В самом Photoshop CC поэкспериментируйте с несколькими настройками, в том числе:
- Изменить.
- Предпочтения.
- Интерфейс.
- Измените «Масштабирование пользовательского интерфейса» на 100%
- Измените «Размер шрифта пользовательского интерфейса» на «Средний».
- Хит Окей.
- Закройте и перезапустите Photoshop CC.
- Теперь ваши меню должны быть меньше и иметь более высокое разрешение в Photoshop CC.
Как увеличить масштаб интерфейса Photoshop?
Непрерывное масштабирование
- Щелкните изображение и удерживайте его, чтобы увеличить. Чтобы уменьшить масштаб, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS).
- На панели параметров выберите Scrubby Zoom. Затем перетащите изображение влево для уменьшения или вправо для увеличения.
Как изменить размер интерфейса?
Вы можете изменить размер всего в пользовательском интерфейсе, включая значки, текст и приложения, в меню «Настройки», масштабируя экран. Для этого откройте «Настройки» и выберите «Система»> «Дисплей». В разделе «Изменить размер текста, приложений и других элементов» вы увидите ползунок масштабирования дисплея.
Почему мой фотошоп такой большой?
При редактировании графических файлов в Photoshop окончательный размер PSD-файла часто бывает довольно большим. Это означает, что при открытии, сохранении или совместном использовании файла тратится излишне много времени. В качестве решения по уменьшению размера файла многие дизайнеры уменьшают разрешение своих PSD-файлов.
Что такое масштабирование пользовательского интерфейса?
Например, операционная система Android от Google позволяет масштабировать пользовательский интерфейс во всей системе. Даже движки разработки игр, такие как Unity, имеют соответствующий компонент, который позволяет макетам игрового пользовательского интерфейса поддерживать широкий спектр различных разрешений экрана и макетов.
Как сделать изображение 4K в Photoshop?
Теперь вы готовы работать в Photoshop.
- Запустите Photoshop.
- Сохраните копию вашего рабочего файла или сохраните изображение в формате jpg/png, которое вы хотите протестировать.
- Откройте файл в фотошопе.
- Перейдите в Image> Image Size.
- Выключив «Resample», измените разрешение на то, что вы придумали на шаге 3.
- Нажмите «ОК».
- Теперь распечатайте это.
21.10.2014
Как изменить размер значков в Photoshop?
Как изменить размер слоя в фотошопе
- Выберите слой, размер которого вы хотите изменить. Это можно найти на панели «Слои» в правой части экрана. …
- Перейдите в «Редактировать» в верхней строке меню, а затем нажмите «Свободное преобразование». Над слоем появятся полосы изменения размера. …
- Перетащите слой до нужного размера.
11.11.2019
Что такое горячие клавиши в фотошопе?
Популярные ярлыки
| Результат | Windows | MacOS |
|---|---|---|
| Подогнать слой(и) к экрану | Alt-клик по слою | Щелкните слой, удерживая клавишу Option |
| Новый слой через копирование | Ctrl + J | Команда + J |
| Новый слой через разрез | Shift + Control + J | Shift + Команда + J |
| Добавить к выбору | Любой инструмент выделения + Shift-перетаскивание | Любой инструмент выделения + Shift-перетаскивание |
Почему я не могу увеличить масштаб в Photoshop?
Удерживайте нажатой клавишу Option/Alt, чтобы получить доступ к масштабированию, и используйте колесо прокрутки для увеличения и уменьшения масштаба. Если вы удерживаете клавишу Shift при работе с колесом прокрутки, вы можете ограничить масштаб до обычных фиксированных процентов.
Как изменить размер окна до определенного размера?
Одновременно нажмите сочетание клавиш Alt + Пробел на клавиатуре, чтобы открыть меню окна. Теперь нажмите S. Курсор мыши превратится в крест со стрелками. Используйте клавиши со стрелками влево, вправо, вверх и вниз, чтобы изменить размер окна.
Как изменить размер текста?
Как изменить размер шрифта на устройстве Android
- Откройте приложение «Настройки» и нажмите вкладку «Специальные возможности». …
- Нажмите «Размер шрифта». В зависимости от вашего устройства эта опция может быть скрыта в меню «Видение».
- Вам будет представлен ползунок, позволяющий контролировать размер шрифта. …
- Нажмите «Готово», чтобы сохранить изменения.
20.04.2020
Как увеличить экран?
Андроид. Android 7.0 или более поздней версии предоставляет вам две настройки для управления дисплеем. Во-первых, «Настройки» > «Экран» > «Размер дисплея» позволяет настроить общий размер дисплея. Кроме того, вы также можете настроить размер шрифта: «Настройки» > «Экран» > «Шрифт» > «Размер шрифта».
Содержание
- Вариант 1: Иконки системных приложений
- Вариант 2: Иконки пользовательских программ
- Вопросы и ответы
Вариант 1: Иконки системных приложений
Основные иконки – это системные значки «Этот компьютер», полная или пустая «Корзина», «Сеть». Изменить их можно через «Параметры» Windows 10:
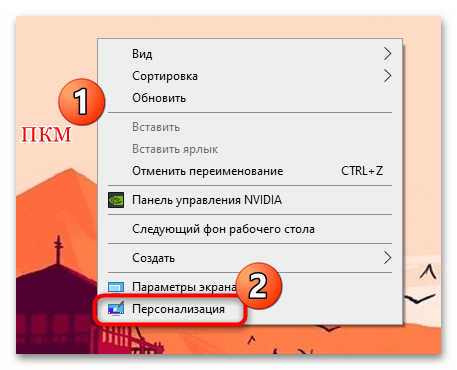
- Щелкните правой кнопкой мыши по свободной области на рабочем столе и из контекстного меню выберите пункт «Персонализация».
- В окне «Параметров» перейдите на вкладку «Темы», затем щелкните по строке «Параметры значков рабочего стола».
- В новом окошке выделите ту иконку, которую нужно сменить, затем нажмите на соответствующую кнопку ниже.
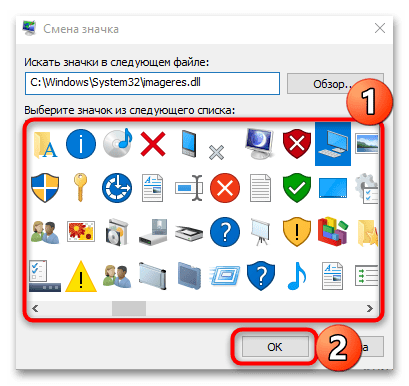
- Подберите понравившийся значок, затем подтвердите действие, нажав на кнопку «ОК».

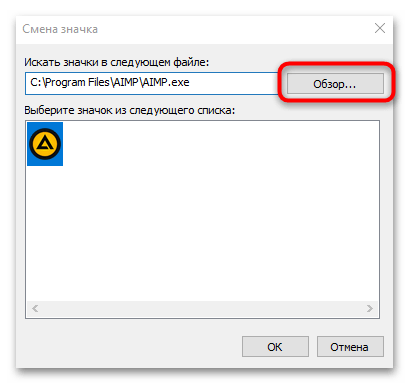
Также можно найти любые другие значки через «Проводник», если нажать на кнопку «Обзор» и указать путь к файлам. Значки должны быть в формате ICO.

Вариант 2: Иконки пользовательских программ
Обычно на рабочем столе используются ярлыки приложений, поскольку исполняемый файл всегда находится в корневой папке программы и изменять его не следует. Поставить другую иконку для ярлыка можно с помощью штатных средств и сторонних решений. Сперва расскажем о первом методе:
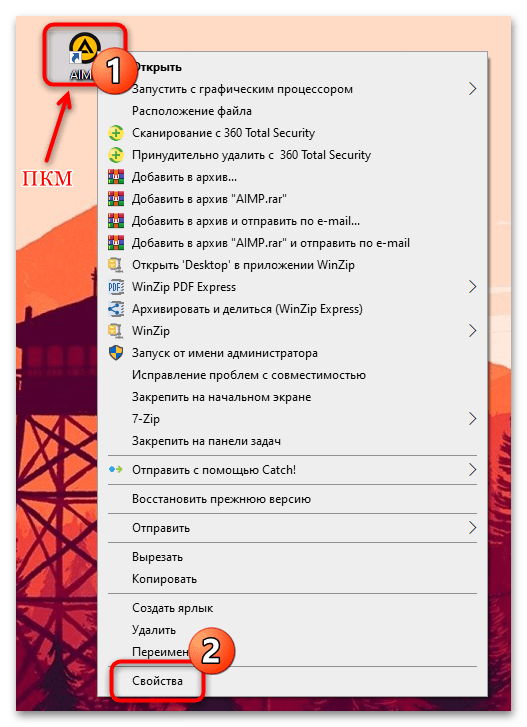
- Щелкните правой кнопкой мыши по ярлыку приложения и из контекстного меню выберите пункт «Свойства».
- Перейдите на вкладку «Ярлык» и нажмите на кнопку «Сменить значок».
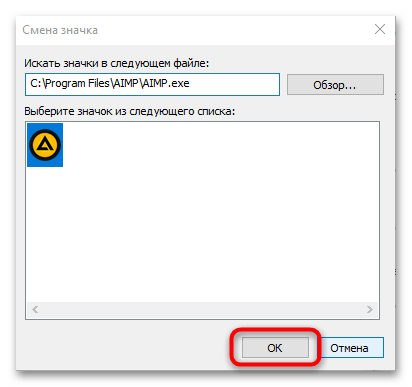
- Если приложение подразумевает другие иконки (эта возможность есть далеко не у каждой программы), которые можно применить, то в окне отобразятся варианты. В другом случае нажмите на кнопку «Обзор». Укажите через «Проводник» путь к изображению и выберите его.
- Нажмите на кнопку «ОК», чтобы изменения вступили в силу.

После этого на рабочем столе или в папке ярлык приложения будет тот, который выбрал пользователь через его свойства.
Читайте также: Изменение значков папки на ПК с Windows 10
Если штатное средство не подходят, можно воспользоваться специальными программами, предназначенными для кастомизации ОС, а именно — для установки новых иконок. В нашем отдельном материале есть более подробное описание таких приложений, инструкции по их использованию, а также ссылки на скачивание.
Подробнее: Устанавливаем новые иконки в Windows 10
Еще статьи по данной теме:
Помогла ли Вам статья?
В зависимости от цветовой гаммы иконки и поставленных задач в Photoshop можно использовать следующие инструменты:
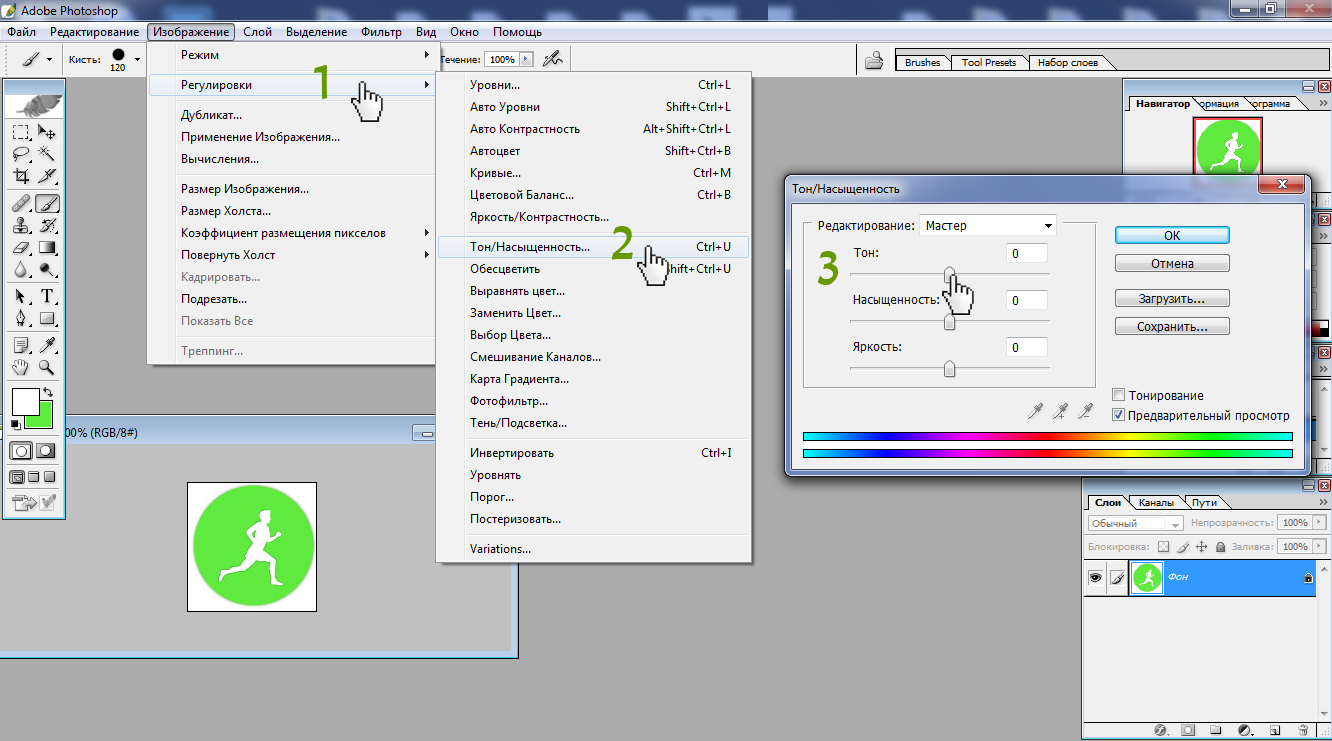
«Изображение» > «Регулировки» > «Тон/Насыщенность»
или
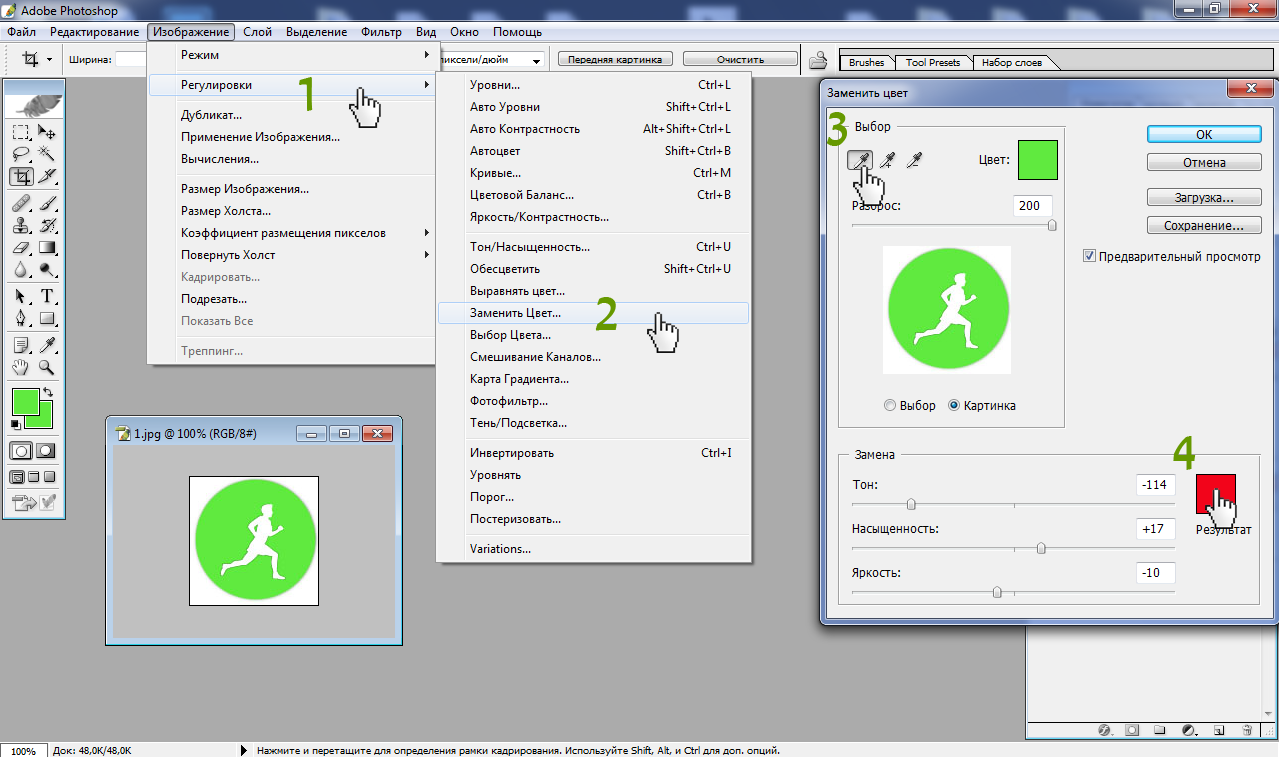
«Изображение» > «Регулировки» > «Заменить цвет».
Давайте же подробнее на примерах разберем как использовать эти функции Фотошопа для разных случаев.
В иконке один цвет
Если точность цвета не сильно важна, можно воспользоваться «Тон/Насыщенность»
Передвигая ползунки, добиваемся нужного цвета. Результат манипуляций можно наблюдать на открытом редактируемом изображении. При этом обратите внимание белый (чёрный, если есть) цвет не будут изменяться.
Если нужно задать определённый оттенок цвета иконки, рекомендую воспользоваться функцией «Заменить цвет»
Обычной пипеткой (без плюса и минуса) выбираем цвет, который хотим изменить. Можно кликнуть по иконке в рабочем окне Фотошопа, а можно прямо здесь же в открытом окне.
Для исходного изображения с одним цветом, не обязательно трогать переключатель «Разброс».
Примечание:
Если же вы не уверены, что в иконке используется только один оттенок, советую выставить значение на «200».
Нажимаем на квадратик с образцом желаемого результата. Появится «Сборщик цветов». Выбираем цветовую гамму вручную или вводим HTML код цвета.
Здесь же можно подкрутить цвет «на глазок», не выбирая цвета (тон, насыщенность, яркость).
В иконке несколько оттенков одного цвета
Используем «Тон/Насыщенность» чтобы быстро изменить цвет «на глаз». Всё оттенки без проблем будут изменяться, при этом чётко соответствуя выбранному цвету.
Процедуру «Замена цвета» начинаем так же, как описывалось выше, только в этом случае могут возникнуть небольшие трудности. Если оттенки одного цвета в иконке крайне различаются, может получиться непрокрашивание некоторых областей рисунка.
Чтобы это избежать, во-первых, обязательно нужно выставить «Разброс» на «200». Если не поможет, то нужно добавить непрокрашенный оттенок в образец: нажмите на пипетку с плюсиком.
Выбранной пипеткой щёлкните по незакрашенной части, при этом произойдёт автоматическая корректировка до нужных оттенков.
В иконке несколько цветов и их оттенков
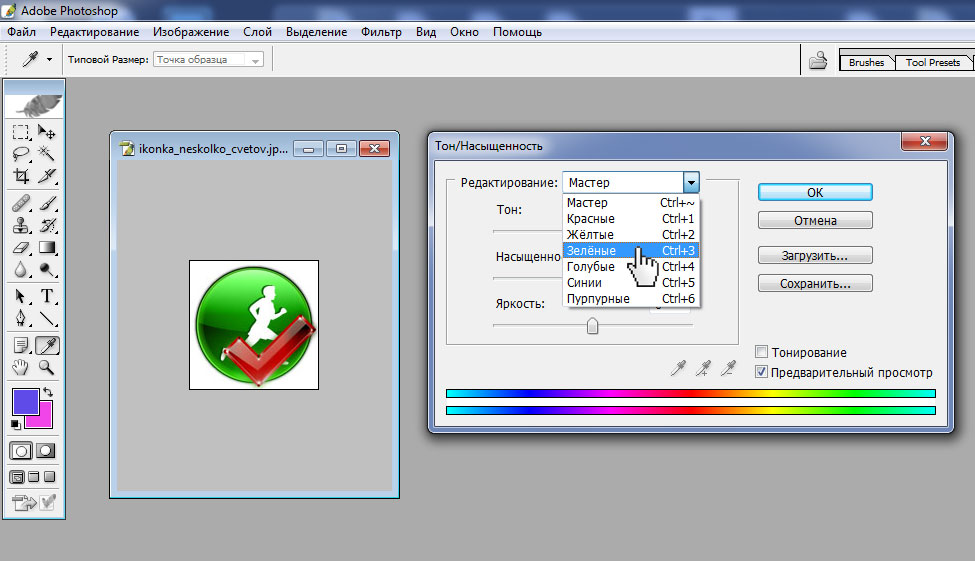
Изменение всех цветов сразу
Если у вас нет необходимости в замене какого-то определённого цвета, можно воспользоваться «Тон/Насыщенность» не трогая настроек «Редактирование» (в открывшемся окне).
Изменение определённого цвета
Если вы хотите изменить только один цвет можно также использовать «Тон/Насыщенность», но в настройках «Редактирование» в этом случае необходимо выбрать оттенки какого цвета вы хотите изменить (красные, желтые, зелёные, голубые, синие, пурпурные).
Можно также воспользоваться функцией Photoshop «Заменить цвет». Обычной пипеткой ткните по оттенку, цвет которого вы хотите заменить. Выставляем «Разброс» на максимум. После этого задайте определённый цвет, или подберите его, регулируя ползунки «Тон», «Насыщенность», «Яркость».
Иногда, чтобы изменить цвет только отдельной части рисунка можно воспользоваться инструментами «Лассо» и «Волшебная палочка». В этом случае можно использовать только функцию «Тон/Насыщенность».
Теперь вы без труда сможете изменить цвет понравившейся вам иконки!
