Содержание
- 1 На компьютере
- 1.1 Способ 1
- 1.2 Способ 2
- 2 На телефоне
С каждым годом почтовые сервисы в интернете развиваются в умеренном темпе. Сегодня почта – это не просто место, откуда можно отправить письмо. Сегодня – это функциональное место, в котором можно отправлять письма на любую электронную почту, получать рассылки с различных сервисов, просматривать историю сообщений и многое другое.
Неотъемлемым в этом остается оформление всей страницы, которое зачастую может быть модифицировано на многих почтовых сервисах. Одним из таких является популярная почта от Яндекса, о которой сегодня пойдет речь. Далее мы поговорим о том, как можно поменять тему в Янедкс почте на телефоне и компьютере.
На компьютере
Изменить оформление визуальной составляющей в Яндекс почте на компьютере можно двумя способами: через предназначенную для этого кнопку или через меню настроек. Давайте рассмотрим оба случая более подробно в следующих разделах.
Способ 1
Устанавливаем тему в Яндекс почте:
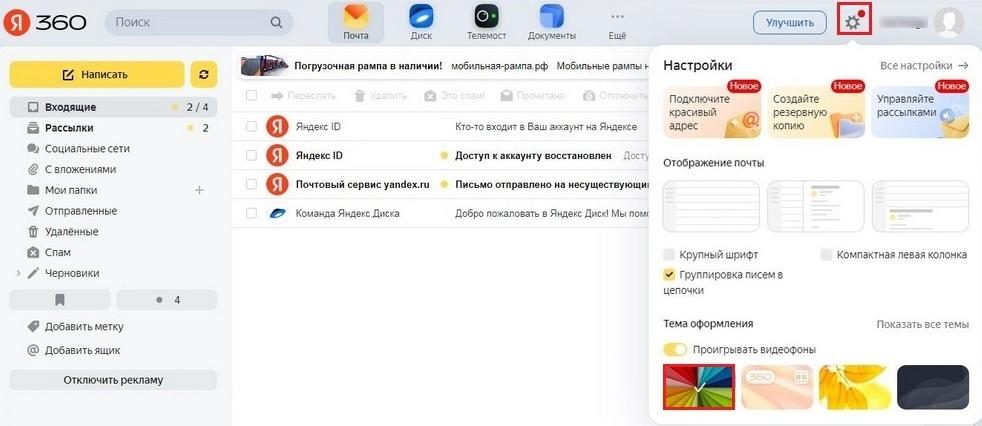
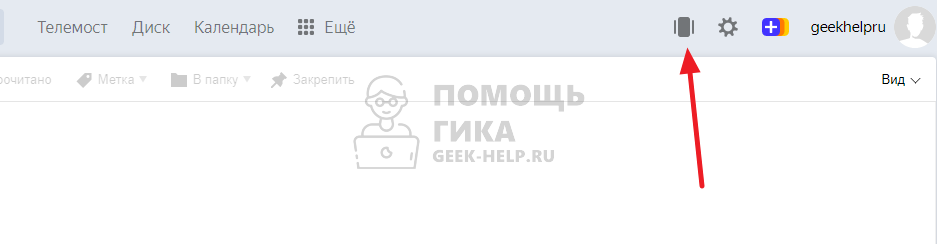
- Открываем в браузере свою личную почтовую страницу и на главном экране кликаем по кнопке в виде закругленного прямоугольника. Эта кнопка расположена слева от аватарки профиля.
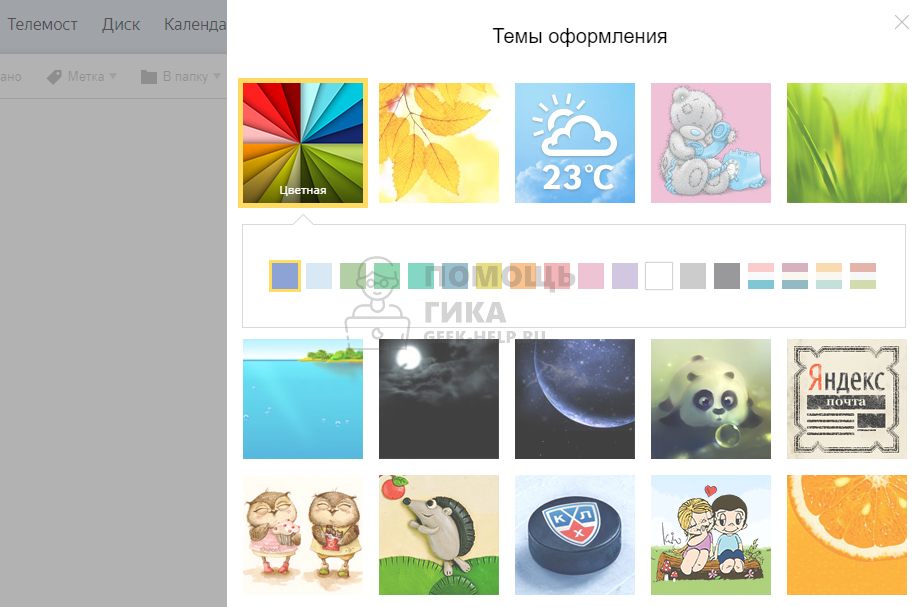
- В результате перед нами отображается дополнительно окно, в котором предоставлены доступные темы. Возьмем для примера оформление морской темы – просто кликаем левой кнопкой мыши по определенной теме.
- Тема применена и всё наше фоновое пространство преобразилось в морскую фауну.
Таким образом вы можете выбрать такие темы как:
- Цветная включает в себя простой однородный фон различных цветов.
- Настроение – это сезонные темы, которые также могут меняться в зависимости от времени года.
- Погодная – данная тема будет подстраиваться под погодные условия в вашем городе.
- Темы по умолчанию содержат различный набор оформления страницы.
Любая из выбранных тем будет оставаться до того момента, пока вы ее не измените – ограничений по времени никаких нет.
Способ 2
Изменяем тему в своей почте:
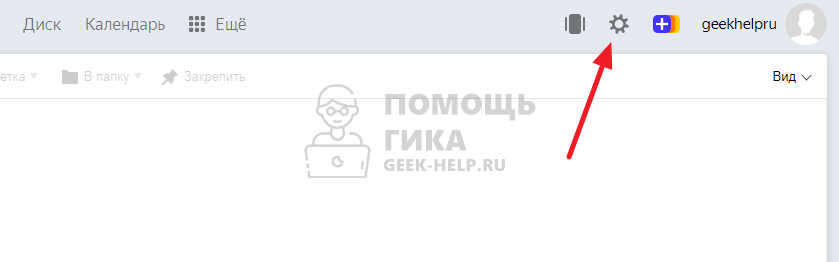
- Открываем в браузере личную почту от Яндекса и кликаем по кнопке в виде шестеренки, расположенной слева от иконки профиля.
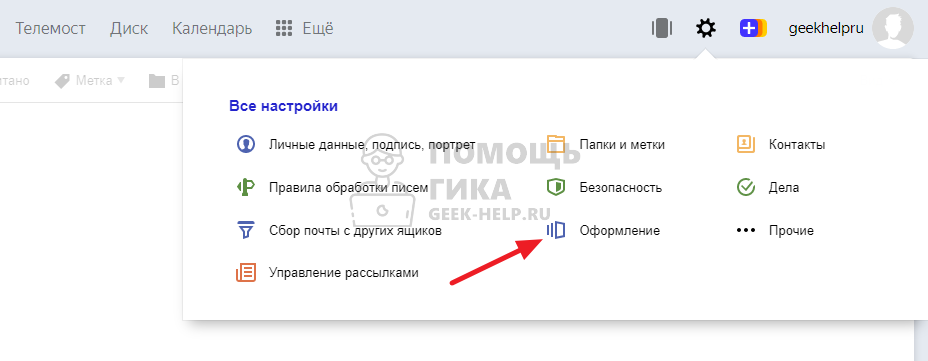
- В отобразившемся меню переходим в раздел «Оформление».
- Теперь мы снова попадаем в раздел с доступными темами как это было сделано в предыдущем способе. Выбираем здесь необходимую тему для оформления, например, возьмем тему с символикой Яндекс почты.
- В результате наше фоновое пространство примет выбранный вид.
На телефоне
В мобильном приложении также можно изменить тему, но возможности ограничены: можно выбрать только светлую или ночную тему. Давайте посмотрим на примере как это можно сделать:
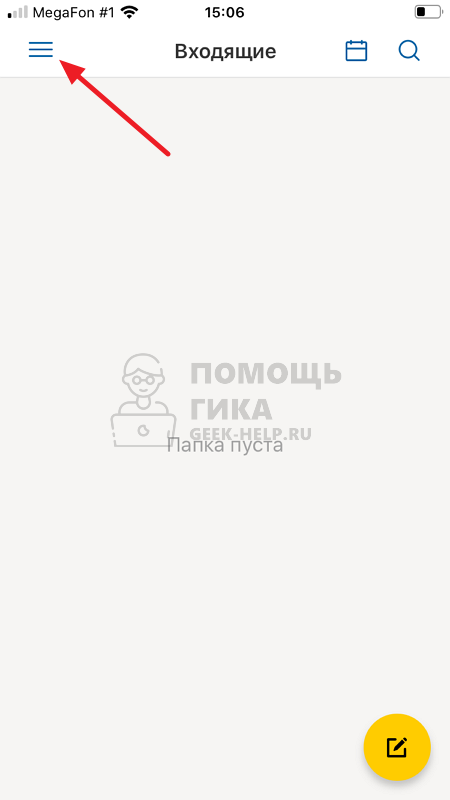
- Открываем приложение Яндекс почта и нажимаем на кнопку в виде трех линий в верхнем левом углу.
