HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
HTTP 302 codes are a valuable way to redirect website users to a different URL temporarily. However, if your website is delivering 302 redirects in error, it’s a sign that something’s wrong.
Don’t worry — you can fix this problem — but you’ll need to do some troubleshooting.
The first step is to understand precisely what HTTP 302 codes are, how they work, and why they occur. Once you know that, you can figure out what’s gone wrong and how to make it right.
In this post, we’ll tell you everything you need to know about HTTP 302 errors. Then we’ll share five troubleshooting tips to help you fix them.
Let’s get started!
Check Out Our Video Guide to The 302 HTTP Status Code
What Are HTTP 302 Status Codes?
302 codes are a specific type of HTTP status code. These codes are like “notes” that a server delivers to your browser.
Whenever you click on a link or navigate to a URL, your browser requests the webserver for the same. In return, the server sends back the relevant resource (e.g. the page you’re trying to access) along with an HTTP header. The HTTP status codes are inside that header.
Typically, you can’t see these status codes anywhere on the web page. You’ll only usually see them when an error occurs, or if you’ve installed a browser extension that makes them visible:
3xx status codes (301, 302, etc.) are a class of status codes called “redirection codes.” They’re returned whenever the server sends back a new resource instead of the requested resource.
In other words, they’re shown when the website page you intended to access redirects you to a different page.
The critical difference between code 301 and code 302 is that the former is used for permanent redirects, whereas the latter is for temporary redirects.
The 301 redirects also pass “link juice,” whereas 302s don’t. That has a significant impact on Search Engine Optimization (SEO).
Uh oh… you’ve just seen an HTTP 302 code pop up. 😬 Now what? 🤷♀️ Start with this thorough guide ⤵Click to Tweet
How 302 Redirects Work
When you set up a 302 redirect for a page on your website that’s temporarily unavailable, and a user visits that page, your webserver will respond to the visitor’s browser with a special Location header. This header will indicate the new URL that the browser should redirect the user to instead.
For example, imagine that a user types blog.example.com into their browser URL bar, but the website is configured to redirect it to blogging.example.com.
The server response will include both the 302 status code and the Location: blogging.example.com header. This setting tells the user’s browser to redirect this request to the new URL instead.
Of course, all of this happens automatically and behind the scenes. The user shouldn’t be able to see any of this play out. Instead, their browser should automatically take them to the new resource.
Why HTTP 302 Errors Happen
If something is misconfigured on your website, it might cause 302 codes to be issued in error. If this happens, you may run into problems such as:
- A page on your website that redirects your visitors elsewhere when it shouldn’t
- A page on your website that redirects your visitors to the wrong resource
- The ERR_TOO_MANY_REDIRECTS error (also known as a “redirect loop”)
The last of these issues is the only one that will display an actual error page. If you’re using the Chrome browser, a redirect loop error page will look something like this:
On Mozilla Firefox, it looks like this:
All of the above problems are caused by some misconfiguration. It may be a plugin conflict, incorrect URL settings, or a misconfigured .htaccess file.
How to Fix the HTTP 302 Error (5 Methods)
Next, we’ll walk you through five troubleshooting methods that can help you figure out what’s causing the problem and fix it.
Before we get started, make sure to perform a complete backup of your website first. That way, if anything goes wrong, you can always revert to the previous version. You can use a WordPress plugin to do this.
1. Determine Whether the Redirects Are Valid
302 responses are usually not errors. Temporarily redirecting users to a different page can be a valid configuration and isn’t usually something that requires fixing.
It’s only an error if your website is responding with 302 codes that it shouldn’t be issuing, or if it’s causing a redirect loop. Therefore, the first step is to double-check which URLs are generating the HTTP 302 codes and determine whether the redirect is appropriate or not.
To do so, you can navigate to the pages on your website you suspect of issuing the 302 error and see for yourself if they behave as expected. If a temporarily unavailable page redirects to the correct resource, it’s appropriately configured.
However, if a page redirects you to the wrong resource or your browser reports a redirect loop by bringing up an ERR_TOO_MANY_REDIRECTS error page, it’s a sign that one (or more) of your redirects isn’t configured quite right.
2. Check Your Plugins
One of the most common causes of 302 errors and redirect loops is plugins.
Some WordPress redirect manager plugins and SEO tools like Yoast SEO manage your website redirects for you and enable you to set up redirect rules:
If these rules are misconfigured, or if two plugins conflict, it can cause unexpected issues. Therefore, you’ll need to check each relevant tool that’s installed on your site.
For example, if you’re using the popular 301 Redirects WordPress plugin, you can check the configuration by navigating to Settings > 301 Redirects. Under Redirect Rules, you’ll see a list of all the redirect rules you’ve set up:
Check all the 302 redirects listed here, and make sure they’re all correct.
You’ll also want to ensure that you haven’t set up anything in a way that could cause a redirect loop. For example, if Page-A is set to redirect to Page-B, but Page-B is also set to redirect to Page-A, this will cause an error.
If you have multiple redirect manager plugins and you’re not sure which one is causing the issue, you can try deactivating them one by one from the WordPress Plugins page (be sure to make a backup first):
After deactivating each plugin, try revisiting the problem URL to see if the 302 error persists.
If the problem is suddenly fixed, you’ll know which plugin was causing the issue, and you can then choose to troubleshoot further or remove it from your site.
3. Ensure That Your WordPress URL Settings Are Configured Correctly
Another common cause of the HTTP 302 error is a misconfiguration in the WordPress URL settings.
To check this, navigate to Settings > General in your WordPress dashboard. Here, you should see a WordPress Address (URL) field and a Site Address (URL) field:
In most cases, the URLs in both of these fields should match. Make sure they’re both the same, including the “www” portion (or lack thereof) before the domain name.
If they don’t match, update the settings, then check the URL of the page issuing the HTTP 302 error to see if it’s fixed.
4. Check Your Server Configuration
A misconfigured server can also sometimes cause 302 redirect errors. Therefore, the next step is to check your server configuration.
If your host uses the Apache webserver, you can do this by checking your.htaccess file.
First, connect to your site’s server via a control dashboard like cPanel or an FTP client. Then navigate to the root directory of your site — the same place as the wp-admin and wp-content folders — and find the .htaccess file:
If you aren’t finding the .htaccess file here (and you’re sure on an Apache server), you may need to tell FileZilla to show hidden files before it’ll appear in the file list.
Next, open the file in your favorite text editor. It should look something like this:
Now, we’re going to look for RewriteXXX directives (the highlighted elements above). Without getting too technical, RewriteCond and RewriteRule directives are used to perform redirections from one URL to another.
The RewriteCond directive specifies the URL you want to redirect the visitor away from, while the RewriteRule directive specifies the URL you want to redirect them to. Here’s an example:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website.com$
RewriteRule ^(.*)$ http://www.temporary-website.com/$1 [R=302]The flag at the end, “[R=302]”, tells the browser that this is a temporary 302 redirect.
If you notice any RewriteXXX combinations similar to the above in your .htaccess file that shouldn’t be there, you can comment them out, save the changes, and reload the problem web page to see if it resolves the issue.
Just make sure to download and save a spare copy of your .htaccess file before you make any changes in case something goes wrong.
5. Speak to Your Web Host
If you’ve tried all of the above methods and you’re still having trouble, the next step is to speak to your web host.
Troubleshooting a 302 code error beyond this point requires a lot of technical know-how. Therefore, unless you’re a professional developer, it’s probably best to get help from an expert.
At Kinsta, we take support seriously. Our team of experts is always on-hand to help you resolve issues like this whenever they arise:
We’re available 24/7. All you have to do is log in to your MyKinsta account and contact us via live chat to connect with a support engineer who can help in real-time.
Don’t let HTTP 302 codes slow your roll. 🙅♀️ Learn how to resolve them with these 5 troubleshooting tips 💥Click to Tweet
Summary
HTTP 302 status codes are a completely normal way to redirect your website visitors. However, they should only be used when the resource page is temporarily unavailable.
Suppose your website is issuing 302 codes in error or causing redirect loops. In that case, it’s vital to fix this problem as soon as possible, or it may negatively impact your SEO and conversions.
You can follow these five steps to fix HTTP 302 errors on your website:
- Determine whether the redirects are appropriate or not by examining the URLs that are issuing the 302 redirects.
- Check your plugins to make sure any redirect settings are valid.
- Ensure that your WordPress URL settings are configured correctly.
- Check your server configuration by looking for incorrect
RewriteXXXdirectives in your .htaccess file (Apache servers only). - Speak to your web host for further technical support if the problem persists.
