- Главная
- Форумы
- Техподдержка Drupal
- Решение проблем
Главные вкладки
- Просмотр(активная вкладка)
- Реакции
Нужно сделать, что бы вместо оригинального значка маркера был тот, что я пришил к посту. В настройках модуля загрузки нет, через ксс пробовал менять, сработало, но криво, ибо вёрстка сделана под иконку с хвостиком у маркера справа как в оригинале, а не по середине как у меня(у моего варианта хвостик скрыт и я не знаю как его выковырять).
- Drupal7
- Решение проблем
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
Apuox
27 мая 2015 в 15:26
Чтобы получить доступ к маркеру и другим функциям необходимо создать карту программно. Для начала необходимо подключить сам скрипт карт:
<script src=«//api-maps.yandex.ru/2.1/?lang=ru_RU» type=«text/javascript»></script>
Далее создаем карту по параметрам описанным ниже (более подробно описанные примеры и информацию можно найти здесь https://tech.yandex.ru/maps/jsbox/2.1/ ):
ymaps.ready(init);
function init () {
var myMap3 = new ymaps.Map(«map3», {
center: [55.77127434, 37.63492426],
zoom:17,
controls: [«zoomControl»]
});
myMap3.controls.add(‘fullscreenControl’,{float: ‘left’});
// Создаем геообъект с типом геометрии «Точка».
myGeoObject = new ymaps.GeoObject();
myMap3.geoObjects
.add(new ymaps.Placemark([55.77101400, 37.63209300], {
balloonContent: ‘Ул. Уличная,д. 22’
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: ‘default#image’,
// Своё изображение иконки метки.
iconImageHref: ‘/images/map_icon.png’,
// Размеры метки.
iconImageSize: [203, 254],
// Смещение левого верхнего угла иконки относительно
// её «ножки» (точки привязки).
iconImageOffset: [—80, —254]
}));
Центр карты можно найти как из url на яндекс карте (там просто много чисел, и можно сразу не разобраться), так и сторонним способом, например: http://webmap-blog.ru/tools/getlonglat-ymap2.html
В функции init(), есть строка вида:
var myMap3 = new ymaps.Map(«map3», {
где «map3», указатель на блок вида:
Соответственно по вышеуказанным параметрам скрипта можно сформировать:
— позицию центра карты, и отдельно позицию маркера (в случае когда он должен быть не по центру, и смещен, в углу например)
— кастомный маркер (необходимо указать его размер, можно настоящий а можно и смашстабированный + смещение относительно точки, предполагая, что маркер расположен справа внизу от указанной точки маркера)
— так же необходимо указать/подобрать необходимый масштаб карты
— можно добавить необходимые виджеты (фулскрин, линейку и т.п.)
upd: в последствии блоку map3 необходимо задать высоту+ширину, дабы его было видно.
VVS
22 июня 2017 в 12:46
В коде пропущено закрытие };
Кришпер
26 июня 2015 в 10:52
Пожалуй, выложу пример для работы с модулем. В общем, после установки яндекс модуля и появления поля для выбора позиции карты, нужно переопределить шаблон типа материала, где нужна карта, и прописать следующий код
<?php
//
$bb = $node;
//
$bb1 = $bb->field_of_map[‘und’][0][‘placemarks’] ;
$bb5 = $bb->field_of_map[‘und’][0][‘placemarks’] ;
//
$bb2 = json_decode($bb1)[0]->params;
//
//print_r( json_decode($bb1)[1]->coords );
$bb1 = json_decode($bb1)[0]->coords;
//
$bb = $bb->field_of_map[‘und’][0][‘coords’];
$bb = json_decode($bb);
?>
<div id=«map» style=«width: 100%; height: 400px»></div>
<script type=«text/javascript»>
ymaps.ready(init);
var myMap,
myPlacemark;
function init(){
myMap = new ymaps.Map(«map», {
center: [ <?php print $bb->center[0]; ?>, <?php print $bb->center[1]; ?>] <?php // print $bb->center; ?>,
zoom: <?php print $bb->zoom; ?>
});
<?php
$arrY = »;
//json_decode($bb1)[0]->coords;
foreach( json_decode($bb5) as $key => $e ){
$e1 = $e->coords;
$e2 = $e->params->iconContent; //[params] => stdClass Object ( [color] => white [iconContent]
$arrY .= ‘.add(new ymaps.Placemark([‘.$e1[0].’,’.$e1[1].’], {‘.
‘hintContent: «‘.$e2.'»‘.
‘}, {‘.
‘iconLayout: «default#image»,’.
‘iconImageHref:»‘.$base_url.’/themes/bartik/images/ikon_yand.png’.'»,’.
‘iconImageSize: [135, 79],’.
‘iconImageOffset: [-62, -79]’.