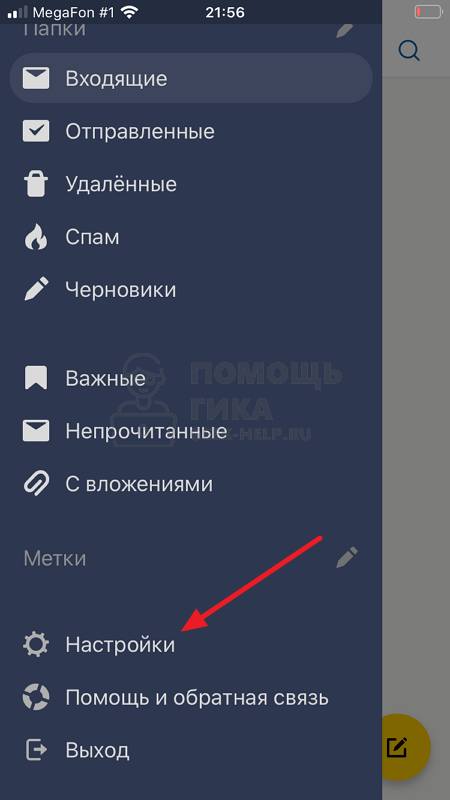
- Далее переходим в раздел «Настройки».
- В результате мы попадаем в меню настроек почты. Находим там строку «Тема» и нажимаем на нее.
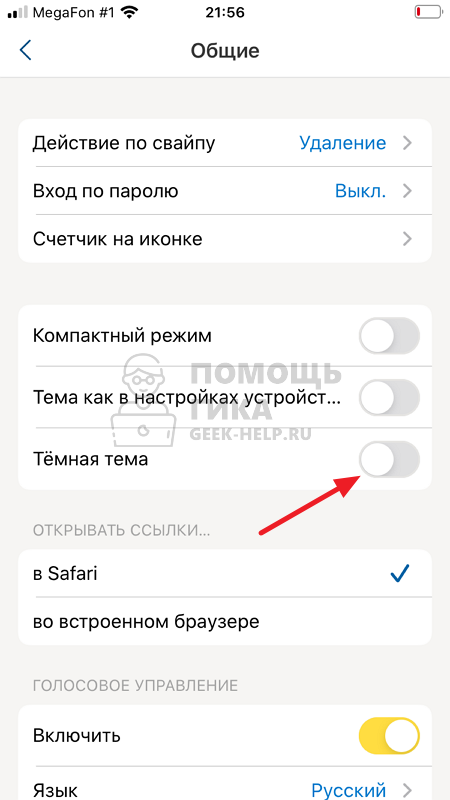
- Как говорилось ранее, тему можно поменять только на темную или светлую. Поэтому мы можем изменить тему только на «Темную».
- Готово! Темная тема применена к нашей почте.
Теперь вы знаете как поменять тему в Яндекс почте. Спасибо за внимание!
Меняем стандартный интерфейс Яндекс Почты
Почтовый сервис Yandex, помимо отправки электронных писем, поддерживает множество и других дополнительных функций. С их помощью можно сделать общение в интернете максимально комфортным. Одна из возможностей, которая доступна владельцам учетной записи — оформление своего аккаунта. Рассмотрим в этой статье далее, как поменять тему оформления в Яндекс Почте или изменить фоновое изображение.
Меняем цветовую схему
Самый простой способ улучшить оформление Яндекс Почты — сменить цветовую схему. По умолчанию в сервисе используется простая палитра, состоящая из мягких оттенков. Такая тема минимизирует нагрузку на глаза и снижает потенциальный вредное воздействие на зрение пользователя. Стандартную схему всегда можно заменить на другую. Для этого надо сделать такие шаги:
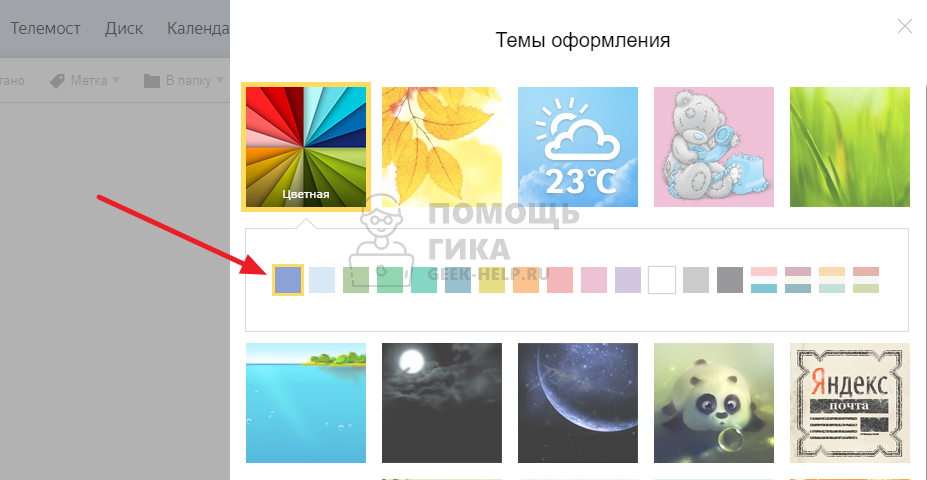
- Открываем почту Yandex. Далее в верхней части страницы нажимаем кнопку в виде шестеренки, которая отвечает за настройку учетной записи. Потом нажимаем на первую тему оформления, которая называется «Цветная» — она используется по умолчанию.
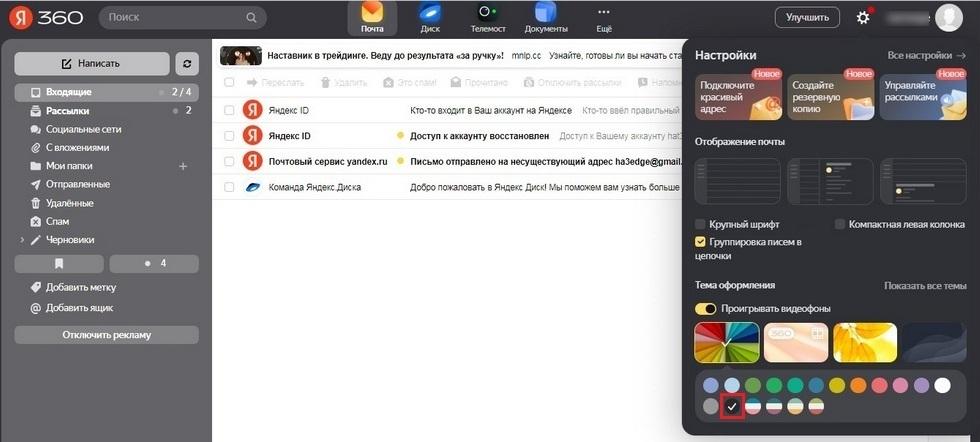
- После нажатия на нее отобразится список доступных цветовых схем. Пользователь может выбрать любой вариант из имеющихся. Если пользователь работает на устройстве в условиях плохого освещения или же ночью, то в этом случае лучше воспользоваться тёмной цветовой схемой. Днем специалисты рекомендуют использовать все же светлую палитру, чтобы снизить зрительную нагрузку.
- Если темная цветовая схема не нравится, можно поставить более яркую. На выбор представлено множество оттенков на любой вкус. Выбираем подходящий вариант и после этого на нем появится соответствующая отметка.
При необходимости можно отменить изменения и отключить выбранную цветовую схему. Для этого достаточно выбрать первый оттенок в теме «Цветная». Это и есть стандартная палитра, которая используется по умолчанию.
В том случае, если пользователь имеет 2 или более почтовых аккаунта, можно изменять фоновое изображение в каждом из них. При изменении оформления в одном из аккаунтов, на другом цветовая схема останется прежней.
Устанавливаем тему с изображениями
Помимо стандартной цветовой схемы, можно выбрать более оригинальный вариант оформления учетной записи. Пользователи могут изменить тему в Яндекс Почте вместе с фоновым изображением. В результате привычная страница визуально изменится, однако все элементы интерфейса, кнопки управления и пункты меню останутся на прежнем месте. О том, как изменить тему в почте от Yandex, подскажет следующая инструкция:
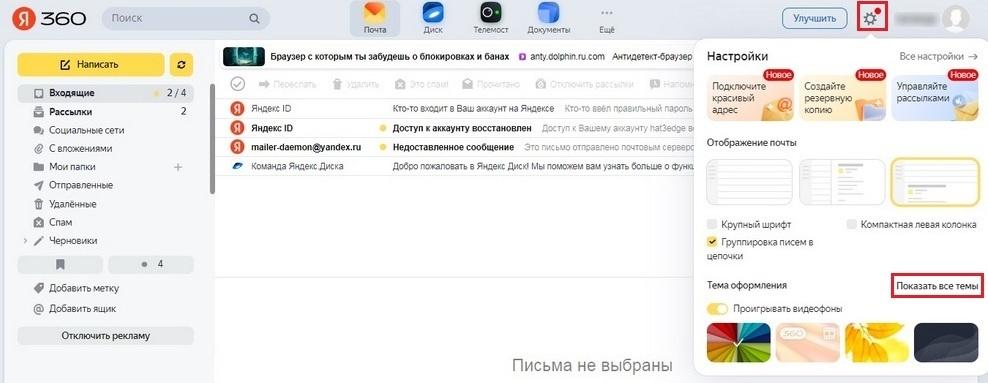
- Нажимаем значок в форме шестеренки, а потом в появившемся окне выбираем пункт «Показать все темы».
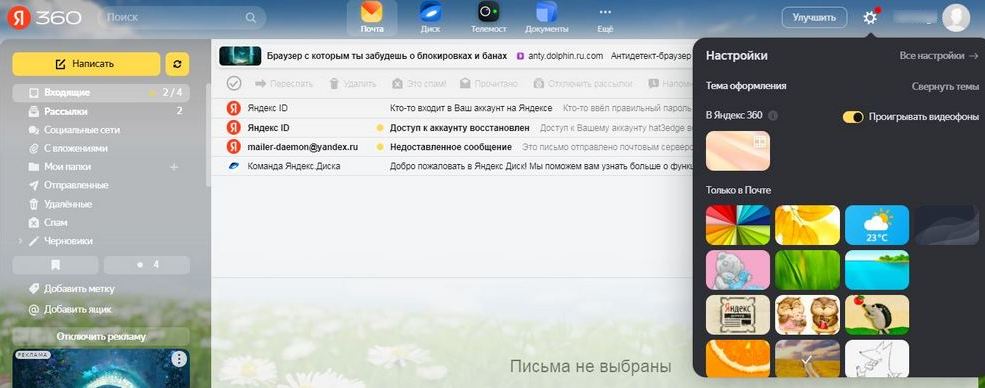
- Выбираем один из предложенных вариантов на выбор. Их здесь не очень много, но все же среди них можно подобрать подходящий способ оформления. Можно попробовать несколько вариантов и оставить тот, который понравится больше других. В случае необходимости, оформление можно убрать, вернув прежнюю цветовую схему.
