После успешного завершения установки вам будет предложена страница входа в панель управления. Перейдите в диспетчер MODX, используя учетные данные, указанные при установке. После успешного входа в систему на экране будут представлены:
Базовая безопасность¶
Вы немедленно столкнетесь с любыми проблемами безопасности, которые могут и должны быть решены, чтобы помочь укрепить вашу систему MODX. Под первоначальными предупреждениями обычно понимается, что папка установки была не удалена или что основная папка доступна для общественности. Эти проблемы можно устранить, проверив, что папка «setup» была удалена, и переименовав файл «ht.access», расположенный в основной папке, в «.htaccess».
Редактирование ресурса по умолчанию¶
По умолчанию MODX изначально создает начальный ресурс, расположенный на вкладке «Ресурсы», и начальный шаблон, расположенный на вкладке «Элементы» под шаблонами. Для просмотра текущего состояния сайта MODX перейдите в верхнее меню, повторив эти шаги «Содержимое -> Предварительный просмотр сайта». Также можно щелкнуть ресурс по умолчанию и выбрать «Просмотр», либо щелкнуть сам ресурс и нажать кнопку «Просмотр».
Чтобы отредактировать содержимое этого ресурса, щелкните сам ресурс на вкладке «Ресурсы» и перейдите к редактированию содержимого, расположенного в поле «Содержимое». Отсюда вы также можете перейти к редактированию страницы, описания, сводки, если она должна быть опубликована или нет, и псевдониму ‘дружественные url’
После того, как изменения были нажаты, кнопка «Сохранить», расположенная в правом верхнем углу, или используйте сочетание клавиш «Ctrl + S», чтобы сохранить обновленный ресурс. Как только страница закончила сохранение сделанного вида, нажмите кнопку «Вид».
Редактирование шаблона по умолчанию¶
В дополнение к отправке с начальным ресурсом MODX также предоставляет начальный шаблон с именем «BaseTemplate». Этот шаблон находится на вкладке «Элементы» в разделе «Шаблоны». Редактирование этого шаблона может быть выполнено нажатием на сам шаблон, «BaseTemplate». Отсюда можно внести изменения в шаблон, описание и содержание, например, в приведенный ниже пример.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<base href="[[!++site_url]]" />
<title>[[*pagetitle]]</title>
<!-- Continue to insert your css, scripts and other assets here -->
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
/>
</head>
<body>
<main>
[[*content]]
</main>
</body>
</html>
В приведенном выше примере шаблона есть несколько странных строк, заключенных в квадратные скобки. Это теги MODX, которые служат определенной цели. Например, тег content указывает MODX, что ему нужно передать вкладку контента, которую вы редактировали в ресурсе по умолчанию, в это место. Тег pagetitle относится к полю заголовка страницы, которое мы также редактировали в этом ресурсе. Узнайте больше о различных синтаксических тегах, их назначении и о том, как их использовать, посетите эту станицу.
После обновления шаблона нажмите кнопку «Сохранить» или «Ctrl + S» и продолжайте просматривать сайт, чтобы проверить изменения.
Создание нового ресурса¶
Чтобы создать новый ресурс, нажмите на вкладку «Ресурсы», а затем найдите значок «+» рядом с текстом «Веб-сайт». В качестве альтернативы, можно создать новый ресурс, щелкнув текст «Веб-сайт» и выбрав «Создать -> Документ» или «Быстрое создание -> Документ». Отсюда приступайте к редактированию ресурса, как описано ранее.
Создание нового шаблона¶
Чтобы создать новый шаблон, нажмите на вкладку «Элементы», а затем найдите значок «+» рядом с текстом «Шаблоны». Кроме того, можно создать новый шаблон, щелкнув правой кнопкой мыши текст «Шаблоны» и выбрав «Новый шаблон» или «Шаблон быстрого создания». Отсюда приступите к редактированию шаблона, как описано ранее.