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
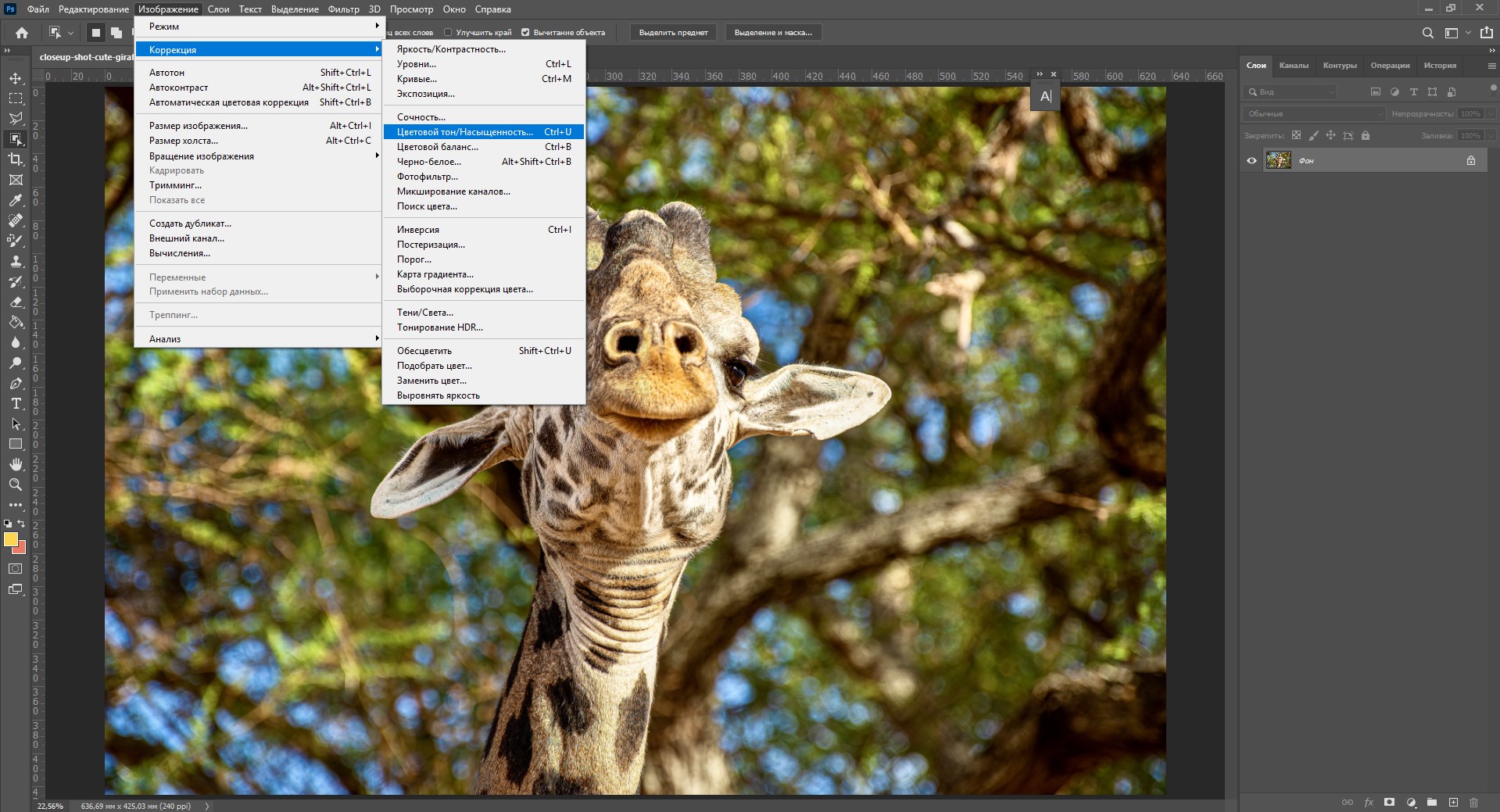
Цветовой тон/Насыщенность
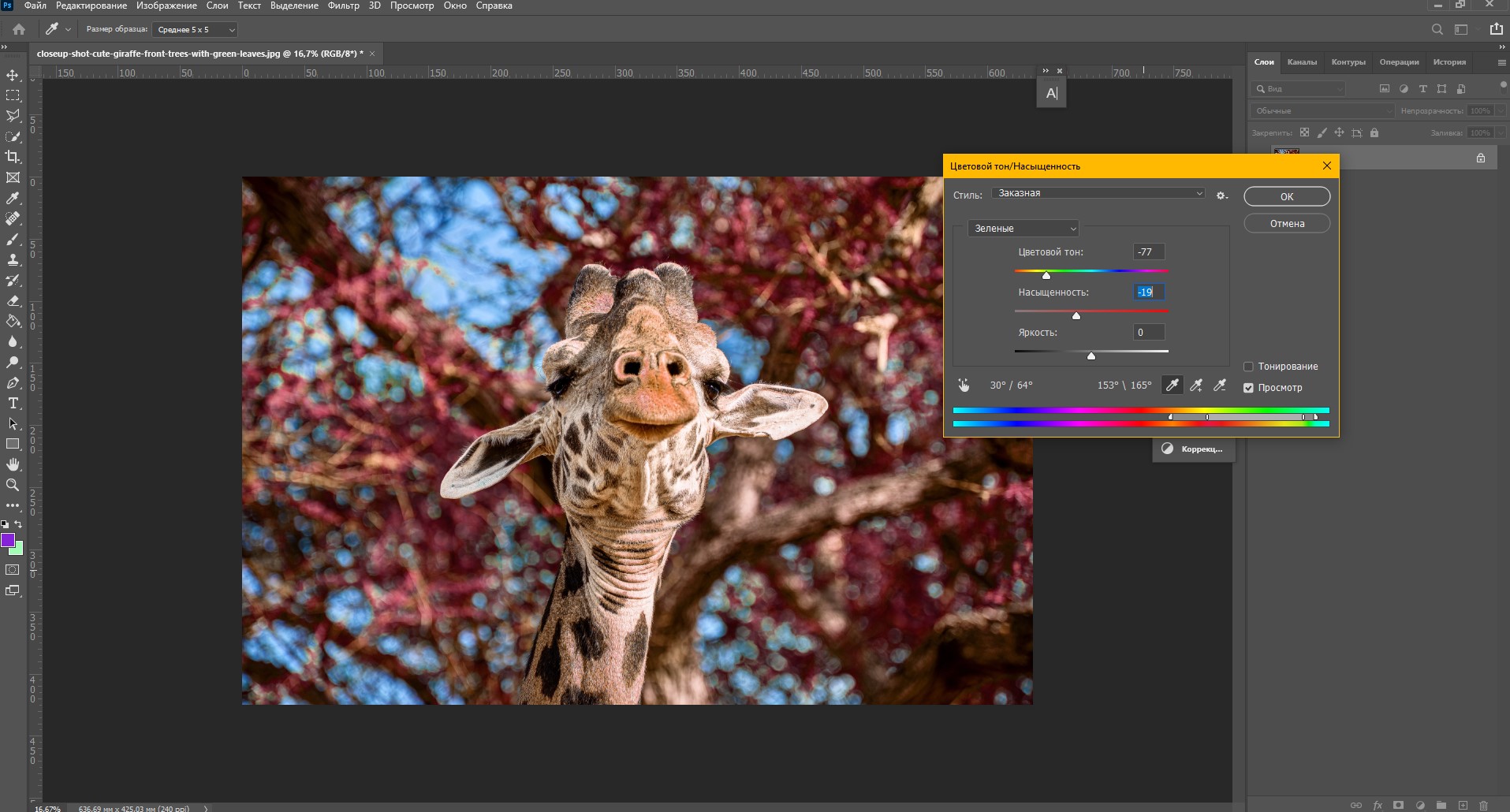
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
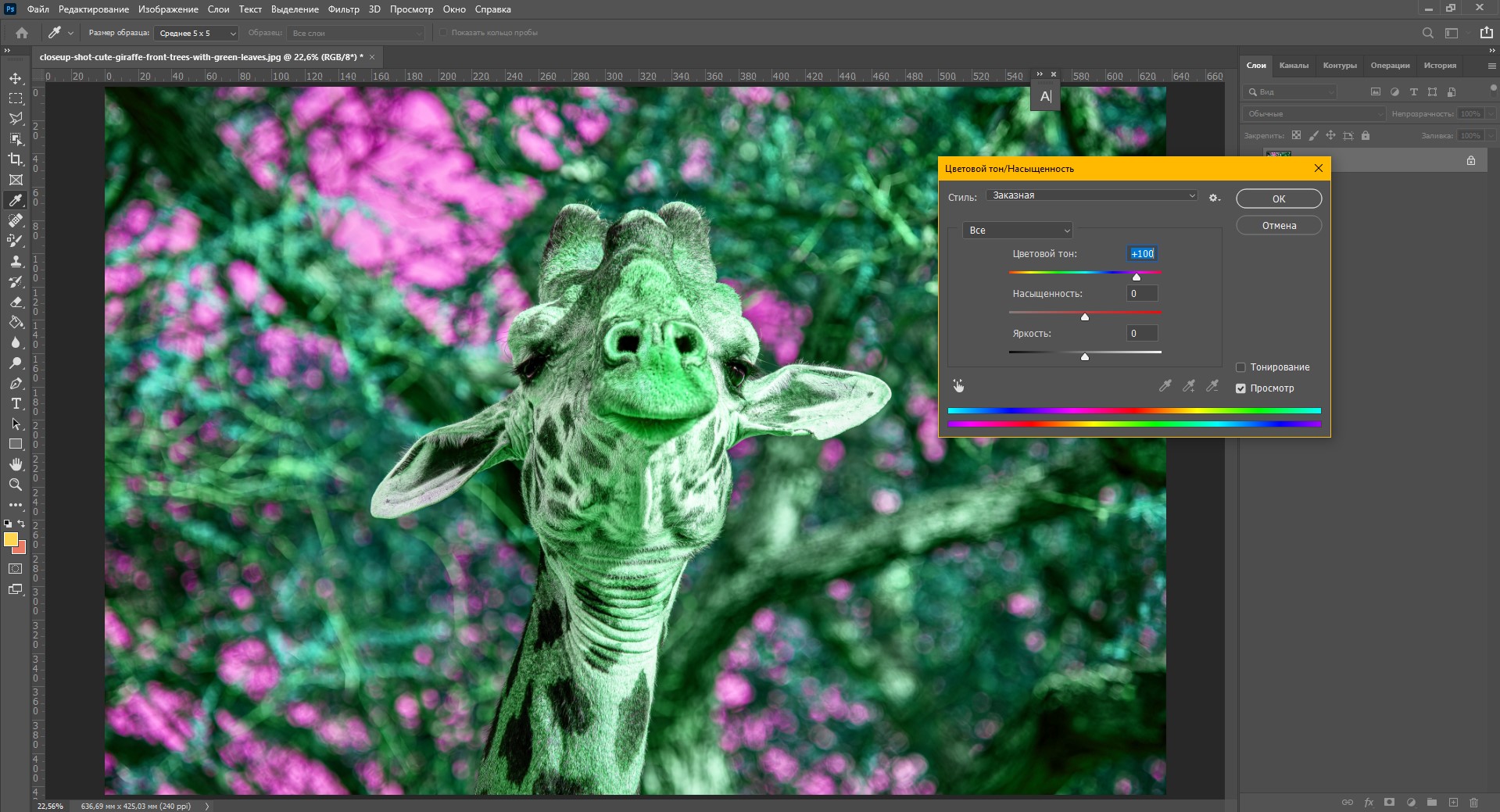
Смещая ползунки, вы можете менять цвет всего изображения.
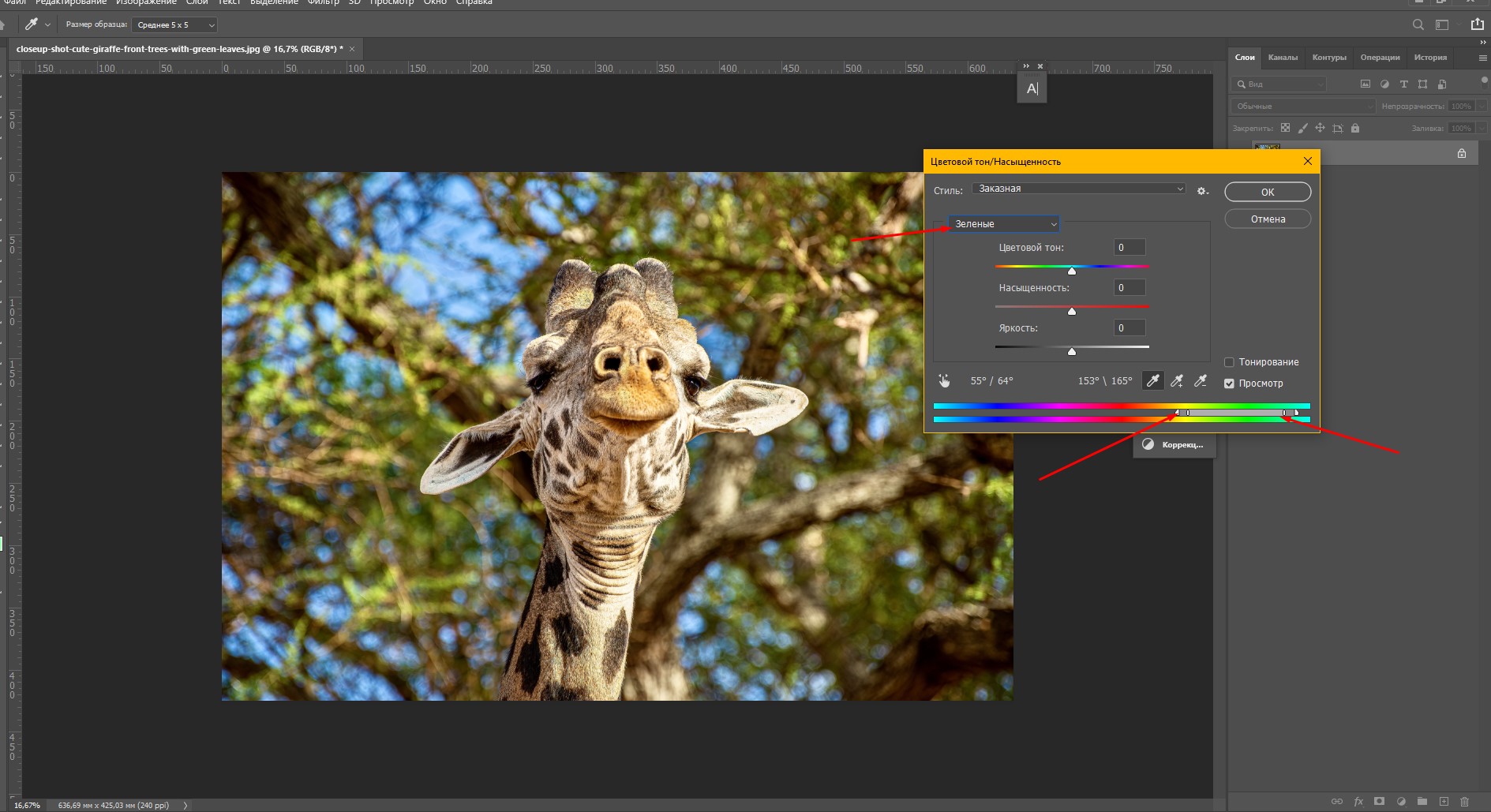
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
Окно «Замена цвета»
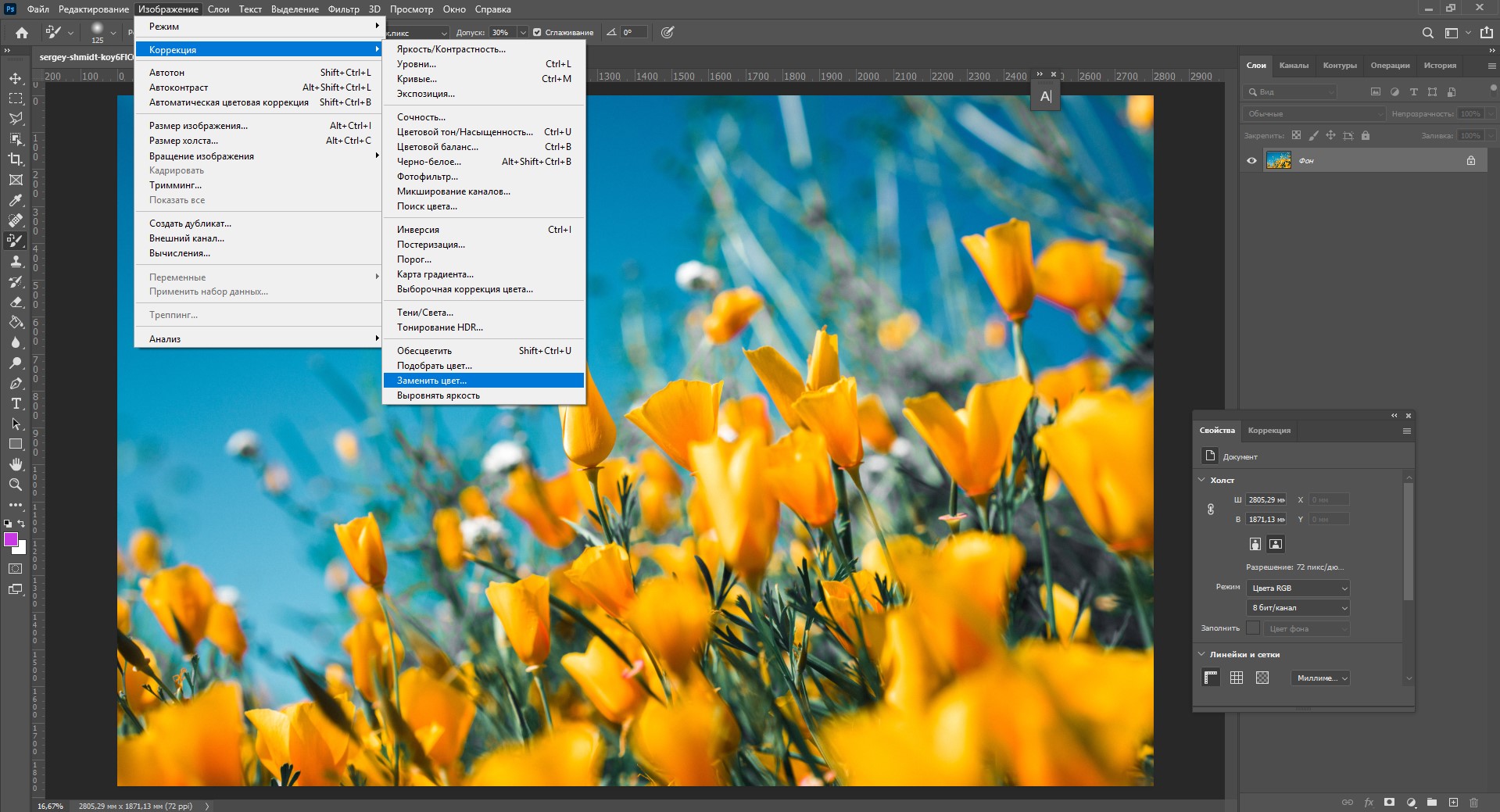
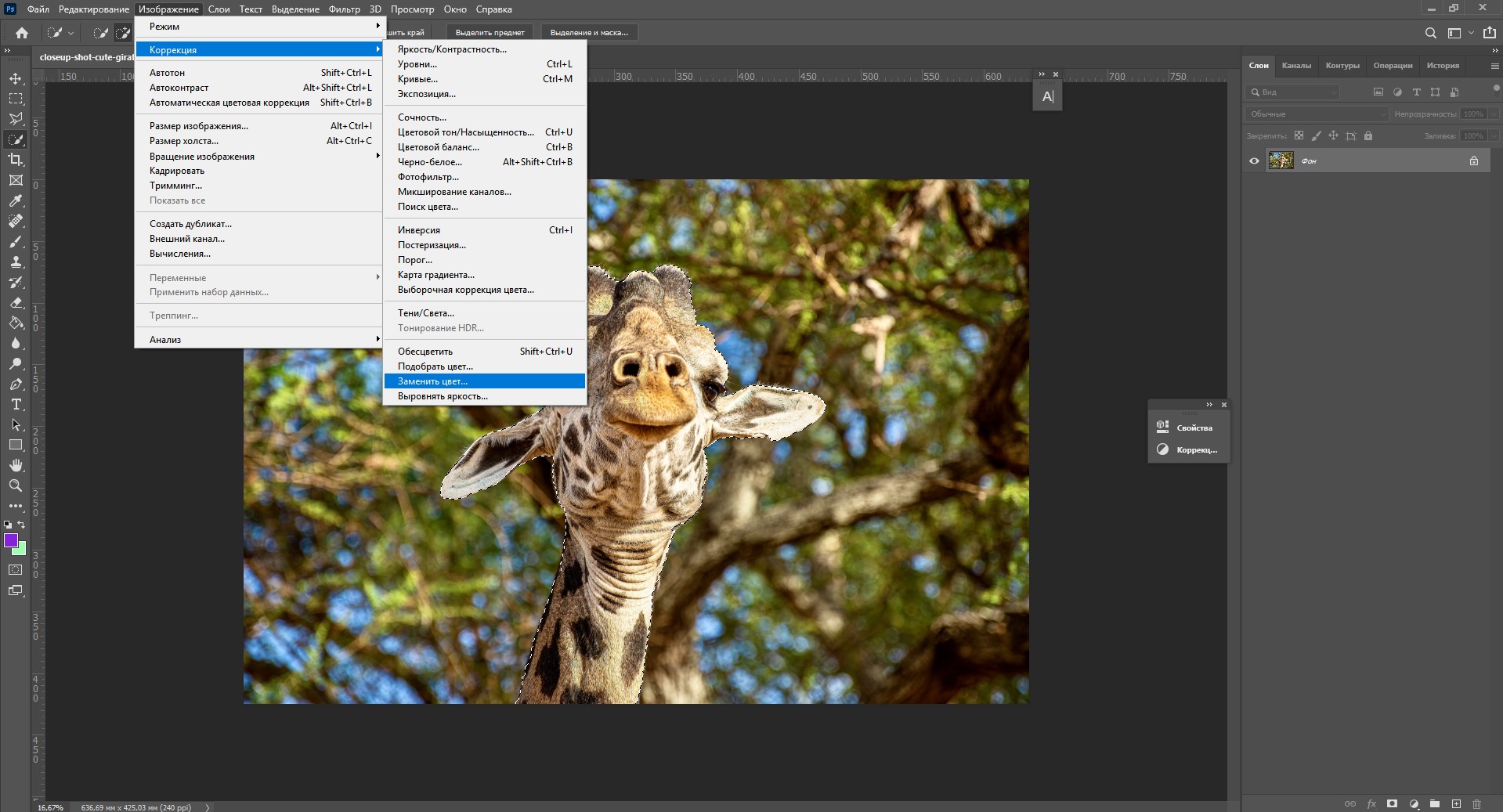
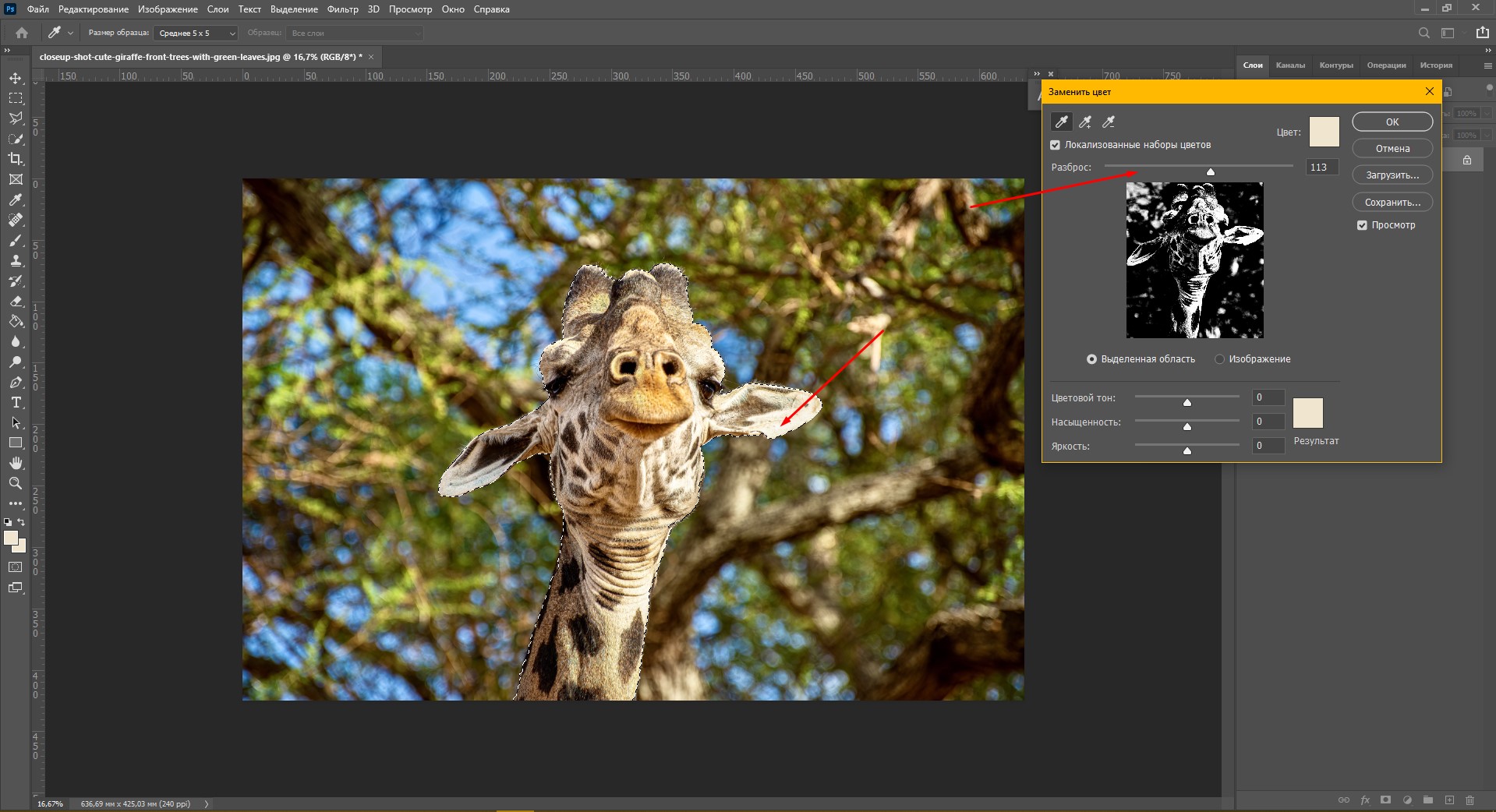
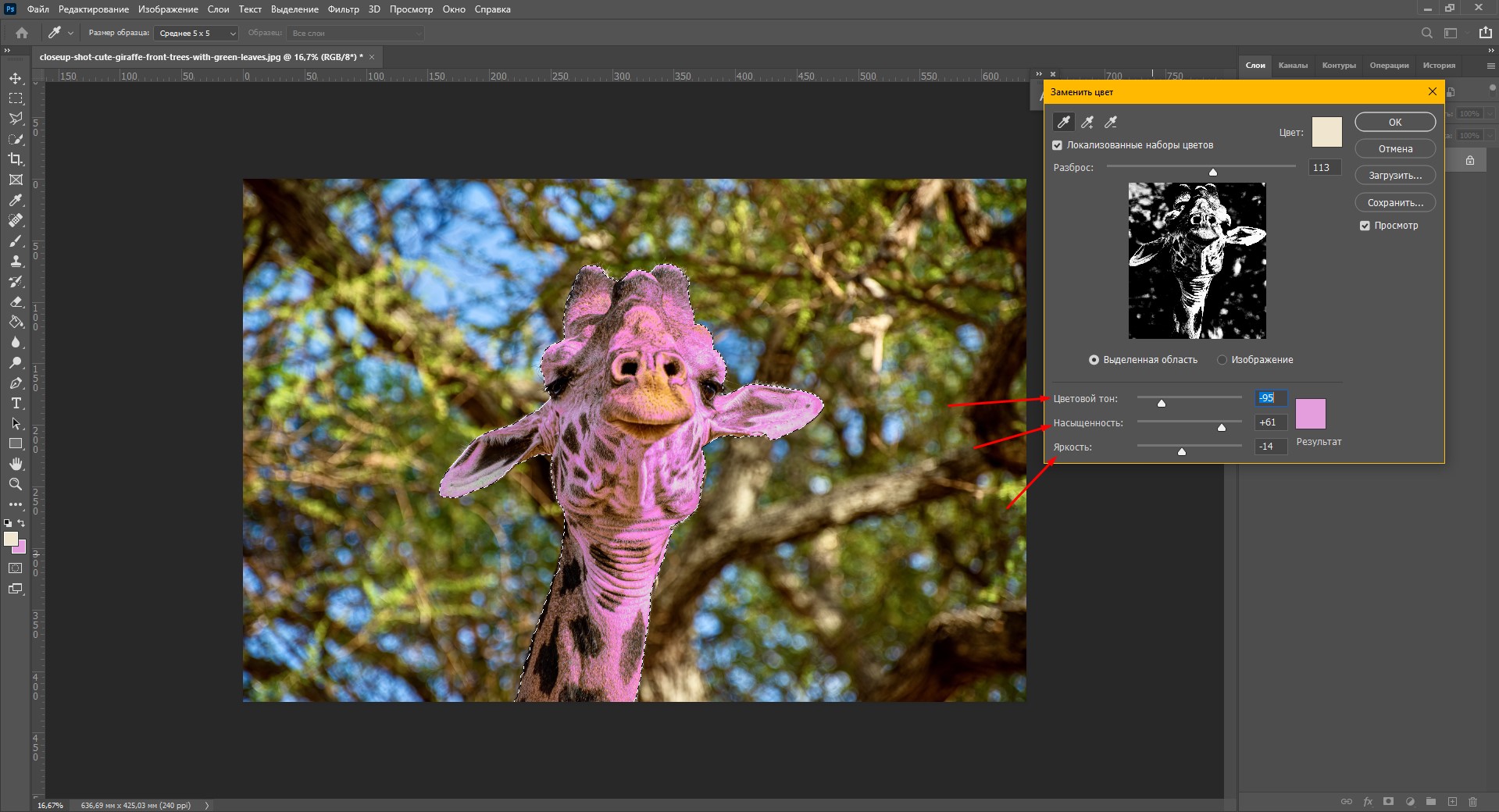
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
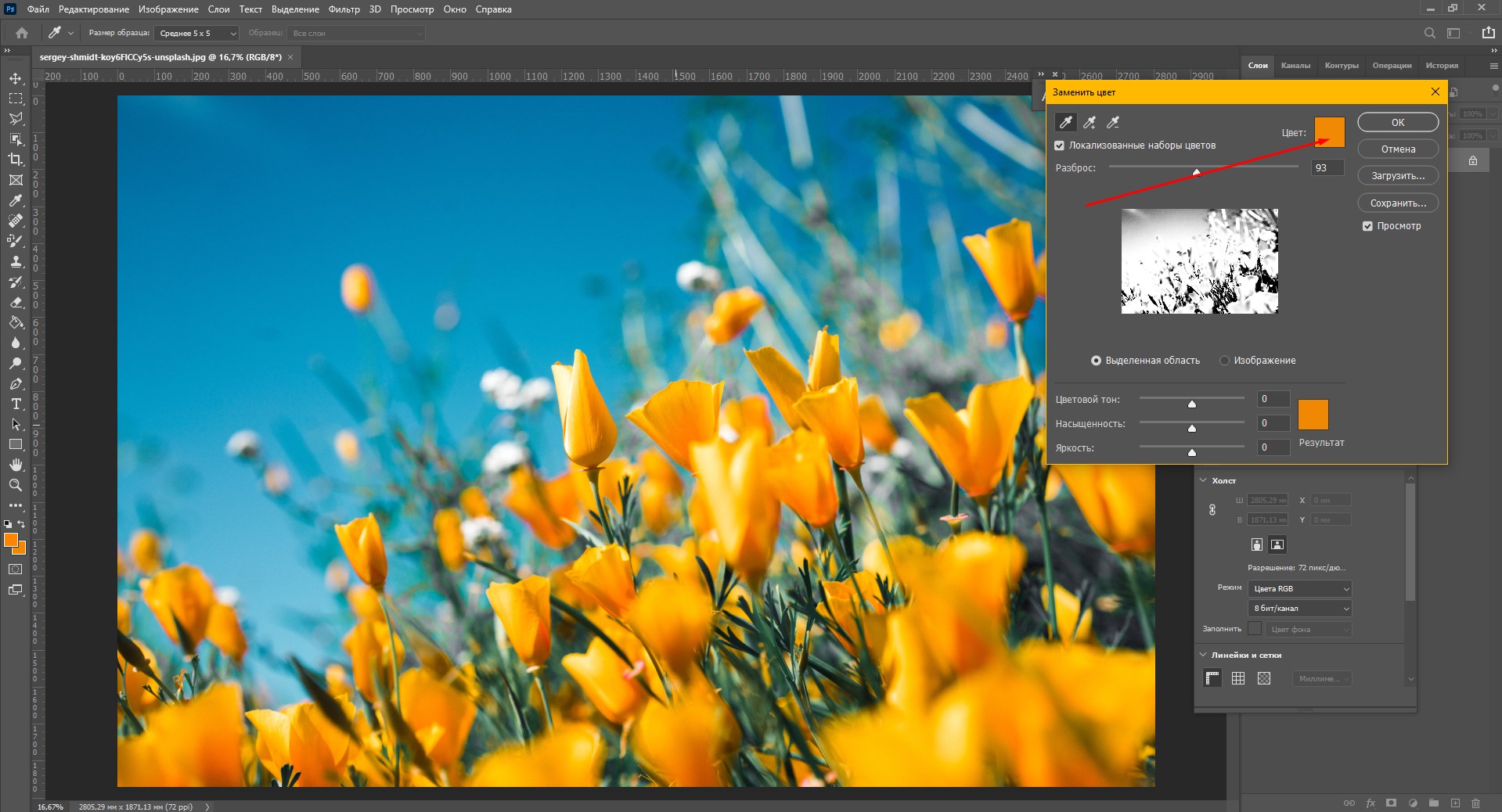