К сожалению, создать или загрузить собственный фон для Яндекс Почты нельзя. В платной версии Yandex 360 пользователям предлагают больше вариантов для оформления учетной записи. В бесплатной версии можно поменять только цветовую схему или выбрать тему с фоновым изображением.
Следует отметить, что цветовая схема и тема — не единственный способ визуального оформления учетной записи. Пользователи также меняют способ отображения почты. На выбор предложено 3 варианта размещения элементов личного кабинета. Можно выбрать подходящий, с учетом индивидуальных запросов и предпочтений.
Заключение
Почта от Яндекс предоставляет возможность оформить учетную запись. Для этого можно изменить цветовую схему, поставить темную тему интерфейса или установить фон с изображением. Количество тем оформления аккаунта не так много на данный момент. Однако предложенных вариантов вполне достаточно, чтобы изменить внешний вид своего личного кабинета.
Видео по теме

Как поменять тему в Яндекс Почте на компьютере
Первым делом рассмотрим инструкцию для web-версии Яндекс Почты, чаще всего именно ее используют люди, которым приходится много работать с почтой. Есть два способа поменять тему.
Обратите внимание
Перед тем как приступать к изменению темы любым описанным ниже способом, необходимо предварительно создать аккаунт в Яндекс Почте и авторизовать в ней.
Способ 1
На основной странице Яндекс Почты нажмите в правом верхнем углу на значок для смены тем.
Справа откроется меню. Здесь можно выбрать различные темы оформления. Прокрутите вниз, чтобы увидеть все возможные варианты. Чтобы применить наиболее понравившуюся тему, нажмите на нее, она тут же будет установлена, и можно будет посмотреть ее в действии.
Обратите внимание
Некоторые темы могут иметь несколько вариантов оформления. Наиболее заметно это с темой “Цветная”. После ее выбора, появляется список возможных вариантов цветной темы. По сути, одна тема включает в себя несколько.
Способ 2
В правом верхнем углу нажмите на значок с шестеренкой.
Откроются настройки, здесь нужно выбрать пункт “Оформление”.
Справа появится список доступных для установки тем — выберите наиболее понравившийся вариант.
Важно
Некоторые темы могут добавлять в интерфейс Яндекс Почты дополнительные элементы. Особенно это касается рекламных тем. После их установки в интерфейсе почты могут появиться нежелательные ссылки на рекламные страницы.
Как поменять тему в Яндекс Почте на телефоне
Теперь рассмотрим способы поменять тему с телефона. Здесь поменять тему можно в официальном мобильном приложении Яндекс Почта. Приложение доступно для бесплатной загрузки из App Store и Google Play. Запустите приложение и нажмите на три полоски в левом верхнем углу.
Далее пролистайте открывшееся меню вниз и нажмите на пункт “Настройки”.
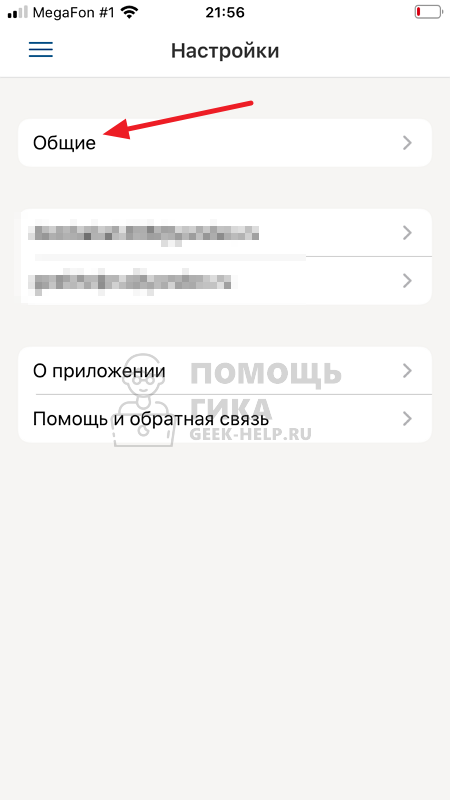
Здесь необходимо перейти в раздел “Общие”.
В отличие от версии для браузеров, в приложении Яндекс Почта можно выбрать только два типа тем — светлая и темная. Чтобы активировать темную тему, установите соответствующий переключатель.
Обратите внимание
У вас может отсутствовать переключатель на темную тему, если установлен активный переключатель “Тема как в настройках устройства”. При таком варианте тема будет автоматически выбираться, в зависимости от настроек устройства. Например, если ночью включается темная тема на самом телефоне, то темная тема будет и в приложении.
Как вернуть стандартную тему в Яндекс Почте
Для тех пользователей, которые изменили тему, а после не могут вернуть стандартную, мы тоже предлагаем краткую инструкцию. Чтобы вернуть в веб-версии Яндекс Почты стандартную тему, нажмите на список всех тем.
А далее выберите вариант “Цветная”.
И установите первый же вариант цветового решения — это и есть стандартная тема.
Важно заметить, что некоторые темы в Яндекс Почте меняют не только фоновую картинку, но и шрифты. Плюс к тому, они могут добавлять различные интересные элементы. Например, наш фаворит — тема “Газетная”, которая снизу под основным окном для отправки и чтения писем добавляет интересные факты.
Как создать тёмную тему и не навредить. Опыт команды Яндекс.Почты
Время прочтения
8 мин
Просмотры 31K
Меня зовут Владимир, я занимаюсь мобильным фронтендом в Яндекс.Почте. В нашем приложении уже была тёмная тема, но недожатая: мы умели перекрашивать интерфейс и простые письма. Но письма с форматированием оставались светлыми и контрастировали с тёмным интерфейсом, из-за чего глаза ночью могли уставать.
Сегодня я расскажу читателям Хабра о том, как мы решили эту проблему. Вы узнаете про два простых способа, которые нам не подошли, затем — про наш основной способ адаптивной перекраски страниц и, наконец, про направление для следующей итерации: перекраску картинок. Хотя сама задача — перекрашивать страницы с произвольным форматированием — специфическая, думаю, наш опыт будет полезен и вам.
Простые способы
Прежде чем дойти до нашего волшебного «перекрашивателя», мы опробовали два простых, как пробка, варианта: навесить на элемент дополнительный тёмный стиль или CSS-фильтр. Нам они не подошли, но, возможно, для каких-то случаев будут даже лучше (потому что просто = круто).
Переопределение стилей
Самый простецкий способ, логично расширяющий тёмную тему самого приложения в CSS: повесим тёмные стили на контейнер для писем (в общем случае — для чужого контента, который нужно перекрасить):
.message--dark {
background-color: black;
color: white;
}Но если у элементов внутри письма есть свои стили, они переопределят наш корневой стиль. Нет, !important не поможет. Идею можно дожать, отрубив наследование:
.message--dark * {
background-color: black !important;
color: white !important;
border-color: #333 !important;
}В данном случае без !important не обойтись, потому что сам по себе селектор не очень специфичный. Тем более это понадобится, чтобы переопределить инлайн-стили (а инлайн-стили с !important всё равно пролезут, ничего не поделать).
Наш стиль довольно топорный и красит всё одинаково, так что вылезает другая проблема: вероятно, дизайнер хотел что-то сказать расстановкой цветов (приоритеты элементов и прочие дизайнерские штуки), но мы взяли и выкинули всю эту задумку.
Если вы уважаете дизайнеров меньше, чем я, и всё же решите использовать такой метод, не забудьте допилить неочевидные мелочи:
box-shadow— только цвет переопределить не выйдет, придётся все тени убрать или жить со светлыми.- Цвета семантических элементов — ссылок, элементов ввода.
- Инлайн-SVG — вместо
backgroundим нужно выставлятьfill, а вместоcolor—stroke, но это не точно, смотря какой SVG — может быть и наоборот.
Технически способ неплох: это три строчки кода (ладно, тридцать для продакшн-реди версии с корнеркейсами), совместимость со всеми браузерами мира, обработка динамических страниц из коробки и никакой привязки к способу подключения стилей в исходном документе. Особый бонус —можно легко подкрутить цвета в стиле, чтобы они подходили к основному приложению (скажем, сделать фон #bbbbb8 вместо чёрного).
Кстати, раньше мы перекрашивали письма именно так, но, если находили внутри письма любые стили, пугались и оставляли письмо светлым.
CSS-фильтр
Очень остроумный и элегантный вариант. Перекрасить страницу можно CSS-фильтром:
.message--dark {
filter: invert(100) hue-rotate(180deg); /* hue-rotate возвращает тона обратно */
}После этого фотографии станут криповыми, но это не беда — их перекрасим обратно:
.message-dark img {
filter: invert(100) hue-rotate(180deg);
}Остаются проблемы с контентными картинками, привязанными через background (знаем, так удобнее подстраивать соотношение сторон, но как же семантика?). Допустим, что мы сможем найти все такие элементы, явно их пометить и перекрасить обратно.
Способ хорош тем, что сохраняет оригинальное соотношение яркостей и контрастов. С другой стороны, проблем куча, и они скорее перевешивают достоинства:
- Тёмные страницы осветляются.
- Итоговыми цветами невозможно управлять — какой фильтр наложить, чтобы подстроить фон к вашему фирменному
#bbbbb8? Загадка. - После двух перекрасов картинки выцветают.
- Всё тормозит (особенно на телефонах) — логично, теперь вместо простой отрисовки браузеру нужно на каждом экране гонять обработку изображений.
Этот метод подошёл бы для писем, состоящих из текста в нейтральных тонах, но кто те эстеты, что набирают себе полный инбокс такого своеобразного контента? Зато фильтрами можно перекрашивать элементы, к содержимому которых нет доступа — фреймы, веб-компоненты, картинки.
Адаптивная тема
Настало время волшебства! Из недостатков первых двух подходов собираем чеклист:
- Делать фон тёмным, текст — светлым, границы — средними.
- Определять уже тёмные страницы и не перекрашивать их.
