FAQ
На чтение
3 мин.
Просмотров
9132
Опубликовано
24.05.2022
Можно ли установить светлую тему Spotify – или рассчитывать не на что? Где искать нужные настройки, как сменить дизайн? Расскажем в этом обзоре!
Как поменять оформление?
К сожалению, просто так включить светлую тему в Спотифай не получится – придется воспользоваться сторонним инструментом. Дефолтное оформление музыкального сервиса – черное, изменить его встроенными возможностями нельзя!
Что можно сделать? Скачать Spicetify – это программное обеспечение с открытым исходным кодом, позволяющее настроить через командную строку пользовательский дизайн интерфейса. Готовы?
- Откройте ссылку Spicetify на ГитХабе и скачайте нужную версию (выберите соответствующую операционную систему);
- Распакуйте загруженный архив и найдите файл под названием «spicetify.exe»;
- Кликните левой кнопкой мышки для запуска – ничего не произойдет, но это нормально.
Светлая тема в Спотифай становится ближе! Теперь вы можете просмотреть и выбрать один из вариантов оформления интерфейса:
- Откройте страницу каталога и пролистайте доступные варианты – есть золотой, розовый, зеленый и масса других способов оформить интерфейс;
- Остановили выбор на одном из вариантов? Теперь переходим к загрузке – открываем страницу на ГитХабе;
- Жмем на зеленую иконку «Code» и выбираем вариант «Download ZIP»;
- На ваше устройство будут загружены все виды оформления – но вы запомнили название понравившегося;
- Ищем в загруженном архиве папку с нужным именем белой темы Спотифай;
- Теперь открывайте папку пользователя устройства, переходите к директории «.spicetify» и ищите папку с названием «Themes»;
- Вставьте туда скопированную папочку с новым дизайном;
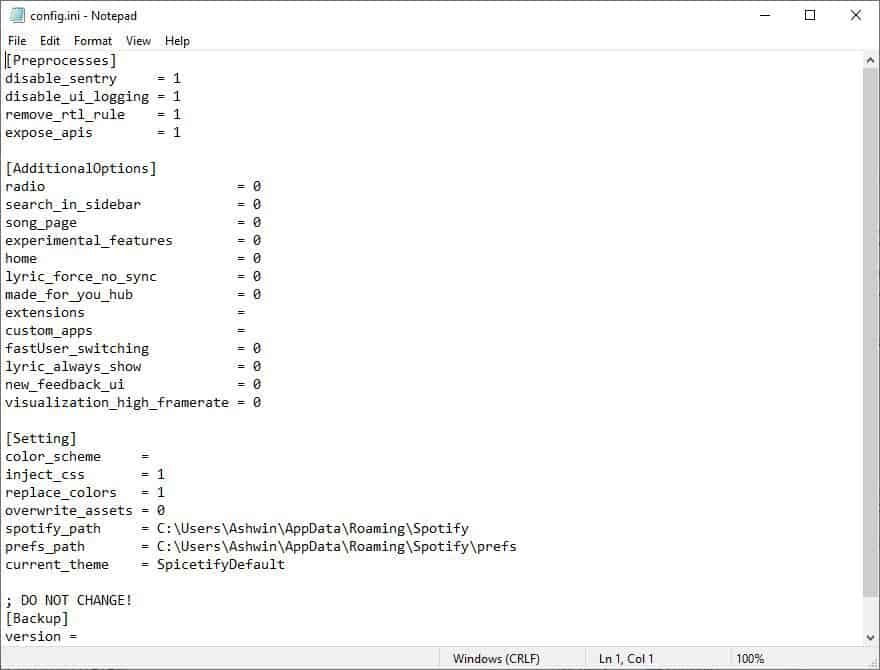
- Найдите файл «config.ini» и жмите по нему правой кнопкой мыши;
- Выбирайте пункт «Открыть с помощью… блокнота»;
- В открывшемся тексте нужно отыскать строчку current_theme и поменять ее на светлую тему Спотифай, то есть ввести новое название;
- Закройте блокнот, не забыв сохранить внесенные изменения. Здесь кстати рассказали про ограничения бесплатного аккаунта.
Теперь переходим к заключительному этапу кастомайзинга – внедрим новый светлый дизайн в музыкальный сервис.
- Воспользуйтесь сочетанием клавиш Win+X, чтобы открыть командную строку;
- Вводим адрес папки, куда был загружена программа (например, DUserDownloads>cd spicetify-0.9.9-windows-x64);
- Вписываем команду «spicetify backup apply» (без кавычек);
- Несколько секунд ждем и открываем музыкальный сервис – перед вами отлично выполненный кастомайз!
Сложно лишь на первый взгляд – на деле каждый пользователь может сделать светлую тему в Спотифай, приложив немного усилий! Здесь остальные хитрости Спотифи — посмотрите так же.
Spotify является одним из лучших сервисов потоковой передачи музыки. Конечно, некоторые не согласятся с этим утверждением, но цифры и долговечность службы не лгут.
