I am trying to change the CSS of one element on click of another element. I’ve searched a lot but nothing works perfectly. Currently I am using the below code, but it doesn’t work. Can anyone tell me what I missed?
<div id="foo">hello world!</div>
<img src="zoom.png" onclick="myFunction()" />
function myFunction() {
document.getElementById('foo').style.cssText = 'background-color: red; color: white; font-size: 44px';
}
neophyte
6,5202 gold badges28 silver badges43 bronze badges
asked Jan 14, 2013 at 13:26
5
Firstly, using on* attributes to add event handlers is a very outdated way of achieving what you want. As you’ve tagged your question with jQuery, here’s a jQuery implementation:
<div id="foo">hello world!</div>
<img src="zoom.png" id="image" />
$('#image').click(function() {
$('#foo').css({
'background-color': 'red',
'color': 'white',
'font-size': '44px'
});
});
A more efficient method is to put those styles into a class, and then add that class onclick, like this:
$('#image').click(function() {
$('#foo').addClass('myClass');
});.myClass {
background-color: red;
color: white;
font-size: 44px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<div id="foo">hello world!</div>
<img src="https://i.imgur.com/9zbkKVz.png?1" id="image" />Here’s a plain Javascript implementation of the above for those who require it:
document.querySelector('#image').addEventListener('click', () => {
document.querySelector('#foo').classList.add('myClass');
}); .myClass {
background-color: red;
color: white;
font-size: 44px;
}<div id="foo">hello world!</div>
<img src="https://i.imgur.com/9zbkKVz.png?1" id="image" />answered Jan 14, 2013 at 13:28
Rory McCrossanRory McCrossan
329k38 gold badges302 silver badges333 bronze badges
5
Try this:
CSS
.style1{
background-color:red;
color:white;
font-size:44px;
}
HTML
<div id="foo">hello world!</div>
<img src="zoom.png" onclick="myFunction()" />
Javascript
function myFunction()
{
document.getElementById('foo').setAttribute("class", "style1");
}
answered Jan 14, 2013 at 13:31
ATOzTOAATOzTOA
34.1k22 gold badges95 silver badges116 bronze badges
<script>
function change_css(){
document.getElementById('result').style.cssText = 'padding:20px; background-color:#b2b2ff; color:#0c0800; border:1px solid #0c0800; font-size:22px;';
}
</script>
</head>
<body>
<center>
<div id="error"></div>
<center>
<div id="result"><h2> Javascript Example On click Change Css style</h2></div>
<button onclick="change_css();">Check</button><br />
</center>
</center>
</body>
answered Oct 5, 2015 at 9:27
1
In your code you aren’t using jquery, so, if you want to use it, yo need something like…
$('#foo').css({'background-color' : 'red', 'color' : 'white', 'font-size' : '44px'});
http://api.jquery.com/css/
Other way, if you are not using jquery, you need to do …
document.getElementById('foo').style = 'background-color: red; color: white; font-size: 44px';
answered Jan 14, 2013 at 13:33
ElwiElwi
6875 silver badges15 bronze badges
With jquery you can do it like:
$('img').click(function(){
$('#foo').css('background-color', 'red').css('color', 'white');
});
this applies for all img tags you should set an id attribute for it like image and then:
$('#image').click(function(){
$('#foo').css('background-color', 'red').css('color', 'white');
});
answered Jan 14, 2013 at 13:29
Mustafa ShujaieMustafa Shujaie
8062 gold badges10 silver badges18 bronze badges
<div id="foo">hello world!</div>
<img src="zoom.png" id="click_me" />
JS
$('#click_me').click(function(){
$('#foo').css({
'background-color':'red',
'color':'white',
'font-size':'44px'
});
});
answered Jan 14, 2013 at 13:29
Mihai MateiMihai Matei
24k5 gold badges33 silver badges50 bronze badges
Try this:
$('#foo').css({backgroundColor:'red', color:'white',fontSize:'44px'});
answered Jan 14, 2013 at 13:29
Barry KayeBarry Kaye
7,5726 gold badges42 silver badges64 bronze badges
This code seems to work fine (see this jsfiddle). Is your javascript defined before your body?
When the browser reads onclick="myFunction()" it has to know what myFunction is.
answered Jan 14, 2013 at 13:35
rmhartogrmhartog
2,28312 silver badges19 bronze badges
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег <button></button> может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.

Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
.c-button {
-webkit-writing-mode: horizontal-tb !important;
-webkit-appearance: button;
border-color: rgb(216, 216, 216) rgb(209, 209, 209) rgb(186, 186, 186);
border-style: solid;
border-width: 1px;
padding: 1px 7px 2px;
text-rendering: auto;
color: initial;
display: inline-block;
text-align: start;
margin: 0em;
font: 400 11px system-ui;
}А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Для начала переопределим свойство appearance. Оно используется для стилизации, характерной для конкретной платформы. Внешний вид кнопки при таком подходе основан на стилях, применяемых в операционной системе пользователя.
.c-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
Теперь, после сброса свойства appearance, взглянем на то, как кнопки выглядят в разных браузерах.
Свойство appearance этих кнопок установлено в none
Далее, прежде чем мы перейдём, собственно, к стилизации, нам нужно сбросить ещё некоторые свойства. Это — border, border-radius, background.
.c-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 0;
border-radius: 0;
background: #ccc;
}Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
.c-button {
appearance: none;
border: 0;
border-radius: 5px;
background: #4676D7;
color: #fff;
padding: 8px 16px;
font-size: 16px;
}Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
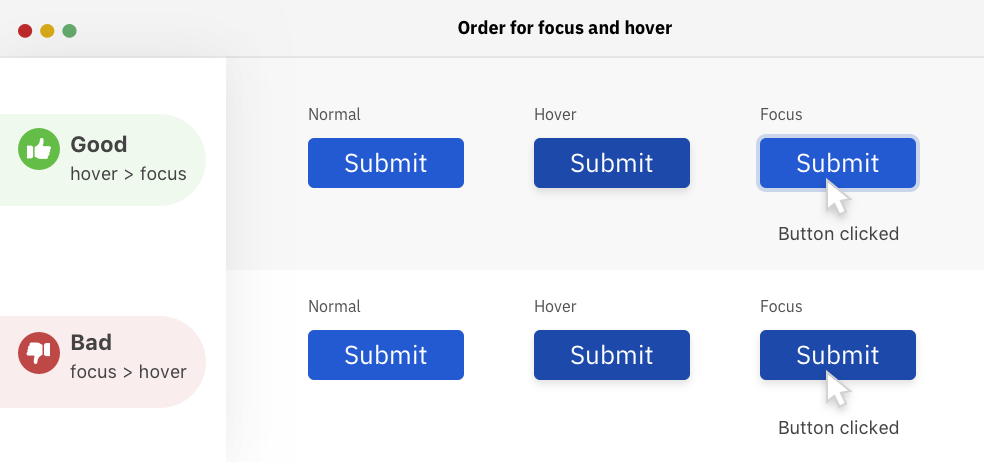
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши (hover) и при получении ей фокуса (focus).
Когда стиль hover добавляют до стиля focus, все стили работают правильно. Проблема появляется тогда, когда стиль focus добавляют до стиля hover. Когда элемент щёлкают мышью, стиль focus никак себя не проявляет, видимым оказывается лишь представление кнопки, определяемое стилем hover.