- Сохранять оригинальное соотношение яркостей и контрастов.
- Давать возможность настройки цветов.
- Оставлять тона такими, какими они были вначале.
Нам нужно изменить цвета стилей так, чтобы фон был тёмным. И почему бы не сделать это буквально? Просто берём все стили, ищем правила, связанные с цветами (color, background, border, box-shadow, их подсвойства), и заменяем его на «затемнённое» — затемняем фон, осветляем текст, границы затемняем меньше фона и т. д.
У такого метода есть одно невероятное достоинство, которое согреет душу любому разработчику. Каждому свойству можно настраивать (да, прямо кодом описывать!) свои правила преобразования цветов. При достаточном воображении можно интегрироваться с любой внешней темой, делать любую цветокоррекцию (например, вместо тёмной темы делать светлую или серо-буро-малиновую) и даже добавлять немного контекстности — скажем, по-разному обрабатывать широкие и узкие границы.
Недостатки — стандартные для «everything-in-js». Да, мы гоняем скрипты, ломаем инкапсуляцию стилей и парсим CSS регэкспами. Ну, в отличие от HTML, последнее не так уж позорно, потому что грамматика (нужного нам уровня) CSS всё-таки регулярная.
План перекраски такой:
- Нормализуем легаси-свойства стиля (
bgcolorи друзей), перекладываем их вstyle="...". - Находим все инлайн-стили.
- В каждом стиле находим все цветные правила (
background-color,color,box-shadowи т. д.). - Из всех цветных правил достаём цвета, находим нужный преобразователь (затемнитель для фона, осветлитель для текста).
- Вызываем преобразователь.
- Собираем преобразованные правила обратно в CSS.
Обвязка (нормализация, поиск стилей, парсинг) довольно простая. Разберёмся с тем, как именно работает наш волшебный преобразователь.
HSL-преобразования
«Затемнить цвет» — не такое простое действие, как может показаться, особенно если мы хотим сохранить тон (голубой становится тёмно-синим, а не оранжевым). Сделать это в нормальном RGB можно, но проблематично. Любители алгоритмического дизайна знают, что там даже градиенты получаются кривоватые. Зато работать с цветами в HSL — чистое наслаждение: вместо Red, Green и Blue, с которыми непонятно, что делать, у нас появляются другие три канала:
- Hue — как раз тон, который мы хотим сохранить.
- Saturaion — насыщенность, которая нам сейчас не очень важна.
- Lightness — яркость, которую мы будем менять.
Такое пространство удобно представлять в виде цилиндра. А наша задача — перевернуть этот цилиндр с ног на голову. Функции цветокоррекции делают что-то вроде (h, s, l) => [h, s, 1 - l].
Цвета, с которыми и так всё хорошо
Иногда ситуация складывается удачно: эксклюзивный дизайн письма (или его части) уже тёмный. В таком случае не нужно ничего менять, лучше просто тихонько порадоваться — вероятно, дизайнер подобрал цвета не хуже нашего алгоритма. В HSL достаточно смотреть на L — яркость. Если она выше (для текста) или ниже (для фона) порога (который, конечно, настраивается) — ничего не делаем.
Динамический цирк
Хотя нам это и не понадобилось (ещё раз спасибо, санитайзер, ты спас меня от безумия!), но я всё же расскажу, какие допилы нужны адаптивной теме, чтобы затемнять полные страницы, а не только дурацкие статические письма из девяностых. Аккуратнее, это задача для тех, кто любит запах селекторов по утрам.
Динамические инлайн-стили
Самый простой кейс, который ломает нашу затемнённую страницу — изменение инлайн-стилей. Операция частая, но и фикс простой: добавляем MutationObserver и оперативно чиним инлайн-стили при изменениях.
Внешние стили
Работать со стилями из <link> изнутри страницы довольно мучительно из-за асинхронности и @import, да и от CORS не веселее. Кажется, эту проблему можно было бы довольно элегантно решить через веб-воркер (прокси для *.css).
Динамические стили
Наконец, собирая в кучу все наши проблемы, вспоминаем, что скрипт вообще может добавлять, удалять и переставлять (специфичность! каскад!) <style> и <link>, да ещё и менять правила в <style>. Решается всё тем же MutationObserver на элементы стилей, но на каждое изменение — больше обработки.
CSS-переменные
Совершенно новый виток безумия наступает, когда в игру входят CSS-переменные. Затемнять сами переменные мы не можем: даже если допустить, что мы по формату угадаем, что в переменной находится цвет (хотя я бы не советовал этим заниматься), неизвестно, в какой роли он нам встретится — фон, текст, граница, всё сразу? Более того, значения переменных наследуются, так что нам уже нужно учитывать не только стили, но и элементы, к которым они применяются, и всё это быстро эскалируется и взрывается.
Если CSS-переменные доедут до мейнстрима, у нас проблемы. С другой стороны, к тому времени уже начнут подвозить color(), с которым можно будет не менять цвета в JS, а просто заменять цвета на color(var(--bg) lightness(-50%)).
Резюме
Для нашего случая, когда санитайзер оставляет только инлайн-стили, адаптивное затемнение на уровне CSS подходит отлично: даёт лучшее качество затемнения, не ломает письма и работает относительно просто и быстро. Не уверен, что вариант со всем фаршем для динамики стоит того. К счастью, если вы работаете с пользовательским контентом и при этом пишете не браузер, ваш санитайзер должен делать то же самое.
На практике адаптивный режим нужно использовать вместе с переопределением стилей: к стандартным элементам вроде <input> или <a> стили обычно явно не применяют, а по умолчанию они светлые.
Как затемнять картинки
Перекраска картинок — отдельная проблема, которая очень беспокоит меня лично. Это интересно, и у меня наконец-то есть шанс использовать словосочетание «спектральный анализ». С картинками в тёмной теме есть несколько типичных проблем.
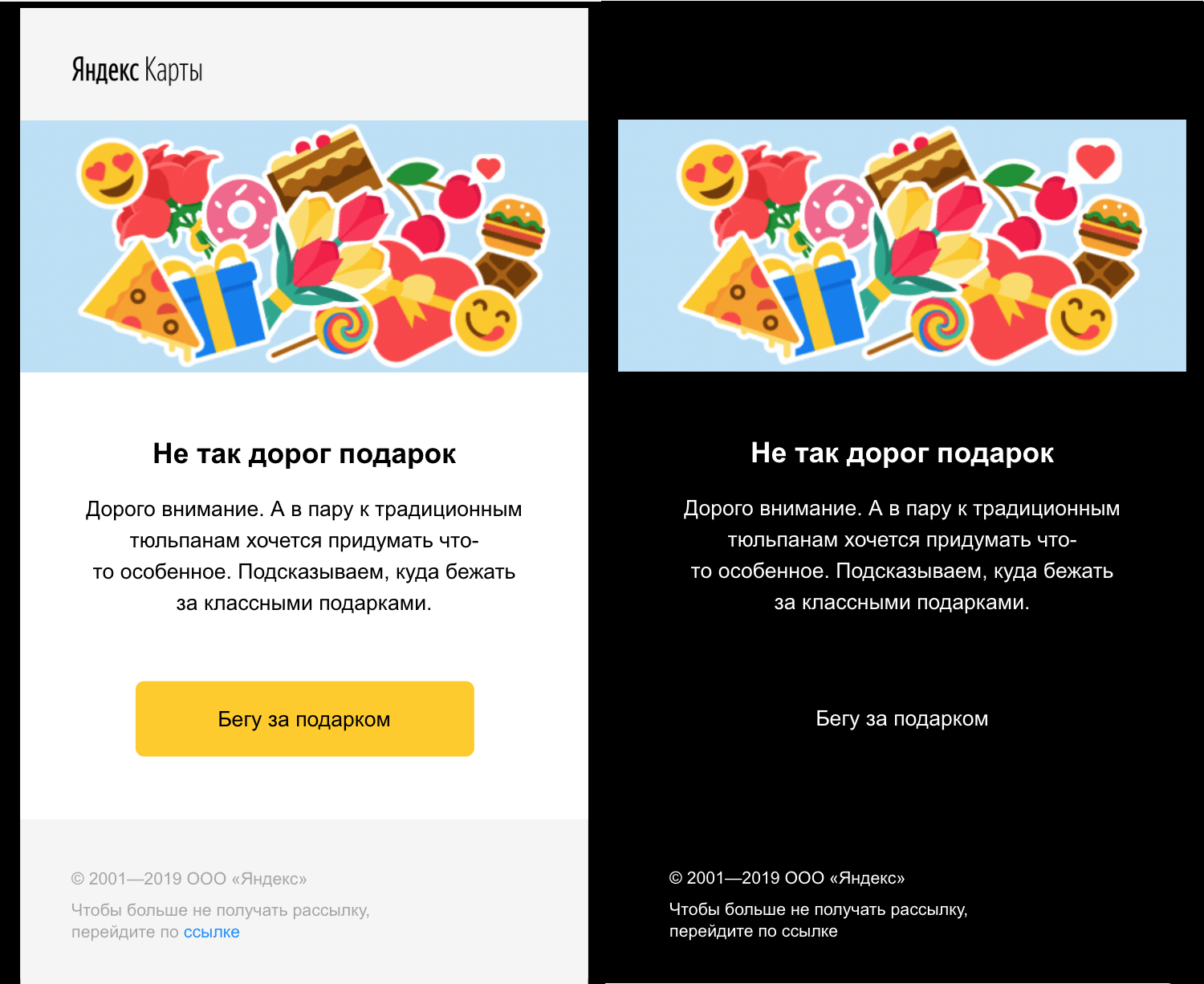
Во-первых, слишком светлые картинки. Работает так же, как непрокрашенные письма, с которых всё и началось. Часто (но не обязательно) это обычные фотографии. Поскольку верстать рассылки не очень весело, многие ребята просто экспортируют сложную часть письма как картинку, она не перекрашивается и по ночам освещает мой перфекционизм. Такие картинки нужно затемнять, но не инвертировать — иначе выйдет страшный негатив.
Во-вторых, тёмные картинки с настоящей прозрачностью. Эта проблема часто встречается на логотипах — они рассчитаны на светлый фон и, когда мы подменяем его на тёмный, сливаются с ним. Такие картинки нужно инвертировать.
