Большинство пользователей интернета знакомы с ошибками, которые иногда возникают при работе с сайтом или поиске той или иной информации в поисковых системах. Если вы являетесь владельцем сайта, который вдруг начал выдавать подобные ошибки, вам важно понимать, что они означают, причину их возникновения и способ их устранения.
Часто на различных форумах в интернете можно увидеть обсуждения на тему устранения ошибок на сайте. Порой возникшие проблемы незначительны и могут быть решены пользователем самостоятельно, без обращения к специалистам.
Для того, чтобы знать, что делать в непредвиденной ситуации, стоит познакомиться с описанием самых распространенных ошибок, а также прочитать руководство по их устранению.
Типы ошибок
Ошибки протокола HTTP возникают в том случае, если веб-сервер по какой-то причине не может успешно отправить пользователю запрашиваемый документ. В этом случае сервер сообщит пользователю в HTTP-заголовке код возникшей ошибки.
Коды ошибок бывают положительными и отрицательными или успешными и не успешными.
Всего существует 4 типа кодов (хх — сочетание любых цифр):
- 2xx — запрос выполнен успешно;
- 3xx — запрос успешно перенаправлен (тоже положительный код);
- 4xx — ошибка — документ не был отправлен пользователю, так как произошла критическая ошибка. Класс кодов 4xx предназначен для указания ошибок со стороны клиента;
- 5xx — ошибка сервера — критическая ошибка на сервере. Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера.
Наибольший интерес для владельца сайта представляют коды, указывающие на ошибки со стороны клиента или сервера. Причины возникновения и способы устранения данных ошибок представлены ниже.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Ошибка 400
Bad Request
При переходе на сайт браузер может выдавать “400 Bad Request”. Это означает, что сервер обнаружил синтаксическую ошибку в запросе, который ввел пользователь. Однако подобная ошибка может появляться не только, когда вы вводите адрес сайта, но и, например, при входе в панель управления вашим сайтом. Причин возникновения может быть несколько:
- блокировка браузера антивирусом;
- блокировка брендмауэра Windows браузером;
- большое количество файлов cookies и данных в сache;
- перебои в работе интернета.
Для того, чтобы определить, какой из перечисленных вариантов относится к вашей ситуации, необходимо провести проверку каждого из них до полного устранения проблемы. Начнем с первой возможной причины.
Блокировка браузера
- Изучите настройки вашего антивируса в разделе под названием “Правила для приложений” или схожим с ним.
- Проверьте, есть ли ваш браузер в списке, и каков уровень доверия к нему.
- Повысьте уровень доверия к вашему браузеру, если он низкий.
- Сохраните новые настройки и попробуйте снова зайти в панель управления.
Если ошибка сохраняется, то переходите к проверке следующей причины.
Блокировка брендмауэра Windows
- Попробуйте отключить брендмауэр на время: меню Пуск — Панель управления — Система и безопасность — Брандмауэр Windows — Включение и отключение.
- Очистите кэш и куки.
- Обновите страницы с ошибкой.
- Если проблема устранена, то для завершения добавьте в брандмауэр разрешенные программы: Пуск — Панель управления — Система и безопасность — Брандмауэр — Разрешение запуска программы через брандмауэр.
Если проблема осталась — продолжайте проверку.
Cache и cookies
- Удалите cookies и очистите cache: нажмите Shift + Ctrl + Delete в то время, когда браузер открыт.
- Удалите ненужные файлы.
- Проверьте работу вашего браузера.
Перебои в работе интернета
- Свяжитесь со своим интернет-провайдером и узнайте, проводятся ли у них какие-то работы.
- Уточните, сколько времени займут работы.
Ошибка 403
Forbidden
Ошибка 403 означает, что сервер не может выполнить запрос из-за запрета на доступ к запрашиваемым файлам или страницам. Эта ошибка может возникать по ряду причин. Рассмотрим самые распространенные:
- Индексный файл index.html не загружен в директорию public_html вашего сайта или является некорректным. Для устранения этой ошибки создайте файл с именем index.html или переименуйте уже имеющийся файл. Возможные варианты для имени файла: index.html, index.htm или index.php.
- Для директории, в которой находится запрашиваемый файл, установлены такие права, что веб-сервер Apache не смог прочитать файл на диске сервера. Для устранения этой ошибки попробуйте изменить права доступа в разделе, отвечающем за настройку прав.
- Файлы сайта загружены в неправильную директорию. Для устранения этой ошибки проверьте, располагаются ли файлы сайта в директории site/public_html, где site — название вашего сайта.
Ошибка 404
Not Found
Ошибка 404 означает, что сервер не может найти данные по запросу пользователя.
Причины возникновения данной ошибки:
- Некорректный URL, введенный в адресное поле браузера. Для устранения данной ошибки проверьте, корректно ли указана ссылка.
- Файл, запрашиваемый по URL, отсутствует на сервере. Для устранения этой ошибки необходимо проверить наличие запрашиваемого файла в директории public_html вашего сайта.
Ошибка 500
Internal Server Error
Ошибка 500 означает, что на сервере есть внутренняя ошибка. Эта проблема может возникнуть по двум причинам:
- Невозможно запустить скрипт. Скорее всего, указаны неправильные права доступа на папки и файлы. Если на PHP файлы скриптов, размещенных на вашем хостинге, стоят права доступа 777, то исполнение данных скриптов может быть заблокировано сервером. Происходит это из-за того, что права доступа 777 позволяют всем производить любые изменения с данным файлом, что существенно влияет на безопасность и целостность вашего сайта. Для устранения этой ошибки следует проверить права доступа на папки и файлы сайта. Для папок рекомендовано установить права доступа 755, для исполняемых скриптов 600, а для всех остальных файлов 644.
- Неправильная инструкция в файле .htaccess или наличие в нём неподдерживаемых директив. Возможно, вы ошиблись в написании названия нужной директивы или параметров к ней. Данную ошибку можно устранить, включив лог ошибок error.log. Веб-сервер укажет вам, какую конкретно директиву он посчитал ошибочной — ее нужно будет исправить.
Ошибка 502
Bad Gateway
Данная ошибка — результат запроса, при котором был получен недопустимый ответ от сервера. Причин возникновения проблемы может быть несколько:
- Проблемы в работе прокси-сервера. Для устранения этой ошибки попробуйте набрать в адресной строке браузера ссылку на какой-либо другой сайт. Тем самым вы можете проверить, есть ли доступ в Интернет вообще. Если вы обнаружили, что доступ в Интернет есть, но ваше обращение к конкретному сайту все равно дает ошибку 502, попробуйте удалить файлы cookies в браузере.
- Нехватка ресурсов сервера. Это может означать, что нагрузка на сервер превышает ресурсы, доступные на выбранном тарифе хостинга. Уточните у своего хостинг-провайдера информацию о тарифах с большим объемом ресурсов и, в случае необходимости, увеличьте оперативную память или доступный объем диска.
Ошибка 503
Service Temporarily Unavailable
У каждого аккаунта на сервере хостинга есть определенное количество рабочих процессов, выделенное в соответствии с выбранным тарифным планом. Работа с запросами ведется в порядке очереди, они поступают на сервер, где легкие запросы обрабатываются мгновенно, а тяжелые – медленно. Всякая очередь ограничена тем или иным количеством запросов. Если новый запрос находится за пределами этой границы, принят он не будет, и вместо результата браузер выдаст оповещение “Сервис временно недоступен”.
Чтобы исправить данную ошибку нужно знать причины, по которым она может появляться:
1. Зависание скриптов при передаче больших статичных файлов через PHP. Скрипты работают определенное время, а не постоянно. При окончании времени работы скрипта прерывается передача файла, соответственно, файл не будет передан полностью, а также запрос оставит процесс веб-сервера работать еще длительное время. Устранить ошибку вы сможете посредством следующих шагов:
- Проверить все компоненты и плагины вашей CMS, отключая их по очереди, и найдите самые тяжёлые или испорченные, при работе которых загрузка сайта замедляется. По возможности откажитесь от таких компонентов или поищите более быстрый аналог.
- Проверить наличие у вас медленных запросов — в папке logs вашего аккаунта создается файл mysql-slow.log. Информация в этом файле обновляется раз в сутки и содержит только самые проблемные SQL-запросы.
