Как убрать небезопасно на сайте tilda
Сайт на тильде перестал работать глобальный сбой в открытии сайтов с https-сертификатами
Проблема возникла не из-за смены IP или иных изменений DNS, а из-за перебоев на стороне сервиса, который предоставляет адреса для подключения собственного домена. (Официальный ответ Tilda CMS)


Из-за глобального сбоя на стороне нашего партнера, который предоставляет услуги фильтрации трафика и защиты от DDOS-атак, ваш сайт может не работать по HTTPS. Чтобы сайт заработал, укажите новые A-записи в DNS на стороне регистратора домена, указанные в инструкции http://help-ru.tilda.cc/customdomain. Сертификат выпишется автоматически, как изменения вступят в силу. Если у вас установлен редирект на c HTTP на HTTPS — пожалуйста, временно отключите его, чтобы сайт продолжал работать по HTTP.”

Проблемы с HTTPS на Тильде?
Вчера пользователи Тильды могли наблюдать проблемы с серверами. Точнее сайт не отображался вообще, потому что сертификаты безопасности перестали работать. А так как у многих включен редирект с HTTP на HTTPS то соответственно сайты просто рухнули.
Произошло это по словам Тильды из-за глобального сбоя у поставщика серверов для неё.
- Проверить текущий IP-адрес в DNS на стороне регистратора домена. Если указан 185.203.72.17, его необходимо заменить на 185.129.100.113.
- Если указан другой IP-адрес, его необходимо заменить на 185.129.100.112
- Перейдите в Настройки сайта > SEO > HTTPS > выключите и включите https.
Напомню что делается это в настройках вашего домена, не сайта. Переходите туда где приобретали доменное имя для сайта и там вносите изменения. Будут вопросы, обращайтесь.
Для Казахстана и Беларуси: если домен вашего сайта в зоне .kz или .қаз, ip-адрес должен быть 77.220.207.191. Для доменов в зоне .by — 45.155.60.8.
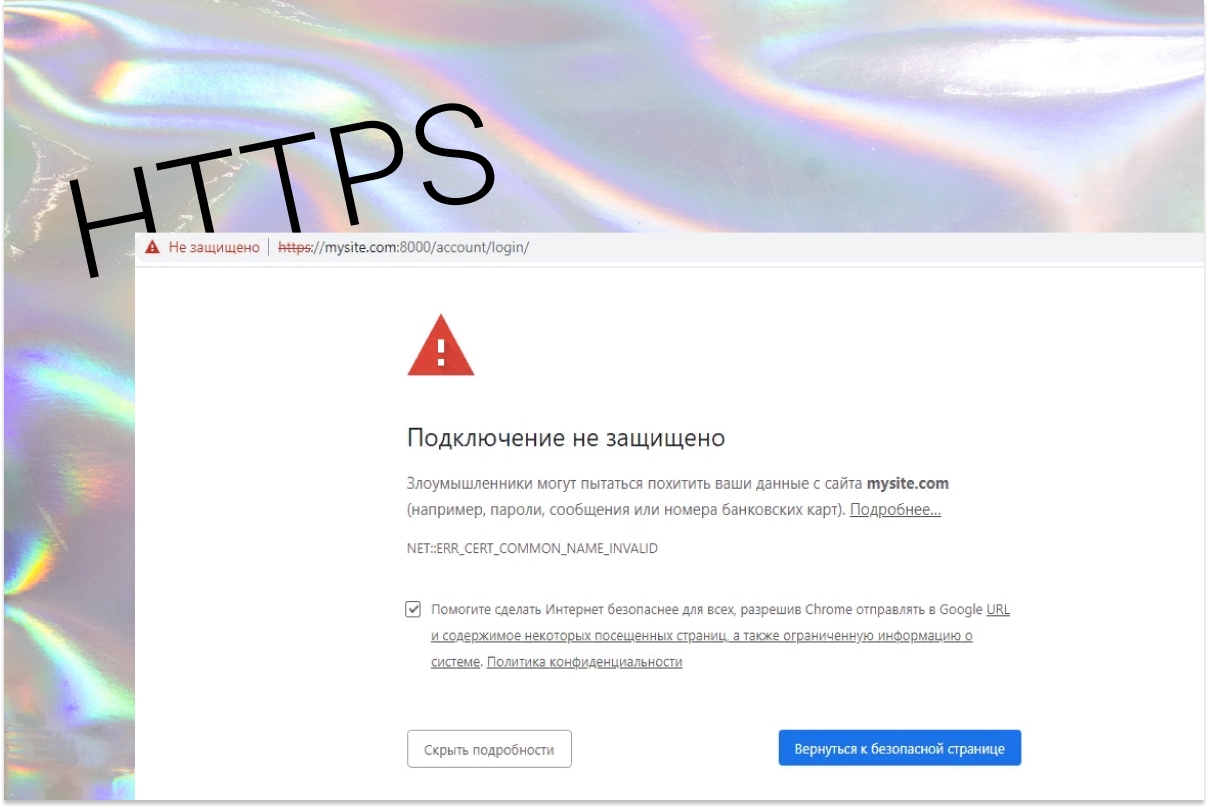
При посещении сайта пишет «Соединение не защищено». Что делать?
Вам необходимо настроить для своего сайта HTTPS-протокол.
Чтобы настроить протокол HTTPS, добавьте (или поменяйте) в настройках DNS-записей (не NS-серверов) у вашего регистратора:
- Запись типа A, со значением @, которая указывает на предлагаемый системой IP адрес.
- Запись типа A для поддомена www, которая указывает на предлагаемый системой IP адрес.
Чтобы посмотреть предлагаемый системой IP-адрес, перейдите в Настройки сайта → Домен, пропишите нужный домен, сохраните изменения → вы увидите нужный IP-адрес.
Записей типа А для @ и www должны быть по одной.
После этого нужно подождать до 24 часов, чтобы обновились записи DNS (время зависит от регистратора) и в Настройках сайта → Аналитика и SEO → Панель Вебмастера → Настройка HTTPS появится возможность подключения HTTPS. Нажмите на переключатель, HTTPS подключится автоматически.
Подождите выпуск сертификата (это занимает 5‐30 минут) и настройте редирект с http на https.
Коллеги, всем добра, я с вопросом (м.б. тупым, пока не поняла). Вот у меня сайт (ну почти). На тильде. На http нормально заходит. На https начинается мандеть, что сайт небезопасный, сертификат неподтвержден и вообще подумайте хорошо, надо ли вам туда. Так как я «Г — гуманитарий», я прям даже приблизительно не понимаю, что блин мне с ним делать. Вот вы, которые не «Г — г», что делали?
На поддомене Тильды или на своем домене сайт? А так вообще конечно лучше на WordPress сайт. Это я как гуманитарий гуманитарию говорю 
самая элементарная (и оттого самая незаметная) причина — сбитая дата-время в системе. проверьте, чем черт не шутит)
Получи 3 500 ₽ за статью
У вас есть кейсы (пусть даже минусовые, но содержательные) или полезные статьи?
Заведите блог и расскажите о своем опыте.
За каждый пост мы платим от 3 000 ₽
Подробнее
Даже не знаю, у меня на моторчике WP сайт, поставил бесплатный SSL сертификат, и есть, безопасное соединение.
На поддомене Тильды или на своем домене сайт? А так вообще конечно лучше на WordPress сайт. Это я как гуманитарий гуманитарию говорю

на своем домене. WP ниасилила
так ссылку надо бы
пока сайт в ограниченном доступе, т.к. сырой и в режиме делания
Даже не знаю, у меня на моторчике WP сайт, поставил бесплатный SSL сертификат, и есть, безопасное соединение.
в мануалах сказано, что Тильда дает сертификат. Но бял видать не мне.
на своем домене. WP ниасилила
да все верно, вам нужен отдельный платный хостинг (вот такую штукенцию нашел, сам не юзал, не знаю, но хостинг у них сильный https://wordpress.jino.ru или https://spectrum.jino.ru/ ) хотя я сам теперь на другом… в общем, там у них уже по интересуетесь как установить ssl-сертификат.
Я на этом размещаюсь, они дают бесплатный ssl-сертификат https://beget.com/ru
1 вариант, и сделай таких больше
напишите в техподдержку Тильды. Поймут, помогут, поправят.
Рейтинг не рассчитан
0 отзывов
Рейтинг не рассчитан
0 отзывов
Рейтинг не рассчитан
0 отзывов
тестируй
так Тильда по моему тарифу дает хостинг. Или он плохой?)
с м1 shop перестал с помадой работать, очень галимый апрув
кстати как вариант
Апрув по офферам указывается средний по системе, у всех вебмастеров результаты могут отличаться, у всех разные источники трафика.
Отпишите пожалуйста в лс за какой промежуток времени вы налили 19 лидов.
тильда, мильда и прочие сервисы… я не пользовался… все эти конструкторы они кривые, вот ваш сайт и мотает с этими протоколами.
тильда, мильда и прочие сервисы… я не пользовался… все эти конструкторы они кривые, вот ваш сайт и мотает с этими протоколами.
(есть подозрение, что кривое немножко другое, и оно растёт на мне)
по ценам однозначно zadarma
такс…. в общем вам надо. На ютубе найти «уроки по вордпрессу для начинающих» там конкретно все по пунктам изложено… по урокам просто выполняйте каждый день в свободное время, как более менее научитесь и поймете саму мысль cms, то покупаете хороший вордпрессовский шаблон за 70 баксов и создаете сайт… все остальные вам завидуют????
1 вариант, и сделай таких больше
я только с Вордпрессом знаком, и хостером Бегет. Тильда для меня экзотика, пока. Вот WP, говорят, хорошая штука, да не с чем сравнить, но думаю в этом и нет необходимости)
Стороной обходите эту ПП,все красиво говорят,на деле тупо сливают вэбов.
Хотя чему тут удивляться,если нынешний директор,кинул своего совладельца в прошлой ПП кликрокет)
DLE если например какой нибудь жесткий сайт делать, то эта система управления сайтом лучше вордпресса и быстрее.
DLE если например какой нибудь жесткий сайт делать, то эта система управления сайтом лучше вордпресса и быстрее.
это интересно, по гуглил. Места на хостинге достаточно, можно будет поюзать эту CMS, под какой-нибудь стоящий проект)
И ответ поступил через минуту после вопроса. Нативная реклама паблера такая тонкая
она платная, но ее можно крякнуть )) в ютубе тоже есть как это сделать. Да если будете делать там новостной портал например, то в самый раз…
И ответ поступил через минуту после вопроса. Нативная реклама паблера такая тонкая
во … смотри какая система быстрая http://kinetofon.ru/ (это не реклама блин, это пример работы) на DLE Сделал, удобная в установке и т.д. там модули подключаются только, если что надо добавить… ну как у всех в принципе.
во … смотри какая система быстрая http://kinetofon.ru/ (это не реклама блин, это пример работы) на DLE Сделал, удобная в установке и т.д. там модули подключаются только, если что надо добавить… ну как у всех в принципе.
выглядит ????. По какому критерию оцениваешь работу http://kinetofon.ru/, ну если кино бесплатное, то не монетизация?
6% от доходов ЮЛ это деньги ЮЛ их вывести можно под обналичку имея основание (покупка квартиры в собственность гендира это не основание) а законным основанием является зп или дивиденды что облагается доп налогом
мы сейчас разрабатываем рекламную сетку блочную на подобии РСЯ, но только рекламироваться будут в ней сообщества… там есть место для данного блока. Это все в течении года будет реализовано. Пока сайт заполнить, пока то да сё… В любом случае по монетизации в том представлении, которое обычно бывает, не для этого случая. Нам нужен трафик… это куда ценнее ????. У кого есть свой трафик, тот и будет получать хорошую выгоду в ближайшей перспективе. Во кстати «Подслушано копирайтинг» хотим в нее воткнуть, для тестирования, но только Павлу Молянову не говорите пока… ????
на своем домене. WP ниасилила
получается, настраивали через CloudFlare. С ним же проблемы могут быть, некоторые провайдеры блокировали IP CloudFlare. Редиректы настроили? Если сайт доступен по https, то с http на https должна быть переадресация. Влипли вы конечно с «Тильдой».
Личный пример: работала как ИП, закрыла его из-за непомерно высоких взносов в пенсионный фонд и ФСС. Закрыла ИП. Открыла ООО. Расходы: рко 400 руб, бухгалтер 1000, налог 6%, взносы плачу как единственный учредитель он же директор 350 руб. Это все. Все остальное — моё.
непобедимых задач не бывает, значит, победю)))
непобедимых задач не бывает, значит, победю)))
обязательно победите )
Содержание
- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Обходим проверку сертификата SSL
- Как работать с конструктором Tilda
- Почему выбирают Tilda
- Что умеет Тильда
- Тарифные планы Tilda
- Free
- Personal
- Business
- Как убрать надпись «Made on Tilda»
- Создаем сайт на Tilda
- Как настроить сайт на Tilda
- Заключение
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Обходим проверку сертификата SSL

В этом кратком обзоре я хотел бы поделиться своим опытом, как отключить проверку SSL для тестовых сайтов, иначе говоря, как сделать HTTPS сайты доступными для тестирования на локальных машинах.
В современное время https протокол становится все популярней, у него масса плюсов и достоинств, что хорошо. Правда для разработчиков он может вызывать легкий дискомфорт в процессе тестирования.
Всем известно, что при посещении сайта у которого “временно” что-то случилось c сертификатом вы обнаружите предупреждение, которое показывается, если сертификат безопасности не является доверенным net::ERR_CERT_AUTHORITY_INVALID?
Все современные браузеры показывают сообщение об ошибке HSTS
Самый простой способ обхода данного запрета — это, разумеется, нажатие на вкладку “Дополнительные” и согласиться с Небезопасным режимом.