Do you have any questions left about the HTTP 302 error? Let us know in the comments section.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Для чего нужен редирект 302?
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.
В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.
Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.
Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/<username>/public_html/path, thus the .htaccess file is located at /home/<username>/public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.
Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
RewriteEngine в RewriteCond% {HTTP_HOST} ^ пример .com $ RewriteRule ^ (. *) $ HTTP://www.teilitary-example.com/$1 [R = 302]
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
# НАЧАЛО WordPress RewriteEngine On RewriteBase / RewriteRule ^ index .php $ - [L] RewriteCond% {REQUEST_FILENAME}! -F RewriteCond% {REQUEST_FILENAME}! -D RewriteRule. /index.php [L] # END WordPress
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf
Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.
Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
сервер {слушай 80; слушай 443 песни; имя_сервера www.abc.com; переписать ^ / $ http://www.teilitary-abc.com redirect; }
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).
Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.
However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.
Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.
Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
Error: Ошибка 302 — Веб-страница была временно перемещена, и доступен новый URL-адрес. Вы должны быть автоматически перенаправлены туда сервером.
В этой статье представлен номер ошибки Ошибка 302, широко известный как Перемещено временно, описанный как Веб-страница была временно перемещена, и доступен новый URL-адрес. Вы должны быть автоматически перенаправлены туда сервером.
О кодах состояния
Когда вы получаете коды веб-ошибок, у вас могут быть проблемы либо с клиентом, либо с сервером. Проблема может быть связана с браузером или настройками, которые блокируют ваше соединение, или это могут быть любые другие проблемы, связанные с сервером, к которому вы пытаетесь получить доступ.
Чтобы объяснить проблему подробнее, вот несколько полезных сведений о кодах веб-ошибок, их симптомах, причинах и методах устранения.
Определения (Бета)
Здесь мы приводим некоторые определения слов, содержащихся в вашей ошибке, в попытке помочь вам понять вашу проблему. Эта работа продолжается, поэтому иногда мы можем неправильно определить слово, так что не стесняйтесь пропустить этот раздел!
- Сервер . Сервер — это запущенный экземпляр программного приложения, способного принимать запросы от клиента и давать соответствующие ответы.
- URL — унифицированный указатель ресурса URL, является универсальным идентификатором в Интернете.
- Web — используйте этот тег для ответов на общие вопросы, связанные со всеми аспектами всемирной паутины
Симптомы Ошибка 302 — Перемещено временно
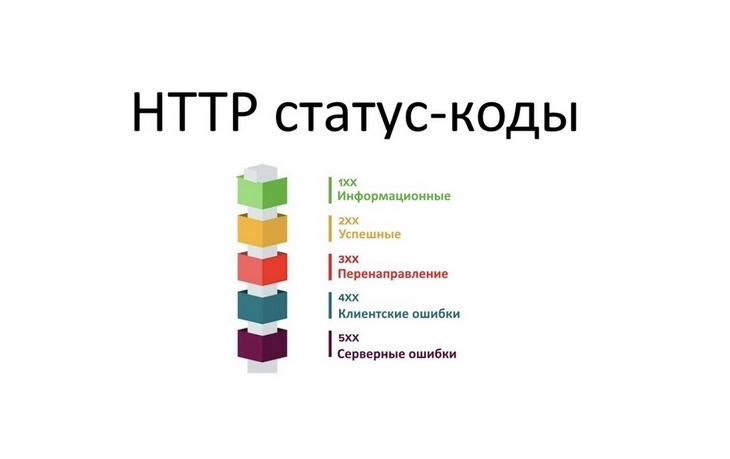
Коды веб-ошибок также известны как коды состояния http. Существует пять различных классов кодов состояния http, и они всегда начинаются со следующих цифр, в зависимости от того, с какой ошибкой столкнулся пользователь. Это также симптомы ошибки, с которой столкнулся пользователь. Для дальнейшего объяснения ниже приведены коды состояния.
3xx: Перенаправление
Этот код состояния отправляется обратно клиенту, если пользователю необходимо предпринять дополнительные действия для завершения запроса. Пользователь либо получает уведомление о том, что содержимое временно или постоянно недоступно, либо получает кликабельный URI на сайт, куда перемещено запрашиваемое содержимое. Действия, которые необходимо предпринять пользователю, выделены жирным шрифтом, например, следующим образом:
300 — Множественные варианты
301 — Перемещено навсегда
302 — Найдено
303 — Посмотреть другие
304 — Не изменено
305 — Использовать прокси
307 — Временное перенаправление
(Только для примера)
Причины Перемещено временно — Ошибка 302
Коды 3XX возникают из-за определенных изменений, внесенных в исходный URI, и необходимости перенаправить пользователя на другой URI или некоторых других действий, описанных на странице ошибки.
Методы устранения
Для определенных кодов веб-ошибок существуют конкретные шаги по устранению неполадок. Однако существуют и обобщенные методы устранения, которые пользователи могут применять при возникновении подобных ошибок.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Обратите внимание: ни ErrorVault.com, ни его авторы не несут ответственности за результаты действий, предпринятых при использовании любого из методов ремонта, перечисленных на этой странице — вы выполняете эти шаги на свой страх и риск.
Метод 1 — Очистить кеш браузера
При доступе к сайту данные сохраняются в кеше браузера. Иногда вы пытаетесь исправить веб-ошибку, но в вашем браузере появляется такое же сообщение. В таких случаях вам необходимо очистить кеш браузера, чтобы избавиться от надоедливого сообщения. Вот способы сделать это в разных браузерах:
- В Google Chrome
- Откройте Chrome и нажмите три точки в правом верхнем углу браузера.
- Нажмите Дополнительные инструменты , а затем нажмите Очистить данные просмотра .
- Вы можете удалить все или только определенный период просмотра.
- Установите флажки рядом с файлами cookie и другими данными сайта и кэшированными изображениями и файлами .
- Наконец, нажмите Очистить данные .
- На краю
- Нажмите … это крайняя правая кнопка под кнопкой закрытия.
- Прокрутите вниз и нажмите «Настройки».
- Найдите пункт «Очистить данные просмотра» и нажмите кнопку «Выбрать, что очистить».
- Это даст вам возможность выбрать, какой тип данных вы хотите очистить, просто поставьте галочку на тех элементах, которые хотите включить, затем нажмите «Очистить».
- В Mozilla
- Перейдите в меню «История» и выберите «Очистить недавнюю историю».
- Вы можете нажать кнопку Alt, если строка меню скрыта.
- Вы увидите раскрывающееся меню, в котором вы можете выбрать период или диапазон, который хотите удалить, и щелкните свой выбор.
- Вы можете нажать «Подробности», чтобы выбрать, что нужно очистить, будь то весь кеш или другие элементы.
- После выбора нажмите «Очистить сейчас» и перезагрузите браузер, чтобы изменения вступили в силу.
Метод 2 — Проверить журналы
- Если вы хотите проверить файлы журналов, вы можете сделать это, сначала убедившись, что вы вошли на компьютер веб-сервера как администратор.
- Нажмите «Пуск», затем «Настройка», затем нажмите «Панель управления».
- Откройте Инструменты администратора и дважды щелкните Диспетчер служб Интернета.
- Выберите веб-сайт из списка различных обслуживаемых сайтов.
- Щелкните веб-сайт правой кнопкой мыши и затем наведите указатель мыши на «Свойства».
- Выберите вкладку «Веб-сайт» и нажмите «Свойства». На нем вы увидите вкладку Общие свойства. Внизу окна вы можете увидеть расположение сгенерированных файлов журнала.
- Открывайте файлы журналов с помощью WordPad, любого средства просмотра текстовых файлов или Microsoft Word.
- Здесь вы сможете проанализировать, где возникли ошибки при доступе к серверу.
Метод 3 — Проверить запрошенный URL
- Бывают случаи, когда вы вручную вводите URL-адрес сайта, который хотите изучить. Если после этого вы получаете ошибки, проверьте URL-адрес, который вы только что ввели в адресной строке, если вы действительно получаете доступ к правильному адресу. Если нет, исправьте элементы, которые вы ввели неправильно.
Метод 4 — Удалить последние обновления
Для Windows 7
- Найдите обновления Windows в строке поиска.
- Нажмите «Ввод», когда он появится в результатах поиска.
- Проверьте последние обновления и нажмите Удалить обновления в те дни, когда возникла ошибка.
Для Windows 8 и Windows 10
- Нажмите одновременно кнопку окна и букву X, чтобы открыть настройки.
- Когда вы перейдете к настройкам Windows, нажмите «Обновление и безопасность».
