Необходимость перехода на HTTPS — это затертая пластинка. Большинство коммерческих сайтов и читаемых блогов уже давно работают на защищенном протоколе. Казалось бы, перешли и забыли. Но нет — Google не дремлет. В свое время он промотивировал вебмастеров переходить на HTTPS, сделав его фактором ранжирования. А теперь пустил в ход «негативное подкрепление» — начал тотальную блокировку ресурсов, подгружаемых по HTTP. И — сюрприз — ваш прекрасный HTTPS может ему не понравиться, потому что на сайте присутствует смешанный контент.
Разбираемся, почему Google его не любит, как его найти и сделать так, чтобы все было хорошо.
Как Google мотивирует переходить на HTTPS: от пряника к кнуту
Борьба Google за безопасность передачи данных путем использования HTTPS началась давно:
- 2010 — запущен зашифрованный поиск Google;
- 2011 — HTTPS начал использоваться для поиска Google и Gmail по умолчанию;
- 2014 — загрузка сайта через HTTPS стала сигналом ранжирования;
- 2015 — робот Google начал индексировать HTTPS версии страниц по умолчанию;
- 2017 — в Chrome 62 во время ввода данных на сайтах с HTTP в адресной строке браузера начало появляться уведомление о незащищенном соединении («Not secure»);
- 2018 — в Chrome 68 все сайты на HTTP начали помечаться в адресной строке как незащищенные;
- 2019 — Google объявил, что будет планомерно двигаться к тому, чтобы на HTTPS страницах загружались только HTTPS ресурсы. Как следствие, Chrome начнет блокировать смешанный контент.
Блокировка будет внедряться постепенно:
- Декабрь 2019 — в Chrome 79 появится возможность разблокировать заблокированное содержимое. С помощью этой опции можно будет разблокировать скрипты, фреймы и другие виды контента, которые Chrome блокирует по умолчанию. Выглядеть эта опция будет так:
- Январь 2020 — в Chrome 80 аудио- и видеоконтент будет автоматически загружаться с HTTPS. Если загрузка по HTTPS не будет успешной, Chrome заблокирует такие ресурсы. При необходимости пользователи смогут вручную разблокировать их. В Chrome 80 изображения, загружаемые на HTTPS-сайтах c HTTP, блокироваться не будут, но появится сообщение, что соединение небезопасное.
- Февраль 2020 — в Chrome 81 изображения будут автоматически загружаться с HTTPS. Если они окажутся недоступными, браузер заблокирует их.
Блокировка смешанного контента применяется не только в Chrome. Например, активное содержимое блокирует Firefox (с версии 23), Internet Explorer (с версии 9) и другие браузеры. Но к блокировке картинок, аудио и видеоконтента приступили именно в Google.
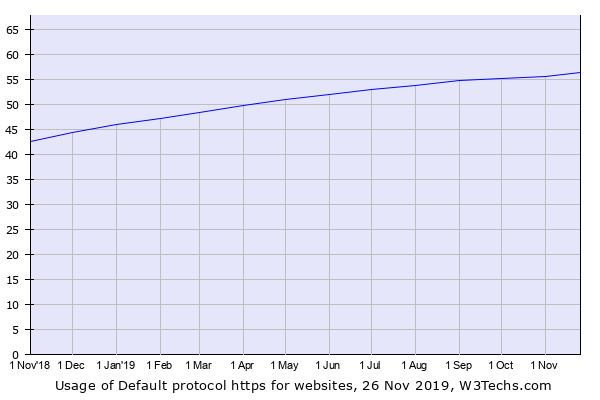
В результате стимулирования перехода на защищенный протокол доля сайтов, которые используют HTTPS, за последний год увеличилась с 43,5% до 56,5%.
А 85% страниц, загружаемых в Chrome пользователями из России, передают данные по HTTPS. В 2015 году этот показатель был всего 28%.
С учетом того, что в России браузер Chrome использует около 41% пользователей, к блокировке смешанного контента стоит подготовиться, чтобы не потерять трафик и позиции в органике.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Давайте разбираться по порядку.
Что такое смешанный контент и почему его не должно быть на сайте
Смешанный контент (в оригинале — «mixed content») — это когда страница загружается по защищенному HTTPS соединению, но отдельные ресурсы (изображения, стили, скрипты и проч.) — по незащищенному HTTP.
Например, вы перешли на HTTPS (еще нет? вот инструкция). Но на одной из страниц вы по-прежнему загружаете изображение из внешней библиотеки, которая доступна по адресу вида site.ru. Это и есть смешанный контент.
Согласно спецификации W3C, смешанный контент делится на два вида:
- опционально блокируемый (сюда относятся изображения, видео, аудио);
- блокируемый (остальной контент — скрипты, стили, фреймы, flash и проч.).
Блокируемый контент является активным. Злоумышленники могут перехватить и изменить активный контент так, чтобы получить полный контроль над страницей или даже всем сайтом. Кража паролей и личных данных пользователей, cookies, перенаправление пользователей на другой сайт, изменение видимого содержимого — это лишь несколько примеров того, какие угрозы несет загрузка активного контента по HTTP.
Из-за высокого потенциального ущерба и риска для пользователей браузерам рекомендовано блокировать такой смешанный контент.
Вот некоторые типы HTTP-запросов, которые считаются активным содержимым:
- <script> (атрибут src);
- <link> (атрибут href) (в том числе ссылки в CSS);
- <iframe> (атрибут src);
- запросы XMLHttpRequest;
- запросы fetch();
- использование ссылок в CSS (font-face, cursor, background-image);
- <object> (атрибут data).
Опционально блокируемый контент является пассивным. Если злоумышленники его перехватят, они не смогут нарушить работу сайта или завладеть, например, платежными данными пользователей.
Но опасность сохраняется. Например, злоумышленники могут перехватить изображения или видео и заменить их другими. Это может нанести серьезный ущерб репутации (свежи в памяти истории о появлении видео или картинок с порнографическим содержимым на сайтах федеральных каналов или госучреждений). Кроме того, злоумышленники могут отслеживать, какие страницы просматривали пользователи, какими продуктами интересовались, какой контент просматривали.
Вот типы HTTP-запросов, которые считаются пассивным содержимым:
- <img> (атрибут src);
- <audio> (атрибут src);
- <video> (атрибут src).
Если вы не хотите, чтобы ресурсы на вашем сайте были заблокированы, проведите его аудит, найдите смешанный контент и сделайте так, чтобы он был доступен по HTTPS.
Как обнаружить смешанный контент на сайте
Есть разные способы узнать о том, что на вашем сайте есть смешанный контент.