‘}))’;
}
print ‘myMap.geoObjects’.$arrY.’;’;
?>
}
</script>
Такой простой функционал оказалось не так просто реализовать. Нельзя просто взять и зайти в options менеджера объектов и поменять картинку методом options.set()
Такой простой функционал оказалось не так просто реализовать. Нельзя просто взять и зайти в options менеджера объектов и поменять картинку методом options.set()
Для изменения у списка объектов (ymaps.ObjectManager) есть отдельный метод objects.setObjectOptions() Пример:
bigMap = new ymaps.Map('map', { // Создаем карту center: [40, 0], zoom: 2, controls: [], type: null, behaviors: ['dblClickZoom', 'multiTouch'] } var objectManager = new ymaps.ObjectManager({ clusterize: false, clusterDisableClickZoom: true, gridSize: 64 }); geoObjects = []; geoObjects[1] = { type: 'Feature', id: 1, geometry: { type: 'Point', coordinates: [50, 30] }, properties: { balloonContentBody: 'Верстка балуна', clusterCaption: '<strong>Заголовок кластера</strong>' }, options: { iconLayout: 'default#image', iconImageHref: '/path/to/img.png', iconImageSize: [50, 100], iconImageOffset: [-25, -100] } }; var collection = { type: 'FeatureCollection', features: geoObjects }; objectManager.add(collection); // добавляем коллекцию объектов objectManager.objects.overlays.events.add('mouseenter', function (e) { // меняем иконку при наведении objectManager.objects.setObjectOptions( e.get('objectId'), { iconImageHref: '/path/to/hover-img.png' } ); }); objectManager.objects.overlays.events.add('mouseleave', function (e) { // меняем обратно objectManager.objects.setObjectOptions( e.get('objectId'), { iconImageHref: '/path/to/img.png' } ); }); objectManager.objects.overlays.events.add('click', function (e) { objectManager.objects.setObjectOptions( e.get('objectId'), { iconImageHref: '/path/to/img.png' } ); }); bigMap.geoObjects.add(objectManager); // добавляем на карту bigMap.setBounds(bigMap.geoObjects.getBounds()); // центруем карту по добавленным объектам
Если честно, работает так себе. Из-за того что иконка загружается при ведении, то видно как она меняется под курсором (моргает). Решается костылём.
Есть вопросы или нашли ошибку? Напишите комментарий (можно без регистрации), отвечать стараюсь быстро.
Опубликовано 25 декабря 2020 | Обновлено 31 декабря 2020
function init() {
var myMap = new ymaps.Map('map', {
center: [55.74, 37.58],
zoom: 13,
controls: []
});
// Создадим экземпляр элемента управления «поиск по карте»
// с установленной опцией провайдера данных для поиска по организациям.
var searchControl = new ymaps.control.SearchControl({
options: {
provider: 'yandex#search',
//Изменение цвета меток результатов
//geoObjectStandardPreset: 'islands#redCircleDotIcon'
}
});
searchControl.events.add('load', function(event) {
// Проверяем, что это событие не "дозагрузки" результатов и
// по запросу найден хотя бы один результат.
if (!event.get('skip') && searchControl.getResultsCount()) {
var geoObjectsArray = searchControl.getResultsArray();
geoObjectsArray.forEach(
marker =>
marker.options.set({
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: 'https://sandbox.api.maps.yandex.net/examples/ru/2.1/icon_customImage/images/myIcon.gif',
// Размеры метки.
iconImageSize: [30, 42],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-5, -38]
})
);
}
});
myMap.controls.add(searchControl);
// Программно выполним поиск определённых кафе в текущей
// прямоугольной области карты.
searchControl.search('Шоколадница');
}
ymaps.ready(init);html,
body,
#map {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.circle_layout {
background-color: white;
position: absolute;
left: -23px;
top: -23px;
width: 46px;
height: 46px;
border: 2px solid #225D9C;
color: #225D9C;
line-height: 46px;
/* Это CSS свойство не будет работать в Internet Explorer 8 */
border-radius: 50px;
}<script type="text/javascript" src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=7b1b79b3-8fad-410d-9704-a6f542e7a6bd"></script>
<div id="map"></div>Вы можете переопределить стандартные значки меток, указав параметр geoObjectStandardPreset для ymaps.control.SearchControl
Например, так:
var searchControl = new ymaps.control.SearchControl({
options: {
provider: 'yandex#search',
//Изменение цвета меток результатов
geoObjectStandardPreset: 'islands#redCircleDotIcon'
}
});
Если вы хотите сделать именно кастомные иконки, можно переопределить их у результатов поиска.
searchControl.events.add('load', function (event) {
// Проверяем, что это событие не "дозагрузки" результатов и
// по запросу найден хотя бы один результат.
if (!event.get('skip') && searchControl.getResultsCount()) {
var geoObjectsArray = searchControl.getResultsArray();
geoObjectsArray.forEach(
marker =>
marker.options.set({
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: 'https://sandbox.api.maps.yandex.net/examples/ru/2.1/icon_customImage/images/myIcon.gif',
// Размеры метки.
iconImageSize: [30, 42],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-5, -38]
})
);
}
});
Как добавить свой логотип на Яндекс карту
Обязательная разметка
Вам потребуется в обязательном порядке весь код Яндекс карты разместить в диве с id=map. Так же не забывайте указать размеры этого дива, иначе карта может не отобразится.
