modx revo 2.6.1 Parse error: syntax error, unexpected ‘<‘, expecting end of file in…corecacheincludeselementsmodplugin4.include.cache.php on line 25
generates script in file .corecacheincludeselementsmodplugin4.include.cache.php
<?php
/** @var modX $modx */
switch ($modx->event->name) {
case 'OnMODXInit':
$fqn = $modx->getOption('pdoTools.class', null, 'pdotools.pdotools', true);
$path = $modx->getOption('pdotools_class_path', null, MODX_CORE_PATH . 'components/pdotools/model/', true);
$modx->loadClass($fqn, $path, false, true);
$fqn = $modx->getOption('pdoFetch.class', null, 'pdotools.pdofetch', true);
$path = $modx->getOption('pdofetch_class_path', null, MODX_CORE_PATH . 'components/pdotools/model/', true);
$modx->loadClass($fqn, $path, false, true);
break;
case 'OnSiteRefresh':
/** @var pdoTools $pdoTools */
if ($pdoTools = $modx->getService('pdoTools')) {
if ($pdoTools->clearFileCache()) {
$modx->log(modX::LOG_LEVEL_INFO, $modx->lexicon('refresh_default') . ': pdoTools');
}
}
break;
}
return;
<?php
/** @var modX $modx */
switch ($modx->event->name) {
case 'OnMODXInit':
$fqn = $modx->getOption('pdoTools.class', null, 'pdotools.pdotools', true);
$path = $modx->getOption('pdotools_class_path', null, MODX_CORE_PATH . 'components/pdotools/model/', true);
$modx->loadClass($fqn, $path, false, true);
$fqn = $modx->getOption('pdoFetch.class', null, 'pdotools.pdofetch', true);
$path = $modx->getOption('pdofetch_class_path', null, MODX_CORE_PATH . 'components/pdotools/model/', true);
$modx->loadClass($fqn, $path, false, true);
break;
case 'OnSiteRefresh':
/** @var pdoTools $pdoTools */
if ($pdoTools = $modx->getService('pdoTools')) {
if ($pdoTools->clearFileCache()) {
$modx->log(modX::LOG_LEVEL_INFO, $modx->lexicon('refresh_default') . ': pdoTools');
}
}
break;
}
return;
Все оказалось ровно также просто, как и странно. Непонятно почему, но MODx решил изменить свои настройки выполняя это простое действие, которое раньше происходило без сбоев.
Итак, что нужно делать.
- Зайти в phpMyAdmin в базу данных, где хранятся данные вашего сайта.
- Найти таблицу «modx_system_settings». Если вы выбирали другой префикс, то она будет выглядеть так: «ПРЕФИКС_system_settings».
- Нажимаем кнопку «Обзор»
- Листаем примерно на третью страницу
- Находим поле «validate_referer». Если оно установлено в 1 — меняем на 0.
- Сохраняем, проверяем.
Должно получиться.
Как включить отображение ошибок в MODx
Если ваш сайт поломался и вы не понимаете в чем дело — нужно продиагностировать его. Нужно понять что не так прежде чем пытаться чинить. PHP и MODx имеют механизмы отлавливания и отображения ошибок, но эти механизмы в MODx по-умолчанию отключены. Чтобы включить их, нужно сделать ряд действий.
Если вы разрабатываете свой сниппет, вам достаточно включить две строки в любом месте (лучше в начале) сниппета.
error_reporting(E_ALL | E_STRICT);
ini_set('display_errors', 1);
Эти две строки с большой долей вероятности включат отображение всех ошибок и предупреждений, которые найдет php.
Если вы просто пользователь сайта — создайте новый сниппет. Назовите его, например, ‘Debug’, заполните его вышеописанными строками кода и включите в шаблон страницы или любой чанк, участвующий в ее формировании:
[[Debug]]
Таким образом вы включите отображение ошибок там, где вызывается этот сниппет.
Зачастую включение этих строк в скрипт выводит сообщение:
Parse error: syntax error, unexpected ')' in /path2site/assets/plugins/phx/phx.parser.class.inc.php(220) : eval()'d code on line 1
Parse error: syntax error, unexpected ')' in path2site/assets/plugins/phx/phx.parser.class.inc.php(226) : eval()'d code on line 1
Не пугайтесь. Эта ошибка phx. Она, кажется, никак не влияет на работу сайта и самого phx, так что можно не обращать на нее внимания.