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
.c-button:hover {
background: #1d49aa;
}
.c-button:focus {
outline: none;
box-shadow: 0 0 0 4px #cbd6ee;
}▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
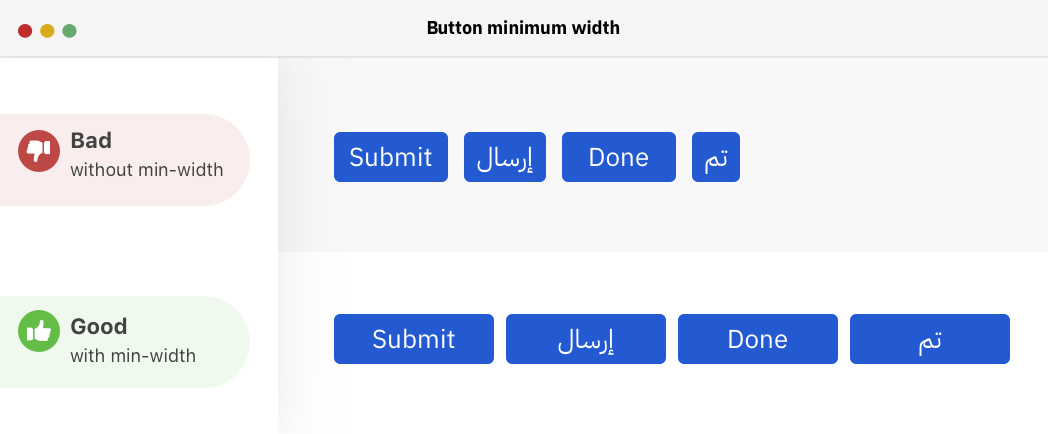
Взгляните на следующий рисунок. Там можно видеть несколько кнопок, содержащих надписи разной длины на английском и арабском языках. Если не задавать минимальную ширину кнопки, кнопка, когда надпись на ней будет короткой, окажется слишком маленькой. Лучше этого не допускать и пользоваться свойством min-width.
Стоит задавать свойство кнопок min-width
.c-button {
min-width: 100px;
/* другие стили*/
}▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
Обратите внимание на то, что если кнопке не назначены внутренние отступы, надпись, расположенная на ней, может очень близко подходить к краям. Даже в том случае, если у кнопки есть свойство min-width. В нижней части рисунка используется и свойство padding, и свойство min-width. Это даёт больше уверенности в том, что кнопка будет хорошо выглядеть в ситуации, когда заранее неизвестна длина выводимой на ней надписи.
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
Элементы форм, по умолчанию, не наследуют семейство шрифта, назначенное элементам <html> или <body>. Интересно заметить, что я написал 70% этой статьи и понял, что, во-первых, не поменял шрифт кнопки, используемой в демонстрационных целях, и, во-вторых, ничего об этом не написал.
Для решения этой проблемы свойство font-family должно быть установлено в значение inherit.
.c-button {
font-family: inherit;
/* другие стили */
}▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
<button disabled></button>Вот CSS-код стилизации такой кнопки:
.c-button[disabled] {
color: #d2d5db;
background: #6c7589;
cursor: not-allowed;
}Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
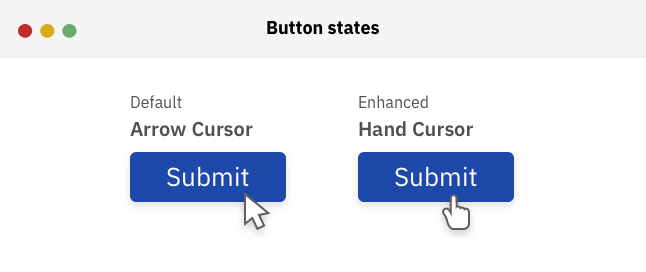
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
.c-button {
min-width: 100px;
font-family: inherit;
appearance: none;
border: 0;
border-radius: 5px;
background: #4676d7;
color: #fff;
padding: 8px 16px;
font-size: 1rem;
cursor: pointer;
}
.c-button:hover {
background: #1d49aa;
}
.c-button:focus {
outline: none;
box-shadow: 0 0 0 4px #cbd6ee;
}В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
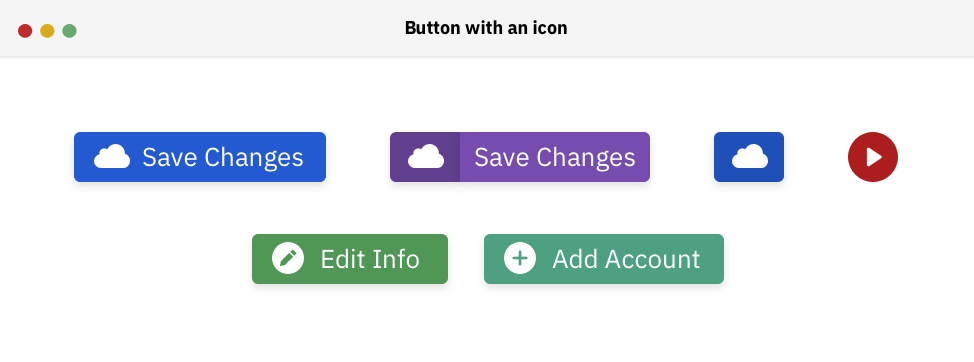
Примеры кнопок со значками
На предыдущем изображении имеются кнопки со значками. Ниже показан код, в котором к значку добавлен атрибут aria-hidden, что позволяет убрать его из дерева доступности. Я так же добавил атрибут focusable="false" для того чтобы значок не получал бы фокус в IE.
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
<button class="c-button">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
Add to fav
</button>Вот код стиля:
.c-button svg {
display: inline-block;
vertical-align: middle;
fill: #fff;
width: 20px;
height: 20px;
margin-right: 0.25rem;
}
То, что мы только что рассмотрели, может работать до тех пор, пока мы не решим скрыть текст кнопки и сделать её кнопкой, на которой находится только значок. Как это сделать? Сначала текст надо обернуть, например, в элемент span. Затем можно заняться дальнейшим улучшением внешнего вида кнопки. Вот HTML-описание кнопки:
<button class="c-button c-button--icon">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
<span>Add to fav</span>
</button>
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
.c-button--icon span {
display: none;
}Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
Я предпочитаю пользоваться SVG-значками. Рекомендуется собирать все SVG-описания графических элементов в один файл и подключать каждый значок в теге <svg> с использованием элемента <use>. Вот пример:
<svg class="c-icon" width="32" height="32" viewBox="0 0 20 20">
<use xlink:href="icons.svg#facebook"></use>
</svg>
Здесь показан код SVG-значка, описание которого хранится в файле icons.svg и имеет идентификатор #facebook. Этот подход позволяет снизить уровень дублирования кода.
▍Настройка размеров кнопки со значком
Так как текст кнопки больше не виден, и при этом для кнопки задано CSS-свойство min-width, ширина кнопки не будет соответствовать размеру значка. Для того чтобы учесть эту особенность, лучше в явном виде задать ширину кнопки со значком.
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
.c-button--icon {
min-width: initial;
text-align: center;
padding: 10px 14px;
}▍Визуальное скрытие текста
Элемент, с помощью популярного класса .sr-only, можно скрыть визуально, убрав с экрана, но оставив доступным для средств чтения с экрана.
Вот HTML-код:
<button class="c-button c-button--icon">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
<span class="sr-only">Add to fav</span>
</button>Вот стили:
.sr-only {
border: 0;
clip: rect(0 0 0 0);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}▍Установка размера шрифта в 0
Если установить свойство font-size в значение 0, то элемент span не будет занимать вообще никакого места на экране. То есть он будет скрыт.
.c-button--icon span {
font-size: 0;
}
Но тут я склоняюсь к решению, предусматривающему использование класса .sr-only. С моей точки зрения оно выглядит более логичным. Приём скрытия текста путём установки размера шрифта в 0, как мне кажется, похож на некий хак.
