Что такое FormIt?¶
FormIt — это динамический Сниппет обработки форм для MODX Revolution. Он обрабатывает форму после отправки, выполняя проверку и последующие действия, такие как отправка электронного письма. Он не создает форму, но может повторно заполнить ее, если проверка не была пройдена.
История¶
FormIt был написан Shaun McCormick как Компонент для обработки форм и впервые выпущен 19 октября 2009 г. В настоящее время поддерживается командой Sterc.
Скачать¶
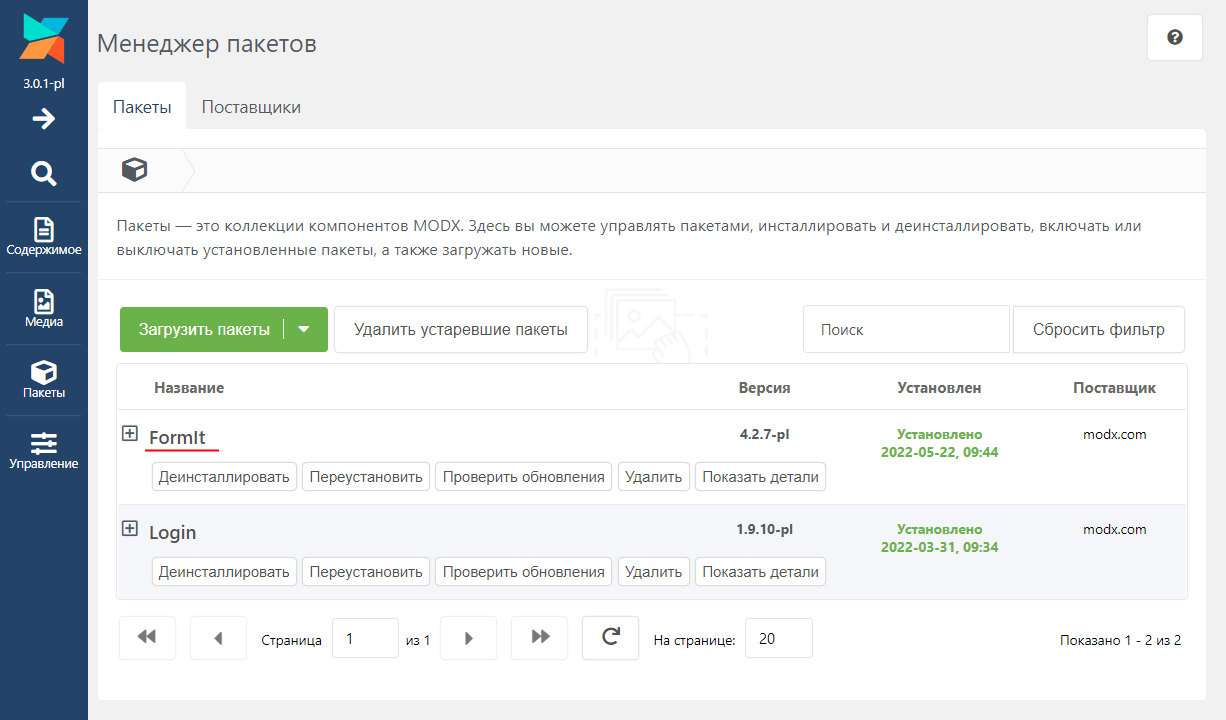
Formit можно загрузить из Менеджера MODX Revolution через Управление пакетами или из репозитория MODX здесь: https://modx.com/extras/package/formit.
Разработка и ошибки¶
FormIt хранится и разрабатывается в GitHub, и его можно найти здесь: https://github.com/Sterc/FormIt
Здесь можно писать об ошибках: https://github.com/Sterc/FormIt/issues
Документацию по API также можно найти здесь: https://api.modx.com/formit/
Важные изменения¶
FormIt 3.0 представляет обновление методов шифрования, используемых для шифрования отправленных форм. До версии 3.0 использовался mcrypt, который в версии 3.0 заменен на openssl из-за того, что mcrypt устарел с версии PHP 7.2. FormIt 3.0 поставляется со страницей миграции, доступной из Менеджера.
Начиная с FormIt 2.2.9, ко всем полям автоматически применяется html_entities. Чтобы разрешить сохранение HTML-тегов, вам нужно будет использовать валидатор allowSpecialChars для каждого поля, который должен сохранять необработанные html-теги.
Начиная с FormIt 1.1.4, ко всем полям будут автоматически применяться stripTags. Чтобы разрешить сохранение HTML-тегов, вам нужно будет использовать валидатор allowTags для каждого поля, определяя, какие теги разрешены.
Как использовать¶
Просто поместите вызов Сниппета FormIt в Ресурс, содержащий форму, которую вы хотите использовать. В отличие от аналогичных предшественников (особенно eForm в MODX Evolution), вы не помещаете форму в Чанк и не ссылаетесь на него в вызове сниппета FormIt: вы буквально помещаете вызов Сниппета рядом с формой, которую хотите обработать. Укажите «hooks» (или сценарии обработки после проверки) в вызове Сниппета. Затем добавьте проверку с помощью параметров &validate и &customValidators.
Если у вас есть несколько форм на странице, установите для свойства &submitVar в вызове Cниппета имя элемента формы (например, &submitVar = form1-submit). Это указывает FormIt обрабатывать запросы формы только, если в переданных полях формы (POST) есть эта переменная. Если у вас на одной странице несколько форм, обрабатываемых Formit, следует использовать теги с INPUT type = «submit» name = «form1-submit», элементы button работать не будут.
Доступные свойства¶
Это доступные общие свойства для вызова FormIt (не включая свойства, специфичные для хуков):
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| preHooks | Какие скрипты запускать, если они есть, после загрузки формы. Это может быть список хуков, разделенных запятыми, и если первый не сработает, последующие также не будут использованы. Хук также может быть именем другого Сниппета, который будет выполнять этот Сниппет. | |
| renderHooks | Какие скрипты запускать, если они есть, после загрузки формы, завершения preHooks и установки всех полей и ошибок. Это может быть разделенный запятыми список Хуков, используемых для управления всеми полями формы до того, как все будет установлено на основе данных из других пакетов или предварительных хуков. Хук также может быть именем Сниппета, который будет выполнять этот Сниппет. |
|
| hooks | Какие скрипты запускать, если они есть, после того, как форма прошла проверку. Это может быть список хуков, разделенных запятыми, и если первый не сработает, последующие не сработают также. Хук также может быть именем Сниппета, который будет выполнять этот Сниппет. | |
| submitVar | Если установлено, обработка формы не начнется, если эта переменная POST не передана. Примечание: этот параметр необходим, если вы используете свойство &store (+ установить submit переменную в input=»submit»!). |
|
| validate | Список полей для проверки, разделенных запятыми, для каждого поля в виде имя:валидатор (например: username: required, email: required). Валидаторы также могут быть связаны цепочкой, например, email:email:required. Это свойство также можно указать в нескольких строках. |
|
| validationErrorMessage | Общее сообщение об ошибке, которое следует установить в качестве Плейсхолдера [[!+fi.validation_error_message]] в случае сбоя проверки. Может содержать [[+errors]], если вы хотите вывести список всех ошибок. |
Произошла ошибка проверки формы. Пожалуйста, проверьте введенные вами значения . |
| validationErrorBulkTpl | HTML tpl, который используется для каждой отдельной ошибки в общем сообщении об ошибках валидации. | [[+error]] |
| errTpl | HTML-обёртка для сообщений об ошибках. Примечание: не чанк, а простой HTML. | [[+error]] |
| customValidators | Список имен настраиваемых валидаторов(сниппетов), разделенных запятыми, которые вы планируете использовать в этой форме. Они должны быть явно указаны здесь, иначе они не будут запущены. | |
| clearFieldsOnSuccess | Если указано, очистит поля при успешной отправке формы без перенаправления. | 1 |
| store | Если указано, данные будут храниться в кэше для извлечения с помощью сниппета FormItRetriever. | 0 |
| storeTime | В секундах, если указано, задает количество секунд для хранения данных после отправки формы. По умолчанию — пять минут. | 300 |
| storeLocation | При использовании store это свойство определяет, где форма будет храниться после отправки. Возможные варианты: cache и session. |
cache |
| placeholderPrefix | Префикс, используемый для всех Плейсхолдеров, установленных FormIt для полей. Не забудьте добавить «.» разделитель в вашем префиксе. | fi. |
| successMessage | Если redirect хук не используется, отобразите это сообщение после успешной отправки. |
|
| successMessagePlaceholder | Имя Плейсхолдера, для которого нужно установить сообщение об успешном завершении. | fi.successMessage |
| redirectTo | Идентификатор страницы а-ля «Ваша форма успешно отправлена», куда посетитель может быть отправлен после успешной отправки формы, но этот параметр читается ТОЛЬКО, если вы включили redirect в список хуков(параметр &hooks). |
|
| allowFiles | Укажите, разрешена ли передача файлов. Отправленные файлы хранятся во временном каталоге, чтобы файлы не терялись, если у вас форма состоит из нескольких шагов. | 1 |
| attachFilesToEmail | Прикрепляет загруженные файлы к электронному письму, форма должна иметь атрибут enctype="multipart/form-data" |
1 |
Валидация¶
Проверка в Formit выполняется с помощью свойства &validate и может использоваться для автоматической обработки любого из полей вашей формы.
Для получения дополнительной информации о проверке в FormIt смотрите Валидаторы.
Хуки¶
Хуки — это в основном скрипты, которые запускаются во время обработки FormIt. Они всегда выполняются в том порядке, в котором они указаны в свойстве. Если, например, у вас есть хук для электронной почты, за которой следует хук валидации, электронное письмо будет отправлено до того, как произойдет проверка.
Если какой-либо хук завершится с ошибкой, последующие за ним не будут выполняться.
Для получения дополнительной информации о хуках смотрите Хуки.
Посмотрите также¶
-
Хуки
- FormIt.Hooks.email
- FormIt.Hooks.FormItAutoResponder
- FormIt.Hooks.math
- FormIt.Hooks.recaptcha
- FormIt.Hooks.redirect
- FormIt.Hooks.spam
- FormIt.Hooks.FormItSaveForm
- Валидаторы
- FormItRetriever
-
Руководства и примеры
- Пользовательский произвольный хук
- Пример простой формы
- Обработка выпадающих списков, чекбоксов и радио кнопок
- Использование пустого поля для защиты от спама
- FormItCountryOptions
- FormItStateOptions
Open COllective
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$307 per month—let’s make that $500!
Learn more
What is FormIt?¶
FormIt is a dynamic form processing Snippet for MODX Revolution. It handles a form after submission, performing validation and followup actions like sending an email. It does not generate the form, but it can repopulate it if it fails validation.
History¶
FormIt was written by Shaun McCormick as a form processing Extra, and first released on October 19th, 2009. It is currently maintained by the team at Sterc.
Download¶
It can be downloaded from within the MODX Revolution manager via Package Management, or from the MODX Extras Repository, here: https://modx.com/extras/package/formit
Development and Bug Reporting¶
FormIt is stored and developed in GitHub, and can be found here: https://github.com/Sterc/FormIt
Bugs can be filed here: https://github.com/Sterc/FormIt/issues
API Documentation can also be found here: http://api.modx.com/formit/
Important changes¶
FormIt 3.0 introduces an update to the encryption methods used for encrypting form submissions. Prior to 3.0 mcrypt was used, which in 3.0 is replaced with openssl, due to mcrypt being deprecated as of PHP 7.2. FormIt 3.0 comes with a migration page which is accessible from the manager.
As of FormIt 2.2.9, all fields will automatically have html_entities applied. To allow HTML tags to be saved/stored, you will need to use the allowSpecialChars validator on each field, that should save raw html tags.
As of FormIt 1.1.4, all fields will automatically have stripTags applied. To allow HTML tags to be saved/stored, you will need to use the allowTags validator on each field, stipulating which tags are permitted.
How to Use¶
Simply place the FormIt snippet call into the Resource that contains the form you want to use. Unlike similar predecessors (most notably eForm in MODX Evolution), you do not put the form into a Chunk and reference the Chunk in the FormIt snippet call: you literally put the snippet call along side the form you want it to process. Specify the «hooks» (or post-validation processing scripts) in the snippet call. Then add validation via the &validate and &customValidators parameters in the snippet tag.
If you have multiple forms on a page, set the &submitVar property on your Snippet call to a name of a form element within the form (ie, &submitVar=`form1-submit` ). This tells FormIt to only process form requests with that POST variable. Multiple forms should be used with INPUT type=»submit» name=»form1-submit», button elements have been reported not working.
Available Properties¶
These are the available general properties for the FormIt call (not including hook-specific properties):
| Name | Description | Default Value |
|---|---|---|
| preHooks | What scripts to fire, if any, once the form loads. This can be a comma-separated list of hooks, and if the first fails, the proceeding ones will not fire. A hook can also be a Snippet name that will execute that Snippet. | |
| renderHooks | What scripts to fire, if any, once the form loads, preHooks are finished and all fields & errors has been set. This can be a comma-separated list of hooks used for manipulating all the fields of the form before everything is set based on given data from other packages or preHooks. A hook can also be a Snippet name that will execute that Snippet. | |
| hooks | What scripts to fire, if any, after the form passes validation. This can be a comma-separated list of hooks, and if the first fails, the proceeding ones will not fire. A hook can also be a Snippet name that will execute that Snippet. | |
| submitVar | If set, will not begin form processing if this POST variable is not passed. Notice: Needed if you use &store property (+ set submit var in input=»submit»!). |
|
| validate | A comma-separated list of fields to validate, with each field name as name:validator (eg: username:required,email:required). Validators can also be chained, like email:email:required. This property can be specified on multiple lines. |
|
| validationErrorMessage | A general error message to set to a placeholder [[!+fi.validation_error_message]] if validation fails. Can contain [[+errors]] if you want to display a list of all errors at the top. |
A form validation error occurred. Please check the values you have entered. |
| validationErrorBulkTpl | HTML tpl that is used for each individual error in the generic validation error message value. | [[+error]] |
| errTpl | The wrapper html for error messages. Note: not a chunk, just straight HTML. | [[+error]] |
| customValidators | A comma-separated list of custom validator names (snippets) you plan to use in this form. They must be explicitly stated here, or they will not be run. | |
| clearFieldsOnSuccess | If true, will clear the fields on a successful form submission that does not redirect. | 1 |
| store | If true, will store the data in the cache for retrieval using the FormItRetriever snippet. | 0 |
| storeTime | If ‘store’ is set to true, this specifies the number of seconds to store the data from the form submission. Defaults to five minutes. | 300 |
| storeLocation | When using store, this defines where the form is stored after submit. Possible options are ‘cache’ and ‘session’. Defaults to ‘cache’. | cache |
| placeholderPrefix | The prefix to use for all placeholders set by FormIt for fields. Make sure to include the ‘.’ separator in your prefix. | fi. |
| successMessage | If not using the redirect hook, display this success message after a successful submission. | |
| successMessagePlaceholder | The name of the placeholder to set the success message to. | fi.successMessage |
| redirectTo | page ID of a «Thank You» page, where the visitor can be sent after successfully submitting the form, but this parameter is read ONLY if you include «redirect» in the list of &hooks. | |
| allowFiles | Specify if files are allowed to be posted. Submitted files are stored in a temporary directory to prevent files getting lost in multistep forms. | true |
| attachFilesToEmail | Attaches uploaded files in email, form needs to be set as enctype=»multipart/form-data» | true |
Validation¶
Validation in FormIt is done via the &validate property, and can be used to automatically handle validation on any of the fields in your form.