Но вот если вы увидели другие ошибки — это уже тревожный знак. Для начала попробуйте загуглить точный текст ошибки (поиск в кавычках). Разумеется, не надо включать в поисковую фразу то, что уникально для вашего сайта. Например, путь к файлу на сервере. Включайте только значимый текст. Например «Parse error: syntax error, unexpected ‘)’ in». Этого будет достаточно чтобы найти много материалов для изучения.
Вообще, я говорили и говорю что когда сталкиваешься с чем-то неизвестным, главное что нужно — это получить информацию. На основе информации всегда можно либо найти проблему, либо найти еще информации. При нахождении проблемы остается только найти оптимальный способ ее решения.
Всегда нужно помнить что с огромной долей вероятности ваша проблема уже была у кого-то и он ее решил. И это есть в сети. Пусть не на русском, на английском, но почти всегда ответ есть. Например, способ решения задачи из начала поста я нашел на буржуинском сообществе MODx, на форуме. Это была чуть ли не первая ссылка в гугле.
Поэтому когда у вас что-то не работает — не бойтесь, ищите, узнавайте, разбирайтесь. Конечно, стоит поостеречься вслепую вносить какие-то изменения в вашу систему, если не понимаете что эти изменения делают. Так можно не только починить сайт, но и доломать его окончательно так, что проще будет новый сделать. Вдруг вам какой-нибудь шутник подскажет скрипт для удаления всех данных? Или, хуже, для отправки логина-пароля администратора ему на e-mail? Так что будьте внимательны и не доверяйте всему, что пишут на заборе в интернете.
Самостоятельное решение проблем или использование знаний специалистов?
Когда вы сталкиваетесь с проблемой, у вас есть два выхода — взять на себя ответственность по исправлению ошибки, либо попросить кого-то, кто опытней (предполагается), сделать все за вас. В менеджменте это называется «делегировать». Люблю это слово:)
Понятно, что если вы делаете сами, вы делаете долго, без гарантии исправления и можете сделать не вполне верно. Коряво, то есть. Но с другой стороны, если вы самостоятельно решаете проблему, вы получаете много печенек. Вы получаете ценный опыт, вы лучше разбираетесь в собственной системе. Вы получаете знания, которые можно использовать при исправлении другой, может, совсем иной ошибки на другом сайте в следующей жизни. И главное — вы получаете удовольствие от того, что сами сусами.
С другой стороны, исправление проблемы профессионалом будет стоить вам денег, но проблема будет исправлена быстро и, скорее всего, качественно. Конечно, гарантии вам никто не даст, но на то они и узкие специалисты чтобы уметь что-то лучше, чем специалисты другой области или широкого профиля.
При выборе метода я бы ориентировался на срочность. Если у вас интернет магазин и вы теряете прибыль — исправлять ошибку нужно срочно. Не жалко заплатить эксперту, чтобы тот быстро все поправил. Потом можно доплатить чтобы объяснил что именно он сделал и где была проблема. Так вы сэкономите время и получите часть плюшек от варианта «сделай сам».
С другой стороны, если на том же интернет магазине не работает вывод баннеров — это не критично и можно поковырять самостоятельно.
Вообще, самостоятельная деятельность — это хорошо. Я больше предпочитаю так. Хотя, конечно не во всех областях. Например чтобы создать 3D-модель нужного качества мне потребуется, скажем, месяц, а спецу — день. Разница?:) Хотя, например, узнать как самостоятельно продвигать сайт ничего не стоит. Материалов в сети много и они в последнее время, приемлемого качества. Достаточного для того, чтобы сделать не так уж плохо. А до специалиста, при желании, докачаться можно за несколько месяцев. Не такая уж мудреная область.
Хватит разглагольствовать, пора закругляться. Планирую написать в ближайшее время пост про vCard и как его сделать на своем сайте на MODx — не пропустите. Кроме того, если у вас ошибка и вам нужен эксперт чтобы ее исправить — смело обращайтесь ко мне. Могу помочь советом или делом. Деньги возьму не всегда, зависит от количества работы:)
На чтение 9 мин Просмотров 7.8к. Опубликовано 03.07.2020
Обновлено 14.01.2023
Полная пошаговая инструкция для новичков о том как правильно установить MODX Revolution на хостинг. Разберем ручную расширенную установку MODX Advansed и заодно сделаем закалку движка (улучшим безопасность).
Содержание
- Правильная ручная установка MODX на хостинг за пару минут
- Шаг 1. Скачиваем MODX
- Шаг 2. Создание базы данных
- Шаг 3. Заливаем файлы
- Шаг 4. Установка MODX Revo
- Вход в админку MODX
- Возможные проблемы установки.
- Типовые проблемы.