- Нажмите «Просмотреть историю установленных обновлений», а затем «Удалить обновления».
Метод 5 — Удалить расширения
- Иногда дополнительные расширения могут выдавать коды веб-ошибок.
- Удалите недавно установленные расширения, зайдя в настройки браузера и нажав «Дополнительные инструменты».
- Вы увидите расширения, которые не были установлены в вашем браузере, выберите последнее дополнение, которое, как вы подозреваете, вызвало возникшую у вас проблему.
Метод 6 — Проверить конфигурацию сервера
- Устранением неполадок обычно занимается администратор сайта. Если это вы, то вам необходимо иметь представление о конфигурации веб-сервера.
- Вы можете проверить, на каком веб-сервере работает ваш сайт, с помощью средств проверки URL или домена. Вам просто нужно ввести адрес сайта и проанализировать результаты, которые вы получите.
- Вы также можете проверить неработающие ссылки, щелкнув веб-страницу правой кнопкой мыши и выбрав «Проверить». Это должно дать вам код сайта справа. Вы можете проверить каждый якорный текст и убедиться, что связанные с ними ссылки все еще активны.
Метод 7 — Другие техники
- Вы также можете проверить наличие нежелательных символов в кодах и сценариях с помощью отладки кодов приложений и сценариев. Если вы не знаете, как это сделать, вы можете проверить этот ресурс для этого.
- Вы также можете попробовать Обновить веб-сайт. Иногда вы получаете старую ошибку, которая никуда не делась, и простое обновление, нажав F5, может сработать.
Другие языки:
How to fix Error 302 (Moved Temporarily) — The web page has been moved temporarily, and a new URL is available. You should be automatically redirected there by the server.
Wie beheben Fehler 302 (Vorübergehend verschoben) — Die Webseite wurde vorübergehend verschoben und eine neue URL ist verfügbar. Sie sollten vom Server automatisch dorthin weitergeleitet werden.
Come fissare Errore 302 (Spostato Temporaneamente) — La pagina web è stata spostata temporaneamente ed è disponibile un nuovo URL. Dovresti essere reindirizzato automaticamente lì dal server.
Hoe maak je Fout 302 (Verplaatst Tijdelijk) — De webpagina is tijdelijk verplaatst en er is een nieuwe URL beschikbaar. U zou daar automatisch door de server moeten worden omgeleid.
Comment réparer Erreur 302 (Déplacé temporairement) — La page Web a été déplacée temporairement et une nouvelle URL est disponible. Vous devriez y être automatiquement redirigé par le serveur.
어떻게 고치는 지 오류 302 (임시로 이동됨) — 웹 페이지가 일시적으로 이동되었으며 새 URL을 사용할 수 있습니다. 서버에서 자동으로 리디렉션되어야 합니다.
Como corrigir o Erro 302 (Movido temporariamente) — A página da web foi movida temporariamente e um novo URL está disponível. Você deve ser redirecionado automaticamente para lá pelo servidor.
Hur man åtgärdar Fel 302 (Flyttade tillfälligt) — Webbsidan har flyttats tillfälligt och en ny webbadress är tillgänglig. Du bör automatiskt omdirigeras dit av servern.
Jak naprawić Błąd 302 (Przeniesiono tymczasowo) — Strona internetowa została tymczasowo przeniesiona i dostępny jest nowy adres URL. Powinieneś zostać tam automatycznie przekierowany przez serwer.
Cómo arreglar Error 302 (Movido temporalmente) — La página web se ha movido temporalmente y hay una nueva URL disponible. Debería ser redirigido automáticamente allí por el servidor.
Об авторе: Фил Харт является участником сообщества Microsoft с 2010 года. С текущим количеством баллов более 100 000 он внес более 3000 ответов на форумах Microsoft Support и создал почти 200 новых справочных статей в Technet Wiki.
Следуйте за нами:
Последнее обновление:
03/08/22 07:57 : Пользователь Windows 10 проголосовал за то, что метод восстановления 1 работает для него.
Этот инструмент восстановления может устранить такие распространенные проблемы компьютера, как синие экраны, сбои и замораживание, отсутствующие DLL-файлы, а также устранить повреждения от вредоносных программ/вирусов и многое другое путем замены поврежденных и отсутствующих системных файлов.
ШАГ 1:
Нажмите здесь, чтобы скачать и установите средство восстановления Windows.
ШАГ 2:
Нажмите на Start Scan и позвольте ему проанализировать ваше устройство.
ШАГ 3:
Нажмите на Repair All, чтобы устранить все обнаруженные проблемы.
СКАЧАТЬ СЕЙЧАС
Совместимость
Требования
1 Ghz CPU, 512 MB RAM, 40 GB HDD
Эта загрузка предлагает неограниченное бесплатное сканирование ПК с Windows. Полное восстановление системы начинается от $19,95.
ID статьи: ACX01619RU
Применяется к: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Совет по увеличению скорости #25
Отключить восстановление системы:
Отключите встроенную функцию восстановления системы в Windows, если вы уже используете стороннее программное обеспечение для резервного копирования. Это повысит скорость вашего компьютера, освободив ценное дисковое пространство на жестком диске. Учтите, что восстановление системы на самом деле не является надежным решением для резервного копирования файлов и папок.
Нажмите здесь, чтобы узнать о другом способе ускорения работы ПК под управлением Windows
Ошибки в алфавитном порядке: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Логотипы Microsoft и Windows® являются зарегистрированными торговыми марками Microsoft. Отказ от ответственности: ErrorVault.com не связан с Microsoft и не заявляет о такой связи. Эта страница может содержать определения из https://stackoverflow.com/tags по лицензии CC-BY-SA. Информация на этой странице представлена исключительно в информационных целях. © Copyright 2018
Содержание
- Коды ответа HTTP
- Что такое ошибка HTTP 302 и как ее исправить? [4 протестированных метода объяснено]
- Вот некоторые из вопросов:
- Что такое редирект 302?
- Для чего нужен редирект 302?
- Пример перенаправления HTTP 302
- What causes HTTP 302 error?
- How to identify HTTP 302 error?
- How to fix HTTP 302 error?
- Способ 1: проверьте конфигурацию сервера
- Для веб-сервера Apache
- Для веб-сервера Nginx
- Способ 2: поиск устаревшего программного обеспечения
- Метод 3: Очистка бревен
- Способ 4: исправить код приложения
- HTTP 302 Error: Conclusion
Коды ответа HTTP
Код ответа (состояния) HTTP показывает, был ли успешно выполнен определённый HTTP запрос. Коды сгруппированы в 5 классов:
- Информационные 100 — 199
- Успешные 200 — 299
- Перенаправления 300 — 399
- Клиентские ошибки 400 — 499
- Серверные ошибки 500 — 599
Коды состояния определены в 10-ой секции RFC 2616. Обновленную спецификацию можно найти в RFC 7231 .
Если вы получили код ответа (состояния), которого нет в данном списке, в таком случае он является не стандартизированным кодом ответа (состояния), вероятней всего он кастомный сервера.
Следующая таблица содержит список всех кодов и их значения:
«Множественный выбор». Этот код ответа присылается, когда запрос имеет более чем один из возможных ответов. И User-agent или пользователь должен выбрать один из ответов. Не существует стандартизированного способа выбора одного из полученных ответов.
«Перемещён на постоянной основе». Этот код ответа значит, что URI запрашиваемого ресурса был изменён. Возможно, новый URI будет предоставлен в ответе.
«Найдено». Этот код ответа значит, что запрошенный ресурс временно изменён. Новые изменения в URI могут быть доступны в будущем. Таким образом, этот URI, должен быть использован клиентом в будущих запросах.
«Перенаправление на постоянной основе». Это означает, что ресурс теперь постоянно находится в другом URI, указанном в заголовке Location: HTTP Response. Данный код ответа имеет ту же семантику, что и код ответа 301 Moved Permanently , за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если POST использовался в первом запросе, POST должен использоваться и во втором запросе.
Этот ответ отсылается, когда запрос конфликтует с текущим состоянием сервера.
Этот ответ отсылается, когда запрашиваемый контент удалён с сервера.
Запрос отклонён, потому что сервер требует указание заголовка Content-Length , но он не указан.
Размер запроса превышает лимит, объявленный сервером. Сервер может закрыть соединение, вернув заголовок Retry-After
Источник
Что такое ошибка HTTP 302 и как ее исправить? [4 протестированных метода объяснено]
Whenever we get a HTTP 302 error, it requires a redirect and the same questions usually arise:
Вот некоторые из вопросов:
- Мой сайт готов к этому?
- Какой тип перенаправления наиболее подходит для моего случая?
