Содержание
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- MEDIA_ELEMENT_ERROR: Format error #3722
- Comments
- Как исправить: MEDIA_ERR_SRC_NOT_SUPPORTED в Opera?
- Отключить Opera VPN
- Включить трекеры
- Очистить кеш и данные
- Отключить флаги мультимедиа
- Переключиться на другой браузер
- Твики для старых сборок Opera
- Итог: исправление ошибки Opera Media
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
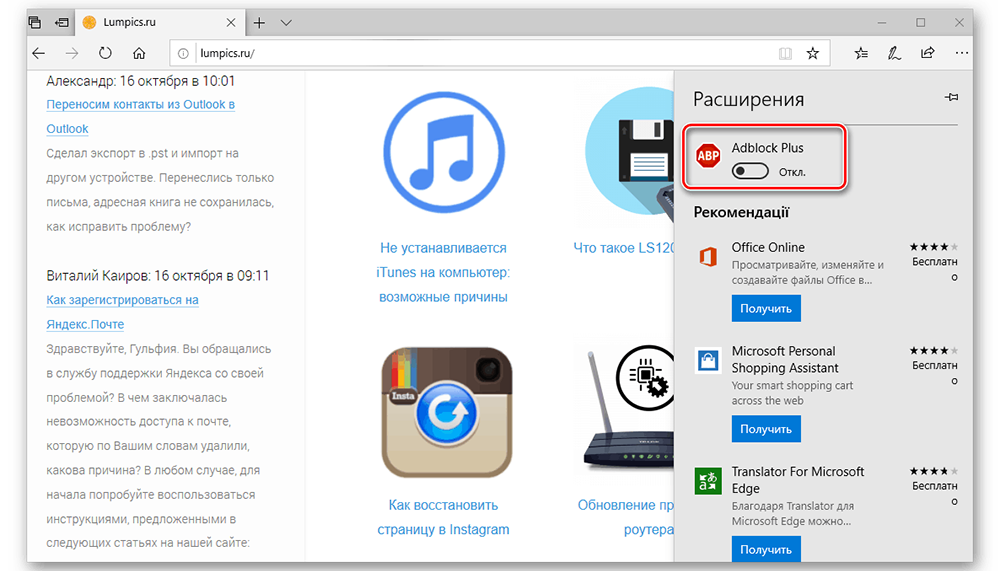
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Have you read the Tutorials?
yes
Have you read the FAQ and checked for duplicate open issues?
yes
What version of Shaka Player are you using?
latest v3.1.2
Please ask your question
I have created a plugin that fetches our clients URLs and returns various mp4 VOD URLs.
when I do player.load(myplugin:http//url, null, «video/mp4») it throws 3016 error as «MEDIA_ELEMENT_ERROR: Format error»
I have rechecked that the mp4 video URLs are of type MPEG-4
can you please help me to resolve this?
Thanks in advanced.
The text was updated successfully, but these errors were encountered:
If you got and «VIDEO_ERROR» with code 3016, it means the video element reported an error.
error.data[0] is a MediaError code from the video element. On Edge, error.data[1] is a Microsoft extended error code in hex. On Chrome, error.data[2] is a string with details on the error.
It would be great if you share your manifest and the platform information you are using with us, so that we can reproduce and help you debug! Thank you!
If you created your own scheme plugin, it is likely that you have a bug in that plugin. Could you share that plugin? Are you returning MP4 URLs from the plugin, or are you delegating to another request to that URL?
If you «return a URL» from your plugin, then the text of that URL is what is fed to the browser as media. You probably want to create another request to that target URL, and return the response to that request instead.
If you created your own scheme plugin, it is likely that you have a bug in that plugin. Could you share that plugin? Are you
returning MP4 URLs from the plugin, or are you delegating to another request to that URL?
I also tried to pass a mimeType while loading the player but it gives 3016 and without providing mimeType it gives 4000 error code.
If you «return a URL» from your plugin, then the text of that URL is what is fed to the browser as media. You probably want > to create another request to that target URL, and return the response to that request instead.
Am I doing it the right way?
The same thing goes with my other plugin and it works fine in chrome and firefox on Linux and windows but gives me problems in macOS Safari 4026 and iOS safari URL undefined here is issue #3708
Источник
Браузер Opera поддерживает воспроизведение мультимедиа, однако не все форматы мультимедиа поддерживаются браузером, и иногда исходный сайт не позволяет воспроизведение. Когда мы пытаемся воспроизвести эти ограниченные форматы файлов или источники в Opera, выдается ошибка «MEDIA_ERR_SRC_NOT_SUPPORTED». Мы можем попробовать несколько настроек, чтобы исправить эту ошибку браузера.
Среди старейших браузеров Opera создала для себя огромный сегмент преданных фанатов. И причина того же вряд ли является секретом. Благодаря множеству встроенных функций, плавному пользовательскому интерфейсу и тому факту, что он основан на исходном коде Chromium, все, похоже, творило чудеса для этого.
Однако, когда дело доходит до обработки и воспроизведения встроенных видео с веб-сайта, это, похоже, доставляет пользователям неудобства. Было много жалобы от пользователей относительно их неспособности воспроизвести видео.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Когда они пытаются это сделать, вместо этого их приветствует сообщение, в котором говорится: «Это видео либо недоступно, либо не поддерживается в этом браузере. Наряду с этим браузер Opera также выдает код ошибки: MEDIA_ERR_SRC_NOT_SUPPORTED.
Связанный: Как очистить историю, файлы cookie и кеш в браузере Opera?