Изменение пользовательского интерфейса и настройек безопасности¶
MODX имеет мощное управление пользователями и группами, а также позволяет изменить метод входа в систему. Стоит обратить внимание на настройку пользователей, сделать форму менеджера Кастомизация и прочее:
- Управление пользователями и группами
- Настройка панели управления
- Тема панели управления
- Вход без пароля
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон
Шаблон — это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
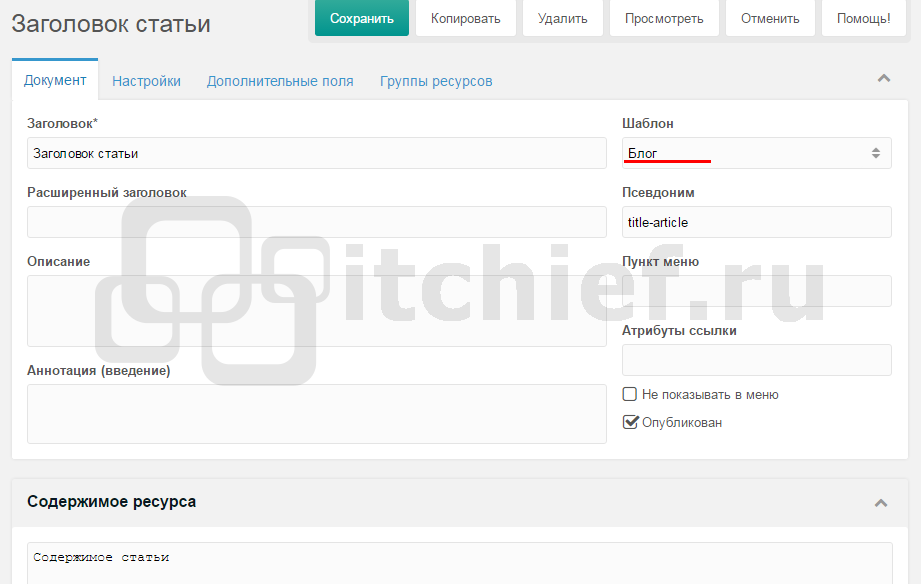
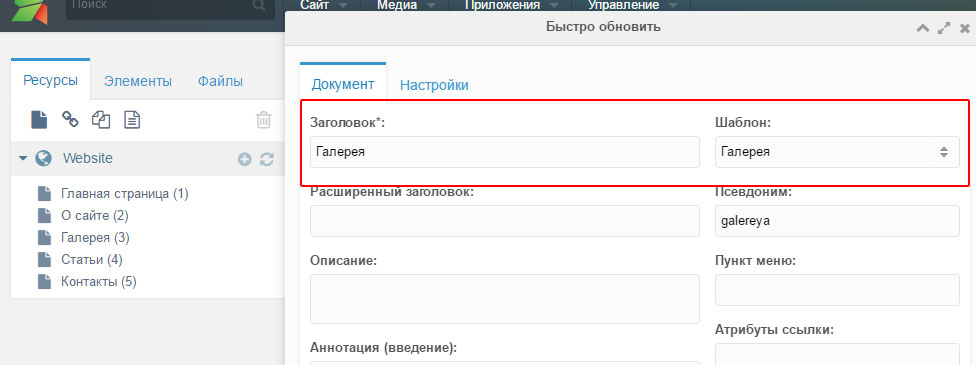
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».
После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
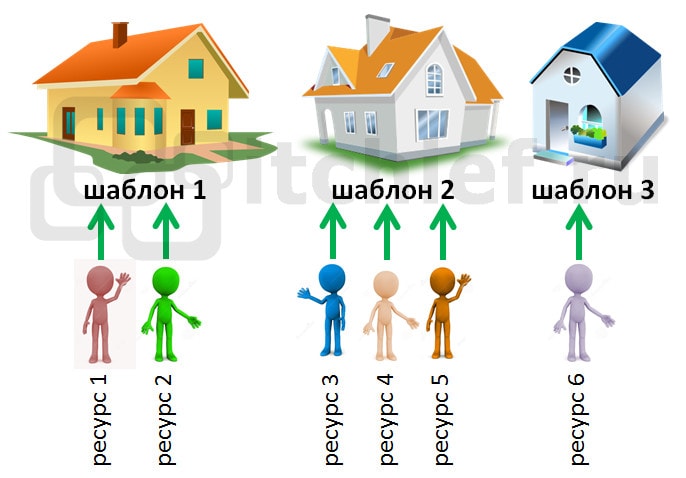
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша — шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).
