Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги <Description>» в разделе «Возможные». Исправить ошибку довольно просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
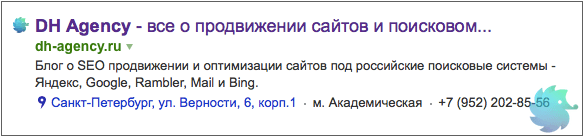
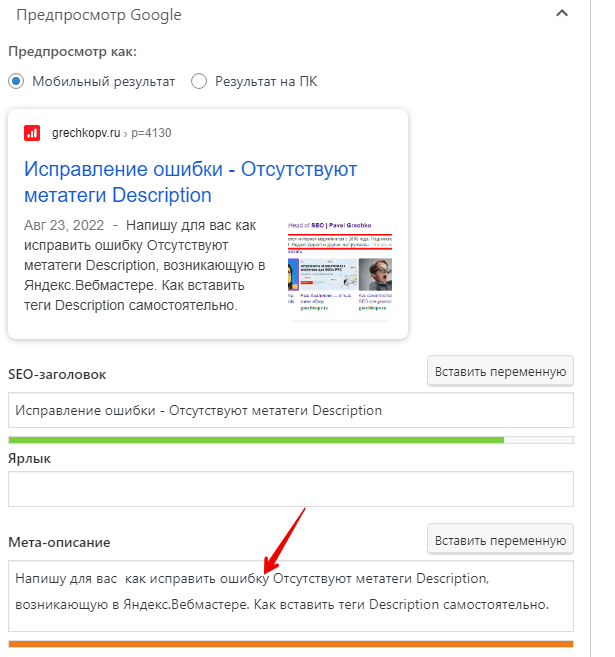
Пример сниппета (выделен красным), который может браться из Description:
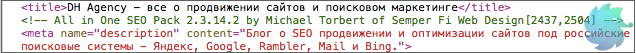
<meta name="description" content="Как исправить ошибку Отсутствуют метатеги Description, возникающую в Яндекс.Вебмастере. Как вставить теги Description автоматически." />
В примере показан код, который установлен на этой странице, в нем 132 символа (вместе с пробелами и знаками препинания), поэтому он подходит как для Яндекс, так и для Google. Можете скопировать этот код в блокнот и заменить текст между кавычками, если вам подходит ручная вставка кода в сайт.
Ошибка в Яндекс.Вебмастере
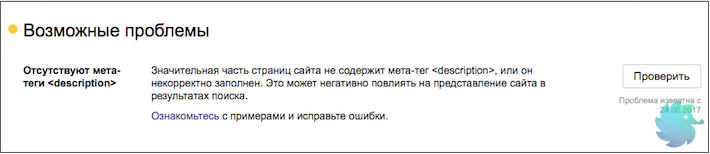
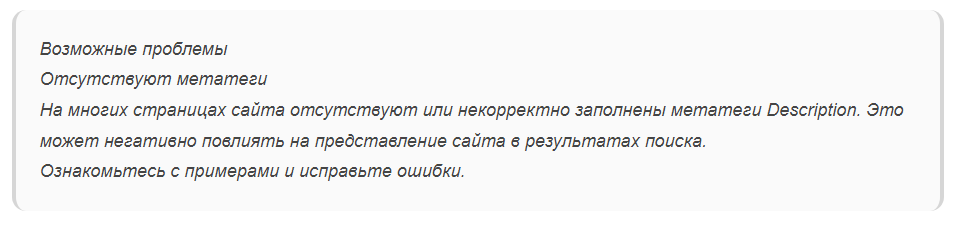
Если мета-теги Description отсутствуют, то в Яндекс.Вебмастере появится подобная ошибка:
Возможные проблемы
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Ознакомьтесь с примерами и исправьте ошибки.
Ссылка «Ознакомьтесь» ведет на страницу, где можно увидеть список страниц, на которых возникла эта ошибка.
Длина Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя. Проверить сколько символов в вашем тексте можно на странице Счетчик символов, также это автоматически делает плагин, который будет описан ниже.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS. Если ваш CMS — WordPress, то вы можете воспользоваться плагином All in one SEO pack.
1. Перейдите: Консоль WordPress → Плагины → Добавить новый
2. В поисковой форме справа введите «all in one».
