Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
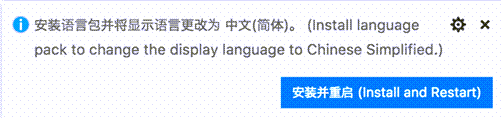
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Note: This topic explains how to change the display language in the VS Code UI via Language Packs such as French or Chinese. If you want to add programming language support, for example for C++ or Java, refer to the Programming Languages section of the documentation.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
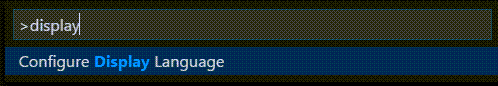
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
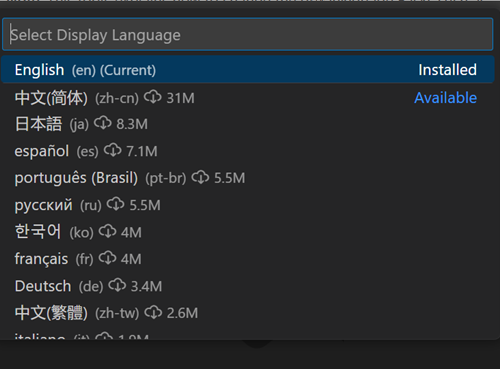
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages… option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale.
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder (.vscode).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-cn |
| Traditional Chinese | zh-tw |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
| Polish | pl |
| Czech | cs |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
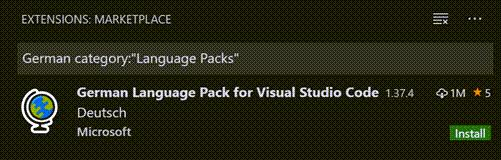
You can search for Language Packs in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) by typing the language you are looking for along with category:"Language Packs".
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch --locale to specify a locale when you launch VS Code.
Below is an example of using the --locale command-line switch to set the VS Code display language to French:
code . --locale=fr
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
How can I enable a programming language like Python?
Refer to the Programming Languages section to learn how to install support for programming languages, such as PHP, Python, and Java.
2/2/2023
Programming Languages
Hundreds of programming languages supported
In Visual Studio Code, we have support for almost every major programming language. Several ship in the box, for example, JavaScript, TypeScript, CSS, and HTML but more rich language extensions can be found in the VS Code Marketplace.
Here are eight of the most popular language extensions:
Go to the Marketplace or use the integrated Extensions view and search for your desired programming language to find snippets, code completion/IntelliSense providers, linters, debuggers, and more.
Note: If you want to change the display language of VS Code (for example, to Chinese), see the Display Language topic.
Language specific documentation
Learn about programming languages supported by VS Code. These include: C++ — C# — CSS — Dart — Dockerfile — F# — Go — HTML — Java — JavaScript — JSON — Julia — Less —
Markdown — PHP — PowerShell — Python — R — Rust — SCSS — T-SQL — TypeScript.
Click on any linked item to get an overview of how to use VS Code in the context of that language. Most language extensions also contain a summary of their core features in their README.
Language features in VS Code
The richness of support varies across the different languages and their extensions:
- Syntax highlighting and bracket matching
- Smart completions (IntelliSense, Artificial Intelligence with GitHub Copilot)
- Linting and corrections
- Code navigation (Go to Definition, Find All References)
- Debugging
- Refactoring
Enhance completions with AI
In VS Code, you can enhance your coding with artificial intelligence (AI), such as suggestions for lines of code or entire functions, fast documentation creation, and help creating code-related artifacts like tests.
GitHub Copilot is an AI-powered code completion tool that helps you write code faster and smarter. You can use the GitHub Copilot extension in VS Code to generate code, or to learn from the code it generates.
You can learn more about how to get started with Copilot in the Copilot documentation.