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
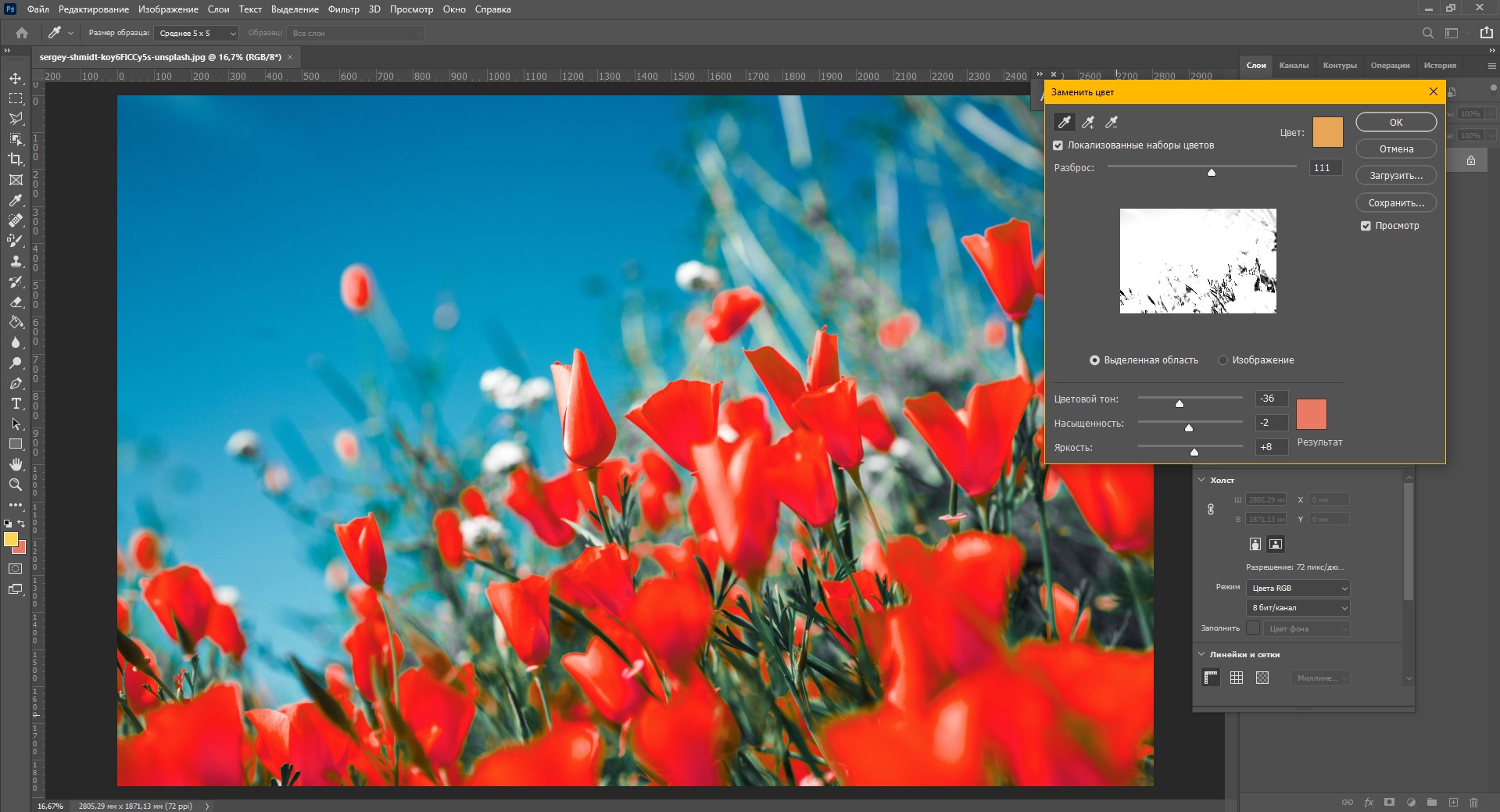
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
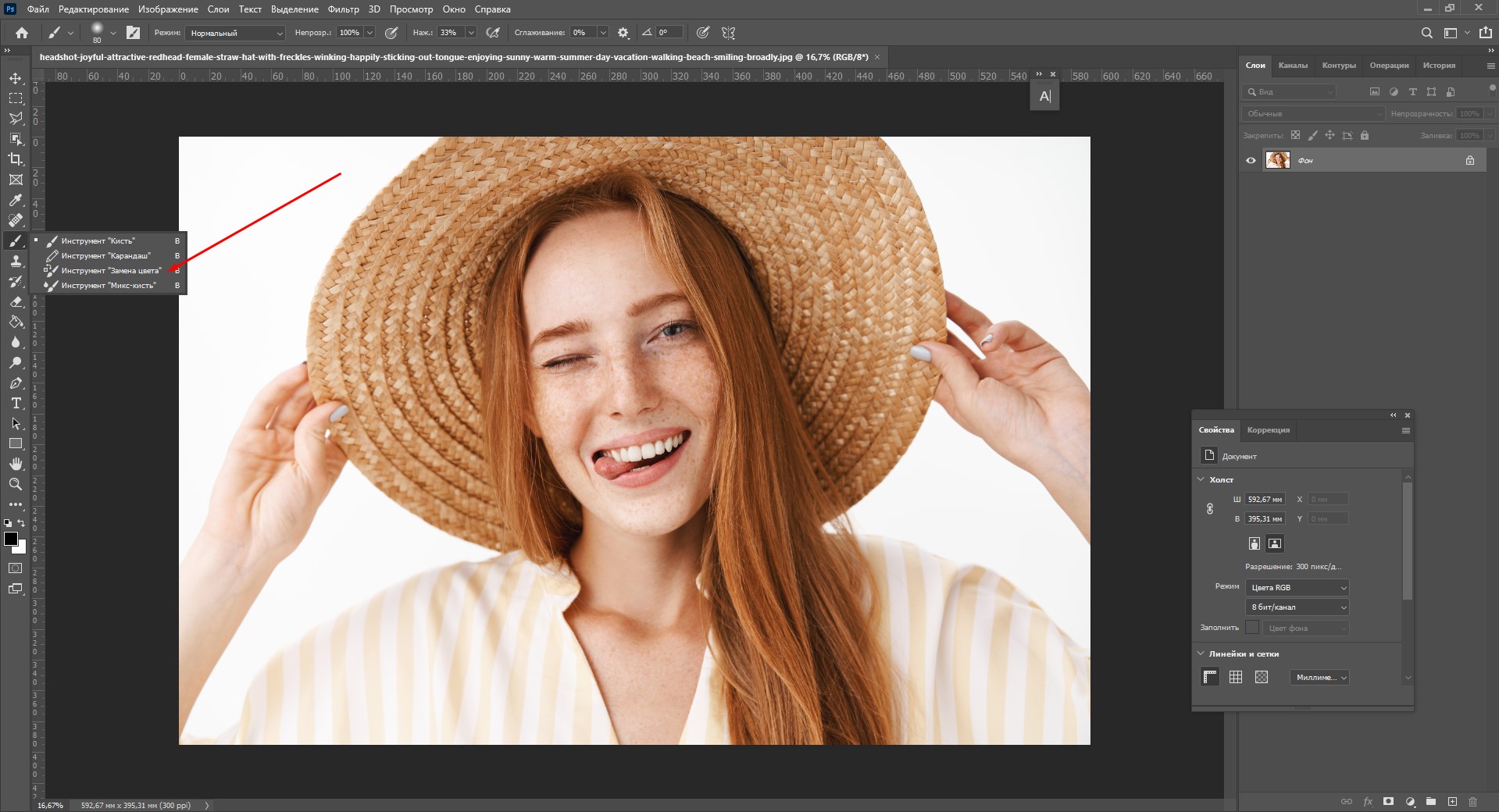
Инструмент «Замена цвета»
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
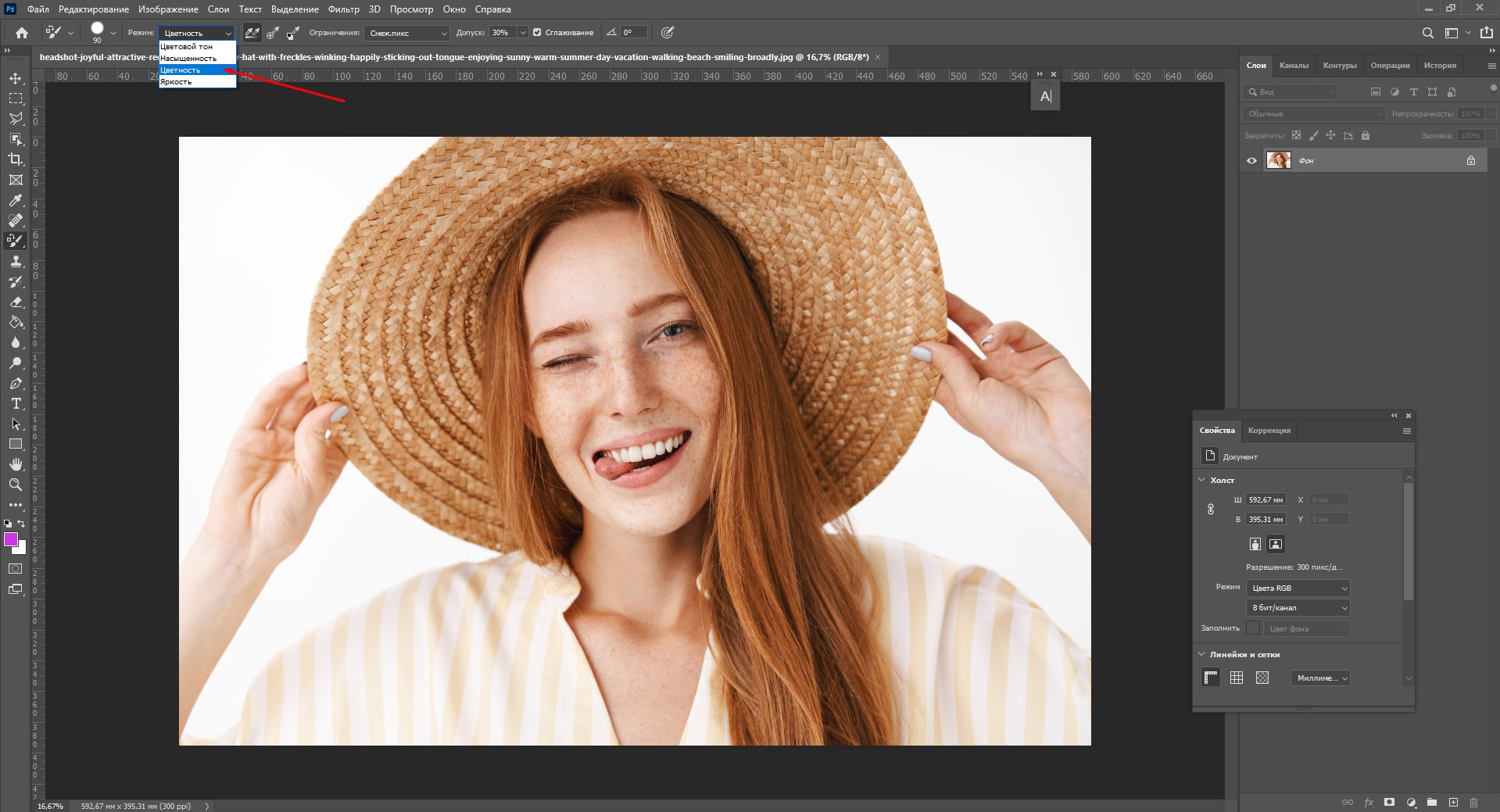
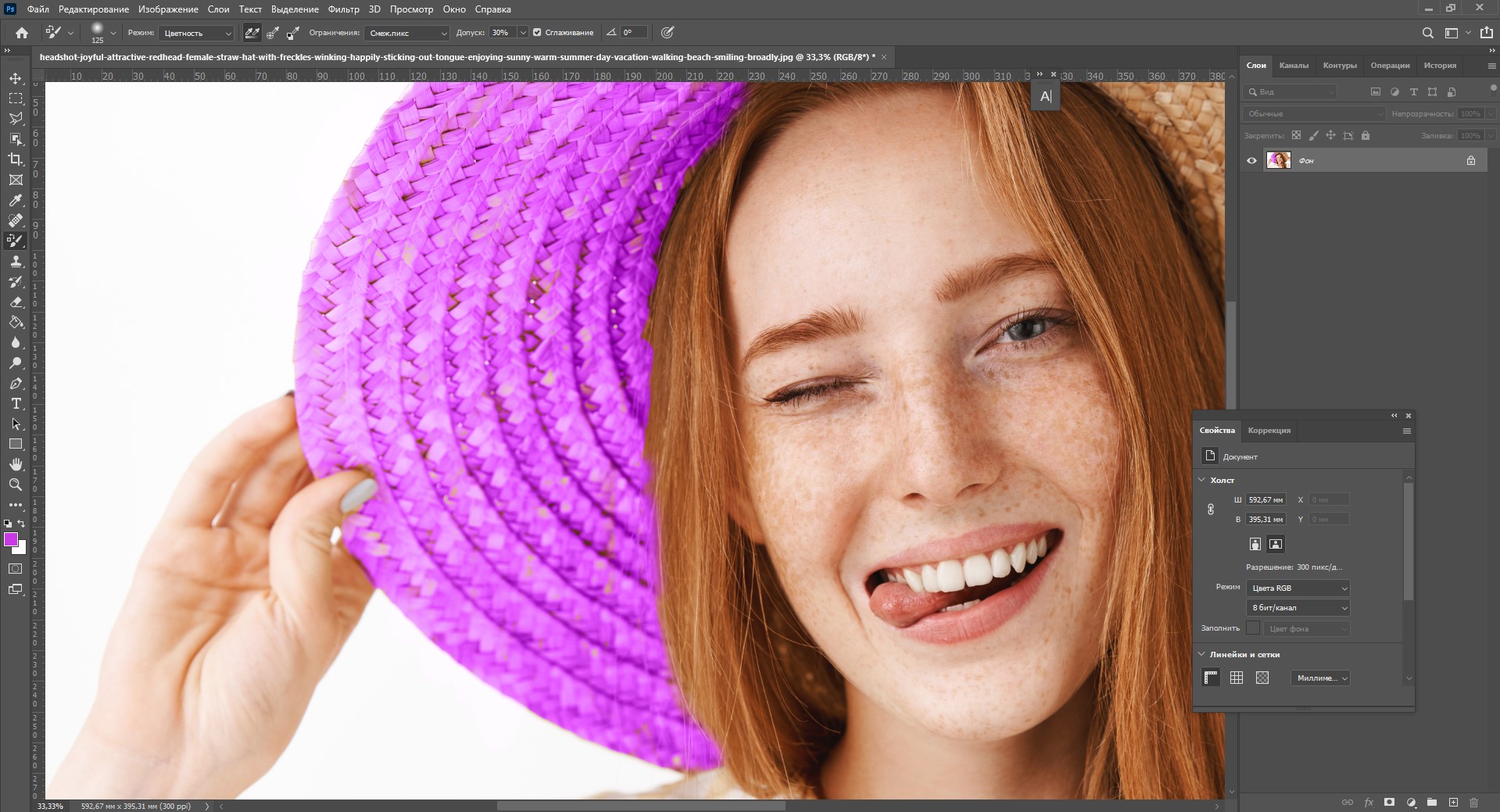
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
Думаю, шляпа теперь выглядит веселее 
Изменение цвета выделенного объекта
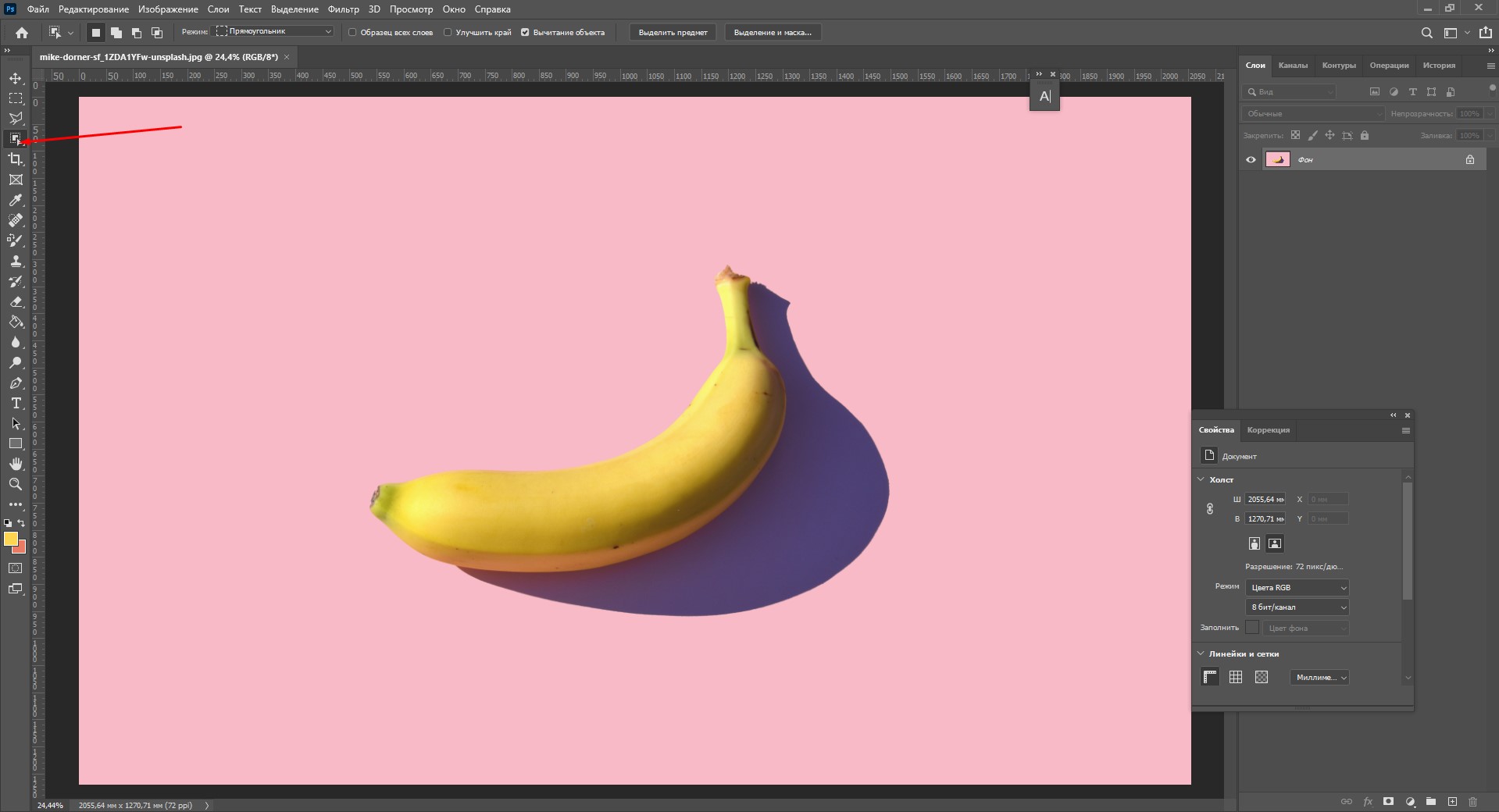
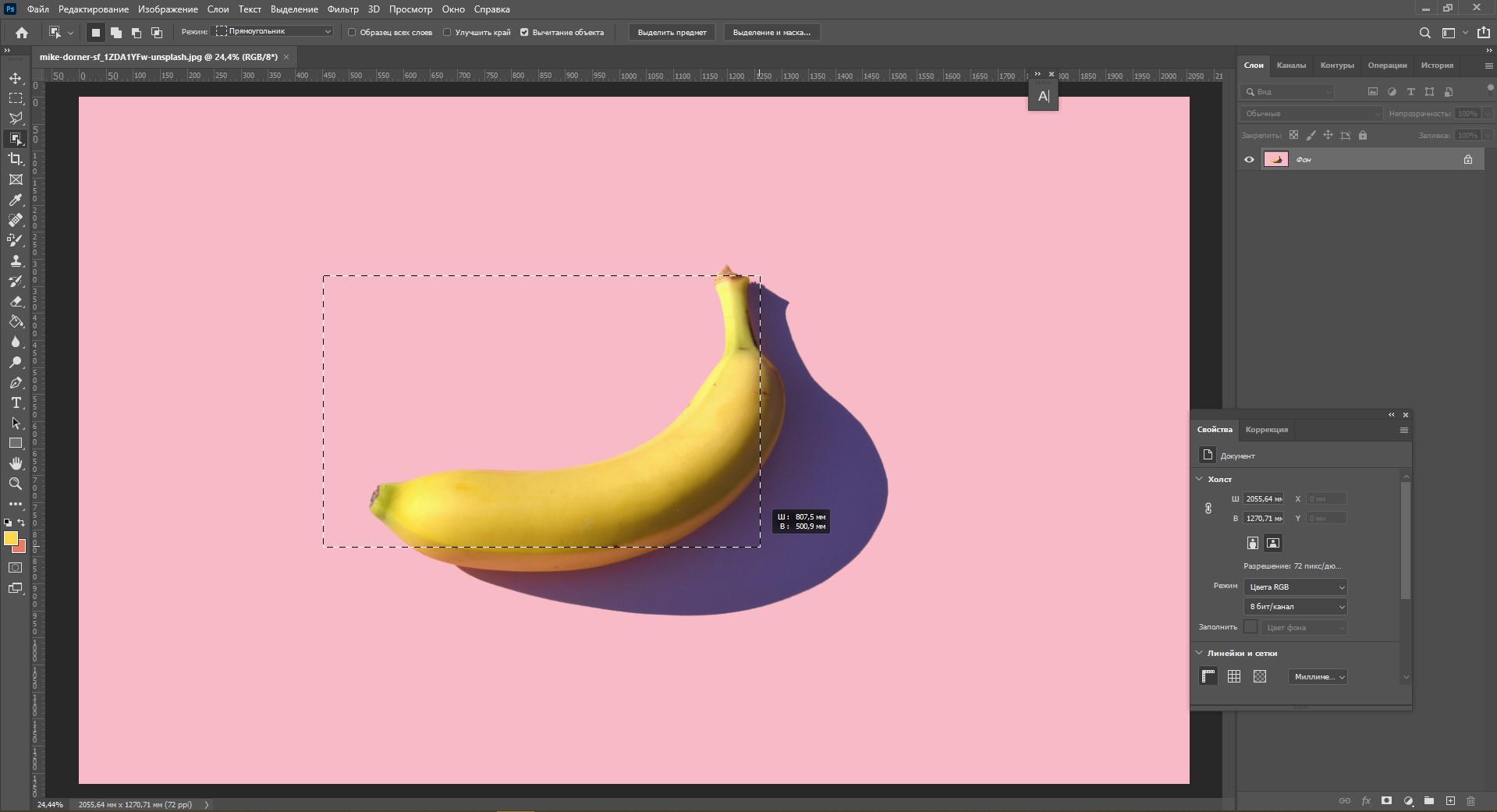
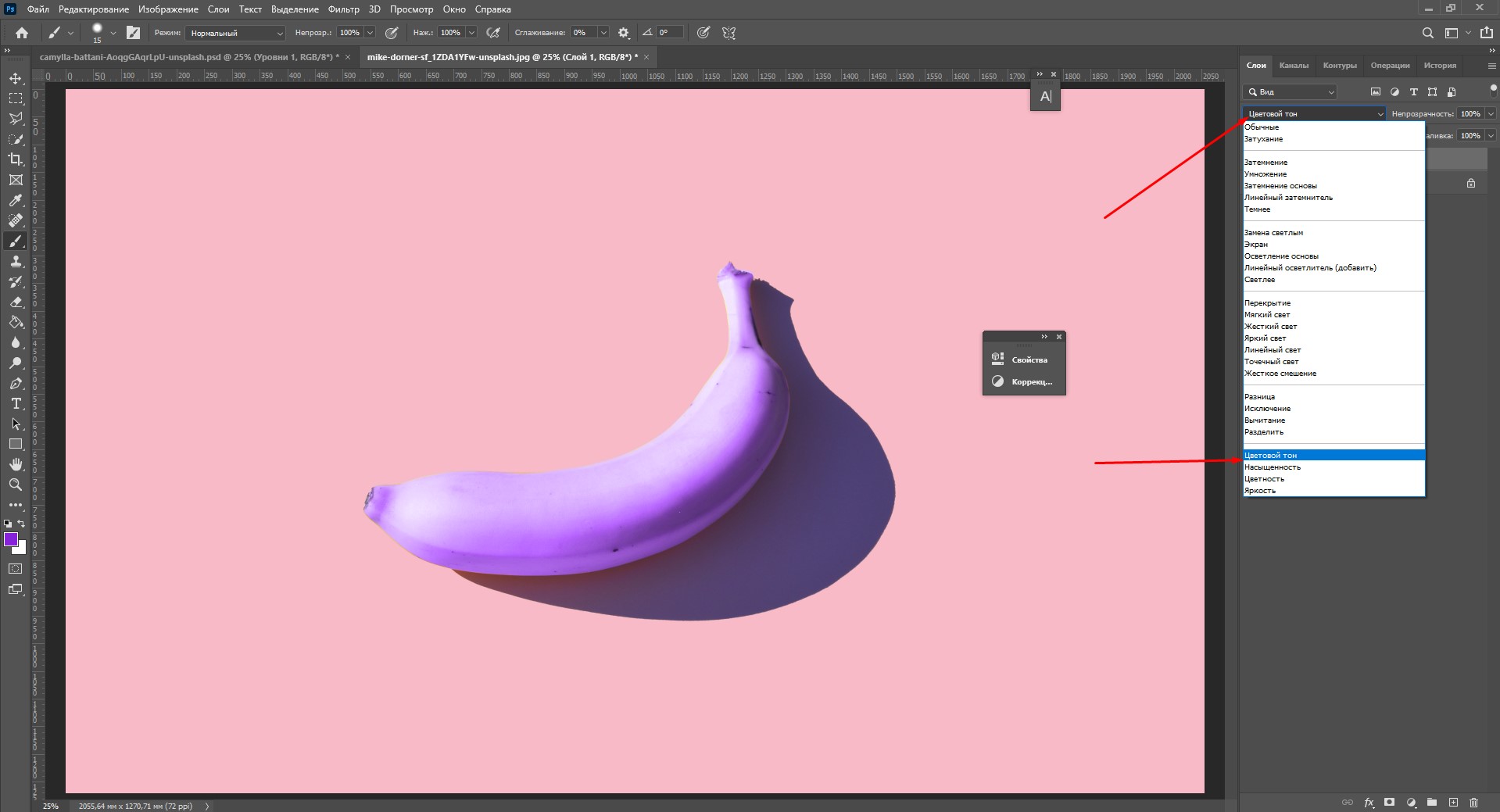
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
- Возьмите инструмент «Выделение предметов».
