My file .htaccess handles all requests from /word_here to my internal endpoint /page.php?name=word_here. The PHP script then checks if the requested page is in its array of pages.
If not, how can I simulate an error 404?
I tried this, but it didn’t result in my 404 page configured via ErrorDocument in the .htaccess showing up.
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
Am I right in thinking that it’s wrong to redirect to my error 404 page?
asked Sep 4, 2009 at 19:29
2
The up-to-date answer (as of PHP 5.4 or newer) for generating 404 pages is to use http_response_code:
<?php
http_response_code(404);
include('my_404.php'); // provide your own HTML for the error page
die();
die() is not strictly necessary, but it makes sure that you don’t continue the normal execution.
answered Jan 11, 2017 at 14:28
bladeblade
11.3k7 gold badges36 silver badges37 bronze badges
2
What you’re doing will work, and the browser will receive a 404 code. What it won’t do is display the «not found» page that you might be expecting, e.g.:
Not Found
The requested URL /test.php was not found on this server.
That’s because the web server doesn’t send that page when PHP returns a 404 code (at least Apache doesn’t). PHP is responsible for sending all its own output. So if you want a similar page, you’ll have to send the HTML yourself, e.g.:
<?php
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found", true, 404);
include("notFound.php");
?>
You could configure Apache to use the same page for its own 404 messages, by putting this in httpd.conf:
ErrorDocument 404 /notFound.php
Kzqai
22.4k24 gold badges104 silver badges134 bronze badges
answered Sep 4, 2009 at 19:50
JW.JW.
50.1k36 gold badges114 silver badges141 bronze badges
3
Try this:
<?php
header("HTTP/1.0 404 Not Found");
?>
answered Sep 4, 2009 at 19:36
Ates GoralAtes Goral
136k26 gold badges135 silver badges190 bronze badges
2
Create custom error pages through .htaccess file
1. 404 — page not found
RewriteEngine On
ErrorDocument 404 /404.html
2. 500 — Internal Server Error
RewriteEngine On
ErrorDocument 500 /500.html
3. 403 — Forbidden
RewriteEngine On
ErrorDocument 403 /403.html
4. 400 — Bad request
RewriteEngine On
ErrorDocument 400 /400.html
5. 401 — Authorization Required
RewriteEngine On
ErrorDocument 401 /401.html
You can also redirect all error to single page. like
RewriteEngine On
ErrorDocument 404 /404.html
ErrorDocument 500 /404.html
ErrorDocument 403 /404.html
ErrorDocument 400 /404.html
ErrorDocument 401 /401.html
answered Mar 30, 2016 at 10:34
Irshad KhanIrshad Khan
5,5222 gold badges42 silver badges39 bronze badges
1
Did you remember to die() after sending the header? The 404 header doesn’t automatically stop processing, so it may appear not to have done anything if there is further processing happening.
It’s not good to REDIRECT to your 404 page, but you can INCLUDE the content from it with no problem. That way, you have a page that properly sends a 404 status from the correct URL, but it also has your «what are you looking for?» page for the human reader.
answered Sep 4, 2009 at 19:50
EliEli
96.4k20 gold badges75 silver badges81 bronze badges
try putting
ErrorDocument 404 /(root directory)/(error file)
in .htaccess file.
Do this for any error but substitute 404 for your error.
StackedQ
3,9191 gold badge27 silver badges41 bronze badges
answered May 20, 2018 at 19:41
In the Drupal or WordPress CMS (and likely others), if you are trying to make some custom php code appear not to exist (unless some condition is met), the following works well by making the CMS’s 404 handler take over:
<?php
if(condition){
do stuff;
} else {
include('index.php');
}
?>
answered Jan 28, 2019 at 19:38
Mike GodinMike Godin
3,5863 gold badges27 silver badges29 bronze badges
Immediately after that line try closing the response using exit or die()
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
exit;
or
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
die();
answered May 25, 2018 at 4:22
4
try this once.
$wp_query->set_404();
status_header(404);
get_template_part('404');
answered Mar 31, 2020 at 4:24
1
20.01.2021
Марат
1928
0
php | header | 404 |
header 404. Как отправить на сервер заголовок header 404.
