Автоматический переводчик сайта сделанного на конструкторе Tilda с помощью JS скрипта Google Translate и CSS
Задача: сделать англоязычную версию сайта www.inpren.ru для выполнения требований экспортных площадок. Сама Тильда предлагает делать копию всего сайта, переводить ее и делать перелинковку между версиями с разными языками (вот тутариал от Tilda https://help-ru.tilda.cc/language-version-replacement ), а это очень трудозатратно и в моем случае не нужно, так как это не основной проект, а требования площадок надо выполнить малой кровью. Сайт на Тильде и наши обычные подрядчики не захотели связываться с конструктором. А задача поставлена и ее надо сделать. Кстати для украинских сайтов в связи с необходимостью обязательно иметь версию на украинском языке этот метод тоже подходит.
Предисловие.
Раньше (примерно до 2019 года) эта задача решалась просто: ставишь код от Гугл Транслейт на сайт и все работает. Сейчас Google Translate прикрыл эту возможность, а другие сервисы стали делать это только за деньги.
Я начал разбираться в теме, но ответов как сделать это на Тильде я не нашел. Но нашел статью https://adminway.ru/avtomaticheskii-perevod-vashego-saita-s-pomoshchyu-js-skripta-google-translate где рассказывается как это можно сделать с помощью Ява скрипта или Кверри. Про Кверри я вообще ничего не знаю так как не программист, но с Java script работал еще с начала 2000х, когда делал собственный сайт https://pavel-lyakhov.ru/ (тогда кстати и влез в тему HTML и всего что с ним связано – сайт до сих пор работает, возможно надо перевести его на динамичную CMS, но пока не вижу необходимости)
Не буду описывать всех коллизий моего творческого поиска, пишу что в итоге, в сухом остатке.
Итак, я взял за основу кейс от Vitalii P (https://github.com/get-web/google-translate-custom-widget ), «который написал небольшой код, умеющий переводить сайты на автомате. Используется все тот же инструмент от Google Translate. Разработчики из Google прикрыли только добавление новых сайтов в эту систему, а старые сайты все также могут пользоваться скриптом автоматического перевода сайтов. Этим и воспользовался Виталий.»
В данном примере есть одна загвоздка, не совместимая с Tilda: на Тильда нельзя выложить никакие файлы, а в нашем случае надо куда-то поместить файл google-translate.js (эта ссылка на оригинальный файл от Виталия, но я это файл в итоге переделал, ссылка на него будет дальше).
Что я делал:
1. Файл google-translate.js я выложил на другой сервер и изображения флагов тоже.
2. Изменил в файле google-translate.js одну строку: domain: «Get-Web.Site» на domain: «inpren.ru»- вы пишите туда свой домен без www как у меня в примере (воспользовался рекомендациями из подсказок оригинального файла от Vitalii P). Получилось вот что: https://pavel-lyakhov.ru/js/google-translate.js
Изображения флагов выложил там же. Мне понадобились только три языка: русский, английский и немецкий. Можно поставить больше языков, но я выбрал три.
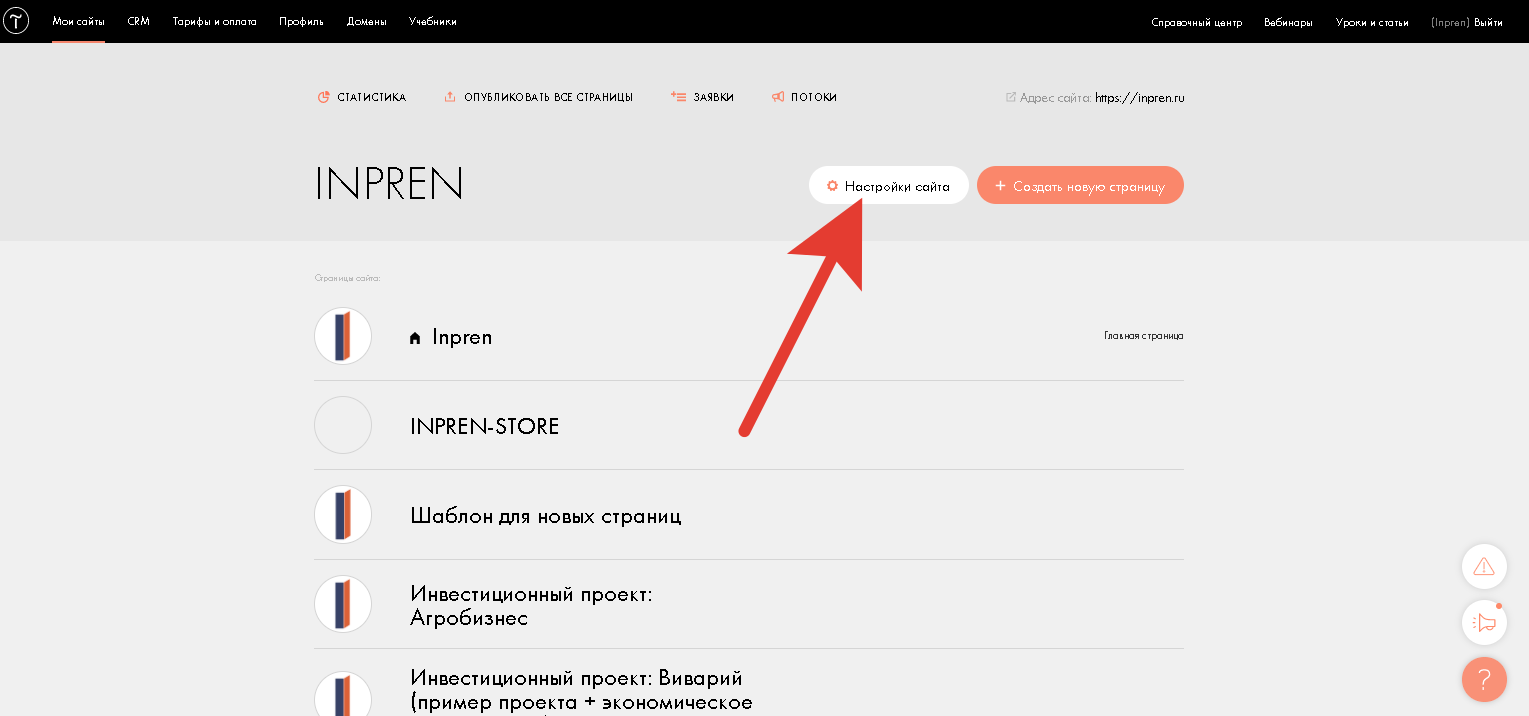
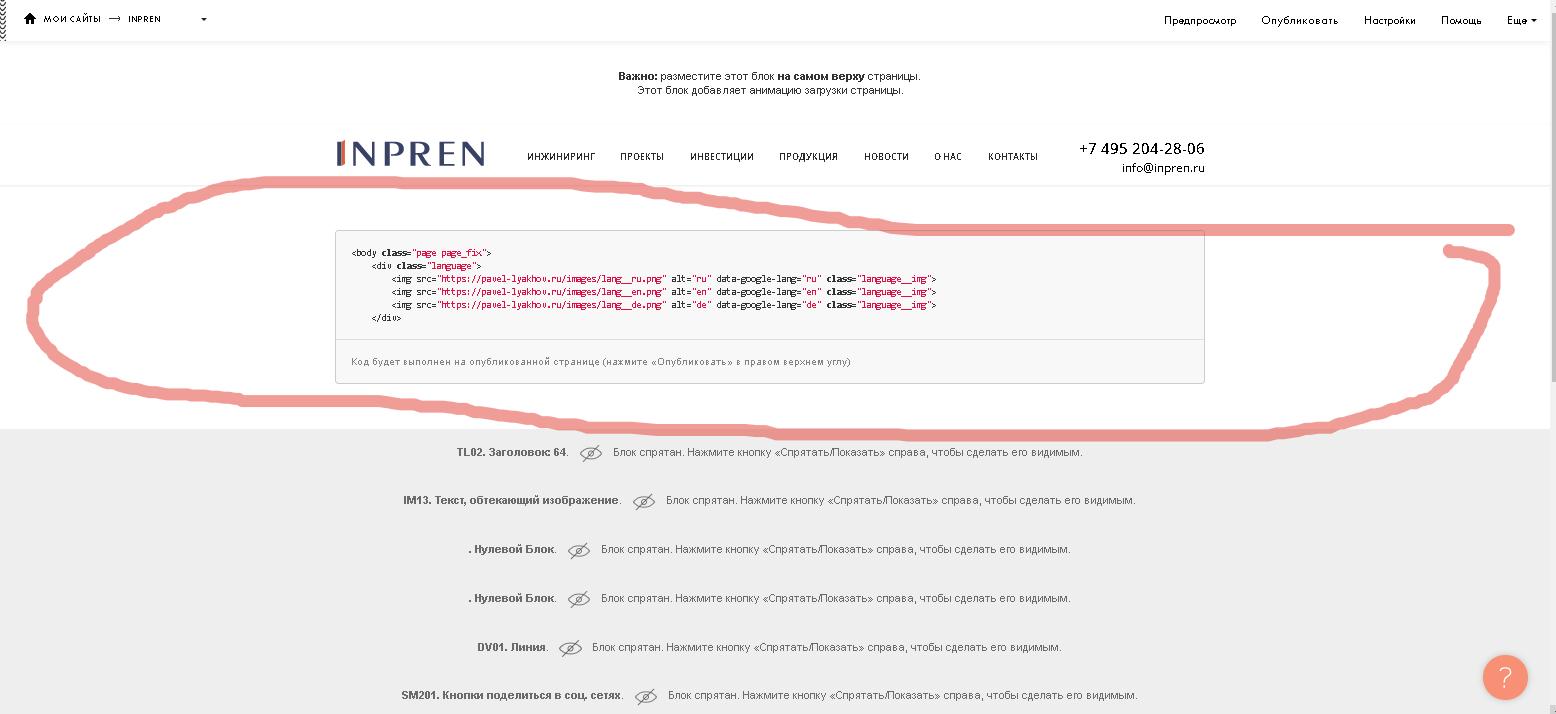
3. Далее танцы с Тильдой (заходим в админку сайта на Тильде и я показываю скриншоты и пояснения).