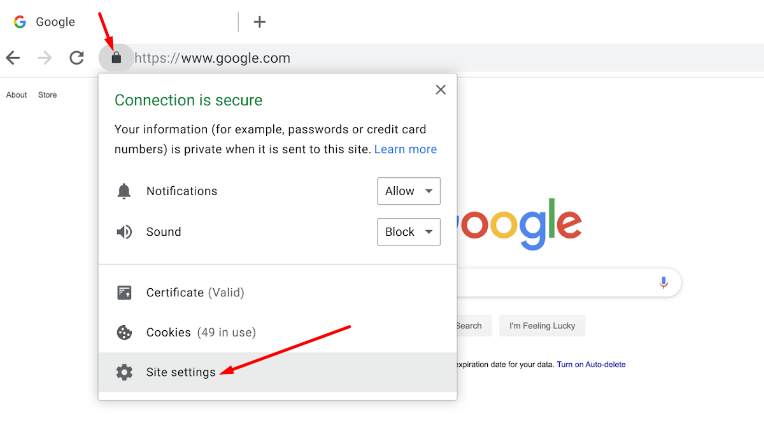
По иконке в адресной строке браузера
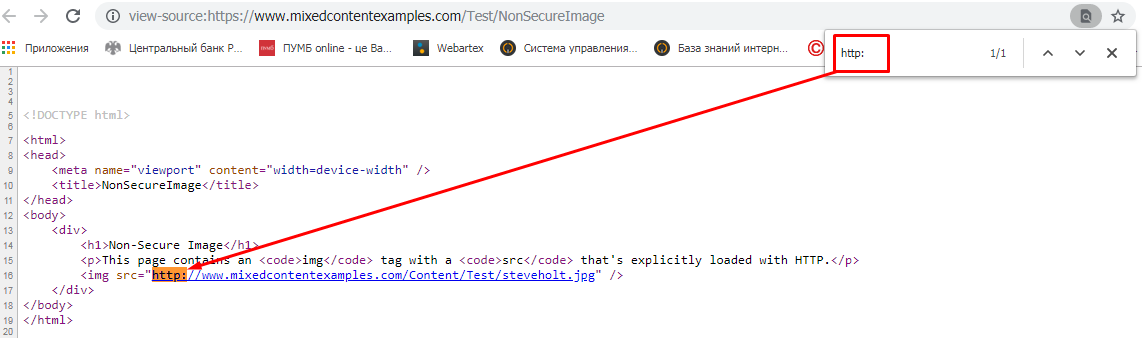
Это самый очевидный способ. Откроем для примера защищенную страницу с изображением, которое подгружается по HTTP. Исходный код страницы такой:
В браузере Chrome видим иконку, при клике по которой получаем пояснение:
В Mozilla Firefox похожая история:
Недостатки способа:
- непонятно, какие именно ресурсы подгружаются по HTTP;
- придется каждую страницу проверять вручную.
Поэтому это скорее индикатор, нежели полноценный способ поиска смешанного контента.
С помощью поиска по исходному коду страницы
Открываем исходный HTML код страницы в браузере (Ctrl + U) и ищем фрагмент «http:» (Ctrl + F).
В этом случае мы точно знаем, какие ресурсы подгружаются по HTTP. Но если страниц на сайте много, этот способ не подходит.
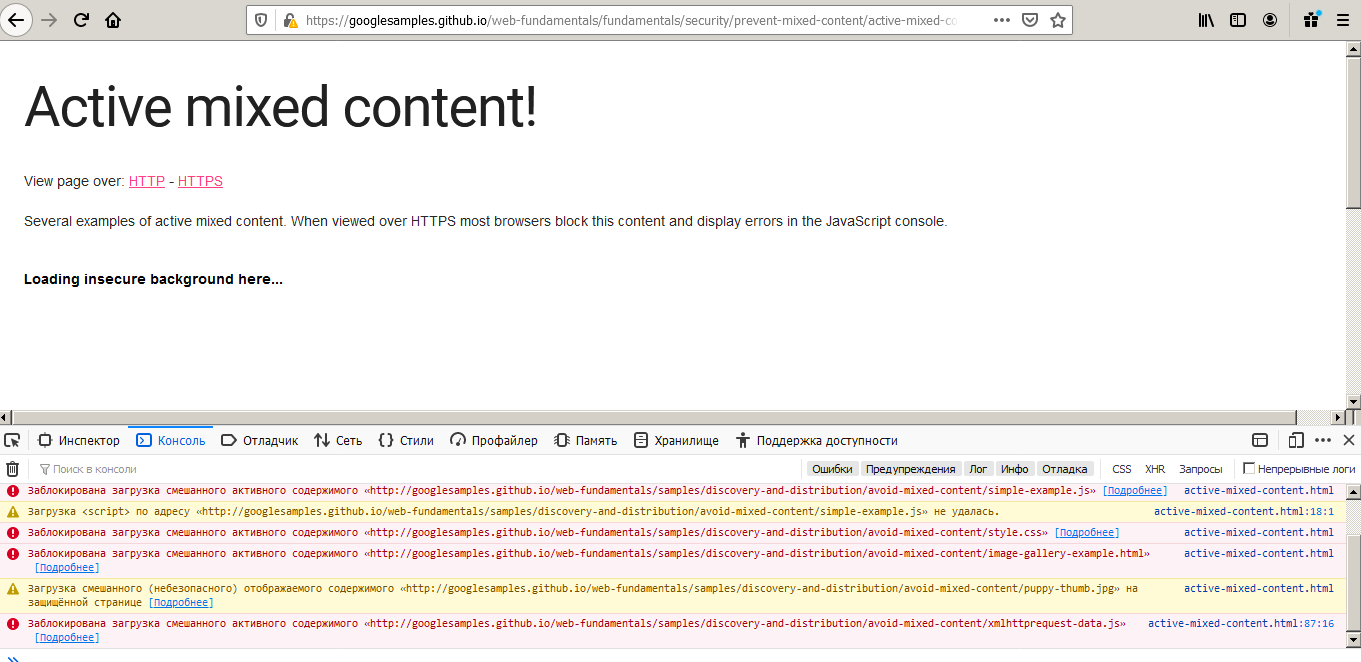
Уведомления в консоли разработчика
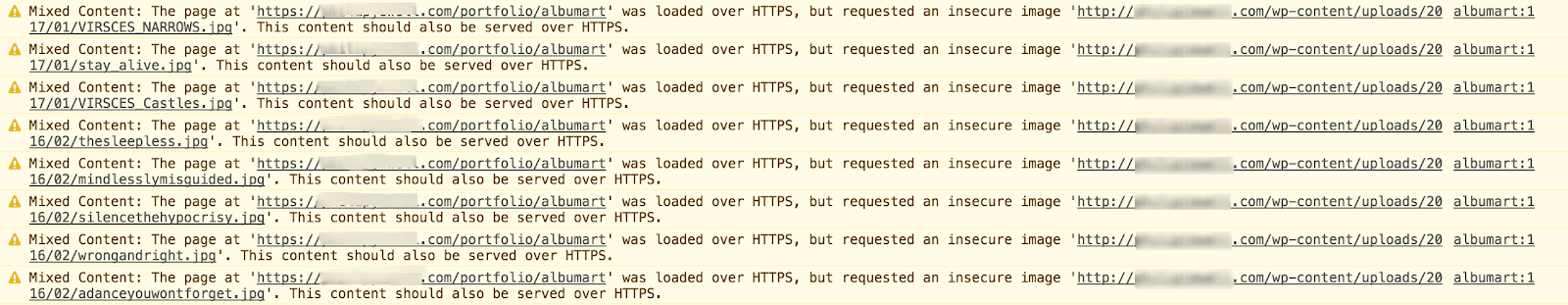
Открываем в Chrome страницу, которую хотим проверить, и нажимаем Ctrl + Shift + I. На странице есть смешанный контент, о чем свидетельствуют ошибки «Mixed Content» с подробным описанием.
Аналогично можем проверить наличие ошибок в Firefox:
Преимущество способа в том, что в консоли собираются сразу все ошибки, связанные с загрузкой смешанного контента на странице. Недостаток — опять же, придется каждую страницу проверять вручную.
SSL-чекер от JitBit
JitBit — это быстрый способ определить страницы сайта, на которых есть смешанный контент. Указываем домен — получаем список «проблемных» URL.
Недостаток в том, что непонятно, какой именно смешанный контент есть на страницах. Придется потом все проверять вручную. Кроме того, сервис не подходит для сайтов, у которых более 300-400 страниц.
Отчет по смешанному контенту в Lighthouse
Этот способ позволяет получить данные сразу по массиву URL. Вам не придется проверять каждый URL вручную, и вы будете видеть полный список ресурсов, которые подгружаются по HTTP.
Но по умолчанию в расширении Lighthouse нет отчета по смешанному контенту. Его необходимо запускать из командной строки. Как это сделать:
1. Установите браузер для разработчиков Google Canary.