Но не во всех браузерах как оказывается, есть данная возможность. Так я столкнулся с данной проблемой в Chrome на Mac OS
Разработчики данной операционной системы настолько обеспокоены безопасностью пользователей, что даже убрали доступ в «Небезопасном режиме» к сайту, несмотря на то, что это сайт владельца устройства.
Ну что ж, поскольку, вести разработку в других, более сговорчивых браузерах было не комфортно, вот способы как обойти эту проблему:
— Все хромоподобные браузеры (Chrome, Opera, Edge …) могут открыть небезопасную веб страницу, если на английской раскладке клавиатуры набрать фразу:
прямо на данной веб странице. Это даст возможность работать с сайтом без оповещение об ошибке на момент текущей сессии браузера, пока вы не закроете вкладку Chrome.
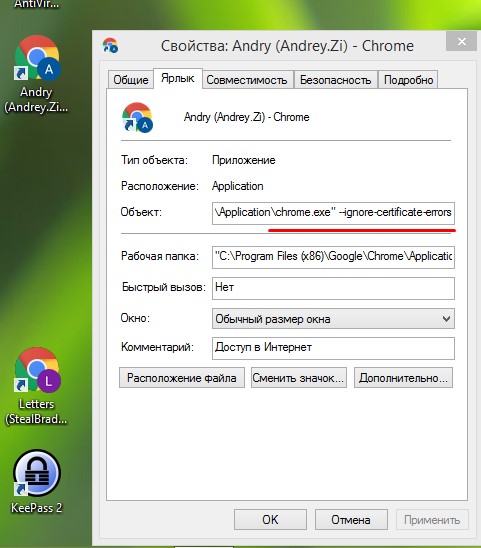
— Если же вам предстоит более длительная работа с сайтом, то рекомендую для этих нужд создать отдельного тестового пользователя на рабочем столе и указать ему необходимы флаги.
C:Program Files (x86)GoogleChromeApplicationchrome.exe» —ignore-certificate-errors
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome —ignore-certificate-errors —ignore-urlfetcher-cert-requests &> /dev/null
Achtung! Данные манипуляции необходимо выполнять с выключенным Chrome приложением, иначе чуда не произойдет.