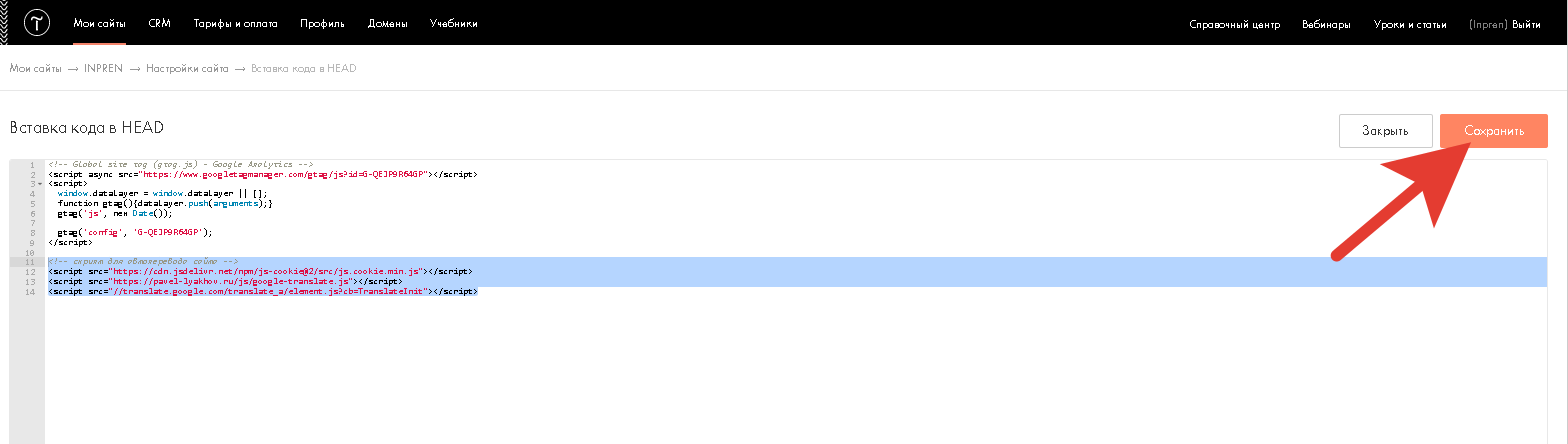
4. Заходим в меню «Настройки сайта» и прописываем наши JS крипты в поле <Head> </Head>
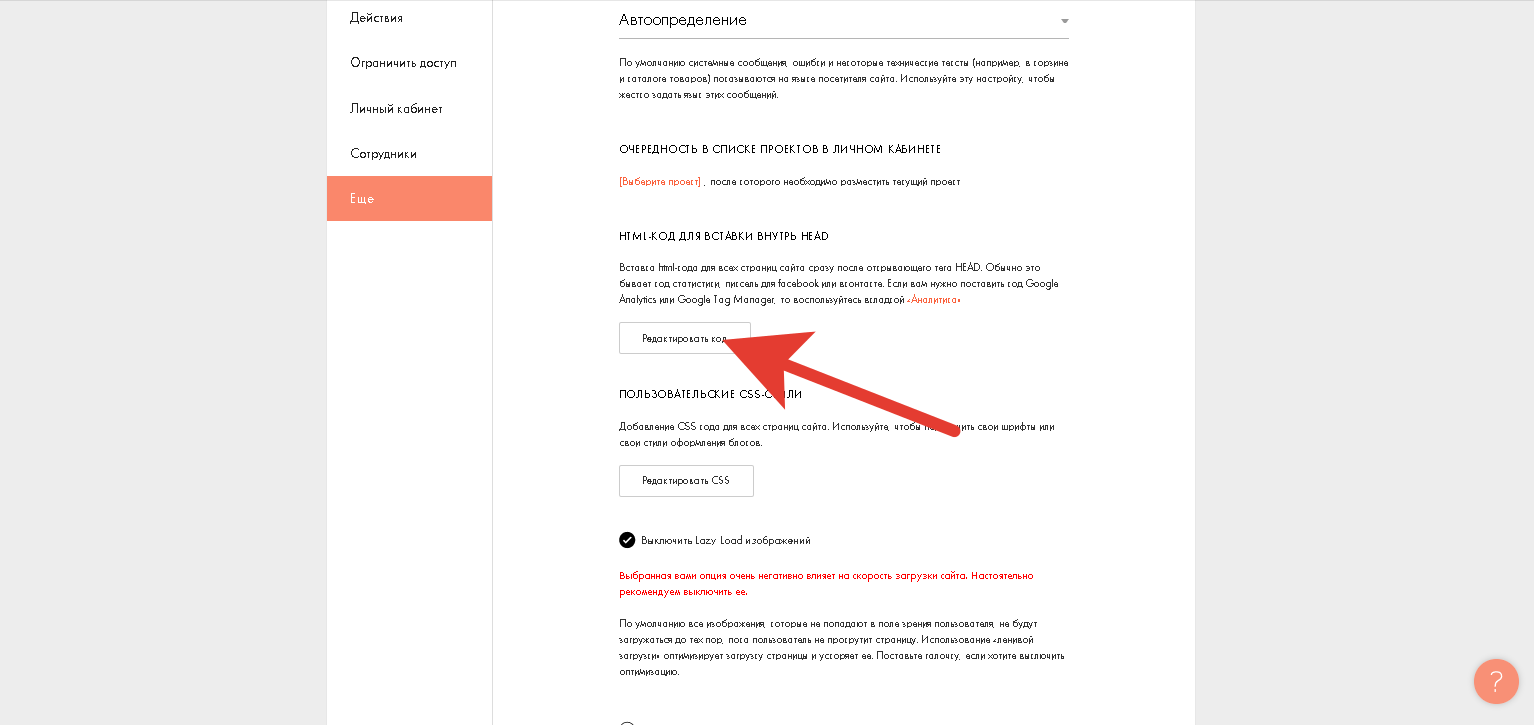
В левом фрейме в низу нажимаем «ещё» и находим «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD».

Нажимаем кнопку «Редактировать код» и вставляем туда код:
<!— скрипт для автоперевода сайта —>
<script src=»https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js»></script>
<script src=»https://pavel-lyakhov.ru/js/google-translate.js»></script>
<script src=»//translate.google.com/translate_a/element.js?cb=TranslateInit»></script>
Обращаю ваше внимание, что в четвертой строке мы прописываем адрес, куда вы поместили файл со скриптом, в моем случае это https://pavel-lyakhov.ru/js/google-translate.js (см пункт 2)
Сохраняем!
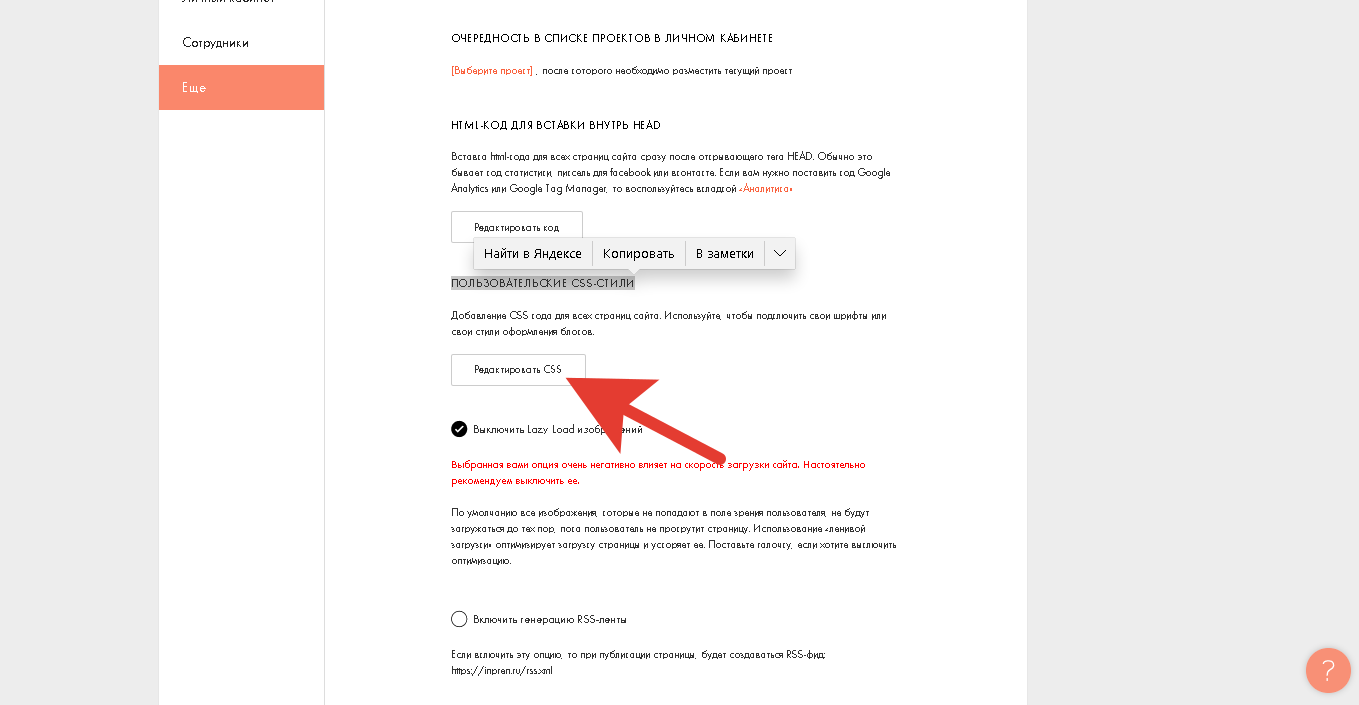
5. Прописываем стили в таблице CSS. Доступ в CSS в Тильда там-же: заходим в меню «Настройки сайта» => левый фрейм «ещё» и видим справа ПОЛЬЗОВАТЕЛЬСКИЕ CSS-СТИЛИ => нажимаем кнопку «Редактировать CSS»

Сюда вставляем код стиля:
/* language */
.language {
position: fixed;
left: 10px;
top: 5%;
transform: translateY(-50%);
display: flex;
flex-direction: column;
z-index:99999999;
}.language__img {
margin: 2px;
cursor: pointer;
opacity: .5;
}.language__img:hover,
.language__img_active {
opacity: 1;
}/* Эта часть отвечает за то чтобы кнопки находились фиксировано на странице*/
.page_fix {
top: 0 !important;
position: static !important;
}/* Эта часть отвечает за то чтобы не было видно надписи – Переводчик Google */
.skiptranslate {
display: none !important;
}
Этот код стиля я изменил: так как в тильде структура сайта послойная, а кнопки смены языков мы вставляем в «Header» (об этом речь пойдет далее), я столкнулся с тем, что кнопки смены языков на некоторых боках были активными, на некоторых нет. Я догадался, что это связано со слоями и нагуглил (блин я фанат Яндекса а не Гугла, но слово «нагуглил» заменить нечем – искал в Яндексе J: https://ru.stackoverflow.com/questions/493552/css-блок-поверх-всего-контента ) что в таблице CSS можно также управлять тем на какой высоте по оси Z находится то явление, которым мы этим стилем управляем. В итоге в коде добавилась строчка:
