Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Frontend Testing – это тип тестирования, который проверяет уровень представления 3-уровневой архитектуры.
С точки зрения непрофессионала, вы проверяете GUI – все, что видно на экране, на стороне клиента. Для веб-приложения интерфейсное тестирование будет включать проверку функциональных возможностей, таких как формы, графики, меню, отчеты и т. Д., А также связанный Javascript. Тестирование внешнего интерфейса – это термин, охватывающий различные стратегии тестирования. Тестер должен хорошо понимать бизнес-требования для выполнения этого типа тестирования.
Бэкенд-тестирование – это тип тестирования, который проверяет уровень приложений и базы данных 3-уровневой архитектуры.
В сложном программном приложении, таком как ERP, внутреннее тестирование повлечет за собой проверку бизнес-логики на уровне приложений. Для более простых приложений бэкэнд-тестирование проверяет серверную часть или базу данных. Это означает, что данные, введенные в интерфейс, будут проверены в базе данных. Формат базы данных может быть SQL Server, MySQL, Oracle, DB2 и т. Д. Данные будут организованы в таблицы в виде записи.
Базы данных проверяются на наличие свойств ACID, операций CRUD, их схемы, соответствия бизнес-правилам. Базы данных также проверяются на безопасность и производительность.
При внутреннем тестировании нет необходимости использовать графический интерфейс. Вы можете напрямую передавать данные с помощью браузера с параметрами, необходимыми для функции, чтобы получить ответ в некотором формате по умолчанию. Например, XML или JSON. Вы также подключаетесь к базе данных напрямую и проверяете данные с помощью SQL-запросов.
Grunt – один из предпочтительных инструментов автоматизации задач. Это бегунок задач JavaScript, предлагающий множество связанных плагинов для общих задач.
2. LiveReload:
LiveReload – это простой веб-протокол. Он запускает события для клиентов при каждом изменении файлов. Клиенты могут обрабатывать это событие по-своему, даже если наиболее распространенный вариант использования – изменение файла.
3. Карма:
Карма – это инструмент для запуска тестов JavaScript. Это позволяет выполнять тесты от рабочей станции до производственного КИ.
Важные инструменты бэкэнд-тестирования:
Тестирование базы данных также относится к Бэкэнд-тестированию, которое очень важно. Вот некоторые важные инструменты внутреннего тестирования, которые помогают находить такие проблемы, как взаимоблокировка, повреждение данных и низкая производительность.
1. Фабрика данных:
Фабрика данных является инструментом тестирования базы данных. Он работает как генератор данных и менеджер данных для тестирования базы данных. Он имеет очень простой в использовании интерфейс и способен управлять сложными отношениями данных.
2. Генератор данных:
DTM Data Generator – это еще один инструмент тестирования бэкэнда. Он используется для генерации строк данных и объектов схемы для тестирования базы данных. Инструмент поддерживает нагрузочное использование и тестирование производительности в базе данных.
3. TurboData
Программный инструмент Turbodata может использоваться для генерации тестовых данных с внешними ключами. Позволяет использовать команды выбора, обновления и удаления SQL. Он также поддерживает несколько последовательных файлов и реляционных баз данных.
КЛЮЧЕВАЯ РАЗНИЦА
- Frontend Testing проверяет уровень представления 3-уровневой архитектуры, тогда как бэкэнд-тестирование проверяет уровень приложений и базы данных 3-уровневой архитектуры.
- Внешнее тестирование всегда выполняется на графическом интерфейсе, тогда как внутреннее тестирование включает тестирование баз данных и бизнес-логики.
- Для внешнего тестирования не требуется хранить информацию в базе данных, но для внутреннего тестирования требуется информация, хранящаяся в базе данных.
- Тестирование во внешнем интерфейсе имеет важное значение для проверки общей функциональности приложения, в то время как во внутреннем тестировании важно проверять наличие взаимоблокировок, повреждения данных, потери данных и т. Д.
- Frontend-тестер должен обладать знаниями о бизнес-требованиях и инструментах сред автоматизации, в то время как Backend-тестер должен иметь глубокие знания в области баз данных и концепций языка структурированных запросов (SQL).
- Примерами внешнего тестирования являются юнит-тесты, приемочное тестирование, тестирование доступности, регрессионное тестирование, тогда как примерами внутреннего тестирования являются тестирование SQL, тестирование API и т. Д.
При работе над веб-приложениями программисту легко попасть в ловушку: разрабатывать и тестировать только понятные сценарии, в которых всё происходит правильно. К сожалению, в реальности встречаются ситуации, в которых всё идёт не так, как планировалось. Обработка ошибок — важная часть пользовательского опыта любого приложения. Если приложение реагирует на ошибки правильно, ваши пользователи будут знать, что делать дальше, даже если что-то идёт не так.
- Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
- Как правильно обрабатывать ошибки
- Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
- Как перехватывать ошибки во фронтенд-приложениях
- Главное об обработке ошибок во фронтенд-приложениях
Большинство ошибок, с которыми сталкиваются пользователи веб-приложений, можно отнести к одной из перечисленных ниже категорий.
Ошибки ввода
Они возникают, когда приложение по каким-либо причинам не может принять введённую пользователем информацию. Например, такое происходит, если пользовательские данные не проходят валидацию, человек повторно отправляет форму, вводит неуникальный юзернейм, приложение не может найти запрошенные ресурсы и так далее.
Ошибки авторизации
Такое происходит, когда пользователь пытается совершить действие, которое ему не разрешено. Например, если рядовой пользователь форума пытается удалить чужое сообщение или незарегистрированный человек хочет опубликовать пост в блоге.
Ошибки доступности
Эти ошибки возникают, когда ресурс, нужный для завершения действия пользователя, по каким-то причинам недоступен. Такие ошибки бывают запланированными (плановое обновление сайта) и незапланированными (выход из строя сервера).
Неожиданные ошибки
Это ошибки, которые обычно говорят о багах в приложении, например, о необработанных исключениях.
Практически во всех приложениях случаются ошибки из перечисленных выше категорий. Правильная обработка ошибок — ключ к тому, чтобы пользователи оставались довольными, когда во время работы с приложением случается ошибка.
Примечание — тема обработки ошибок во фронтенд-приложениях подробно рассматривается в рамках профессии «Фронтенд-программист». Базовые курсы в этой профессии, включая «Введение в программирование», «Основы командной строки», «Настройка окружения», «Системы контроля версий», доступны бесплатно после регистрации.
Обработка ошибок в бэкенд- и фронтенд-приложениях: в чём разница
Обработка ожидаемых ошибок в бэкенде веб-приложений обычно происходит так: приложение отвечает сообщением об ошибке или отображает это сообщение пользователю. Неожиданные ошибки ломают нормальный процесс ответа и приводят к отображению общей страницы ошибки.
Плохо настроенные приложения могут даже показывать конечному пользователю информацию о внутренних ошибках. В большинстве случаев бэкенд-приложения не очень хорошо помогают человеку справиться с ошибкой и вернуться к нормальному использованию приложения. Но они хорошо справляются с задачей информирования пользователя об ошибках.