Что ж, если вы тоже сталкиваетесь с этой проблемой, не волнуйтесь. В этом руководстве мы поделились несколькими изящными обходными путями, которые помогут вам исправить эту ошибку. Итак, без лишних слов, давайте проверим их.
Отключить Opera VPN
Opera поставляется со встроенным VPN, который позволяет направлять сетевой трафик через чужой сервер и анонимно просматривать веб-страницы. Однако в некоторых случаях веб-сайт может не отправлять данные исходному клиенту, если он работает в виртуальной частной сети.
Поэтому, если вы включили встроенный в браузер VPN-сервис, лучше отключить его сейчас.
Вот шаги, чтобы отключить VPN-соединение в браузере Opera:
- Запустите браузер Opera на компьютере.
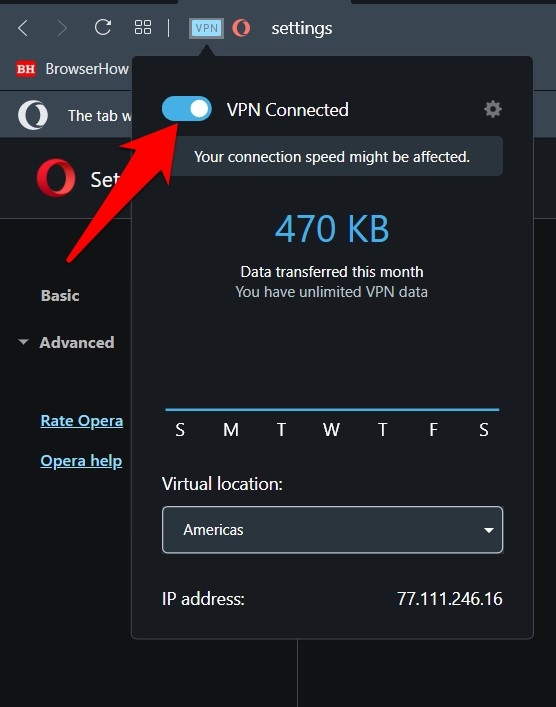
- Щелкните значок VPN, расположенный слева от адресной строки.
- Отключите переключатель рядом с VPN Connected, и ваша задача будет выполнена.
Теперь попробуйте воспроизвести видео по вашему выбору и проверьте, была ли устранена основная проблема.
В то время как VPN поставляется с множеством плюсов, включая тот факт, что вы можете получить доступ к контенту с географическим ограничением, некоторые веб-сайты могут не работать правильно, если у вас включен VPN. Так что лучше держать эту виртуальную сеть выключенной, пока вы взаимодействуете с такими сайтами.
Включить трекеры
Трекеры следят за вашими ежедневными действиями в браузере, чтобы они могли отправлять вам персонализированный контент. Однако многие пользователи видят в этом угрозу конфиденциальности и предпочитают отключать их.
Но это может, хотя и редко, привести к взлому некоторых сайтов. Поэтому вы можете рассмотреть возможность включения этих трекеров, чтобы они могли выполнять свои функции по умолчанию.
Вот шаги, чтобы включить функционал трекера в браузере Opera:
- Запустите браузер Opera на вашем ПК.
- Нажмите на меню расположен вверху справа.
- Прокрутите до Конфиденциальность и безопасность раздел.
- Отключите переключатель блокировки трекеров.
Это отключит блокировку трекера в опере. Теперь обновите сайт, который не может воспроизвести видео, и проверьте, исправляет ли он ошибку Media_err_src_not_supported в Opera.
Включение трекеров может означать менее безопасную среду просмотра, поэтому вам придется принять этот компромисс соответственно.
Очистить кеш и данные
Всегда полезно сохранить как минимум временные данные. Они могут не только замедлить работу всего браузера, но также могут иметь негативные последствия для правильной загрузки некоторых сайтов. Поэтому было бы лучше, если бы вы рассматривали возможность удаления кеша и данных браузера через регулярные промежутки времени.
Вот шаги, чтобы очистить кеш и данные cookie в браузере Opera:
- Запустите компьютерный браузер Opera.
- Нажмите сочетание клавиш Ctrl + Shift + Del.
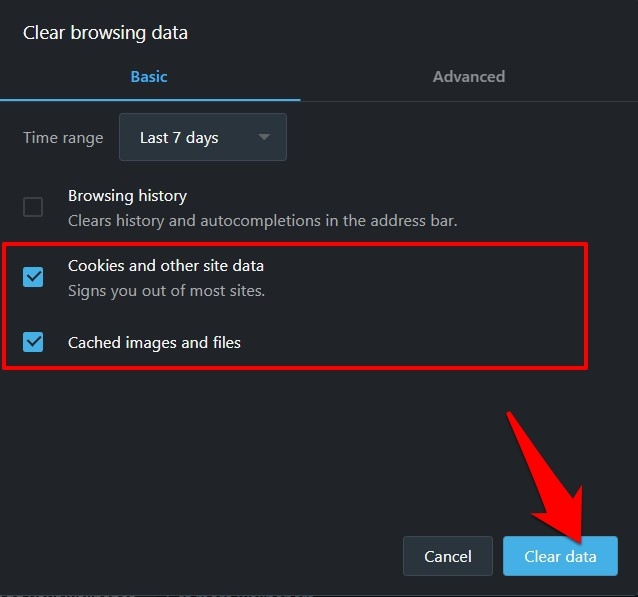
Откроется диалоговое окно «Очистить данные просмотра». - Установите флажки «Файлы cookie и другие данные сайта» и установите флажки «Кэшированные изображения и файлы».
