
Относительно с недавних (с конца 2016-го года) пор гугл ударился в «Mobile-first Indexing», а потому теперь рейтинг страницы и позиция в поисковой выдаче напрямую зависит от степени её оптимизированости под мобильные устройства:
Подготовка к индексированию с приоритетом мобильного контента
При индексировании, ориентированном на мобильные устройства, рейтинг страниц зависит главным образом от их мобильной версии. Раньше релевантность контента оценивалась в первую очередь на основе версии для компьютеров. Поскольку большинство пользователей сейчас открывают Google Поиск на мобильных устройствах, сканирование и индексирование страниц теперь выполняет в первую очередь робот Googlebot для смартфонов.
Проблемы Mobile-Friendly Test tool
Главная проблема с «Mobile-Friendly Test tool» в том, что работает оно криво и косо, что проявляется в ничем не обоснованных ошибках типа:
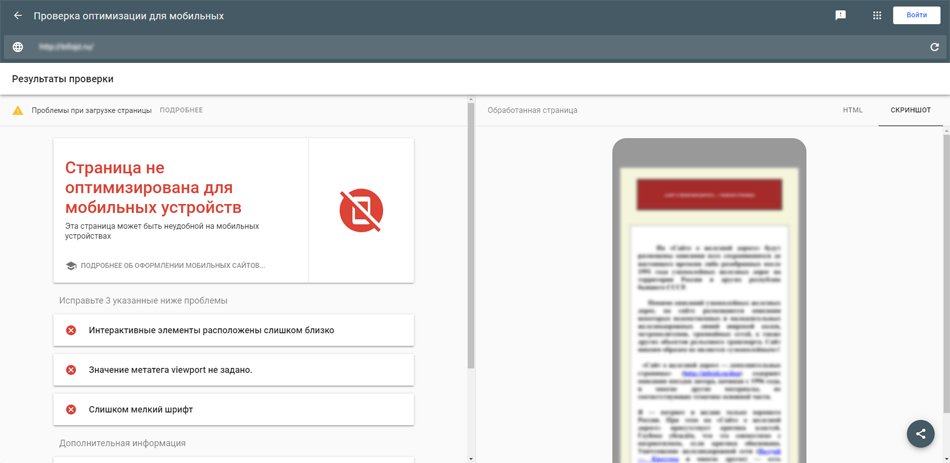
Исправьте 2 указанные ниже проблемы
- Слишком мелкий шрифт
- Интерактивные элементы расположены слишком близко
При этом, а ни изменение размера шрифта, ни расстояние между элементами не решают проблему.
В правой части окна результатов проверки «Mobile-Friendly Test tool» можно видеть «Проблемы при загрузке страницы. Подробнее», кликнув на «Подробнее» нашему взору откроются «Данные о ходе загрузки страницы»:
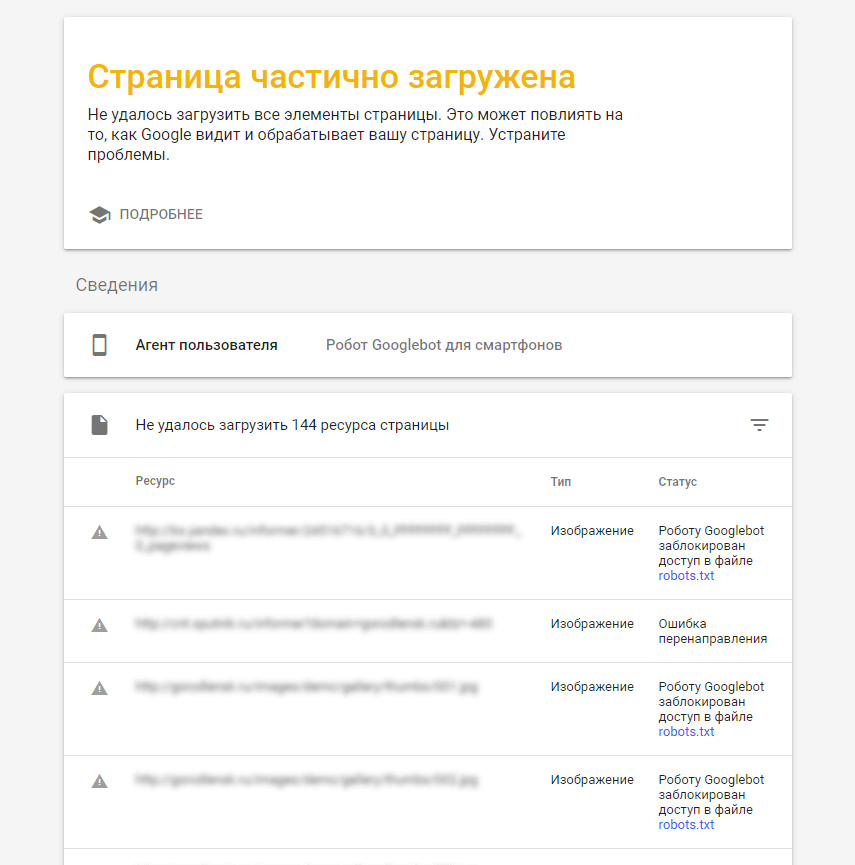
Страница частично загружена
Не удалось загрузить все элементы страницы. Это может повлиять на то, как Google видит и обрабатывает вашу страницу. Устраните проблемы.
Далее по тексту там будем видеть «Не удалось загрузить 30 ресурсов страницы», среди которых в основном будут изображения с типом «Изображение» и статусом «Другая ошибка».
Изображение — Другая ошибка
Данный глюк, а это именно глюк, в «Mobile-Friendly Test tool» существует довольно давно, выполоскал мозги многим СЕО-пропихаторам и вызвал множественные холивары на просторах Интернетов:
Гугл не видит большинство картинок на сайте — Cправка — Search Console
…
