Как изменить язык на странице
Меню многих сайтов предусматривают мультиязычный вариант просмотра. Переключение режимов в данном случае производится при помощи главного меню панели управления пользователя или в других разделах.

Вам понадобится
- — браузер.
Инструкция
Для того чтобы изменить язык интерфейса, находясь на одной из страниц веб-сайта, найдите в заголовке его меню переключение данного параметра. Также проверьте, имеется ли версия этого сайта на русском языке. В случае если работа с данным сайтом подразумевает под собой использование учетных записей, смена языка обычно происходит в панели управления аккаунтом.
Для того чтобы изменить язык интерфейса социальной сети «Вконтакте», откройте на панели инструментов слева пункт меню «Настройки», в самом конце в выпадающем списке выберите нужный параметр и нажмите на кнопку «Сохранить». Аналогично происходит настройка языковых параметров в Твиттере, Фейсбуке и остальных подобных социальных сетях.
В случае если веб-страница не имеет русскоязычной версии, воспользуйтесь браузерами со встроенным переводчиком, например, Google Chrome. Скачайте его с официального сайта разработчика, установите в ваш компьютер и откройте адрес страницы, которую хотите перевести. Данный браузер работает с переводчиком Google, поэтому вы можете выбрать любой из поддерживаемых им языков в панели управления.
Зайдя на нужную вам страницу, просто нажмите на кнопку «Перевести». Обратите внимание, что здесь будет применяться только технический перевод. Зачастую в случаях с сайтами на английском или других языках, не поддерживающих прямой порядок слов в предложении, могут возникнуть определенные проблемы с пониманием даже перевода написанного.
Лучше всего, если вам нужно перевести страницу сайта на русский язык, а в его интерфейсе есть поддержка французского, выполните переход к французской версии (или версии другого языка, поддерживающего тот же порядок построения слов в предложении) и переведите его. Также вы можете пользоваться специальными утилитами для вашего браузера, обеспечивающими автоматический перевод содержания страницы.
Полезный совет
Учите иностранные языки.
Источники:
- как изменить язык в одноклассник
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.

Вот так бывает «бродишь» по интернету в поисках какой-нибудь нужной информации, и натыкаешься на иностранный сайт. Судя по картинкам, понимаешь, что там разбирается как раз твоя проблема, а прочитать, что написано — не можешь, т.к. в английском слаб (или в немецком, или еще в каком…). 👀
Конечно, можно пользоваться различными 📌онлайн-переводчиками, копируя и переводя по абзацу нужные данные. Однако, когда имеешь дело с иностранным сайтом — это крайне неудобно (ведь для работы нужно видеть не только абзац, но и перевод меню, каких-то примечаний, да и постоянно переходить из одного ока в другое — удовольствие то еще…).
Однако, сейчас есть превосходное решение: иностранные сайты можно переводить «на лету» прямо в самом браузере! Почти все современные браузеры поддерживают данную возможность. Ниже рассмотрю, как включить это…
*
Содержание статьи
- 1 Перевод веб-страниц с иностранного («на лету»)
- 1.1 Chrome
- 1.2 Яндекс-браузер
- 1.3 Opera
- 1.4 Firefox
→ Задать вопрос | дополнить
Перевод веб-страниц с иностранного («на лету»)
Chrome
Ссылка на оф. сайт браузера: https://www.google.ru
В одном из самых популярных браузеров, естественно, есть встроенная функция для перевода сайтов на иностранных языках.
Вообще, обычно современная версия Chrome (по умолчанию) автоматически предлагает перевести веб-страничку, если ее язык отличается от вашего. Небольшое окно с предложением появляется в верхнем углу экрана, как только вы заходите на иностранный сайт.
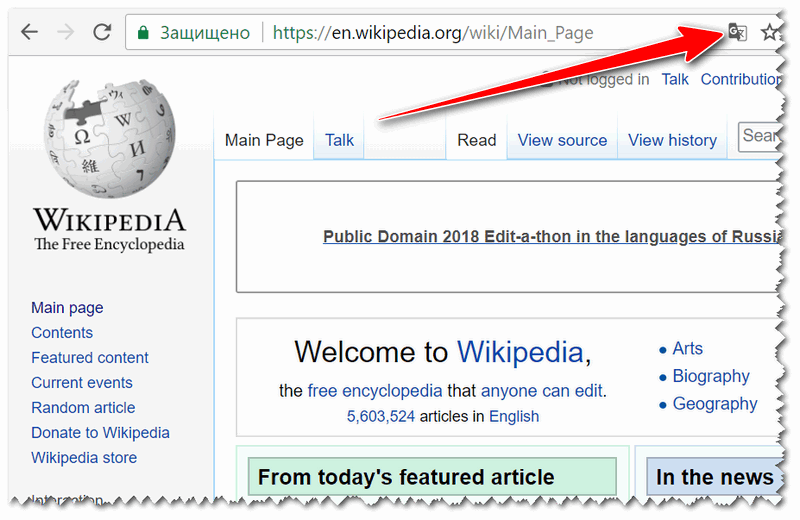
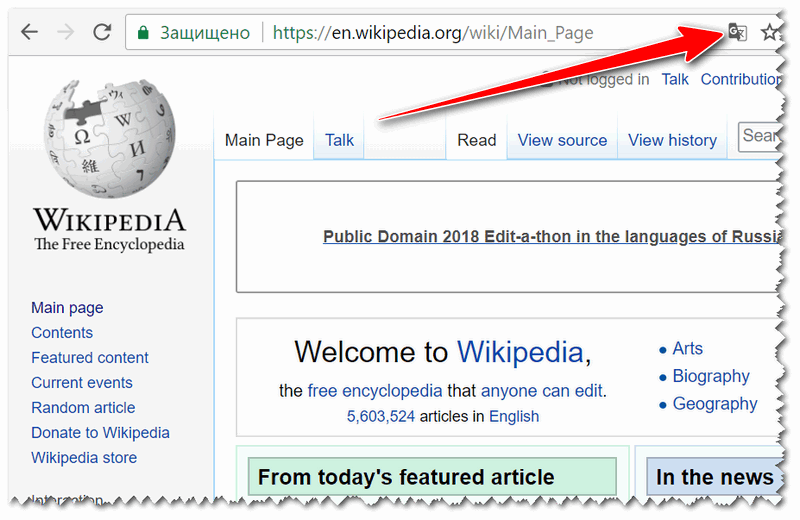
Если этого окна нет — обратите внимание на значок в адресной строке браузера. Щелкнув по нему — вы сможете автоматически перевести текущую веб-страничку (см. пример ниже 👇).
📌 В помощь!
