки для поля сертификата. Тип поля был выбран «Выбор из списка», чтобы пользователи могли только выбирать варианты из имеющихся, а не писать в поле что-то не относящееся к годам обучения:
9. Роли пользователей
Стандартные пользовательские роли Moodle для МОЙУ были дополнены, например, добавлены роли «Наблюдатель», «Куратор курса», «Студент-редактор».
Новые роли можно экспортировать из одной LMS, а затем импортировать в другую, чтобы не создавать заново, для этого:
1. Администрирование — Пользователи — Права — Определить роли: щелкнуть на названии роли слева — откроется окно «Просмотр определения роли …» — нажать кнопку «Экспорт» — роль будет выгружена в формате XML.
2. на другом сайте: Администрирование — Пользователи — Права — Определить роли — кнопка «Добавить новую роль» — выбрать и загрузить файлы XML из п.1
Чем роли отличаются — см. документ
10. Отключение БЛОГА на курсах.
Надо отключать БЛОГ на курсах мудл потому что спамеры заводятся рекламу в блог пишут . Как блог отключить?
11. Как вывести видео с ютюба на форум.
- Администрирование — Плагины — Медиаплееры — Плеер VideoJS. Поставить галочку напротив пункта: Видео YouTube «Значение по умолчанию» — да.
12. Плагин Аutoenrol, зашел на курс автоматически записался на курс.
Обычно без плагина если студент зашел на курс , то он отдельно должен записаться на курс. Это забывают делать и говорят что курс не работает.
Установил плагин при заходе на курс студент регистрируется на курсе
Аутоенролл https://moodle.org/plugins/enrol_autoenrol Там есть засада с
включением. После установки плагин отключен. Надо зайти
Администрирование/ плагины/обзор плагинов/способы записи/ маленькая
шестереночка справа. Нажать и включить плагин.
Чтобы
включить аутоенролл в курсе надо: Зайти в курс/нажать на гамбургер,
слева вверху три полосочки/участники/Шестеренка справа/Способы
зачисления на курс/Добавить способ/выберите аутоенролл.
16 дек 2021
14. Код для таймера в тестах. Время налезает на вопрос.
Это баг. Миша допилил код. Надо добавить . Вот:
.toast-wrapper {
z-index: 0;
}
.navbar {
box-shadow: 0 2px 4px rgba(170, 81, 137, 0.5);
}
.coursebox>.info>.coursename a {
background-image: none; padding-left: 0;
}
.coursebox>.info>.coursename a::before {
font-family: FontAwesome; content: «f02d»; margin-right: 0.5rem;
}
nav.navbar .logo img { max-height: 50px !important}
#region-main {overflow-x: hidden !important}
.pagelayout-frontpage .sitetopic .no-overflow {overflow:unset}
.mainimage {
margin: -2rem -2rem 0;
width: 122%;
@media (min-width: 767px) {
width: 107%;
}
}
/* Стили главной страницы*/
.pagelayout-frontpage li.list-group-item {
@media (min-width: 576px) {width: 168px;}
@media (max-width: 575px) {padding-top: 0; padding-bottom: 0;}
}
.pagelayout-frontpage h1 {
font-family: ‘Oswald’, sans-serif;
@media (max-width: 768px) { font-size: 1.5rem}
}
/* end of Стили главной страницы*/
h1 {
font-family: ‘Oswald’, sans-serif;
@media (max-width: 768px) { font-size: 1.5rem !important}
}
.course_category_tree .category.with_children>.info>.categoryname, .course_category_tree .category.with_children.collapsed>.info>.categoryname,
.course_category_tree .category>.info>.categoryname {background-image: none;}
.course_category_tree .category>.info>.categoryname::before { content: «f19c»; font-family: FontAwesome; font-size: 1rem; color: #1177d1; margin-right: 0.5rem}
.categoryname {
font-weight: 600;
font-size: 1.15rem;
}
.usermenu .login { line-height: 1.25rem}
.logo.d-none {
display: inline-block !important;
}
// подвал сайта
footer {
.logininfo, .tool_usertours-resettourcontainer, .sitelink, .tool_dataprivacy, .homelink, #theme_switch_link {display: none;}
}
.main-footer {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