▍Использование атрибута aria-label
Если в кнопке нет элемента <span>, тогда должен быть способ обойтись и без него. Один из таких способов заключается в использовании атрибута aria-label. Атрибут либо назначают самому элементу <button>, либо — элементу <svg>.
<button class="c-button c-button--icon" aria-label="Add to fav">
<svg aria-hidden="true" focusable="false" width="24" height="24" viewBox="0 0 24 24"><!-- Код описания значка --></svg>
</button>Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
<button class="c-button">
<span>Subscribe to our newsletter</span>
<span>240K+ subscribers</span>
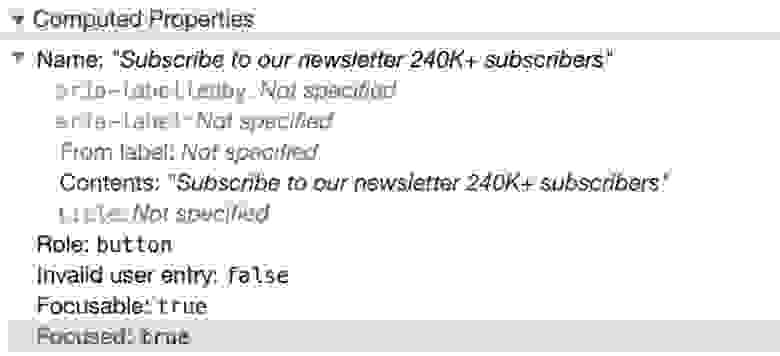
</button>Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.
Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе <span>:
<button class="c-button">
<span>Subscribe to our newsletter</span>
<span aria-hidden="true">240K+ subscribers</span>
</button>Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
.c-button--multiple span:after {
content: "240K+ subscribers";
display: block;
font-weight: 400;
margin-top: 0.25rem;
}Ссылки (<a>) или кнопки (<button>)?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
Тег <a> представляет собой гиперссылку, которая позволяет перейти на другую страницу веб-сайта или перейти к определённому разделу страницы, просматриваемой пользователем. Совместно с тегом <a> можно использовать четыре псевдокласса: :hover, :focus, :active и :visited. Если рассматривать ссылки с точки зрения доступности, то надо сказать, что взаимодействовать с ними можно, используя клавишу Enter на клавиатуре. Ссылки «озвучивают» и средства для чтения с экрана.
▍Кнопки
Элемент <button type="button"> сам по себе, без подключения к нему JavaScript-кода, не выполняет никаких действий. С ним можно использовать псевдоклассы :hover, :focus и :active. Если говорить о доступности, то с кнопкой можно взаимодействовать с помощью клавиатурных клавиш Enter и Пробел. Средства для чтения с экрана «читают» содержимое кнопок.
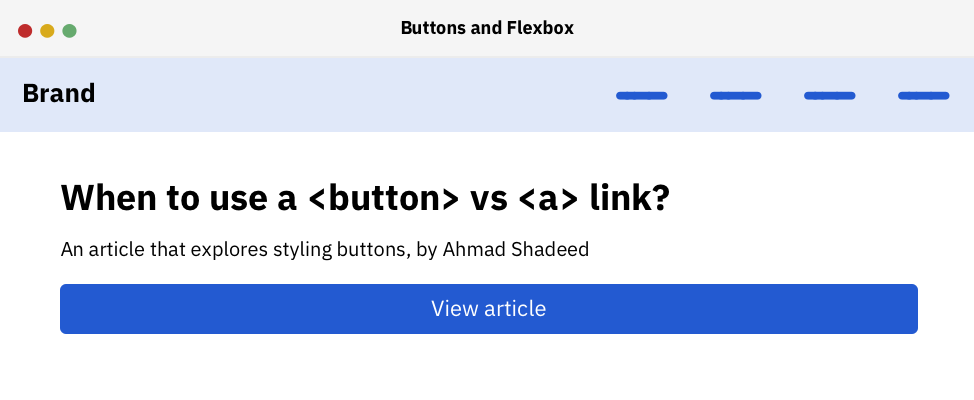
Если вспомнить о дизайне, то случается так, что веб-страница содержит кнопки одного и того же стиля, различающиеся в плане используемого для их описания HTML-кода. С учётом этого CSS-код для стилизации класса .c-button должен быть написан так, чтобы его можно было бы использовать и для элементов <button>, и для элементов <a>. Рассмотрим следующий пример.
Использование ссылок и кнопок
Обратите внимание на то, что «кнопки» на странице стилизованы одинаково. Однако первая из них — это, на самом деле, элемент <a>, а вторая — это элемент <button>. Это означает, что кнопка необязательно выглядит в HTML как элемент <button>.
Тут имеется два дополнения к стилю .c-button. Это — свойства text-decoration: none; и text-align: center;. По умолчанию текст ссылок подчёркивается, поэтому мы хотим это изменить благодаря стилизации используемого класса. Кроме того, нам важно центрировать содержимое кнопки в тех случаях, когда для описания кнопки используется HTML-элемент, отличный от <button>.
.c-button {
/* другие стили */
/* Работает только для ссылок */
text-decoration: none;
text-align: center;
}▍Элемент <button> не обязан выглядеть как кнопка
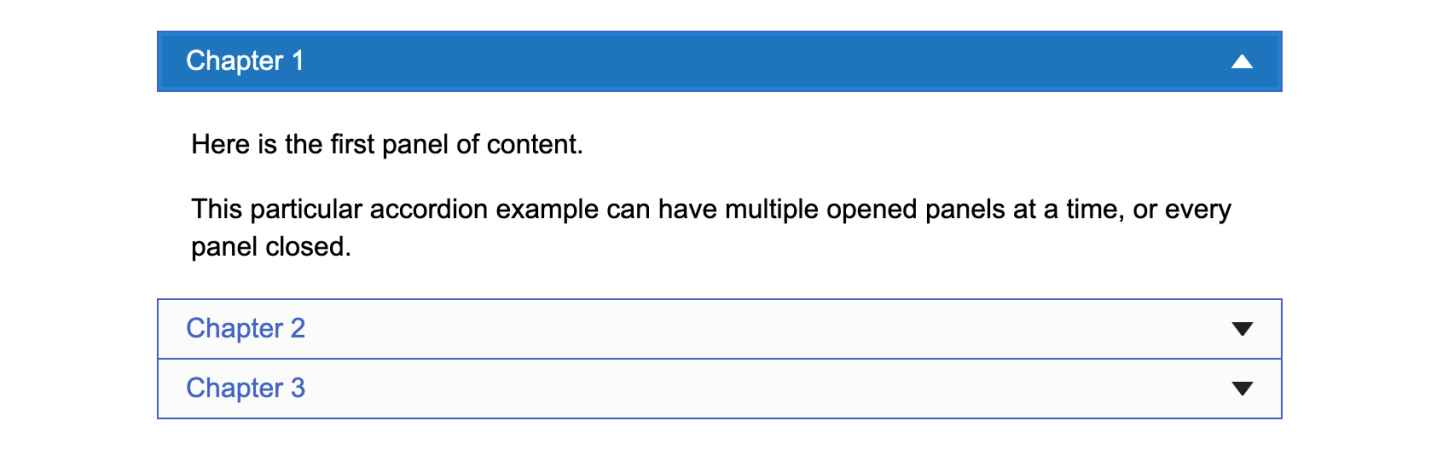
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
Вот HTML-код фрагмента такой разметки:
<div class="accordion" data-aria-accordion>
<h2 data-aria-accordion-heading>Heading of my panel</font></h2>
<div data-aria-accordion-panel>
<p>Content goes here</p>
</div>
</div>
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент <h2>.