3. Нажмите кнопку «Установить» на плагине «All in One SEO Pack, затем кнопку «Активировать».
4. В левой панели консоли WordPress появится новый раздел «All in One SEO». Перейдите: All in One SEO → Общие настройки.
5. Заполните Description для главной страницы:
6. В разделе «Расширенные настройки» поставьте галочку на пункт «Авто-генерируемые описания», после этого под ним появится пункт «Использовать содержание для авто-генерирования описаний», на нем также нужно поставить галочку. Нажмите кнопку «Обновить настройки».
7. Проверьте Description. Перейдите на любую страницу сайта и нажмите сочетание клавиш «CTRL+U», вы перейдете в просмотр исходного кода страницы, найдите мета-тег Description:
Мета-тег будет взят из текста первого абзаца и обрезан до длины в 160 символов. Это уже исправляет ошибку в Яндекс.Вебмастере, но будет лучше, если вы добавите Description вручную.
8. После установки плагина, под каждой записью в блоге появится блок «All in SEO» в котором можно вручную размещать мета-теги Title и Description, а также другие SEO-настройки. Тег Title берется из названия страницы, поэтому выглядит неплохо, а Description часто лучше переделать, стараясь уложиться в 140 символов.
9. Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Другая распространенная ошибка Яндекс.Вебмастера
Не задана региональная принадлежность сайта.
Отсутствуют теги title
Время чтения — 2 минуты
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Время чтения — 2 минуты
Отсутствуют метатеги Description — как исправить ошибку в Вебмастере
Что такое Description, как его проверить и заполнить, чтобы убрать ошибку из Яндекс Вебмастера
Специалист по SEO-продвижению
- /
- /
Правильно, заполненные мета-теги являются основной в продвижении любых сайтов. В этот момент у вебмастера случается первая проблема, когда в Яндекс Вебмастере он видит проблему: отсутствуют мета-теги <Description>. Это распространённая проблема при продвижении сайта.
Что такое мета-тег description и для чего используется
Description — это мета-тег, присутствующий на каждой странице сайта и сообщающий поисковому роботу описание содержимого страницы.
Метатег может использоваться для формирования сниппета сайта в поисковой выдаче. Стоит уточнить, что Description не изменяет внешний вид страницы и виден только при просмотре кода сайта.
Заполнение мета тега Description — важный этап поискового продвижения, поскольку содержание Дескрипшена пользователь видит в поисковом сниппете еще до перехода на сайт. Ранее в статье мы рассказывали о рекомендациях по увеличению кликабельности поисковых сниппетов сайта.
Отсутствуют мета-теги <description> — как исправить ошибку и из-за чего она возникает
Для того чтобы разобраться, как исправить ошибку, нужно сначала понять, из-за чего она возникает. Есть 2 возможные причины:
- Метатег не заполнен — содержит пустой контент (например, <meta name=»description» content=»» />)
- Имеется ошибка в написании программного кода сайта — возможно, метатег отсутствует в коде или содержит опечатку.
4 шага, чтобы понять причину и исправить ошибку:
-
Шаг 1. Откройте страницу, которая по версии Вебмастера содержит ошибку
Для этого в уведомлении о возможной проблеме перейдите по ссылке «Ознакомьтесь с примерами и исправьте ошибки». В открывшемся окне будет указан список страниц вашего сайта, содержащих ошибку.
-
Шаг 2. Проверьте наличие и содержимое метатега Description на странице
Для этого:⮞ откройте код страницы (используйте сочетание клавиш Ctrl+U);
⮞ осуществите поиск по коду слова «description» (для вызова строки поиска используйте сочетание Ctrl+F);
⮞ проверьте наличие и содержимое мета тега Description.Для просмотра содержимого метатегов также можно использовать расширения браузера, букмарклеты Арсенкина или любые другие доступные инструменты.
-
Шаг 3. Устраните ошибку
В зависимости от обнаруженной проблемы — заполните метатег или скорректируйте вывод кода с помощью программиста.
-
Шаг 4. Отправьте отредактированные страницы в приоритетный переобход
Для того, чтобы в индексе появились актуальные версии страниц, добавьте измененные страницы в приоритетные переобход с помощью инструмента Вебмастер во вкладке Индексирование — Переобход страниц.
Как прописать Description в CMS WordPress
Для устранения ошибки понадобиться любой SEO плагин, коих множество, есть как бесплатные, так и платные.