- Потеряю ли я всю работу по SEO, которую я сделал до сих пор?
- Google накажет меня? Что произойдет, если я устраню перенаправления?
- Как они сделаны?
- Как исправить ошибку 302? (если это происходит)
В этой статье я отвечу на все эти вопросы, чтобы у вас было больше ясности в каждом конкретном случае.
Что такое редирект 302?
Code 302 indicates a temporary redirection.
One of the most notable features that differentiate it from a Переадресация 301 в том, что в случае 302 перенаправлений сила SEO не переносится на новый URL.
Это связано с тем, что это перенаправление было разработано для использования в тех случаях, когда необходимо перенаправить контент на страницу, которая не будет окончательной.
Таким образом, после устранения перенаправления исходная страница не потеряет свое положение в поисковой системе Google.
Несмотря на то, что мы не очень часто нуждаемся в перенаправлении 302, в некоторых случаях этот параметр может быть очень полезным. Это наиболее частые случаи:
- Когда мы понимаем, что на странице есть неуместное содержание. Пока мы решаем проблему, мы можем перенаправить пользователя на другую страницу, которая может представлять интерес.
- В случае, если атака на наш сайт требует восстановления любой из страниц, это перенаправление может помочь нам минимизировать количество случаев.
Редирект 302 — это код, который сообщает посетителям определенного URL-адреса, что страница была временно перемещена, направляя их непосредственно в новое местоположение.
Другими словами, перенаправление 302 активируется, когда роботы Google или другие поисковые системы запрашивают загрузку определенной страницы. В этот момент, благодаря этому перенаправлению, сервер возвращает автоматический ответ, указывающий новый URL.
Таким образом избегаются ошибки и неприятности как для поисковых систем, так и для пользователей, что гарантирует плавную навигацию.
Для чего нужен редирект 302?
Редирект 302 служит, например, для того, чтобы иметь несколько версий домашней страницы на разных языках.
The main one can be in English, but if the visitors come from other countries then this system automatically redirects them to a page in their language.
Таким образом, мобилизация Веб-трафик достигается, но в то же время влияние на уровне SEO главной страницы не ослабляется. Это продолжает расти, несмотря на то, что передача власти не происходит, как мы объясняли ранее.
Пример перенаправления HTTP 302
The most common HTTP 302 redirect example case is Google.
Независимо от страны, в которую вы входите, если вы введете https://www.google.com/, you will be redirected to the Google version in the language/country that corresponds to you.

В случае Германии 302 автоматически доставит нас к https://www.google.de/ так что мы можем искать контент на немецком языке.
Порталы успешных компаний, таких как Coca-Cola или даже Fujitsu, также используют эту систему для перенаправления трафика туда, где они считают наиболее удобным.
What causes HTTP 302 error?
Here are some of the most common reasons for the 302 redirect error:
- Использование 302 перенаправлений во время перемещения домена;
- Создание перенаправления 302 при перемещении документа;
- Использование перенаправления 302 во время изменения протокола сайта;
- Создание 302 перенаправлений при изменении структуры сайта.
HTML-перенаправление 302 не рекомендуется, когда метод исходного запроса должен применяться к запросу целевого URL-адреса — например, перемещение URL-адреса директивы формы, которая использует метод POST для определенного периода.
Вам не следует использовать код состояния 302, если вы хотите перенести SEO-вес на целевой URL.
How to identify HTTP 302 error?
Проверка того, что 301 и 302 перенаправить настройки верны очень легко.
When entering into the address bar of the old address, we observe what is happening.
The change of address indicates that everything is fine with the redirect.
The address remains the same – you need to look for the source of the problem, but first, we advise you to clean the cache and try again.

Есть еще один вариант — подать заявку на проверку кода ответа сервера на онлайн-сервисы, например, http://example.com/e_redirect/.
Если вы правильно настроили перенаправление, после ввода имени домена вы увидите код ответа 301 или 302. Это зависит от того, какой тип перенаправления вы планировали получить изначально.
Некоторые сервисы дополнительно отображают код, предоставленный сервером после перенаправления, и здесь есть только одна допустимая опция — 200 OK.
How to fix HTTP 302 error?
Способ 1: проверьте конфигурацию сервера
Приложение может работать на сервере, который использует одну из этих двух наиболее распространенных программ веб-сервера, Nginx или Apache. На эти два веб-сервера приходится более 84 процентов глобальной программы веб-сервера!
Therefore, the first step in determining the 302 response code is checking the mandatory redirect instructions in the webserver program configuration file.
Для веб-сервера Apache
Шаг 1: Откройте файл .htaccess на сервере.
To identify the webserver, you need to find the key file. If you are using the Apache web server, locate the .htaccess file in your site’s root filesystem.

Если ваша программа находится на общем хосте, ваше имя пользователя может быть связано, например, с учетной записью хоста. В этом случае, как правило, каталог корня приложения находится по пути:
/home/ /public_html/path, thus the .htaccess file is located at /home/ /public_html/.htaccess.
Шаг 2: Найдите директивы mod_rewrite
Найдя файл .htaccess, откройте его в текстовом редакторе и найдите строку, которая использует директивы RewriteXXX, принадлежащие модулю Apache mod_rewrite.

Однако основная идея заключается в том, что директива RewriteCond описывает текстовую модель, которая сравнивается с зарегистрированным URL. Когда посетитель запрашивает соответствующий URL на сайте, директива RewriteRule, которая отслеживает одну или несколько инструкций RewriteCond, будет фактически перенаправлять запрос на соответствующий URL.
Например, следующее — это простая комбинация RewriteRule и RewriteCond, которая удовлетворяет всем требованиям example.com, но вместо этого вставляет временный редирект в тот же URI во временном домене — example.com:
Обратите внимание на дополнительный баннер в нижней части RewriteRule, который ясно показывает, что код ответа должен быть 302, показывая агенту браузера, что это временное перенаправление.
Шаг 3: Сброс директив в файле .htaccess
Поэтому, если в вашем файле .htaccess вы обнаружите необычную директиву RewriteRule или RewriteCond, которая вам не подходит, попробуйте временно их аннотировать (с префиксом #) и перезапустите веб-сервер, чтобы проверить, решена ли проблема.
Для веб-сервера Nginx
Шаг 1: Откройте файл nginx.conf

Если ваш веб-сервер работает на Nginx, вам следует искать совершенно другой файл конфигурации. Этот файл указан как nginx.conf по умолчанию и находится в одном из общих каталогов, перечисленных ниже:
/ usr / local / nginx / conf, / etc / nginx или, / usr / local / etc / nginx.
Шаг 2: Перепишите директивы в файле nginx.conf
После обнаружения откройте файл nginx.conf в текстовом редакторе и найдите директивы перезаписи, относящиеся к индикатору перенаправления.

Например, это простая директива блока (объявленная как набор операторов), которая устанавливает виртуальный сервер путем создания временного перенаправления с abc.com на временный-abc.com:
Nginx переписывает директивы параллельно с Apache RewriteRule и
RewriteCond, потому что они обычно содержат более сложные текстовые шаблоны поиска.
Шаг 3: Проверьте политику замены файла nginx.conf
В любом случае проверьте файл nginx.conf для политики замены исключений, которая содержит флаг перенаправления (другой код ответа возврата постоянного ключа 301).

Обратите внимание на любые исключения перед перезагрузкой сервера, чтобы проверить, решена ли проблема.
Способ 2: поиск устаревшего программного обеспечения
В документе спецификации RFC для HTTP 1.0 говорится, что цель кода ответа «302 найдено» предназначена для указания того, что клиент должен выполнить временное перенаправление.

However, many new browsers will process the code 302 received through the POST request as an invalid GET request.
This has triggered snags and confusion with particular web server programs that attempt to force the browser to perform the right work when it needs to be redirected temporarily.
Чтобы решить эту проблему, документ спецификации RFC HTTP 1.1 возвратил 303 кода ответа, еще 307 временных перенаправлений, что является понятным способом управления POST-to-GET или временными переходными ответами.
Метод 3: Очистка бревен
Почти все веб-приложения хранят записи на сервере. Журнал приложения обычно представляет историю приложения, например, какие страницы, серверы были запрошены и подключены, которые были получены из предоставленной базы данных и т. Д.

Журналы сервера подключены к текущему устройству, на котором запускаются программы, и обычно содержат информацию о состоянии и работоспособности всех подключенных служб и даже информацию о сервере.
Запишите Google [PLATFORM_NAME] в CMS или используйте [PROGRAMMING_LANGUAGE], чтобы зарегистрироваться и зарегистрировать [OPERATING_SYSTEM] при запуске пользовательского приложения для получения дополнительной информации для получения этих записей.