2. Установите Node.js.
3. Запустите командную строку Node.js.
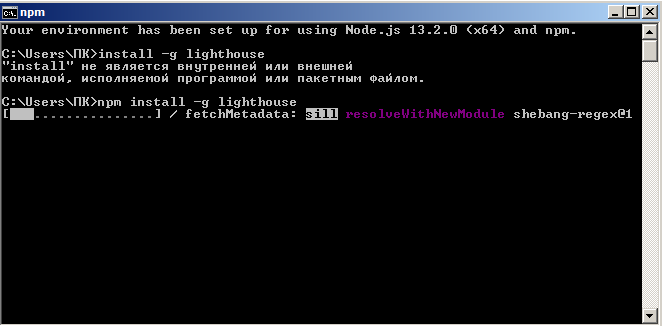
4. Выполните команду:
npm install -g lighthouseНачнется инсталляция Lighthouse.
После успешного завершения установки вы получите такое уведомление:
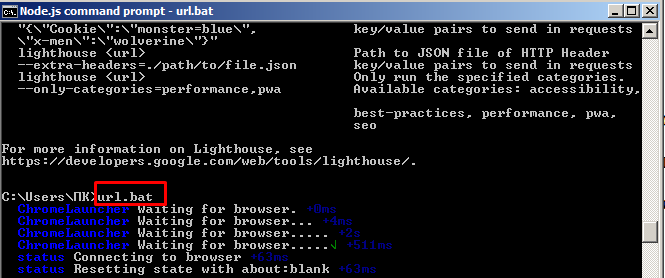
5. Запустите отчет с помощью команды (вместо URL подставьте адрес страницы в формате site.ru):
lighthouse --preset="mixed-content" URLНачнется формирование отчета.
После завершения система сообщит, в какой папке хранится отчет.
По умолчанию отчеты сохраняются в формате HTML.
Вы можете изменить формат вывода данных с помощью команды —output. Для получения справочной информации по этой и другим командам введите в консоли:
lighthouse --helpВ отчете два аудита:
- Использование HTTPS.
- Безопасная загрузка ресурсов.
Если есть проблемы, будет указано, какие именно ресурсы подгружаются по HTTP.
Отчет Lighthouse Mixed-Content сразу для нескольких URL
Для проверки нескольких URL:
1. Создайте TXT файл и поместите в него список URL для проверки.
2. Создайте файл BAT и поместите в него такой код (в кавычках укажите путь к своему TXT файлу и его название):
@For /F "UseBackQ Delims=" %%A In ("C:Userslighturls.txt") Do @LightHouse "%%A" --preset="mixed-content"3. Запустите файл BAT из командной строки. Если файл хранится в той же папке, что и отчеты, достаточно просто прописать название файла и нажать Enter. В противном случае нужно написать start и через пробел указать адрес файла BAT.
Сколько придется ждать — зависит от количества URL в текстовом файле. По каждому URL вы получите отдельный отчет.
За этот способ спасибо Christopher Giezendanner.
Отчет по смешанному контенту в Screaming Frog SEO Spider
Это, наверное, самый удобный способ. Но, в отличие от предыдущих, он платный. Стоимость программы Screaming Frog SEO Spider — £149 в год.
Для получения данных запустите отчет «Insecure Content» — и у вас будет список ресурсов с HTTP.
О том, как спарсить с помощью Screaming Frog практически любые данные с любого сайта, читайте в блоге PromoPult.
Как устранить смешанный контент
Итак, вы обнаружили на своем сайте смешанный контент. Примерно половина работы сделана. Но нужно еще устранить его. Единого решения нет — действовать придется по ситуации.
Ссылки с HTTP могут вести на внутренние ресурсы и внешние.
После перехода на HTTPS все внутренние ресурсы должны подгружаться с HTTPS. Обычно меняют абсолютные ссылки на относительные, настраивают редиректы, и проблема сразу решается.
С внешними ресурсами не все так просто.
Идеальный сценарий такой:
- находите URL с HTTP;
- проверяете, доступен ли этот же ресурс по HTTPS;
- если да, меняете ссылку с HTTP на HTTPS;
- проверяете — если все работает, забываете о проблеме.
Но бывает, что ресурсы недоступны по HTTPS. В таком случае есть три решения:
- Обратиться к владельцу ресурса и попросить его перейти на HTTPS (это из разряда фантастики).
- Найти безопасную альтернативу ресурсу на HTTP (все приличные ресурсы давно перешли на HTTPS).
- Ничего не делать (это крайний случай — если вы совсем никак не можете заменить ресурс, и он важен для ваших пользователей).
Чисто технически проще заменить единичный URL (например, в статье вы сослались на сайт без HTTPS). Достаточно открыть исходный код и внести правку.
Но есть URL, которые не исправить одним движением. Например, сюда относятся ссылки в стилях, скриптах, сквозные ссылки и т. п. В этом случае следует подключить программиста или использовать плагины.
Например, для WordPress есть такие плагины:
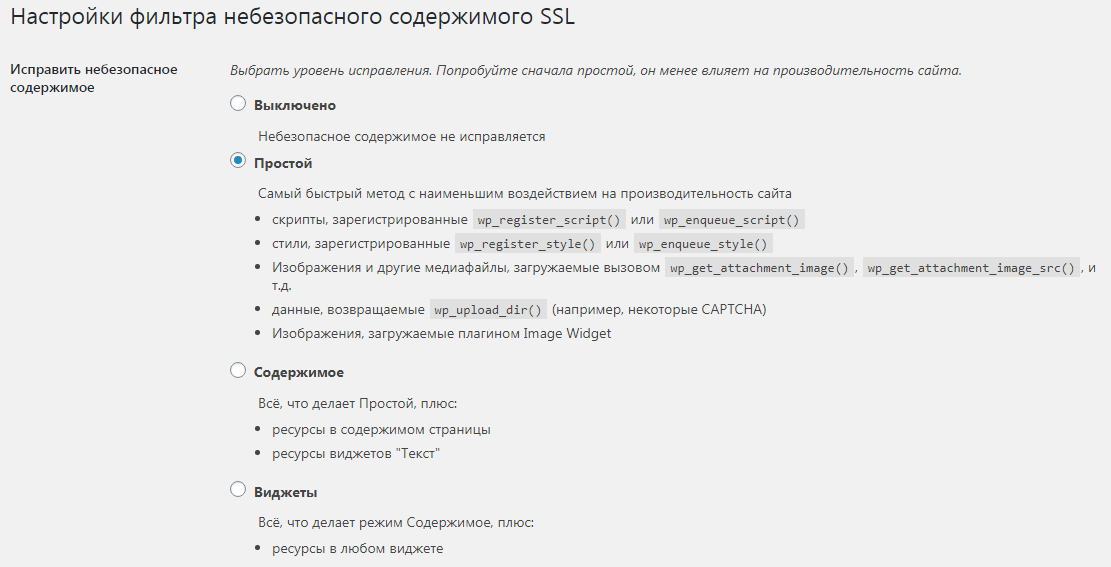
- SSL Insecure Content Fixer. Позволяет автоматически исправить ссылки на незащищенные ресурсы. Удобно, что можно выбрать разную «глубину» исправлений и при необходимости игнорировать внешние сайты.
- Really Simple SSL. Это плагин для быстрого перехода на HTTPS. Он автоматически меняет ссылки на относительные и устраняет смешанный контент. В PRO-версии есть возможность сканировать сайт на наличие смешанного контента.