For more information on validation in FormIt, see the Validators page.
Hooks¶
Hooks are basically scripts that run during FormIt processing. The hooks always execute in the order they appear in the property. If, for example, you have an email hook followed by a validation hook, the email will be sent before the validation occurs.
If any hook fails, the ones following it will not execute.
For more information on hooks, see the Hooks page.
See Also¶
-
FormIt.Hooks
- FormIt.Hooks.email
- FormIt.Hooks.FormItAutoResponder
- FormIt.Hooks.math
- FormIt.Hooks.recaptcha
- FormIt.Hooks.redirect
- FormIt.Hooks.spam
- FormIt.Hooks.FormItSaveForm
- FormIt.Validators
- FormIt.FormItRetriever
-
FormIt.Tutorials and Examples
- FormIt.Examples.Custom Hook
- FormIt.Examples.Simple Contact Page
- FormIt.Handling Selects, Checkboxes and Radios
- FormIt.Using a Blank NoSpam Field
- FormIt.FormItCountryOptions
- FormIt.FormItStateOptions
Open COllective
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$307 per month—let’s make that $500!
Learn more
В этой статье рассмотрим процесс создания формы обратной связи на MODX с использованием FormIt. А также работу с ней через Ajax посредством AjaxForm.
В репозитории MODX имеется очень популярное дополнение для динамической обработки форм. Называется оно FormIt.
Это дополнение используется для обработки формы после нажатия на кнопку отправки. FormIt сначала выполняет валидацию, и только затем (после успешной проверки) другие действия. Например, такие как отправка сообщения на электронную почту, сохранение данных формы в базу данных, функцию автоответчика и др.
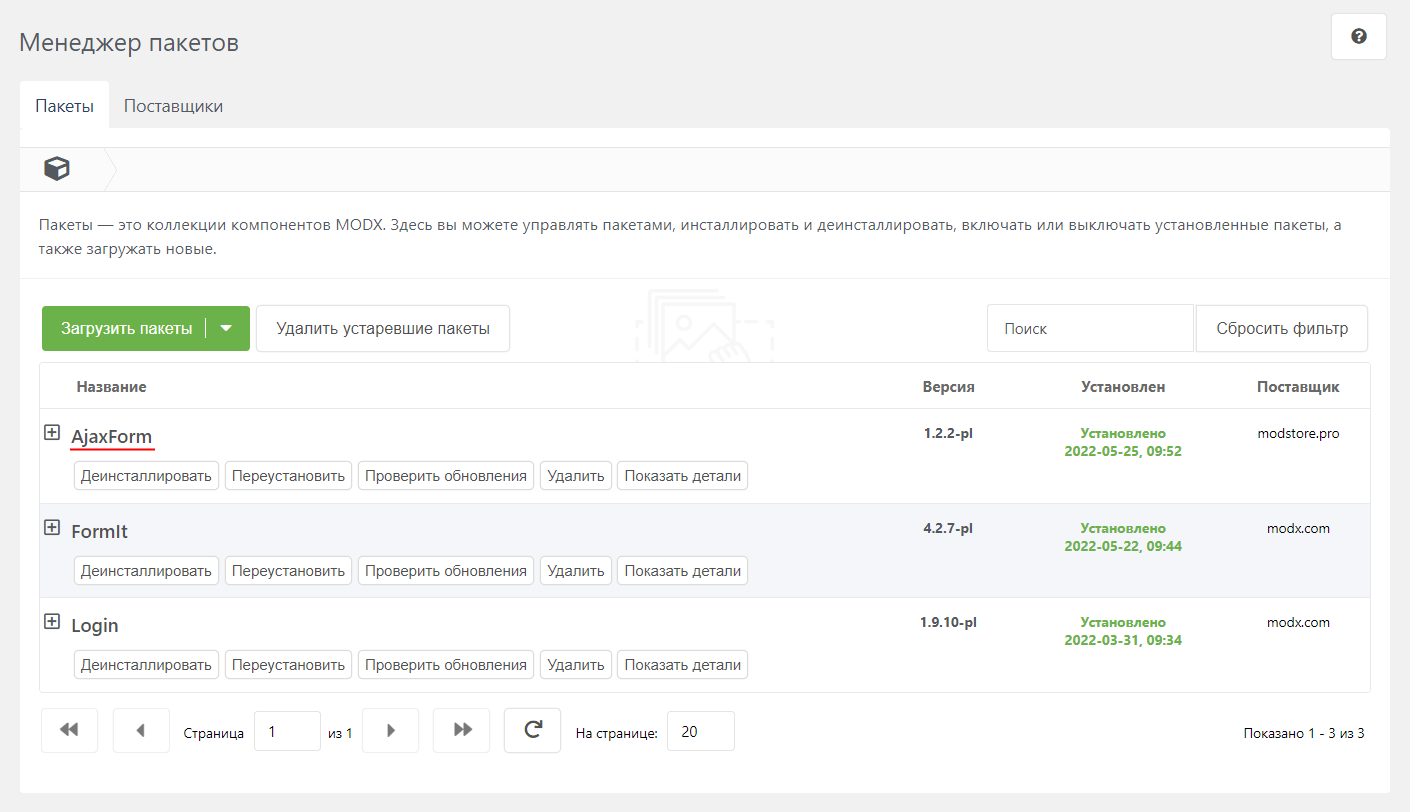
Установить пакет FormIt можно из главного репозитория modx.com/extras/package/formit.
Пример простой формы обратной связи на FormIt
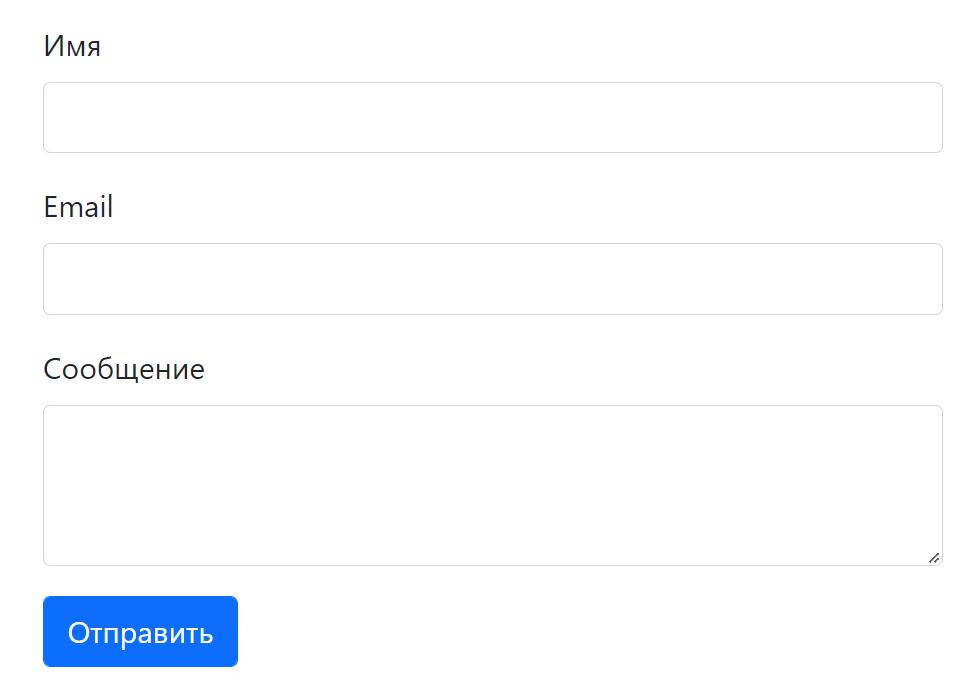
В этом примере создадим простую HTML форму с использованием Bootstrap 5. Она будет состоять из 3 полей: имя, email и сообщение. FormIt будет выполнять валидацию формы и отправлять сообщение с данными, которые ввел пользователь, на email.
Вызов сниппета FormIt:
[[!FormIt?
&emailFrom=`[[++emailsender]]`
&emailTo=`alexander@mail.com`
&emailTpl=`myEmailTpl`
&hooks=`email`
&submitVar=`feedback-form`
&successMessage=`Форма успешно отправлена!`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]Список используемых параметров:
hooks– список скриптов, которые нужно выполнить после успешной валидации формы; скрипты будут запускаться последовательно друг за другом; если какой-то скрипт завершится не удачно, то следующие за ним выполняться не будут;validate– список полей, которые нужно проверить на соответствии указанным требованиям; можно указать несколько валидаторов, например, как это сделано дляemail;submitVar– необходим, чтобы этот вызов сниппетаFormItобрабатывал не все формы, а только те, которые содержат указанный ключ в составе передаваемых на сервер данных (в суперглобальном массиве$_POST);successMessage– сообщение, которое необходимо вывести после успешного завершения обработки формы; работает, только если не используется свойство для редиректа;emailTpl– чанк, содержащий шаблон email письма;emailTo– адрес, на который нужно отправить email;emailFrom– адрес, от которого будет отправлен email; в этом примере email будем брать из системного параметраemailsender;emailSubject– тема письма.validationErrorMessage– сообщение, которое нужно вывести, если в форме содержатся ошибки.
Работает FormIt следующим образом:
1. Получает данные формы. Так как в вызове сниппета FormIt, мы указали свойство submitVar, то этот сниппет будет обрабатывать только ту форму, которая будет передавать в теле запроса этот ключ. Его мы добавили к кнопке type="submit".
2. Выполняет валидацию. После этого выполняется валидация формы в соответствии с требованиями, которые мы указали в свойстве validate. Валидатор в этом свойстве задаётся через двоеточие.
Валидатор blank проверяет, является ли поле пустым. В данном примере мы проверяем с помощью него поле nospam:
nospam:blankКроме blank в этом примере ещё используются следующие валидаторы:
required– проверяет, является ли поле не пустым;email– содержит ли поле корректный адрес электронной почты;minLength– требование, к минимальному количеству символов.
Например, для проверки поля email мы используем 2 валидатора:
email:email:requiredТаким образом это поле должно быть не пустым и содержать корректный email.
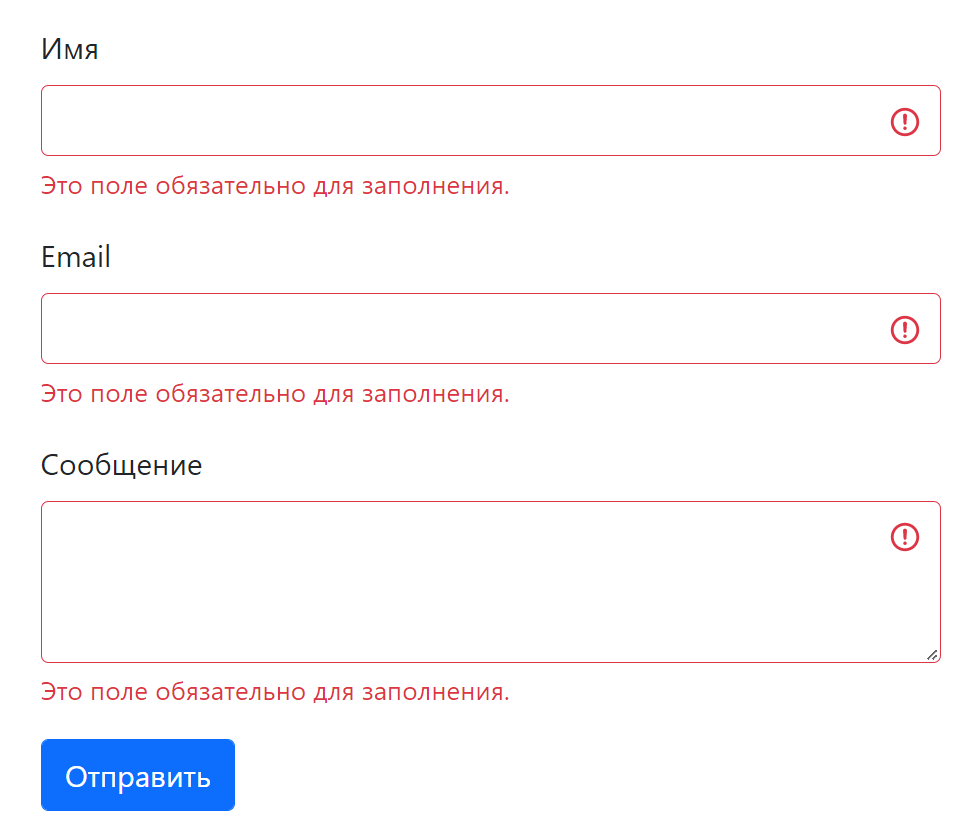
Если какие-то поля не прошли валидацию, то ошибки будут выведены в соответствующие плейсхолдеры. Например, для поля email это будет:
[[+fi.error.email]]3. Выполнение хуков. После успешной валидации будут последовательно друг за другом выполнены скрипты, указанные в hooks.
В приведённом примере мы используем в hooks только один скрипт: email. Он отправит форму на email. Шаблон для этого письма он возьмёт из чанка, заданного в emailTpl. А отправит он письмо на email, указанный в свойстве emailTo.
4. Вывод сообщения об успехе. После успешного завершения хука email будет выведено в плейсхолдер fi.successMessage сообщение, указанное в свойстве successMessage.
HTML код формы:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]
<form action="[[~[[*id]]]]" method="post" class="form">
<input type="hidden" name="nospam" id="nospam" value="">
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control[[!+fi.error.name:notempty=` is-invalid`]]" name="name" id="name" value="[[!+fi.name]]">
<div class="invalid-feedback">[[!+fi.error.name]]</div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control[[!+fi.error.email:notempty=` is-invalid`]]" name="email" id="email" value="[[!+fi.email]]">
<div class="invalid-feedback">[[!+fi.error.email]]</div>
</div>
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input type="tel" class="form-control[[!+fi.error.phone:notempty=` is-invalid`]]" name="phone" id="phone"
value="[[!+fi.phone]]">
<div class="invalid-feedback">[[!+fi.error.phone]]</div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Message</label>
<textarea class="form-control[[!+fi.error.message:notempty=` is-invalid`]]" name="message" id="message"
rows="5">[[!+fi.message]]</textarea>
<div class="invalid-feedback">[[!+fi.error.message]]</div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>Оформление формы выполнено на Bootstrap 5.
Скрытое поле nospam используется для защиты от спама. Обычно спам боты пытаются заполнить все поля, а это поле должно быть пустым. Если поле nospam не пустое, то форма не пройдёт проверку и её дальнейшая обработка выполняться не будет.
Сниппет FormIt будет заполнять в форме заданные плейсхолдеры. Например, для поля email:
fi.email– значением поляemail;fi.error.email– сообщением об ошибке при валидации.