Что делать, если браузер Chrome не предлагает перевод страницы — [см. инструкцию]
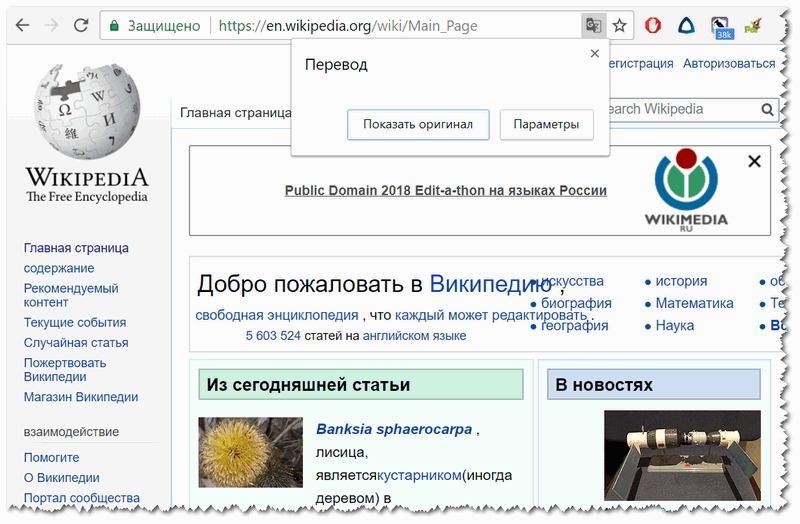
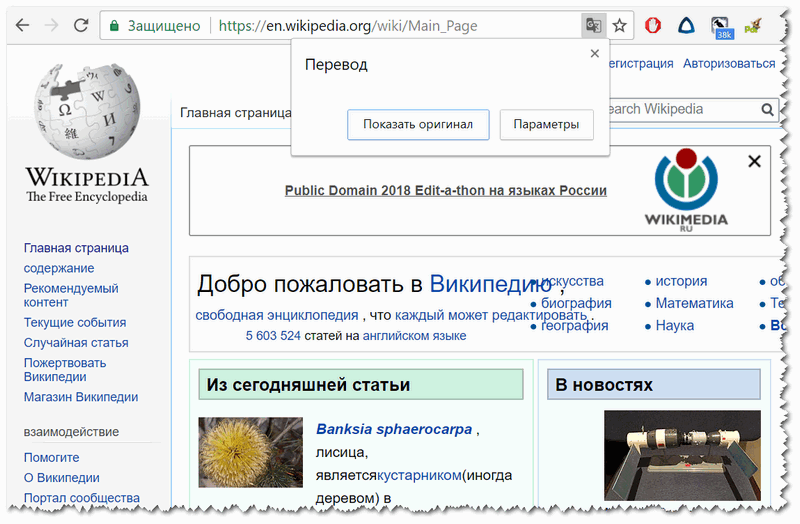
Переводим главную страничку Википедии
Стоит отметить, что качество перевода довольно-таки неплохое: с сайтом можно вполне комфортно работать (просто лет 5-10 назад о таком переводе можно было только мечтать. Смысл многих фраз просто не переводился и приходилось многое домысливать).
Страничка на русском!
Если у вас нет такого значка и браузер вам не предлагает совсем ничего, когда вы заходите на иностранные сайты, то:
- откройте настройки (страничка: chrome://settings/);
- затем внизу экрана раскройте «Дополнительные» настройки;
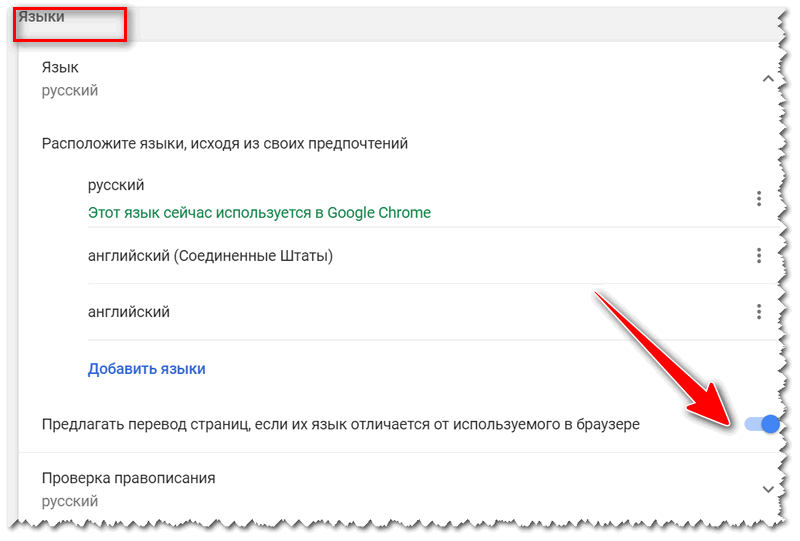
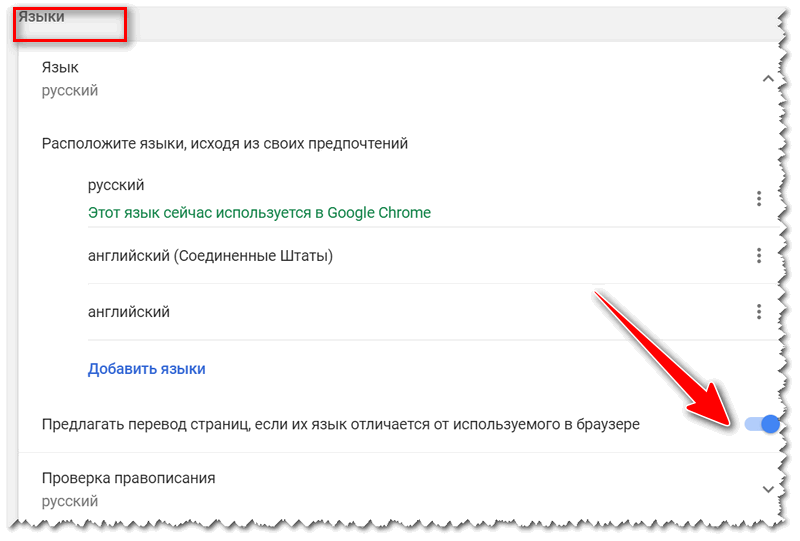
- в разделе «Языки» обратите внимание на настройку «Предлагать перевод страниц, если их язык отличается от используемого в браузере» (включите ее, если она у вас выключена);
- обновите страничку на иностранном языке (кнопка F5 в браузере).
Языки — настройки в Chrome
Если у вас очень старая версия Chrome, то просто обновите (переустановите) браузер (ссылка на официальный сайт приведена чуть выше).
*
Яндекс-браузер
Ссылка на сайт браузера: https://browser.yandex.ru/
Прямой конкурент Chrome.
Что касается перевода: то в чем-то он лучше, чем в Chrome, в чем-то хуже (кстати, в новой версии браузера — есть опция для перевода просматриваемого видео! Т.е. вы будете слышать русскую речь вместо английской, оригинальной!).
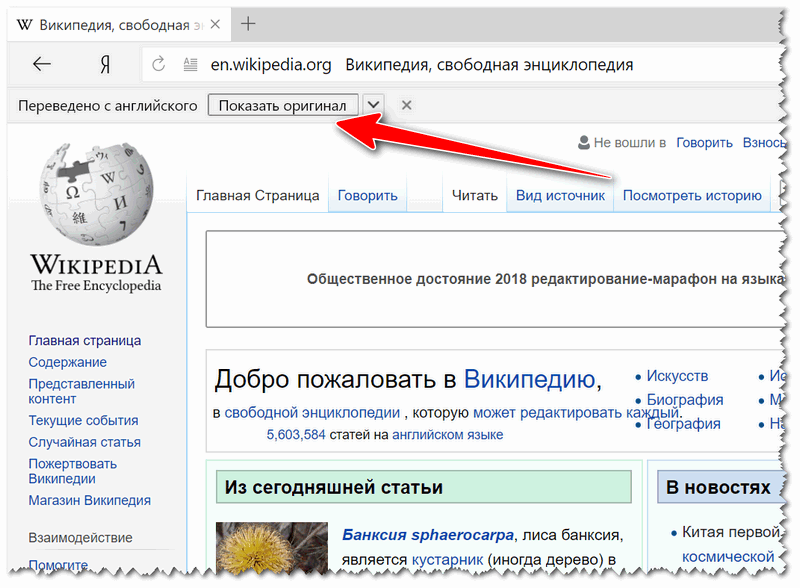
В плане использования — то разницы нет: при открытии сайта на английском (например), также в верхнем меню появляется предложение перевести на русский.