Способ 4: исправить код приложения
В случае сбоя всех описанных выше способов проблема может заключаться в коде пользователя приложения, вызвавшего проблему.

Попробуйте определить причину проблемы, вручную обнаружив приложение и проанализировав его в файлах журнала сервера и приложений.
Рекомендуется скопировать полное приложение на локальный компьютер для разработки и пройти по нему, чтобы точно узнать, что происходит с 302 сканированием, и увидеть код для каждого приложения.
HTTP 302 Error: Conclusion
Наконец, как вы видели, нам не нужно сильно бояться ошибок перенаправления HTTP 302. Не углубляясь в это, они представляют собой фантастический способ избежать потери трафика на наших веб-страницах с неизбежными изменениями, которые возникают в течение многих лет.
I hope that, after reading this article, you will not get chills every time about how do I fix the 302 moved temporarily error.
Если вы хотите внести свой вклад в сообщение, или если у вас есть вопрос или просто хотите высказать свое мнение, не стесняйтесь комментировать ниже!
Источник
Adblock
detector
| Код ответа | Название | Описание | Версия HTTP |
|---|---|---|---|
| Информационные | |||
| 100 | Continue | «Продолжить». Этот промежуточный ответ указывает, что запрос успешно принят и клиент может продолжать присылать запросы либо проигнорировать этот ответ, если запрос был завершён. | Только HTTP/1.1 |
| 101 | Switching Protocol | «Переключение протокола». Этот код присылается в ответ на запрос клиента, содержащий заголовок Upgrade: , и указывает, что сервер переключился на протокол, который был указан в заголовке. Эта возможность позволяет перейти на несовместимую версию протокола и обычно не используется. | Только HTTP/1.1 |
| 102 | Processing | «В обработке». Этот код указывает, что сервер получил запрос и обрабатывает его, но обработка ещё не завершена. | Только HTTP/1.1 |
| 103 | Early Hints | «Ранние подсказки». В ответе сообщаются ресурсы, которые могут быть загружены заранее, пока сервер будет подготавливать основной ответ. RFC 8297 (Experimental). | Только HTTP/1.1 |
| Успешные | |||
| 200 | «Успешно». Запрос успешно обработан. Что значит «успешно», зависит от метода HTTP, который был запрошен:
|
HTTP/0.9 и выше | |
| 201 | Created | «Создано». Запрос успешно выполнен и в результате был создан ресурс. Этот код обычно присылается в ответ на запрос PUT «ПОМЕСТИТЬ». | HTTP/0.9 и выше |
| 202 | Accepted | «Принято». Запрос принят, но ещё не обработан. Не поддерживаемо, т.е., нет способа с помощью HTTP отправить асинхронный ответ позже, который будет показывать итог обработки запроса. Это предназначено для случаев, когда запрос обрабатывается другим процессом или сервером, либо для пакетной обработки. | HTTP/0.9 и выше |
| 203 | Non-Authoritative Information | «Информация не авторитетна». Этот код ответа означает, что информация, которая возвращена, была предоставлена не от исходного сервера, а из какого-нибудь другого источника. Во всех остальных ситуациях более предпочтителен код ответа 200 OK. | HTTP/0.9 и 1.1 |
| 204 | No Content | «Нет содержимого». Нет содержимого для ответа на запрос, но заголовки ответа, которые могут быть полезны, присылаются. Клиент может использовать их для обновления кешированных заголовков полученных ранее для этого ресурса. | HTTP/0.9 и выше |
| 205 | Reset Content | «Сбросить содержимое». Этот код присылается, когда запрос обработан, чтобы сообщить клиенту, что необходимо сбросить отображение документа, который прислал этот запрос. | Только HTTP/1.1 |
| 206 | Partial Content | «Частичное содержимое». Этот код ответа используется, когда клиент присылает заголовок диапазона, чтобы выполнить загрузку отдельно, в несколько потоков. | Только HTTP/1.1 |
| Сообщения о перенаправлениях | |||
| 300 | Multiple Choice | HTTP/1.0 и выше | |
| 301 | Moved Permanently | HTTP/0.9 и выше | |
| 303 | See Other | «Просмотр других ресурсов». Этот код ответа присылается, чтобы направлять клиента для получения запрашиваемого ресурса в другой URI с запросом GET. | HTTP/0.9 и 1.1 |
| 304 | Not Modified | «Не модифицировано». Используется для кеширования. Это код ответа значит, что запрошенный ресурс не был изменён. Таким образом, клиент может продолжать использовать кешированную версию ответа. | HTTP/0.9 и выше |
| 305 | Use Proxy | «Использовать прокси». Это означает, что запрошенный ресурс должен быть доступен через прокси. Этот код ответа в основном не поддерживается из соображений безопасности. | Только HTTP/1.1 |
| 306 | Switch Proxy | Больше не использовать. Изначально подразумевалось, что » последующие запросы должны использовать указанный прокси.» | Только HTTP/1.1 |
| 307 | Temporary Redirect | «Временное перенаправление». Сервер отправил этот ответ, чтобы клиент получил запрошенный ресурс на другой URL-адрес с тем же методом, который использовал предыдущий запрос. Данный код имеет ту же семантику, что код ответа 302 Found , за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST , то во втором запросе также должен использоваться POST . | Только HTTP/1.1 |
| 308 | Permanent Redirect | draft-reschke-http-status-308 | |
| Клиентские | |||
| 400 | Bad Request | «Плохой запрос». Этот ответ означает, что сервер не понимает запрос из-за неверного синтаксиса. | HTTP/0.9 и выше |
| 401 | Unauthorized | «Неавторизованно». Для получения запрашиваемого ответа нужна аутентификация. Статус похож на статус 403, но,в этом случае, аутентификация возможна. | HTTP/0.9 и выше |
| 402 | Payment Required | «Необходима оплата». Этот код ответа зарезервирован для будущего использования. Первоначальная цель для создания этого кода была в использовании его для цифровых платёжных систем(на данный момент не используется). | HTTP/0.9 и 1.1 |
| 403 | Forbidden | «Запрещено». У клиента нет прав доступа к содержимому, поэтому сервер отказывается дать надлежащий ответ. | HTTP/0.9 и выше |
| 404 | Not Found | «Не найден». Сервер не может найти запрашиваемый ресурс. Код этого ответа, наверно, самый известный из-за частоты его появления в вебе. | HTTP/0.9 и выше |
| 405 | Method Not Allowed | «Метод не разрешён». Сервер знает о запрашиваемом методе, но он был деактивирован и не может быть использован. Два обязательных метода, GET и HEAD , никогда не должны быть деактивированы и не должны возвращать этот код ошибки. | Только HTTP/1.1 |
| 406 | Not Acceptable |
Этот ответ отсылается, когда веб сервер после выполнения server-driven content negotiation, не нашёл контента, отвечающего критериям, полученным из user agent. |
Только HTTP/1.1 |
| 407 | Proxy Authentication Required | Этот код ответа аналогичен коду 401, только аутентификация требуется для прокси сервера. | Только HTTP/1.1 |
| 408 | Request Timeout | Ответ с таким кодом может прийти, даже без предшествующего запроса. Он означает, что сервер хотел бы отключить это неиспользуемое соединение. Этот метод используется все чаще с тех пор, как некоторые браузеры, вроде Chrome и IE9, стали использовать HTTP механизмы предварительного соединения для ускорения сёрфинга (смотрите баг 634278, будущей реализации этого механизма в Firefox). Также учитывайте, что некоторые серверы прерывают соединения не отправляя подобных сообщений. | Только HTTP/1.1 |
| 409 | Conflict | Только HTTP/1.1 | |
| 411 | Length Required | Только HTTP/1.1 | |
| 412 | Precondition Failed | Клиент указал в своих заголовках условия, которые сервер не может выполнить | Только HTTP/1.1 |
| 413 | Request Entity Too Large |
Код 302 Found не является ошибкой, это информационное сообщение, которое возвращается в ответ на запрос
к временно перемещенному ресурсу. Код Found должен содержать в себе информацию о новом
месторасположении.
О чем свидетельствует ошибка 302
Код 302 устанавливает системный администратор ресурса. При этом в заголовке сообщения Location должен
быть указан новый адрес. Браузер автоматически перенаправляется по указанному url, но при этом поисковые
системы не обновляют ссылки так, как это происходит в случае использования кода 301 Redirect. Вес ссылки
в поисковой системе при этом также не изменяется и не переносится на новый адрес, указанный в заголовке
Location.