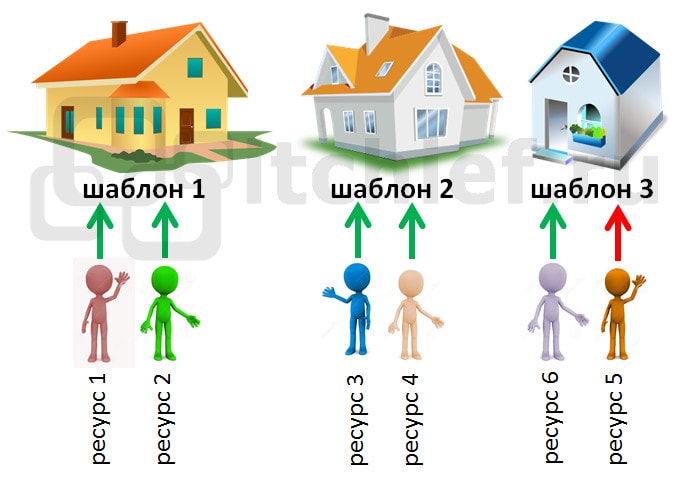
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке
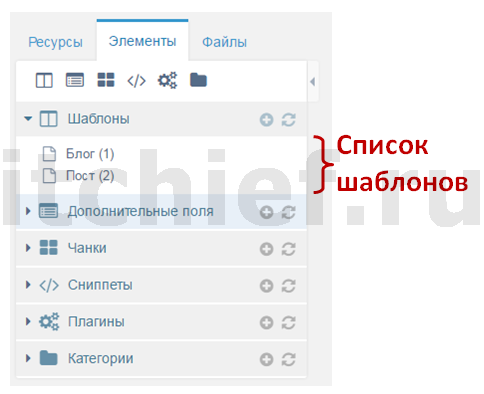
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».
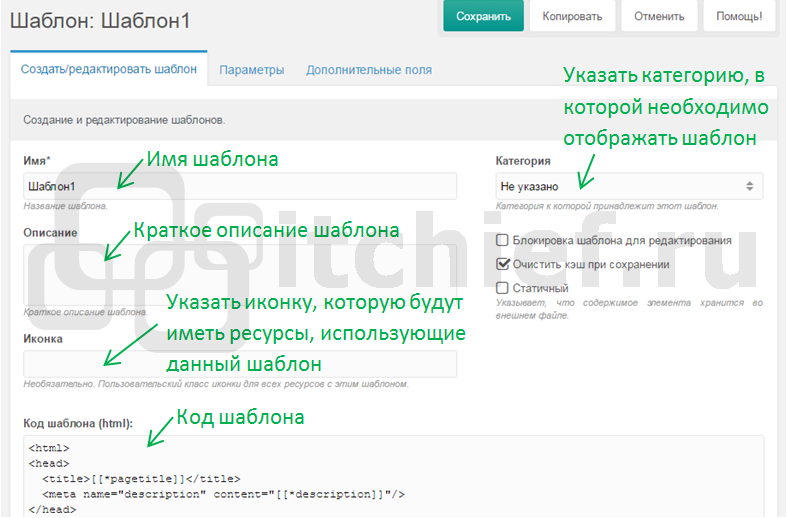
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.
Основные поля шаблона — это имя и код шаблона (HTML). Имя — это название шаблона. Код шаблона — это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку «Элементы».
- Нажать на значок «+» напротив заголовка «Шаблоны».
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:<html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h1>[[*longtitle]]</h1> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html>Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др. Они обрабатываются парсером только тогда, когда браузер пользователя запросит у MODX ресурс, имеющий этот шаблон. Когда это случиться все специальные теги ([[*полеРесурса]]) будут заменены на значения соответствующих полей текущего (запрашиваемого) ресурса.
- Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку «Элементы».
- Раскрыть содержимое раздела «Шаблоны», нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку «Сохранить».