Тем не менее, настольное приложение Spotify невелико. Цвета тусклые, пользовательский интерфейс неуклюжий и медленно загружается, и иногда может потребоваться некоторое время, чтобы найти то, что вы ищете.
Знаете ли вы, что Spotify настраивается? С помощью Spicetify вы можете изменить внешний вид Spotify с темами и даже добавить пользовательские приложения для дополнительной функциональности.
Итак, вот как вы можете настроить Spotify с помощью Spicetify.
Spicetify — это инструмент настройки Spotify с открытым исходным кодом, который вы используете через командную строку. Особенности Spicetify включают в себя:
- Изменение цветовой схемы и темы интерфейса пользователя Spotify
- Установка пользовательских приложений в Spotify
- Установка пользовательских расширений в Spotify
- Удалить наворот из настольного приложения Spotify
Spicetify — инструмент только для командной строки. Это означает, что вы вносите изменения, используя серию команд и правок в файлах конфигурации. Звучит немного хитро, но с этим уроком вы сможете настроить Spotify именно так, как вы хотите.
Тема Spicetify состоит из двух файлов конфигурации. Один файл конфигурации управляет цветами, а другой — стилем и параметрами макета Spotify (через CSS-файл). Если вы когда-либо создавали веб-сайт, вы, вероятно, столкнулись с файлом CSS (Cascading Style Sheet), поскольку они обычно используются для изменения внешнего вида веб-сайтов и других типов документов в Интернете.