Выделение полей, которые не прошли валидацию, выполняется посредством добавления к ним класса is-invalid. Например, для поля email это будет выглядеть так:
[[!+fi.error.email:notempty=` is-invalid`]]Т.е. когда плейсхолдер fi.error.email не пустой, у элемента <input> появится класс is-invalid.
Для вывода сообщения об успешной обработки формы используется следующая конструкция:
[[!+fi.successMessage:notempty=`<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>`]]Она работает очень просто: если плейсхолдер fi.successMessage что-то содержит, то выведи HTML блок с содержимым [[!+fi.successMessage]]:
<div class="alert alert-success" role="alert">[[!+fi.successMessage]]</div>Этот HTML блок является компонентом Alert фреймворка Bootstrap.
В теге <form> для атрибута action укажем URL на эту же страницу:
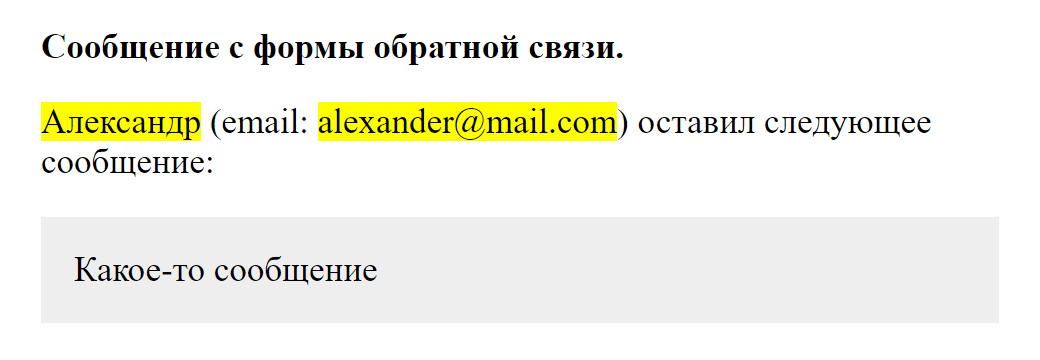
<form action="[[~[[*id]]]]" method="post">Содержимое чанка myEmailTpl:
<p style="font-weight: bold;">Сообщение с формы обратной связи.</p>
<p><mark>[[+name]]</mark> (email: <mark>[[+email]]</mark>, phone: <mark>[[+phone:default=`-`]]</mark>) оставил следующее сообщение:</p>
<p style="background-color: #eee; padding: 15px;">[[+message]]</p>Отправка формы через AJAX
По умолчанию FormIt не умеет работать с формой через AJAX. Но в репозитории modstore.pro имеется дополнение AjaxForm, которое позволяет отправлять формы через AJAX. По умолчанию оно работает с FormIt. Но при необходимости вместо FormIt можно использовать собственный сниппет.
При использовании AjaxForm работа с формой будет осуществляться следующим образом:
- вывод HTML формы будет осуществляться из чанка, который передан
AjaxFormв свойствеform; - отправка форма выполняется через AJAX, для этого сниппет
AjaxFormрегистрирует на фронтенде нужные скрипты; - на сервере запускает сниппет
FormItи передаёт ему данные формы; - после получения ответа от
FormItпередаёт его браузеру, который выводится пользователю на страницу с использованием JavaScript.
Перед тем как начать переделывать форму проверим установлено ли у нас расширение AjaxForm.
Ход работы:
1. Создадим чанк myFormTpl и вставим в него HTML код формы.
AjaxForm вывод сообщений об ошибках, например, для поля email, осуществляет в элемент с классом error_mail. Кроме этого, к полям, которые не прошли валидацию добавляет класс error.
Но нас это не устраивает, т.к. сообщения об ошибке нужно помещать в элемент с классом invalid-feedback, а к полям, которые не прошли проверку необходимо добавлять класс is-invalid.
Это мы будем выполнять с помощью JavaScript при получении ответа от сервера:
$(document).on('af_complete', function (event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function (index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});После этого из формы необходимо удалить плейсхолдеры [[!+fi.name]], [[!+fi.error.name]] и др. Они используются в качестве заполнителей для сниппета FormIt и позволяют нам сохранять значения, введённые пользователем и отображать ошибки валидации. Но так как сейчас работа ведётся через AJAX, то они нам не нужны.
В итоге HTML форма будет иметь следующий код:
<form action="#" method="post" class="feedback-form">
<input type="hidden" name="nospam" id="nospam">
<div class="mb-3">
<label for="name" class="form-label">Имя</label>
<input type="text" class="form-control" name="name" id="name">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" name="email" id="email">
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<label for="message" class="form-label">Сообщение</label>
<textarea class="form-control" name="message" id="message" rows="3"></textarea>
<div class="invalid-feedback"></div>
</div>
<div class="mb-3">
<input type="submit" class="btn btn-primary" name="feedback-form" value="Отправить">
</div>
</form>2. Добавим в нужный ресурс или шаблон вызов сниппета AjaxForm и скрипт:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
[[AjaxForm?
&form=`myFormTpl`
&formSelector=`feedback-form`
&emailTpl=`myEmailTpl`
&emailTo=`alexander@gmail.com`
&hooks=`email`
&successMessage=`Форма успешно отправлена!`
&validationErrorMessage=`В форме содержатся ошибки!`
&submitVar=`feedback-form`
&validate=`nospam:blank,
name:required,
email:email:required,
message:required:minLength=^20^`
]]
<script>
$(document).on('af_complete', function(event, response) {
const elForm = $(response.form);
elForm.find('.is-invalid').each(function(index, el) {
$(el).removeClass('is-invalid');
});
for (let key in response.data) {
const elInput = elForm.find(`[name=${key}]`);
elInput.addClass('is-invalid');
elInput.next('.invalid-feedback').text($(response.data[key]).text());
}
});
</script>Свойство form в вызове сниппета AjaxForm указывает чанк, в котором содержится HTML форма. Остальные свойства данный сниппет просто передаёт FormIt.
Скрипт необходим для установки не валидным полям класса is-invalid и вставки сведений об ошибках в элементы .invalid-feedback. Кроме этого JavaScript файлы, которые регистрирует AjaxForm во фронтенде, написаны с использованием библиотеки jQuery. Поэтому её нужно подключить.
Дополнительно
1. Редирект на другую страницу после успешной обработки формы.
Перенаправить пользователя на другую страницу после успешной отправки формы можно с помощью хука redirect:
&hooks=`email,redirect`
&redirectTo=`7`Указание ресурса, на который необходимо перенаправить пользователя осуществляется с помощью свойства redirectTo. В данном примере пользователь будет перенаправлен на ресурс, который имеет в качестве id значение 7.
2. Сохранение данных формы в базу данных.
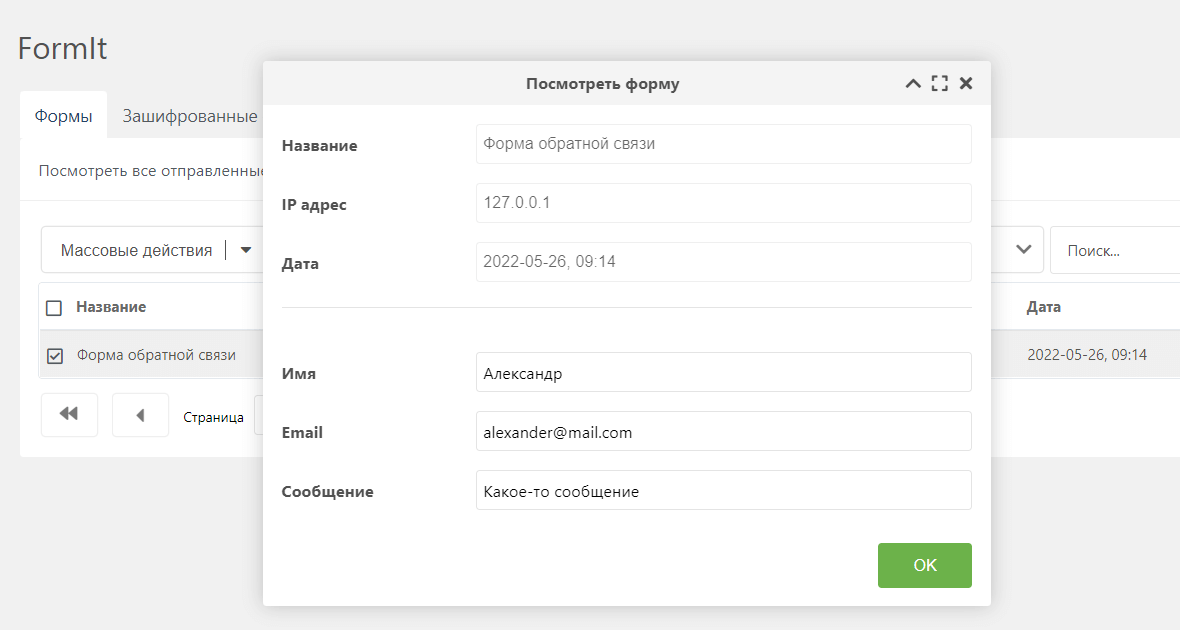
Сохранить отправленные формы в базу данных можно с помощью хука FormItSaveForm:
&hooks=`email,FormItSaveForm`
&formName=`Форма обратной связи`
&formFields=`name,email,message`
&fieldNames=`name==Имя,email==Email,message==Сообщение`Свойства:
formName– название формы. По умолчанию:"form-{resourceid}";formFields– список полей, которые следует сохранить. По умолчанию: все поля, включая кнопкуsubmit;fieldNames– позволяет задать отображение полей на форме в менеджере.
3. Добавление в форму заголовка и URL страницы
Добавить в форму дополнительные данные, например заголовок страницы и её URL, можно с помощью скрытых полей:
<input type="hidden" name="title" value="[[*pagetitle]]">
<input type="hidden" name="url" value="[[~[[*id]]? &scheme=`full`]]">Для отправки этой информации на email добавьте в шаблон письма:
<p>Страница, с которой отправлена форма: <a href="[[+url]]">[[+title]]</a></p>4. Обработка полей select
Для обработки <select> FormIt предоставляет фильтр вывода FormItIsSelected. Он устанавливает атрибут selected, если значение <option> соответствует выбранной:
<div class="mb-3">
<label for="color" class="form-label">Цвет</label>
<select class="form-select[[!+fi.error.color:notempty=` is-invalid`]]" name="color" id="color" value="[[!+fi.color]]">
<option value="" selected disabled>Выберите цвет</option>
<option value="Красный" [[!+fi.color:FormItIsSelected=`Красный`]]>Красный</option>
<option value="Оранжевый" [[!+fi.color:FormItIsSelected=`Оранжевый`]]>Оранжевый</option>
<option value="Желтый" [[!+fi.color:FormItIsSelected=`Желтый`]]>Желтый</option>
</select>
<div class="invalid-feedback">[[!+fi.error.color]]</div>
</div>5. Обработка чекбоксов и радиокнопок
FormIt для обработки type="checkbox" и type="radio" предоставляет фильтр FormItIsChecked аналогичный FormItIsSelected.
Это пример с чекбоксами:
<div class="mb-3">
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-red" value="Красный" [[!+fi.colors:FormItIsChecked=`Красный`]]>
<label class="form-check-label" for="colors-red">Красный</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-orange" value="Оранжевый" [[!+fi.colors:FormItIsChecked=`Оранжевый`]]>
<label class="form-check-label" for="colors-orange">Оранжевый</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input [[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" id="colors-yellow" value="Желтый" [[!+fi.colors:FormItIsChecked=`Желтый`]]>
<label class="form-check-label" for="colors-yellow">Желтый</label>
</div>
<input type="hidden" class="[[!+fi.error.colors:notempty=` is-invalid`]]" name="colors[]" value="">
<div class="invalid-feedback">[[!+fi.error.colors]]</div>
</div>Если colors должно быть обязательным, то нужно добавить «скрытое» поле, как это показано в примере выше. После этого в свойство validate добавить colors:required:
[[!FormIt?
...
&validate=`...
colors:required`
]]
In this tutorial we will discuss how to create a form in MODX with FormIt, how to display individual error messages for input fields, an error message alert box with a list of errors and a success message. Let’s get started we got a lot to cover.
Prerequisites
- FormIt Extra
- Bootstrap Framework (if you want to style your form like our example)
What is FormIt?
FormIt is a dynamic form processing Snippet for MODX Revolution. It handles a form after submission, performing validation and follow-up actions like sending an email. It does not generate the form, but it can repopulate it if it fails validation.
Basically FormIt is a simple MODX Extra that handles what occurs before and after it interacts with a form on your MODX site. For more information about how FormIt works and what other features and options it has please refer to the official FormIt documentation.

FormIt works just like any other MODX extra you call the snippet and pass some parameters, FormIt also comes with built in Hooks. Hooks are basically scripts that run during FormIt processing. Hooks can be chained; the first hook will execute, and if it succeeds, it will proceed onto the next hook.
FormIt also has Pre-Hooks which execute before you load your form; a good example of a Pre-Hook is one which sets a default value to your forms input fields for older browsers that don’t support the input placeholder parameter.
You can create your own custom Hook and Pre-Hooks and call these in the preHook and hook parameters of FormIt, remember these will be executed based on the order in which they are in your hook or pre-hook call so if one hook fails it will stop and not execute the next one.
For more information on hooks and pre-hooks, see the Hooks on the MODX RTFM page.
Creating your forms HTML
The first step is to create the HTML for your form, for this example we will create a simple comment form that will have 3 fields that our user will fill out which are: Name, Email and Comment. Here is what our forms HTML looks like.
Adding Placeholder Tags
In order to retrieve the values of our form with FormIt we need to add placeholders to our input fields so FormIt knows how to process them. All FormIt placeholders must be prefixed with fi so FormIt knows it’s a placeholder which pertains to it, so after doing this our forms HTML code should look like this:

As you can see we are calling our placeholders uncached by using the (!) to make sure we don’t receive cached values from previous form entries followed by a (+) which is the placeholder syntax for MODX internal tag system. It is good practice to use the name or ID of your input field as your placeholder in order to keep things relevant but this is not a requirement.
Adding the FormIt Call
So far we have modified our HTML form by adding placeholders to the input fields so FormIt knows where to get the values from, now we have to add our FormIt call which looks something like this:
[[!FormIt? &hooks=`email` &emailFrom=`donotreply[@]yourdomain.com` &emailTpl=`myEmailChunk` &emailTo=`[[+email]]` &emailSubject=`My First FormIt Form` ]]
First we are instantiating the FormIt snippet by calling it uncached
[[!FormIt]]
The (?) lets the snippet know that we are about to send it some parameters or set some properties. The first parameter we are passing is the email hook.
&hooks=`email`

Now that we’ve instantiated the email hook we can access its properties. The first one is the emailFrom property.
&emailFrom=`donotreply[@]yourdomain.com`
This property allows us to specify the email sender that will appear on our forms email response. The next property is emailTpl.
&emailTpl=`myEmailChunk`
This property allows us to specify the name of the chunk we will use to format the outgoing email we will submit to our recipient; this is the sample code we are using inside the myEmailChunk:
Name: [[+name]]
Email: [[+email]]
Comment: [[+comment]]
As you can see all our chunk contains is some HTML code and the placeholder for our FormIt input fields.