<div id='map' style='width:100%;height: 400px;' ></div>
Подключение к API Яндекс карт
Второй шаг — это подключение к API Яндекс карт. Очень важный момент — на других ресурсах отправляют получать API ключ, делать этого не нужно, достаточно просто подключить скрипт так, как указано ниже.
<script src="http://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
Выводим Яндекс карту со своим логотипом
<script>
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map("map", {
// Координаты центра карты
center:[55.72418355036728,37.50472259430868],
// Масштаб карты
zoom: 16,
// Выключаем все управление картой
controls: []
});
var myGeoObjects = [];
// Указываем координаты метки
myGeoObjects = new ymaps.Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
});
var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
});
clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom');
}
</script>
Что должно получится в итоге
Итоговый код Вы можете использовать сразу у себя в проекте, не забудьте подставить свои координаты и путь к своей иконке. Координаты можно рассчитать в конструкторе Яндекс карт
<div id="map" style="width: 100%; height: 400px">
<script src="http://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
<script>
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map("map", {
// Координаты центра карты
center:[55.72418355036728,37.50472259430868],
// Масштаб карты
zoom: 16,
// Выключаем все управление картой
controls: []
});
var myGeoObjects = [];
// Указываем координаты метки
myGeoObjects = new ymaps.Placemark([55.72418355036728,37.50472259430868],{
balloonContentBody: 'БЦ 'Минская Плаза'',
},{
iconLayout: 'default#image',
// Путь до нашей картинки
iconImageHref: '/assets/adress.png',
// Размеры иконки
iconImageSize: [70, 70],
// Смещение верхнего угла относительно основания иконки
iconImageOffset: [-35, -35]
});
var clusterer = new ymaps.Clusterer({
clusterDisableClickZoom: false,
clusterOpenBalloonOnClick: false,
});
clusterer.add(myGeoObjects);
myMap.geoObjects.add(clusterer);
// Отключим zoom
myMap.behaviors.disable('scrollZoom');
}
</script>
</div>
Возврат к списку
Яндекс навигатор карта и интерфейс настройки
Привет! Сегодня я покажу вам как настроить интерфейс и карту навигатора Яндекс, в приложении андроид. Вы можете настроить вид карты, автомасштаб, курсор, погоду, маршрут, язык, рекламу и т.д. Всё очень просто и быстро! Смотрите далее!
Яндекс навигатор карта и интерфейс
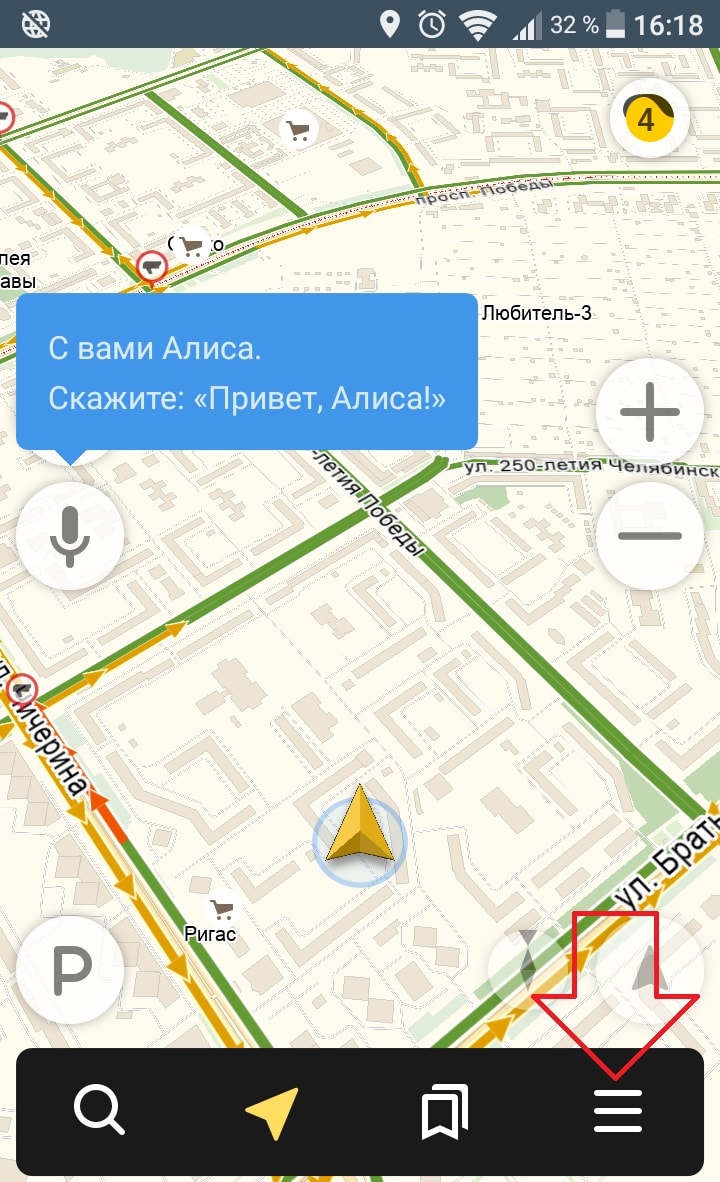
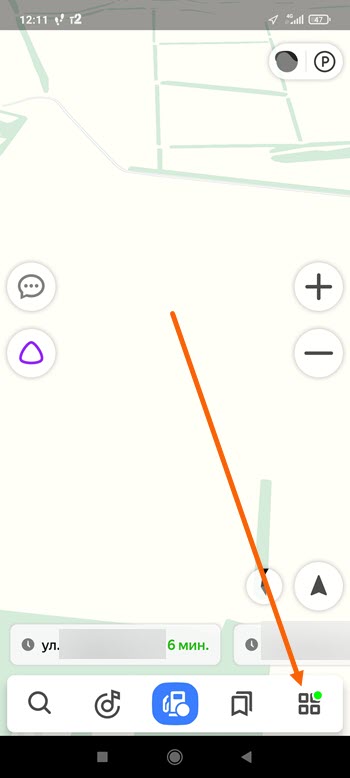
Откройте на своём смартфоне приложение Яндекс Навигатор . На главной странице, внизу справа, нажмите на кнопку Меню .
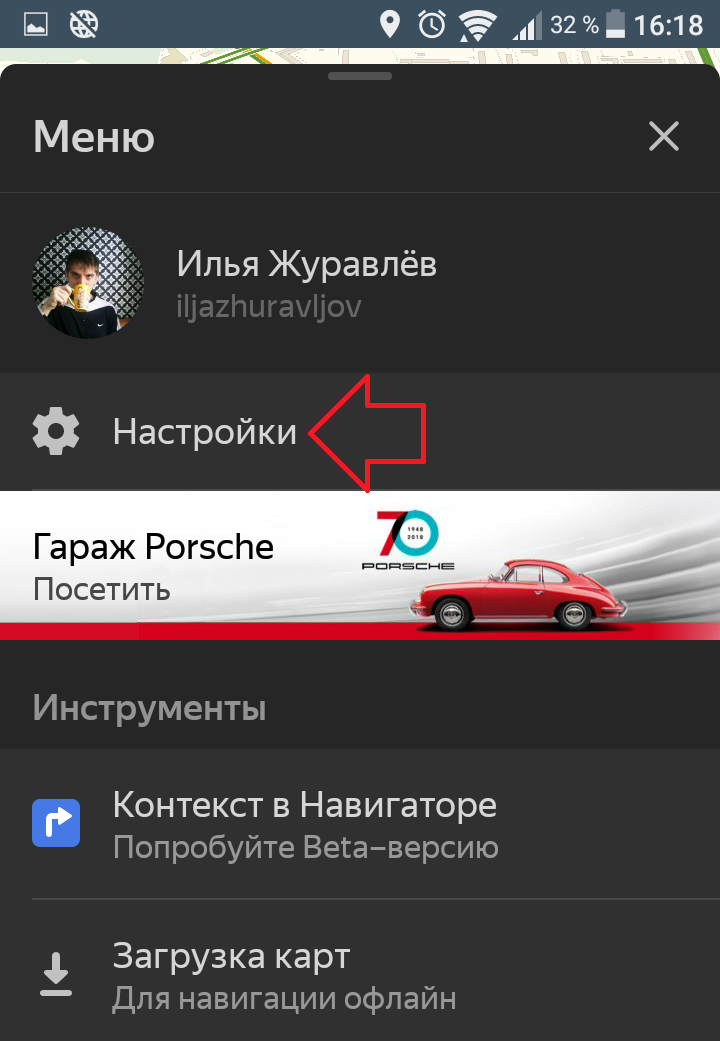
Далее, в меню, вверху, нажмите на вкладку Настройки .