z-index:99999999;
Еще одно пояснение касательно положения кнопок по вертикали: в исходнике по умолчанию кнопки находятся в центре страницы слева. У меня меню в верху страницы + сайт работает в полосе прокрутке и мне удобнее было поставить кнопки перевода в верхнем левом углу в рамках основного меню. Для этого мен необходимо поднять кнопки по оси Y, за этот параметр отвечает оператор «Top» и отчет он ведет с верху вниз (в оригинале было « top: 50%; » ), я соответственно методом подбора остановился на « top: 5%; »
6. Все, подготовку мы сделали: поселили на свой сервер картинки флагов, файл Java Script, в админке Тильда прописали скрипты в о разделе <Head> </Head> всего сайта и списали стили которые отвечают за поведение кнопок либо текстовых надписей. Теперь нам надо поставить сами кнопки смены языка (есть вариант «флаги» или тестовый «РУС» «ENG» и тд. – я выбрал картинки флагов)
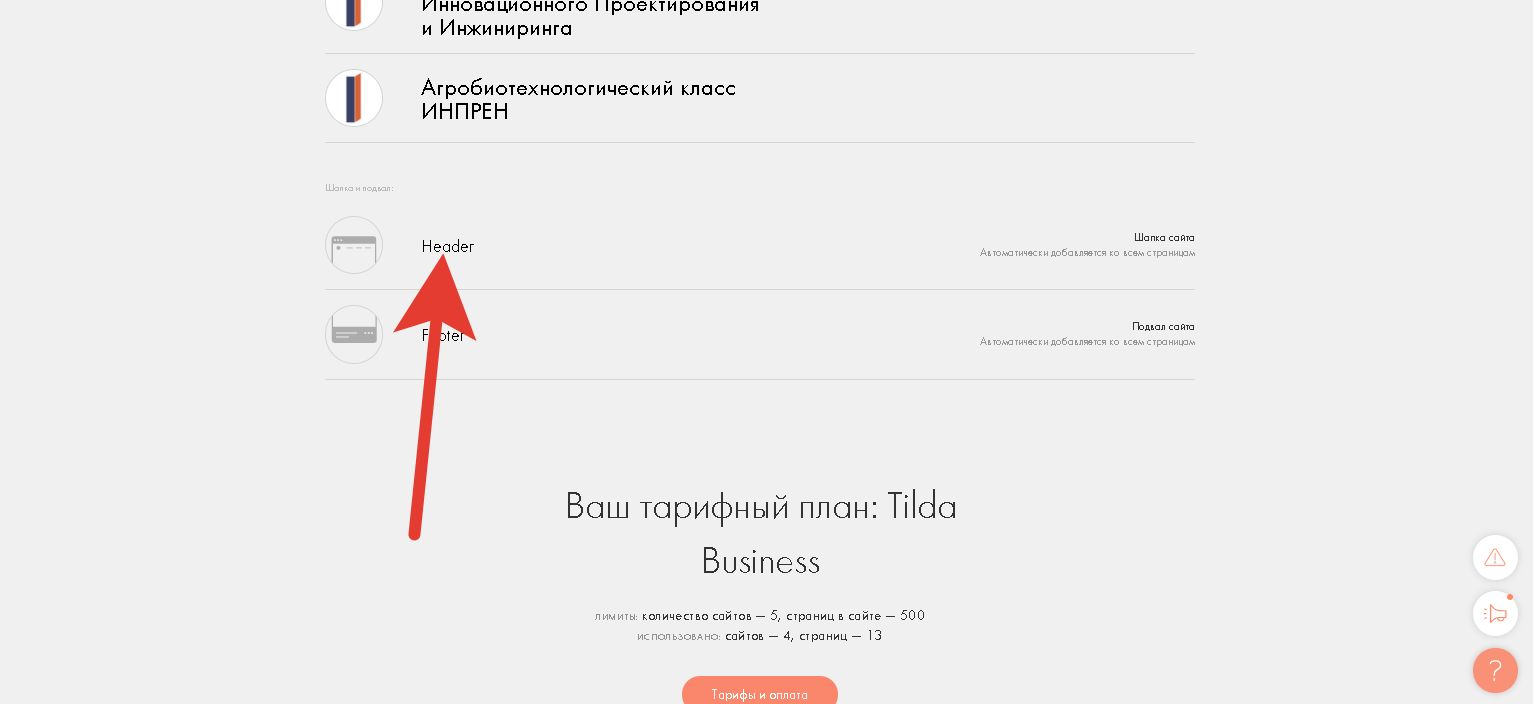
7. Вставляем кнопки смены языков в Tilda. В моем случае «Шапка» (Header) и «Подвал» (Footer) на всем сайте общие, поэтому я вставляю кнопки в шапку. Если у вас «Шапки» разные, то надо будет в каждую шапку код кнопок вставить.
Заходим в Header
Добавляем блок «HTML код» (T123), я поставил его сразу после меню, но скорее всего это не важно, так как в таблице CSS координаты расположения кнопок.
Как я писал ранее, я выбрал изображения флагов. Кстати их можно менять (берем любое изображение, присеваем ему то же имя, что прописано в коде и сохраняем в папке на вашем сервере, в моем случае в папке https://pavel-lyakhov.ru/images
В итоге мой код для трех языков с флагами стран:
<body class=»page page_fix»>
<div class=»language»>
<img src=»https://pavel-lyakhov.ru/images/lang__ru.png» alt=»ru» data-google-lang=»ru» class=»language__img»>
<img src=»https://pavel-lyakhov.ru/images/lang__en.png» alt=»en» data-google-lang=»en» class=»language__img»>
<img src=»https://pavel-lyakhov.ru/images/lang__de.png» alt=»de» data-google-lang=»de» class=»language__img»>
</div>
Сохраняем!
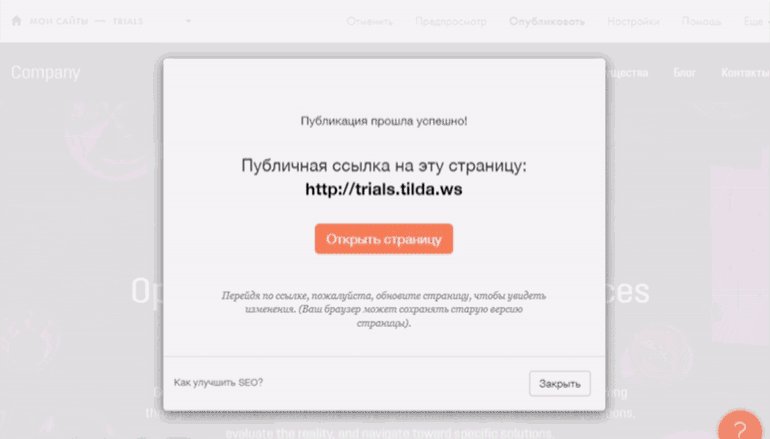
8. Нажимаем «Опубликовать все страницы» в меню сайта

Все готово!
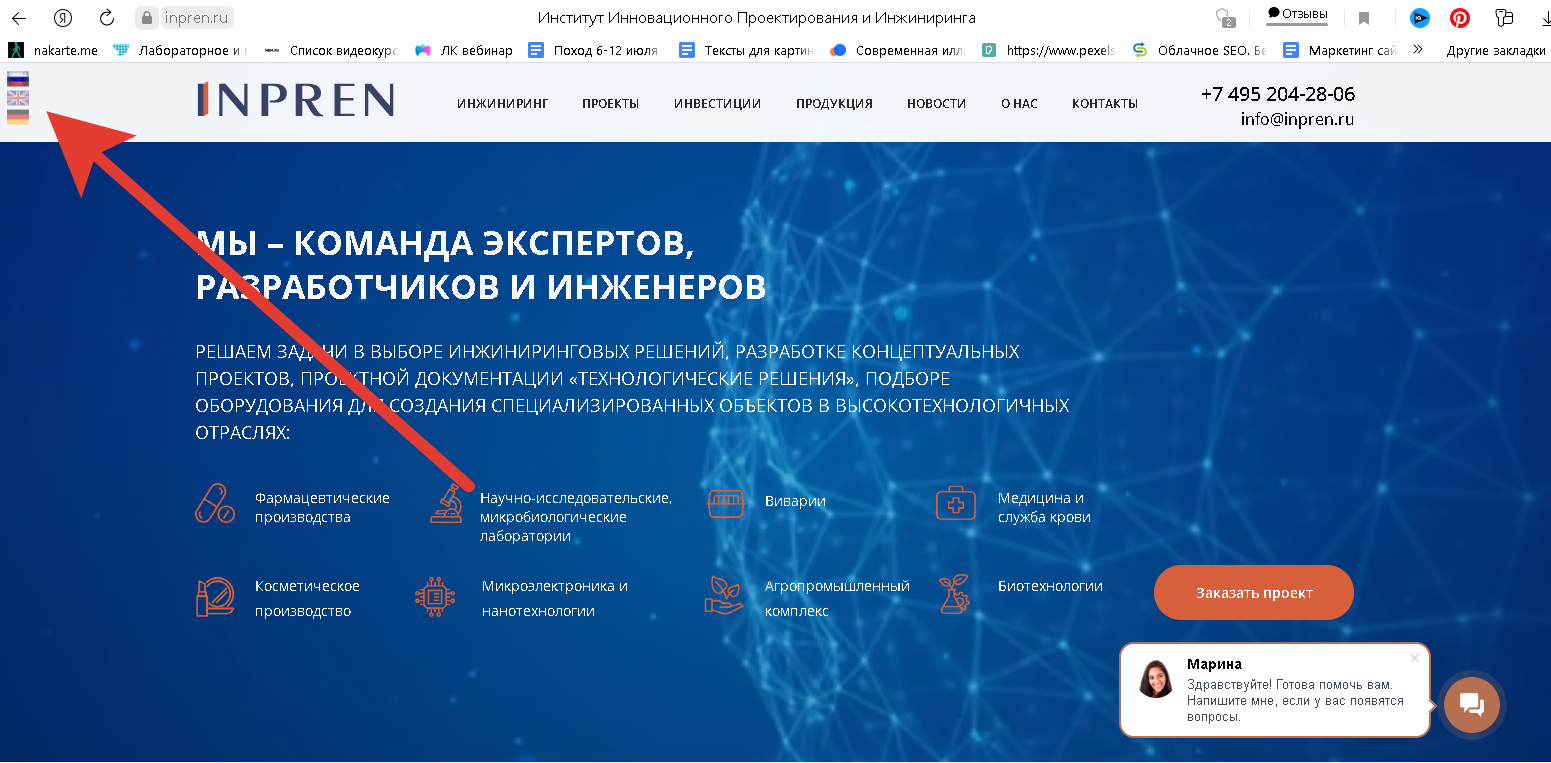
Результат (https://inpren.ru/ ):
Дополнительная информация.