@media (min-width: 1024px) {
flex-direction: row;
justify-content: space-between;
align-items: flex-start;
}
}
#page-footer .main-footer__menu a {
text-decoration: none;
&:hover {
color: #0198d5;
}
}
#page-footer .main-footer__social, .social {
display: flex;
margin: 40px 0;
&-icon {
display: block;
margin-right: 20px;
font-size: 2rem;
&:last-child {
margin-right: 0;
}
&:hover {
color: #0198d5;
}
}
@media (min-width: 1024px) {
margin: 0;
}
}
.main-footer__logo-image {
width: 75px;
filter: grayscale(1);
transition: 0.5s;
&:hover {
filter: grayscale(0.3);
}
}
.social {margin: 1.5rem auto;}
a.social-icon { color: #0095db }
a.social-icon:hover {color: lighten(#0095db, 15%)}
@media (max-width: 767px) { div[role=»main»] > h2 {font-size: 1.4rem} }
#page-mod-quiz-reviewquestion .main-footer{ display: none}
Внимание, похоже есть важная особенность этого кода, надо следить за отступами в коде. Если вставить тот же код но без отступов, то не работало. Была проблемам .
Поэтому на всякий случай в курсе разместим два текстовых файла для этих кодов , где нибудь ниже . Поищите.
Завершающий SCSS
15. Блок «Вход» на главной странице.
Надо Добавить блок «Вход» на главную страницу, чтобы новый пользователь знал где регистрироваться.
Для этого надо1. Зайти на главную страницу. 2. Режим редактирования.
редактировать блоки. 3. Жмем на гамбургер три полоски. 4. Жмем добавить
Блок. 5. Выбираем «Вход»
16. Https сертификат. config подправить.
В бегете сделать редерект с http на https при Этом изменить файл config в public_html
$CFG->wwwroot = ‘http://yoga.yogaopenyoga.com’;
на
$CFG->wwwroot = ‘https://yoga.yogaopenyoga.com’;
Бекап, Обновление Moodle включение SSH сертификата. Хостинг Beget
17. Гость на форуме.
чтобы гость мог читать и посматривать курсы без регистрации, надо чтобы по умолчанию у всех зашедших на сайт была роль Гость.
Для этого
Настройки:
-
Администрирование — Настройки Главной страницы — смотрим, какая роль по умолчанию присвоена пользователю на главной странице:
- Выбираем гость и сохраняем.
18. Cron в Уведомлениях.
Зайдите : Администрирование/ Увидомление/
если есть Скрипт admin/cli/cron.php никогда не запускался, а должен запускаться каждые 1 мин..
то надо настроить Крон служба линакса на сервере. Это программа выполняющая по расписанию бекап и другое.
1. Идем на хостинг Бегет, ищем CronTab заходим.
2. Выбираем версию php такую на которой работает мудл ( например 7.4) для этого узнаем версию зайдя во вкладку сайты и нажав колесико у нужного сайта( например yoga.yogaopenyoga.com)
3. заходим на папку сайта в настройках cron tab слева бегета.
4. выбираем public_html/admin/cli/cron.php
5. добовляем задание каждую минуту.
6. проверяем в уведомлениях мудл что не ругается.
19. Favicon — картиночка для странички вверху.
Это картинка маленькая с разрешением 16 на 16. Есть онлайн сайты для создания таких картинок . Например https://www.favicon.by.
Картиночка называется favicon.ico
favicon.ico картиночка для странички вверху слетает после обновления версии мудл .
И ее также надо настраивать при первой устоновки мудл.
Если мы используем тему Boost, то она находиться на сервере хостинга бегет. В public_html/ В мудл она храниться в папке public_html/theme/boost/pix/favicon.ico
Надо удалить картинку что там и вставить ту что мы сами сделали . Или скопировать старую картинку до обновления мудл , а потом вставить.
На хостинге можно через поиск по запросу favicon.ico найти где на сайте храниться favicon.ico
чтобы картинка появилась после замены нужно удалить старый кэш. Для этого идем
Для айтемпа иконка подругому как то сделана и находиться здесь:
../itempuniversity.com/temp/images
Надо скопировать эту папку из старого мудла в новый.
