0
7 комментариев
Написать комментарий…
Сломалось
20.12.2019
Попробуйте очистить куки. Используйте комбинацию CTRL+F5
Ответить
Развернуть ветку
Pixel Lens
20.12.2019
Автор
Ок
Ответить
Развернуть ветку
Pixel Lens
20.12.2019
Автор
Не сработало — сразу же вылезла ошибка
Ответить
Развернуть ветку
Семен Смирнов
20.12.2019
Если что, это 2 разных совета
Ответить
Развернуть ветку
Pixel Lens
21.12.2019
Автор
разве ctrl+f5 не делает то же самое?
Ответить
Развернуть ветку
Алюминиевый торшер
21.12.2019
Комментарий недоступен
Ответить
Развернуть ветку

Станислав Тюрин
20.12.2019
Никогда такого ещё не было, и вот опять
Ответить
Развернуть ветку
Написать комментарий…
Читать все 7 комментариев
I understand this question might have a React-specific cause, but it shows up first in search results for «Typeerror: Failed to fetch» and I wanted to lay out all possible causes here.
The Fetch spec lists times when you throw a TypeError from the Fetch API: https://fetch.spec.whatwg.org/#fetch-api
Relevant passages as of January 2021 are below. These are excerpts from the text.
4.6 HTTP-network fetch
To perform an HTTP-network fetch using request with an optional credentials flag, run these steps:
…
16. Run these steps in parallel:
…
2. If aborted, then:
…
3. Otherwise, if stream is readable, error stream with a TypeError.
To append a name/value name/value pair to a Headers object (headers), run these steps:
- Normalize value.
- If name is not a name or value is not a value, then throw a TypeError.
- If headers’s guard is «immutable», then throw a TypeError.
Filling Headers object headers with a given object object:
To fill a Headers object headers with a given object object, run these steps:
- If object is a sequence, then for each header in object:
- If header does not contain exactly two items, then throw a TypeError.
Method steps sometimes throw TypeError:
The delete(name) method steps are:
- If name is not a name, then throw a TypeError.
- If this’s guard is «immutable», then throw a TypeError.
The get(name) method steps are:
- If name is not a name, then throw a TypeError.
- Return the result of getting name from this’s header list.
The has(name) method steps are:
- If name is not a name, then throw a TypeError.
The set(name, value) method steps are:
- Normalize value.
- If name is not a name or value is not a value, then throw a TypeError.
- If this’s guard is «immutable», then throw a TypeError.
To extract a body and a
Content-Typevalue from object, with an optional boolean keepalive (default false), run these steps:
…
5. Switch on object:
…
ReadableStream
If keepalive is true, then throw a TypeError.
If object is disturbed or locked, then throw a TypeError.
In the section «Body mixin» if you are using FormData there are several ways to throw a TypeError. I haven’t listed them here because it would make this answer very long. Relevant passages: https://fetch.spec.whatwg.org/#body-mixin
In the section «Request Class» the new Request(input, init) constructor is a minefield of potential TypeErrors:
The new Request(input, init) constructor steps are:
…
6. If input is a string, then:
…
2. If parsedURL is a failure, then throw a TypeError.
3. IF parsedURL includes credentials, then throw a TypeError.
…
11. If init[«window»] exists and is non-null, then throw a TypeError.
…
15. If init[«referrer» exists, then:
…
1. Let referrer be init[«referrer»].
2. If referrer is the empty string, then set request’s referrer to «no-referrer».
3. Otherwise:
1. Let parsedReferrer be the result of parsing referrer with baseURL.
2. If parsedReferrer is failure, then throw a TypeError.
…
18. If mode is «navigate», then throw a TypeError.
…
23. If request’s cache mode is «only-if-cached» and request’s mode is not «same-origin» then throw a TypeError.
…
27. If init[«method»] exists, then:
…
2. If method is not a method or method is a forbidden method, then throw a TypeError.
…
32. If this’s request’s mode is «no-cors», then:
1. If this’s request’s method is not a CORS-safelisted method, then throw a TypeError.
…
35. If either init[«body»] exists and is non-null or inputBody is non-null, and request’s method isGETorHEAD, then throw a TypeError.
…
38. If body is non-null and body’s source is null, then:
1. If this’s request’s mode is neither «same-origin» nor «cors», then throw a TypeError.
…
39. If inputBody is body and input is disturbed or locked, then throw a TypeError.
The clone() method steps are:
- If this is disturbed or locked, then throw a TypeError.