В рамках данного урока я буду работать с хостингом Beget (рекомендую). Он полностью подходит под под все рекомендации к ПО для установки MODX и других популярных CMS. Дополнительно покажу как установить модекс на хостинг с cPanel.
Сопутствующие уроки для тех у кого нет хостинга и домена
Тех. требования для полноценной работы MODX Revolution.
— Версия PHP — 7.3 или выше;
— База данных — MySQL 5.6.x либо MariaDB 10.1.x или Percona Server 5.6.x и выше;
— Веб сервер — Apache 2.2.x или NGINX 1.8.x и выше.
Также необходимы php расширения:
— mod_rewrite;
— Zlib;
— JSON (или PECL библиотека);
— GD (для капчи);
— ImageMagick (для галерей);
— PDO;
— SimpleXML;
— safe_mode off;
— register_globals off;
— magic_quotes_gpc off;
— PHP memory_limit — 56MB или более
Смена версии PHP на хостинге
На хостинге Beget, PHP меняется во вкладке сайты (управление сайтами).
На хостингах с cPanel php можно сменить во вкладке Программное обеспечение — Выбор версии PHP.
MODX можно установить на хостинг несколькими способами, например автоматически (не рекомендую), но перед началом хостинг желательно (не обязательно) настроить.
Правильная ручная установка MODX на хостинг за пару минут
Шаг 1. Скачиваем MODX
Скачать MODX, можно на странице: https://modx.com/download, переходим на нее и скачиваем актуальную версию. Из соображений безопасности рекомендую выбирать версию Advanced.
Важно! Не смотря на то, что вышел уже стабильный релиз MODX 3, не рекомендую его использовать, т.к. многие компоненты на нем не работают или работают с ошибками, а когда их адаптируют непонятно!
Рекомендую скачивать последнюю версию MODX 2, для этого прокрутите страницу ниже, до надписи Previous Releases. Напротив версии 2.8.x щелкните по кнопке Full Details.
После этого вы попадете на страницу скачки данной версии, скачиваем Advansed.
Шаг 2. Создание базы данных
Внимание! Не забудьте записать Имя и пароль к БД.
Чтобы создать базу данных в Бегет, необходимо перейти на вкладку “MySQL”.
Попадаем на страницу «Управление базами данных MySQL». На данной странице заполняем «Имя базы данных» (пользователь БД создается автоматически с таким же именем) и вводим «Пароль» (или генерируем). Нажимаем на кнопку «Добавить»
Как создать БД и пользователя в cPanel
Для того чтобы создать базу на хостинге с cPanel, перейдите в раздел Базы данных и выберите пункт Помощник баз данных MySQL®.
На открывшейся странице проделайте следующие шаги:
Шаг 1: Создайте базу данных — вводите имя БД на en
Шаг 2: Создайте пользователей базы данных — напишите имя пользователя (я обычно пишу такое же как и база) и паль дважды, а лучше сгенерите его генератором.
Шаг 3: Добавьте пользователя к базе данных. Отметьте все привилегии и жмите по кнопке «Внести изменения».
Все)
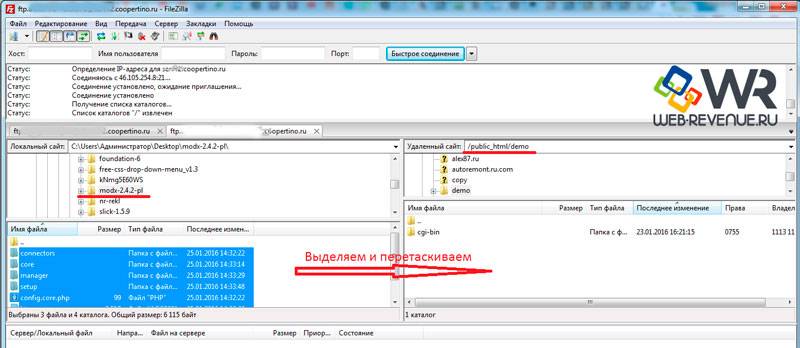
Шаг 3. Заливаем файлы
В данном случаем можно воспользоваться FTP клиентом.
Либо менеджером файлов — я не хочу ничего лишнего устанавливать, поэтому покажу как пользоваться файловым менеджером хостинга.
Открываем его, переходим в корень сайта и загружаем в него архив со скачанным дистрибутивом MODX. Далее распаковываем архив, для этого щелкаем по нему правой кнопкой мыши, и нажимаем распаковать.
У нас получится содержимое архива в папке с названием дистрибутива, нужно его перенести в корень, для этого в левом окне файлового менеджера переходим в эту папу, выделяем ее содержимое и нажимаем копировать или перенести.