- Нажмите «Очистить данные» и дождитесь завершения процесса.
Попробуйте воспроизвести соответствующее видео и проверьте, решена ли проблема.
Очистка этих данных может вывести вас из различных сайтов, но это всего лишь одноразовый сценарий. Как только вы войдете на сайты, данные cookie будут снова заполнены.
В Opera есть отдельный раздел «Флаги», который используется для тестирования экспериментальных функций. Многие технические энтузиасты обычно пытаются опробовать новейшие передовые функции раньше всех.
Однако, будучи экспериментальной, флаги, вероятно, могут нарушить нормальную работу браузера. Поэтому, если вы включили любой такой флаг, принадлежащий домену Media, подумайте о том, чтобы вернуть его в состояние по умолчанию.
Вот шаги, чтобы настроить флаги браузера Opera:
- Запустите браузер Opera на компьютере.
- Откройте страницу opera: // flags / в браузере.
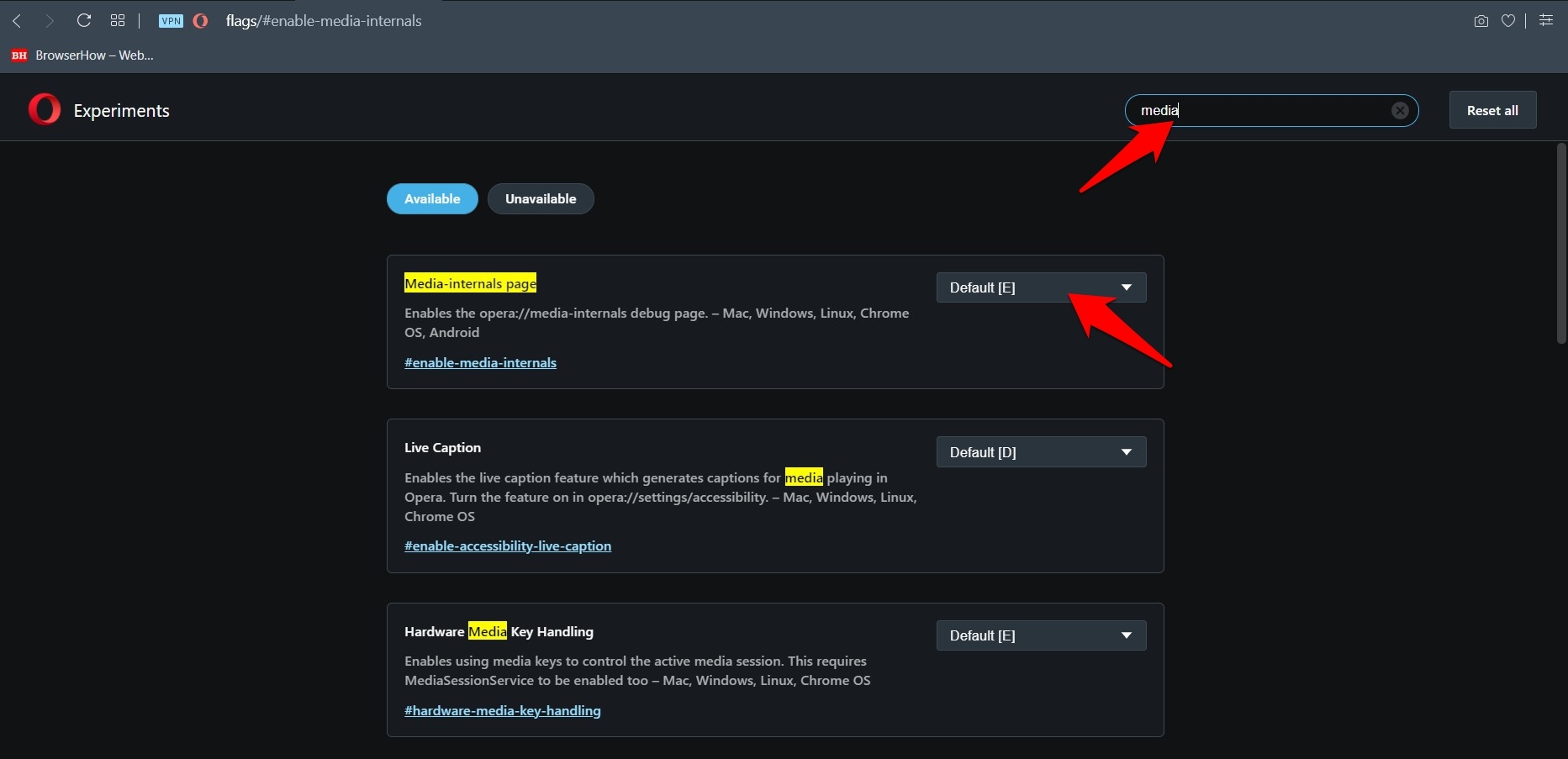
- Печатать СМИ в строке поиска.
Он внесет все флаги, связанные с мультимедиа, убедитесь, что для всех таких флагов установлено значение по умолчанию. - Если вы видите что-либо как Включено или же Отключено, затем измените его на значение по умолчанию.
Как только это будет сделано, перезапустите браузер, чтобы изменения вступили в силу. Затем попробуйте получить доступ к медиафайлу и проверьте, исправляет ли он ошибку media_err_src_not_supported в вашем браузере Opera.
Эти флаги, несомненно, дают вам возможность протестировать новые и интригующие функции, которые могут или не могут попасть в стабильную сборку. С другой стороны, он также имеет несколько предостережений, поэтому для повседневного использования лучше не взаимодействовать с этими флагами.