Это проблема инструмента проверки мобильности, он просто ограничен в ресурсах и на ошибке сбивается, что приводит к вываливанию в «другую ошибку». Причин может быть море, начиная от размера картинок и заканчивая размером js-скриптов и css.
Уже более года обещают пофиксить данный инструмент.
Аналогичные глюки имеют место быть и при проверке нашего сайта, который на данный момент расположен на VPS, а значит мы имеем полный доступ к лог-файлам сервера в режиме реального времени. Для чистоты эксперимента был полностью отключен брандмауэр, также логи были изучены на предмет наличия записей о превышении лимита подключений.
Так вот, проверка страницы в «Mobile-Friendly Test tool» и одновременный анализ лог-файлов сервера показал, что выдавая «Другая ошибка» по изображениям, — в отрезок времени с начала проверки и до момента завершения эти самые изображения никем, включая робота гугла, не запрашивались, записей о превышении лимитов на подключения не наблюдалось.
По неизвестным причинам аналогичные глюки могут быть с другими типами, например «Скрипт Другая ошибка».
Сообщения из консоли JavaScript
Ещё один глюкодром «Mobile-Friendly Test tool«.
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> ...
Примечательно, что в консоли браузера никаких подобных ошибок не наблюдается, и при проверке другой страницы с теми же скриптами и порядком их загрузки «Mobile-Friendly Test tool» подобными ошибками не глюкает.
Другие глюки
«Mobile-Friendly Test tool» может засыпать также и другим бредом в стиле «preloaded using link preload but not used«:
The resource /…/*.min.js was preloaded using link preload but not used within a few seconds from the window’s load event. Please make sure it has an appropriate `as` value and it is preloaded intentionally.
Глюкам «Mobile-Friendly Test tool» нет счёта, потому перечислить их все не представляется возможным.
Выводы
Выводы думаю здесь очевидны:
- «Mobile-Friendly Test tool» — совсем не «Friendly» и как «Test tool» рассматриваться не может;
- От этой байды у многих не по праву страдает посещаемость;
- Гуглу очевидно многие лета плевать на «кривожопость» ихней системы оценки сайтов на оптимизированость под мобильные устройства.
