Программное обеспечение Axure RP v8.1 Enterprise на китайском языке и руководство:
https://ebookbug.ctfile.com/dir/9104807-33319828-b5a7f6/
Начните установку после успешной загрузки программного обеспечения

Начать install.jpg
Установка завершена, запускаем проект

Start.jpg
Щелкните в позиции нижеEnter LicenseВведите лицензию и ключ

Введите license.jpg

Введите лицензию и key.jpg
Нажмите «Отправить» для успешной активации!
Проверить статус активации можно в меню-О программе:

About-Activate Successful Enterprise Edition.jpg

Активировано успешно.jpg
Китаизация
Программное обеспечение Axure RP v8.1 Enterprise на китайском языке и руководство:
https://ebookbug.ctfile.com/dir/9104807-33319828-b5a7f6/
Добавьте распакованную папку lang в каталог установки программного обеспечения. Например, каталог установки по умолчанию: C: Program Files (x86) Axure Axure RP8
После установки Axure по умолчанию папка lang отсутствует, поэтому скопируйте ее!
Если вы используете версию для Windows:
① Скопируйте папку lang в каталог установки axure, структура каталогов после китаизации аналогична
c: // Program Files / Axure / Axure RP Pro 8.0 / lang / default (32-разрядная система)
c: // Программные файлы (x86) / Axure / Axure RP Pro 8.0 / lang / default (64-разрядная система)
② Запустите Axure, и вы увидите упрощенный китайский интерфейс, указывающий, что китайский язык был успешно локализован.Если он по-прежнему на английском языке, файл локализации должен быть неправильным.
Если вы используете версию для MAC:
① Найдите программу Axure RP 8.app в папке приложения, затем щелкните правой кнопкой мыши и выберите «Показать содержимое пакета», а затем по очереди откройте папку Contents / Resources;
② Скопируйте папку lang в этот каталог;
③ Запустите Axure, и вы увидите упрощенный китайский интерфейс, указывающий на то, что китайский язык был успешно локализован.Если он все еще на английском языке, файл локализации должен быть неправильным.

Китайский пакет location.png

Китайский успешно.jpg
Ошибка скачивания исправлена
Sep 15, 2022
Исправлена ошибка скачивания в Chromium-based браузерах.
Комментарии
Нашему сайту 20 лет!
Mar 30, 2021
Сегодня нашему сайту исполнилось 20 лет. Поздравляю всех! Спасибо всем, Друзья, оставайтесь с нами!
Комментарии
Обновление форума
Jan 21, 2018
У нас обновился форум! Мы переехали на новый движок и снова открыли регистрацию. Добро пожаловать!
Комментарии
HTTPS-версия сайта
Aug 1, 2014
К сайту прикручен TLS. «Параноики» и дальновидные — welcome!
https://msilab.net/
Комментарии
Нашему сайту 12 лет!
Mar 30, 2013
Сегодня нашему сайту исполнилось 12 лет. Чуть не пропустили. Оставайтесь с нами, Друзья!
Комментарии
Переезд и миграция
Feb 3, 2013
Мы переехали на новый сервер и мигрировали с MySQL на MariaDB. В целом, по грубым расчетам, время генерации страничек сократилось примерно в 1,5 раза. Оставайтесь с нами, Друзья!
Комментарии
Wiki-справочник
Oct 28, 2012
У нас открылся Wiki-справочник, любой желающий может принять участие в его наполнении. Присоединяйтесь, коллеги!
Комментарии
Вынужденный переезд
May 27, 2012
В связи с приближающимся переносом серверов из одного дата-центра в другой, для того, чтобы избежать суточного простоя, было принято решение переехать на новый сервер. Вчера был прозрачно выполнен перенос всех сервисов, при этом перерывов в работе удалось избежать. Оставайтесь с нами, Друзья!
Комментарии
Нашему сайту 11 лет!
Mar 30, 2012
Сегодня исполнилось 11 лет как проект появился в сети. Поздравляю всех! Спасибо всем, Друзья, оставайтесь с нами!
Комментарии
514 словарей
Mar 7, 2012
У нас большое пополнение в разделе ‘Глоссарии’, выложено 514 словарей от Юрия Шебалина. Авторы, делитесь своими наработками. Спасибо всем активным участникам!
Комментарии
UPX Repack scenario
Nov 29, 2011
Обновления в разделе ‘Программы для русификации’, добавлен полезный скрипт от Кирилла Борисенко. Коллеги, присылайте свои наработки!
Комментарии
Нашему сайту 10 лет!
Mar 30, 2011
Сегодня ровно 10 лет как мы с Вами, дорогие наши пользователи! Мы все любим наше хобби, пожелаем проекту долгих лет жизни. Спасибо Вам всем, Друзья! 10 лет с MSILab.NeT!
Комментарии
Переезд на новый сервер
Nov 26, 2010
Мы переехали на новый выделенный сервер в Германии. Всех с переездом!
Комментарии
Broken Motherboard
Jun 15, 2010
На нашем сервере вышла из строя материнская плата. Приносим свои извинения за вынужденный кратковременный простой сайта. Сервер приведен в рабочее состояние.
Комментарии
Нашему сайту 9 лет!
Mar 30, 2010
Сегодня ровно 9 лет как мы с Вами, дорогие наши пользователи! Мы все любим наше хобби, пожелаем проекту долгих лет жизни. Спасибо Вам всем, Друзья! 9 лет с MSILab.NeT!
Комментарии
Авария на участке канала до Дата-центра
Feb 14, 2010
Сегодня произошла авария в Нью-Йорке на участке канала, ответственность за который несет AboveNet/AS6461 (Metromedia Fiber Network). Все это время не было связи с нашим сервером в Нью-Джерси. Мы приносим свои извинения за вынужденный простой сайта.
Комментарии
Переезд на новый сервер
Jan 31, 2010
Мы переехали на новый выделенный сервер, сайт и форум полностью перенесены. Переезд был выполнен прозрачно, вроде бы все прошло без каких-либо проблем. Если Вы заметите какие-либо «глюки», просьба отписаться в комментариях. Спасибо! Всех с переездом на более производительный и надежный сервер.
Комментарии
Лабораторию по русификации
Jan 18, 2010
Уважаемые пользователи!
У нас произошло разделение Сайта и Форума. Форум перенесен на домен ruslab.net. Новое имя легко запомнить и оно полностью отражает назначение нашего Форума. Добро пожаловать в нашу Лабораторию по русификации программного обеспечения!
Комментарии
Обновление
Nov 20, 2009
Программное обеспечение на сервере было обновлено и подвергнуто значительной оптимизации. Скорость генерации страничек должна возрасти на 15-25%. Сайт был недоступен около 10 минут.
Комментарии
Поисковый плагин
May 15, 2009
Написал поисковый плагин для браузеров Firefox, Camino и IE7, устанавливается в пару кликов мыши. Теперь Вы можете искать русификаторы прямо из браузера. Встроена проверка на несовместимость с другими браузерами. Проверено на: Safari, Opera, Shiira, Sunrise.
Комментарии
Нашему сайту 8 лет!
Mar 30, 2009
Сегодня нам исполнилось ровно 8 лет со дня открытия! За это время произошло много всего, как хорошего, так и не очень, но мы все еще с Вами, Дорогие Наши! Мы все любим наше хобби, пожелаем проекту долгих лет жизни. Спасибо Вам всем, Друзья! Принимаем поздравления в комментариях. 
Комментарии
Unicode (Юникод)
Mar 26, 2009
В разделе ‘Руководства по русификации’ опубликована небольшая шпаргалка по Юникоду от Solenij. Всем кто хочет узнать что такое Юникод и как он отображается в кириллице, советуется к прочтению.
Комментарии
Бесплатная регистрация Radialix 2
Feb 12, 2009
Разработчики Radialix совместно с крупнейшим каталогом русификаторов msilab.net объявляют о начале проведения промо-акции: «Получи бесплатно ключ для лучшей и наиболее динамично развивающейся программы для локализации Radialix 2». Условия смотрите на главной странице сайта. Скажем спасибо разработчикам! 9.03.2009 — Акция завершена.
Комментарии
Обновление раздела ‘Программы для русификации’
Dec 27, 2008
У нас большое обновление в разделе ‘Программы для русификации’. Рекомендуется всем переводчикам зайти и обновиться. =)
Комментарии
Русификаторы опубликованы
Dec 9, 2008
Вернулся из отпуска, все присланные русификаторы опубликованы. /ZeroChaos/
Комментарии
#Руководства
- 15 авг 2018
-
12
Axure RP — инструмент для создания интерактивных прототипов сайтов. Рассказываем на примерах, как работать с этой программой.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Чтобы создать прототип простого сайта, открыть его в браузере и обсудить с заказчиком, достаточно изучить интерфейс программы и её базовые возможности. И, конечно же, владеть знаниями о прототипах и UX-дизайне.
Для этого Skillbox проводит курс «UX-дизайн», который даёт не только теоретическую базу, но и предоставляет стажировку в компаниях-партнёрах. А сейчас поговорим об азах.
Прототип — это детальная схема сайта. С его помощью легко продумать структуру страниц и разделов, расположение информационных блоков на каждой странице, а также согласовать всё это с заказчиком.
Обычно прототип создают чёрно-белым, чтобы сфокусироваться на структуре и расположении контента, а не на красивой обложке.
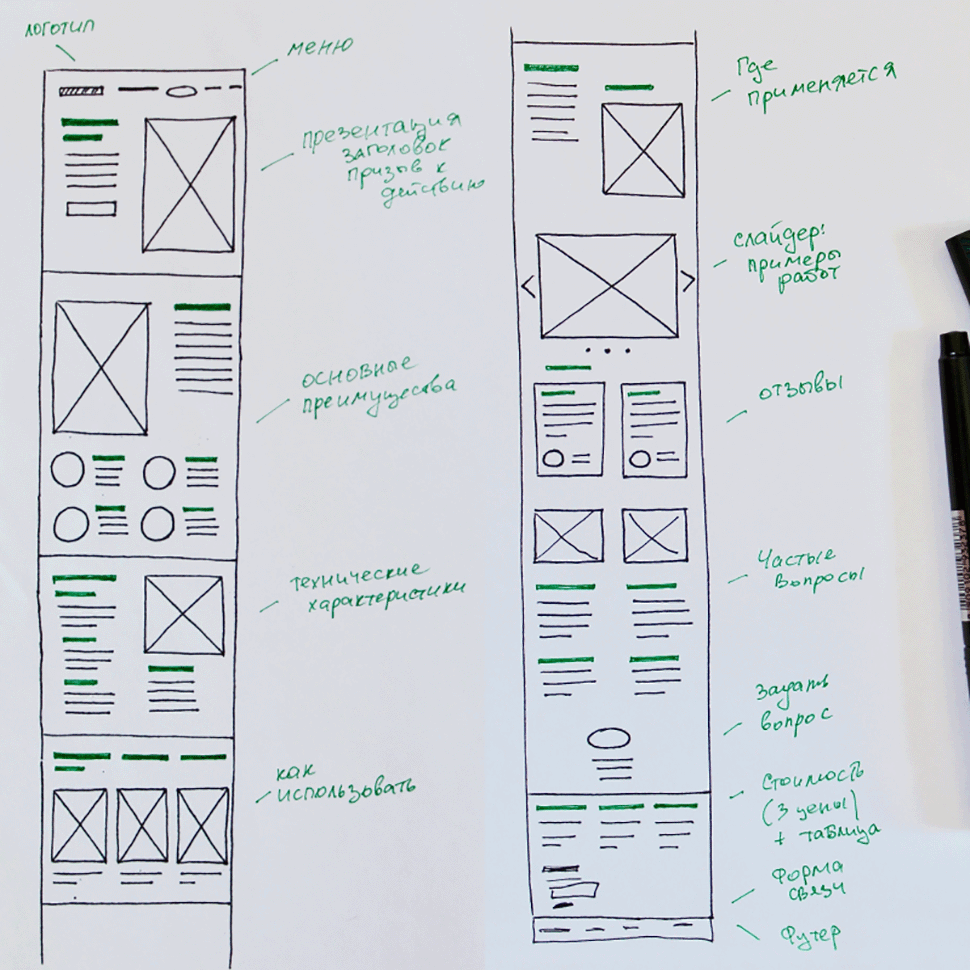
На встрече с заказчиком делают примерный план сайта на бумаге. После этого — конструируют интерактивный прототип и обсуждают возникшие вопросы, исправляют ошибки и неточности. Такой подход позволяет сэкономить время и ресурсы.
В статье «Скетчинг: как нарисовать сайт на бумаге» мы придумали структуру страницы для компании, которая продаёт строительные блоки.
Скетч — это план организации информации на странице. На его основе создают уже кликабельный прототип. Прототип удобно делать в программе Axure RP. Это полноценный инструмент для сложных макетов сайтов и приложений.

Ответом на вопрос, как сделать прототип сайта самому, будет простой совет: освоить Axure, разобраться в интерфейсе и его базовых функциях.
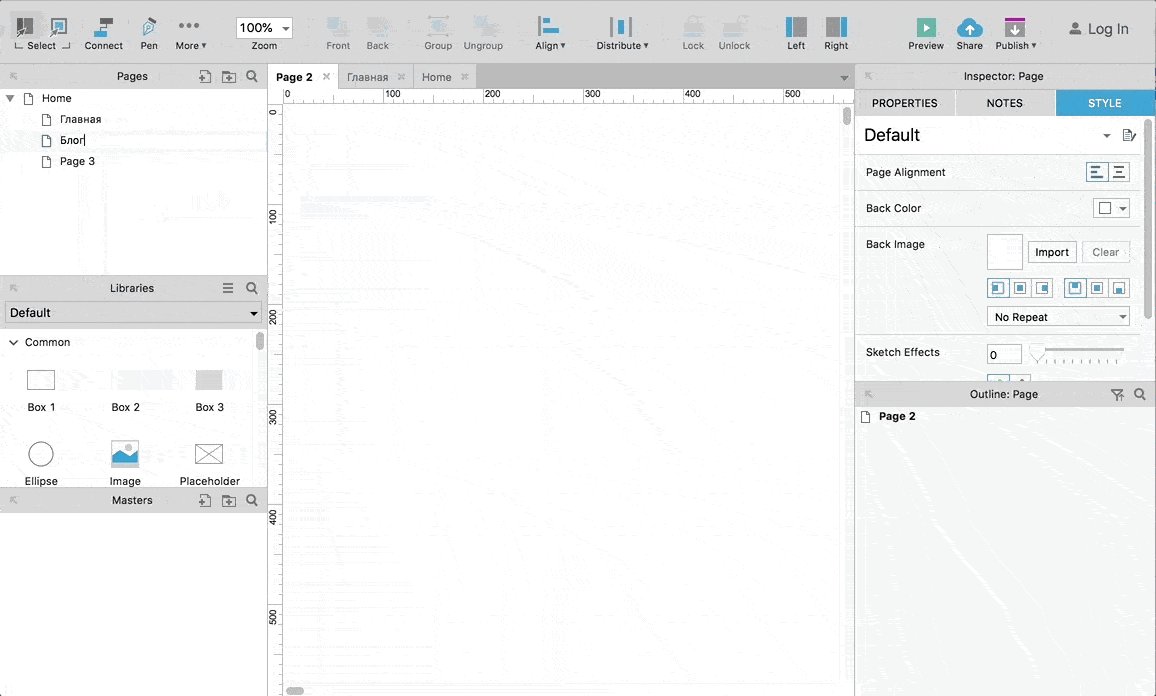
Рассмотрим создание прототипа на примере сайта для компании с блогом. Необходимые страницы для такого сайта — главная, блог и запись в блоге.
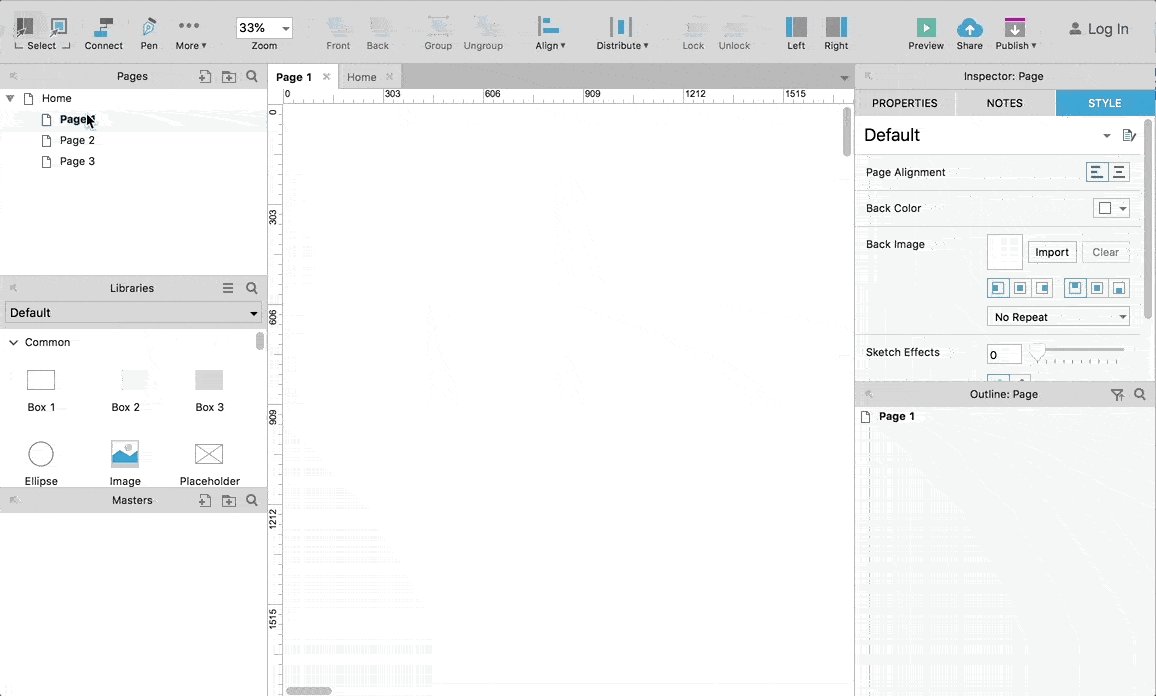
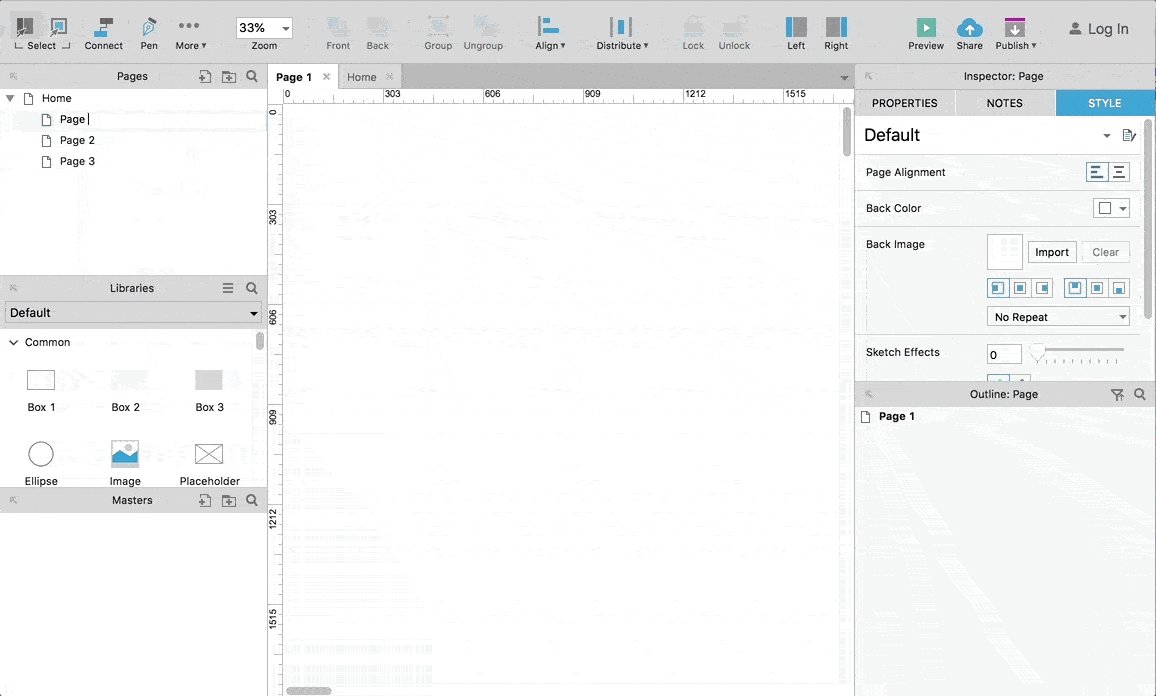
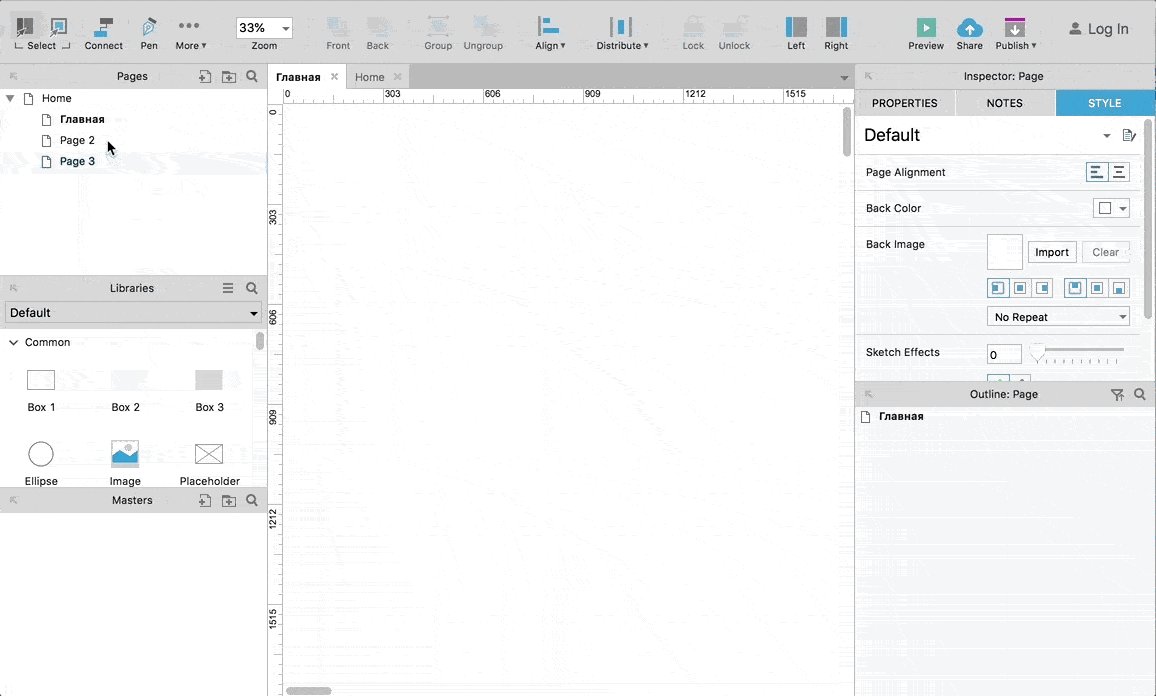
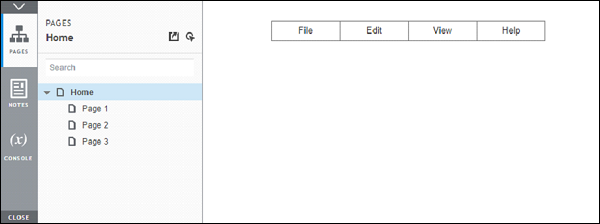
Создаём новый проект: File → New. По умолчанию Axure откроет новый проект с тремя пустыми страницами. Переименуем их под структуру будущего сайта.
Чтобы поменять имя страницы, достаточно кликнуть правой кнопкой мыши на название страницы в окне Pages и выбрать пункт Rename.
Современные сайты проектируют для разных устройств: смартфонов, планшетов, компьютеров и ноутбуков. У каждого из устройств разное разрешение экрана, поэтому дизайнер обычно рисует несколько макетов одного и того же сайта в разных размерах.
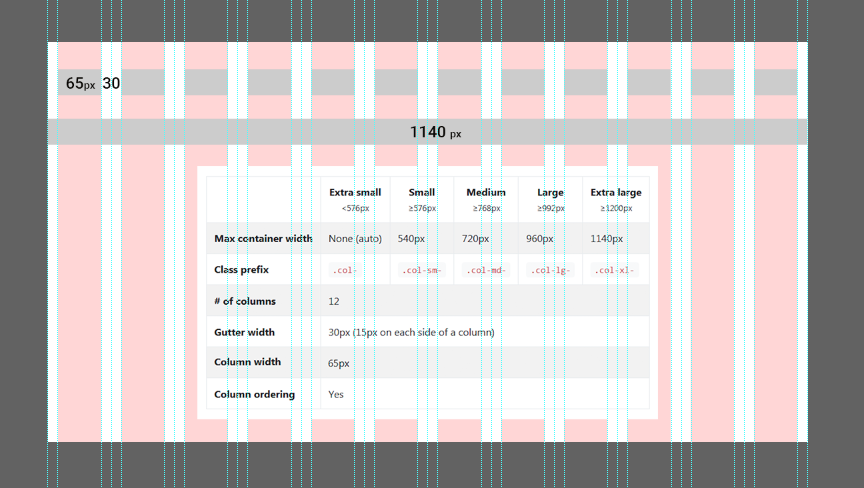
Для простоты мы создадим прототип для экрана шириной 1 140 пикселей и больше. Чтобы все элементы будущего сайта выглядели лаконично и ровно, при проектировании мы используем сетку из CSS-фреймворка Bootstrap 4.

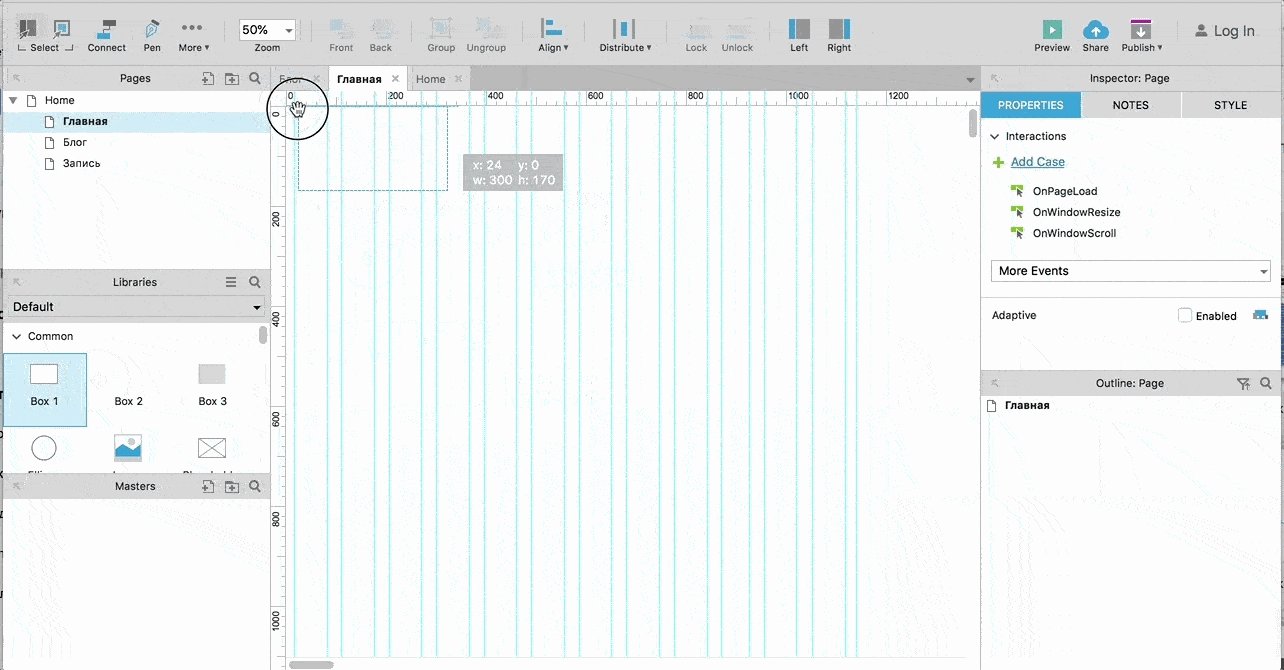
Зададим вручную нужную ширину экрана с помощью направляющей: её можно вытащить из линейки справа от рабочей области. Работает это так же, как и в Photoshop.
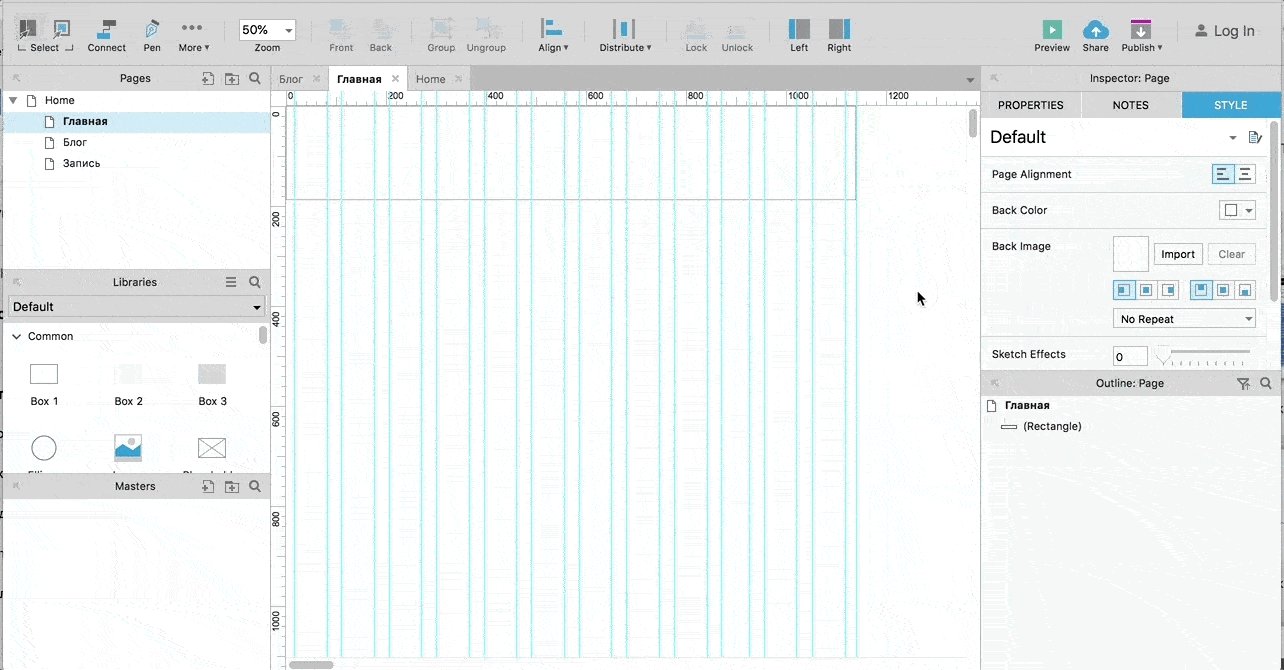
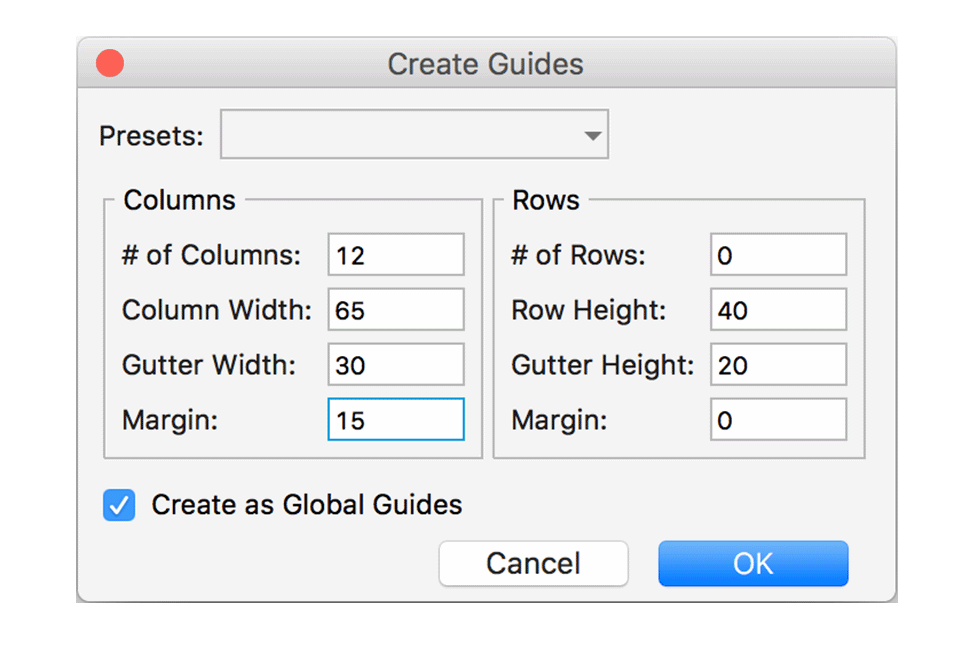
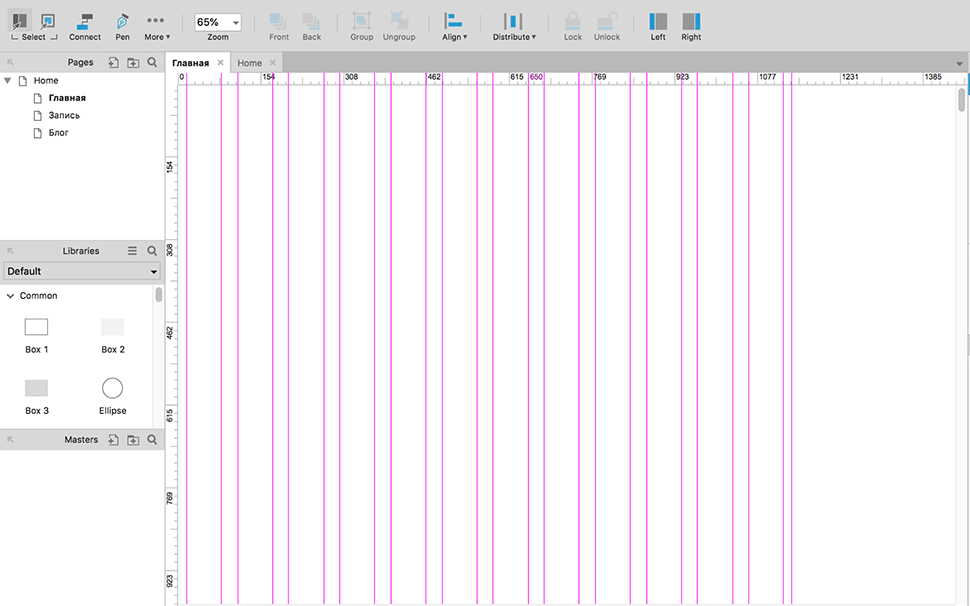
Чтобы сэкономить время и не задавать вручную все направляющие для макета, создадим их автоматически: выбираем пункт меню Arrange → Grid and Guides → Create Guides. В появившемся окне задаём размеры.