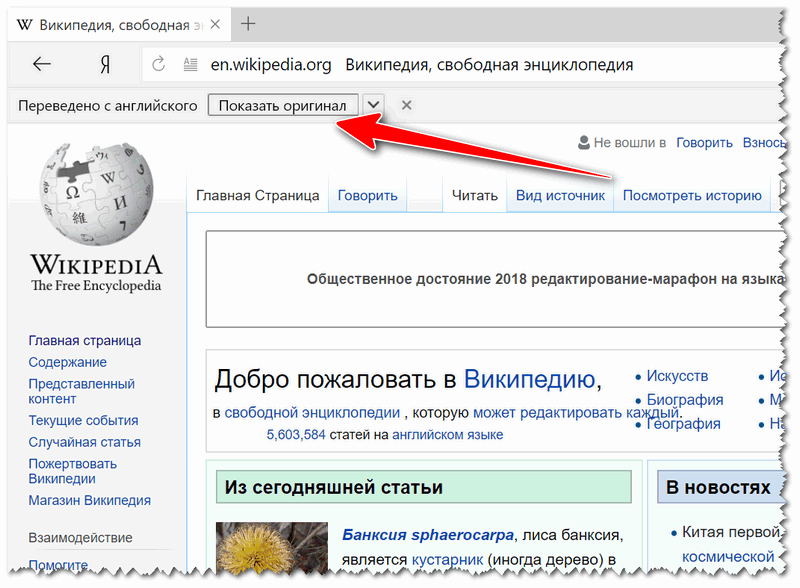
Если соглашаетесь — видите оптимизированную страничку, перевод достаточно качественный (см. пример ниже 👇).
Яндекс-браузер
Если у вас не появляется сообщение о возможности перевода странички, то скорее всего опция отключена в настройках браузера. Чтобы включить, необходимо:
- открыть параметры;
- нажать на кнопку просмотра дополнительных опций;
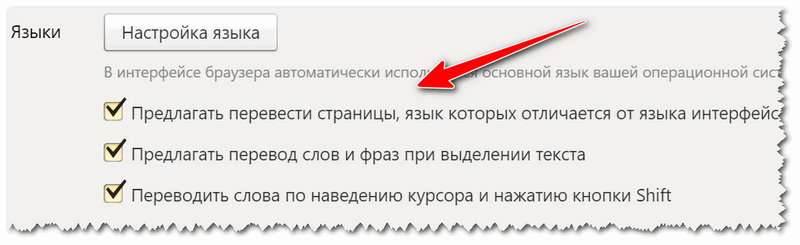
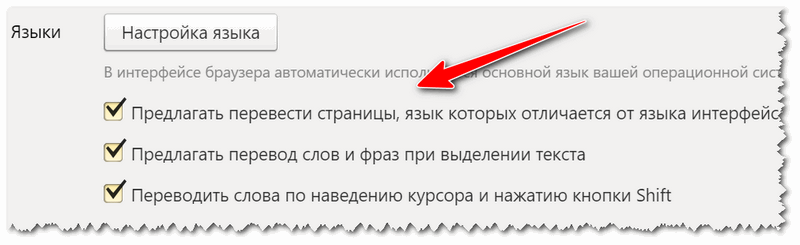
- в разделе «Языки» проверьте, чтобы стояли три галочки: «Предлагать перевести страницы, язык которых отличается от языка интерфейса», «Предлагать перевод слов и фраз при выделении текста», «Переводить слова по наведению курсора и нажатию кнопки Shift».
Языки — настройки Яндекс-браузера
Собственно, задав подобные настройки, обновите страничку (клавиша F5) и посмотрите на верхнее меню: браузер должен предложить осуществить перевод.
*
Opera
Ссылка на браузер: https://www.opera.com
Страничка с Translator: https://addons.opera.com
К сожалению, непосредственно переводчик в сам браузер не встроен. Однако, для перевода есть большое число различных дополнений (аддоны). Я рекомендую попробовать дополнение Translator (ссылку на него привел чуть выше).
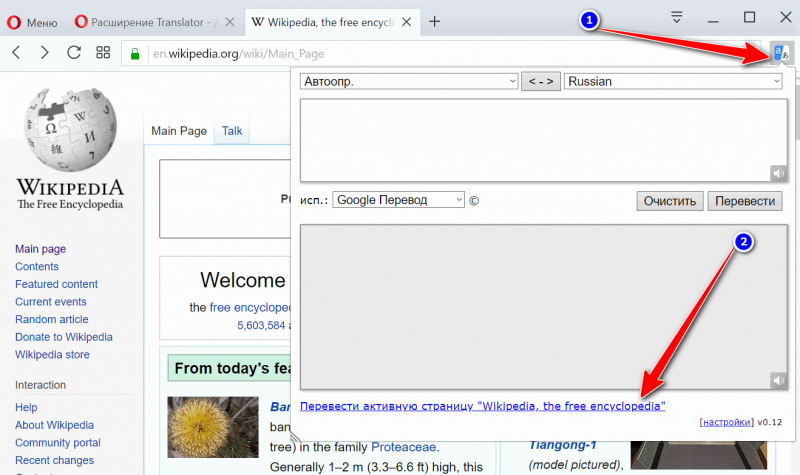
После его установки, в правом верхнем углу у вас появится небольшой значок. Когда вы зашли на иностранный сайт — вы можете щелкнуть по этому значку и у вас откроется небольшое окно:
- в нем можно перевести отдельные фразы и словосочетания;
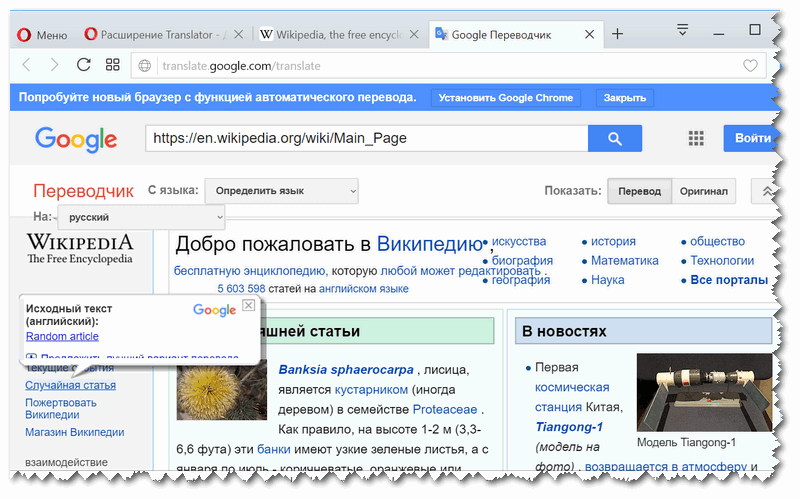
- а можно перейти по ссылке «Перевести активную страницу…» — затем должна открыться новая вкладка с полным переводом странички.
Перевод в OPERA
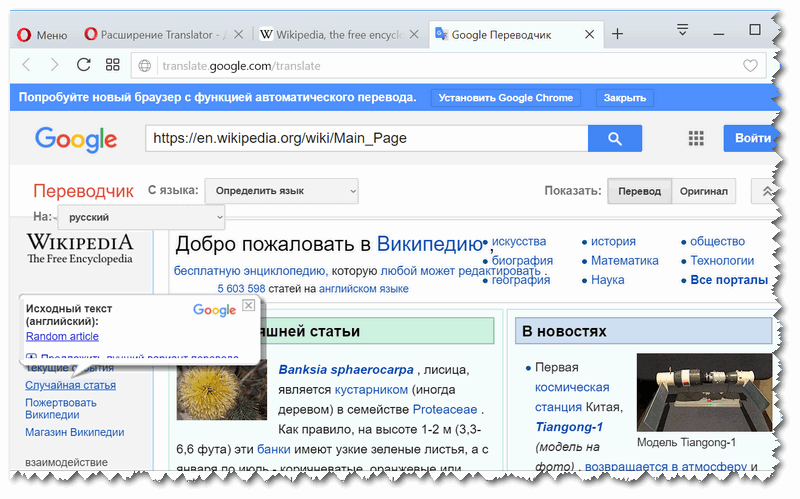
Перевод осуществляется технологией Google (кстати, вам будет рекомендовано установить Chrome). В принципе, далее можете переходить по любым ссылкам на сайте — следующие открытые странички будут переводиться в этой вкладке автоматически (каждый раз открывать аддон ненужно!).