- Выделите курсором область, в которой находится объект.
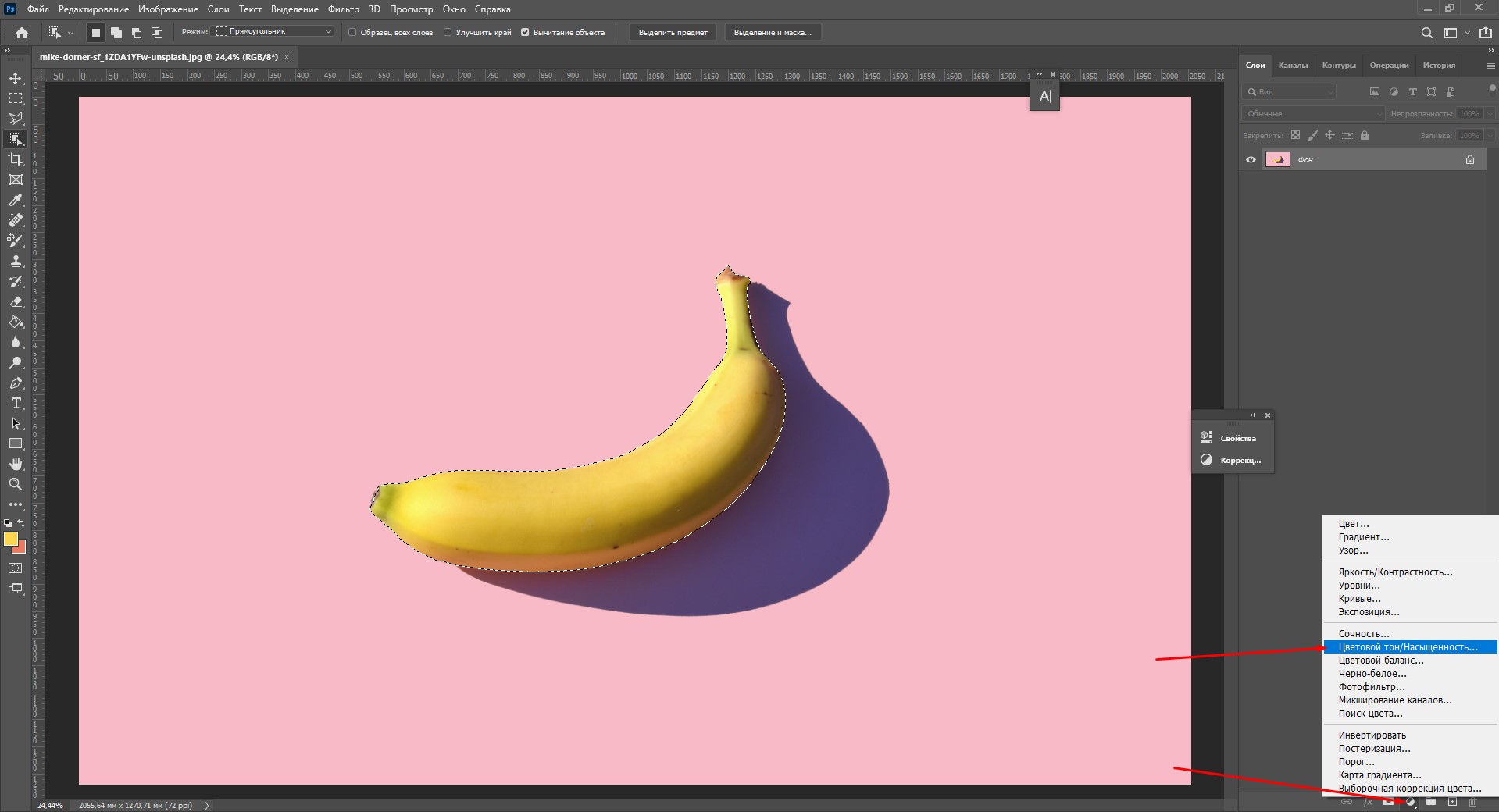
- Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
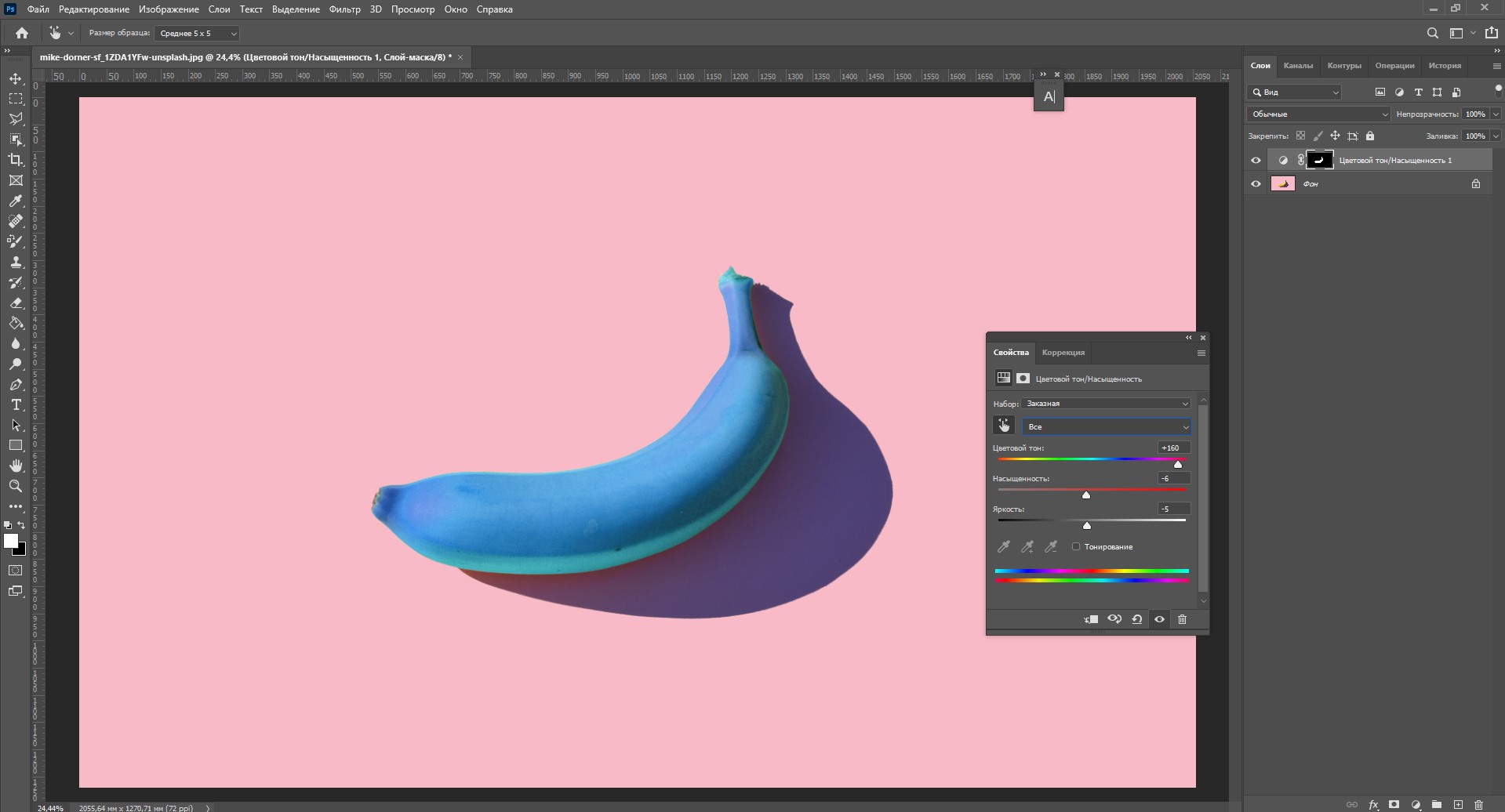
- Двигайте ползунки, чтобы изменить цвет. Здесь же можно поменять насыщенность и яркость объекта.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
Меняем цвет предмета кистью
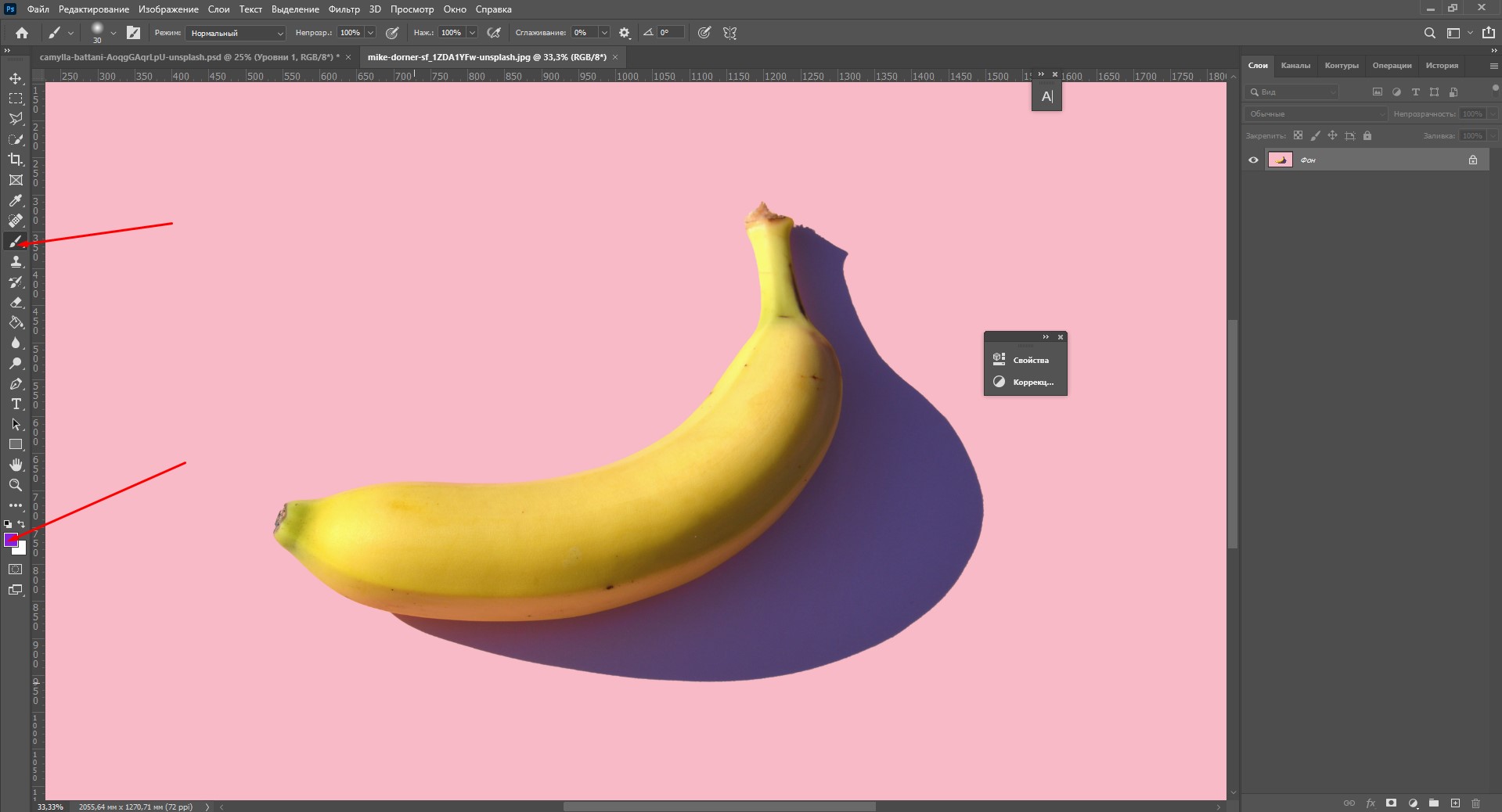
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
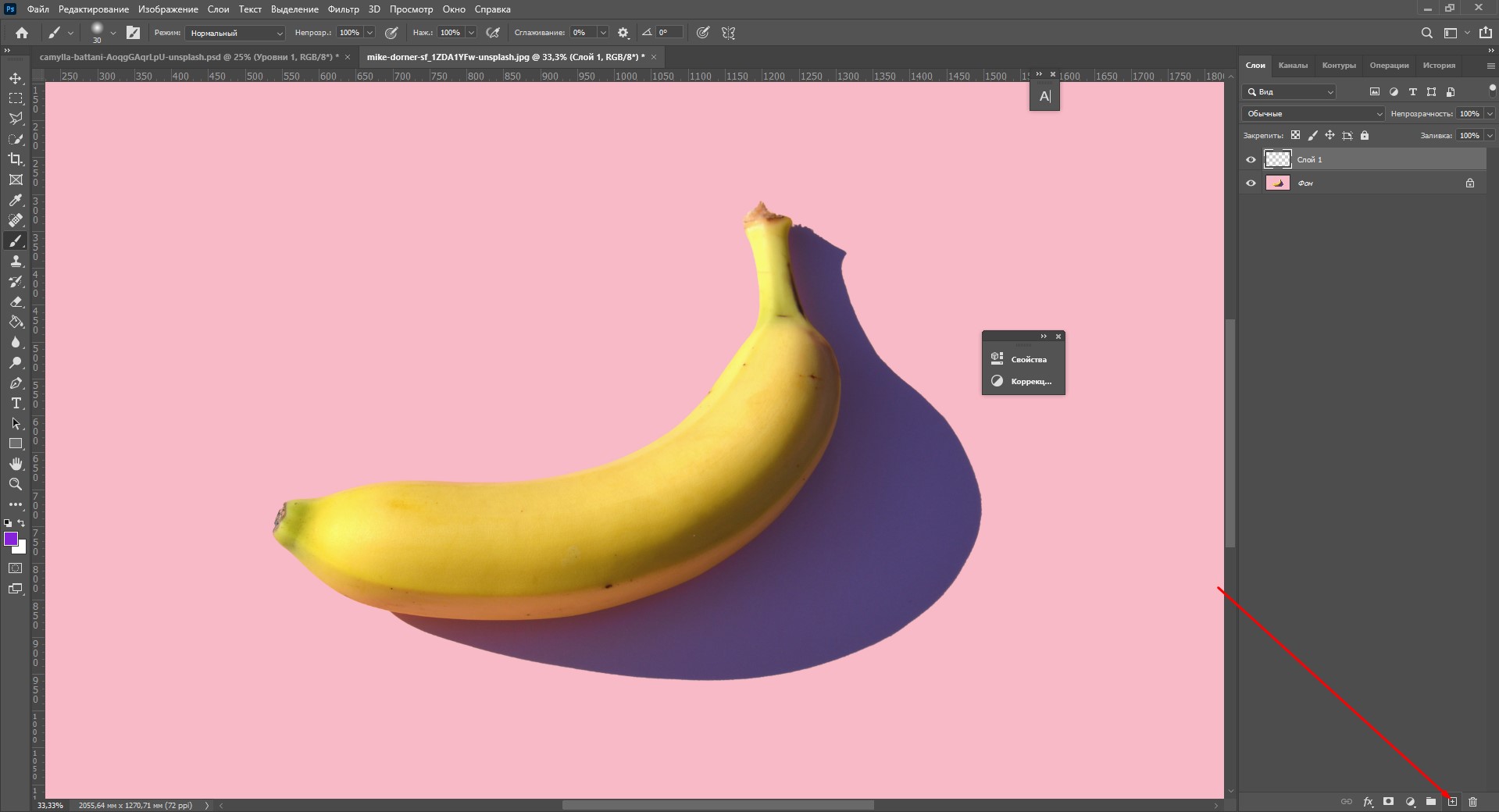
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
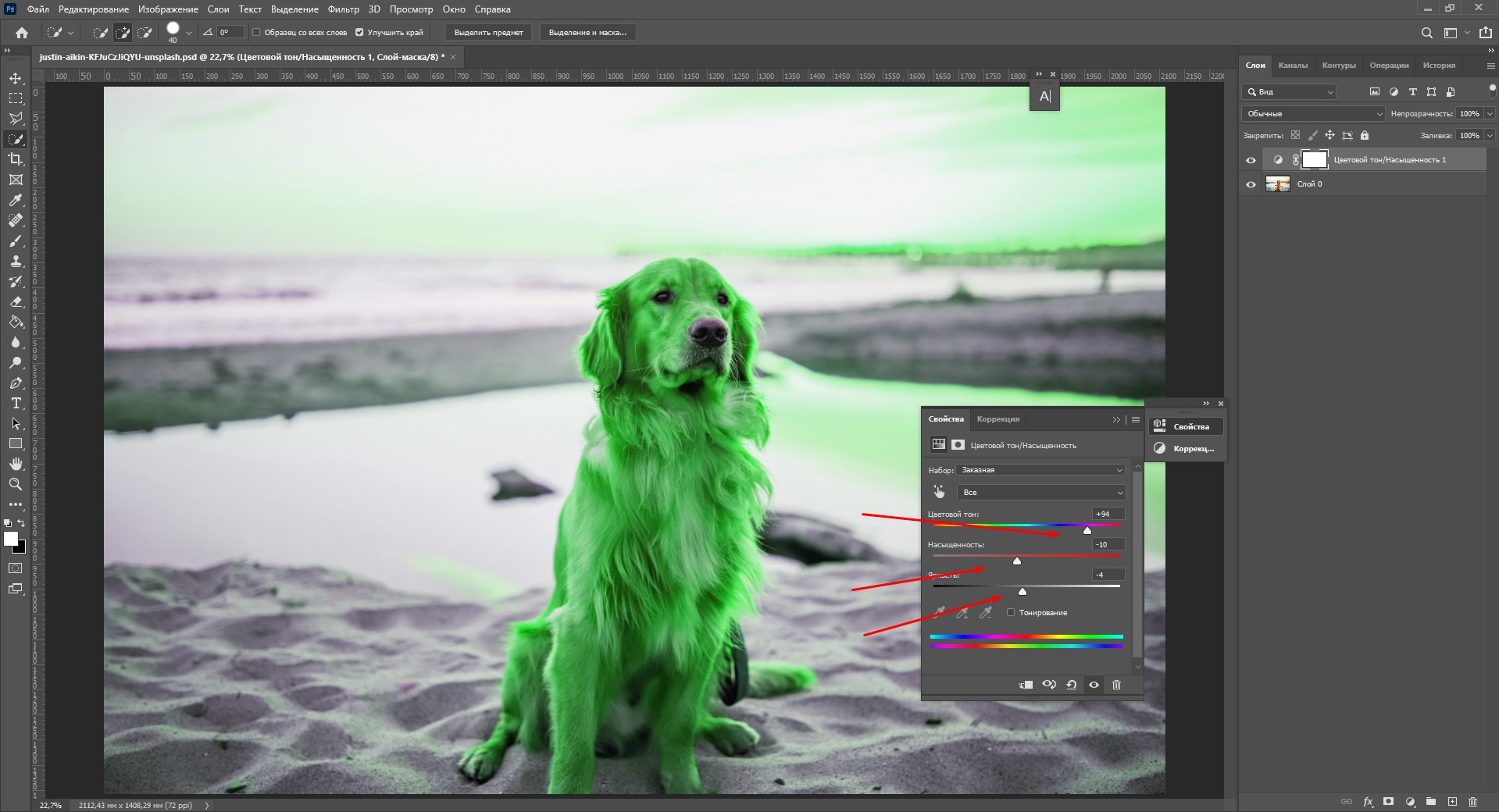
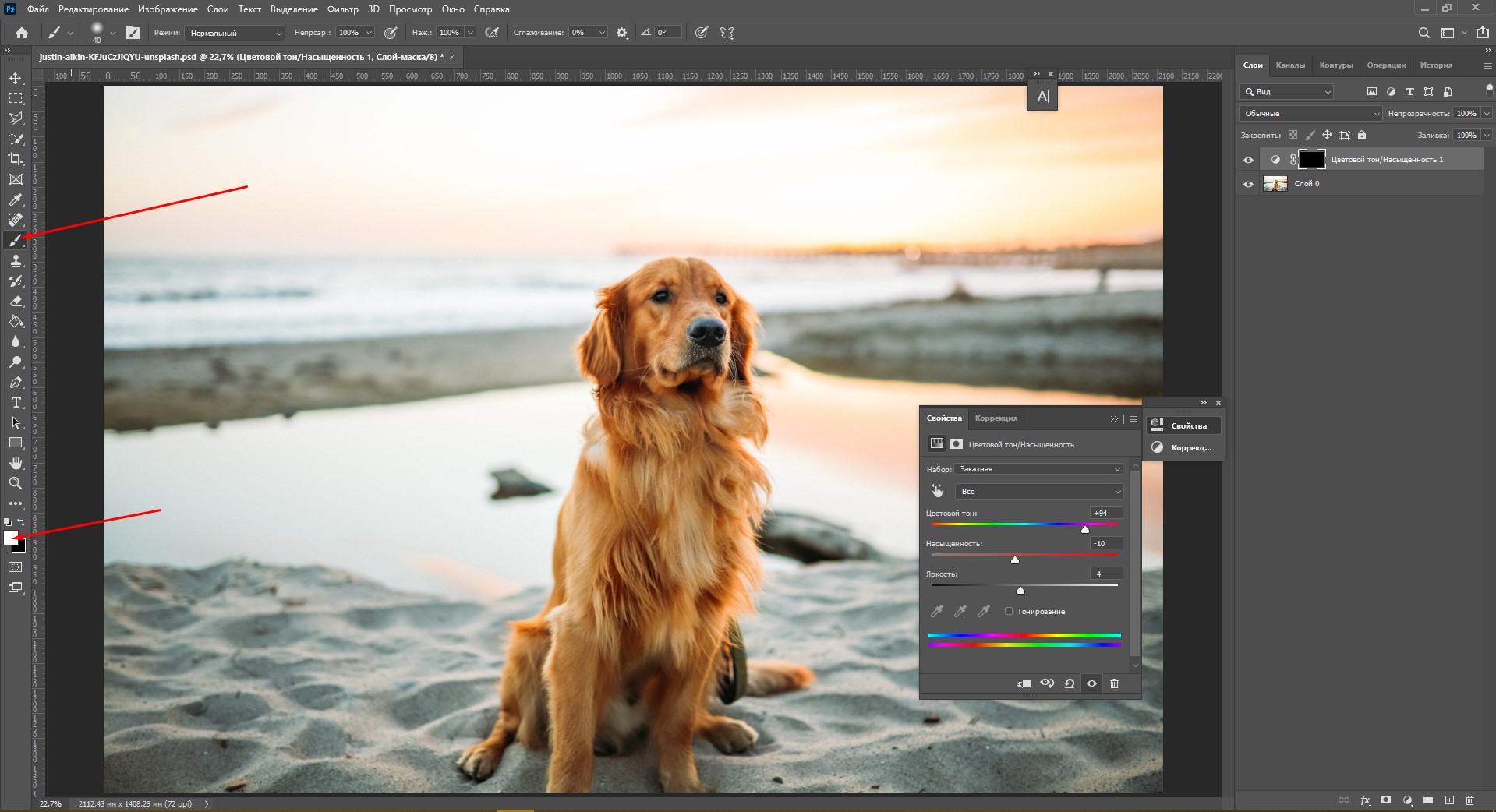
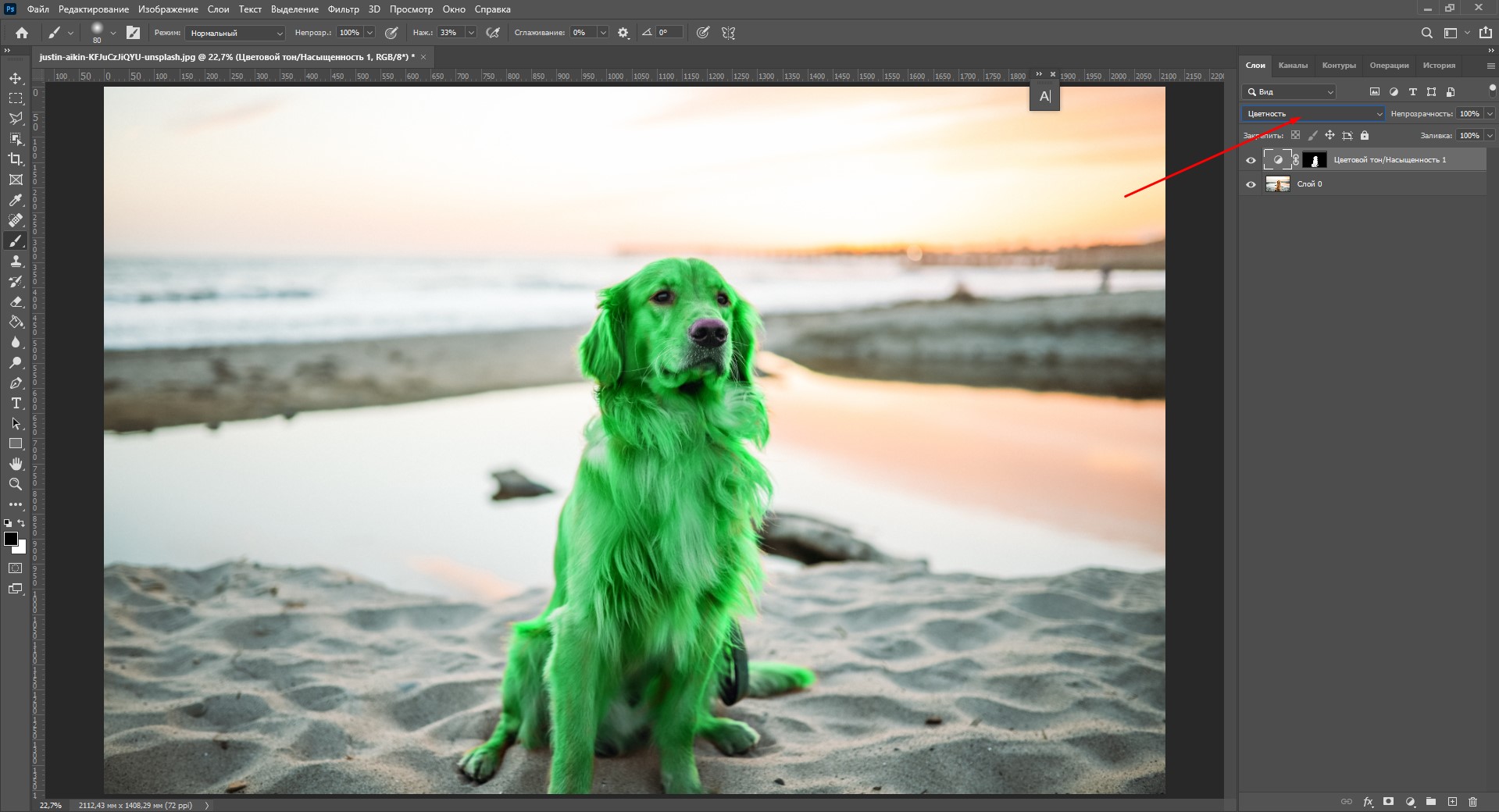
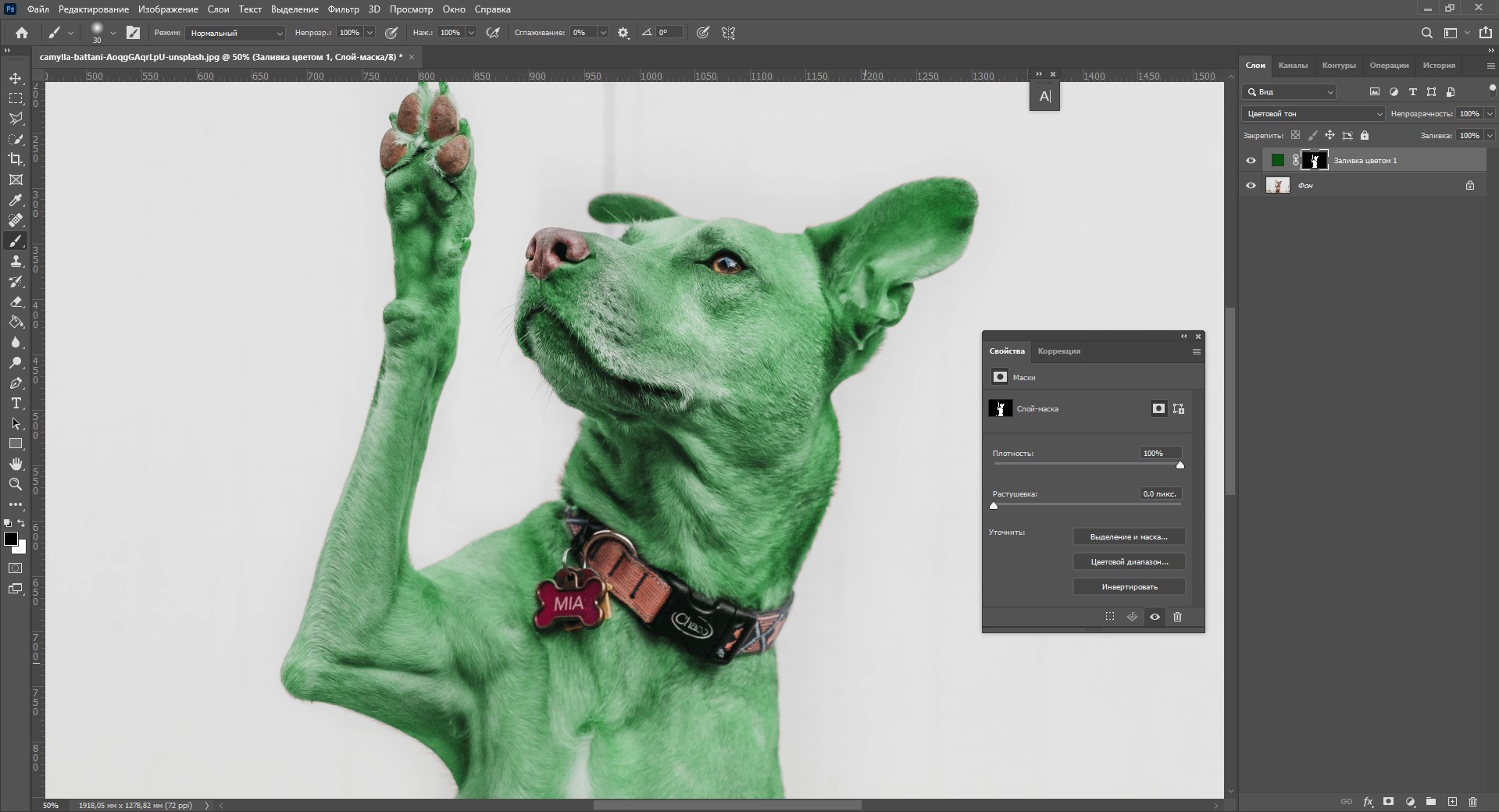
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