The emailTo property:
&emailTo=`[[+email]]`
Lets us specify a who will receive the form when its submitted, in this case we are using the email placeholder since we want the user filling out the form to receive the email.

The last property:
&emailSubject=`My First FormIt Form`
Let’s us insert a predefined email subject for our form.

&emailSubject=`[[+subject]]`
Validation
The next step is to add validation to our form so we can make sure each input field is filled out before submitting the form. In order to achieve this we just need to add the validate parameter to our FormIt call and specify which fields are required in order to submit the form successfully. Lets add our validate parameter and make our name, email and comment fields required.
&validate=`name:required,
email:email:required,
comment:required:stripTags`
You may be asking yourself how do I tell FormIt which field it needs to check, easy you use the input fields name attribute and put a (:required) after it and FormIt automatically knows that this is a required field.
The validate parameter can be chained in order to validate more than one field, each field value needs to be separated by a (,) and FormIt will take care of the rest.

Adding Validation Errors and Styling our Form
So we just made our fields required no we need to make user friendly error messages so our users know that there are errors they need to correct before they can successfully submit the form. Before we do that we will need to modify our HTML structure in order to take advantage of twitter Bootstraps styles.

In order to use Bootstraps validation states we need to wrap our inputs with a div that has the controls class.
Now let’s wrap our labels and divs with the control class with a div with an ID attribute for each of these.
Our form should look like this now.
Now lets start adding the FormIt error messages to our form, we will be displaying our error messages next to our field labels. Validation errors are prefixed with fi.error.placeholder_name then you can use and Output Modifier in order to check if the message should display. Lets add this line of code next to all of our label tags; this is where our error messages will appear.
[[!+fi.error.placeholder_name:notempty=`This is a required field.`]]
What this does is call the FormIt error processor uncached we need to replace placeholder_name with the name of the placeholder we used for the input field the error message is referring to, then we use the Output Modifier notempty this tells MODX to display the value of this error placeholder when there is an error for the specific input. Now our forms HTML should look something like this:
If you submit the form with all fields empty you should now see error messages next to the field labels.
Adding Error Alert Messages
So we already added field validation errors now let’s go the extra mile for a great user experience and let’s add an error alert box that will list all the errors in our form. FormIt has a validation_error_message placeholder that will allow us to do this, lets add the following code to our page.
[[!+fi.validation_error_message:!empty=`
`]]
Lets go through our code to see what is happening, first we are calling the validation_error_message uncached and we’re telling it to display our HTML if there are validation errors
[[!+fi.validation_error_message:!empty=``]]
Then we insert the Bootstrap code for the error alert message box
Next we insert an h3 title with a message and an unordered list that will display the errors in our form.
Please review the following errors:
-
[[!+fi.error.name:!empty=`
- Name is a required field `]] [[!+fi.error.email:!empty=`
- Email is a required field `]] [[!+fi.error.comment:!empty=`
- Comment is a required field `]]
Lets explain whats going on here, we are using the same principle we used for our input validation errors. You can see we are using the validation error place holder with the name of each of our input fields and telling it to display a list item with a link and an error message for each of our errors.
[[!+fi.error.name:!empty=`
If you look at the href of our link you will notice a MODX tag before the Anchor ID of each error.
href="[[~[[*id]]]]#name"
This will ensure that when you click on the link of the error message the page will scroll down to the Anchor ID we used in each of our forms sections.
So if you submit the form with an empty field you will see something like this:
Adding a Success Message
We will use FormIts successMessage property in order to display a user friendly message to our user which will let them know we have received their form submission successfully. The successMessage parameter accepts HTML or a simple message as its value in this example we will be using HTML since we will be using Bootstrap to style our success message. Let’s add the successMessage parameter with our HTML code to our FormIt call.
&successMessage=``Your comment has been submitted successfully, please check your email.
Now when the form is submitted successfully without any errors our users will see this message.
So our final completed code should look like this:
[[!FormIt? &hooks=`email` &emailFrom=`donotreply[@]youremail.com` &emailTpl=`MyEmailChunk` &emailTo=`[[+email]]` &emailSubject=`Your Subject Goes Here` &validate=`name:required, email:email:required, comment:required:stripTags` &successMessage=`
Your comment has been submitted successfully, please check your email.
` &validationErrorMessage=`
` ]] [[!+fi.validation_error_message:!empty=`
`]] [[!+fi.successMessage]]
This concludes our FormIt tutorial I hope you learned something new or got a better understanding on how FormIt works, let me know your feedback and don’t forget you can use the contact form to suggest a tutorial you would like us to cover or why not make your own tutorial as a guest blogger on our site. Thanks and see you next time.
Отредактировано: 20 Февраля 2019
FormIt — компонент который обрабатывает поля формы после нажатия кнопки «Отправить». Не стоит расценивать его как компонент которым можно создавать форму, это лишь помощник в настройке уже подготовленной формы, избавляющий от написания своих PHP скриптов.
У FormIt есть Хуки (Hooks) — скрипты, которые выполняются во время обработки. Хуки могут быть линейными, т.е. выполняются по очереди, а могут быть последовательными, т.е. если выполнено условие первого хука, то начнется выполнение следующего хука.
Существуют также Прехуки (Pre-Hooks), скрипты, которые выполняются до загрузки формы. К примеру скрипт который устанавливает значение по умолчанию для полей форм в старых браузерах, которые не поддерживают соответствующие html плейсхолдеры.
Можно создавать собственные хуки и прехуки указывая их в параметрах preHook и hook FormIt. Стоит учитывать, что они будут выполняться в порядке указанном при вызове, поэтому, если один из скриптов выдал ошибку, сломаются и последующие.
Код полностью
[<!--code-->[!FormIt?
&hooks=`email`
&emailFrom=`donotreply[@]yourdomain.com`
&emailTpl=`mailtpl.feedback`
&emailTo=`donotreply@yourdomain.com, admin@yourdomain.com`
&emailSubject=`Письмо с сайта yourdomain.com`
&successMessage=`Сообщение отправлено`
&validate=`name:required,
email:email:required,
comment:required,
antispam:blank`
]]
<form action="" method="post">
<label for="name">Name:</label>
<input type="text" name="name" id="name" value="[<!--code-->[!+fi.name]]">
<label for="email">Email</label>
<input type="text" name="email" id="email" value="[<!--code-->[!+fi.email]]">
<label for="comment">Comment</label>
<textarea name="comment" id="comment" cols="30" rows="10" value="[<!--code-->[!+fi.comment]]"></textarea>
<input type="text" name="antispam" id="antispam" value="">
<input type="submit" value="Submit">
</form>
[[!+fi.validation_error_message:!empty=`
<div class="alert">
<h3>Пожалуйста, исправьте следующие ошибки:</h3>
<ul>
[[!+fi.error.name:!empty=`<li><a href="blog/web/back-end/modx/formit/#name">Поле «Имя» не заполнено</a></li>`]]
[[!+fi.error.email:!empty=`<li><a href="blog/web/back-end/modx/formit/#email">Поле «Email» не заполнено</a></li>`]]
[[!+fi.error.comment:!empty=`<li><a href="blog/web/back-end/modx/formit/#comment">Поле «Комментарий» не заполнено</a></li>`]]
</ul>
</div>`]]- В нужном месте шаблона, или на отдельной странице создадим html код формы
-
<form action="" method="post"> <label for="name">Имя:</label> <input type="text" name="name" id="name" > <label for="email">Email</label> <input type="text" name="email" id="email" > <label for="comment">Комментарий</label> <textarea name="comment" id="comment" cols="30" rows="10"></textarea> <input type="submit" value="Submit"> </form>Добавим некешируемые плейсхолдеры FormIt ([[!+fi.код_поля]])
<form action="" method="post"> <label for="name">Name:</label> <input type="text" name="name" id="name" value="[[!+fi.name]]"> <label for="email">Email</label> <input type="text" name="email" id="email" value="[[!+fi.email]]"> <label for="comment">Comment</label> <textarea name="comment" id="comment" cols="30" rows="10" value="[[!+fi.comment]]"></textarea> <input type="submit" value="Submit"> </form>(префикс fi при желании можно изменить свойством placeholderPrefix при вызове сниппета)
-
Создаем чанк письма, которое будет приходить на почту после отправки результатов формы. К примеру mailtpl.feedback:
/* В качестве плейсхолдеров указывается код поля, который был записан в форме после префикса fi*/ <p>Имя: [[+name]]</p> <p>Email: [[+email]]</p> <p>Комментарий: [[+comment]]</p> -
Вызываем сниппет FormIt
[[!FormIt? &hooks=`email` &emailFrom=`donotreply@yourdomain.com` &emailTpl=`mailtpl.feedback` &emailTo=`donotreply@yourdomain.com, admin@yourdomain.com` &emailSubject=`Письмо с сайта yourdomain.com` &successMessage=`Сообщение отправлено` ]] -
К коду выше добавляем параметры для проверки заполненности обязательных полей и другие параметры проверки:
&validate=`name:required, email:email:required, comment:required` /* К полю email добавлен параметр :email, он проверяет правильность написания адреса электронной почты */ -
Добавим оповещение пользователя, о неправильно заполненном поле. В специально отведенное для сообщения об ошибке место (к примеру в тег <label>) вставляем код:
[[!+fi.error.placeholder_code:notempty=`<span>Обязательное поле не заполнено</span>`]]Вместо оповещения об ошибках рядом с полями, можно создать специальный блок, в котором будут указаны все ошибки разом. Для этого надо обернуть код выше в специальный плейсхолдер, примерно так:
[[!+fi.validation_error_message:!empty=` <div class="alert"> <h3>Пожалуйста, исправьте следующие ошибки:</h3> <ul> [[!+fi.error.name:!empty=`<li><a href="[[*uri]]#name">Поле «Имя» не заполнено</a></li>`]] [[!+fi.error.email:!empty=`<li><a href="[[*uri]]#email">Поле «Email» не заполнено</a></li>`]] [[!+fi.error.comment:!empty=`<li><a href="[[*uri]]#comment">Поле «Комментарий» не заполнено</a></li>`]] </ul> </div>`]]
Анти-спам
- Капча (captcha) — распространенный метод. Некоторые виды этой защиты боты научились распознавать и обходить. Самой эффективной на данный момент является reCAPTCHA от Google. Минусы — дополнительное поле, которое надо заполнить пользователю.
Для FormIt есть специальные хуки с капчами math и reCaptcha (смотрите в резделе Хуки); - Скрытые поля ввода
/* Скрытое поле. Не эффективный метод, т.к. боты научились не заполнять скрытые поля */ <input type="hidden" name="antispam" value=""> /* Обычное поле, скрытое за счет css */ <input type="text" id="antispam" value=""> /* Такие поля можно добавлять с использованием JS, это усилит защиту, т.к. большинство ботов не использует js */ /* При использовании скрытых полей в FormIT надо добавить проверку*/ [[!FormIt? &validate=`antispam:blank`]] - Для FormIt есть специальный хук; проверяющий указанный email в спам-листе. Данный метод помогает далеко не всегда.
[[!FormIt? &hooks=`spam` &spamCheckIp=`true`]] -
Метод от Ильи Уткина, добавить замаскированное поле, которое будет отвечать на спам успешной отправкой, благодаря чему спам-бот и его хозяин сочтут что сообщение отправлено:
/* Создаём сниппет checkSpam */
<?php
if ($_POST['surname']) { // проверяем наше поле на пустоту
echo $AjaxForm->success('Ваше сообщение отправлено');
die();
} else {
return true;
}
/* Добавляем в форму поле, по которому будем фильтровать */
<input type="text" name="surname" class="form-input" placeholder="Фамилия">
/* Маскируем поле */
input[name="surname"] {
display: block;
width: 2px;
height: 3px;
margin-bottom: -3px;
opacity: 0.01;
}
/* Добавляем сниппет checkSpam в качестве хука перед email */
`hooks` => `checkSpam,email...`AjaxForm
Сниппет ajaxForm представляет из себя надстройку над FormIt реализующую Ajax вызов. Вызов сниппета
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.example`
&emailTpl=`mailtpl.feedback`
&hooks=`email`
&emailSubject=`Письмо с сайта yourdomain.com`
&emailFrom=`donotreply[@]yourdomain.com`
&emailTo=`donotreply@yourdomain.com, admin@yourdomain.com`
&validate=`name:required,
email:email:required,
comment:required,
antispam:blank`
&successMessage=`Сообщение отправлено`
]]
Подробнее на странице об AjaxForm
Параметры FormIt
| По умолчанию | Описание | |
| hooks | Скрипты, которые запускаются после того как нажимается кнопка отправки. Сюда также можно записать имя сниппета, который должен воспроизводиться после отправки формы. | |
| preHooks | Скрипты, которые запускаются после загрузки формы. Сюда также можно записать имя сниппета, который должен воспроизводиться после отправки формы. | |
| submitVar |
Если параметр установлен, не будет начинаться обработка формы, если эта переменная POST не передается. Может применяться при конфликте нескольких форм на странице. |
|
| validate | Разделенный запятыми, список полей, для проверки. Формат записи name:validator (например: username:required, email:email:required). Валидаторов у поля может быть несколько. | |
| validationErrorMessage | A form validation error occurred. Please check the values you have entered. | Текст сообщения об ошибке. Может содержать , если надо отобразить список всех ошибок. |
| validationErrorBulkTpl | [[+error]] | Шаблон сообщения об ошибке валидации |
| errTpl | [[+error]] | Оболочка html для сообщений об ошибках. Примечание: не чанк, только HTML. |
| customValidators | Разделенный запятыми, список имен пользовательских валидаторов (для параметра validate), которые будут использоваться в этой форме. Они должны быть явно указаны здесь, иначе не будут запущены. | |
| clearFieldsOnSuccess | 1 | Если true, очистит поля после успешной отправки формы, которая не будет перенаправлена. |
| store | 0 | Если true, сохранит данные в кэше для извлечения, с использованием компонента FormItRetriever. |
| storeTime | 300 (5 минут) | Если для параметра store установлено значение true, этот параметр указывает количество секунд для хранения данных из представления формы. |
| storeLocation | cache | При использовании хранилища это определяет, где форма сохраняется после отправки. Возможными параметрами являются «cache» и «session» |
| placeholderPrefix |
fi. |
Префикс для плейсхолдеров полей формы, которые должен обрабатывать FormIt. Разделитель в виде точки ‘.’ обязателен. |
| successMessage | Если не используется переадресация, отобразите это сообщение об успешном завершении после успешной отправки. | |
| successMessagePlaceholder | fi.successMessage | Имя плейсхолдера, для размещения сообщения об успешной отправке. |
| redirectTo | ID страницы, с сообщением отображающимся после отправки формы. Является частью хука redirect, работает только с его подключением. | |
| allowFiles | true | Разрешены ли файлы для публикации. Отправленные файлы хранятся во временном каталоге, для предотвращения потери файлов в многоэтапных формах. |
Хуки (hooks)
Хуки — специальные скрипты, которые запускаются во время обработки FormIt. Хуки могут быть связаны, к примеру, второй хук начнет выполняться только если первый отработан успешно.
Список предустановленных хуков
Email — отправляет результат формы на почту (активирует функцию mail()).
Доступные настройки:
- emailTpl — обязательный параметр. Шаблон письма который должен приходить на почту.