Открывается новая вкладка с результатами
*
Firefox
Ссылка на сайт браузера: https://www.mozilla.org
Ссылка на аддон: https://addons.mozilla.org
Firefox аналогичен Opera — также не имеет встроенного переводчика. Поэтому, чтобы добавить данную функцию в браузер — придется использовать какое-нибудь дополнение (аддон).
Их, конечно, сотни, но протестировав с десяток из них — я все же пришел к выводу, что выигрывает Google Translator (ссылку привел выше).
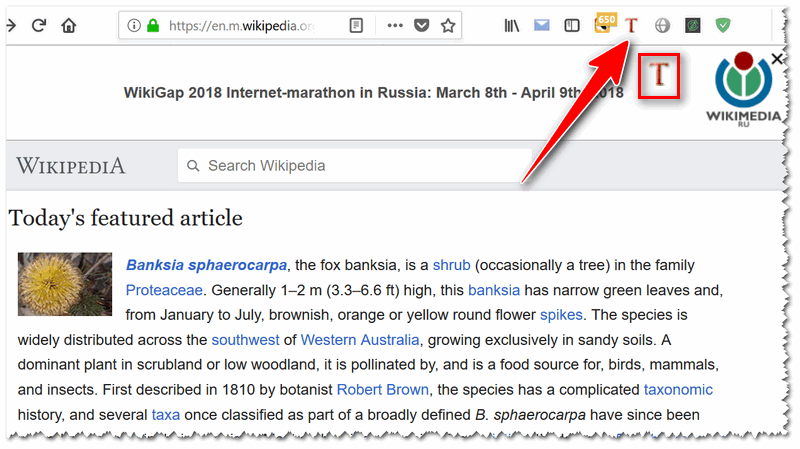
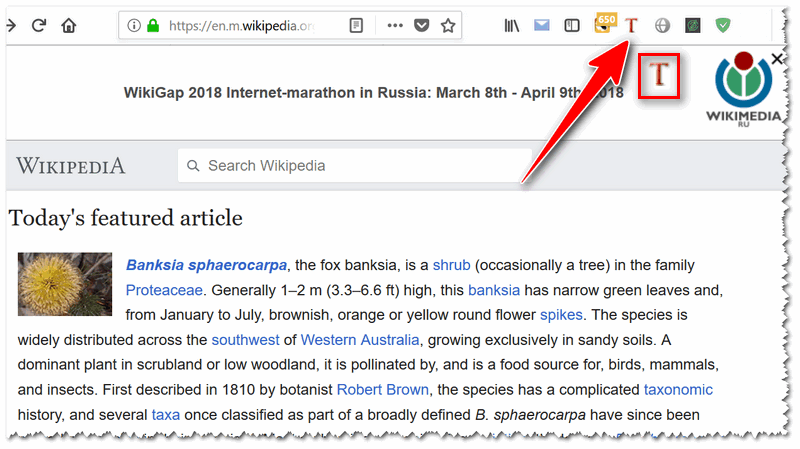
Буква «T» в Firefox
Аддон крайне простой: после его установки у вас в верхнем меню программы появится значок с буквой «T». Достаточно щелкнуть по нему левой кнопкой мышки — и ваша страничка будет переведена. Быстро и удобно!
*
👉 Еще по теме!
Переводчик с фото онлайн: для компьютера и смартфона (перевод того, что попало в камеру/объектив телефона)
*
Дополнения по теме — приветствуются!
У меня на этом пока всё, всем удачи!
👋
Первая публикация: 23.04.2018
Корректировка: 23.10.2021


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Как перевести любой сайт на русский?
24 августа, 2019/в Создать свой сайт /
Нашли интересный сайт на иностранном языке, но не можете его прочить? Что делать? Нужно перевести сайт на русский. Вам это может понадобится, например, чтобы создать свой интернет-магазин на платформе Shopify, которая пока что на английском. Как перевести? Расскажем в этой статье.
2 способа перевести любой сайт на русский язык в любом браузере?
Существует несколько универсальных способов перевода любого сайта на русский:
- Внести изменения в Настройки браузера, которые находятся в правом верхнем углу окна
- Включить Расширение по переводу для браузера.
Выберите тот, коткорый вам покажется наиболее простым и эффективным. А теперь по порядку…
Внесение изменений в Настройки браузера:
- Нажмите кнопку в правом верхем углу окна браузера (справа от адресной строки) → Настройки
- В нижней части страницы Настройки нажмите кнопку Показать дополнительные настройки
- В блоке Языки включите или отключите опцию Предлагать перевод страниц на иностранном языке, чтобы включить или отключить переводчик страниц.
Готово! В случае, если по какой-то причине браузер автоматически не предлагает перевести страницу на заданный язык, нужно сделать следующее:
- Зайти на любую страницу на нужном языке
- В любом месте страницы (кроме рисунков и ссылок) вызвать контекстное меню, кликнув правой кнопкой мышки или touchpad
- Выбрать пункт Перевести на русский
Добавление Расширения по переводу в браузер:
- Нажмите кнопку в правом верхем углу окна браузера (справа от адресной строки) →Инструменты
- Во всплывающем меню выберите Расширения
- В низу страницы Расширения нажать на Больше расширений
- Из списка расширений выберите/ в строе ввода введите нужное по переводу, например, для Google Chrome – это Google Translate
- Нажмите на кнопку Добавить в браузер
Можно пользоваться! Для дезактивации расширения необходимо зайти на страницу Расширения и убрать галочку или отключить (в разных браузерах по-разному).
В заключение…
Теперь вы можете использовать один из этих способов по переводу иностранного сайта на русский язык в любом браузер. У разных браузер, конечно, разный интерфейс, но мы рассказали об универсальных принципах, которые работаю везде, неважно каким именно браузер вы продпочитаете пользоваться. Не упускайте возможность узнать что-то новое, ограничиваясь сайтами лишь на русском языке. Теперь вы знаете как!
У вас получилось подключить функцию перевода сайтов на русский? Какой способом вам показался самым удобным и надежным? Поделитесь вашим опытом в комментариях. Если у вас возникли проблемы с подключением функции перевода, задавайте вопросы в комментариях или заполните форму обратной связи во вкладке Контакты. Обязательно постараемся помочь.
Как перевести любой сайт на русский?
Нашли интересный сайт на иностранном языке, но не можете его прочить? Что делать? Нужно перевести сайт на русский. Вам это может понадобится, например, чтобы создать свой интернет-магазин на платформе Shopify, которая пока что на английском. Как перевести? Расскажем в этой статье.
2 способа перевести любой сайт на русский язык в любом браузере?
Существует несколько универсальных способов перевода любого сайта на русский:
- Внести изменения в Настройки браузера, которые находятся в правом верхнем углу окна
- Включить Расширение по переводу для браузера.
Выберите тот, коткорый вам покажется наиболее простым и эффективным. А теперь по порядку…
Внесение изменений в Настройки браузера:
- Нажмите кнопку в правом верхем углу окна браузера (справа от адресной строки) → Настройки
- В нижней части страницы Настройки нажмите кнопку Показать дополнительные настройки
- В блоке Языки включите или отключите опцию Предлагать перевод страниц на иностранном языке, чтобы включить или отключить переводчик страниц.