Если вы оставите сертификат ненадежным, то некоторые вещи не будут работать. Например, кэширование полностью игнорируется для ненадежных сертификатов.
Браузер напомнит, что вы находитесь в небезопасном режиме. Поэтому крайне не рекомендуется шастать по злачным сайтам Интернета с такими правами доступами.

*Так же есть метод с добавлением сертификатов тестируемого сайта в конфиги браузера Настройки->Безопасность->Настроить сертификаты->Импорт… но мне он показался не продуктивным и очень муторным, поэтому не привожу
Надеюсь моя краткая статья кому-то пригодится при разработке и тестировании сайтов =)
Источник
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
- ZeroBlock. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции. Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
Вот так может выглядеть сайт-портфолио:
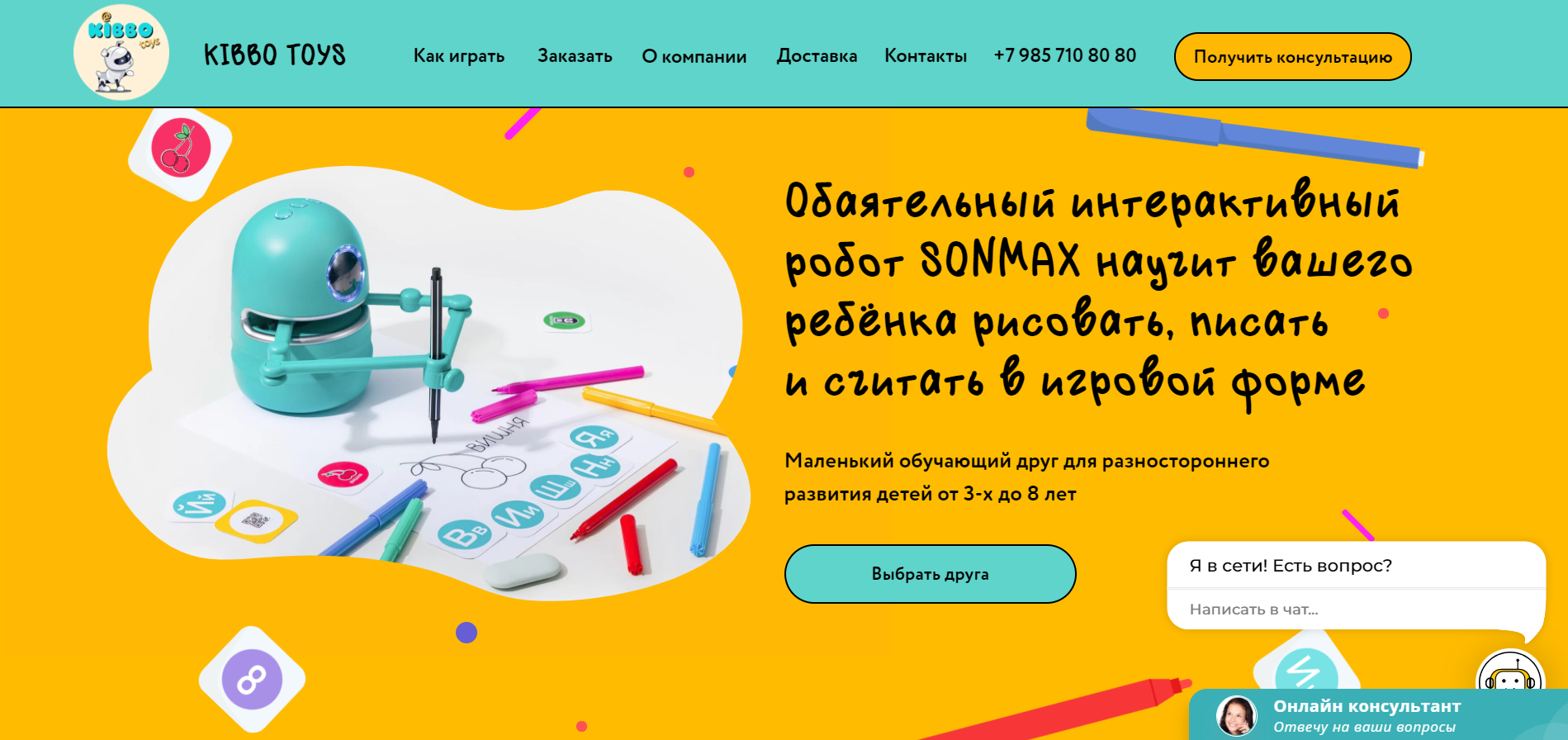
Лендинг для продажи интерактивных роботов:
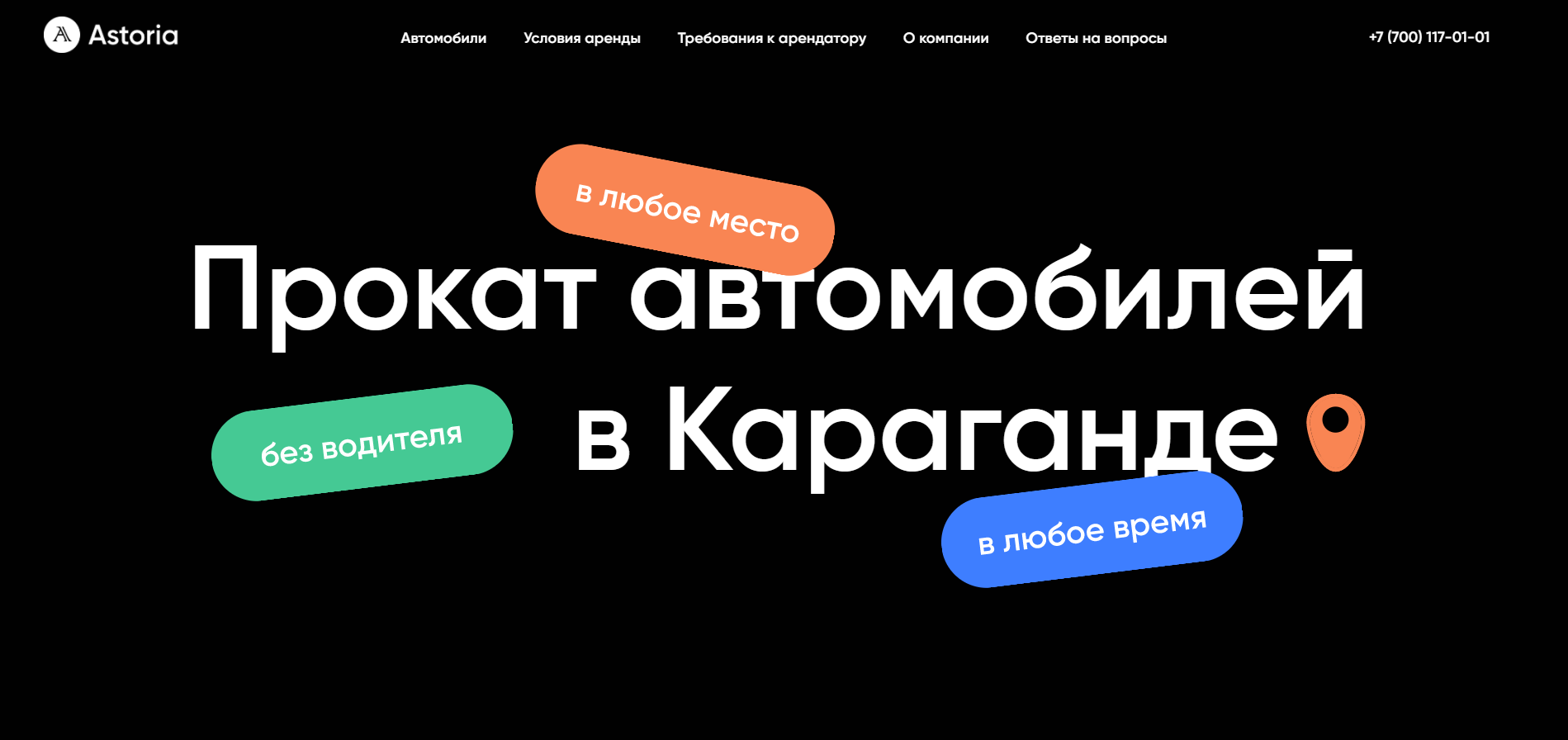
Лендинг для проката автомобилей:
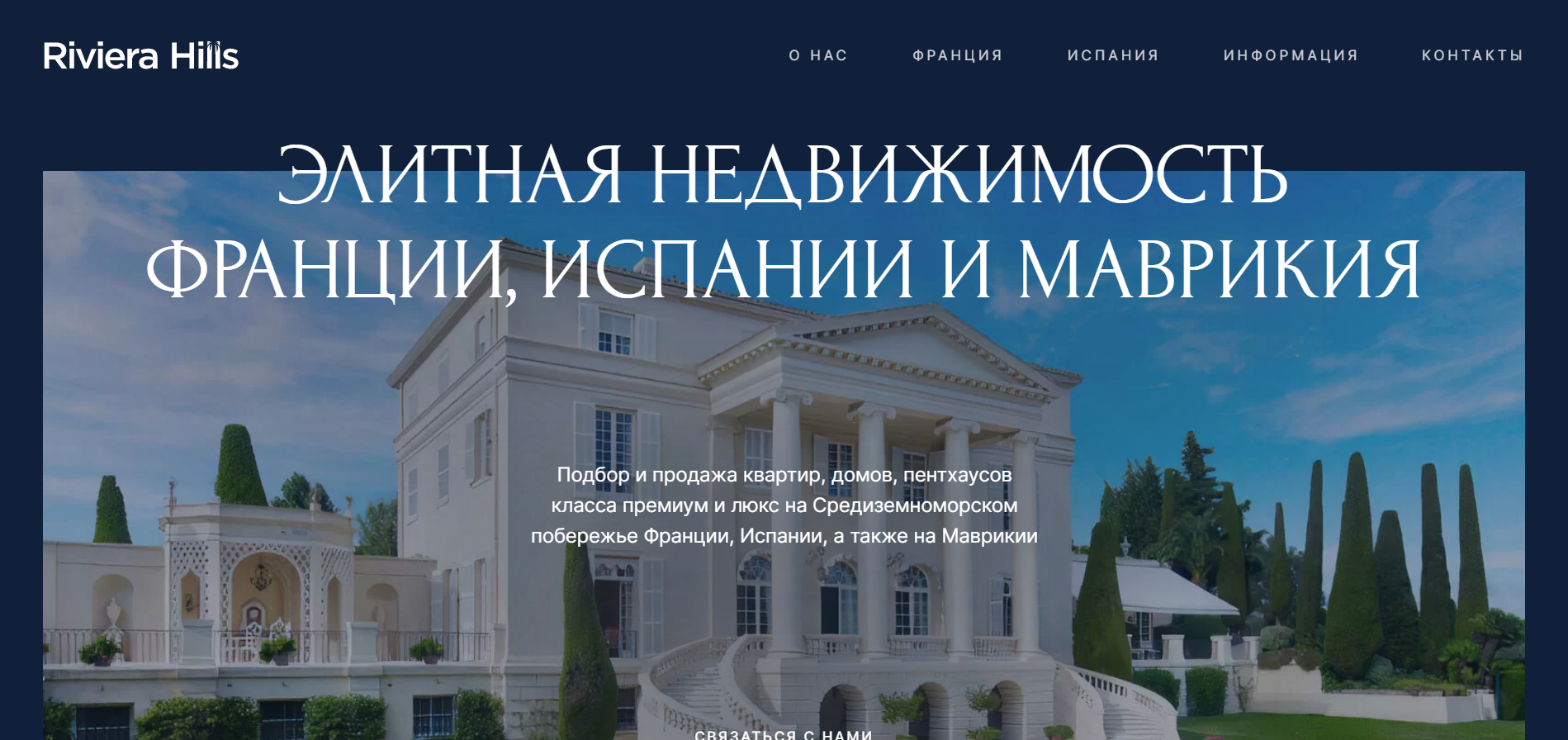
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
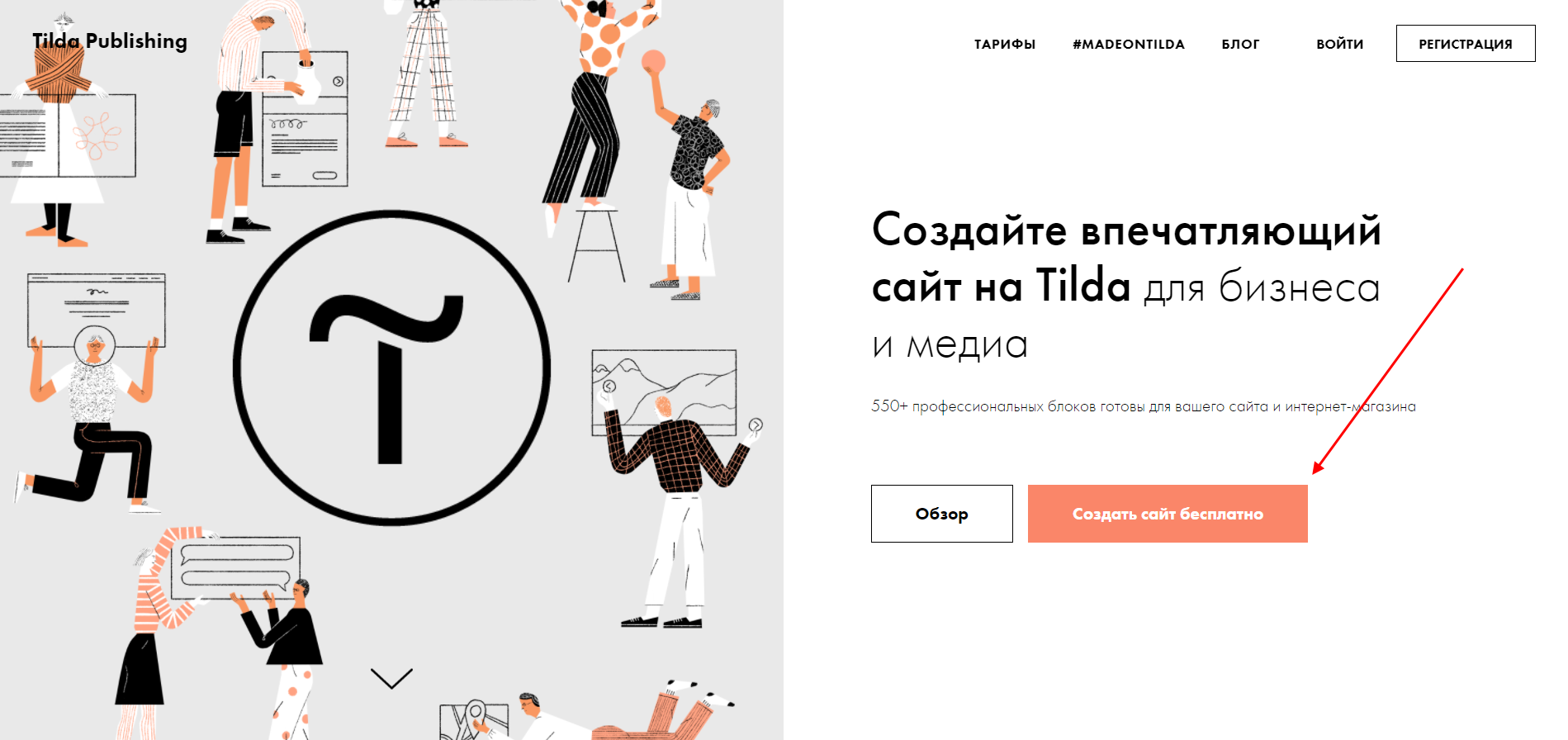
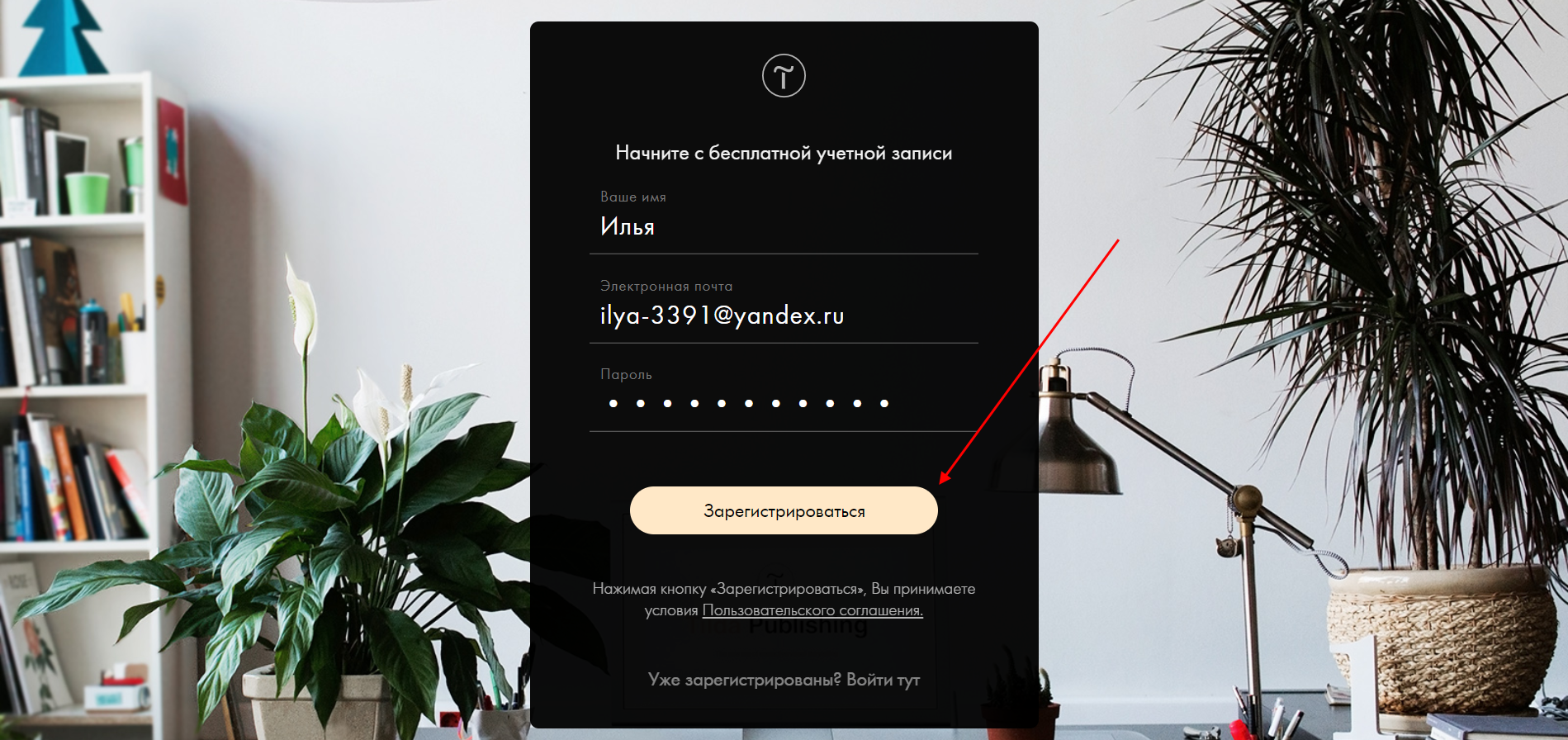
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.
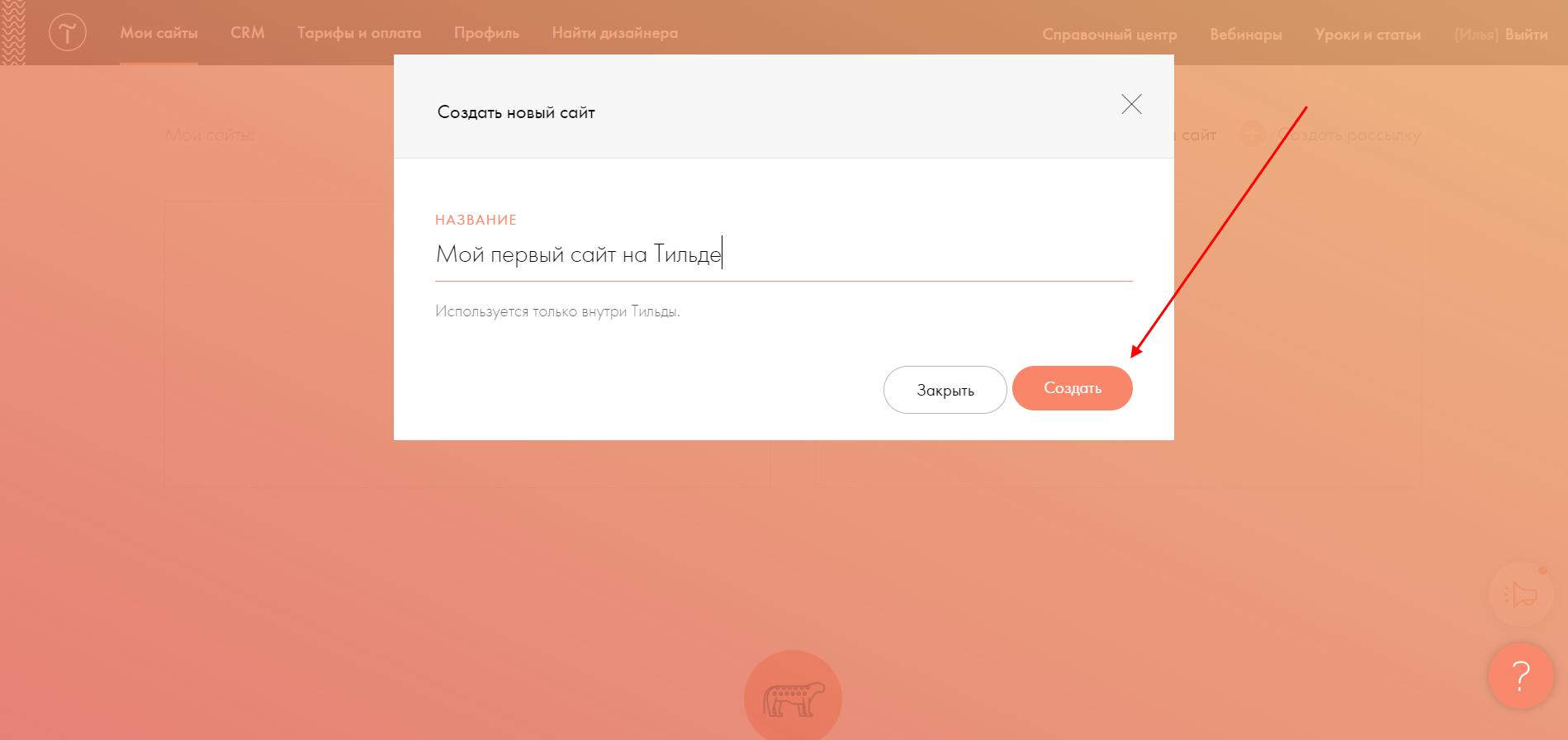
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».
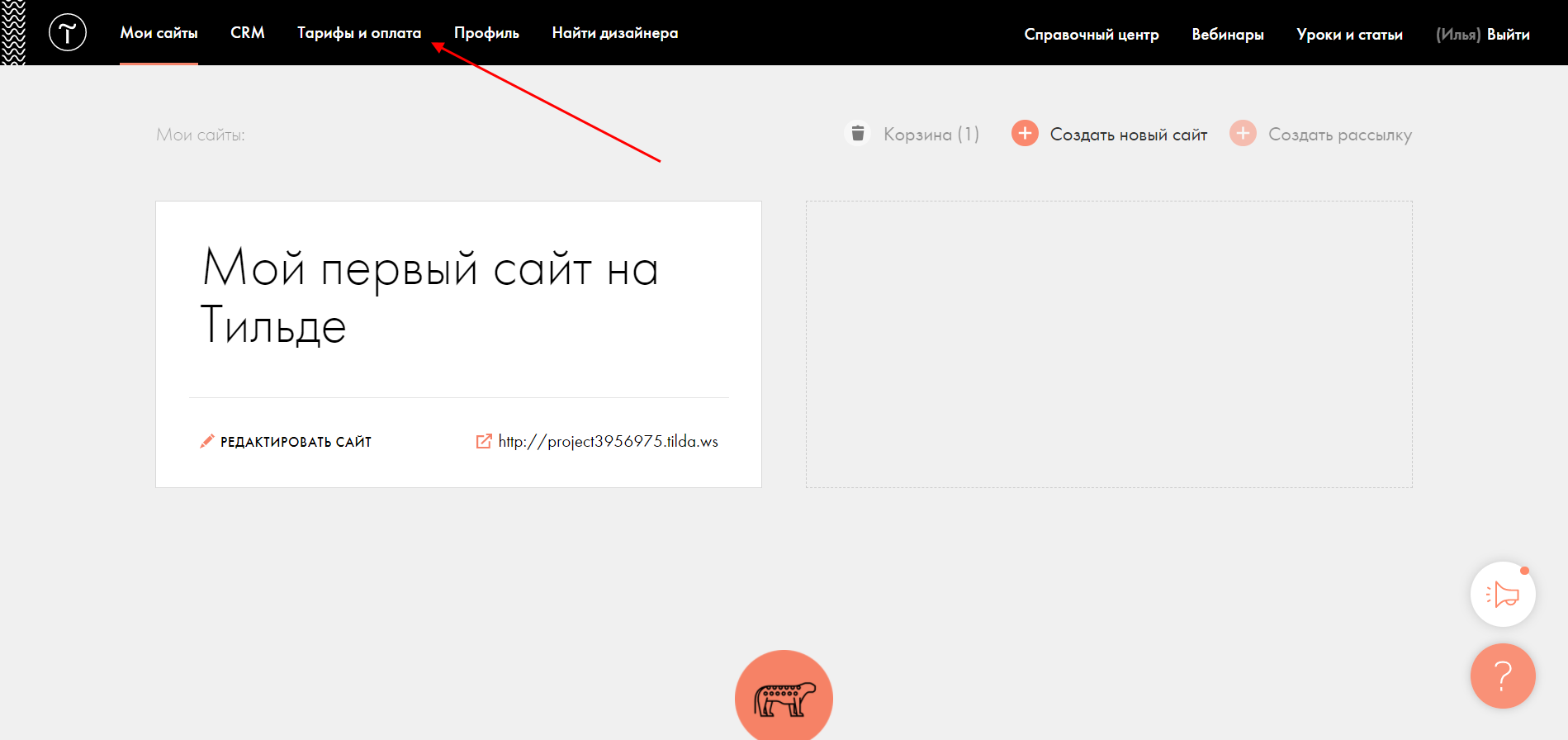
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».