20. Плагины при обновлении версии мудл.
Плагины при обновлении версии мудл слетают. их приходиться переустанавливать заново. Заходим
вто некотроые пути для дополнительно установленных модулей и плагинов на айтемуниверситете.
../public_html/lib/editor/atto/plugins
../itempuniversity.com/public_html/admin/tool
Тоесть копируем с старого мудла все папки с плагинами и вставляем в новый мудл.
21. Папка ../itempuniversity.com/temp/images при обновлении.
Папка images ../itempuniversity.com/temp/images при обновлении.
Ее надо скопировать при повышении версии со старого мудла в новый.
Там иконка favicon.ico и что то еще нужное.
Для айтемпа иконка подругому как то сделана и находиться здесь:
../itempuniversity.com/temp/images
Надо скопировать эту папку из старого мудла в новый.
22. Отключить гиперсылки на элементы курсов.
Проблема когда есть ссылка на страницу или файл в курсе и тут же используется то же словосочетание. тогда образовывается автоматическая гиперссылка что очень раздражает.
Бороться так:
- Редактировать курс
- Шестеренка справа вверху.
- Внизу показать больше.
- Управление курсом.
- Фильтры
- Автоматическое распознавание ссылок на элементы курса
- Ставим :»Выключить»
24. Configurable Reports
Configurable Reports
25. ГИПЕРССЫЛКА. ОТКРЫТЬ.
ГИПЕРССЫЛКА. ОТКРЫТЬ. При выборе гиперссылки есть несколько вариантов
как это будет работать. Есть сложности . Допустим некоторые браузеры
блокируют всплывающие окна, думая что это спам реклама. Например так
делает мозила. По умолчанию настройка гиперссылки » Автоматическая» , но
при этом может открываться промежуточное окно, которое РАЗДРАЖАЕТ.
Чтобы этого не было выбирайте пункт «Открыть». Если зайти
Администрированиеплагиныобзоргиперссылка настройки Отображение, то можно
сделать по умолчанию гиперссылку «Открыть». Тогда все само делается и е
надо вспоминать, что «Автоматически» , может дать промежуточное окно.
26. Включить Статистику
Надо включить по умолчанию нет ее.
27. БАГ ПРИ ВОССТАНОВЛЕНИЕ. Если короткое имя курса длиннее критичного ,то восстановить после резервного копирования нельзя, БАГ. Надо сократить короткое имя.
БАГ ПРИ ВОССТАНОВЛЕНИЕ. Если короткое имя курса длиннее критичного ,то
восстановить после резервного копирования нельзя, БАГ. Надо сократить
короткое имя.
28. БАГ ВСЕГО 35 ДНЕЙ ОБУЧЕНИЯ.
БАГ ВСЕГО 35 ДНЕЙ ОБУЧЕНИЯ. Когдато ограничили экзамен он лайн на 35
дней , а это переплыло в новй мудл. Лечение. Шестеренка настройки курса.
Больше.. Пользователи. Самостоятельная запись. Продолжительность
обучения. Надо поставить 0 и убрать галочку. Еще там надо включить
АУтоенрол плогин для записи на курс.
I just set up Moodle 3.82 (Build: 20200309) on the development server.
Now I wonder if I can change the login page (using Classic theme).
Here’s the current login page:
It’s supposed to be changed into this:
What are the required CSS files (and probably PHP/JS as well) which have to modified?
I already take a look inside themeclassic** directory and at **Site administration -> Appearance -> Themes -> Classic.
Still no idea, though.
asked Apr 24, 2020 at 4:24
Changing files that came with the installation is not advisable as it could break the upgrade feature or at best make you lose changes if you do manage to upgrade.
You could create a new barebones theme that completely inherits the «Classic» theme (we’ll call it «mynewtheme») and then only change the login form by following these instructions:
-
Create you barebones theme here: https://docs.moodle.org/dev/Overriding_a_renderer but basing it on «Classic» instead of «standard,base» written here (so $THEME->parents should say just «classic» instead of «standard», «base» as in the example). You can ignore the part from where it says «About html_writer» and onwards. Logout, login and the screen will tell you it will install the new theme. Click on «Upgrade moodle database», go to Site administration -> Appearance -> Themes -> Theme selector and choose your theme so you can see it works and see the changes.