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента <button> — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
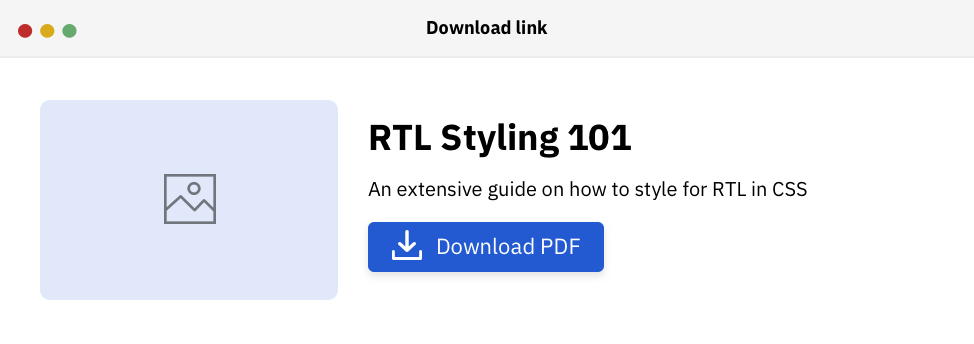
▍Кнопка загрузки
Предположим, у нас имеется некий документ. Нам надо описать ссылку для его загрузки. Какой элемент стоит использовать для решения этой задачи? Тут нам на помощь придёт ссылка! Если добавить к ссылке атрибут download, при щелчке на неё будет инициирована загрузка соответствующих материалов.
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
<a href="rtl-101.pdf" download>Download PDF</a>При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
На предыдущем рисунке показана кнопка, которая становится кнопкой с обводкой при наведении на неё мыши. Какой способ лучше всего использовать для реализации подобного изменения внешнего вида кнопки? Для начала, стиль кнопки должен включать в себя свойство border, в котором, по умолчанию, используется прозрачный цвет. Предусмотрев такое свойство, мы делаем так, чтобы границы кнопки, при наведении на неё мыши, не перерисовывались бы.
.c-button {
border: 2px solid transparent;
/* другие стили */
}
.c-button:hover {
background: transparent;
color: #222;
border-color: #4676d7;
}Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.
Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
.c-button {
display: inline-block;
color: #fff;
background: linear-gradient(to bottom, #00acee, #0072e0);
font-size: 18px;
font-weight: 500;
padding: 12px 26px;
border-radius: 100px;
/* Прозрачная граница, предназначенная для вывода варианта той же кнопки с обводкой */
border: 3px solid transparent;
text-decoration: none;
}
.c-button--outline {
background: transparent;
color: var(--color-brand-primary);
border-color: var(--color-brand-primary);
}Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
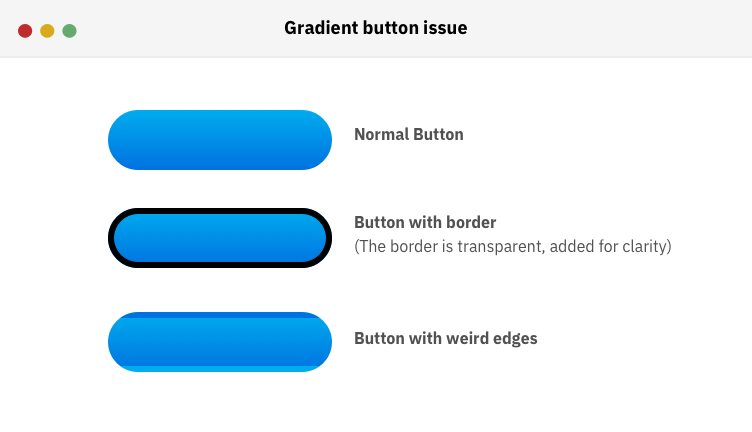
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
У каждого элемента есть свойство background-origin, определяющее область позиционирования фонового рисунка, которое по умолчанию установлено в значение padding-box. При таком подходе размер градиента подбирается так, чтобы он соответствовал бы размеру элемента с учётом толщины границы.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.
Кнопка с широкими границами и градиент
Для решения этой проблемы область позиционирования фонового рисунка нужно задать, воспользовавшись стилем background-origin: border-box;, изменив стандартное значение padding-box на border-box:
.c-button {
/* другие стили */
background-origin: border-box;
}Вот, если хотите поэкспериментировать, пример на CodePen.
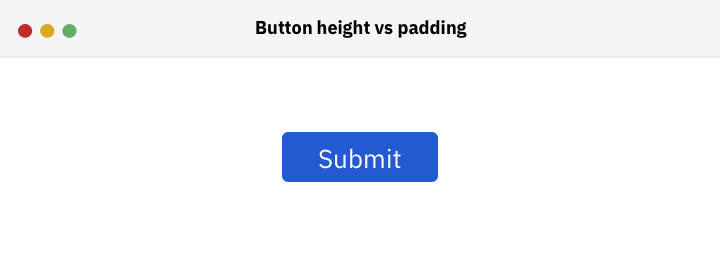
Что лучше — height или padding?
У каждой кнопки есть высота. Управлять высотой кнопки можно, либо задавая в явном виде её свойство height, либо задавая свойство padding для верхней и нижней сторон кнопки. Обратите внимание на то, что проблемы, о которых мы будем говорить ниже, характерны, в основном, для элементов <a>.
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
.c-button {
/* другие стили */
min-width: 120px;
height: 45px;
}При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Для того чтобы это исправить и выровнять текст, можно либо воспользоваться свойством padding, либо — свойством line-height. Устанавливая line-height в значение, равное или близкое к высоте кнопки, мы сможем выровнять текст по центру.
.c-button {
/* другие стили */
min-width: 120px;
height: 45px;
line-height: 45px;
}Но у этого метода есть минусы:
- Не гарантировано то, что текст кнопки всегда будет правильно выровнен по центру. При изменении шрифта его выравнивание может быть нарушено.
- При увеличении значения, задаваемого свойством
font-size, нужно подбирать новое значение для свойстваline-height. - Свойство
line-heightможет работать по-разному для текстов, выводимых на разных языках. Это актуально для многоязычных сайтов. - Если имеется кнопка с двумя строками текста — этот метод для выравнивания содержимого кнопки не подходит.
▍Вертикальный внутренний отступ
Если задают одинаковые значения для свойств padding-top и padding-bottom, то ожидают, что содержимое кнопки будет выровнено по центру. Так оно и есть? На самом деле, это зависит от конкретной ситуации.
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
.c-button {
/* другие стили */
min-width: 120px;
padding: 16px 14px;
}В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
.c-button {
/* другие стили */
min-width: 120px;
padding: 14px 14px 16px 14px; /* Верх, правая сторона, низ, левая сторона */
}Оборачивание содержимого кнопки в тег <span>
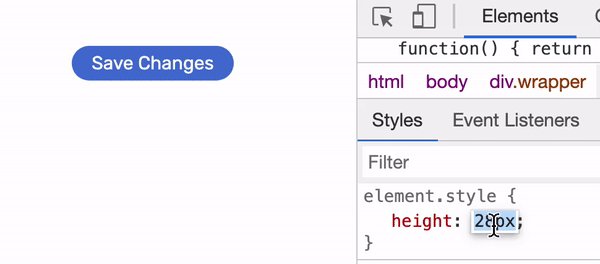
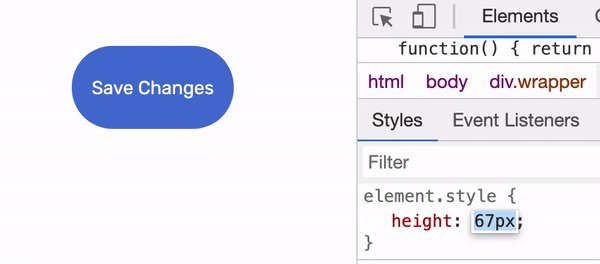
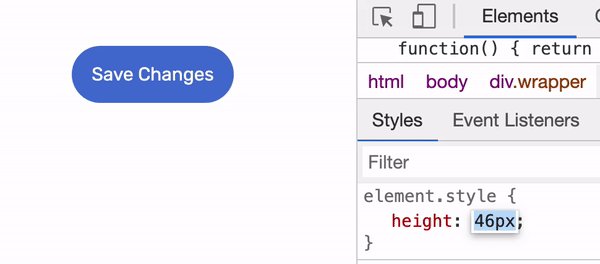
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент <span> с указанием фиксированной высоты для кнопки.