Переключиться на другой браузер
Браузер печально известен тем, что не поддерживает определенные кодеки. Кроме того, согласно Модератор форума Opera, есть некоторые коды, которые Opera не может воспроизвести, в первую очередь из-за проблем с лицензированием. В результате он полагается на ОС для воспроизведения этого мультимедиа.
Поэтому, если ваша ОС не может воспроизводить эти кодеки, браузер тоже не сможет этого сделать. В таких случаях выход только один; подумайте о переходе на другой браузер. В связи с этим существует довольно много браузеров Chromium и не-Chromium, которые вы можете попробовать.
Твики для старых сборок Opera
Если по какой-то причине вы все еще используете старую версию Opera, мы рекомендуем вам сразу же обновить Opera до последней сборки. Однако, если вы еще не планируете этого делать, есть несколько советов, которые вам нужно иметь в виду.
- Во-первых, обязательно запрещать флаг Encrypted Media на странице Flags браузера.
- Далее также рекомендуется запрещать функция Click to Play.
- Точно так же было бы лучше, если бы вы также рассмотрели отключение функция Opera Turbo также.
Все эти три функции уже удалены из последней сборки браузера. Поэтому, если вы используете последнюю версию, вам больше не нужно искать эти функции, поскольку они уже были обработаны.
На этом мы завершаем руководство о том, как исправить ошибку media_err_src_not_supported в браузере Opera. Из пяти исправлений, упомянутых в этом руководстве, комбинация первого и третьего показала мне успех.
Проблема с медиакодеком была устранена путем отключения встроенного приложения VPN и очистки временных данных браузера. Я смог воспроизвести видео без каких-либо проблем.
Связанный: Как использовать бесплатный VPN-сервис Opera на компьютере?
С учетом сказанного, дайте нам знать, какой метод сработал в вашем случае для исправления ошибки MEDIA_ERR_SRC_NOT_SUPPORTED в Opera. Кроме того, если вы пробовали что-то еще, что устранило проблему.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как исправить: MEDIA_ERR_SRC_NOT_SUPPORTED в Opera ?, не стесняйтесь зайти в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник
Браузер Opera поддерживает воспроизведение мультимедиа, однако не все форматы мультимедиа поддерживаются браузером, и иногда исходный сайт не позволяет воспроизведение. Когда мы пытаемся воспроизвести эти ограниченные форматы файлов или источники в Opera, выдается ошибка «MEDIA_ERR_SRC_NOT_SUPPORTED». Мы можем попробовать несколько настроек, чтобы исправить эту ошибку браузера.
Среди старейших браузеров Opera создала для себя огромный сегмент преданных фанатов. И причина того же вряд ли является секретом. Благодаря множеству встроенных функций, плавному пользовательскому интерфейсу и тому факту, что он основан на исходном коде Chromium, все, похоже, творило чудеса для этого.
Однако, когда дело доходит до обработки и воспроизведения встроенных видео с веб-сайта, это, похоже, доставляет пользователям неудобства. Было много жалобы от пользователей относительно их неспособности воспроизвести видео.
Когда они пытаются это сделать, вместо этого их приветствует сообщение, в котором говорится: «Это видео либо недоступно, либо не поддерживается в этом браузере. Наряду с этим браузер Opera также выдает код ошибки: MEDIA_ERR_SRC_NOT_SUPPORTED.
Связанный: Как очистить историю, файлы cookie и кеш в браузере Opera?
Что ж, если вы тоже сталкиваетесь с этой проблемой, не волнуйтесь. В этом руководстве мы поделились несколькими изящными обходными путями, которые помогут вам исправить эту ошибку. Итак, без лишних слов, давайте проверим их.
Отключить Opera VPN
Opera поставляется со встроенным VPN, который позволяет направлять сетевой трафик через чужой сервер и анонимно просматривать веб-страницы. Однако в некоторых случаях веб-сайт может не отправлять данные исходному клиенту, если он работает в виртуальной частной сети.
Поэтому, если вы включили встроенный в браузер VPN-сервис, лучше отключить его сейчас.
Вот шаги, чтобы отключить VPN-соединение в браузере Opera:
- Запустите браузер Opera на компьютере.
- Щелкните значок VPN, расположенный слева от адресной строки.
- Отключите переключатель рядом с VPN Connected, и ваша задача будет выполнена.
Теперь попробуйте воспроизвести видео по вашему выбору и проверьте, была ли устранена основная проблема.
В то время как VPN поставляется с множеством плюсов, включая тот факт, что вы можете получить доступ к контенту с географическим ограничением, некоторые веб-сайты могут не работать правильно, если у вас включен VPN. Так что лучше держать эту виртуальную сеть выключенной, пока вы взаимодействуете с такими сайтами.
Включить трекеры
Трекеры следят за вашими ежедневными действиями в браузере, чтобы они могли отправлять вам персонализированный контент. Однако многие пользователи видят в этом угрозу конфиденциальности и предпочитают отключать их.
Но это может, хотя и редко, привести к взлому некоторых сайтов. Поэтому вы можете рассмотреть возможность включения этих трекеров, чтобы они могли выполнять свои функции по умолчанию.
Вот шаги, чтобы включить функционал трекера в браузере Opera:
- Запустите браузер Opera на вашем ПК.
- Нажмите на меню
расположен вверху справа.
- Прокрутите до Конфиденциальность и безопасность раздел.
- Отключите переключатель блокировки трекеров.
Это отключит блокировку трекера в опере. Теперь обновите сайт, который не может воспроизвести видео, и проверьте, исправляет ли он ошибку Media_err_src_not_supported в Opera.
Включение трекеров может означать менее безопасную среду просмотра, поэтому вам придется принять этот компромисс соответственно.
Очистить кеш и данные
Всегда полезно сохранить как минимум временные данные. Они могут не только замедлить работу всего браузера, но также могут иметь негативные последствия для правильной загрузки некоторых сайтов. Поэтому было бы лучше, если бы вы рассматривали возможность удаления кеша и данных браузера через регулярные промежутки времени.
Вот шаги, чтобы очистить кеш и данные cookie в браузере Opera:
- Запустите компьютерный браузер Opera.
- Нажмите сочетание клавиш Ctrl + Shift + Del.
Откроется диалоговое окно «Очистить данные просмотра». - Установите флажки «Файлы cookie и другие данные сайта» и установите флажки «Кэшированные изображения и файлы».
- Нажмите «Очистить данные» и дождитесь завершения процесса.
Попробуйте воспроизвести соответствующее видео и проверьте, решена ли проблема.
Очистка этих данных может вывести вас из различных сайтов, но это всего лишь одноразовый сценарий. Как только вы войдете на сайты, данные cookie будут снова заполнены.
Отключить флаги мультимедиа
В Opera есть отдельный раздел «Флаги», который используется для тестирования экспериментальных функций. Многие технические энтузиасты обычно пытаются опробовать новейшие передовые функции раньше всех.
Однако, будучи экспериментальной, флаги, вероятно, могут нарушить нормальную работу браузера. Поэтому, если вы включили любой такой флаг, принадлежащий домену Media, подумайте о том, чтобы вернуть его в состояние по умолчанию.
Вот шаги, чтобы настроить флаги браузера Opera:
- Запустите браузер Opera на компьютере.
- Откройте страницу opera: // flags / в браузере.
- Печатать СМИ в строке поиска.
Он внесет все флаги, связанные с мультимедиа, убедитесь, что для всех таких флагов установлено значение по умолчанию. - Если вы видите что-либо как Включено или же Отключено, затем измените его на значение по умолчанию.
Как только это будет сделано, перезапустите браузер, чтобы изменения вступили в силу. Затем попробуйте получить доступ к медиафайлу и проверьте, исправляет ли он ошибку media_err_src_not_supported в вашем браузере Opera.
Эти флаги, несомненно, дают вам возможность протестировать новые и интригующие функции, которые могут или не могут попасть в стабильную сборку. С другой стороны, он также имеет несколько предостережений, поэтому для повседневного использования лучше не взаимодействовать с этими флагами.
Переключиться на другой браузер
Браузер печально известен тем, что не поддерживает определенные кодеки. Кроме того, согласно Модератор форума Opera, есть некоторые коды, которые Opera не может воспроизвести, в первую очередь из-за проблем с лицензированием. В результате он полагается на ОС для воспроизведения этого мультимедиа.
Поэтому, если ваша ОС не может воспроизводить эти кодеки, браузер тоже не сможет этого сделать. В таких случаях выход только один; подумайте о переходе на другой браузер. В связи с этим существует довольно много браузеров Chromium и не-Chromium, которые вы можете попробовать.
Если по какой-то причине вы все еще используете старую версию Opera, мы рекомендуем вам сразу же обновить Opera до последней сборки. Однако, если вы еще не планируете этого делать, есть несколько советов, которые вам нужно иметь в виду.
- Во-первых, обязательно запрещать флаг Encrypted Media на странице Flags браузера.
- Далее также рекомендуется запрещать функция Click to Play.
- Точно так же было бы лучше, если бы вы также рассмотрели отключение функция Opera Turbo также.
Все эти три функции уже удалены из последней сборки браузера. Поэтому, если вы используете последнюю версию, вам больше не нужно искать эти функции, поскольку они уже были обработаны.
Итог: исправление ошибки Opera Media
На этом мы завершаем руководство о том, как исправить ошибку media_err_src_not_supported в браузере Opera. Из пяти исправлений, упомянутых в этом руководстве, комбинация первого и третьего показала мне успех.
Проблема с медиакодеком была устранена путем отключения встроенного приложения VPN и очистки временных данных браузера. Я смог воспроизвести видео без каких-либо проблем.
Связанный: Как использовать бесплатный VPN-сервис Opera на компьютере?
С учетом сказанного, дайте нам знать, какой метод сработал в вашем случае для исправления ошибки MEDIA_ERR_SRC_NOT_SUPPORTED в Opera. Кроме того, если вы пробовали что-то еще, что устранило проблему.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как исправить: MEDIA_ERR_SRC_NOT_SUPPORTED в Opera ?, не стесняйтесь зайти в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Closed
hiren3897 opened this issue
Oct 29, 2021
· 4 comments
Comments
Have you read the Tutorials?
yes
Have you read the FAQ and checked for duplicate open issues?
yes
What version of Shaka Player are you using?
latest v3.1.2
Please ask your question
I have created a plugin that fetches our clients URLs and returns various mp4 VOD URLs.
when I do player.load(myplugin:http//url, null, "video/mp4") it throws 3016 error as «MEDIA_ELEMENT_ERROR: Format error»
I have rechecked that the mp4 video URLs are of type MPEG-4
can you please help me to resolve this?
Thanks in advanced.
Hello @hiren3897 ,
If you got and «VIDEO_ERROR» with code 3016, it means the video element reported an error.
error.data[0] is a MediaError code from the video element. On Edge, error.data[1] is a Microsoft extended error code in hex. On Chrome, error.data[2] is a string with details on the error.
It would be great if you share your manifest and the platform information you are using with us, so that we can reproduce and help you debug! Thank you!
If you created your own scheme plugin, it is likely that you have a bug in that plugin. Could you share that plugin? Are you returning MP4 URLs from the plugin, or are you delegating to another request to that URL?
If you «return a URL» from your plugin, then the text of that URL is what is fed to the browser as media. You probably want to create another request to that target URL, and return the response to that request instead.
If you created your own scheme plugin, it is likely that you have a bug in that plugin. Could you share that plugin? Are you
returning MP4 URLs from the plugin, or are you delegating to another request to that URL?
static parse(uri, request, requestType, progressUpdate, options) { const parts = uri.split(':'); const path = parts.slice(1).join(':'); return shaka.util.AbortableOperation.notAbortable(PlayerPlatformPlugin.loadManifest(path, options)) .chain((manifest) => { // returns an mp4 URL and we do HttpFetchPlugin.parse return shaka.net.HttpFetchPlugin.parse(PlayerPlatformPlugin.manifestParser(manifest), request, requestType, progressUpdate); }).chain((response) => { /** @type {shaka.extern.Response} */ const res = { uri: response.uri, originalUri: response.uri, data: response.data, headers: { ...response.headers, 'content-type': mimeType } }; return res; }); }
I also tried to pass a mimeType while loading the player but it gives 3016 and without providing mimeType it gives 4000 error code.
player.load('myplugin:https//url', null, 'video/mp4')
If you «return a URL» from your plugin, then the text of that URL is what is fed to the browser as media. You probably want > to create another request to that target URL, and return the response to that request instead.
Am I doing it the right way?
The same thing goes with my other plugin and it works fine in chrome and firefox on Linux and windows but gives me problems in macOS Safari 4026 and iOS safari URL undefined here is issue #3708
@joeyparrish @michellezhuogg can you please help! me with this error.
My Whole plugin:
import shaka from '../../../node_modules/shaka-player/dist/shaka-player.ui'; import { UAParser } from 'ua-parser-js'; export const PlayerPlatformPlugin = class { /** * @param uri * @param request * @param requestType * @param progressUpdate * @param options * @return {Promise<shaka.util.AbortableOperation<shaka.extern.Response>|shaka.util.AbortableOperation<any>>} */ static parse(uri, request, requestType, progressUpdate, options) { try { const parts = uri.split(':'); const path = parts.slice(1).join(':'); let mimeType; return shaka.util.AbortableOperation.notAbortable(PlayerPlatformPlugin.loadManifest(path, options)) .chain((manifest) => { if (manifest.hls) { mimeType = 'application/x-mpegURL'; } else { mimeType = 'video/mp4'; } return shaka.net.HttpFetchPlugin.parse(PlayerPlatformPlugin.manifestParser(manifest), request, requestType, progressUpdate); }).chain((response) => { /** @type {shaka.extern.Response} */ const res = { uri: response.uri, originalUri: response.uri, data: response.data, headers: { ...response.headers, 'content-type': mimeType } }; console.log(res); return shaka.util.AbortableOperation.completed(res); }); } catch (e) { return shaka.util.AbortableOperation.failed(e); } } /** * Load manifest from playPlatform * source can be a videoId or the full url pointing to the manifest (hls, mpd, etc ...) * */ static async loadManifest(source, playerPlatformConfig = null) { let response; // TODO is it good enough as a test to differentiate full url from videoId if (source.includes('https://') || source.includes('http://')) { response = await fetch(source); } else { // else if videoId match a regex pattern if (playerPlatformConfig) { const endpoint = playerPlatformConfig.endpoint; const publicKey = playerPlatformConfig.publicKey; const hash = playerPlatformConfig.hash; const expiresAt = playerPlatformConfig.expiresAt; response = await fetch(endpoint + '/' + source + '/' + publicKey + '/' + hash + '/' + expiresAt); } // throw new Error(`Incorrect config for PlayerPlatform asset/manifest`); } if (!response.ok) { throw new Error(`Erreur HTTP ! statut : ${response.status}`); } return await response.json(); } /** * PlayerPlatform parser utils. Choose an mp4 video file URL from available in manifest. * @param data * @param maxFormat * @return {*} */ static getMp4Video(playerPlatformManifest, maxFormat) { const listFormat = [720, 540, 480, 360, 240]; for (let i = 0; i <= listFormat.length; i++) { if (listFormat[i] <= maxFormat) { if (typeof (playerPlatformManifest.mp4[listFormat[i]]) !== 'undefined') { return playerPlatformManifest.mp4[listFormat[i]]; } } } throw new Error('Erreur getMp4Video'); } /** * Player platform manifest parser * Choose between hls and mp4 file. * @param playerPlatformManifest * @return {*} */ static manifestParser(playerPlatformManifest) { const ua = (new UAParser()).getResult(); if (typeof (playerPlatformManifest.hls) !== 'undefined') { return playerPlatformManifest.hls; } /** * Arbitrary resolution chosen for device type * Unable to add the list of mp4 in the resolution select of shaka player */ if (typeof (playerPlatformManifest.mp4) !== 'undefined') { if (ua.device.type === 'mobile') { return this.getMp4Video(playerPlatformManifest, 480); } else if (ua.device.type === 'tablet') { return this.getMp4Video(playerPlatformManifest, 540); } else { return this.getMp4Video(playerPlatformManifest, 720); } } throw new Error('Erreur selectFlux'); } };
Thanks
- Когда видео добавляется на веб-страницу, этот файл использует определенные видеокодеки.
- Мы покажем вам, что делать, если вы увидите эту ошибку: носитель не может быть загружен либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается.
- Если это не так, вы можете посетить раздел Ошибки браузера, где есть похожие статьи, если они вам понадобятся.
- Добавьте в закладки Центр устранения ошибок Windows 10, чтобы получить полные инструкции по устранению различных сбоев.
Сталкивались ли вы в какой-либо момент с ошибкой при просмотре видео в Интернете из-за сбоя сервера или сети или из-за того, что формат не поддерживается ?
Вы ищете быстрое исправление этой ошибки? Это руководство поможет вам!
Что делать, если не удалось загрузить носитель?
- Перейти в Opera
- Обновите свой веб-браузер
- Отключите Adblock в вашем браузере
1. Перейдите в Opera
Если вы не знаете, какой браузер загрузить на свой компьютер, мы рекомендуем Opera . Это решение для просмотра основано на архитектуре Chromium. Он имеет встроенную поддержку webM — современного, высококачественного и открытого формата видео. Он также имеет встроенную поддержку видеокодека Ogg Theora.
Есть еще один формат — кодек H.264, который поддерживается только некоторыми браузерами. Для всех веб-разработчиков это означает, что вы должны предлагать одно и то же видео в двух разных форматах. Это обеспечит 100% совместимость.
У вас не возникнет проблем с буферизацией видео, поскольку этот браузер автоматически блокирует трекеры, рекламу и другие элементы, которые могут вызвать проблемы с медленным просмотром.
В качестве бонуса у него также есть всплывающее окно с видео: плавающее видеоокно, которое можно настраивать.
Он также имеет множество полезных функций для повышения вашей производительности, таких как:
- Интеграция боковой панели с Messenger, Instagram, WhatsApp
- Рабочие области — для группировки вкладок и большей организованности
- Искать во вкладках — как недавно закрытых, так и открытых
- бесплатный VPN
Опера
Отличный браузер с большим количеством инновационных функциональных возможностей легко доступны бесплатные посещения веб — сайта
2. Обновите свой веб-браузер.
- Откройте браузер Chrome на вашем ПК.
- В окне меню (домашняя страница) перейдите в верхний правый угол и найдите Параметры (показано 3 точками).
- Щелкните значок меню, а затем щелкните Параметры .
- В левой части страницы настроек щелкните значок гамбургера.
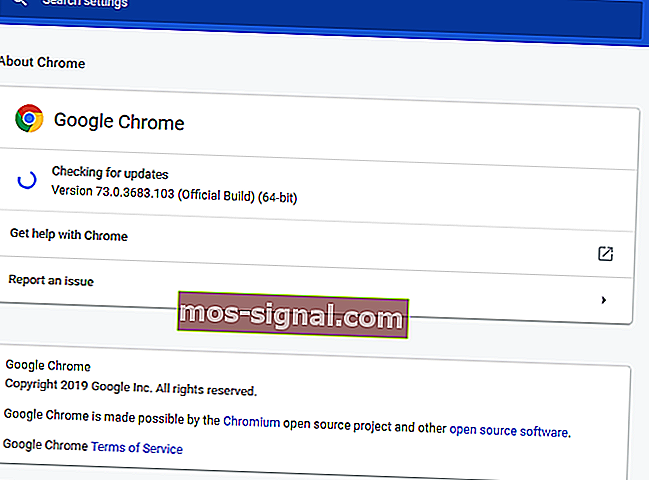
- Выберите в меню О Google Chrome .
- Отсюда браузер автоматически проверит наличие доступных обновлений и установит их напрямую.
Чаще всего, когда вы получаете сообщение «Носитель не может быть загружен, либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается» , фактическая причина может заключаться в том, что вы используете устаревший браузер.
В этом случае окончательным решением будет обновление вашего веб-браузера до последней версии, после чего вы сможете загрузить и просмотреть затронутые медиафайлы / видео.
Как только это будет сделано, вернитесь и попробуйте снова загрузить затронутое видео. Если вы можете загрузить / воспроизвести его, то все готово; в противном случае вы можете попробовать следующее исправление.
3. Отключите Adblock в вашем браузере.
- Откройте Chrome и перейдите на сайт, на котором отображается это сообщение об ошибке.
- Щелкните значок Параметры.
- Найдите и щелкните значок ABP (AdBlock) .
- Отключите AdBlock, нажав на значок блокировки рекламы .
- Обновите страницу.
Проверьте, может ли видео теперь загружаться. Если ошибка не устранена, проблема, вероятно, связана с сетью (а не с вашей стороны), и в этом случае вы мало или ничего не можете с этим поделать, кроме как продолжать попытки.
Однако, если вы используете веб-сервер, который не поддерживает определенные форматы видео (например, MP4, OGG, WebM и т. Д.), Вам, возможно, придется перенастроить сервер, чтобы предложить поддержку этих видеоформатов.
Иногда некоторые сайты используют эту ошибку как дымовую завесу, чтобы обманом заставить вас отключить любую функцию блокировки рекламы в вашем браузере. В большинстве случаев видео, которое вы пытаетесь посмотреть, содержит рекламу, и ваш браузер (с блокировщиком рекламы) не сможет воспроизвести это видео. Это приведет к тому, что носитель не может быть загружен либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается .
В зависимости от браузера существуют различные способы включения / отключения AdBlock. И для удобства мы покажем вам, как отключить его в Google Chrome.
Вы можете просто отключить AdBlock на сайте хоста затронутого видео, чтобы получить доступ к видео.
Сообщение об ошибке Носитель не может быть загружен либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается , обычно связано с неподдерживаемым форматом, и в большинстве случаев вы сможете решить эту проблему с помощью одного из наших решений. .
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и с тех пор был переработан и обновлен в июле 2020 года для обеспечения свежести, точности и полноты.
Со временем эти приложения распространились на большинство наших компьютеров, как настольных, так и мобильных. Таким образом, его собственные разработчики отвечали за добавление новых функций, улучшающих работу с программным обеспечением. Стоит отметить, что, как правило, здесь мы находим очень стабильные и эффективные приложения, когда дело касается воспроизведение всевозможного контента.
Если мы примем во внимание широкое использование файлов для видео и музыки прямо сейчас, мы поймем важность этих решений. Несмотря на всю работу, которую разработчики вложили в их улучшение, это вовсе не означает, что они идеальные программы. Одна из основных причин всего этого заключается в том, что им приходится иметь дело с множеством типов файлов, как по формату, так и по размеру и содержанию.
В этом смысле одной из самых страшных ситуаций является то, что программа мультимедийного проигрывателя сама выдает ошибку. ошибка, связанная с форматом при загрузке видео . Это означает, что по какой-то причине программа не может определить, что мы хотим загрузить и воспроизвести. Правда в том, что в нынешних плеерах у нас не должно быть таких проблем с видеоформатами в большинстве случаев, но иногда они случаются. Поэтому ниже мы покажем вам, как действовать в случае необходимости.
Исправить ошибку формата при загрузке контента
Есть несколько аспектов, о которых разработчики этого типа программ стараются как можно больше заботиться. Один из них — стабильность проекта , поскольку в проигрывателе, который время от времени вылетает или закрывается, бесполезен. Кроме того, они включают определенные функции, которые помогают нам улучшить взаимодействие с пользователем. С другой стороны, один из разделов, о которых здесь уделяют больше всего внимания, связан с совместимость со всеми типами форматов , как аудио, так и видео.
Именно поэтому, если мы попадаем в такую ситуацию, первым делом мы должны обновить программу до последней версии. Некоторые из новых форматов могут еще не поддерживаться в старых версиях программного обеспечения. Таким образом, ваше обновление до последней версии должно решить эту проблему с отправленной ошибкой. Кроме того, здесь необходимо учитывать, что когда мы обновить программу , поддерживаемые им кодеки, как правило, также обновляются, что будет очень полезно в этой ситуации.
Мы должны сделать что-то подобное с операционной системой, в которой установлен мультимедийный проигрыватель. Таким образом, это также получит последние кодеки изначально так, чтобы их можно было воспроизвести без каких-либо проблем. В том случае, если мы увидим, что эта проблема не решена соответствующими обновлениями, мы должны принять более радикальное решение. Это могло пройти через искать похожий но более совместимое программное решение, которое может удовлетворить наши потребности в этом отношении.
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
Я хочу показать видео в моем приложении Thurter и, как всегда, я использую плагин Video_Player. Но по какой-то причине, теперь, когда я мигрировал в нулевую безопасность, видеоплеер дает мне эту ошибку
Error: PlatformException(MEDIA_ERR_SRC_NOT_SUPPORTED, MEDIA_ELEMENT_ERROR: Format error, The video has been found to be unsuitable (missing or in a format not supported by your browser)., null)
at Object.createErrorWithStack (http://localhost:59815/dart_sdk.js:5050:12)
at Object._rethrow (http://localhost:59815/dart_sdk.js:37641:16)
at async._AsyncCallbackEntry.new.callback (http://localhost:59815/dart_sdk.js:37637:13)
at Object._microtaskLoop (http://localhost:59815/dart_sdk.js:37497:13)
at _startMicrotaskLoop (http://localhost:59815/dart_sdk.js:37503:13)
at http://localhost:59815/dart_sdk.js:33274:9
Я бегаю свой код на палубу, и использую точную копию пасты примерного кода, только что мигрировал в нулевую безопасность. Это мой код
import 'package:video_player/video_player.dart';
import 'package:flutter/material.dart';
void main() => runApp(ChapterVideoPlayer());
class ChapterVideoPlayer extends StatefulWidget {
@override
_ChapterVideoPlayerState createState() => _ChapterVideoPlayerState();
}
class _ChapterVideoPlayerState extends State<ChapterVideoPlayer> {
VideoPlayerController? _controller;
@override
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4')
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.
setState(() {});
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
body: Center(
child: _controller!.value.isInitialized
? AspectRatio(
aspectRatio: _controller!.value.aspectRatio,
child: VideoPlayer(_controller!),
)
: Container(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_controller!.value.isPlaying
? _controller!.pause()
: _controller!.play();
});
},
child: Icon(
_controller!.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
),
);
}
@override
void dispose() {
super.dispose();
_controller!.dispose();
}
}
Я делаю это неправильно? Или есть проблема с плагином. Есть ли замена, которую я могу использовать для тем временем? Любая помощь была бы очень оценена. IAM с использованием версии ^2.1.1
1 ответ
Лучший ответ
MEDIA_ERR_SRC_NOT_SUPPORTED — это просто следствие другой ошибки net::ERR_CERT_COMMON_NAME_INVALID (вы можете увидеть его в консоли браузера). Поскольку не все сертификаты SSL по умолчанию находятся в WWW и Non-WWW веб-сайта (так как в случае с Checure-videos.com) вы должны удалить www с URL:
_controller = VideoPlayerController.network(
'https://sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4')
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.
setState(() {});
});
1
Spatz
25 Май 2021 в 14:02