Change the language for the selected file
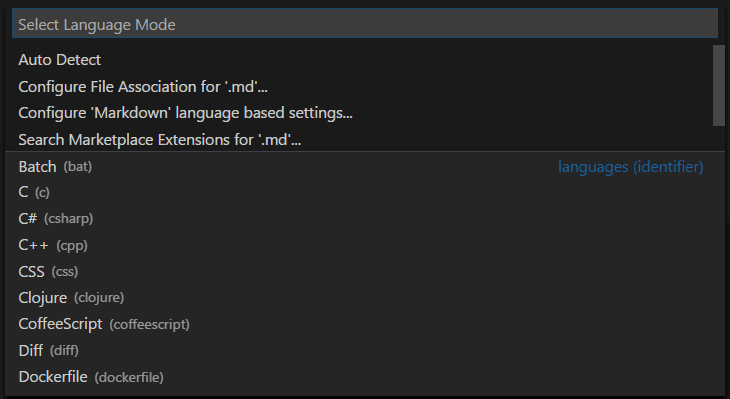
In VS Code, we default the language support for a file based on its filename extension. However, at times you may want to change language modes, to do this click on the language indicator — which is located on the right hand of the Status Bar. This will bring up the Select Language Mode dropdown where you can select another language for the current file.
Tip: You can get the same dropdown by running the Change Language Mode command (⌘K M (Windows, Linux Ctrl+K M)).
Language identifier
VS Code associates a language mode with a specific language identifier so that various VS Code features can be enabled based on the current language mode.
A language identifier is often (but not always) the lowercased programming language name. Note that casing matters for exact identifier matching (‘Markdown’ != ‘markdown’). Unknown language files have the language identifier plaintext.
You can see the list of currently installed languages and their identifiers in the Change Language Mode (⌘K M (Windows, Linux Ctrl+K M)) dropdown.
You can find a list of known identifiers in the language identifier reference.
Add a file extension to a language
You can add new file extensions to an existing language with the files.associations setting.
For example, the setting below adds the .myphp file extension to the php language identifier:
"files.associations": {
"*.myphp": "php"
}
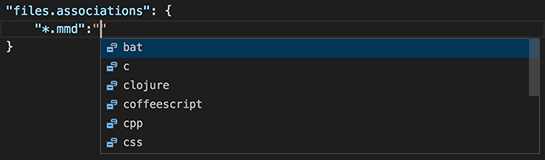
IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) will show you the available language identifiers.
Next steps
Now you know that VS Code has support for the languages you care about. Read on…
- Code Navigation — Peek and Go to Definition and more
- Debugging — This is where VS Code really shines
Common questions
Can I contribute my own language service?
Yes you can! Check out the example language server in the VS Code Extension API documentation.
What if I don’t want to create a full language service, can I reuse existing TextMate bundles?
Yes, you can also add support for your favorite language through TextMate colorizers. See the Syntax Highlight Guide in the Extension API section to learn how to integrate TextMate .tmLanguage syntax files into VS Code.
Can I map additional file extensions to a language?
Yes, with the files.associations setting you can map file extensions to an existing language either globally or per workspace.
Here is an example that will associate more file extensions to the PHP language:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
You can also configure full file paths to languages if needed. The following example associates all files in a folder somefolder to PHP:
"files.associations": {
"**/somefolder/*.*": "php"
}
Note that the pattern is a glob pattern that will match on the full path of the file if it contains a / and will match on the file name otherwise.
How do I set the default language for new files?
Using the files.defaultLanguage setting, you can map all new files to a default language. Whenever a new blank file is opened, the editor will be configured for that language mode.
This example will associate new files with the HTML language:
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"
2/2/2023
Programming Languages
Hundreds of programming languages supported
In Visual Studio Code, we have support for almost every major programming language. Several ship in the box, for example, JavaScript, TypeScript, CSS, and HTML but more rich language extensions can be found in the VS Code Marketplace.
Here are eight of the most popular language extensions:
Go to the Marketplace or use the integrated Extensions view and search for your desired programming language to find snippets, code completion/IntelliSense providers, linters, debuggers, and more.
Note: If you want to change the display language of VS Code (for example, to Chinese), see the Display Language topic.
Language specific documentation
Learn about programming languages supported by VS Code. These include: C++ — C# — CSS — Dart — Dockerfile — F# — Go — HTML — Java — JavaScript — JSON — Julia — Less —
Markdown — PHP — PowerShell — Python — R — Rust — SCSS — T-SQL — TypeScript.
Click on any linked item to get an overview of how to use VS Code in the context of that language. Most language extensions also contain a summary of their core features in their README.
Language features in VS Code
The richness of support varies across the different languages and their extensions:
- Syntax highlighting and bracket matching
- Smart completions (IntelliSense, Artificial Intelligence with GitHub Copilot)
- Linting and corrections
- Code navigation (Go to Definition, Find All References)
- Debugging
- Refactoring
Enhance completions with AI
In VS Code, you can enhance your coding with artificial intelligence (AI), such as suggestions for lines of code or entire functions, fast documentation creation, and help creating code-related artifacts like tests.