- emailSubject — тема письма
- emailUseFieldForSubject — если установлен параметр 1, и поле emailSubject не установлено, то в качестве темы письма будет использоваться поле.
- emailTo — разделенный запятыми список почтовых адресов, на который отправлять письма.
- emailToName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, на который отправлять письма.
- emailFrom — необязательный параметр. Адрес электронной почты который будет указан в качестве отправителя. Если не установлен, будет указан первый найденный адрес по следующему списку: поле email из формы, параметр emailsender из настроек системы. Стоит учесть, что в качестве отправителя следует указывать существующий адрес электронной почты, во избежании проблем с попаданием писем в спам, из-за нарушений правил SPF / DMARC.
- emailFromName — необязательный параметр. Имя которое должно быть указано в поле From.
- emailHtml — необязательный параметр. Разрешена ли отправка письма в html формате. По умолчанию — 1, разрешена.
- emailConvertNewlines — необязательный параметр. Если установлено 1, все символы новой строки преобразуются в теги br.
- emailReplyTo — электронная почта для отправки ответа. Если не задано, отправляется на адрес указанные в поле email, если таковой отсутствует, используется параметр emailFrom.
- emailReplyToName — необязательный параметр. Имя для параметра emailReplyTo.
- emailCC — разделенный запятыми список адресов для отправки копий сообщения (CC).
- emailCCName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, для отправки копий сообщения (СС)
- emailBCC — разделенный запятыми список адресов для отправки скрытых копий сообщения (BCC).
- emailBCCName — необязательный параметр. Разделенный запятыми список пар Имя/Адрес, для отправки скрытых копий сообщения (BСС)
- emailMultiWrapper — обертка для отправленных значений параметров типа чекбокс / мультивыбор. По умолчанию отправляются только значения.
- emailMultiSeparator — разделитель для отправленных значений параметров типа чекбокс / мультивыбор. По умолчанию новая строка.
FormItAutoResponder — отправляет автоответ автору сообщения.
- fiarTpl — обязательный. Шаблон для сообщения автоответчика;
- fiarSubject — тема письма;
- fiarToField — имя поля формы для использования в качестве электронной почты подателя. По умолчанию «электронная почта».
- fiarFrom — необязательный. Если установлено, укажите адрес From: для электронной почты. По умолчанию используется настройка системы электронной почты.
- fiarFromName — необязательный. Значение From: для электронной почты.
- fiarSender — необязательный. Заголовок отправителя электронной почты. По умолчанию используется настройка системы электронной почты.
- fiarHtml — необязательный. Должно ли электронное письмо должно быть в формате HTML. Значение по умолчанию равно true.
- fiarReplyTo — обязательный. Адрес электронной почты для ответа.
- fiarReplyToName — необязательный. Имя поля Reply-to.
- fiarCC — список электронных писем для отправки через cc.
- fiarCCName — необязательный. Список имен, разделенных запятыми, для сопряжения с значениями fiarCC.
- fiarBCC — список писем с разделителями-запятыми для отправки через ОЦК.
- fiarBCCName — необязательный. Список имен, разделенных запятыми, для сопряжения с значениями fiarBCC.
- fiarMultiWrapper — обнуляет значения, представленные флажками / мультивыбираемыми с этим значением. По умолчанию используется только значение.
- fiarMultiSeparator — отделяет флажки / мультивыборы с этим значением. По умолчанию используется новая строка. ( » П»)
- fiarFiles — необязательный. Список файлов, разделенных запятыми, для добавления в качестве вложения в электронное письмо. Вы не можете использовать URL-адрес здесь, а только локальный путь к файловой системе.
- fiarRequired — необязательный. Если установлено значение false, крюк FormItAutoResponder не останавливается, когда поле, определенное в ‘fiarToField’, остается пустым. Значение по умолчанию равно true.
math — добавляет математическую капчу к форме.
Подобная капча выглядит как вопрос формата: 12 + 23?
Для ее интеграции надо добавить math к параметру &hooks и валидацию к соответствующему полю
&hooks=`math,email`
&validate=`math:required`В нужное место формы вставить вызов
<label>[[!+fi.op1]] [[!+fi.operator]] [[!+fi.op2]]?</label>
[[!+fi.error.math]]
<input type="text" name="math" value="[[!+fi.math]]" />
<input type="hidden" name="operator" value="[[!+fi.operator]]" />Дополнительные параметры хука math
| По умолчанию | ||
| mathMinRange | Минимальное допустимое число | 10 |
| mathMaxRange | Максимальное допустимое число | 100 |
| mathField | Имя поля с ответом | math |
| mathOp1Field | Устаревший параметр. Имя поля для первого числа в уравнении. | op1 |
| mathOp2Field | Устаревший параметр. Имя поля для второго числа в уравнении. | op2 |
| mathOperatorField | Имя поля определяющего оператор уравнения | operator |
Кастомизация хука math
<label>[[!+fi.op1]] [[!+fi.operator:is=`-`:then=`minus`:else=`plus`]] [[!+fi.op2]]?</label>Подобная запись выведет уравнение формата «23 plus 41?» или «50 minus 12?» вместо операторов -/+. Подобная запись немного усложнит задачу ботам.
recaptcha — добавляет рекапчу к форме.
Хук recaptcha предназначен для вставки в форму устаревшей версии рекапчи от гугл. На момент написания статьи лучше установить и использовать хук recaptchav2.
Для использования recaptcha надо добавить подключение в параметр hooks
&hooks=`recaptcha,email`и вставить следующие теги в нужное место формы
[[+formit.recaptcha_html]]
[[!+fi.error.recaptcha]]затем прописать ключи google в системные настройки:
- formit.recaptcha_private_key — секретный ключ;
- formit.recaptcha_public_key — ключ сайта;
- formit.recaptcha_use_ssl — использовать ssl для запросов рекапчи. По умолчанию false.
Дополнительные настройки хука recapture
- recaptchaJs — обьект JSON для вставки в параметры рекапчи, который будет генерировать соответствующий виджет. По умолчанию {}.
- recaptchaTheme — шаблон рекапчи который должен использоваться. По умолчанию не указан.
Ключи можно получить на странице google recapture
redirect — перенаправляет пользователя на специальный ресурс, при завершении отправки.
- RedirectTo — обязательный параметр. Идентификатор ресурса на который надо перенаправить пользователя после успешной отправки формы.
- redirectParams — объект параметров JSON для передачи URL-адреса переадресации.
Пример:
[[!FormIt?
&hooks=`redirect`
&redirectTo=`212`
&redirectParams=`{"user":"123","success":"1"}`
]]
<!--
С redirectParam формат полученного адреса будет таким
test.html?user=123&success=1
-->При переадресации, значения полей формы не будут доступны на конечном ресурсе. Если необходимо передать значения полей формы, можно использовать свойство &store компонента FormItRetriever.
spam — проверяет все поля формы, указанные в свойстве spamEmailFields, на фильтр спама через StopForumSpam. Если пользователь помечен как спамер, форма покажет сообщение об ошибке.
- spamEmailFields — необязательный. Список полей электронной почты с разделителями-запятыми для проверки. По умолчанию «электронная почта».
- spamCheckIp — если true, будет также проверяться IP-адрес пользователя. По умолчанию false.
[[!FormIt? &hooks=`spam`]]Не рекомендуется использовать IP для проверки спама, поскольку спамеры могут легко изменять IP-адреса, а проверка IP-адресов может выдать ложное срабатывание.
FormItSaveForm — хук для сохранения результатов формы внутри панели менеджера.
Список расположен в Приложения (Extras) => FormIt. Доступные настройки:
- formName: имя формы. По умолчанию «form-{resourceid}».
- formEncrypt: если установлено ’1′ (true) — отправленная форма будет зашифрована перед сохранением в базе.
- formFields: разделенный запятыми список полей, которые будут сохранены. По умолчанию сохраняются все поля, включая кнопку отправки.
- fieldNames: изменение имени полей внутри панели менеджера. Если поле называется email2 вы можете изменить имя на «второй email». Пример: &fieldnames=`fieldname==newfieldname, anotherone==anothernewname`.
Дополнительные хуки
Помимо предустановленных хуков можно писать свои или скачивать их с репозиториев. Для написания своего хука можно использовать сниппет, указав в параметре hooks его название.
Список полезных хуков которые можно скачать:
recaptchav2 — хук для интеграции с рекапчей от гугл второй и третьей версии.
Для интеграции надо добавить подключение в параметр hooks:
&hooks=`recaptchav2,email`
// для 3 версии
&hooks=`recaptchav3,email`и вставить следующие теги в нужное место формы:
[[!recaptchav2_render]]
[[!+fi.error.recaptchav2_error]]
// для 3 версии
[[!recaptchav3_render]]
[[!+fi.error.recaptchav3_error]]затем прописать ключи google в системные настройки:
- recaptchav2.secret_key — секретный ключ;
- recaptchav2.site_key — ключ сайта.
для рекапси 3 версии используйте соответствующие настройки:
- recaptchav3.secret_key — секретный ключ;
- recaptchav3.site_key — ключ сайта.
Ключи можно получить на странице google recapture
Селекты, чекбоксы, переключатели
(selects, checkboxes, radio buttons)
Для множественных полей формы, таких как селекты, чекбоксы и переключатели, стандартный способ подключения не сработает. Для таких случаев в FormIt предусмотрены сниппеты FormItIsSelected и FormItIsChecked.
Оформление select поля
<select name="color">
<option value="blue" [[!+fi.color:FormItIsSelected=`blue`]] >Синий</option>
<option value="red" [[!+fi.color:FormItIsSelected=`red`]] >Красный</option>
<option value="green" [[!+fi.color:FormItIsSelected=`green`]] >Зеленый</option>
<!-- Способ заполнения с использованием phx фильтров -->
<option value="yellow" [[!+fi.color:is=`yellow`:then=`selected`]]>Желтый</option>
</select>Оформление checkbox и radio поля
<label>Color: [[!+fi.error.color]]</label>
<input type="checkbox" name="color[]" value="blue" [[!+fi.color:FormItIsChecked=`blue`]] > Синий
<input type="checkbox" name="color[]" value="red" [[!+fi.color:FormItIsChecked=`red`]] > Красный
<input type="checkbox" name="color[]" value="green" [[!+fi.color:FormItIsChecked=`green`]] > ЗеленыйУ html чекбоксов есть особенность — если значение отсутствует, параметр не передаётся, это так же влияет на проверку заполненности поля. Для того, чтобы отправить пустое значение, необходимо добавить скрытое input поле
[[!FormIt? &validate=`color:required`]]
...
<label>Color: [[!+fi.error.color]]</label>
<input type="hidden" name="color[]" value="" />
<input type="checkbox" name="color[]" value="blue" [[!+fi.color:FormItIsChecked=`blue`]] > Синий
<input type="checkbox" name="color[]" value="red" [[!+fi.color:FormItIsChecked=`red`]] > Красный
<input type="checkbox" name="color[]" value="green" [[!+fi.color:FormItIsChecked=`green`]] > ЗеленыйТаким образом можно проверить, выбран ли хотябы 1 флажок.
Если надо установить поле с массивом значений (группу флажков, с одинаковым именем, или множественный селект) в преХук, надо сперва раскодировать данные из json формата
$hook->setValue('цвет',json_encode(array('синий','красный','зеленый')));Настройка целей для счетчиков
Самый простой способ отслеживать успешную отправку формы, без изменения кода компонента — добавить перехватчик в сообщение об успешной отправке:
&successMessage=`Ваше письмо успешно отправлено <script>yaCounterXXXXXXXX.reachGoal('form');</script>`
Возможные ошибки
— Если FormIt говорит об успешной отправке формы, но письмо на почту не приходит, стоит проверить
- правильную настройку mx записи на сервере;
- в вызове formIt указан ли адрес исходящей почты: &emailFrom=`mail@site.ru`
— Если FormIt или AjaxForm выдают 500 ошибку при отправке, причин может быть несколько, и все они связаны с проблемами на сервере. К примеру, если на сервере используется php ниже 5.4 (не рекомендуется для новых версий modx), то проблему можно решить установкой в файле .htaccess следующего параметра:
php_flag register_globals offЕсли же на сервере стоит версия php 5.4 и выше, то искать проблему стоит в логах Modx (core/cache/logs/error.log) и сервера. Если записей в логах нет, попробуйте переустановить компоненты FormIt и AjaxForm, и посмотрите, не вылезают ли ошибки во время установки. Если компонент ругается на ошибки, проставьте соответствующим папкам на сервере права доступа 700. И попробуйте переустановить снова (кнопка reinstall может не помочь, иногда эффективнее воспользоваться uninstall). Подробнее об ошибке 500.
— Если в списке отправленных форм, на странице FormIt в админ панели, вместо нормального списка отображается массив символов — вероятно вы раньше времени перешли на php 7.1, спуститесь на 7.0, либо ждите фикса компонента.
Документация FormIt
Документация AjaxForm
На чтение 22 мин Просмотров 8.9к. Опубликовано 01.09.2020
Обновлено 29.01.2023
Содержание
- Что такое FormIt?
- Установка
- Документация
- Доступные свойства (параметры)
- Проверка
- Хуки
- Модернизация страницы контакты — оживляем форму
- Создание контактной формы на FormIt
- Создание чанка с оформлением письма
- Вызываем FormIt
- Дополнительно — для создания более сложных форм или просто смены логики
- Как скрыть форму после успешной отправки.
- Перенаправление после успешной отправки на другую страницу
- Сохранение форм в административной панели MODX
- Прикрепление файлов к форме
- Как в FORMit передать название и url адрес страницы
- Маска ввода для полей телефон, дата, время
- Обработка checkbox
- Базовая защита от спама — использование пустого поля NoSpam
- Как использовать 1 обработчик для всех форм на сайте
- FormIt не работает — не отправляет письма, как исправить?
- Проверка возможности отправки почты
- Возможности отправки почты работает, но FormIt все равно не отправляет письма
- Смотрите также
В данном уроке подробно разберем документацию по компоненту для отправки форм: FormIt и различные фишки к нему. И разберем пример как создать сложную форму.
Что такое FormIt?
FormIt — это MODX сниппет для обработки формы. Обрабатывает форму после нажатия на кнопку отправки: выполняет проверку и последующие действия, такие как отправка электронного письма. Он не генерирует форму, но может повторно заполнить ее, если она не прошла проверку.
Установка
Установка у него стандартная из основного репозитория MODX.