У фронтенд-приложений нет встроенного механизма, позволяющего остановить работу и показать сообщение об ошибке. После возникновения ошибки в JavaScript обычно происходит одно из описанных ниже событий:
- Приложение работает, но не выполняет действий, которые ожидает пользователь. Самая распространённая реакция пользователей в такой ситуации — попробовать ещё раз в надежде, что в этот раз приложение поведёт себя ожидаемо.
- Приложение останавливается, но не сообщает об остановке пользователю. Здесь пользователь повторит действие или попробует выполнить новое действие, но у него ничего не получится.
- Если ошибка происходит достаточно рано, пользователь может увидеть белый экран из-за неудачной попытки приложения отобразить страницу.
Все эти сценарии ужасные с точки зрения пользовательского опыта. Они могут разочаровать пользователя, заставить его чувствовать беспомощность и даже злость. Фронтенд-приложения во многом более гибкие в плане обработки ошибок по сравнению с бэкенд-приложениями. Но позаботиться об обработке ошибок должны разработчики, так как встроенные в браузеры инструменты практически бесполезны для конечных пользователей.
Читайте полезную статью
Что такое магические числа в программировании и как снять это заклятие.
Как правильно обрабатывать ошибки
Есть много способов обработки ошибок в JavaScript-приложениях. Вы можете определить глобальный обработчик ошибок, который будет отображать переданные в него сообщения. Также вы можете построить приложение так, чтобы каждый его компонент самостоятельно обрабатывал ошибки, которые в нём возникают.
Один из простых способов обработки ошибок заключается в том, чтобы создать общую схему для реакции на все ошибки и использовать систему событий браузеров, чтобы перехватывать всплывающие ошибки и обрабатывать их. Например, ошибку валидации формы можно перехватить на элементе form или соответствующем инпуте и показать пользователю сообщение об этой ошибке. А нераспознанная системная ошибка может всплыть на уровень document. В этом случае пользователь увидит обобщённое сообщение об ошибке.
Взаимодействие с пользователем при возникновении ошибки играет очень важную роль. Вы должны сообщить человеку, что пошло не так, а также объяснить, что делать дальше. В целом, сообщения могут иметь такой смысл:
- Измените что-то и повторите действие. Если пользователь ввёл невалидные данные и не смог отправить форму, благодаря сообщению об ошибке он сможет исправить данные и отправить форму.
- Попробуйте позже. Пользователь не смог отправить форму из-за ошибки сети. Благодаря сообщению он вернётся через 10 минут и успешно отправит форму.
- Свяжитесь с нами. Пользователь не смог отправить форму из-за неожиданной ошибки. Благодаря сообщению об ошибке он свяжется со службой поддержки и решит свои задачи.
При обработке ошибок на стороне клиента часто возникает необходимость выбрать между остановкой и продолжением работы приложения. Если ошибка влияет только на часть системы, можно разрешить человеку пользоваться приложением дальше. Если ошибка критическая или она влияет на разные части приложения, можно показать сообщение в модальном окне, которое невозможно закрыть. Также можно заменить контент страницы сообщением об ошибке. Это защитит пользователя от бесполезных попыток выполнить желаемое действие.
Как работать с ошибками в AJAX-запросах и что нужно знать о кодах ответа HTTP
Самый простой и очень эффективный способ сообщить пользователю об ошибке — правильно использовать коды ответов HTTP. Коды статуса HTTP могут самостоятельно дать пользователю достаточно информации о том, почему возникла ошибка запроса, а также подсказать, что делать дальше.
«Ошибочные» коды ответов HTTP объединяются в две группы: ответы 4XX и ответы 5XX. Первые говорят о проблеме с запросом (клиентские ошибки), а вторые — о проблеме с сервером (серверные ошибки). Ниже перечислены самые распространённые «ошибочные» коды статусов HTTP, которые можно получить при работе с веб-приложением:
- 400 — Bad Request. Обычно этот статус связан с ошибкой ввода, например, если пользователь вводит некорректный адрес электронной почты.
- 401 — Unauthorized. Этот статус связан с ситуацией, когда пользователь пытается получить доступ к чему-либо без авторизации там, где авторизация требуется. Также этот код ошибки подходит в ситуации, когда пользователь пытается выполнить действие, на которое у него нет прав.
- 403 — Forbidden. Разница между этим статусом и статусом 400 незначительная. Обычно код 403 говорит о том, что сервер понял запрос, но не может его выполнить. Например, такой статус можно возвращать, если пользователь ввёл номер акционного купона с истекшим сроком действия.
- 404 — Not Found. Это самый известный из «ошибочных» кодов ответа. Он сообщает, что запрошенный ресурс не найден. Это может произойти из-за некорректного URL, удалённой или перемещённой страницы.
- 409 — Conflict. В большинстве случаев этот статус говорит о конфликте управления версиями. Например, такое происходит, если пользователь пробует загрузить версию файла, которая старше загруженной ранее версии этого файла. Также этот код может говорить об ограничениях уникальности, например, если пользователь пытается повторно отправить электронное письмо (второй раз нажимает кнопку «Отправить», не дождавшись завершения действия).
- 500 — Internal Server Error. Этот статус говорит об ошибке, которую можно описать так: «Что-то пошло не так, но мы не знаем, что именно».
- 503 — Unavailable. Сервер вышел из строя, ошибка может быть запланированной или незапланированной.
Если вы хорошо знаете эти коды, вам будет проще обрабатывать ошибки, которые возникают при работе с AJAX-запросами.
Примечание — Обратите внимание на сервис httpstat.us, он пригодится вам для тестирования реакций на ошибки при разработке фронтенд-приложений.
Как перехватывать ошибки во фронтенд-приложениях
Вы можете определить обработчик глобально с помощью функции window.onerror. В этом случае обработчик переопределит дефолтное поведение браузеров, благодаря чему ваше приложение будет показывать пользователям полезную информацию при возникновении ошибок.
window.onerror = (message, url, lineNumber) => {
// определяем, знаем ли мы, как обрабатывать ошибку
if (errorCanBeHandled) {
// показываем сообщение об ошибке пользователю
displayErrorMessage(message);
// возвращаем true и запускаем дефолтную
// реакцию приложения на фатальные ошибки
return true;
} else {
// запускаем дефолтную обработку ошибок браузером
return false;
}
}
Этот подход работает. Но иногда бывает сложно понять точную причину проблемы с помощью выброшенного исключения. При обработке ошибок в AJAX-запросах лучше использовать функцию обработки ошибок библиотеки, которой вы пользуетесь для выполнения запросов. Она позволит определить код ответа и корректно на него среагировать.
Изучайте фронтенд-разработку на Хекслете! Первые курсы в профессии «Фронтенд-программист» доступны бесплатно. Регистрируйтесь и стартуйте в удобное время.
Главное об обработке ошибок во фронтенд-приложениях
Главный факт об обработке ошибок заключается в том, что вы должны их обрабатывать. Любая попытка сообщить пользователю что-то полезное, когда возникает ошибка — отличный ход. Даже информирование с помощью alert() лучше, чем отсутствие информации. Помните, что при проектировании UI вашего приложения нужно учитывать все возможные ситуации, включая различные ошибки.