В случае с плагином Rank Math SEO методика будет следующей:
- Находим страницу с пустым мета-тегом;
- Заходим в редактор страницы;
- Находим справа вверху шестерёнку настроек, а правее значок SEO. В нем отображается количество набранных баллов, например, будет написано 55/100;
- Нажимаем на него и попадаем в интерфейс для заполнения фокусных слов и т.п.;
- Далее нажимаем Edit Snippet, открывается окно Preview Snippet Editor;
- После нужно заполнить поле Description.
Таким образом, нужно поступить со всеми записями, страницами, рубриками и метками.
Последним шагом будет нажатие клавиши в Яндекс Вебмастере с названием «проверить» напротив проблемы с отсутствием мета-тегов.
В рамках услуги «Продвижение сайтов» проводится полный аудит сайта для выявления максимального количества ошибок, негативно влияющих на SEO.
После очередного обновления сайта, решил я довести до ума настройки SEO для Яндекса. Трафик с Google идет постоянно, а с Яндекса практически нулевой. Для этого нужно посмотреть инструмент Яндекс.Вебмастер и по-максимуму соблюсти все рекомендации сервиса.
Какие настройки SEO для Яндекс нужно сделать в первую очередь:
- Проверил robots.txt и прописал отдельные инструкции для роботов Яндекса.
- Подключил безопасный протокол https и две недели или даже дольше ждал, когда завершится перенос со старого адреса на новый по 301 redirect.
- Отсюда вытекает необходимость переписать внутренние ссылки на https. Было http. Переписал.
После всех этих изменений в панели Вебмастера Яндекс исчезли предупреждения. Осталось только одно – отсутствует описание страниц в теге Description.
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Блин, да кто у нас еще использует этот description? Гугл честно признались, что для снипета этот тег уже не важен. Не важен он и для Яндекса, так как Яндекс для снипета выбирает кусок текста страницы по своему замороченному алгоритму. Но все равно, в Вебмастере это требование назойливо подсвечитвается в списке предупреждений.
Для контента и постов прописать Description получилось в полуавтоматическом режиме. Но пришлось повозиться. Ставить дополнительные плагины для этого я не собирался. Вы знаете, что я предпочитаю максимально чистый WordPress и ставить дополнительные плагины не люблю. Особенно, такие SEO плагины, которые перегружают выдачу страницы, грузят окнами админку и постоянно просят заплатить и купить Pro версию.
Использование поля Excerpt в WordPress
В настройках постов есть такое поле как Excerpt, которое используется для вывода превью статьи в списке постов. То есть, в тех случаях когда в ленте Вордпресса выводится список постов, то кусок статьи берется из этого поля. Но если вы никогда им не пользовались и не заполняли, то WordPress просто покажет несколько первых слов из вашей статьи. Вот сюда мы и напишем, то что хотим видеть в Description. Два-три часа работы и я заполнил описание для всех статей сайта. Теперь нужно настроить вывод этого текста не в превью статьи, а внутри тега Description.

Внести код или текст в шапку сайта на WordPress
Description прописывается в шапке сайта, где-то между тегами <head> … </head>. В зависимости от версии вашей темы WordPress установка кода различается.
Для старых версий тем (до 2021 года), у которых есть доступ к редактированию файла header.php читайте инструкцию ниже. Если же у вас более новая версия темы WordPress, в которой вместе header.php в теме есть файлы header.html используем другой метод.
Итак, вам нужно слегка поправить код в файле header.php нашей дочерней темы.
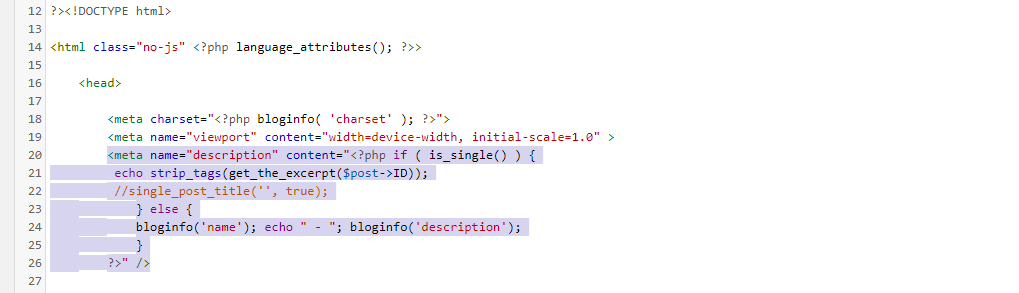
Что делает этот код. Он во всех постах в шапку будет вставлять мета-тег description, который требует Вебмастер Яндекса и в использовать для наполнения данные из Excerpt. Если же на сайте открывается не пост, а что-то другое, например, изображение, то будет использовать данные description самой картинки.