Документация
Доступные свойства (параметры)
Это доступные общие свойства для вызова FormIt (не включая специфичные для ловушки свойства):
| Имя | Описание | Значение по умолчанию |
|---|---|---|
| preHooks | Какие скрипты запускать, если они есть, после загрузки формы. Это может быть список хуков, разделенных запятыми , и если первый не удастся, последующие не сработают. Хук также может быть именем сниппета, который будет выполнять этот сниппет. | |
| renderHooks | Какие сценарии запускаются, если таковые имеются, после загрузки формы, предварительные зацепки завершаются, и все поля и ошибки установлены. Это может быть разделенный запятыми список хуков, используемых для манипулирования всеми полями формы, прежде чем все будет установлено на основе данных из других пакетов или предварительных хуков. Хук также может быть именем сниппета, который будет выполнять этот сниппет. | |
| hooks | Какие скрипты запускать, если таковые имеются, после прохождения формы проходит валидацию. Это может быть список хуков, разделенных запятыми , и если первый не удастся, последующие не сработают. Хук также может быть именем Фрагмента, который будет выполнять этот Фрагмент. | |
| submitVar | Если установлено, не будет начинать обработку формы, если эта переменная POST не передана. Примечание: необходимо, если вы используете &store свойство (+ set submit var in input = «submit»!). |
|
| validate | Разделенный запятыми список полей для проверки с каждым именем поля как name: validator (например:) username:required,email:required. Валидаторы также могут быть прикованы цепью, как email:email:required. Это свойство может быть указано в нескольких строках. |
|
| validationErrorMessage | Общее сообщение об ошибке, для установки в качестве заполнителя в [[!+fi.validation_error_message]]случае сбоя проверки. Может содержать, [[+errors]]если вы хотите отобразить список всех ошибок в верхней части. |
A form validation error occurred. Please check the values you have entered. |
| validationErrorBulkTpl | HTML tpl, который используется для каждой отдельной ошибки в общем значении сообщения об ошибке проверки. | [[+error]] |
| errTpl | HTML-оболочка для сообщений об ошибках. Примечание: не чанк, просто прямой HTML. | [[+error]] |
| customValidators | Разделенный запятыми список пользовательских имен валидаторов (фрагментов), которые вы планируете использовать в этой форме. Они должны быть явно указаны здесь, иначе они не будут запущены. | |
| clearFieldsOnSuccess | Если true, очистит поля при успешной отправке формы, которая не перенаправляет. | 1 |
| хранить | Если true, данные будут сохранены в кеше для извлечения с использованием фрагмента FormItRetriever . | 0 |
| storeTime | Если для «store» задано значение true, это указывает количество секунд, в течение которых сохраняются данные из отправки формы. По умолчанию пять минут. | 300 |
| StoreLocation | При использовании магазина это определяет, где форма хранится после отправки. Возможные варианты: «кеш» и «сессия». По умолчанию «кэш». | cache |
| placeholderPrefix | Префикс для использования для всех заполнителей, установленный FormIt для полей. Обязательно добавьте «.» разделитель в вашем префиксе. | fi. |
| successMessage | Если не использовать переадресацию (перенаправления), отобразите это сообщение об успешном завершении после успешной отправки. | |
| successMessagePlaceholder | Имя заполнителя, для которого необходимо установить сообщение об успехе. | fi.successMessage |
| RedirectTo | ID страницы страницы «Спасибо», куда посетителя можно отправить после успешной отправки формы, но этот параметр читается ТОЛЬКО, если вы включите «перенаправление» в список & хуков. | |
| allowFiles | Укажите, разрешено ли публиковать файлы. Отправленные файлы хранятся во временном каталоге, чтобы предотвратить потерю файлов в многошаговой форме. | true |
| attachFilesToEmail | Вложение загруженных файлов в электронную почту, форма должна быть установлена как enctype = «multipart/form-data» | true |
Проверка
Проверка в FormIt выполняется через свойство &validate и может использоваться для автоматической обработки проверки в любом из полей вашей формы.
Хуки
Хуки — это в основном скрипты, которые запускаются во время обработки FormIt. Хуки всегда выполняются в порядке их появления в свойстве. Если, например, у вас есть хук электронной почты, за которым следует хук проверки, электронное письмо будет отправлено до того, как произойдет проверка.
Если какой-либо хук потерпит неудачу, последующие не будут выполнены.
Теории думаю достаточно, перейдем к практике.
Модернизация страницы контакты — оживляем форму
Открываем ресурс (документ) Контакты, который вы должны были создать в предыдущем уроке.
Там у нас есть секция с контактной формой, которая имеет следующий код:
<div class="col-lg-6 col-xl-5 offset-lg-1 appear-animation" data-appear-animation="fadeInUpShorter" data-appear-animation-delay="1250">
<form class="contact-form custom-form-style-1" action="php/contact-form.php" method="POST">
<div class="contact-form-success alert alert-success d-none mt-4">
<strong>Success!</strong> Your message has been sent to us.
</div>
<div class="contact-form-error alert alert-danger d-none mt-4">
<strong>Error!</strong> There was an error sending your message.
<span class="mail-error-message text-1 d-block"></span>
</div>
<div class="row row-gutter-sm">
<div class="form-group col mb-3">
<input type="text" value="" data-msg-required="Please enter your name." maxlength="100" class="form-control" name="name" id="name" required placeholder="First Name">
</div>
</div>
<div class="row row-gutter-sm">
<div class="form-group col mb-3">
<input type="email" value="" data-msg-required="Please enter your email address." data-msg-email="Please enter a valid email address." maxlength="100" class="form-control" name="email" id="email" required placeholder="E-mail Address">
</div>
</div>
<div class="row">
<div class="form-group col mb-3">
<textarea maxlength="5000" data-msg-required="Please enter your message." rows="4" class="form-control" name="message" id="message" required placeholder="Message"></textarea>
</div>
</div>
<div class="row appear-animation" data-appear-animation="fadeInUpShorterPlus" data-appear-animation-delay="1500">
<div class="form-group col mb-0">
<button type="submit" class="btn btn-primary btn-modern font-weight-bold custom-btn-border-radius custom-btn-arrow-effect-1 text-3 px-5 py-3" data-loading-text="Loading...">
SUBMIT
<svg class="ms-2" version="1.1" viewBox="0 0 15.698 8.706" width="17" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<polygon stroke="#FFF" stroke-width="0.1" fill="#FFF" points="11.354,0 10.646,0.706 13.786,3.853 0,3.853 0,4.853 13.786,4.853 10.646,8 11.354,8.706 15.698,4.353 "/>
</svg>
</button>
</div>
</div>
</form>
</div>Создание контактной формы на FormIt
Начнем с разметки, первым делом разметим элемент form, сейчас он выглядит так:
<form class="contact-form custom-form-style-1" action="php/contact-form.php" method="POST">
Здесь в атрибуте action указан файл — php обработчик (который мы не загружали) — по идее его можно загрузить на сайт, отредактировать и использовать, но мы все будем обрабатывать при помощи FormIt. По этому в атрибуте action указываем [[~[[*id]]? &scheme=`full`]] или {$_modx->makeUrl($_modx->resource.id, '', '', 'full')}— данная конструкция подставляет туда полную ссылку на страницу. В конечном итоге получаем:
<form class="contact-form custom-form-style-1" action="[[~[[*id]]? &scheme=`full`]]" method="post">тоже самое на fenom:
<form class="contact-form custom-form-style-1" action="{$_modx->makeUrl($_modx->resource.id, '', '', 'full')}" method="post">
Теперь апгрейдим наши поля ввода textarea и input. Разберу на примере input, он сейчас выглядит так:
<input type="email" value="" data-msg-required="Please enter your email address." data-msg-email="Please enter a valid email address." maxlength="100" class="form-control" name="email" id="email" required placeholder="E-mail Address">Так как вся валидация у нас будет на плечах дополнения, то data-msg-.. можно удалить, maxlength и id можно удалить — т.к. он не влияет на внешний вид и сразу русифицируем.
<input type="email" value="" class="form-control" name="email" required placeholder="Введите ваш E-mail">Здесь уже есть обязательный атрибут name (если в вашей форме в полях ввода его нет, то нужно добавить, например name="phone").
Атрибут value="" можно оставить, можно удалить, либо в него можно поместить вот такую конструкцию: [[!+fi.email]], где email это имя атрибута name=. Лично я обычно удаляю, работает и без него, либо оставляю пустым, а в забугорных статьях везде показано с такими конструкциями.
По поводу кнопки отправить, она всегда должна иметь атрибут type=»submit» (у нас он есть).
В конечном итоге у вас должен получиться следующий код формы:
Это так сказать минимальная разметка, полный код формы со всей необходимой разметкой и самим вызовом (который можно скопировать) будет ниже.
Теперь нам нужно создать чанк который будет отвечать за оформление данных отправляемых на email.
Создание чанка с оформлением письма
Создайте чанк с именем «tplForm» со следующим содержимым:
<p><strong>Имя</strong>: [[+name]]</p>
<p><strong>Почта</strong>: <a href="mailto:[[+email]]">[[+email]]</a></p>
<p><strong>Сообщение</strong>: [[+message]]</p>
Тоже самое на fenom:
<p><strong>Имя</strong>: {$name}</p>
<p><strong>Почта</strong>: <a href="mailto:{$email}">{$email}</a></p>
<p><strong>Сообщение</strong>: {$message}</p>Здесь у нас обычный html с перечислением полей формы в формате [[+name_polya]]. Имена полей берем из атрибутов name (в input и textarea).
Осталось сделать вывод самого FormIt.
Вызываем FormIt
FormIt вызывается перед самой формой, вот пример минимального вызова:
[[!FormIt?
&hooks=`email`
&emailTpl=`tplForm`
&emailTo=`[[++emailsender]]`
]]
тоже самое на fenom:
{'!FormIt' | snippet : [
'hooks' => 'email',
'emailTpl' => 'tplForm',
'emailTo' => $_modx->config.emailsender,
]}Здесь указываем:
- хук email — который отвечает за отправку формы на email;
- в emailTpl — указываем ранее созданный чанк, который отвечает за оформление письма;
- в emailTo — указываем почту, куда отправлять письма (я указал системную настройку emailsender — в которой прописан email, а так его можно и в ручную указать).
Этого достаточно чтобы форма начала отправляться.
В данном случае форма не отправлялась пока не убрал из шаблона (чанка tpl) подключение скрипта view.contact.js.
Минусы минимального вызова следующие:
- После отправки формы не понятно что-то отправилось или нет (пользователь не поймет отправилась форма или нет).
- Форму можно отправить и пустой (если убрать атрибуты required).
Поэтому давайте сделаем обязательные поля, добавим вывод ошибок, сделаем валидацию и уведомим пользователя что форма отправлена.
Добавим ко всем нашим полям формы input и textarea (над ними или под ними) вот такие конструкции:
<span class="error">[[!+fi.error.name_polya]]</span>А вот эту разметку вывода ошибок:
<div class="contact-form-success alert alert-success d-none mt-4">
<strong>Success!</strong> Your message has been sent to us.
</div>
<div class="contact-form-error alert alert-danger d-none mt-4">
<strong>Error!</strong> There was an error sending your message.
<span class="mail-error-message text-1 d-block"></span>
</div>Удаляем (ну вернее мы ее перенесем в вызов в параметры successMessage и validationErrorMessage) и вместо нее пишем:
[[+fi.validation_error_message]]
[[+fi.successMessage]]И перепишем вызов формит так:
[[!FormIt?
&hooks=`email`
&validate=`name:required:maxLength=^21^,email:email:required,message:required:minLength=^30^`
&emailTpl=`tplForm`
&emailTo=`[[++emailsender]]`
&emailFrom=`noretly@[[++base_url]]`
&emailSubject=`Сообщение со страницы контакты на сайте [[++site_url]]`
&successMessage=`<div class="contact-form-success alert alert-success mt-4"><strong>Успешно!</strong> Ваше сообщение отправлено нам.</div>`
&validationErrorMessage=`<div class="contact-form-success alert alert-danger mt-4"><strong>Ошибка!</strong> Произошла ошибка при отправке вашего сообщения.</div>`
]]
тоже самое на fenom:
{'!FormIt' | snippet : [
'hooks' => 'email',
'validate' => 'name:required:maxLength=^21^,email:email:required,message:required:minLength=^30^',
'emailTpl' => 'tplForm',
'emailTo' => $_modx->config.emailsender,
'emailFrom' => 'noretly@modx-revolution.ru',
'emailSubject' => 'Сообщение со страницы контакты на сайте' ~ $_modx->config.site_name,
'successMessage' => '<div class="contact-form-success alert alert-success mt-4"><strong>Успешно!</strong> Ваше сообщение отправлено нам.</div>',
'validationErrorMessage' => '<div class="contact-form-success alert alert-danger mt-4"><strong>Ошибка!</strong> Произошла ошибка при отправке вашего сообщения.</div>'
]}Краткий разбор всего вышеописанного:
В вызове formIt появился параметр validate — в нем я перечислил поля в формате «Имя_поля:параметр:параметр». Давайте пробежимся по указанным параметрам:
- required — поле обязательно для заполнения (html атрибут
required, боты научились обходить); - minLength=^30^ — минимальное количество вводимых символов должно быть не меньше 30 (данный html атрибут б;
- maxLength=^21^ — максимальное количество вводимых символов должно быть не более 21;
- email — вводимый тип email.
К стати бывают глюки с отправками форм, когда в html разметке, у инпута указан тип email. Поэтому рекомендую поменять type="email", на type="text".
Параметры:
- emailFrom — это email с которого отправляется форма;
- emailSubject — тепа письма (которое к вам отправляется);
- successMessage — сообщение которое выводиться после успешной отправки формы.
- validationErrorMessage- сообщение которое выводиться если форма не отправлена.
Конечный код формы будет следующим:
<form class="contact-form custom-form-style-1" action="[[~[[*id]]? &scheme=`full`]]" method="post">
[[+fi.validation_error_message]]
[[+fi.successMessage]]
<div class="row row-gutter-sm">
<div class="form-group col mb-3">
<input type="text" value="" class="form-control" name="name" id="name" placeholder="Ваше имя">
<span class="error">[[+fi.error.name]]</span>
</div>
</div>
<div class="row row-gutter-sm">
<div class="form-group col mb-3">
<input type="email" value="" class="form-control" name="email" placeholder="Введите ваш E-mail">
<span class="error">[[+fi.error.email]]</span>
</div>
</div>
<div class="row">
<div class="form-group col mb-3">
<textarea rows="4" class="form-control" name="message" placeholder="Сообщение"></textarea>
<span class="error">[[+fi.error.message]]</span>
</div>
</div>
<div class="row appear-animation" data-appear-animation="fadeInUpShorterPlus" data-appear-animation-delay="1500">
<div class="form-group col mb-0">
<button type="submit" class="btn btn-primary btn-modern font-weight-bold custom-btn-border-radius custom-btn-arrow-effect-1 text-3 px-5 py-3">
ОТПРАВИТЬ
<svg class="ms-2" version="1.1" viewBox="0 0 15.698 8.706" width="17" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<polygon stroke="#FFF" stroke-width="0.1" fill="#FFF" points="11.354,0 10.646,0.706 13.786,3.853 0,3.853 0,4.853 13.786,4.853 10.646,8 11.354,8.706 15.698,4.353 "/>
</svg>
</button>
</div>
</div>
</form>Из самого основного все, теперь давайте протестируем работоспособность. Для этого откройте страницу контактов в режиме инкогнито и попробуйте сначала заполнить к примеру только имя и отправить форму. Должны выйти ошибки валидации.
И заполните форму полностью, при успешной отправке увидим наше сообщение, об успешной отправке:
Дополнительно — для создания более сложных форм или просто смены логики
Как скрыть форму после успешной отправки.
Хотите скрыть форму после успешной отправки сообщения, оберите ее в конструкцию [[!+fi.successMessage:default=`код формы . Соответственно <form .... </form>`]][[+fi.successMessage]] нужно удалить.