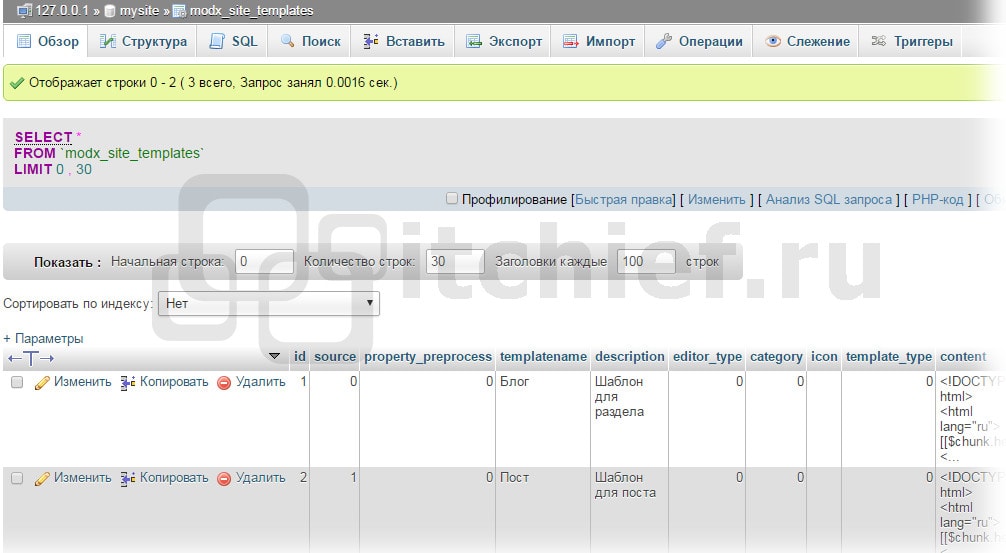
Где хранятся шаблоны
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx — это префикс для таблиц, назначаемый во время установки системы).
Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле «Статичный».
- Выбрать из раскрывающего списка «Источник файлов для статичного файла» базовый каталог. Базовый каталог — это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле «Статичный файл» расположение файла относительного базового каталога.
- Нажать на кнопку «Сохранить».
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>
Например, вывести содержимое текущего ресурса:
[[*content]]
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (…).
<div id="intro"> [[*introtext:stripTags:ellipsis=`200`]] </div>
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра — это получается как добавление новой комнаты в дом.
TV-переменные — это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке «Доступно для шаблонов» установить галочку напротив шаблона «city».
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Business Success</title>
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>US.CMS</title>
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="http://modx.ws/" /> <title>US.CMS</title>
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="https://uscms.ru//" /> <title>US.CMS</title>
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
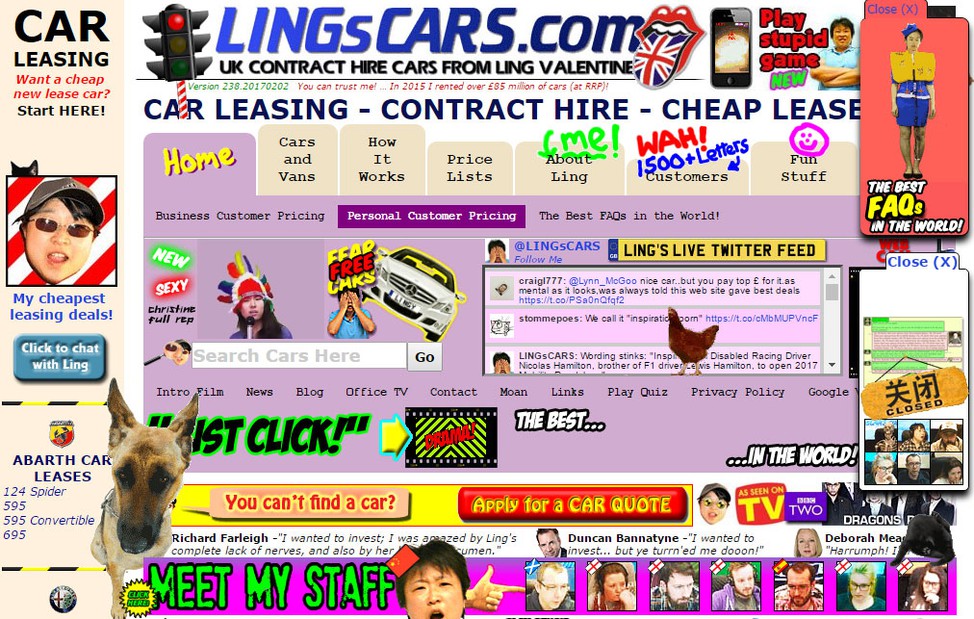
Modx revo славится/позорится своей скоростью работы движка и быстротой разработки сайтов. Однако, у новичков редко получается сделать хороший сайт с первого раза, как правило это довольно тормозные сайты перегруженные сниппетами и различными компонентами на обум, прискорбно и то, что система кэширования редко используется более чем на 20-30%. После чего многие дилетанты просто сдаются и бросают изучение движка, например, как эта «рыба». Чтобы не сдаваться на первых порах изучения системы, порекомендую к прочтению следующую статью, где даю некоторые рекомендации по установке компонентов и рассказываю о том, как быстро установить готовую верстку на движок и грамотно ее поддерживать в дальнейшем, а не обсасывать документацию на каждом повороте.