<meta name="description" content="<?php if ( is_single() ) {
echo strip_tags(get_the_excerpt($post->ID));
//single_post_title('', true);
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />

Редактировать header.php можно прямо из админки Вордпресса. Заходим в тему, редактор, и там находим файл header.php. Внесли правки, сохранили.
У вас современная версия темы WordPress, в которой нет файла header.php. Это нормально. Будем использовать другой метод, но для этого вам понадобится файл functions.php. По умолчанию, его тоже нет. Но если вы работаете с дочерней темой и все изменения делаете в ней, то вы сами можете создать файл functions.php.

Итак, в корне вашей темы WordPress создаете файл functions.php
Он должен лежать тут /wp-content/themes/НАЗВАНИЕ_ТЕМЫ/
В файл нужно вставить следующий код. Этот код использует функцию wp_head, которую в Вордпрессе сделали специально для разработчиков тем, чтобы они могли вставлять свои теги и стили в шапку между тегами <head> .. </head>
<?php
function hook_links() {
?>
<meta name="description" content="<?php if ( is_single() ) {
echo strip_tags(get_the_excerpt($post->ID));
//single_post_title('', true);
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />
<?php }
add_action('wp_head', 'hook_links', 1);
?>В строке add_action(‘wp_head’, ‘hook_links’, 1); – единичка обозначает приоритет вывода мета-тега. Мы хотим, чтобы тег с описанием description выводился как можно выше, поэтому указывает приоритет 1.
Перед тем как делать какие-либо правки в файлах header.php или functions.php – обязательно сделайте резервную копию этих файлов у себя на компьютере. В случае каких либо ошибок, вы сможете вернуть все как было.
Теперь проверьте – появился ли тег description в коде сайта. Для этого откройте страницу с любым постом вашего блога. Выберите нажатием правой кнопки мыши “Посмотреть код страницы” и в коде сайте должен появиться <meta name=”description” content=”текст с описанием этого поста”>
После того, как тег Description появился в шапке сайта ваших статей, нужно заново скормить эти страницы для переобхода Яндексу. У Яндекса есть ограничение на 30 статей в заявку на переобход в день. Зато робот обходит их быстро.
Что делать с изображениями?
Может так случиться, что спустя несколько дней, пока Яндекс перепроверяет все посты вашего сайта, вы все равно увидите предупреждение об осутствии тега description. Да где же его не хватает?
Например, на страницах изображений.
/travel/rus_nullarbor_bunda_cliff/attachment/cold-cold-shower/
Их будет очень много. У меня больше сотни. Прописывать всем description у меня нет особого желания. Что же делать?
Есть два варинта:
Первый. Запретить индексирование attachment в файле robots.txt
Добавить такую строчку
Disallow: */attachmentВторой вариант. Добавляем в functions.php вашей дочерней темы следуюший код, который для всех страниц приложений вставляет тег с запретом индексирования nofollow, noindex.
function wph_noindex_for_attachment() {
if(get_post_mime_type()!= false) {
echo '<meta name="yandex" content="noindex, nofollow" />'.PHP_EOL;
}
}
add_action('wp_head', 'wph_noindex_for_attachment');
Я использовал этот вариант. Затем отправил список страниц с attachements на переобход. И спустя три дня количество страниц с предупреждением сократилось в три раза.
Но остальные ссылки не поддавались переобходу и повторной проверке Диагностикой Вебмастера.
Спустя две недели безуспешных попыток, я сдался и засел прописать Description для оставшихся 40 изображений. На это ушло пара часов работы.
Затем отправил страницы на переобход и новую Диагностику. Первая попытка убрала десять страниц. Две последующие помогли полностью избавиться от такого предупреждения. Теперь я наслаждаюсь такой картинкой в Вебмастере.