GitHub Copilot is an AI-powered code completion tool that helps you write code faster and smarter. You can use the GitHub Copilot extension in VS Code to generate code, or to learn from the code it generates.
You can learn more about how to get started with Copilot in the Copilot documentation.
Change the language for the selected file
In VS Code, we default the language support for a file based on its filename extension. However, at times you may want to change language modes, to do this click on the language indicator — which is located on the right hand of the Status Bar. This will bring up the Select Language Mode dropdown where you can select another language for the current file.
Tip: You can get the same dropdown by running the Change Language Mode command (⌘K M (Windows, Linux Ctrl+K M)).
Language identifier
VS Code associates a language mode with a specific language identifier so that various VS Code features can be enabled based on the current language mode.
A language identifier is often (but not always) the lowercased programming language name. Note that casing matters for exact identifier matching (‘Markdown’ != ‘markdown’). Unknown language files have the language identifier plaintext.
You can see the list of currently installed languages and their identifiers in the Change Language Mode (⌘K M (Windows, Linux Ctrl+K M)) dropdown.
You can find a list of known identifiers in the language identifier reference.
Add a file extension to a language
You can add new file extensions to an existing language with the files.associations setting.
For example, the setting below adds the .myphp file extension to the php language identifier:
"files.associations": {
"*.myphp": "php"
}
IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) will show you the available language identifiers.
Next steps
Now you know that VS Code has support for the languages you care about. Read on…
- Code Navigation — Peek and Go to Definition and more
- Debugging — This is where VS Code really shines
Common questions
Can I contribute my own language service?
Yes you can! Check out the example language server in the VS Code Extension API documentation.
What if I don’t want to create a full language service, can I reuse existing TextMate bundles?
Yes, you can also add support for your favorite language through TextMate colorizers. See the Syntax Highlight Guide in the Extension API section to learn how to integrate TextMate .tmLanguage syntax files into VS Code.
Can I map additional file extensions to a language?
Yes, with the files.associations setting you can map file extensions to an existing language either globally or per workspace.
Here is an example that will associate more file extensions to the PHP language:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
You can also configure full file paths to languages if needed. The following example associates all files in a folder somefolder to PHP:
"files.associations": {
"**/somefolder/*.*": "php"
}
Note that the pattern is a glob pattern that will match on the full path of the file if it contains a / and will match on the file name otherwise.
How do I set the default language for new files?
Using the files.defaultLanguage setting, you can map all new files to a default language. Whenever a new blank file is opened, the editor will be configured for that language mode.
This example will associate new files with the HTML language:
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"
2/2/2023
| Order | Area | TOCTitle | PageTitle | ContentId | DateApproved | MetaDescription |
|---|---|---|---|---|---|---|
|
8 |
getstarted |
Display Language |
Visual Studio Code Display Language (Locale) |
413A7FA3-94F8-4FCB-A4A3-F4C1E77EF716 |
2/2/2023 |
How to change the display language (locale) of Visual Studio Code. |
Display Language
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Note: This topic explains how to change the display language in the VS Code UI via Language Packs such as French or Chinese. If you want to add programming language support, for example for C++ or Java, refer to the Programming Languages section of the documentation.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press kb(workbench.action.showCommands) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press kbstyle(Enter) and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages… option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale.
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder (.vscode).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-cn |
| Traditional Chinese | zh-tw |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
| Polish | pl |
| Czech | cs |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can search for Language Packs in the Extensions view (kb(workbench.view.extensions)) by typing the language you are looking for along with category:"Language Packs".
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch --locale to specify a locale when you launch VS Code.
Below is an example of using the --locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
How can I enable a programming language like Python?
Refer to the Programming Languages section to learn how to install support for programming languages, such as PHP, Python, and Java.
| Order | Area | TOCTitle | PageTitle | ContentId | DateApproved | MetaDescription |
|---|---|---|---|---|---|---|
|
8 |
getstarted |
Display Language |
Visual Studio Code Display Language (Locale) |
413A7FA3-94F8-4FCB-A4A3-F4C1E77EF716 |
2/2/2023 |
How to change the display language (locale) of Visual Studio Code. |
Display Language
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Note: This topic explains how to change the display language in the VS Code UI via Language Packs such as French or Chinese. If you want to add programming language support, for example for C++ or Java, refer to the Programming Languages section of the documentation.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press kb(workbench.action.showCommands) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press kbstyle(Enter) and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages… option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale.