- Если в PHP-скриптах используются Include-функции, загружающие части движка, расположенные на одном аккаунте, убедитесь, что в них используется локальный путь, а не URL вида «http://…». Наличие URL заставляет сервер делать дополнительный HTTP-запрос — это занимает лишнее время и сильно замедляет загрузку сайта.
2. Большое количество запросов к серверу. Причин возникновения таких запросов несколько:
- Загружаемый ресурс разбит/содержит ссылки на слишком больше число файлов (картинки, таблицы стилей JS-скрипты), которые подгружаются через отдельные запросы. В этом случае следует объединить ресурсы в один файл, где это возможно.
- DDoS-атаки, флуды, спамы в комментарии также могут вызывать большое количество запросов. В случае DDoS-атаки необходимо определить ее тип, и, согласно ее уровню, предпринять действия по устранению. Подробнее про DDoS-атаки вы можете прочитать в статье «DDoS-атаки: взгляд со стороны Timeweb».
Читайте о самых распространённых онлайн ошибках. Какие причины их возникновения и как исправить.
Введение
В пользование сетью «Интернет» вовлечено подавляющее большинство всех обладателей компьютерной техники, независимо от вида используемых образцов устройств. И несмотря на многие преимущества задействования «Интернета» как для обработки и хранения данных, так и для их распространения и обмена, в некоторых случаях существует вероятность столкнуться с отказом в доступе к тем или иным ресурсам сети по причине возникновения разнообразных видов ошибок. И несмотря на утверждение, что полностью избежать ошибок в целом при взаимодействии с данными в сети «Интернет» практически невозможно, пользователи могут ознакомиться со списком основных и часто встречающихся видов ошибок, понять их значение и изучить некоторые основные шаги для их устранения. И далее в нашей статье мы подробнее остановимся на освещении данных вопросов.
Распространенные типы сетевых ошибок при доступе к ресурсам сети «Интернет»
Большинство известных видов ошибок в сети «Интернет» сопровождаются кодом состояния «HTTP». Обычно пользователи могут наблюдать сообщение об ошибке, содержащее помимо объясняющего текста еще числовое значение формата «4XX» или «5XX» (за числами четыре или пять следуют две дополнительные цифры, например, код ошибки имеет вид «404»).
И вариант формата «4XX», и «5XX» являются ошибками, но они имеют существенную разницу. Формат «4XX» – это ошибки, возникающие вследствие деятельности клиента, а «5XX» – результат ошибки сервера. Если при обращении к сетевому ресурсу всплывает сообщение с ошибкой в виде «4XX», то, скорее всего, пользователи могут ее самостоятельно исправить.
Ошибки вида «5XX» – это ошибки сервера, которые означают, что пользователи не оказывали влияния на результат, приведший к возникновению ошибки, и источником сбоя является неработающий сервер, к которому пользователи пытаются получить доступ. Независимо от вида ошибки, связанна ли она с деятельностью пользователей или работоспособностью удаленного сетевого сервера, пользователи могут предпринять несколько шагов, которые могут помочь решить проблему и устранить существующую неисправность.
В последующих разделах мы постарались перечислить наиболее распространенные сетевые ошибки, с которыми могут сталкиваться пользователи при взаимодействии с ресурсами сети «Интернет», а также упомянули пару полезных решений для исправления каждой ошибки. Пользователи не могут решить все онлайн-ошибки, так как некоторые из них происходят по вине серверов, и с ними мало что можно поделать для успешного восстановления работоспособности. Тем не менее, в ряде случаев, стоит попробовать устранить возникшую ошибку.
«400 Bad Request» («ошибка неверного запроса»)
Каждый раз, когда пользователи пытаются открыть веб-сайт путем набора «URL-адреса» в адресной строке сетевого обозревателя или нажимают на соответствующую ссылку сайта, полученную посредством различных приложений, веб-браузер инициирует запрос и отправляет его на удаленный сервер веб-сайта, к которому пользователи организовывают соответствующее обращение и стараются получить доступ. Ошибка «400» возникает, когда сервер не может полноценно понять и корректно обработать запрос. Такой вид непредвиденной ошибки может произойти, если указанный запрос искажен, неверен, испорчен или поврежден, но, чаще всего, ошибка возникает по довольно простой причине, например, пользователь использовал «URL-адрес» веб-сайта, которого не существует.
В большинстве случаев пользователи самостоятельно могут решить возникшую проблему и далее представлено несколько простых способов, которые можно задействовать для исправления указанной ошибки.
Обновите страницу. Нажатие клавиши «F5» обновляет страницу в большинстве браузеров. Если проблема связана с поврежденным запросом, то его повторная отправка иногда может помочь. Процесс не займет много времени и его всегда стоит попробовать. Ошибка «400» часто является временной, и простое обновление способно нередко ее исправить.
Перепроверьте «URL- адрес». Иногда неверный «URL-адрес», указанный пользователем в адресной строке обозревателя, может вызвать ошибку «400 Bad Request» вместо ошибки «404 Not Found» (о которой мы также поговорим в одном из разделов). Просмотрите и исправьте адрес при необходимости.
Произведите поиск страницы на сайте. Возможно, ошибка в названии веб-страницы искомого сайта была допущена самим пользователем или непосредственно неверный адрес был указан в ссылке, с которой осуществлен переход на страницу. Но если страница на сайте существует, то можно в строке поиска веб-сайта указать части полного адреса страницы, чтобы получить к ней доступ через поисковую панель.
Очистите файлы «cookie» и содержимое кэша используемого веб-браузера. Иногда, при обращении к веб-сайту, от сервера возвращается ответ с ошибкой «400», потому что происходит попытка прочесть «cookie» на пользовательском компьютере, которые повреждены или сильно устарели, или, как вариант, браузер кэшировал поврежденную версию страницы, которую пользователь пытается открыть. Своевременная очистка данных кэша и файлов «cookie» может помочь исправить неприятную ошибку.
«403 Forbidden» (ошибка «запрещено»)
Ошибка «403» возникает при попытке доступа к странице или сетевому ресурсу, к которым у пользователя нет соответствующего разрешения. В большинстве случаев, устранить проблему запрета доступа силами конкретного пользователя не получиться. Обычно подобное сообщение об ошибке возникает по одной из двух причин. В первом случае, владельцы веб-сервера корректно настроили права доступа, а пользователь действительно не обладает соответствующими допусками для перехода на удаленный ресурс. В другом случае, причина заключается в том, что собственники веб-сервера неправильно настроили разрешения (случайно или преднамеренно), и пользователь получает отказ в доступе, когда он действительно необходим, даже при наличии необходимых привилегий.
Несмотря на тот факт, что ошибка «403», ограничивающая доступ к удаленному ресурсу, регулируется и управляется настройками сетевого веб-сервера, пользователи могут опробовать несколько шагов для ее исправления.
Обновите страницу. Нажатие клавиши «F5» во многих популярных обозревателях позволяет мгновенно обновить страницу.
Повторно проверьте «URL- адрес». Иногда неверно заданный в строке обозревателя «URL-адрес» может вызвать появление ошибки запрета доступа «403 Forbidden». Убедитесь, что «URL-адрес» действительно указывает на страницу, а не на каталог. Большинство веб-сайтов ограничивают доступ к своим внутренним папкам из соображений безопасности, и опечатка в адресе может быть причиной отображения ошибки «403».
Проверьте собственные разрешения. Некоторые веб-сайты ограничивают доступ к своему содержимому, разрешая удаленное обращение только зарегистрированным участникам или пользователям, обладающим определенным уровнем привилегированного доступа. Если вход в систему не был осуществлен или у пользователей нет соответствующих разрешений, то, скорее всего, система выдаст ошибку «403 Forbidden».
«404 Not Found» (ошибка «не найдено»)
Ошибка «404 Not Found» – самая распространенная ошибка в сети, которая возникает при попытке посетить несуществующую веб-страницу. В основном, данная ошибка подразумевает, что серверу не удалось найти, искомый пользователями, удаленный ресурс. В большинстве случаев, в обозревателе появится сообщение об ошибке «404» после неудачной попытки ввести «URL» искомой страницы или перейти по соответствующей ссылке, которая на сервере абсолютно не представлена. И если пользователи сталкиваются с ошибкой «404», то можно попробовать ее исправить несколькими способами.