Адаптированный перевод статьи Front-End Error Handling by Static Apps. Мнение администрации Хекслета может не совпадать с мнением автора оригинальной публикации.
Содержание
- Что такое frontend и backend?
- Чем отличается frontend от backend’a?
- Какие языки используют frontend и backend?
- Как взаимодействуют backend и frontend?
- Можно ли быть одновременно frontend и backend-разработчиком?
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?

Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Узнайте больше о профессии «Frontend-разработчик» в нашем карьерном гиде. Ссылка в конце статьи.
Чем отличается frontend от backend’a?

Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
Какие языки используют frontend и backend?

Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Как взаимодействуют backend и frontend?
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).

Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Получите карьерный гид по профессии «Frontend-разработчик»
#1
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 15 октября 2020 — 11:09
Всем привет. Может вопрос и глупый, но хотелось бы понять разницу:
Часто спрашивают что вы тестируете backend или front end и на этот вопрос я не могу дать четкого ответа.
Вот у меня есть проект:
у нас есть клиент-серверное приложение для ландшафного дизайна. У нас появилась фича » добавить дом на карту, дом можно перемещать, сохранить состояние дома и передать следующей апликации»
Я загружаю это приложение и тестирую функцию » добавить дом» при этом не лезу в базу ( надо ли- у нас тестировщики этим не занимаюся=). Что я тогда тестирую backend или front end.
Мы тестируем только фичи, никаких апи или залезть в базу.
За любые обьяснения буду благодарен.
Спасибо
-
0
- Наверх
#2
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 15 октября 2020 — 12:35
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#3
SHINNOK
Отправлено 15 октября 2020 — 19:27
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
Второй активно используемый ник — Victim
- Наверх
#4
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)
-
0
- Наверх
#5
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 09:51
Судя по описанию, вы тестируете фронт.
-
0
- Наверх
#6
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:05
-
0
- Наверх
#7
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
По логике фронт — это то, как отображается дом в приложении (Соответствует ли заданному в ТЗ макету)
А бэк — это проверка того, что дом вообще добавляется на карту (Именно тот, который вы выбрали)для визуализации мы используем стороннюю программу, нам не важно, как дом выглядит, главное, что его можно добавить, удалить, передвинуть и тд и сохранить это состояние.
Правильно я понимаю, что в итоге это бэкенд? Может вы знаете есть ли термин для обозначения программы которая визуализирует?
-
0
- Наверх
#8
Bhxbr922
Bhxbr922
-
- Members
-
- 17 сообщений
Новый участник
Отправлено 17 октября 2020 — 10:08
Судя по описанию, вы тестируете фронт.
почему вы так решили? Если мы используем программу только для визуалиции того, что было сделано разрабами это все равно фронт?
-
0
- Наверх
Программирование • 03 августа 2022 • 5 мин чтения
Фронтенд или бэкенд: по какому пути в разработке пойти
В вакансиях часто встречаются запросы конкретно на фронтенд- или бэкенд-разработчика, так как эти слои пишут по разным принципам и часто на разных языках программирования. Попробуем разобраться, в чем разница между frontend- backend-разработкой и как они взаимодействуют друг с другом.
- Что такое фронтенд и бэкенд
- Какие языки используют фронтенд- и бэкенд-разработчики
- Взаимодействие фронтенда и бэкенда
- Различия фронтенда и бэкенда
- Что выбрать — фронтенд или бэкенд
Что такое фронтенд и бэкенд
У большинства современных сайтов и сервисов есть два слоя: фронтенд для пользователей и бэкенд для технических действий. С фронтендом взаимодействуют обычные клиенты, а бэкенд находится под капотом и обрабатывает запросы от фронтенда.
Фронтенд (англ. frontend) — это разработка пользовательских функций и интерфейса. К ним относится всё, что пользователи видят на сайте или в приложении, и с чем можно взаимодействовать: картинки, выпадающие списки, меню, анимация, карточки товаров, кнопки, чекбоксы, интерактивные элементы. На любой странице в интернете виден результат работы фронтенд-разработчика.
Визуальное отображение элементов, раскрывающиеся списки, правильно подобранные шрифты — всё это фронтенд
Чтобы увидеть фронтенд-код сайта, достаточно щёлкнуть по странице правой кнопкой мыши и выбрать «Просмотреть код».
Так выглядит отображение фронтенд-кода страницы в Яндекс Браузере
Фронтенд-разработчики трудятся вместе с дизайнерами и верстальщиками над созданием продукта, с которым пользователю будет удобно взаимодействовать.
Бэкенд (англ. backend) — это логика работы сайта, скрытая от пользователя. Именно там происходит то, что можно назвать работой сайта.
Чтобы понять, в чём разница между backend и frontend, возьмём пример:
● Визуальное отображение карточки товара и кнопка «заказать» — это фронтенд.
● Обновление цены и остатков товара на складе, добавление товара в корзину при нажатии кнопки, функция сравнения двух товаров — это бэкенд.
● Результат, который видит пользователь: цена и остатки товара, товар в корзине, сравнение — это снова фронтенд.
Код бэкенда увидеть невозможно — он не отправляется пользователю напрямую в смартфон или браузер, а работает на сервере, на котором хранится приложение или сайт. Сервер — это специальный мощный компьютер, который подключён к интернету и служит для хранения данных, работы кода и его отправки в браузер.
Чаще всего термины фронтенд и бэкенд используют, когда говорят о веб-разработке: создании сайтов, мобильных приложений и сервисов. При создании программ для ПК или сложных инструментов для аналитики, финансовых технологий или машинного обучения «фронтенд» не нужен и остаётся только «бэкенд» — но его так не называют, потому что он немного отличается от бэкенда в веб-разработке.
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Какие языки используют фронтенд- и бэкенд-разработчики
Фронтенд-разработка — это практически всегда связка из HTML, CSS и JavaScript.
HTML и CSS — это не языки программирования, а языки разметки. Они «рассказывают» браузеру, как именно должна выглядеть страница: где расположены блоки, какого они цвета, какого размера шрифт и картинки. От языков программирования HTML и CSS отличаются тем, что в них нет никаких функций, подсчётов, сравнений и других действий — они статично описывают внешний вид страницы.
JavaScript — язык программирования. Он содержит функции и методы, которые позволяют получать информацию от сервера, отправлять её назад и выводить для пользователя, создавать интерактивные элементы, например кнопки и формы.
В отличие от фронтенда, бэкенд использует гораздо больше языков программирования. Он может быть написан на любом языке. Сейчас наиболее востребованы Python, Java, Go, всё ещё популярен PHP. Иногда бэкенд пишут на C# и Ruby. JavaScript тоже подходит для бэкенда — его часто выбирают для изучения те, кто перешёл из фронтенда.
Изучить один из языков бэкенда, Python, можно на курсе Практикума «Python-разработчик». Профессионалы индустрии объяснят, как разрабатывать веб-приложения на практике и настраивать взаимодействие с фронтендом.