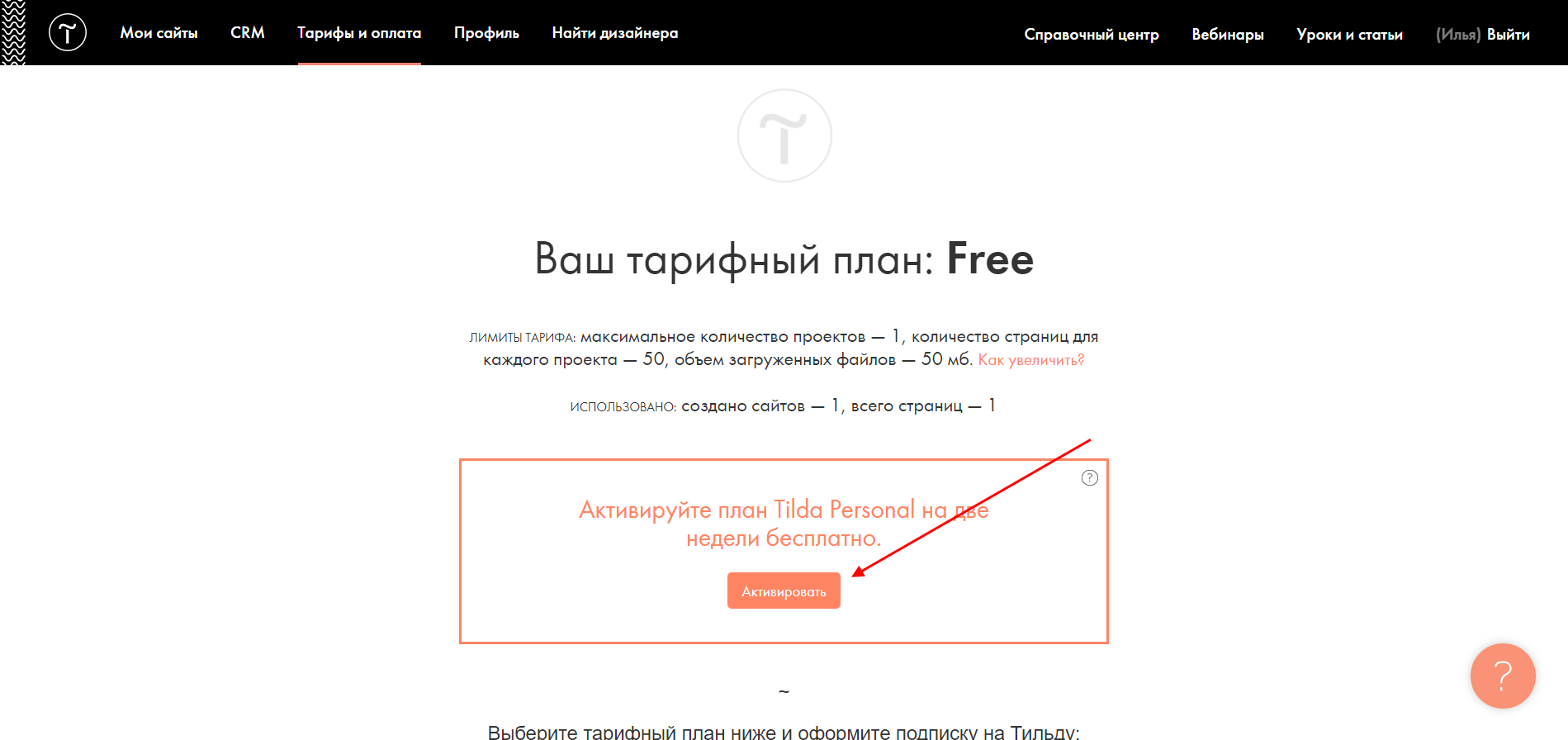
- В нижней части выбираем «Активировать».
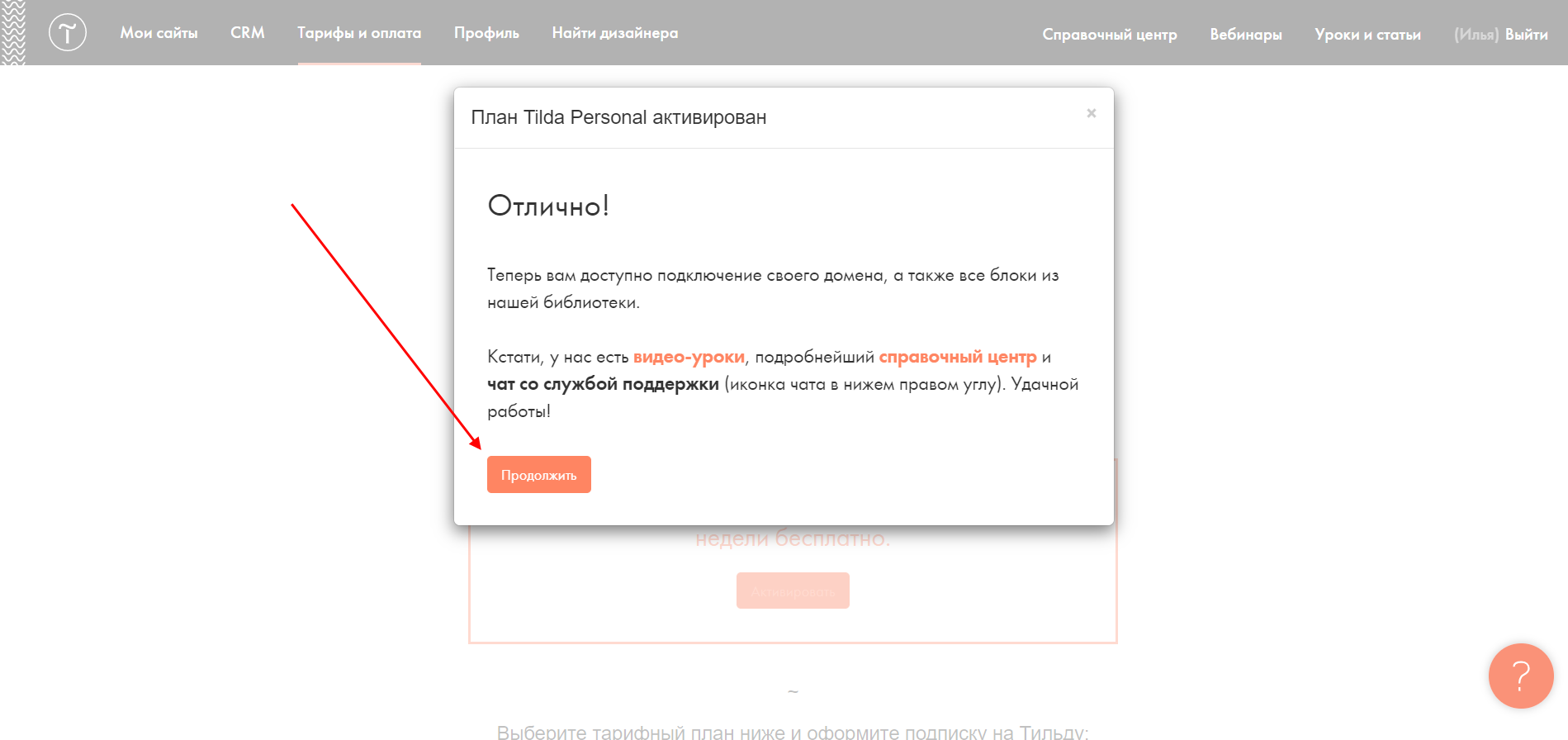
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
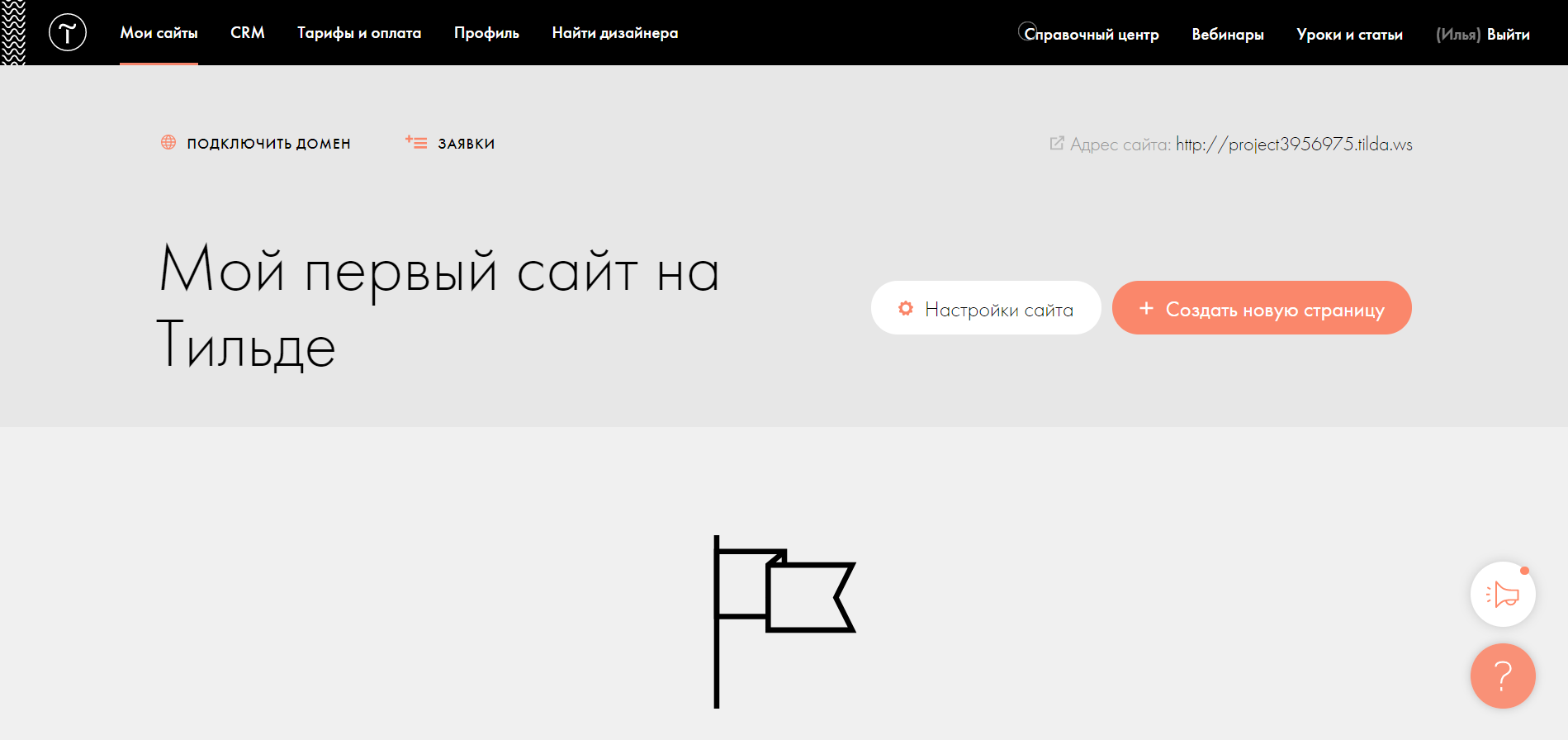
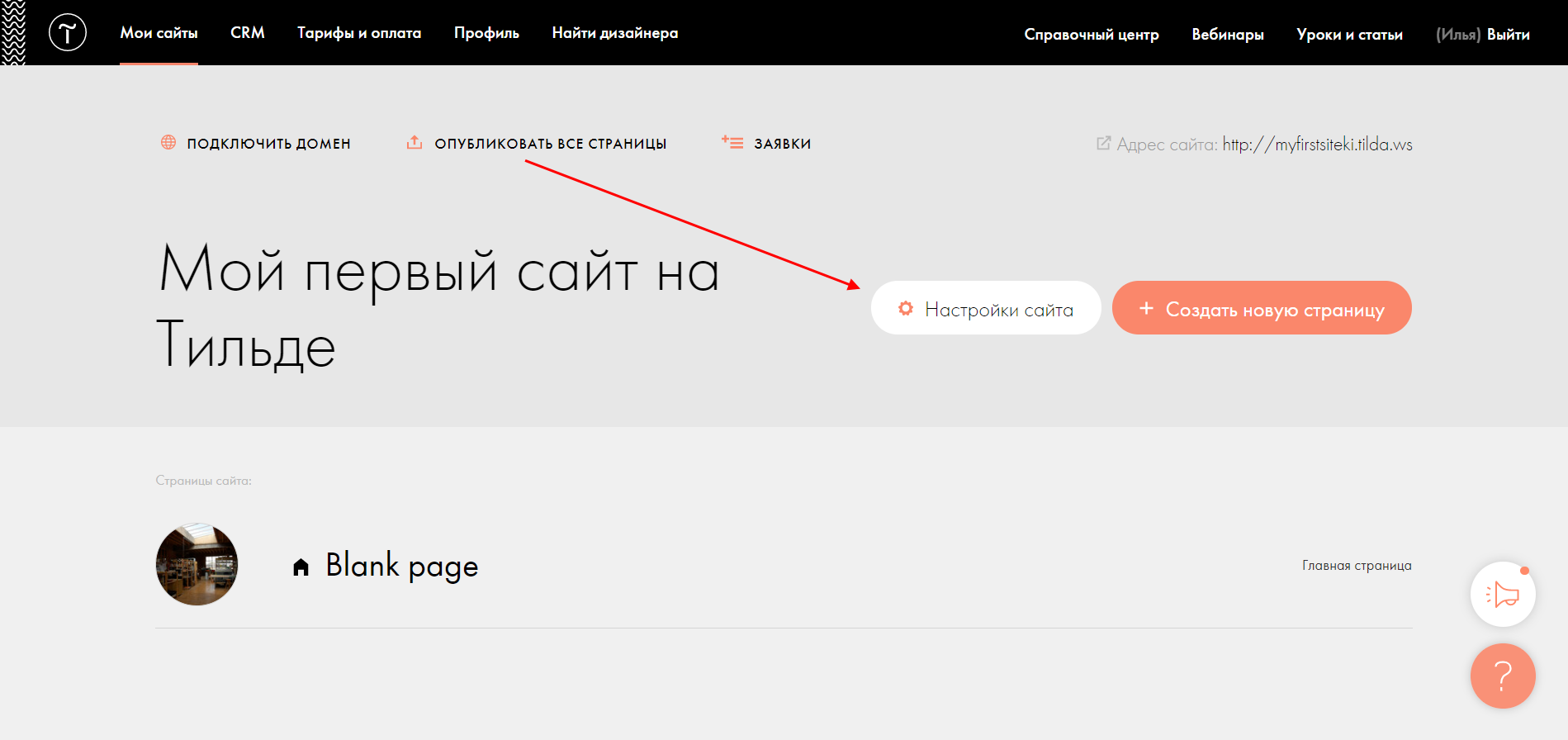
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».