Перестало работать в formit 4.2.7 может и в чуть более старых версиях, возможно поправят в новых версиях компонента.
Перенаправление после успешной отправки на другую страницу
Используйте для этого хук redirect.
&hooks=`email,redirect`
&redirectTo=`12`Где 12 — это id ресурса на который нужно перенаправить пользователя.
Примечание! Тогда из вызова формы выше можно (нужно) удалить параметр
successMessage.
Сохранение форм в административной панели MODX
Для того чтобы форма сохранялась в админке, вам нужно воспользоваться хуком FormItSaveForm.
Чтобы хук заработал нам его нужно указать в вызове, а также заполнить дополнительные параметры formName — название формы, formFields — перечисление полей для сохранения и fieldNames — делаем поля русскими. Пример для нашей формы указанной выше:
&hooks=`email,FormItSaveForm`
&formName=`Контакты`
&formFields=`name,email,subject,message`
&fieldNames=`name==Имя,email==Электронная почта,subject==Тема,message==Сообщение`Прикрепление файлов к форме
Для того чтобы была возможность прикреплять и отправлять вложения, необходимо в тег формы прописать enctype=»multipart/form-data».
<form class="form-contact contact_form" action="[[~[[*id]]? &scheme=`full`]]" method="post" enctype="multipart/form-data">Соответственно добавить поля для прикрепления файла.
<div class="control-group form-group">
<label for="upload">Прикрепить файл</label>
<input type="file" name="upload">
</div>И прописать в чанке оформления письма (tplForm) данное поле.
[[+upload:!empty=`<p><strong>Вложение</strong>: [[+upload]]</p>`]]Как в FORMit передать название и url адрес страницы
Для того чтобы в форме получить Название страницы и ее адрес — удобно когда есть сквозные формы (например заказ звонка в шапке сайта). В форме выведете 2 скрытых поля:
<input type="hidden" name="pagetitle" value="[[*pagetitle]]">
<input type="hidden" name="urladress" value="[[~[[*id]]? &scheme=`full`]]">
fenom:
<input type="hidden" name="pagetitle" value="{$_modx->resource.pagetitle}">
<input type="hidden" name="urladress" value="{$_modx->makeUrl($_modx->resource.id, '', '', 'full')}">
После чего в чанке оформления письма (tplForm), добавьте следующую строку.
<p><strong>Страница, с которой отправлена форма</strong>: <a href="[[+urladress]]" target="_blank">[[+pagetitle]]</a></p>Маска ввода для полей телефон, дата, время
Для этого подключаем к сайту jquery (если не подключен) и maskedinput (подключается внизу сайта)
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.js"></script>Далее прописываем для полей телефон, дата и время id=»name», пример.
<input type="text" name="phone" id="phone" class="form-control">
<input type="text" value="[[+fi.date]]" name="date" id="date" class="form-control">
<input type="text" value="[[+fi.cloc]]" name="cloc" id="cloc" class="form-control">Далее инициализируем maskedinput
<script>
$(function() {
$("#date").mask("99.99.9999");
$("#phone").mask("+7(999) 999-9999");
$("#cloc").mask("99:99");
});
</script>Обработка checkbox
Для того чтобы FormIt начал обрабатывать чекбоксы, необходимо к атрибуту name в конце добавить [], пример:
<p class="h4">Виды работ*</p>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" name="kopka_kolodca[]">
<label class="form-check-label">Копка колодца</label>
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" name="chistka_kolodca[]">
<label class="form-check-label">Чистка колодца</label>
</div>а в чанке tplForm выводим его так:
[[+kopka_kolodca:!empty=`<p><strong>Вид работы</strong>: Копка колодца</p>`]]
[[+chistka-kolodca:!empty=`<p><strong>Вид работы</strong>: Чистка колодца</p>`]]
Базовая защита от спама — использование пустого поля NoSpam
Часто спам-боты заполняют каждое поле формы, чтобы пройти проверку. Таким образом, хорошим способом предотвращения спама является добавление поля в форму и требование, чтобы оно было пустым для успешной отправки.
Добавьте в форму поле
<input type="hidden" name="workemail" value="" />Затем в вызове, в validate укажите через запятую после email значение workemail:blank
&validate=`email,workemail:blank`Внимание! Если на страницах сайта по несколько форм, лучше использовать связку Formit + AjaxForm
Как использовать 1 обработчик для всех форм на сайте
Чтобы не создавать для разных форм свои обработчики, я обычно все поля дописываю в данный обработчик, но у же с модификатором модификатором empty или if (на fenom).
Пример empty:
[[+phone:!empty=`<p><strong>Телефон</strong>: [[+phone]]</p>`]]Пример if на fenom:
{if $phone?}<p><strong>Телефон</strong>: {$phone}</p>{/if}В принципе можно прям все поля в обработчике завернуть в одно из этих условий.
FormIt не работает — не отправляет письма, как исправить?
Давайте разберем самые типовые проблемы, почему формы не отправляться.
Проверка возможности отправки почты
Первым делом установите из общего репозитория дополнение Console и проверьте в саму возможность отправки почты, выполнив два отдельных кода:
1. Просто через функцию mail(): print (int)mail('test@some.host', 'subject', 'message');
2. Через MODX: print (int)$modx->user->sendEmail('message');
Желательно, чтобы оба варианта вернули 1. Если оба кода возвращают не единицу, пишите хостеру и ругайтесь с ним, либо попробуйте настроить отправку почты через SMTP.
Возможности отправки почты работает, но FormIt все равно не отправляет письма
В данном случае уже может быть множество проблем: встроенные в шаблон скрипты валидаций, ошибки в коде, в настройках и т.д.
Для начала обновите FormIt (Пакеты — Установщик — проверить обновления — обновить (если пакет не актуальный)).
Создайте любую страницу (ресурс) с пустым шаблоном, отключите у него html редактор и в поле содержимое поместите самую примитивную html разметку с простеньким вызовом formit:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Тест формы</title>
</head>
<body>
[[!FormIt?
&hooks=`email`
&emailTpl=`testForm`
&emailTo=`ваш_email`
&emailFrom=`mail@ваш_домен`
&successMessage=`<h2>Отправлено</h2>`
]]
[[!+fi.successMessage:default=``]]
<form action="[[~[[*id]]]]" method="post">
<input type="text" name="text" placeholder="Введите любой текст" value="[[!+fi.text]]" />
<input type="submit" value="Отправить" />
</form>
[[!+fi.validation_error_message:notempty=`<p>[[!+fi.validation_error_message]]</p>`]]
</body>
</html>Соответственно замените значения ваш_email и ваш_домен на свои. Создайте чанк testForm со следующим содержимым: <p><strong>Текст</strong>: [[+text]]</p> и попробуйте отправить форму.
Если после отправки увидите сообщение, что оправлено
а в почте письмо не видите, проверьте в первую очередь папку со спамом. Если и там письма нет, то попробуйте указать другой ящик (особенно если вы пользуйтесь почтой от mail.ru (bk, list)), например от google или яндекс. Так же бывает такое, что хостеры не хотят отсылать почту на сторонние сервисы, поэтому также можно попробовать создать на хостинге почту типа admin@ваш_домен и указать ее. И заново отправить форму и снова проверить отправку.
Если помогло, попробуйте перенести свой вызов формы на эту страницу (доработав данный вызов и форму) и снова отправить ее — не отправилась ищите ошибки в вызове. Если все отправляется с этой страницы, а со страницы с полноценным шаблоном нет — копайте в сторону js скриптов.
Если вообще не чего не отравляется (даже с базовой формы с рекомендациями описанными выше). Первым делом идем в логи (Управление — Отчеты — Журнал ошибок) и смотрим их. Если там пусто, можете попробовать альтернативный вариант: проверять отправку почты с помощью дополнения QuickEmail:
[[!QuickEmail?
&to=`my-mail@mydomain.ru`
&debug=`1`
]]Не смогли решить проблему: опишите ее в комментариях: что в логах, пришлите сам вызов с формной и т.д. Попробую вам помочь.
Смотрите также
- Официальные уроки и примеры работы с formit;
- все стандартные хуки formit.
- Борьба со спамом: без капч и при помощи recaptcha от google.
Как я уже говорил выше, когда у вас много форм на странице и шаблон использует — лучше использовать FormIt в связке с Ajaxform (о нем и поговорим в следующем уроке), потом о борьбе со спамом. А затем сделаем хлебные крошки — чтобы наш шаблон выглядел как оригинал.
Этот сниппет предназначен для реализации формы обратной связи, ближайший его аналог в Modx Evo — это eForm.
Основные параметры
| Параметр (значение по умолчанию) | Применение |
|---|---|
|
&hooks=« |
Скрипты, которые запускаются в том случае, если форма прошла валидацию. Хуков может быть несколько и они могут перечисляться через запятую (соответственно и выполняться в этом порядке). В качестве значений может принимать как путь к файлу, так и имя сниппета. Если один из хуков вернёт отрицательный результат, то остальные выполнены не будут. Примечание. Чтобы отправлялось письмо на почту, должен присутствовать хук email, совместно с которым используются следующие параметры. |
|
&preHooks=« |
Скрипты, которые будут выполнены при загрузке формы. Хуков может быть несколько и они могут перечисляться через запятую (соответственно и выполняться в этом порядке). В качестве значений может принимать как путь к файлу, так и имя сниппета. Если один из хуков вернёт отрицательный результат, то остальные выполнены не будут. |
|
&submitVar=« |
В качестве параметра указывается имя POST переменной, в случае отсутствия которой форма не будет отправлена. Используется в том случае, если на сайте несколько форм. В самой разметке, переменная задаётся в тэге input типа submit. |
|
&validate=« |
В качестве параметра задаются правила валидации полей перед отправкой. Соответственно, пользователь не сможет отправить форму без прохождения этих проверок. Подробнее. |
|
&validationErrorMessage=`A form validation error occurred. Please check the values you have entered.` |
Сообщение, которое будет выводиться пользователю в случае если данные, заполненные в форме, не прошли валидацию. |
|
&validationErrorBulkTpl=`<li>[[+error]]</li>` |
HTML шаблон для каждого сообщения об ошибке. |
|
&errTpl=`[[+error]]` |
HTML шаблон-обёртка для всех сообщений об ошибке. |
|
&customValidators=« |
Перечень сниппетов через запятую, которые будут использованы при кастомной валидации отдельных полей. Подробнее. |
|
&clearFieldsOnSuccess=`1` |
Очищать ли поля, после успешной отправки формы? 1 — очищать |
|
&store=`0` |
Если стоит 1, то данные будут храниться в кэше для последующего использования сниппетом FormItRetriever |
|
&storeTime=`300` |
Время (в секундах), в течении которого будут храниться данные после отправки формы. Используется, если параметр &store равен 1. |
|
&storeLocation=`cache` |
Определяет хранилище, которое будет использовано при хранении данных после отправки формы. В качестве доступных значений могут быть использованы: cache, session. |
|
&placeholderPrefix=`fi.` |
Префикс для плэйсхолдеров, устанавливаемых для полей. Необходимо удостовериться, что в префиксе используется разделитель в виде точки. |
|
&successMessage=« |
Сообщение, которое будет выведено в случае успешной отправки формы. |
|
&successMessagePlaceholder=`fi.successMessage` |
Имя плэйсхолдера, в котором находится сообщение об успешной отправке. |
|
&redirectTo |
В качестве параметра указывается ID страницы, на которую будет перенаправлять в случае успешной отправки сообщения. Обычно используется редирект на страницу с благодарственным сообщением. |
Хук email
Параметры, которые используются совместно с данным хуком:
| Параметр (значение по умолчанию) | Применение |
|---|---|
|
&emailTo |
Список email адресов через запятую, на которые будут отправлены заполненные пользователем данные. |
|
&emailTpl |
Чанк письма, которое будет приходить на почту. Подробнее. |
|
&emailSubject |
Тема письма |
|
&emailUseFieldForSubject |
Если стоит 1, и значение параметра &emailSubject пропущено, то значение поля можно будет использовать в качестве подстановки для темы письма. |
|
&emailToName |
Заголовок письма «Кому» (опционально). В качестве значения выступает имя получателя. |
|
&emailFrom |
Заголовок письма «От» (опционально). В качестве значения выступает email отправителя. |
|
&emailFromName |
Заголовок письма «От» (опционально). В качестве значения выступает имя отправителя. |
|
&emailHtml=`1` |
Если стоит 1, то формат письма, которое приходит на почту — HTML (опционально) |
|
&emailConvertNewlines |
Если стоит 1, то все переносы строки будут сконвертированы в тэг <br /> |
|
&emailReplyTo |
Email, который будет указан в качестве ответного сообщения. По умолчанию данные берутся из поля с именем email. Если такого поля нет, то из значения параметра emailFrom |
|
&emailReplyToName |
Имя, которое будет указано в ответном сообщении пользователя (опционально). |
|
&emailCC |
Email адреса через запятую, которым так же будет отправлена копия. Все остальные адресаты будут в курсе того, кому ещё были отправлены копии. |
|
&emailCCName |
Имена тех, кому так же будет отправлена копия. Все остальные адресаты будут в курсе того, кому ещё были отправлены копии (опционально). |
|
&emailBCC |
Email адреса через запятую, которым так же будет отправлена копия. Все остальные адресаты не будут в курсе того, кому ещё были отправлены копии (скрытая копия). |
|
&emailBCCName |
Имена через запятую, которым так же будет отправлена скрытая копия (опционально). |
|
&emailMultiWrapper |
Обёртка для значений множественного типа. |
|
&emailMultiSeparator |
Разделитель для значений множественного типа. |
Валидаторы
Частенько бывает необходимо перед отправкой самой формы, произвести необходимые проверки: было ли заполнено поле, является вводимый пользователем e-mail на самом деле электронным адресом и так далее. В FormIt для этих целей используются валидаторы, которые записываются следующим образом:
[[!FormIt? &validate=`username:required,message:required`]]
То есть в параметре validate мы перечисляем имена полей, которые будем проверять, а через двоеточие метод проверки. В данном случае используется валидатор «required», который проверяет заполнено ли определённое поле или нет. Полей можно указывать несколько, через запятую.
Встроенные валидаторы FormIt:
| Имя | Назначение |
|---|---|
|
blank |
Поле должно быть пустым. Данный трюк используется, если нужно например обмануть спам-роботов, которые заполняют все поля. |
|
required |
Поле является обязательным для заполнения. |
|
password_confirm |
Значение данного поля должно совпадать со значением другого поля. |
|
|
Поле должно быть типа email. |
|
minLength |
Значение поля должно быть не меньше указанной длины. |
|
maxLength |
Значение поля должно быть не больше указанной длины. |
|
minValue |
Минимальное значение. |
|
maxValue |
Максимальное значение. |
|
contains |
Значение, которое должно содержать поле. |
|
strip |
Подстрока, которая будет вырезана из поля. |
|
stripTags |
Из поля будут вырезаны все HTML тэги. По умолчанию включено. |
|
allowTags |
Разрешать в поле HTML тэги. По умолчанию выключено. |
|
isNumber |
Значение поля должно быть числом. |
|
allowSpecialChars |
Не заменять HTML символы их сущностями. По умолчанию выключено. |
|
isDate |
Поле должно являться датой. |
|
regexp |
Значение поля должно подпадать под регулярное выражение. |
Кастомные валидаторы
На тот случай, если по какой-то причине стандартных валидаторов будет не хватать, можно написать свои, которые будут являться ничем иным как сниппетами:
[[!FormIt? &customValidators=`isBigEnough` &validate=`cost:isBigEnough`]]
Чтобы данный пример заработал, необходимо будет создать одноимённый сниппет isBigEnough, который будет проверять, превышает ли введённое число значение 1000. И если да, то выводить ошибку.