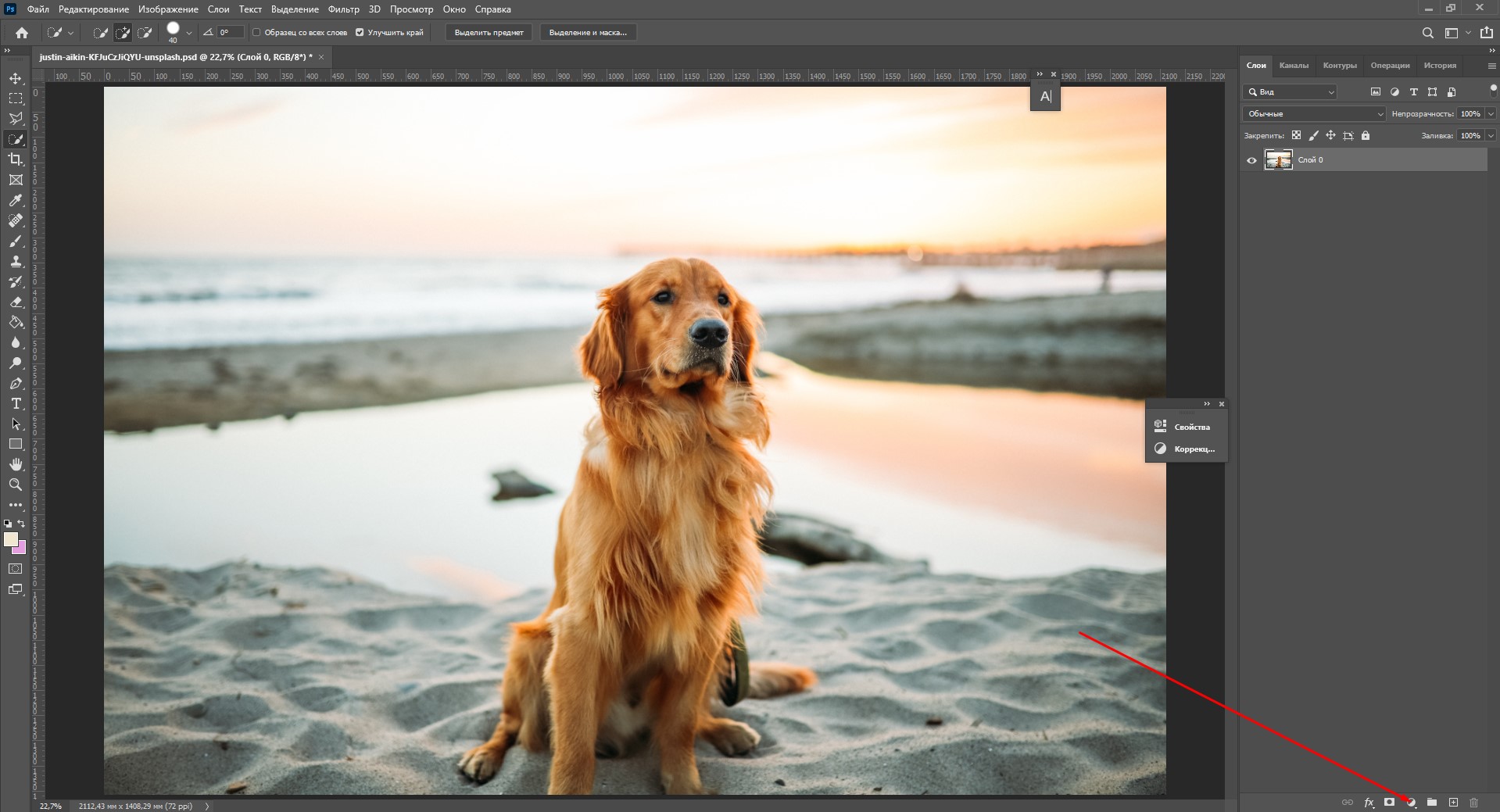
- Нажмите на этот значок, чтобы создать новый корректирующий слой.
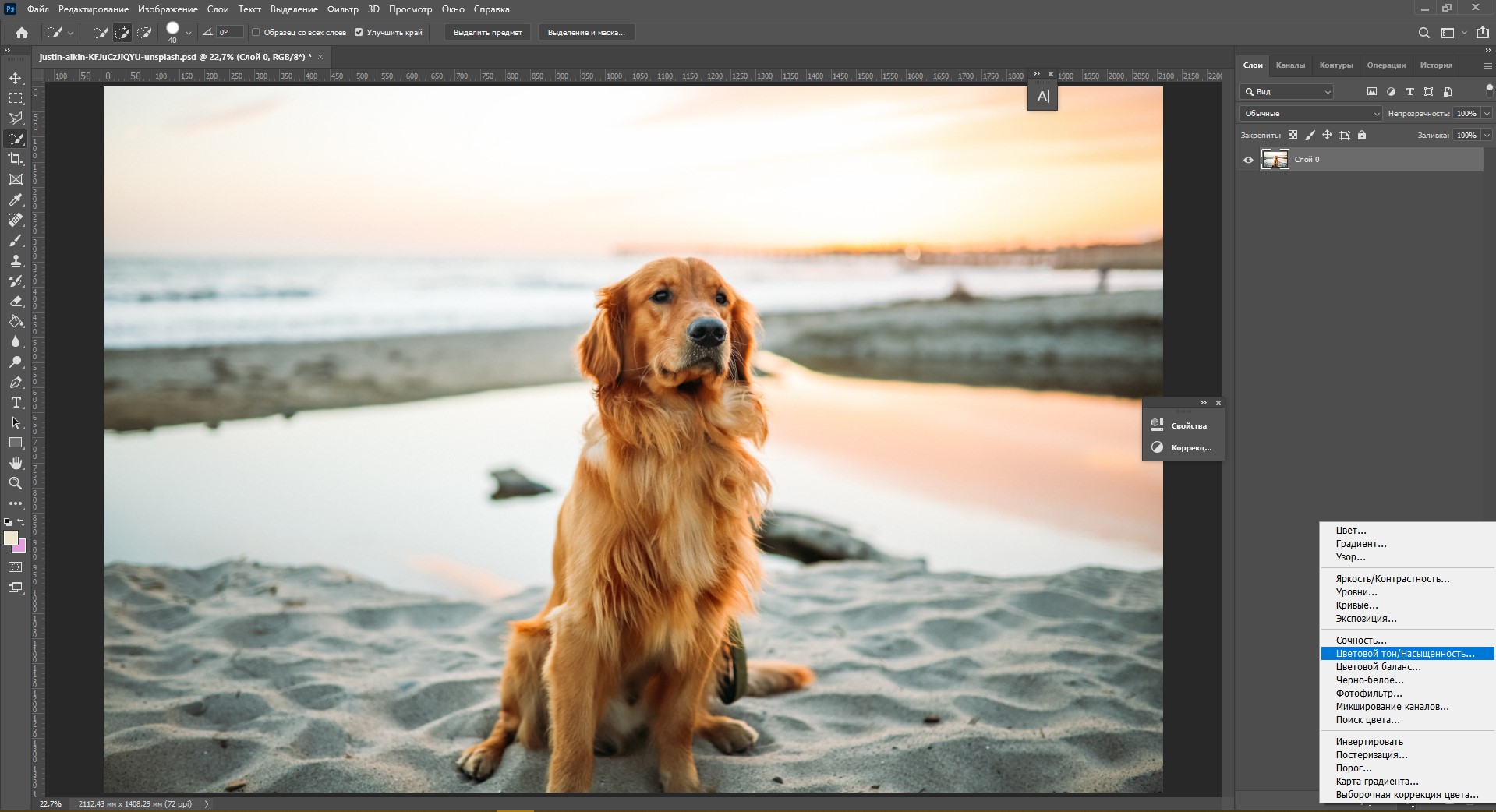
- Выберите «Цветовой тон/Насыщенность».
- Двигайте ползунки, пока не получите нужный вариант цвета.
- Нажмите Ctrl+I. Это позволяет сделать инверсию слоя-маски. Маска стала черной, и теперь мы ее не видим.
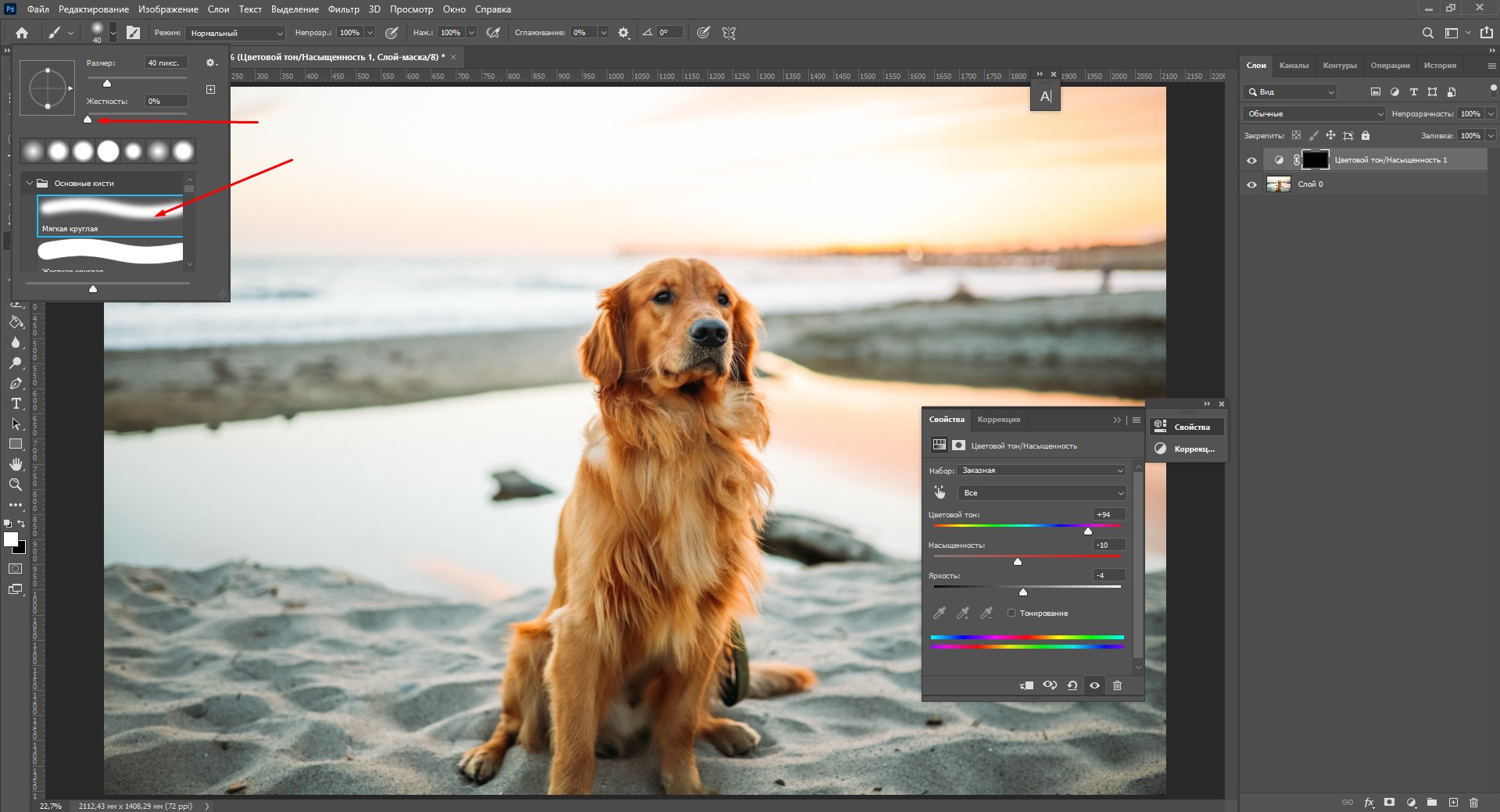
- Выберите инструмент «Кисть» (B) и поставьте белый цвет кисти. Белый цвет проявляет слой-маску.
- Настройте кисть: она должна быть 0% жесткости, мягкая и круглая. Регулируйте удобный размер кисти в окне настроек или нажатием клавиш «]» и «[».
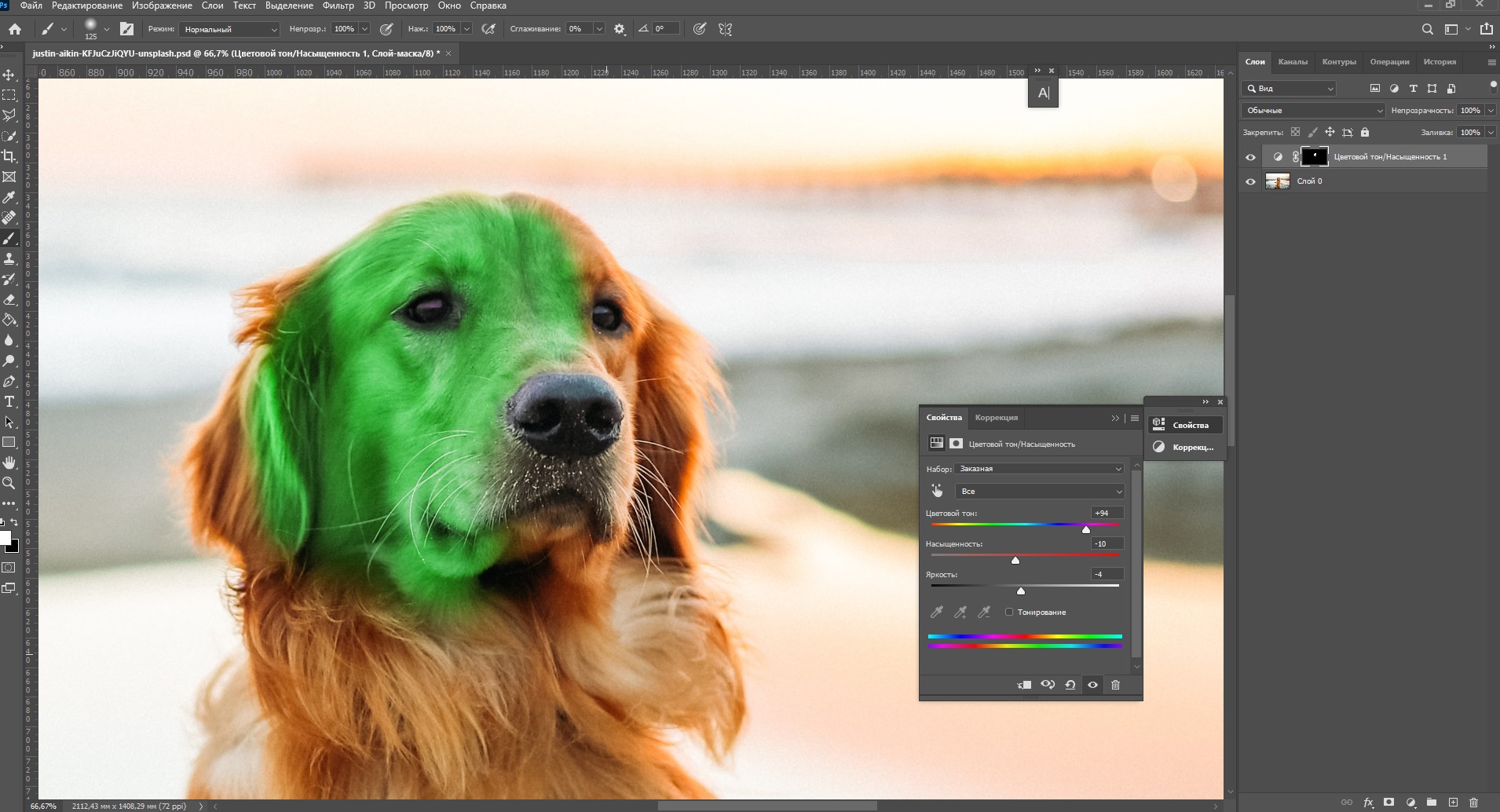
- Закрасьте объект кистью – вы увидите, как проявляется слой с цветом.
