С помощью блока «Навигация» можно размещать меню ссылок на любой странице, чтобы посетители могли с лёгкостью переходить в другие части вашего сайта.
Содержание
Вставка блока «Навигация»
Для добавления блока «Навигация» щёлкните значоквставки блока, чтобы открыть библиотеку блоков, и выберите блок «Навигация».

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Добавление ссылок в блок «Навигация»
После добавления блока «Навигация» к нему можно добавить ссылки тремя способами:

- Выбрать меню: для отображения можно выбрать уже созданное на вашем сайте меню. С помощью этой опции можно выбрать меню, ранее созданное в разделе Внешний вид → Меню в классической теме.
- Создайте новое меню в разделе Выбрать меню → Инструменты → Создать новое меню. Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.

- Начать с пустым: создается пустое меню для ручного добавления каждой ссылки, которая должна отображаться в навигации.
После того как вы выберете одну из этих трех опций, при необходимости в меню можно будет добавить дополнительные элементы.
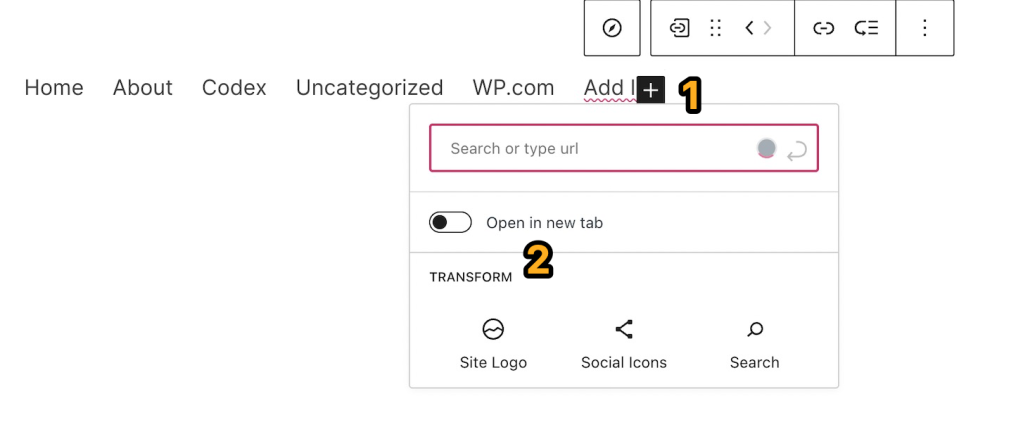
Чтобы добавить в блок навигации новую ссылку, щелкните значок + инструмента вставки блоков. В результате у вас появятся следующие возможности:
- Выбирать любые из недавно измененных страниц.
- Искать по имени и выбирать любые страницы, записи, категории или теги.
- Добавлять в меню любые ссылки (в том числе внешние, ведущие на другие сайты), вводя их вручную или вставляя из буфера.

Добавление блоков в блок «Навигация»
В блок «Навигация» можно добавить несколько специальных блоков. К ним относятся:
- блок логотипа сайта,
- блок значков соцсетей,
- блок поиска.
Добавление любого их этих блоков в меню:
- Щелкните значок + инструмента вставки блоков.
- Прокрутите вниз появившегося модуля, а затем щелкните блок, который нужно добавить.

Панель инструментов блока (блок «Навигация»)
Для отображения панели инструментов блока щёлкните Блок навигации.

На панели инструментов блока «Навигация» расположены следующие значки (слева направо):
- Изменение стиля блока
- Выравнивание элементов по левому краю, по центру или по правому краю
- Выравнивание по ширине содержимого или во всю ширину (при наличии поддержки темы)
- Выбрать меню: Замените меню на своём сайте (созданное ранее в разделе Внешний вид → Меню).
- Откройте вид списка, чтобы просмотреть все элементы меню, и перегруппируйте их.
- Дополнительные опции.
Панель инструментов блока (ссылки для навигации)
При нажатии отдельных элементов для навигации откроются различные наборы опций на панели инструментов.

На панели инструментов элементов навигации расположены следующие значки (слева направо):
- Перемещение элементов влево или вправо
- Изменение ссылки
- Добавление подменю
- Полужирный шрифт, курсив и другие варианты форматирования текста
Создание подменю
Вы можете создать подменю, также называемые раскрывающимися меню, выполнив следующие действия:
- Щёлкните элемент, под которым хотите создать подменю.
- На появившейся панели инструментов щёлкните опцию Добавить подменю.
- Выполните поиск страницы, которую хотите добавить, или впишите/вставьте её URL-адрес.
- Нажмите клавишу «Ввод».
Настройки блока (блок «Навигация»)
В дополнение к опциям на панели инструментов каждого блока доступны опции на боковой панели блока. Если боковая панель не отображается , щёлкните значок шестерёнки (⚙️) рядом с кнопкой «Опубликовать».

Блок «Навигация» уникален наличием двух различных наборов опций на боковой панели, зависящих от того, какой один из следующих вариантов вы выбрали:
- Общие настройки блока «Навигация»
- Настройки для отдельных ссылок в вашей навигации
Разметка