Попробуйте себя в роли Python-разработчика
Освойте новую профессию с нуля и заработайте 6 проектов в портфолио: сайты, API и телеграм-бот. Начните с бесплатной вводной части курса «Python-разработчик».
Взаимодействие фронтенда и бэкенда
Разработка фронтенд и бэкенд неотделимы друг от друга. Обычно они связаны по такой схеме:
- Пользователь что-то делает во фронтенде. Например, нажимает кнопку.
- Фронтенд отправляет информацию об этом действии в бэкенд.
- Бэкенд обрабатывает информацию. Например, если пользователь нажал кнопку «Заказать», формирует для него корзину и подсчитывает цену с доставкой.
- Бэкенд возвращает информацию назад фронтенду.
- Фронтенд «рисует» для пользователя понятную «картинку» — страницу корзины со стоимостью товара и доставки.
Без бэкенда фронтенд не сможет работать — пользователь нажмёт на кнопку, но ничего не произойдёт. Поэтому фронтенд- и бэкенд-разработчики всегда трудятся вместе.
Различия фронтенда и бэкенда
Главная разница между frontend и backend в том, что первый работает на пользователя, на мощности его компьютера или смартфона, а второй — на сервере, и пользователю отправляет только результат работы. Но есть и другие отличия:
● Взаимодействует непосредственно с конечным пользователем.
● Единообразен. Практически все фронтенд-разработчики работают на связке технологий HTML+CSS+JavaScript.
● Изменчив. Языки, функции и инструменты для работы часто меняются. Нужно постоянно учиться и следить за трендами.
● Низкий порог входа. Изучить необходимое для начала работы довольно просто.
● Фронтенд-разработчики более тесно контактируют с дизайнерами, маркетологами, менеджерами продукта.
● Обеспечивает логические функции, нужные для работы сайта и приложения.
● Многообразен. Можно писать практически на любом языке программирования. Открывает доступ к сложным технологиям вроде машинного обучения и анализа данных.
● Стабилен. Радикальные изменения происходят редко, можно годами работать по привычной схеме.
● Высокий порог входа. Чтобы начать работать, нужно освоить больше информации, разобраться в математике, базах данных, алгоритмах.
● Бэкенд-разработчики больше взаимодействуют с аналитиками, продакт-менеджерами и фронтендерами.
Что выбрать — фронтенд или бэкенд
Фронтенд-разработка — для тех, кто:
● Готов много коммуницировать по продукту с теми, кто не занимается программированием.
● Хочет видеть результаты своей работы в виде конкретного интерфейса.
● Готов постоянно и много обновлять знания.
Бэкенд-разработка — для тех, кто:
● Предпочитает более «техническое» и математически сложное программирование, готов разбираться в алгоритмах.
● Хочет меньше общаться с дизайнерами, маркетологами и другими нетехническими специалистами.
● Готов к тому, что результат работы не будет виден.
● Хочет иметь больше выбора между разными языками программирования, технологиями и сферами деятельности.
● Хочет работать с более стабильными технологиями, которые не меняются по несколько раз в год.
А ещё можно не выбирать — существуют так называемые фулстек-разработчики, которые работают с фронтедом и бэкендом одновременно. Это требует изучить больше информации, зато позволяет полностью самостоятельно писать как клиентскую, так и серверную часть приложения. Часто фулстеками становятся новички, которые пока не определились — так они могут в общих чертах посмотреть на работу со всех сторон, а потом углубиться и стать профессионалом в конкретной области.
Тем, кто решил выбрать бэкенд, освоить его поможет курс Практикума «Python-разработчик». Выучите один из самых популярных для бэкенда языков и разрабатывайте логику сайтов и веб-приложений.
Гайд по Visual Studio Code: как работать с популярным инструментом разработчиков
Серьёзный язык для backend: что такое Python и как стать Python-разработчиком
Чем frontend отличается от backend’а? Объясняем на мемах
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
Что такое frontend и backend?
Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Какие языки используют frontend и backend?
Фронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Освойте с нуля востребованную профессию и выучите Go — один из самых высокооплачиваемых языков программирования. После курса сможете претендовать на junior-позицию в backend-разработке. Скидка 5% по промокоду BLOG.
Как взаимодействуют backend и frontend?
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?
Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Fullstack-разработчик на Python
Вы начнете с программирования на Python и JavaScript, изучите фреймворки Django и React, познакомитесь с DevOps. Через год обучения сможете занять junior-позицию и параллельно продолжать усиливать компетенции. Скидка 5% по промокоду BLOG.
Источник
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
3–4 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Источник
Чем отличаются фронтенд- и бэкенд-разработка
Хочешь проверить свои знания по фронтенду?
Подпишись на наш канал с тестами по HTML/CSS/JS в Telegram!
Перевод статьи «Front End Developer vs Back End Developer – Definition and Meaning In Practice».
Сайты и приложения это сложные вещи. Кнопки и картинки — лишь вершина айсберга. А когда все так сложно, для работы со всем этим вам нужны специально обученные люди. Но за какие части приложений и сайтов отвечают фронтенд-разработчики, а за какие — специалисты по бэкенду?
Многослойность разработки
Не важно, работаете вы над сайтом или нативным iOS-приложением: все окружения разработки имеют нечто общее, а именно — фронтенд и бэкенд.
Линия разграничения между ними может быть довольно размытой, особенно с учетом роста популярности JavaScript и бессерверных технологий. Когда инструментарий фронтенда и бэкенда становится общим, мы порой можем задуматься, а не относимся ли мы к full stack разработчикам. Спойлер: не относимся. По крайней мере, не все.
Лично я могу достаточно продуктивно работать над бэкендом приложения, но осознаю, что не это моя сильная сторона. Мне больше по душе заниматься пользовательскими интерфейсами.
А некоторые люди наоборот — лучше всего проявляют себя, создавая API в бэкенде приложения, а UI создают только в виде прототипов.
В чем разница между фронтенд- и бэкенд-разработкой?
Даже если вы full stack разработчик, это не означает, что при работе над проектом у вас не будет разделения труда.
Что из себя представляют обе части разработки?
Что такое фронтенд-разработка?
Фронтенд приложения обычно охватывает слой пользовательского интерфейса (UI). А UI бывает и на статических сайтах, и на полнофункциональных React-приложениях.
Как выглядела фронтенд-разработка раньше?
В настоящее время миром фронтенда правит JavaScript, но так было не всегда. Раньше этот язык использовали для добавления некоторой интерактивности на сайте, но вообще фронтенд рендерился благодаря использованию языков бэкенда, таких как PHP и Perl.
На практике большую популярность приобрели фреймворки и инструменты вроде WordPress, использующие PHP. Огромные сообщества разработчиков создавали свои сайты с помощью этих инструментов.
Работало все следующим образом. Применяемый язык был способен получать данные во время рендеринга прямо с сервера. Когда браузер запрашивал страницу из источника напрямую (т. е., с сервера), логика приложения предоставляла любые необходимые шаблону данные.
К наиболее традиционным инструментам фронтенда можно отнести следующие:
Но со временем JavaScript «повзрослел», да и браузеры стали более мощными. В результате этого мы пришли к идее, что можно передать часть работы браузерам и таким образом обеспечить более быструю и интерактивную работу продуктов.