<button class="c-button-adobe">
<span>Save Changes</span>
</button>
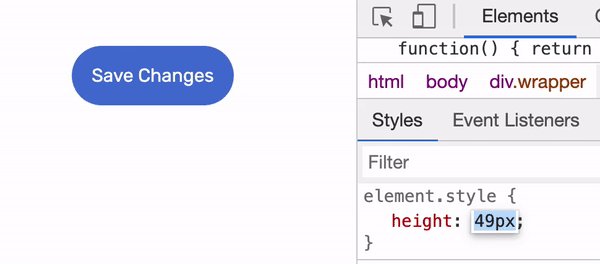
Для элемента <button> элемент <span>, по умолчанию, выравнивается по центру. Когда высота меняется, содержимое центрируется автоматически, без необходимости использования свойства padding или чего-нибудь ещё. Вот анимированная демонстрация этого поведения.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Правда, если речь идёт о ссылке, выглядящей как кнопка, тогда элемент <span> нужно выравнивать по центру. Для того чтобы учесть эту особенность, можно использовать способ компоновки элементов flexbox.
.c-button {
/* другие стили */
display: inline-flex; *To keep the button inline, and flex container at the same time*
align-items: center;
justify-content: center;
}Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
.c-hero {
display: flex;
flex-direction: column;
justify-content: center;
}То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self:
.c-button {
/* другие стили */
align-self: flex-start;
}Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
Ещё одна распространённая проблема возникает в ситуации, когда кнопка помещена во flex-контейнер, в котором, по умолчанию, задано свойство flex-direction: row. Высота кнопки будет подогнана под высоту родительского элемента. Для того чтобы исправить эту проблему, нужно использовать свойство кнопки align-self или свойство flex-контейнера align-items.
Кнопка, растянутая по высоте
Вот CSS-код:
.c-button {
align-self: center;
}Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента (px или rem). Взглянем на следующий пример:
.element {
font-size: 16px;
padding: 0.5em;
}
В данном случае значение padding равно 16 * 0.5 px.
Предположим, что в проекте используются кнопки трёх размеров: обычные, средние, и большие. Когда для указания значений padding, width, height, margin используются единицы измерения em, это позволяет создавать кнопки, размеры которых очень легко менять. Вот как это выглядит.
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em:
.c-button {
/* другие стили */
font-size: 1rem;
min-width: 6.25em;
border-radius: 0.3125em;
padding: 0.625em 1em;
}
.c-button svg {
width: 1.25em;
height: 1.25em;
margin-right: 0.25em;
}Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
.c-button--md {
font-size: 22px;
}
.c-button--lg {
font-size: 30px;
}→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?
В течении нескольких последних лет наблюдается удивительная экспансия языков клиентской части веб приложений, особенно HTML5 и CSS3.
Теперь можно выполнять множество операций, которые раньше были немыслимы без применения JavaScript и изображений, например, скругленные углы, адаптивные шаблоны, модульные сетки, прозрачные цвета и многое другое.
Но всегда не хватало возможности обрабатывать событие click средствами CSS. Некоторые специалисты полагают, что такой опции не должно быть, так как интерактивное взаимодействие с пользователем является полем действия для JavaScript. Их доводы разумны, но использование JavaScript даже для простых нажатий утомительно.
В настоящее время нет официальных средств CSS для обработки события click. Но тем не менее, существуют способы, которые можно использовать для «обнаружения» нажатия с помощью только CSS без JavaScript.
Примечание
Описанные способы не предназначены для «реальной жизни». Материалы урока следует рассматривать как основу для экспериментов. Тем более что некоторые методы плохо поддерживаются в браузерах. Назначение урока — прикоснуться к границам возможностей CSS.
Используем чекбокс
Наверняка вы уже встречались с данным методом. Это самый популярный метод для обработки события click средствами CSS.
Метод основан на использовании чекбокса. Данный элемент имеет бинарную сущность и может быть только в одном из двух состояний. Поэтому данный метод является вполне надежным способом для обработки событий click в CSS.
HTML
<input type="checkbox"> <p class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
CSS
.to-be-changed {
color: black;
}
input[type=checkbox]:checked ~ .to-be-changed {
color: red;
}
Метод основан на использовании псевдо-класса :checked и селектора ~. Обратите внимание, что он будет работать и с селектором +. Сущность метод заключается в том, что “если чекбокс отмечен, то следующие элементы с классом .to-be-changed будет красным”.
Чекбокс выглядит не очень привлекательно. Но вы можете сделать внешний вид более интересным скрыв чекбокс и привязав к нему метку. Как-то вот так:
<input type="checkbox" id="toggle"> <label for="toggle">Нажми меня!</label> <p class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
Итак, мы прячем чекбокс и используем метку для реагирования на событие click:
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
label {
display: block;
background: #08C;
padding: 5px;
border: 1px solid rgba(0,0,0,.1);
border-radius: 2px;
color: white;
font-weight: bold;
}
input[type=checkbox]:checked ~ .to-be-changed {
color: red;
}
У нас получилась кнопка, нажатие на которую меняет цвет текста в параграфе. Повторное нажатие на кнопку меняет цвет обратно.
(Обратите внимание, что существуют различные методы для скрытия чекбокса. Очевидный — применение display:none.)
Плюсы
- Бинарный, есть только два состояния — отмечен или не отмечен
- Повторное нажатие приводит к восстановлению состояния (данный пункт может оказаться минусом)
- Позволяет организовать обработку связанных событий click (если первый чекбокс отмечен и второй чекбокс отмечен, то выполняем следующее действие)
Минусы
- Элементы должны иметь общего предка
- Требуется дополнительная разметка HTML (input, label и так далее)
- Требуется дополнительные действия для работы на мобильных браузерах
Способ с :target
Есть другой способ с использованием псевдо-класса :target. Данный псевдо-класс похож на псевдо-класс :hover тем, что соответствует только определенным условиям.
Специальное событие для псевдо-класса :target зависит от “идентификатора фрагмента”. Если говорить просто, то данный псевдо-класс ссылается на хэштег, который располагается в конце URL, и становится активным, когда хэштег и ID совпадают.
HTML
<a href="#id">Нажми меня!</a> <p id="id" class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
CSS
.to-be-changed {
color: black;
}
.to-be-changed:target {
color: red;
}
При нажатии на ссылку (href="#id") изменяется URL и осуществляется переход по метке #id на странице. В данный момент элемент с идентификатором id может быть выделен с помощью псевдо-класса :target.
Плюсы
- Простой код CSS
- Отлично подходит для выделения разделов
Минусы
- Мусор в истории браузера
- Происходит прокручивание страницы
- Требуется тег ссылки или операции с URL для включения хэштега
- Можно воздействовать только на один элемент (так как ID является уникальным)
- Нет способов возврата к исходному состоянию без использования другого хэштега, ссылки или операций с URL
Способ с :focus
Продолжим наш обзор способом с использованием другого псевдо-класса — :focus. Идея почти такая же, как и в предыдущем случае, за исключением того, что не предполагается изменения URL. Здесь мы полагаемся на фокус ввода на определенном элементе.