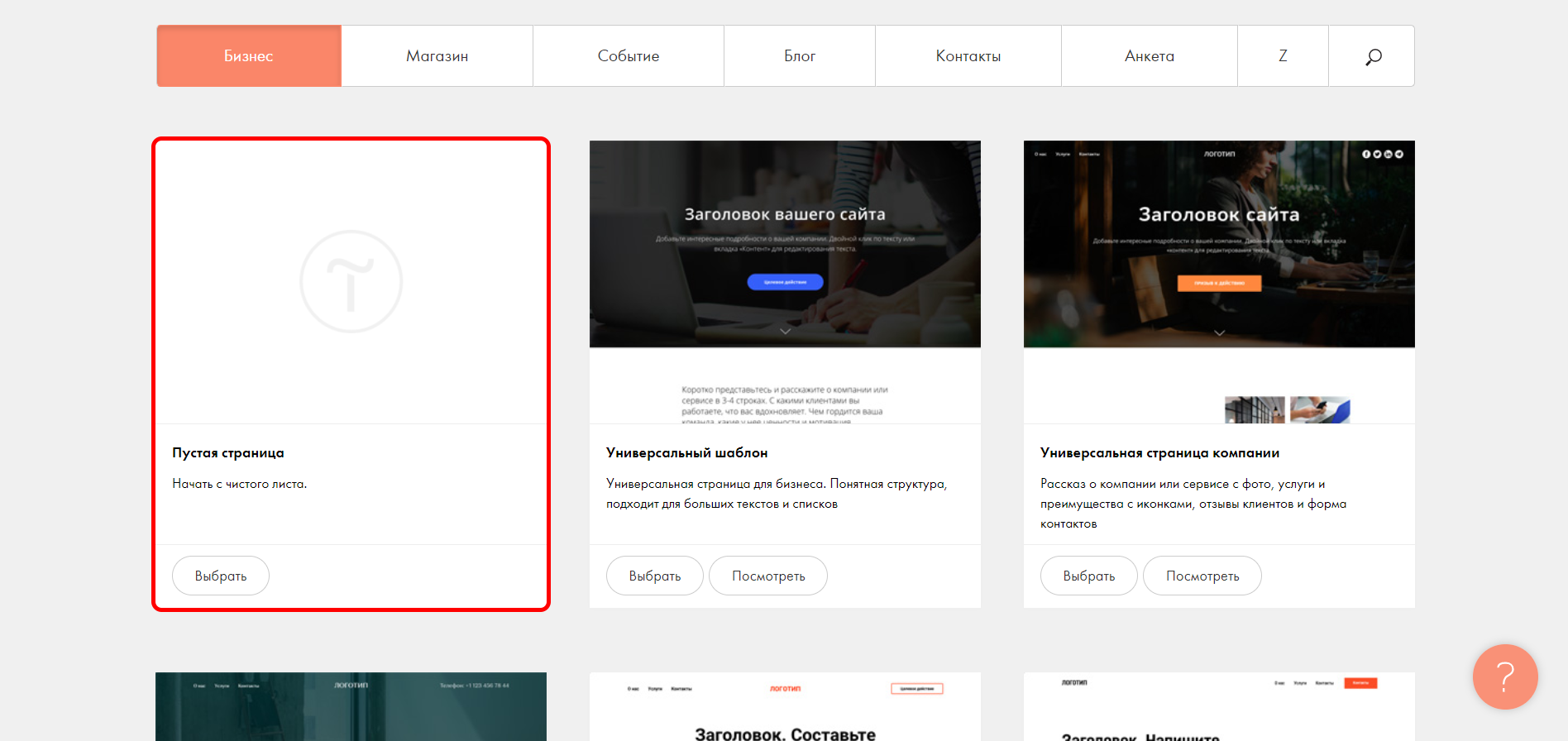
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».
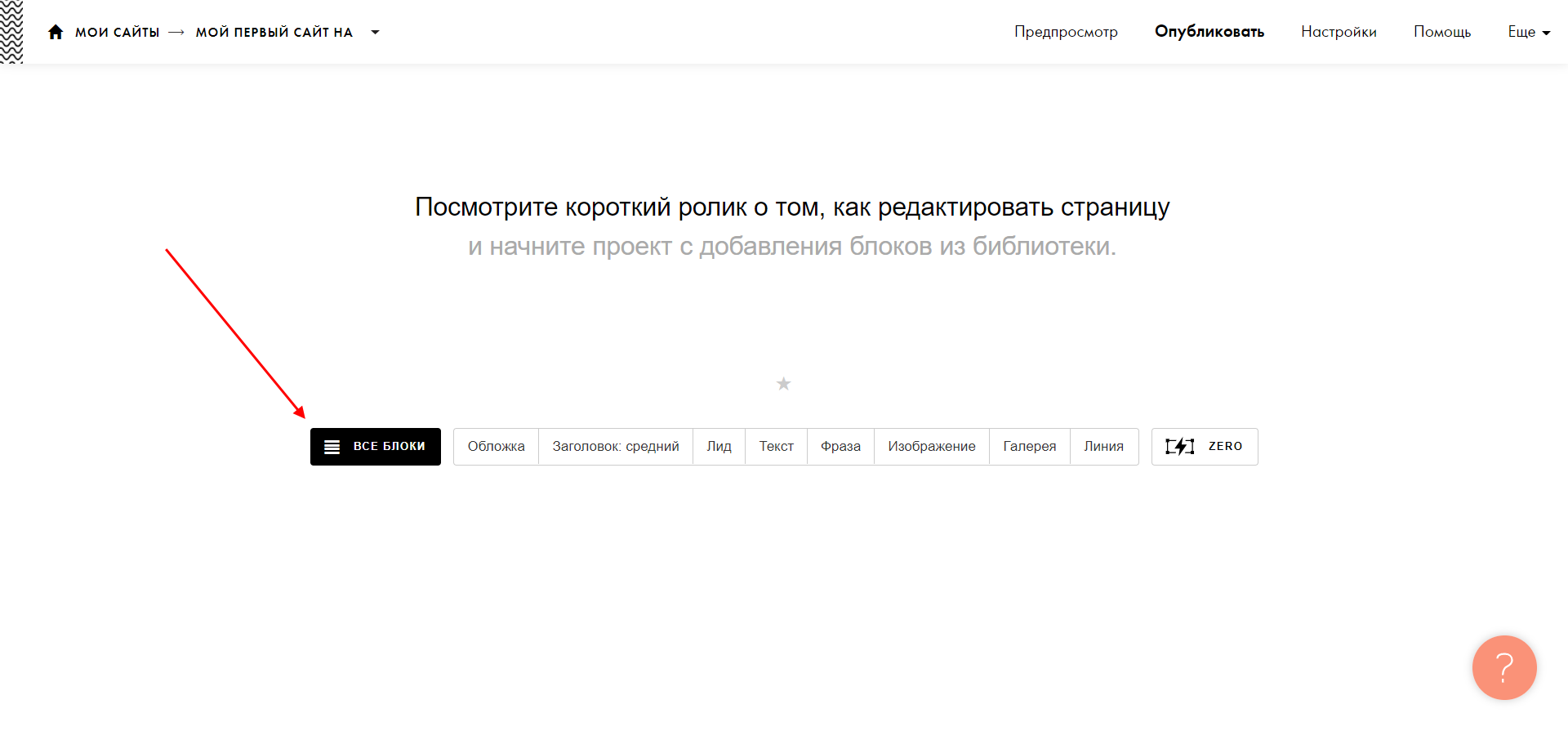
- Для начала выбираем «Все блоки».
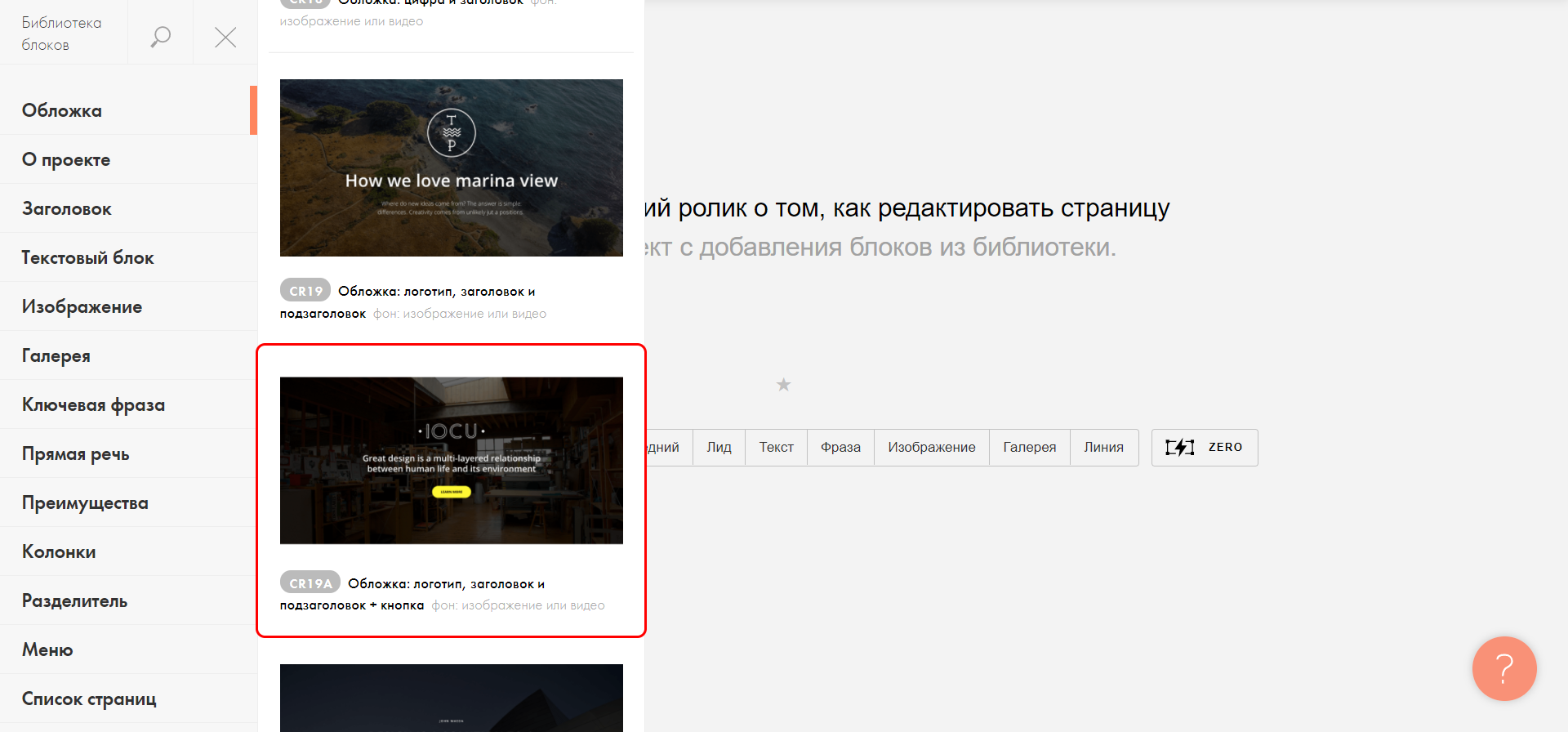
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».