Что собой представляет фронтенд-разработка в настоящее время?
Сейчас на сайтах и в приложениях интенсивно используется JavaScript, а создаются они при помощи UI-фреймворков, таких как React, Vue и Angular. Эти инструменты позволяют разработчикам строить сложные пользовательские интерфейсы из компонентов, пригодных для многократного использования.
Когда браузер загружает страницу, она получает начальный HTML-документ, в который включен тег скрипта JavaScript (так же, как и было раньше). Но когда JavaScript загружается, он при помощи запросов браузера связывается с API. После выполнения этих запросов страница обновляется и заполняется различными динамическими данными.
Кажется, что шагов стало больше, но в результате получилась более быстрая начальная загрузка страницы и ее рендеринг, не говоря уж о том, что разработчикам стало удобнее работать. Благодаря тому, что при первом запросе загружается совсем немного информации, а дальнейшая загрузка определяется путем расстановки приоритетов, мы обычно получаем лучший пользовательский опыт.
Сегодня широко используются следующие инструменты фронтенд-разработки:
Но API (хоть платные, хоть разработанные нами лично), должны где-нибудь создаваться. Так мы подходим к теме бэкенда.
Что такое бэкенд-разработка?
Слой бэкенда обычно охватывает бизнес-логику. Она может быть очень сложной. К ней относятся, например, правила, определяющие доход e-commerce-компании, а также более общие вещи, такие как профили пользователей.
Как бэкенд-разработка выглядела раньше?
Традиционно бэкенд приложений создавался при помощи таких серверных языков как PHP или Ruby. Идея была в том, что для осуществления сложных операций вам нужен сервер, а значит, нужно применять языки, понятные для серверов.
При каждом запросе к серверу бэкенд осуществлял весь стек операций, включая рендеринг фронтенда. Используя фреймворки или самописную архитектуру, бэкенд принимал запрос, определял, что с ним нужно сделать, запускал необходимую бизнес-логику и предоставлял фронтенду все данные, которые следовало отобразить в ответ на запрос.
К традиционным инструментам бэкенда можно отнести следующие:
Что собой представляет бэкенд-разработка сейчас?
Технологический стек бэкенда выглядит примерно так же, как и раньше, если не считать более новые паттерны кода. Кроме того, сейчас гораздо чаще бэкенд предоставляет данные при помощи API по HTTP-запросам, вместо того чтобы отправлять их прямо в шаблоны, над которыми работают фронтенд-команды.
Но хотя основа не слишком изменилась, бэкенд стал куда более сложным, поскольку разработчику приходится заниматься обеспечением безопасности. Без правильных настроек ваша система может быть скомпрометирована. Такое может произойти, если разработчик, например, оставит открытым для публичного доступа API, возвращающий конфиденциальные данные.
Также может полностью отличаться работа самого сервера. Раньше мы запускали наш Python-код на управляемом нами сервере (это мы и сейчас можем). Теперь мы также можем использовать бессерверные функции — благодаря таким инструментам как AWS Lambda, упрощающим управление кодом.
«Бессерверность» не означает, что серверов и впрямь нет. Просто разработчику больше не приходится беспокоиться о поддержке этого сервера. Вместо этого он может сфокусироваться на коде, который нужно запустить.
Сегодня распространены следующие инструменты бэкенда:
Сумеречная зона
До сих пор разграничение технологий было довольно понятным. Но штука в том, что сейчас вы можете писать бэкенд на JavaScript. Появление Node.js дало разработчикам возможность использовать любимый язык браузера для работы на сервере.
Пускай не все являются поклонниками использования JavaScript в качестве «серверного» языка, но использовать один язык для всего стека приложения все же немножечко проще. Это несколько меняет правила игры в том, что касается разделения на фронтенд и бэкенд.
При этом мы, можно сказать, совершили полный круг: теперь можно встретить системы, где API создается по соседству с фронтендом, а это напоминает ситуацию с традиционным стеком.
Фронтенд или бэкенд
Разделение на фронтенд и бэкенд будет всегда, вне зависимости от стека. Пользовательский интерфейс и вся интерактивность составляют фронтенд, а данные и бизнес-логика — бэкенд. При этом не важно, где именно осуществляется рендеринг и где находится сервер.
Возможно, вы хотите вы работать с вещами, которые видит пользователь, а может — создавать логику, стоящую за всеми этими вещами. Что бы вы ни выбрали, для вас найдется множество учебных ресурсов.
Источник
Чем отличается frontend и backend разработка и за что больше платят
Ниша разработки сайтов привлекает многих высокими зарплатами, стремительным развитием рынка и большим количеством IT-компаний в России. Новички мечтают о том, что будут получать больше 100 тысяч рублей и смогут работать удалённо.
В статье расскажем о двух главных направлениях веб-разработки. Разберём особенности фронтенда и бэкенда, поможем выбрать оптимальный вариант и выясним, за что больше платят.
Особенности фронтенд-разработки
Frontend — видимая часть сайта, с которой взаимодействуют пользователи. Это меню, слайдеры, текстовые блоки, футер и другие элементы. Фронтенд-разработчик создает «скелет», на котором держится весь «организм».
Если открыть исходный код любой страницы будет видно, из чего она состоит: HTML, CSS, JS-код. При загрузке веб-страницы содержимое скачивается в браузер пользователя, структура выстраивается на экране, а элементы становятся доступными для взаимодействия.
Новичкам кажется, что работа фронтендера очень простая. Надо выучить базовые основы HTML, основные CSS свойства и потратить несколько часов на JavaScript. На самом деле, frontend — сложное направление, в котором нет предела совершенству.
На прокачку базовых навыков уйдёт минимум полгода-год. Специалист считается опытным frontend-разработчиком через 3-5 лет активной работы. За несколько месяцев можно только выучить азы и научиться создавать несложные веб-страницы.
Чтобы новички лучше поняли, с чем им придётся взаимодействовать, остановимся на компонентах фронтенд-разработки:
От качества фронтенд-разработки зависит опыт пользователей. Если сайт будет перегружен анимацией и эффектами или наоборот, слишком стандартным, аудитория может отказаться от его использования.
Те, кто считают фронтендеров рутинщиками, сильно ошибаются. Опытные разработчики могут создавать структуру сайта даже без макета. В большинстве случаев они переносят готовую композицию из Photoshop или Figma в HTML, но могут доработать сайт по просьбе заказчика без предварительной подготовки.
Не стоит забывать, что, кроме создания базового «каркаса», frontend-разработчики кропотливо работают над адаптивностью сайта. Чтобы контент подстраивался под разные разрешения и хорошо выглядел независимо от размера дисплея.
Конечно, существуют фреймворки, которые значительно упрощают создание адаптивных версий, но разработчик всё равно тратит время на отладку и устранение багов.
Фронтендерами обычно становятся люди, которым интересно проектировать сайты для людей. Они представляют, как будут решать проблемы аудитории и готовы изучать новые инструменты, чтобы быстрее решать задачи и повысить качество готового продукта.