Вам не нужно Spotify Premium для настройки тем с помощью Spicetify. Стоит ли Spotify Premium? Это зависит от того, как часто вы хотите услышать рекламу.
Как настроить Spotify с помощью Spicetify
Начало работы с Spicetify требует нескольких шагов. Spicetify доступен для Windows, macOS и Linux, хотя следующие шаги применимы только к Windows. Вы можете найти инструкции для macOS и Linux на Spicetify GitHub стр.
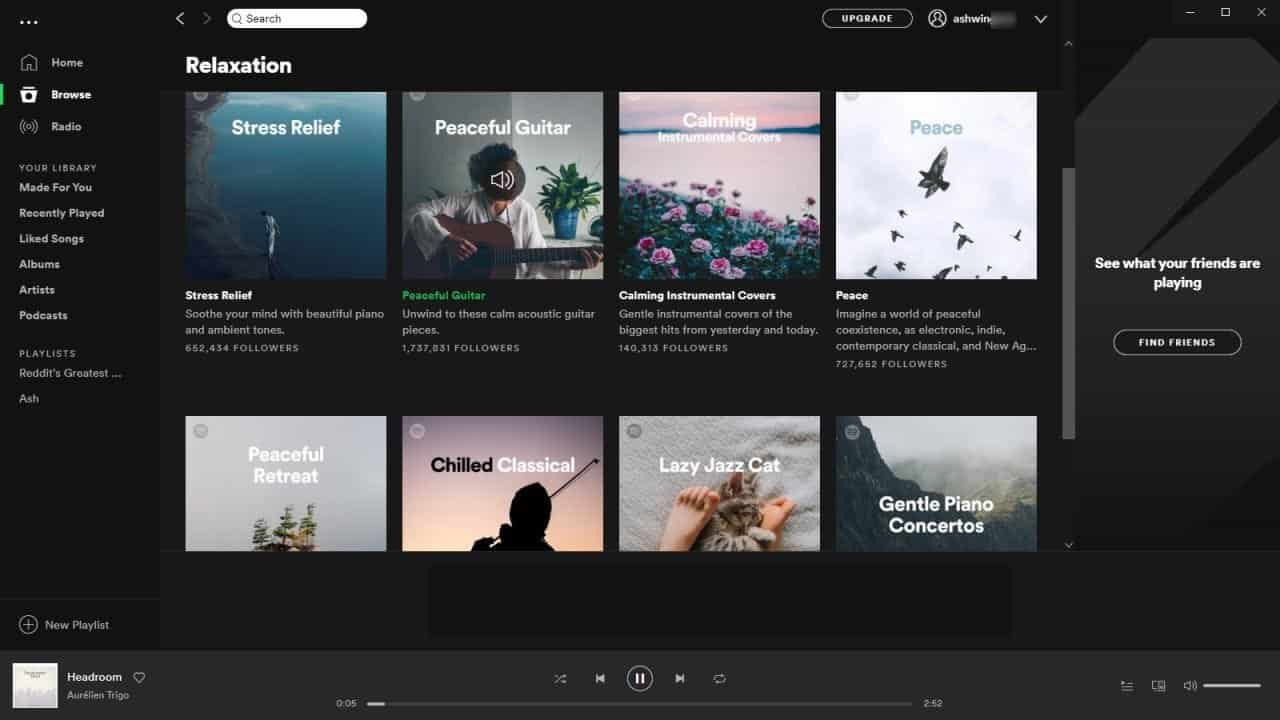
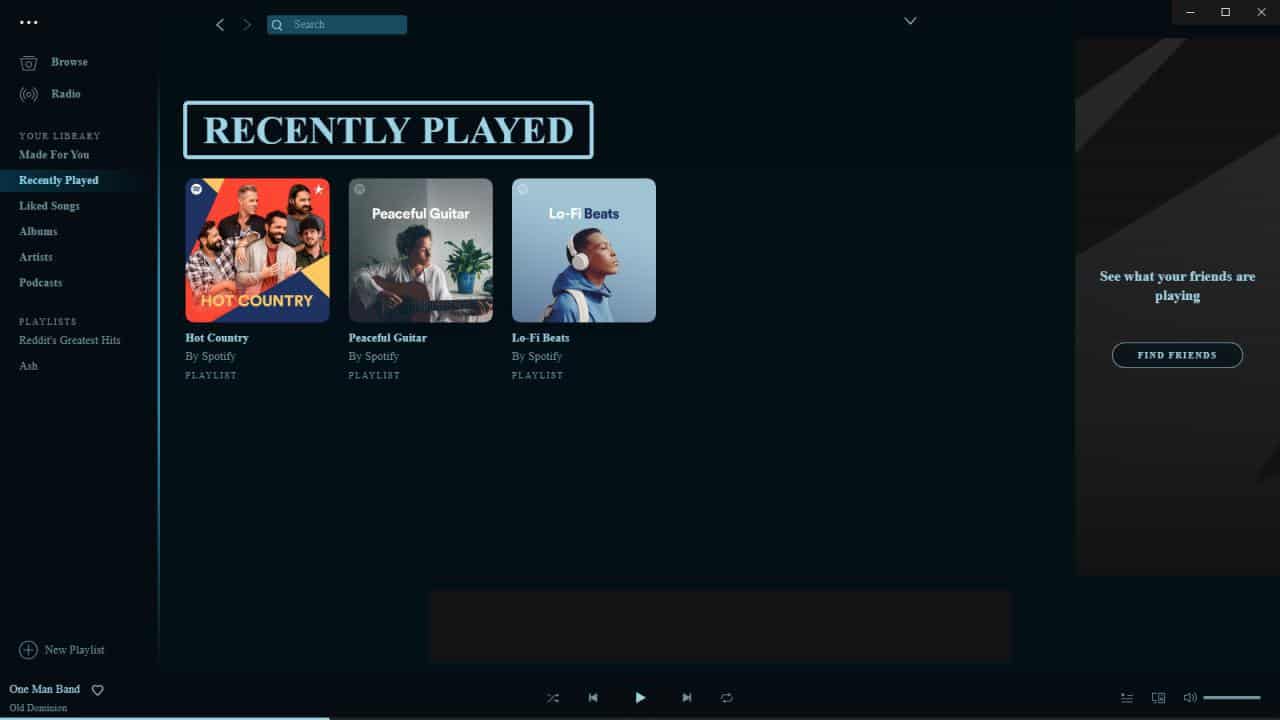
Перед началом настройки вот тема Spotify по умолчанию:
1. Установка Spicetify в Windows
Давайте установим Spicetify на Windows.
В строке поиска меню «Пуск» введите powershell, затем выберите «Запуск от имени администратора». Теперь скопируйте и вставьте следующую команду:
Invoke-WebRequest -UseBasicParsing «https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1» | Invoke-Expression
После завершения установки вы можете ввести spicetify –help, чтобы увидеть полный список команд. Или перейдите к следующему шагу, чтобы начать настройку Spotify.
2. Резервное копирование файлов конфигурации Spicetify
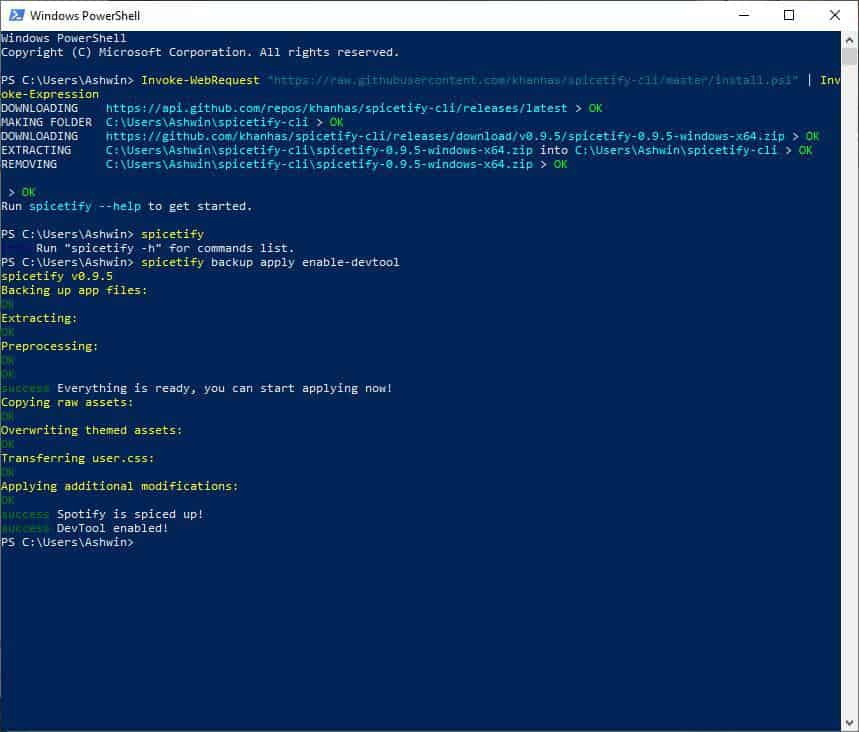
Оставаясь в PowerShell, введите spicetify и нажмите Enter, чтобы создать файл конфигурации Spicetify.