Обновите проблемную страницу. Нажатие клавиши «F5» инициирует обновление страницы в подавляющем большинстве современных веб-браузеров. Не всегда такое решение сможет устранить ошибку «404». Но иногда, на веб-серверах может происходить случайный сбой и, как следствие, отображение страницы, которая действительно существует, будет временно приостановлено. Поэтому необходимо обязательно опробовать данный способ и перегрузить страницу, в особенности, если на обновление будет потрачено всего несколько секунд, но существует шанс добиться корректной загрузки.
Убедитесь в правильности «URL- адреса». Неверно введенные «URL-адреса» (независимо от того, была ли допущена ошибка в процессе набора или веб-страница содержит неверную ссылку) являются наиболее частой причиной отображения в обозревателе сообщения об ошибке «404 Not Found».
Осуществите поиск требуемой страницы на сайте. Возможно пользователи получили неверный «URL-адрес» или на веб-сайте, с которого был осуществлен переход, указана ошибочная ссылка, но страница на искомом ресурсе существует. Попробуйте найти, посредством использования возможностей поисковой панели сайта, «URL» требуемой страницы по названию.
«500 Internal Server Error» («внутренняя ошибка сервера»)
Если пользователь пытается посетить веб-сайт и на странице веб-браузера всплывает сообщение «500 Internal Server Error», это обычно означает, что на сетевом ресурсе, к которому непосредственно происходит обращение, существует определенная неполадка и сервер не может предоставить более конкретную информацию. Проблема относится только к сайту и никак не связана с настройками и функционированием пользовательского веб-браузера, персонального компьютера или задействованным способом подключения к сети «Интернет».
Как и в случае с другими проблемами, которые мы обсуждали ранее, пользователь можете попытаться решить возникшую неисправность лишь несколькими способами.
Обновите страницу обращения. Большинство распространенных веб-браузеров используют стандартный набор клавиш для быстрого исполнения списка команд, и нажатие на клавишу «F5» позволяет сразу обновить активную страницу. К сожалению, во многих случаях, данный способ не работает по причине неисправности на удаленном ресурсе.
Важное замечание. Не пытайтесь перезагрузить страницу, если перед получением данного сообщения об ошибке «500» была предпринята попытка осуществить онлайн-платеж или любой вид денежного перевода. Принудительное обновление страницы может привести к отправке одного и того же платежа дважды. Большинство веб-сайтов обладают встроенным инструментом защиты и должны препятствовать повторному переводу денежных средств, но проблема может возникнуть, если веб-сайт испытывает проблему во время выполнения платежа.
Обратитесь к ресурсу позже. Довольно часто проблемы с сервером носят временный характер. Попробуйте посетить страницу после небольшого перерыва.
Свяжитесь с администрацией сайта. Если проблема не устранена, попробуйте, при возможности, связаться со службой поддержки веб-сайта, и сообщить им о возникших неполадках.
«502 Bad Gateway» («ошибка шлюза»)
Ошибка «502 Bad Gateway» означает, что посещаемый вами сервер пытался получить некоторую информацию с другого сервера, но получил неверный ответ. Причиной могут послужить несколько факторов. Возможно, сервер перегружен или возникли неполадки с сетью между двумя серверами, что носит временный характер, и может быть быстро исправлено. Также, как вариант, могут оказывать влияние на отсутствие доступа неправильные настройки брандмауэра или даже ошибка кодирования. В довольно редких случаях ошибка может возникать из-за проблемы на пользовательском компьютере или сетевом оборудовании. Поэтому стоит попробовать применить несколько шагов для возможного исправления ситуации.
Обновите страницу после отображения сообщения об ошибке. Как и в предыдущих случаях, воспользуйтесь быстрым способом перезагрузки страницы посредством нажатия в веб-браузере клавиши «F5».
Проверьте, доступен ли сайт для других пользователей. Посетите сайт, такой как «IsItDownRightNow» или «DownforEveryoneorJustMe», который отслеживает состояние веб-сайтов и проверяет их работоспособность для уточнения данных, испытывают ли другие пользователи трудности с доступом к конкретному ресурсу, или проблемы возникают только локально на пользовательском устройстве.
Попробуйте получить доступ к веб-сайту позже. Возможно, проблема с сервером носит временный характер, и спустя некоторое время полноценная функциональность ресурса будет восстановлена. Поэтому попробуйте обратиться к сайту позже через некоторое время.
Выполните очистку «cookie» и содержимого кэша пользовательского браузера. Иногда (хотя и редко) серверы возвращают ошибки формата «502», потому что веб-браузер, который регулярно использует пользователь для выхода в сеть «Интернет», кэшировал устаревшие или поврежденные файлы. Процедура очистки содержимого кэша и файлов «cookie» может помочь исправить ошибку.
«503 Service Unavailable» (ошибка «сервис недоступен»)
Ошибка «503 Service Unavailable» означает, что сервер временно не может обработать запрос пользователя. Ошибка может возникать по ряду причин, но наиболее распространенная, из доступного списка вариантов, состоит в том, что сервер перегружен внешними запросами. Отображение данной ошибки на странице веб-браузера после обращения пользователя фактически означает, что с сервером все в порядке, его работоспособность не нарушена и он может обработать ваш запрос, но чрезмерная нагрузка не позволяет этого сделать в данный момент. Подобно всем ошибкам формата «5XX», ошибка «503» происходит на сервере, и, следовательно, с пользовательским компьютером все в порядке, и он не влияет на ее наличие.
Но несмотря на удаленную форму неисправности, можно попробовать применить несколько способов для устранения ошибки.
Обновите страницу с сообщением об ошибке. Нажмите на клавишу «F5» и принудительно обновите проблемную страницу (стандартный способ перезагрузки поддерживается многими основными веб-браузерами).
Проверьте работоспособность ресурса. Перейдите в веб-браузере на сайт проверки состояния удаленных ресурсов, например, «IsItDownRightNow» или «DownforEveryoneorJustMe», и оцените его доступность для других пользователей.
Попробуйте выполнить переход на сайт позже. Проблемы с сервером часто бывают временными. В частности, при отображении сообщения с ошибкой «503», велика вероятность, что сервер перегружен запросами и не может обработать все входящие обращения, который он получает. Попробуйте посетить страницу еще раз позже через некоторое время.
Полную версию статьи со всеми дополнительными видео уроками смотрите в источнике. Если у вас остались вопросы, задавайте их в комментариях.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
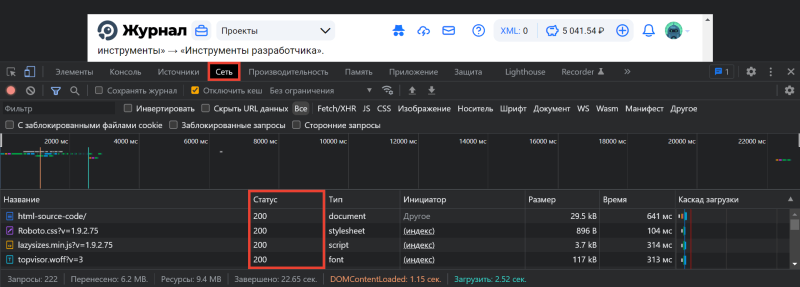
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
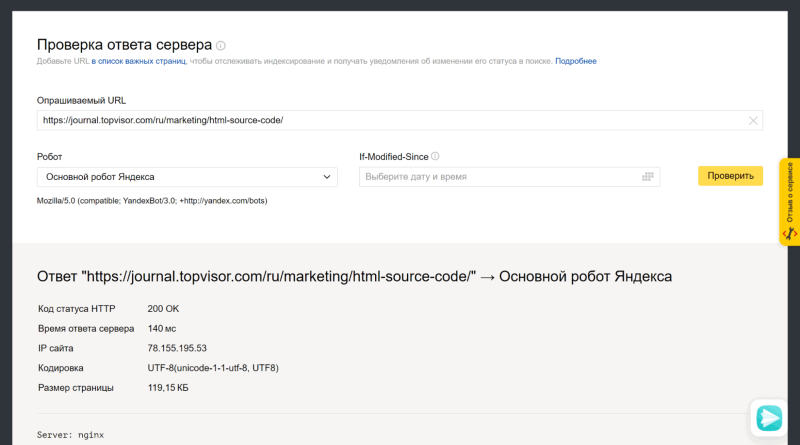
В Яндекс.Вебмастере
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
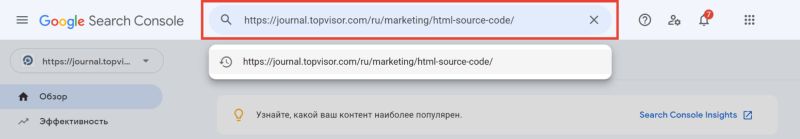
В Google Search Console
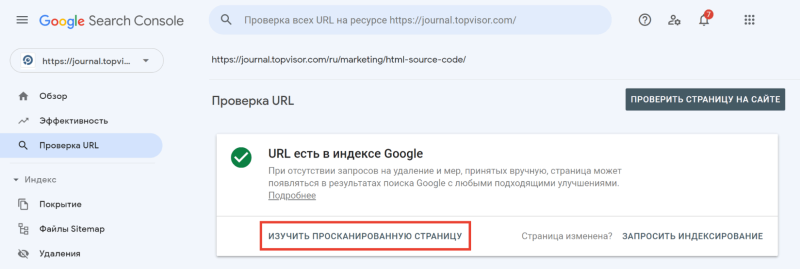
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
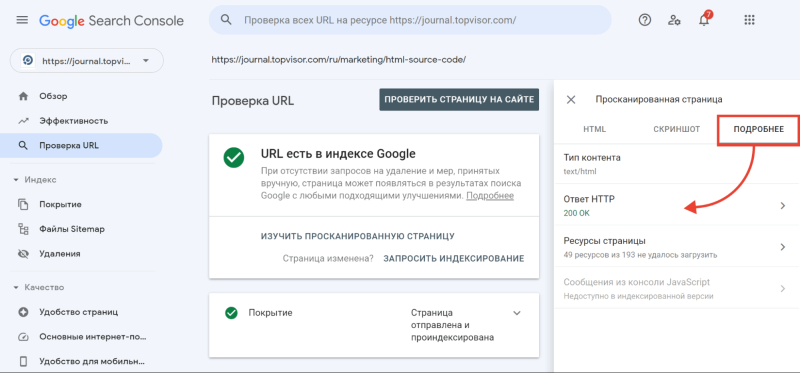
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
В этой статье разберем, что может сделать администратор сайта, чтобы исправить ошибки сервера при доступе к веб-странице. Это пригодится тем, кто сам занимается сайтом компании без программиста в штате.