В настройках разметки можно:
- Выровнять элементы меню по левому краю, центру или правому краю либо использовать одинаковые интервалы.
- Изменить ориентацию блока «Навигация» на горизонтальную (ссылки отображаются в виде строки) или вертикальную (ссылки отображаются в виде столбца).
- Разрешить размещение элементов меню в нескольких строках, если все элементы не помещаются в одной.
Отображение
В меню наложения можно выбрать, необходимо ли свернуть опции навигации в значок меню (иногда называется «кнопка-гамбургер»), которое после щелчка открывается как наложение. Эту функцию можно отключить, установить для отображения всегда или только на мобильных устройствах.
Вы также можете настроить для подменю открытие с помощью щелчка и выбрать, показывать значки или нет, для указания подменю. Фактически используемые значки определяются вашей темой.
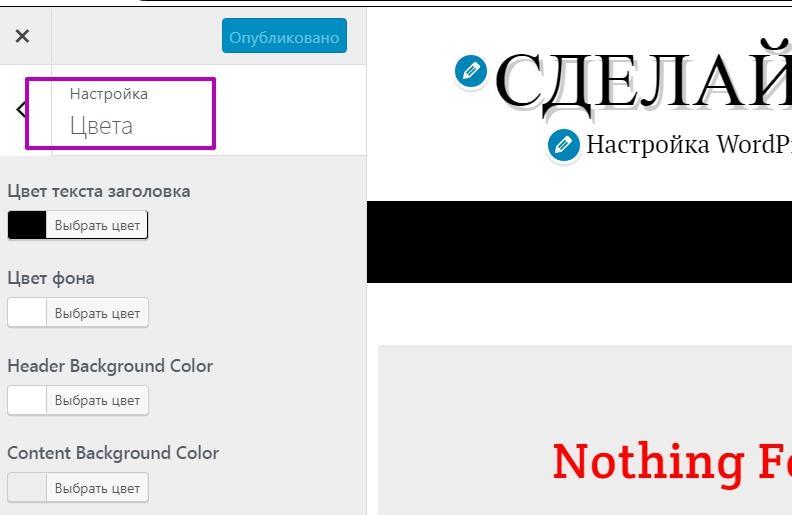
Цвет

С помощью настроек цвета можно выбрать или настроить цвет текста и фона меню навигации, а также цвет текста и фона наложения.
Настройки оформления
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительно

Вы можете определить HTML-якорь для создания переходов по страницам.
Дополнительные настройки классов CSS позволяют добавить к блоку класс CSS путем написания пользовательских CSS и настройки стиля блока по своему усмотрению. Дополнительные сведения.
Настройки блока (ссылки для навигации)
Каждый элемент меню в блоке «Навигация» является блоком «Ссылка на страницу». Если вы щёлкните отдельный блок «Ссылка на страницу» в навигации, в настройках на панели инструментов откроются различные наборы опций.
Настройки ссылок

В некоторых темах отображается небольшой фрагмент текста с элементами меню. Этот текст можно написать в поле Описание.
Для каждой вашей ссылки можно установить атрибут заголовка ссылки. Он определяет дополнительную информацию о вашей ссылке для поисковых систем. Атрибут заголовка создаётся по умолчанию, поэтому нет необходимости писать его вручную.
Отношения между ссылками управляют атрибутом отношений ссылки навигации — отношениями между текущим документом и документом, на который указывает ссылка. Это такие атрибуты, как nofollow или noreferrer.
Темы
- Настройки экрана
- Создание меню
- Добавление пунктов в меню
- Удаление пункта меню
- Создание многоуровневых меню
- Добавление меню на ваш сайт
- Перестановка, настройка пунктов меню
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Наверх ↑
Создание меню
- Перейдите в консоль WordPress.
- В меню «Внешний вид» в левой части консоли выберите «Меню», чтобы открыть редактор меню.
- Выберите Создайте новое меню в верхней части страницы
- Введите имя для вашего нового меню в поле
- Нажмите кнопку Создать меню.
Наверх ↑
Добавление пунктов в меню
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
- Найдите панель под названием Страницы.
- На этой панели выберите вкладку Все, чтобы открыть список всех опубликованных в настоящее время страниц на вашем сайте.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой из них.
- Нажмите на кнопку Добавить в меню, расположенную в нижней части этой панели, чтобы добавить выбранные вами элементы в меню, созданное на предыдущем шаге.
- Нажмите на кнопку Сохранить меню как только вы добавите все нужные пункты меню.
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Наверх ↑
Удаление пункта меню
- Найдите элемент меню, который вы хотите удалить, в окне редактора меню.
- Нажмите на значок стрелки в правом верхнем углу пункта меню, чтобы развернуть его.
- Нажмите на кнопку Удалить. Пункт меню будет немедленно удален.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
- Наведите указатель мыши на «дочерний» пункт меню.
- Удерживая левую кнопку мыши, перетащите ее вправо.
- Отпустите кнопку мыши.
- Повторите эти шаги для каждого пункта подменю.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
- Прокрутите вниз окно редактора меню.
- В разделе Область отображения установите флажок для того места, где вы хотите разместить свое меню.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Наверх ↑
Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут заголовка
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Удалить
Удалить этот пункт из меню.
Отмена
Отмените настройку пункта меню
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress + видео
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress, чтобы улучшить вид страниц сайта. Внести кардинальные правки с минимальными знаниями кода. Предлагаю два способа. Первый — без использования плагинов, потому что для новичков настройки выглядят сложными. Второй — видео, если предпочитаете установить расширение.

Шаг №1
Сделайте бэкап файла style.css
Прежде всего обезопасьте ресурс от некорректного вмешательства. Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
- скопируйте содержание файла, с которым будете работать;
- создайте бэкап файла (сайта) с помощью плагина;
- сделайте скриншот файла стилей до внесения изменений;
- проверьте на локалке, как выглядит страница по-новому.