Рекомендуется применять этот способ перенаправления в качестве ответа только для некоторых поисковых
методов, в частности:
- GET, при котором все данные передаются в строке запроса;
- HEAD, при котором сервер запрашивает информацию о заголовке искомого ресурса или файла.
Для ответа на запросы, отправленные другими поисковыми методами, при временном перемещении ресурса
рекомендовано применять код 307 Temporary redirect
Что делать пользователю, когда в браузере появляется код ошибки 302
Если вы увидели сообщение 302 Found, прежде всего, посмотрите заголовки, в которых должно содержаться
перенаправление. Если в заголовке нет перенаправления, напишите в техническую поддержку ресурса или
хостинг-провайдера — бывает, что его настраивают по ошибке.
Причины возникновения кода 302 found
Его не настраивают для тех url, которые изменены на постоянной основе. Основная причина использования —
техническое обслуживание сайта, во время которого контент может быть размещен на временном домене.
Главная цель, которую преследует при этом системный администратор — чтобы поисковые системы не начали
индексацию по новому адресу. Иногда не совсем добросовестные администраторы интернет-магазинов
настраивают код 302 для товаров, которых в данный момент нет в наличии.
Вас также может заинтересовать
Опытный SEO-специалист должен знать в каких случаях и для чего используется 302-редирект, и самое главное, чем он отличается от других типов переадресации. В этой статье разберем все нюансы этого вопроса, а также научимся настраивать данный тип перенаправления разными способами.
Как работает 302-редирект?
302-редирект работает по принципу перенаправления посетителей или краулеров поисковых систем с текущего URL-адреса на другой. Другими словами, в момент загрузки страницы, от сервера приходит ответ о переадресации с указанием нового URL-адреса, будь то 301 или 302-редиректы.
Для чего используется 302-редирект?
Главная цель 302-редиректа – создать временную переадресацию текущей страницы на новый адрес. Понадобиться подобное может в следующих случаях:
- На странице ведется техническая работа и посещение ее пользователями или ботами нежелательны. К примеру, документ обновляется поэтапно, в течении нескольких дней.
- Временное перенаправление трафика с одного домена на другой.
- Документ часто подвергается корректировкам и требуется показывать последнюю его версию. К примеру, при организации страниц акций в интернет-магазине, когда появляется временное предложение, а страницу предыдущего (как правило, уже проиндексированную и имеющую определенный траст) удалять не требуется.
- Техническое обслуживание сайта. В этом случае, посетителю выводится экран-заглушка, при этом остальные страницы не исключаются из поискового индекса.
- Аналогичным образом, хостинг-провайдеры могут временно закрывать определенные страницы на клиентских сайтах.
Нет времени разбираться?
SEO-продвижение под ключ
Проанализируем конкурентов, подберем запросы с низкой конкуренцией, проведем поисковую оптимизацию сайта, организуем внешнюю ссылочную массу, проработаем карточки компании на онлайн картах, проведем базовую UX-аналитику сайта. Над каждым проектом работает от 6 до 10 специалистов. Собственные разработчики для доработки сайта при необходимости. От вас — сайт, от нас — позиции в Яндекс/Google и трафик.
Ваш сайт:
Как отмечалось выше, 302-редирект подходит для страниц, адрес которых поменялся временно (как правило, на срок не более 7-10 суток). Это говорит о том, что URL старой страницы остается в индексе поисковых систем. Поэтому, если документ «переехал» на постоянной основе, следует использовать исключительно 301-редирект, либо могут возникнуть сложности с SEO-продвижением.
Некоторые интернет-магазины настраивают 302-редирект с товаров, которых нет в наличии. Не рекомендуется этого делать, лучше предложить потенциальному покупателю аналогичные товары, оставив при этом его на исходном URL-адресе.
Также не следует использовать 302-редирект при смене структуры сайта или при установке SSL-сертификата. Это действительно может создать проблему, т.к. со старого ресурса не будет передаваться весь накопленный траст, а старые страницы не будут исключены из индекса поисковых систем.
301 или 302-редиректы, в чем разница?
Главное отличие:
- 301-редирект – постоянное перенаправление на новую страницу.
- 302-редирект – временное перенаправление.
Что касается влияния на SEO, то тут тоже имеются существенные различия:
- В отличии от 301-редиректа, при 302 не передается ссылочный «вес» старой страницы на новый URL-адрес.
- При 301 перенаправлении, из поискового индекса удаляется адрес старой страницы и добавляется новый. При 302 – оба адреса находятся в индексе (если новая страница успела попасть в индекс, но в любом случае, старый адрес не исключается из него) и сохраняется «авторитет» исходной страницы.
- Если говорить про возможность склейки доменов, то 301 позволяет это сделать, а 302 – нет.
Советуем не настраивать 302-редирект на более чем 7-10 суток, иначе могут последовать санкции со стороны поисковых систем.
Способы настройки 302-редиректа
Настройка 302-редиректа схожа с настройкой других типов перенаправления – синтаксис и команды те же, отличается лишь код ответа сервера.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
Прописываем 302-редирект в htaccess
Данный вид настройки доступен только на серверах Apache. Находим в корне сайта файл .htaccess и вносим в него следующие данные:
RewriteEngine on Redirect 302 /old-url https://site.ru/new-url
Как видно из синтаксиса, указывается код ответа (302), далее URL-адрес исходной страницы и после – новой с указанием протокола соединения и доменного имени.
Этот пример подходит, если требуется настроить переадресацию с одной страницы на другую. Если же необходимо создать перенаправления внутри всего ресурса, то следует использовать более сложный вариант:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.site.ru [NC]
RewriteRule ^(.*)$ https://site /$1 [R=302,L]
Для закрытия от пользователей и поисковых ботов определенного документа, используется следующий код:
RewriteEngine on
RewriteCond %{REQUEST_URI} !/cat.html$
RewriteCond %{REMOTE_ADDR} !^123.123.123.123
RewriteRule $ /cat.html [R=302, L]
С помощью php
Если по каким-то причинам предыдущий метод не подходит, то настроить 302-редирект можно с помощью php-кода. В этом случае перенаправление происходит на самом сервере, а не в браузере пользователя.
Настройка редиректа производится через установку специального заголовка Location и функции header(), которая позволяет отправлять HTTP-заголовок в браузер. Главное замечание – данная функция на странице должна быть вызвана раньше других, и располагаться вначале документа (даже пробел перед этой конструкцией приведет к ее неработоспособности). Если этим правилом пренебречь, то редирект не сработает.
Преимущество данного метода настройки переадресации заключается в том, что синтаксис довольно-таки прост:
<?php
header('Location: https://site.ru/primer.html');
exit;
?>
Чтобы настроить сам редирект, данный фрагмент кода необходимо вставить на страницу (в ее php код), с которой будет осуществляться перенаправление в самое начало документа. В примере кода требуется лишь заменить URL-адрес конечной страницы, на которую будет происходить переадресация с указанием полного пути.
Если редиректов планируется много, то рекомендуется создать файл, содержащий все необходимые правила.
С помощью JavaScript
Это менее распространенный способ настройки 302-редиректа по той причине, что в случае, если JavaScript в браузере у посетителя отключен (а так бывает в большинстве случаев), то перенаправление не сработает.
Также, наблюдается небольшая задержка, вызванная тем, что первоначально загружается исходная HTML-страница в виде белого экрана, и только после срабатывает редирект.
Для реализации этого способа, необходимо оформить нижеприведенный код в тег <body> или <head> страницы, с которой требуется сделать перенаправление:
<script type=”text/JavaScript”> document.location = ‘https://site.ru/primer.html’; </script>
Как исправить 302 редирект на 301?
Чтобы не было проблем, необходимо отличать эти два вида редиректов, понимать, в каких случаях применяется тот или иной. Иногда случаются ситуации, что некоторые CMS или их плагины, вместо 301-редиректа, проставляют 302. Это может создать ряд трудностей для владельца ресурса, поэтому важно отслеживать этот момент.
Способы исправления 302-редиректа на 301 отличаются в зависимости от того, каким методом реализована переадресация. К примеру, если это было сделано в файле .htaccess, то достаточно просто изменить код ответа сервера с 302 на 301:
RewriteEngine on Redirect 301 /old-url https://site.ru/new-url
Если говорить про php-способ, то в примере выше был использован заголовок Location, по умолчанию он передает редирект 302. Если требуется прописать 301, то используем следующий код (предварительно удалив от 302-редиректа):
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: https://site.ru/primer.html");
exit();
?>
Как проверить что все настроено верно?