Готово! В случае, если по какой-то причине браузер автоматически не предлагает перевести страницу на заданный язык, нужно сделать следующее:
- Зайти на любую страницу на нужном языке
- В любом месте страницы (кроме рисунков и ссылок) вызвать контекстное меню, кликнув правой кнопкой мышки или touchpad
- Выбрать пункт Перевести на русский
Добавление Расширения по переводу в браузер:
- Нажмите кнопку в правом верхем углу окна браузера (справа от адресной строки) →Инструменты
- Во всплывающем меню выберите Расширения
- В низу страницы Расширения нажать на Больше расширений
- Из списка расширений выберите/ в строе ввода введите нужное по переводу, например, для Google Chrome – это Google Translate
- Нажмите на кнопку Добавить в браузер
Можно пользоваться! Для дезактивации расширения необходимо зайти на страницу Расширения и убрать галочку или отключить (в разных браузерах по-разному).
В заключение…
Теперь вы можете использовать один из этих способов по переводу иностранного сайта на русский язык в любом браузер. У разных браузер, конечно, разный интерфейс, но мы рассказали об универсальных принципах, которые работаю везде, неважно каким именно браузер вы продпочитаете пользоваться. Не упускайте возможность узнать что-то новое, ограничиваясь сайтами лишь на русском языке. Теперь вы знаете как!
У вас получилось подключить функцию перевода сайтов на русский? Какой способом вам показался самым удобным и надежным? Поделитесь вашим опытом в комментариях. Если у вас возникли проблемы с подключением функции перевода, задавайте вопросы в комментариях или заполните форму обратной связи во вкладке Контакты. Обязательно постараемся помочь.
Как в браузере перевести сайт на русский язык

Вот так бывает «бродишь» по интернету в поисках какой-нибудь нужной информации, и натыкаешься на иностранный сайт . Судя по картинкам, понимаешь, что там разбирается как раз твоя проблема, а прочитать, что написано — не можешь, т.к. в английском слаб (или в немецком, или еще в каком. ). 👀
Конечно, можно пользоваться различными 📌онлайн-переводчиками, копируя и переводя по абзацу нужные данные. Однако, когда имеешь дело с иностранным сайтом — это крайне неудобно (ведь для работы нужно видеть не только абзац, но и перевод меню, каких-то примечаний, да и постоянно переходить из одного ока в другое — удовольствие то еще. ).
Однако, сейчас есть превосходное решение: иностранные сайты можно переводить «на лету» прямо в самом браузере! Почти все современные браузеры поддерживают данную возможность. Ниже рассмотрю, как включить это.
Перевод веб-страниц с иностранного («на лету»)
Chrome
Ссылка на оф. сайт браузера: https://www.google.ru
В одном из самых популярных браузеров, естественно, есть встроенная функция для перевода сайтов на иностранных языках.
Вообще, обычно современная версия Chrome (по умолчанию) автоматически предлагает перевести веб-страничку, если ее язык отличается от вашего. Небольшое окно с предложением появляется в верхнем углу экрана, как только вы заходите на иностранный сайт.
Если этого окна нет — обратите внимание на значок в адресной строке браузера. Щелкнув по нему — вы сможете автоматически перевести текущую веб-страничку (см. пример ниже 👇).
📌 В помощь!
Что делать, если браузер Chrome не предлагает перевод страницы — [см. инструкцию]
Переводим главную страничку Википедии
Стоит отметить, что качество перевода довольно-таки неплохое: с сайтом можно вполне комфортно работать (просто лет 5-10 назад о таком переводе можно было только мечтать. Смысл многих фраз просто не переводился и приходилось многое домысливать).
Страничка на русском!
Если у вас нет такого значка и браузер вам не предлагает совсем ничего, когда вы заходите на иностранные сайты, то:
- откройте настройки (страничка: chrome://settings/ );
- затем внизу экрана раскройте «Дополнительные» настройки;
- в разделе «Языки» обратите внимание на настройку «Предлагать перевод страниц, если их язык отличается от используемого в браузере» (включите ее, если она у вас выключена);
- обновите страничку на иностранном языке (кнопка F5 в браузере).
Языки — настройки в Chrome
Если у вас очень старая версия Chrome, то просто обновите (переустановите) браузер (ссылка на официальный сайт приведена чуть выше).
Яндекс-браузер
Прямой конкурент Chrome.
Что касается перевода : то в чем-то он лучше, чем в Chrome, в чем-то хуже (кстати, в новой версии браузера — есть опция для перевода просматриваемого видео! Т.е. вы будете слышать русскую речь вместо английской, оригинальной!).
В плане использования — то разницы нет: при открытии сайта на английском (например), также в верхнем меню появляется предложение перевести на русский.
Если соглашаетесь — видите оптимизированную страничку, перевод достаточно качественный (см. пример ниже 👇).
Если у вас не появляется сообщение о возможности перевода странички, то скорее всего опция отключена в настройках браузера. Чтобы включить, необходимо:
- открыть параметры;
- нажать на кнопку просмотра дополнительных опций;
- в разделе «Языки» проверьте, чтобы стояли три галочки: «Предлагать перевести страницы, язык которых отличается от языка интерфейса», «Предлагать перевод слов и фраз при выделении текста», «Переводить слова по наведению курсора и нажатию кнопки Shift».
Языки — настройки Яндекс-браузера
Собственно, задав подобные настройки, обновите страничку (клавиша F5) и посмотрите на верхнее меню: браузер должен предложить осуществить перевод.
Opera
К сожалению, непосредственно переводчик в сам браузер не встроен. Однако, для перевода есть большое число различных дополнений (аддоны). Я рекомендую попробовать дополнение Translator (ссылку на него привел чуть выше).
После его установки, в правом верхнем углу у вас появится небольшой значок. Когда вы зашли на иностранный сайт — вы можете щелкнуть по этому значку и у вас откроется небольшое окно:
- в нем можно перевести отдельные фразы и словосочетания;
- а можно перейти по ссылке «Перевести активную страницу. « — затем должна открыться новая вкладка с полным переводом странички.
Перевод в OPERA
Перевод осуществляется технологией Google (кстати, вам будет рекомендовано установить Chrome). В принципе, далее можете переходить по любым ссылкам на сайте — следующие открытые странички будут переводиться в этой вкладке автоматически (каждый раз открывать аддон ненужно!).
Открывается новая вкладка с результатами
Firefox
Firefox аналогичен Opera — также не имеет встроенного переводчика. Поэтому, чтобы добавить данную функцию в браузер — придется использовать какое-нибудь дополнение (аддон).
Их, конечно, сотни, но протестировав с десяток из них — я все же пришел к выводу, что выигрывает Google Translator (ссылку привел выше).
Буква «T» в Firefox
Аддон крайне простой: после его установки у вас в верхнем меню программы появится значок с буквой «T». Достаточно щелкнуть по нему левой кнопкой мышки — и ваша страничка будет переведена. Быстро и удобно!
👉 Еще по теме!
Переводчик с фото онлайн: для компьютера и смартфона (перевод того, что попало в камеру/объектив телефона)
Как настроить языковую версию сайта
Предположим, на вашем сайте есть статьи, описание товаров, услуг для пользователей из разных стран/регионов. Эти материалы предназначены для людей, которые говорят на разных языках. Очень может быть, что поисковая система посчитает материалы дублями контента. Итог — негативные последствия с точки зрения SEO.
В этом посте я расскажу, как правильно настроить языковые версии сайта для поисковой системы.
Как разметить языковые версии на сайте?
Чтобы убедиться, что Google правильно поймет географическую направленность сайта и покажет пользователю корректный язык или региональный URL для вашего контента, используйте атрибут ссылки rel = ”alternate” hreflang = ”x”. То есть, hreflang-разметку.
Вы указываете Google, что на вашем сайте есть ссылка между определенным контентом, где каждый URL относится к определенной целевой аудитории (язык/регион). Это облегчает Google понимание архитектуры мультиязычных/мультирегиональных сайтов.