Эти рекомендации не панацея и не паллиатив, новички и бидрилы могут пока просто пролистать дальше до раздела с установкой верстки и вернуться к этому разделу позже.
По алфавиту:
Совсем не обязательный компонент. Но визуально он способен улучшить восприятие кода в админ-панели сайта. Из настроек рекомендую поменять параметр ace.word_wrap — на «Да», да-да, при включении на ДА эта настройка будет переносить слишком длинные строки на визуально следующую строку, как по мне — совсем ненужная хуйня, обратная сторона этой медали. Мне, например, не нравится в редакторе кода мотать страницу в правую сторону чтобы поменять часть кода, но мне много чего не нравится, например мне не нравятся засохшие банки сгущенки с живыми шевелящими лапками тараканами.
Пакет инструментов для администраторов. Избранные элементы, заметки пользователей и т.д.
Отличный компонент для создания форм обратной связи, с использование технологии ajax (впрочем это не технология, но не важно, сударь все равно пуст). Так же этот компонент довольно хорошо справляется с ботами и инопланетянами, что позволяет не использовать каптчу для отправки форм.
Необходим для создания коллекций из ресурсов, удобен для блогов, магазинов и т.д. Там где не подходит редактирование ресурсов из древа каталогов, где вложенных страниц много, этот компонент будет кстати.
Удобная консоль для выполнения php-кода и различных тестов.
Сниппет для приятного, глубокого форматирования дат. Собачья логика повзаимствована с LiveStreet CMS. При вызове даты не забываем отключать кэширование, чтобы дата обновлялась каждый раз, когда пожелаешь ее узреть.
Шикарный компонент для манипулирования тегами modx, для разных документов. Например вытащить любое поле с документа [[#1.pagetitle]] или TV поле, где 1 — id нужного документа [[#1.tv.text]]. Так же этот компонент позволяет совсем по простому вытаскивать массивы данных $_GET, $_POST, $_REQUEST, $_SERVER, $_FILES, $_COOKIE, $_SESSION. Например: [[!#POST.name]] и т.д.
Используется для отправки электронной почты с сайта, рекомендую его использовать только для отправки, обертку лучше делать с помощью AjaxForm.
Интеграция сайта с социальными сетями. Документация.
Удобный компонент для вывода всех необходимых seo свойств, типа title, meta descriptions, nofollow и т.д.
Фантастически удобный компонент для вывода всего вообще что душе угодно, слайдеры, галереи, faq-блоки и др. Я использую его еще например для сложных пошаговых калькуляторов. Возможно как нибудь напишу про этот компонент подробнее.
Необходим для ускорения работы сайта и поднятия скорости загрузки, сжимает css/less/sass/js файлы.
Компонент для создания интернет-магазина. Имеет так же множество платных и бесплатных дополнительных модулей на сайте modstore.
Компонент для поиска нужных отрезков верстки по всем чанкам и шаблонам сайта, с возможностью авто-замены.
Отличная замена стандартным getresource, wayfinder, breadcrumbs и др. Преимущество этого пакета в скорости работы и прокачанному русскому сообществу. Документация. Включает в себя синтаксис FastField и шаблонизатор Fenom.
Для генерации картинок очень полезный инструмент. PhpThumbOn — лучше работа с кэшем картинок.
Супер компонент для визуально приятного ввода мета-тегов на страницах сайта.
Замечательный компонент для управления настройками SEO для страниц сайта и продвинутой генерации xml карты сайта. Комфортные автоматические 301 редиректы.
Компонент для разработки интернет-магазина. Сайт с документацией.
Визуальный редактор текста для более удобного добавления информации.
Отличный модуль для создания блога и системы комментирования. Из минусов — жесткая привязка к bootstrap.
Нужен для генерации дружественных url (ЧПУ — Человеко понятные ссылки) из кириллицы в транслит. Подробнее описано в этой статье.
Простенький сниппет задача которого узнать родитель родителя из древа каталога, например, если страница имеет большую вложенность, а нужно получить самый первый документ в древе, подойдет.