В первом случае, перейдите: Консоль управления WP → Внешний вид → Редактор тем. Откройте файл стилей, скопируйте весь код. Сохраните в каком-либо редакторе на компьютере. При необходимости, заменив содержание файла, вернете первоначальные настройки.
- Если работаете на локалке, используя «Денвер», проще скопировать файл style.css, перейдя в директорию: Z: (или папка Сервер) → home → localhost → www → web → wp-content → themes → название установленной темы. Найдите файл стилей, скопируйте, сохраните в удобном месте.
- В случае использования OpenServer, путь будет таким: Диск, на который установили платформу (у меня это D:/) — OSPanel — domains — домен сайта — wp-content — themes — название Темы — style.css.
Если не понравится новый вид страниц (не заметили, что изменились блоки связанные одним кодом настроек), замените содержание или файл стилей на копию. Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
Обратите внимание: Если изменяемый параметр, например, цвет, есть в кастомных настройках Темы, правка кода не нужна. Меняйте цвет в окне, которое открывается слева. Этот функционал имеет приоритет.
Шаг №2:
Как просто выбрать шрифт для замены
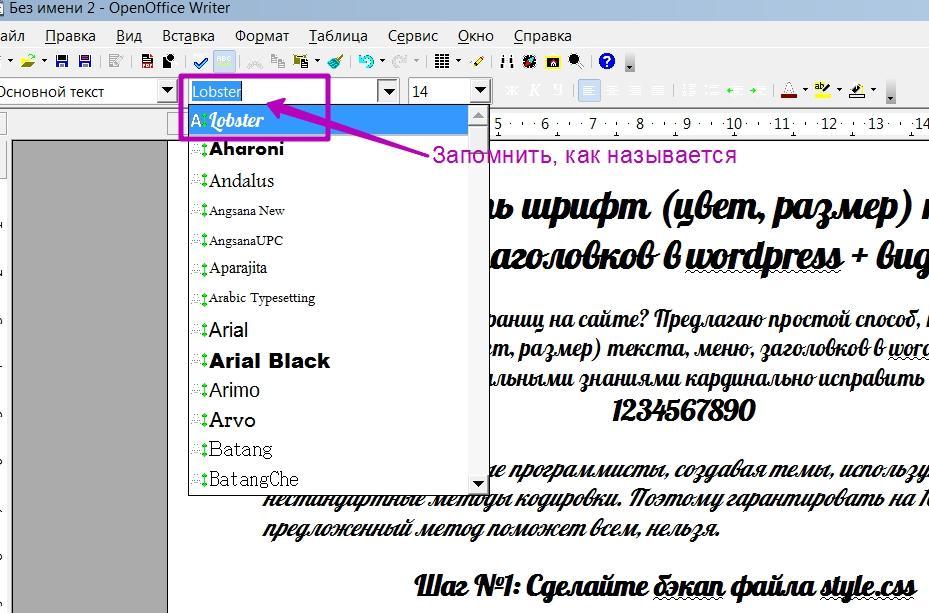
Выбрать шрифт можно, используя сервис Google fonts. Там же предлагается код для вставки в файлы header и style.css. Но проще и нагляднее вносить правки вручную. Если хотите внедрить не слишком вычурный тип шрифта, найдите его в редакторе, имеющем подобный список.
Например, для создания текстов использую OpenOffice. Выбираю шрифт, смотрю, как он выглядит (обычный, курсив, жирность, цифры), запоминаю название.
Подбирайте вариант, чтобы текст легко читался. Учитывайте, выбранный шрифт будет отражаться у пользователя, только в том случае, если имеется в его системе (браузере).
Например, шрифты, входящие в Windows могут отсутствовать в Linux и на телефонах. Поэтому лучше использовать популярные, более распространенные, имеющиеся в каждом браузере. В кодировке приведено несколько вариантов. Если первого по списку у читателя нет, отображаться будет следующий и т. д.
Нежелательно применять много разных стилей: особый для заголовка, подзаголовка, виджетов, текстов и пр. Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.