В результате получаем сетку для нужной ширины экрана, по которой удобно выравнивать контент.

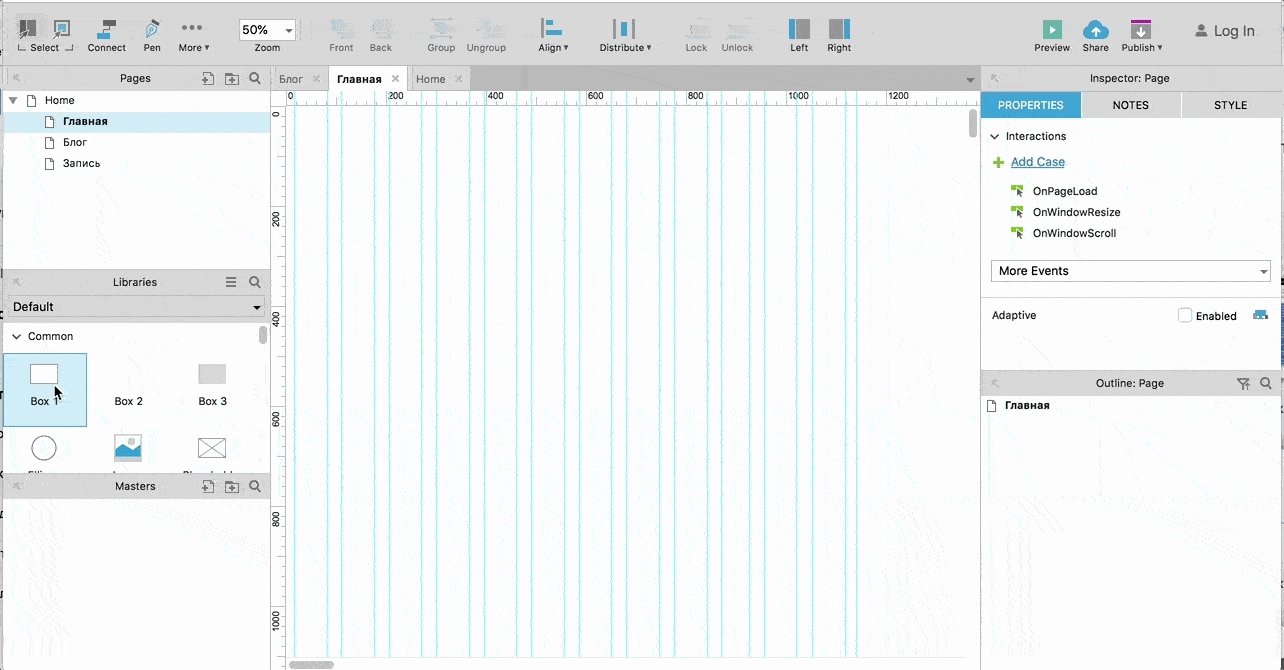
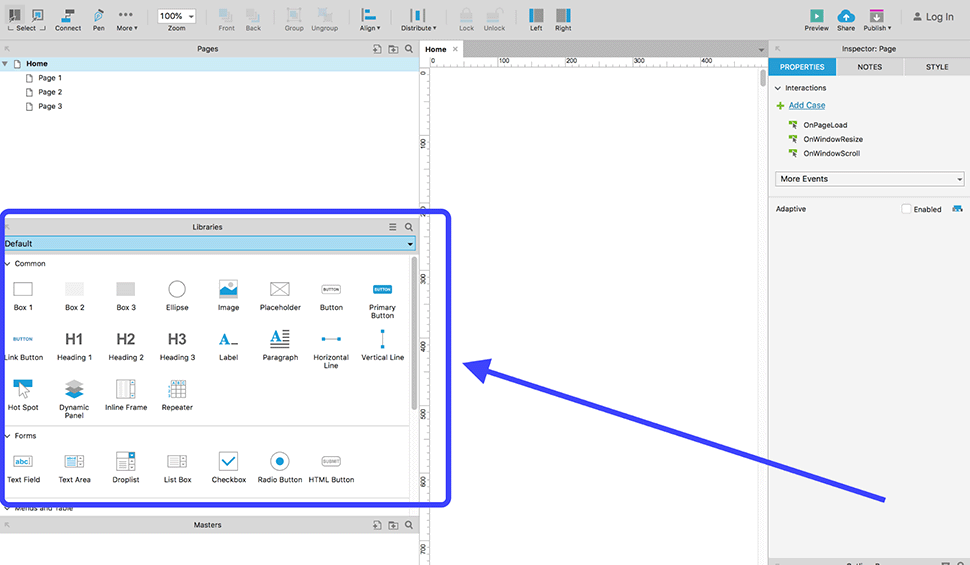
После того как мы задали сетку, переходим к созданию прототипа. Для этого используют элементы из библиотеки (окно Libraries).

| ЭЛЕМЕНТ | НАЗНАЧЕНИЕ |
|---|---|
| Box | Для структурных блоков сайта |
| Ellipse | Иконки, изображения |
| Image и Placeholder | Изображения |
| Button | Кнопки |
| Heading, Label и Paragraph | Заголовки, основной текст, надписи |
| Horizontal и Vertical Line | Линии, стрелки, указатели и другие элементы |
| Forms | Создание форм |
Чтобы использовать элемент, перетащите его из окна библиотек на рабочую область.
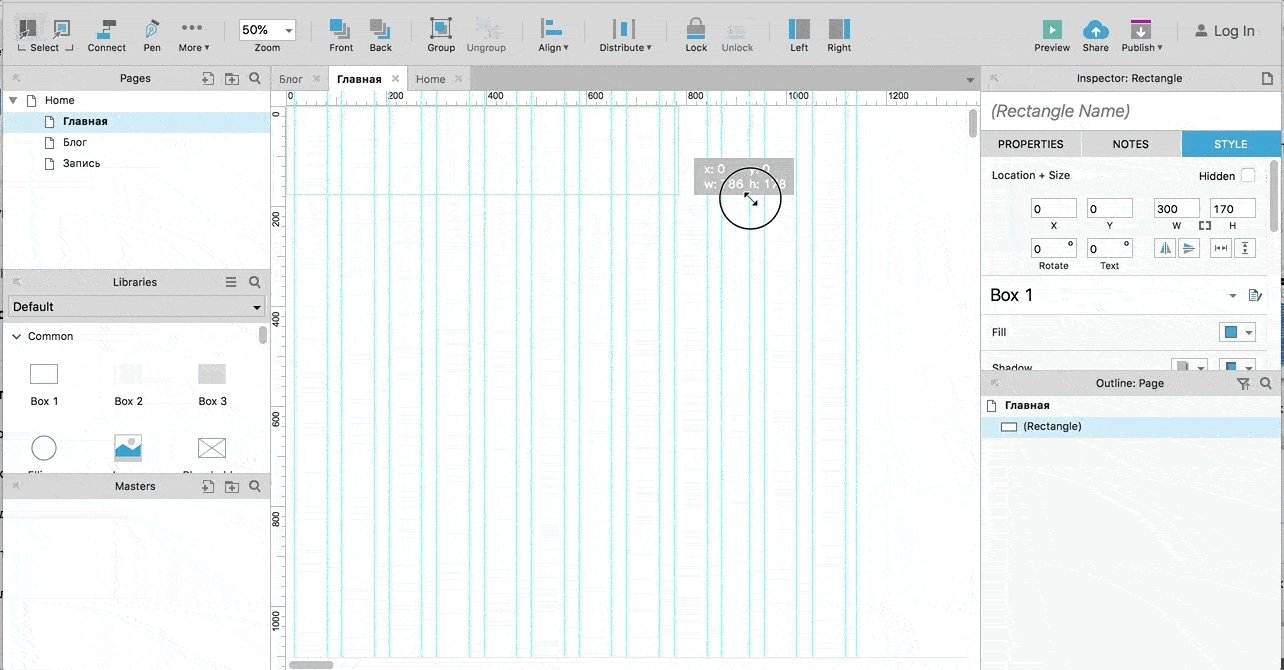
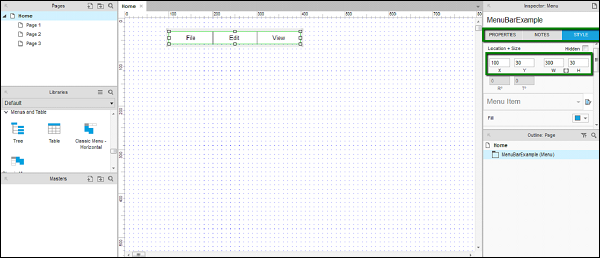
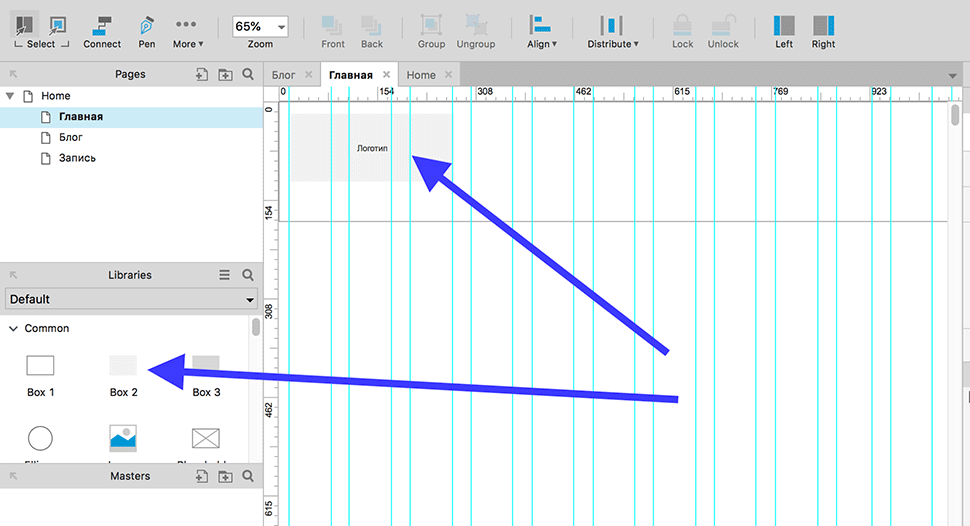
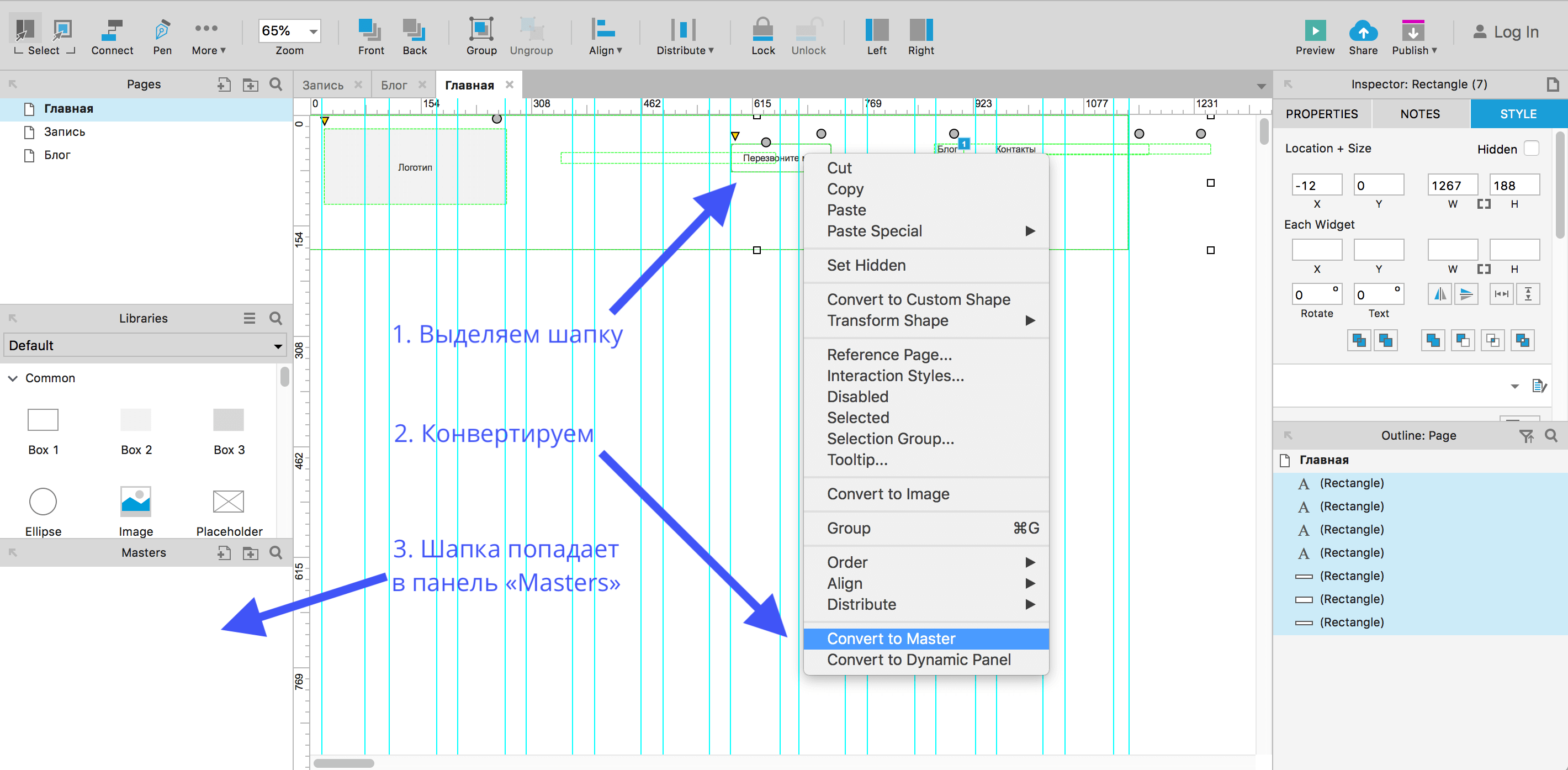
Шапка — это самый верхний блок сайта, где обычно размещают логотип компании, телефоны и меню сайта. В списке элементов выбираем Box 1, перетягиваем его на рабочую область и задаём нужный размер.
Мы задали размеры шапки, теперь разместим логотип, телефонный номер и меню. Логотип условно обозначим более тёмным прямоугольником Box 2.

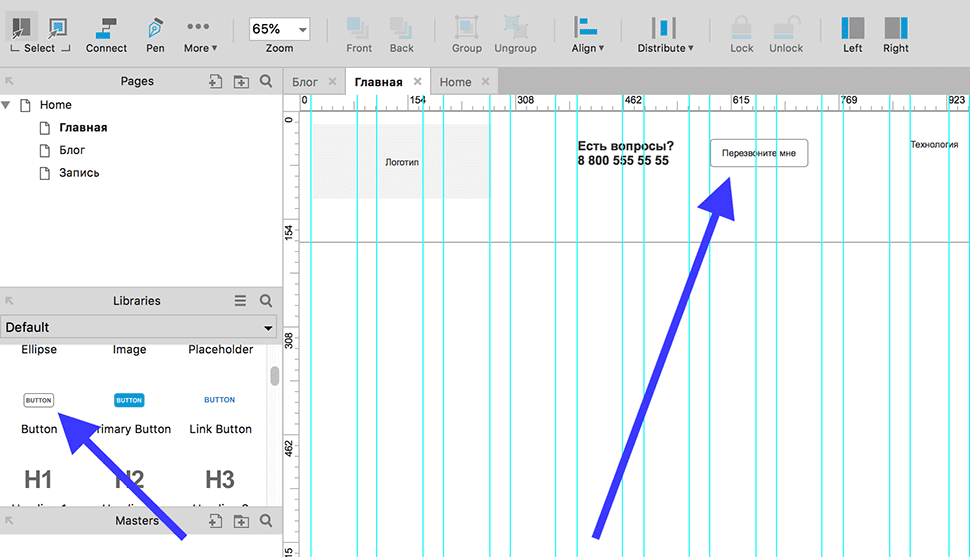
Телефон компании пишем, используя элемент Header 3, а кнопку с вызовом формы обратной связи указываем с помощью уже готового Button.

С помощью текстового элемента Paragraph создаём и заполняем область меню.

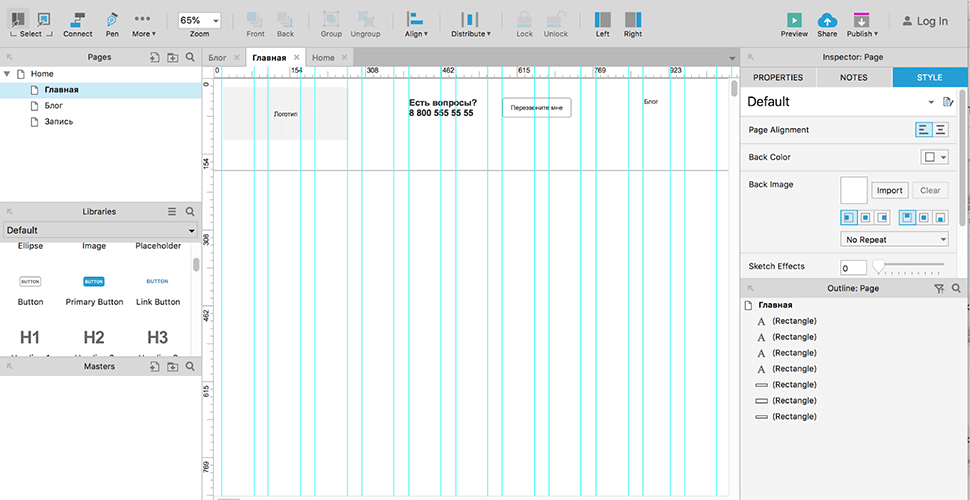
В прототипах с большим количеством страниц пользоваться такой шапкой неудобно. Для каждой новой страницы её нужно будет или рисовать с нуля, или копировать с предыдущей. А если потребуется внести изменения, то придётся редактировать шапку на каждой странице отдельно. Чтобы избежать этого, проектировщики используют панель Masters в правом нижнем углу.
Мастер — это специальный виджет, который применяют к нескольким страницам, но содержание редактируется один раз. Подходит для создания шапки сайта, подвала, формы заказа, меню и других повторяющихся элементов. Шапку, которую мы создали, можно конвертировать в мастер. Так её легче добавлять на другие страницы и редактировать содержимое с помощью одного клика.
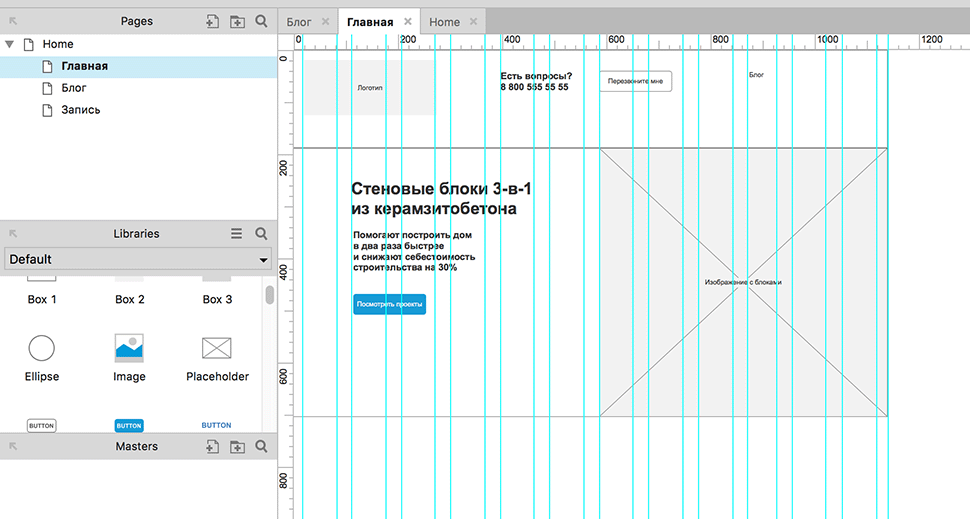
Выделяем шапку сайта, нажимаем правую кнопку мыши, в появившемся окне выбираем Convert to Master.

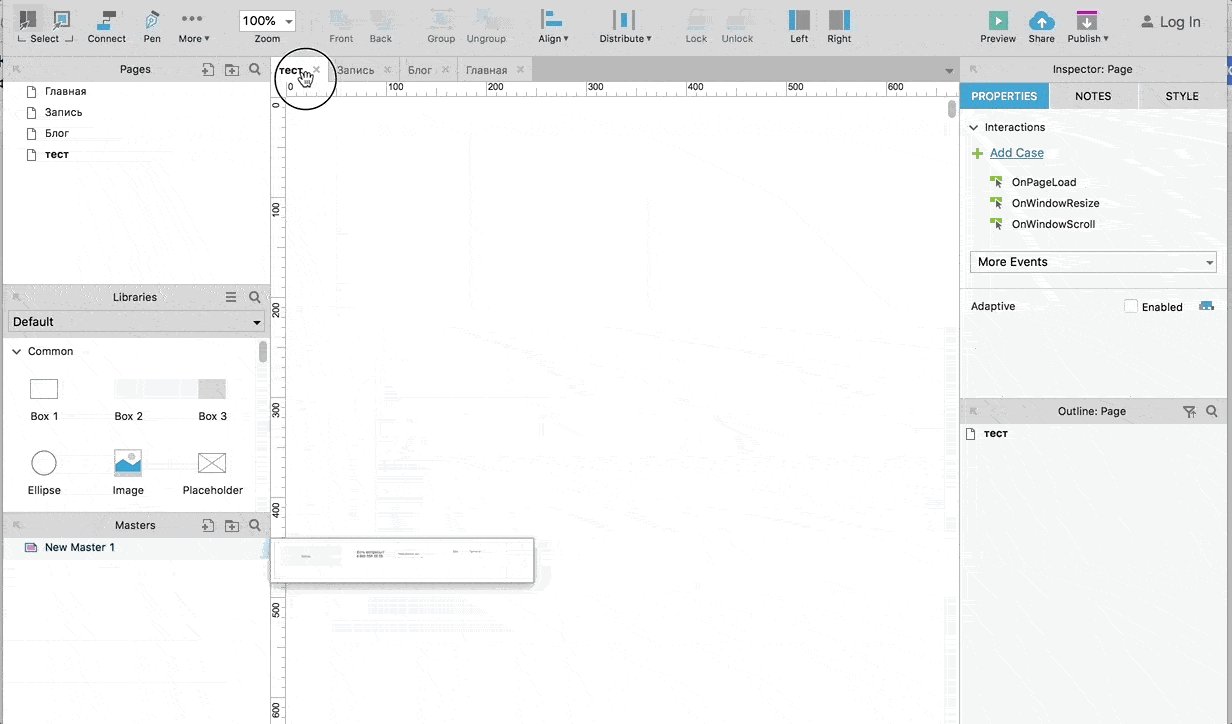
Чтобы добавить шапку на новую страницу, перетащите на неё виджет.
Основные блоки создаются с помощью базовых элементов. На первом экране разместим заголовок, призыв к действию, кнопку и изображение.

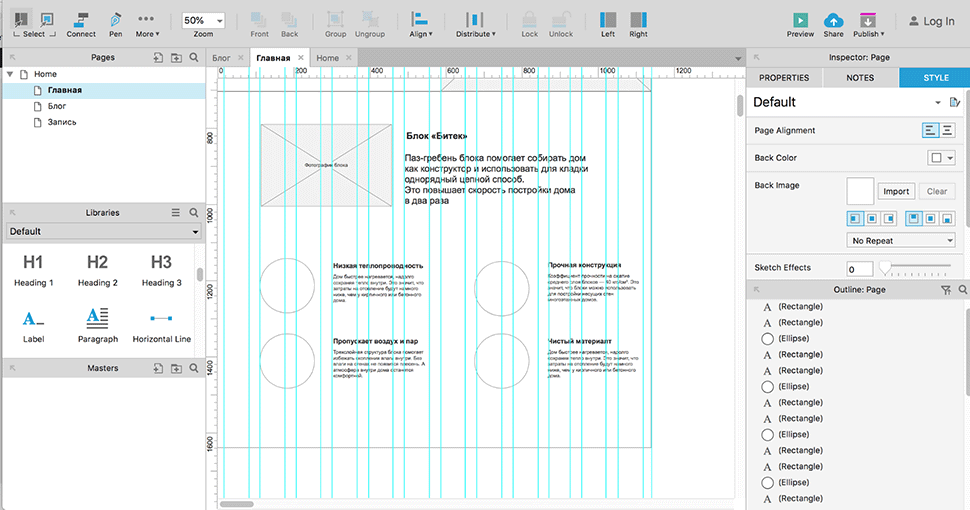
Следующий экран — это блок с преимуществами товара. Покажем фотографию и расскажем, в чём отличие от конкурентов. Изображение условно обозначим с помощью элемента Placeholder, а для иконок используем Ellipse.