Затем введите следующую команду, чтобы создать резервную копию стандартной конфигурации Spicetify:
резервное копирование spicetify применить enable-devtool
Теперь вы готовы начать настройку Spicetify. Но держите PowerShell открытым.
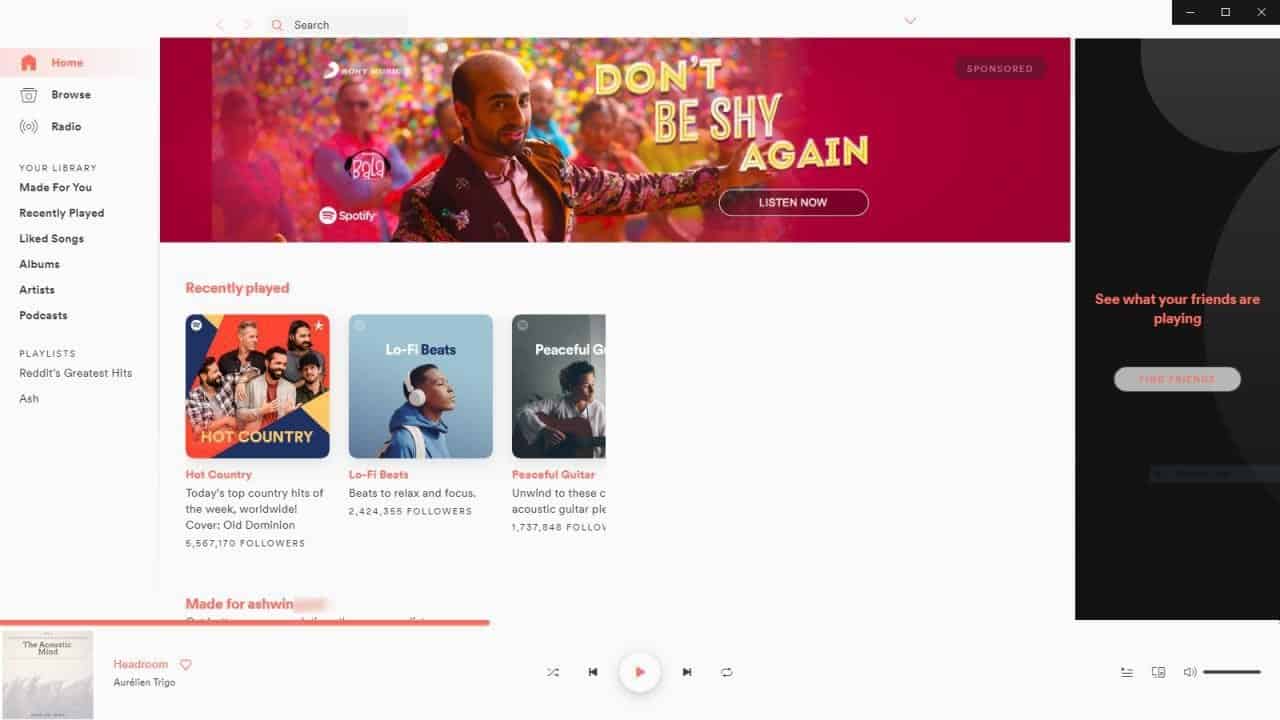
На этом этапе Spotify также обновится с помощью темы Spicetify по умолчанию, которая выглядит следующим образом:
3. Настройка Spotify с помощью Spicetify
Spicetify можно настроить двумя способами: создать собственную цветовую схему или использовать чужую. Создание копии и последующее редактирование стандартной темы Spicetify — это простой способ начать настройку Spotify и узнать, как работает Spicetify.
Вы найдете конфигурацию темы Spicetify по умолчанию в следующем месте:
C: Users [Your Name] Spicetify-CLI тем SpicetifyDefault
Удерживайте CTRL и щелкните каждый файл, чтобы выбрать оба, затем нажмите CTRL + C, чтобы скопировать. Теперь, голова к
C: Users [Your Name] .Spicetify Themes
Щелкните правой кнопкой мыши и выберите «Создать»> «Папка», затем присвойте папке с темой имя. Откройте новую папку и нажмите CTRL + V, чтобы вставить файлы конфигурации Spicetify по умолчанию. Ваша установка должна выглядеть так:
Откройте файл color.ini с помощью текстового редактора, например Блокнота. Здесь вы увидите шестнадцатеричные цветовые коды для темы по умолчанию. Вы также заметите, что есть два набора цветов, один для «Базового» и один для «Темного». Вы можете добавить несколько наборов цветов в один файл конфигурации цвета и переключаться между ними, используя основной файл конфигурации Spicetify (подробнее об этом чуть позже).