Должно получиться следующее (папку modx и сам дистрибутив modx можно удалить).
В файловом менеджере cPanel работать примерно также, единственное перед началом залива архива с файлами включить Show Hidden Files (dotfiles).
Шаг 4. Установка MODX Revo
Чтобы запустить инсталлятор MODX, нужно перейти по адресу сайта и добавить к нему /setup/, в моем случае: fenom.modx3.com/setup/ после чего необходимо выбрать или заполнить необходимые параметры.
Если устанавливаете MODX 2, тогда рекомендую переименовать ядро
Важно! Modx 3 не позволяет переименовывать ядро и выносить его!
Давайте также переименуем папку core, добавим к ней сложный префикс, например Ejdf20jkfg20_. Это нам даст плюс к безопасности.
Т.к. мы переименовали папку ядра мы увидим ошибку: ERROR: Your MODX_CORE_PATH is invalid; please specify the correct path in the field above and click Submit. The path has to contain a trailing slash.

Запустится установщик, просто выбираем нужное и жмем далее, ниже приведены скрины установки MODX 2, при установке MODX 3 все шаги теже (только интерфейс установщика немного другой).
- Выбираем язык сайта
- При необходимости изменить конфигурационный ключ сайта (в данном случае не чего менять не нужно — этот параметр может пригодиться при обновлении закаленного сайта)
- Параметры установки: выбираем «Новая установка». В доп. параметрах ставим права на каталоги (папки) 0755, на файлы 0644. И обязательно снимаем галку с пункта «Отправлять заголовок «X-Powered-By», чтобы MODX не палился (+ к безопасности).
- Информация о подключении. Вводим по шагам данные и проверяем их:
1. Сведения о подключении к базе данных и авторизации: Тип БД: mysql; Сервер БД: localhost; Имя пользователя БД, Имя БД (в случае с хостингом Бегет пользователь создается автоматически с таким же именем как база данных и паролем) и Пароль пользователя БД — эти данные с Шага 3. И меняем стандартный префикс таблиц modx_ на что то более сложное — обязательно (закрываем одну из дыр безопасности — sql инъекций). И нажимаем на «Проверить соединение с сервером базы данных и отобразить список доступных сопоставлений». Если все ввели правильно, то увидите сообщение об успехе, и появятся следующие данные.
2. Кодировка подключения: UTF-8 и Сопоставление: utf8_general_ci (должна стоять по умолчанию — можно оставить ее).
А лучше использовать кодировку: utf8mb4 и сопоставление utf8mb4_unicode_ci (поддерживает эмодзи).
3. Администратор по умолчанию. Здесь мы указываем данные для входа в админку сайта:
— Логин администратора: любой, но чтобы увеличить безопасность сайта, не рекомендую использовать популярные имена: admin, administrator, manager и подобные.
— Электронная почта администратора: указывайте реальный email, если вдруг за будите пароль, то он поможет с его восстановлением.
— Пароль администратора: рекомендую использовать пароли не менее 8 знаков, состоящий из больших, малых латинских букв, цифр и символов!
— Подтвердите пароль: введите еще раз пароль.
- Установка контекста. Здесь рекомендую сменить стандартные пути к к коннекторам контекста и у адреса входа в административную панель. Например к ним сложный префикс, лучше тот который дописали для core (Ejdf20jkfg20_). Потом мы, хитро скроем эти каталоги в robots.txt и при помощи .htaccess скроем конфиг файл в корне сайта — что сделает наш сайт практически не уязвимым для злоумышленников.
- Отчет об установке. Если все хорошо, вы везде увидите зеленые Ok.
- В следующем окне еще один отчет об установке.
- Удаляем папку setup (устанавливаем чекбокс) и входим в админку.
Установка MODX в подкаталог (подпапку)
Бывают случаи что нужно установить modx в подкаталог сайта (например рядом с сайтом на другой CMS, либо к примеру: вы собираетесь делать сборки сайтов, чтобы не плодить под домены, можно прямо на 1 домен установить в подпапки хоть 1000 независимых друг от друга сайтов со своими базами данных и файлами) — экономия на хостинге!
Создаем подкаталог (в моем случае rikidom), заливаем туда файлы движка (адвансед версию), сразу как и в предыдущем случае (см. расширенная установка), переименовываем папку core на пример в Ejdf20jkfg20_core
Запускаем установку site.ru/catalogname/setup/, далее все стандартно смотрите выше, с шага 5. Не забываем также переименовать каталоги.