Где-то посередине есть картинки, для которых белый изображал «прозрачный фон», но теперь они просто стоят в каком-то непонятном белом прямоугольнике. В идеальном мире мы бы подменили белый фон на прозрачный, но если вы когда-либо работали с волшебной палочкой в фоторедакторе, то знаете, что сделать это автоматически не так-то просто.
Интересно, что иногда картинки вообще не несут никакой смысловой нагрузки — это трекинг-пиксели и «держатели формата» в особо извращённой вёрстке. Такие можно смело сделать невидимыми (скажем, opacity: 0).
Эвристики с интроспекцией
Чтобы решить, что делать с картинкой, нам нужно залезть внутрь и проанализировать её содержимое — причём простым и быстрым способом. По нашему набору проблем вырисовывается первая версия алгоритма. Вот она.
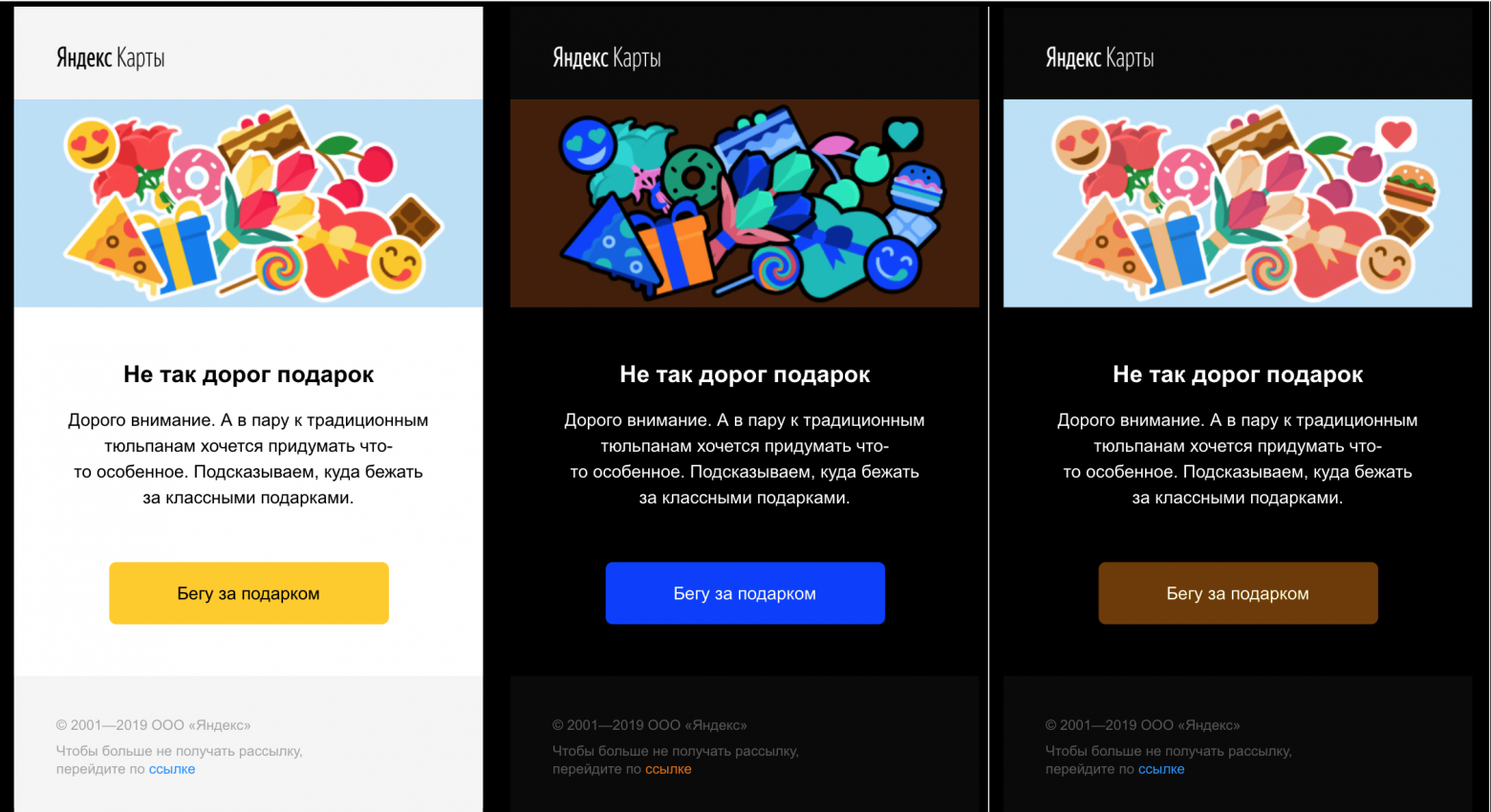
Считаем тёмные, светлые и прозрачные пиксели на картинке, причём не все, а выборочно — очевидная оптимизация. Определяем общую яркость картинки (светлая, тёмная, средняя) и наличие прозрачности. Тёмные картинки с прозрачностью инвертируем, светлые без прозрачности — приглушаем, остальные не трогаем.
Радость от этой чудесной эвристики кончилась, когда мне попалась рассылка про благотворительность с фотографией урока в африканской школе. Всё было бы нормально, но дизайнер отцентрировал её, добавив по краям прозрачные пиксели. Оказаться в центре новой истории про оскорбительное распознавание картинок не хотелось, и мы решили в первой версии обработку картинок не делать совсем.
В будущем от таких проблем должна защитить дополнительная эвристика, которую я как раз и называю «спектральный анализ» — считаем количество разных цветов на картинке и инвертируем, только если их мало. Этим же критерием можно искать графичные светлые картинки и их тоже перекрашивать — звучит заманчиво.
Итог
Для полноценной тёмной темы в почте нам не хватало перекраски писем со стилями, и мы выяснили, как это устроить. Два простых варианта на чистом CSS — переопределение стилей и CSS-фильтр — не подошли: первый слишком сурово обходится с исходным дизайном, второй просто плохо работает. В итоге мы используем адаптивное затемнение — разбираем стили, заменяем цвета более подходящими и собираем обратно. Сейчас работаем над расширением темы на картинки — для этого нужно анализировать их содержимое и перекрашивать только некоторые.
Если вам когда-нибудь потребуется перекрашивать произвольный пользовательский HTML под тёмную тему, держите в голове три метода:
- Переопределение стилей — нужно в любом случае для вашего основного приложения, дёшево и сердито, но убивает все исходные цвета.
- CSS-фильтр — прикольно, но работает так себе. Используйте только для непрозрачных (в смысле доступа) элементов вроде фреймов или веб-компонентов.
- Преобразование стилей — затемняет очень качественно, но сложнее других методов.
Даже если вы никогда не будете этим заниматься, надеюсь, вы интересно провели время!
Полезные ссылки:
-
Если вам интересно обсудить эту тему вживую и в контексте разработки под Android, то приглашаем в гости 18 апреля в петербургский офис Яндекса.
-
Недавно мы рассказывали о решении другой проблемы пользователей почты — проблемы рассылок.
Как изменить оформление главной страницы Яндекса в браузере
На чтение 5 мин Просмотров 15.9к. Опубликовано 18.10.2021
Мы взаимодействуем с интернетом через привычные элементы интерфейса. Разработчики позволяют играть с дизайном – шрифтами, цветом шапки, расположением элементов и т.д. Не стали исключением и поисковые гиганты. Сегодня поговорим о том, как поменять тему в Яндексе.
Интересно! В конце 2020 года оформительский функционал Яндекса немного усох – больше нельзя редактировать тему прямо со стартовой страницы Яндекса. Сегодня корпорация предлагает пользователям иные варианты модификации дизайна.
Содержание
- Изменить оформление в Яндекс браузере на компьютере
- Обновление цветовой схемы
- Изменение фона
- Формат пустой страницы
- Темная тема
- Изменить оформление Яндекс браузера на телефоне
- Как включить темную тему в других браузерах
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Как поменять тему в Яндекс Почте
Изменить оформление в Яндекс браузере на компьютере
Оформление поисковика в десктопном браузере включает 2 важных аспекта
- цветовое решение;
- заставки.
Начнем с обновления цветовой схемы. Перед этим не забудьте скачать и установить программу по ссылке. В ходе инсталляции обращайте внимание на галочки, ведь не все отмеченные поля необходимы.