Шаг №3
Предварительный визуальный обзор
измененных параметров шрифта
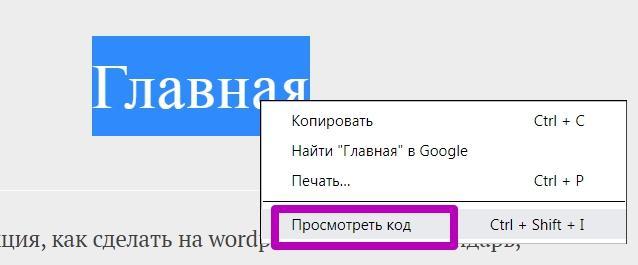
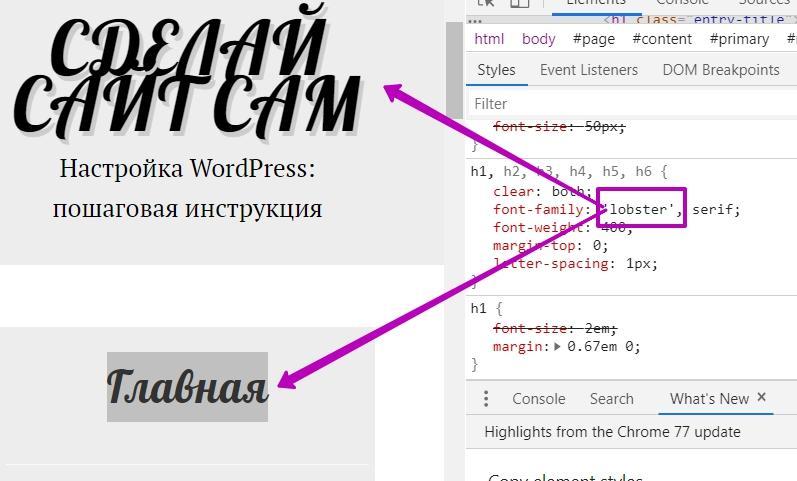
Перейдите на сайт, выделите область, которую хотите изменить. Это может быть любой блок: заголовок, контекст, записи, виджеты, меню и т. д. Правой кнопкой мыши вызовите контекстное меню, нажмите «Просмотреть код». Попадете на страницу, где меняют визуальные настройки. При этом содержание файлов останется нетронутым.
В wordpress предусмотрена функция демонстрации вносимых изменений. Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.
Поле с кодом может располагаться как внизу, так и справа. Это зависит от браузера. В Google работать удобнее, лучше виден блок для внесения правок. Открывается мобильная версия сайта. Прокрутите экран, чтобы выделенный фрагмент был в поле зрения. Справа ищите параметры, соответствующие шрифтам. Это все связанное с наименованием «font». Окна, если они закрыты, раздвигайте направляющими стрелочками.
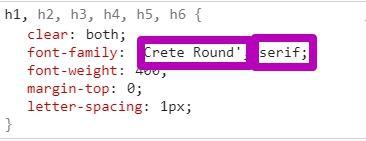
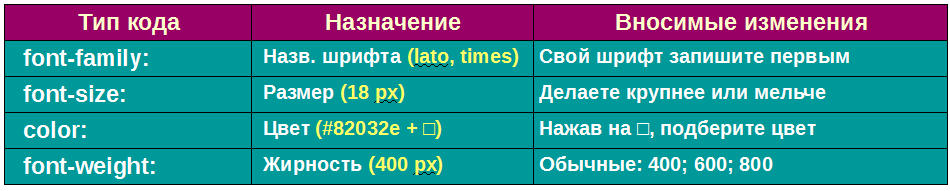
Параметры шрифтов для изменения
Примечание: Сохраняйте все знаки препинания, обозначения. Меняйте только числа. Список шрифтов не удаляйте, просто первым пропишите свое название. Подобрав нужный цвет, скопируйте код (типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.
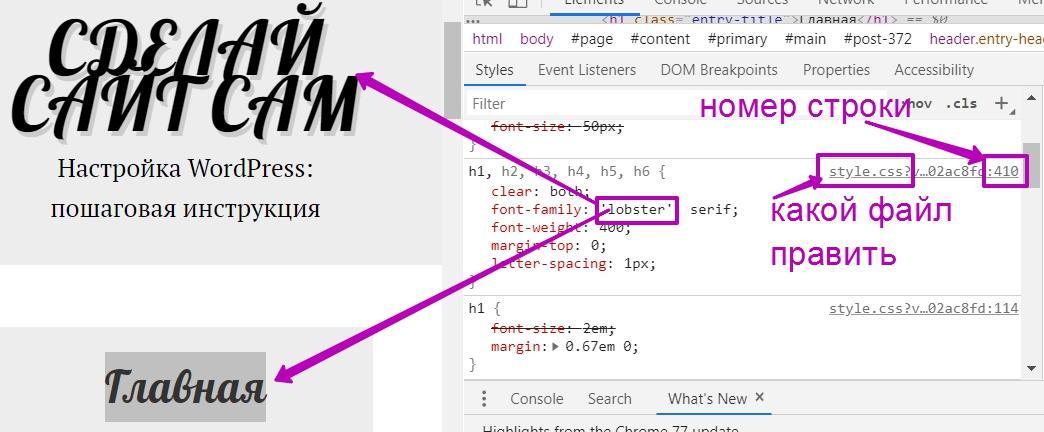
Запишите номер строки файла style.css и данные, которые меняли. Аналогично меняют цвет и размер шрифтов. Подобрав параметры, закройте панель с блоком кодировки, не страницу. Иначе настройки пропадут. Посмотрите внимательно, возможно изменения коснулись других блоков.
Шаг №4
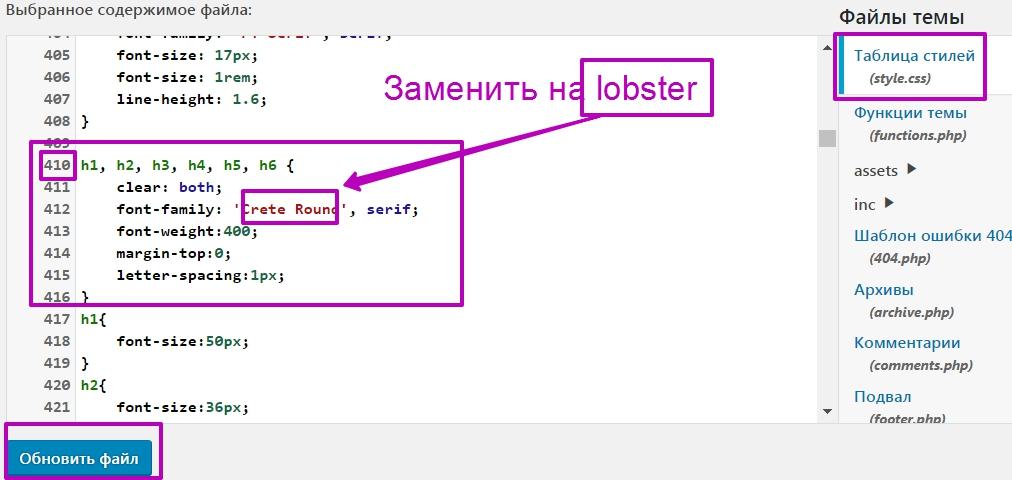
Как изменить шрифт в файле Стилей
Если все устраивает, переходите в консоль управления: Внешний вид → Редактор тем. Ищите в открытом файле style номера строк, в которые внесете правки. Не нарушая обозначений (артиклей, запятых, кавычек), пропишите вместо имеющихся параметров свои настройки шрифта. Сохраните новые значения, нажав кнопку внизу (можно несколько раз, чтобы ускорить обновление).