Кроме всего прочего у многих переходы с гугла упали в результате вынимания мозгов «рэкаптчей» при каждом поисковом запросе в поиск даже не смотря на то, что ты «залогинен» в гугляцком аккаунте.
Сам давно почти не пользуюсь гугл поиском из-за его постоянных подозрений что я робот даже при всём том, что ты «залогинен» в гугляцком аккаунте и несколько секунд назад уже пробивал ту конченную «рэкаптчу» отмечая там пачками мосты/холмы/машины/пешеходные переходы.
Особую ненависть испытываю ко всем сайтам, а вернее их разработчикам/админам, которые используют «рэкаптчу» и обхожу такие сайты стороной. ИМХО иногда нет иной возможности выйти в сеть кроме как через ТОР, а пришибленная «рэкаптча» кроме своей жуткой «кумарности» ещё довольно часто тупо и наглухо блокирует ТОР сети.
В последние 2-3 года поиск от гугла превратился в глюкодромное, рэкаптчей мозгвыносящее … лала-ла-лала-ла. А теперь все вместе: Гугло х.йло! Лала-ла-лала-ла.
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы – это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче – как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Google Mobile-friendly: что это?
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
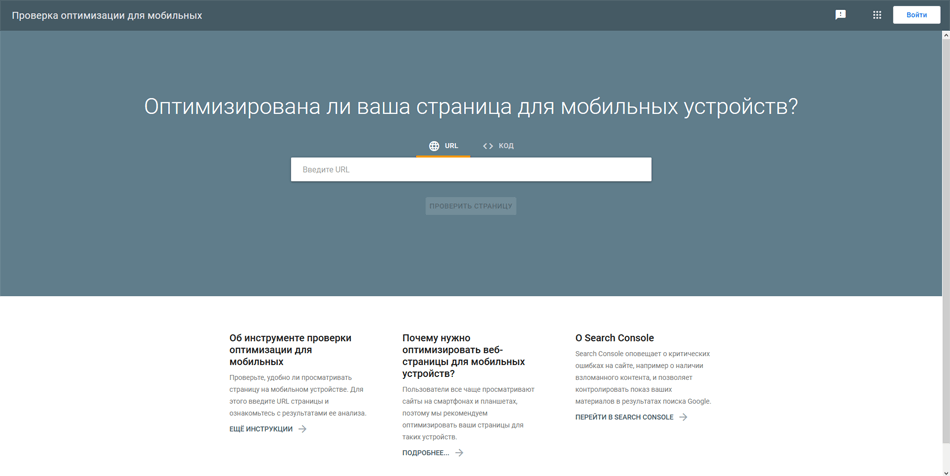
Максимально простой в использовании – достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
Как пользоваться Mobile-friendly
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
Интерфейс поделен на две части. Слева итог проверки, в данном случае – неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т.п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Но нужно понимать, в этом случае приведенные рекомендации – не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» – визуальное представление и «HTML» – полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» – открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п.), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Исправление ошибки «Роботу Googlebot заблокирован доступ к файлу»
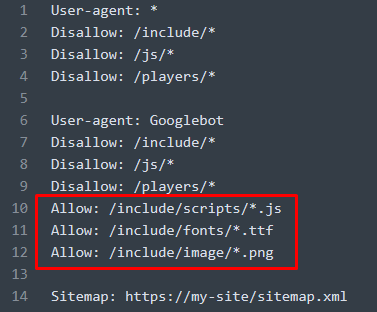
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots.txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Исправление «Ошибка перенаправления»
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан – http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Исправление «Другая ошибка» в Mobile-friendly
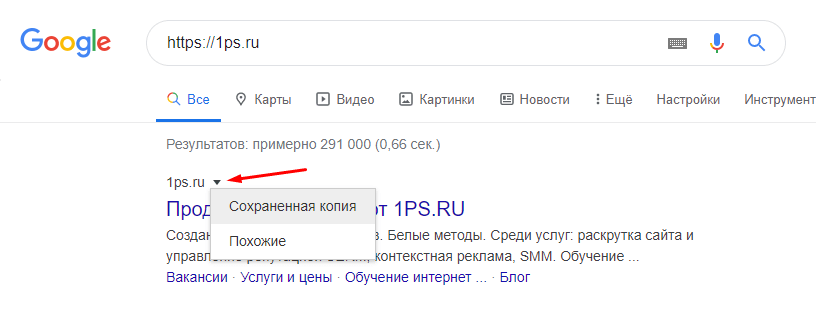
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Заключение
Инструмент Mobile-friendly от компании Google – отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
На сайте с 29.01.2007
Offline
234
Людочка, собака зарыта там где кто-то нагавкал вам в уши, что это хотя бы что-то значит. Все эти темы для приезжих.