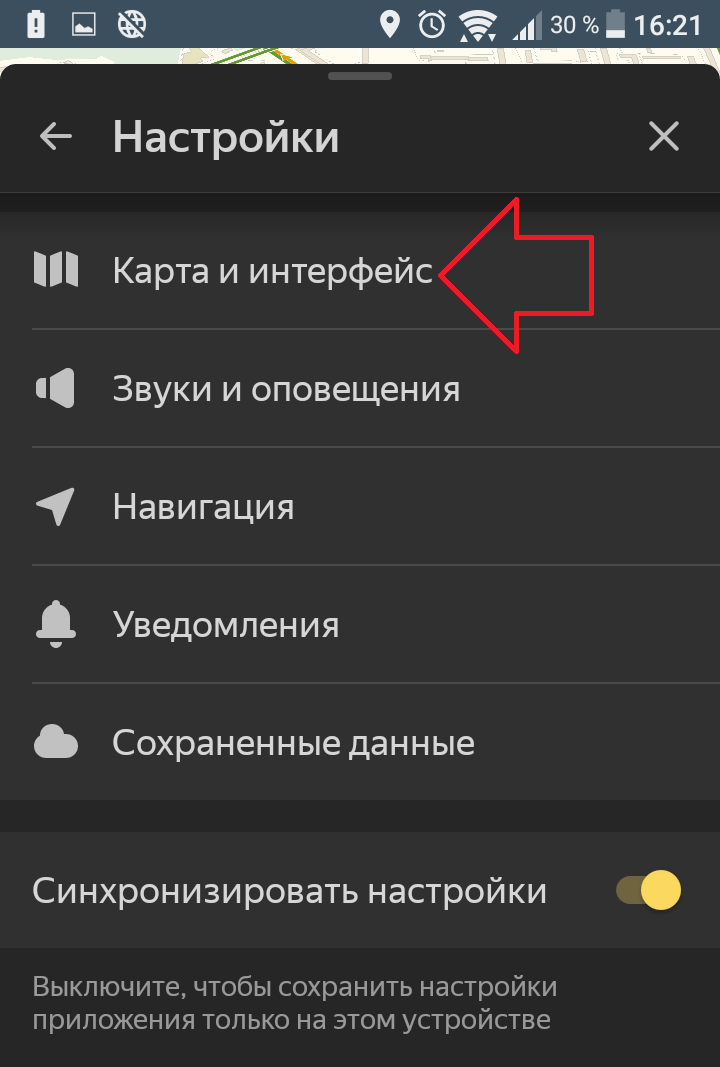
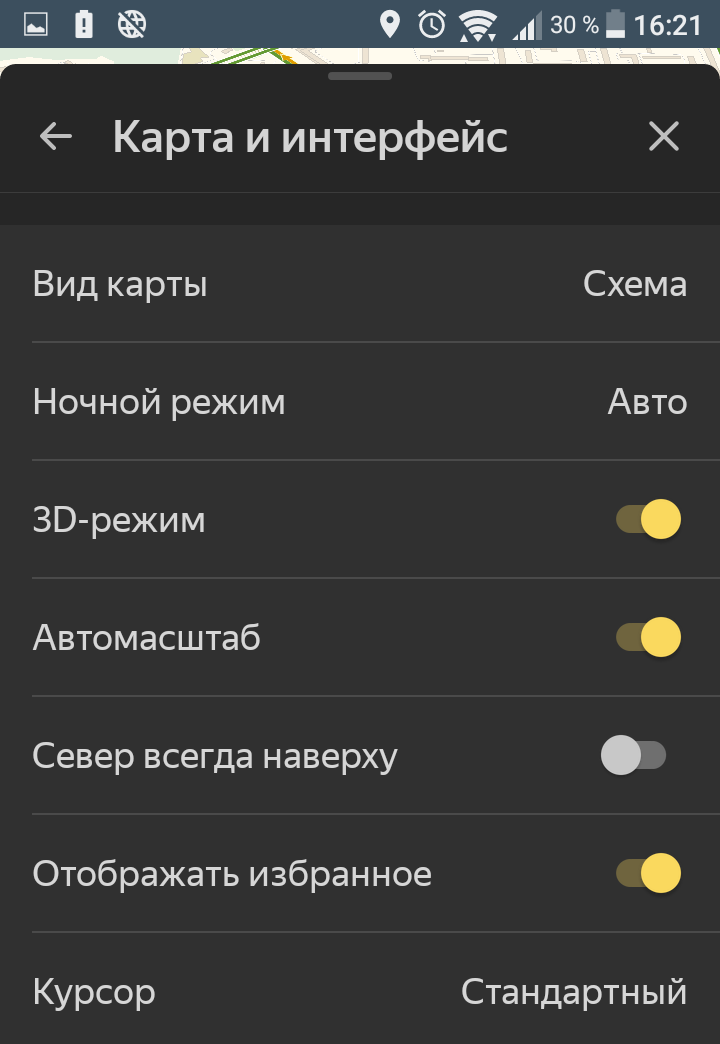
В настройках, нажмите на вкладку Карта и интерфейс .