Заключение
Описывать процесс пошагово — долго, но проделав это пару раз, будете корректировать шаблон, ничего не опасаясь, очень быстро (так же меняют вид кнопок). Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
На какие-то элементы могут налагаться ограничения. Как не меняй, они останутся прежними, где-то есть более приоритетное указание. Поэтому адаптируя шрифты Темы, проверяйте все сначала на локальном сайте.
Важно: При обновлении темы, настройки, сделанные таким способом, пропадут. Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Изменение шрифтов с помощью плагина
Опытом делится известный в сети вебмастер А. Абрамович. Автор чудо- скрипта Art Decoration Shortcode для красивого оформления статей. Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
02.07.2021
0
13 мин
4 682
Доброго здравия, друзья!
Очень рад вас видеть на страницах моего маленького блога посвященному самой популярной CMS — WordPress.
Сегодня я бы хотел рассказать вам о двенадцати самых лучших способах настроить меню навигации в WordPress.
Поиск способов настройки меню навигации WordPress — распространенный онлайн-запрос.
Это понятно, поскольку навигация — один из центральных элементов любого веб-сайта.
Она ориентирует посетителей и в целом вносит большой вклад в пользовательский интерфейс и удобство использования (или его отсутствие).
Если вы ищете способы настроить меню навигации на своем собственном веб-сайте WordPress, вы попали в нужное место.
В этом посте мы рассмотрим несколько способов изменения навигации по сайту с точки зрения содержания, дизайна и положения.
В конце концов, я хочу, чтобы вы могли сделать это именно так, как вы хотите и что нужно вашим посетителям.
Готовы вместе разобраться в этой теме (да, я уже положил 100 рублей в банку с каламбуром)? Тогда вперед.
Как добавить и настроить меню на панели администратора WordPress
Давайте сначала поговорим о встроенных функциях WordPress.
CMS позволяет управлять всем, что связано с меню навигации, в разделе «Внешний вид — Меню».
Здесь вы можете добавлять пункты меню, изменять их порядок и названия, применять меню к местоположениям и многое другое.
Давайте рассмотрим это шаг за шагом.
Краткое примечание: вы также можете выполнить все следующие действия в разделе «Внешний вид — Настройка — Меню» и просмотреть изменения в настройщике.
1. Создайте меню
Когда вы впервые заходите в эту часть своего сайта, вы можете обнаружить, что она пуста, как указано выше.
Если это так, ваша первая задача — ввести название своего меню вверху.
После этого нажмите кнопку «Создать меню».
2. Добавьте пункты меню
Когда вы это сделаете, станут доступны параметры слева.
Здесь вы можете добавлять элементы в свое новое меню.
Например, в разделе «Страницы» просто установите флажок рядом с названием страницы, которая должна отображаться в меню навигации WordPress.
Нажмите «Просмотреть все» или «Поиск», если вы не можете найти нужную страницу в разделе «Самые свежие».
Когда вы нашли нужную страницу и отметили поле (одновременно можно выбрать несколько вариантов), нажмите «Добавить в меню» внизу.
Ваш выбор появится справа.
«Сообщения» и «Категории» работают одинаково, только для других типов контента.
«Произвольные ссылки» немного отличаются тем, что вам нужно ввести URL-адрес, а также текст ссылки (метка, которая появится в меню навигации), прежде чем добавлять ее в меню.
Однако в остальном они ничем не отличается.
Примечание. Параметр «Пользовательский URL-адрес» — хорошее решение, если вы хотите добавить возможность отправлять людей на внешний URL-адрес из меню навигации.
WordPress также автоматически использует его для параметра «Домой» (Главная).
3. Настройте элементы меню и ярлыки
После того, как вы добавили пункты меню, самое время настроить их.
Первое, что вы можете сделать, это изменить их порядок.
Для этого просто перетаскивайте элементы мышью, пока они не будут расположены в нужном вам порядке.
Также можно переместить их вправо и создать элементы подменю, которые будут появляться, когда кто-то наводит курсор на пункт меню своих родителей.
Когда вы щелкаете маленькие стрелки, они открывают дополнительные параметры.
Прежде всего, есть возможность изменить метку меню (текст, который будет отображаться в меню на сайте) на все, что вы хотите.
WordPress также отображает исходный заголовок, поэтому вы не запутаетесь, какая страница какая.
Во-вторых, вы найдете ссылки, которые позволяют вам вносить те же изменения в позиции пунктов меню, что и раньше, с помощью щелчка.
Кроме того, здесь вы можете сделать больше возможностей.
4. Воспользуйтесь преимуществами «Настроек экрана»
В верхней части экрана вы найдете «Настройки экрана», которые можно открыть одним щелчком мыши.
Здесь вы получаете доступ к дополнительным параметрам для настройки элементов меню навигации WordPress.
Некоторые из них носят технический характер, но я все же должен упомянуть их для завершения.
Вверху вы можете включить дополнительные параметры для части «Добавить элементы меню», а именно возможность добавлять теги и другие типы контента или таксономии на ваш сайт.
В нижней строке находятся дополнительные настройки для ваших пунктов меню:
- Цель ссылки — если его активировать, вы можете настроить отдельные пункты меню, чтобы открываться в новой вкладке при нажатии. Это особенно полезно для сторонних ссылок.
- Атрибут title (заголовок) — текст здесь появляется как всплывающая подсказка в браузере, когда кто-то наводит курсор на ссылку меню.
- Классы CSS — позволяет добавлять пользовательские классы CSS к элементам меню, чтобы применить к ним пользовательский стиль. Подробнее об этом ниже.
- Отношение к ссылке (XFN) — специальный атрибут, который вы можете добавить к внешним ссылкам, чтобы показать ваше отношение к сайту, на который вы ссылаетесь. Подробности ниже.
- Описание — позволяет добавить описание пункта меню для посетителей, которое будет отображаться, если ваша тема его поддерживает.
Связь между ссылками (XFN)
XFN расшифровывается как XHTML Friends Network.
WordPress позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать свое отношение к авторам / владельцам сайта, на который вы ссылаетесь.
Теги XFN — это попытка добавить смысла соединениям (ссылкам) во всемирной паутине, и они становятся все более популярными.