-
Create a template that overrides the current login template by going into your new theme’s directory creating a directory called templates, inside that creating a directory called core and copy the file called «loginform.mustache» from the boost/templates/core directory (because classic inherits from it) so you get mynewtheme/templates/core/loginform.mustache. You can play around with the html and mustache until it looks right (if you are unfamiliar with the syntax, it can help to learn it from here https://mustache.github.io/mustache.5.html)
-
You can indicate css or scss files by adding them to the config.php file you created in step 1. above. If you want to use sass instead of css create a directory «sass» in your theme directory, put your .scss file there (say you called it «login.scss») and in config.php have
$THEME->scss = 'login';and it will get compiled and included. If you prefer css, create a directory called «style» in your theme directory, in that create a file with any name ending in .css and add just the name inside the $THEME->sheets array. So if you named it «login.css» have the line in config.php say$THEME->sheets = ['login'];After you changes you will need to refresh the moodle cache to see the changes by going to Site administration -> Appearance -> Themes -> Theme selector and click on «Clear theme caches» or to have the cache refresh with every page refresh in the browser go to Site administration -> Appearance -> Themes -> Theme settings, put a checkbox in «Theme designer mode» and save. But beware — it will make your site very slow so don’t leave it on permanently.
answered May 5, 2020 at 9:56
nznnzn
98410 silver badges20 bronze badges
I just set up Moodle 3.82 (Build: 20200309) on the development server.
Now I wonder if I can change the login page (using Classic theme).
Here’s the current login page:
It’s supposed to be changed into this:
What are the required CSS files (and probably PHP/JS as well) which have to modified?
I already take a look inside themeclassic** directory and at **Site administration -> Appearance -> Themes -> Classic.
Still no idea, though.
asked Apr 24, 2020 at 4:24
Changing files that came with the installation is not advisable as it could break the upgrade feature or at best make you lose changes if you do manage to upgrade.
You could create a new barebones theme that completely inherits the «Classic» theme (we’ll call it «mynewtheme») and then only change the login form by following these instructions:
-
Create you barebones theme here: https://docs.moodle.org/dev/Overriding_a_renderer but basing it on «Classic» instead of «standard,base» written here (so $THEME->parents should say just «classic» instead of «standard», «base» as in the example). You can ignore the part from where it says «About html_writer» and onwards. Logout, login and the screen will tell you it will install the new theme. Click on «Upgrade moodle database», go to Site administration -> Appearance -> Themes -> Theme selector and choose your theme so you can see it works and see the changes.
-
Create a template that overrides the current login template by going into your new theme’s directory creating a directory called templates, inside that creating a directory called core and copy the file called «loginform.mustache» from the boost/templates/core directory (because classic inherits from it) so you get mynewtheme/templates/core/loginform.mustache. You can play around with the html and mustache until it looks right (if you are unfamiliar with the syntax, it can help to learn it from here https://mustache.github.io/mustache.5.html)
-
You can indicate css or scss files by adding them to the config.php file you created in step 1. above. If you want to use sass instead of css create a directory «sass» in your theme directory, put your .scss file there (say you called it «login.scss») and in config.php have
$THEME->scss = 'login';and it will get compiled and included. If you prefer css, create a directory called «style» in your theme directory, in that create a file with any name ending in .css and add just the name inside the $THEME->sheets array. So if you named it «login.css» have the line in config.php say$THEME->sheets = ['login'];After you changes you will need to refresh the moodle cache to see the changes by going to Site administration -> Appearance -> Themes -> Theme selector and click on «Clear theme caches» or to have the cache refresh with every page refresh in the browser go to Site administration -> Appearance -> Themes -> Theme settings, put a checkbox in «Theme designer mode» and save. But beware — it will make your site very slow so don’t leave it on permanently.
answered May 5, 2020 at 9:56
nznnzn
98410 silver badges20 bronze badges