При этом доступны будут следующие переменные:
$key — название самого поля;
$value — значение самого поля;
$param — параметр валидатора, если таковой присутствует;
$type — имя валидатора или сниппета;
$validator — связь с экземпляром класса fiValidator.
То есть содержимое сниппета будет примерно таким:
<?php
$value = (float)$value;
$success = $value > 1000;
if (!$success) {
// Note how we can add an error to the field here.
$validator->addError($key,'Not big enough!');
}
return $success;
?>
Кастомные сообщения об ошибках
Если пользователь при заполнении формы введёт какую-либо неверную информацию или не введёт её вовсе, то ему будет показано стандартное сообщение об ошибке. Но мы и этот момент можем кастомизировать, для этого воспользуемся следующей таблицей:
| Валидатор | Свойство |
| blank | vTextBlank |
| required | vTextRequired |
| password_confirm | vTextPasswordConfirm |
| vTextEmailInvalid, vTextEmailInvalidDomain | |
| minLength | vTextMinLength |
| maxLength | vTextMaxLength |
| minValue | vTextMinValue |
| maxValue | vTextMaxValue |
| contains | vTextContains |
| isNumber | vTextIsNumber |
| isDate | vTextIsDate |
| regexp | vTextRegexp |
В первой колонке указан валидатор, который отвечает за проверку поля (их описание можно найти чуть выше), а вторая колонка — это параметр снипета FormIt, указав который, можно кастомизировать сообщение об ошибке для валидатора из первой колонки. Чтобы было понятно, о чём речь, вот пример:
[[!FormIt? &vTextRequired=`Пожалуйста, заполните поле, чтобы продолжить дальше` &name.vTextRequired=`Заполните ваше имя. Мы должны знать его, чтобы знать как к вам обращаться` ]]
На месте параметра name.vTextRequired может быть любое другое поле — subject.vTextRequired, message.vTextRequired и так далее.
Шаблон формы обратной связи
Форма должна размещаться на той же странице, где и сам сниппет. Вот простейший пример с двумя полями:
[[!+fi.validation_error_message:notempty=`<p>[[!+fi.validation_error_message]]</p>`]]
<form id="our-form" method="post" action="[[~[[*id]]]]">
<div>
<label for="name">Имя пользователя: </label><br />
<input id="name" name="name" value="[[!+fi.name]]" />
<span class="error">[[!+fi.error.name]]</span>
</div>
<div>
<label for="email">E-Mail </label><br />
<input id="email" name="email" value="[[!+fi.email]]" />
<span class="error">[[!+fi.error.email]]</span>
</div>
<div>
<input name="submit" type="submit" value="Отправить"/>
</div>
</form>
Тут собственно всё просто:
[[!+fi.validation_error_message]] — выводится в том случае, если у нас в форме есть какие-либо ошибки.
[[!+fi.error.name]] — в этом месте будут выводиться ошибки, связанные с каким-то одним полем. В данном случае это поле name.
Так же, в самой форме указан аттрибут action=»[[~[[*id]]]]». Но прописывать его вовсе необязательно, поскольку форма и так по умолчанию будет указывать на текущий ресурс.
Однако, всего этого пока ещё недостаточно. Нам нужно создать чанк, в котором будет находиться шаблон письма, которое будет к нам приходить на почту. И вот собственно, следующая тема:
Шаблон письма, приходящий на почту
Шаблон, напомню, находится в чанке, имя которого прописано в параметре emailTpl снипета FormIt. Выглядеть он будет следующим образом:
Вам пришло письмо от пользователя с именем [[+name]] А вот и его email:
[[+email]]
Как вы могли уже догадаться, здесь всё просто:
в плэйсхолдерах [[+name]] и [[+email]] находятся значения, которые пользователь ввёл в поля с атрибутами name=»name» и соответственно name=»email».
Пример вызова сниппета
Итак, подводя итоги, чтобы сделать форму обратной связи будет достаточно:
1. Разместить HTML код самой формы. Пример есть выше.
2. Создать чанк отправки на почту. Опять же, как это сделать, рассказывал ранее.
3. Ну и собственно сам вызов сниппета.
[[!FormIt?
&hooks=`email`
&emailTpl=`form_feed`
&emailTo=`user@example.com`
&validate=`
name:required,
email:email:required,
message:required:stripTags,
]]
В этом руководстве для новичков я кратко расскажу о ключевых возможностях компонента FormIt и о механизме работы одноименного сниппета, который я использую на 99% процентах разрабатываемых мной сайтов на MODx Revolution. Надеюсь, что данная статья поможет лучше понять суть работы данного компонента, особенно, если вы только начали свой путь в изучении MODx Revolution.
Автор материала
Артем Зернов. Веб-разработчик, создатель проекта Лектория, эксперт MODX Revolution, директор веб-студии OpenColour. Youtube-канал OpenModx.
Для чего нужен FormIt?
Если вкратце, то FormIt — это компонент для MODx Revolution, представляющий из себя набор сниппетов и дополнительного интерфейса админки MODx для обработки значений форм и навешивания на них дополнительной логики при успешном/неуспешном заполнении.
Официальная страница документации компонента FormIt
Смотреть
Первая версия компонента вышла более 10 лет назад!
Как использовать
Все довольно просто. В коде вашего шаблона/чанка, где находится ваша форма в виде html-кода, перед этой формой ставите вызов сниппета FormIt.
Например:
[[!FormIt]]
или, если вы используете Fenom-синтаксис:
{'!FormIt' | snippet}
После этого вызова размещаете свою форму, внутри которой подставляете соответствующие плейсхолдеры FormIt. Плейсхолдеры могут служить разным целям: содержать сообщение об ошибке, содержать сообщение об успешном выполнении или содержать значение поля.
Сниппет FormIt не отображает форму, а делает обработку данных POST-запроса и заполняет плейсхолдеры, которые можно использовать далее на странице.
<h2>Контактная форма</h2>
[[!+fi.validation_error_message:notempty=<p>[[!+fi.validation_error_message]]</p>]]
<form action="[[~[[*id]]]]" method="post" class="form">
<label for="name">
Имя:
<span class="error">[[!+fi.error.name]]</span>
</label>
<input type="text" name="name" id="name" value="[[!+fi.name]]" />
<label for="email">
Email:
<span class="error">[[!+fi.error.email]]</span>
</label>
<input type="text" name="email" id="email" value="[[!+fi.email]]" />
<label for="text">
Сообщение:
<span class="error">[[!+fi.error.text]]</span>
</label>
<textarea name="text" id="text" cols="55" rows="7" value="[[!+fi.text]]">[[!+fi.text]]</textarea>
<br class="clear" />
<div class="form-buttons">
<input type="submit" value="Отправить" />
</div>
</form>Механика работы
При отправке данных формы POST запросом на адрес этой же страницы, сниппет FormIt делает обработку значений в соответствии с параметрами вызова сниппета. Если в сниппет был передан параметр submitVar, то при отстутсвии значения в этом поле POST запроса, будет считаться, что отправки формы не было. Это позволяет игнорировать POST-запросы других форм.
В примере ниже сниппет FormIt не будет реагировать на данные при отправке второй формы:
[[!FormIt?
&submitVar=`myFormSubmit`
]]
<form action="" method="post">
<input type="text" name="name">
<button type="submit" name="myFormSubmit" value="1">Отправить</button>
</form>
<form action="" method="post">
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>Сама по себе механика работы FormIt глобально состоит из 3-х основных этапов:
- Предварительная инициализация значений, запуск скриптов preHooks
- Обработка POST-значений и запуск скриптов hooks
- Постобработка значений, запуск скриптов renderHooks и запись плейсхолдеров
Базовые параметры FormIt и пример использования
Несмотря на то, что последние несколько лет я использую сниппет FormIt через компонент AjaxForm, вам в первую очередь необходимо понять механику работы FormIt, так как AjaxForm – это всего лишь обертка, позволяющая запускать FormIt асинхронно, без перезагрузки страницы.
Сам по себе сниппет FormIt имеет не так много родных параметров. Большинство параметров – это параметры, которые необходимы для запуска вызываемых скриптов (хуков). Поэтому, чем больше хуков вы используете, тем больше параметров нужно передать в сниппет FormIt.
Типичный мой вызов FormIt на Fenom выглядит так:
{'!FormIt' | snippet : [
'hooks'=>'email',
'submitVar'=>'mySubmitVar',
'emailTpl'=>'email.questionForm',
'emailTo'=>$_modx->config.my_admin_email,
'emailFrom'=>$_modx->config.emailsender,
'emailSubject'=>'Задан вопрос на сайте '~$_modx->config.site_url,
'validate'=>'name:required,email:email:required,comment:required',
'validationErrorMessage'=>'Укажите корректную информацию. Заполните все необходимые поля.',
'successMessage'=>'Спасибо за ваш вопрос. Мы постараемся ответить на него в ближайшее время.',
'errTpl'=>'[[+error]]'
]}<h2>Контактная форма</h2>
[[!+fi.validation_error_message:notempty=<p>[[!+fi.validation_error_message]]</p>]]
<form action="[[~[[*id]]]]" method="post" class="form">
<label for="name">
Имя:
<span class="error">[[!+fi.error.name]]</span>
</label>
<input type="text" name="name" id="name" value="[[!+fi.name:htmlent]]" />
<label for="email">
Email:
<span class="error">[[!+fi.error.email]]</span>
</label>
<input type="text" name="email" id="email" value="[[!+fi.email:htmlent]]" />
<label for="text">
Сообщение:
<span class="error">[[!+fi.error.comment]]</span>
</label>
<textarea name="comment" id="text" cols="55" rows="7" value="[[!+fi.comment:htmlent]]">[[!+fi.comment:htmlent]]</textarea>
<br class="clear" />
<div class="form-buttons">
<input type="submit" name="mySubmitVar" value="Отправить" />
</div>
</form>Этот вызов означает, что прежде, чем выполнить хук email, отправляющий письмо по заданному адресу, FormIt проверит, заполнены ли поля name, email и comment. Также поле email будет проверено на предмет соответствия шаблону email-адресов. Если все проверки будут пройдены, то только в этом случае произойдет отправка и будет выведено сообщение об успешности отправки формы. Или же будет выведена ошибка:
[[!+fi.validation_error_message:notempty=<p>[[!+fi.validation_error_message]]</p>]]Если бы мы не указывали хук email, то параметры:
'emailTpl'=>'email.questionForm',
'emailTo'=>$_modx->config.my_admin_email,
'emailFrom'=>$_modx->config.emailsender,
'emailSubject'=>'Задан вопрос на сайте '~$_modx->config.site_url,Не имели бы смысла.
Поэтому, если вы используете какие-либо хуки, не важно, встроенные или свои, то добавляйте в вызов FormIt соответствующие ожидаемые параметры. Набор встроенных хуков FormIt и их параметров можно посмотреть здесь.
Вместо заключения
Для первого обзора FormIt, выраженного в виде небольшой статьи, получилось довольно сумбурно, но думаю, что суть вы уловили. В следующих статьях я постараюсь подрбонее рассказать о самописных хуках и сценариях их использования.
Курс по теме
Также я записывал отдельный курс по созданию Landing Page на MODx, в рамках которого я также показывал, как реализуется простая форма обратной связи и форма с более сложным набором полей.
Подробнее
Весь набор параметров FormIt
| Параметр | Значение по-умолчанию |
| preHooks Набор скриптов или сниппетов, запускаемых в любом случае. Если сниппет возвращает false, то дальнейший запуск хуков прекращается. Можно использовать для подстановки значений в форму по-умолчанию. При этом значения полей будут устанавливаться только в том случае, если не было отправки формы. Подробнее о хуках см. ниже |
|
| renderHooks Набор скриптов или сниппетов (хуков), запускаемых после всех других хуков (hooks и preHooks). Запускаются независимо от того, была ли отправка формы или нет. Могут использоваться для трансформации полей перед отображением в форме (например, чтобы преобразовать html-символы в соответствующие коды) |
|
| hooks Набор скриптов или сниппетов, запускаемых при отправке формы. Используются для обработки значений пришедших из формы и реализации дополнительной логики. Например, для отправки письма на почту, для отправки данных в сервис рассылки или CRM или для авторизации пользователя. |
|
| submitVar Поле формы, используемое как индикатор отправки формы. |
|
| validate Разделенные запятой правила валидации полей формы. Каждое правило представляет из себя имя поля и затем через двоеточие указываются правила валидации. Например: username:required,email:email:required. Весь список встроенных валидаторов FormIt можно посмотреть здесь. |
|
| validationErrorMessage Сообщение об ошибке, которое будет помещено в плейсхолдер [[!+fi.validation_error_message]] в случае, если валидация одного или нескольких полей не пройдет. |
A form validation error occurred. Please check the values you have entered. |
| validationErrorBulkTpl HTML-чанк используемый для вывода сообщения об ошибке для каждого поля. В чанке может исползоваться плейсхолдер [[+error]] |
[[+error]] |
| errTpl Html-обертка для вывода ошибки. Это не чанк, это именно html-код. Например <span>[[+error]]</span> |
[[+error]] |
| customValidators Список ползовательских валидаторов (сниппетов), которые могут использоваться в параметре validate |
|
| clearFieldsOnSuccess Если установлено, то при успешной отправке формы, значения плейсхолдеров полей формы будут очищены. |
true |
| store Если установлено, то значения формы будут сохранены в кэше или в сессии для повторного вызова. |
0 |
| storeTime Если store установлен, то в данном парамере указывается время в секундах для хранения данных в сессии или кэше |
300 |
| storeLocation Может принимать значения cache или session. Место хранения данных формы. |
cache |
| placeholderPrefix Префикс, используемый для всех плейсхолдеров, устанавливаемых текущим вызовом сниппета FormIt. Обращаем внимание на точку на конце! |
fi. |
| successMessage Если не используется хук redirect (который делает редирект в случае успешной отправки формы), то здесь указывается сообщение об успешной отправке формы. |
|
| successMessagePlaceholder Название плейсхолдера, в котором будет лежать сообщение об успешной отправке формы. |
fi.successMessage |
| redirectTo ID страницы, на которую будет произведен редирект в случае успешной отправки. Актуально только, если в списке хуков параметра hooks используется хук redirect. |
|
| allowFiles Если вы разрешаете отправку файлов через форму, то необходимо установить это поле. По-умолчанию оно уже включено. |
true |
| attachFilesToEmail Актуально, если вы используете хук email в параметре hooks и если вы хотите прицепить отправляемые через форму файлы к письму. При этом не забывайте добавлять к вашей форме атрибут enctype=»multipart/form-data» |
true |
Другие статьи
Узнавайте первым о новых курсах и лекциях