Ошибка отправки заголовка header 404. Все темы с примерами!
Всё о header(«HTTP/1.0 404 «)
- Код php заголовка 404
- Ошибка отправки header 404
- Для чего отправлять header 404, видео
- Пример отправки header 404
- Проверить попал ли в header 404
- Скачать можно здесь
Код php заголовка 404
Для того, чтобы отправить заголовок на сервер header 404 надо написать вот такую строчку:
header(«HTTP/1.0 404 «);
Естественно, что отправка 404 на сервер с помощью header должна осуществляться в самом верху страницы.
ВНИМАНИЕ! ЭТО ВАЖНО!
В самом верху страницы — это значит, что никакого, символа, ни точки, ни пробела ни переноса — вообще ничего, если у вас есть впереди php код, то код должен быть таким:
<?
здесь может быть сколько угодно кода php //
НО! — никакого echo, print_r, var_dump и других выводящих функций!
header(«HTTP/1.0 404 «);
exit ;//
используется в том случае, если требуется остановить выполнение ниже идущего кода.
?>
Ошибка отправки header 404
Если вы отправите заголовок header 404, как показано ниже, то вы получите ошибку отправки header 404:
<?
здесь код
?>
<br> Привет мир
<?
header(«HTTP/1.0 404 «);
?>
Пример ошибки отправки header 404:
Если перед отправкой заголовка header 404 будет выводящий код, то получите ошибку.
Давайте сделаем ошибку отправки header 404 специально!!
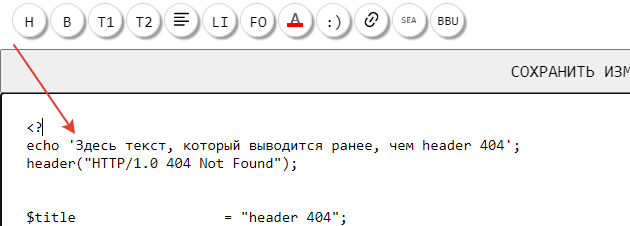
Поместим какой-то текст произвольного содержания, перед отправкой header 404 :
echo ‘Здесь текст, который выводится ранее, чем header 404’;
header(«HTTP/1.0 404 «);
Посмотрим это на скрине:

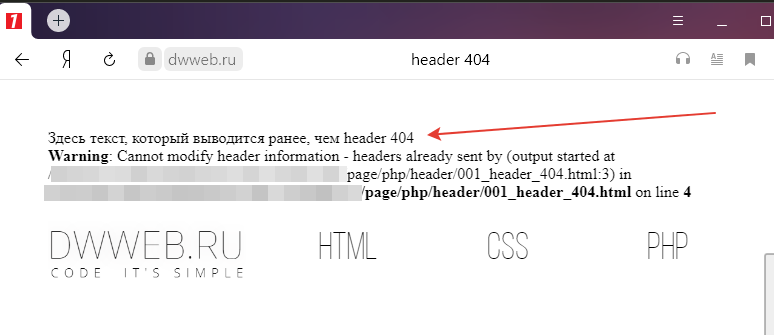
Вывод ошибки отправки header 404
Здесь текст, который выводится ранее, чем header 404
Warning: Cannot modify header information — headers already sent by (output started at
путь/page/php/header/001_header_404.html:3) in
путь/page/php/header/001_header_404.html on line 4
Вывод ошибки отправки header 404 на странице

Для чего отправлять header 404
Чтобы не гадать — по какой из причин вам может понадобится использовать отправку заголовка header 404 -приведу собственную причину использования header 404.
На нашем сайте используется единая точка входа, — по всем запросам в адресной строке… будут перенаправляться на ту страницу, на которую настроена переадресация!
И даже те, страницы, которые не существуют… все равно будут перенаправляться… на главную.
Вот как раз для такого случая…
Естественно, что ничего не понятно!
Я делал специальное видео, где использовал приведенный код!
Видео — использование header 404
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Пример отправки header 404
Для того, чтобы разобраться в том, как работает отправка заголовка header 404 нам потребуется какая-то страница, которая не существует!
Вообще любая!