Вернуться к цветам. Spicetify использует шестнадцатеричные цветовые коды, которые отображаются в виде строки из шести символов (AF, 0-6). Отсюда вы можете редактировать цветовую схему.
Голова к Цветовые коды HTML для помощи в поиске шестнадцатеричных кодов, а также дополнительных цветов. Нажмите CTRL + S, чтобы сохранить вашу цветовую схему.
Если вы не уверены, какие цвета изменить, проверьте справочный лист color.ini внизу страницы.
Сохранить текущую конфигурацию CSS по умолчанию.
4. Обновление Spotify с вашей темой
Выбрав цвета темы Spotify, вы можете обновить Spicetify, чтобы импортировать тему. Во-первых, вам нужно указать свою тему в файле конфигурации Spicetify.
Вернитесь к C: Users [Your Name] .spicetify и откройте файл configuration.ini.
Замените «SpicetifyDefault» на свое имя темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вы также можете отметить опцию «color_scheme» под «current_theme». Если вы создаете несколько цветовых схем в одном файле color.ini, здесь вы вводите имя цветовой схемы.
Например, тема Spicetify по умолчанию имеет две цветовые схемы, Base и Dark. Ввод любой опции здесь переключает между двумя.
Хорошо, вернитесь в PowerShell и введите следующее:
spicetify применяются
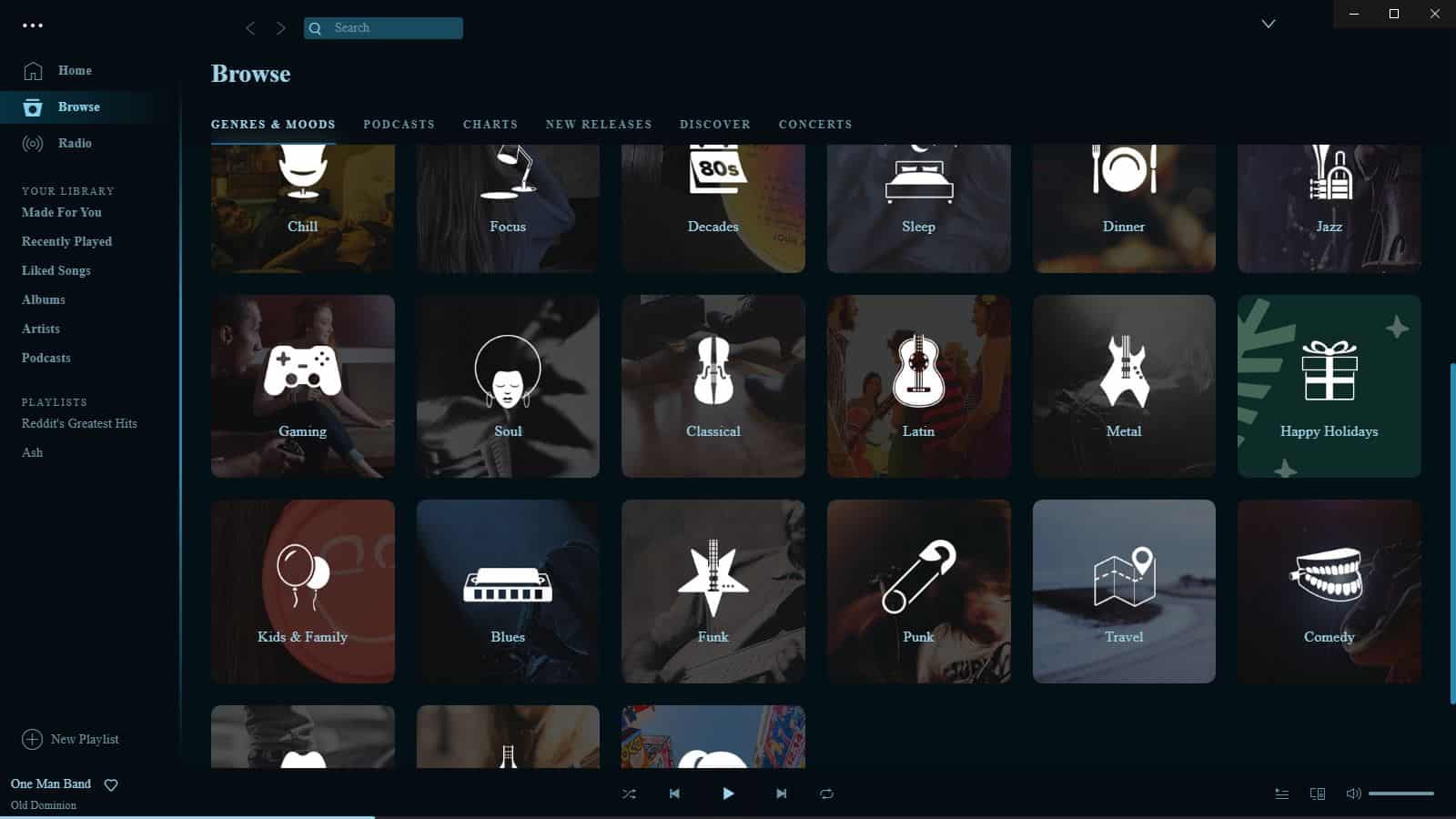
Теперь наблюдайте, как Spotify волшебным образом обновляет вашу цветовую схему!