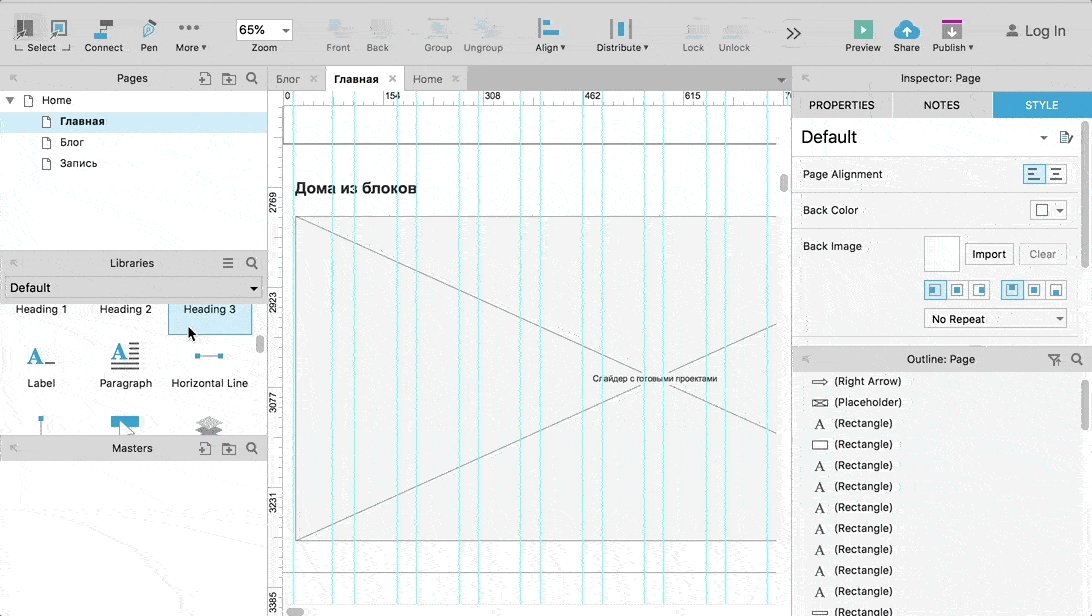
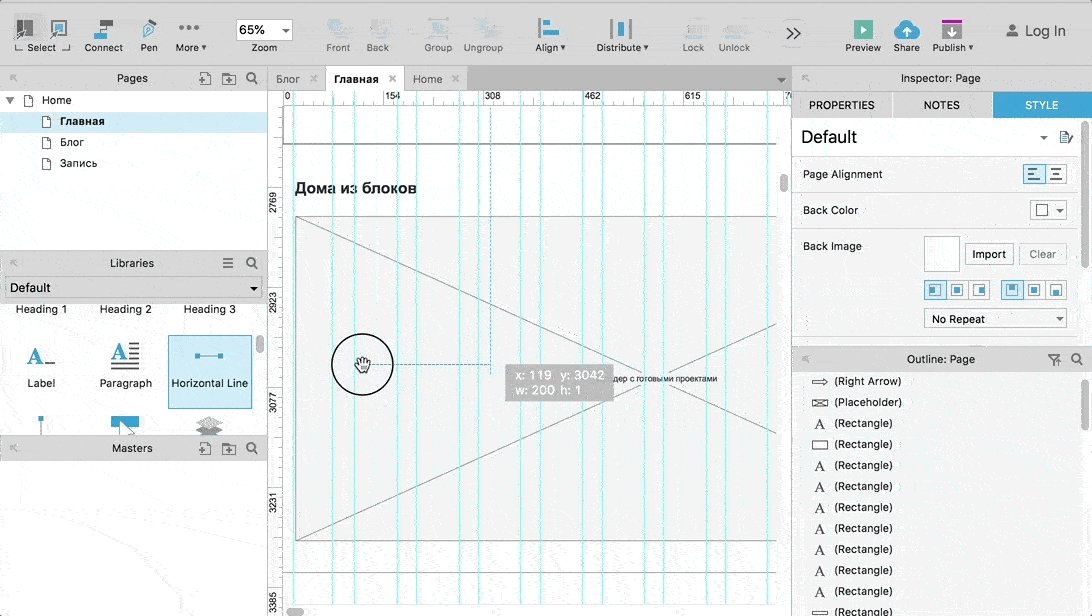
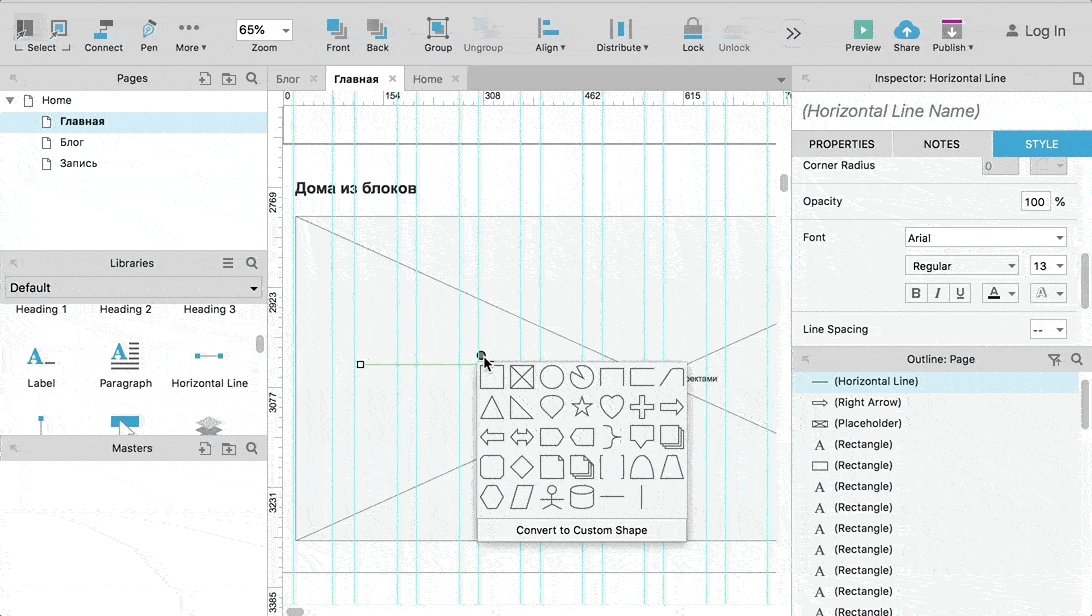
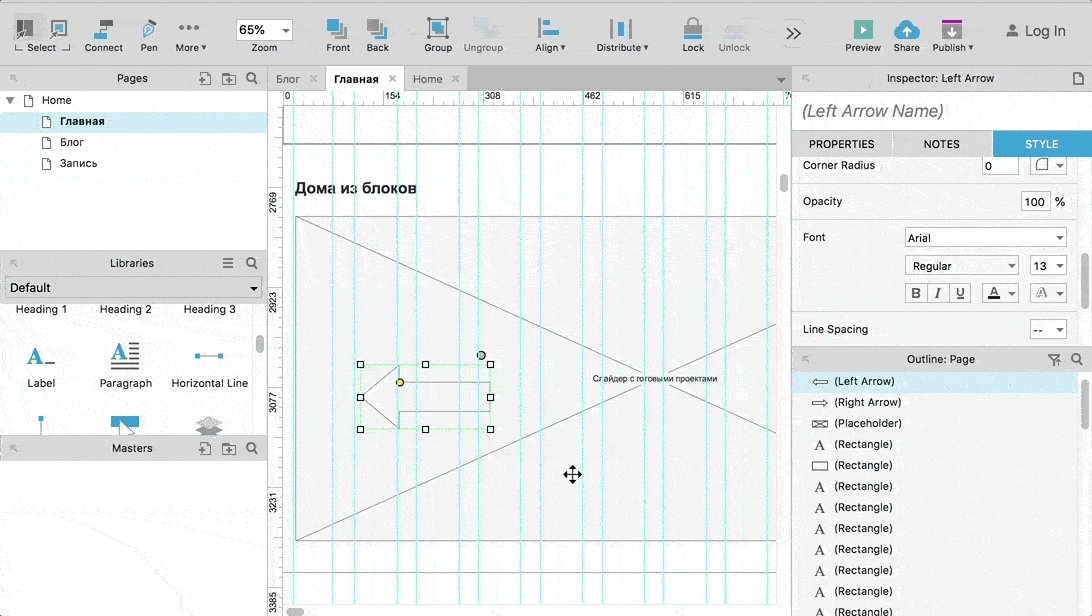
Чтобы показать работы компании, используем слайдер. Элементы управления легко создать с помощью горизонтальных линий. Перетягиваем Horizontal Line на макет, кликаем на серый круг около линии и выбираем внешний вид.
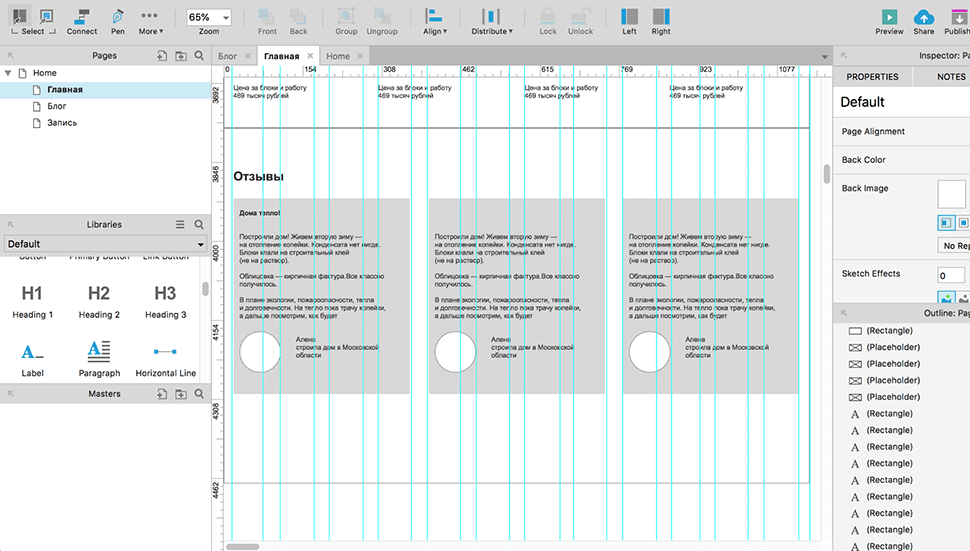
Отзывы о компании удобно разместить в виде карточек.

В Axure любой элемент прототипа может быть триггером для действий, так мы присвоим объекту определённую логику поведения. Это помогает смоделировать работу сайта.
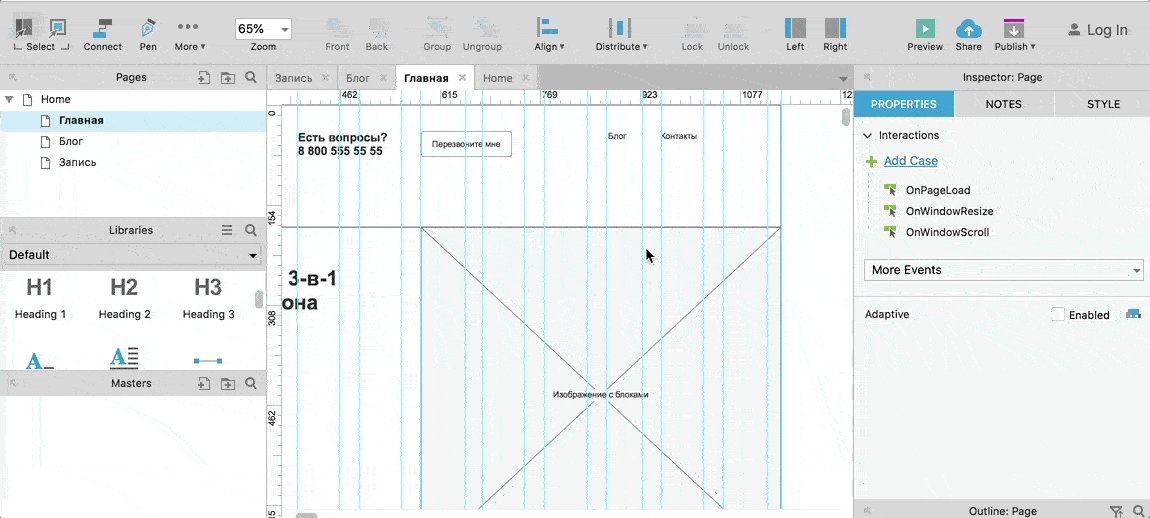
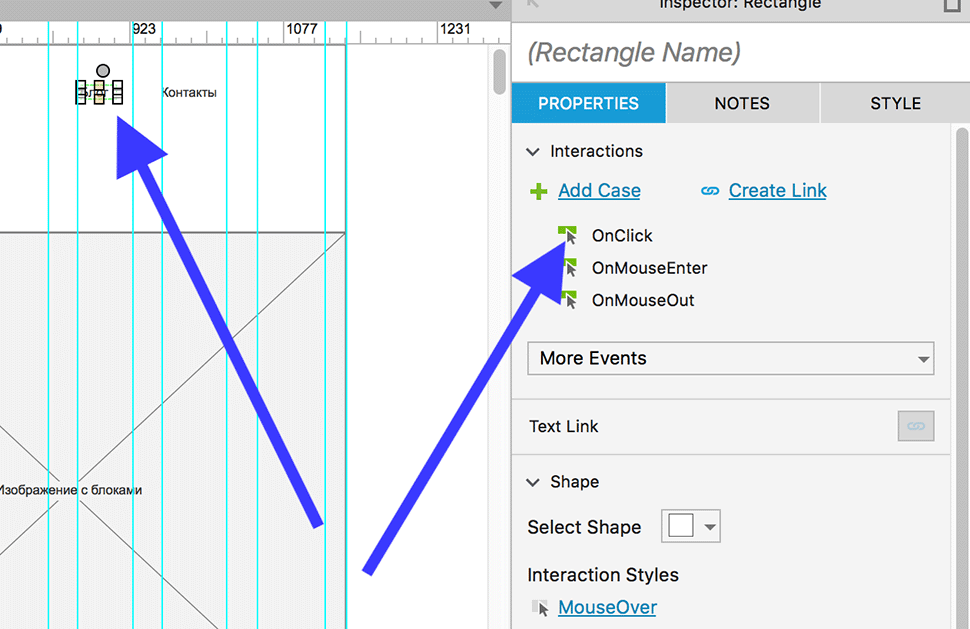
Рассмотрим, как сделать в прототипе кликабельное меню, чтобы перемещаться по сайту с помощью ссылок в шапке сайта. Для этого кликаем на раздел «Блог» и в свойствах элемента (Properties) выбираем действие OnClick.

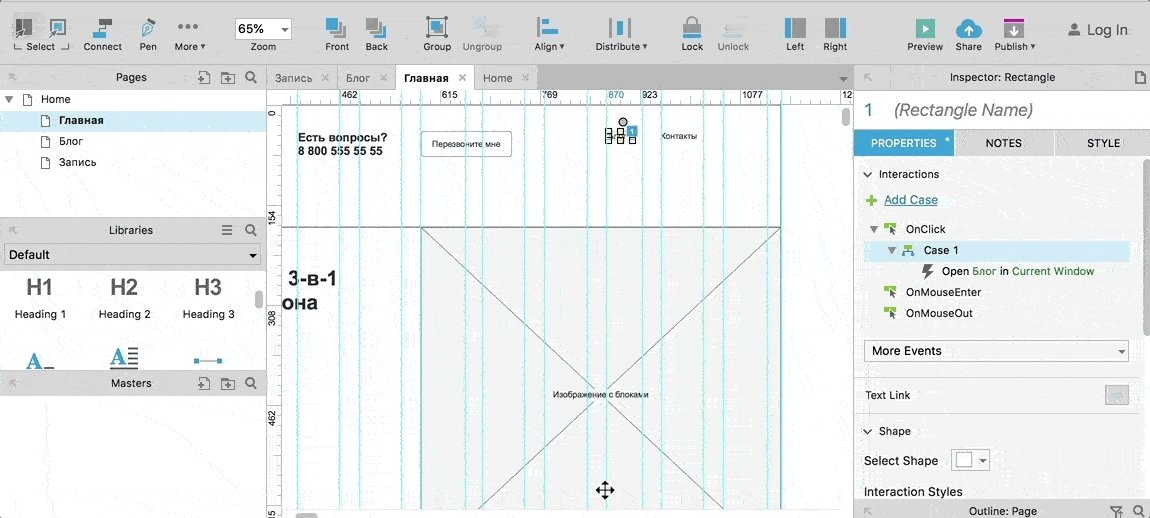
Триггер OnClick срабатывает при клике мыши по элементу, что прекрасно подходит для создания ссылок. Сделаем так, чтобы при клике в этом же окне открывался раздел с блогом.

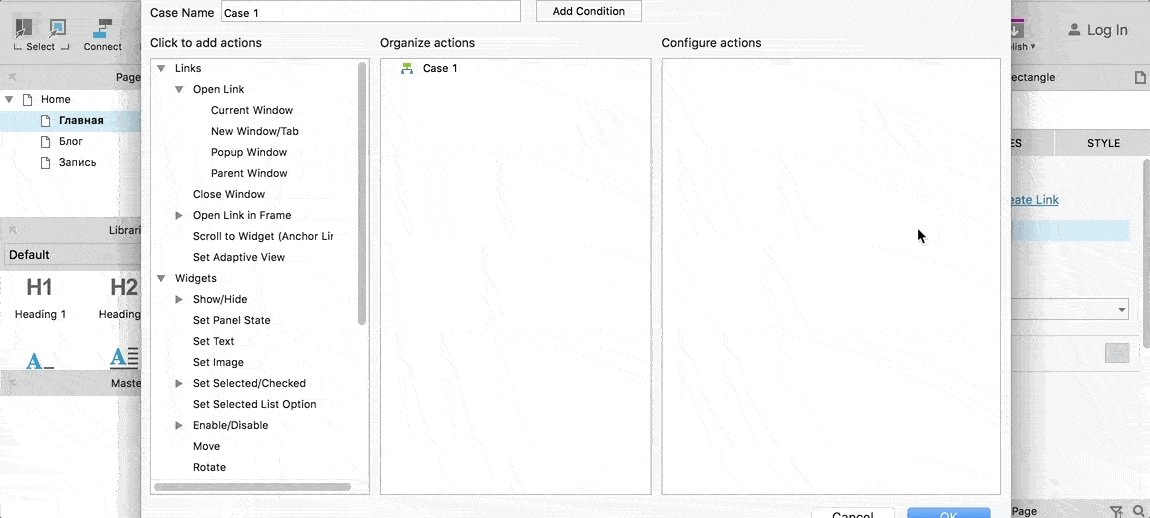
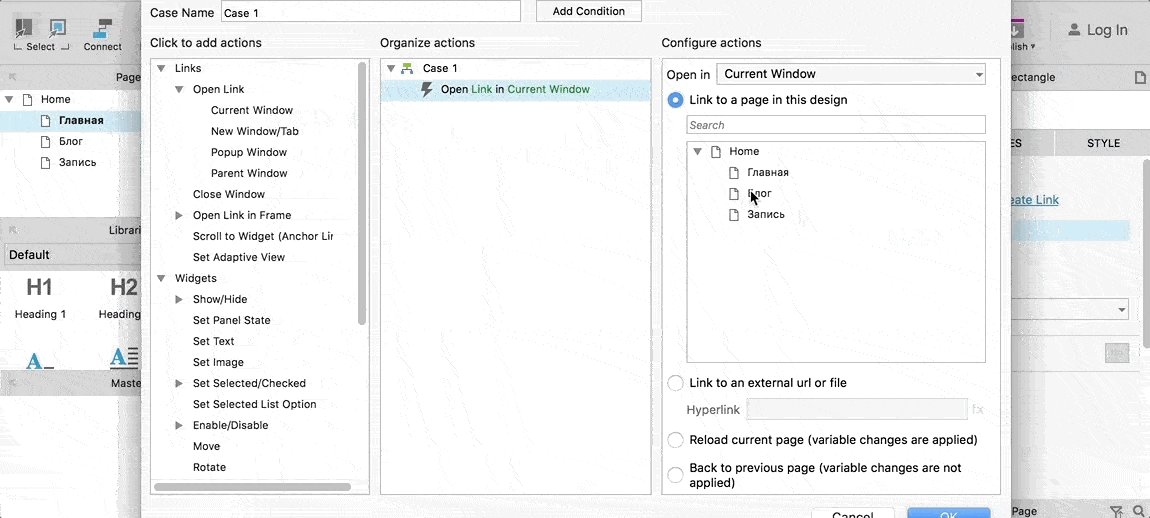
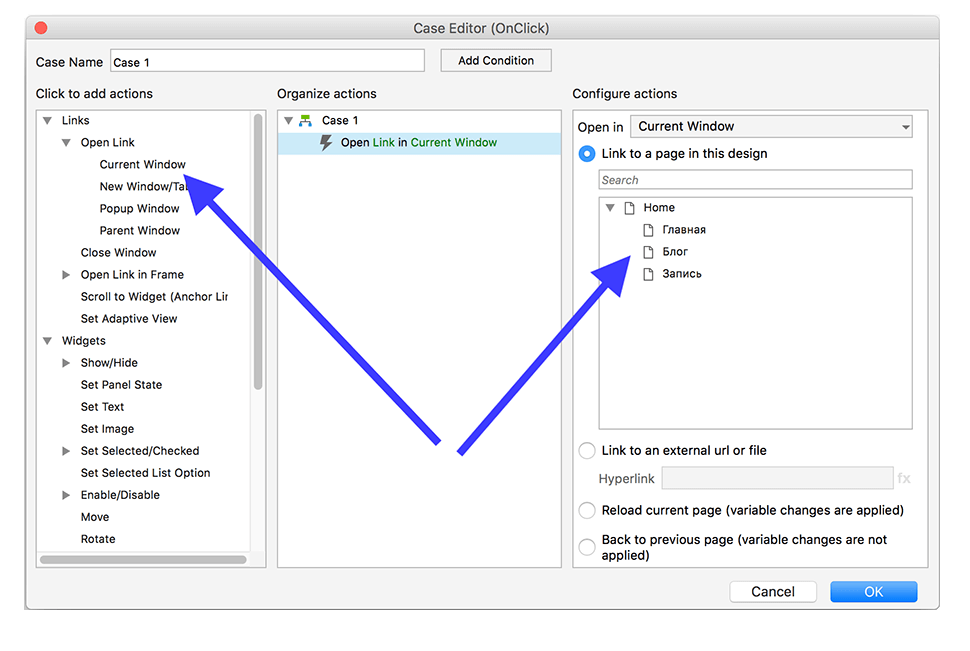
Для этого выбираем Open Link («Открывать ссылку») → Current Window («В текущем окне») → Блог (какую страницу открывать). Весь процесс настройки:
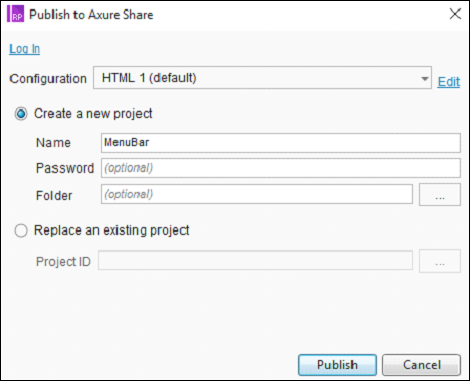
Готовый прототип можно сразу открыть в браузере, поделиться через серверы Axure или экспортировать как HTML.
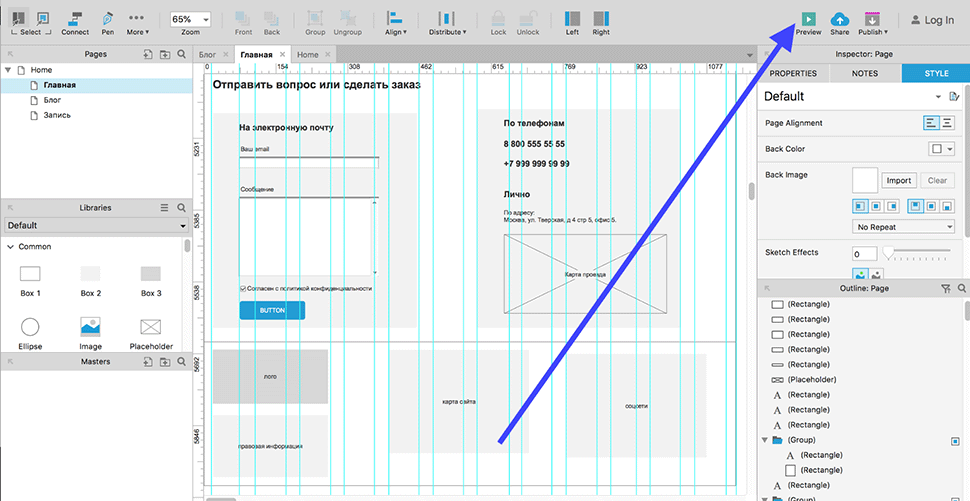
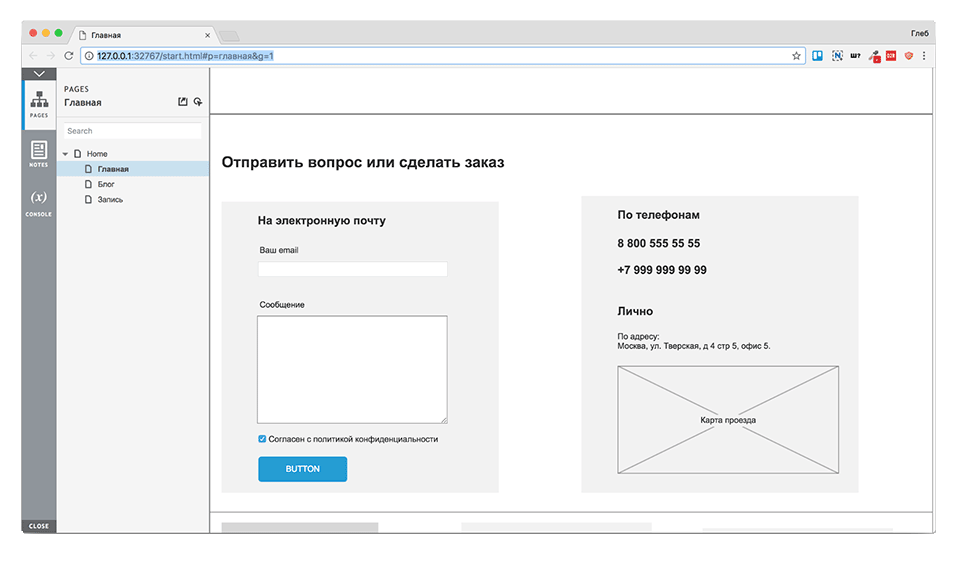
Посмотрите, как выглядит и работает прототип в браузере с помощью Preview.

Вот пример из Axure в Google Chrome. Панель навигации справа показывает структуру сайта и при необходимости позволяет оставить комментарии.

Готовый прототип легко опубликовать на сервере Axure, а затем просто дать ссылку заказчику. Также можно сгенерировать HTML-файлы и использовать их локально или на своём сайте.
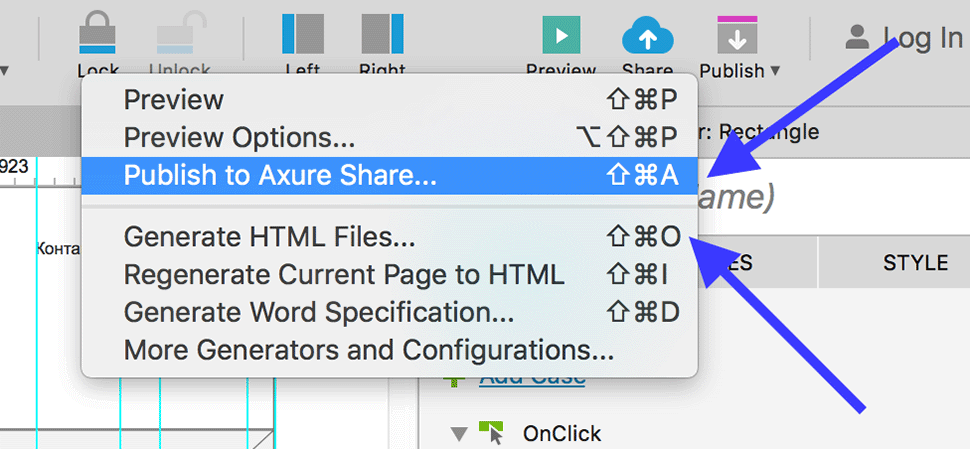
Нажимаем кнопку Publish в правом верхнем углу и выбираем Publish to Axure Share, если нужно опубликовать прототип, или Generate HTML Files, если нужно скачать его на компьютер.

Освоить базовые функции Axure довольно просто. Поэтому программой пользуются не только UX-дизайнеры, но и менеджеры проектов, маркетологи, копирайтеры. Это экономит время и ресурсы.
Например, менеджер рисует прототип при общении с заказчиком и передаёт дизайнеру уже чёткое руководство, как и что необходимо делать, сокращая количество итераций правок.
Кроме базовых функций в Axure реализуют сложные взаимодействия, всплывающие окна, адаптивные прототипы. Обычно этими функциями пользуются UX-дизайнеры на сложных и объёмных проектах.
Стать UX-дизайнером и научиться работать с прототипами, создавать понятную структуру сайта, понимать пользователей, придумывать доступные и понятные решения можно на курсе «UX-дизайн» от онлайн-университета Skillbox.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Графический дизайнер
Узнать больше
Время прочтения
2 мин
Просмотры 68K
Axure — инструмент для создания интерактивных прототипов сайтов и мобильных приложений. Навыков работы с ним часто требуют работодатели, ищущие проектировщика интерфейсов или UX&UI-дизайнера. В России это почти что отраслевой стандарт. Axure 7 — последняя версия программы. Восьмая версия сейчас в бете.
В одной школе интернет-технологий (не упоминаю, чтобы не сочли за рекламу) с мая 2015 года я рассказываю начинающим дизайнерам об Axure 7. В течение 3 часов (минус небольшой перерыв) объясняю, как работают те возможности программы, которые нужны мне для большинства проектов. И закрепляю знания практикой.
Примерная структура занятия:
- Примеры прототипов;
- Виджеты, их настройка и расстановка по холсту с помощью сетки, направляющих и выравнивания;
- Мастера;
- Динамические панели;
- Создание интерактива (ивенты, экшены, кейсы, условия);
- Под конец: способы передачи прототипа заказчику, свойства страниц, стили.
Начинающим тяжело усвоить столько информации, но это базовые вещи для тех, кто с акшурой уже работает. Для улучшения учебного процесса (и чтобы не скучать, рассказывая одно и то же) я перевёл теоретическую часть в формат видео.
Урок 1. Вводная информация об Axure, создание структуры проекта
Урок 2. Обычные виджеты и их оформление
Урок 3. Виджеты форм
Урок 4. Сетки, направляющие и выравнивание виджетов
Урок 5. Мастера
Урок 6. Динамические панели и интерактив
Урок 7. Интерактив, последовательность действий, кейсы, условия
Урок 8. Ещё пример с условиями, организация прототипа, в котором есть интерактив, скроллирование к определённому виджету, открытие страницы в текущей вкладке
Урок 9. Генерация и демонстрация прототипа, свойства страницы, стили
Погружение в детали
Я рассказал об основных возможностях Axure, не погружаясь в детали, если эти знания не особо востребованы в моей работе. Далее — примеры уроков, которые помогут начать движение уже к продвинутому пользователю.
Запуск события при нажатии на Enter
Как выполнить любое действие по нажатию на кнопку ввода при заполнении формы (например, формы поиска). Посмотрев ролик, можно узнать про ивент «Нажатие на кнопку», про условие «Нажата определённая кнопка» и ещё про свойства виджетов форм.
Перемещение с 1-й страницы в определённое место 2-й
Как сделать так, чтобы пользователь нажал на ссылку на одной странице и при этом перешёл к определённому месту на второй странице. Посмотрев ролик, можно узнать про глобальные переменные.
Работа с условиями в Axure 8: If и Else If
Ролик записан в восьмой версии Axure, но эти приёмы верны и для текущей версии.
Прикрепляем к верхней части страницы укороченную версию шапки и фильтр для одного из блоков контента. Посмотрев ролик, можно узнать про нюансы в работе кейсов и условий, в частности, как переключить условия с Else If на If и зачем это может понадобиться.
Дополнительные материалы
- Раздел обучения на официальном сайте Axure: видео про основные возможности, текстовое описание всего остального. На английском.
- Официальный форум с ответами на вопросы типа «как сделать так, чтобы…». На английском.
- Неофициальная группа ВКонтакте с ответами на вопросы участников группы и видео-материалами. На русском.
- Канал проектировщика Егора Камелева на YouTube с обучающими видео. На русском.
Axure RP – самая известная и популярная программа по созданию прототипов веб-сайтов и приложений. В достаточной степени глубокая, чтобы делать сложные элементы, при этом достаточно легкая, чтобы уже через десять минут ковыряния в интерфейсе подготовить макет. Разумеется, она далеко не единственная – есть множество других способов сделать прототип.
Одной из основных особенностей Axure (по сравнению с конкурентами) является возможность запрограммировать поведение кнопок, контейнеров, виджетов. Исходя из этого, получившийся прототип можно сделать так, что он будет функционировать как полноценный сайт/приложение.
Дисклеймер: это моя первая статья. Писать не умею, зато есть накопленный опыт. Поэтому взял за основу эту статью. Надеюсь, материал будет полезен. Гайд не претендует на истину в последней инстанции – некоторые решения и мысли субъективны, хоть и обкатаны на многих проектах.
С точки зрения структуры гайда, она будет следующая:
К статье прилагается рассматриваемый прототип в .rp формате, который можно скачать в качестве примера. К прототипу прилагаются используемые библиотеки с иконками, готовыми виджетами.
Рассматриваемый прототип будет располагаться по ссылке http://fys0bf.axshare.com.
Для каждого рассмотренного примера прилагается видеоинструкция. Так что у вас не должно быть проблем, как в некоторых учебниках по дизайну.