Список доступных отношений смотрите ниже.
Когда вы добавляете новую ссылку, вы можете указать в этом разделе экрана отношения, которые вы разделяете в реальной жизни с автором страницы, на которую вы ссылаетесь.
Это автоматически добавит атрибут «rel = «X»» к HTML-коду ссылки (где X — указанная вами связь).
Определения отношений XFN
Чтобы указать ваши отношения, используйте следующее.
Личность
Установите этот флажок, если ссылка ведет на другой из ваших веб-сайтов. Эти отношения исключают все остальные.
Дружба
Эти переключатели позволяют указать один из четырех различных типов дружбы:
- Знакомство — кто-то, с кем вы обменялись приветствиями и не особо (если таковые имеются) — возможно, короткий разговор или два.
- Контакт — кто-то, с кем вы знаете, как связаться.
- Друг — кто-то, кого вы считаете другом. Земляк, приятель, домашние, которых вы знаете.
- Нет — используйте это, если хотите оставить категорию дружбы пустой.
Физический
Установите флажок «Знакомиться», если это тот, с кем вы действительно встречались лично.
Профессиональный
Эти два флажка позволяют указать ваши профессиональные отношения с автором сайта ссылки.
- Коллега — лицо, с которым вы работаете, или лицо, работающее в той же организации, что и вы.
- Коллега — кто-то из той же области обучения или деятельности.
Географический
Используйте эти три переключателя, чтобы указать ваше географическое отношение к автору сайта ссылки.
- со-резидент — человек, с которым у вас общий адрес. Соседка или сосед по комнате или квартире. Член вашей семьи, живущий в одном доме.
- сосед — кто-то, кто живет поблизости, возможно, только по соседнему адресу улицы или в квартире рядом.
- Нет — используйте это, если хотите оставить географическую категорию пустой.
Семья
Шесть переключателей, чтобы указать ваши семейные отношения.
- Ребенок — ваше генетическое потомство. Или кого-то, кого вы усыновили и о ком заботитесь.
- Родственник. Кто-то, кого вы считаете частью своей большой семьи.
- Родитель — ваш прародитель. Или кто-то, кто усыновил и заботится (или заботился) о вас.
- Родной брат (сестра) — человек, с которым у вас общие родители.
- Супруга (супруг) — человек, с которым вы состоите в браке.
- Нет — используйте это, если вы хотите оставить категорию семьи пустой.
Романтичный
Используйте эти четыре флажка, чтобы определить, какое у вас «романтическое» отношение к автору сайта.
- Муза — тот, кто приносит вам вдохновение.
- Влюбленность — тот, в кого вы влюблены.
- Свидание — с кем-то, с кем вы встречаетесь.
- Любимая — кто-то, с кем вы близки и, по крайней мере, в какой-то степени связаны, возможно, исключительно.
Все ясно? Тогда давайте выложим это меню.
5. Опубликуйте свое меню
Когда вы довольны своим выбором и содержанием своего меню, пора его опубликовать.
У вас есть два варианта сделать это: первый — выбрать место отображения в настройках меню.
Просто выберите место, поставив галочку в поле (варианты здесь зависят от вашей темы, и некоторые из них могут быть выбраны заранее) и нажмите большую синюю кнопку «Сохранить меню». Сделано.
В качестве альтернативы, в разделе «Управление местоположениями» вверху вы также найдете список местоположений меню в вашей теме.
Здесь выберите из раскрывающегося списка, какое меню вы хотите назначить определенному месту, и нажмите «Сохранить изменения» внизу.
В любом случае ваше новое меню будет перенесено на ваш сайт.
Кстати, вы также можете добавить любое из меню, которое вы создаете, в любую область с виджетами на вашем сайте, например, вниз сайта или подвал.
Для этого просто перейдите в «Внешний вид — Виджеты», перетащите виджет «Меню навигации» в любую доступную область виджетов и выберите нужное меню из раскрывающегося списка.
Сохраните, и все готово.
Расширенные способы настройки меню навигации WordPress
Хорошо, это все, что касается встроенных в WordPress способов настройки меню навигации.
Однако что, если вы хотите внести более сложные изменения, например изменить цвета, другие аспекты дизайна или положение меню?
Вот о чем мы сейчас и поговорим.
В приведенных ниже примерах я буду использовать тему «Twenty Twenty», поэтому примеры кода не всегда применимы к любой другой теме.
Однако я также покажу вам, как выяснить, как заставить их работать с разметкой вашей текущей темы.
Кроме того, я просто показываю это на рабочем столе (иначе статья получилась бы слишком длинной).
Не забудьте позаботиться о своем адаптивном дизайне, чтобы меню хорошо смотрелось и на мобильных устройствах!
1. Найдите правильные селекторы CSS
Если вы хотите полностью изменить меню навигации WordPress в соответствии с вашими потребностями, вам не обойтись без CSS (или, в качестве альтернативы, конструктора страниц WordPress).
Для этого вам нужно понимать, что стандартное навигационное меню WordPress построено как неупорядоченный список HTML.
Типичный HTML-вывод меню WordPress выглядит примерно так:
Вышеуказанное дает вам следующие селекторы CSS для стилизации вашего меню:
- Контейнер меню: «#site-header .primary-menu-wrapper»,
- Элемент списка меню: «#site-header ul.primary-menu»,
- Элементы навигации: «#site-header .primary-menu li»,
- Ссылки на элементы навигации: «#site-header .primary-menu li a»,
- Элементы списка подменю: «#site-header .primary-menu li ul»,
- Пункты выпадающего подменю: «#site-header .primary-menu li li»,
- Ссылки на пункты выпадающего подменю: «#site-header .primary-menu li li a».
Как уже упоминалось, это немного меняется от темы к теме.
Чтобы найти подходящие селекторы для того, с чем вы работаете, используйте «Инструменты разработчика» в браузере.
Обычно щелкните правой кнопкой мыши элемент, который хотите изменить, и выберите «Проверить элемент».
Это откроет инструменты разработчика, где вы сможете увидеть как HTML-структуру вашего меню, так и CSS-селекторы и стили, примененные к ним.
Эти знания позволят вам изменить или перезаписать их (если вы собираетесь вносить много изменений, используйте дочернюю тему).
Пока ясно?
Затем давайте рассмотрим несколько примеров того, как вы можете настроить меню навигации WordPress таким образом.
2. Изменить цвета меню
Изменение цвета меню и пунктов меню — одно из самых простых изменений.
Здесь у вас есть несколько вариантов. Давайте рассмотрим их один за другим.
Изменить фон меню