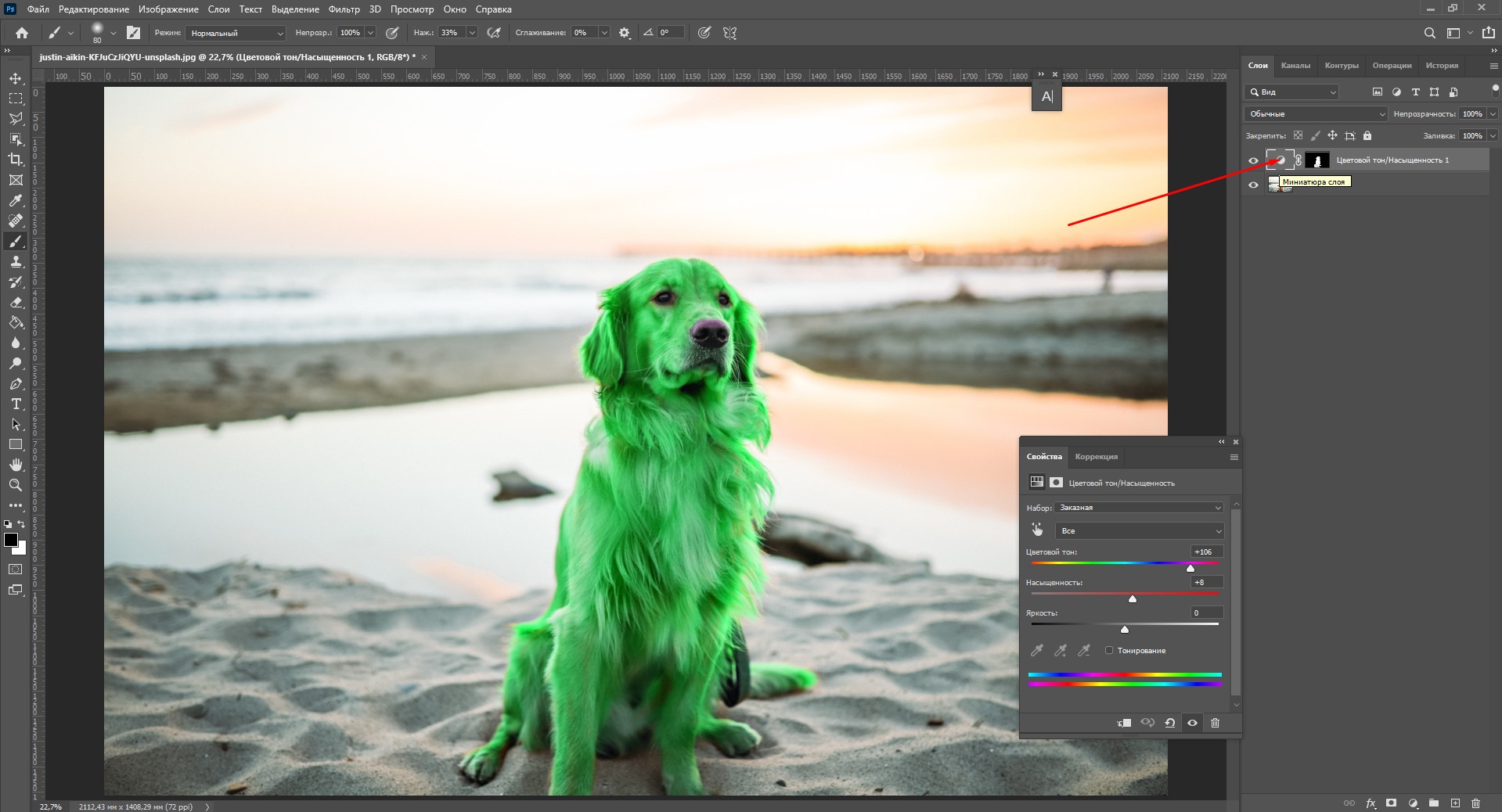
- Аккуратно пройдитесь кистью по всем контурам. Если необходимо поправить цвет и тон, щелкните по иконке корректирующего слоя.
- Режим наложения установите на «Цветность» или «Цветовой тон». Готово!
Изменение цвета заливкой
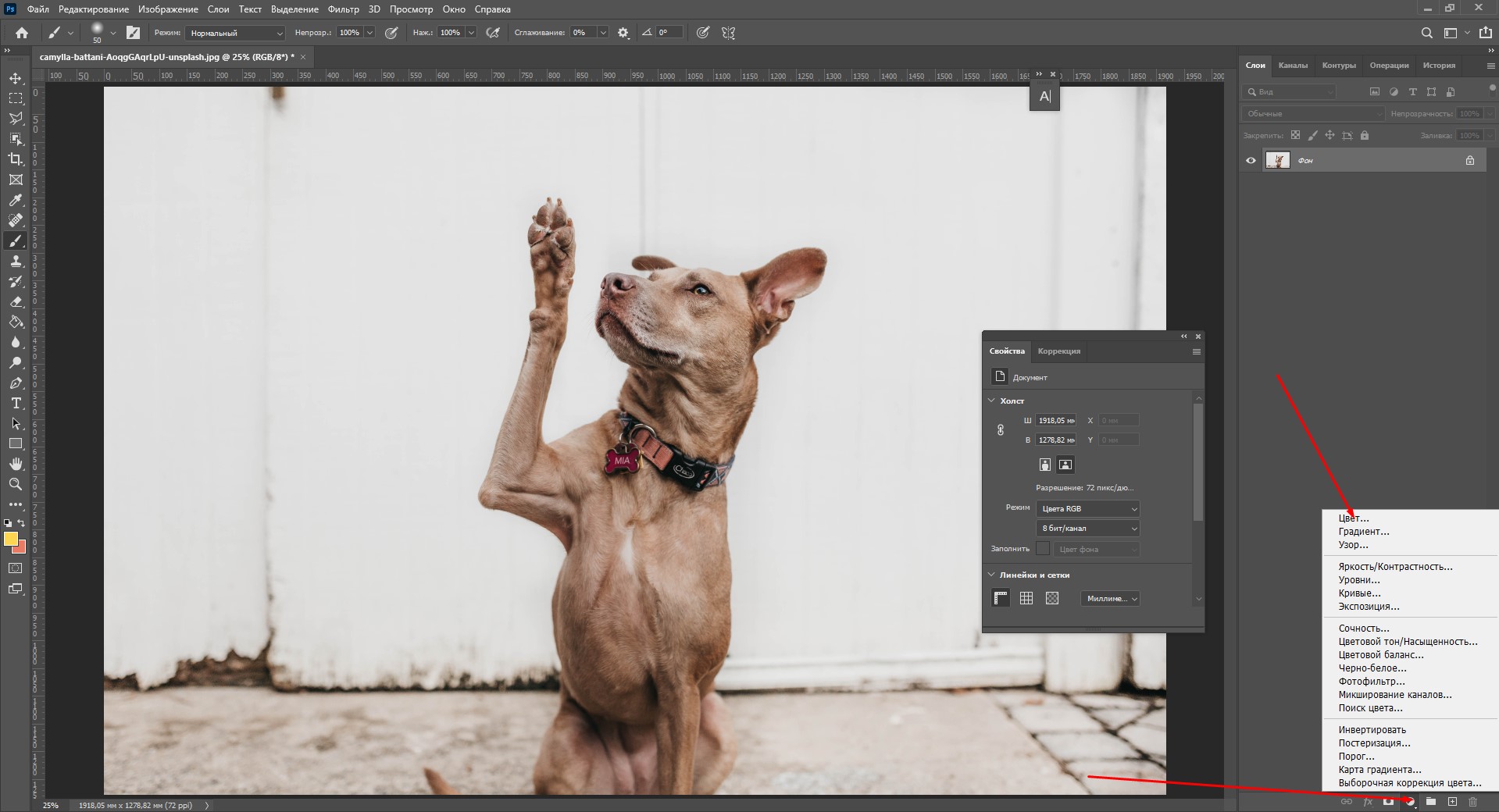
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
- Нажмите на значок создания нового корректирующего слоя и нажмите «Цвет».
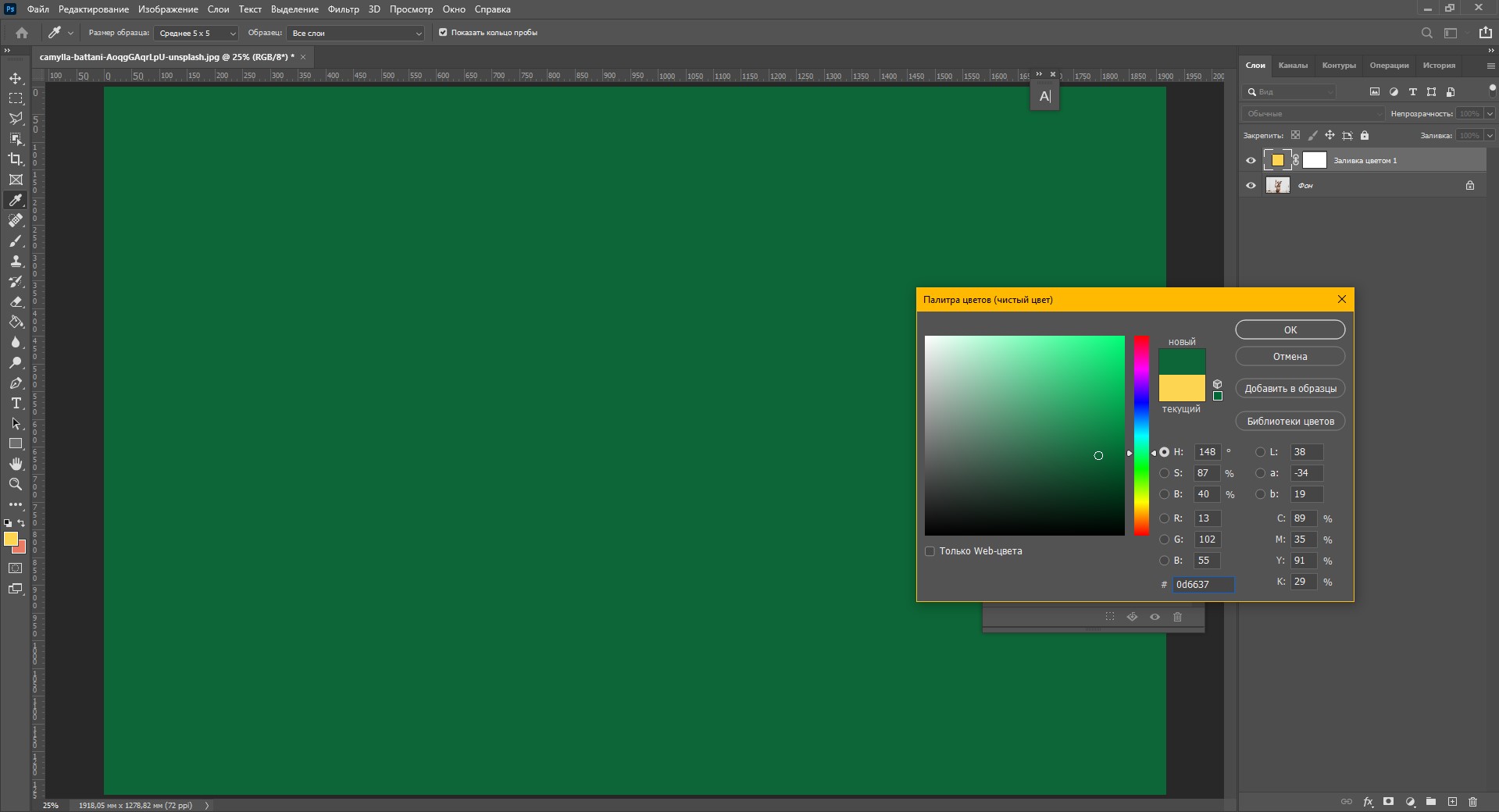
- Выберите цвет, в который хотите перекрасить объект. Я, конечно, беру зеленый.
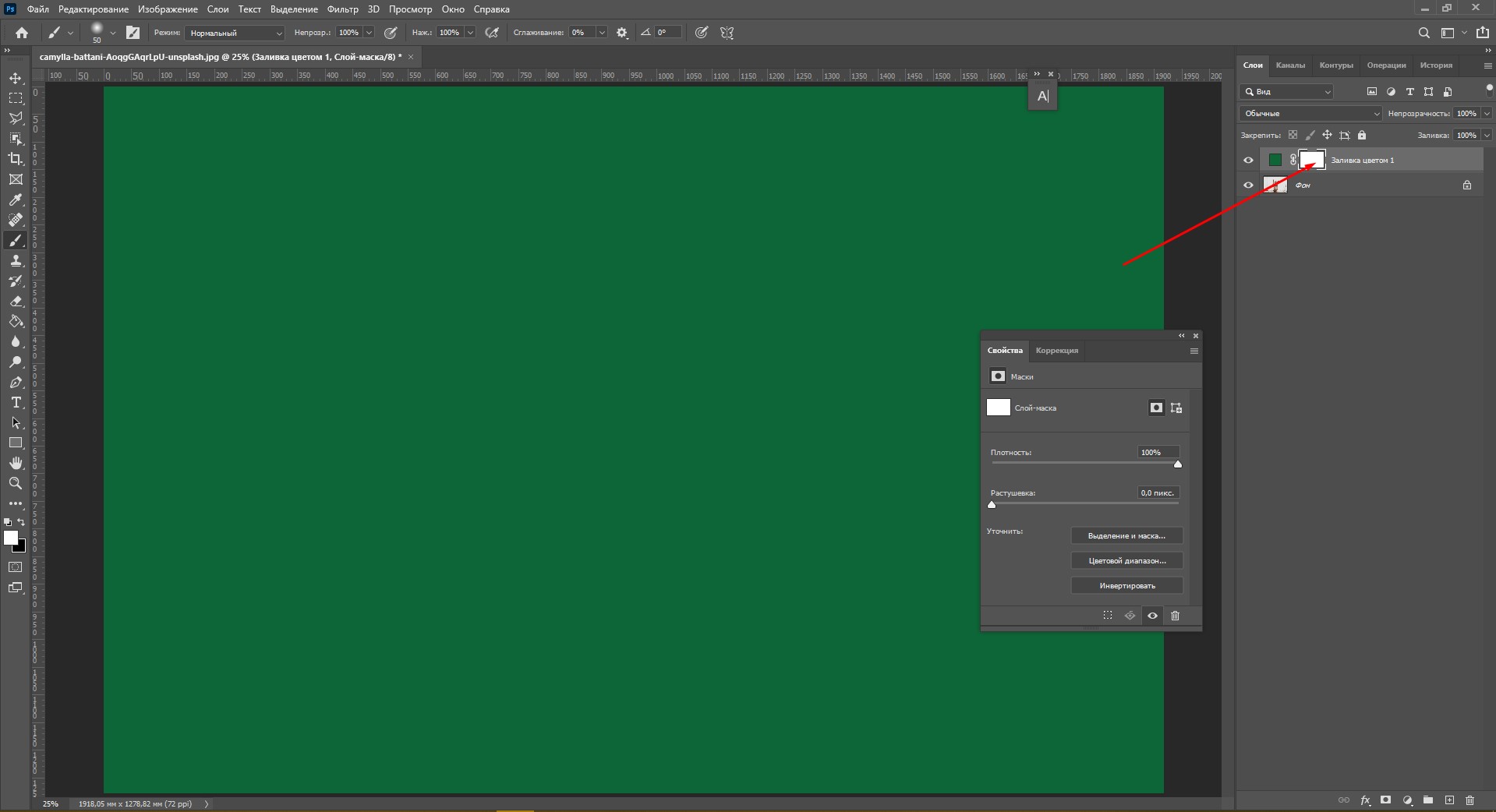
- Кликните на миниатюру маски и нажмите Ctrl+I, чтобы сделать инверсию маски.
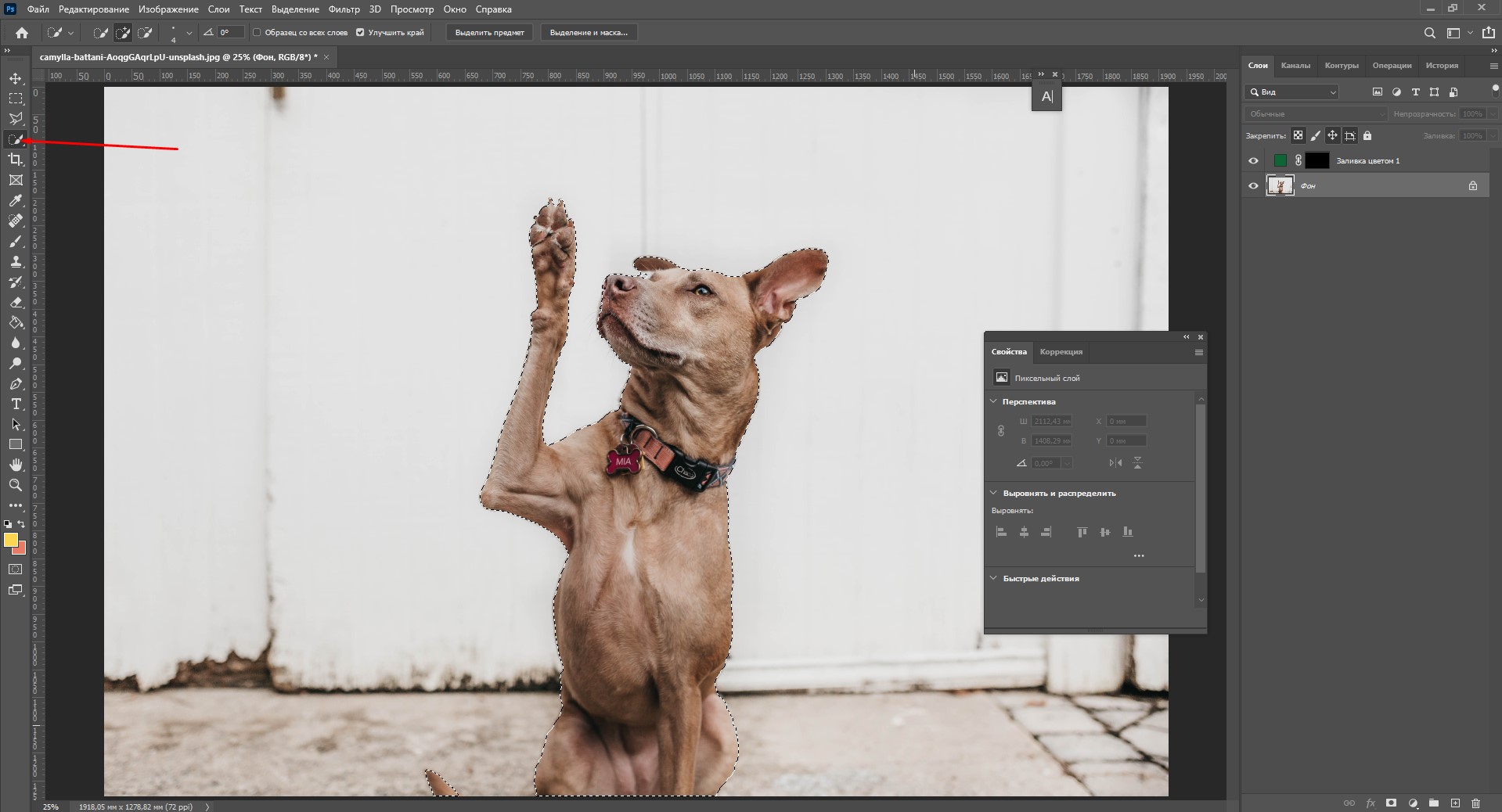
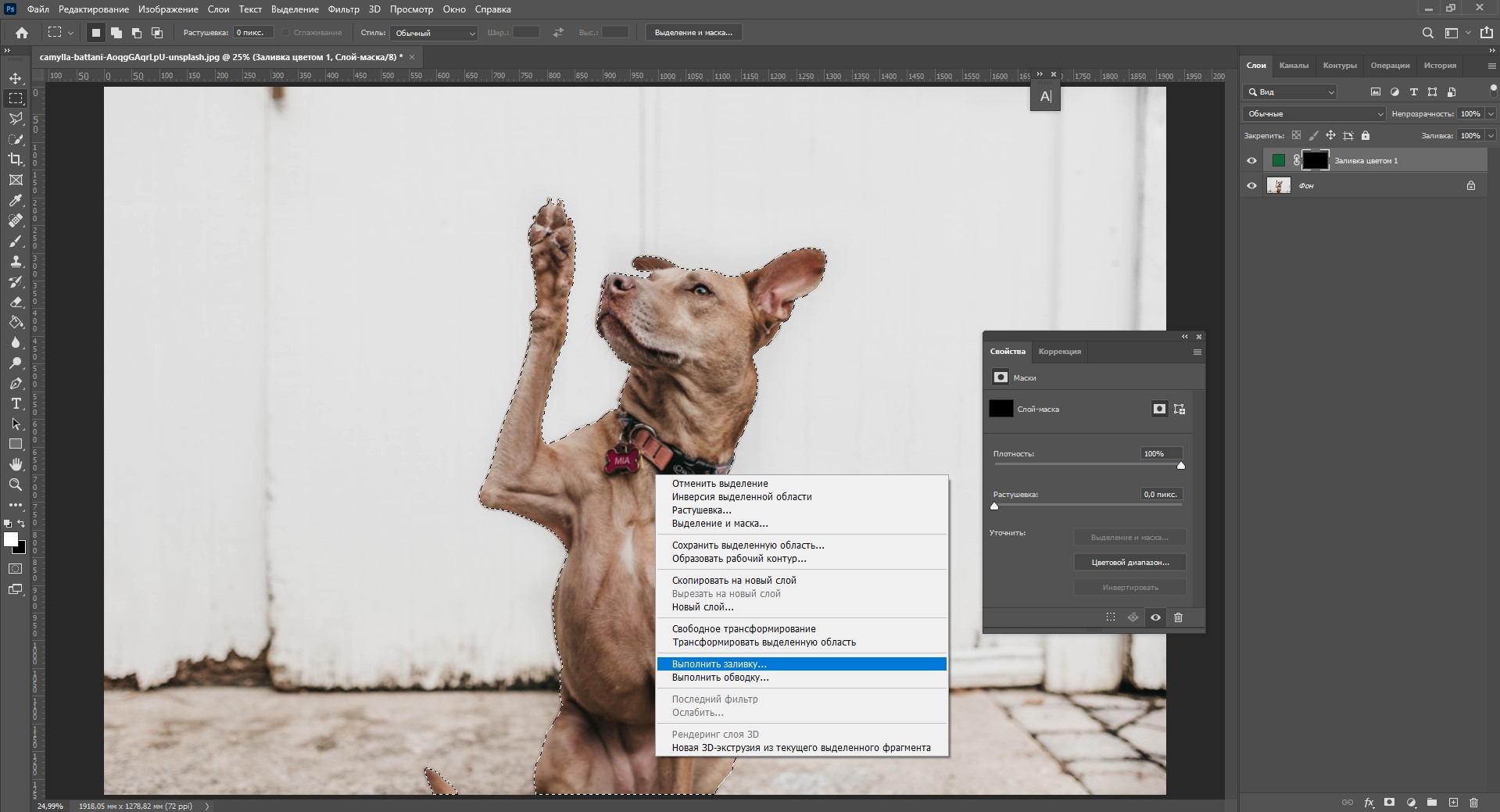
- Аккуратно выделите объект инструментом «Быстрое выделение» или «Выделение предмета».