Советы как бороться с предупреждениями Яндекс.Вебмастера.
- Проверяйте, существует ли проблема в коде страницы или ее нет.
- Если проблема существует, то исправляем и отправляем страницу с предупреждением на переобход. Переобход проходит в течение нескольких минут.
- После этого нажимаем кнопку “Проверить”. Повторная проверка может идти два-три дня и снова указать, что проблема не устранена.
- Не опускайте руки и настойчиво жмите “Проверить” еще раз, пока вы уверены, что с кодом все в порядке.
- Спустя неделю-две, Яндекс поймет, что мы от него хотим и устранит Предупреждение.
- Что такое мета тег description?
- Ошибка 1. Отсутствуют мета теги description
- Ошибка 2. Некорректно заполнены мета теги description
- Как заполнять мета тег description?
- Содержимое description
- Длина description
- Какой он — правильный мета тег description?
- Мета тег description для WordPress
- Мета тег description для Opencart
- Мета тег description для Joomla
- Тег description для Битрикс
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.
Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
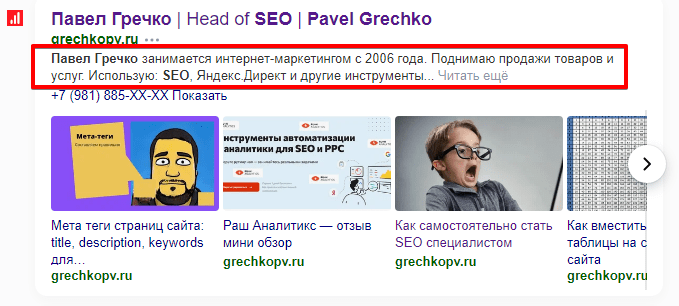
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.
Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.
Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
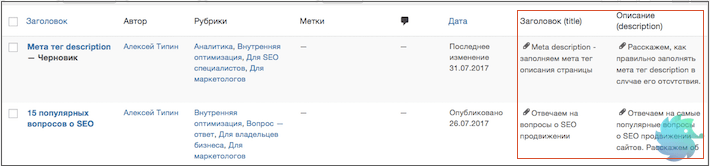
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )
Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.
Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.
Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
-
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
-
Содержит в себе основные ключевые слова страницы;
-
Легко читаем;
-
Полностью описывает содержимое страницы, а не сайта;
-
Состоит из 2-4 предложений;
-
Не содержит сложных аббревиатур, иностранных слов и сокращений;
-
Полезен пользователям;
-
Не обманывает и не вводит в заблуждение;
-
Не копирует title;
-
Отличается от всех остальных описаний на сайт, то есть, уникален;
-
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.
Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.
Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
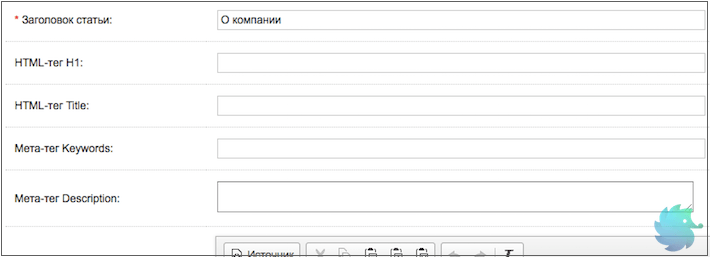
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.
В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
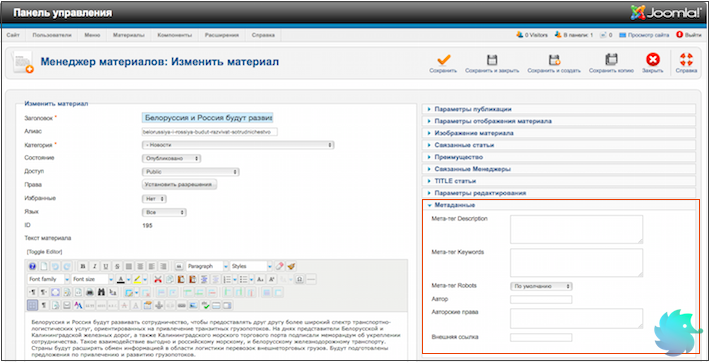
В новых версиях Joomla! (начиная от 3.0) редактирование description доступно как при изменении/создании материала, так и в разделе «Менеджер меню«. Необходимо просто выбрать вкладку «Метаданные» и заполнить соответствующее поле.