Если хотите поставить другие языки – вот таблица с обозначением языков, которые надо будет подставить в фрагмент кода data-google-lang=»ru» блока «HTML код» (T123) после =. Красивые флаги можно взять здесь – lang.zip
<body class=»page page_fix»>
<div class=»language»>
<img src=»https://pavel-lyakhov.ru/images/lang__ru.png» alt=»ru» data-google-lang=»ru» class=»language__img»>
<img src=»https://pavel-lyakhov.ru/images/lang__en.png» alt=»en» data-google-lang=»en» class=»language__img»>
<img src=»https://pavel-lyakhov.ru/images/lang__de.png» alt=»de» data-google-lang=»de» class=»language__img»>
</div>
Таблица обозначения языков от Google (источник «https://cloud.google.com/translate/docs/languages)
| Language |
ISO-639-1 Code |
|
Afrikaans |
af |
|
Albanian |
sq |
|
Amharic |
am |
|
Arabic |
ar |
|
Armenian |
hy |
|
Azerbaijani |
az |
|
Basque |
eu |
|
Belarusian |
be |
|
Bengali |
bn |
|
Bosnian |
bs |
|
Bulgarian |
bg |
|
Catalan |
ca |
|
Cebuano |
ceb (ISO-639-2) |
|
Chinese (Simplified) |
zh-CN or zh (BCP-47) |
|
Chinese (Traditional) |
zh-TW (BCP-47) |
|
Corsican |
co |
|
Croatian |
hr |
|
Czech |
cs |
|
Danish |
da |
|
Dutch |
nl |
|
English |
en |
|
Esperanto |
eo |
|
Estonian |
et |
|
Finnish |
fi |
|
French |
fr |
|
Frisian |
fy |
|
Galician |
gl |
|
Georgian |
ka |
|
German |
de |
|
Greek |
el |
|
Gujarati |
gu |
|
Haitian Creole |
ht |
|
Hausa |
ha |
|
Hawaiian |
haw (ISO-639-2) |
|
Hebrew |
he or iw |
|
Hindi |
hi |
|
Hmong |
hmn (ISO-639-2) |
|
Hungarian |
hu |
|
Icelandic |
is |
|
Igbo |
ig |
|
Indonesian |
id |
|
Irish |
ga |
|
Italian |
it |
|
Japanese |
ja |
|
Javanese |
jv |
|
Kannada |
kn |
|
Kazakh |
kk |
|
Khmer |
km |
|
Kinyarwanda |
rw |
|
Korean |
ko |
|
Kurdish |
ku |
|
Kyrgyz |
ky |
|
Lao |
lo |
|
Latvian |
lv |
|
Lithuanian |
lt |
|
Luxembourgish |
lb |
|
Macedonian |
mk |
|
Malagasy |
mg |
|
Malay |
ms |
|
Malayalam |
ml |
|
Maltese |
mt |
|
Maori |
mi |
|
Marathi |
mr |
|
Mongolian |
mn |
|
Myanmar (Burmese) |
my |
|
Nepali |
ne |
|
Norwegian |
no |
|
Nyanja (Chichewa) |
ny |
|
Odia (Oriya) |
or |
|
Pashto |
ps |
|
Persian |
fa |
|
Polish |
pl |
|
Portuguese (Portugal, Brazil) |
pt |
|
Punjabi |
pa |
|
Romanian |
ro |
|
Russian |
ru |
|
Samoan |
sm |
|
Scots Gaelic |
gd |
|
Serbian |
sr |
|
Sesotho |
st |
|
Shona |
sn |
|
Sindhi |
sd |
|
Sinhala (Sinhalese) |
si |
|
Slovak |
sk |
|
Slovenian |
sl |
|
Somali |
so |
|
Spanish |
es |
|
Sundanese |
su |
|
Swahili |
sw |
|
Swedish |
sv |
|
Tagalog (Filipino) |
tl |
|
Tajik |
tg |
|
Tamil |
ta |
|
Tatar |
tt |
|
Telugu |
te |
|
Thai |
th |
|
Turkish |
tr |
|
Turkmen |
tk |
|
Ukrainian |
uk |
|
Urdu |
ur |
|
Uyghur |
ug |
|
Uzbek |
uz |
|
Vietnamese |
vi |
|
Welsh |
cy |
|
Xhosa |
xh |
|
Yiddish |
yi |
|
Yoruba |
yo |
|
Zulu |
zu |
Если хотите сделать кнопки не в виде флагов а виде текста (тогда не понадобиться размещать фото флагов на вашем сервере) – вот решение от Vitalii P:
<div class=»language»>
<b data-google-lang=»ru»>ru</b>
<b data-google-lang=»uk»>ua</b>
<b data-google-lang=»en»>en</b>
</div>
Для удобства коды сохранил в файлах txt: https://disk.yandex.ru/d/XM25h_OWy3ns4A
Вот и все! Надеюсь кому-то помог.
w
Павел Ляхов, 2021. Опубликованно на сайте 03.21.2021
В РАЗДЕЛ «К Н И Г И / С Т А Т Ь И»
Тильда Бесплатный Конструктор для Создания Сайтов
Как сделать сайт на нескольких языках?
В этой статье мы рассмотрим, как создать сайт на нескольких языках – так называемые мультиязычные сайты на конструкторе Tilda.
Содержание статьи
Нет желания читать текст вместо просмотра видео?
Тогда смотрите обучающий видеоролик! В нем подробно описывается процесс создания мультиязычных сайтов на конструкторе Tilda.
Как сделать мультиязычный сайт, сайт на нескольких языках
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Что необходимо для создания мультиязычного сайта?
Перед выполнением поставленной задачи договоримся, что у нас многостраничный сайт – соответственно, нам необходимо сквозное меню для перехода между страницами.
На конструкторе Tilda не представляется возможным создать мультиязычный сайт (сайт на двух и более языках) без приобретения тарифного плана «Tilda Business», который предоставляет необходимое количество доменов.
Создание меню
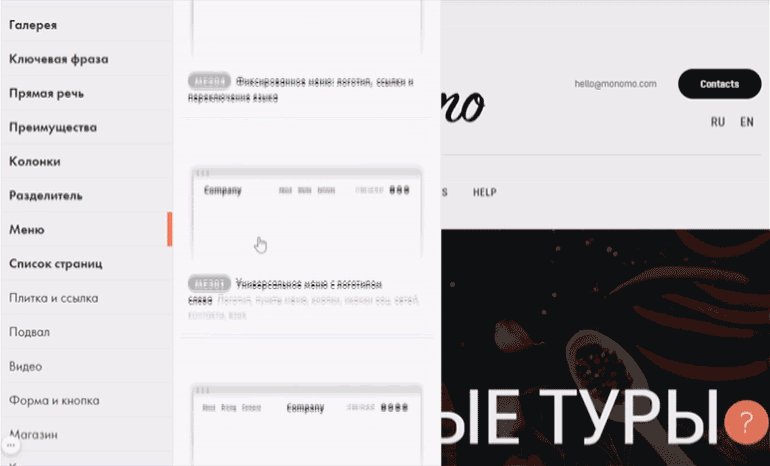
Первым делом создаем новую страницу и переходим в раздел «Библиотека блоков». Чтобы сделать мультиязычный сайт, необходимо создать меню, которое поддерживает переключатель с русского на английский. Его поддерживают следующие блоки:
- ME204;
- ME301/302/303;
- ME401/402/403.
Работа с блоком ME204
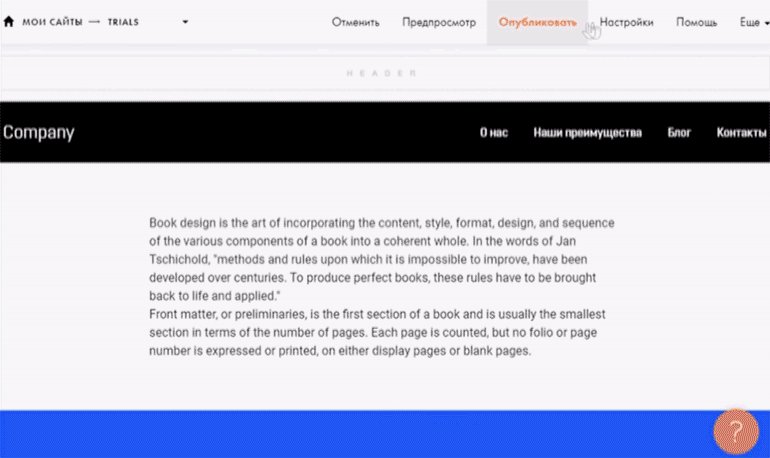
Далее рассмотрим процесс создания мультиязычного сайта на примере блока ME204, при этом не забываем сделать его сквозным. Переходим в раздел Контент и в графе с выбором языка указываем нужный нам вариант (EN/RU, например) и вбиваем ссылку на главную страницу сайта.
Далее сохраняем и публикуем эту страницу – переключатель с одного языка на другой работает. Однако стоит отметить, что функционал Tilda не позволяет создать полноценно работающий переключатель, допустим, с английского на русский, а просто после нажатия на EN или RU перенаправляет на главную страницу какого-то другого сайта по указанной нами ссылке.
Если у Вас есть какие-то вопросы относительно конструктора Tilda, задавайте их в комментариях под роликом на моем YouTube канале или под данной статьей!
Также смотрите другие видео по теме и не забывайте про мои курсы маркетинга, интернет-маркетинга, создания и продвижения сайтов на конструкторе Tilda.
Эта статья была для Вас полезной?
Добавить комментарий
Понравилась статья? Поделиться с друзьями:
Всем привет! Подскажите пожалуйста, как в этом стандартном окошке в
зеро блоке поменять язык?
russian
programming
tilda
5
ответов
Александр, у меня стоит ссылка на success message, но перед появлением страницы успеха появляется это сообщение
Дизайнер • Анна Антипова
Александр, у меня стоит ссылка на success message,…
у вас, наверное, стоит ссылка на success url?)
Александр Ротенбергер
у вас, наверное, стоит ссылка на success url?)
Александр, спасибо вам большое 🙏🏼 не думала, что вопрос решается так просто!
#Руководства
- 22 окт 2021
-
0
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Веб-дизайнер. Помогает бизнесу создавать эффектные и удобные сайты на Tilda.