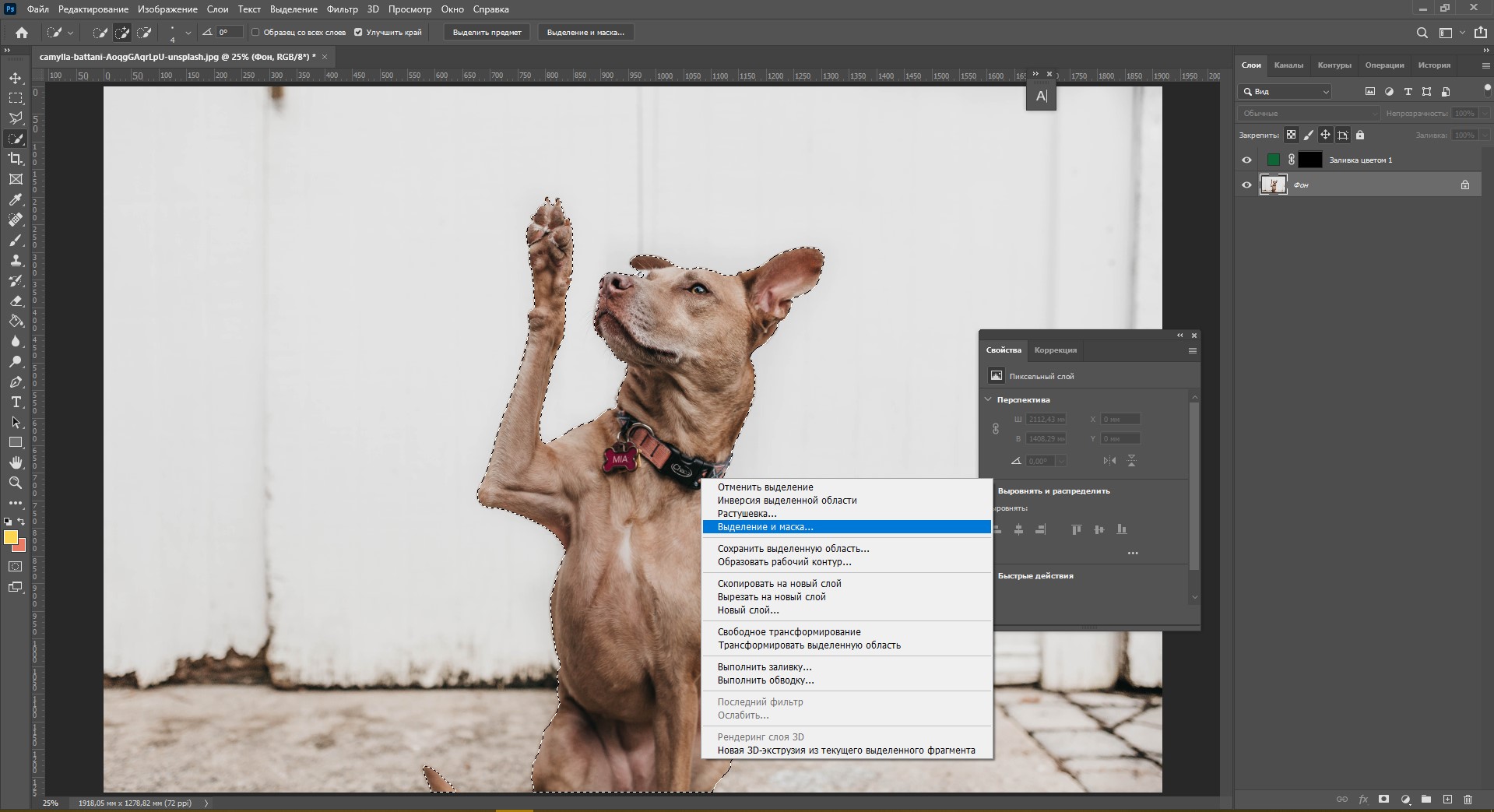
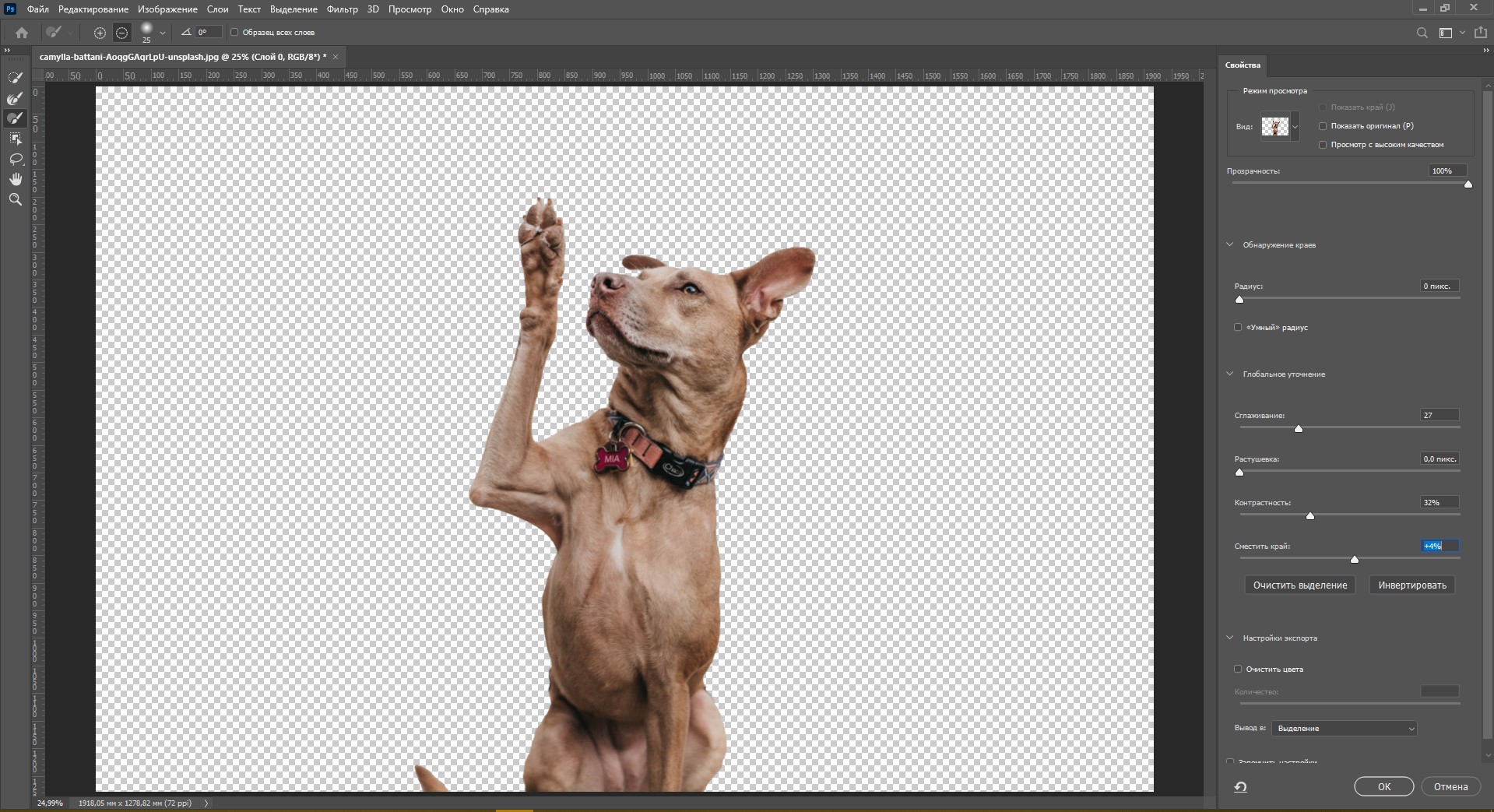
- Можно уточнить выделение, нажав правой кнопкой мыши на «Выделение и маска».
- Уточните края и при желании сделайте сглаживание, настройте контрастность.
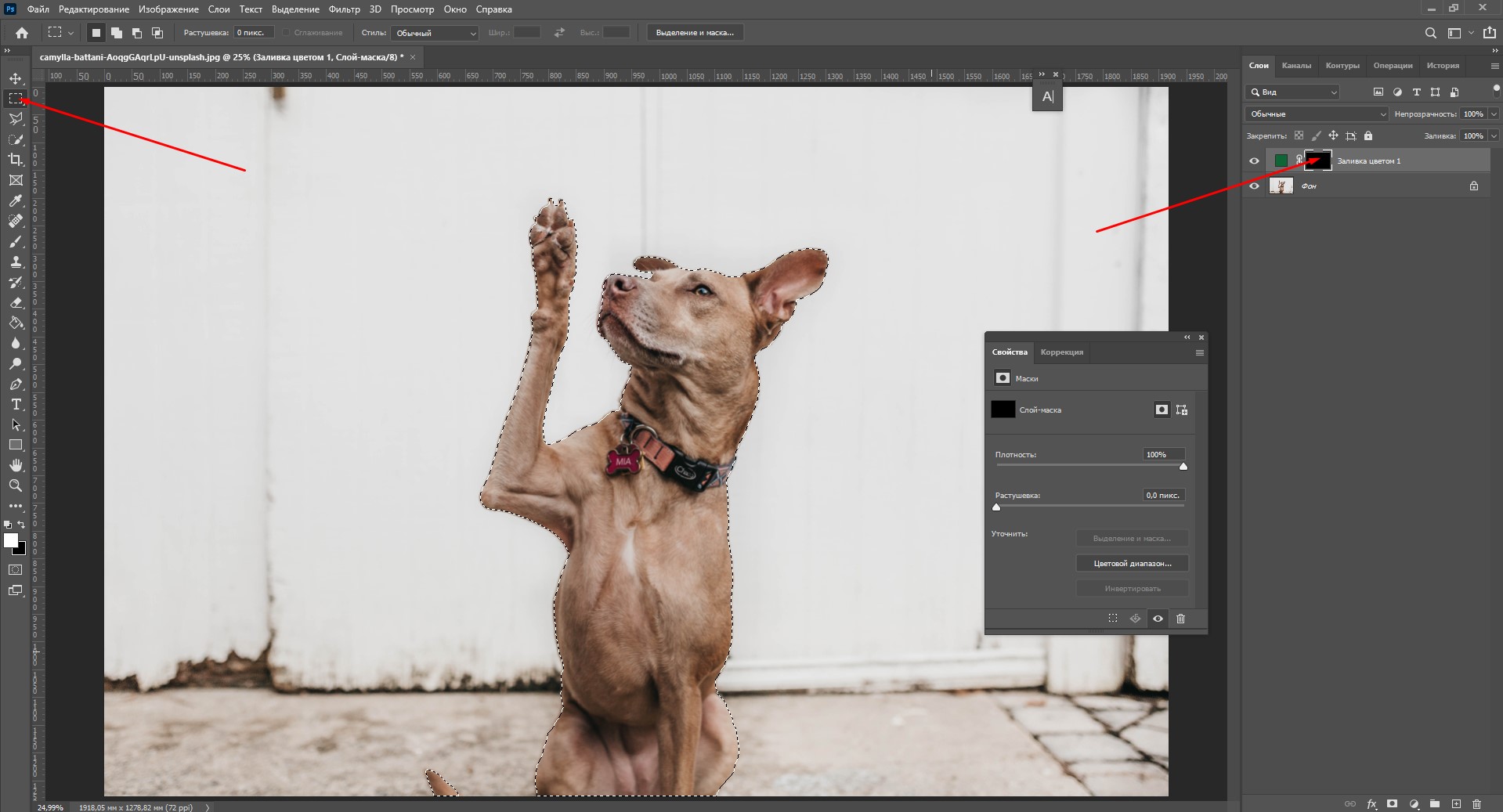
- Переключитесь на слой-маску, выберите инструмент «Выделение».
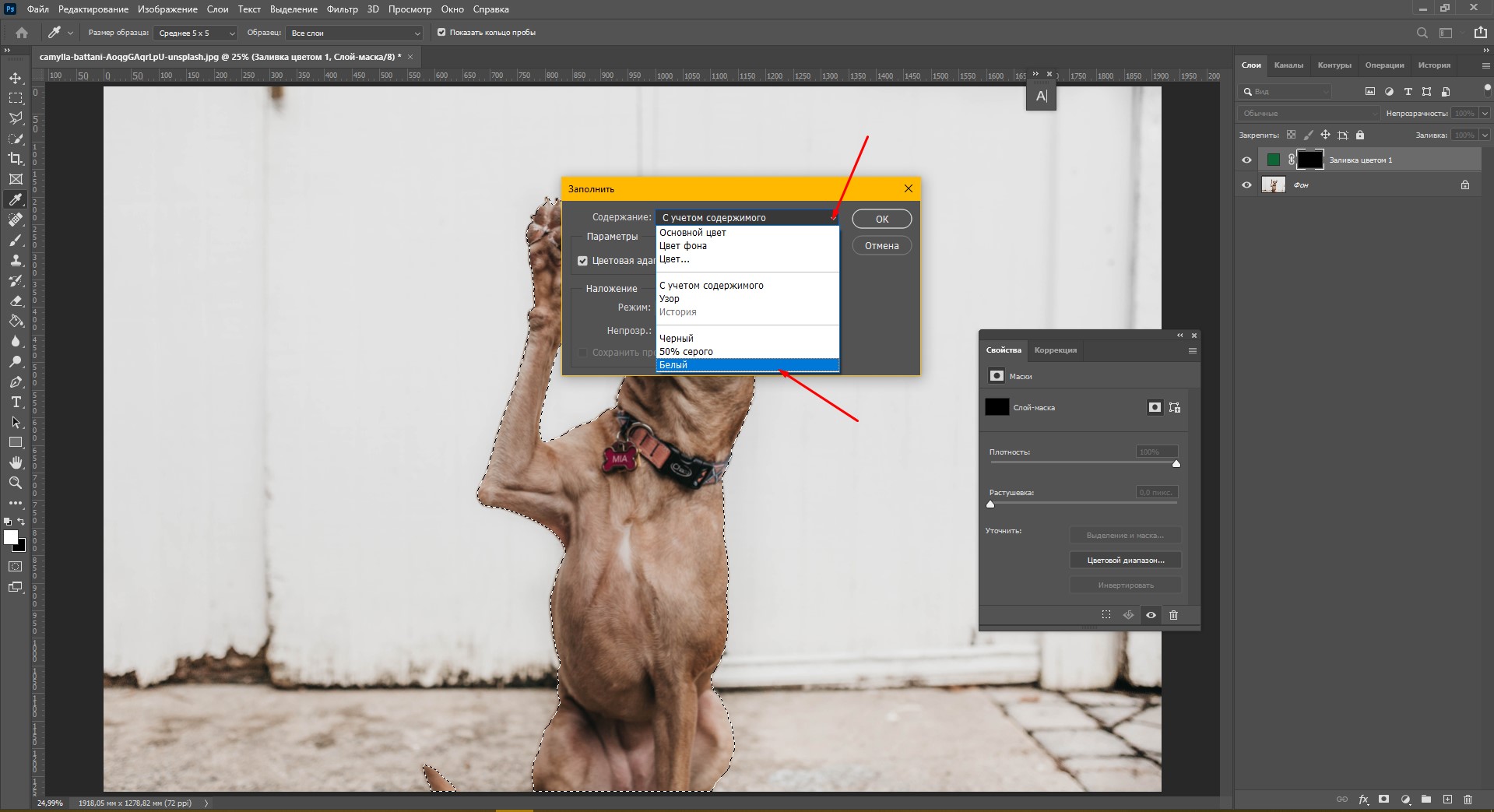
- Нажмите по выделению правой кнопкой мыши – «Выполнить заливку».
- Кликните по стрелочке, выберите «Белый».
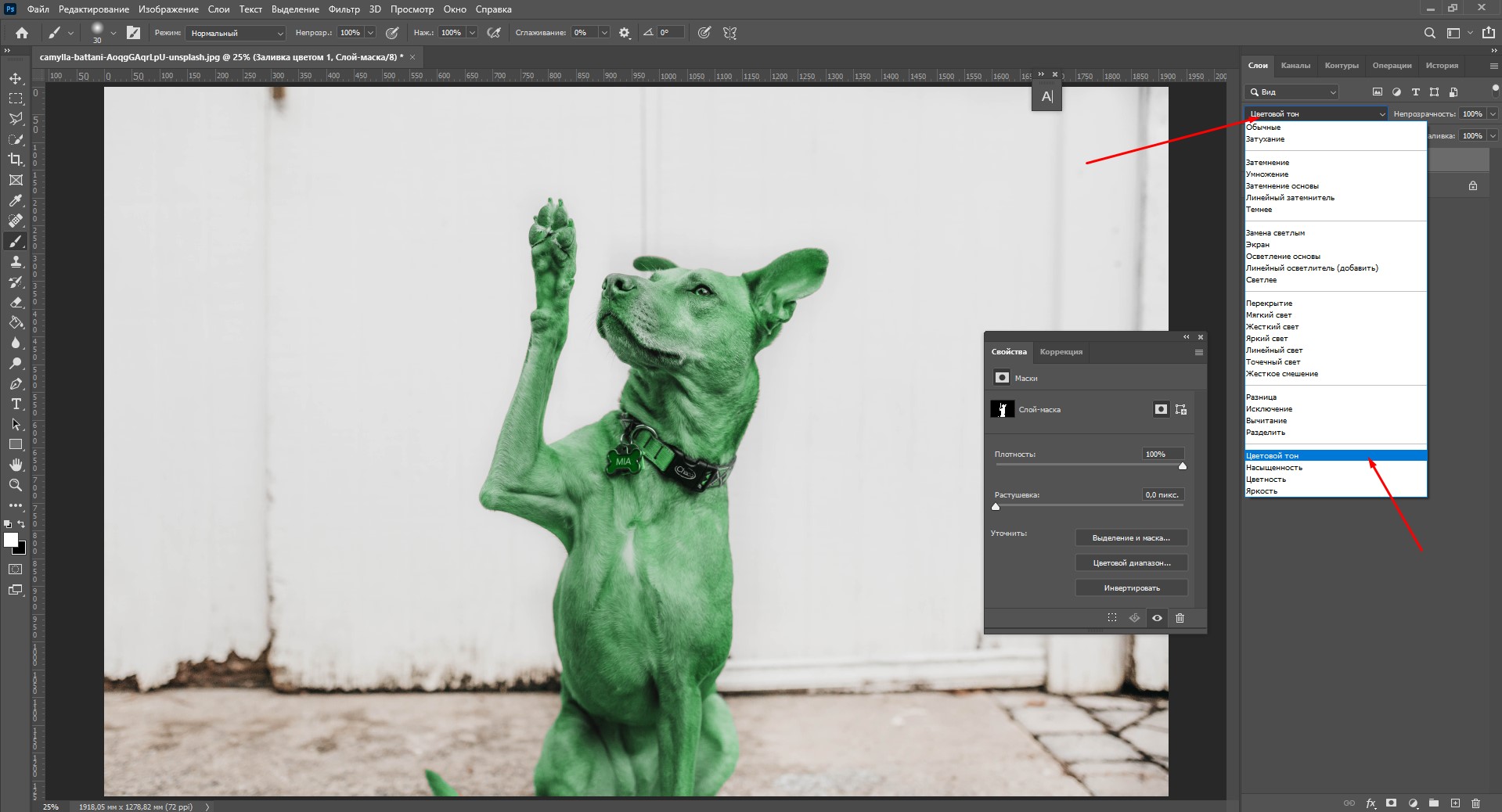
- Далее просто поменяйте режим наложения на «Цветовой тон».
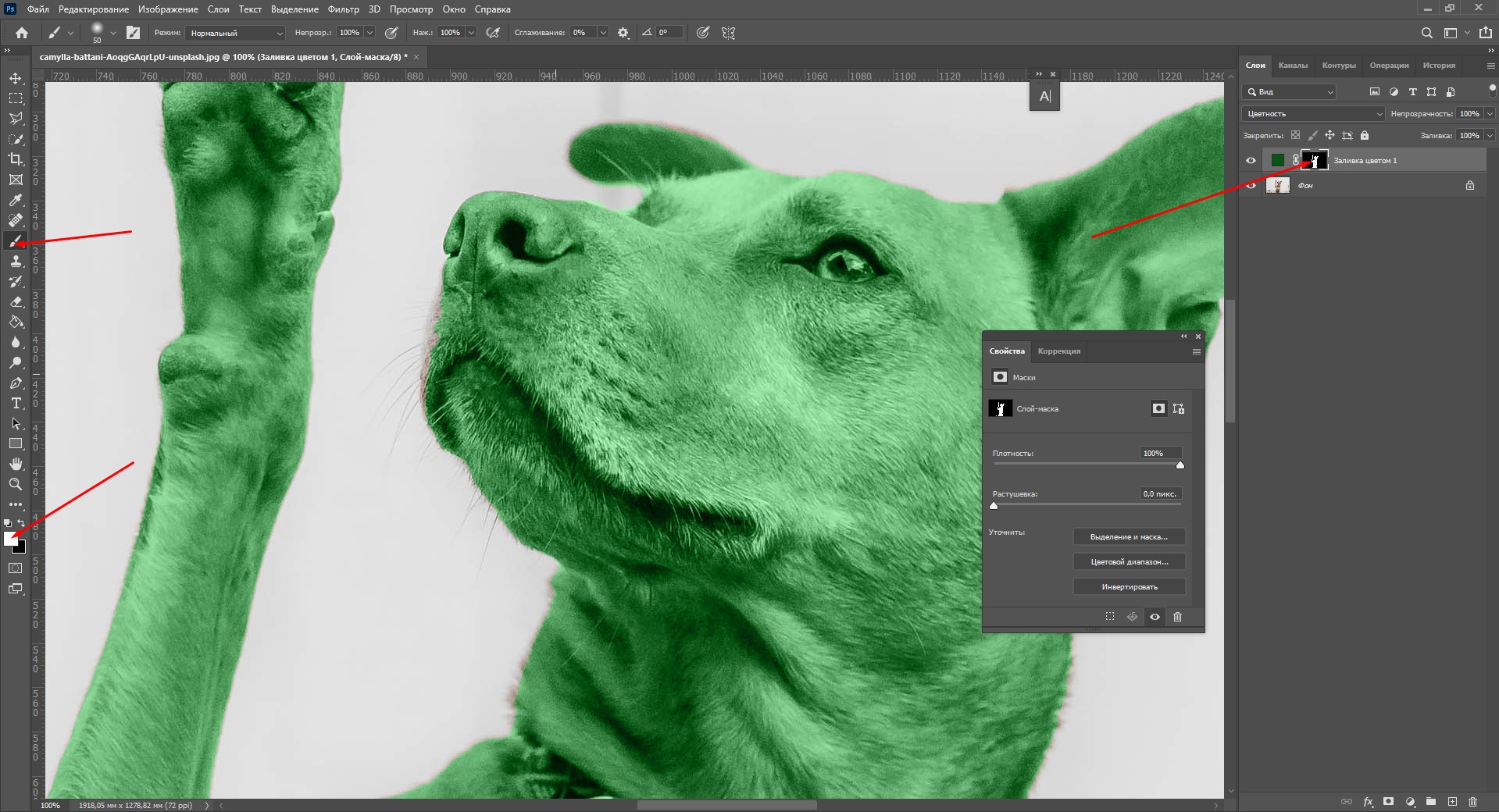
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как изменить цвет волос в Фотошопе
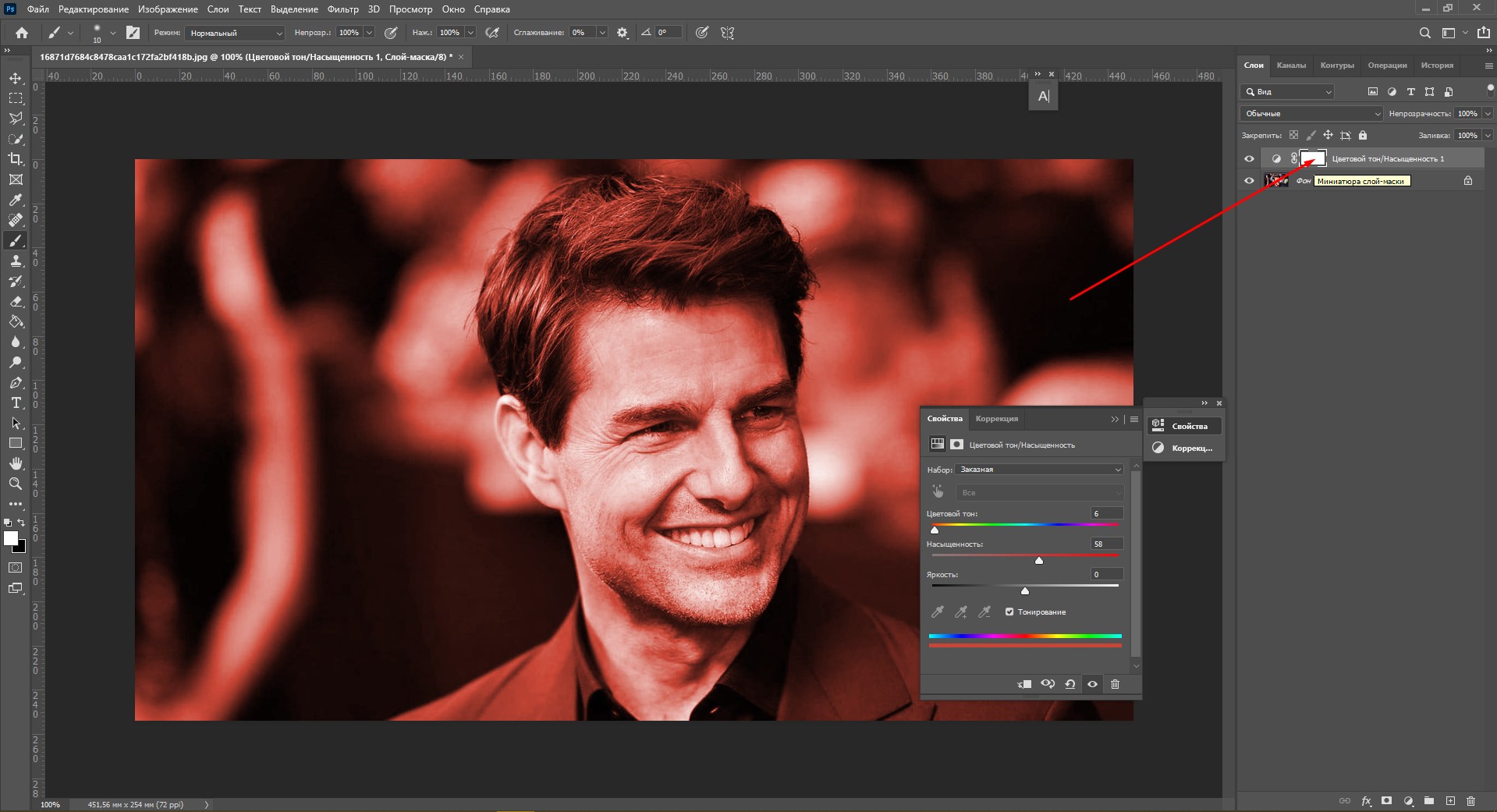
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
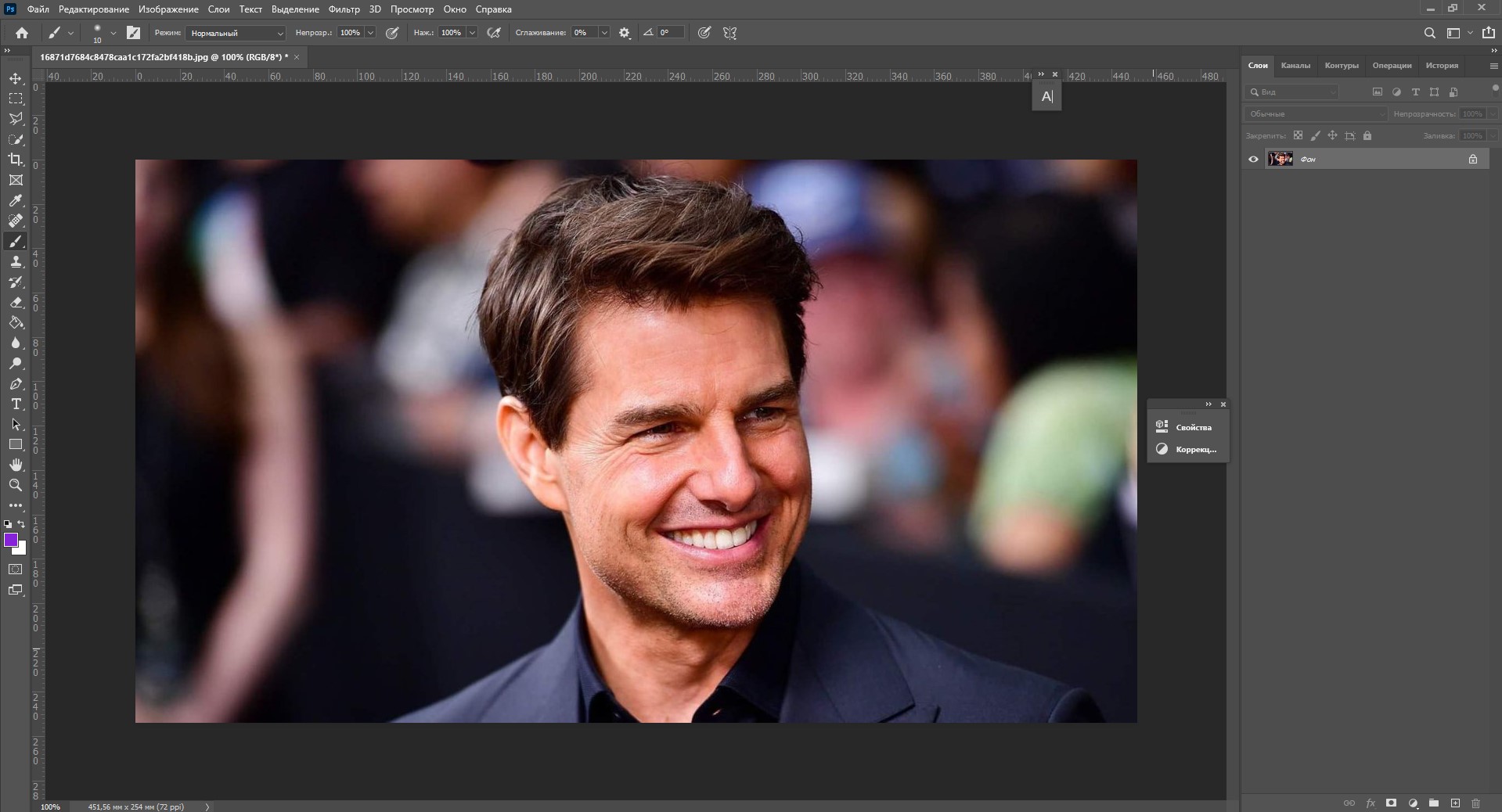
- Откройте картинку. Я буду упражняться в колористике на этом примере.