Обновление цветовой схемы
Чтобы перейти в нужный раздел:
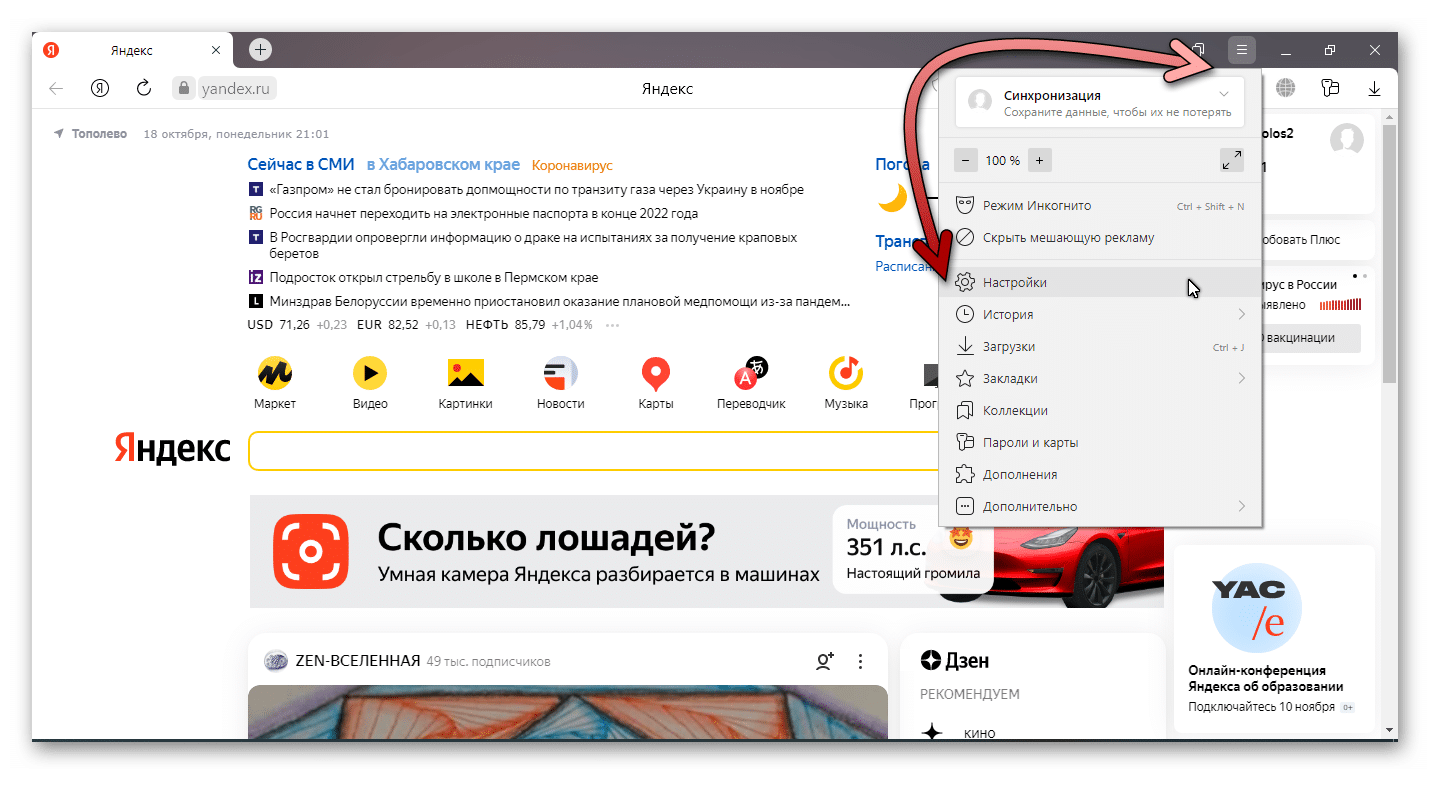
- Откройте меню с помощью кнопки в правом верхнем углу экрана.
- Раскройте пункт «Настройки».
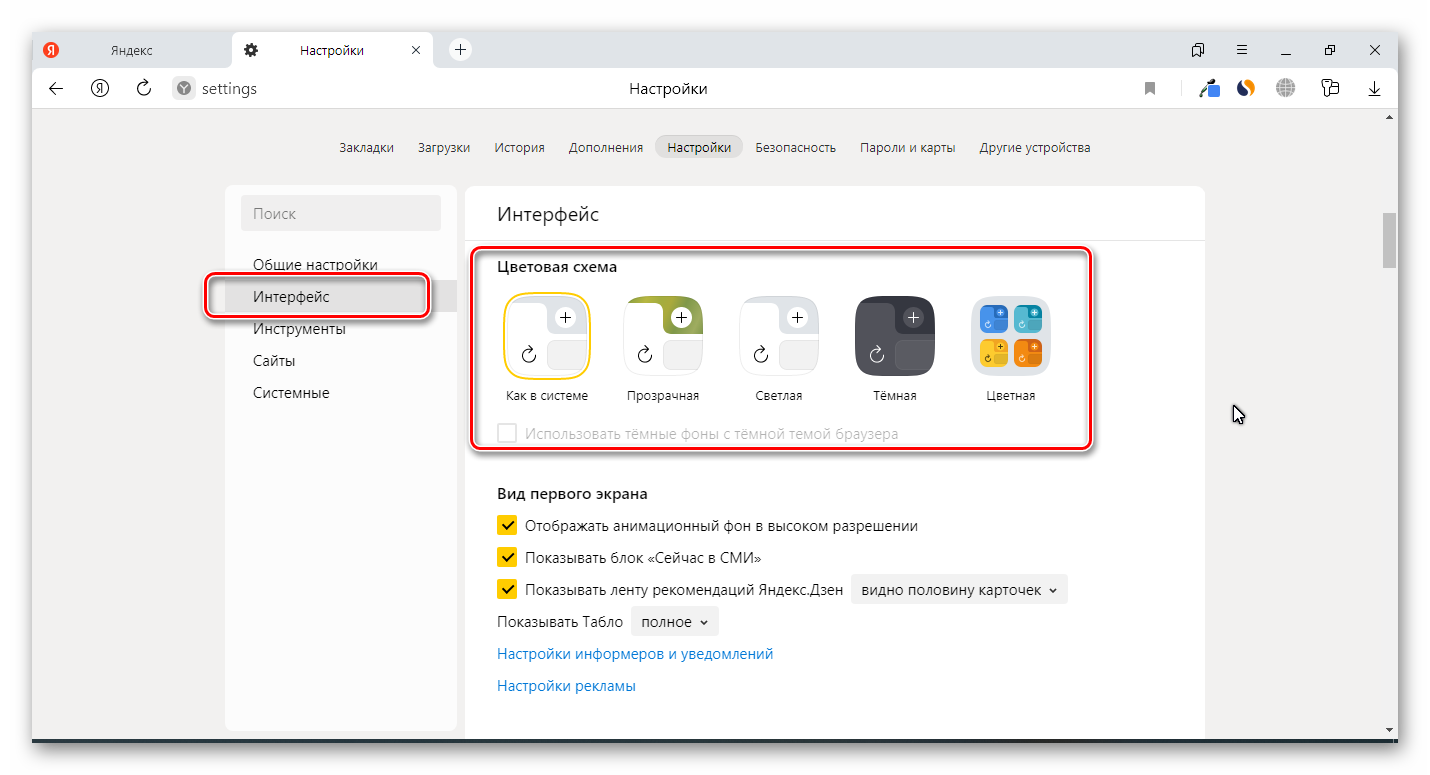
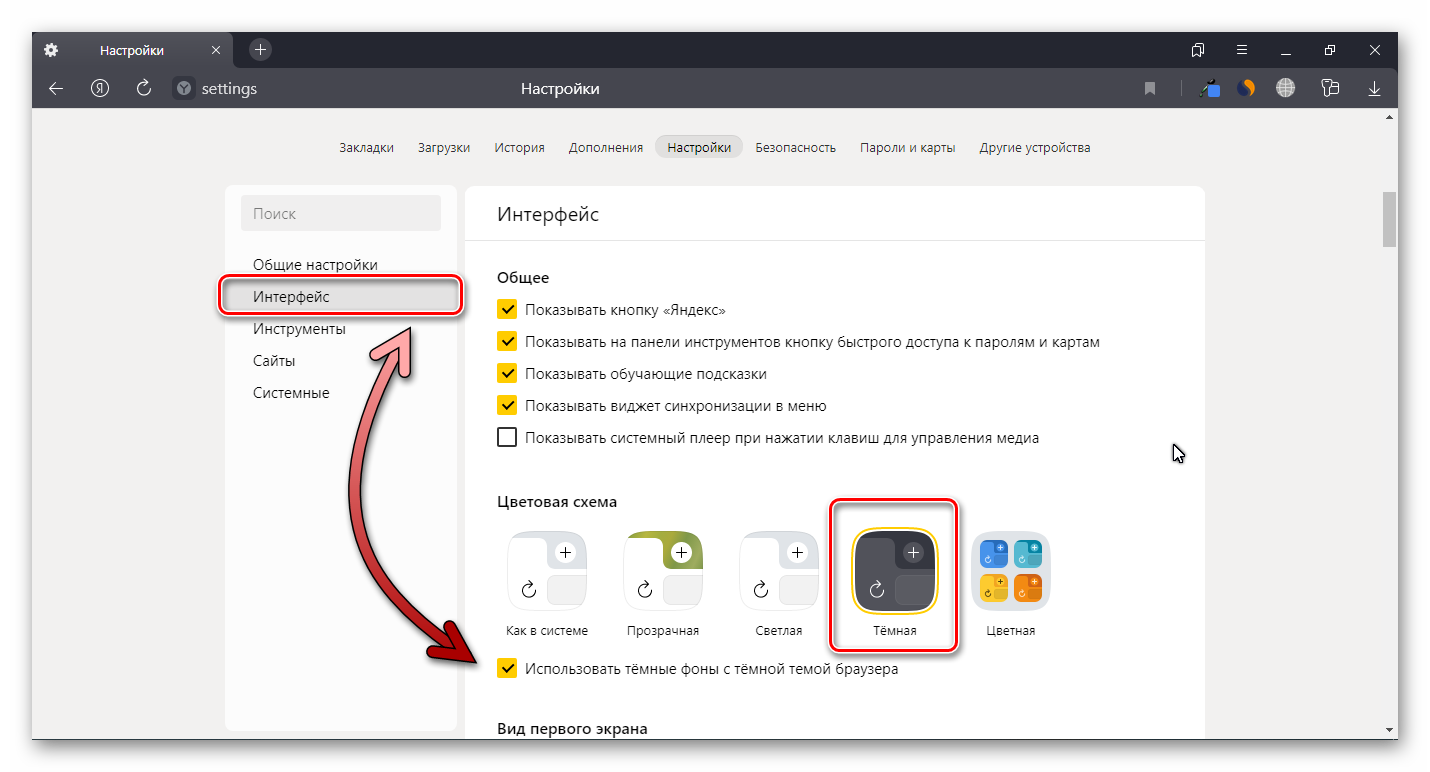
- Прокрутите экран до подпункта «Цветовая схема» блока «Интерфейс».
- Определитесь с нужным пунктом. Кроме прозрачного, темного и светлого доступен также набор цветных вариантов. В этом же разделе можно настроить размер плиток, ширину табло и наличие дополнительных элементов.