Во-первых, это фон меню.
Во многих темах меню навигации является частью заголовка, поэтому, чтобы изменить его фон, вы должны изменить цвет заголовка следующим образом:
#site-header {
background: #ced0ce;
}
Вот результат:
Однако это не всегда так, некоторые темы имеют отдельные панели навигации.
Здесь вы можете настроить цвет фона меню, выбрав элемент оболочки самого меню.
Вот как выглядит разметка:
.navigation-top {
background: #ced0ce;
}
Выбор правильного элемента зависит от вашей темы, поэтому воспользуйтесь инструментами разработчика.
Игра с цветами шрифта
Когда вы меняете цвет фона, скорее всего, он больше не соответствует шрифту.
Поэтому важно, чтобы вы знали, как вносить изменения и в них, чтобы все соответствовало друг другу.
Как правило, поскольку меню навигации WordPress состоят из неупорядоченных списков («ul» в HTML) с элементами списка («li» в HTML), которые содержат ссылки («a» в HTML), вы можете настроить их таргетинг с помощью следующей разметки:
#site-header .primary-menu li a {
color: #000;
}
Приведенный выше код имеет следующий эффект:
Та же самая разметка также позволяет использовать псевдокласс «:hover» для добавления эффектов к пунктам меню, когда кто-то наводит на них указатель мыши следующим образом:
#site-header .primary-menu li a:hover {
text-decoration: underline dotted;
}
Пока вы на нем, вы также можете захотеть взглянуть на «:active», «:link» и «:visited». W3schools — хорошее место для начала.
Наконец, вы можете использовать вышеупомянутые функции в настройках меню WordPress, чтобы назначать пользовательские классы элементам меню и настраивать их индивидуально, если это необходимо.
Когда вы теперь используете разметку ниже:
.highlight-shop a {
color: #cd2653 !important;
}
Вы получите такой эффект:
3. Измените положение меню
Один из наиболее востребованных онлайн-способов настройки меню WordPress — это переместить меню навигации или изменить его положение.
Чтобы на вашем сайте присутствовали дополнительные пункты меню, вам сначала необходимо их зарегистрировать.
Это происходит внутри вашей темы в файле «functions.php» с помощью функций «register_nav_menu» (для одного меню) или «register_nav_menus» (для создания более одной позиции меню одновременно).
Итак, если вы хотите узнать больше о меню вашего сайта, первым делом проверьте файл «functions.php» вашей (родительской) темы на наличие чего-то вроде приведенного ниже фрагмента.
function twentytwenty_menus() {
$locations = array(
'primary' => __( 'Desktop Horizontal Menu', 'twentytwenty' ),
'expanded' => __( 'Desktop Expanded Menu', 'twentytwenty' ),
'mobile' => __( 'Mobile Menu', 'twentytwenty' ),
'footer' => __( 'Footer Menu', 'twentytwenty' ),
'social' => __( 'Social Menu', 'twentytwenty' ),
);
register_nav_menus( $locations );
}
add_action( 'init', 'twentytwenty_menus' );
Это сообщает вам как имя, используемое для меню в файлах шаблонов WordPress, так и в бэкенде (обратите внимание на соответствующие метки в функции, которую мы видели ранее в разделе «Управление местоположениями»).
Как только вы узнаете название меню, вы сможете:
- найти его расположение в файлах темы и,
- переместить меню навигации туда, где вы хотите, чтобы оно отображалось.
В любом случае вам понадобится функция «wp_nav_menu», которая сообщает WordPress, где отображать содержимое зарегистрированных навигационных меню.
Например, мы уже знаем, как по умолчанию выглядит главное меню в Twenty Twenty.
Соответствующая разметка внутри файла «header.php» выглядит так:
Когда теперь измените файл, чтобы переместить меню под элементом «site-header» (опять же, используйте дочернюю тему), мы получим что-то вроде этого:
Конечно, для этого также потребовалось немного стилизации.
Функция «wp_nav_menu» предлагает гораздо больше возможностей для изменения его вывода, которые вы можете найти в официальной документации.
Конечно, вы также можете использовать эту функцию для регистрации меню в любом месте, где захотите, а не просто для перемещения по существующей разметке.
Создать «липкое» меню
Меню навигации WordPress обычно находятся в верхней части сайта и исчезают при прокрутке вниз.
В «липком» меню оно остается вверху, даже если вы двигаетесь вниз.
Это может быть очень полезно, чтобы дать вашим посетителям постоянный доступ к навигации без необходимости прокрутки до самого верха вашего сайта.
Обычно это не так уж сложно. Основная часть — добавить свойство CSS «position: fixed» к элементу навигации.
Однако, в зависимости от разметки темы, вам может понадобиться еще несколько вещей.
Например, вот как выглядит код демонстрационного сайта:
#site-header {
position: fixed;
width: 100%;
}
Я уверен, что вы сможете выяснить это для своего собственного сайта, немного поработав детективом).
Как вы настраиваете меню навигации WordPress?
Навигация по сайту — это центральный элемент любого веб-сайта WordPress.
Без правильной настройки сайт становится практически непригодным для использования.
Есть множество способов внести изменения в ваши навигационные меню.
WordPress имеет встроенные функции, которые уже позволяют вам многое делать.
Если этого недостаточно, вы можете внести более сложные изменения с помощью небольшого количества CSS и PHP.
Теперь вы знаете все, что вам нужно для этого.
Каким образом вы настроили меню навигации WordPress, чтобы улучшить его?
Дайте нам знать в комментариях ниже!
На этом я буду заканчивать эту статью — надеюсь она вам понравилась.
Давайте будем прощаться — до скорых встреч, заходите чаще и не болейте, ситуация в мире очень не стабильная.
Также — не забудьте подписаться на новые статьи моего блога.
Статья была обновлена: 03 декабря 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Сейчас мы с вами научимся создавать меню для сайта на WordPress, редактировать его пункты и узнаем как задавать область отображения этого меню.
Кроме этого узнаем о продвинутых настройках пунктов меню, о которых не каждый «бывалый» владелец сайта знает, а так же как вывести меню в сайдбаре (виджете).
Как создать новое меню
В админке сайта в боковой консоли наводим мышку на пункт «Внешний вид» и здесь нас интересует пункт «Меню». Кликаем по нему.
Увеличить.
Внешний вид — Меню
Если у вас уже были созданы ранее меню, то они отобразятся в выпадающем списке. Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Увеличить.