Немного про UX/UI
Если коротко, UX (User Experience) – это опыт, как пользователь воспринимает интерфейс, какие эмоции испытывает при взаимодействии с ним. UI (User interface) – это то, что конкретно он видит, с чем взаимодействует.
Интерфейсом может быть что угодно: молоток, пассатижи, холодильник, приборная панель самолета, мультиварка и т. д. Первые три не вызывают вопросов – ими можно пользоваться даже не задумываясь, с мультиваркой придется поковыряться, а вот с самолетом не управиться, если вы не профессиональный пилот.
Если проводить параллель с молотком, то UI молотка – это ручка, боек и носок. UX молотка – это то, что человек ощущает, когда забивает молотком гвоздь.
При проектировании интерфейса надо стремиться, чтобы он был настолько же простым, как интерфейс молотка или палки-копалки. Любое усложнение заставит пользователей напрягать голову, а это они не любят.
Самый лучший интерфейс – это когда пользователи даже не замечают, что он есть, а просто получают то, что нужно, не чувствуя дискомфорта – оформляют заказ, читают статью, покупают билет и т. д.

Как сказал Стив Джобс: «Дизайн – это не то, как устройство выглядит, а то, как оно работает». Соответственно, основная цель – заставить его работать так, чтобы пользователи не раздумывали в процессе. Про наличие интерфейса обычно вспоминают в двух случаях:
— Он неудобный. Маленькие кнопки, надо «прицеливаться» чтобы кликнуть. Межстрочный интервал слишком короткий, приходится вглядываться. На посадочной странице множество бесполезной информации, а конверсионный элемент надо еще найти. Ну, вы поняли.
— Профессиональное. Кто работает с интерфейсами или интересуется темой, обратят внимание, как хорошо он сделан.

Для тех, кто в танке: причем тут прототип интернет-магазина и такие высокие понятия «что чувствует пользователь»? А притом. Удобство будущего интерфейса должно быть продумано на уровне скелета, путей прохода человека по сайту (Customer journey mapping). Естественно, на уровне дизайна будет много чего скорректировано, добавлены цвета, изображения. Но база сохраняется, и она закладывается как раз на этапе создания прототипа.
В целом, можно сформулировать следующие «благодетели»:
— Простота. Не надо пытаться сделать вычурнее, сложнее. Упрощайте, сокращайте.
— Шаблоны. Не пытайтесь придумать велосипед, новый элемент интерфейса, особенную фишку, которой нигде нет. Чем больше на сайте будет типовых элементов на своих местах, тем больше шансов, что пользователь поймет, для чего они нужны. Данное правило подходит, конечно, при создании чего-то типового. Если вы разрабатываете какой-то новый сервис, или интерфейс на новой платформе (допустим, для очков виртуальной реальности), нужно экспериментировать.
— Целевая аудитория. Как бы банально это ни звучало, надо понимать, для какой ЦА предназначен интерфейс. Возраст, пол, образование, сфера деятельности, уровень достатка. Все это должно учитываться при формировании прототипа. Например, если ваш лендинг ориентирован на продажу очень дорогих часов, то можно не использовать кричащие слоганы о скидках, огромную CTA кнопку на каждом экране или мигающего счетчика, что осталось 10 минут сделать заказ по выгодной цене. В случае, если LP представляет собой заработок в интернете по системе сетевого маркетинга (волшебные БАДы, которые позволяют поговорить с умершей бабушкой), то такие элементы будут более чем уместны. Скажу даже больше: их использование поможет отсеять целевые обращения на уровне интерфейса.
— Конкуренты. Кто-то из известных людей сказал: «Хорошие художники копируют, великие художники воруют». Собственно воруйте идеи при проектировании интерфейсов у конкурентов. Конкуренты могут быть как прямые, так и косвенные. Также рекомендую подглядывать за хорошими решениями на зарубежных сайтах.
Цель этого материала показать, как сделать прототип в Axure RP. Поэтому далее больше не будет подниматься вопросов почему этот элемент располагаем так иначе.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Принципы и особенности прототипирования в Axure
Прежде чем приступать к проектированию интерфейса, важно понимать для какой цели вы планируете его использовать. От этого будет зависеть, насколько данный гайд следует использовать как прямую инструкцию:
— Если вы делаете прототип сайта, чтобы в дальнейшем отдать на дизайн и потом приложить к техническому заданию – именно для такой схемы и рассчитан гайд.
— Если вы дизайнер, заказчик (и у вас есть видение продукта и надо это донести) или вам нужно подготовить рабочую схему для демонстрации – можно добавлять больше изображений, заморачиваться с глубоким программированием элементов, играться с цветом. Также рекомендуется сделать адаптивную версию в рамках одной страницы.
В целом, требования к оформления прототипов были сформулированы уже давно, в этом материале. Перенесу самые важные и актуальные, плюс добавлю из практики:
- Все сквозные элементы (шапка, подвал) делаем через мастерА.
- Не делаем чехарду со стилями, шрифтами. Речь о заголовках, основном тексте.
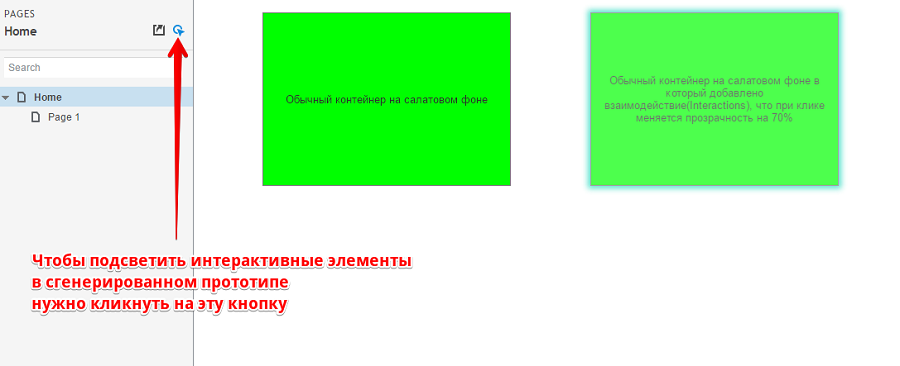
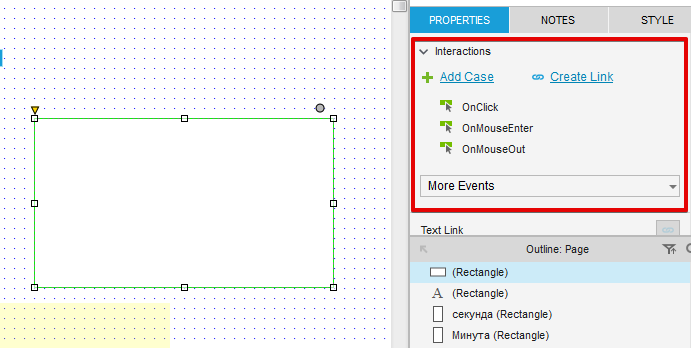
- Все элементы, в которых будет интерактивность (слайдер, баннеры выпадающие списки и т. д.) реализовывать через Interactions. Это нужно для того, чтобы визуально было понятно, какие элементы статичные, а какие нет.

- Идеальный прототип должен быть залинкован, чтобы было понятно, куда осуществляется переход при клике по элементу. Текстовые ссылки отмечаем подчеркиванием, псевдоссылки – пунктирной линией.
- Прототип делается под типовые страницы. На примере интернет-магазина это: главная, каталог, карточка товара, контакты, обычная текстовая страница (оплата, доставка, о компании), личный кабинет, шаги оплаты. В зависимости от объемов и требований могут быть добавлены FAQ, статьи, контакты в разных городах и т. д.
- Прототип должен делаться по размерной сетке.
- Если уже есть готовый текст для прототипа, надо использовать его. Разрешено использовать рыбный текст (Lorem Ipsum), но надо примерно понимать, какой объем у текста будет в итоге.
- Заголовки, текст в pop-up окнах, элементы меню – должны быть осмысленными. Даже если это потом будет изменено на этапе редактуры, можно написать «рабочее» название, передающее смысл.
- Все должно быть предельно схематично, без раскрашивания элементов. Но бывают исключения. Чтобы продемонстрировать заказчику (руководству, коллегам, тестерам) приближенный к конечному виду результат, иногда имеет смысл добавить полноцветные изображения, логотипы и цветовые решения.
- Все интерактивные элементы, страницы, мастерА, некоторые объекты – надо осмысленно именовать.
- Прототипы рекомендуется закрывать паролем. По умолчанию они доступны просто по прямой ссылке вида 23oh42.axshare.com.
- Стоит прорабатывать иерархию на уровне страниц, чтобы была видна вложенность.
- Для каждого разрешения рекомендуется делать отдельную страницу: это поможет избежать неразберихи при составлении на всех дальнейших этапах: дизайне, составлении ТЗ, верстке, программировании. Каждое разрешение отделять папками.
- Можно использовать стартовый экран, на котором будет написано, что за проект, версия проекта, кто делает прототип и ссылки на основные разрешения. Этот пункт опционален.
У Axure есть свои «фишки», которые выгодно отличают его от конкурентов, вот их неполный набор:
- Прототипы собираются на основе базовых элементов, как в конструкторе. Элементы в свою очередь объединены в библиотеки. Это могут быть иконки, текстовые поля, кнопки, подобранные шрифты, а также сложные объекты с множеством динамических панелей.
- Большинство базовых элементов представляют собой прямоугольные контейнеры. Даже рыбный текст или заголовки выглядят как контейнер с прозрачным фоном с убранной границей. Таким же образом в любом контейнере можно расположить текст и как угодно его отформатировать.
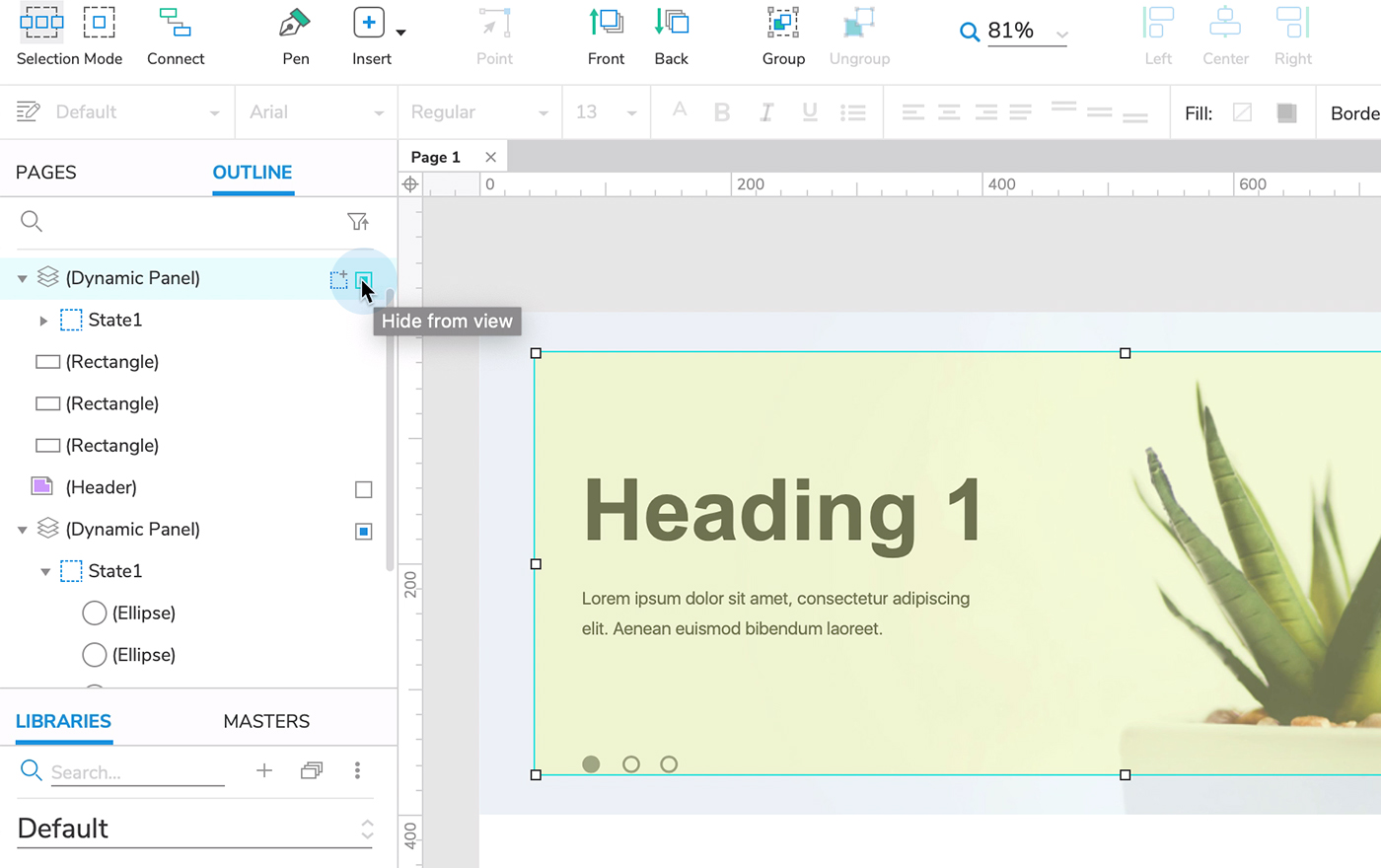
- Динамические панели. Для создания сложных интерактивных элементов нужно будет использовать динамические панели. Это объект или группа объектов, которые переносятся в отдельную бесконечную область, внутри которой также можно создать бесконечное количество рабочих областей, состояний (State) как на одном уровне, так и на следующем уровне вложенности. Лучше всего иллюстрирует данную схему сон внутри сна из фильма «Начало». Сами динамические панели можно скрывать, перемещать, менять контент на страницах. С их помощью реализуются табы, модальные всплывающие окна, сложные эффекты при наведении, при загрузке страницы и т. д.

- МастерА. Как уже писалось выше, мастерА – это не только интересная фишка, но и жизненно необходимое условие. С его помощью можно реализовать сквозные элементы, которые будут неизменны на всех страницах: шапка, подвал, форма подписки, карточка товара в списке. Мастер — это по сути динамическая панель, только у него отдельная рабочая область (по умолчанию в левом нижнем углу) и функционал «добавить/удалить на всех страницах». Возникает вопрос, а в чем сложность просто копировать элемент на каждую новую страницу? Так оно и есть, если прототип состоит из 2-3 страниц и с мастером можно не заморачиваться. Но если страниц 20, и в процессе работы нужно внести правки в сквозной элемент, то придется вносить изменения на всех страницах, что крайне неудобно.
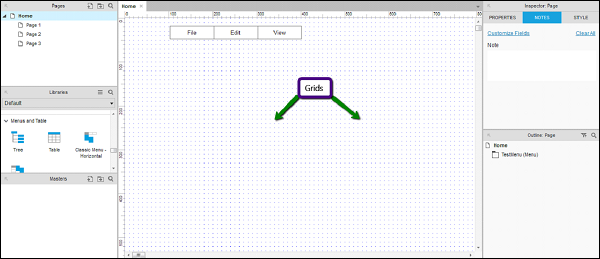
Размерная сетка
Размерная сетка предназначена для того, чтобы внести некоторую организованность. Это как если сравнивать альбомный лист А4 и миллиметровую бумагу: чертеж можно сделать и на чистом листе, но куда удобнее его реализовывать с использованием разметки.
Для прототипа будет использована сетка в 16 колонок для ширины экрана 1280 пикселей.
При расчете размеров сетки рекомендуется использовать сервис gridcalculator.dk.
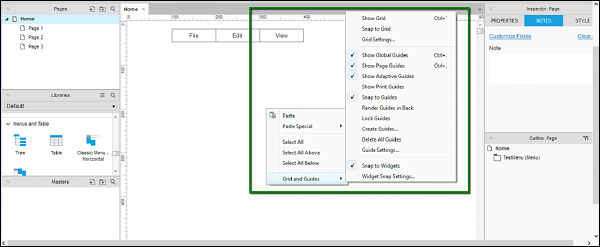
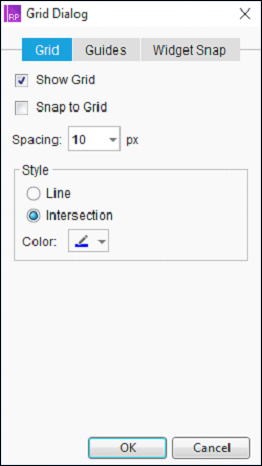
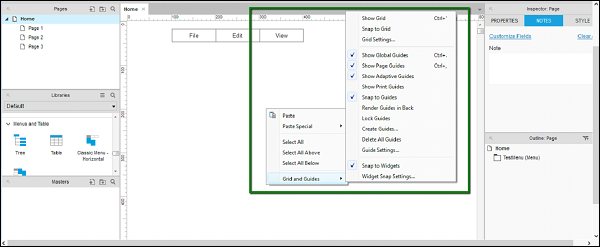
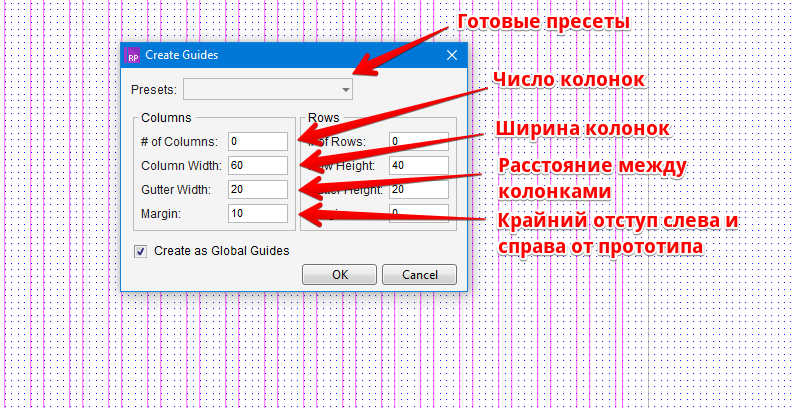
В документе по умолчанию отсутствует разлиновка и направляющие. Поэтому перед началом работы над прототипом нужно ее создать. Для этого нужно:
- Кликнуть правой кнопкой мыши на пустом месте в рабочей области.
- Выбрать Grid and Guides à Create Guides.
- Далее можно выбрать из готовых пресетов или задать свои.

Рекомендуется закрепить направляющие, чтобы случайно их не подвинуть в процессе работы. Для этого нужно кликнуть правой кнопкой по пустому месту и выбрать Grid and Guides à Lock guides. Так же можно создать точечную сетку: Grid and Guides à Show Grid.
Тема сеток для адаптивного дизайна хорошо раскрыта в этой статье на Хабре.
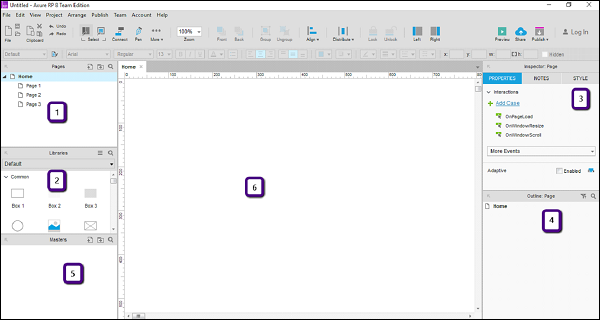
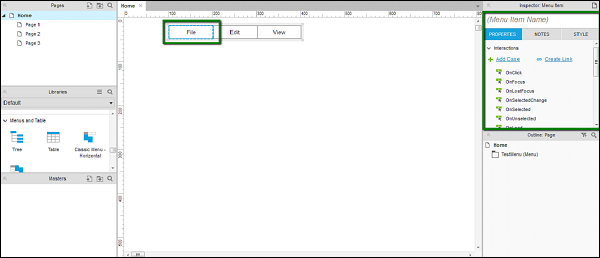
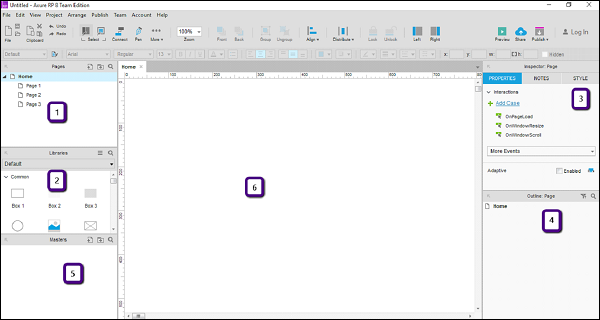
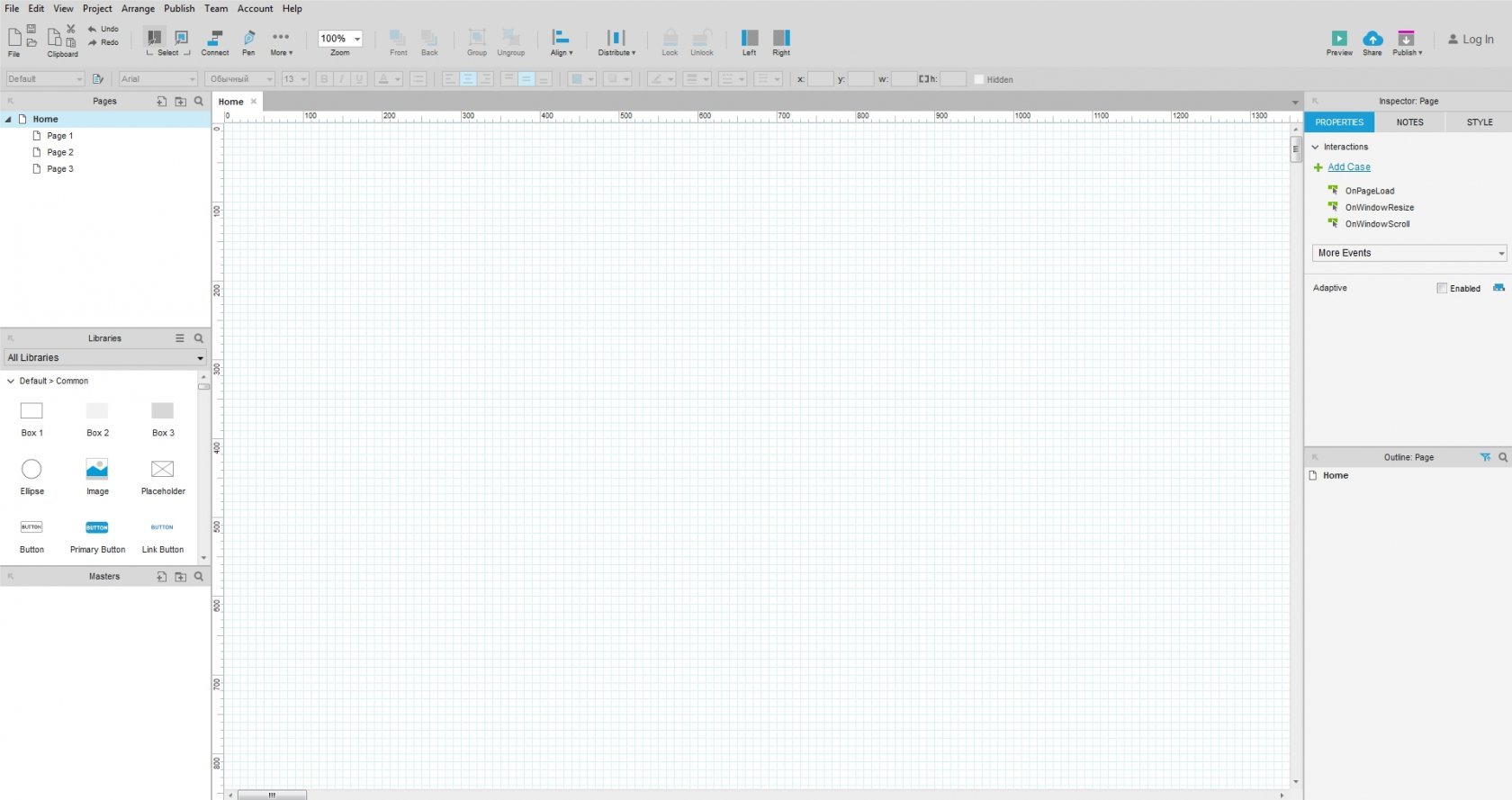
Обзор интерфейса
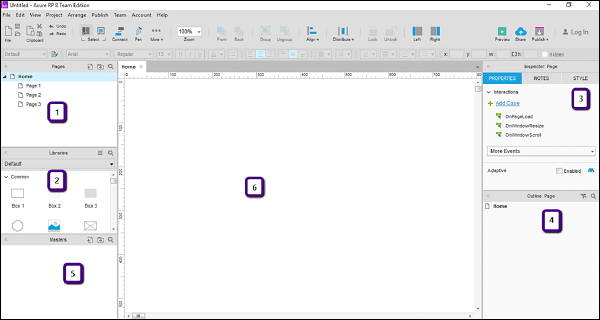
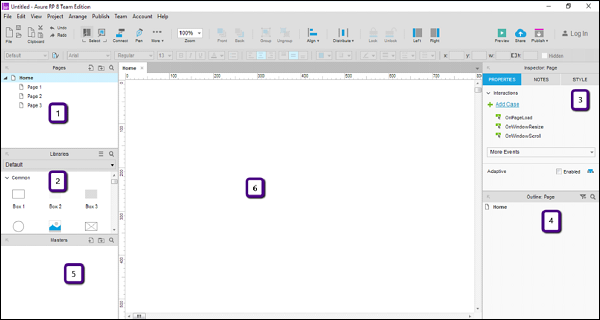
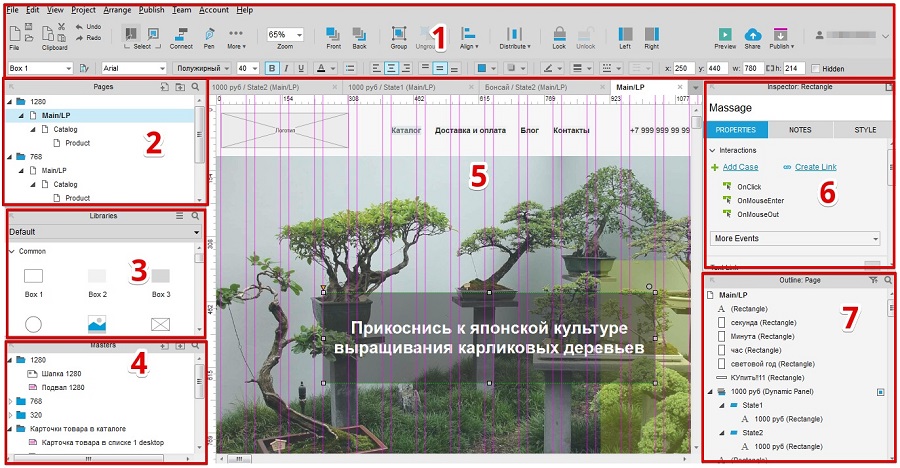
Интерфейс Axure достаточно простой для восприятия и имеет низкий порог входа. В то же время он достаточно сложен, чтобы задействовать все его функции. Рабочий экран можно разделить на следующие элементы:

- Main Toolbar, Style Toolbar и основное меню.
- Pages.
- Libraries.
- Masters.
- Рабочая область.
- Interactor.
- Outline.
Далее о каждом подробнее.
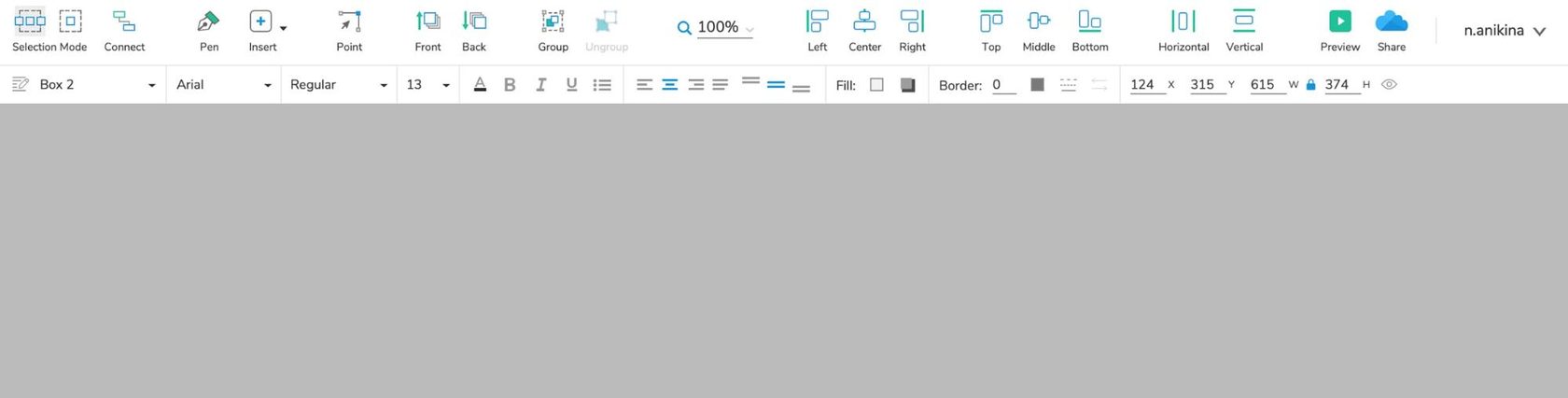
Main Toolbar, Style Toolbar и основное меню
Main Toolbar – это панель инструментов, которые, так или иначе, затрагивают перемещение виджета или группы виджетов по экрану. Перемещение имеется в виду по рабочей области при работе с объектом, а не его интерактивность для пользователя. В этом тулбаре можно:


More – набор элементов, из которых вы будете использовать разве что обрезку (Crop). Но его будет гораздо удобнее использовать через контекстное меню (правый клик по элементу).