Изменение фона
Открытая пустая вкладка в Яндекс Браузере – не такая уж и пустая. Вы как будто уже на домашней странице поисковика. Здесь собрана информация о новостях со всего мира и можно найти нужные настройки. Чтобы изменить фон Яндекс Браузера:
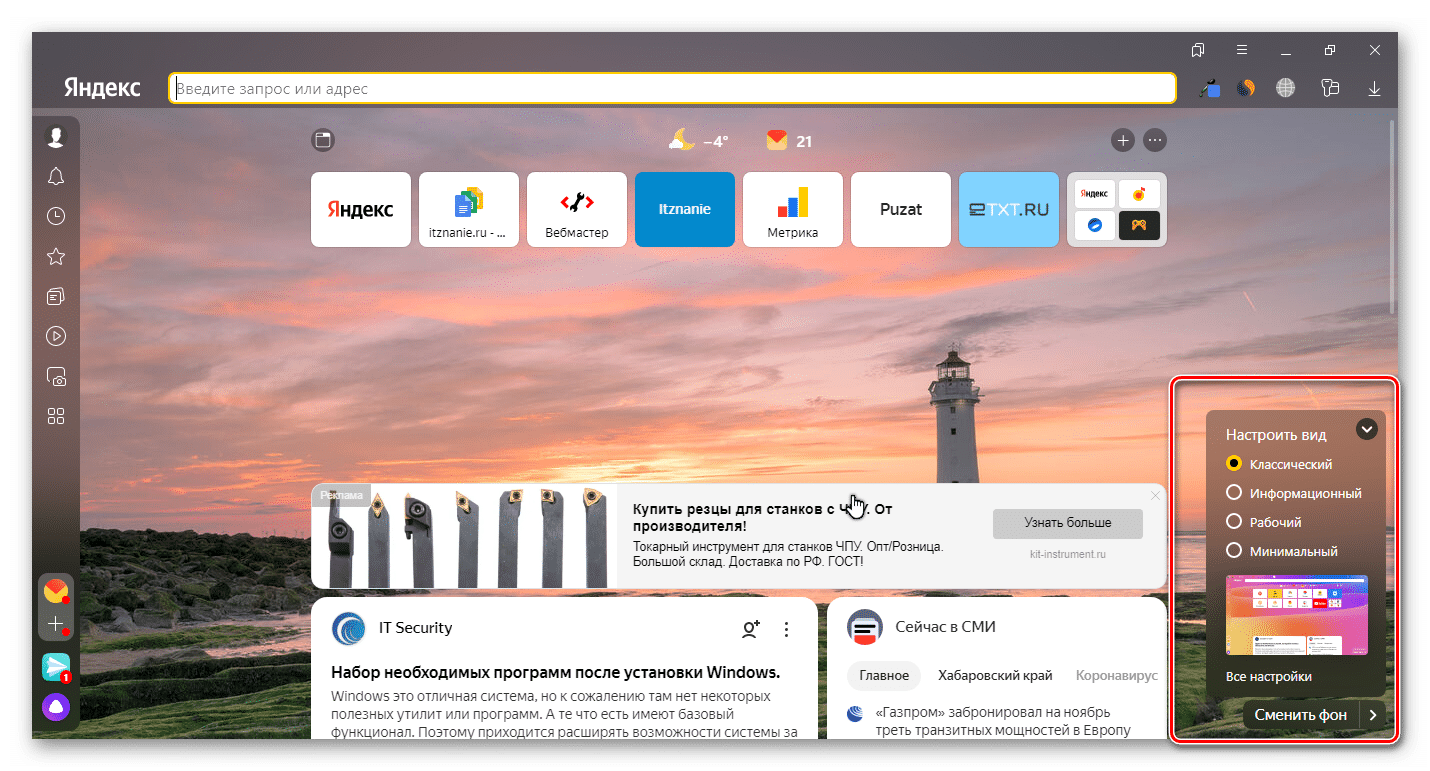
- Откройте новую вкладку.
- Нажмите «Сменить фон» в правом нижнем углу экрана.
- Раскройте понравившийся вариант из огромного списка.
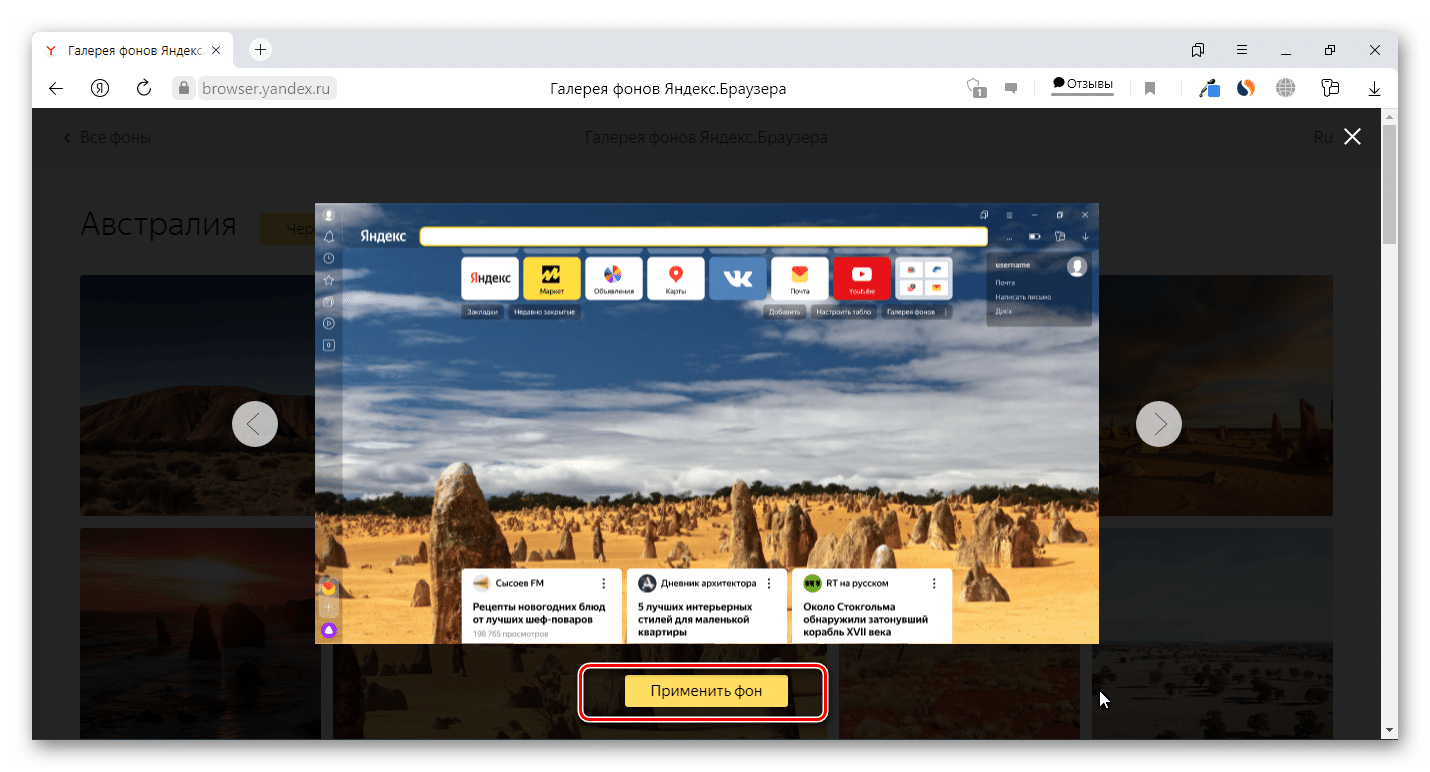
- Изучите preview и нажмите «Применить», чтобы поменять фон.
Для тех, кому претит идея статичных фонов, корпорация предлагает 2 варианта:
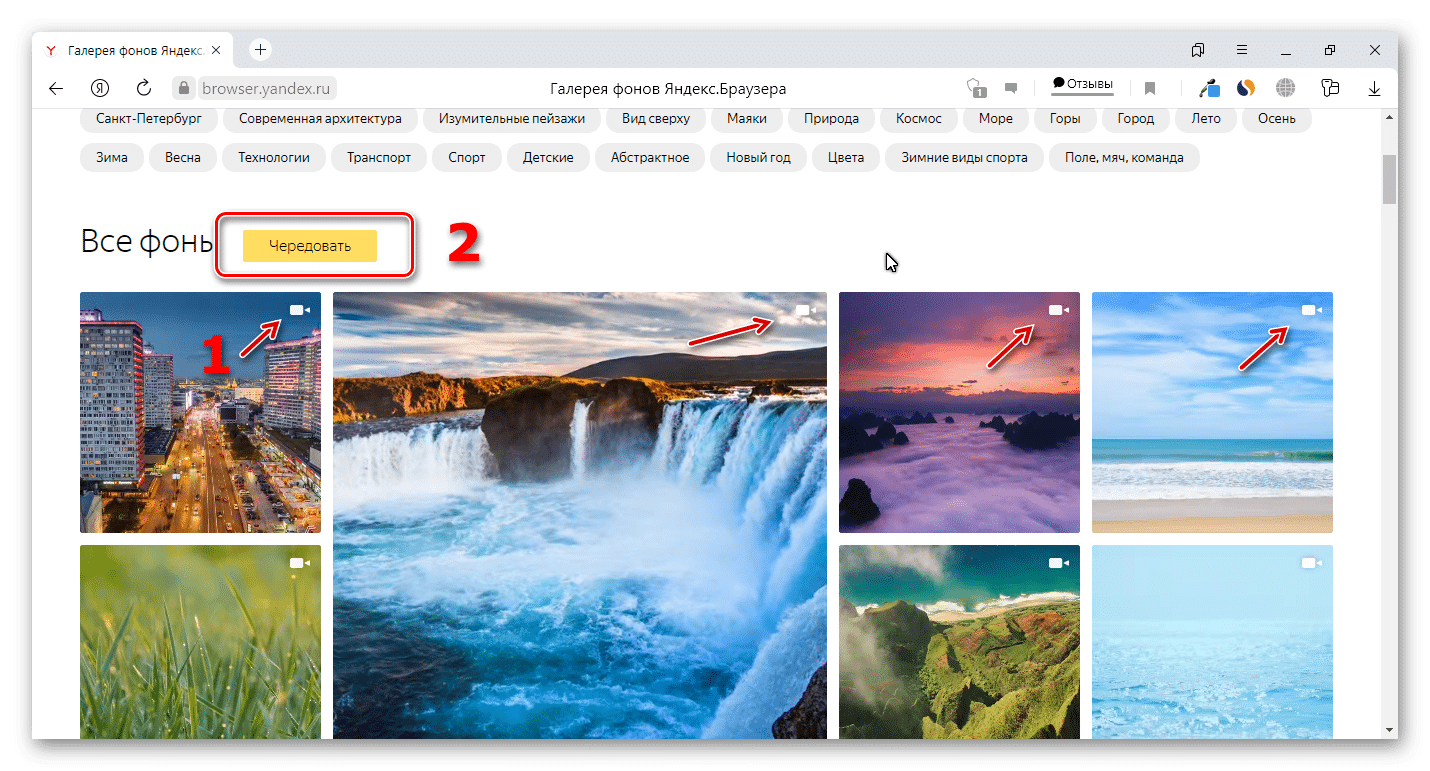
- Использовать видеофоны. Они обозначены соответствующим белым значком в правом верхнем углу.