5. Восстановите тему Spotify по умолчанию
Если вы хотите восстановить Spotify в тему по умолчанию и удалить все настройки, Spicetify включает в себя простую команду:
spicetify восстановить
Вы вводите команду в PowerShell, и она очищает любую настройку Spicetify, восстанавливая Spotify до его первоначальной конфигурации. Команда «restore» особенно удобна, когда вы начинаете создавать собственные файлы конфигурации CSS, так как вы можете что-то сломать в процессе.
Импорт дополнительных тем Spicetify
Если вы хотите вдохновиться или просто хотите легко переключаться между новыми темами Spotify, у вас есть два варианта.
Spicetify Темы GitHub хранилище пользовательских тем Spotify Вы можете скопировать и вставить конфигурацию для каждой темы, которая вам нравится, или вы можете клонировать весь репозиторий GitHub на свой компьютер. Первый вариант медленнее, тогда как второй требует дополнительных технических шагов, но облегчает переключение между темами.
Читайте дальше, чтобы увидеть оба.
Вариант 1: скопируйте и вставьте тему Spicetify
Давайте начнем с метода копирования и вставки.
Найдите тему Spicetify, которую вы хотите скопировать. Перейдите в папку тем Spicetify (находится по адресу C: Users [Your Name] .spicetify Themes) и создайте новую папку, используя имя темы.
Щелкните правой кнопкой мыши и выберите «Создать»> «Текстовый документ».
Теперь вернитесь к теме Spicetify, которую вы хотите скопировать. Два файла, которые вы хотите, color.ini и user.css, находятся здесь. Выберите color.ini, чтобы открыть содержимое файла, и вы увидите цветовую схему темы.
Наведите указатель мыши на цветовую схему, чтобы выбрать каждый элемент, затем нажмите CTRL + C, чтобы скопировать. Вернитесь к новому текстовому документу и нажмите CTRL + V, чтобы вставить цветовую схему.
Нажмите CTRL + Shift + S, чтобы сохранить как. Сохраните имя файла как «color.ini». В раскрывающемся меню под именем файла измените тип файла на Все файлы.
Теперь вы можете выполнить тот же процесс для файла user.css, который изменяет макет Spotify. Создайте новый текстовый документ, затем скопируйте и вставьте содержимое файла user.css в новый текстовый документ.
Нажмите CTRL + Shift + S, чтобы сохранить как. Сохраните имя файла как «user.css». В раскрывающемся меню под именем файла измените тип файла на Все файлы.
После сохранения цветовой схемы и файлов CSS вы можете обновить основной файл конфигурации, чтобы он указывал на новую тему Spotify.
Вернитесь к C: Users [Your Name] .spicetify и откройте файл configuration.ini. Замените «SpicetifyDefault» на свое имя темы Spotify. Нажмите CTRL + S, чтобы сохранить конфигурацию.
Вариант 2. Импорт тем Spicetify из GitHub
Если копирование и вставка отдельных файлов отнимает много времени, вы можете клонировать весь репозиторий Spicetify Themes GitHub в локальное хранилище для быстрого доступа.
Вам необходимо скачать и настроить GitHub Desktop, что занимает всего минуту. GitHub Desktop — это удобный визуальный инструмент для взаимодействия с GitHub, который вы обычно делаете через командную строку. Наличие графического интерфейса облегчает использование GitHub, особенно если вы никогда не использовали его раньше.
Скачать: GitHub Desktop для Windows или macOS (Свободно)
Дважды щелкните файл, чтобы установить GitHub Desktop. После завершения установки откройте GitHub Desktop. Вам не нужно создавать учетную запись GitHub, но для этого нужно добавить имя пользователя и адрес электронной почты, чтобы отслеживать любые изменения или комментарии, которые вы оставляете в проектах GitHub.
Выберите Клонировать репозиторий из Интернета в меню GitHub Desktop, затем откройте вкладку URL.
Скопируйте и вставьте URL-адрес Spicetify Themes Github в верхнее поле (https://github.com/morpheusthewhite/spicetify-themes).
Найдите папку вашей темы Spicetify во втором поле (C: Users [Your Name] .Spicetify Themes).
Нажмите Clone и дождитесь завершения процесса.
Теперь вы найдете файлы из репозитория GitHub в папке тем Spicetify. Теперь откройте загруженную папку Spicetify Themes, нажмите CTRL + A, чтобы выбрать все, затем нажмите CTRL + X.
Вернитесь в существующую папку тем Spicetify (не папку, которую вы только что загрузили, а папку, которую вы использовали для тем ранее), и нажмите CTRL + V, чтобы вставить.
Теперь вы можете обновить свои темы Spotify, используя основной файл конфигурации Spicetify. Поменяйте «current_theme» на тему, которую вы хотите, и измените «color_scheme», если хотите (если доступно для темы).