Ни скорость сайта, ни эти все «предупреждения» СОВЕРШЕННО не влияют на позиции в Google. Учитывая, что инструмент есть, когда-то это, возможно случится, но я не думаю, что раньше, чем лет через 5.
Поэтому спите спокойно и не забивайте голову всякими недостойными темами. Посмотрите лучше Порнхаб или выпейте стакан красного. А лучше и то и другое. Пользы гораздо больше будет.
Ссылки под Google со СМИ — дешевле, чем в биржах — Пиши в личку, не стесняйся!
На сайте с 19.12.2022
Offline
2
YmersY #:
Людочка, собака зарыта там где кто-то нагавкал вам в уши, что это хотя бы что-то значит. Все эти темы для приезжих.
Ни скорость сайта, ни эти все «предупреждения» СОВЕРШЕННО не влияют на позиции в Google. Учитывая, что инструмент есть, когда-то это, возможно случится, но я не думаю, что раньше, чем лет через 5.
Поэтому спите спокойно и не забивайте голову всякими недостойными темами. Посмотрите лучше Порнхаб или выпейте стакан красного. А лучше и то и другое. Пользы гораздо больше будет.
Ааха) Спасибо) Я ожидала теорий заговоров, багов системы и пр. А ваш совет с бокальчиком красного мне прям очень нравится)
К сожалению, клиент проверил эту фигню (это клиентский сайт) и теперь нет мне покоя.
1
S8
На сайте с 28.02.2020
Offline
11
Да уж, на решение этой проблемы я в своё время потратил очень много времени…
Как победить ошибку при проверке mobile-friendly сайта в Google?
11.01.2019
Не адаптировать сайт под мобильные устройства уже стало моветоном — это как позвать домой кучу гостей и при этом не убраться и ничего не приготовить. Навряд ли к вам зайдут еще раз. Чтобы похожего не происходило и вы не теряли клиентов, важно сделать так, чтобы Ваш сайт везде был красив, свеж и обаятелен как Фредди Меркьюри в свои лучшие годы.
Одной из самых популярных CMS является «1С-Битрикс: Управление сайтом». Именно этот продукт сегодня будет в центре внимания.
В продукт «1С-Битрикс: Управление сайтом» встроен комплекс решений для выполнения требований Google к сайтам — используется современная технология адаптивной верстки с использованием Bootstrap 3, объединение и сжатие javascript и CSS-файлов, ускорение сайта 2.0, оптимизация изображений и перенос javascript вниз страницы. Это все, конечно, прекрасно, но не помешает сделать проверку, все ли работает правильно.