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
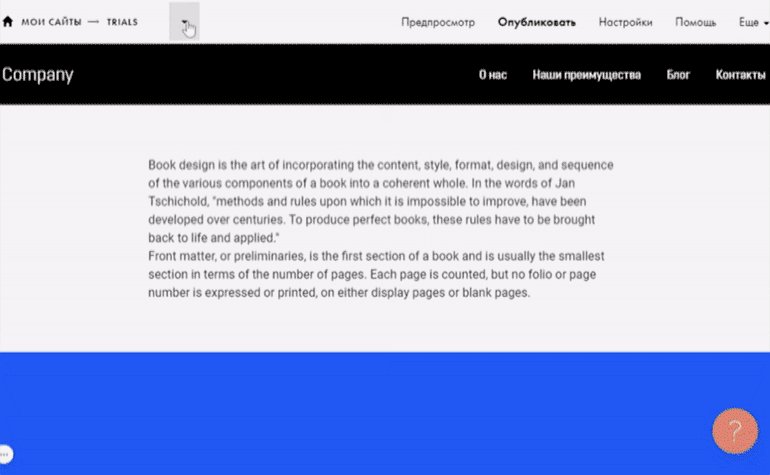
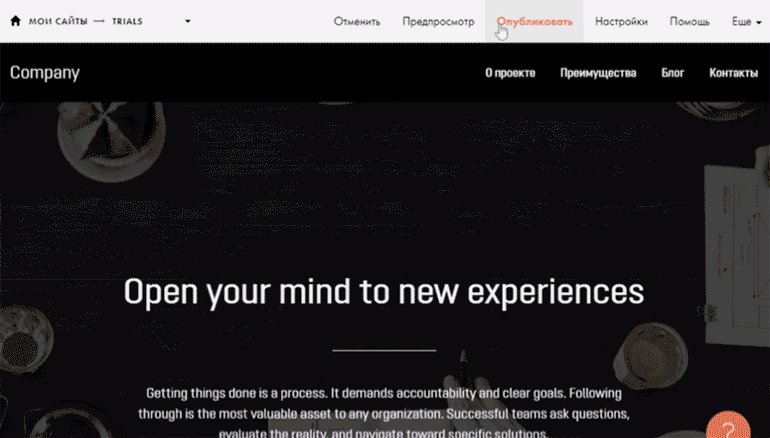
Как создать страницу с базовыми блоками
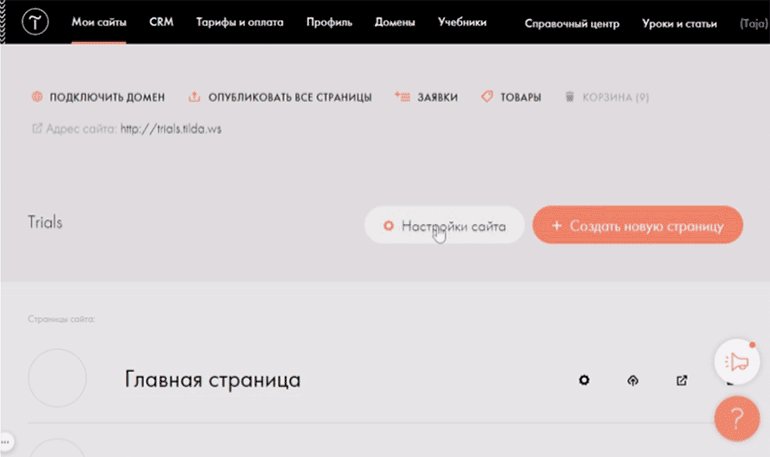
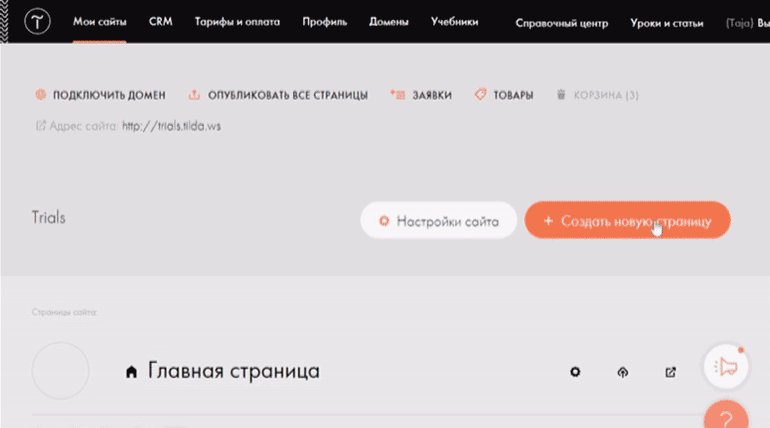
- Зайдите в настройки своего сайта на Tilda и нажмите кнопку «Создать новую страницу». В появившемся окне выберите «Пустая страница».
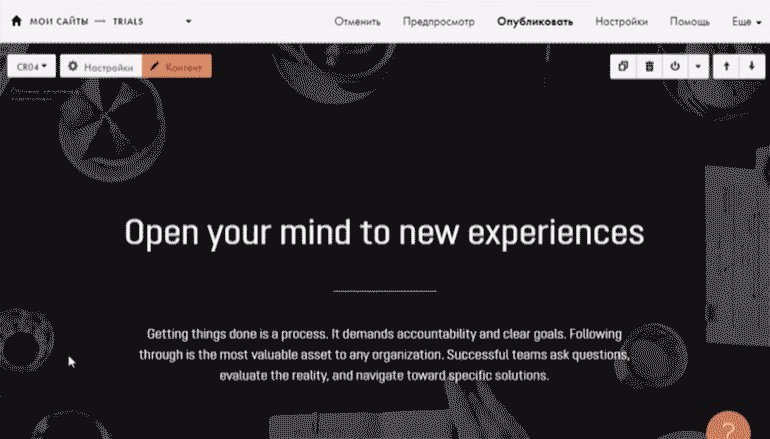
- Внутри самой страницы нажмите на чёрную кнопку «Все блоки» и добавьте любые из них. Например: «Обложка», «О проекте», «Преимущества» и «Контакты».
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
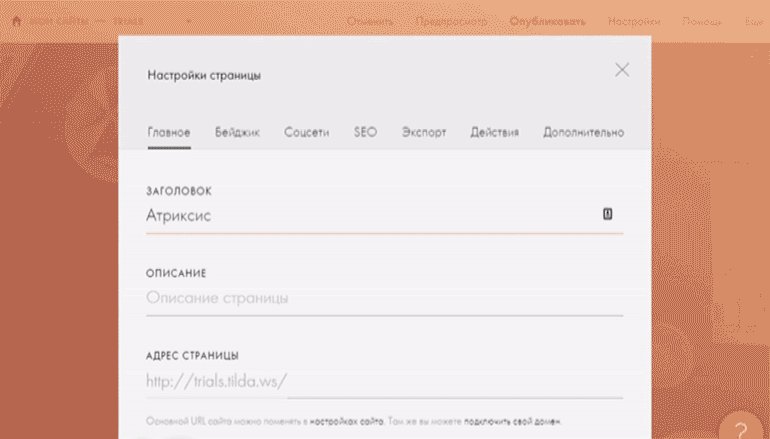
1. В правом верхнем углу нажмите на кнопку «Настройки».
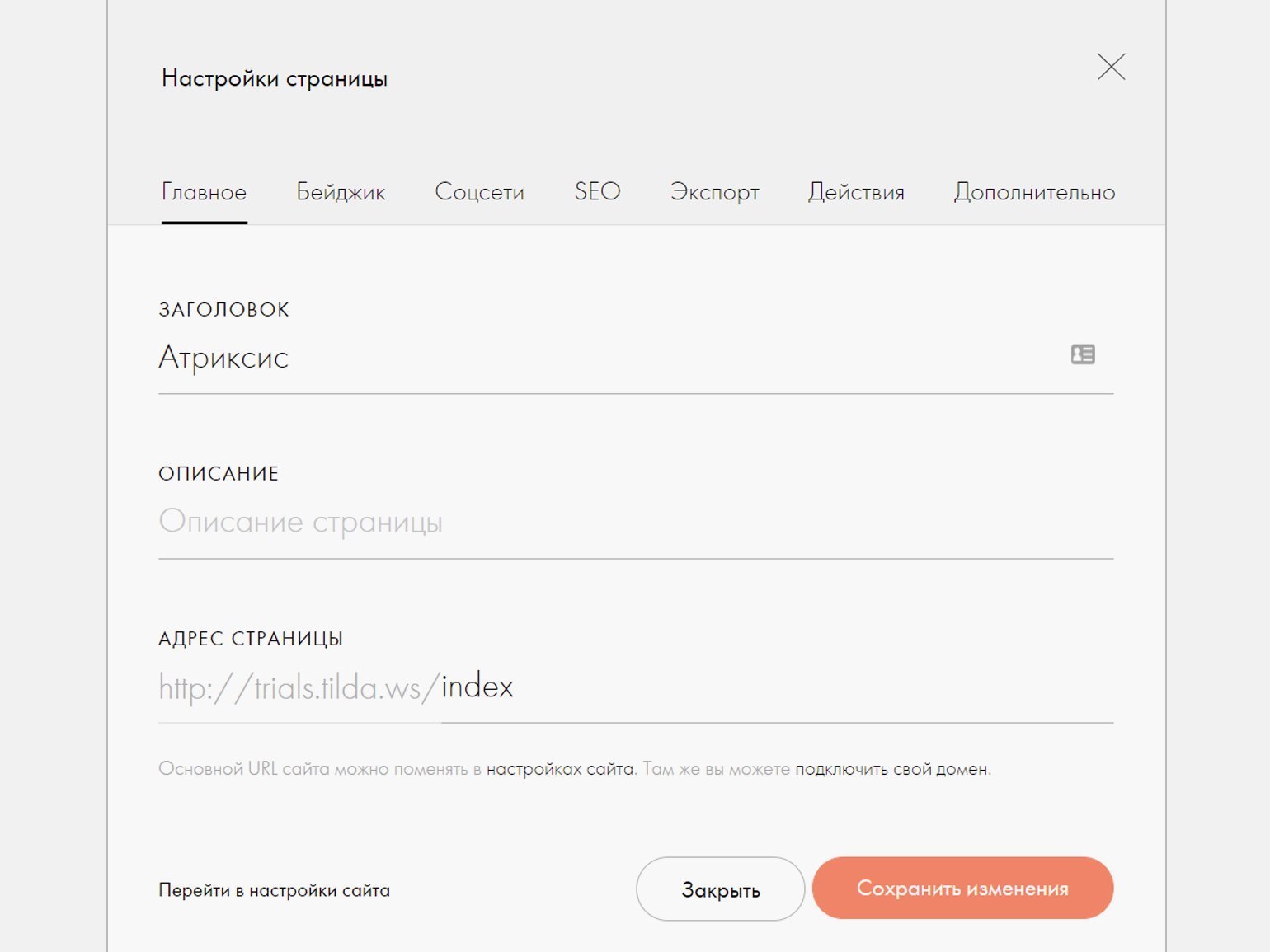
2. Дайте название страницы и укажите её URL. Например, «Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку «Сохранить».