Что такое ошибки сервера
Когда вы пытаетесь зайти на веб-сайт, браузер отправляет HTTP-запрос на сервер, где этот сайт находится. Каждый HTTP-запрос, принятый сервером, получает код состояния HTTP — трехзначное число.
Если в этом числе первая цифра — 5, это ошибка сервера. Коды класса 5** возвращаются веб-сервером, когда он сталкивается с ошибкой и не может обработать запрос клиента.
500: Internal Server Error
Самая распространенная внутренняя ошибка сервера. Код генерируется при любой проблеме, которая не относится к ошибкам 502–524, поэтому у кода 500 много причин появления.
Причины появления:
- ошибки в скриптах сайта, в коде CMS и их плагинов;
- неверные директивы, указанные в файле .htaccess;
- ошибки в конфигурационных файлах веб-сервера при использовании ручного режима настройки.
В редких случаях ошибка 500 может появиться из-за внедрения в файлы сайта вредоносного кода.
Устраняем своими силами
Проверьте логи ошибок веб-сервера. На хостинге RU-CENTER они размещены в каталоге /var/log, он открывается через панель управления хостингом → «Файловый менеджер». Так как используется веб-сервер Apache совместно с nginx, то логи размещаются в отдельных директориях: httpd и nginx соответственно.
Лог-файл — это текстовый файл с информационными сообщениями веб-сервера. Если ошибка связана с неверными директивами в .htaccess, с ошибками в работе CGI-скриптов или в файле конфигурации веб-сервера, вы увидите причину ошибки в логе веб-сервера и сможете ее устранить.
Доступные логи:
- имя_сайта.access_log — лог обращений к сайту;
- имя_сайта.error_log — лог ошибок сайта;
- php_XY_error_log — лог ошибок веб-сервера для выбранной версии PHP;
- файлы с расширением .gz — архивные логи за предыдущие дни.
Если не получилось
Если ошибка возникает при работе PHP-скрипта, текст ошибки в лог может не попасть. В этом случае нужна дополнительная диагностика, рекомендуем обратиться за консультацией к разработчику сайта или специалистам службы поддержки.
502: Bad Gateway
Ошибка означает, что сервер не смог обработать полученный запрос по техническим причинам.
Причины появления
- Веб-сервер выключен.
- В конфигурации веб-сервера есть ошибка.
- Для работы сайта недостаточно оперативной памяти или других ресурсов. Например, при DDoS-атаке на сайт, когда на обработку «паразитных» запросов тратятся ресурсы веб-сервера.
- Произошла ошибка при работе с памятью в скрипте, это часто встречается при использовании старых версий PHP.
- Время выполнения скрипта превысило установленные на сервере ограничения.
Устраняем своими силами
- Проанализируйте уровень общей нагрузки на сервер и нагрузки в момент появления ошибки. На хостинге RU-CENTER это можно сделать в панели управления хостингом в разделе «Ресурсы» → «Статистика». Обратите внимание на пики потребления оперативной памяти.
- Проверьте лог-файлы веб-сервера и сайта, как мы писали выше, посмотрите на запросы к сайту во время, когда значения были пиковыми, а также обратите внимание на их количество. Если вы обнаружите в них подозрительные сообщения, обратитесь в техподдержку хостинг-провайдера.
Если не получилось
Обратитесь к техническому специалисту, чтобы проверить оптимальность работы скриптов на сайте и оценить скорость обработки запросов. Иногда стоит отказаться от таких операций или оптимизировать их.
503: Service Unavailable
Ошибка означает, что в течение некоторого времени сервер не сможет обрабатывать запросы из-за технических неисправностей.
Причины появления
- Передача большого объема данных.
- Превышено время ожидания загрузки.
- Большое количество запросов к серверу.
- На хостинге RU-CENTER этот код может появиться при обращении к сайту, которого на хостинге нет.
Устраняем своими силами
Если на сайте все процессы (код, скрипты) работают без перебоев, вероятно, причина ошибки 503 — недостаток ресурсов. Чтобы решить проблему, может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
504: Gateway Timeout
Серверу не хватило времени, чтобы получить ответ от другого сервера и завершить операцию. Как правило, среднее время загрузки не должно быть больше 1–3 секунд.
Причины появления
- Долгая обработка запроса скриптами сайта.
- Обработка большого количества данных.
Устраняем своими силами
Нужно проверить, что происходит на сервере в момент появления ошибки 504. Если вы обрабатываете большие объемы данных или выполняете операции, требующие длительного времени, настройте эти операции не через браузер, а с помощью планировщика заданий или по SSH.
Еще для устранения ошибки можно попробовать увеличить в настройках PHP время выполнения скрипта (max_execution_time) и время получения данных (max_input_time).
Если не получилось
Обратитесь в службу поддержки хостинг-провайдера или к разработчику.
505: HTTP Version Not Supported
Ошибка 505 появляется, если использовать версию протокола HTTP, которую не поддерживает сервер.
Причины появления
- Заражение вирусом, который получил контроль над браузером или исходящим трафиком.
- Работа с устаревшим браузером, который не поддерживает современные версии HTTP.
- Сервер не поддерживает новые версии протокола, по которым проходит соединение.
Устраняем своими силами
- Поищите вирусы с помощью вашей антивирусной программы. Вредоносные ПО могут повредить и удалить файлы, нужные браузеру для определения состояний.
- Обновите систему — версию ОС и/или браузера. Это поможет предотвратить не только ошибку 505, но и ряд других проблем. Если вы отключили автоматические обновления, рекомендуем скачать и установить их.
Если не получилось
Проверьте актуальность программного обеспечения на веб-сервере. Рекомендуем привлечь для этого специалиста.
520: Web Server Is Returning an Unknown Error
Ошибка 520 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Если Cloudflare не удается обработать ответ сервера, на котором размещен сайт, то он выдает эту ошибку.
Причины появления
- Разрыв соединения, когда запрос к серверу был успешным.
- Превышение размера заголовка запроса (больше 16 Кб).
- Ответ сервера не содержит информацию.
- Ответ сервера некорректен.
Устраняем своими силами
Если любое из вышеперечисленных условий исходит от веб-сервера, на котором размещен сайт, нужно обратиться в техподдержку хостинг-провайдера.