Для начала давайте посмотрим насколько Ваш сайт дружелюбен для мобильных устройств с помощью следующих инструментов:
Mobile-Friendly Test
Тест поможет выявить следующие ошибки:
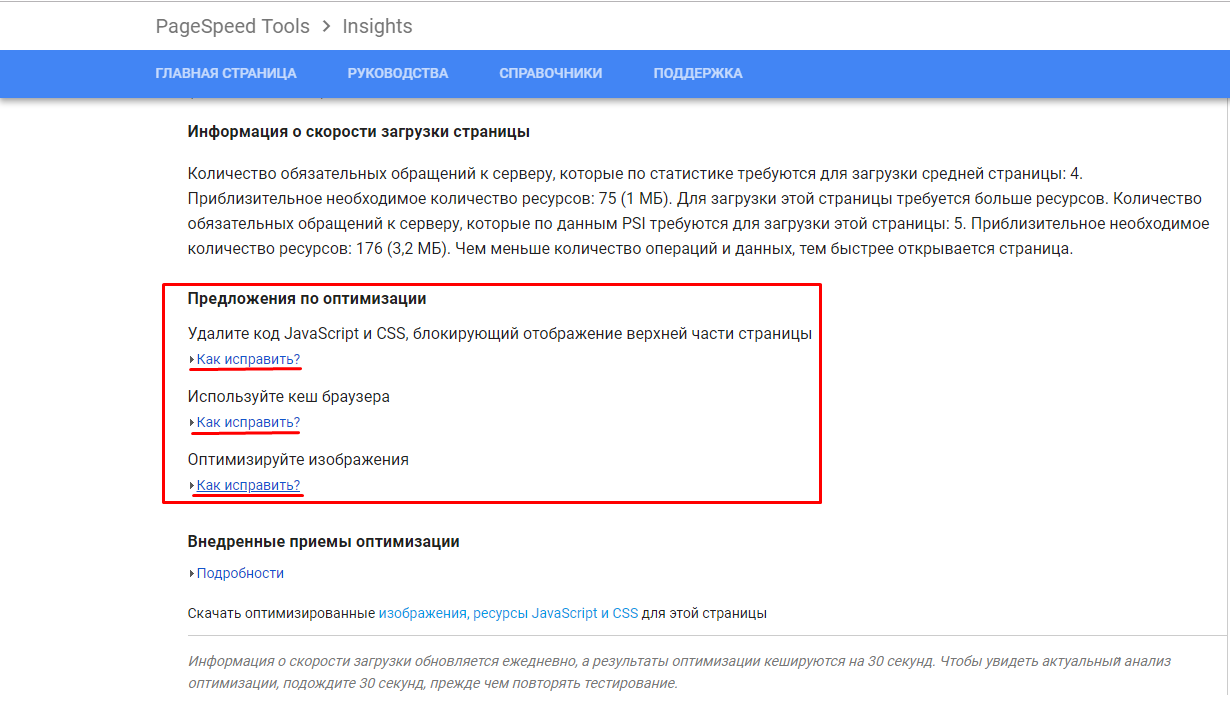
Google Page Speed Insights —
Этот инструмент показывает отчет по одной странице, где анализируется скорость загрузки, выдается балл оптимизации (отличный результат больше 85 баллов) и предлагаются решения по обнаруженным ошибкам.
После того как Вы убедились, что сайту есть куда стремится в адаптации под мобильные устройства, переходим к конкретным шагам.
- Проверьте ваш файл robots.txt, часто в нем закрывают от индексации папку /bitrix/, вместе с ней файлы стилей, изображений и скриптов. При анализе бот Google видит страницы без дизайна и это не дает пройти тест вашему сайту. Откройте необходимые папки для индексации для прохождения проверки.
- Обязательно подключите технологию композитного сайта на любой проект 1С-Битрикс. Также можете использовать инструмент “Скорость сайта” для постоянного мониторинга.
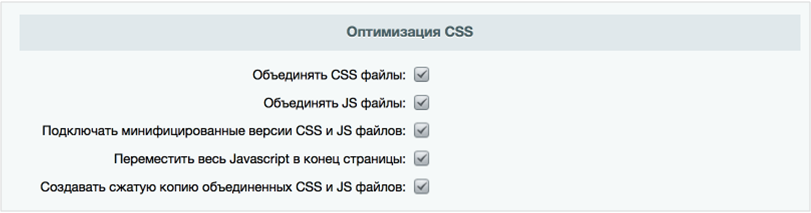
- Оптимизируйте CSS и JS. Включите объединение и сжатие CSS и JS. Это уменьшает число файлов с 44 до 16 (на 160%) и размер js и css почти в 2 раза.