Например такая :
У вас должна открыться такая страница 404 (несколько тем посвятили теме 404)
Но где здесь отправленный header 404 через php!? Этот скрин я вам привел специально — если вы захотите, то сделал отдельный архив -> сложил 404 через php + задний фон второй вариант 404 через php
И теперь, чтобы увидеть, где заголовок надо -> нажимаем ctrl + U
Нажмите, чтобы открыть в новом окне.
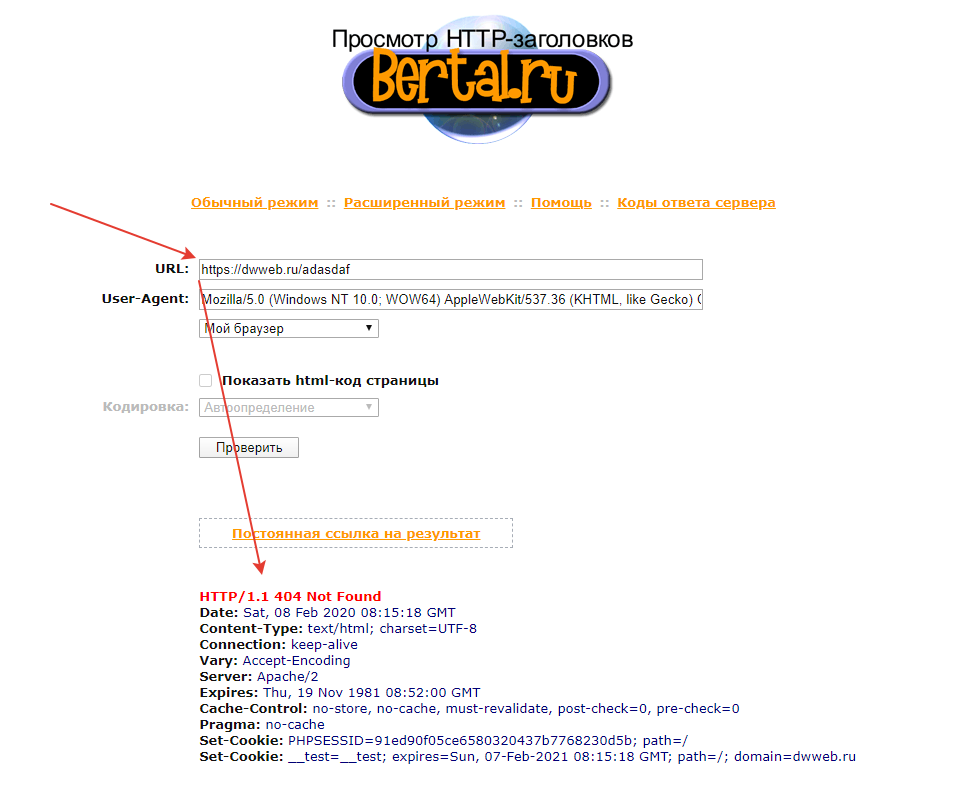
Проверить попал ли в header 404
Как проверить правильно ли был отправлен заголовок с помощью header 404!?
Если у вас возникли проблемы с пониманием того, что происходит заголовками, то существует огромное количество сайтов, которые могут показать всё, что вы отправляете!
Выбрал первый попавший… https://bertal.ru/ — заходим на сайт в вставляем в адресную строку свой адрес страницы.
Нажмите, чтобы открыть в новом окне.

P.S.
Вообще… после случая с санкциями… пошел посмотреть, а что вообще творится со страницами на моем другом сайте и обнаружил, что робот проиндексировал папки(директории) – как отдельные страницы – и описанная тема… как раз востребована была там.
Можете не благодарить, лучше помогите!
Название скрипта :php header 404
COMMENTS+
BBcode
Languages:
English •
Creating an Error 404 Page 日本語
(Add your language)
While you work hard to make sure that every link actually goes to a specific web page on your site, there is always a chance that a link clicked will slam dunk and become a famous 404 ERROR PAGE NOT FOUND.
All is not lost. If your visitors encounter an error, why not be a helpful WordPress site administrator and present them with a message more useful than «NOT FOUND».
This lesson will teach you how to edit your «error» and «page not found» messages so they are more helpful to your visitors. We’ll also show how to ensure your web server displays your helpful custom messages. Finally, we’ll go over how to create a custom error page consistent with your Theme’s style.