Особенности бэкенд-разработки
Бэкенд — «ядро» любого сайта. От качества реализации этого ядра зависит быстродействие проекта и работа всех компонентов. Можно сверстать красивую форму поиска, но если не сделать к ней обработчик на PHP или другом языке и она не будет привязана к базе данных, толку не будет.
Backend-разработку тоже часто недооценивают. Пользователи, которые не разбираются в теме, говорят о том, что важен только фронтенд. Административная панель может быть какой угодно — это проблемы того, кто будет заниматься ведением проекта.
Фронтендер работает с видимой для пользователей стороной проекта, а бэкендер делает так, чтобы администрирование было максимально удобным и стандартные задачи отнимали минимум времени.
Представьте, что зашли на сайт с поиском авиабилетов. Пока вводите в поля название городов работа осуществляется на стороне фронтенда. Сразу после клика на кнопку поиска в дело вступает бэкенд. Отправляется множество запросов к базе данных, а на выходе генерируется форма результатов поиска с доступными билетами.
Пользователи, которые не понимают, как работают веб-сайты, придают большое значение фронтенду и отодвигают бэкенд на второй план. Они часто думают, что backend-разработчики вообще не нужны. Взяли готовую CMS, сверстали HTML каркас, интегрировали код в систему управления и пользуетесь проектом.
Любая CMS на 100% не закрывает потребности владельцев сайтов. Могут понадобиться нестандартные модули и без помощи бэкендера обойтись не получится. Например, написать нестандартную форму поиска на PHP и API другого сервиса фронтендеры вряд ли смогут. Только если они знают основы backend-разработки.
Важно понять, что фронтенд и бэкенд — две стороны одной медали. Представьте, что перед вами стоит новенькая Tesla, которая снаружи выглядит просто великолепно. Открываете дверь, садитесь, пытаетесь включить двигатель и ничего не происходит. Оказывается, что под капотом ничего нет и произведение искусства — всего лишь «макет».
Аналогичным образом будет выглядеть и сайт без «обратной» стороны. Можно создать проект на чистом HTML, CSS и JS, но этого мало. Сейчас уже почти никто не оставляет сайты на HTML, в 99% случаев они «интегрируются» в готовые CMS или фреймворки.
Тем, кто не понимает, что обе стороны разработки важны, надо изучить теоретические основы работы веб-сайтов. Взаимодействие фронтенда и бэкенда осуществляется в круговом режиме. Сначала информация отправляется в «админку», потом обрабатывается и возвращается обратно в удобной для пользователей форме.
Фронтенд и бэкенд-разработчики должны работать сообща, чтобы вместе создать удобный и современный проект с хорошим быстродействием. Если каждый специалист работает отдельно, итоговый результат будет сложно предсказать.
Фронтендеры и бэкендеры часто не могут договориться, потому что каждый считает свою позицию правильной. Хорошие специалисты в своей области прекрасно понимают, что если они не смогут найти компромисс, клиент останется без проекта.
Кто такие fullstack-разработчики
Из-за того, что фронтендеры и бэкендеры занимаются разными задачами и часто не могут работать в команде, активно растёт спрос на fullstack-разработчиков. Это специалисты широкого профиля, которые могут в одиночку разработать сайт. Они проектируют и административную панель, и видимую для посетителей сторону.
Fullstack-разработчиков гораздо меньше, чем фронтендеров и бэкендеров, потому что на освоение одного направление уходят годы, а чтобы прокачать навыки сразу по двум специализациям, понадобится гораздо больше времени.
Фуллстак-разработка предполагает полное погружение в особенности проекта. Специалисту надо продумать серверную часть, связать её с фронтендом, обеспечить быстродействие и работать в рамках готового макета.
Новички часто стремятся к fullstack-разработке, чтобы получать в 2 раза больше денег. Они думают, что если освоили фронтенд, то бэкенд им покажется лёгким квестом. Разработчики широкого профиля действительно зарабатывают больше, чем фронтендеры или бэкендеры. Но перед тем, как брать за сайты 200-300 тысяч рублей, они тратят от 3 лет на активную работу с клиентскими проектами.
Fullstack developer должен разобраться во всём стеке технологий, но ему необязательно повышать уровень до senior. Можно хорошо зарабатывать и на простых проектах, а не тратить несколько лет жизни на сложные задачи, вроде маркетплейсов или сервисов с нестандартными возможностями.
К примеру, есть много фуллстак-разработчиков, которые работают с WordPress. Они в одиночку собирают сайты-визитки, лендинги, корпоративные порталы и другие несложные проекты. В большинстве случаев масштабные доработки по бэкенду не нужны, можно использовать готовый «каркас» и уделить внимание фронтенду.
Что лучше: бэкенд или фронтенд
Люди, которые только хотят обучиться на программиста, обычно долго выбирают между frontend и backend разработкой. Они читают статьи в интернете, советуются со знакомыми и часто принимают решение на основе статистики зарплат.
Все хотят хорошо зарабатывать и не беспокоиться о поиске новых клиентов, но в этом вопросе нет ничего однозначного. Уровень зарплаты зависит от большого количества факторов: регион проживания, опыт, особенности компании, формат занятости.
Нельзя сказать, что фронтенд лучше бэкенда в плане условий работы и зарплаты. Можно работать frontend-разработчиком в штате и получать 100 тысяч рублей. А можно искать клиентов на фрилансе и зарабатывать бэкендером 150-200 тысяч рублей.
Если судить объективно, и фронтенд, и бэкенд — перспективные направления. Хотя в последнее время наметился устойчивый тренд на frontend. Обучающих курсов и полезных материалов по этой теме гораздо больше.