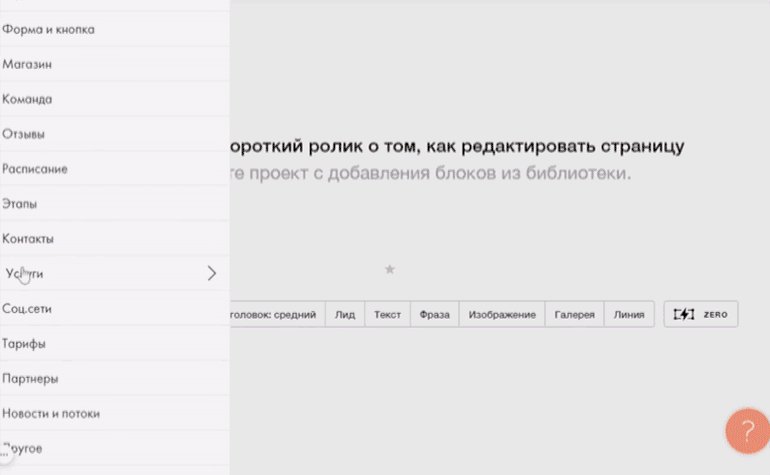
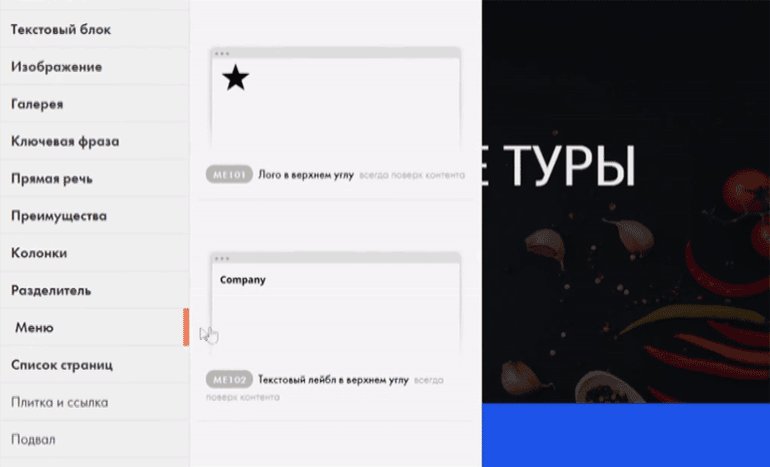
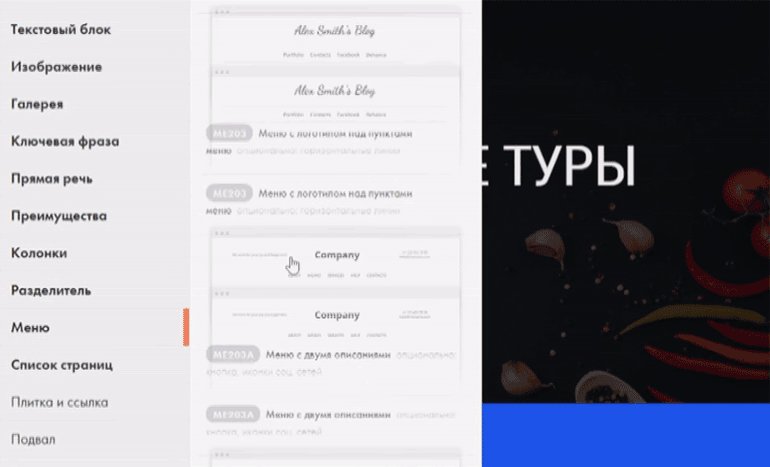
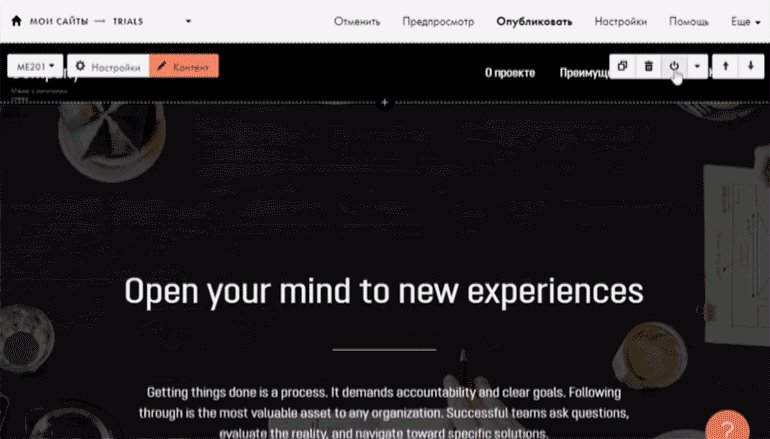
1. Нажмите на чёрную кнопку «Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
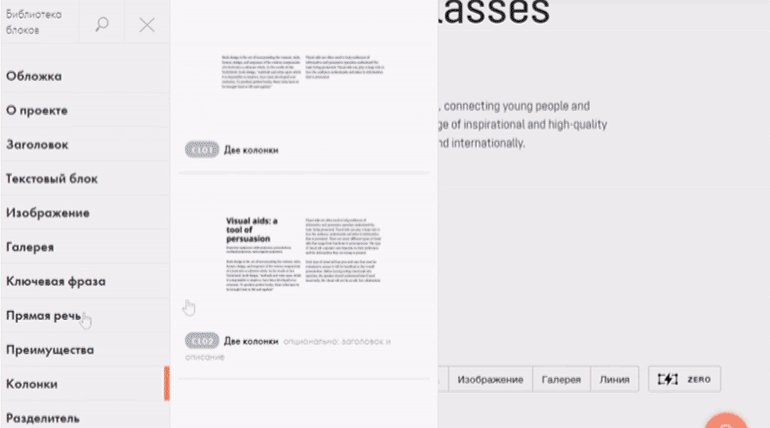
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
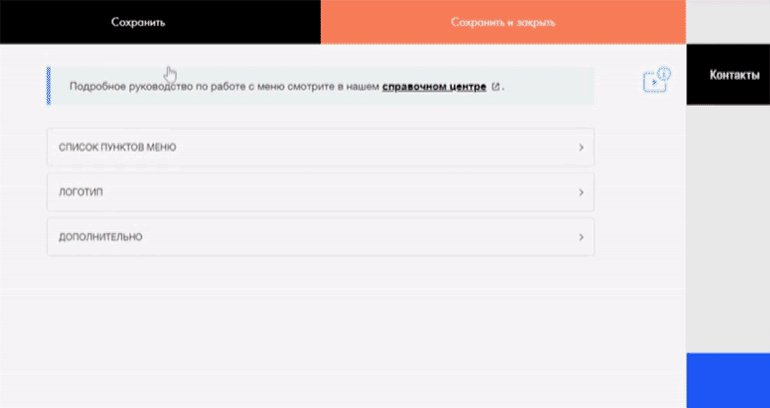
2. Наведите курсор на ваше меню и нажмите кнопку «Контент».
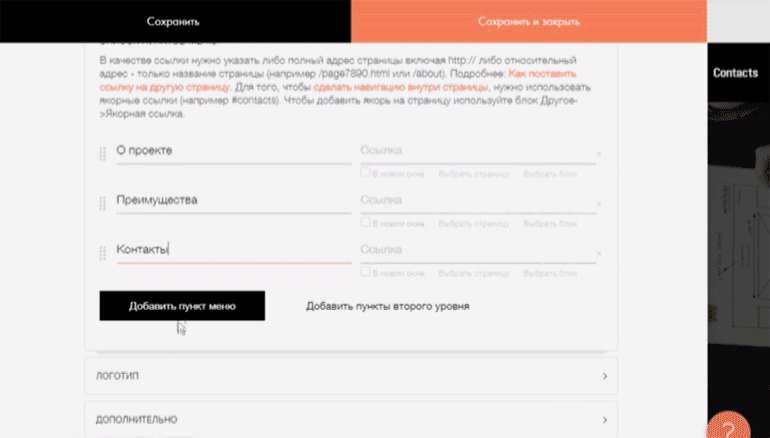
3. В появившемся окне откройте «Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку «Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку «Сохранить и закрыть».
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
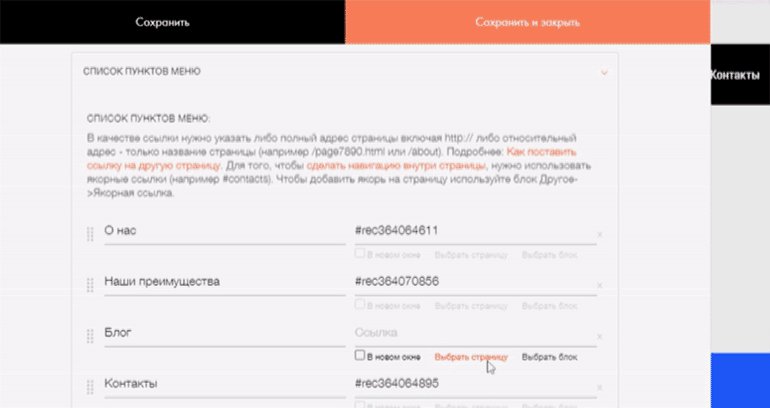
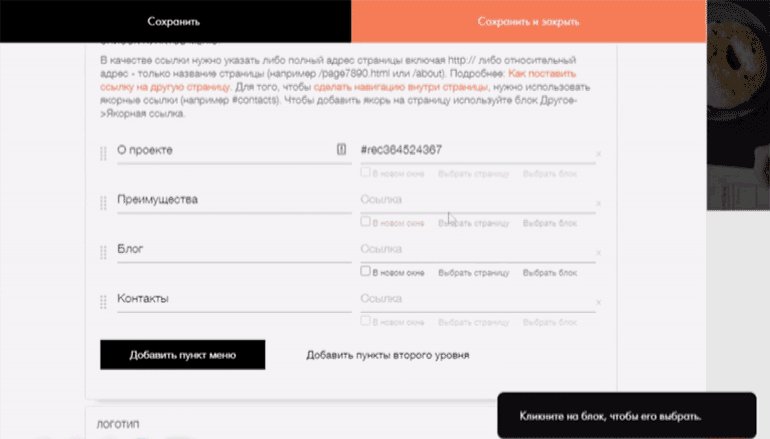
- Наведите мышку на ваше меню, нажмите кнопку «Контент» и откройте список пунктов меню.
- Наведите курсор на любой пункт меню и под правым полем нажмите на «Выбрать блок».
- Выберите на сайте нужный блок.
- В меню появится новая строка с хештегом # в начале — это ссылка на выбранный вами пункт меню.
Пункт «Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
- В редакторе главной страницы в левом верхнем углу около названия сайта нажмите на иконку
. В появившемся меню выберите «Создать новую страницу».
- В появившемся редакторе страницы выберите пустую и нажмите на кнопку «Все блоки».
- Выберите любой блок из категории «Новости и потоки», например FD101.