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.
Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
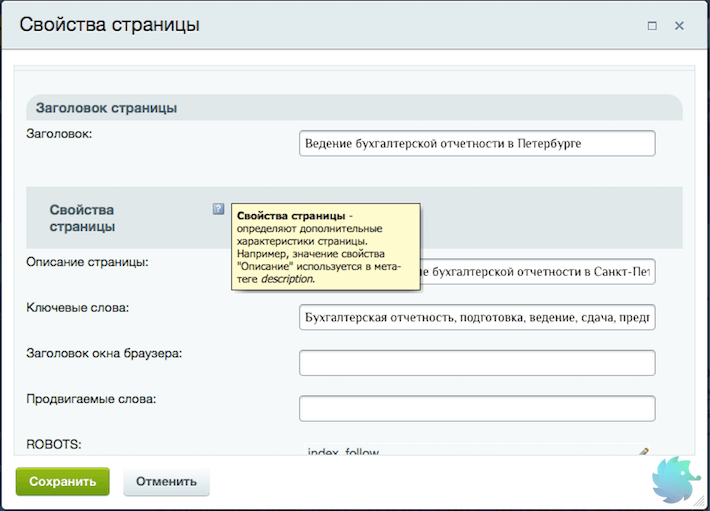
Мета тег description для 1С-Битрикс
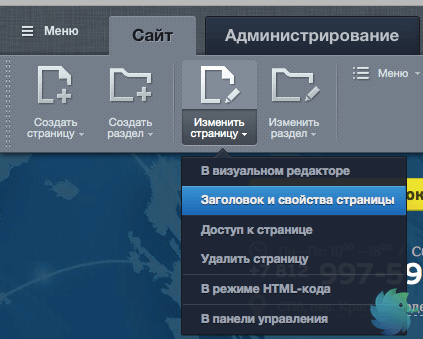
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.
В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.
Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
На чтение 2 мин Опубликовано 26.06.2017
Привет ! Сегодня я покажу вам как добавить мета описание или мета-тег description на сайт WordPress. Если вы пользуетесь сервисом Яндекс Вебмастер, вы могли заметить там проблему: Отсутствуют мета-теги <description>.
На странице Диагностика сайта, вы можете прочитать описание проблемы: Значительная часть страниц сайта не содержит мета-тег <description>, или он некорректно заполнен. Это может негативно повлиять на представление сайта в результатах поиска.
Нажмите под описанием проблемы на вкладку — Ознакомьтесь с примерами и исправьте ошибки.
На данной странице вам покажут ссылки на страницы, на которых отсутствует мета описание.
Description для WordPress
Далее я покажу вам как добавить мета описание description на сайт WordPress. Вам поможет плагин Easy WP Meta Description. Установить вы его сможете прямо из админ-панели, на странице: Плагины — Добавить новый.
Далее, после установки и активации плагина, перейдите на страницу создания записи или страницы. Внизу под содержанием записи, у вас появится специальный блок для добавления мета описания. Добавьте описание и обновите страницу.
Чтобы проверить наличие тега description, перейдите в исходный код сайта. Там у вас появится соответствующий тег и описание. Значит всё норм.
Если у вас отсутствует описание на странице категорий, перейдите на страницу: Записи — Рубрики. Под названием категории, нажмите на вкладку — Изменить.
Далее, на странице изменения рубрики, добавьте описание и обновите изменения.
Если у вас отсутствует описание на страницах с результатами поиска, вам нужно закрыть такие страницы от индексации. Либо с помощью специального плагина, либо в файле robots.txt.
Всё готово ! Вот так просто вы можете добавить на свой сайт мета описание и тег description. Вам нужно будет подождать 2-3 недели, чтобы Яндекс заново проиндексировал ваш сайт. Тогда ошибки в Вебмастере больше не будут возникать.
Супер плагины WordPress более 500 смотри Здесь.
Как добавить поиск от Яндекс на свой сайт.