Когда вы находитесь на странице, то с помощью клавиши табуляции можно перемещаться от одного элемента к другому. Такой метод очень удобен при работе с формами для перехода между элементами без использования мыши. Также метод применяется для навигации слабовидящими людьми по странице.
Важно, что некоторые элементы могут получать фокус ввода, например, ссылки, параграфы, поля ввода и многие другие. Вам только нужно установить для них атрибут tabindex с числовым значение для них.
HTML
<span tabindex="0">Нажми меня!</span> <p class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
CSS
span:focus ~ .to-be-changed {
color: red;
}
Когда происходит нажатие на элементе спан, или переключение на него с помощью клавиши табуляции, он получает фокус ввода и соответствует псевдо-классу :focus. Селектор соседей делает остальную работу. Если по каким-то причинам использовать атрибут tabindex не требуется, то можно просто установить ссылку с адресом #.
Плюсы
- Очень простой код CSS и HTML
- Отличная навигация
Минусы
- Требуется либо элемент с фокусом, либо атрибут tabindex
- Соответствие возникает только при наличии фокуса ввода (нажатие где-нибудь в другом месте страницы смешивает алгоритм работы)
Способ с переходами
Вероятно, данный метод является самым «грязным» способом обработки события click в CSS.
Идея заключается в «хранении» стиля CSS в переходе CSS. Используем псевдо-бесконечную задержку, чтобы предотвратить возврат в исходное состояние. Звучит сложно, но в действительности очень просто в реализации.
HTML
<span>Нажми меня!</span> <p class="to-be-changed">Здесь будет красный цвет. Или уже есть...</p>
CSS
.to-be-changed {
transition: all 0s 9999999s;
}
span:active ~ .to-be-changed {
transition: all 0s;
color: red;
}
Задержка составляет примерно 116 дней. Не бесконечность, но некое ее подобие для наших условий. Поэтому изменения сохраняются и нет возврата к исходному состоянию.
Плюсы
- Просто и изящно
- Сохраняется состояние, даже если переход не закончился
Минусы
- Плохая поддержка в браузерах (нет в IE9 и Opera Mini)
- Работает только со значениями, которые можно использовать с переходами
- Нет способов возврата к исходному состоянию
- Нет реальной бесконечности ожидания (если ваш проект предполагает ожидание более 116 дней)
- CSS кнопка вверх
- Крупные кнопки-изображения
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#" class="knopka">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#" class="button7">кнопка</a>
<a href="#" class="button7">кнопка</a>
Как у Сбербанка
<a href="#" class="button24">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#" class="button10">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" class="button12" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#" class="button25">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#" class="button11">кнопка</a>
Как у Google
<a href="#" class="button15">кнопка</a>
<a href="#" class="button17" tabindex="0">кнопка</a>
Заказать
<a href="#" class="button21">Заказать</a>
<a href="#" class="button28">Установить</a>
Кнопки «Скачать» CSS
Скачать
бесплатно первые 30 дней Автор
<a href="#" class="button13">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#" class="button14">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" class="button4" value="Купить">
<input type="button" class="knopka01" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#" class="button1">кнопка</a>
<a href="#" class="button9">кнопка</a>
Заказать билеты
<a href="#" class="knopka01">кнопка</a>
<a href="#" class="button5" data-twitter>twitter</a>
<a href="#" class="button16">кнопка</a>
<a href="#" class="button18" tabindex="0">кнопка</a>
1 2 3
<a href="#" class="button27">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#" class="button19">кнопка</a>
кнопка Автор
<a href="#" class="button">кнопка</a>
сделать
заказ Автор
<a href="#" class="button20">Объёмная</a>
положить в корзину
<a href="#" class="button23">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#" class="button22">Заказать</a>
Выпуклая кнопка HTML
<a href="#" class="boxShadow4">Заказать</a>
Круглые CSS кнопки
<a href="#" class="button29"></a>
+
<a href="#" class="button30">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" class="button26" tabindex="0"><span></span></a>
<a href="#" class="button31" tabindex="0"></a>
3d кнопка CSS
<a href="#" class="button2" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:
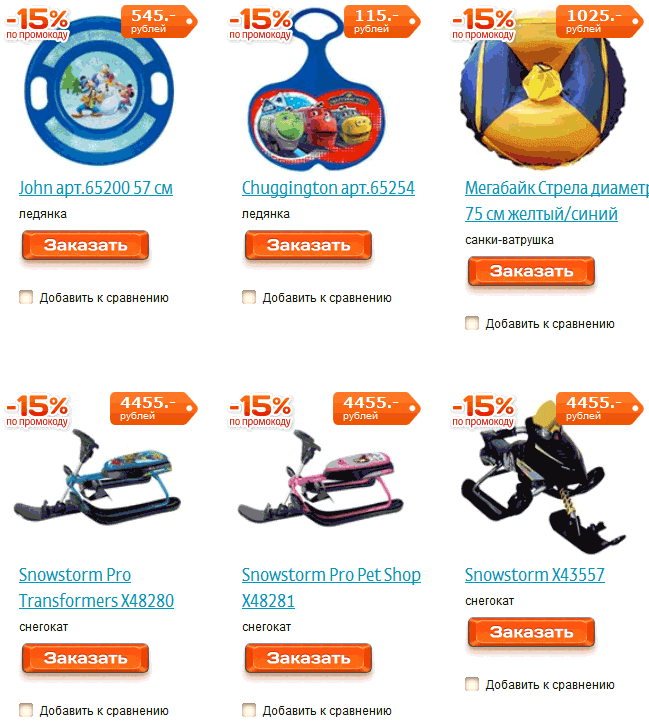
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:

Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Как поменять CSS свойства при нажатии кнопки без перезагрузки страницы
Автор: © web-rubik
Изменить свойства CSS при нажатии кнопки, да нет ничего проще! Приведу Вам пример с участием javascript, что позволит поменять свойства CSS без перезагрузки страницы. Для этого понадобится подключение к jquery библиотеке и написать небольшой javascript код.
Полный рабочий код, как поменять CSS свойства при нажатии кнопки без перезагрузки страницы:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Изменить свойства CSS при нажатии кнопки</title>
<script src="js/jquery-3.3.1.js" type="text/javascript"></script>
<script>
$(function () {
$("#colorA").click(function () {
$("#content").attr({
style: "width:100px; height:100px; background-color:#F00; color:#00F;"
});
});
});
</script>
<style>
#content{ width:100px; height:100px; background-color:#000; text-align:center; color:#FFF; }
</style>
</head>
<body>
<a id="colorA" type="button" style="text-decoration:none; cursor:pointer;">
<div id="content">Нажми на меня</div>
</a>
</body>
</html>
Как видно в вышеуказанном коде – нет ничего проще! Теперь давайте разберёмся, что тут и как тут работает.
У нас есть подключение к библиотеке jquery, блок div с индексом — id=»content» и кнопка с индексом id=»colorA». В javascript коде мы указали, что при нажатии кнопки с индексом id=»colorA» ( $(«#colorA»).click(function () { ) у нас запускается готовый метод под названием ( attr ) в указанном блоке ( $(«#content»).attr({ ). Метод attr позволяет поменять CSS свойства в указанном элементе, будь то цвет или путь к картинке.
Таким образом, мы с лёгкостью осуществили изменение CSS свойств, при нажатии кнопки и без перезагрузки страницы!
На этом у меня всё. Если есть какие-то вопросы, пишите в комментариях!