Гео-таргетинговые сигналы Google
Разметка hreflang — очень важный элемент в любой гео-таргетинговой стратегии, но это не панацея. Google использует такие гео-сигналы для понимания языка/региона, к которому относится контент:
- общие домены верхнего уровня с кодом страны (ccTLD);
- язык, на котором написан контент;
- валюта и адреса на сайте.
Доменное расширение ccTLD
Общие домены верхнего уровня с кодом страны считаются сильными сигналами геотаргетинга в алгоритмах Google. Используя ccTLD («.ua», «.ru», «.kz» и так далее), вы говорите поисковой системе, что этот сайт ориентирован на конкретную страну.
Такая стратегия также поможет сохранить краткость и аккуратность структуры URL. На страницах результатов поиска пользователи чаще нажимают на результаты с окончаниями локального домена , поскольку они кажутся им более релевантными. Такое поведение может привести к более высокой кликабельности (CTR) и, следовательно, к лучшему ранжированию позиций.
Язык контента
У Google есть собственные алгоритмы распознавания языка по видимому контенту на сайте. Поэтому на вашем сайте, в рамках одной страницы, не должны быть разные языки, так как это может запутать Google и привести к неправильной ассоциации URL и языка. Допустимо использование небольшого количества слов/фраз, например, если это название бренда или карточки товара.
При определении языка сайта, поисковые системы не учитывают значение атрибута «lang» для HTML-страниц сайта.
Валюта и адреса на сайте
Хорошими показателями для Google при определении гео-таргетинга считается местная валюта, адреса и номера телефонов соответствующей страны. Размещайте на сайте точные физические адреса компаний для конкретной страны — Google считает это сильным сигналом.
Если возможно, создайте уникальный список Google Business Profile для каждого физического местоположения компании и свяжите его с сайтом соответствующей страны. Это улучшает видимость региональных результатов поиска в Google.
Когда нужно использовать разметку hreflang?
Google рекомендует использовать разметку hreflang в таких случаях:
- Когда переведен только шаблон страницы, а основной контент остался на исходном языке.
Для сайтов с преимущественно пользовательским содержимым обычно переводят панель навигации и нижний колонтитул. Но основной контент предоставляется только на одном языке. - Когда контент на сайте почти идентичный.
Это распространенная ситуация для интернациональных сайтов, где контент распространяется на несколько регионов, но его язык одинаков для всех. Например, контент на русском языке может быть предназначен для пользователей из Украины, России и Казахстана. - Когда контент сайта полностью переведен на несколько языков. Конкретные страницы существуют на нескольких языках, например украинский и русский.
Как правильно внедрить языковую разметку на сайт?
При использовании разметки hreflang помните о двустороннем связывании контента. То есть, весь одинаковый контент должен быть связан друг с другом. Это единственный способ, при котором Google может понять архитектуру сайта. Если разметка hreflang установлена только в одном направлении, структура нарушена и, с точки зрения Google, недействительна.
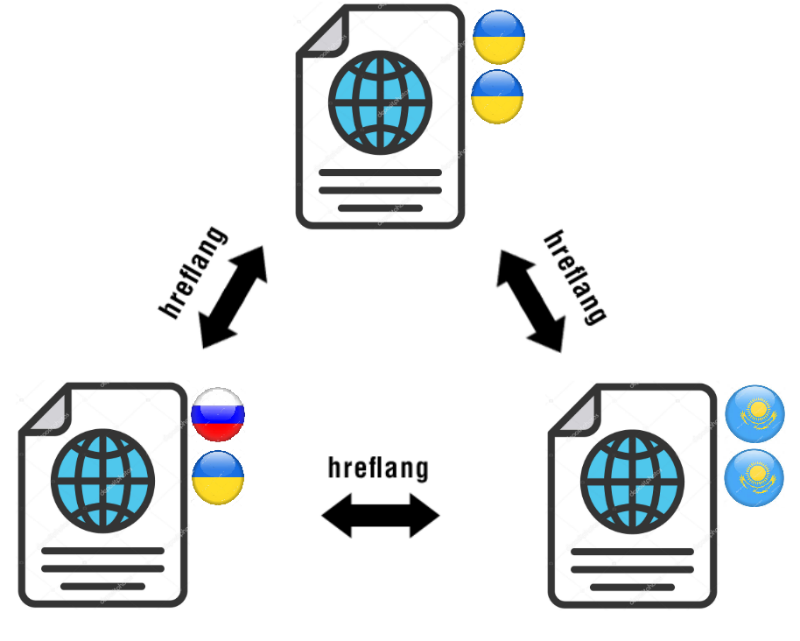
Сайт предоставляет контент, предназначенный исключительно для:
- русскоговорящих пользователей, независимо от их региона (ru);
- для русскоговорящих пользователей из Украины (ru-UA);
- на сайте есть фрагмент контента для казахстанских пользователей (kk).
Вот как они должны быть связаны между собой:
Весь контент относится к соответствующему контенту на других страницах (двухсторонние ссылки).
Из чего состоит элемент языковой разметки?
Синтаксис разметки hreflang в качестве элемента ссылки в заголовке HTML-документа выглядит следующим образом:
<link rel = «alternate» hreflang = «xx-XX» href = «URL» />
- rel = «alternate» — атрибут указывает на наличие альтернативной версии страницы;
- hreflang = «xx-XX» — определяет язык (хх) и, опционально, регион (ХХ) документа;
- href = «URL» — атрибут содержит абсолютный URL альтернативного документа на другом языке.
Для примера выше синтаксис разметки hreflang будет выглядеть так:
Обратите внимание, для казахстанской версии сайта значение атрибута hreflang — kk, а не kz. Потому что при языковой разметке используются языки в формате ISO 639-1, а необязательный код страны должен быть в формате ISO 3166-1 Alpha 2.
Варианты использования языковой разметки на сайте
Возможных вариантов языковой разметки сайта — три. А именно:
- в элементе ссылки в заголовке сайта;
- в XML-карте сайта;
- в HTTP-заголовке.
Пример языковой разметки в элементе ссылки заголовка сайта мы уже рассмотрели, поэтому переходим к следующим вариантам:
1. Разметка hreflang в XML-карте сайта. Этот способ подойдет для сайтов с огромным количеством страниц, предоставляющих эквивалентный контент, распределенный по нескольким доменам и языкам.
В таком случае реализовать разметку hreflang в виде элемента ссылки HTML на уровне URL для всех этих страниц — очень объемная задача.
В XML-карту сайта необходимо добавить элемент xhtml: link, который ссылается на эквивалентное содержимое на определенных языках, в каждый элемент URL в дополнение к разметке.
2. Разметка hreflang в HTTP-заголовке. Вы можете добавить разметку hreflang в заголовок HTTP для контента, который не является HTML-документом. Например, если у вас файл PDF на разных языках и с разными URL-адресами, сервер можно настроить так, чтобы разметка hreflang доставлялась через заголовок HTTP:
Что такое x-default?
Допустим, вы используете значение «x-default» для атрибута ссылки hreflang, вместо указания ISO-кода для языка и необязательного региона. Так вы сообщаете Google, что эту страницу нужно показывать любому пользователю, для которого нет явной языковой разметки.
Другими словами, атрибут hreflang=»x-default» сообщает Google, что страница не связана с определенным языком или регионом. Google теперь выдает эту страницу в результатах поиска, как страницу по умолчанию. Любой пользователь, для которого нет явно указанной языковой версии контента, теперь направляется на эту страницу по умолчанию.
- site.com/ua-ua — страница для украиноговорящих пользователей из Украины;
- site.com/ru-ua — страница для русскоговорящих пользователей из Украины;
- site.com/ — страница по-умолчанию для пользователей из всего мира.