In the Response class:
The new Response(body, init) constructor steps are:
…
2. If init[«statusText»] does not match the reason-phrase token production, then throw a TypeError.
…
8. If body is non-null, then:
1. If init[«status»] is a null body status, then throw a TypeError.
…
The static redirect(url, status) method steps are:
…
2. If parsedURL is failure, then throw a TypeError.
The clone() method steps are:
- If this is disturbed or locked, then throw a TypeError.
In section «The Fetch method»
The fetch(input, init) method steps are:
…
9. Run the following in parallel:
To process response for response, run these substeps:
…
3. If response is a network error, then reject p with a TypeError and terminate these substeps.
In addition to these potential problems, there are some browser-specific behaviors which can throw a TypeError. For instance, if you set keepalive to true and have a payload > 64 KB you’ll get a TypeError on Chrome, but the same request can work in Firefox. These behaviors aren’t documented in the spec, but you can find information about them by Googling for limitations for each option you’re setting in fetch.
Содержание
- Ошибка Error 503 Backend fetch failed что делать
- Причины появления проблемы
- Способы решения ошибки Error 503 Backend fetch failed
- Как устранить ошибку «Failed to fetch» в Cydia, вызванную репозиторием repo666.ultrasn0w.com
- Error 503 Backend fetch failed исправляем за минуту
- Причины возникновения проблемы
- Решение ошибки Error 503 Backend fetch failed
- Javascript Fetch — как исправить ошибку Failed to Fetch (возможно, из-за выполнения HTTP-запроса на HTTPS-сайте?)
- Обновлению apt-get не удается получить файлы, ошибка «Устранение временного сбоя…»
- обзор
- Временное решение
- вопросы управления пакетами
Ошибка Error 503 Backend fetch failed что делать
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
- Если первый способ не помогает, то вернитесь к проблемному сайту через какое-то время, может быть, специалисты уже успеют отладить со своей стороны техническую составляющую эту проблему.
- Как рекомендация – старайтесь посещать проблемные страницы в моменты, когда другие пользователи наименее активны, это даст возможность серверу нормально справиться с количеством направленных к нему запросов.
- Если ошибка 503 продолжает вылетать, перезагрузите ПК либо мобильное устройство/ ноутбук, а также оборудование, при помощи которого выходите в Сеть.
- В случае, когда сервер все же не отвечает на обращенные к нему запросы, найдите контактные данные проблемного сайта или самого ресурса и отправьте сообщение об ошибке Error 503 Backend fetch failed, приложив скриншот, если в форме обратной связи для него предусмотрено поле.
- Если решение долго не находится, а вам обязательно нужно попасть на проблемный сайт, используйте бесплатные DNS-серверы. Для этого введите в строке поиска своего рабочего браузера “как изменить адрес DNS-сервера в (название используемой на устройстве операционной системы)” и поищите решение на предложенных ресурсах. К примеру, если вы используете Windows 10, то на первом же сайте в выдаче Яндекса будет подробная инструкция по изменению DNS-сервера.
- Проблема может быть и в качестве услуг, предоставляемых провайдером. В этом случае решайте все вопросы с ним.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Источник
Как устранить ошибку «Failed to fetch» в Cydia, вызванную репозиторием repo666.ultrasn0w.com
Многие пользователи iPhone, iPad и iPod Touch, получившие джейлбрейк iOS 7 столкнулись с со следующей проблемой — некоторые репозитории, ранее доступные в Cydia, стали недоступны, а в процессе обновления пакетов, появлялись сообщения об ошибках доступа.
Одна из них – «Failed to fetch […] HTTP/1.1 404 Not Found». Исправляется эта ошибка довольно просто.
«404 Not Found» — один из стандартных кодов ответа HTTP сервера. Он сигнализирует, что клиентская программа пользователя, к примеру, веб-браузер, не может подсоединиться к серверу. В большинстве случаев, эта ошибка никак не влияет на работу сервиса, однако магазин выдаёт это предупреждение и у некоторых может сложиться впечатление, что Cydia работает нестабильно.
На самом же деле, в данном случае, этот код ошибки говорит лишь о том, что есть проблемы с доступом к репозиторию UltraSn0w. Для того что бы избавиться от назойливого собщения, достаточно в настройках выключить репозиторий Dev Team, в котором находится популярный в прошлом твик для разлочки iPhone — UltraSn0w. Для iPhone 4 и выше этот источник не имеет какой-либо практической ценности. Его можно, без риска для работы всего приложения, удалить. Твик Ultrasn0w, при необходимости, можно найти и в других репозиториях.