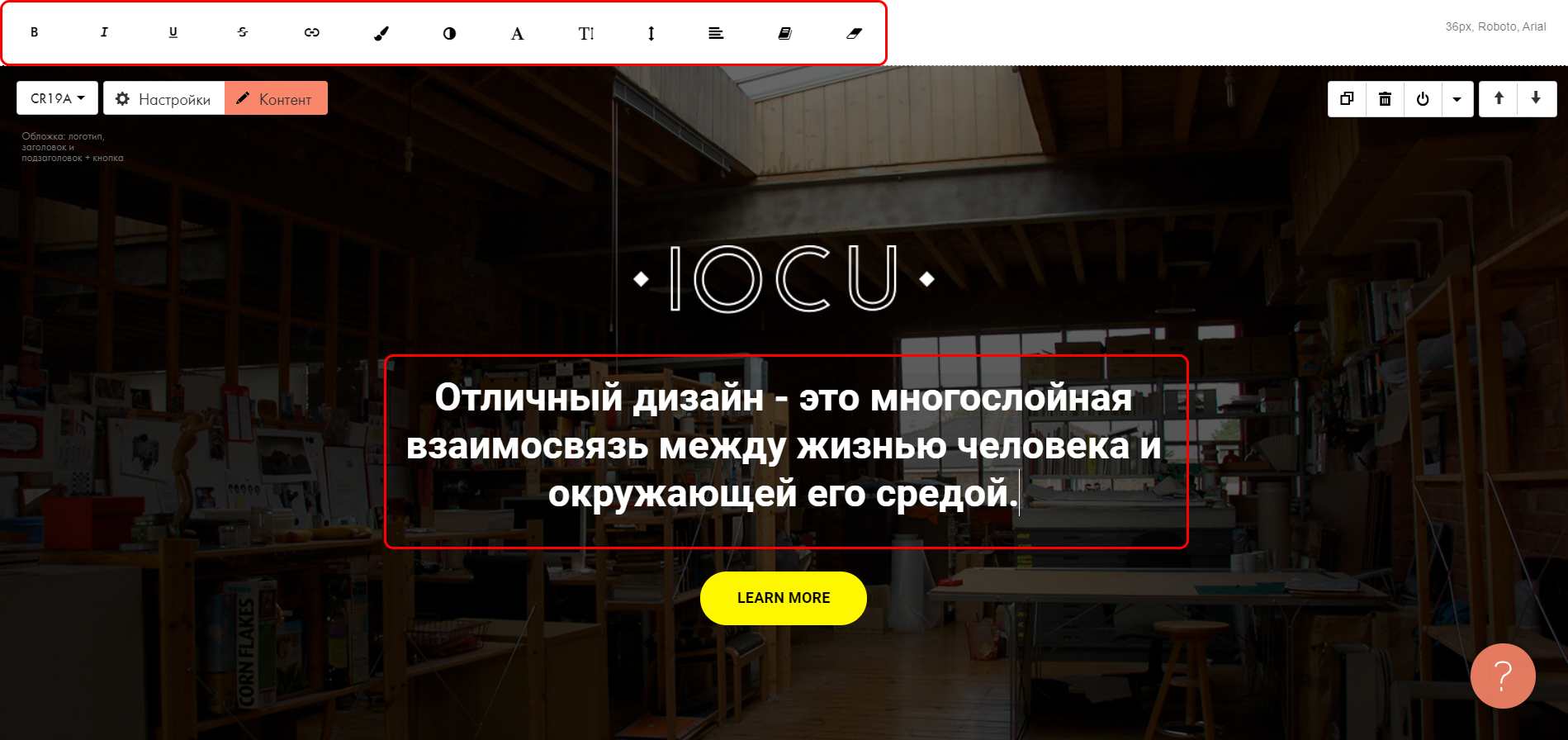
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.
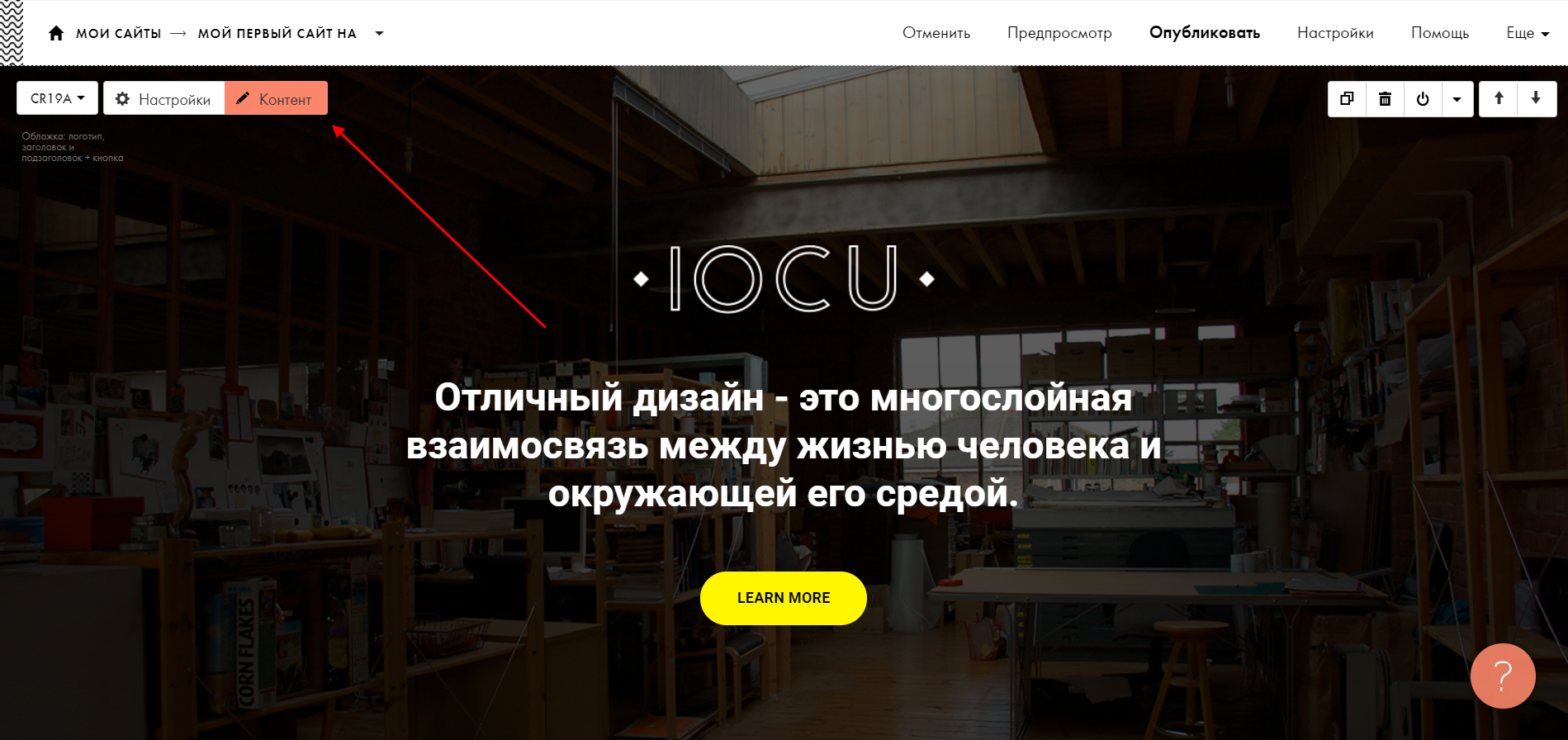
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.
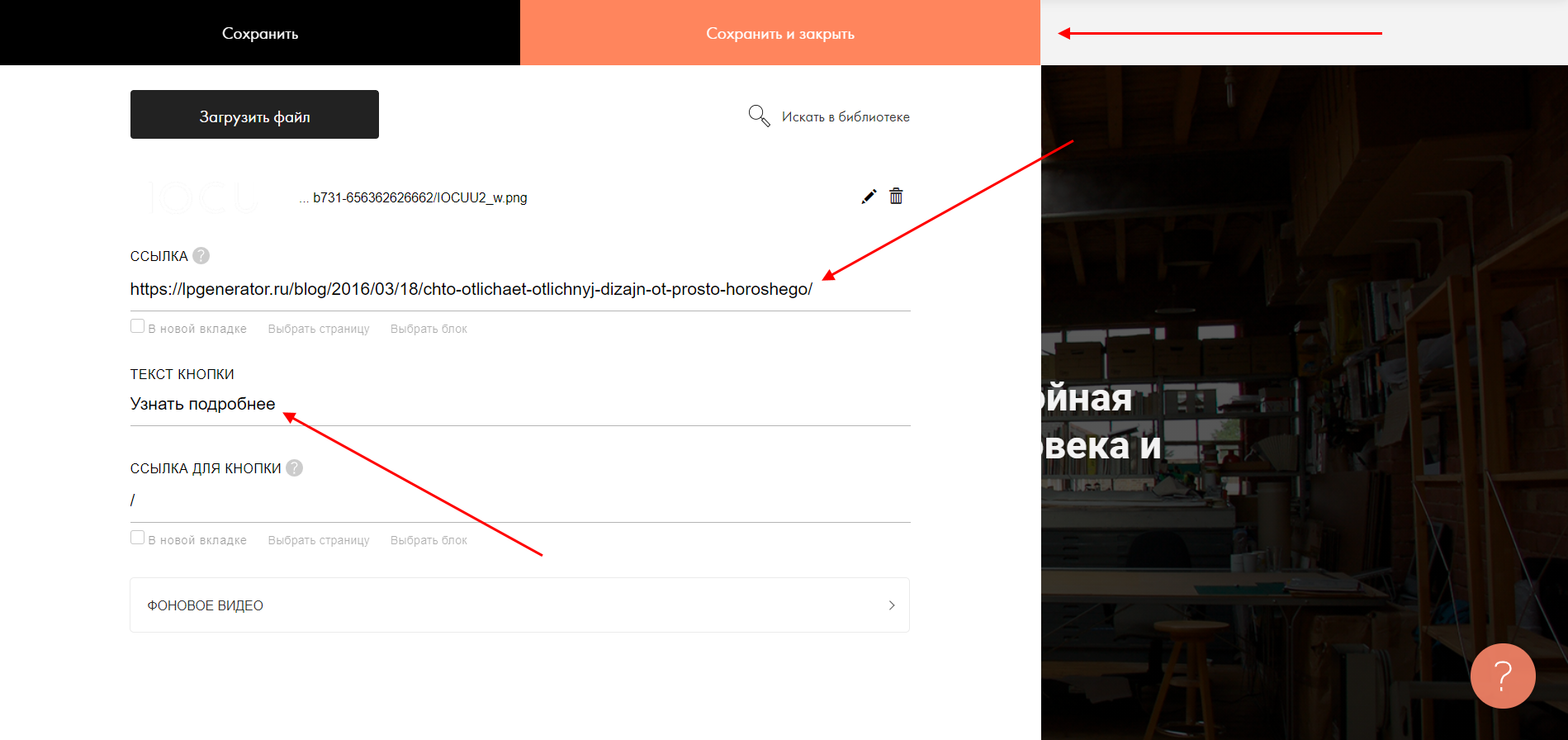
- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».
- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».
- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.
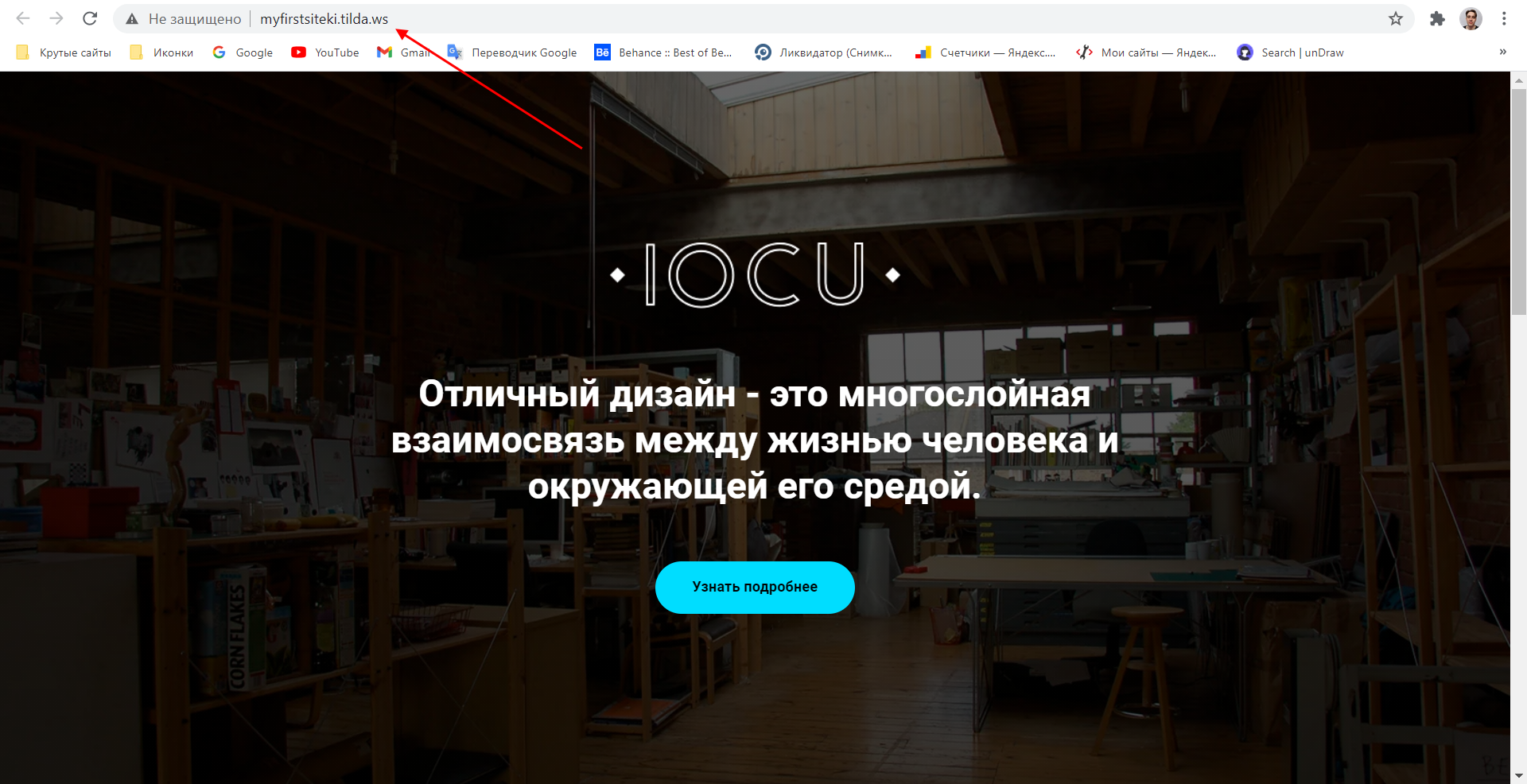
- Вот такая у нас получилась главная страница:
- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».