- Перенесите JS вниз страницы. Как правило, после переноса JS вниз страницы скрипты продолжают работать правильно, но если Ваша ситуация требует запрета на перенос вниз, задайте его атрибутом data-skip-moving=»true».
При работе с инструментом учтите несколько моментов:
— перенос JavaScript происходит по тегам <script></script>
— не учитываются сложные конструкции, например, HTML-комментарии
— document.write() будет работать неправильно
— инструмент может настраиваться отдельно для страниц и шаблонов
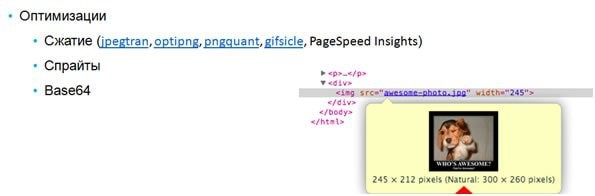
- Оптимизация изображений. Вы потеряете доверие Google Page Speed, если Ваши картинки будут тяжелы как утро после Нового года, и при этом отображены в небольшом размере.
- Кроме сторонних ресурсов, вы можете обратится к встроенному инструменту 1С-Битрикс. При включении CDN для вашего сайта и отмеченной строке “Оптимизировать ресурсы”, изображения будут отдаваться CDN в оптимизированном виде, не требуя предварительной обработки. Кроме того CDN оптимизирует файлы JS и CSS.
- И конечно же, воспользуйтесь советами самого Google Page Speed Insight
Итого: проверьте все из ниже перечисленного и будет вам счастье!
Mobile-Friendly Test
Google PageSpeed Insights
Инструменты 1С-Битрикс
Задавайте вопросы!
Возврат к списку
I get the error «Couldn’t load 23 page resources» when doing the mobile friendly test at
https://search.google.com/test/mobile-friendly
However, the error message is (the rather unfriendly) «Other error.»
When I visit the site in Chrome using Developer Tools and setting the device toolbar to «Responsive,» it works fine with no errors, and when I go the Google Search Console and do Crawl->Fetch As Google, I get no errors.
asked Jul 19, 2017 at 16:18
10
I had 6 instances of «other errors» (4 images and 2 stylesheets) and continually hitting the refresh button didn’t help. here’s what I think finally fixed it for me:
-
I switched 2 of the images from relative to absolute paths. that fixed both of those.
-
I removed the type=»text/css» from my css head tags that called the 2 stylesheets. so, they now have only the rel and the href — like this
<link rel="stylesheet" href="https://www.example.com/styles.css">. that fixed the remaining 4 errors. (apparently the remaining 2 images were being called in the stylesheets.)
answered Feb 17, 2019 at 3:30
joeinfojoeinfo
1311 silver badge4 bronze badges
8
According to this support thread, «Other error» may be that Googlebot reached the limit of the number of requests it is willing to make to a server to prevent it from overwhelming the website with requests (AKA «Crawl Budget»).
There was not a definitive answer, but that appears to be the response. If this is true, I wish the «error» message was changed to something like «Rate Limit Reached»…
answered May 13, 2019 at 3:10
GreatBlakesGreatBlakes
5253 silver badges15 bronze badges
1
«load 23 page resources» that sounds like your page has a Lot of resources to load.
The mobile tester doesn’t like ‘heavy’ pages.
There are many ways this mimics what it might be like loading it a real mobile device that might have a unstable data connection.
Make the page ‘lighter’ — loading less ‘crud’ & the page will load quicker, and hence more ‘friendly’.
answered Sep 15, 2017 at 11:52
4
Check your robots.txt to see if it’s blocking GoogleBot from any required to load the page.
For example, you could possibly have a CSS script in the <head> that calls a URL that’s disallowed in your robots.txt
answered Sep 25, 2017 at 22:06
4
I get the error «Couldn’t load 23 page resources» when doing the mobile friendly test at
https://search.google.com/test/mobile-friendly
However, the error message is (the rather unfriendly) «Other error.»