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder (.vscode).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-cn |
| Traditional Chinese | zh-tw |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
| Polish | pl |
| Czech | cs |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can search for Language Packs in the Extensions view (kb(workbench.view.extensions)) by typing the language you are looking for along with category:"Language Packs".
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch --locale to specify a locale when you launch VS Code.
Below is an example of using the --locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
How can I enable a programming language like Python?
Refer to the Programming Languages section to learn how to install support for programming languages, such as PHP, Python, and Java.
На чтение 5 мин. Просмотров 211 Опубликовано 15.12.2019
Содержание
- Андрощук Александр, ИТ решения, советы, заметки…
- 4 ответа 4
- Changing the Display Language
- Available locales
- Marketplace Language Packs
- Setting the Language
- Common questions
- Unable to write to file because the file is dirty
- Can I contribute to a language pack’s translations?
Андрощук Александр, ИТ решения, советы, заметки…
Задача: При установке Visual Studio 2019 упустил момент выбора языка и она установилась с языковым пакетом по умолчанию. В результате русский интерфейс Visual Studio. Нужно изменить язык интерфейса.
Инструменты: Visual Studio 2019
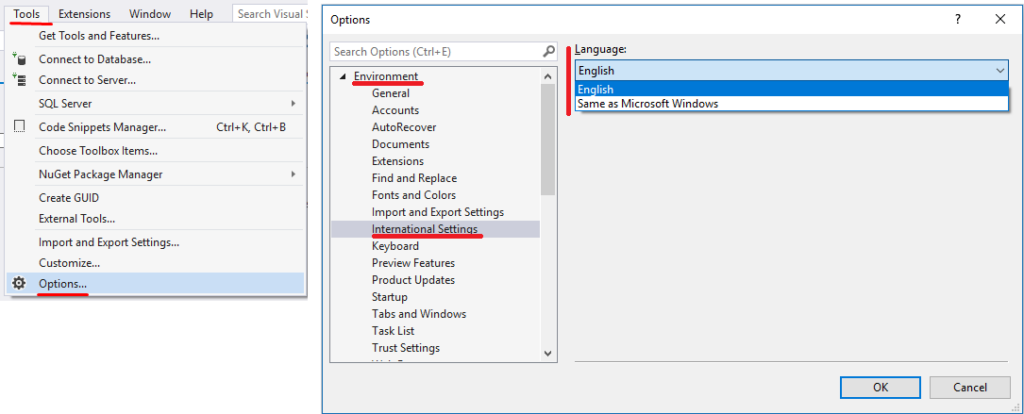
Решение: Если у Вас вдруг оказались установлены другие языковые пакеты, тогда можно просто открыть Tools -> Options -> Environment -> International Settings (Рис. 1) и выбрать нужный языковый пакет.

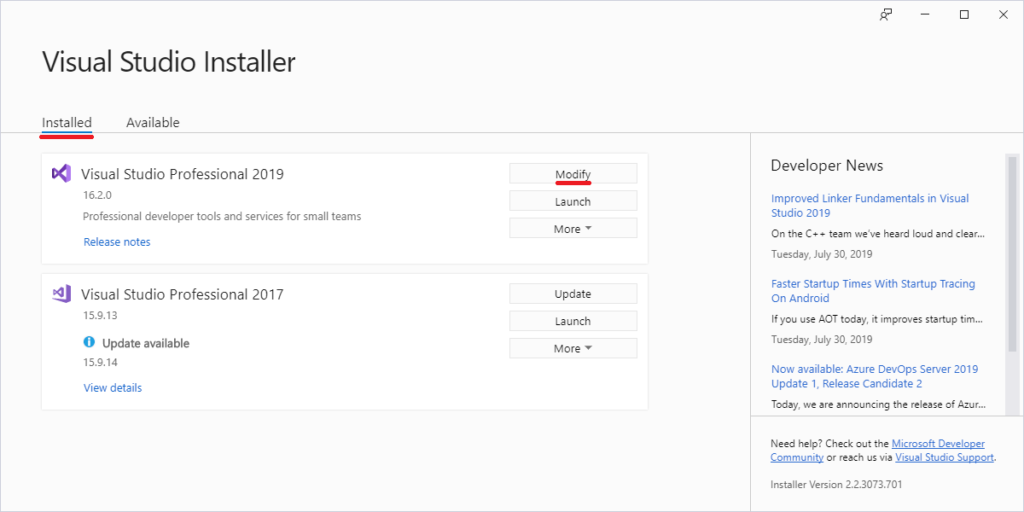
Если нужного языка не нашлось, тогда вам нужно установить языковый пакет для Visual Studio. Для этого нужно запустить Visual Studio installer (Он же использовался для установки Visual Studio). (Пуск -> в поле поиска ввести Visual Studio installer или поискать в «Установка и удаление программ»).