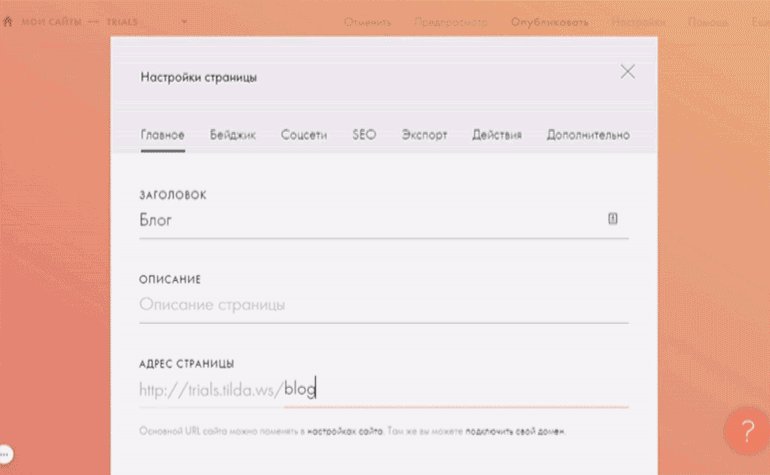
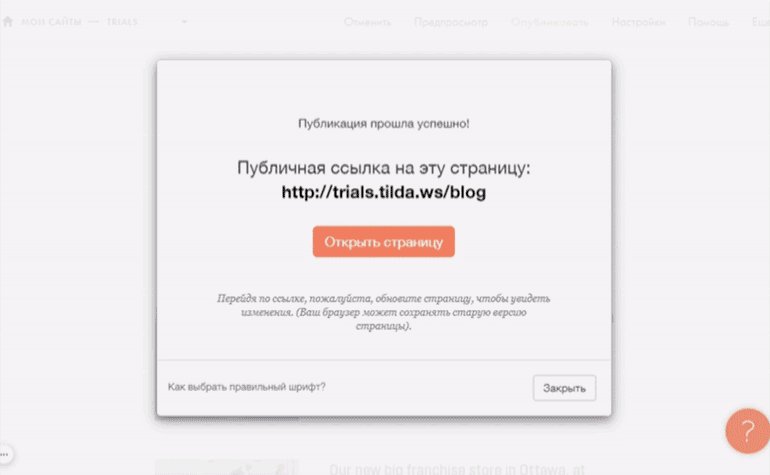
- Чтобы переименовать страницу, нажмите на кнопку «Настройки» в правом верхнем углу. Затем укажите в названии «Блог», а в URL — blog. Сохраните изменения и опубликуйте страницу.
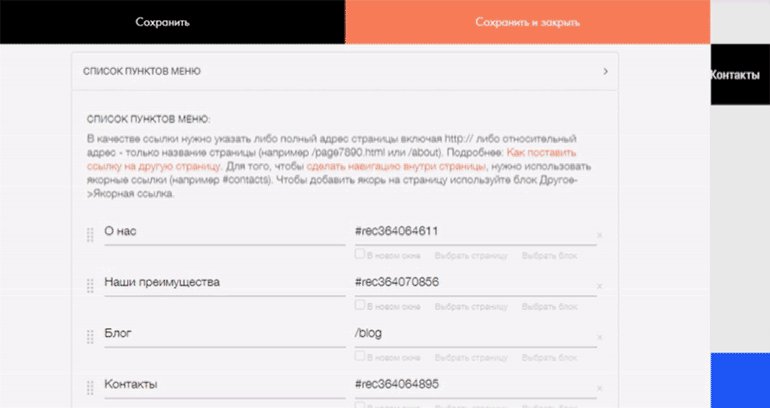
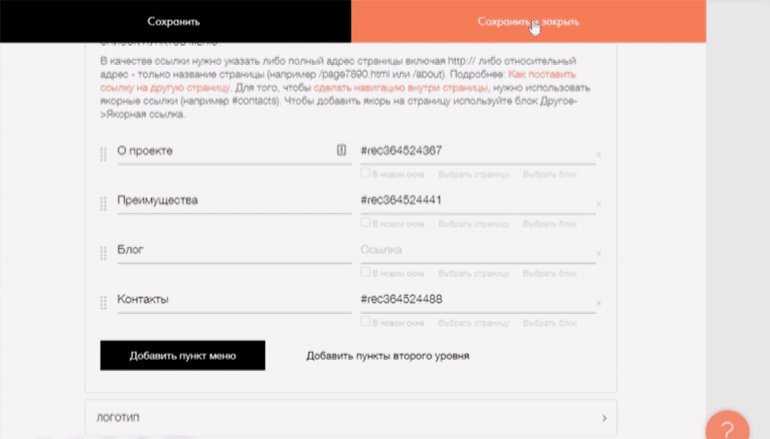
Вернитесь на главную и откройте редактор меню. В строке «Блог» нажмите «Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
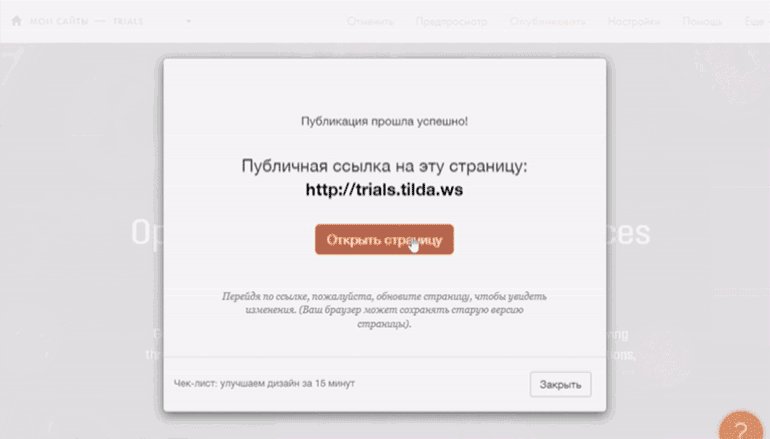
- Сохраните и опубликуйте страницу.
Как привязать меню сразу ко всем страницам
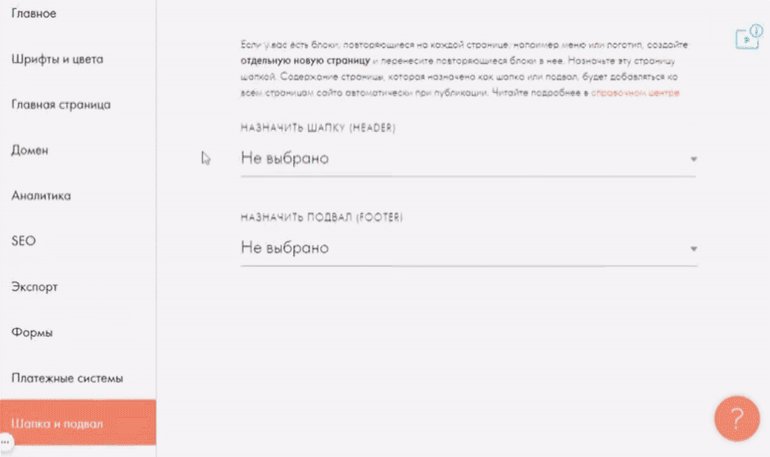
- Перейдите в настройки сайта.
- Откройте вкладку «Шапка и подвал».
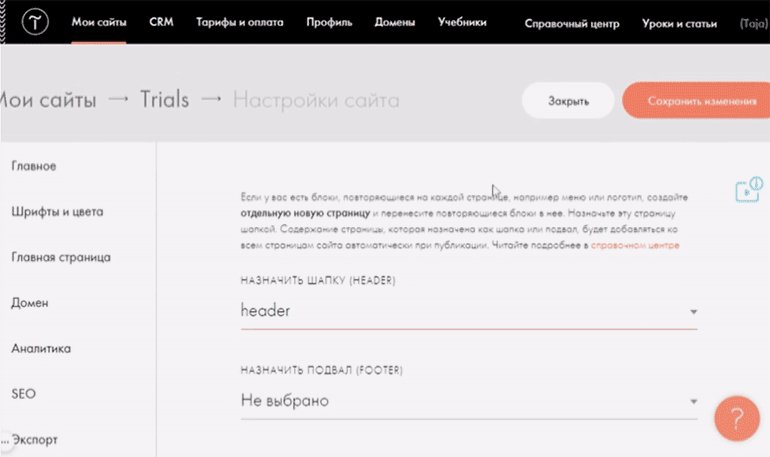
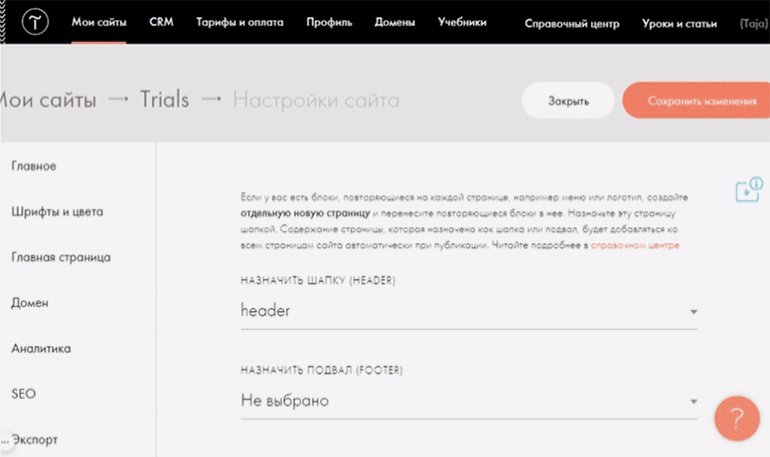
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.
Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
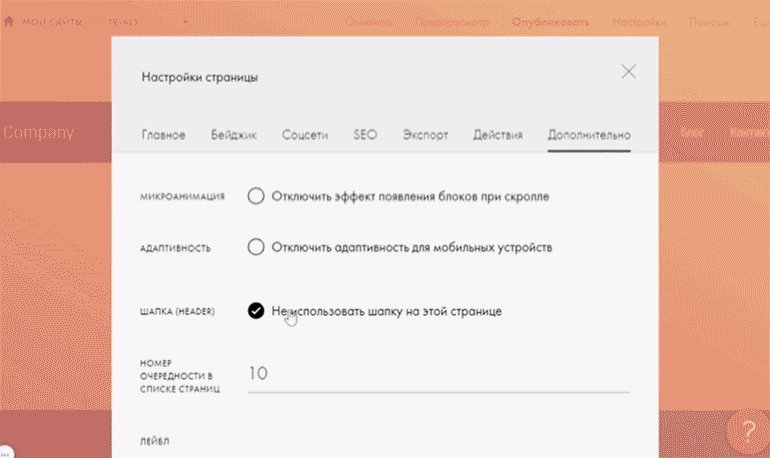
- Перейдите в настройки страницы, где не должно показываться общее меню.