Далее, в настройках вы можете настроить:
- Вид карты;
- Ночной режим;
- 3D-режим;
- Автомасштаб;
- Сделать север всегда на верху;
- Отображать избранное;
- Курсор. Можно выбрать другой указатель;
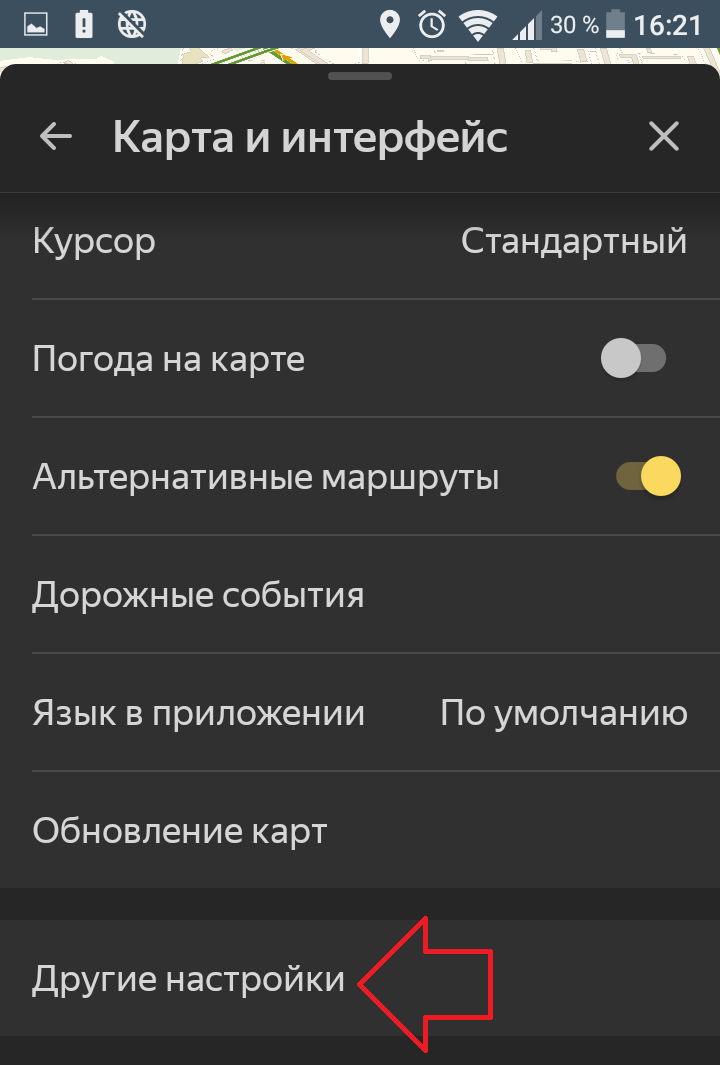
- Включить показ погоды на карте;
- Включить альтернативные маршруты;
- Дорожные события. Здесь вы можете включить или отключить: Показывать свободные места, Разговорчики, ДТП, Дорожные работы, Пользовательская камера, Разведение мостов, Перекрытие;
- Изменить язык в приложении;
- Настроить обновление карт;
Внизу нажмите на вкладку Другие настройки .