Сохраните файл конфигурации, затем запустите «spicetify apply» в PowerShell, и все готово.
Spice-Up Ваш Spotify с помощью Spicetify
Spicetify — отличный способ вдохнуть новую жизнь в рабочий стол Spotify. Вы можете добавить цвет, изменить шрифты, пересмотреть стиль и многое другое. Тогда есть Расширения Spicetify который вы можете использовать для изменения или расширения функциональности Spotify.
Теперь, когда ваш Spotify выглядит потрясающе, пришло время взглянуть на беспорядок в плейлистах на боковой панели. Ознакомьтесь с лучшими советами и рекомендациями по управлению плейлистами Spotify.
…
…
Spotify — один из самых популярных сервисов потоковой передачи музыки. Если вы используете настольное приложение в Windows, Linux или macOS, но вам не нравится его внешний вид, возможно, вам будет интересно настроить внешний вид клиента.
Для этого вам понадобится бесплатный инструмент Spicetify-cli. Это проект с открытым исходным кодом, который позволяет немного изменить внешний вид официального клиента.
Spicetify-cli — это замена устаревшего приправлять. Последний представлял собой скин Rainmeter, который использовался для настройки клиента Spotify; первый — инструмент командной строки.
Как установить Spicetify-cli
Шаг 1. Загрузите
Загрузите последнюю версию с официальная страница GitHub и распакуйте его в папку C: Users username spicetify-cli.
или
Откройте Powershell и выполните следующую команду (чтобы загрузить и установить)
Invoke-WebRequest «https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1» | Вызов-выражение
Шаг 2: запуск инструмента
Теперь вы можете открыть Spicetify-cli из CMD или Powershell. Сделайте это один раз, набрав команду:
приправлять
Это создаст файл config.INI в папке с именем .spicetify (в папке пользователя).
Шаг 3: сделайте резервную копию настроек по умолчанию
Сделайте резервную копию настроек по умолчанию и примените тему Spicetify по умолчанию с помощью следующей команды.
spicetify backup применить enable-devtool
Подождите, пока он закончится, и Spotify перезапустится с примененной светлой темой. Это тема Spicetify по умолчанию (у нее есть одна ошибка, верхний правый угол все еще темный).
Чтобы восстановить исходную тему Spotify, используйте команду восстановления.
spicetify восстановить
Как настроить Spotify с помощью тем Spicetify-cli
Каждая тема, используемая программой, использует файл Color.ini для настройки цветов и user.CSS для добавления дополнительных параметров. Смущенный? Не волнуйся. Для начала давайте воспользуемся темами, созданными сообществом. Вот некоторые великолепно выглядящие темы для Spicetify-cli. Давайте установим один из них, так как вам не нужно немного разбираться в CSS или редактировать ini-файлы, чтобы их использовать.
- Загрузите тему по вашему выбору, например тему WintergatanBlueprint. Щелкните его color.ini. Вы увидите несколько строк текста. Создайте новый документ с помощью Блокнота в новой папке внутри C: Users USERNAME .spicetify .
- Скопируйте текст Color.ini со страницы темы в документ и нажмите «Сохранить».
- Точно так же создайте файл User.CSS с настройками темы.
Теперь нам нужно активировать тему. Для этого откройте командное окно и введите команду:
Конфигурация spicetify current_theme = WintergatanBlueprint
Выполните команду: spicetify apply и дождитесь, пока она применит новые настройки. Spotify перезапустится с новой темой.
Вы можете редактировать значения вручную, чтобы легко создавать свои собственные темы.
Как настроить элементы в пользовательском интерфейсе Spotify с помощью Spicetify-cli
Spicetify — это не только изменение цветов интерфейса Spotify; вы также можете изменять элементы пользовательского интерфейса. Это делается путем модификации файла Config.ini, который находится в корне папки .spicetify. Изменения, которые вы здесь делаете, универсальны для разных тем. На снимке экрана ниже показано, как выглядят настройки по умолчанию.
Совет: вы можете запустить команду «spicetify —help config», чтобы просмотреть объяснение каждого параметра в файле конфигурации.
Есть два способа отредактировать их: Простой способ — просто отредактировать config.ini в Блокноте и запустить команду spicetify apply.
Если вы хотите использовать метод командной строки, используйте следующий синтаксис: spicetify config ELEMENT VALUE. Где Element — это имя элемента интерфейса, который вы хотите изменить, а значение — это число (-1, 0 или 1). Например, вы хотите отключить раздел «Домой». Выполните следующие команды по очереди
Конфигурация spicetify home -1
приправить применить
Примечание. Некоторые из них не работают, например search_in_sidebar. Кажется, что это жестко запрограммировано в верхней части графического интерфейса.
Расширения
Spicetify-cli поставляется с несколькими расширениями, которые вы можете включить, включая автоматический пропуск видео, сочетание клавиш, Shuffle + и другие. Вам нужно будет включить их из config.ini. Имена файлов следующие: autoSkipExplicit.js, djMode.js, keyboardShortcut.js, queueAll.js, shuffle + .js, trashbin.js.