Modx пропишет все эти пути в конфиг файл который находится в site.ru/podcatalog/Ejdf20jkfg20_core/config (вместе с папкой в которую устанавливаем движок). Остается лишь переименовать в корне подкаталога файл ht.access в .htaccess.
И отредактировать его, а именно изменить значение RewriteBase / на RewriteBase /название-каталога/. Все.
Вход в админку MODX
Стандартный вход в админку MODX: ваш-сайт/manager
Но так как мы меняли каталоги во время установки, то адрес входа у нас поменялся на: ваш-сайт/Ejdf20jkfg20_manager
Возможные проблемы установки.
Типовые проблемы.
Бывает такое, что отчет не появляется (вместо него страница с ошибками), либо не везде стоит Ок, тогда в 90% случаев не хватает прав на запись в каталоги, и вам их нужно выставить в ручную, для этого возвращаемся в файловый менеджер, на уровень выше корня сайта (обычно это директория public_html), щелкаем по директории правой кнопкой мыши и выбираем пункт «Изменить атрибуты». Выставляем права для каталогов 755, для файлов 644.
Так же в моей практике случалось такое, что MODX не хотел устанавливаться на русском языке, если у вас тоже такое случилось, устанавливайте на английском (en), потом руссифицируете его через админку.
Бывает на предпоследнем шаге выскакивает ошибка: Parse error: syntax error, unexpected ‘{‘ in …coreconfigconfig.inc.php on line …, тогда вам стоит снова зайти в бд и очистить ее содержимое, далее зайти в папку с сайтом и удалить все файлы modx. Затем заново скачать дистрибутив modx и повторить все предыдущие шаги, только распаковывайте другим архиватором или при помощи проводника.
504 Gateway Timeout — апач не смог в установленный лимит времени вернуть HTTP-ответ.
Один из вариантов решения: увеличить значение параметра PHP max_execution_time
Не помогло? Попробуйте установить традиционный пакет и после этого сделайте ему закалку перед тем как продолжить работу с сайтом.
Далее можете ознакомится с админкой MODX и можно переходить к базовым настройкам MODX и установке пакетов.
Александр Здравствуйте! Проблема в следующем, был расширен класс mFilter2, и создана отдельная таблица для фильтрации тв параметров, сделано всё было по руководству описанному Вами: https://itchief.ru/questions/591 огромное спасибо, за это подробное и отличное решение. Но возникла второстепенная проблема так как значения находятся в новой таблице, SeoFilter не может с ними нормально работать, и без помощи, решить эту проблему не получается.
Написал автору компонента, он предложил такое решение, расширить класс подсчётов и при добавлении поля в сеофильтре указывать его: extendResource
Создать новый класс подсчётов по адресу core/components/seofilter/custom/count/customcount.class.php с содержимым:
<?php
class customCount extends sfCountHandler {
public function getExtendResourceConditions($value = '', $field = array(),$includeWhere = 1) {
$conditions = array();
$conditions['join'] = array(
'extendResource'=> array('class' => 'extendResource', 'on' => 'extendResource.resource = modResource.id')
);
if($includeWhere) {
$conditions = array_merge($conditions, $this->getModResourceConditions($value, $field));
}
return $conditions;
}
}И прописать в системную настройку seofilter_count_handler_class значение customCount
Но не заработало:
Далее было предложено:
<?php
class customCount extends sfCountHandler {
public function __construct(modX &$modx, array $config = array()) {
parent::contsruct($modx,$config)
$this->modx->addPackage('extendResource' ,$this->modx->getOption('core_path').'components/extendresource/model/');
}
public function getExtendResourceConditions($value = '', $field = array(),$includeWhere = 1) {
$conditions = array();
$conditions['join'] = array(
'extendResource'=> array('class' => 'extendResource', 'on' => 'extendResource.resource = modResource.id')
);
if($includeWhere) {
$conditions = array_merge($conditions, $this->getModResourceConditions($value, $field));
}
return $conditions;
}
}При таком вызове сайт не грузиться выходит ошибка:
Parse error: syntax error, unexpected '$this' (T_VARIABLE) in C:corecomponentsseofiltercustomcountcustomcount.class.php on line 7Если убераю:
$this->получаю:
Parse error: syntax error, unexpected '$modx' (T_VARIABLE) in C:corecomponentsseofiltercustomcountcustomcount.class.php on line 7Александр возможно Вы увидите в чём проблема? Может нужно делать аналогично тому как был расширен класс mFilter2, тогда как правильно расписать схему и остальное?
Изображения:
-
00.png