Проверить код ответа сервера и работоспособность настроенных редиректов можно несколькими способами.
С помощью Яндекс.Вебмастер
Панель Вебмастера позволяет проверять коды ответов сервера. Чтобы попасть в этот инструмент, переходим: «Инструменты – Проверка ответов сервера». Вбиваем нужный URL-адрес и получаем код ответа.
Проверка ответа сервера с помощью Яндекс.Вебмастера
Как видно на примере, у страницы корректно сработал 302-редирект.
Проверка вручную
Если требуется проверить одну или несколько страниц, то можно воспользоваться ручным способом. Достаточно зайти на страницу, с которой должен быть осуществлен редирект, если все настроено корректно, то сработает перенаправление.
Единственный его недостаток – не получится понять какой тип редиректа сработал.
С помощью сервиса bertal.ru
Данный сервис позволяет получать информацию из HTTP-заголовков документов. Принцип работы с ним достаточно прост: копируем и вставляем в строку URL-адрес интересуемой страницы, нажимаем «Проверить» и получаем код ответа сервера.
Проверяем код ответа сервера с помощью сервиса bertal.ru
Screaming Frog SEO
Если на сайте настроено множество редиректов и их требуется найти, ручные способы для этого малопригодны. В этом случае, рекомендуется использовать специализированный софт, например, Screaming Frog SEO.
Первоначально, сайт необходимо просканировать, вбив его URL-адрес в программу и запустив краулер.
Получение данных через Screaming Frog SEO
Далее переходим к поиску страниц с 302-редиректом (или любым другим кодом ответа), настроив предварительно фильтр по соответствующему столбцу:
Настройка фильтра для поиска страниц с 302-редиректом
И получаем список интересующих документов.
Используя 302-редирект, необходимо быть предельно внимательным, если применять его бездумно, то можно лишь усложнить SEO-продвижение ресурса.
Обычные посетители сайта обращают внимание в первую очередь на качественный контент, а поисковые краулеры – на ответы сервера.
Сегодня научимся проверять код как одной страницы, так и всех сразу, а также разберем все коды ответа и узнаем, что именно они означают.
Немного теории
Определить доступность веб-страницы поможет анализ кода состояния HTTP. Технически он представляет из себя стандартный запрос. Он отправляется, когда мы переходим по определенной ссылке на сайте или просто вводим ее в поисковой строке браузера. При обработке запроса сервер самостоятельно формирует и отдает трехзначный цифровой код.
Благодаря коду ответа понять реакцию сайта на запрос может не только поисковый краулер, но и обычный пользователь. Здесь нет ничего сложного даже для начинающих вебмастеров.
Сперва определимся с терминами.
- Клиент – компьютер, смартфон или другое мобильное устройство, которое имеет подключение к интернету.
- Сервер – определенный компьютер, который хранит все данные сайта (включая страницы и системные файлы). Именно на сервере «живет» сайт.
Выделяют пять классов ответов. Идентифицировать класс можно по первой цифре.
- 5** – техническая ошибка на стороне сервера. Точная причина указывается сразу после кода. Иногда пятисотая говорит о внутренних сбоях, реже – о превышении статической нагрузки на сервер.
- 4** – сбой на стороне юзера.
- 3** – обнаружен редирект на другой адрес (не ошибка).
- 2** – запрос обработан успешно (не ошибка).
- 1** – служебный класс кодов, который чаще всего относится к информационным сообщениям (не ошибка).
Логика кодов, таким образом, весьма проста:
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Что значат коды состояния HTTP
Причины / решения / пояснения ошибок, я буду давать только для самых часто встречающихся кодов. Для всех остальных – только краткое описание.
Двухсотые – успешные запросы
200 – успешный запрос данных. Код не является ошибкой.
201 – завершена успешная транзакция. Код говорит о том, что сформирован новый ресурс (или документ).
202 – запрос принят, но еще не завершен. Необходимо дождаться окончания обработки.
203 – данные получены не из первоисточника (возвращаемые данные идут не от исходного сервера, а от какого-то другого) и могут быть устаревшими.
204 – запрос был обработан правильно, но отсутствует содержимое. Есть заголовок ответа, но содержимое для него отсутствует. Обновлять и актуализировать содержимое не нужно.
205 – клиенту необходимо осуществить сброс содержимого. Саму страницу обновлять не требуется.
206 – ошибка частичного содержимого. Если клиент хочет выполнить загрузку данных в несколько потоков, а сервер выполняет только часть GET-запроса, будет возникать 206-ая ошибка.
GET-запрос предназначен для получения данных, в то время как POST-запрос нужен для отправки данных.
Код также может быть отправлен с сервера, когда клиент запросил диапазон (например, условно: «Дайте мне первые 2 МБ видеоданных»). Происходит возврат только частичного контента, соответствующего Range-заголовку (данный заголовок дает понять серверу, какую именно часть страницы от него требуют, и какую ему нужно вернуть).
Если страница отдает этот код, следует обратить внимание на выполнение кэширования и на исходящий запрос.
207 – выполнено несколько операций. Найти их можно в XML, в строке MultiStatus.
226 – обработан IM-заголовок. Содержимое будет возвращено для получения информации об ответе вместе с ранее обозначенными параметрами.
Трехсотые – запросы на редирект
300 – не удалось идентифицировать точный URL. Такой ответ возникает, когда существует множественный выбор, и краулер не знает, к какой именно странице относится ресурс.
301 – документ был навсегда перемещен на новый URL. Так должны отвечать все веб-страницы, которые удалены или являются зеркалами, дублями. Со временем все указанные страницы будут склеены с целевой веб-страницей (присоединены к ней) автоматически. Если возникает такая ошибка, нужно настроить 301-ое перенаправление с устаревшего URL на актуальный (если речь идет о веб-странице, которая уже ранжировалась, но ее URL изменился). В таком случае все позитивные метрики, включая вес URL, будут сохранены.
302 – документ был временно перемещен на новый URL. Это абсолютно корректный ответ сервера, который актуален для веб-страниц с распродажами или сезонными акциями, распространяющимися на какой-либо товар. Код указывает, что данный URI будет учитываться клиентом в последующих запросах. Другими словами, страница была найдена, но перенесена. Такие документы из индекса не удаляются. Если адрес был изменен навсегда, вместо 302-го, лучше использовать 303-ий или 307-ой ответ.
303 – нужно направить пользователя на иной URL. 303-ый код можно получить исключительно GET-запросом. В идеале, этот код нужно отдавать, когда требуется редиректнуть посетителя на близкорелевантую, но не идентичную странице.
304 – документ не модифицировался. Этот код не является стандартным редиректом. Он помогает краулерам определять страницы, которые не изменились с последнего визита.
Если на вашем сайте немного страниц (до 1 000), использовать код 304 нет смысла. Если вас напрягает этот редирект, то в заголовке нужно поправить параметр Last-Modified (последняя дата изменения) – он не должен быть старше, чем заголовок If-Modified-Since (если изменялся спустя заданное количество времени).
305 – доступ к этому документу возможен исключительно через прокси.
307 – документ был временно перемещен на иной URL. Идеальный вариант, если требуется временно редиректнуть посетителя, но оставить техническую возможность отправки POST-запросов.
Четырехсотые – сбои на стороне клиента
400 – ошибка синтаксиса. Сервер не может идентифицировать запрос, так как была допущена опечатка в синтаксисе. Проверьте корректность отправляемого запроса.
401 – отсутствует аутентификация. Код отдается, когда для доступа требуется пароль или регистрация.
403 – отсутствует доступ к документу. Возникает, когда пользователь хочет открыть системные файлы (robots, htaccess). Либо вы сделали опечатку при вводе URL и пытаетесь воспользоваться веб-страницей, которая не предназначена для обычного пользователя, либо вам нужно: пройти авторизацию для доступа к системным файлам.
404 – отсутствует соответствующий ресурс по введенному URL. Разберитесь, по каким причинам была удалена / перемещена страница. Возможно, вы допустили ошибку и удалили ее случайно. Если так – просто восстановите ее.
Задумайтесь над созданием красивой, кастомизированной 404-ой. Например, такой:
405 – некорректный метод (указывается в запросной строке клиента) для выбранного документа. Метод запроса определяет точное действие, которое должно быть выполнено для указанного ресурса.
406 – некорректный / неподдерживаемый краулером формат запроса. Код отдается, когда сервер не способен возвратить ответ, релевантный листу допустимых значений. Самый распространенный случай – поисковый робот не поддерживает кодировку документа или его язык. Убедитесь, что в теле сообщения содержится лист доступных ресурсов. Подробное описание ошибка на сайте веб-разработчиков Mozilla.