Так же я рекомендую ознакомиться с модулями безумкина, магазином MODSTORE, там за разумные деньги и даже бесплатно, можно приобрести очень полезные компоненты и сниппеты.
Располагай стили css, javascript, картинки к верстке в папке makeup, группируя тематические файлы в папки, например:
- /makeup/css/style.css
- /makeup/js/script.js
- /makeup/img/logo.png
Меню и навигационные элементы сайта оформляй через списки:
<ul> <li class="first"><a href="">Первый пункт меню</a></li> <li class="active"><a href="">Активный пункт</a></li> <li><a href="">Стандартный пункт </a></li> <li class="last"><a href="">Последний пункт меню</a></li> </ul>
Делай кроссбраузерные хорошие сайты и не твори ХУЕВ навоз! Без тебя хватает.

Для начала стоит разобраться что к чему, в modx revolution есть раздел «Элементы», где программная часть сайта сгруппирована по основным разделам:
- Шаблоны — основные шаблоны для сайта,обрабатываются в первую очередь при загрузке страниц.
- Дополнительные поля — здесь создаются все необходимые дополнительные поля к страницам сайта.
- Чанки — сердце верстки, здесь находятся куски html кода.
- Сниппеты — здесь находятся куски кода php.
- Плагины — позволяют назначать на определенные «события» откатку нужного кода php.
- Категории — позволяет создавать новые категории, для удобства структурирования элементов в админ-панели, которые применяются ко всем вышеперечисленным разделам.
Предположим что сайт состоит из 5 основных страниц. Так же, допустим, что всех крыс вырезать к хуям собачьим и сжечь на кострах инквизиции — во имя нового мира, и есть готовая верстка сайта на проект и остается только связать ее с системой управления. Разберем ситуацию, в которой эти страницы немного отличаются по дизайну контента, а шапка и футер сайта одинаковы, например:
- Главная — на этой странице: слайдер, блок с преимуществами сайта + текст
- О компании — простая текстовая страница
- Галерея — текст + фотографии
- Статьи — постраничный список со статьями сайта
- Контакты — текст + карта проезда
Для начала необходимо подготовить основной шаблон для верстки. Создай файл /makeup/tpl/base.tpl (кодировка файла utf-8 без BOM) и вместо содержимого файла — скопируй туда верстку страницы без контента, там где визуально меняется контент страницы — пропиши код: [[$ContentType.[[*template]]]]
т.е. так чтобы на странице остались только шапка и футер сайта.
Где шаблон? Тэг [[*template]] будет выводить id активного шаблона для загружаемой страницы. А предложенная конструкция, будет обращаться к соответствующему чанку и выводить его содержимое. Таким образом не будут создаваться мусорные шаблоны, и при расширении сайта просто создаешь чанки с новыми страницами, а не шаблоны! Это очень важно! При поддержке и редактировании кода сайта этот прием сэкономит уйму времени и внимания.
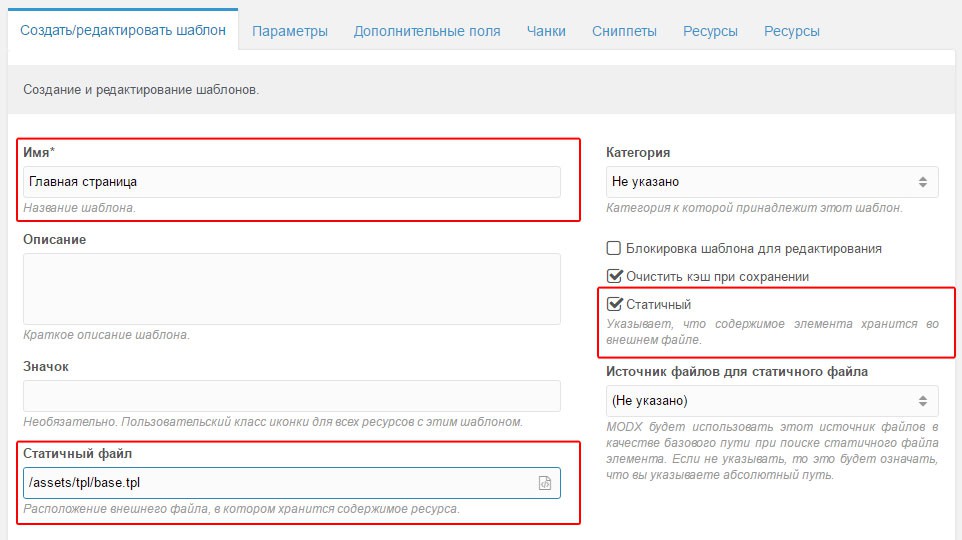
По умолчанию есть шаблон «Начальный шаблон», войди туда и обнови настройки:
- Название — Главная страница
- Статичный — да
- Выбери файл /makeup/tpl/base.tpl в графе «статичный файл»

Скопируй этот шаблон 4 раза для остальных страниц:

- О компании — шаблон «Статические страницы»
- Галерея — шаблон «Галерея»
- Статьи — шаблон «Статьи»
- Контакты — шаблон «Контакты»
Должно получится так:

Дальше на вкладке «Ресурсы» создай страницы сайта и для каждой примени соответствующий шаблон.