Style Toolbar – это панель инструментов, которые ответственны за внешний вид, размер, форматирование.
- Форматирование шрифта, тип, размер, цвет, выравнивание текста – все довольно стандартно.
- Также у самих блоков можно менять размер границы, добавлять тень, менять цвет блоков, цвет границ. Есть возможность задавать разные уровни прозрачности или линейный градиент.
- Возможность менять положение объекта по оси x и y, размер длины и высоты (с возможностью поменять размер пропорционально).
- Возможность сделать объект невидимым (Hidden).
Взаимодействие со Style Toolbar можно посмотреть в видео по ссылке.
Pages
В данном блоке формируется иерархия прототипа, сами страницы. Также можно создавать папки для удобного разбиения страниц. Для быстрого создания страницы можно с помощью нажатия клавиш Ctrl + Enter. Для коррекции иерархии либо стрелочки в интерфейсе, либо Ctrl + стрелочки на клавиатуре.
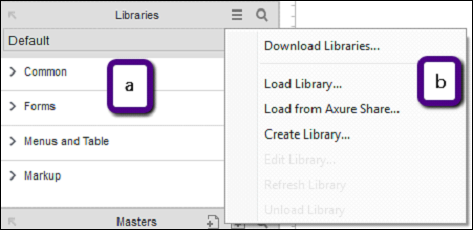
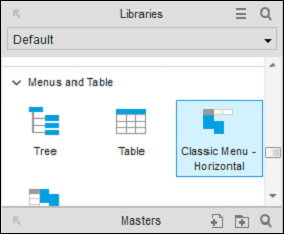
Libraries
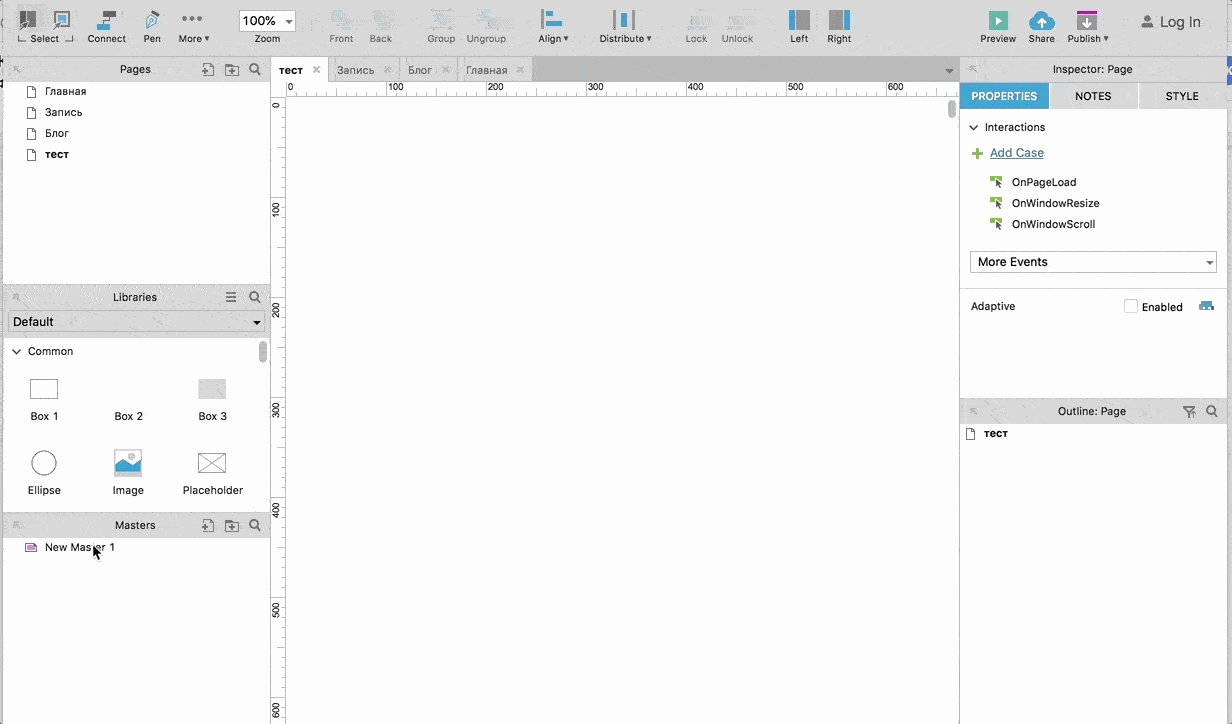
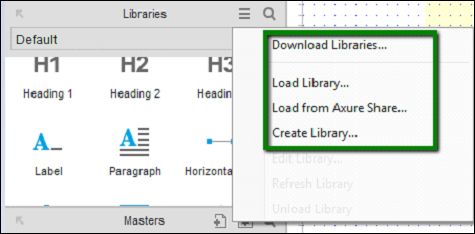
Сами виджеты с возможностью выбрать библиотеку. Библиотеки виджетов есть стандартные, которые поставляются вместе с программой. В интернете полно пользовательских библиотек (гуглите с запросом «Axure libraries download»). Библиотеку можно сделать даже самому для удобства – например, библиотека специализированных иконок, тулбары, табы и т. д. Вместе с готовым прототипом, как уже говорилось в начале, будет приложена обширная библиотека, пользуйтесь на здоровье.
Сам тулбар достаточно простой в использовании – просто перетаскиваете нужный виджет на рабочую область.
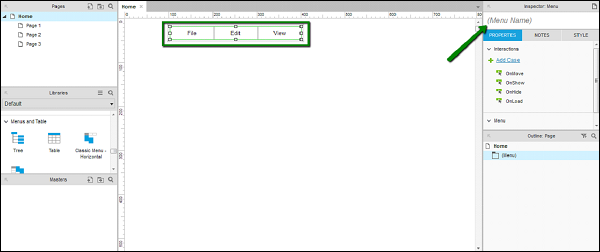
Masters
Блок с мастерами, о которых говорилось выше. Мастера на страницы можно добавлять как вручную, перетаскивая на рабочую область как виджет, либо через Add Pages (правая кнопка мыши на мастере). Создание, добавление и работу с мастерами можно посмотреть на видео. Мастер можно создать двух видов: заблокированным на одном месте и с возможностью передвигать. Шапку сайта можно создавать закрепленной на том месте (Lock to Master Location), где создавалось, а остальные делать лучше без (Place Anywhere).
Рабочая область
Рабочая область – место, на котором конструируется прототип. Используемые страницы, мастера, динамические панели располагаются вкладками над рабочей областью.
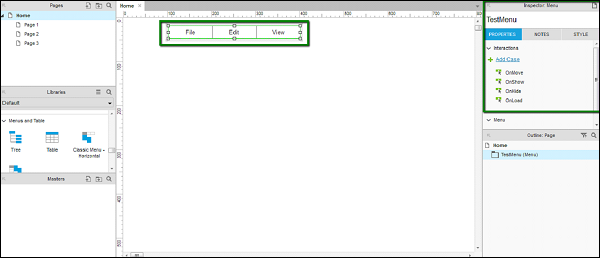
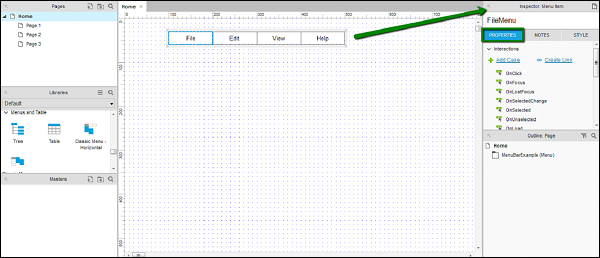
Interactor
Если коротко – с помощью этого тулбара программируется весь «экшн». Состоит из трех вкладок: Properties, Notes, Style.

Properties
Набор событий, которые можно задействовать для определенного взаимодействия элемента или группы элементов. Их всего около 30, но обычно используются в штук 5 из них:
- OnClick – как понятно из названия, срабатывание по клику. Например, нужно сделать так, чтобы при клику по кнопке появлялось модальное окно. Самое часто используемое событие.
- OnMouseEnter/OnMouseOut – действие, которое будет происходить при наведении на элемент, снятие наведения.
- OnSwipeLeft/OnSwipeRIght – свайп, прокрутка пальцем на мобильных устройствах.
Помимо программирования элементов при взаимодействии с ними можно также задавать поведение элементов просто при загрузке страницы или скролле. Для этого не должно быть выделено ни одного элемента, тогда в этом блоке появятся следующие свойства:
- OnPageLoad – действие, которое запустится, как только загрузится страница. Пример – пролистывания у слайдера, анимация элементов.
- OnWindowScroll – событие, которые сработает как только пользователь доскроллит до определенного маркера. Пример – анимация в лендингах, появление кнопки «наверх».
Примеры использования этих событий будут рассмотрены дальше в прототипе.
Shape
Позволяет изменить форму виджета используя готовые пресеты, а также с возможностью сделать свою форму.
Interaction styles
Имеет 4 значения:
- MouseOver – изменение объекта при наведении. Используется для подсветки ссылок, границ элемента.
- MouseDown – клик по элементу. При этом сам элемент поддерживает это изменение, пока кнопка мыши держится нажатой.
- Selected – изменение при выбранном значении. Срабатывает в связке с изменением значения в Interactions.
- Disabled – похоже по механике на selected, только смысловое значение «отключено».
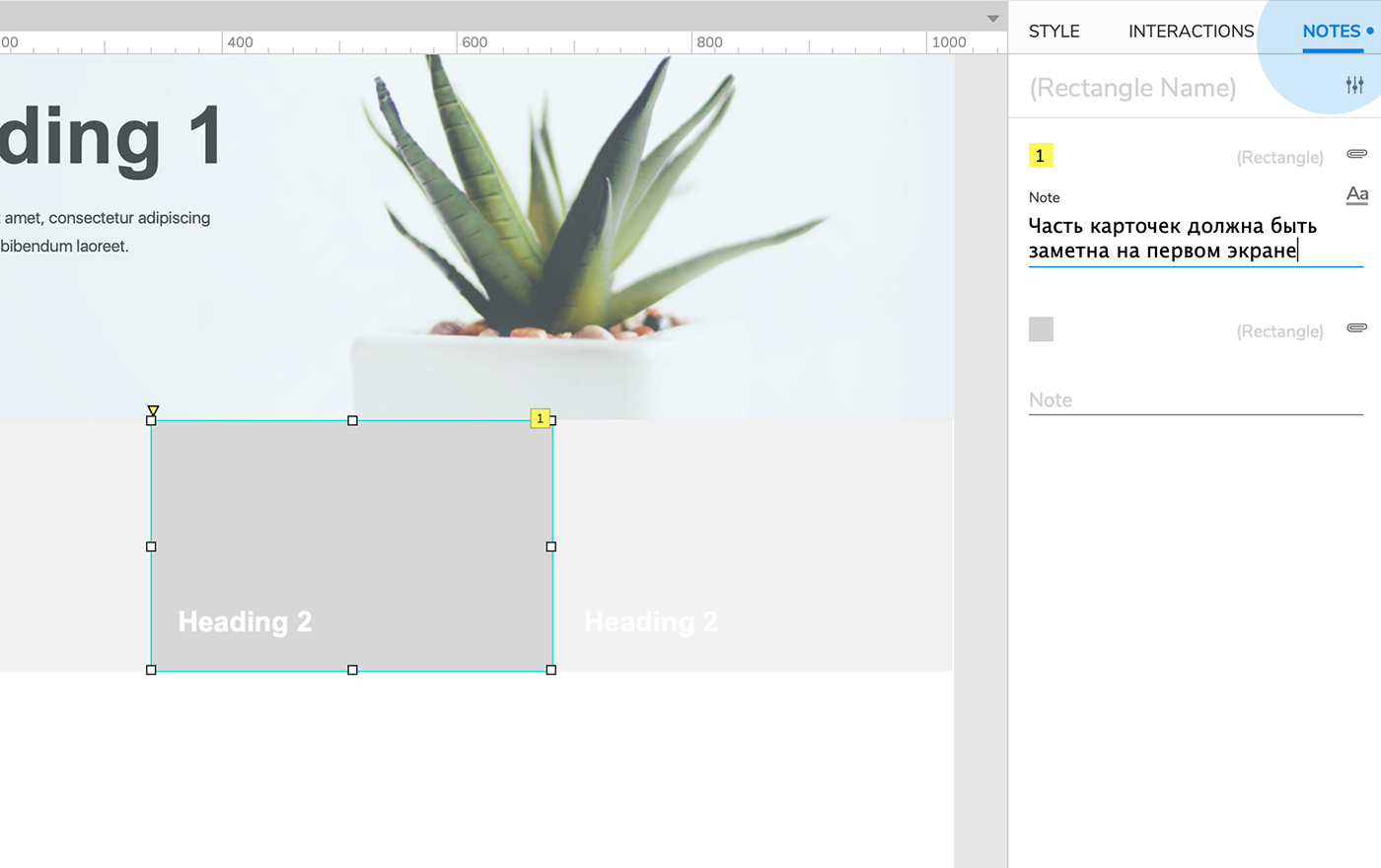
Notes
Дает возможность оставлять комментарии к каждому элементу. Это может пригодиться, когда нужно описать работу виджета, а возможности запрограммировать нет, или это не настолько наглядно и надо пояснить текстом.
Style
Частично дублирует функционал Style Toolbar, только с несколькими особенностями. При выбранном элементе позволяет редактировать межстрочный интервал, а также внутренние отступы для текста в контейнере. Если элемент не выбран, то появляется следующие возможности:
- Задать цвет для всех страницы.
- Залить на бэкграунд изображение.
- Сделать прототип черно-белым.
- Применить к прототипу эффект скетча, нарисованного от руки.
- Возможность задать позиционирование (Page Alignment) прототипа по центру страницы, а не по умолчанию слева.

Outline
В этом тулбаре расположены все виджеты, которые используются на странице. При клике по элементу в списке, он будет выделен в рабочей области. Чаще всего эта область будет использоваться для поиска динамических панелей и их состояний (State).
Горячие клавиши и лайфхаки
На многие действия в Axure присутствуют горячие клавиши. Но далеко не на все из них удобно нажимать, т. к. нужно задействовать две руки, что иногда не оправданно и проще кликнуть мышкой. Поэтому список будет хоть и небольшим, зато опробованным и рекомендуемым к использованию. Сюда же отнесу некоторые методики, которые помогают ускорить рабочий процесс.
- Зажатый пробел позволяет двигать рабочую область вместо вертикального или горизонтального скролла.
- Ctrl + A, Ctrl + Z, Ctrl + X, Ctrl + C, Ctrl + V, Ctrl + B, F2 – стандартный функционал, рекомендуется использовать.
- При зажатом шифте можно передвигать виджет по рабочей области ровно по оси x и y.
- Зажатый Ctrl при выбранном объекте позволит скопировать виджет. Если при этом зажать еще и Shift, то скопированный объект останется на одной линии с оригиналом.
- Ctrl + G – группировка виджетов. Ctrl + Shift + G – снятие группировки.
- F5 – режим превью в браузере. В дальнейшем можно просто обновить вкладку в браузере чтобы посмотреть изменения.
- F6 – открытие окна для публикации прототипа на сервер Axure.
- К сожалению, в Axure отсутствует встроенной возможности оценивать расстояние между объектами, как это реализовано в Sketch и в новом Adobe XD. Но можно воспользоваться «костылем» в виде обычного прямоугольника. Процедура простая, но на всякий пожарный есть видео.
- В Axure предусмотрены смарт-гайды. Это необходимо для точного позиционирования объектов относительно друг друга. Когда вы их перетаскиваете, показываются границы и центр других объектов (по умолчанию в виде бирюзовых линий). Соответственно, при перетаскивании рекомендуется на них ориентироваться, чтобы прототип был ровным и четким.

- Рекомендуется задавать позиционирование по центру страницы. Дело не только в том, что так выглядит приятнее глазу, но и в позиционировании объектов. Если динамические панели закреплять на определенном месте экрана, будет происходить смещение, если контент страницы будет по умолчанию (слева).
- Динамические панели или объекты, которые потом будут применятся при программировании взаимодействия, нужно осмысленно именовать. В противном случае искомый объект сложно будет найти в списке.
Прототип главной интернет-магазина (десктоп).
Вступление закончилось, и началось обсуждение самого прототипа. Был выбран интернет-магазин, т. к. у него больше всего различных функциональных фишек, которые можно показать, а также лендинг, элементы которого будут отображены на главной странице. Важно учесть, что данный прототип в первую очередь важен, чтобы показать функционал, как это работает, а не как готовый продукт. Поэтому, чтобы максимально дистанцироваться от итогового применения, я выбрал тему по продаже бонсай, добавив немного треша. Соответственно, воспринимайте главную как некий набор элементов для применения, а не как итоговую инструкцию на своих проектах.
Цель прототипа – показать функционал, поэтому в нем будут отсутствовать страницы вида «Контакты», «Новости», «Статьи», т. к. эти страницы по части функционала не могут продемонстрировать ничего нового.
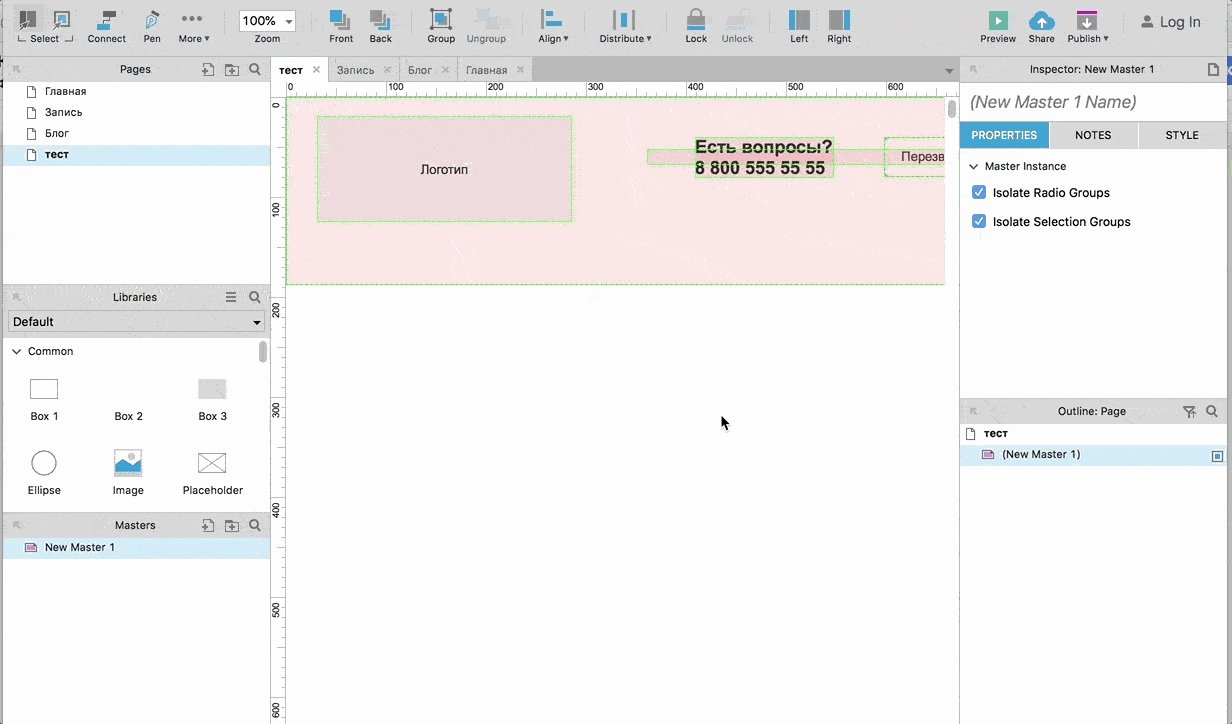
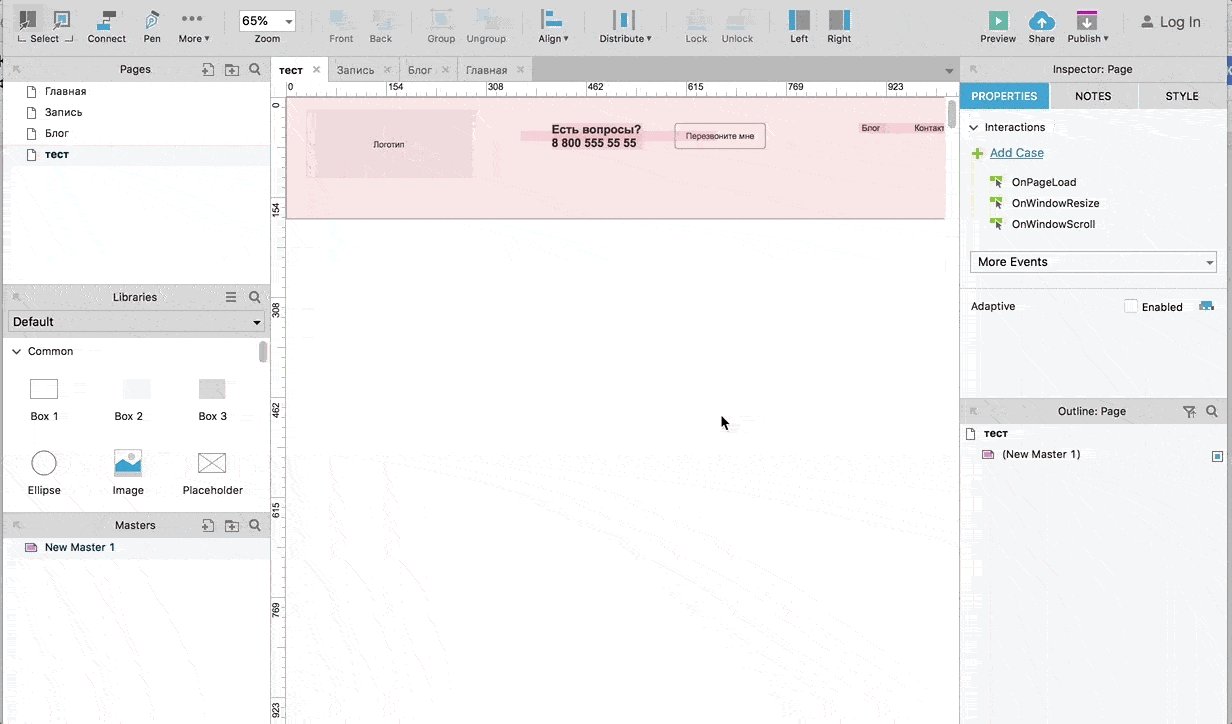
Шапка
Шапку реализовываем с помощью мастера. Как создать мастер было рассказано ранее. В шапке несколько элементов, на которых стоит остановиться поподробнее.
Логотип
В этом нет сложности, но с ним связан один лайфхак. Если элемент, который должен быть активным (ссылка на страницу или определенное действие при наведении, клике), но при этом он сам состоит из нескольких элементов, можно поверх него вставить прозрачный контейнер. Таким образом, в прототипе реализован логотип, карточка с актуальными статьями.
Меню
Нижнее подчеркивание при наведении реализовываем с помощью тулбара Inspector -> Properties -> Interaction Styles -> MouseOver. В появившемся окне ставим галочку у Underline.
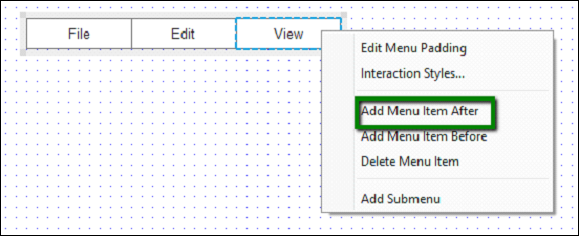
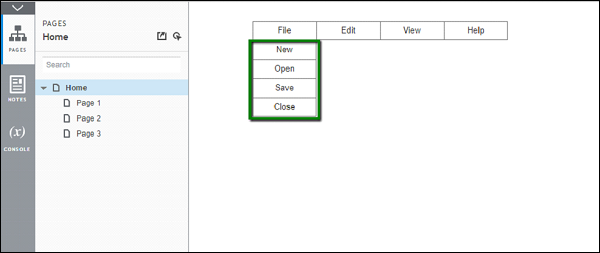
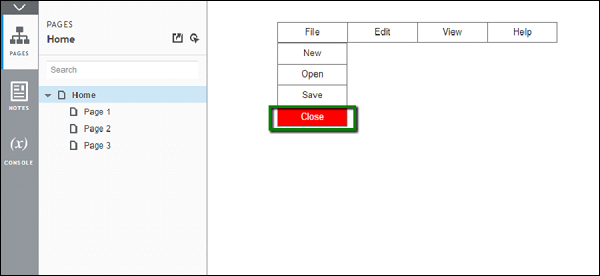
Всплывающее меню можно реализовать разными способами. Если оно простое (без дополнительных всплывающих окон), можно воспользоваться готовым виджетом.
В случае с интернет магазином по продаже бонсай, оно сложное. Механика следующая:
- На первом уровне находится одна динамическая панель с двумя состояниями (State). В первом состоянии – текстовый виджет «Каталог». На втором состоянии – тот же виджет, только уже со всеми пунктами меню. При наведении на элемент (OnMouseOver) срабатывает переключение на второе состояние (Set Panel State -> выбираем динамическую панель -> State2 и «Ок»). Если выделение с динамической панели снимается (OnMouseOut), то происходит переключение на первое состояние (Set Panel State -> выбираем динамическую панель -> State2 и «Ок»).
- В рамках второго состояния создается еще одна динамическая панель, которую скрываем (Hidden). Внутри делаем два состояния в виде двух карточек товара с ценой, названием и изображением. При наведении на название (OnMouseOver) будет происходит переход на следующее состояние (SetPanelState -> выбираем динамическую панель -> выбираем Next). Можно сделать так чтобы происходил переход на конкретное состояние, соответственно каждому название привязать свою карточку. Для этого вместо Next надо выбрать соответствующее состояние. Обязательно ставим галочку на «Show panel if Hidden».
Если нужно запрограммировать несколько типовых взаимодействий (например, эффект при наведении), рекомендуется сначала полностью настроить один объект, а потом размножить его. Это ускорит работу.
Заказ обратного звонка
Заказ обратно звонка состоит из триггера, в нашем случае – кнопки и самого модельного окна заказа обратного звонка.
Кнопка делается через обычный контейнер, к которому применяем Interaction Styles MouseOver. Эффект при наведении можно показать каким угодно образом, в зависимости от вашего дизайнерского скилла. Если его не хватает, можно просто изменить оттенки серого на кнопке. На примере меняется заливка, цвет шрифта и цвет границы контейнера.
Модальное окно делаем с помощью динамической панели с одним состоянием и сразу же скрываем (Hidden). Прежде чем приступить к контенту, надо предусмотреть размещение модального окна ровно посередине экрана. Можно конечно выровнять вручную, но из-за того, что у разных пользователей высота и ширина экрана разные, они могут появиться не посередине. Поэтому делаем следующее:
- Клик правой кнопкой мыши по динамической панели.
- Выбираем Pin to Browser.
- Ставим галочку «Pin to browser window».
- Выбираем Center и Middle, затем нажимаем «Ок».
Что приятно, после этого динамическую панель можно убрать куда угодно, и она все равно будет появляться ровно посередине.
Появление модального окна делается следующим образом:
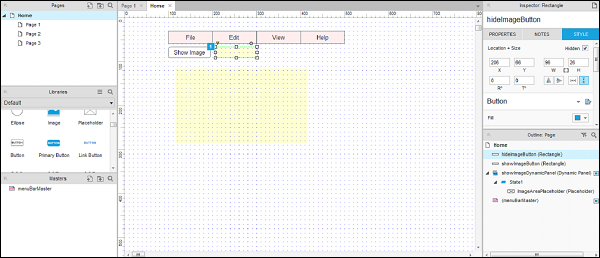
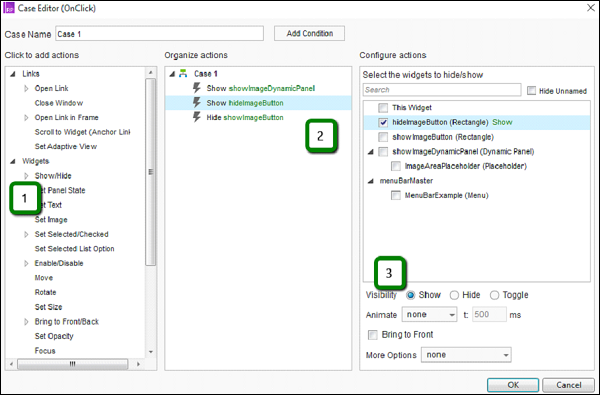
- Выделяем кнопку-триггер.
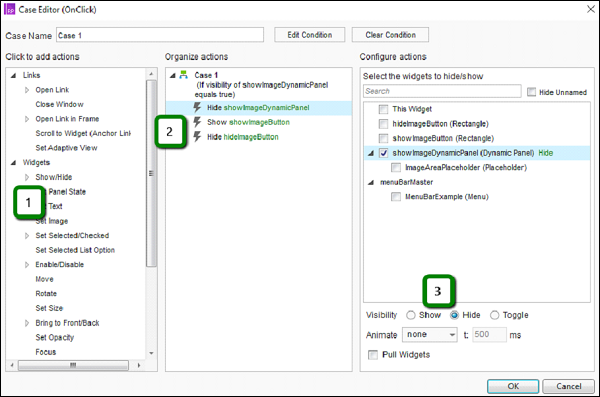
- В Interactions выбираем OnClick.
- В блоке Widgets выбираем Show/Hide.
- Находим искомый виджет.
- Параметр Visibility переводим в Show.
- В more Options выбираем treat as lightbox и в качестве бэкграунда выбираем что-нибудь серое и полупрозрачное.
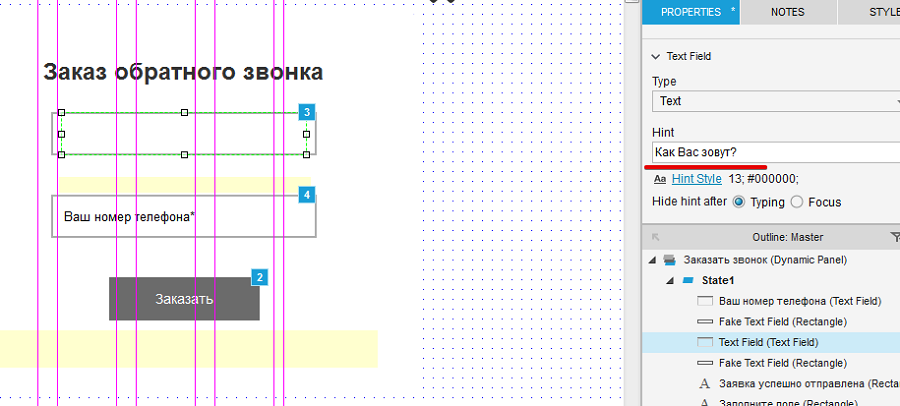
Модальное окно состоит из двух виджетов Input Field (называется Input Field (selected)), кнопки «Заказать», крестика закрытия окна, а также двух надписей, которые будут появляться при корректной и некорректной отправке формы.
Крестик – это обычная иконка из набора Icons. Действие – скрыть модальное окно при клике на крестик. Делается аналогично, как и появление модального окна, только в параметре Visibility радиокнопку переводим в положение Hide.
В форме заказа обратного звонка запрограммирована простая валидация на заполнение. Если в поле «телефон» не введено ни одного символа, будет появляться сообщение: «Не забудьте указать номер телефона!». Если введен любой символ, появится сообщение «Заявка успешно отправлена! Наши специалисты свяжутся с вами в ближайшее время!».
Для полей ввода можно задавать hint text – текст с подсказкой, что вводить в данном поле.