Contents
- 1 An Ounce of Prevention
- 2 Understanding Web Error Handling
- 3 Editing an Error 404 Page
- 4 Creating an Error 404 Page
- 5 Tips for Error Pages
- 5.1 Writing Friendly Messages
- 5.2 Add Useful Links
- 6 Testing 404 Error Messages
- 7 Help Your Server Find the 404 Page
- 8 Questions About Error Files
An Ounce of Prevention
Some errors are avoidable, you should regularly check and double check all your links. Also, if you are deleting a popular but out-of-date post, consider deleting the body of the post, and replacing it with a link referring visitors to the new page.
Understanding Web Error Handling
Visitors encounter errors at even the best websites. As site administrator, you may delete out-of-date posts, but another website may have a link to your inside page for that post.
When a user clicks on a link to a missing page, the web server will send the user an error message such as 404 Not Found. Unless your webmaster has already written custom error messages, the standard message will be in plain text and that leaves the users feeling a bit lost.
Most users are quite capable of hitting the back key, but then you’ve lost a visitor who may not care to waste their time hunting for the information. So as not to lose that visitor, at the very least, you’ll want your custom message to provide a link to your home page.
The friendly way to handle errors is to acknowledge the error and help them find their way. This involves creating a custom Error Page or editing the one that came with your WordPress Theme.
Editing an Error 404 Page
Every theme that is shipped with WordPress has a 404.php file, but not all Themes have their own custom 404 error template file. If they do, it will be named 404.php. WordPress will automatically use that page if a Page Not Found error occurs.
The normal 404.php page shipped with your Theme will work, but does it say what you want it to say, and does it offer the kind of help you want it to offer? If the answer is no, you will want to customize the message in the template file.
To edit your Theme’s 404 error template file, open it in your favorite text editor and edit the message text to say what you want it to say. Then save your changes and upload it to the theme directory of your WordPress install.
While you are examining and editing your 404 template file, take a look at the simple structure of the 404.php file that is shipped with Twenty Thirteen. It basically features tags that display the header, sidebar, and footer, and also an area for your message:
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So, to change the error message your visitor sees, revise the text within the h1 heading and within the page-content class; if necessary, add more paragraphs below that.
Creating an Error 404 Page
If your WordPress Theme does not include a template file named 404.php, you can create your own.
Because every theme is different, there is no guarantee that copying over the 404.php template file found in the Twenty Thirteen Theme will work, but it’s a good place to start. The error page you copy from the Twenty Thirteen Theme will adopt the style of the current theme because it actually calls the header and footer of the current theme. That’s less work for you, and you may only have to edit the message to suit your particular needs.
To use the 404.php template file from the WordPress Twenty Thirteen Theme:
- Copy the file /wp-content/themes/twentythirteen/404.php into the directory of your current theme.
- Then, as described in the previous section, edit the error message to present your desired error message.
If copying the default 404.php into your theme directory does not work well with your theme, you can also:
- Change the Default Theme’s 404.php template file’s header, sidebar, footer, and other codes to match the rest of the Theme’s layout.
Or
- Copy the index.php file of your current theme to a file called 404.php.
- Open that file and delete all sections dealing with posts or comments, see The Loop.
- Then, edit your 404 error message.
Tips for Error Pages
There are various improvements you can make to your 404 Error web pages so let’s look at some of your options.
Writing Friendly Messages
When an error message is displayed, you can say many things to help a visitor feel reassured they’ve only encountered a minor glitch, and you’re doing the best you can to help them find the information they want. You can say something clever like:
"Oops, I screwed up and you discovered my fatal flaw. Well, we're not all perfect, but we try. Can you try this again or maybe visit our <a title="Our Site" href="http://example.com/index.php">Home Page</a> to start fresh. We'll do better next time."
You should also attempt to show the user what they want. Check out the AskApache Google 404 Plugin to add google search results to your 404.php
Or, say something shorter and sweeter. Almost anything you say is better than 404 Error Page Not Found. You can find more information about writing 404 Error pages on the Internet, like List Apart’s Perfect 404.
As an implementation of the Perfect 404 page, this solution will tell the user it’s not their fault and email the site admin.