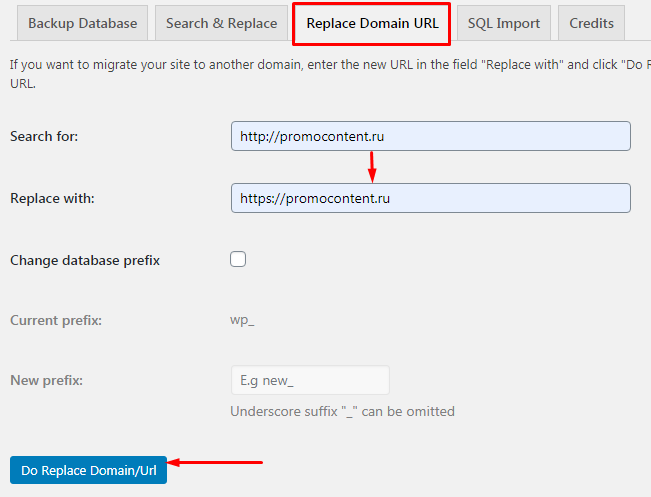
- Search & Replace. Плагин для поиска и замены любого контента на сайте, в том числе смешанного. Домены меняются на вкладке «Replace Domain URL».
После замены можно будет просмотреть детали — какие именно ссылки и в каких частях кода были заменены.
При использовании плагинов важно четко понимать, что вы делаете. Мы не рекомендуем вносить изменения без предварительного создания резервной копии сайта. Так вы всегда сможете вернуться к исходной точке.
И да пребудет с вами сила HTTPS.
Как настроить смешанный контент
Если вы включили протокол HTTPS для блога, возможно, вам понадобится отредактировать его контент.
Ошибки, связанные со смешанным контентом, возникают, если основной HTML-контент веб-страницы загружается через защищенное соединение HTTPS, а дополнительные элементы (изображения, видео, таблицы стилей, скрипты) – через незащищенный протокол HTTP. Это повышает уязвимость блога и делает его менее удобным для пользователей.
Описанные ошибки могут быть связаны с разметкой HTML или кодом JavaScript в следующих кодах:
- исходный код шаблона;
- исходный код записей и страниц;
- исходный код гаджетов.
Поиск ошибок смешанного контента
Откройте блог в последней версии Google Chrome и выполните следующие действия:
- При необходимости удалите из блога гаджеты, добавленные сторонними разработчиками.
- Откройте блог в браузере через соединение HTTPS.
- В верхней части браузера нажмите Посмотреть > Разработчикам > Консоль JavaScript.
- Проверьте наличие следующих ошибок:
- «Mixed Content: The page at ‘
https://<your-blog>.blogspot.com/‘ was loaded over HTTPS, but requested an insecure script ‘http://<some-url>/script.js‘. This request has been blocked; the content must be served over HTTPS». - «Mixed Content: The page at ‘
https://<your-blog>.blogspot.com/‘ was loaded over HTTPS, but requested an insecure image ‘http://<some-url>/image.jpg‘. This content should also be served over HTTPS».
- «Mixed Content: The page at ‘
- Составьте список адресов, с которыми связаны неполадки, а также незащищенных URL, указанных в сообщениях об ошибках.
- При необходимости верните в блог гаджеты, удаленные на первом этапе. Добавив очередной гаджет, повторяйте шаги 2–5 и проверяйте, не появились ли новые ошибки.
Показанные ошибки относятся только к открытой странице, а не ко всему блогу, поэтому каждую страницу необходимо просматривать отдельно. Запишите все обнаруженные ошибки. Обратите внимание, что один и тот же URL может появиться на нескольких страницах блога.
Устранение ошибок смешанного контента
Ошибка на одной странице
Если ошибка появляется только на одной странице, скорее всего, смешанный контент присутствует в ее исходном коде (или коде размещенной на ней записи). В этом случае сделайте следующее:
- В панели инструментов блога выберите Сообщения или Страницы.
- В списке адресов с ошибками, который вы составили ранее, найдите нужную запись или страницу и выберите Изменить.
- В левом верхнем углу нажмите HTML.
- В верхней части окна браузера нажмите на значок
Найти.
- Выполните поиск по запросу
http://. - Если вы нашли ссылку
http://в атрибутах HTML-тегов (особенно в тегах<img>, <video>, <audio>, <script>,<link>), замените ее наhttps://. - Откройте ссылку HTTPS в новом окне браузера. Должна открыться та же самая страница, что и при использовании HTTP.
- В правом верхнем углу нажмите Опубликовать, Сохранить или Обновить. Если в смешанном контенте есть ошибки, вы увидите их в редакторе и не сможете сразу сохранить сообщение или страницу.
- Ещё раз проверьте блог на наличие смешанного контента.
Ошибка на нескольких страницах
Скорее всего, смешанный контент присутствует в их исходном коде (или в коде размещенных на них записях). В этом случае сделайте следующее:
- На панели инструментов блога выберите Шаблон.
- Нажмите Изменить HTML.
- Выберите текст шаблона и нажмите Ctrl + f (Windows) или Cmd + f (Mac).
- Выполните поиск по запросу
http://. - Если вы нашли ссылку
http://в атрибутах HTML-тегов (особенно в тегах<img>, <video>, <audio>, <script>,<link>), замените ее наhttps://. - Откройте ссылку HTTPS в новом окне браузера. Должна открыться та же самая страница, что и при использовании HTTP.
- Нажмите Сохранить шаблон.
- Ещё раз проверьте блог на наличие смешанного контента.
Если в блоге по-прежнему есть ошибки, удалите все гаджеты сторонних разработчиков и проверьте его на смешанный контент. Затем начните возвращать гаджеты по одному: так вы определите причину неполадки.
Если сбой вызыван гаджетом, выполните одно из этих действий:
- Измените исходный код или разметку гаджета (если доступно).
- Удалите гаджет из блога.
Чтобы узнать больше, посетите наш форум.
Проверка смешанного контента на наличие ошибок в редакторе сообщений Blogger
С помощью HTML-редактора Blogger можно найти и исправить ошибки в смешанном контенте.
- Включите HTTPS в своем блоге.
- Откройте редактор Blogger. Для этого создайте новое сообщение или откройте существующее.
- Слева вверху нажмите HTML.
- Внесите необходимые изменения.
- В правом верхнем углу нажмите Опубликовать, Сохранить или Обновить. Если в смешанном контенте есть ошибки, вы увидите их в редакторе и не сможете сразу сохранить сообщение или страницу.
Примечание. Отклонив ошибки, вы сможете сохранить сообщение или страницу как есть. При обновлении окна редактора ошибки будут показаны снова.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Running your site over HTTPS is no longer optional. Not only is it more secure (everything is encrypted, with nothing passed in plain text), but it also builds trust, is a search engine ranking factor, and provides more accurate referral data. Unfortunately, when migrating from HTTP to HTTPS, website owners can encounter several issues. One of which is ‘mixed content warnings’.
Performance issues tied to encryption have been fixed for the most part thanks to HTTP/2, and Let’s Encrypt has changed the entire industry by providing you with an easy way to get free SSL certificates.
Most importantly for online businesses, web browsers such as Google Chrome and Mozilla Firefox are cracking down on sites not running over HTTPS, and are showing stricter warnings to potential visitors. For example, if you’re using legacy TLS versions, you may encounter ERR_SSL_OBSOLETE_VERSION notifications in Chrome. Warnings are the last thing you want your visitors to see.
To help you avoid those problems, we have an in-depth guide on how to migrate from HTTP to HTTPS. However, after following that process, you might still see mixed content warnings.
Today we’ll show you a few different ways you can fix this issue on your site.
Prefer to watch the video version?
What Is a Mixed Content Warning?
A mixed content warning appears in a user’s browser when the site they’re trying to visit is loading HTTPS and HTTP scripts or content at the same time. This can cause problems since HTTP and HTTPS are completely separate protocols.
When you migrate to HTTPS, everything needs to be running over that protocol, including your images, JavaScript files, and so on. Below are some examples of what can happen if some of your content is still loading over HTTP instead.