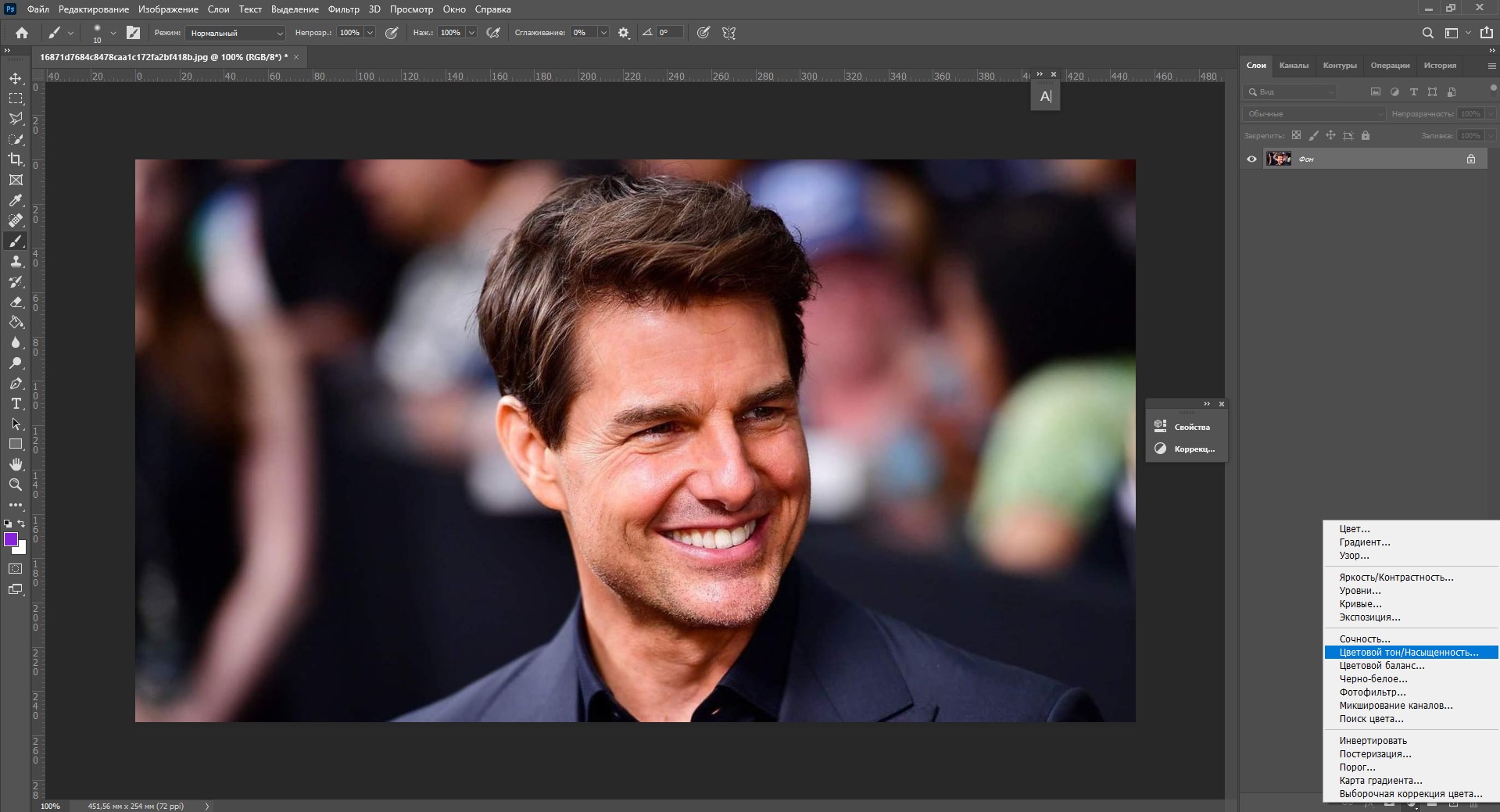
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
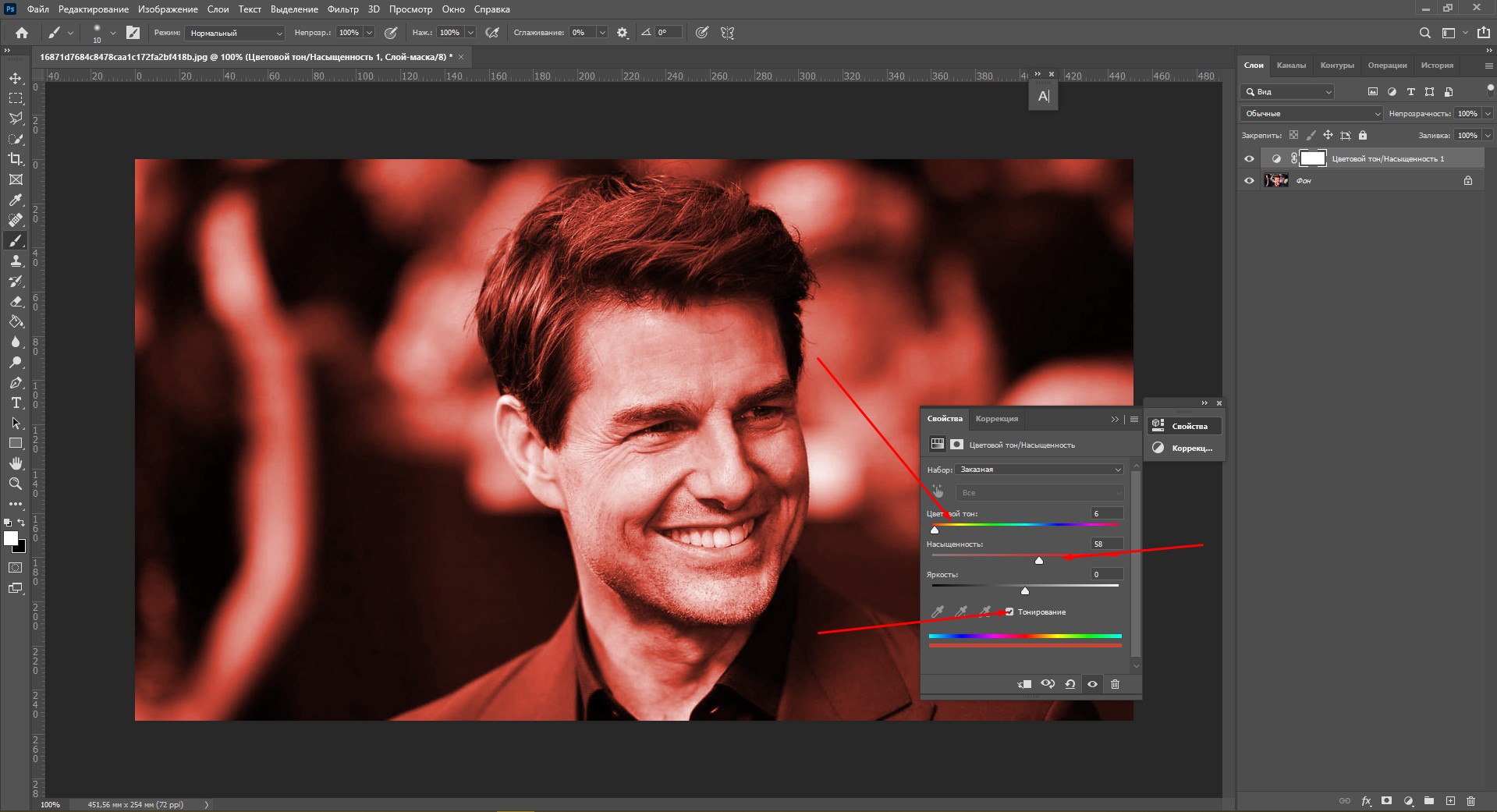
- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
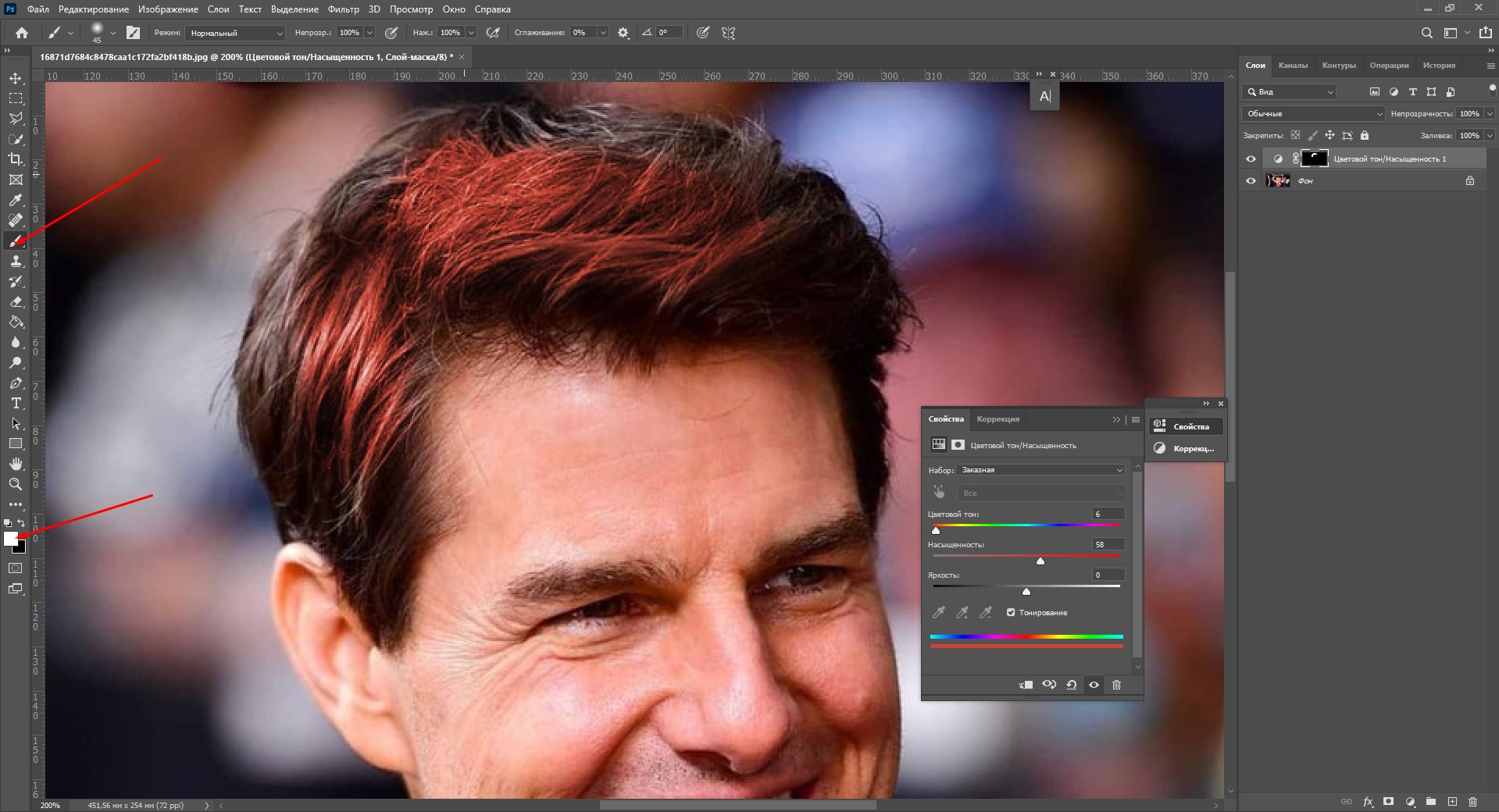
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
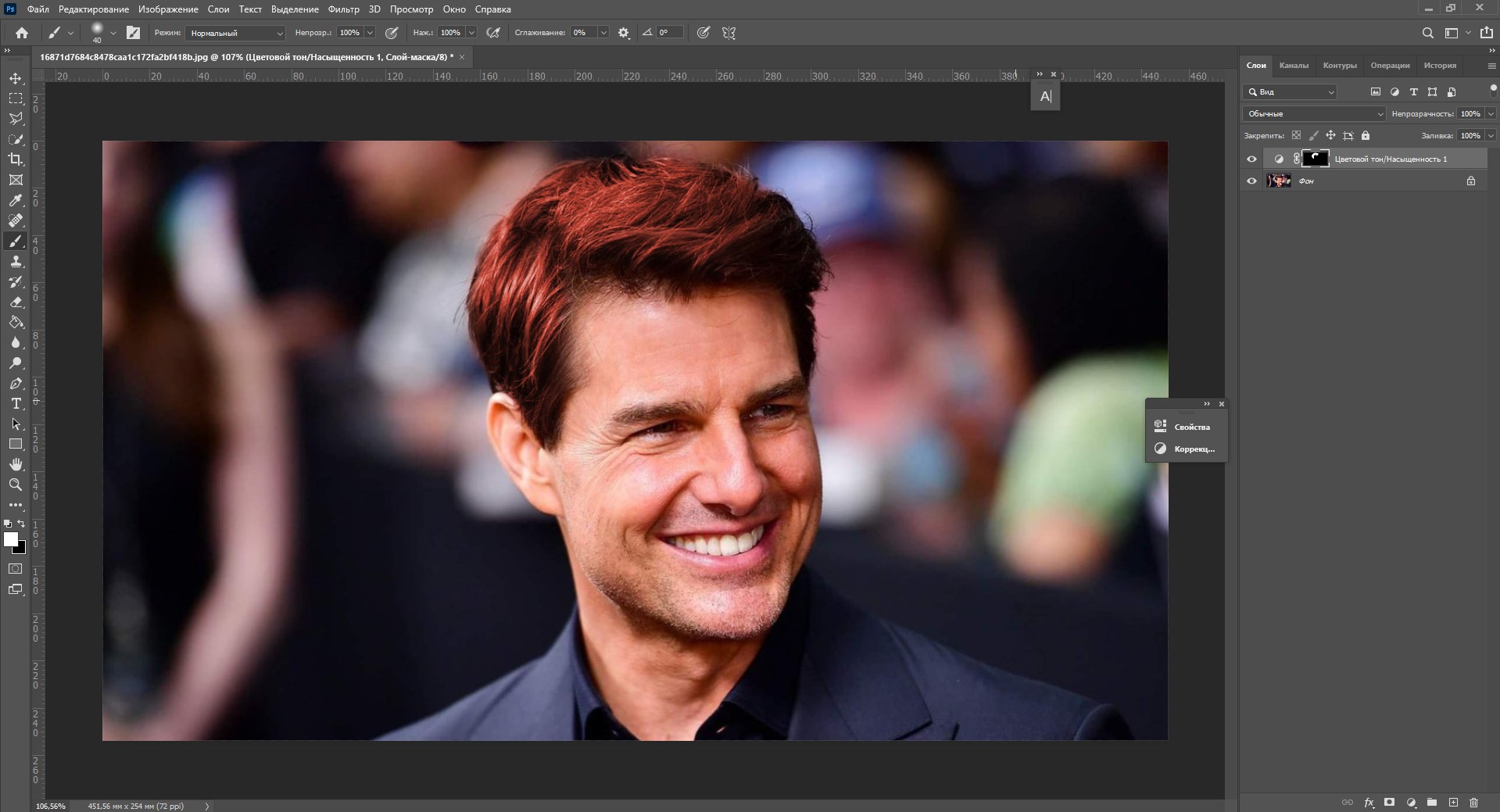
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
|
2 / 2 / 0 Регистрация: 23.06.2014 Сообщений: 167 |
|
|
1 |
|
Как изменить цвет иконки?08.10.2014, 01:17. Показов 11720. Ответов 2
В фотошопе новичек и потому у меня появилась проблема. есть картинка. Мне нужно сменить синюю часть этой иконки на серый цвет. Посоветуйте как правильно это реализовать. Заранее спасибо.
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
08.10.2014, 01:17 |
|
2 |
|
4784 / 3367 / 197 Регистрация: 29.11.2011 Сообщений: 5,555 |
|
|
08.10.2014, 02:53 |
2 |
|
РешениеVadimuSSS
3 |
|
2 / 2 / 0 Регистрация: 23.06.2014 Сообщений: 167 |
|
|
08.10.2014, 09:59 [ТС] |
3 |
|
Большое спасибо. Получилось!
0 |
This particular set is composed of shapes and text, so resizing is not going to impact quality, but you can’t just downsize these icons. An icon is a special kind of infographic. Its purpose is to communicate easily-recognized information at any given size, so your first step, before you start scaling anything, is to identify what parts of the icon carry the information. These must remain legible, the rest is disposable.
In this case, the circle shapes don’t carry any information, but in several cases their colors do, so you can’t eliminate them. You can scale them freely, though. The graphical elements in the circles carry the vital information, so you must treat them more carefully.
Here’s how to scale this set from 48 px to 24 px, working from the PSD:
-
Open the layer set for one of the icons. Let’s pick the Google+ icon.
-
Select the circle and choose
Edit > Transform > Scale. Be sure that the center point in the Transform control proxy is selected, and toggle the link between the W and H fields so your scaling is proportional.
- Enter 50 in the W or H field and press Enter/Return.
At this point, your circle is 24 px in diameter, but the «g» and the «+» are too large.
-
Select both the «g» shape layer and the «+» text layer, and choose
Edit > Transform > Scaleas before, but this time, enter 80 in the W or H field and press Enter/Return. -
Nudge the «g+» layers to center them in the circle.
This reduced icon still conveys the same information clearly, but is the size you need and will be consistent with the rest of the set when you have scaled them.
Treat the rest of the icons similarly. The circles define the boundaries, so they are all scaled 50%. The amount that you scale each graphic will vary (the Skype icon works better at 75% than 80%), so you’ll have to experiment a bit. Experience will teach you as you go.
Different sizes will need different proportions and appropriate scaling amounts. The important thing is to differentiate what is information and what is decoration. You can scale or throw away decoration; you must keep information legible.
Pictorial «icons» and icons that have a lot of detail can’t simply be scaled. They must be simplified when reduced in size so that the information remains clear, so you must create a different icon for smaller sizes. The same principle is followed in designing logos — what works well on a poster may need to be greatly simplified for a business card — and in type design.
This particular set is composed of shapes and text, so resizing is not going to impact quality, but you can’t just downsize these icons. An icon is a special kind of infographic. Its purpose is to communicate easily-recognized information at any given size, so your first step, before you start scaling anything, is to identify what parts of the icon carry the information. These must remain legible, the rest is disposable.
In this case, the circle shapes don’t carry any information, but in several cases their colors do, so you can’t eliminate them. You can scale them freely, though. The graphical elements in the circles carry the vital information, so you must treat them more carefully.
Here’s how to scale this set from 48 px to 24 px, working from the PSD:
-
Open the layer set for one of the icons. Let’s pick the Google+ icon.
-
Select the circle and choose
Edit > Transform > Scale. Be sure that the center point in the Transform control proxy is selected, and toggle the link between the W and H fields so your scaling is proportional.
- Enter 50 in the W or H field and press Enter/Return.
At this point, your circle is 24 px in diameter, but the «g» and the «+» are too large.
-
Select both the «g» shape layer and the «+» text layer, and choose
Edit > Transform > Scaleas before, but this time, enter 80 in the W or H field and press Enter/Return. -
Nudge the «g+» layers to center them in the circle.
This reduced icon still conveys the same information clearly, but is the size you need and will be consistent with the rest of the set when you have scaled them.
Treat the rest of the icons similarly. The circles define the boundaries, so they are all scaled 50%. The amount that you scale each graphic will vary (the Skype icon works better at 75% than 80%), so you’ll have to experiment a bit. Experience will teach you as you go.
Different sizes will need different proportions and appropriate scaling amounts. The important thing is to differentiate what is information and what is decoration. You can scale or throw away decoration; you must keep information legible.
Pictorial «icons» and icons that have a lot of detail can’t simply be scaled. They must be simplified when reduced in size so that the information remains clear, so you must create a different icon for smaller sizes. The same principle is followed in designing logos — what works well on a poster may need to be greatly simplified for a business card — and in type design.
































































 Сообщение было отмечено VadimuSSS как решение
Сообщение было отмечено VadimuSSS как решение