Понравилось 4
Скачать исходники
2 Комментарии КОТОРЫЕ прошли модерацию

Сергей
2019-02-07 21:29:12
А можно ли этим способом поменять в элементе стили по классу прописанном в CSS стилях? Буду признателен!

© web-rubik
2019-02-15 22:30:59
Не только классы, но и любой атрибут. Просто укажите вместо style клас и имя в кавычках 
({class: «nameClass»})
←−−−
HTML CSS JS
Эффекты при нажатии CSS
Дата размещения статьи 24/03/2019 👁5138
Эффекты при нажатии CSS
Рассмотрим, как добавить красивые эффекты при нажатии на кнопку с помощью CSS и JavaScript.
Создадим 4 кнопки с разными эффектами. HTML структура:
<button class="mybutton mybutton--animate-click-one">
<span class="mybutton__text">Первый эффект при нажатии</span>
</button>
<button class="mybutton mybutton--animate-click-two">
<span class="mybutton__text">Второй эффект при нажатии</span>
</button>
<button class="mybutton mybutton--animate-click-three">
<span class="mybutton__text">Третий эффект при нажатии</span>
</button>Общие стили:
.mybutton {
position: relative;
margin-right: 20px;
padding: 4px 14px;
border: 1px solid lightgreen;
background: none;
color: #286aab;
overflow: visible;
cursor: pointer;
}
.mybutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: "";
opacity: 0;
}Стили для анимации первой кнопки.
.mybutton--animate-click-one::after {
box-shadow: inset 0 0 0 35px rgba(111, 148, 182, 0);
}
.mybutton--animate-click-one.mybutton--click::after {
animation: anim-animate-click-one 0.6s ease-out forwards;
}
@keyframes anim-animate-click-one {
0% {
opacity: 1;
transform: scale3d(0.4, 0.4, 1);
}
80% {
box-shadow: inset 0 0 0 2px lightgreen;
opacity: 0.1;
}
100% {
box-shadow: inset 0 0 0 2px lightgreen;
opacity: 0;
transform: scale3d(1.2, 1.2, 1);
}
}CSS для анимации второй кнопки.
.mybutton--animate-click-two::after {
box-shadow: 0 0 0 3px rgba(111, 148, 182, 0.05);
}
.mybutton--animate-click-two.mybutton--click::after {
animation: anim-animate-click-two 0.5s ease-out forwards;
}
@keyframes anim-animate-click-two {
0% {
box-shadow: 0 0 0 3px lightgreen;
opacity: 1;
transform: scale3d(0.6, 0.6, 1);
}
100% {
box-shadow: 0 0 0 100px rgb(110, 180, 110);
opacity: 0;
transform: scale3d(1, 1, 1);
}
}Эффекты для третьей кнопки:
.mybutton--animate-click-three::after {
background: lightgreen;
}
.mybutton--animate-click-three.mybutton--click::after {
animation: anim-nimate-click-three 0.5s forwards;
}
@keyframes anim-nimate-click-three {
0% {
opacity: 1;
transform: scale3d(0.1, 0.1, 1);
}
100% {
opacity: 0;
transform: scale3d(8, 8, 1);
}
}Будьте внимательны, должен быть подключен jQuery.
Добавление и удаление класса для появления анимации при нажатии на кнопку:
jQuery(($) => {
$(".mybutton--animate-click-one, .mybutton--animate-click-two, .mybutton--animate-click-three")
.click(function () {
return _this = this,
$(_this).stop().addClass("mybutton--click"), setTimeout(function () {
$(_this).removeClass("mybutton--click");
}, 600);
});
});Результат:
Добавим эффекты на чистом JavaScript
Нативный JavaScript будет следующий.
document.addEventListener("DOMContentLoaded", () => {
document.querySelectorAll(".beautiEff .mybutton").forEach(function (el) {
el.addEventListener("click", function () {
el.classList.add("mybutton--click"), setTimeout(function () {
el.classList.remove("mybutton--click");
}, 600);
});
});
});Как перенести сайт WordPress на хостинг SVG анимация
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- Стилизация Скролла
- События Формы
От автора: кнопки – самые важные компоненты любой веб-страницы, они могут принимать множество различных состояний и функций, которые должны подходить под предыдущее дизайнерское решение. В этой статье мы расскажем про три способа проектирования кнопок, а также покажем специальные CSS инструменты и код, дабы помочь начинающим разработчикам научиться создавать кнопки.
Сначала нам нужно освежить в памяти парочку основных моментов по CSS кнопкам. То, что вы понимаете разницу между Flat UI и Material Design, не имеет смысла, если вы не знаете, какие компоненты CSS нужно менять. Быстренько пробежимся по основам CSS кнопок.
Основы CSS кнопок
Для всех сайтов хорошая кнопка это понятие субъективное, но существует парочка общих нетехнических стандартов:
Доступность – Самое важное. Люди с ограниченными возможностями и старыми браузерами должны иметь простой доступ к кнопкам. Открытость интернета для всех и каждого это прекрасно, не разрушайте ее своим ленивым кодом.
Простой текст – Внутри кнопок пишите простой и короткий текст. Пользователи должны сразу понять назначение кнопки и куда она их приведет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Почти все кнопки, которые вы видите в интернете, используют какие-либо смены цветов, рамок и теней. Сделать это можно через различные CSS псевдоклассы. Мы остановимся на двух, :hover и :active. Псевдокласс :hover отвечает за поведение CSS при наведении курсора мыши над объектом. :active по большей части выполняется в момент, когда пользователь нажал кнопку мыши, но еще ее не отпустил.
С помощью псевдоклассов можно полностью изменить внешний вид кнопки, но это не user-friendly подход. Новичкам хорошо добавлять небольшие изменения в основные стили кнопки, почти полностью сохраняя ее внешний вид. В кнопках можно выделить 3 основные момент – цвет, тени и время перехода.
Основной момент 1 – Цвет
Данный параметр меняют чаще всего. Сменить цвет можно с помощью различных свойств, самые простые color, background-color и border. Перед показом примеров давайте разберем, как выбрать цвет кнопки:
Комбинации цветов – Используйте дополняющие друг друга цвета. Colorhexa – замечательный инструмент, там вы сможете найти сочетающиеся цвета. Если вы еще ищите цвета, загляните на Flat UI color picker.
Соблюдайте цвета палитры – Соблюдать цветовую палитру – хорошая практика. Если вы ищите палитры цветов, зайдите на lolcolors.
Основной момент 2 – Тени
С помощью box-shadow объекту можно добавить тень. Каждой стороне можно создать свою собственную тень. Идея реализована как в обоих дизайнах Flat UI и Material Design. Более подробно о свойстве box-shadow можно почитать на MDN box-shadow docs.
Основной момент 3 – Время плавного перехода
Свойство transition-duration добавляет к вашим CSS изменениям временную шкалу. В кнопке без времени плавного перехода стили моментально меняются на стили псевдокласса :hover, что может оттолкнуть пользователя. В этом руководстве много кнопок используют время перехода для того, чтобы кнопки выглядели натуральнее. В примере ниже в состоянии :hover стили кнопки меняются медленно (за 0.5 секунды):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.color—change { border—radius: 5px; font—size: 20px; padding: 14px 80px; cursor: pointer; color: #fff; background—color: #00A6FF; font—size: 1.5rem; font—family: ‘Roboto’; font—weight: 100; border: 1px solid #fff; box—shadow: 2px 2px 5px #AFE9FF; transition—duration: 0.5s; —webkit—transition—duration: 0.5s; —moz—transition—duration: 0.5s; } .color—change:hover { color: #006398; border: 1px solid #006398; box—shadow: 2px 2px 20px #AFE9FF; } |
А смотрится это так:
Код для плавных переходов сложный, и старые браузеры немного по-разному выполняют анимацию. Поэтому нам нужно добавить вендорные префиксы для старых браузеров:
|
transition—duration: 0.5s /* Обычная запись, работает во всех современных браузерах */ —webkit—transition—duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ —moz—transition—duration: 0.5s; /* для firefox */ |
Есть множество сложных и интересных способов изменять поведение свойства transition, демо выше лишь показали основные моменты.