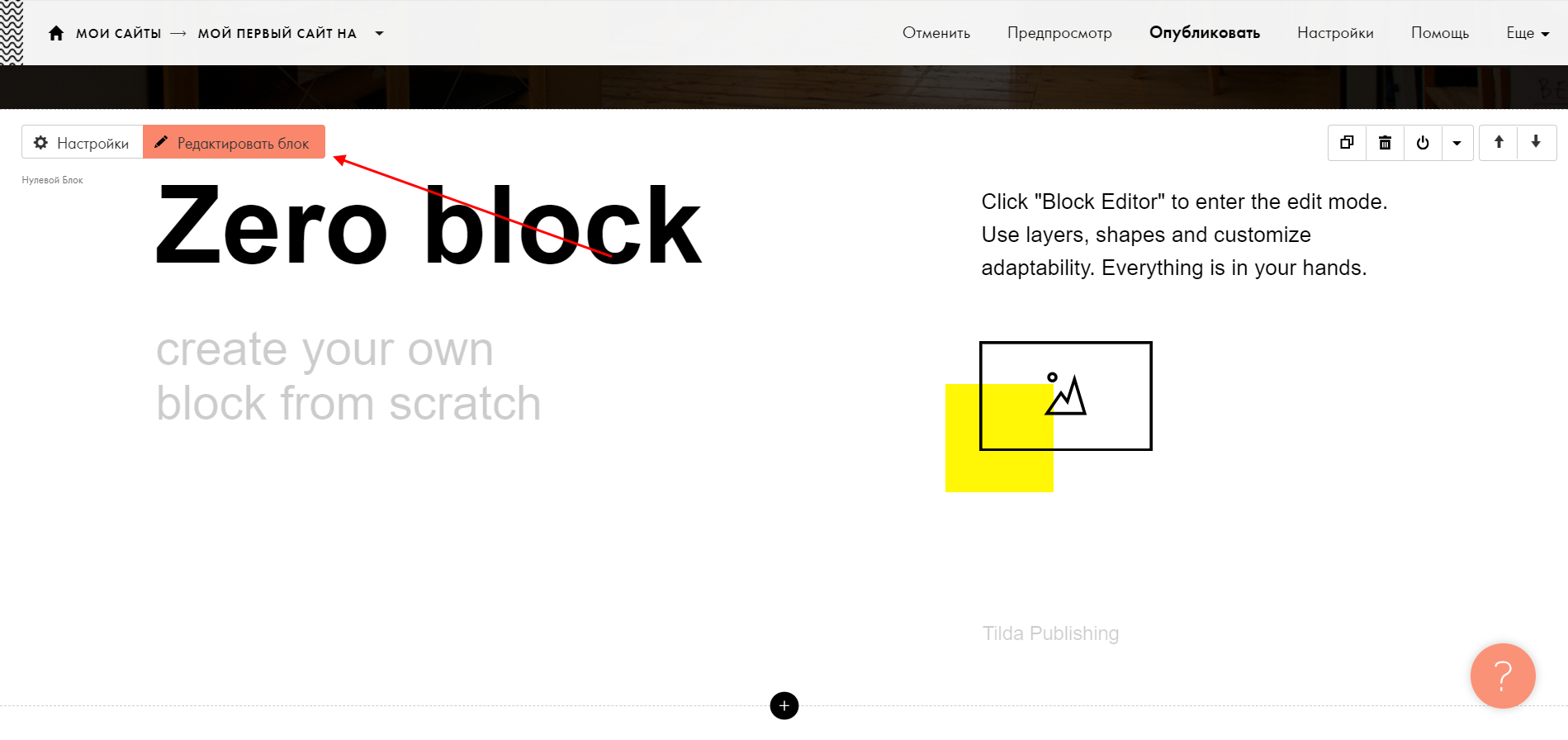
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».
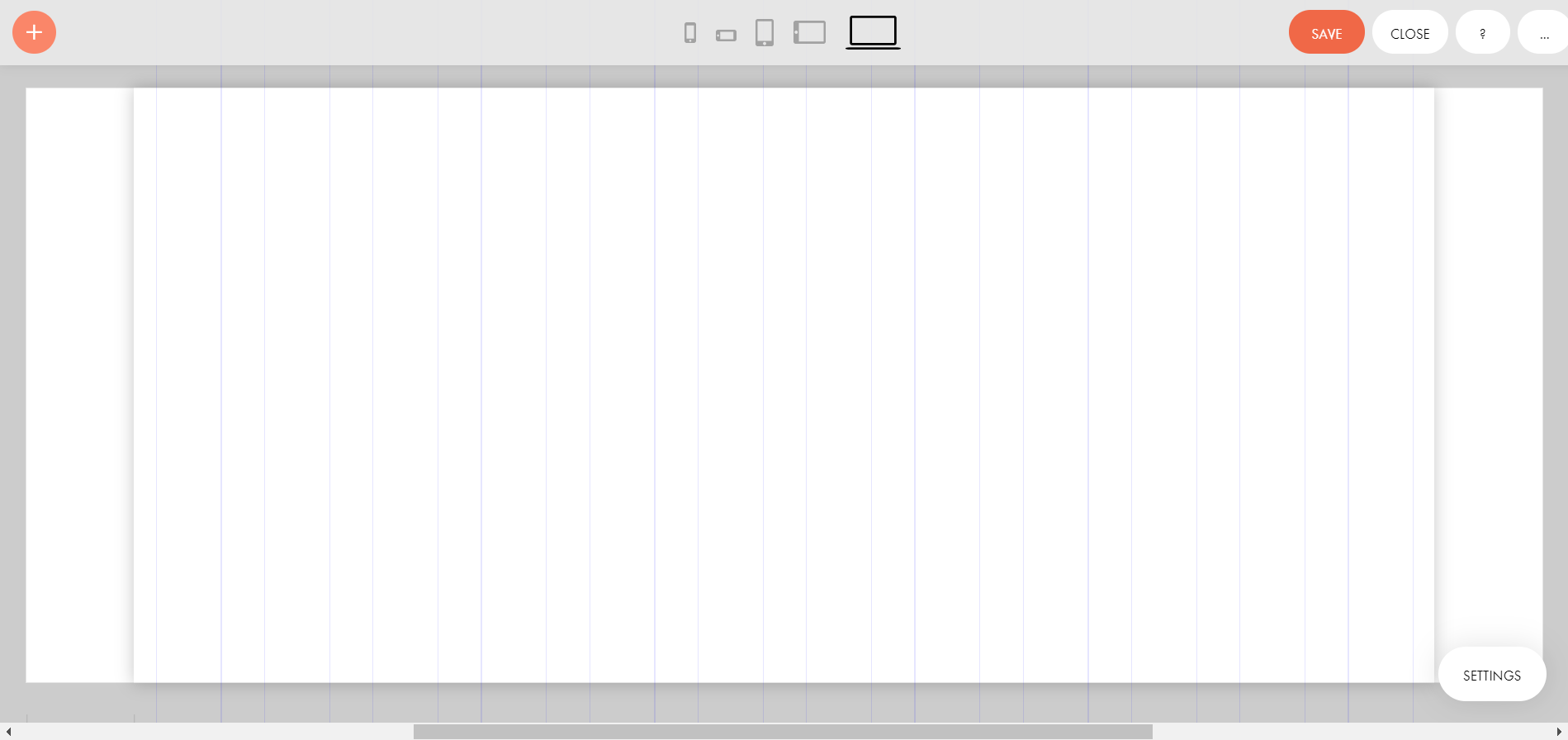
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:
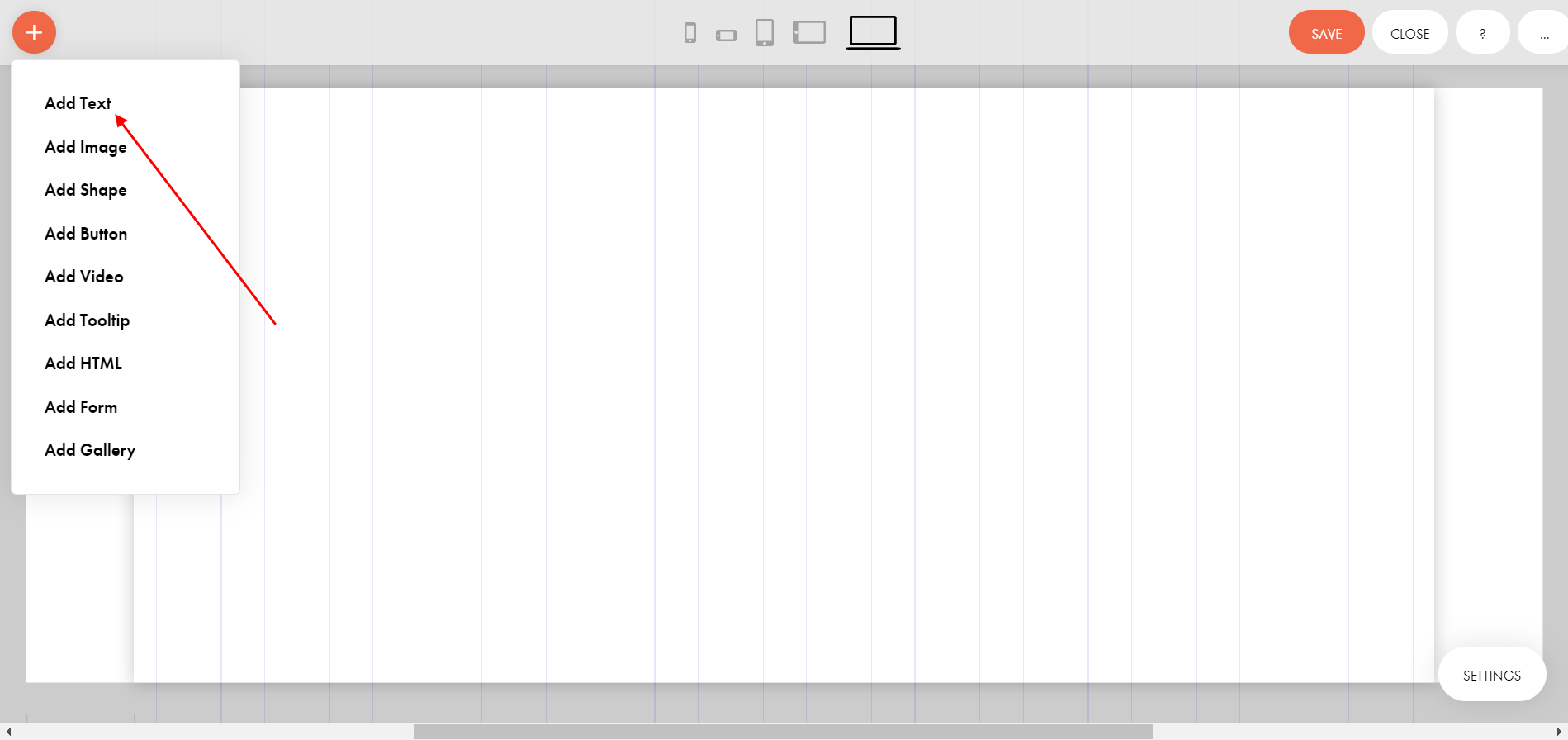
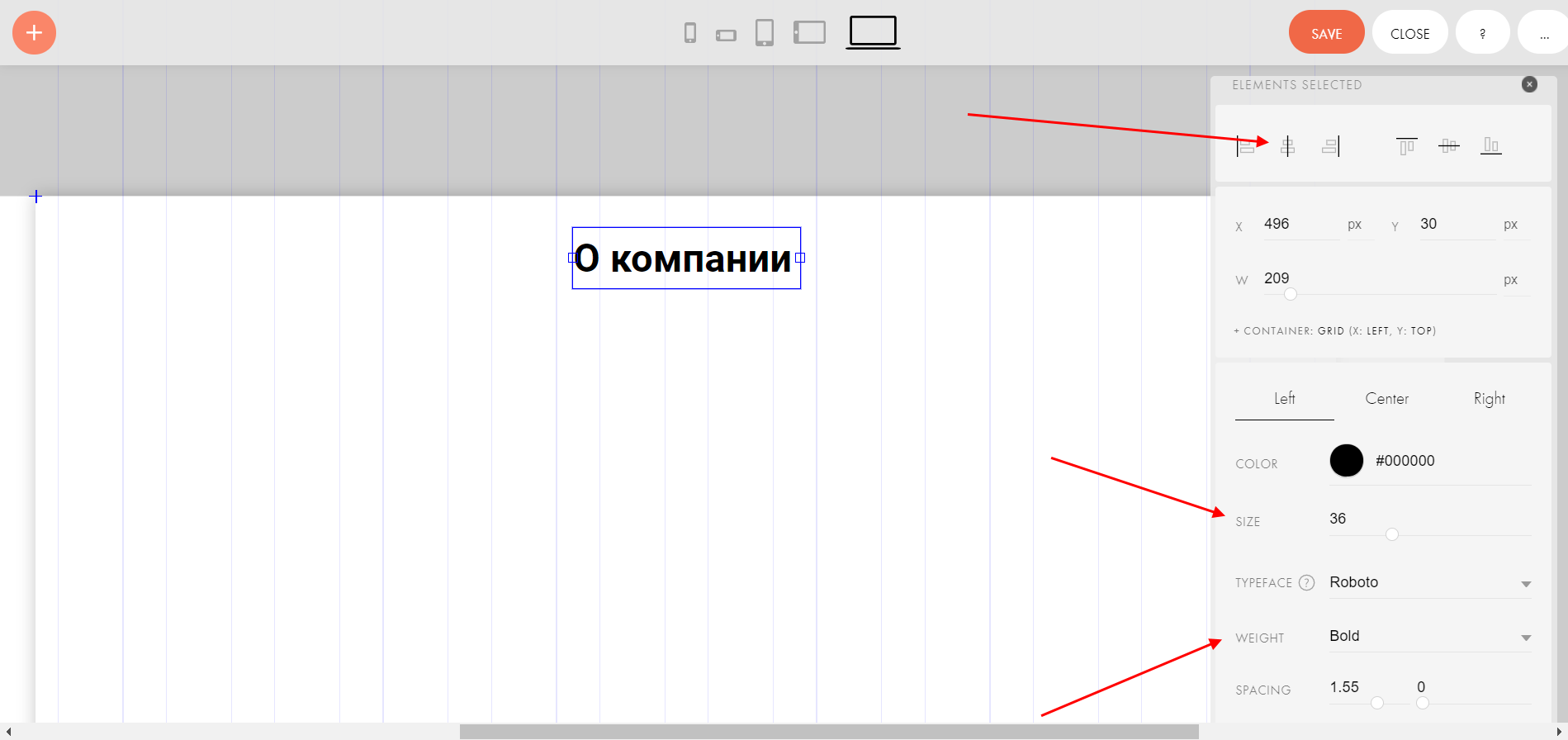
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».