Правила ограничения скорости Cloudflare или другие запросы фильтрации иногда могут вызывать проблемы в работе сайта. Важно проверить и протестировать ваш сайт после подключения сервисов Cloudflare. Если на сервере хостинга используются системы безопасности, блокирующие запросы к сайту, обязательно укажите IP-адреса Cloudflare в белом списке, чтобы исключить вероятность блокировки запросов.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
521: Web Server Is Down
Ошибка 521 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Браузер показывает ошибку 521, когда веб-сервер неожиданно обрывает соединение с Cloudflare.
Причины появления
Невозможно получить ответ от сервера.
Система безопасности веб-сервера внесла запросы Cloudflare в черный список. Это связано с тем, что система работает по принципу обратного прокси-сервера. Ваша система безопасности могла принять периодические подключения от статических IP-адресов за DDoS-атаку. Из-за этого адреса блокируются или ограничиваются по скорости.
Устраняем своими силами
Возможно, веб-сервер отключен или работает с перебоями. В таком случае:
- Убедитесь, что ваш веб-сервер работает нормально.
- Просмотрите журналы ошибок сервера, чтобы выявить причину ошибки.
Если веб-сервер или хостинг-провайдер блокируют запросы Cloudflare, внесите в белый список все диапазоны IP-адресов сервиса в брандмауэре сервера или другом программном обеспечении для защиты — для этого проконсультируйтесь со службой поддержки провайдера.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
522: Connection Timed Out
Ошибка 522 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Ошибка возникает, когда превышено время ожидания ответа от веб-сервера.
Причины появления
- Веб-сервер не может ответить на запрос из-за высокой загруженности.
- Система защиты веб-сервера блокирует запросы Cloudflare.
- Нет доступа к веб-серверу.
- Некорректно указаны настройки DNS на Cloudflare: запросы отправляются по другому адресу.
- Неверная настройка маршрутизации между Cloudflare и веб-сервером.
Устраняем своими силами
Убедитесь, что:
- IP-адреса Cloudflare не блокируются в брандмауэре;
- ваш хостинг-провайдер не ограничивает скорость и не блокирует запросы от Cloudflare;
- веб-сервер не перегружен.
Если не получилось
Обратитесь в техническую поддержку Cloudflare, чтобы устранить неисправную маршрутизацию в сети между Cloudflare и исходным веб-сервером.
524: A Timeout Occurred
Ошибка 524 может появляться, если вы используете для своего сайта сервисы Cloudflare для перенаправления трафика. Браузер покажет эту страницу, когда подключение к веб-серверу будет установлено, но его ответ превысит лимит ожидания. Cloudflare ожидает HTTP-ответ в течение 100 секунд.
Причины появления
- Проблемы в работе PHP-скриптов или сбой базы данных.
- Высокая загруженность веб-сервера.
Устраняем своими силами
Проверьте доступные ресурсы веб-сервера, включая процессор, оперативную память и общий уровень трафика. Высокий уровень использования памяти или высокая загрузка процессора могут сигнализировать о проблеме с ресурсами. Может потребоваться переход на более производительный тариф или сервер. Для принятия решения проконсультируйтесь со службой поддержки и разработчиком сайта.
Если вы регулярно отправляете HTTP-запросы, выполнение которых занимает более 100 секунд (например, экспорт больших данных), подумайте о перемещении этих длительных процессов в поддомен, который не проксируется Cloudflare.
Если не получилось
Обратитесь в техническую поддержку Cloudflare.
Расшифровка 55 состояний прикладного протокола HTTP (протокол передачи гипертекста): от информационных сообщений до ошибок.
Во время запроса информации с удаленного веб-сервера может возникнуть ошибка. Тогда веб-сервер посылает в ответ код ошибки HTTP. Например 404 — Not Found (ресурс не найден).
Коды состояния HTTP состоят из трех цифр от 100 и до 510. Они делятся на следующие группы:
- Информационные (100-105).
- Успешные (200-226).
- Перенаправление (300-307).
- Ошибка клиента (400-499).
- Ошибка сервера (500-510).
Чтобы получить сведения об ошибке, введите её код в поле поиска по странице. Для этого нажмите сочетание клавиш CTRL + F и укажите номер.
100
Continue
Cервер удовлетворён начальными сведениями о запросе, клиент может продолжать пересылать заголовки. Появился в HTTP/1.1.
101
Switching Protocols
Сервер предлагает перейти на более подходящий для указанного ресурса протокол; список предлагаемых протоколов сервер обязательно указывает в поле заголовкаUpdate. Если клиента это заинтересует, то он посылает новый запрос с указанием другого протокола. Появился в HTTP/1.1.
102
Processing
Запрос принят, но на его обработку понадобится длительное время. Используется сервером, чтобы клиент не разорвал соединение из-за превышения времени ожидания. Клиент при получении такого ответа должен сбросить таймер и дожидаться следующей команды в обычном режиме. Появился в WebDAV.
200
ОК
Успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения. Появился в HTTP/1.0.
201
Created
В результате успешного выполнения запроса был создан новый ресурс. Сервер должен указать его местоположение в заголовке Location. Серверу рекомендуется[источник не указан 336 дней] ещё указывать в заголовке характеристики созданного ресурса (например, в поле Content-Type). Если сервер не уверен, что ресурс действительно будет существовать к моменту получения данного сообщения клиентом, то лучше использовать ответ с кодом 202. Появился в HTTP/1.0.
202
Accepted
Запрос был принят на обработку, но она не завершена. Клиенту не обязательно дожидаться окончательной передачи сообщения, так как может быть начат очень долгий процесс. Появился в HTTP/1.0.
203
Non-Authoritative Information
Аналогично ответу 200, но в этом случае передаваемая информация была взята не из первичного источника (резервной копии, другого сервера и т. д.) и поэтому может быть неактуальной. Появился в HTTP/1.1.
204
No Content
Сервер успешно обработал запрос, но в ответе были переданы только заголовки без тела сообщения. Клиент не должен обновлять содержимое документа, но может применить к нему полученные метаданные. Появился в HTTP/1.0.
205
Reset Content
Сервер обязывает клиента сбросить введённые пользователем данные. Тела сообщения сервер при этом не передаёт и документ обновлять не обязательно. Появился в HTTP/1.1.
206
Partial Content
Сервер удачно выполнил частичный GET-запрос, возвратив только часть сообщения. В заголовке Content-Range сервер указывает байтовые диапазоны содержимого. Особое внимание при работе с подобными ответами следует уделить кэшированию. Появился в HTTP/1.1. (подробнее…)
207
Multi-Status
Сервер передаёт результаты выполнения сразу нескольких независимых операций. Они помещаются в само тело сообщения в виде XML-документа с объектом multistatus. Не рекомендуется размещать в этом объекте статусы из серии 1xx из-за бессмысленности и избыточности. Появился в WebDAV.
226
IM Used
Заголовок A-IM от клиента был успешно принят и сервер возвращает содержимое с учётом указанных параметров. Введено в RFC 3229 для дополнения протокола HTTP поддержкой дельта-кодирования.
300
Multiple Choices
По указанному URI существует несколько вариантов предоставления ресурса по типу MIME, по языку или по другим характеристикам. Сервер передаёт с сообщением список альтернатив, давая возможность сделать выбор клиенту автоматически или пользователю. Появился в HTTP/1.0.
301
Moved Permanently
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. Некоторые клиенты некорректно ведут себя при обработке данного кода. Появился в HTTP/1.0.
302
Found, Moved Temporarily
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. Этот код может быть использован, например, приуправляемом сервером согласовании содержимого. Некоторые клиенты некорректно ведут себя при обработке данного кода. Введено в HTTP/1.0.
303
See Other
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался иным методом. Этот код был введён вместе с 307-ым для избежания неоднозначности, чтобы сервер был уверен, что следующий ресурс будет запрошен методом GET. Например, на веб-странице есть поле ввода текста для быстрого перехода и поиска. После ввода данных браузер делает запрос методом POST, включая в тело сообщения введённый текст. Если обнаружен документ с введённым названием, то сервер отвечает кодом 303, указав в заголовке Location его постоянный адрес. Тогда браузер гарантировано его запросит методом GET для получения содержимого. В противном случае сервер просто вернёт клиенту страницу с результатами поиска. Введено в HTTP/1.1.
304
Not Modified
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела. Появился в HTTP/1.0.
305
Use Proxy
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только исходные HTTP-сервера (не прокси). Введено в HTTP/1.1.