Mixed Content Warning Examples
Chrome is currently the top browser, used by over 77% of the web. So the following warning is what most of your visitors would see:
Of course, not everyone is using Chrome.
Here is an example of what happens in Firefox when a mixed content warning displays on a site:
Next is an example of what this warning looks like in Microsoft Edge:
And here’s how it appears in Internet Explorer:
As you can see, Internet Explorer is probably one of the worst places for this warning to appear, because it actually breaks the rendering of the page until the popup is clicked on.
This isn’t an error you want visitors on any browser to see. It can be fixed, but first, you’ll need to understand why it occurs.
Running your site over HTTPS is no longer optional. ✅ But moving from HTTP ➡️ HTTPS can come with mixed content warnings. Learn how to solve them quickly with this guide 💥Click to Tweet
What Causes Mixed Content Warnings?
We’ve found that most common mixed content warnings appear right after someone migrates their site from HTTP to HTTPS. Some HTTP links simply get carried over, and this causes mixed content warnings to start firing.
Here are some additional causes of this warning:
- You just added a new service or plugin to your site. In particular, developers sometimes use absolute paths (http://yourdomain.com/style.css) in their plugins or themes to link to CSS and JavaScript, instead of using relative paths (/style.css).
- Your images have hardcoded URLs (such as http://yourdomain.com/image.png) that run over HTTP. These could be within posts, pages, or even widgets.
- You’re linking to HTTP versions of external scripts (hosted jQuery, Font Awesome, etc.).
- You have embedded video scripts that use HTTP instead of HTTPS.
Unfortunately, you may not uncover the real source of the issue until you start troubleshooting.
With that in mind, let’s take a look at some methods you can use to fix mixed content warnings.
How to Fix Mixed Content Warnings (4 Steps)
You can follow the four simple steps below to fix your mixed content warnings. This process assumes that you have already done the following:
- Installed an SSL certificate
- Redirected HTTP to HTTPS (site-wide)
We’ll be using an example development site in the following examples.
1. Find Out Which Resources Are Loading Over HTTP
The first thing you’ll need to do is find out which resources are still loading over HTTP.
Remember that these warnings might only be happening in certain areas of your site, not globally. Browse to the page that’s prompting the warning and launch Chrome DevTools by hitting:
- Windows: F12 or CTRL + Shift + I
- macOS : Cmd + Opt + I
You can also open Chrome DevTools from the tools menu in your browser:
There are a couple of places you can check to find out which resources aren’t loading over HTTPS.
The first is the Console tab. Note that you might need to refresh the page after you have Chrome DevTools open for it to properly load everything.
If mixed content errors are present, they’ll be highlighted in either red or yellow. Typically, they’re accompanied by information explaining that “This request has been blocked; the content must be served over HTTPS.” This means that the browser settings are configured to automatically block any HTTP content.
In an effort to ensure pages only load over HTTPS, Chrome started to begin blocking mixed content by default with Chrome 79. Most recently, they unrolled features to start auto-upgrading mixed images and media.
Therefore, when using Chrome DevTools, you may see mixed content messages indicating some requested elements were automatically upgraded:
Here, we can clearly see that there are a variety of insecure elements causing the mixed content warnings, including a stylesheet and script.
You’ll also notice that a request was made for an insecure .jpg image, which was automatically upgraded to HTTPS. (Note: If this were in another browser other than Chrome, it wouldn’t be automatically upgraded).
You can also look in the Security tab of Chrome DevTools. This will show you any non-secure origins:
Under the Network tab, you can also find a list of blocked requests:
If you aren’t using Chrome, or you just want a quick summary of the errors, you can also use a free tool like Why No Padlock.
It scans an individual page and shows you all of the insecure resources:
This tool is easy to use. You can simply enter your URL and click on Test Page, and it will show you any errors that are present. Plus, it’s free!
Checking HTTPS Warnings in Bulk
If you’re worried about the rest of your site, you might want to check it in bulk. Here are some recommended options for doing that:
- There’s a free little tool called SSL Check from JitBit, which you can use to crawl your HTTPS site and search for insecure images and scripts that will trigger a warning message in browsers. The number of pages crawled is limited to 400 per website.
- The Ahrefs Site Audit tool has the ability to detect HTTPS/HTTP mixed content. If you already have access to this solution, or someone on your marketing team does, it can be a great way to be thorough.
- HTTPS Checker is a desktop software you can install to scan your site. It can help you check for “not secure” warnings and content after big changes. It is available on Windows, Mac, and Ubuntu. The free plan enables you to check up to 500 pages per scan.
- SSL Insecure Content Fixer is a WordPress plugin you can install on your site to uncover errors that lead to mixed content warnings. It’s free to use, and will even automatically perform fixes to resolve the errors.
Using any of the above tools can help save you time over having to manually check each page on your site for mixed content warnings and errors. For a thorough assessment of the potential errors on your site, you might consider using a combination of these solutions.
2. Verify Whether HTTP Resources Are Accessible Over HTTPS
The next step is confirming that the resources loading over HTTP are accessible over HTTPS. They most likely are, you just need to update the links.
As an example, let’s say our mixed content errors pointed to the following insecure jQuery script and .jpg image:
- http://ajax.googleapis.com/ajax/libs/jquery/3.31/jquery.min.js
- http://example-site.com/wp-content/50d00acf6e4%2Fpuppy-thumb.jpg?v=1600261043278
If we take both of those URLs, input them into our browser’s address bar, and replace “http” with “https” at the beginning, we can see that they load just fine. Therefore, we simply need to do a search and replace on our site.
3. Perform a Search and Replace
There are a lot of ways to perform a search and replace. In this section, we will walk you through two different recommended options.
If you’re curious, we don’t recommend using a tool such as Really Simple SSL. While it’s a great plugin, it’s best not to rely on a solution like this over the long term. You won’t be migrating back to HTTP later, so it’s best to do it the right way and update your HTTP URLs in your database (as we’ll show you below).
If you’re a Kinsta customer, you can use our search and replace tool, which is available right within the MyKinsta dashboard.
Go to your site’s Tools page and click on Search and Replace:
Next, in the search field, enter the value you want to look for in the database.
In this case, we will use our HTTP domain: http://kinstalife.com. Then click on the Search button. The search and replace tool will show the number of occurrences for the given string.
Check the Replace box to continue with the replacement process. In the Replace with field, enter whatever should replace the value you are searching for. In this case, we will use our HTTPS domain: https://kinstalife.com.
We also recommend leaving the Clear cache when ready box checked, to automatically purge the Kinsta cache after the search and replace process is complete. Finally, click on the Replace button:
Important: Make sure you don’t include any leading/trailing white space in either of these fields, as this might produce undesirable results.
Search and Replace Alternatives
If you aren’t using Kinsta, you can accomplish this same task with the free Better Search Replace plugin, and then simply delete it after you’re done:
You can download this tool from the WordPress Plugin Directory, or by searching for it within your WordPress dashboard.
After activating it, just search for your HTTP domain (http://yourdomain.com) and replace that with your HTTPS domain (https://yourdomain.com):
As an alternative, you could also do a search and replace with the interconnect/it Search Replace DB PHP Script or WP-CLI.
Check out our video to learn more about using search and replace in WordPress:
4. Confirm That the Mixed Content Warnings Are Gone
After you finish doing the search and replace, you’ll want to double-check your site to confirm that the mixed content warnings are gone. We recommend visiting your site on the frontend and clicking around on a few pages while looking at the browser status indicator up in the address bar.
On our site, we can see that the .jpg image is now fixed, but an insecure script warning remains.
That’s because we ran a search and replace on resources loading from our own domain. The jQuery warning is caused by an external script that has to be manually updated:
In this case, the script needed to be manually added to our header (header.php). It should be using a relative URL, so we updated it to //ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js:
The search and replace will most likely fix all of your issues.