В этом случае синтаксис разметки hreflang будет выглядеть так:
Новое значение атрибута hreflang x-default сигнализирует нашим алгоритмам, что эта страница не предназначена для какого-либо конкретного языка или локации и является страницей по умолчанию, когда никакая другая страница не подходит лучше
Блог Google Webmaster Center
Подводные камни
Как бы хорошо не была описана настройка языковых версий в справках Google или в других источниках, всегда могут возникнуть неочевидные вопросы. На два из них я отвечу:
- Имеет ли значение регистр ISO-кодов?
Нет, не имеет. Google также воспринимает указание ISO-кода в нижнем регистре, и это будет валидно.
Однако, лучше придерживаться общепринятых стандартов и писать ISO-код языка в нижнем регистре, а необязательный региональный ISO-код в верхнем регистре. - Нужно ли использовать разные IP-адреса для каждого домена, ориентированного на определенный регион?
Как говорят в Google: «Было бы хорошо, но абсолютно не обязательно». Подробнее в официальном видео представителя Google:
На остальные неочевидные вопросы отвечу в комментариях.
Запомнить
Чтобы не получить большое количество дублей страниц языковых версий — их нужно правильно разметить. Как это сделать:
- Добавляем в заголовок страницы тег <link rel = «alternate» hreflang = «xx-XX» href = «URL» />. Количество таких тегов равно количеству языковых версий страницы.
- Язык и регион указывается в форматах ISO 639-1 и ISO 3166-1 Alpha 2, соответственно.
- При использовании разметки hreflang важно не забывать двухстороннее связывание контента.
- Для страницы, не привязанной к определенному региону или языку, указываем атрибут hreflang=»x-default».
Не забываем, что для разметки языковой версии можно использовать не только вариант с HTML-тегами, а и XML-карту сайта или HTTP-заголовки.
Веб-браузер Chrome, вероятно, имеет наиболее полный язык отображения браузера, доступный на рынке, поскольку он позволяет вам выбрать язык браузера, выбрать язык отображения веб-страниц в порядке предпочтения и выбрать, какие языки должны предлагаться для перевода, когда просматривать веб-страницу на другом языке.
3 шага к изменению языка веб-страницы
Веб-браузер Chrome, вероятно, имеет наиболее полный язык отображения браузера, доступный на рынке, поскольку он позволяет вам выбрать язык браузера, выбрать язык отображения веб-страниц в порядке предпочтения и выбрать, какие языки должны предлагаться для перевода, когда просматривать веб-страницу на другом языке.
Как изменить язык Google Chrome
- Изменить язык веб-страницы в Google Chrome
- Изменить язык веб-страницы в Mozilla Firefox
- Изменить язык веб-страницы в Microsoft Edge
Изменить язык отображения в веб-браузере Google Chrome
Веб-браузер Chrome, вероятно, имеет наиболее полные возможности изменения языка веб-страницы, доступные на рынке, поскольку он позволяет вам выбрать язык браузера, выбрать язык отображения веб-страниц в порядке предпочтения и выбрать, какие языки следует предлагать для перевода. , при просмотре веб-страницы на другом языке.
Как изменить язык Google Chrome
- Откройте браузер Google Chrome,
- Откройте меню настроек, расположенное в правом верхнем углу интерфейса Google Chrome,
- В разделе Advanced откройте языковое меню,
- Найдите нужный язык из списка или добавьте его с помощью кнопки добавления языков в конце списка,
- Нажмите кнопку меню целевого языка и проверьте, отображается ли Google Chrome на этом языке,
- Нажмите появившуюся кнопку перезапуска, чтобы запустить Google Chrome на выбранном языке.
Доступ к языковым настройкам Chrome
chrome://settings/?search=langЧтобы получить доступ к этому меню, все, что вам нужно сделать, это либо ввести текст выше и получить доступ к странице в браузере Chrome, либо открыть настройки, щелкнув трехточечное меню в верхнем правом углу, выбрать настройки, развернуть расширенный выберите меню языков и разверните раздел языков, в котором вы можете изменить порядок языков по своему усмотрению и выбрать тот, который будет использоваться.
Изменить язык отображения в веб-браузере Mozilla Firefox
Параметры языка просмотра в Mozilla Firefox довольно просты в использовании, есть два разных варианта: один для языка отображения браузера в интерфейсе Firefox, а другой — для изменения содержимого языка веб-страницы в зависимости от доступности языка веб-сайтов.
Как изменить язык Mozilla Firefox
- Откройте браузер Mozilla Firefox,
- Откройте меню параметров, расположенное в правом верхнем углу интерфейса Mozilla Firefox,
- В общем меню прокрутите вниз до раздела языков,
- Нажмите кнопку «Установить альтернативы» и выберите целевой язык из списка выбора языка для добавления,
- Нажмите «Добавить», дождитесь загрузки языкового пакета, переместите его наверх, нажмите «ОК»,
- Нажмите появившуюся кнопку Применить и перезапустить, чтобы запустить Mozilla Firefox на выбранном языке.
Доступ к языковым настройкам Firefox
about:preferences#generalПросто введите адрес в поле просмотра Firefox и прокрутите вниз до параметров языка и внешнего вида.
Вы также можете получить доступ к этому меню, открыв меню бургеров в верхнем правом углу интерфейса и щелкнув меню параметров.
Оттуда выберите языки, используемые для отображения меню, сообщений и уведомлений из Firefox, а затем выберите предпочтительные языки для отображения страниц сразу после него.
Просто выберите свои любимые языки отображения и расположите их по своему усмотрению в порядке предпочтения — если вам нужен только один язык, выберите его и удалите все остальные!
Изменить язык отображения в веб-браузере Microsoft Edge
Единое меню с выбором списка языков позволяет изменить язык веб-страницы как для языка отображения браузера, так и для интерфейса в браузере Microsoft Edge.
Как изменить язык Microsoft Edge
- Откройте браузер Microsoft Edge,
- Откройте меню настроек, расположенное в правом верхнем углу интерфейса Microsoft Edge,
- В меню «Языки» добавьте целевой язык в список доступных языков,
- Нажмите кнопку меню рядом с нужным языком и выберите отображать Microsoft Edge на этом языке.
- Нажмите появившуюся кнопку «Перезагрузить», чтобы запустить Microsoft Edge на выбранном языке.
Доступ к настройкам языка Edge
edge://settings/languagesЧтобы получить доступ к меню языковых настроек Microsoft Edge, либо введите указанный выше адрес в поле URL-адреса браузера и нажмите клавишу ВВОД, либо откройте меню с тремя точками в правом верхнем углу интерфейса, а затем откройте меню языков из списка параметров бокового меню. .
Там вы сможете выбрать предпочтительные языки отображения веб-страниц в порядке предпочтения — просто добавьте языки, которые вам нравятся, в список, удалите те, которые вам не нужны, и укажите первым языком, на котором они должны отображаться по умолчанию.
Чтобы изменить язык интерфейса Microsoft Edge, добавьте целевой язык в список языков, нажмите кнопку с тремя точками рядом с названием языка и установите флажок для отображения Microsoft Edge на этом языке.
Если язык принадлежит к другому семейству, что и язык отображения ваших веб-страниц, вам также будет разрешено проверить возможность предложить перевод страниц на этот язык, в противном случае он будет неактивен, если язык похож на ваш фактический язык отображения.
While you can handle the request dynamically, you need to provide another method, and here’s why. According to Google if you care anything about SEO, you’ll want to Make sure the page language is obvious. You can do the hat trick on the fly and switch the language via language preferences, but you also need to provide a link to a page that is always in the other language if you expect to get any traffic in that language from search engines.