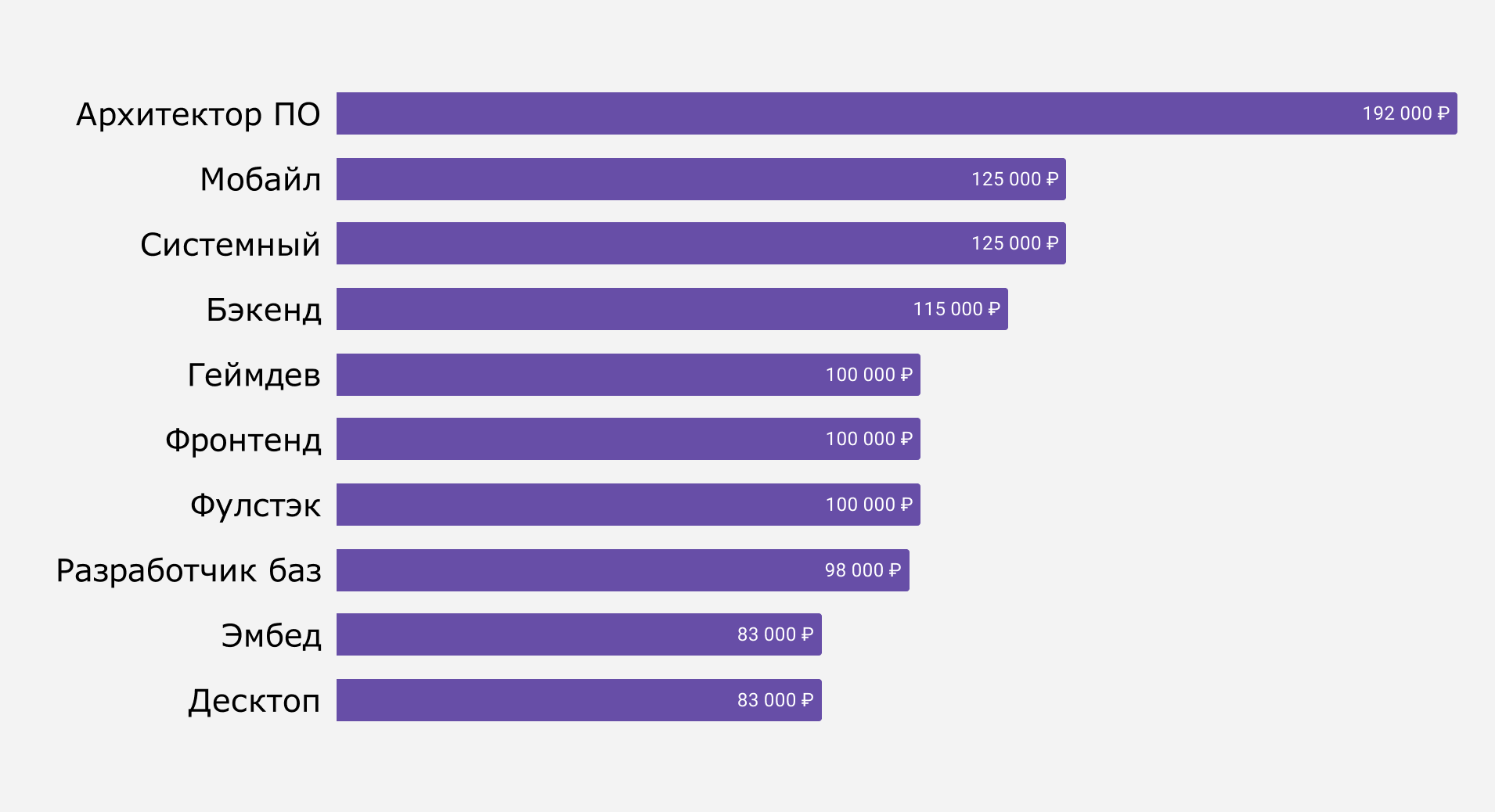
По данным одного из самых популярных порталов для IT-специалистов Habr, в 2020 году бэкендеры получали больше, чем фронтенд и фуллстак-разработчики. Данные из исследования основаны на статистике реальных зарплат, а не цифрах из вакансий на сайтах поиска работы.
На эти цифры можно ориентироваться, потому что они полностью соответствуют ситуации в российских IT-компаниях. Но не стоит забывать, что средняя зарплата ни о чём не говорит.
Новички могут получать и 20-30 тысяч в регионах, а опытные разработчики — 200-300 тысяч рублей в месяц. Фронтенд и бэкенд тесно связаны, поэтому если в совершенстве освоили одно направление, можно потихоньку изучать второе. Сможете решать более сложные задачи и брать в работу масштабные проекты.
При выборе основного направления работы ориентируйтесь на свои интересы, а не предполагаемую зарплату. Если больше нравится создавать внешний вид сайтов — сфокусируйтесь на фронтенде, если проектировать логику серверной части — на бэкенде.
Источник
Веб-разработчики — это общее название для специалистов, которые разрабатывают инструменты и сервисы, которыми мы пользуемся в интернете. Обычно под веб-разработкой подразумевают именно ту часть работы над проектом, которая связана с написанием кода.
Ей занимаются несколько типов программистов: фронтендеры, бэкендеры и фулстек-разработчики. Так, чтобы список видео с YouTube-канала отображался на вашем сайте, нужен фронтенд-разработчик, который обратится к программному интерфейсу YouTube, заберёт оттуда этот список и выведет его на страницу. Если нужно, чтобы данные банковской карты уходили в банк максимально безопасно и инициировали перевод, то стоит обратиться к бэкендеру. А фулстек-разработчики могут выполнять и те, и другие задачи.
Александр Патлух, разработчик и руководитель контент-команды на курсе «Веб-разработчик» в Яндекс.Практикуме, рассказал Академии Яндекса о том, чем фронтенд отличается от бэкенда и с чего начать, если вы хотите попробовать себя в одном из направлений веб-разработки.
Какие направления существуют в веб-разработке
Веб-разработку принято делить на две составляющие: фронтенд (front-end) и бэкенд (back-end). Фронтенд-разработчики занимаются разработкой графического интерфейса — той части приложений, которую видит пользователь. Они превращают макет, созданный веб-дизайнером, в функциональный и удобный пользовательский интерфейс. Корректное отображение полей и блоков, работающие кнопки и формы для ввода данных — всё, с чем сталкивается пользователь в браузере, находится в зоне ответственности фронтендеров.
Бэкенд-разработчики описывают логику работы с данными, которые использует или генерирует приложение. Они создают систему, которая работает за пределами графического интерфейса: чтобы поиск находил то, что нужно пользователю, а люди могли заходить в свои личные кабинеты.
Также в веб-разработке есть специалисты, которые объединяют в себе обе эти роли — фулстек-разработчики. Однако и они обычно глубже разбираются в чём-то одном.
Универсальные знания, которыми должен обладать любой веб-разработчик — это Git и работа с Linux-окружением. Также ему важно понимать общие принципы работы интернета. Кроме того, есть много специфических инструментов, которые нужно освоить в зависимости от специализации, — о них мы расскажем ниже.
Чем занимаются фронтенд-разработчики
Фронтенд-разработчик превращает дизайн-макет в страницу, которая открывается и работает в браузере. Также он программирует логику поведения визуальных элементов, получает данные от бэкенда, организует их предоставление пользователю. Фронтендер может собирать данные от пользователя, программировать лёгкую обработку этих данных или отправку на бэкенд для дальнейшей обработки.
Что нужно знать фронтенд-разработчику:
— Языки: HTML, CSS, JavaScript, всё чаще требуется TypeScript.
— Фреймворки: React, Vue или Angular. Нужно уметь работать с одним из них.
— Дополнительные инструменты: работа с внешними расширениями через NPM или Yarn, настройка сборки фронтенда (например, Webpack).
Рассмотрим типичную задачу младшего фронтенд-разработчика.
Предположим, у команды есть проект на React и TypeScript. В него нужно добавить компонент, выводящий на страницу иконку. Иконка может быть разных цветов в зависимости от ситуации, в которой она появляется:
‘primary’ — основной цвет,
‘secondary’ — вспомогательный цвет,
‘error’ — цвет в случае ошибки,
‘success’ — цвет в случае успешной операции.
Все цвета заданы в дизайн-системе. Связь названий и цветов описана в файле utils.ts. Выглядит он примерно так:
В файле описываются возможные типы иконок и то, как они связываются с цветами из дизайн-системы. Младшему фронтенд-разработчику остаётся описать только сам компонент:
В файле icon.tsx создаем саму иконку так, чтобы при встраивании этого компонента в любое место приложения можно было задать ее состояние.