In general, you’ll only run into additional problems if you have something hardcoded on your site.
If you think there’s an external script hardcoded in one of your plugins or themes, and you’re having trouble tracking it down, feel free to reach out to the relevant developer for assistance.
No Mixed Content Warnings Examples
So you now know what to look for to fix these mixed content errors.
Here is an example of what happens in Chrome when everything is loading correctly over HTTPS, with no mixed content warnings:
Firefox will offer a similar message:
And here’s what you’ll see in Microsoft Edge:
Although the wording of the message may vary slightly depending on which browser you’re using, you should see a notification indicating a secure connection. If you do, you’ll know that you are no longer dealing with mixed content errors on your site.
What About HSTS?
Some of you might be wondering why you can’t simply use HSTS (HTTP Strict Transport Security) to fix this problem. HSTS was created as a way to force the browser to use secure connections when a site is running over HTTPS.
It’s a security header you can add to your web server and is reflected in the response header as ‘Strict-Transport-Security’.
However, HSTS isn’t a quick fix for all mixed content warnings. HSTS merely handles redirects, whereas the mixed content warning is a feature of the browser itself. You also don’t have control over whether third-party sites enable HSTS.
Therefore, you’ll always need to update your http:// URLs. Esa Jokinen dives deeper into the reasons why in this Server Fault discussion.
Additional Recommendations (Special Cases)
If you’re using the Elementor page builder, you must also go into the Elementor settings and update your site’s URL there, so the CSS files will regenerate with the new URL.
Once you have done that, clearing the cache should resolve any insecure warnings due to Elementor. In addition, if you’re using the Kinsta CDN, it’s recommended to purge the CDN zone as well.
Ready to make the switch to HTTPS, but frustrated by mixed content warnings? 🥴 Learn how to resolve this issue with help from this guide!Click to Tweet
Summary
Mixed content warnings can be frustrating to deal with, especially when there are a handful of causes they can be attributed to. Luckily, there are some simple steps you can take to fix these issues.
In most cases, a simple search and replace should quickly resolve your mixed content warnings and have your site back to normal in just a few minutes. If that doesn’t fix everything, it’s likely there are one or two hardcoded scripts left behind. You’ll need to find them and manually update them in order to clear this error or hire a developer who can do that for you.
If you have any feedback or run into any issues, let us know below in the comments section!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Starting with Firefox 23, Firefox blocks active mixed content by default. This follows a practice adopted by Internet Explorer (since version 9) and Chrome.
This page explains what you should be aware of as a web developer.
Your website may break
If your website delivers HTTPS pages, all active mixed content delivered via HTTP on this pages will be blocked by default. Consequently, your website may appear broken to users (if iframes or plugins don’t load, etc.). Passive mixed content is displayed by default, but users can set a preference to block this type of content, as well.
Note that since mixed content blocking already happens in Chrome and Internet Explorer, it is very likely that if your website works in both of these browsers, it will work equally well in Firefox with mixed content blocking.
In any case, the best way to know if something is broken in Firefox is to download the latest Firefox Edition, open different pages on your website with the web console open (enable the «Security» messages) and see if anything related to mixed content is reported. Or use a free online crawler like SSL-check or Missing Padlock, a desktop crawler like HTTPSChecker, or a CLI tool like mcdetect to check your website recursively and find links to insecure content. If nothing is said about mixed content, your website is in good shape: Keep making excellent websites!
How to fix your website
The best strategy to avoid mixed content blocking is to serve all the content as HTTPS instead of HTTP.
For your own domain, serve all content as HTTPS and fix your links. Often, the HTTPS version of the content already exists and this just requires adding an «s» to links — http:// to https://.
However, in some cases, the path may just be incorrect to the media in question. There are online as well as offline tools (depending on your operating system) such as linkchecker to help resolve this.
For other domains, use the site’s HTTPS version if available. If HTTPS is not available, you can try contacting the domain and asking them if they can make the content available via HTTPS.
Начиная с 2014 года Google стал активно продвигать защищенный протокол соединения HTTPS, сделав его в скором времени одним из факторов ранжирования сайтов в поисковой выдаче. Но кроме самой страницы, все ее содержимое должно также передаваться по HTTPS, в противном случае пользователь получит уведомление о том, что подключение к сайту не защищено. Какой бывает смешанный контент (mixed content), чем он опасен, и как от него избавиться?
Что такое смешанный контент?
Смешанный контент или по-другому mixed content, ситуация, в которой страница загружается с использованием сертификата SSL по защищенному соединению HTTPS, но некоторые ее элементы по стандартному HTTP. Такое может произойти, когда, например, картинка подгружается с другого сервера по незащищенному протоколу.
Суть HTTPS заключается в передаче данных между пользователем и сервером с помощью TLS шифрования. Важно, чтобы все ресурсы страницы также подгружались по зашифрованному соединению, иначе появляется уязвимость, и злоумышленники могут перехватить данные.
Каким он бывает?
Смешанное содержимое страницы может быть двух типов:
- Активным, содержащим в себе исполняемые скрипты. Это наиболее опасный вариант смешанного контента, при котором гораздо проще перехватывать данные. Его можно найти в коде с тегами <script>, <object>, <XTMLHttpRequest><iframe>, наличию URL-адресов в CSS файлах. Вариантов мошенничества, при использовании активного типа содержимого страницы, много, и зависит от уровня взломщика. Например, перенаправление на посторонний сайт, воровство личных данных (номера банковских карт, пароли и т.д.).
- Пассивным, при котором контент отображается без использования скриптов, например, медиа-файлы (фото, музыка, видео). Для пользователей такой вариант безопасен, но злоумышленник может подменить такое содержимое, на что-нибудь непристойное, например. В таком случае, сайт или компания понесут ущерб репутации.
Нет времени разбираться?
SEO-продвижение под ключ
Проанализируем конкурентов, подберем запросы с низкой конкуренцией, проведем поисковую оптимизацию сайта, организуем внешнюю ссылочную массу, проработаем карточки компании на онлайн картах, проведем базовую UX-аналитику сайта. Над каждым проектом работает от 6 до 10 специалистов. Собственные разработчики для доработки сайта при необходимости. От вас — сайт, от нас — позиции в Яндекс/Google и трафик.
Ваш сайт:
Чем опасен mixed content?
Наибольшая опасность от mixed content – кража персональных данных пользователей, как с текущего сайта, так с помощью постороннего. Поэтому такой контент по умолчанию блокируется всеми популярными браузерами. Пассивный же контент предлагается заблокировать пользователю самостоятельно.
Если говорить про влияние на SEO, то незащищенное содержимое оказывает колоссальное влияние на него. Во-первых, посетители оповещаются об опасных ресурсах на странице, после чего пользователи, как правило, покидают сайт. Процент отказов относится к поведенческим факторам ранжирования, если он растет (а он вырастет, если посетители будут получать уведомления о смешанном содержимом), то, соответственно, сайт будет опускаться в результатах органической выдачи. Во-вторых, Google сам факт отсутствия HTTPS протокола у страницы или ее содержимого принимает за негативный сигнал, после чего также идет понижение позиций в поисковиках.
Поэтому при обнаружении смешанного контента, от него следует сразу же избавляться.
Как обнаружить смешанный контент на сайте?
Обнаружить его можно несколькими способами.
Адресная строка браузера
Зайдя на страницу, ее URL-адрес должен начинаться с HTTPS. Далее смотрим на иконку слева от адреса, если содержимое защищено, то отображается замок, в противном случае, появляется надпись: «Не защищено».