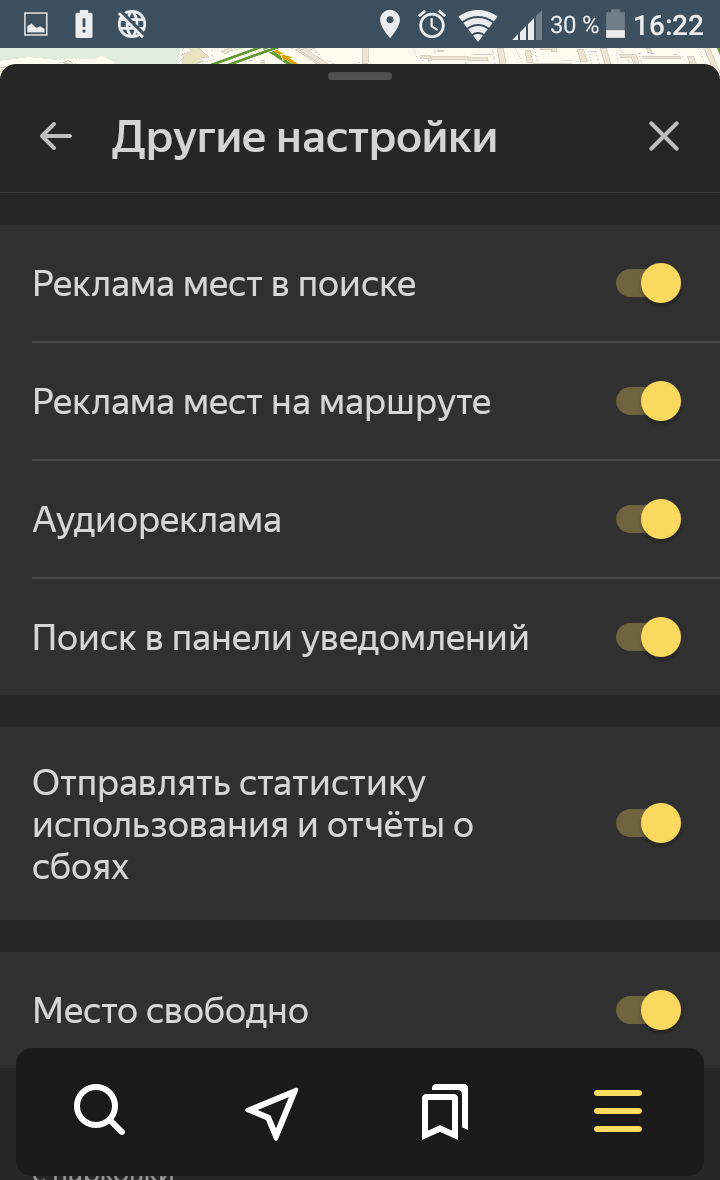
В других настройках, вы можете настроить:
- Реклама мест в поиске;
- Реклама мест на маршруте;
- Аудиореклама;
- Поиск в панели уведомлений;
- Место свободно.
Всё готово! Вот так просто и быстро вы можете настроить карту и интерфейс навигатора Яндекс.
Яндекс навигатор карта и интерфейс настройки
Мобильные приложения
Привет! Сегодня я покажу вам как настроить интерфейс и карту навигатора Яндекс, в приложении андроид. Вы можете настроить вид карты, автомасштаб, курсор, погоду, маршрут, язык, рекламу и т.д. Всё очень просто и быстро! Смотрите далее!
Яндекс навигатор карта и интерфейс
Откройте на своём смартфоне приложение Яндекс Навигатор . На главной странице, внизу справа, нажмите на кнопку Меню .
Далее, в меню, вверху, нажмите на вкладку Настройки .
В настройках, нажмите на вкладку Карта и интерфейс .
Далее, в настройках вы можете настроить:
- Вид карты;
- Ночной режим;
- 3D-режим;
- Автомасштаб;
- Сделать север всегда на верху;
- Отображать избранное;
- Курсор. Можно выбрать другой указатель;
- Включить показ погоды на карте;
- Включить альтернативные маршруты;
- Дорожные события. Здесь вы можете включить или отключить: Показывать свободные места, Разговорчики, ДТП, Дорожные работы, Пользовательская камера, Разведение мостов, Перекрытие;
- Изменить язык в приложении;
- Настроить обновление карт;
Внизу нажмите на вкладку Другие настройки .
В других настройках, вы можете настроить:
- Реклама мест в поиске;
- Реклама мест на маршруте;
- Аудиореклама;
- Поиск в панели уведомлений;
- Место свободно.
Всё готово! Вот так просто и быстро вы можете настроить карту и интерфейс навигатора Яндекс.
Остались вопросы? Напиши комментарий! Удачи!
Здравствуйте. Недавно скачал новую версию Яндекс-Навигатора (3.70) и столкнулся с такой проблемой — очень мелкий шрифт названий улиц и номеров домов, трудно читаемый даже в очках. Причём, при увеличении масштаба карты шрифт не увеличивается. В настройках тоже ничего не нашёл по поводу шрифта. Подскажите, пожалуйста, как можно решить эту проблему.
Добрый вечер. Да, в настройках нет возможности изменить шрифт. Может это связано с вашим смартфоном. Лично у меня всё хорошо воспринимается, шрифт читается без проблем. Поищите настройки текста в вашем телефоне. Такая проблема только в данном приложении?
Московская область город Ногинск улица Островского- движение по улице с обоих сторон запрещено, (установлены соответствующие знаки ) навигатор ведёт точно под запрещающие знаки и народ попадает на штрафы. Можно ли внести поправки в навигацию конкретного места?
В приложении: Настройки — Карта и интерфейс — Альтернативные маршруты, попробуйте отключить. Больше ничего не нашёл.
Как настроить хранение карт на карте памяти в яндекс навигаторе.
Да, можно: Настройки — Сохранённые данные — Папка для карт, выберите На карте памяти.