If this page dynamically detects the language, then whatever language Google sees when it crawls is the language it will make the page as.
http://www.example.com/
If the site contains a query string flag for another language the site is likely to be crawled in both languages IF there is a link to the second language somewhere on your site. These are good examples (a separate domain is the best option) for showing Google where a Spanish page would reside.
http://es.example.com - best for SEO
http://www.example.com/?lang=es
http://www.example.com/es/
In your PHP code you’re only catching the initial 2 digit code for the preferred language of the browser. Some people actually read in more than one language (basically anyone who’s not American). They might have those other languages in their preferred languages, so while someone from France may have fr as their preferred language, they may also understand English (en), so their browser accepted string might look something like this in Chrome:
fr,en-US;q=0.8,en;q=0.6
or this in IE:
fr-FR,en-US;q=0.5
This code will check to see if they’ve set the $_GET flag for the language and override the automatic translation. I found this code, then modified it to work for my purposes because the site where it’s being used is European where most people speak multiple languages. For this code I’ve modified it here, so if their preferred language isn’t Spanish it will default to English. This would go into a file like lang.php which would get included on every page.
<?php
$langs = array();
if (!empty($_GET['lang'])){
$tempLang = $_GET['lang'];
//Setup the switch for all of the possible languages.
switch($tempLang){
case 'es':
$pref='es';
break;
default:
//english
$pref='en';
}
} elseif (isset($_SERVER['HTTP_ACCEPT_LANGUAGE'])) {
// break up string into pieces (languages and q factors)
preg_match_all('/([a-z]{1,8}(-[a-z]{1,8})?)s*(;s*qs*=s*(1|0.[0-9]+))?/i', $_SERVER['HTTP_ACCEPT_LANGUAGE'], $lang_parse);
if (count($lang_parse[1])) {
// create a list like "en" => 0.8
$langs = array_combine($lang_parse[1], $lang_parse[4]);
// set default to 1 for any without q factor
foreach ($langs as $lang => $val) {
if ($val === '') $val = 1;
$lParse = strtolower(preg_replace('!-.*$!','',$lang));
if(!isset($newLangs[$lParse])){
$newLangs[$lParse] = $val;
}
}
// sort list based on value
arsort($newLangs, SORT_NUMERIC);
}
//Set the preferred languages for the website (available translations)
$preferred = array('en','es');
//Check for overlap keeping the preference order
$intersect = array_values(array_intersect(array_keys($newLangs), $preferred));
//print_r($newLangs);
if(isset($intersect[0])){
//Set the first preference
$pref = $intersect[0];
if(preg_match('!^es!',$pref)){
$pref='es';
}
} else {
//default to english
$pref = 'en';
}
} else {
//default to english
$pref = 'en';
}
?>
On the page including lang.php you would need to check the $pref variable to show the proper translation for the language.
Javascript
You can do a redirect with Javascript to make the page load the other language using this same code, however search engines typically only look at Javascript for exploits and won’t follow the links in the Javascript. According to Google Webmaster’s Guidelines:
Use a text browser such as Lynx to examine your site, because most
search engine spiders see your site much as Lynx would. If fancy
features such as JavaScript, cookies, session IDs, frames, DHTML, or
Flash keep you from seeing all of your site in a text browser, then
search engine spiders may have trouble crawling your site.
You can do the change with a click using AJAX, however the URL where AJAX would listen would need to be passed the parameter and these are usually passed via $_GET variables.
IP Look-up
Another method some people have tried is to check the IP address and reverse look-up the location to see where the country of origin is, then they’ll pick the national language. The problems with this are:
- People travel
- Some IP addresses are registered to owners in other countries (think corporate blocks) rather than the country where the user is browser.
- Some of the IP address listings are highly inaccurate.
Cookies
Not all users accept cookies and some corporate firewalls may even strip the cookies.
While you can handle the request dynamically, you need to provide another method, and here’s why. According to Google if you care anything about SEO, you’ll want to Make sure the page language is obvious. You can do the hat trick on the fly and switch the language via language preferences, but you also need to provide a link to a page that is always in the other language if you expect to get any traffic in that language from search engines.
If this page dynamically detects the language, then whatever language Google sees when it crawls is the language it will make the page as.
http://www.example.com/
If the site contains a query string flag for another language the site is likely to be crawled in both languages IF there is a link to the second language somewhere on your site. These are good examples (a separate domain is the best option) for showing Google where a Spanish page would reside.
http://es.example.com - best for SEO
http://www.example.com/?lang=es
http://www.example.com/es/
In your PHP code you’re only catching the initial 2 digit code for the preferred language of the browser. Some people actually read in more than one language (basically anyone who’s not American). They might have those other languages in their preferred languages, so while someone from France may have fr as their preferred language, they may also understand English (en), so their browser accepted string might look something like this in Chrome:
fr,en-US;q=0.8,en;q=0.6
or this in IE:
fr-FR,en-US;q=0.5
This code will check to see if they’ve set the $_GET flag for the language and override the automatic translation. I found this code, then modified it to work for my purposes because the site where it’s being used is European where most people speak multiple languages. For this code I’ve modified it here, so if their preferred language isn’t Spanish it will default to English. This would go into a file like lang.php which would get included on every page.
<?php
$langs = array();
if (!empty($_GET['lang'])){
$tempLang = $_GET['lang'];
//Setup the switch for all of the possible languages.
switch($tempLang){
case 'es':
$pref='es';
break;
default:
//english
$pref='en';
}
} elseif (isset($_SERVER['HTTP_ACCEPT_LANGUAGE'])) {
// break up string into pieces (languages and q factors)
preg_match_all('/([a-z]{1,8}(-[a-z]{1,8})?)s*(;s*qs*=s*(1|0.[0-9]+))?/i', $_SERVER['HTTP_ACCEPT_LANGUAGE'], $lang_parse);
if (count($lang_parse[1])) {
// create a list like "en" => 0.8
$langs = array_combine($lang_parse[1], $lang_parse[4]);
// set default to 1 for any without q factor
foreach ($langs as $lang => $val) {
if ($val === '') $val = 1;
$lParse = strtolower(preg_replace('!-.*$!','',$lang));
if(!isset($newLangs[$lParse])){
$newLangs[$lParse] = $val;
}
}
// sort list based on value
arsort($newLangs, SORT_NUMERIC);
}
//Set the preferred languages for the website (available translations)
$preferred = array('en','es');
//Check for overlap keeping the preference order
$intersect = array_values(array_intersect(array_keys($newLangs), $preferred));
//print_r($newLangs);
if(isset($intersect[0])){
//Set the first preference
$pref = $intersect[0];
if(preg_match('!^es!',$pref)){
$pref='es';
}
} else {
//default to english
$pref = 'en';
}
} else {
//default to english
$pref = 'en';
}
?>
On the page including lang.php you would need to check the $pref variable to show the proper translation for the language.
Javascript
You can do a redirect with Javascript to make the page load the other language using this same code, however search engines typically only look at Javascript for exploits and won’t follow the links in the Javascript. According to Google Webmaster’s Guidelines:
Use a text browser such as Lynx to examine your site, because most
search engine spiders see your site much as Lynx would. If fancy
features such as JavaScript, cookies, session IDs, frames, DHTML, or
Flash keep you from seeing all of your site in a text browser, then
search engine spiders may have trouble crawling your site.
You can do the change with a click using AJAX, however the URL where AJAX would listen would need to be passed the parameter and these are usually passed via $_GET variables.
IP Look-up
Another method some people have tried is to check the IP address and reverse look-up the location to see where the country of origin is, then they’ll pick the national language. The problems with this are:
- People travel
- Some IP addresses are registered to owners in other countries (think corporate blocks) rather than the country where the user is browser.
- Some of the IP address listings are highly inaccurate.
Cookies
Not all users accept cookies and some corporate firewalls may even strip the cookies.