Расширения следует разделять знаком |, например. Установка extension = keyboardShortcut.js | shuffle + .js | включит 2 расширения.
Я тестировал инструмент в основном на Spotify 1.1.17, но он работал и на более старых версиях.
Заметка : Spicetify-cli не отключает рекламу в Spotify.
Spicetify также доступен для Linux и macOS. Пожалуйста, обратитесь к официальному сайту для получения инструкций по установке.
Интерфейс Spotify в Интернете или с программным обеспечением Spotify, установленным на компьютере, аналогичен. Интерфейс Spotify будет представлять собой список воспроизведения вашего плейлиста или альбом на Spotify. Ниже представлена песня, воспроизводимая с изображением песни, если таковая имеется, а также многие другие элементы управления.
Если пользователи хотят оптимизировать интерфейс воспроизведения музыки на Spotify в Интернете, но при этом произвести впечатление, можно установить утилиту Spotify Web Visualizer. Эта утилита скроет все кнопки управления воспроизведением музыки, списком воспроизведения или альбомом в интерфейсе, но отобразит только изображения альбомов, исполнителей только этой песни. Ваше изображение также преобразуется в режим размытия для музыкального веб-интерфейса Spotify. В следующей статье показано, как изменить фон для Spotify в Интернете.
- Как использовать Xpotify для прослушивания музыки Spotify в Windows 10
- 15 советов Spotify, которые нельзя упустить, чтобы лучше слушать
- Как улучшить впечатления от Spotify с помощью веб-сайтов поддержки
- Для прослушивания музыки Spotify в Windows 10 не требуется учетная запись
Шаг 1:
Пользователи скачивают утилиту Spotify Web Visualizer для браузера Chrome по ссылке ниже.
- Скачать Spotify Web Visualizer Chrome
Утилита требует, чтобы вы вошли в свою учетную запись Google для использования. Утилиты предоставят бесплатную пробную версию, нажмите «Попробовать», чтобы установить утилиту в Chrome.
Шаг 2:
Затем пользователи получают доступ к Spotify в Интернете по ссылке ниже.
https://www.spotify.com
В этом интерфейсе пользователи нажимают кнопку «Войти» в правом верхнем углу интерфейса.
Шаг 3:
Отобразите интерфейс, чтобы мы могли ввести личную информацию об учетной записи Spotify, затем нажмите «Войти», чтобы войти.
Переключившись на интерфейс Spotify, пользователи нажимают кнопку «Запустить веб-плеер», чтобы слушать музыку Spotify.
Шаг 4:
Отобразите интерфейс музыкального проигрывателя Spotify по умолчанию. Вы посмотрите под музыкальный проигрыватель справа, чтобы увидеть значок с двухсторонней стрелкой. Щелкаем по иконке.
Результатом интерфейса Spoyify является сворачивание всего содержимого из списка воспроизведения и альбома, оставляя только название воспроизводимой песни и исполнителя, а также пользовательские значки воспроизведения музыки. Изображение песни используется в качестве интерфейса воспроизведения музыки на Spotify.
Чтобы выйти из этого интерфейса, нажмите значок x в верхнем левом углу экрана.
Утилита Spotify Web Visualizer упростит и оптимизирует веб-интерфейс музыкального проигрывателя Spotify, оставив только название песни и необходимые кнопки настройки.
Желаю всем успехов!
Многолетний коктейль
20.04.2021
Разницы с новым минимум.
Ответить
Развернуть ветку
Sevatyan Young
6.05.2021
возможно на больших мониторах новый дизайн смотрится нормально, но у меня на ноутбуке этот новый дизайн какой то не пропорциональный, старый смотрится куда лучше.
Ответить
Развернуть ветку
Inversium
20.04.2021
А наоборот можно сделать? Просто у меня старый, хотел бы новый попробовать, но как я понял, там не всем доступ дали
Ответить
Развернуть ветку
Истинный бинокль
20.04.2021
У меня новый интерфейс появился после того как я разлогинился в приложении, перезапустил его и залогинился заново.
Ответить
Развернуть ветку
Истинный бинокль
20.04.2021
С сайта
Ответить
Развернуть ветку
SuxoiKorm
20.04.2021
Видимо с версией стороа не работает так, хотя обновление было в магазине
Ответить
Развернуть ветку
Прикладной каякер
20.04.2021
Всм? Ты ж программист
Ответить
Развернуть ветку
A X
20.04.2021
Хочешь качать — покупай на BandCamp, например.
А для рекламы раньше эта штука работала, щас уже не уверен, я сам не пользуюсь Spotify.
Ответить
Развернуть ветку
Былой якорь
20.04.2021
Комментарий недоступен
Ответить
Развернуть ветку
Варвара Саркисова
6.05.2021
Спасибо огромное! Очень раздражала новая версия, а ваш способ простой и действенный)))
Ответить
Развернуть ветку
DinoHipe
7.05.2021
в старом при нажатии на поиск вылазили те треки что я когда то искал, а сейчас такого нет
и мне не помог способ на старый вернуться
Ответить
Развернуть ветку
Читать все 25 комментариев