Добрый день. Как поменять цвет всего интерфейса? Раньше бвл темный, как у вас на картинках, настройки сбились, теперь белый, а он мне не нравится. Смогла только через ночной режим изменить, но тогда и карта ночная становится, а мне надо карту дневную, интерфейс темный. Спасибо.
Здравствуйте. Ночной режим выключите и будет так как вы хотите.
У меня и так ночной режим выключен и все меню тоже в белых тонах, а мне надо, чтобы оно (меню) было темное (как на ваших картинках), но при этом ночной режим должен быть выключен
Вы когда последний раз приложение обновляли? У меня ночной режим выключен, меню тёмное, карта светлая. Других настроек для изменения цвета фона я не нашёл.
Как в Яндекс навигаторе поменять курсор и вид карты
Курсор в Яндекс навигаторе, по умолчанию имеет вид стрелки, он указывает Ваше место положение на карте.
При желании, любой пользователь может сменить его на более эффектный, например на со стрелки на машинку, или на танк.
Для любителей футбола, имеются стрелки окрашенные в цвет флага, топовых футбольных клубов России, в общем есть что выбрать.
Как поменять курсор
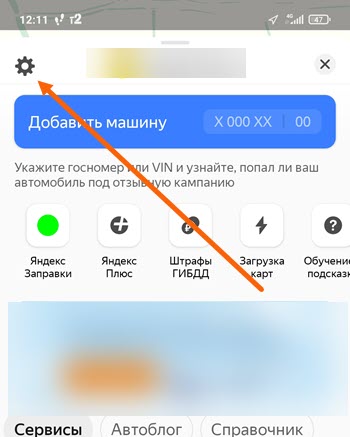
1. Открываем меню, нажав на значок в правом нижнем углу.
2. Переходим в «Настройки» нажав на шестерёнку.
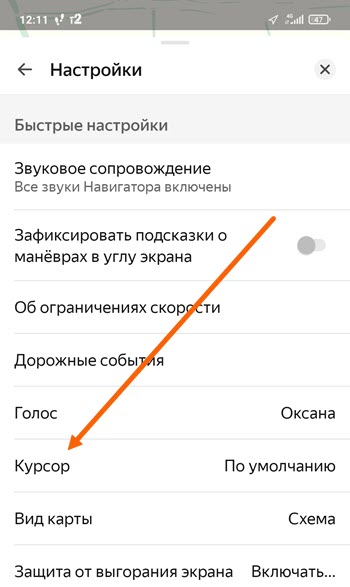
3. В настройках находим пункт «Курсор» и кликаем по нему.
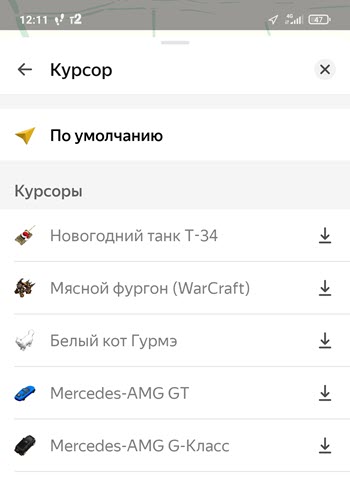
4. Жмём на понравившийся значок.
Как сменить вид карты со схемы на спутник
По умолчанию в Яндекс навигаторе установлен вид карты «Схема», на мой взгляд он очень удобный и информативный вид.
Однако могут возникнуть ситуации, когда необходимо открыть вид со спутника, делается это следующим образом.
1. Кликаем по значку «Меню».
2. Далее переходим в настройки.
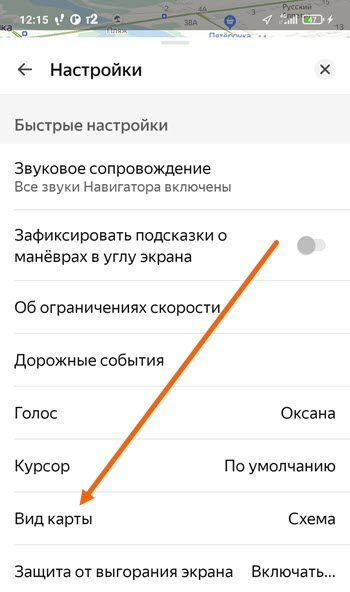
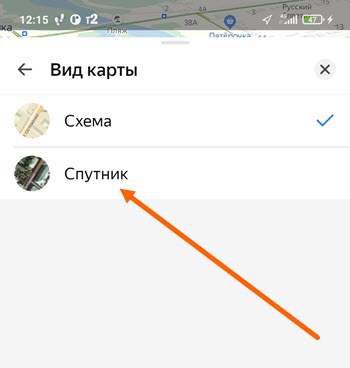
3. В настройках находим пункт «Вид карты» и кликаем по нему.
4. Переключаем «Вид карты» в положение «Спутник».