306
(зарезервировано)
использовавшийся раньше код ответа, в настоящий момент зарезервирован. Упомянут в RFC 2616 (обновление HTTP/1.1).
307
Temporary Redirect
Запрашиваемый ресурс на короткое время доступен по другому URI, указанный в поле Location заголовка. Этот код был введён вместе с 303 вместо 302-го для избежания неоднозначности. Введено в RFC 2616 (обновление HTTP/1.1).
400
Bad Request
Сервер обнаружил в запросе клиента синтаксическую ошибку. Появился в HTTP/1.0.
401
Unauthorized
Для доступа к запрашиваемому ресурсу требуется аутентификация. В заголовке ответ должен содержать поле WWW-Authenticate с перечнем условий аутентификации. Клиент может повторить запрос, включив в заголовок сообщения поле Authorization с требуемыми для аутентификации данными.
402
Payment Required
Предполагается использовать в будущем. В настоящий момент не используется. Этот код предусмотрен для платных пользовательских сервисов, а не для хостинговыхкомпаний. Имеется в виду, что эта ошибка не будет выдана хостинговым провайдером в случае просроченной оплаты его услуг. Зарезервирован, начиная с HTTP/1.1.
403
Forbidden
Сервер понял запрос, но он отказывается его выполнять из-за ограничений в доступе для клиента к указанному ресурсу. Если для доступа к ресурсу требуется аутентификация средствами HTTP, то сервер вернёт ответ 401 или 407 при использовании прокси. В противном случае ограничения были заданы администратором сервера или разработчиком веб-приложения и могут быть любыми в зависимости от возможностей используемого программного обеспечения. В любом случае клиенту следует сообщить причины отказа в обработке запроса. Наиболее вероятными причинами ограничения может послужить попытка доступа к системным ресурсам веб-сервера (например, файлам .htaccess или .htpasswd) или к файлам, доступ к которым был закрыт с помощью конфигурационных файлов, требование аутентификации не средствами HTTP, например, для доступа к системе управления содержимым или разделу для зарегистрированных пользователей либо сервер не удовлетворён IP-адресом клиента, например, при блокировках. Появился в HTTP/1.0.
404
Not Found
Самая распространенная ошибка при пользовании Интернетом, основная причина — ошибка в написании адреса Web-страницы. Сервер понял запрос, но не нашёл соответствующего ресурса по указанному URI. Если серверу известно, что по этому адресу был документ, то ему желательно использовать код 410. Ответ 404 может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы. Появился в HTTP/1.0.
405
Method Not Allowed
Указанный клиентом метод нельзя применить к текущему ресурсу. В ответе сервер должен указать доступные методы в заголовке Allow, разделив их запятой. Эту ошибку сервер должен возвращать, если метод ему известен, но он не применим именно к указанному в запросе ресурсу, если же указанный метод не применим на всём сервере, то клиенту нужно вернуть код 501 (Not Implemented). Появился в HTTP/1.1.
406
Not Acceptable
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса. Появился в HTTP/1.1.
407
Proxy Authentication Required
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на исходном сервере. Появился в HTTP/1.1.
408
Request Timeout
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время. Например, такая ситуация может возникнуть при загрузке на сервер объёмного файла методом POST или PUT. В какой-то момент передачи источник данных перестал отвечать, например, из-за повреждения компакт-диска или потеря связи с другим компьютером в локальной сети. Пока клиент ничего не передаёт, ожидая от него ответа, соединение с сервером держится. Через некоторое время сервер может закрыть соединение со своей стороны, чтобы дать возможность другим клиентам сделать запрос. Этот ответ не возвращается, когда клиент принудительно остановил передачу по команде пользователя или соединение прервалось по каким-то иным причинам, так как ответ уже послать невозможно. Появился в HTTP/1.1.
409
Conflict
Запрос не может быть выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.Появился в HTTP/1.1.
410
Gone
Такой ответ сервер посылает, если ресурс раньше был по указанному URL, но был удалён и теперь недоступен. Серверу в этом случае неизвестно и местоположение альтернативного документа, например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404. Появился в HTTP/1.1.
411
Length Required
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI. Такой ответ естественен для запросов типа POST и PUT. Например, если по указанному URI производится загрузка файлов, а на сервере стоит ограничение на их объём. Тогда разумней будет проверить в самом начале заголовок Content-Length и сразу отказать в загрузке, чем провоцировать бессмысленную нагрузку, разрывая соединение, когда клиент действительно пришлёт слишком объёмное сообщение. Появился в HTTP/1.1.
412
Precondition Failed
Возвращается, если ни одно из условных полей заголовка[неизвестный термин] запроса не было выполнено. Появился в HTTP/1.1.
413
Request Entity Too Large
Возвращается в случае, если сервер отказывается обработать запрос по причине слишком большого размера тела запроса. Сервер может закрыть соединение, чтобы прекратить дальнейшую передачу запроса. Если проблема временная, то рекомендуется в ответ сервера включить заголовок Retry-After с указанием времени, по истечении которого можно повторить аналогичный запрос. Появился в HTTP/1.1.
414
Request-URL Too Long
Сервер не может обработать запрос из-за слишком длинного указанного URL. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST. Появился в HTTP/1.1.
415
Unsupported Media Type
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе. Появился в HTTP/1.1.
416
Requested Range Not Satisfiabl
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges[источник не указан 336 дней]. Введено в RFC 2616 (обновление HTTP/1.1).
417
Expectation Failed
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса. Введено в RFC 2616 (обновление HTTP/1.1).
422
Unprocessable Entity
Сервер успешно принял запрос, может работать с указанным видом данных, в теле запроса XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка, из-за которой невозможно произвести операцию над ресурсом. Введено в WebDAV.
423
Locked
Целевой ресурс из запроса заблокирован от применения к нему указанного метода. Введено в WebDAV.
424
Failed Dependency
Реализация текущего запроса может зависеть от успешности выполнения другой операции. Если она не выполнена и из-за этого нельзя выполнить текущий запрос, то сервер вернёт этот код. Введено в WebDAV.
425
Unordered Collection —
Посылается, если клиент послал запрос, обозначив положение в неотсортированной коллекции или используя порядок следования элементов, отличный от серверного[уточнить]. Введено в черновике по WebDAV Advanced Collections Protocol[14].
426
Upgrade Required
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection. Введено вRFC 2817 для возможности перехода к TLS посредством HTTP.
449
Retry With
Возвращается сервером, если для обработки запроса от клиента поступило недостаточно информации. При этом в заголовок ответа помещается поле Ms-Echo-Request. Введено корпорацией Microsoft для WebDAV. В настоящий момент как минимум используется программой Microsoft Money.
456
Unrecoverable Error
Возвращается сервером, если обработка запроса вызывает некорректируемые сбои в таблицах баз данных[источник не указан 336 дней]. Введено корпорацией Microsoftдля WebDAV.
500
Internal Server Error
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса. Появился в HTTP/1.0.
501
Not Implemented
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод. Если же метод серверу известен, но он не применим к данному ресурсу, то нужно вернуть ответ 405. Появился в HTTP/1.0.
502
Bad Gateway
Сервер, выступая в роли шлюза или прокси-сервера, получил недействительное ответное сообщение от вышестоящего сервера. Появился в HTTP/1.0.
503
Service Unavailable
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным кажется сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов. Появился в HTTP/1.0.
504
Gateway Timeout
Сервер в роли шлюза или прокси-сервера не дождался ответа от вышестоящего сервера для завершения текущего запроса. Появился в HTTP/1.1.
505
HTTP Version Not Supported
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP. Появился в HTTP/1.1.
506
Variant Also Negotiates
В результате ошибочной конфигурации выбранный вариант указывает сам на себя, из-за чего процесс связывания прерывается. Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
507
Insufficient Storage
Не хватает места для выполнения текущего запроса. Проблема может быть временной. Введено в WebDAV.
509
Bandwidth Limit Exceeded
Используется при превышении веб-площадкой отведённого ей ограничения на потребление трафика. В данном случае владельцу площадки следует обратиться к своему хостинг-провайдеру. В настоящий момент данный код не описан ни в одном RFC и используется только модулем «bw/limited», входящим в панель управления хостингом cPanel, где и был введён.