На вкладке Installed нажмите кнопку Modify напротив нужного Вам продукта (в моем случае Visual Studio 2019) (Рис. 2)

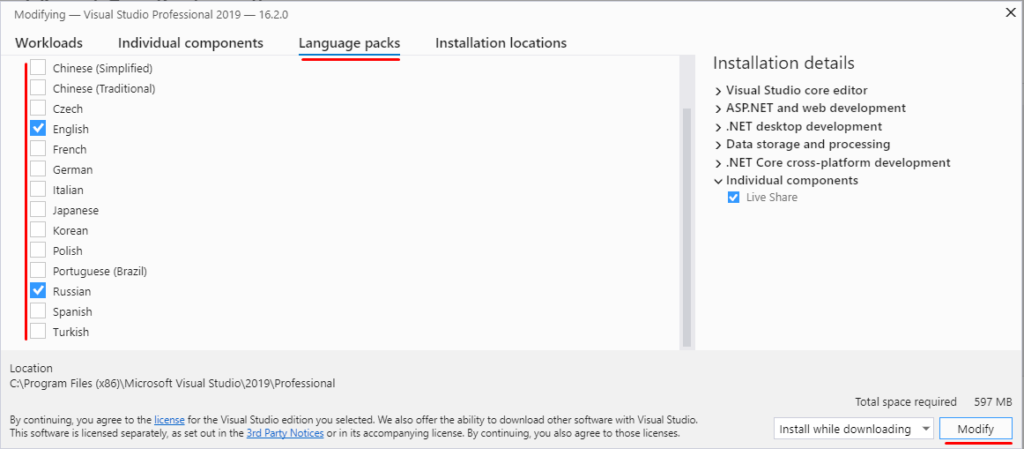
Открыть вкладку Language packs и выбрать нужный языковый пакет, после чего нажать кнопку Modify, для применения изменений (Рис.3).

После применения изменений откройте Visual Studio и выберите интересующий Вас язык в окне Options, как описано выше.
Есть Windows 10 в русской редакции.
Установил на него Visual Studio 2017 Community Edition по ссылке из поиска, смотрю — а у неё интерфейс русский.
Естественно, первое же желание — включить/установить английский язык.
Однако, оказалось, что это непросто.
Инсталлятор считает, что английский язык у меня уже установлен:
И наотрез отказывается ставить английский — он ведь уже есть, логично.
С другой стороны, если зайти в настройки самой студии, то выбор языка показывает только две альтернативы: русский и. язык операционной системы:
При обоих настройках разумеется язык интерфейса — русский.
Что можно в этой ситуации сделать, если на данной машине возможности установить английскую версию Windows нельзя?
4 ответа 4
Видимо, нужно расценивать как баг то, что при установленных двух языковых пакетах тебе не все языки отображаются, а на один меньше.
Лично мне показалось, что было бы намного нагляднее показывать в диалоге выбора языка либо названия языков (русский и английский), либо точнее детектить, какой из языков совпадает с языком системы.
Однако способ установки английского языка оказался прост: для этого нужно зайти в деинсталлятор и совершить прямо противоположное действие: снести русский пакет.
Не знаю, сколько найдётся людей, для кого это очевидно и банально, надеюсь, кому ещё поможет.
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the «Install additional languages. » option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command creates a locale.json file in your user VS Code folder. Depending on your platform, the locale.json file is located here:
- Windows %APPDATA%CodeUserlocale.json
- macOS $HOME/Library/Application Support/Code/User/locale.json
- Linux $HOME/.config/Code/User/locale.json
The locale can also be changed by editing this file and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-CN |
| Traditional Chinese | zh-TW |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Bulgarian | bg |
| Hungarian | hu |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
You can search for Language Packs in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) by typing the language you are looking for along with category:»Language Packs» .
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch —locale to specify a locale when you launch VS Code.
Below is an example of using the —locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your locale.json file wasn’t saved after a previous change. Make sure the file is saved and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.