Это лишь небольшой пример задачи, но он наглядно демонстрирует необходимость понимания дополнительных технологий помимо HTML, CSS и JavaScript: например, React и TypeScript. То, какие технологии потребуются на конкретном проекте, определяет стек, принятый внутри команды или компании. Его нужно либо знать, либо быть готовым быстро в него погрузиться.
Чем занимаются бэкенд-разработчики
Бэкенд-разработчик формирует и создаёт модели хранения и управления данными в базах данных. Также он разрабатывает функциональность, с помощью которой другие системы могут взаимодействовать с данными приложения: получать, изменять, добавлять и удалять их. Он обеспечивает устойчивую работу этих систем в разных ситуациях, например, при нагрузках или непредвиденном поведении сторонних приложений.
Допустим, вы оплачиваете заказ на сайте интернет-магазина. Форма, которая собирает у вас платежные данные, — это фронтенд; она отправляет данные на сервер, где начинает работать бэкенд приложение. Оно связывается с сервером платежной системы или банка, отправляет на него запросы, содержащие данные плательщика и сумму, а затем получает ответ от платежной системы, что перевод средств выполнен. После этого приложение сохраняет время покупки, данные покупателя и сумму в базе данных. Потом запускаются следующие этапы обработки заказа: списание товара со склада, передача в доставку и так далее.
Сформировать единые требования к знаниям бэкендера сложнее, ведь бэкенд может быть написан на разных языках. Самые распространённые — Python, Java, Go, Rust, C++, Ruby, PHP, JavaScript и TypeScript (технология NodeJS).
Для каждого из языков есть свои фреймворки: в Python это Django, в Java — Spring, в Ruby — Ruby on Rails, а в JavaScript — Express. Их тоже нужно знать. Кроме того, специалисту нужен опыт работы как минимум с одной реляционной (Postgress, MySQL) и с одной нереляционной базой данных (MongoDB, Redis).
Базы данных (БД) — это специальные программы, предназначенные для организации, хранения и управления информацией. В реляционных БД данные хранятся в форме таблиц, а в нереляционных — нет.
Для написания запросов к реляционным базам данных используют язык SQL. Ядро SQL описывает ключевые операции, которые не зависят от конкретной БД, что делает SQL универсальным. Для нереляционных БД нет универсального языка запросов.
На практике для работы с базами данных используют специальные инструменты: ORM для реляционных БД и ODM — для нереляционных. Они позволяют обрабатывать информацию в формате привычных для разработчиков объектов — например, списков. Кроме того, у таких инструментов есть удобный интерфейс для базовых операций: создания, чтения, обновления и удаления данных.
Типичная задача младшего бэкенд-разработчика выглядит так. Предположим, что бэкенд проекта написан на Python и фреймворке Django. На сайте, который поддерживает компания, решили создать блог со статьями. Там уже есть другие разделы, а блог — новый. В нём должно быть несколько категорий статей: новости компании, обновления продуктов и спецпроекты. Когда администратор сайта создает статью, он должен выбрать для нее одну из категорий: то есть каждый материал должен быть привязан к своей категории. В базе данных должны храниться сами статьи, возможные категории и связи между ними. А ещё всё должно управляться из админ-панели сайта.
Чтобы решить эту задачу, в файле models.ру мы создаём модели данных для категорий статей и самих материалов. Сначала описываем встроенными инструментам Django, какие поля будут в каждой модели. Затем через ForeignKey выстраиваем связь между статьями и категориями. Также задаем вспомогательные настройки: максимальную длину строк, обязательность или необязательность полей, описываем, как эта конструкция будет отображаться на русском языке в админке.
Чем занимаются фулстек-разработчики
Фулстек-разработчик — это специалист, который сочетает в себе навыки фронтендера и бэкендера. Он может разрабатывать как клиентское, так и серверное ПО.
Клиентом в программировании называют систему, которая отправляет запросы на выполнение каких-то процедур, получает ответы и отдаёт результат пользователю. Сервер же выполняет процедуры в ответ на запросы пользователя и передаёт на клиент результат выполнения этих процедур. В веб-контексте клиентом чаще всего выступает браузер, а сервер — это веб-сервер (машина и набор программ в облаке).
В разрезе веб-разработки клиентское ПО — это те программы, которые выполняются в браузере. Например, браузер рисует весь интерфейс, реализует его анимацию, отправляет какие-то данные на сервер. Серверное ПО — это те программы, которые выполняются на сервере. Например, сервер может отфильтровать данные миллионов пользователей Яндекса по году рождения и отправить клиенту только рожденных в 1990 году.
Фулстек-разработчик может создать графический интерфейс, запрограммировать всю необходимую логику, выполняемую на сервере, а потом построить связь между этими двумя частями, чтобы получить единое приложение. Помимо работы с HTML и CSS он также знает, как писать программы, которые исполнит браузер, — и то, как запрограммировать сервер. Фулстек может сам создать форму регистрации и дописать к этой задаче весь серверный код, который проверит, не был ли зарегистрирован такой пользователь ранее. Если человек уже есть в базе, то сервер отправит сообщение об ошибке в браузер, если нет — сохранит данные в базу данных, а браузеру отправит ответ об успешной регистрации пользователя.
Как выбрать сферу и начать в ней развиваться
Принято считать, что во фронтенд чаще идут люди, склонные к визуальной репрезентации своих усилий. Ведь фронтенд — это во многом продолжение дизайна, попытки упростить взаимодействие пользователя с продуктами через графические интерфейсы.
Бэкенд основывается на других вещах: на первый план выходят понятия стабильности работы и отказоустойчивости сервисов, скорости их работы, безопасности хранения и передачи данных, оптимизации производительности процессов в программах. Такая деятельность подойдет скрупулёзному человеку, который проявляет внимательность к деталям и может предположить самые неожиданные исходы в различных ситуациях.
Чтобы выбрать направление для будущей карьеры, нужно прислушаться к себе и решить, чем заниматься интереснее.
Фронтенд-разработчику стоит начать с изучения HTML, CSS, JavaScript. Бэкенд-разработчику нужно изучить хотя бы один из скриптовых языков (например, Python или Ruby), разобраться с основами работы сетей и интернета. Также нужно будет освоить взаимодействие с реляционными и нереляционными базами данных на выбранном языке.
Если человек начинает с нуля, то стоит прочесть книгу Чарльза Петцольда «Код. Тайный язык информатики» — в ней простым языком рассказывается о том, как работает компьютер. Она пригодится как начинающим бэкендерам, так и фронтендерам. Для старта в обеих областях достаточно знания школьной математики и английского.
Фронтенд и бэкенд — это огромные поля для развития. Более того, на каких-то этапах работы фронтенд-разработчику нужно погружаться в бэкенд, а бэкенд-разработчику — во фронтенд: ведь это «инь и янь» веб-разработки. И они одинаково важны для работы любого продукта: от интернет-магазина до сервиса такси.
Начать путь в веб-разработке