«Безопасное подключение» — смешанного содержимого нет
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
«Подключение к сайту не защищено» — сайт на HTTP
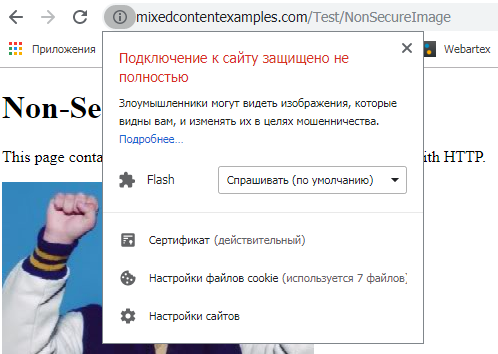
При наличии смешанного содержимого в Chrome следующая картина:
Уведомление о смешанном контенте в Chrome
Как видно, данный браузер помечает всю страницу как не защищенную.
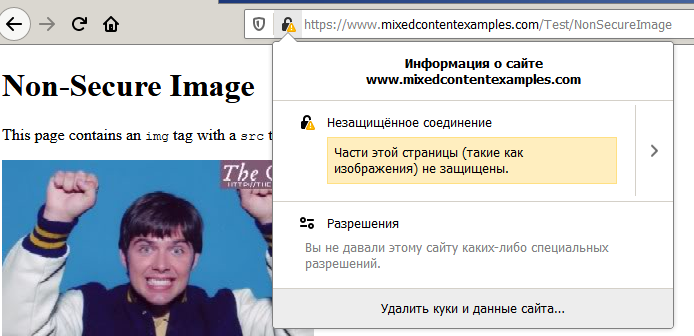
В Firefox информация показывается детальнее, указывая на незащищенный контент:
Информация о смешанном контенте в Firefox
Искать таким образом на сайте проблемные страницы достаточно трудозатратно, т.к. если сайт большой, то каждую придется перебирать вручную. К тому же, не всегда удается сходу понять из-за какого именно элемента возник конфликт.
С помощью консоли разработчика
С помощью данного инструмента можно получить информацию о том, какой именно элемент подгружается не по защищенному протоколу. Чтобы открыть консоль, воспользуйтесь комбинацией клавиш – CTRL + Shift + I, либо щелкните правой кнопкой по пустому месту страницы и выберете «Просмотреть код».
По умолчанию в нижней части окна браузера откроется консоль, где сразу видно mixed content:
Отображение mixed content в консоли браузера
Но опять же, способ вряд ли подойдет для обнаружения проблем на большом количестве страниц.
Поиск в Screaming Frog Seo Spider
Для автоматизации поиска страниц со смешанным контентом, лучше использовать специальный софт. Одной из таких программ является Screaming Frog Seo Spider, которая включает в себя множество инструментов по анализу технической стороны сайта. Правда программа платная, но если вы основательно подходите к оптимизации своего ресурса, то это будет оправданная покупка.
Итак, алгоритм действия по поиску проблемных страниц следующий:
- Копируем адрес изучаемого сайта, вставляем в соответствующее поле, жмем «Start».
Программа Screaming Frog Seo Spider
- После того, как краулер программы обойдет все страницы, идем в «Reports — Insecure Content» (Отчеты — Небезопасный контент).
Заходим в «Reports — Insecure Content»
- После чего будет предложено выбрать путь сохранения CSV файла отчета.
- В отчете программа выведет страницы со смешанным контентом и укажет на небезопасные элементы.
Отчет по страницам со смешанным контентом
С помощью онлайн-сервиса
Если нет Screaming Frog Seo Spider, можно воспользоваться полуавтоматическим способом поиска страниц со смешанным контентом. Для этого существуют специальные сервисы, которые сканируют сайт и выводят URL-адреса, на которых присутствует mixed content.
Одним из таких сканеров является jitbit.com, в поле на главной странице вставляется адрес сайта и запускается поиск SLL ошибок.
Сервис jitbit.com
Сервис выведет списком адреса сайта, которые имеют проблемы. После остается лишь пройти их вручную с помощью консоли разработчика, и найти незащищенные элементы.
Как исправить смешанное содержимое?
Как уже стало понятно из статьи, незащищенные элементы подгружаются по HTTP протоколу со сторонних ресурсов. Поэтому главная задача – сделать так, чтобы они грузились через HTTPS. Сделать это можно разными способами.
Самый очевидный – это перенести, если возможно, контент с чужого сайта на свой. Если это медаконтент, то сделать это достаточно просто: размещаем его в директории сайта, после меняем ссылки на него в материалах.
Если подобное невозможно, то на сайте-доноре можно попробовать поменять HTTP на HTTPS, возможно, сайт поддерживает работу по этому протоколу. Если да, то все в порядке, просто меняем на страницах URL-адреса.
В случае, если SLL-сертификат у донора не установлен, то вероятнее всего придется искать ему замену, либо оставлять все так, как есть.
Иногда при переезде сайта с HTTP на HTTPS, неправильно настраивают 301 редиректы, в итоге перенаправление срабатывает только для страниц, а содержимое продолжает работать по старому протоколу. В таком случае, стоит ознакомиться с инструкциями по правильной миграции сайта на защищенный протокол, т.к. подобная ошибка чревата проблемами с индексацией и последующим выпадением из поисковой выдачи.
Все гораздо проще обстоит у тех, кто использует CMS WordPress, на которую существуют несколько удобных плагинов.
SSL Insecure Content Fixer
Данный плагин автоматически «на лету» работает со ссылками на страницах, исправляя все HTTP на HTTPS.
Разработчики подготовили 5 готовых режимов работы плагина:
- Простой, когда требуется исправлять URL-адреса у несложных элементов, например, ссылки изображений. Однако с JavaScript, фреймами и прочими видами контента в таком режиме плагин не работает.
- Для работы с контентом. Также поддерживаются исправления для простых элементов, но в этом случае плагин очищает фреймы от содержимого.
- Для очистки незащищенного содержимого в виджетах.
- Захват практически всего содержимого, исправления касаются всех медиа-элементов, фреймов, стилей и т.д.
- Исправление всего содержимого, в том числе AJAX. В этом случае, плагин внедряется во всю структуру WordPress, что может повлиять на стабильность работы сайта в целом. Данный режим требует теста стабильности работы, иначе могут возникнуть серьезные проблемы, в том числе с индексацией.
В любом случае, плагин имеет большое количество положительных отзывов, высокий рейтинг и постоянно обновляется, к тому же у него русский интерфейс.
Плагин SSL Insecure Content Fixer
SSL Mixed Content Fix
Более простой плагин, который подходит для случаев, когда сайт переехал на HTTPS, но имеются элементы, у которых URL-адреса прописаны через HTTP. Его удобно использовать на ресурсах с большим количеством страниц, содержащих (чаще всего) мультимедийный контент. В идеале лучше исправить все ссылки внутри самих страниц вручную, но если их количество зашкаливает, а результат нужен в короткий срок, то SSL Mixed Content Fix поможет с этим.
После установки и активации, плагин по умолчанию включен.
Из плюсов: имеет простые настройки, достаточно активировать опцию «Enable HTTP/HTTPs Removal» и у смешанного контента (исключительно тот, который находится на вашем сайте/сервере) подменяются URL-адреса. Есть возможность добавления ссылок, которые плагин должен игнорировать.
Плагин SSL Mixed Content Fix
Из минусов: относительно давно не обновлялся, но актуален для версии WordPress 5.4.2. Интерфейс полностью на английском, хотя он достаточно прост и это вряд ли станет проблемой.
Really Simple SSL
Еще один популярный плагин, имеющий более 4-х млн. скачиваний и высокий рейтинг. У него отличный интерфейс, практически полностью переведенный на русский язык. На вкладке «Конфигурация» указаны замечания по сайту.
Плагин Really Simple SSL
Настройки просты, но в то же время разнообразны, по умолчанию у плагина уже выставлены необходимые опции, подходящие под большинство требований по работе со смешанным контентом.