Создать новое меню
Нам предлагают ввести название меню. Это название будет видно только вам в админке и поэтому «обзовите» его как-то понятно. Например «Верхнее меню», «Нижнее меню», «Меню с иконками» и т.п.
Увеличить.
Называем меню
Почему лучше называть меню по признаку расположения или внешнему виду? Многие темы поддерживают одновременно вывод нескольких меню (в шапке, подвале, сайдбаре, отдельных страницах и т.п.). Таким образом вы всегда сможете по названию понять что за меню и выполнить работу по настройке быстрее.
Мы создали только что новое меню. Но оно пустое!
Увеличить.
Новое меню
Как наполнить меню пунктами и отредактировать
Давайте его наполним. Для этого воспользуемся левым боковым сайдбарам в настройках меню.
Увеличить.
Добавляем пункты меню
Здесь по-умолчанию представлены Страницы, Записи, Рубрики, Произвольные ссылки. Так же могут быть другие таксономии (типы записей/страниц), в зависимости от вашей темы или установленных плагинов.
А теперь на примере. Нам необходимо в верхнем меню разместить пункты:
- Главная
- Карта сайта
- Мы на YouTube
- Контакты
Некоторые страницы у нас уже созданы и поэтому их достаточно выделить галками и нажать «Добавить в меню». Если каких-то страниц нет, то просто их создадите и они появятся здесь в списке.
Увеличить.
Наполняем меню
Пункт меню «Мы на YouTube» будет вести на внешний сайт, поэтому необходимо будет создать произвольную ссылку в соответствующем пункте. Указываете путь до вашего канала YouTube и пишите текст ссылки.
Увеличить.
Произвольные ссылки меню
Пункты меню размещены. Но они не в той очередности, что нам нужна.
Увеличить.
Меню почти готово
WordPress позволяет выстраивать структуру меню при помощи перетаскивания пунктов в нужное место (т.н. drag & drop). Просто «схватите» левой клавишей мышки пункт меню и перетяните его на позицию между нужными вам пунктами.А потом отпустите кнопку.
Увеличить.
Перетягиваем пункт меню
Осталось указать что это меню должно отображаться сверху сайта.
Область отображения меню
Обратите внимание на пункт «Область отображения» снизу настроек созданного вами меню.
Увеличить.
Область отображения меню
У данной темы сайта 2 области меню: «Верхнее» и «Нижнее».
Если мы поставим галку напротив «Верхнее», то наше меню там и отобразится.
В других темах может быть больше вариантов размещения меню, а так же некоторые плагины могут добавлять свои области. Например:
Увеличить.
Сайт с несколькими областями меню
Обычно разработчики тем и плагинов подписывают названия областей так, чтобы было понятно всем.
Вы можете выбрать несколько областей для одного меню и тогда оно будет одновременно выводится в них.
Нажимаем «Сохранить меню» и все готово. Проверяем у себя на фронте сайта как отобразилось.
Аналогичным образом можете создать меню для подвала (нижнее) с другим набором пунктов.
Как сделать выпадающее меню
Сделаем в только что созданном меню элемент, в котором будет выпадающий список. Например пункт «Рубрики» и в нем наши рубрики.
Выпадающее меню должна поддерживать ваша тема. Не во всех такое есть.
Создадим произвольный пункт «Рубрики» с знаком решетки # вместо ссылки. Клик по этому пункту у нас не должен никуда вести, т.к. такой страницы общей «Рубрики» просто физически нет на сайте, да и не нужна она.
Увеличить.
Создаем пункт Рубрики
Теперь добавляем в меню наши существующие рубрики сайта.
Увеличить.
Добавляем рубрики сайта
Они стали общим списком в конец меню. Нас это не устраивает.
Увеличить.
Рубрики в общем списке
А теперь схватим нужную нам рубрику левой клавишей мыши и перетащим ее прямо под пункт «Рубрики» немного со смещением направо.
Увеличить.
Смешение подпункта меню
Таким образом мы создали иерархию пунктов, оно же выпадающее меню. А в пункте «Прочие материалы» я сделал еще одно вложение, т.е. при наведении мышки на этот пункт появятся еще пункты.
Увеличить.
Создаем сложную структуру меню
Дополнительные опции пунктов меню
Сверху справа есть кнопка «Настройки экрана».
Увеличить.
Настройки экрана
Разберем по порядку.
Цель ссылки
При включении этого пункта появляется возможность указать, что при клике на эту ссылку страница должна открыться в новой вкладке браузера. Если кто знаком с HTML, то эта галка просто добавляет пункту меню target=»_blank»
Увеличить.
Открыть в новой вкладке
Атрибут title
Данный пункт добавляет поле ввода названия вашего пункта меню, которое будет появляться при наведении мышки на него. В разметке html это параметр title=»» у ссылки (привет SEO).
Увеличить.
Атрибут title
Классы CSS (Классы для li)
Позволяет задать индивидуальный class для элемента li в списке. Используется верстальщиками в целях придания отдельно взятому пункту индивидуального стиля или «повесить» на пункт какой-то сценарий js. Обычному пользователю может никогда не пригодиться.
Увеличить.
Class элемента
Отношение к ссылке (XFN)
Данное поле выводит значение в атрибуте rel. На практике чаще всего используют nofollow или noindex в целях поисковой оптимизации. Но у этого атрибута есть больше возможностей, о чем можете почитать здесь.
Увеличить.
Параметр rel
Описание
Это текст, который может появляться при наведении на пункт меню, либо рядом с названием пункта. Все зависит от самой темы и задумки разработчика. На практике редко используется.
Увеличить.
Описание
Иконки
Это не стандартный функционал WordPress и полностью зависит от самой темы. На нашем примере используется тема Romb и в ней предусмотрены иконки для пунктов меню в верхней части сайта, а так же в произвольном меню. У иконок можно менять цвет.
Увеличить.
Иконки в меню
Достаточно выбрать любую иконку из появляющегося окна.
Увеличить.
Окно выбора иконок
Аналогично выбираем цвет иконки в появляющейся по клику палитре.
Увеличить.
Цвет иконки
Как вывести меню в сайдбаре
Для этого перейдем в боковой консоли админки сайта «Внешний вид» — «Виджеты».
Увеличить.
Виджеты
Добавим из списка виджет «Меню навигации» и в его настройках выберем созданное ранее меню.
Увеличить.
Меню навигации
Если брать упомянутую ранее тему Romb, то у нее для этого есть специальный виджет, который будет отображать еще и иконки меню, которые вы раньше выбрали.
Увеличить.
Меню с иконками
На этом все. Если будут вопросы — не стесняйтесь задавать в комментариях.