Три стиля кнопок
1 – Простые черные и белые
Обычно, такие кнопки я добавляю в первую очередь в свои сторонние проекты, так как они просто работают с множеством различных стилей. Данный стиль работает на контрасте черного и белого. Оба варианта одинаковы, поэтому мы рассмотрим код только для черной кнопки с белым фоном. Чтобы перекрасить кнопку в другой цвет, просто поменяйте все white и black местами.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.suit_and_tie { color: white; font—size: 20px; font—family: helvetica; text—decoration: none; border: 2px solid white; border—radius: 20px; transition—duration: .2s; —webkit—transition—duration: .2s; —moz—transition—duration: .2s; background—color: black; padding: 4px 30px; } .suit_and_tie:hover { color: black; background—color: white; transition—duration: .2s; —webkit—transition—duration: .2s; —moz—transition—duration: .2s; } |
В стилях выше видно, что свойства font и background-color меняют свои значения со свойством transition-duration: .2s. Это простой пример. Вы можете взять цвета своих любимых брендов и создать свою кнопку. Цвета брендов можно найти на BrandColors.
2- Кнопки Flat UI
Flat UI делает упор на минимализм – больше действий, меньше движений. Как правило, я перехожу с просто черно-белых кнопок на Flat UI, когда проект начинает обретать форму. Кнопки Flat UI имеют минималистичный вид и подходят под большинство дизайнов. Исправим нашу кнопку сверху и добавим ей движения, имитируя 3D эффект.
В демо пять кнопок, но так как у всех меняется только цвет, мы рассмотрим первую.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.turquoise { margin—right: 10px; width: 100px; background: #1abc9c; border—bottom: #16a085 3px solid; border—left: #16a085 1px solid; border—right: #16a085 1px solid; border—radius: 6px; text—align: center; color: white; padding: 10px; float: left; font—size: 12px; font—weight: 800; } .turquoise:hover { opacity: 0.8; } .turquoise:active { width: 100px; background: #18B495; border—bottom: #16a085 1px solid; border—left: #16a085 1px solid; border—right: #16a085 1px solid; border—radius: 6px; text—align: center; color: white; padding: 10px; margin—top: 3px; float: left; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
У кнопки 3 состояния: обычное (без состояния), :hover и :active. Обратите внимание, что состояние :hover содержит всего одну строку с уменьшением прозрачности. Полезный трюк – кнопка становится чуть светлее, и вам не нужно подбирать более светлый цвет.
Переменные в CSS уже не самая новая функция, но некоторые из них тут используются по-другому. Вместо того, чтобы указать сплошную рамку border, тут указываются свойства border-bottom, border-left и border-right, которые создают 3D эффект глубины. Псевдокласс :active часто используется в Flat UI. Когда наша кнопка становится :active происходит 2 вещи:
:border-bottom меняется с 3px до 1px. Тень под кнопкой уменьшается, а кнопка опускается на пару пикселей. Вроде бы просто, но так пользователь чувствует, что он «вдавил» кнопку в страницу.
Изменение цвета. Фон темнеет, имитируя смещение кнопки от пользователя к экрану. И опять, такой простой эффект показывает пользователю, что он нажал кнопку.
Во Flat UI ценятся простые и минималистичные движения кнопок, «рассказывающие большую историю». Многие имитирует сдвиг кнопки с помощью :border-bottom. Стоит также сказать, что во Flat UI есть кнопки, которые вообще не двигаются, а только лишь меняют цвет.
3 — Material Design
Material Design – стиль дизайна, который продвигает идею передачи информации в виде карточек с различной анимацией для привлечения внимания. Material Design создал Google, на странице Material Design Homepage они описали 3 основных принципа:
Слово Материальный не переводится буквально, это метафора
Монотонность, графика, агрессивность
Значение передается при помощи движений
Чтобы лучше понять 3 этих принципа, взгляните на демо MD ниже:
Эти кнопки используют две основные идеи – свойство box-shadow и Polymer. Polymer – фреймворк компонентов и инструментов для создания, упрощающий процесс проектирования веб-сайтов. Если вы работали с Bootstrap, Polymer не сильно отличается. Эффект распространяющейся волны на кнопках выше добавляется всего одной строкой кода.
|
<div class=«button»> <div class=«center» fit>SUBMIT</div> <paper—ripple fit></paper—ripple> /*вот эта строка добавляет эффект */ </div> |
<paper-ripple fit></paper-ripple> — компонент Polymer. Подключив фреймворк в самом начале HTML кода, мы получаем доступ к его компонентам. Подробнее ознакомиться можно на домашней странице Polymer project. Мы разобрались с тем, что такое polymer, и как получить эффект волны (как он работает это тема для другой статьи), теперь поговорим о CSS коде, который с помощью эффекта подпрыгивания исполняет описанные выше принципы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
body { background—color: #f9f9f9; font—family: RobotoDraft, ‘Helvetica Neue’; } /* Кнопка */ .button { display: inline—block; position: relative; width: 120px; height: 32px; line—height: 32px; border—radius: 2px; font—size: 0.9em; background—color: #fff; color: #646464; margin: 20px 10px; transition: 0.2s; transition—delay: 0.2s; box—shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); } .button:active { box—shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2); transition—delay: 0s; } /* Прочее */ .button.grey { background—color: #eee; } .button.blue { background—color: #4285f4; color: #fff; } .button.green { background—color: #0f9d58; color: #fff; } .center { text—align: center; } |
Во всех дизайнах кнопок выше используется свойство box-shadow. Давайте удалим весь неменяющийся CSS код и посмотрим, как box-shadow изменяется и вообще работает:
|
.button { transition: 0.2s; transition—delay: 0.2s; box—shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.26); } .button:active { transition—delay: 0s; box—shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2); } |
Свойство box-shadow используется для добавления тонкой темной тени слева и снизу у каждой кнопки. По клику тень немного увеличивается и становится светлее – имитируется эффект 3D тени под кнопкой, когда кнопка как бы подпрыгивает от страницы к пользователю. Это движение прописано в стилях Material Design и его принципах. Кнопки в стиле Material Design можно создать с помощью Polymer и box-shadow эффектов.
Слово материальный – метафора – с помощью свойства box-shadow мы имитируем эффект 3D тени, создаем аналог настоящей тени.
Монотонность, графика, агрессивность – больше относится к ярко-голубым и зеленым кнопкам и к остальным, соблюдающим данный принцип.
Значение передается при помощи движений – С помощью Polymer и анимации свойства box-shadow мы можем создавать множество различных движений, когда пользователь кликает на кнопку.
В статье описано, как создавать кнопки по трем разным методологиям. Если вы хотите спроектировать свой собственный дизайн кнопок, рекомендую воспользоваться сервисом CSS3 Button Generator.
В заключение
Черно-белые кнопки довольно просты и понятны. Измените цвета на цвета ваших любимых брендов и вы получите кнопки для вашего сайта. Flat UI кнопки тоже простые: маленькие движения и цвета «рассказывают большую историю». Material Design для привлечения внимания пользователей имитирует крупномасштабные сложные движения, как реальная тень.
Надеюсь, это руководство помогло новичкам в CSS разобраться со строительными кирпичиками, которые делают кнопки популярными и очень мощными компонентами веб-страницы.
Редакция: Jack Rometty
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть