Содержание
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Media element error format error как исправить
- Видеоплеер ломается в флаттера 2.0 (нулевая безопасность)
- Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari about mediaelement OPEN
- Related Issues (20)
- Recommend Projects
- React
- Vue.js
- Typescript
- TensorFlow
- Django
- Laravel
- Recommend Topics
- javascript
- server
- Machine learning
- Visualization
- Recommend Org
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
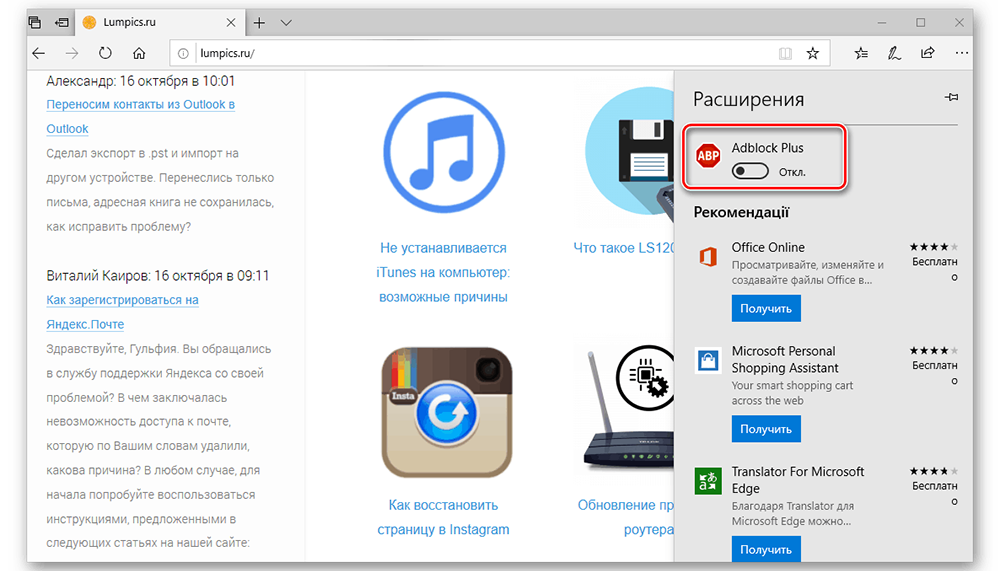
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Видеоплеер ломается в флаттера 2.0 (нулевая безопасность)
Я хочу показать видео в моем приложении Thurter и, как всегда, я использую плагин Video_Player. Но по какой-то причине, теперь, когда я мигрировал в нулевую безопасность, видеоплеер дает мне эту ошибку
Я бегаю свой код на палубу, и использую точную копию пасты примерного кода, только что мигрировал в нулевую безопасность. Это мой код
Я делаю это неправильно? Или есть проблема с плагином. Есть ли замена, которую я могу использовать для тем временем? Любая помощь была бы очень оценена. IAM с использованием версии ^2.1.1
We are using the media element player 4.2.16 in our project. We noticed issues like «Media error: Format(s) not supported or source(s) not found SSL / iOS / Safari» when videos played using SSL. whereas for NonSSL, we don’t see any issue.
Any pointers/help will be appreciated.
- Not rendering, no style
- How to use Mediaelement with Amazon S3 presigned URLs? HOT 1
- Use of strict mode in language files may lead to javascript error when used in a JS packer HOT 1
- New SVG template — why? HOT 3
- Control buttons submit parent forms HOT 3
- Missing SVG controls HOT 12
- MP3 not working in https://www.mediaelementjs.com/ HOT 1
- Volume slider disappearing with individual settings HOT 1
- SVG distortion using iconSprite HOT 1
- Consistent usage of space and return keys in all browsers HOT 1
- YouTube Videos not working since 5.0.3 HOT 2
- HLS mode not playing
- Website mediaelement.js is not using latest 5.x
- Demo files are incorrectly bundled in 5.x build
- how to avoid scroll to top of the page when load HOT 1
- Opus support?
- Play Multiple Music at a same Time
- Exitfullscreen method calculate container problem
- player has many shortcomings
Recommend Projects
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue.js
Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TensorFlow
An Open Source Machine Learning Framework for Everyone
Django
The Web framework for perfectionists with deadlines.
Laravel
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML.
Recommend Topics
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
server
A server is a program made to process requests and deliver data to clients.
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Visualization
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
Recommend Org
We are working to build community through open source technology. NB: members must have two-factor auth.
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Recently during a web build I ran into a bug that caused MP4 background video to not load properly on iOS because of the following error:
Media error: Format(s) not supported or source(s) not found Download File: https://mysite.com/wp-content/uploads/2020/03/image.mp4
This caused a lot of headache for me because it was working perfectly on my staging site, but only had an issue when on production with Cloudflare hooked up. I was able to come up with a workaround solution to get it working again, hopefully it can help you as well.
Web Server Info:
Website Info:
PHP 7.3, WordPress 5.4 and Elegant Theme’s Divi Builder Version 4.4.3 on the webserver.
Cloudflare Settings:
SSL Full, Always Use HTTPS on, Opportunistic Encryption On, TSL 1.3 On, Automatic HTTPS Rewrites Off, Polish On Lossy (WebP), Brotli On, Rocket Loader Off, Mirage Off, TCP Turbo Enabled, Enhanced HTTP/2 Prioritization Off
The Goal:
The design called for a video to load automatically full screen. This can be achieved by using Divi’s “Background Video MP4”.
As shown in the screen shot, it’s a fairly simple setup. In the “Row Settings” -> “Content” -> “Background” -> “Background Video MP4” an MP4 was loaded. The staging was working with no problem.
After some configuration of the row size things were all set.
The Problem
Once the website was live and ready to go, the website was migrated to the production location with Cloudflare handling some caching, SSL, and DNS. Audit the live site and everything is working great except the “Background Video MP4” would not load on iOS or desktop Safari. The following error was given:
Media error: Format(s) not supported or source(s) not found Download File: https://mysite.com/wp-content/uploads/2020/03/image.mp4
The Solution
Somewhere along the lines the headers in the Cloudflare caching system got mixed up and Safari does not accept mp4 with mixed header data. The best way to get around this is to use the Apache “SetEnvIfNoCase” in .htaccess to rewrite the header variables in the mp4 request so Cloudflare does not mess with it.
Add the following line of code to your .htaccess (located in the root of your WordPress installation):
SetEnvIfNoCase Request_URI .(?:mp4)$ no-gzip dont-vary
The following screenshot is the new complete .htaccess
With the new .htaccess file uploaded to the server we can check the website on mobile Safari to confirm this has fixed our issue!
With the new .htaccess file updated, Cloudlfare is not breaking the background MP4
Hopefully this saves someone out there from headache of hunting down this odd issue!
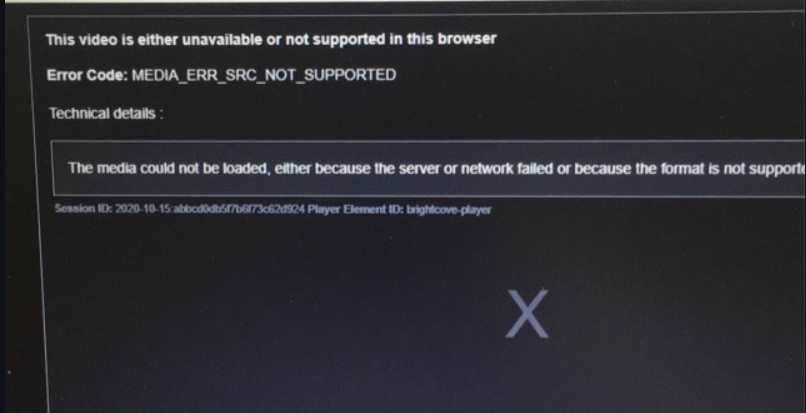
Браузер Opera поддерживает воспроизведение мультимедиа, однако не все форматы мультимедиа поддерживаются браузером, и иногда исходный сайт не позволяет воспроизведение. Когда мы пытаемся воспроизвести эти ограниченные форматы файлов или источники в Opera, выдается ошибка «MEDIA_ERR_SRC_NOT_SUPPORTED». Мы можем попробовать несколько настроек, чтобы исправить эту ошибку браузера.
Среди старейших браузеров Opera создала для себя огромный сегмент преданных фанатов. И причина того же вряд ли является секретом. Благодаря множеству встроенных функций, плавному пользовательскому интерфейсу и тому факту, что он основан на исходном коде Chromium, все, похоже, творило чудеса для этого.
Однако, когда дело доходит до обработки и воспроизведения встроенных видео с веб-сайта, это, похоже, доставляет пользователям неудобства. Было много жалобы от пользователей относительно их неспособности воспроизвести видео.
Когда они пытаются это сделать, вместо этого их приветствует сообщение, в котором говорится: «Это видео либо недоступно, либо не поддерживается в этом браузере. Наряду с этим браузер Opera также выдает код ошибки: MEDIA_ERR_SRC_NOT_SUPPORTED.
Связанный: Как очистить историю, файлы cookie и кеш в браузере Opera?
Что ж, если вы тоже сталкиваетесь с этой проблемой, не волнуйтесь. В этом руководстве мы поделились несколькими изящными обходными путями, которые помогут вам исправить эту ошибку. Итак, без лишних слов, давайте проверим их.
Отключить Opera VPN
Opera поставляется со встроенным VPN, который позволяет направлять сетевой трафик через чужой сервер и анонимно просматривать веб-страницы. Однако в некоторых случаях веб-сайт может не отправлять данные исходному клиенту, если он работает в виртуальной частной сети.
Поэтому, если вы включили встроенный в браузер VPN-сервис, лучше отключить его сейчас.
Вот шаги, чтобы отключить VPN-соединение в браузере Opera:
- Запустите браузер Opera на компьютере.
- Щелкните значок VPN, расположенный слева от адресной строки.
- Отключите переключатель рядом с VPN Connected, и ваша задача будет выполнена.
Теперь попробуйте воспроизвести видео по вашему выбору и проверьте, была ли устранена основная проблема.
В то время как VPN поставляется с множеством плюсов, включая тот факт, что вы можете получить доступ к контенту с географическим ограничением, некоторые веб-сайты могут не работать правильно, если у вас включен VPN. Так что лучше держать эту виртуальную сеть выключенной, пока вы взаимодействуете с такими сайтами.
Включить трекеры
Трекеры следят за вашими ежедневными действиями в браузере, чтобы они могли отправлять вам персонализированный контент. Однако многие пользователи видят в этом угрозу конфиденциальности и предпочитают отключать их.
Но это может, хотя и редко, привести к взлому некоторых сайтов. Поэтому вы можете рассмотреть возможность включения этих трекеров, чтобы они могли выполнять свои функции по умолчанию.
Вот шаги, чтобы включить функционал трекера в браузере Opera:
- Запустите браузер Opera на вашем ПК.
- Нажмите на меню
расположен вверху справа.
- Прокрутите до Конфиденциальность и безопасность раздел.
- Отключите переключатель блокировки трекеров.
Это отключит блокировку трекера в опере. Теперь обновите сайт, который не может воспроизвести видео, и проверьте, исправляет ли он ошибку Media_err_src_not_supported в Opera.
Включение трекеров может означать менее безопасную среду просмотра, поэтому вам придется принять этот компромисс соответственно.
Очистить кеш и данные
Всегда полезно сохранить как минимум временные данные. Они могут не только замедлить работу всего браузера, но также могут иметь негативные последствия для правильной загрузки некоторых сайтов. Поэтому было бы лучше, если бы вы рассматривали возможность удаления кеша и данных браузера через регулярные промежутки времени.
Вот шаги, чтобы очистить кеш и данные cookie в браузере Opera:
- Запустите компьютерный браузер Opera.
- Нажмите сочетание клавиш Ctrl + Shift + Del.
Откроется диалоговое окно «Очистить данные просмотра». - Установите флажки «Файлы cookie и другие данные сайта» и установите флажки «Кэшированные изображения и файлы».
- Нажмите «Очистить данные» и дождитесь завершения процесса.
Попробуйте воспроизвести соответствующее видео и проверьте, решена ли проблема.
Очистка этих данных может вывести вас из различных сайтов, но это всего лишь одноразовый сценарий. Как только вы войдете на сайты, данные cookie будут снова заполнены.
Отключить флаги мультимедиа
В Opera есть отдельный раздел «Флаги», который используется для тестирования экспериментальных функций. Многие технические энтузиасты обычно пытаются опробовать новейшие передовые функции раньше всех.
Однако, будучи экспериментальной, флаги, вероятно, могут нарушить нормальную работу браузера. Поэтому, если вы включили любой такой флаг, принадлежащий домену Media, подумайте о том, чтобы вернуть его в состояние по умолчанию.
Вот шаги, чтобы настроить флаги браузера Opera:
- Запустите браузер Opera на компьютере.
- Откройте страницу opera: // flags / в браузере.
- Печатать СМИ в строке поиска.
Он внесет все флаги, связанные с мультимедиа, убедитесь, что для всех таких флагов установлено значение по умолчанию. - Если вы видите что-либо как Включено или же Отключено, затем измените его на значение по умолчанию.
Как только это будет сделано, перезапустите браузер, чтобы изменения вступили в силу. Затем попробуйте получить доступ к медиафайлу и проверьте, исправляет ли он ошибку media_err_src_not_supported в вашем браузере Opera.
Эти флаги, несомненно, дают вам возможность протестировать новые и интригующие функции, которые могут или не могут попасть в стабильную сборку. С другой стороны, он также имеет несколько предостережений, поэтому для повседневного использования лучше не взаимодействовать с этими флагами.
Переключиться на другой браузер
Браузер печально известен тем, что не поддерживает определенные кодеки. Кроме того, согласно Модератор форума Opera, есть некоторые коды, которые Opera не может воспроизвести, в первую очередь из-за проблем с лицензированием. В результате он полагается на ОС для воспроизведения этого мультимедиа.
Поэтому, если ваша ОС не может воспроизводить эти кодеки, браузер тоже не сможет этого сделать. В таких случаях выход только один; подумайте о переходе на другой браузер. В связи с этим существует довольно много браузеров Chromium и не-Chromium, которые вы можете попробовать.
Если по какой-то причине вы все еще используете старую версию Opera, мы рекомендуем вам сразу же обновить Opera до последней сборки. Однако, если вы еще не планируете этого делать, есть несколько советов, которые вам нужно иметь в виду.
- Во-первых, обязательно запрещать флаг Encrypted Media на странице Flags браузера.
- Далее также рекомендуется запрещать функция Click to Play.
- Точно так же было бы лучше, если бы вы также рассмотрели отключение функция Opera Turbo также.
Все эти три функции уже удалены из последней сборки браузера. Поэтому, если вы используете последнюю версию, вам больше не нужно искать эти функции, поскольку они уже были обработаны.
Итог: исправление ошибки Opera Media
На этом мы завершаем руководство о том, как исправить ошибку media_err_src_not_supported в браузере Opera. Из пяти исправлений, упомянутых в этом руководстве, комбинация первого и третьего показала мне успех.
Проблема с медиакодеком была устранена путем отключения встроенного приложения VPN и очистки временных данных браузера. Я смог воспроизвести видео без каких-либо проблем.
Связанный: Как использовать бесплатный VPN-сервис Opera на компьютере?
С учетом сказанного, дайте нам знать, какой метод сработал в вашем случае для исправления ошибки MEDIA_ERR_SRC_NOT_SUPPORTED в Opera. Кроме того, если вы пробовали что-то еще, что устранило проблему.
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вам стоит попробовать.
Если у вас есть какие-либо мысли о том, как исправить: MEDIA_ERR_SRC_NOT_SUPPORTED в Opera ?, не стесняйтесь зайти в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Closed
dstrivelli opened this issue
Sep 12, 2017
· 12 comments
Comments
I’m getting very spotty loading of a variety of files. Users in Chrome for mac, Firefox, IE11, and Edge are reporting seeing this error and no functionality.
The native HTML5 video player works just fine, so I’m having a hard time debugging the problem and cannot replicate on my personal machine. What can I do to debug with my users?
A Fiddle is a good start point to debug this. Now maybe the way the player is being implemented could be an issue, or maybe (but it entirely sure) the media source itself
The only thing about this is that it seems to work just fine for some users on some machines, and not others on other machines. In my head that would seem to be a codec problem, but if the video also plays on those machines through the native HTML5 player, then I’m sort of thrown.
I’ll try to collect a fiddle that demonstrates this, but I’m not sure 
Maybe it’s then internet bandwidth for what you are describing
I just don’t see any clear line between any configuration and the problem. Some users have MacBook Pro running Chrome, some have IE 11 on Windows 10
You have to consider that if they have installed other plugins in the browsers that also affects the media being played
Interesting, I’ll see what info I can gather along those lines from various affected folks. Thank you for the perspective.
Hello,
I got the same error in a wordpress.
but, this error only happens with Safari, the video play well with Chrome and Firefox.
And, please note that this error only happens on the site will SSL installed, any suggestion to resolve it?
I can provide Adminstrator account for your test.
Thanks.
Alex
I also have this question。
В этой статье
- Что значит ошибка HTML5
- Распространенные проблемы Mediaelement.js
- Как исправить ошибку HTML5 в видеоплеере
- Что делать, если не удалось загрузить носитель?
- 1. Перейдите в Opera
- Опера
- 2. Обновите свой веб-браузер.
- Создатели Mediaelement.js Трудности
- The Solution
- Your Business Deserves This
- The Goal:
- The Problem
- Что делать при ошибке загрузки медиа
- Проверка сетевых настроек
- Чистка реестра
- Шпионский софт
- Драйвера
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Распространенные проблемы Mediaelement.js
Проблемы, возникающие с mediaelement.js и Mobiskool, включают:
- “Ошибка в файле Mediaelement.js.”
- «Mediaelement.js перемещен или отсутствует. «
- «Не найдено: mediaelement.js. «
- “Не удалось загрузить Mediaelement.js.”
- «Ошибка регистрации: mediaelement.js. «
- «Ошибка времени выполнения Mediaelement.js. «
- «Mediaelement.js не может загрузиться. «
Во время установки Mobiskool могут возникнуть ошибки mediaelement.js, во время работы программы, связанной с mediaelement.js, во время загрузки драйвера устройства, связанного с Graeme Ross, или во время запуска/завершения работы. Отмечание ошибок mediaelement.js с Mobiskool имеет решающее значение для обнаружения неисправностей электронной 2 и ретрансляции обратно в Graeme Ross для параметров восстановления.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Что делать, если не удалось загрузить носитель?
- Перейти в Opera
- Обновите свой веб-браузер
- Отключите Adblock в вашем браузере
1. Перейдите в Opera
Если вы не знаете, какой браузер загрузить на свой компьютер, мы рекомендуем Opera . Это решение для просмотра основано на архитектуре Chromium. Он имеет встроенную поддержку webM – современного, высококачественного и открытого формата видео. Он также имеет встроенную поддержку видеокодека Ogg Theora.
Есть еще один формат – кодек H.264, который поддерживается только некоторыми браузерами. Для всех веб-разработчиков это означает, что вы должны предлагать одно и то же видео в двух разных форматах. Это обеспечит 100% совместимость.
У вас не возникнет проблем с буферизацией видео, поскольку этот браузер автоматически блокирует трекеры, рекламу и другие элементы, которые могут вызвать проблемы с медленным просмотром.
В качестве бонуса у него также есть всплывающее окно с видео: плавающее видеоокно, которое можно настраивать.
Он также имеет множество полезных функций для повышения вашей производительности, таких как:
- Интеграция боковой панели с Messenger, Instagram, WhatsApp
- Рабочие области – для группировки вкладок и большей организованности
- Искать во вкладках – как недавно закрытых, так и открытых
- бесплатный VPN
Опера
Отличный браузер с большим количеством инновационных функциональных возможностей легко доступны бесплатные посещения веб – сайта
2. Обновите свой веб-браузер.
- Откройте браузер Chrome на вашем ПК.
- В окне меню (домашняя страница) перейдите в верхний правый угол и найдите Параметры (показано 3 точками).
- Щелкните значок меню, а затем щелкните Параметры .
- В левой части страницы настроек щелкните значок гамбургера.
- Выберите в меню О Google Chrome .
- Отсюда браузер автоматически проверит наличие доступных обновлений и установит их напрямую.
Чаще всего, когда вы получаете сообщение «Носитель не может быть загружен, либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается» , фактическая причина может заключаться в том, что вы используете устаревший браузер.
В этом случае окончательным решением будет обновление вашего веб-браузера до последней версии, после чего вы сможете загрузить и просмотреть затронутые медиафайлы / видео.
Как только это будет сделано, вернитесь и попробуйте снова загрузить затронутое видео. Если вы можете загрузить / воспроизвести его, то все готово; в противном случае вы можете попробовать следующее исправление.
Создатели Mediaelement.js Трудности
Проблемы mediaelement.js могут быть отнесены к поврежденным или отсутствующим файлам, содержащим ошибки записям реестра, связанным с mediaelement.js, или к вирусам / вредоносному ПО.
Более конкретно, данные ошибки mediaelement.js могут быть вызваны следующими причинами:
- Недопустимый mediaelement.js или поврежденный раздел реестра.
- Зазаражение вирусом повреждает файл mediaelement.js.
- mediaelement.js злонамеренно удален (или ошибочно) другим изгоем или действительной программой.
- Другая программа находится в конфликте с Mobiskool и его общими файлами ссылок.
- Поврежденная загрузка или неполная установка программного обеспечения Mobiskool.
The Solution
Somewhere along the lines the хедерs in the Cloudflare caching system got mixed up and Safari does not accept mp4 with mixed хедер data. The best way to get around this is to use the Apache “SetEnvIfNoCase” in .htaccess to rewrite the хедер variables in the mp4 request so Cloudflare does not mess with it.
Add the following line of code to your .htaccess (located in the root of your WordPress installation):
SetEnvIfNoCase Request_URI .(?:mp4)$ no-gzip dont-vary
The following screenshot is the new complete .htaccess
With the new .htaccess file uploaded to the server we can check the website on mobile Safari to confirm this has fixed our issue!
With the new .htaccess file updated, Cloudlfare is not breaking the background MP4
Hopefully this saves someone out there from headache of hunting down this odd issue!
Your Business Deserves This
GET IN TOUCH TODAY [2022] How to Add Google Analytics to Divi and WordPress
SOLVED: Divi Builder Loading Indefinitely with Cloudflare
How to Install Google Tag Manager On WordPress
style=”margin-bottom:50px;color:#84919C”>
The Goal:
The design called for a video to load automatically full screen. This can be achieved by using Divi’s “Background Video MP4”.
As shown in the screen shot, it’s a fairly simple setup. In the “Row Settings” -> “Content” -> “Background” -> “Background Video MP4” an MP4 was loaded. The staging was working with no problem.
After some configuration of the row size things were all set.
The Problem
Once the website was live and ready to go, the website was migrated to the production location with Cloudflare handling some caching, SSL, and DNS. Audit the live site and everything is working great except the “Background Video MP4” would not load on iOS or desktop Safari. The following error was given:
Media error: Format(s) not supported or source(s) not found
Download File: https://mysite.com/wp-content/uploads/2020/03/image.mp4
Что делать при ошибке загрузки медиа
Важно! Нижеописанные советы стоит применять, если обновление до актуальной версии браузера не помогло. Если также не работает установка обновленных плагинов — Adobe Flash Player и Java-пакета для браузера.
Проверка сетевых настроек
Первым делом проверьте настройки вашей сети — правильность вписанного IP и DNS-серверов. Перезагрузите роутер. Проверьте свойства сети — если есть галочка на IP-версии 6 (TCP/IPv6), то снимите её.
Чистка реестра
Первым делом следует устранить возможные ошибки в реестре. Без должной оптимизации данного параметра просто нет смысла пытаться производить другие манипуляции. Рекомендуется прибегать к разным, но официальным утилитам — они, к счастью, практически все бесплатные.
- Скачайте утилиту по ремонту реестра. Обратите внимание на следующие программы: RegCure Pro, CCleaner – они наиболее просты в управлении и очень популярны. Просто инсталлируете их и активируете функцию ремонта реестра.
Очистка реестра через CCleaner
Шпионский софт
Вирусы можно приписать почти ко многим проблемам на ПК, однако, к подобной ошибке она очень актуальна. Все дело в использовании одного поток данных для передачи информации. Когда поступает сразу несколько запросов с компьютера можно вызвать небольшой сбой достаточного для отключения или блокирования онлайн просмотров.
- Просканируйте систему на трояны, вирусы и другие программы. Удалите весь установленный софт за несколько последних дней. Иногда они в фоновом режиме также являются источником конфликтов.
- Примените глубокую проверку, также используйте вспомогательные сканеры (AdwCleaner, например).
AdwCleaner для Windows
Драйвера
Драйвера нужны всем составляющим компьютера. Не актуальные версии просто перестают поддерживаться разработчиками, а соответственно и многими поставщиками контента. Всегда отслеживайте последние новинки обновлений.
- Выполнять действия подобного характера вручную лучше не стоит. Всегда лучше использовать утилиты или встроенные по умолчанию программы на Windows. Лучшим вариантом остается обновление через «Диспетчер устройств», либо применение DriverPack Solution.
Источники
- https://nastroyvse.ru/opersys/win/chto-za-oshibka-html5-i-kak-eyo-reshit.html
- https://www.solvusoft.com/ru/files/%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0-%D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82-%D0%B7%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0/js/windows/graeme-ross/mobiskool/mediaelement-js/
- https://mos-signal.com/1082-the-media-could-not-be-loaded-format-is-not-supported
- https://birchriverdg.com/brdg-column/solved-elegant-themes-divi-and-cloudflare-mp4-media-error-formats-not-supported-or-sources-not-found
- https://vr-boom.ru/error-loading-media-file-could-not-be-played-kak-ispravit/
[свернуть]
Помощь ошибка с загрузкой видео
-
Автор темы
gordy
-
Дата начала
1 Авг 2018
- Автор темы
-
#1
подскажите как исправить? загружаю видео с ПК на wp, после загрузки иду в папку куда загрузился файл и вижу веб.avi, названия видео было на русском, как то можно исправить?
ещё я получаю такую ошибку Media error: Format(s) not supported or source(s) not found
как исправить?
Последнее редактирование: 1 Авг 2018
-
#2
Слушайте…ну хватит уже постить примитивные вопрос…в гугле забанили что ли? Может книгу скинуть, как пользоваться гуглом?
- Автор темы
-
#3
Слушайте…ну хватит уже постить примитивные вопрос…в гугле забанили что ли? Может книгу скинуть, как пользоваться гуглом?
данную информацию я находил, только решения там не увидел, они пишут там, что
>>Это определенно ошибка.
это происходит только с Safari на сайте с установленным SSL.<<
а у меня не safari а google hrome и ssl нету
-
#4
Плагин Clearfy, там есть пункт — транслит загружаемых файлов. Но лучше сразу перейменуй файл видео на англ язык и все проблемы
-
#5
подскажите как исправить? загружаю видео с ПК на wp, после загрузки иду в папку куда загрузился файл и вижу веб.avi, названия видео было на русском, как то можно исправить?
ещё я получаю такую ошибку Media error: Format(s) not supported or source(s) not found
как исправить?
это особенности nix хостингов, возможно bsd операционка. а загружаете название видео в кодировке win1251, вот он его и не видит))



















![[2022] How to Add Google Analytics to Divi and WordPress](https://consultantor.ru/images/_next/image)