Настройки в плагине Really Simple SSL
Для простого использования достаточно бесплатной версии.
Итак, если у вас на сайте обнаружился смешанный контент, советуем исправить это в ближайшее время. В противном случае, сайт рискует потерять позиции в поисковой выдаче (особенно в Google), а также утратить лояльность со стороны новых и постоянных пользователей. Кроме того, в некоторых случаях вы подвергаете посетителей реальному риску, связанному с утечкой персональной информации.
Insecure and Mixed Content Warnings
If you’ve recently added an SSL certificate you may expect to see a secured padlock symbol in the URL bar when visiting your site. However, in some cases you can run into an issue called “mixed content”, “insecure content” or show scripts have been blocked. These issues mean that the site is being requested over secured URL, but some individual assets on the page aren’t being loaded securely over an SSL.
About Mixed Content
A common example of mixed content would be when an image is loaded as insecure (http://mydomain.com/image.jpg), but the page was requested with SSL (https://mydomain.com). This can have one of two effects on your site:
- The secured padlock symbol does not appear, or is broken
- The secured padlock symbol does appear, but an image or resource does not
You can confirm if your site is being affected by mixed content errors by checking the Inspect Element console. You will see yellow warnings if the insecure content is causing the padlock to not show, and red warnings if the content has been blocked from displaying because it is insecure.
- In most browsers right-click or ctrl-click anywhere on your page and choose Inspect.
- Click on the Console tab. If your browser has flagged anything as insecure it will show here.
You can also use tools like Why No Padlock to help identify which content is not loaded over HTTPS or if there are any issues with your SSL.
Resolving Mixed Content Errors
To resolve the errors and show a fully secured site, you will need to change HTTP to HTTPS on all assets.
- Verify there is a valid SSL installed by clicking on the padlock icon.
- Check the date to confirm the certificate is not expired
- The domain should match the URL shown in your address bar
- Configure the page to force HTTPS requests:
- Open the SSL page from your User Portal
- Click the environment name
- Click SSL
- Secure All URLs — Each page loads over HTTPS by default. Do not use plugin settings to force HTTPS with this option or you will receive a redirect loop error.
- Secure Specific URLs — Specified pages load over HTTPS by default. Verify the page you are testing is secured.
- Open the SSL page from your User Portal
- Change your site’s URL in the Settings > General page of your WordPress Admin Dashboard from HTTP to HTTPS.
- Purge WP Engine server caches
- Purge browser cache OR,
- Open the page in an incognito window, to help bypass local caching:
- With the page open, Press Ctrl + Shift + N (Windows, Linux, and Chrome OS) or ⌘ + Shift + N (Mac).
Additional Steps
If this has not resolved the issue, it means your site has some URLs hardcoded into the database or files. There are several methods to approach resolving this.
- Search your database for insecurely referenced assets and replace them with a secured version.
- Search:
http://yourdomainhere.com - Replace:
https://yourdomainhere.com- Better Search and Replace
- Search & Replace
- WP CLI using SSH
- Search:
NOTE
Be sure to replace with the correct www or non-www version of your domain. This should match what is set as your Primary Domain.
- Insecure Content Fixer plugin
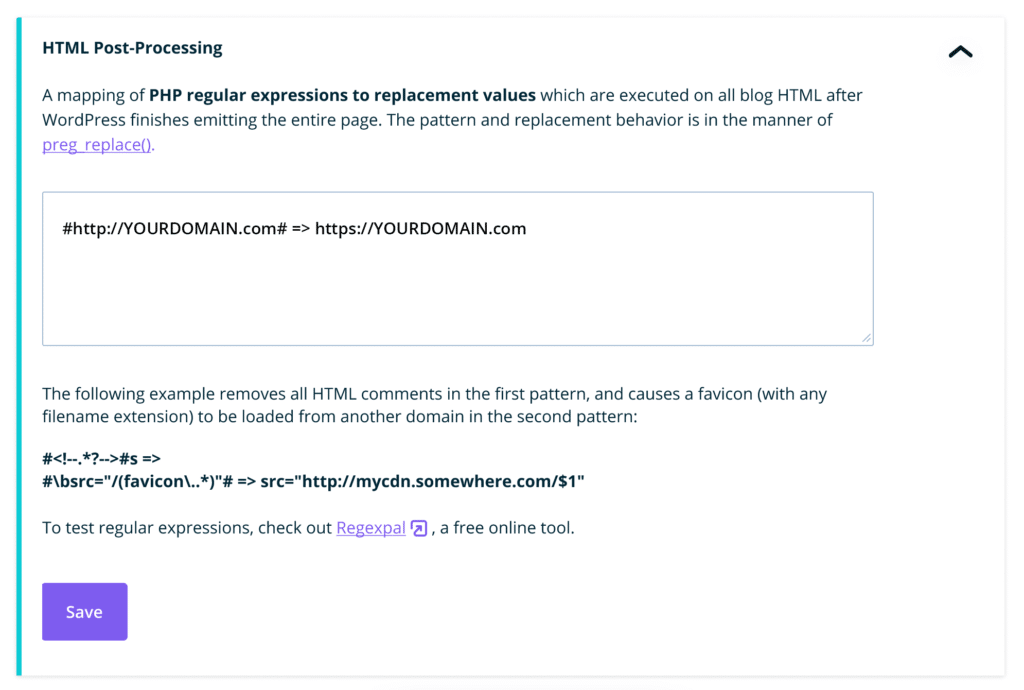
- Use a HTML Post-Processing rule
- Purge server caches
- Purge browser cache OR,
- Open the page in an incognito window, to help bypass local caching:
- With the page open, Press Ctrl + Shift + N (Windows, Linux, and Chrome OS) or ⌘ + Shift + N (Mac).
NOTE
Incognito browser sessions still carry cache for the duration of the session. Start a new incognito session for each test.
- Review your theme and plugin files:
- Check plugin or theme code in the WordPress Admin Dashboard, or over SFTP to see if there are any URLs which are hardcoded as HTTP in the files themselves.
SSL and CDN
If your site is using our included CDN there are a few caveats to keep in mind.
- WP Engine CDN zones have two different domains for HTTP and HTTPS connections.
- Insecure (default):
http://ZONEID.wpengine.netdna-cdn.com - Secure:
https://ZONEID-wpengine.netdna-ssl.com
- Insecure (default):
- If you need to find the CDN URL for your site:
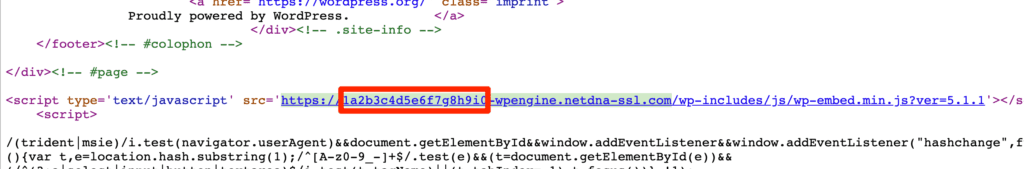
- After enabling CDN right-click or ctrl-click a page on your site and select View Page Source
- Search the source code for your site for a URL like the following example. Your Zone ID is the characters at the beginning of this path.
- CDN zone strings are different for every environment.
- You may need to request our Support team enable SSL on your CDN zone.
NOTE
If you are using your own custom CDN domain (EX: cdn.yourdomain.com) you must provide our Support team with an SSL certificate and key file to secure that domain on the CDN server. Let’s Encrypt SSLs cannot be used on custom CDN domains.
- Are you using a minification plugin and using a CDN? (EX: Autoptimize or WP Rocket)
- Review the plugin settings and be sure to fill in the secured (https) CDN URL.
NEXT STEP: Compare WP Engine’s network options to see how you can easily upgrade site performance