Валидация программируется следующим образом:
- Создаем два блока с текстом успешной отправки и неудачной. Переводим в положение Hidden.
- На кнопке-триггере задаем действие OnClick.
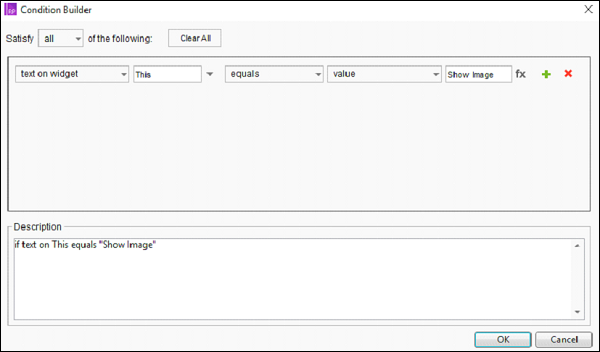
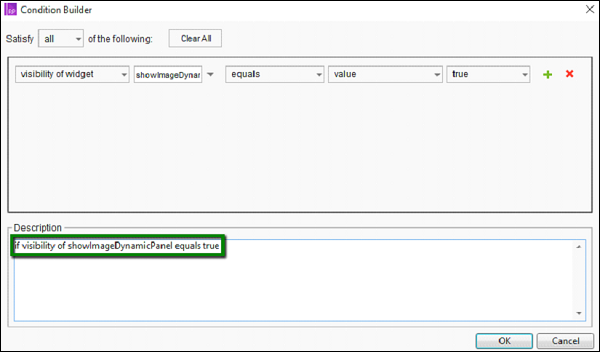
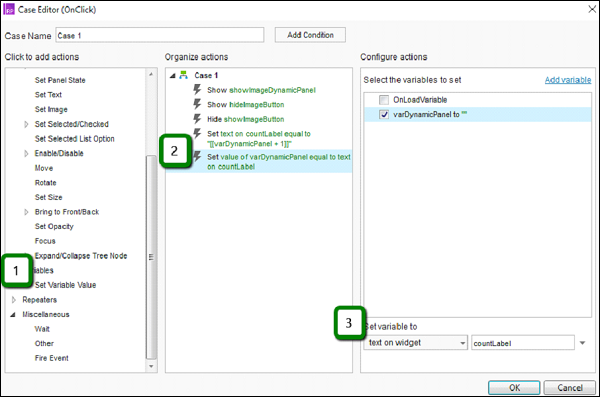
- В самом верху окна выбираем Edit Condition.
- В появившемся окне набираем: text on widget, виджет поля ввода с телефоном, equals, value, пустое значение. В поле Description должно быть написано следующее: «if text on «Название виджета поля ввода с телефоном» equals «»». Нажимаем Ok.
- Выбираем Show. Можно добавить анимацию, на примере просто fade (появление) за 1 миллисекунду.
- Добавляем Wait в левом блоке, можно поставить 2 секунды. Используется для отсчета, например, ожидание между действиями.
- Ставим Hide и выбираем виджет с предупреждением о том, что надо заполнить данные.
Таким образом, если в поле ввода с номером телефона будет пусто, при клике на кнопку «Заказать» появится предупреждение, что его надо заполнить. Исчезнет через 2 секунды.
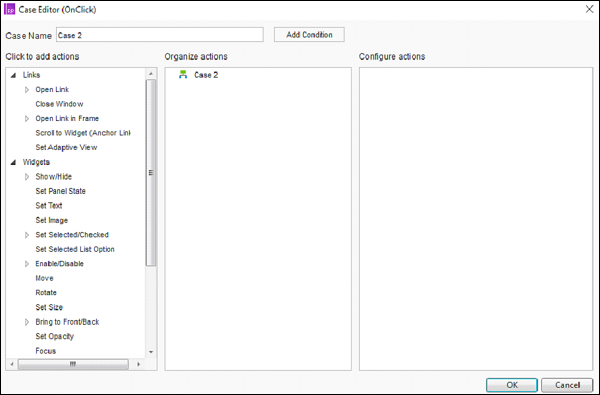
Сообщение об успешной отправке настраивается через второе условие (Case):
- В Interactions кнопки «Заказать» кликаем на OnClick, Case 2 создаться автоматически.
- Проявляем текст с успешной отправкой через Show.
- Далее выжидаем (Wait), например, секунды 3.
- И скрываем (Hide) модальное окно.
Получается так, что если не выполняется первое условие (т. е. какое-то значение в поле ввода с номером телефона есть), то выполняется второе условие. Появляется сообщение, что специалисты скоро свяжутся, и через 3 секунды модальное окно исчезнет.
Кнопка «наверх»
Кнопка «наверх» применяется для того, чтобы проскроллить до первого экрана. Напомню, что мы до сих пор находимся в пределах мастера «Шапка». Реализуем ее следующим образом:
- Добавляем на рабочую область иконку в виде стрелочки, либо, как на примере, используем контейнер-треугольник.
- Переводим в динамическую панель и скрываем ее (именно панель, а не сам элемент).
- Далее закрепляем панель в одном месте браузера. Правой кнопкой мыши по панели -> Pin to browser. В окошке выбираем с какой стороны ее прикрепить. На примере используется справа и снизу (Right и Bottom) с отступом 30 пикселей.
Теперь нужно предусмотреть, чтобы кнопка сама появлялась при скролле до определенного места страницы. Кликаем на пустом месте рабочей области -> в Interactions выбираем OnWindowScroll -> в самом верху окошка кликаем на Edit Condition -> В условиях выбираем value -> кликаем на fx -> в появившемся окне нажимаем на Insert Variable of Function -> выбираем в Window функцию Window.scrollY и нажимаем «Ок» -> следующие значения должны быть Is greater than и value -> В последнем поле ввода указываем через какое кол-во проскролленых пикселей появится кнопка наверх. На примере используется 600 px. В итоге, в поле Description должно быть записаны следующее: if «[[Window.scrollY]]» is greater than «600». Теперь надо выбрать само действие. В Widgets выбираем Show/Hide -> кликаем в списке на динамическую панель кнопки наверх -> в опциях выбираем Bring to front.
Кнопка появляется, теперь надо сделать так, чтобы она сама исчезала, когда мы переносимся на первый экран. Для этого еще раз кликаем в Interactions на OnWindowScroll -> появится Case 2 c условием Else If True -> в Widgets выбираем Show/Hide -> ищем кнопку наверх и выбираем hide.
Опционально, можно сделать эффект при наведении на кнопку наверх, с использованием двух состояний(State), OnMouseEnter и OnMouseOver.
Бэкграунд на всю ширину экрана
Многие элементы на сайте растягиваются на всю ширину экрана, в том числе и шапка. Сделать это можно двумя способами: через обычный контейнер и OnPageLoad и с помощью динамических панелей. Для шапки выберем второй вариант.
- Переведем любой контейнер в динамическую панель, оставив ее пустой (удалив контейнер или сделав прозрачным).
- В Properties динамической панели находим запись 100% Wide (browser only) и ставим галочку.
- В Style в пункте back color задаем цвет, в случае с нашим прототипом это белый или #FFFFFF.
Теперь панель будет автоматически растягиваться под любое разрешение.
Фиксированное меню
Фиксированное меню – это когда при скролле вниз, часть навигационных элементов из шапки остаются в самом верху экрана.
Делается это следующим образом:
- Для начала определяемся, какие элементы будут в фиксированной шапке. На примере — это уменьшенная версия логотипа, меню без всплывающих элементов и кнопка заказа звонка.
- Далее копируем отобранные элементы и переводим в отдельную динамическую панель.
- Скрываем (Hidden) динамическую панель.
- Подложку второй шапки делаем на всю ширину, как на предыдущем примере.
- Правой кнопкой мыши по панели -> Pin to browser -> В Horisontal Pin выбираем Center, в Vertical Pin – Top. И «Ок».
- Теперь нужно задать появление фиксированной шапки. Делается это по аналогии с кнопкой наверх. Для этого в Interactions страницы в OnWindowScroll создаем третий кейс (правой кнопкой мыши на OnWindowScroll -> Add Case).
- Добавляем условие (Add condition). В условиях выбираем value -> кликаем на fx -> в появившемся окне нажимаем на Insert Variable of Function -> Выбираем в Window функцию Window.scrollY и нажимаем «Ок» -> следующие значения должны быть Is greater than и value -> В последнем поле ввода указываем через какое кол-во проскролленых пикселей появится фиксированная шапка. Указываем высоту шапки – 120px. В итоге, в поле Description должно быть записаны следующее: if «[[Window.scrollY]]» is greater than «120». Теперь надо выбрать само действие. В Widgets выбираем Show/Hide -> кликаем в списке на динамическую панель фиксированной шапки -> в опциях выбираем Bring to front. Для плавного появления шапки, можно указать анимацию slide down.
- Также важно изменить условие срабатывание у третьего кейса, т. к. по умолчанию идет Else if true, т. е. до этого для кнопки наверх уже задавали условие If. Поэтому теперь надо кликнуть правой кнопкой мыши по case 3 и выбрать Toggle if/if else.
- Далее задаем условие 4 кейсом (Add Case), где фиксированная шапка будет скрываться, если мы поскроллили наверх и пересекли границу в 120 пикселей. Достаточно в таком случае скрыть фиксированную шапку (Hide).
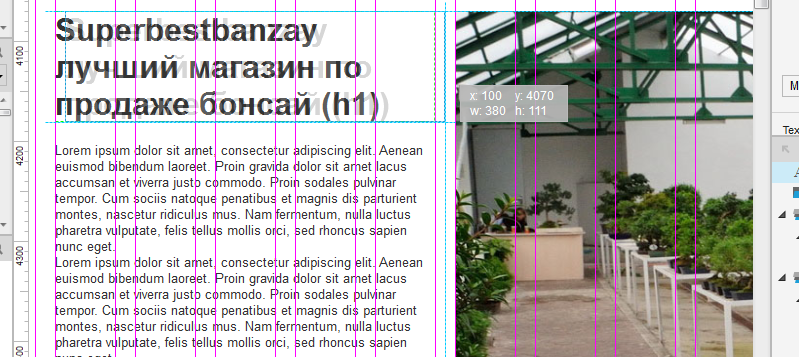
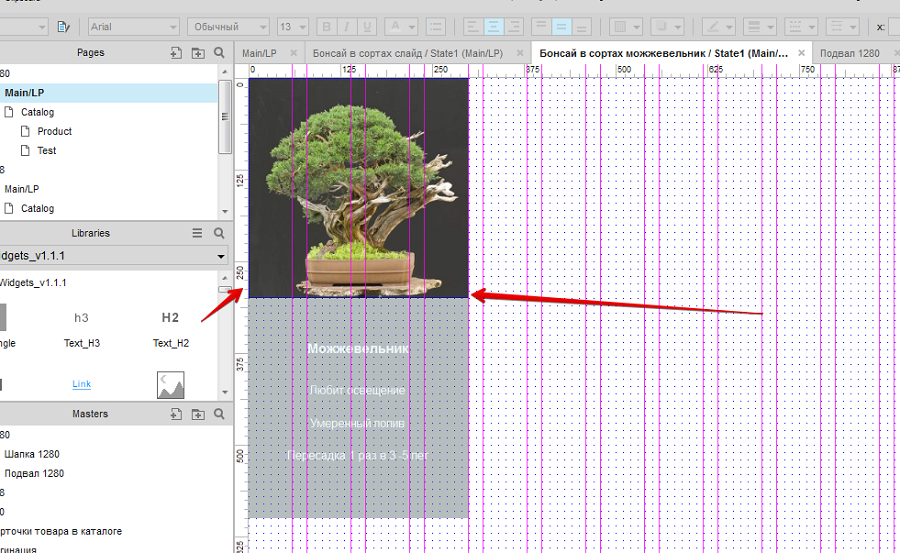
Первый экран или как сделать параллакс и растянуть изображение по ширине.
Помимо основного изображения, к которому мы хотим применить эффект параллакса и растянуть его, находится стрелка, при клике по которой происходит скролл до второго экрана. Делает это по аналогии с кнопкой наверх.
- Именуем элемент (можно прозрачную точку созданную заранее) до которого должен осуществляться скролл.
- Выбрав стрелочку, в Properties нажимаем на OnClick.
- В списке Actions выбираем Scroll to Widget (Anchor link), далее находим наш элемент, отмечаем Scroll vertically only. Можно также выбрать анимацию, например Swing.
Растягиваем изображение по ширине
Ранее мы уже растягивали динамические панели по всей ширине экрана, только с использованием заливки. Сейчас покажу, как можно растягивать изображение. Для этого:
- Создаем динамическую панель на основе любого элемента, потом его удаляем и распределяем панель на предполагаемый размер в высоту изображения.
- В Properties динамической панели находим запись 100% Wide (browser only) и ставим галочку.
- В Style находим Back image -> нажимаем import и выбираем изображение у себя на компьютере.
- В выпадающем меню, где выбрано No repeat, выбираем Stretch to Cover.
На примере показано что сама динамическая панель имеет ширину в 300 px, при этом растягивается до всей ширины экрана.
Как сделать эффект параллакс
Эффект параллакса (на примере вертикальный) создается с помощью замедления скролла одних элементов на фоне других. Задается это следующим образом:
- В Interactions страницы (т. е. когда не выделен ни один элемент) с помощью функции OnWindowScroll.
- В Widgets выбираем Move -> кликаем по нужному элементу (в нашем случае это динамическая панель с изображением бонсай) -> в свойствах должно быть выбрано Move to, у поля ввода y кликаем на fx.
- Как в предыдущем примере с кнопкой наверх, выбираем Window.scrollY -> далее придется скорректировать формулу руками, дописав в поле ввода, чтобы получились следующие значения: [[Window.scrollY*0.25]]. Значение 0.25 означает, с какой задержкой будет двигаться элемент. Его можно скорректировать по вашему вкусу.
Второй экран или подкат преимуществ
Далее реализуем еще один эффект при скролле, а именно – красивое появление преимуществ. На этот элемент креативности не хватило, поэтому назвал их согласно занимаемому положению. Из себя представляет просто два текстовых виджета с заголовком и рыбным текстом, а также иконкой. Если при создании прототипа необходимо предусмотреть этот контент, то делаем более обдуманно, нежели на примере.
Алгоритм появления примерно такой же, как и у кнопки наверх. Тут главное подгадать, по достижении какого расстояния они будут выплывать. Само появление можно реализовать через Move, но на примере сделано проще. Сами элементы никуда не двигаются, они появляются (Show) с анимацией (Animate) скольжение налево (slide left), вверх (slide up) и направо (slide right).
Третий полу-экран или типы товаров
Цель данного блока показать, какую можно сделать анимацию при наведении на карточку товара или категорию, как на примере. Для этого, как ранее говорилось достаточно создать один элемент, заранее подогнанным по размеру. На примере, его ширина составляет 300 px, т. е. на экране уместиться ровно 4 элемента.
Итак, цель анимации сделать так, чтобы при наведении на элемент выдвигалась полупрозрачная плашка с информацией, а при снятии выделения она отъезжала. Для этого:
- Берем контейнер заданного размера (или подходящее изображение, как на примере) и переводим в динамическую панель (назовем ее «Бонсай в сортах»).
- Внутри динамической панели с изображением создаем контейнер с прозрачностью (29 на примере), добавляем текстовые блоки с описанием (белого цвета для контрастности). Потом все это переводим в динамическую панель (назовем «Бонсай в сортах слайд»). Расположим его сразу после основного изображения. Таким образом, через окошко динамической панели «Бонсай в сортах» в 300 на 300 пикселей, динамическая панель («Бонсай в сортах слайд»), которая находится внутри, не будет видна.

- Далее, делаем так, что при наведении на динамическую панель «Бонсай в сортах» передвигалась панель «Бонсай в сортах слайд». Для этого надо выделить панель «Бонсай в сортах», выбрать в Interactions OnMouseEnter.
- В Widgets выбираем Move, в списке элементов выбираем «Бонсай в сортах слайд» и в условиях где y ставим -300 (передвижение по оси y на минус 300 пикселей, т. е. вверх). У move должно стоять значение by. Можно добавить анимацию, например, Swing.
- Чтобы панель скрылась, процедура идентичная, только надо выбрать OnMouseOut, и значение должно быть положительным.
Когда один элемент готов, его можно размножить на четыре. А там уже при необходимости в каждом поменять изображение и описание.
Четвертый экран или криповатая акция
В данном блоке немного хулиганства и бессмысленных украшательств.
Обратный отчет
С данными элементами, обычно не стоит заморачиваться, достаточно порой обозначить картинкой или блоком. Но если есть желание можно реализовать смену минут и секунд. Единственный минус, что это не настолько технологично как может показаться (если эту статью прочитают еще мастера Axure, и которые знают, как это можно сделать короткой формулой – напишите, ибо в буржуйнете этих знаний не нашлось).
- Создаем несколько контейнеров под каждую цифру, которые именуем, чтобы не запутаться (на примере, «Единицы, секунд», «Десятки секунд»).
- В Interaction страницы (напоминаю, снимаем выделение с элемента) кликаем на OnPageLoad.
- В Widgets берем Set Text и в элементах выбираем «Единицы секунд» и выставляем значение 8.
- В Widgets берем Wait выставляем значение 1000 ms (т. е. 1 секунда).
- В Widgets берем Set Text и в элементах выбираем «Единицы секунд» и выставляем значение 7.
- В Widgets берем Wait выставляем значение 1000 ms.
Повторяем столько раз, пока не будете удовлетворены результатом. После того как посчитали до 10, меняем десятки секунд, и досчитав до 60 минуты. При этом, не обязательно каждый раз ручками выбирать в Widgets элементы. В поле Organize actions можно их копировать и вставлять.
Наклонные элементы
Чтобы повернуть элемент, достаточно подвести курсор к его углу и зажать Ctrl. Далее движением мышки поворачиваем. Разработчики не стали придумывать велосипед и реализовали это как во всех графических редакторах.
Сразу после счетчика присутствует элемент, который постоянно меняет свое положение. Его реализация похожа на предыдущий пример с таймером, с той лишь разницей, что реализация проще:
- Берем текстовый виджет, ставим значение в «1000 руб», наклоняем в одну сторону.
- Переводим его в динамическую панель и копируем первое состояние(State).
- Второе состояние наклоняем в другую сторону.
- В Interactions страницы выбираем OnPageLoad.
- В Widgets выбираем Set Panel State и в графе Select state выбираем next. Ставим галочку у Wrap from last to first (с помощью этого мы зацикливаем процесс). Также, ставим галочку у Repeat every. Число в миллисекундах указывают, с какой скоростью состояния (State) будут сменять друг друга. Можно также добавить анимацию. И нажимаем «Ок».
Таким образом можно реализовать любые анимации. В качестве примера я сделал анимацию кролика, и, что более применительно для работы, анимацию загрузки.
Эффект вырезанного изображения
Еще один лайфхак – наложение кастомно обрезанного контейнера на другой объект, например изображение. Для этого нужно взять контейнер, в Properties -> Select shape -> Convert to custom shape. А далее нажимая на элементы или добавляя новые придаем любую форму.
Пятый экран или как залить в прототип видео из Youtube
Можно достаточно просто сделать так, чтобы в прототипе было видео. В библиотеке по умолчанию надо найти виджет Inline Frame. Разместить его на рабочей области так как вы хотели бы, чтобы располагалось видео. Далее кликнуть на этот элемент. В появившемся выбрать link to an external url or file и в поле ввода ввести url вида https://www.youtube.com/embed/b5dexpeO-l4. Его можно получить на YouTube кликнув под видео на кнопку «поделится» и выбрав html-код. Сам код игнорируем, копируем только URL из примера выше.
Шестой экран или как сделать слайдер в Axure
Дошли до типового элемента, который вы наверно уже знаете, как сделать. Но если вы доскроллили сюда только за этим повторю с самого начала:
- Берем контейнер или любой другой объект, что может обозначать содержимое слайдера.
- Переводим его в динамическую панель.
- Копируем или добавляем состояния (State). На примере копировался обычный контейнер, на котором было написано «Слайд 1».
- Добавляем элементы, которые могут быть триггером для переключения слайдера. Можно сделать так чтобы он переключался автоматически, на примере что рассматривалось ранее с помощью Interactions страницы и OnPageLoad. Здесь же мы используем иконки стрелочек, расположив их слева и справа.
- На иконку в Properties вешаем OnClick. В Widgets слева выбираем Set Panel State. В списке находим нужную динамическую панель-слайдер. В Select state на кнопку направо выбираем Next, на кнопку налево – Previous и ставим галочку Wrap from first to last. Анимацию делаем соответственно на кнопку налево slide left, направо slide right.
Седьмой и восьмой экран или информация о компании и последние статьи
Типовые объекты, которые можно разместить, как вам захочется (естественно следуя логике и размерной сетке). Блок «Новые материалы в нашем блоге» реализуем через прозрачный контейнер, который выведен вперед (Front). Окантовка при наведении задается через MouseOver.
Девятый экран или как пройти
Карту можно обозначит несколькими способами:
- Контейнером, подписав, что это карта.
- Скриншотом из Google Maps или «Яндекс.Карт».
- Вставив полноценную интерактивную карту в прототип.
Как сделать первые в первых двух случаях Вы и сами сможете разобраться, а вот как реализовать третий вариант, надо рассмотреть поподробнее.
Для начала нужно использовать тот же самый виджет по умолчанию, что мы использовали для вставки видео с YouTube – Inline Frame. Разместить его по рабочей области, как будет удобно. Далее надо взять с «Яндекс.Карт» код, который уже разместить ссылкой в самом виджете:
- Двойной клик по элементу Inline Frame
- Вставляем ссылку Link to an external url or file.
Теперь рассмотрим как достать код из «Яндекс.Карт»:
- Заходим на https://yandex.ru/maps/.
- Вбиваем искомый адрес из контактов.
- В левом нижнем углу рядом с инструментами печать и обратная связь находим кнопку «поделится» и жмем на нее.
- Из поля «код вставки на сайт» копируем только часть URL, который имеет такой вид: https://yandex.ru/map-widget/v1/-/CBQX48GkdD
Теперь мы должны растянуть карту на всю ширину экрана. Через динамическую панель реализовать не получится, нужно использовать второй способ:
- В Interactions страницы выбираем OnPageLoad.
- В Actions выбираем Set Size и кликаем по нашему Inline Frame элементу.
- В Width кликаем на fx.
- Нажимаем на Insert Variable of Function.
- Из списка выбираем Window.width и нажимаем на «Ок».
- У выпадающего списка Anchor выбираем Top либо Center.
Подвал
Элементы в подвале можно условно поделить на два блока – форму подписки и собственно дополнительную информацию типовую информацию. Последнее отдельно описывать не имеет смысла, а вот на форме подписки стоит остановится поподробнее, т. к. она представляет собой немного усложненный вариант заказа обратного звонка.
В форме обратного звонка мы указывали, что если поле пустое, значит оно заполнено неверно. С формой подписки можно указать наличие символа @.
- Создаем два блока с текстом успешной отправки и неудачной. Переводим в положение Hidden.
- На кнопке- триггере задаем действие OnClick.
- В самом верху окна выбираем Edit Condition.
- В появившемся окне набираем: text on widget, виджет поля ввода с e-mail, does not contain, value, @. В поле Description должно быть написано следующее if text on E-mail does not contain «@». Нажимаем Ok.
- Выбираем Show. Можно добавить анимацию, на примере просто fade (появление) за 1 миллисекунду.
- Добавляем Wait в левом блоке, можно поставить 2 секунды. Используется для отсчета, например, ожидание между действиями.
- Ставим Hide и выбираем виджет с предупреждением о том, что надо заполнить данные.
- Добавляем второй кейс (Case).
- Выбираем Show/Hide.
- Нажимаем на текстовый виджет с успешным оформлением.
- Выбираем Wait и выставляем значение в 2 000.
- Через Hide скрываем сообщение об успешной отправке.
Заключение
Как уже говорилось в начале, это только первая часть. В дальнейших статьях будет каталог, карточка товара, личный кабинет и другие разрешения. Также можете оставлять в комментариях вопросы по реализации элементов – возможно, я о них расскажу в следующих статьях.
Как обещал, предоставляю бесплатные библиотеки элементов, а также готовый прототип, который мы и рассматривали в данной статье. Для этого мы используем сервис, который предоставит ссылку за расшаривание в соцсети.
В прошлом материале мы подробно рассказали, что представляет собой этап аналитики и проектирования сайтов в нашем агентстве. Сегодня хотим расширить тему: поделиться своими принципами работы и рассмотреть инструменты, с помощью которых создаем прототипы разных digital-продуктов.
Принцип работы UX-специалистов агентства
Определить, какие страницы предстоит спроектировать и утвердить с заказчиком, нам позволяет этап аналитики. После его проведения мы создаем прототипы только уникальных или сложных функциональных страниц. Если на сайте много типовых, то делаем один прототип такой страницы с максимальным набором возможных блоков. Кроме того, создаем отдельную страницу, на которой размещаем все повторно используемые элементы и блоки прототипа, описывая их назначение и правила использования. Как показывает практика, такое решение помогает нашим дизайнерам быстрее погрузиться в проект и оценить масштабы предстоящей работы.
Для разработки прототипов мы в Uplab используем программу Axure RP — мощный инструмент по созданию динамических страниц без использования кода. Несмотря на бум развития рынка инструментов прототипирования, аналогов ему по удобству и функционалу, на наш взгляд, пока что нет.
Не так давно версия Axure 9 вышла из беты. Мы уже успели реализовать в ней часть проектов и хотим поделиться, какие особенности и приятные новшества инструмента для себя отметили.
Axure 9 — главный инструмент прототипирования в Uplab
Рабочая область в Axure 9
Поскольку Axure в основном используют проектировщики интерфейсов, сначала посмотрим, как изменился интерфейс программы в новой версии.
Вот каким был интерфейс в Axure 8:

В Axure 9 он выглядит иначе:
Какие изменения сразу бросаются в глаза:
Более современно оформлены интерфейсные элементы.
Изменился цвет фона и стиль иконок. Иконки стали контурными, теперь они более точно передают смысл действий.
Добавлена темная тема интерфейса — дань трендам веб-дизайна последних лет. В настройках Preferences > General > Appearance можно выбрать светлый или темный режим по умолчанию или — отображение темы в зависимости от настроек темы ОС. Считаем, что темный режим реализован не совсем удачно (резкие контрасты). Например, в Sketch — выглядит аккуратнее.
Исчезли лишние рамки — стало больше свободного пространства.
Объединили панели с библиотеками и мастерами, страницы и контуры (слои). Панели можно перетаскивать, привязывая их ко вкладкам с другими панелями.
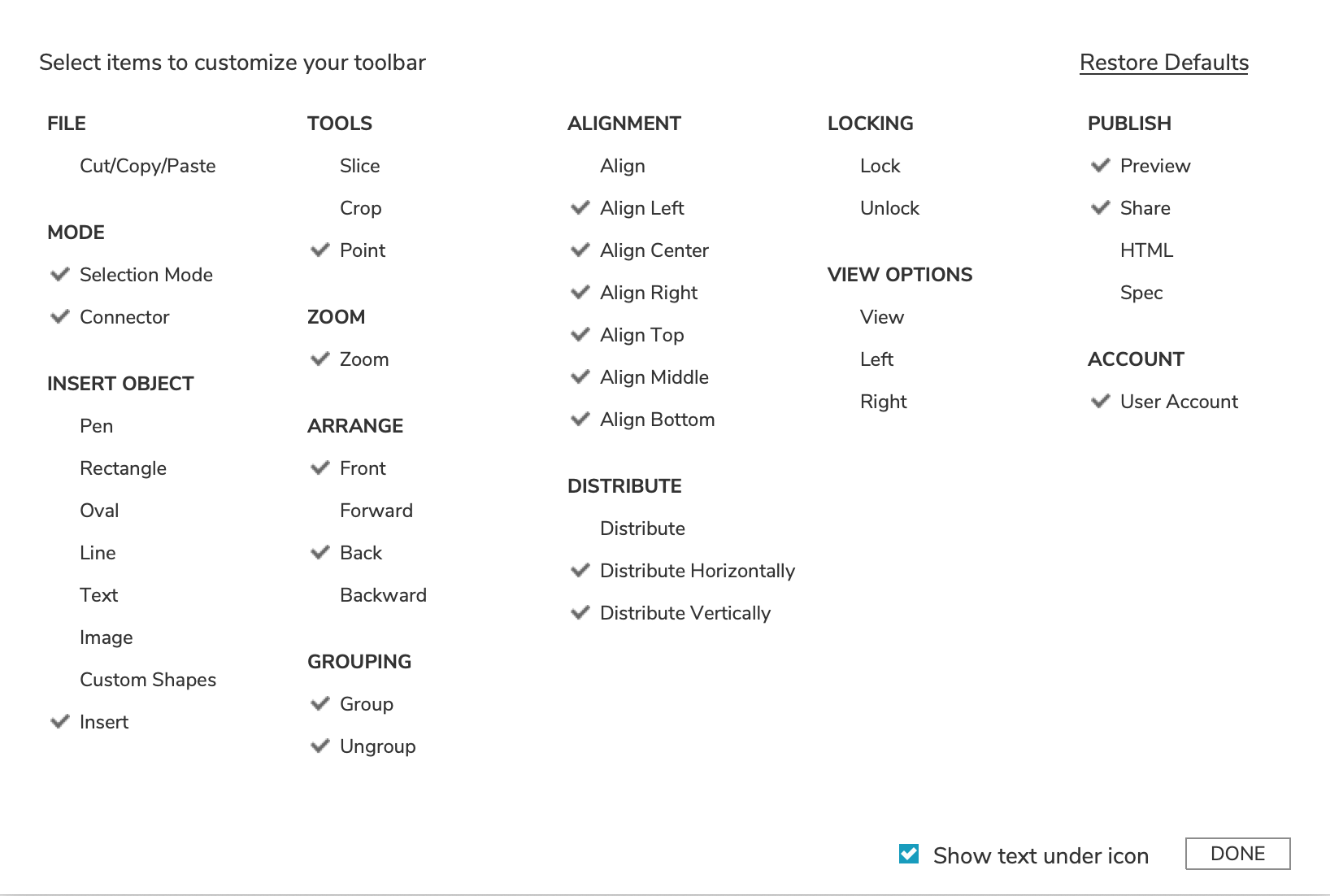
Настройка панели инструментов
Чтобы настроить верхнюю панель инструментов под себя, перейдите в меню View Toolbars — Customize Main Toolbar, после чего откроется окно с настройками:
Панель инструментов в Axure 9