When I visit the site in Chrome using Developer Tools and setting the device toolbar to «Responsive,» it works fine with no errors, and when I go the Google Search Console and do Crawl->Fetch As Google, I get no errors.
asked Jul 19, 2017 at 16:18
10
I had 6 instances of «other errors» (4 images and 2 stylesheets) and continually hitting the refresh button didn’t help. here’s what I think finally fixed it for me:
-
I switched 2 of the images from relative to absolute paths. that fixed both of those.
-
I removed the type=»text/css» from my css head tags that called the 2 stylesheets. so, they now have only the rel and the href — like this
<link rel="stylesheet" href="https://www.example.com/styles.css">. that fixed the remaining 4 errors. (apparently the remaining 2 images were being called in the stylesheets.)
answered Feb 17, 2019 at 3:30
joeinfojoeinfo
1311 silver badge4 bronze badges
8
According to this support thread, «Other error» may be that Googlebot reached the limit of the number of requests it is willing to make to a server to prevent it from overwhelming the website with requests (AKA «Crawl Budget»).
There was not a definitive answer, but that appears to be the response. If this is true, I wish the «error» message was changed to something like «Rate Limit Reached»…
answered May 13, 2019 at 3:10
GreatBlakesGreatBlakes
5253 silver badges15 bronze badges
1
«load 23 page resources» that sounds like your page has a Lot of resources to load.
The mobile tester doesn’t like ‘heavy’ pages.
There are many ways this mimics what it might be like loading it a real mobile device that might have a unstable data connection.
Make the page ‘lighter’ — loading less ‘crud’ & the page will load quicker, and hence more ‘friendly’.
answered Sep 15, 2017 at 11:52
4
Check your robots.txt to see if it’s blocking GoogleBot from any required to load the page.
For example, you could possibly have a CSS script in the <head> that calls a URL that’s disallowed in your robots.txt
answered Sep 25, 2017 at 22:06
4
Я получаю сообщение об ошибке «Не удалось загрузить ресурсы на 23 страницах»
https://search.google.com/test/mobile-friendly
Тем не менее, сообщение об ошибке (довольно недружелюбно) «Другая ошибка».
Когда я захожу на сайт в Chrome с помощью Инструментов разработчика и устанавливаю на панели инструментов устройства значение «Отзывчивый», он работает нормально, без ошибок, а когда я захожу в консоль поиска Google и выполняю Crawl-> Fetch As Google, я не получаю ошибок.
Ответы:
У меня было 6 случаев «других ошибок» (4 изображения и 2 таблицы стилей), и постоянное нажатие кнопки обновления не помогло. вот что я думаю окончательно исправил это для меня:
-
Я переключил 2 изображения с относительных на абсолютные пути. это исправило оба из них.
-
Я удалил type = «text / css» из моих тегов css head, которые называются 2 таблицами стилей. так что теперь у них есть только rel и href — вот так
<link rel="stylesheet" href="https://www.example.com/styles.css">. это исправило оставшиеся 4 ошибки. (очевидно, оставшиеся 2 изображения были названы в таблицах стилей.)
«загрузить 23 страницы ресурсов», которая звучит так, как будто ваша страница имеет много ресурсов для загрузки.
Мобильный тестер не любит «тяжелые» страницы.
Существует множество способов, которые имитируют загрузку реального мобильного устройства с нестабильным соединением для передачи данных.
Сделайте страницу «светлее» — загрузка будет меньше «грубой», и страница загрузится быстрее, а значит, и «дружелюбнее».
Согласно этой ветке поддержки , «Другая ошибка» может заключаться в том, что робот Googlebot достиг предела числа запросов, которые он готов сделать к серверу, чтобы он не перегружал веб-сайт запросами.
Не было никакого определенного ответа, но это, кажется, ответ. Если это правда, я бы хотел, чтобы сообщение об ошибке было изменено на что-то вроде «Достигнут предел скорости» …
Проверьте файл robots.txt, чтобы узнать, не блокирует ли он GoogleBot для загрузки страницы.
Например, вы можете использовать CSS-скрипт, <head>который вызывает URL-адрес, запрещенный в вашем файле robots.txt.