510
Not Extended
На сервере отсутствует расширение, которое желает использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях. Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
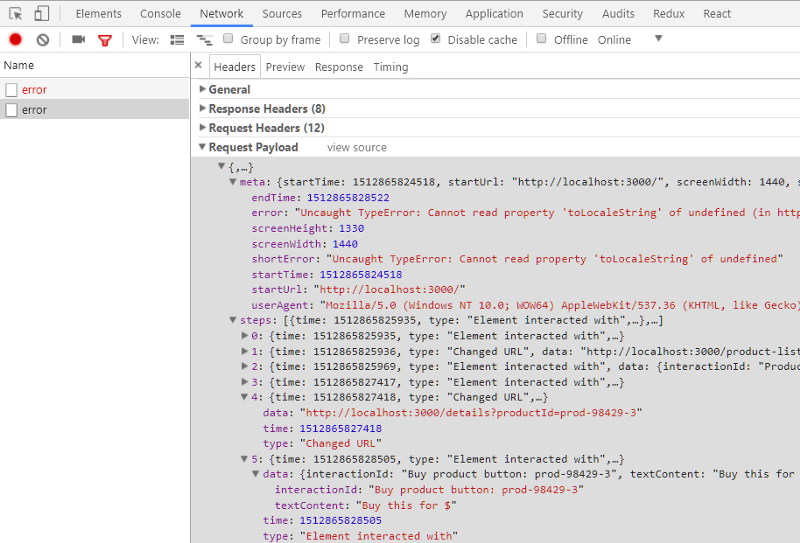
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
2 января, 2015 12:50 пп
15 315 views
| Комментариев нет
Cloud Server
При обращении к веб-серверу или приложению каждый поступивший HTTP-запрос получает в качестве ответа код состояния HTTP (англ. HTTP status code). Коды состояния HTTP – это трехзначные коды, сгруппированные в пять различных классов. Класс кода состояния можно определить по первой цифре:
- 1хх – информационные коды;
- 2хх – успех;
- 3хх – перенаправление;
- 4хх – ошибка клиента;
- 5хх – ошибка сервера.
Это руководство фокусируется на выявлении и устранении наиболее часто встречающихся кодов ошибок HTTP (то есть кодов состояния 4xx и 5xx) с точки зрения системного администратора. В некоторых ситуациях веб-сервер отвечает на запрос определенным кодом ошибки; рассмотрим общие возможные причины и решения.
Краткий обзор ошибок клиента и сервера
Ошибки клиента (коды состояния HTTP 400-499) возникают из-за HTTP-запросов, отправленных клиентом (веб-браузером или другим клиентом HTTP). Хотя данные типы ошибок связаны непосредственно с клиентом, системному администратору полезно знать, с какими кодами ошибок может столкнуться пользователь, чтобы определить, можно ли решить эту проблему в конфигурациях сервера.
Ошибки сервера (коды состояния HTTP 500-599) возникают тогда, когда веб-сервер не в состоянии обработать запрос из-за какой-либо ошибки или сбоя.
Общие советы по устранению ошибок HTTP
- При использовании веб-браузера для тестирования веб-сервера не забудьте обновить браузер после внесения изменений в настройки сервера.
- Проверяйте логи сервера, чтобы получить подробные сведения о том, как сервер обрабатывает запросы. Например, веб-серверы Apache и Nginx создают два файла по имени access.log и error.log, в которых можно найти соответствующую информацию.
- Запомните: определения кодов состояния HTTP являются частью стандарта, который реализуется обслуживающим запросы приложением. Это означает, что фактический код состояния, который возвращается в результате, зависит от того, как программное обеспечение сервера обрабатывает конкретную ошибку.
Ознакомившись с основными понятиями кодов состояния HTTP, приступим к обзору наиболее часто встречающихся ошибок.
Ошибка 400 Bad Request
Код статуса 400, или ошибка Bad Request («неверный запрос») означает, что синтаксис запроса HTTP, отправленного на сервер, неверен.
Как правило, причины возникновения ошибки 400 Bad Request таковы:
- Куки пользователя, связанные с сайтом, повреждены. Чтобы решить эту проблему,, попробуйте очистить кэш браузера и файлы cookie.
- Искаженный запрос из-за неисправного браузера.
- Искаженный запрос из-за ошибки пользователя при формировании HTTP-запроса вручную (например, неправильное использование curl).
Ошибка 401 Unauthorized
Код статуса 401, или ошибка Unauthorized («неавторизован») значит, что пользователь, пытающийся получить доступ к ресурсу, не прошел авторизацию (или не смог пройти ее, указав неверные учетные данные). Чтобы иметь возможность просматривать защищенный ресурс, пользователь должен предоставить корректные учетные данные.
Например, ошибка 401 Unauthorized может возникнуть, если пользователь пытается получить доступ к ресурсу, который защищен HTTP-авторизацией (как в этом руководстве по Nginx). В подобной ситуации ошибка 401 будет появляться снова и снова до тех пор, пока пользователь не предоставит корректный логин и пароль (который внесен в файл .htpasswd).
Ошибка 403 Forbidden
Код состояния 403, или ошибка Forbidden («запрещено») значит, что запрос пользователя был отправлен верно, но сервер отказывается обслуживать его в связи с отсутствием разрешения на доступ к запрашиваемому ресурсу. В этом разделе описаны наиболее распространенные причины возникновения ошибки 403.
Права на файл
Как правило, ошибка 403 случается, если пользователь, который запускает процесс веб-сервера, не имеет прав на чтение запрашиваемого файла.
Чтобы привести пример устранения ошибки 403, предположим, что:
- пользователь пытается получить доступ к индексному файлу (http://example.com/index.html);
- рабочий процесс веб-сервера принадлежит пользователю www-data;
- индексный файл на сервере находится в /usr/share/nginx/html/index.html.
Итак, если пользователь получает ошибку 403 Forbidden, убедитесь, что пользователь www-data имеет права на чтение файла. Как правило, в подобной ситуации нужно просто изменить права на файл. Это можно сделать несколькими способами, но в данном случае подойдет вот эта команда:
sudo chmod o=r /usr/share/nginx/html/index.html
Файл .htaccess
Еще одна потенциальная причина возникновения ошибки 403 (часто это делается намеренно) – использование файла .htaccess. При помощи файла .htaccess можно запретить конкретным IP-адресам (или диапазонам адресов) доступ к определенным ресурсам.
Если пользователи неожиданно получают ошибку 403 Forbidden, убедитесь, что она не была вызвана настройками файла .htaccess.
Несуществующий индексный файл
Если пользователь пытается получить доступ к каталогу, который не имеет стандартного индексного файла, а листинг каталога (directory listing) отключен, веб-сервер будет возвращать ошибку 403 Forbidden. Такое случится, если, например, пользователь попытается получить доступ к каталогу http://example.com/emptydir/, а в каталоге emptydir на сервере нет индексного файла. Листинг каталога можно включить в конфигурациях сервера.
Ошибка 404 Not Found
Код статуса 404, или ошибка Not Found («не найдено») значит, что пользователь может взаимодействовать с сервером, но требуемый файл или ресурс отсутствует.
Ошибки 404 могут возникнуть в самых различных ситуациях. Ниже приведен список советов, которые помогут устранить проблему в случае, если пользователь неожиданно получил 404 Not Found:
- Проверьте ссылку, которая направляет пользователя на сервер, на наличие ошибок или опечаток.
- Возможно, пользователь ввел неверный URL.
- Может быть, нужного файла не существует в указанном месте на сервере; убедитесь, что запрашиваемый ресурс не был перемещен или удален с сервера.
- Проверьте, правильно ли указано местонахождение корневого каталога (document root) в конфигурации сервера.
- Возможно, пользователь, которому принадлежит рабочий процесс веб-сервера, не имеет соответствующих прав, чтобы открыть каталог, в котором находится запрашиваемый файл. Для доступа к каталогу нужны права на чтение и выполнение.
- Если пользователь переходит к ресурсу по символической ссылке, убедитесь, что веб-сервер настроен для поддержки символических ссылок.
Ошибка 500 Internal Server Error
Код состояния 500, или ошибка Internal Server Error («внутренняя ошибка сервера») означает, что сервер не может обработать запрос по неизвестной причине. Иногда этот код появляется в ситуациях, когда более подходящими являются другие сообщения об ошибках 5xx.
Как правило, причиной данной ошибки является неправильная настройка сервера (например, искаженный файл .htaccess) или нехватка некоторых пакетов (к примеру, запуск файла PHP без предварительно установленного PHP).