Окно настройки панели инструментов

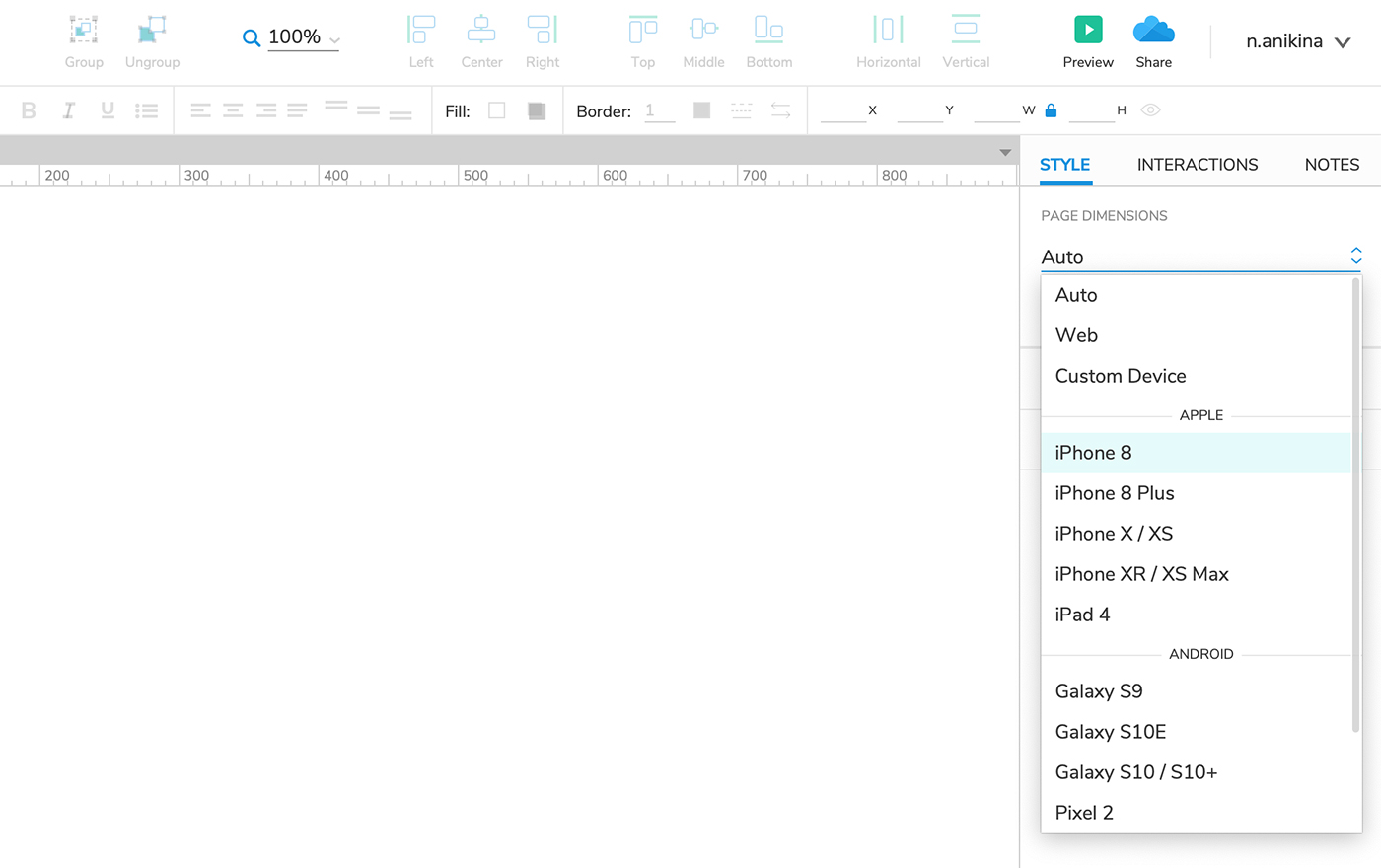
Теперь при создании страницы можно быстро выбрать одно из популярных устройств для прототипирования мобильных экранов:
Выбор размера страницы в Axure 9

Для добавления адаптивной версии кликните на ссылку Add Adaptive Views, добавьте страницу и задайте ей размеры в появившемся окне:
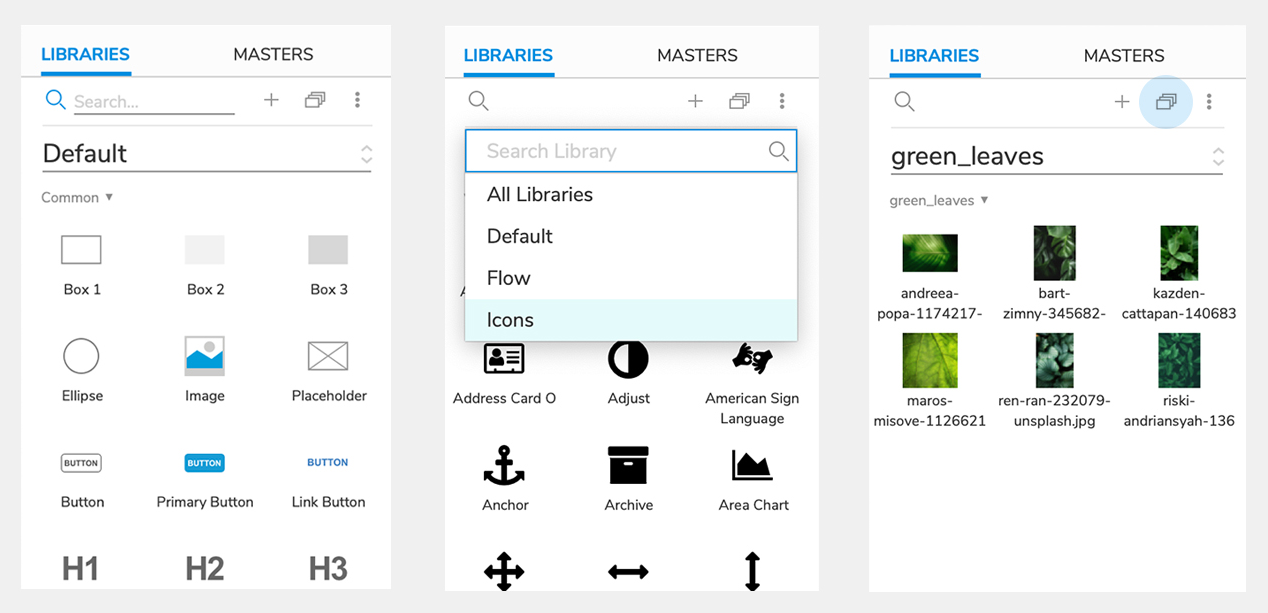
В восьмой версии библиотека состояла из png-иконок. Axure 9 радует большой библиотекой svg-иконок с сайта fontawesome.com. Svg-иконки, в отличие от png, не теряют качества при масштабировании. В новой версии появилась возможность добавить папку с изображениями — Add image folder.

Любую панель можно переместить в другое, более удобное место, перетаскивая имя и привязывая панель ко вкладкам:
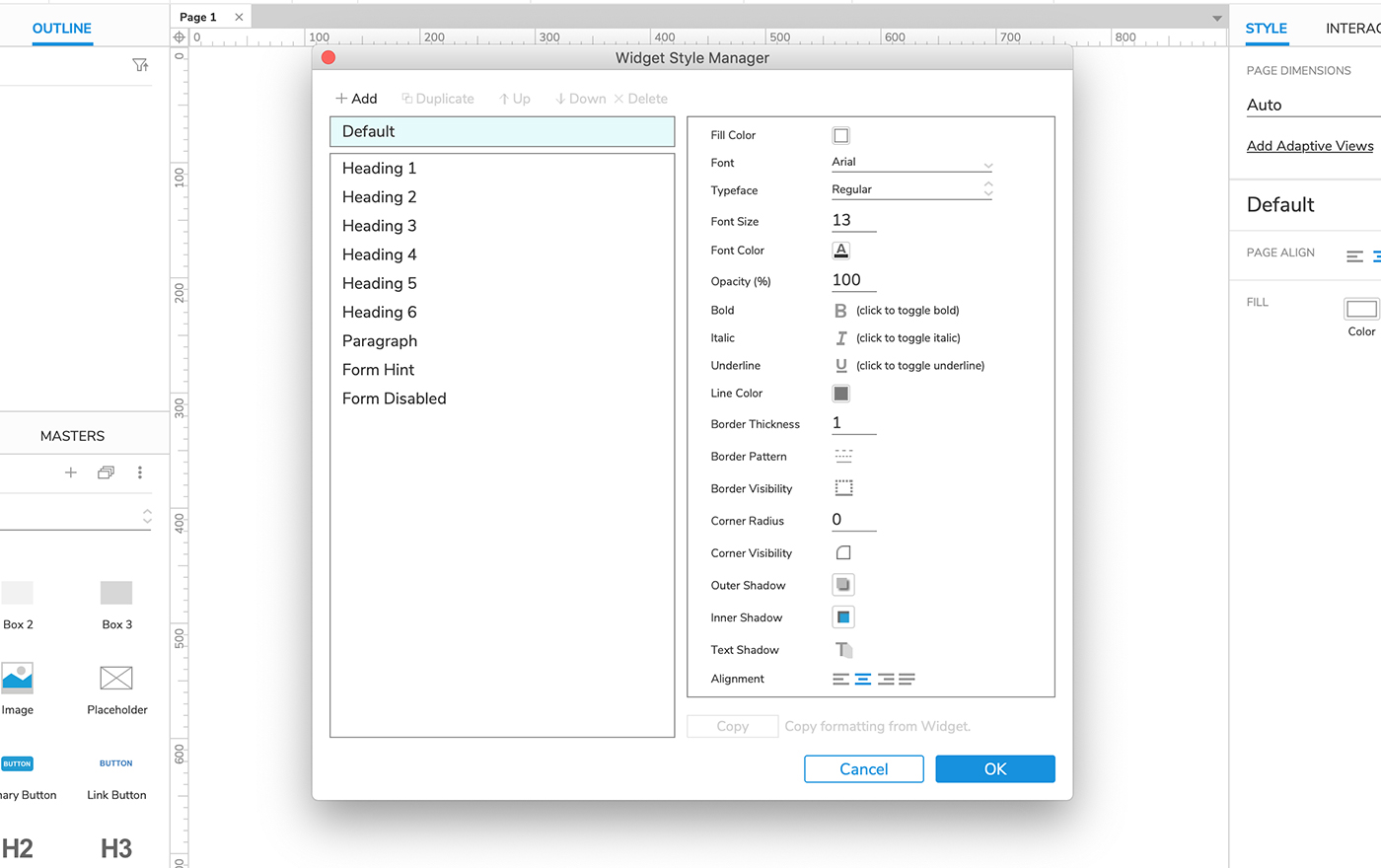
Вы можете стилизовать виджеты на свой вкус. Например, задать цвет обводки у полей ввода, изменить отступы у радиокнопок или добавить им тень. Заданные стили будут применяться ко всем настроенным компонентам. Это поможет визуально улучшить прототип: все однородные элементы будут в одном стиле. Перейдите в меню программы: в раздел Project > Widget Style Manager.

Появилась возможность скопировать и вставить стиль виджета горячими клавишами Alt + Command + C / Alt + Command + V (Ctrl — на Windows).
Копирование и вставка стиля кнопки
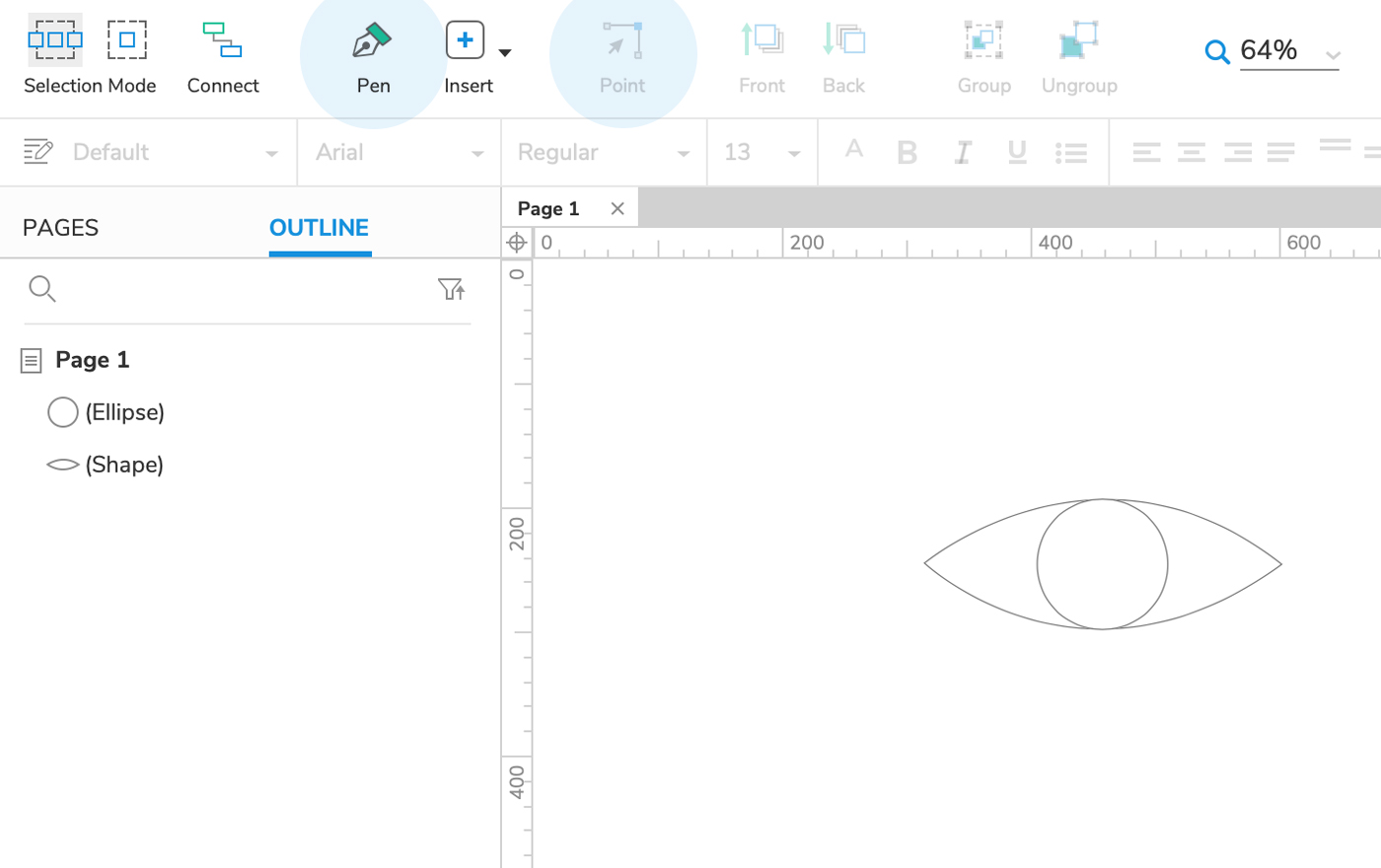
Эти инструменты, привычные для графических редакторов, позволяют рисовать произвольные векторные фигуры. При помощи «Пера» вы создадите новые фигуры, задавая точки и кривые. «Точка» дает возможность произвольного изменения готовых фигур. Все созданные фигуры имеют векторный формат и расширение .svg:
Pen & Point на панели инструментов

Взгляните на пример создания фигуры с использованием пера:
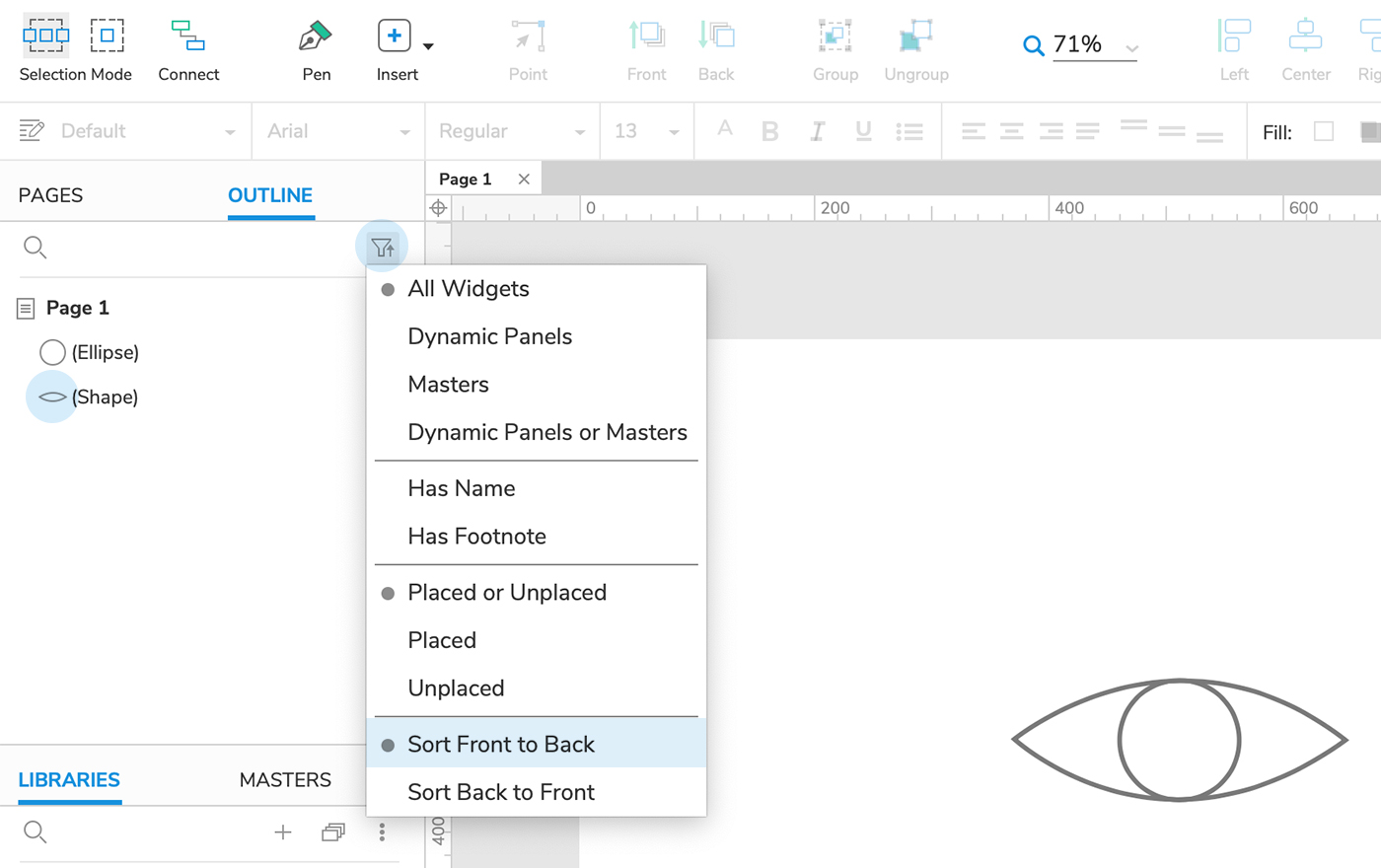
Панель Outline отображает все элементы, созданные на странице. Они содержат графические обозначения, которые упрощают поиск нужного элемента. Кроме того, их можно отсортировать в удобном порядке.
Сортировка элементов на панели Outline

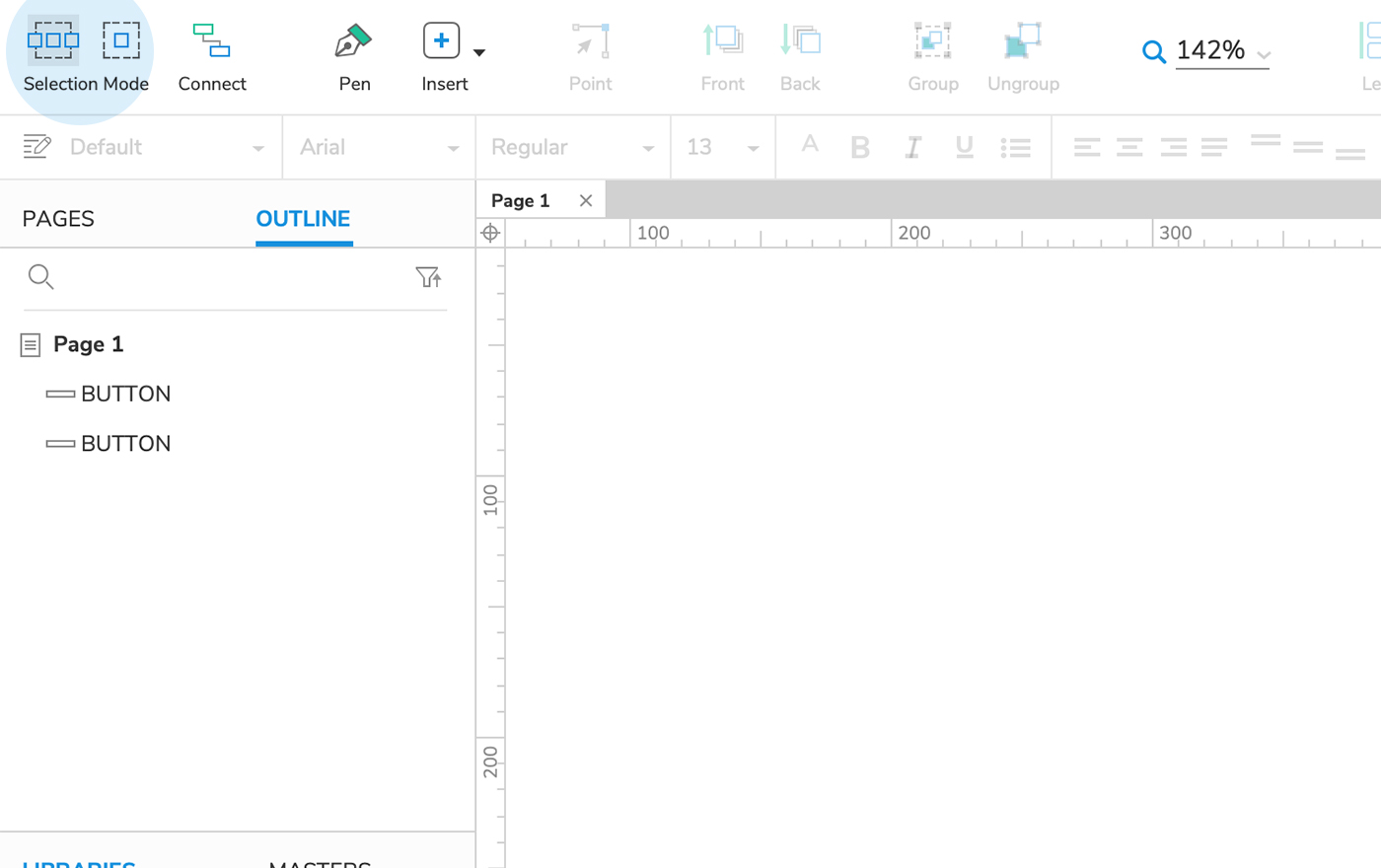
Настройка области выделения
В Axure 9 по умолчанию следующие настройки: если часть элемента попадает в область выделения, то выделяется весь элемент. Если хотите выделить только те элементы, которые полностью находятся в области, переключите режим выделения.
Инструменты настройки выделения элементов

Настройка выделения элементов
Расширенные настройки на панели Style теперь предоставляют нам больше контроля над оформлением прототипов. С помощью новых параметров стилей мы можем вставить в фигуру картинку.
Другой способ — скопировать изображение в браузере и вставить на страницу прототипа: Command (Ctrl) + V.
Позволяет быстро создать блок со скриншотом выбранной страницы.
Создание скриншота страницы
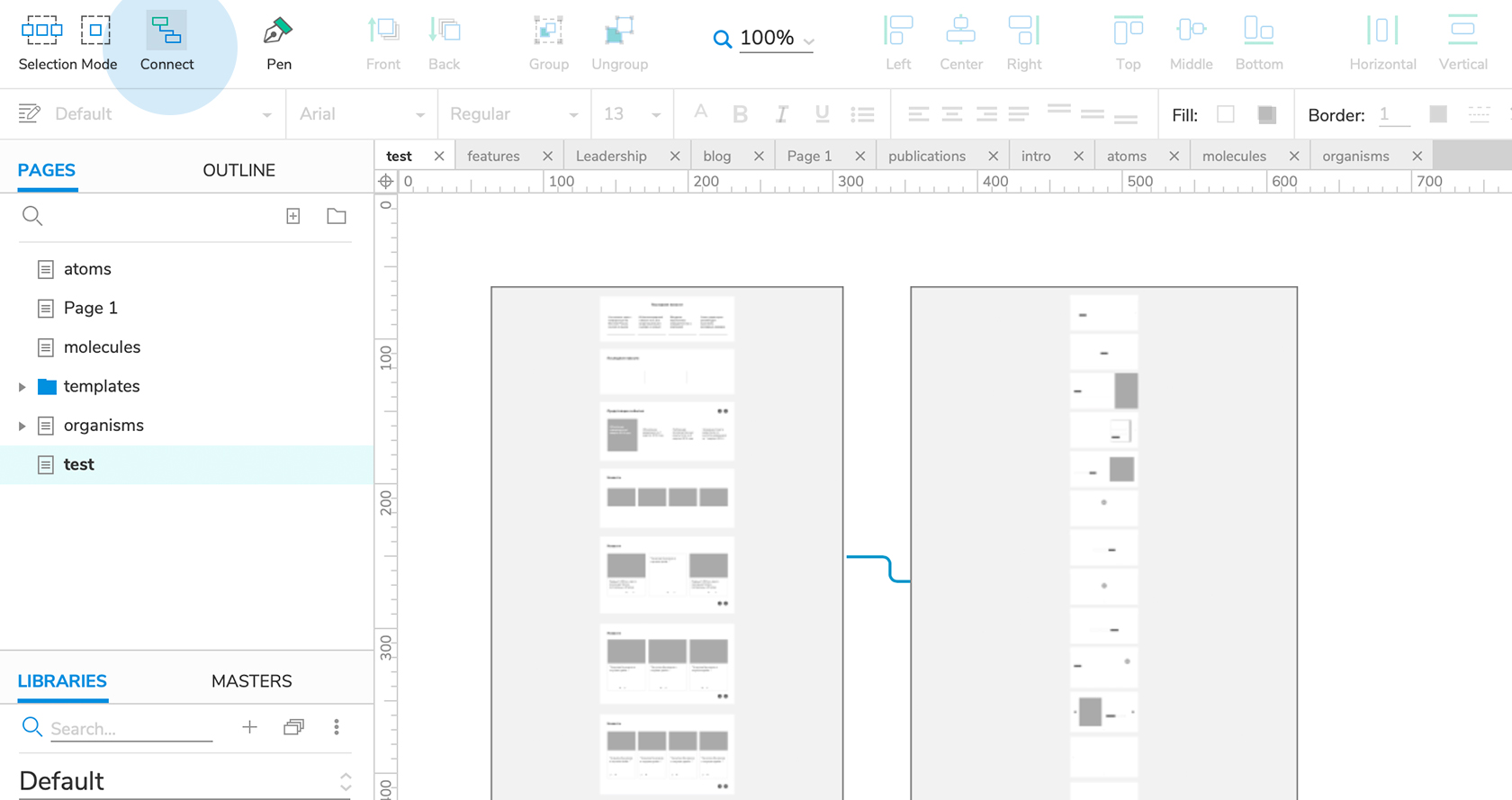
Используйте Snapshot вместе с Connector tool (горячая клавиша E) для создания карт переходов по страницам / экранам проекта:
Инструмент Connect (Соединитель)

Масштабирование рабочей области
Плавное масштабирование рабочей области — Command (Ctrl) + колесико мыши:
Масштабирование рабочей области
Приемы для упрощения работы в Axure 9
Для быстрой работы с основными виджетами появились горячие клавиши:
R — Rectangle (Прямоугольник)
Они действительно ускоряют процесс. Посмотрите, как это работает на практике:
Использование горячих клавиш
Инструменты Align помогают быстро создать равные отступы между объектами. Используйте горячие клавиши для ускорения работы:
Shift + Command + R — выравнивание по правому краю.
Shift + Command + С — выравнивание по центру.
Shift + Command + L — выравнивание по левому краю.
Shift +Command + T — выравнивание по верхнему краю.
Shift + Command + M — выравнивание по середине.
Shift + Command + B — выравнивание по нижнему краю.
Обратите внимание, как это удобно и просто:
Выравнивание объектов (Align)
Умные привязки и направляющие расстояния
Умные привязки есть во многих редакторах — теперь и в Axure. Они помогают видеть расстояния объектов и делать их равными. Посмотрите, как это работает:
Пропорциональное масштабирование
Чтобы задать одинаковую ширину и высоту, закрепите размеры, кликнув на символ замка. Изменить размер фигуры можно с помощью зажатой клавиши Shift.
Пропорциональное масштабирование фигуры
Автоширина и автовысота текста
Настройка автоширины и высоты
Автоширину и автовысоту текста можно задать прямо в рабочей области:
Клик по углам элемента включает сразу оба параметра.
Клик по верхней или нижней стороне включает автовысоту.
Клик по левой или правой стороне включает автоширину.
Автонастройка ширины и высоты на рабочей области
«Мастера» в Axure — компонент из группы элементов, который можно перенести на другую страницу. Его используют для создания повторяющихся элементов на страницах. Изменения, внесенные в «мастеров», автоматически применяются ко всем копиям компонента в прототипе. Все созданные «мастера» хранятся в панели Masters.
Мы часто применяем «мастера» для создания:
Карточек с контентом и связанных ссылок
Кликните правой клавишей мыши и выберите в меню действие Create Master — настройте виджет на свой вкус.
Чтобы показать взаимодействие, создайте из элементов динамическую панель и задайте ей действие через Interactions, нажав на кнопку New Interaction. Посмотрите, как это делается, на примере создания разворачивающегося вопроса-ответа:
Создание аккордеона вопрос–ответ
Виджетам можно добавлять подсказки (Tooltips), задавать значения символов (например, только буквы или только цифры). В новой версии Axure появилась возможность менять состояние при фокусе и другие полезные свойства.
Так создается выпадающий список:
Создание выпадающего списка
Стили виджетов при разных состояниях
Чтобы показать состояние кнопки, используйте расширенные стилевые настройки на панели Interactions:
Настройка разных состояний
Скрытие виджетов в рабочей области
Если на странице много динамических панелей, работать с ней в рабочей области становится неудобно. В этом случае виджеты можно скрыть через список:

Возможность задавать переменные и функции — наверное, главная отличительная черта Axure от остальных инструментов прототипирования. С их помощью можно максимально точно имитировать работу готового сайта или сервиса.
Переменные и функции позволяют:
Делать интерактивные формы.
Задавать и менять значения в виджетах или их свойства и положение на странице.
Сообщать действия с одной страницы, чтобы что-то менять на другой.
Изучите простой пример использования функций: при загрузке страницы мы задаем изображению ширину, равную ширине экрана пользователя:
Блок на всю ширину экрана
Используйте инструмент Notes, если нужно добавить заметку к странице или описать работу элемента.
Панель Notes (Панель Закладок)