- Инициировать чередование фонов в Яндексе с помощью одноименной кнопки на экране.
Интересно! Раньше подобные настройки были доступны вне зависимости от используемого браузера по ссылке yandex.ru/themes и поставить тему на Яндекс было проще.
Также вы можете использовать загруженный фон. Для этого:
- Откройте пустую вкладку.
- Раскройте «Все настройки» в правом нижнем углу экрана.
- Нажмите «Загрузить свой фон».
- Откройте графический файл в системе.
Формат пустой страницы
Кроме заставки вы также можете изменить содержание элементов основного окна программы. Для этого:
- Откройте пустую вкладку.
- В правом нижнем углу выберите один из 4 вариантов:
- классический;
- информационный;
- рабочий;
- минимальный.
Темная тема
Dark Mode по сути ничем не отличается от любого другого оформления страницы – он включает набор графических и текстовых элементов. Дополнительно вы можете ограничить выбор возможных заставок подходящими под темное оформление. Для этого:
- Кликните по кнопке открытия меню справа вверху.
- Выберите «Настройки».
- Прокрутите страницу вниз до раздела с цветовыми схемами.
- Выберите темный вариант.
- Поставьте галочку напротив пункта «Использовать тёмные фоны с…».
Если не понравились результаты описанных вариантов изменения оформления, изучите раздел про расширения. Здесь есть такие варианты расширений, как Dark Mode. С их установкой также поменяется цветовая схема и иные параметры.
Изменить оформление Яндекс браузера на телефоне
Поменять тему в Яндекс Браузере на носимом устройстве не сложнее того, что мы описали ранее. Различие в том, что на смартфоне урезан функционал.
Чтобы поставить заставку на носимом устройстве:
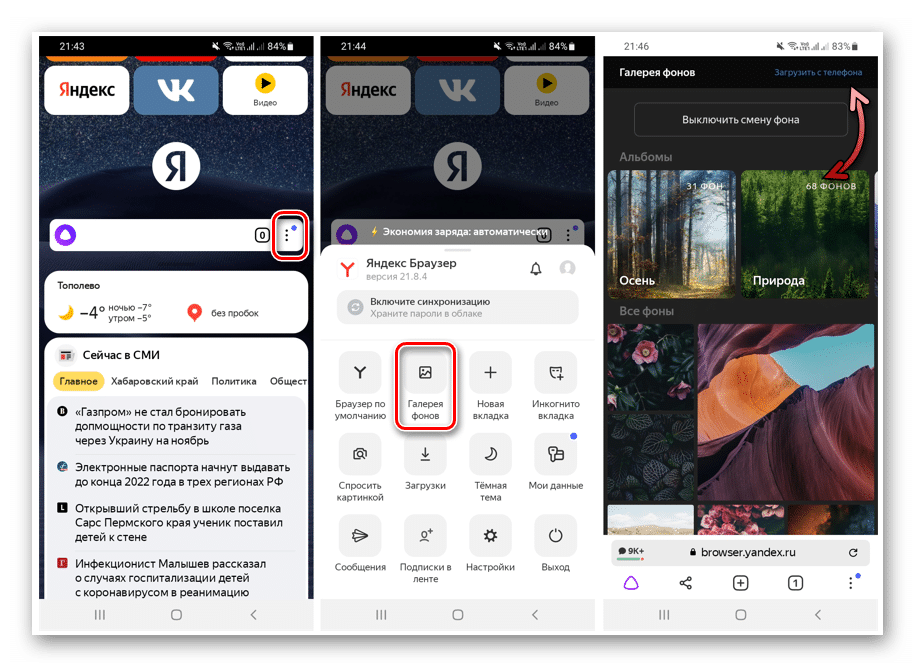
- Откройте пустую стартовую вкладку.
- Нажмите на иконку в виде трёх точек напротив строки поиска.
- Выберите «Галерея фонов» из появившегося меню.
- Определитесь с готовым дизайном или загрузите свой с телефона через одноименную кнопку.
- Подтвердите действие кнопкой «Установить фон».
Если повторить пункты 1 и 2 вышеуказанной инструкции, можно также найти раздел с темной темой на Яндексе. Как и для компьютеров, для смартфонов доступна возможность сделать обои под Dark Mode.
Как включить темную тему в других браузерах
В каждом браузере смена темы связана с индивидуальным набором настроек и расширений. Будем изменять настройки на примере 4 главных программ:
- Google Chrome;
- Mozilla Firefox;
- Microsoft Edge;
- Opera.
Google Chrome
Чтобы установить тему в хроме:
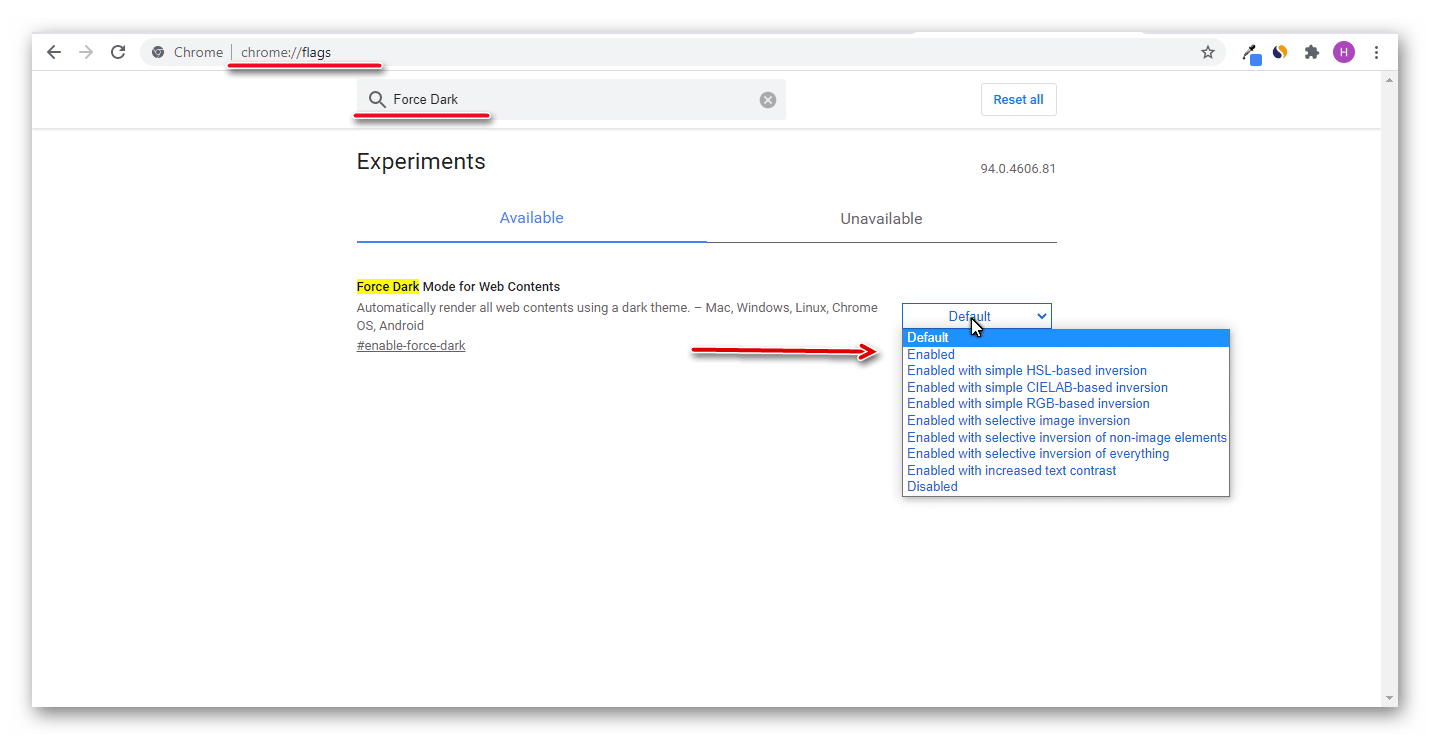
- Введите в адресную строку открытой вкладки текст «chrome://flags/» и нажмите Enter.
- В поле для поиска сверху укажите «Force Dark».
- Найдите «Force Dark Mode for Web Contents».
- Включите его с помощью раскрывающегося пункта справа.
- Перезагрузите программу.
Mozilla Firefox
Меняем под Dark Mode:
- Нажимаем на кнопку открыть меню.
- Выбираем пункт Дополнения.
- Открываем раздел с вариантами дизайна.
- Нажимаем кнопку «Включить» напротив нужного вида оформления.
Microsoft Edge
Чтобы включить темную тему в Яндексе и не только:
- Откройте контекстное меню с помощью кнопки в виде трех точек справа вверху.
- Выберите пункт «Настройки».
- Выберите «Внешний вид» в левом боковом меню.
- Выберите нужный пункт в разделе «Общий вид».
Opera
Для Оперы будем устанавливать нужный дизайн так:
- Нажмите сочетание клавиш Alt + P.
- Откройте блок «Основные настройки».
- В блоке «Оформление» отметьте пункт «Включить тему в темных тонах».
Как поменять тему в Яндекс Почте
Яндекс позволяет не только изменить тему Яндекс Браузера, но и своих сервисов. Чтобы воспользоваться этой возможностью для Яндекс Почты:
- Перейдите на главную страницу сервиса.
- Нажмите на кнопку в виде белого прямоугольника с боковыми вертикальными линиями. Она находится в правом верхнем углу экрана.
- Оформите замену дизайна и заставки почты.
Поставить тему на главной странице Яндекса или украсить свою почту до примитивности просто – открываешь, выбираешь обои домашней зоны, подтверждаешь действие.