Helpful 404 page
When a visitor gets a 404 error page, it can be intimidating, and unhelpful. Using WordPress, you can take the edge off a 404 and make it helpful to users, and yourself, too, by emailing whenever the user clicks a link to a non-existent page.
<p>You
<?php
#some variables for the script to use
#if you have some reason to change these, do. but wordpress can handle it
$adminemail = get_option('admin_email'); #the administrator email address, according to wordpress
$website = get_bloginfo('url'); #gets your blog's url from wordpress
$websitename = get_bloginfo('name'); #sets the blog's name, according to wordpress
if (!isset($_SERVER['HTTP_REFERER'])) {
#politely blames the user for all the problems they caused
echo "tried going to "; #starts assembling an output paragraph
$casemessage = "All is not lost!";
} elseif (isset($_SERVER['HTTP_REFERER'])) {
#this will help the user find what they want, and email me of a bad link
echo "clicked a link to"; #now the message says You clicked a link to...
#setup a message to be sent to me
$failuremess = "A user tried to go to $website"
.$_SERVER['REQUEST_URI']." and received a 404 (page not found) error. ";
$failuremess .= "It wasn't their fault, so try fixing it.
They came from ".$_SERVER['HTTP_REFERER'];
mail($adminemail, "Bad Link To ".$_SERVER['REQUEST_URI'],
$failuremess, "From: $websitename <noreply@$website>"); #email you about problem
$casemessage = "An administrator has been emailed
about this problem, too.";#set a friendly message
}
echo " ".$website.$_SERVER['REQUEST_URI']; ?>
and it doesn't exist. <?php echo $casemessage; ?> You can click back
and try again or search for what you're looking for:
<?php include(TEMPLATEPATH . "/searchform.php"); ?>
</p>
Add Useful Links
If you encounter a «page not found» situation on the WordPress site, it is filled with helpful links to direct you to the various categories and areas of information within the WordPress site. Check it out at http://wordpress.org/brokenlink.php.
To add similar useful links to your 404 page, create a list, or a paragraph, so the visitor can easily determine which section might be useful to visit. Information of that nature is much better than having the user just reach a dead-end. To help you understand how to link to documents within your site, especially to Pages and Categories, see Linking_Posts_Pages_and_Categories.
Testing 404 Error Messages
To test your custom 404 page and message, just type a URL address into your browser for your website that doesn’t exist. Make one up or use something like:
http://example.com/fred.php
This is sure to result in an error unless you actually have a php file called fred. If your error page doesn’t look «right», you can go back and edit it so it works correctly and matches your Theme’s look and feel.
Help Your Server Find the 404 Page
By default, if WordPress cannot find a particular page it will look for the 404.php web page. However, there may be cases where the web server encounters a problem before WordPress is aware of it. In that case, you can still guarantee that your web server sends the visitor to your 404.php template file by configuring your web server for custom 404 error handling.
To tell your web server to use your custom error files, you’ll need to edit the .htaccess file in the main directory (where main index.php file resides) of your WordPress installation. If you don’t have an .htaccess file, see Editing Rewrite Rules (.htaccess) on how to create an .htaccess file.
To ensure the server finds your 404 page, add the following line to your .htaccess file:
ErrorDocument 404 /index.php?error=404
The url /index.php is root-relative, which means that the forward slash begins with the root folder of your site. If WordPress is in a subfolder or subdirectory of your site’s root folder named ‘wordpress’, the line you add to your .htaccess file might be:
ErrorDocument 404 /wordpress/index.php?error=404
Questions About Error Files
- Why not just hard code the path all the way to the 404.php file?
- By allowing index.php to call the error file, you ensure that the 404.php file used will change automatically as you change your theme.
- What happens if I switch to a theme that does not have a 404.php file?
- Visitors clicking on a broken link will just see a copy of the home page of your WordPress site (index.php), but the URL they see will be the URL of the broken link. That can confuse them, especially since there is no acknowledgement of the error. But this is still better than a getting a «NOT FOUND» message without any links or information that could help them find what they seek.