Закладка в презентации прототипа
Еще несколько слов об обновлениях Axure 9
Важно отметить другие достоинства 9-ой версии Axure:
Обновилось мобильное приложение Axure Share — позволяет презентовать и хранить прототипы на мобильном устройстве.
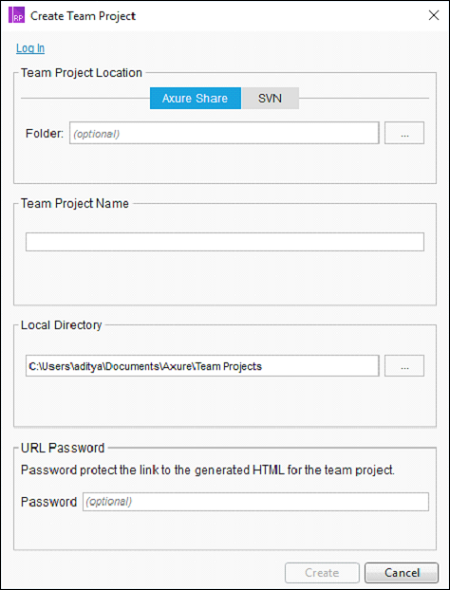
Появилась возможность командной работы — отличная новость для отделов аналитики и проектирования.
В программе увеличилась скорость при работе над прототипами с большим количеством страниц.
Другие инструменты прототипирования
Figma
Figma — онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Отлично подходит дизайнерам для перелинковки макетов и презентации их заказчику. Однако создавать что-то более сложное в Figma долго и неудобно: возникают трудности, когда требуется показать разные состояния кнопок или ссылок. Чтобы продемонстрировать каждое взаимодействие, приходится создавать отдельный фрейм и связывать его с основным.
Посмотрите на прототип, созданный нами в Figma:
Principle
Principle — инструмент для создания анимации. В нем можно показать плавные переходы и различные эффекты. Он интегрирован со Sketch и Figma. При внесении изменений в дизайн, они автоматически переносятся в Principle.
Пример анимации в Principle
Axure + Sketch
Для Sketch появился специальный плагин, который позволяет импортировать элементы и целые артборды в Axure. Это может быть полезно, когда нужно показать заказчикам динамику на готовых макетах. На наш взгляд, перелинковать все страницы в Axure проще и быстрее, чем в том же Invision или других инструментах. Кроме того, здесь можно показать сложные взаимодействия — актуально для проектирования различных сервисов.
Invision
Invision — инструмент для дизайнеров, который позволяет настраивать простые переходы между экранами, загружать макеты из Photoshop или Sketch. Из фишек — можно оставлять комментарии прямо в макетах, создавать с командой совместные мудборды.
У Invision есть дополнительные инструменты:
Напоследок несколько полезных ссылок по созданию прототипов и использованию Axure 9:
Читайте по теме
Axure RP — Introduction to Prototyping
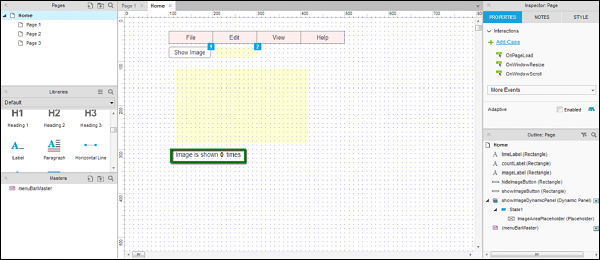
The word prototyping is very common and relevant to folks in Software Development as well as Architectural development. When it comes to architectural development, in Egypt, there are prototypes of the Great Pyramids of Giza. These were constructed with (of course) a smaller version in order to take the agreement or approval from the ruler.
This small but meaningful example precisely illustrates the purpose of a prototype. According to Wikipedia, a prototype is, “A first or preliminary version of a device or vehicle from which other forms are developed.”
For the software development world, the definition can be adapted as, a preliminary version of a page, screen, or functionality, which supports the other development by visualizing the screen elements effectively and showcasing the interactions. This definition includes the most critical part, interaction.
In software development, for developing a part of functionality or the complete functionality itself, a considerable investment is required in terms of time and efforts. It is an unending process of developing, validating and correcting issues as per the feedback from clients.
Most of the software development companies want this process to be as quick as possible. Hence, they do not go ahead with effort and time investment from all the team members. Instead, they make a smart move of hiring a User Experience (UX) engineer, who has the skillset of visualizing a particular feature. This gets them on the driving seat when developing the product.
In essence, prototyping is required to simulate and visualize the software requirement very early in the development. The process eventually becomes beneficial to both software development companies and the clients as it reduces the unknown in the feature, thereby providing a right direction to the development.
Right Phase for Prototype Development
In the current era of high profile software development, there have been many advances in the overall software development life cycle table. These advances are from the aspect of technologies as well as the role/position of a particular team member in the life cycle. One such position has started getting traction, which is called a UX engineer.
A UX engineer is equipped with a skill set, which is beneficial for the customers. By using different techniques or steps to know the customer better, the UX engineer can get a good hold of what the user is expecting out of a given software product.
Usually, when the requirement gathering process takes place, tech companies are now involving the UX engineers to go out in the market to understand what the user needs. With the latest trend of Responsive Web XDesign and Mobile-First Approach to software development, there can be a number of areas one wants to focus their attention on. A UX engineer employs processes such as User Interviews, Market Surveys to know the pulse of its intended audience.
This process is time taking as well as important, as it gets the path clear for the software product to see its suitability in the market. These steps are employed when gathering the software requirements and eliciting them. It is an ideal phase, as it reduces the overall cost of development. However, when the software product is mature, one can introduce the UX research phase in order to gauge the viability of the enhancement being made.
Axure RP — Introduction
For the UX engineers, the process of understanding their user base is not just limited to getting the inputs from the customer or the related conversations. There are some interesting steps that they need to take to understand what a user wants. The real work starts when they are somewhat clear about what the user might be expecting out of the software product.
Once some data is available about how the user is perceiving the upcoming software or an enhancement in the existing software, the UX engineer comes back to its den to design the user interface for them. Traditionally or as a common approach, when someone says design, it means software such as Adobe Photoshop, CorelDraw, or even Microsoft Paint. At times, to get back to the users real quick, UX designers make use of good old pen and paper to design interfaces.
However, for UX designer, providing the quality in designing the User Interface means more than just showing an awesome design. User Experience consists of not only how the user sees the interface but also how the user interacts with it. The software tools mentioned above and the likes in the market come with their own feature sets. It is indeed a tedious task for the UX engineer to choose the appropriate software which will enable − brainstorming, designing, and getting feedback.
Enter Axure, the currently trending software to design beautiful user interfaces and interactions. Axure has been around since close to a decade to allow UX engineers to get to the details of creating a software prototype with ease. Axure, along with being the prototyping tool, has a powerful community contributing to the UX world with many examples and skillful interactions.
At a higher level, following are the features offered by Axure −
- Diagramming and Documentation
- Effective prototyping with Dynamic Content
- Conditional Flows
- Beautiful animations to enhance the interactions
- Adaptive Views
- Support on Windows and Mac
To explore the detailed feature list provided by Axure, please visit https://www.axure.com. For installation instructions, follow the link https://www.axure.com/download.
For rapid prototyping, Axure RP provides a varied range of tools and techniques, which always help the Analysts/User Experience engineers to visualize the end goal.
With a strong community always available to assist, Axure RP is becoming the preferred tool for UX enthusiasts and practitioners.
Axure RP — User Interface
Once you install Axure, you will be presented with an interface as shown in the following screenshot.
This screen will always be shown at the startup until you opt for not to show it.
On this screen, you have the following options −
- Start a New File in Axure
- Open an existing Axure project
Let us now create a new file with Axure.
When you click the button “NEW FILE”, you will be presented with the following screen to create a new prototype.
As shown in the figure above, the workspace is divided into 6 parts.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Design Area
Let us walk through these parts one by one.
Pages
This section shows the pages you are working on. These pages are shown in a default tree structure as follows. Home page has the following child pages.
Home
Page 1
Page 2
Page 3
You can continue with the structure given or you can change it as per your needs. For doing so, right-click on any of the page, then you will be presented with the options such as – Add, Move, Delete, Rename, Duplicate, etc.
Like most of the different tools available, this section allows you to interact with the pages in your prototype. You can use it to plan the screens in the intended prototype.
Libraries Pane
In the libraries pane, most of the controls required for the prototype are available. Typical controls available in this section are – Box, Image, Placeholder, Buttons, etc. Axure RP provides a rich set of UI controls categorized according to their area of applications.
As shown in the figure above (a), the libraries have the categories as – Common, Forms, Menus and Table, and Markup. All these categories are expanded when you open the application. For convenience, it is collapsed in this screenshot.
Common libraries include basic shapes, buttons, heading text, Hot Spot, Dynamic panel, etc.
With Axure RP, for all your prototyping requirements, there comes a very effective control called Hot Spot. Using this control, you can provide click interaction to almost any control in the UI. An example will be provided in the proceeding pages.
In the forms library, as the name suggests, List Box, Checkbox, radio button, text area, and text field controls are included. For designing a user input form, you may use controls from this section under the library.
Menus and tables have a traditional structure. Such structure, maybe in a horizontal or a vertical form, is available under this library called Menus and tables.
Last, but not the least, comes the Markup library, which is inclusive of stickies, markers, and arrows. Mostly, this will be used for annotations in your prototype.
Design Area
This is the actual playground for the UX engineers. This space will be used for creating the prototypes as per your requirement. To start with, refer to the area highlighted with number 6 in the following screenshot.
In this area, you can drag and drop your desired controls from the library. Let us create a quick menu bar using the library.
Example — Menu Bar
From the libraries, under Menus and Table, drag Classic Menu − Horizontal control to design area.
Once you’ve dragged the control in the design area, you will see the following screen.
As shown in the screen above, Axure RP is intelligent enough to show the intended text in a menu. Considering it is a menu bar, Axure RP has automatically created File, Edit and View as menus in the control.
As pointed by the arrow, the inspector section shows the properties of the control. Use this section to create a name for your control for unique identification, when creating complex prototypes.
Let us give a name to this control as TestMenu. We will use this name in the proceeding examples.
Page Properties
When planning for a prototype, it makes sense to have a clear idea of the user and hence the device on which the prototype will be showcased/viewed. For the best experience of interacting with prototype, Axure has provided a feature to set the page properties.
As shown in figure above, the area denoted by number 3 is the page properties section. In this section, you will be able to see the interactions dropdown and the sub-section Adaptive.
Let us discuss these sections in detail.
Interactions section deals with the possible interactions (cases) with the page. As you can see, the interaction case OnPageLoad handles the events when the page loads. In most of the prototypes, the UX engineers prefer to put an animation to make the first impression. This particular event for showing the animation is usually triggered on OnPageLoad case.
Similarly, other cases include – OnWindowResize, OnWindowScroll. In the dropdown, More Events, you can see other supported cases to configure the interactions related to the page.
With the Adaptive section, Axure RP enters into a responsive web design. Nowadays, designing an experience for websites is not sufficient, along with this, businesses prefer mobile sites to co-exist with the websites.
The same page, as viewed from different screen sizes and layouts constitute different adaptive views. Commonly, adaptive views are designed for mobiles and tablets. Axure provides this feature of adaptive views, so that the UX engineers have a grip over the responsive aspect of the prototypes right from the scratch.
The Inspector Pane for Widget
The Widget Interactions pane is the critical most section in Axure. You can see this pane by clicking any widget in the design area.
Consider an example of the menu item that we used in previous section. Select the menu item named TestMenu and observe the section highlighted in the following screenshot.
As you can see under Properties tab, there are different interactions such as OnMove, OnShow, OnHide and OnLoad. These are specific to the Menu control as a whole.
Now, click File from the menu control.
You will notice a change in the type of interactions in the Widget Properties pane. Also, it provides flexibility to provide a name for this menu item. Let us take OnClick case as an example.
OnClick − The case OnClick defines the behavior of the control, when you click the control when running the prototype. This enables various interactions such as page navigation, menu popup, etc.
Notes Pane − In the inspector pane itself, there is a sub-section called Notes. In the notes pane, you will be able to add certain points to remember, for the control of your choice.
These points will be clear once we dive into an example in the next chapter.
Grids and Guides
For a prototype with maximum level of quality and precision, UX engineers require the ability to align/position a control with the other control.
For instance, consider you want to show a login popup. If this popup is to be shown right in the middle of the screen, you need the overall dimensions of the screen. Also, to align exactly in the middle of the screen, you should have the grids to align it appropriately.
Axure provides the feature of Grids and Guides, so that you can use your design area effectively.
To see Grids and Guides available, right-click on the design area, and the context menu shown in the following screenshot will pop up.
Now, let us understand the options available.
Grid − The first three options shown in the context menu are associated with grids. They are Show Grid, Snap to Grid, and Grid Settings.
-
Show Grid − When Show Grid is enabled, you will be able to see the grid on the design area as shown in the following screenshot. This is very useful in aligning the controls with the other controls on the screen.
-
Snap to Grid − When Snap to Grid is enabled, the controls will automatically get attached according to the grids present around. You will be able to see this behavior when you will drag a control and it will attach itself to the grid nearby.
-
Grid Settings − More settings related to Grids are present in this dialog. As shown in the following screenshot, spacing between the grid, type of a grid, etc. will be available in this dialog. You can select the grids of type intersection, as per your convenience.
Guides − In the context menu as shown in the following screenshot, the options after the first separator are related to the guides.
We will cover the options which are commonly used for Guides.
-
Show Global Guides − These guides will be visible when you drag from both the horizontal and vertical rulers in the design area. Try it for yourself!
-
Show Page Guides − Guides are also available at a page level. These guides are created when you drag them from the vertical and horizontal rulers. They are more common than Global Guides. Having a page guide increases the flexibility of design at a page-level.
-
Show Adaptive Guides − When it comes to designing the pages for different adaptive views, it is worthwhile to have the adaptive guides in place. This option enables visibility of adaptive guides, which will be used to align the objects across different adaptive views.
-
Snap to Guides − When arranging the different screen elements in the design area, this functionality enables the objects to be snapped to the guides. This comes handy when you place a particular object on the screen and arrange it with respect to the other object.
Axure RP — Basic Interactions
This chapter will take you through the basic interactions set provided by Axure when designing a screen.
The purpose of Axure RP is to allow interactive prototypes. Now, when it comes to making the interactive prototypes, there is always a caveat of creating an overly interactive prototype. This is the reason why, it makes sense to start with single important interactions at a time, in order to sprint through the rest of the available pages.
Axure Interactions
Interactions is the term coined for the functional elements that transform a static wireframe into a clickable interactive prototype. To make it a simple approach towards interactions, Axure eliminates the need to code the prototype by providing an interface for defining structures and logics.
While generating HTML prototype, Axure RP converts the interactions into the real code (HTML, CSS and JavaScript). This acts as a catalyst to show the intended design and interactions on the page.
Typically, the interactions will begin with When the interaction is happening. For instance, when the page is loaded in the browser, when the user clicks on one of the elements, etc.
Then comes the question, Where on the screen the interaction is taking place. It can be a simple screen element such as a rectangle, which we want to turn into a clickable button for the purpose of a menu (example shown later).
Finally, there is the description of What is happening in the interaction. Let us consider the page loading when the browser loads the page; you can simply select a particular slideshow to begin or have an image grow bigger when entered on the screen.
Axure Events
The events in Axure can be of two types, triggered by two types of events.
Page and Master Level Events
When a page loads, there is a plethora of events happening to fetch the design information, content, and hence, the alignment of every single element on the screen. As these events take place during the initial page load, you can consider that these events will be repetitive on every page load. Following are some examples of Page and Master Level Events.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Object or Widget Level Events
Let us consider, we have created a page and a particular button widget on the page. Now, for interacting with this button widget, maybe by touch (on mobile prototype) or a mouse click. Following are some examples of Object or Widget Level Events.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Cases
As discussed in the previous chapter, in the page properties section, a particular widget interaction can be designed. These are called cases. A particular interaction can be a constitution of multiple cases.
Let us consider an example, to understand this better.
Example: Axure Prototype – Show Menu on Mouse Hover
To start with this example, create a new file by clicking New under File Menu or using the shortcut key Ctrl + N.
In this example, we are going to design the simple Menu Bar as seen in most of the software products. The menu structure will have the following menu elements and the submenu under each of them.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Show Status Bar
- Toolbars
- Main Toolbar
- Styling Toolbar
Help
- Getting Started
- Using Help
- What’s this
To get started, drag and drop Classic Menu – Horizontal in the design area. You will find it under Libraries → Menus and Tables. Name the control as MenuBarExample. Let us make this element of width 300 px and height 30 px. Position it at 100 on X-axis and at 30 on Y-axis. You can adjust these values under the Style tab under Inspector section on the right.
At the end of the above procedure, you will be able to see the end result as shown in the following screenshot.
Let us add the names to the menu titles in the Inspector section as well. Click each menu title and observe the inspector section. If the name is not given to the specific menu bar, the name will turn as (Menu Item Name).
Name the File menu as FileMenu.
Same goes for Edit as EditMenu and View as ViewMenu.
To confirm whether the names have been provided, click each individual menu and confirm under Inspector: Menu Item. You will be able to see the names and not (Menu Item Name).
Now, as per our requirement, let us complete the menu bar with the Help menu. Right-click the menu bar title – View, you will see a context menu. Click Add Menu Item After.
A blank menu item will appear. Double-click the blank menu item, and enter menu title as Help. Repeat the procedure, providing it a name under Inspector: Menu Item Name. Once complete, you will see the design area as follows.
Next, let us design the interaction for File Menu.
Click the File menu bar title and observe the Inspector: Menu Item.
As highlighted in the screenshot above, observe the Properties tab.
Under Properties tab, we will create the interaction for File Menu.
It is very simple to add a submenu to the menu. Right-click on File menu, in the context menu that appears, click Add Submenu.
Note − We can also remove the submenu by repeating the same step, and clicking Remove Submenu.
Once the submenu has been added, a blank sub-menu will appear. Double-click each of the menu items and provide names such as – New, Open, Save.
Right-click on the last submenu item and add one more submenu item. Name it as Close.
It is a good practice to name all the submenu items under the Inspector section as well. This helps referencing them in your overall design process.
While designing this part, notice that whenever we click any other part of the design area, the submenu will disappear. We need to click the File menu item to view the submenu.
Let us talk about the interaction – Hover. This interaction has a unique behavior of getting triggered, when the mouse pointer is hovered over a particular element. In Axure, this interaction is automatically implemented with the Classic Menu – Horizontal.
To see the interaction in action, click the Preview button in the toolbar. Axure will open the preview in the default browser.
Hover on the File menu. The submenu will be displayed as shown in the following screenshot.
If we look at it objectively, we have just utilized Axure to create a complex interaction, such as hovering on the menu item. In usual HTML coding, it would have taken close to 1 to 1.5 hours of time.
As an assignment, complete the rest of the menus for their submenus.
Now, let us quickly create an interaction on the Close submenu under the File menu. We will highlight it in red when hovered. To do this, right-click on Close submenu. Click Interaction Styles…
Under MouseOver tab, check select Fill Color and select red color. Axure will immediately show the preview in the design area. Assuming that the Apply to section Selected Menu and all submenus is selected, it will highlight the whole menu in red.
Click Selected Menu Item only. Now check select Font Color and choose white color for the font. The preview will be updated immediately.
Click OK to complete this setup.
Click Preview again to see the interaction in action.
This completes the example.
You may try the following interaction as a quick assignment.
OnClick property by using a button widget.
Axure RP — Using Masters & Dynamic Panels
Many of the software development approaches, when it comes to user interfaces development, employ a common technique − Creating Masters.
A master is a reusable wireframe, which will be created once and used extensively thereafter on the subsequent pages. With Axure RP, when we create a master page, the changes made to this page will be applied to the pages where it is being used. Hence, it reduces time to a great extent for the components common to all pages.
To get started with Masters, you can focus on the Masters section (marked as 5) as highlighted in the following screenshot.
Use this masters section to −
-
Organize the prototype’s masters by adding, deleting, or editing master page/folder.
-
Select a particular master for editing.
Dynamic Panels
In Axure RP, as we have seen in the previous chapter, there are different states associated with a given widget. For consolidating/organizing the states of a particular widget or set of widgets, we need a container/placeholder. Dynamic panels serve as the container/placeholder for the states of a widget.
Let us understand the dynamic panel better using an example. We will continue from our menu bar example.
The addition in this example will be an image area and a button underneath the menu bar. Use the widget Placeholder for the image area and button under common widgets. Name the placeholder as ImageAreaPlaceholder, button as showImageButton.
Also, let us have the menu bar added into masters. Right-click on the menu bar and click Convert to Master. A dialog box will appear prompting the name for the master. Add the name as menuBarMaster.
As shown in the above screenshot, the menu bar turns pink and the entry for the masters has been added.
Now, let us create a dynamic panel. The context for dynamic panel is, you want to control the visibility of image area based on Show Image button click. Having a dynamic panel will allow for the flexibility of image area.
Let us see how to create the dynamic panel. Right-click on the Image Area, the context menu will appear, select Convert to Dynamic Panel.
The dynamic panel will be under Outline: Page. Also under Inspector, it shows the dynamic panel. Name the dynamic panel as showImageDynamicPanel. The name for this dynamic panel will get updated under Outline: Page section.
In the design area, right-click on Show Image dynamic panel to see the context menu. Select Set Hidden, the dynamic panel will disappear from the screen.
The dynamic panel can be accessed by double-clicking under Outline: Page.
Now, let us provide a click event to the button. Click the Show Image button, under Inspector → Properties, double-click OnClick interaction.
As shown in the above screenshot, click the Show/Hide under Widgets. It will automatically show the available widgets to configure actions. Check select showImageDynamicPanel. Click OK.
Now, click Preview. On the preview screen, click Show Image. Another interaction for a button is finally created.
Axure RP — Condition Logic
In this chapter, we will discuss the conditional logic used in Axure RP.
If — Then — Else in Axure
Just like any other programming tools, Axure also supports conditional logic to create enhanced interactions in prototypes. Once you are familiar with how you can provide interactions, providing conditional logic to the interactions is the next level.
Following is the simple and concise flow for conditional logic −
- If, a particular widget/screen is clicked
- Then, perform a particular action/interaction
- Else, keep/change the state of the widget or the screen
To understand this better, let us resume our flow from the previous example. For this purpose, its required for us to get acquainted with the Condition Builder.
The Condition Builder
Double-click any of the interactions, for instance OnClick. You will be able to see the Case Editor as shown in the following screenshot.
Click the button – Add Condition near the Case Name. It will show below in the dialog box.
As shown under the Description, the condition builder will create the If-Then-Else flow as per the conditions chosen in the condition section.
Let us create a condition on this button.
We want to show the hide image button, once the dynamic panel is visible. We made the dynamic panel visible on the Show Image button click in the previous example. Now, let us make another button Hide Image visible.
Close the condition builder, and come back to the design area.
Insert the Hide Image button from the Libraries under common libraries. To reiterate, it is a best practice to name the UI element right after you’ve inserted it in the design area.
Right-click the Hide Image button and click Set Hidden. The button will be hidden from the design area as shown in the following screenshot.
Now, let us come back to the interactions for Show Image button.
First, under the Show Image button interactions, double-click Case 1, you will be able to see the case editor. Use the Show/Hide action, to select hideImageButton and set its visibility to show.
Similarly, using the Show/Hide action, select showImageButton and set its visibility to hide.
We have managed the visibility of Hide Image button such that, when we click the Show Image button, the button will be shown.
A complete condition will be as shown in the following screenshot.
Let us build the condition.
Under the design area, click the Hide Image button. From the Inspector section, click Add Case.
Under Add Case, click Add Condition button. As per the background provided earlier, create the condition set using the dropdown values in the Condition Builder.
In simple words, with the above condition, we are checking whether the dynamic panel showImageDynamicPanel is visible or not
Now, let us design the interaction for Hide Image button, configure it as follows −
- Select Show/Hide action.
- Select the widget showImageDynamicPanel.
- Set the visibility to Hide.
Similarly, repeat the drill for showing showImageButton and hiding the hideImageButton.
Once done, click OK to close Case Editor.
Then, click Preview to see the changes done.
The successful results will be as shown in the following screenshots.
When the Show Image button is clicked −
When the Hide Image button is clicked −
Axure RP — Advanced Interactions
Until now, we have got ourselves introduced to the basic features of Axure for interactions. However, there will be many real-world scenarios, where the prototype will have to be intelligent. By the word intelligent, the prototype will need to detect the state of a certain widget in order to perform an action/trigger a certain behavior.
A typical example of such an interaction is setting the color of a button. This requires UX engineer to wear the thinking hat and take the prototype designing to the next level.
Using Variables in Axure
Variable, by definition, stands for a factor that is liable to vary or change. In Axure, we can use variables to represent or identify the state of a widget/interaction.
A typical example will be storing a data value when transferring data from one page to the other. To keep the example simple and clear, let us consider a scenario where we need to show the state of a particular widget.
Continuing with our last example, let us consider that we want to show how many times the image was shown.
Here is how we will do it −
-
We will create a variable for initiating the count to 0.
-
On the click of the button Show Image, we will increment the value of this variable.
-
Display the value in the text label.
For this example, we will be creating a text below the Dynamic Panel. The text will read – Image is shown 0 times.
Critical − It is important that the labels are broken into three. Please follow the label names and text listed in the table.
| Label Name | Label Text |
|---|---|
| imageLabel | Image is shown |
| countLabel | 0 (zero in digits) |
| timesLabel | Times |
This is required as we want to control the countLabel value for every Show Image button click.
Let us define a variable first.
We will need a variable, which will be controlled when the button is clicked. This variable in Axure’s terminology is − Global Variable. To define a global variable, click Project in the menu bar, and then click Global Variables. A dialog box will open as shown in the following screenshot.
Click the green plus (+) icon to add a global variable. Let us call our global variable − varDynamicPanel. Its default value will be 0.
With the Show Image button interactions, double-click on Case 1. Add another action. As shown in the following screenshot, the action is Set Text on countLabel to [[varDynamicPanel + 1]].
Selecting a text label to a value is pretty straightforward. Let us see how to get the value from a dynamic panel.
As indicated by step 4 in the above screenshot, click fx button and the following dialog box will open up.
Under the first text area, enter the following string.
[[varDynamicPanel + 1]]
Click OK.
Now, we need to ensure that the variable is updated after every button click.
In the case editor dialog box, under actions, select Variables → Set Variable Value.
Select the varDynamicPanel as the variable.
Set the variable to fetch value from the text on widget as countLabel from the available options.
Close the Case Editor by clicking OK. Then, click Preview button.
After showing/hiding image for four times, here is the result on the preview screen.
Axure RP — Widget Library
Now that you are well-versed with different interactions and events that are possible in Axure, you may want to extend your work in order to minimize efforts in future.
For instance, the very first example with Classic Menu – Horizontal, was once present in Axure versions as a combination of different available widgets. This means, Axure evolved with time to accommodate frequently used widgets in the form of single widget library.
The concept of widget library is applicable more prominently in large UX teams. Some organizations keep approved widgets for subsequent UX engineers on a central repository.
Thus, in a nutshell, Axure Widget Library is a collection of custom widgets stored in a single file. The file type for Axure Widget Library is RPLIB.
Types of Widget Libraries
Axure Built-in Libraries
These libraries are accessible from Libraries pane. These libraries can’t be updated/removed. For most of the complex prototyping needs, Axure built-in libraries come to rescue.
The library consists of 17 unique flow widgets, which are used primarily for diagram creation. Also, there are 25 widgets in the wireframe library.
A brief functioning of libraries is present in Chapter 3 − User Interface.
Axure Custom Libraries
Axure community, growing day-by-day in size, has a vast collection of user-created libraries. You can visit them at − https://www.axure.com/support/download-widget-libraries.
The UX professionals from all around the world, who are committed to make this community grow, submit their work on the above link.
You can download the libraries from the website and add them to Axure using Load Library option under libraries. Also, you can directly download libraries from the application interface itself.
As shown in the above screen, we have a context menu, where you can download different libraries as offered on https://www.axure.com/support/download-widget-libraries. You can also create your own library, which will be handy while creating repetitive controls for a given prototype.
The complete instructions to download/load libraries is available at: https://www.axure.com/support/reference/widget-libraries.
When it comes to using a custom widget from one of your loaded libraries, drag and drop it in the design area similar to the built-in widgets. If the widget includes variables or a custom style, the Import Wizard dialog would flag such dependencies.
Among such dependencies, you may notice there are certain incompatible styles that come along with the widget library being imported. You may choose to Cancel and import only the widgets or click the Finish button to import the entire package.
Once you drag and drop a widget into your wireframe, that particular instance is no longer associated with its original widget library. Thus, edits and changes made to widgets in the imported widget library are not applied to any of the instances of these widgets in your project file, even after you refresh the library. Rest assured, once imported, you can utilize the widgets in the imported library without worrying about the updates that take place in the same widget library as available online.
Using RPLIB
Using an Axure RP Library file is pretty straightforward. When you download a library, the icon for library file (.rplib) is clearly distinguished from the Axure RP prototype file (.rp). For instance, as seen in the following screenshot.
The mechanism for this to work — You can import the iOS Wireframe document in iOS Wireframe Demo.
This library can be used for multiple projects and updates in the library file will be available once you Refresh the library from the context menu. As highlighted earlier, this comes very handy when working on a team project and distributing the libraries in this fashion.
Axure RP — Exporting Prototype
Axure RP 8 supports collaboration with the feature − Team Projects. This feature is not only beneficial for the distributed teams but also for the single user. The benefit to the single user is the ability to create versioning on the work in progress.
Working with Team Projects
In the Team Projects scenario, each team member has a copy of the project on their computer. This project will be synced with a shared repository. This shared repository is connected to other members of the team.
After the course of a day’s work, each team member will create new elements, check out files, and generally edit the project. Check Out is a commonly used term for indicating the work in progress for a particular file.
The changes will not be reflected in the shared repository until the team member checks in all their checked out elements. The Manage Team Project console provides all team members with a real-time view of the availability status of the elements that are managed by the system.
This view provides the details of an element that is checked out by another team member.
Initiate a team project
For working with or creating a team project, head over to the Team menu. Click Team and then select Create Team Project from Current File. Following screen pops up.
Available options for hosting a team project are − using AxShare and SVN. We will discuss AxShare in the next section. SVN is the commonly used Version Controlling System, which provides a server to host your documents.
Follow the on-screen guidelines for creating a team project and then you will be able to start collaborating with a single Axure file across the team/use it for your own historical storage.
Axure Share
When it comes to showcasing your prototype, there are multiple options available as per the environment you are in. Most commonly used method to export your prototype is to use Axure Share (aka AxShare).
With Axure Share, the following collaboration capabilities are possible.
-
Prototypes can be hosted on Axure Share and shared with the involved team members/clients.
-
With the discussion/comments feature, you can get the on-the-go inputs on the prototype in the making.
Once you are ready with the prototype, you can upload the prototype to AxShare using Publish → Publish to Axure Share. Following dialog box will be displayed.
You must create an account at AxShare.com in order to progress ahead. If you already have an account, you can use the ‘Log In’ option to log in and upload your work to AxShare.
The uploaded data is in HTML, CSS, and JavaScript. Once uploaded, you are provided with a link, which you can provide to the intended stakeholders/team.