407 – отсутствует регистрация прокси или авторизация файервола.
408 – таймаут запроса. Соединение разорвано, так как полный запрос не был передан. Другими словами, запрос занял слишком много времени, а сервер не готов был ждать. На каждом сайте существует свое время таймаута. Проверьте наличие интернета и просто обновите страницу. Подробное объяснение этой ошибки на сайте веб-разработчиков Mozilla.
409 – несовместимость двух запросов. Запрос невозможно выполнить при текущем состоянии сервера. Самый распространенный случай – операции c PUT-запросом. Например, когда нужно скачать файл, возраст которого превышает возраст уже существующего, расположенного на сервере.
410 – ресурс более не существует по указанному URL. Если страница удаляется целенаправленно, лучше делать так, чтобы она отдавала именно 410-ый. Краулер обойдет такую страницу, получит этот код и больше никогда на нее не вернется, так как поймет, что она удалена навсегда. Если речь о веб-странице, которая была удалена временно, гораздо эффективнее использовать 404-ый ответ. Если страница удалена намерено и навсегда, но в SERP имела хорошие места и приносила трафик, лучше сделать редирект на максимально релевантную существующую страницу.
411 – сервер сам отклоняет отправляемый запрос, так как не находит значение Content-Length. Этот ответ характерен как для обычных POST-запросов, так и для PUT-запросов (подразумевают замену существующих представлений документа на данные, которые содержатся в самом запросе).
412 –не были до конца выполнены условные поля HTTP-заголовка, например, If-Match. 412-ый код появляется в случаях, когда доступ к целевому документу отклоняется. Нужно проверить соблюдение и корректность HTTP-заголовков выполняемого запроса.
413 – у каждого сервера есть свой собственный максимальный размер запроса, определяемый не самим HTTP-протоколом (у него ограничения по длине запроса просто напросто отсутствуют), а ограничениями со стороны браузеров. Браузеры поддерживают запросы от 2 до 8 килобайт. Вышеуказанный код отдается, когда сервер не понимает запрос из-за слишком большого размера.
414 – возникает, когда отправляется чрезвычайно длинный URL. Запросы, содержащие излишне длинные URL, не могут правильно интерпретироваться сервером. Самые частые случаи появления этого ответа – попытка передать удлиненные параметры (излишне большое количество данных через GET- запрос).
415 – некорректный медиаформат. Текущий тип данных не может быть интерпретирован сервером.
416 – некорректное значение Range (диапазон). Ответ возникает в случаях, когда в самом HTTP-заголовке прописывается некорректный байтовый диапазон. 416-ый отдается в случаях, когда сервер не может взаимодействовать с запрашиваемыми диапазонами. Причина – отсутствие диапазона в необходимом документе или опечатка в синтаксисе.Сервер просто не имеет возможности работать с запрашиваемыми диапазонами. Проверьте синтаксис значения Range – он должен обязательно соблюдаться. Скорее всего, документ просто не имеет запрашиваемых диапазонов. Обновите страницу.
417 – указанное значение Expect не может быть удовлетворено (речь о заголовке запроса). Прокси некорректно идентифицировал содержимое поля «Expect: 100-Continue». Устранить эту ошибку самостоятельно не удастся. Если вы используете прокси Squid, обратитесь в поддержку. Вам нужно активировать ignore_expect_100. Другой вариант разрешите BS_PingHost обращаться к интернет-сети без участия прокси.
422 – существует определенная логическая ошибка. Какая именно, данный код не указывает. Копайте в сторону ошибок в семантике документа.
423 – используемый ресурс был заблокирован для выбранного HTTP—метода. Перезагрузите роутер и компьютер. Используйте только статистический IP.
424 – зависимый ресурс был блокирован по соображением безопасности. Данный код отдается, если в запросе присутствуют признаки несанкционированного доступа к файлам CMS.
426 – некорректные значения полей Upgrade и Conection. Этот ответ возникает, когда серверу требуется обновление до SSL-протокола, но клиент не имеет его поддержки.
429 – слишком много запросов. Ошибка отдается, когда один пользователь проявляет чрезмерно большую активность за короткий временной интервал. Проверьте плагины используемой CMS. В идеале, отключите их все и включайте по очереди, пока не доберетесь до источника проблемы.
451 – доступ к серверу заблокирован по решению судебных органов. Можно плодить бесконечные дубли или вообще создать новый домен, но рано или поздно страницу с идентичным содержимым все равно заблокируют. Временное решение – разместить проблемное содержимое на другом домене. Провайдеры могут подстраховаться и блокировать не только отдельные страницы, но и сайты целиком. Не нарушать закон – единственное, что можно посоветовать в этом случае.
Пятисотые – серверные сбои
500 – серверу не удается полностью обработать запрос. Такой код отдается, когда существует непредвиденное условие, мешающее выполнению запроса. Чаще всего внутренняя ошибка сервера может появляться при серверных сбоях. Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess), нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
Проверяйте конфликты плагинов и дополнений. Нередко 500-ая возникает, когда в настройках административной панели хостинга указана одна версия PHP, а на самом сайте используется другая. Последнее также создает высокую статическую нагрузку на хостинг. Если вам было бы узнать о пятисотой подробнее, пишите в комментариях, и я напишу развернутый материал на эту тему.
501 – не выполнено. Этот код отдается, когда сам сервер не может идентифицировать метод запроса. Сами вы эту ошибку не исправите. Устранить ее может только сервер.
502 – шлюзовый сбой. Возникает при получении некорректного ответа от сервера, находящегося по иерархии выше. Актуально исключительно для прокси и шлюзовых конфигураций.
503 – данный ответ возникает в случаях, когда существуют технические неполадки, не позволяющие интерпретировать введенный запрос. Скорее всего, ваш сервер просто на обслуживании или сильно перегружен. Уменьшите число перманентных запросов к базам данных. Убедитесь, что на сервере нет профилактических или других работ, ограничивающих его пропускную способность. Не используйте VPN.
504 – отсутствует ответ. Этот код отдается в одной ситуации – если сервер не может получит ответ за необходимый период времени. Отклика нет и возникает таймаут. Как и 501-ый ответ, 504-ый исправить самостоятельно не получится. Здесь дело в прокси, часто – в веб-сервере. Первым делом просто обновите веб-страницу. Если не помогло, нужно почистить DNS-кэш. Для этого используем сочетание горячих клавиш Windows+R и вводим команду cmd (Control+пробел). В открывшемся окне указываем команду ipconfig / flushdns и подтверждаем ее нажатием Enter.
Также полезно посмотреть, как страница ведет себя различных мобильных устройствах и в разных браузерах. Проверьте дебаг. Если сайт на WP, то проверить дебан проще всего. Достаточно добавить этот код в wp-config.php:
Теперь все сбои будут фиксировать в файле debug.log (находится в папке wp-сontents). Если вы используете другую CMS, найдите к ней мануал и посмотрите, как активировать в ней журнал ошибок.
Также 504-ая отдает, когда на сайте существуют проблемы, связанные с задействованием CDN или кастомизированных серверов DNS. Отключите CDN на своем сайте.
Иногда 504-ый код пропадает, если просто подождать несколько часов. Часто 504-ая появляется на сайтах, которые используют CloudFlare.
505 – отсутствует поддержка текущей версии HTTP-протокола.
507 – не хватает места на жестком диске для выполнения запроса.
510 – не найдено расширение, желающее задействовать клиент.
Массово проверяем ответ веб-страницы
Самый простой способ проверить ответ веб-страницы – воспользоваться готовыми сервисами. Наиболее популярны:
- mainspy;
- 2ip;
- cy-pr;
- wwhois;
- 4seo.
Возьмем для примера mainspy. Тут проверить код ответа проще всего:
Таким образом, для проверки кода просто открываем страницу и вводим необходимые URL. Кликаем «Проверить». Будет выведен отчет. Напротив каждого проверяемого URL будет отображаться код ответа сервера:
Кроме перечисленных сервисов есть также замечательный плагин для Google Chrome – HTTP Header Spy. Он позволяет проверять код ответа сервера как одной, так и нескольких страниц сразу:
Послесловие
Коды ответа HTTP – это универсальный язык, который понимают не только краулеры Google / «Яндекса», но и люди. 5 классов кодов позволят с первого взгляда определить, где именно существует ошибка при выполнении HTTP запроса и куда копать для ее устранения.
Если ваш код ответа не указан в этом мануале, значит речь идет о кастомизированном сервере. Чтобы правильно истолковать ответ такого сервера и перевести его на человеческий язык, придется обратится к его разработчику.