Остались вопросы ? Напиши комментарий ! Удачи !
|
Пользователь 661565 Заглянувший Сообщений: 6 |
#1 0 03.08.2016 11:39:30 Доброго времени суток уважаемые пользователи и программисты! Недавно столкнулся с проблемой «description»
Я сначала подумал, что их мало, но когда увидел 850 страниц и везде отсутствует description… Уже не знаю, что делать… 850 страниц изменить это очень долго и мучительно… Возможно есть какие-нибудь пути, чтобы это сделать быстрее? |
||
|
Пользователь 177705 Заглянувший Сообщений: 37 |
А вы проверьте он на самом деле отсутствует, тоже приходило сообщение, но на самом деле по всему списку страниц (примерно 500), отсутствовало только на 3-4. |
|
Пользователь 661565 Заглянувший Сообщений: 6 |
К сожалению их нигде нет((( Их не писали. |
|
Пользователь 286733 Эксперт Сообщений: 407 |
В настройках инфоблока можно указать автоматическое формирование description по какому либо правилу, например, использовать превью текст. |
|
Пользователь 177705 Заглянувший Сообщений: 37 |
В вебмастере в разделе Диагностика сайта выводится сообщение
На слове Ознакомьтесь есть ссылка Вы перейдите по ней! |
||
|
Пользователь 661565 Заглянувший Сообщений: 6 |
#6 0 03.08.2016 12:32:34
Наталья, прочтите внимательно, 850 страниц показал ЯНДЕКС, |
||||
|
Пользователь 661565 Заглянувший Сообщений: 6 |
#7 0 03.08.2016 12:33:07
Я очень слабо понимаю о чем речь… |
||
|
Пользователь 177705 Заглянувший Сообщений: 37 |
#8 0 03.08.2016 12:50:48
Я внимательно прочитала!!!
Хотя что ждать от человека, который сначала ленится элементарно пощелкать мышкой в вебмастере, а потом погуглить, как это делается, а потом еще указать на внимательность… |
||||||||
|
Пользователь 661565 Заглянувший Сообщений: 6 |
Я написал, что нет описания в категориях и в товарах. |
|
Пользователь 661565 Заглянувший Сообщений: 6 |
#10 1 03.08.2016 13:03:08 Я не очень понимал как правильно сделать, но эта статья помогла! https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=42&LESSON_ID=6727 Спасибо всем кто ответил в теме) |
Немного задался вопросом уведомлений в вебмастере Яндекса и потихоньку стал устранять все недовольства поисковой системы. Сначала это были типовые проблемы с отсутствием региональности, а после уже заметил уведомление о том, что отсутствуют мета-теги description на значительной части страниц. Поэтому решил описать решение проблемы, думаю, многим поможет.
Итак, переходим в панель вебмастера и видим обнаружение проблемы. Кликаем на нее для просмотра и видим следующее:
Если у вас подобная картина, и вам сообщают, что:
Значительная часть страниц сайта не содержит мета-тег description, или он некорректно заполнен
то в первую очередь необходимо просмотреть примеры, которые предоставляет поисковик для ознакомления и выявить причину.
Отсутствие мета-тегов
Самая банальная причина – это просто отсутствие необходимых тегов, которые так необходимы(а может и не очень) для Яндекса. Напомню или поясню, что тег description необходим для описания сайта, которое будет выводиться на странице поиска запроса в поисковой выдаче. Так поисковику будет гораздо проще определить, какой отрезок текста выводить пользователю, нежели вырывать его из всего кода страницы в произвольном порядке. Поэтому, будет совсем не лишним проверить все примеры страниц на наличие мета-тега. Для этого открываем любую проблемную страницу и просматриваем ее код. Есть 2 варианта, с помощью правой кнопки мыши «Просмотр кода страницы» и CTRL+U для Google Chrome. А дальше через CTRL+F ищем необходимый нам элемент верстки.
Если же у вас его нет и вы понятия не имеете, что это, то проще всего установить какой-либо SEO плагин на WordPress. Одними из популярных на сегодняшний день являются All in One или Yoast SEO. С их помощью вы сможете настроить ключевые слова и заголовки для любой записи, главной страницы, внутренних и т.д. Все это доступно в настройках.