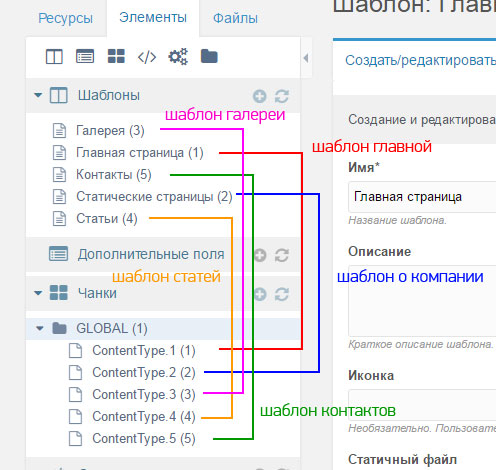
Теперь то ради чего мы это делали, на вкладке «Элементы» создай новую категорию GLOBAL

И сделай чанки с кодом страниц по этой схеме:

Например, есть шаблон «Контакты» с id 5 — значит для него будет чанк ContentType.5 и т.д.
В эти чанки в соответствующие разделы добавляется сама верстка этих страниц, без футера и шапки соответственно.
Теперь если открыть в браузере страницу «О сайте» — там будет подгружаться чанк ContentType.2 и так далее.
А если создать новую страницу и применить к ней шаблон «Статические страницы» — контент этой страницы будет генерироваться из чанка ContentType.2.
Дальше при изменении дизайна шапки или футера работай с любым шаблоном, и modx автоматически сохранит файл /makeup/tpl/base.tpl — применив изменения сразу ко всему сайту. А для редактирования типичных страниц сайта работай-работай с чанками из категории «GLOBAL».
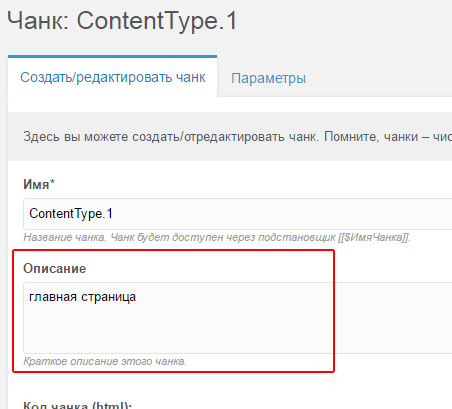
Для удобства, в описании этих чанков, желательно указать к какому типу шаблона он относится:

Более детально настройка внутренних страниц будет рассмотрена в следующих статьях.
Системные настройки → core → Панель управления.
- resource_tree_node_name — меняй на menutitle, для того чтобы в древе страниц сами страницы назывались как «Пункт меню».
- tvs_below_content — выбирай «Да», и редактирование дополнительных полей будет не на отдельной вкладке а сразу под редактированием контента сайта.
Системные настройки → core → Сайт.
- ключ default_template — я обычно ставлю чтобы стандартный шаблон был «Статические страницы».
- publish_default — публиковать страницы по умолчанию, по ситуации.
- site_name — modx название сайта — указываешь название сайта
- site_unavailable_message — меняй на «Пизда сайту, беги отсюда!!!». Если переключить ключ site_status — на «нет», будет выводиться это сообщение.
- site_unavailable_page — если есть страница о недоступности сайта можешь вписать ее id.
Системные настройки → core → Файловая система.
- upload_files — иногда выдает ошибку: «modx загрузка файлов такого типа запрещена» — тут настраиваются расширения файлов, через запятую, которые можно загружать из файл-менеджера.