Источник
Error 503 Backend fetch failed исправляем за минуту
При работе в сети Интернет, мы можем столкнутся с проблемой обработки страницы серверов и увидеть на экране ошибку Error 503 Backend fetch failed. Особо критического в ней ничего нет, но давайте попробуем разобраться в причинах возникновения и решить данную неисправность.
Как Вы можете знать, все веб-сервера работают на двух базовых серверных утилитах — Apache и Nginx. При неверной настройке сервера может возникнуть проблема с отрисовкой бекэнд части, отвечающей за скрипты.
При работе сайта к примеру на CMS WordPress или Magento, в Apache нужна дополнительная настройка и включение служб для его корректной работы.
Причины возникновения проблемы
Ошибка Error 503 Backend fetch failed может говорить о проблемах с обработкой PHP-скриптов или .htaccess. Опытные пользователи знают, что файл .htaccess отвечает за предварительный инструктажах браузера по обработке запрашиваемой веб-страницы. Давайте выделим основные причины из за которых Вы увидите такое сообщение.
- Неправильная настройка сервера Apache или Nginx.
- Не установлена или выключена служба PHP на сервере.
- Недостаточное количество свободного дискового пространства на хостинге.
- Большое количество циклических SQL-запросов со скрипта.
- Зацикленное включение Apache сервера.
- Сбои при выполнении резервного копирования хостингом.
Как можно видеть, все основные проблемы связаны серверной частью. Вам следует внимательно отнестись к настройках или сбросить их по умолчанию. Файлы конфигурации для обоих типов конфигураций, можно найти в интернете или запросить у хостинг-провайдера.
Решение ошибки Error 503 Backend fetch failed
Для каждой причины есть свойственное простое решение. Если вы обычный пользователь который столкнулся с ошибкой Error 503 Backend fetch failed при заходе на сайт, то попробуйте зайти на него через некоторое время, пока администратор исправит ситуацию. Для владельцев ресурсов, мы составили свои рекомендации по исправлению.
- Убедитесь в приемлемом количестве свободного места на хостинге. Полностью заполненное дисковое пространство, не позволит отображать страницы, т.к. не создаст временные файлы.
- Попробуйте удалить резервные копии или перезапустить службу.
- Включите логирование ошибок если используется ISPPanel. Вы сможете увидеть все проблемы связанные с сайтом.
- Переустановите серверную службу Apache или найдите ошибки в конфигурации.
- Недостаточная мощность VPS сервера (например нехватка CPU), может приводить к такой ошибке.
- Использование устаревшей версии PHP (например 5.3). Обновитесь или установите актуальную 7.2 и выше.
- Оптимизируйте или закешируйте SQL-запросы сайта. Ошибка 503 может является следствием большой выборки из базы данных.
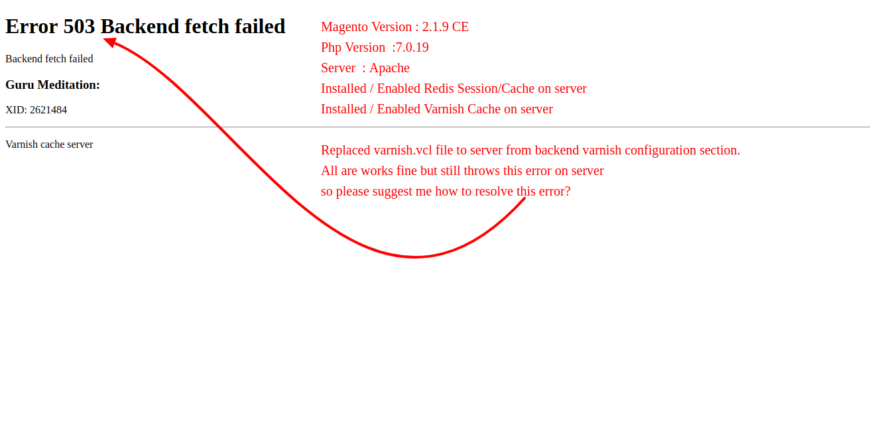
- Замените varnish.vcl в файле конфигурации сервера при использовании Apache
Как можно убедится, что проблема не возникает сама по себе. В частности все заключается в правильной настройке и поддержке сервера. Обратитесь к специалистам или оставьте комментарий под этой записью, мы попробуем помочь вам.