Ссылки на медиафайлы
В моем случае была именно эта проблема. В индекс ЯД попало огромное количество медиафайлов, которые прикреплены ссылкой в статье, т.е. используются, как галерея, либо попап от fancybox. Для таких страниц нет смысла прописывать теги, наша задача избавиться от них, точнее исключить из индекса. Самое простое решение – это редирект. При переходе по ссылке медиафайла всех будет перенаправлять на страницу записи. Сделать это достаточно просто с помощью следующего кода:
add_action('template_redirect', 'mfb_redir_attach');
function mfb_redir_attach() {
global $post;
if (is_attachment()) {
wp_redirect(get_permalink($post->post_parent));
}
}
Данный хук проверяет, находимся ли мы на страницы медиафайла, и если это так, то производим перенаправление на страницу родителя. Все элементарно. Этот код необходимо вставить в файл functions.php используемой темы WordPress.
После всех исправлений нам остается подождать обновлений нескольких поисковых выдач, чтобы насладиться результатом. Поэтому не отчаивайтесь, если после проделанных манипуляций сразу же в вебмастере после проверки проблема останется актуальной. Здесь понадобится терпение и ожидание.
11
- 5
- 4
- 3
- 2
- 1
(9 голосов, в среднем: 5 из 5)
не скупись 
Подписка на обновления:

Я фрилансер веб-разработчик. Последние несколько лет занимаюсь версткой и веб-программированием на PHP и Javascript. Если вам понадобится помощь с блогом WordPress, либо адаптация сайта, я всегда рад помочь.
связаться
Вместе с этим советую почитать:
Добрый день коллеги, на связи Павел Гречко. Сегодня помогу вам разобраться как исправить ошибку которую показывает вебмастер Яндекса.
Отсутствуют метатеги description как исправить вордпресс
Мета-тег Description — это краткое описание страницы в коде. Поисковая система Яндекс может использовать тег description в сниппете (короткий текст после адреса сайта) в выдаче. Но в 90% случаев использует текст самой страницы.
Если его нет на странице или он неправильно настроен, то в Яндекс.Вебмастере появится ошибка «Отсутствуют метатеги <Description>» в разделе «Возможные». Исправить ошибку просто, даже если на вашем сайте множество страниц. Рассмотрим как должен выглядеть правильный Description, а также как его создать автоматически.
Пример правильного Description
Ошибка в Яндекс.Вебмастере
Сколько символов должен иметь Description
Максимальная длина Description для поисковой системы Яндекс — 200 символов, а для Google — 140, если текст в теге длиннее, то он чаще всего обрезается, это не критическая проблема, но если в описании будет законченное предложение, то это будет привлекательнее для потенциального посетителя.
Как исправить ошибку в WordPress
Нужно добавить мета-тег на все страницы и нажать кнопку «Проверить». Если у вас всего несколько страниц на сайте, то вы можете вручную вставить код с кратким описанием страниц на каждую страницу. Но если на сайте множество страниц, то лучше прибегнуть к использованию плагина или встроенных возможностей CMS.
Вам надо добавить мощный плагин для SEO — Yoast SEO. Добавить можно через плагины в настройках WP.
Теперь при изменении любой страницы можно будет заполнять это поле. Мои рекомендации по мета тегам.
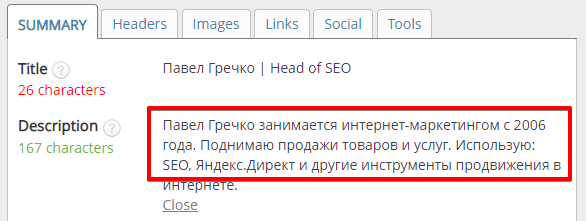
Как теперь проверить Description. Перейдите на любую страницу сайта и нажмите на плагин SEO Meta 1 click.
Когда все проделано вернитесь в Яндекс.Вебмастер → Диагностика → Диагностика сайта. Нажмите кнопку «Проверить» напротив ошибки и ждите несколько дней, пока произойдет проверка. Если у вас настроен кэширование на сайте, то его нужно полностью сбросить.
Вывод
- Если вы запустил «переобход» роботом — проблема не исчезла. Надо подождать месяц.
- Еще можно смотреть на Description прямо в коде. Откройте код страницы (используйте сочетание клавиш Ctrl+U);
- Для решения этой проблемы есть еще пару плагинов которые мне не нравятся, но вы можете смело затестить Rank Math SEO, All in One SEO Pack.
Если вы предприниматель или маркетолог, можем поработать на взаимно выгодных условиях. Я создаю сайты для бизнеса, генерация трафики и лидов.
Примечания
https://ihakimov.ru/