Я написал письмо в службу поддержки yandex, и мне пришло письмо, в котором сообщалось, что переживать не надо. Единственно, настоятельно желательно, чтобы я каким-то способом закрыл старые странички от индексирования (через robots.txt, вызов ошибки 404 или перенаправление) и удалил странички из базы по адресу http://webmaster.yandex.ru/delurl.xml. Удалять по указанному адресу желательно, чтобы быстрее прекратилась индексация страниц.
По некоторым причинам я предпочел способ вызова ошибки 404. Ошибка 404 вызывается в том случае, если ресурс на который идет ссылка не обнаружен. И тут я обнаружил, что у меня то и нет вызова этой ошибки, т.е. какие бы данные пользователь не ввел бы на старом сайте, что-то все равно выводится. Такая ситуация на мой взгляд не допустима, и я пошел с ней бороться.
Мой сайт написан был на php, поэтому я очень быстро нашел команду для вызова ошибки 404. Она имеет вид:
header("HTTP/1.0 404 Not Found");
exit;
Казалось бы все просто, но нет же. Никак эти две команды не хотели работать. Тогда я почитал дополнительно материал и выяснил, что header() должна вызываться до отправки любого другого вывода. Т.е. она должна быть исключительно самой первой при выводе, поэтому ее нельзя использовать внутри require_once().
Но как оказалось существуют три замечательные функции, которые позволяют решить эту проблему:
-
ob_start() — задает начало области, которую надо поместить в буфер, я поместил ее самой первой при выводе.
- ob_end_flush() — окончание задания буфер и сразу вывод. Т.е. первые две функции задают область, которую сначала нужно вывести в буфер, а потом сразу вывести.
- ob_end_clean() — очищает буфер, и следующая команда как бы выводится самой первой.
С использованием этих команд организация вызова ошибки 404 выглядит следующим образом:
- Самая первая команда — ob_start()
- Далее идет основное содержание, которое пока копируется в буфер.
- Проверка на предмет вызова ошибки 404. Например, проверка наличия определенного значения. Если после проверки имеются причины вызвать ошибку, то задается код:
ob_end_clean() ; header("HTTP/1.0 404 Not Found"); exit;Тем самым будет выдано сообщение об ошибке и осуществлен выход.
- Выводим содержимое буфера командой ob_end_flush(). Идея в том, что если была вызвана ошибка, то сюда не попадем. Если ошибки не было, то выводим буфер.
Далее в файле .htaccess можно указать файл, который будет сопоставляться ошибке 404, но это уже совершенно другая история…
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning

Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.
Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.
Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-
Создано 05.10.2017 01:11:33
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
An error 404 is when a visitor tries to access a page that does not exist. Sometimes people tend to overlook this feature, and never think about designing for it. Taking the time to make a user-friendly 404 page could mean the difference in a user staying on your website, or leaving.
Chances are you have created your website and checked multiple times to be sure that every link leads to somewhere. Eventually over time you may forget about a link that leads to a post you removed, or possibly changed the name to. Even if a visitor is searching for a page directly and they don’t get it right, then they will be taken to the error 404 page.
These can be made very user-friendly utilizing the WordPress template tags, and little bit of know-how.
Understanding The Error 404
The error 404 is a message that the visitor will receive when a page or post is not located. This is by default included within WordPress, but not with all themes. If you have created a custom theme, then you can increase the chances of a user sticking around even though they didn’t find what they were looking for with a properly designed 404 page.
The Basic Error 404 Template
The basic error 404 template is included with some WordPress themes but not all. WordPress is set to automatically look for the file 404.php when an error 404 is reached. If this file is not present, then it will give a basic error message which is not user-friendly.
If you do not already have this file you can create it. Make a new blank file and name it 404.php
Here is the basic code we will start with:
The 404.php File
<?php get_header(); ?> <h2>Error 404 - Page Not Found.</h2> <?php get_sidebar(); ?> <?php get_footer(); ?>
The above code within the 404.php file would give a simple output wrapped in H2 tags that would read “Error 404 – Page Not Found.” – It would also get the WordPress Header, Sidebar, and Footer. These are all optional and should be modified to fit your WordPress theme.
We want to take this a few steps further to achieve our goal. Make a note that I am using the get_header() along with get_sidebar and footer to call our theme template files. Your’s may vary slightly and you will have to adjust your 404.php file accordingly.