Источник
Javascript Fetch — как исправить ошибку Failed to Fetch (возможно, из-за выполнения HTTP-запроса на HTTPS-сайте?)
Это приложение React (и код). Он генерирует 3 случайных объекта (из списка более 500 объектов, хранящихся локально). Я хочу вызвать API IconFinder при выборе случайных объектов и затем просто отобразить значки (вместо того, чтобы заранее находить 500 значков).
Я запускаю его в Windows 10 с версией Google Chrome 84.0.4147.89 (официальная сборка) (64-разрядная версия). Код размещен на Codesandbox. Вы можете взглянуть на весь код здесь или только на вывод и инструменты разработчика Chrome здесь
Демо-запрос XHR GET, который они показывают в своих документах
My Fetch запрос GET
Вывод: консоль читает Error: Failed to fetch
В инструментах разработчика Chrome на вкладке «Сеть» (снимок экрана 1) я вижу, что в файле типа fetch (снимок экрана 2) и в файле типа json (снимки экрана 3 и 4) что-то не так.
Что я пробовал
- Запросы Fetch GET работают для Codesandbox с API Звездных войн (аутентификация не требуется), но не для API MovieDB (аутентификация в URL- адресе, а не в заголовках — напр. https://api.themoviedb.org/3/search/movi?api_key=
Это сработало в моей локальной среде разработки. Все еще не совсем уверен, КАК это работает.
Источник
Обновлению apt-get не удается получить файлы, ошибка «Устранение временного сбоя…»
Это то, что я вижу, когда пытаюсь бежать sudo apt-get update . Я сделал обновление на моем экземпляре вчера и сейчас испытываю это.
обзор
Ваш вопрос состоит из двух частей:
- исправление сообщений временного разрешения
- решение проблем управления пакетами
Временное решение
Вполне вероятно, что эта проблема либо:
- временно из-за того, что ваш интернет-провайдер неправильно перенаправляет интернет-имена (DNS) на свои или на внешние DNS-серверы, или
- из-за изменений в вашей сети аналогичным образом заблокировано это наименование — например, новый маршрутизатор / модем, перенастроивший коммутатор с новой конфигурацией.
Давайте посмотрим на возможные проблемы с DNS.
Сначала временно добавьте известный DNS-сервер в вашу систему.
Тогда беги sudo apt-get update .
Если это исправляет ваши временные разрешающие сообщения, то либо подождите 24 часа, чтобы узнать, решит ли ваш провайдер проблему для вас (или просто обратитесь к вашему провайдеру), либо вы можете добавить DNS-сервер в вашу систему:
8.8.8.8 это собственный DNS-сервер Google.
Другим примером DNS-сервера, который вы можете использовать, является OpenDNS — например:
вопросы управления пакетами
В дополнение к временным проблемам разрешения — у вас есть несколько проблем с управлением пакетами, которые необходимо исправить — я предполагаю, что вы недавно пытались обновить одну версию Ubuntu до следующей рекомендуемой версии — в вашем случае с Natty (11.04) до Онейрик (11.10)
Откройте терминал и введите
Найдите в списке строки с другим именем дистрибутива, чем вы ожидали — в вашем случае — вы выполнили обновление, oneiric но у вас есть другое имя выпуска. natty
Например, ищите строки, которые выглядят как deb http:/archive.canonical.com/ natty backports
Добавьте a # в начало строки, чтобы закомментировать — например,
#deb http:/archive.canonical.com/ natty backports
Сохраните и повторно запустите:
Вы не должны иметь больше ошибок именования релизов.
На момент написания этого, возможные общие имена релиза включают в себя lucid , maverick , natty , oneiric , precise , quantal , raring , saucy , trusty , utopic и vivid .
Обратите внимание, что этот ответ был написан для старых версий Ubuntu. В текущих версиях используется локальный сервер имен, управляемый D-Bus, для которого применяется диагностическая часть этого ответа, но не решение. Если /etc/resolv.conf содержит nameserver 127.0.1.1 или в более общем смысле nameserver 127.X.Y.Z , не изменяйте его.
«Устранение временного сбоя…» означает, что ваш DNS , т. Е. Перевод имен хостов в IP-адреса, не работает. Вы недавно что-то перенастроили на своей машине? Если нет, это может быть временная ошибка у вашего интернет-провайдера.
ping -n 8.8.8.8 Показывает ли линии как 64 bytes from 8.8.8.8: … ? (Нажмите Ctrl +, C чтобы остановить ping .)
Источник