Ошибка 502 Bad Gateway
Код состояния 502, или ошибка Bad Gateway («ошибочный шлюз») значит, что запрашиваемый сервер является шлюзом или прокси-сервером, и он не получает валидных ответов от серверов бэкэнда, которые на самом деле выполнили запрос.
Если речь идет об обратном прокси-сервере (например, о балансировщике нагрузки), убедитесь, что:
- с серверами бэкэнда (на которые пересылаются HTTP-запросы) все в порядке;
- обратный прокси настроен правильно, в его настройках указаны корректные бэкэнды;
- сетевое соединение между серверами бэкэнда и обратным прокси-сервером в порядке. Если серверы могут взаимодействовать на других портах, убедитесь, что эти порты не заблокированы брандмауэром;
- нужные сокеты существуют в корректном местонахождении и имеют соответствующие разрешения (если веб-приложение настроено слушать сокеты).
Ошибка 503 Service Unavailable
Код состояния 503, или ошибка Service Unavailable («сервис недоступен») означает, что сервер перегружен или находится на обслуживании; такой сервис должен стать доступным в течение некоторого времени.
Если сервер не находится на обслуживании, эта ошибка может указывать на то, что серверу не хватает ресурсов процессора или памяти для обработки всех входящих запросов, или что нужно настроить веб-сервер для обслуживания большего количества пользователей или процессов.
Ошибка 504 Gateway Timeout
Код состояния 504, или ошибка Gateway Timeout («шлюз не отвечает») значит, что данный сервер является шлюзом или прокси-сервером, и он не получает ответа от бэкэнда в пределах допустимого периода времени.
Как правило, это происходит по следующим причинам:
- Плохое сетевое соединение между серверами;
- Внутренний сервер, который выполняет запрос, работает слишком медленно;
- В настройках сервера задано слишком короткое время ожидания шлюза или прокси-сервера.
Заключение
Теперь вы знакомы с основными кодами ошибок HTTP и знаете некоторые пути решения этих проблем.
Если же вы столкнулись с ошибкой, которая не была охвачена данной статьей, или знаете другие удобные способы устранения ошибок HTTP, пожалуйста, опишите их в комментариях ниже.
Tags: Cloud Server, HTTP, HTTP status code, VPS
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Внутренняя ошибка сервера — это класс состояния протокола HTTP, который означает, что операция/запрос пользователя выполнены неудачно и виноват в этом сам сервер.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
У вас кончилась еда. Нужно идти в магазин за продуктами. На дверях табличка — “Учет”. Вы без продуктов.
Пользователь хочет зайти на сайт. На сервер направляется запрос. И если на сервере какие-то проблемы, то человек увидит сообщение об ошибке в окне браузера.
Какие есть ошибки сервера
Как мы выяснили, внутренние ошибки сервера составляют класс состояний HTTP.
- 500. Обозначает широкий спектр серверных ошибок, если они не относятся к нижеперечисленным проблемам рассматриваемого класса.
- 501. Означает, что сервер не обладает необходимыми возможностями для совершения обработки пользовательского запроса. Как правило, ошибка 501 появляется в тех случаях, когда сервер не может распознать метод запроса. Если сервер распознал метод запроса, но он не может быть использован на данном интернет ресурсе отображается ошибка 405 (произошла по вине пользователя).
- 502 (Bad Gateway). Возникает в тех случаях, когда сервер выполняет функцию прокси-сервера или шлюза. Ошибка говорит о том, что вышестоящий сервер отправляет недействительный ответ.
- 503. Отображается при невозможности обработки пользовательских запросов сайтом. Это может быть обусловлено перегрузкой, неполадками в обслуживании, техническими неполадками и так далее. Чаще всего при отображении ошибки 503 в поле Retry-After указывается время, когда пользователю необходимо повторить запрос.
- 504. Здесь опять сервер выполняет функцию шлюза или прокси сервера. Он перенаправляет запрос вышестоящему серверу, но не дожидается ответа, следовательно, не может завершить обработку запроса.
- 505. Означает, что версия запроса не поддерживается сервером.
- 506. Это значит, что текущий вариант сервера имеет ошибочную конфигурацию. В связи с этим процесс связывания не доходит до завершения и все время обрывается.
- 507. Чтобы закончить запрос и обработать его, на сервере нет места. Проблемы подобного рода могут быть временными и легко устранимыми.
- 509. Если интернет ресурс потратил весь трафик, который был отведен ему, возникает данная ошибка. Для решения проблемы необходимо обратиться к провайдеру хостинга .
- 510. Данную ошибку можно встретить в тех случаях, когда клиент делает запрос и хочет использовать определенное расширение, однако сервер не использует и не может предоставить данное расширение.
- 511. Данная ошибка идет не от самого сервера, к которому обращается пользователь, а от посредника, в роли которого может выступать провайдер. Как правило, проблема возникает, когда клиенту необходимо авторизоваться в глобальной сети (указать пароль от платной точки доступа). При этом в форме ответа отображается специальное поле для выполнения авторизации.
- 520. Говорит о том, что есть ошибка, однако сервер сети доставки содержимого не может правильно обработать ее и отобразить клиенту.
- 521. Возникает в ситуациях, кода сервер отклоняет подключение сети доставки содержимого.
- 522. Отображается, если система передачи данных не может подключиться к серверу, истекает время ожидания серверного ответа.
- 523. Сервер нельзя «достичь», при обращении к серверу возникают серьезные препятствия, преодоление которого на данный момент не является возможным.
- 524. Истекло время подключения необходимого сервера и сервера сети доставки содержимого.
- 525. Если в процессе рукопожатия самого сервера и сервера сети доставки содержимого возникают ошибки, отображается код 525.
- 526. Означает, что на данный момент нет возможности подтвердить сертификат шифрования.
Что делать, если пишут “Ошибка сервера”
Перечисленные ошибки, как правило, возникают из-за файла .htaccess, тем оформления и плагинов. Рассмотрим варианты решения проблемы.
Итак, вам понравилась новая тема оформления и вы ее установили. Все бы хорошо, но после возникает внутренняя проблема сервера. Для восстановления работоспособности сервера выбираем один из способов действия:
Через FTP
Заходим в него и ищем папку с темами оформления. Открываем папку и исправляем/удаляем тему оформления, которая сейчас размещена на сайте. Заходим на сайт и видим пустую страницу без ошибок.
Открываем администраторскую панель WordPress, затем тему оформления, получаем уведомление об активации другой темы. Небольшой совет: не удаляйте стандартные темы, они выполняют роль эталона и их можно активировать после того, как сайт восстановлен.
Через PhpMyAdmin
Если вами была удалена/отредактирована стандартная тема, ее нужно скачать и установить заново. Это можно сделать со следующих ресурсов: TwentyTen, TwentyEleven, TwentyTwelve. После скачивания открываем PhpMyAdmin, затем базу данных.
Перейдите во вкладку SQL и скопируйте в нее код, представленный ниже.
Обратите внимание, что название темы должно быть указано правильно. Затем сайт заработает в обычном режиме.
Если дело в плагинах, сервер работает некорректно и сайт отображается иначе. При этом доступ к консоли сохранен, что позволяет отключить тот или иной плагин. Иногда установленный плагин может вступать в конфликт с другими, плагинами, которые уже установлены и активированы на ресурсе. Тогда происходит сбой и выдается внутренняя ошибка. Отключить плагин можно в 3 шага:
- Открываем FTP ресурса.
- Открываем папку с имеющимися плагинами.
- Удаляем/изменяем имя/редактируем плагин.
Если ошибки заключаются в неполадках файла .htaccess, необходимо сделать следующее:
1. Открываем FTP-клиент FileZilla, меню «Сервер» и ставим флажок напротив пункта «Отображать скрытые файлы принудительно». Обновляем перечень файлов и находим наш файл .htaccess.
2. Открываем файл через блокнот/текстовый редактор. Перед вами отображается текст- перечь указаний и правил для функционирования веб сервера. Просмотрите файл и ликвидируйте ошибки. Альтернативный вариант — удалить файл полностью, а затем написать с помощью WordPress новый файл (откройте администраторскую панель, далее «Параметры», затем «Постоянные ссылки». Выберите нужный вариант, нажмите «Сохранить»).
Если перечисленные мероприятия не дали должного результата, необходимо обратиться к квалифицированному программисту.
Как вы видите, перечень ошибок достаточно широк. При выявлении, устранять их необходимо как можно раньше.