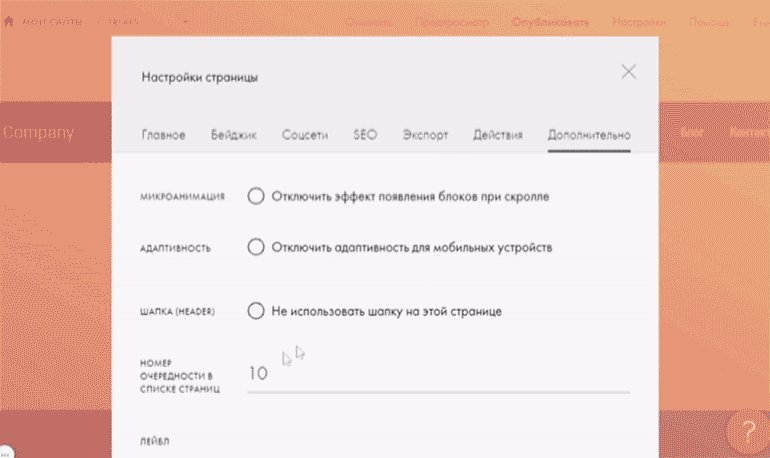
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
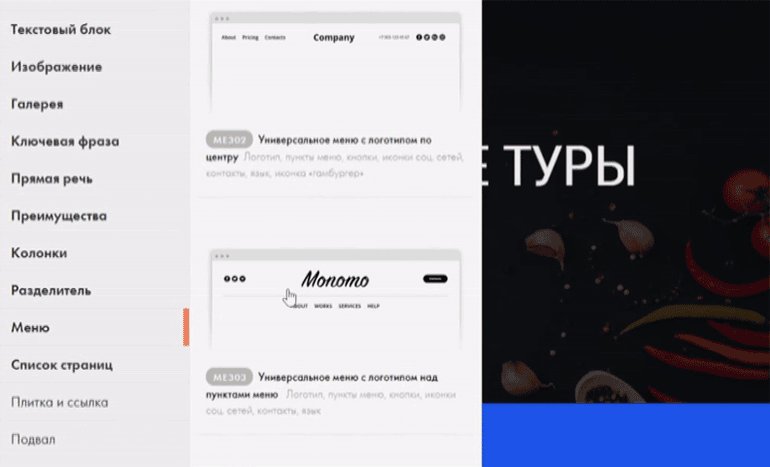
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
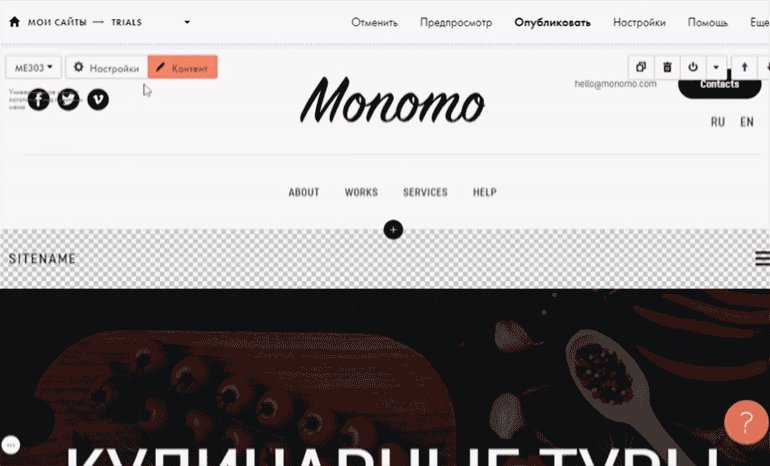
- Создайте страницу и добавьте меню с несколькими языками. Например, МЕ303.
- Наведите курсор на блок с меню и нажмите кнопку «Контент».
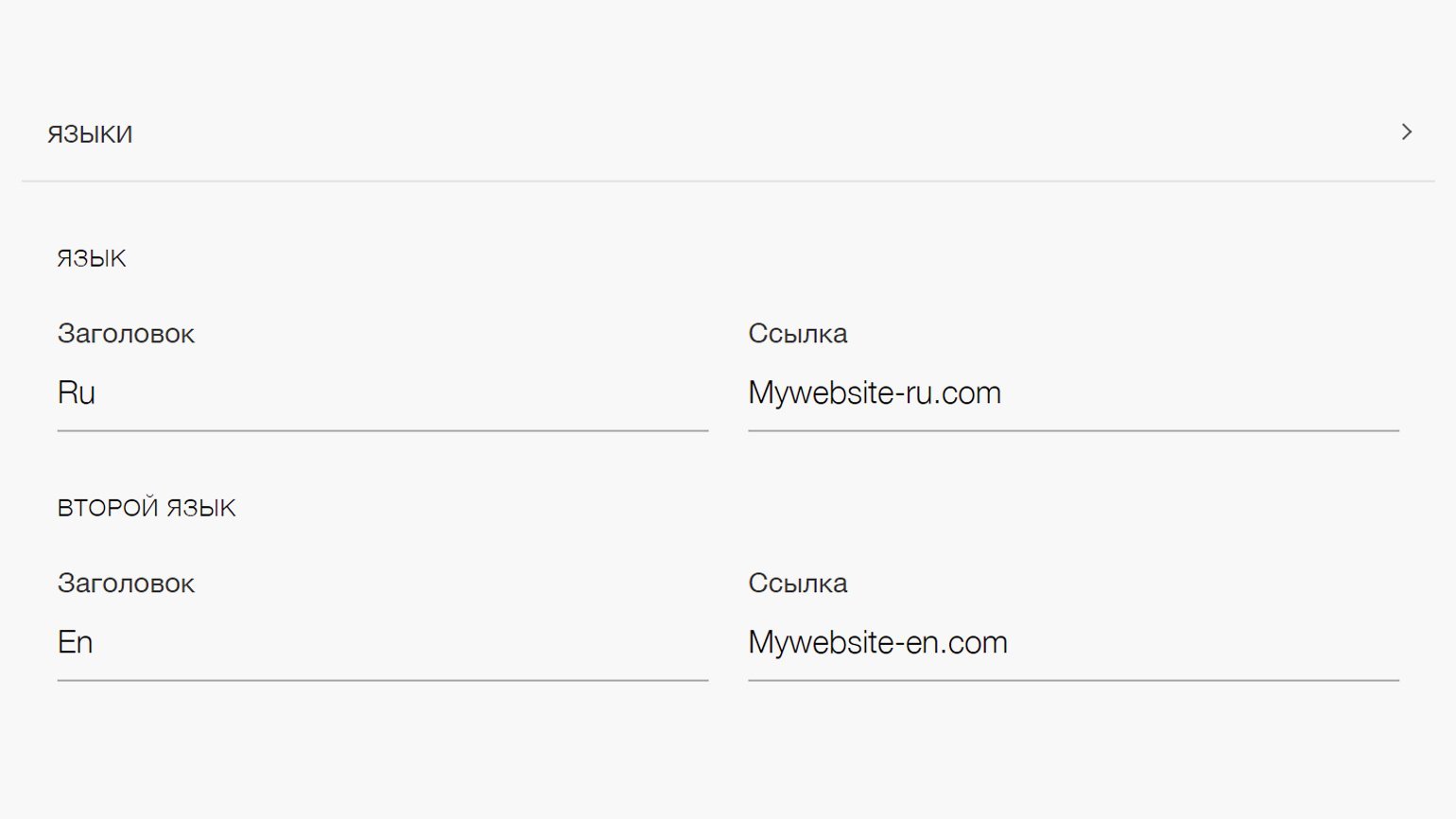
- Перейдите во вкладку «Языки» и укажите нужные, например Ru и En.
- Прикрепите ссылки на соответствующие страницы: /ru и /en.
- Сохраните изменения.
- Перейдите в настройки страницы.
- Укажите URL — ru.
- Сохраните изменения.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
- Зайдите в «Настройки» в правом верхнем углу страницы.
- Выберите пункт «Действия».
- Выберите «Дублировать страницу».
- Перейдите на новую страницу.
- Измените текст страницы с одного языка на другой (например, с русского на английский).
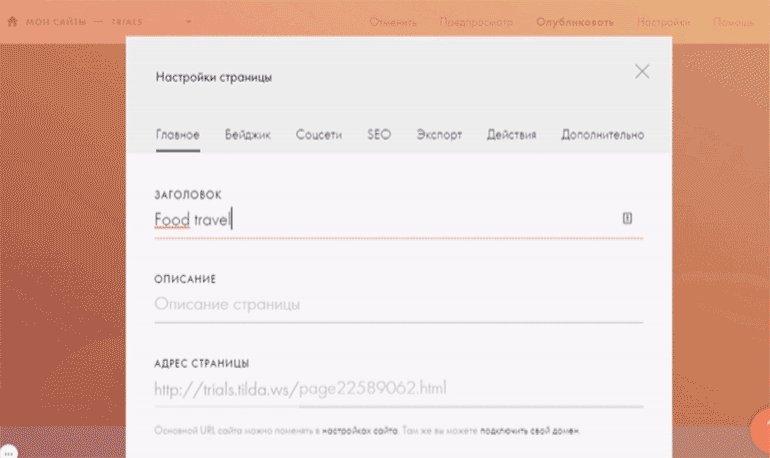
- Зайдите в «Настройки».
- Измените название страницы и URL. Например, напишите Food travel и en.
- Сохраните и опубликуйте страницу.
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
- Выберите в библиотеке блоков нужное меню. Например, ME401.
- Укажите в нём те же ссылки на блоки и страницы, что и в главном меню.
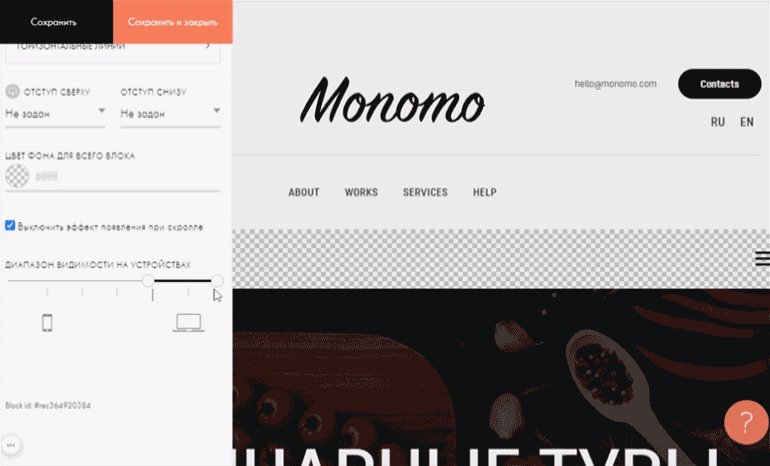
- Наведите курсор на блок с главным меню и нажмите на «Настройки».
- Настройте этому блоку диапазон видимости «больше 980 px».
- Сохраните изменения.
- Наведите мышку на блок меню для мобильных экранов и нажмите на «Настройки».
- Настройте диапазон видимости «до 980 px».
- Сохраните изменения.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер сайтов на Tilda
Узнать больше



















 . В появившемся меню выберите «Создать новую страницу».
. В появившемся меню выберите «Создать новую страницу».