Starting To Work On It
First, We will add the search form to our basic 404 page to make it a bit more helpful. This way even if a visitor lands on your 404, they then have the option of searching your site. This is the first method to help users stick around instead of leaving.
404.php File – Added Search Form
<?php get_header(); ?> <h2>Error 404 - Page Not Found.</h2> Search: <?php include(TEMPLATEPATH . "/searchform.php"); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Making It More Dynamic
To create a more dynamic error 404 page you can use redirects so that the user only sees the error briefly, then gets redirected to your home page. This page can be made to be somewhat SEO friendly as well.
For this next example we can start by editing the header.php file of your template. Within the meta tags at the top of your header.php file you can add the following:
The header.php File
<?php if (is_404()) { $redirectHome = get_option('home'); ?>
<?php echo $redirectHome; ?>
After this is added we will then edit our 404.php file to look like this:
404.php File
<?php get_header(); ?>
<h1>Error 404 - File Not Found.</h1>
<h3>Please <a href="<?php bloginfo('home'); ?>" Click here</a> to return to our home page, or you can wait to be redirected in 15 seconds.</h3>
<?php get_footer(); ?>
The above example will allow the user to land on the 404 error page but then automatically take them back to the home page. This will also help users stick around instead of them being left confused and leaving your website.
This example may not always be the best solution for everyone but can be helpful to someone looking for something specific on your site.
Making sure it works
You can test your 404 error page by typing your URL and following it with a page that you know does not exist.
Example: http://www.yourwebsitedomain.com/test404page.php
That should bring you to your 404 page for viewing and testing.
If it doesn’t work
If by chance your server is not automatically bringing you to your 404.php file we can modify our .htaccess file to make it work. Locate your .htaccess file within your WordPress install and add the following line to it:
ErrorDocument 404 /index.php?error=404
If your WordPress install is not in the root directory you will need to make sure the above code reflects that. If you have installed WordPress into a subfolder then modify your .htaccess like this:
ErrorDocument 404 /YOURSUBFOLDERNAME/index.php?error=404
This will force the use of your 404.php file.
A full example
The code below is a full demonstration that will show you some ways you can use the 404.php file to help users that have found something that doesn’t exist. Take a look at it and notice the options we are giving them to keep them around, and to help them find content.
<?php get_header(); ?>
<h1>404 Error</h1>
We cannot seem to find what you were looking for.
Maybe we can still help you.
<ul>
<li>You can search our site using the form provided below.</li>
<li>You can visit <a href="<?php bloginfo?>"</a></li>
<a href="<?php ('url'); ?>" the homepage.</a>
<li>Or you can view some of our recent posts.</li>
</ul>
Search:
TEMPLATEPATH . "/searchform.php"); ?>
<h3>Recent Posts</h3>
<ul>
<?php query_posts('posts_per_page=5'); if (have_posts()) : while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>" title="Permalink for : <?php the_title(); ?>"><?php the_title(); ?></a>
endwhile; endif; ?>
</ul>
<?php get_footer(); ?>
Anything above can be changed and styled to fit your needs. In the above example we are displaying that there was an error, and then following it with a list of options for the user. We are also still giving them the option to search our site, and have now added the ability for them to view our recent posts.
The combination of all of these gives the user that reached the page options. These options can be used to ensure a user doesn’t leave right away if they didn’t find exactly what they wanted.
Make it More User Friendly
To make it more user friendly and unique you could consider using the above examples with a different background image of your choice. You can also use html within the 404.php file to make a page all in itself for your error page. Here are some examples of unique error 404 pages for inspiration:
1. Mundofox.com
2. CSSRemix.com
3. CSSRemix.com
4. ChrisJennings.com
5. ook.co.uk
6. Youcastr.com
7. Mixx.com
8. JustCreativeDesign.com
9. Agens.no
10. Mushroomdigital.co.uk
Using it Wisely
It is always good practice for both WordPress and static HTML sites to make use of the 404 page. Either using ads on it to monetize, or using it to better help your visitors navigate your website.
There are many ways to create your own custom 404 error page, and just as many ways to allow it to help website visitors. Use the examples above freely, and experiment with what works best for you.
This post may contain affiliate links. See our disclosure about affiliate links here.