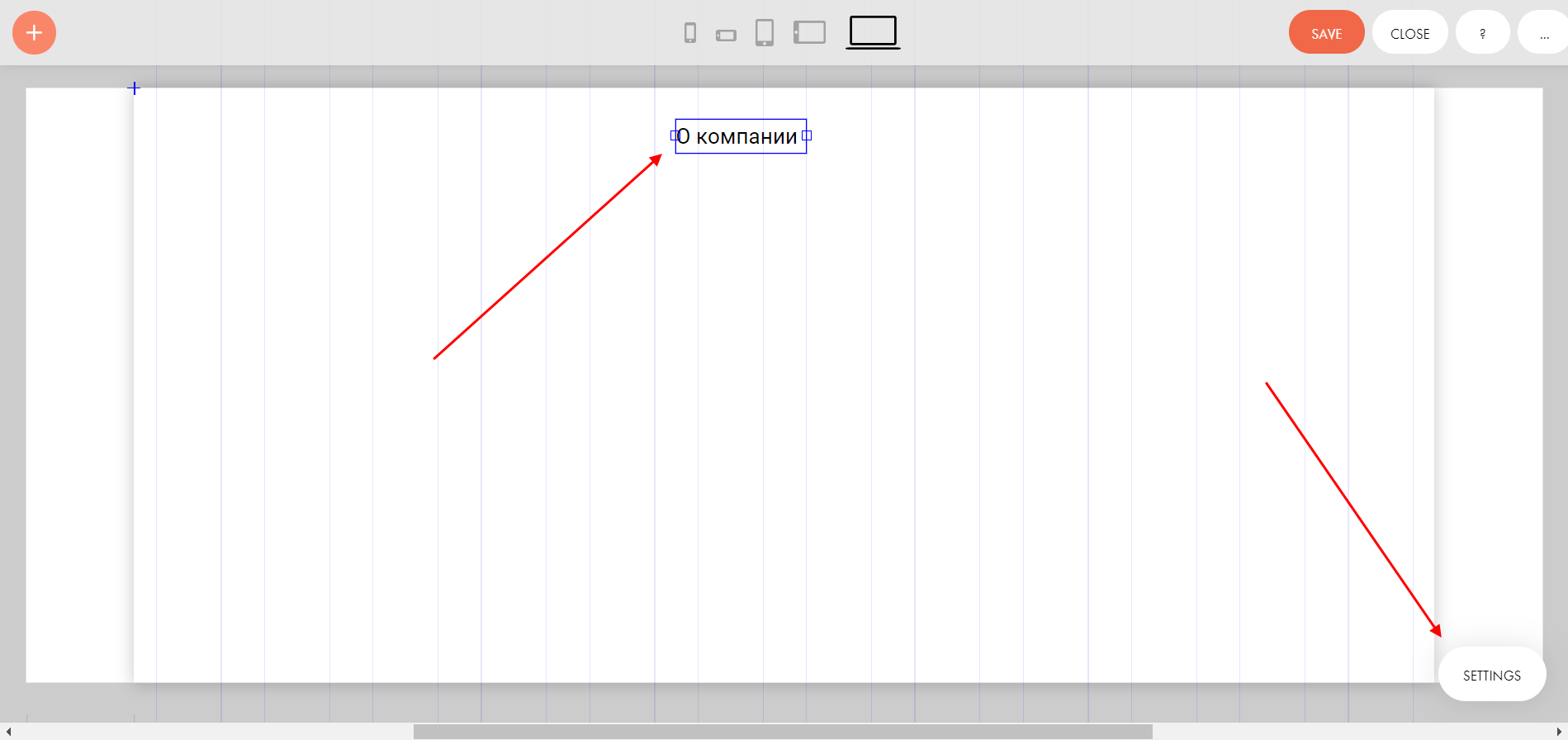
- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».
- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.
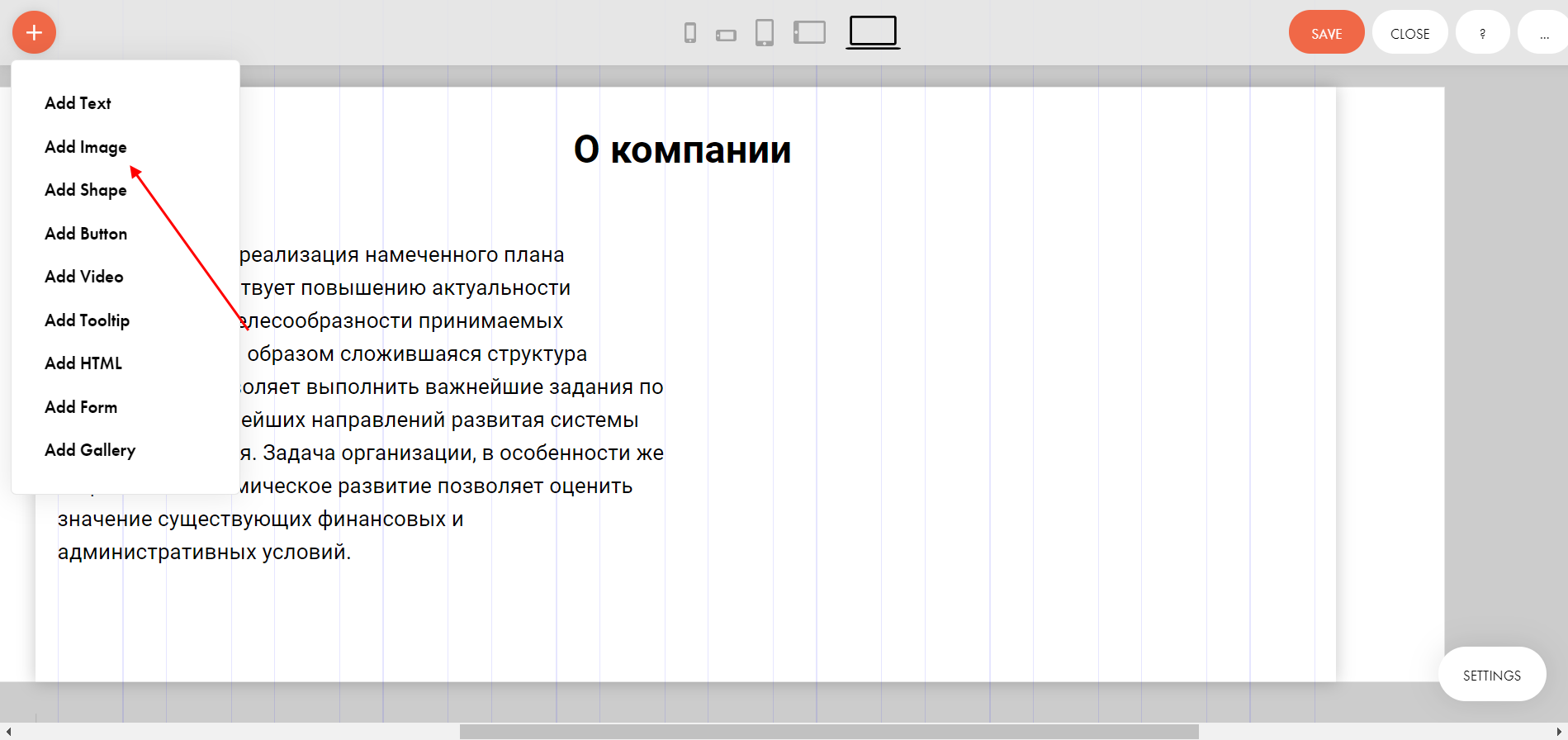
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».
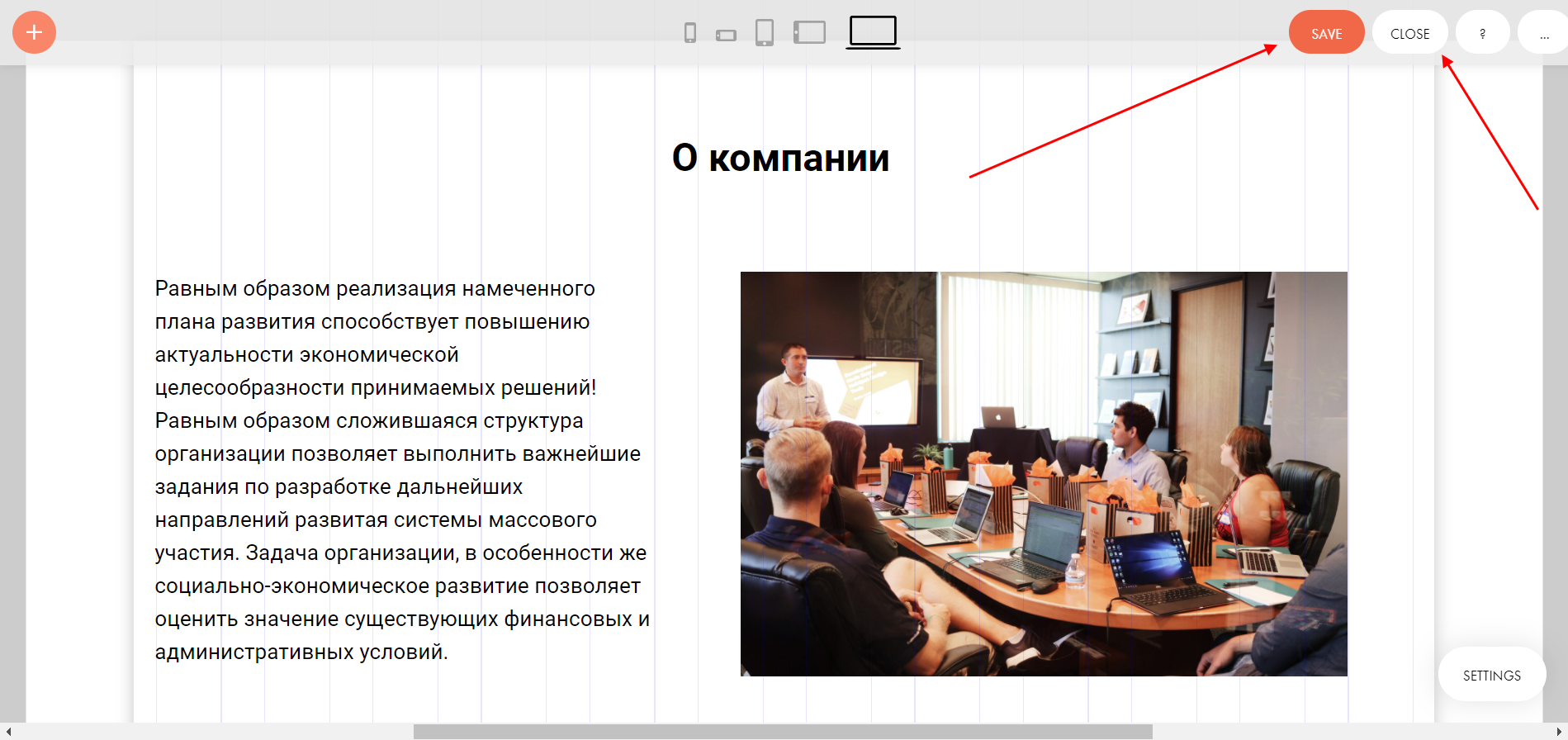
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:
- В завершение жмем «SAVE», а затем «CLOSE».
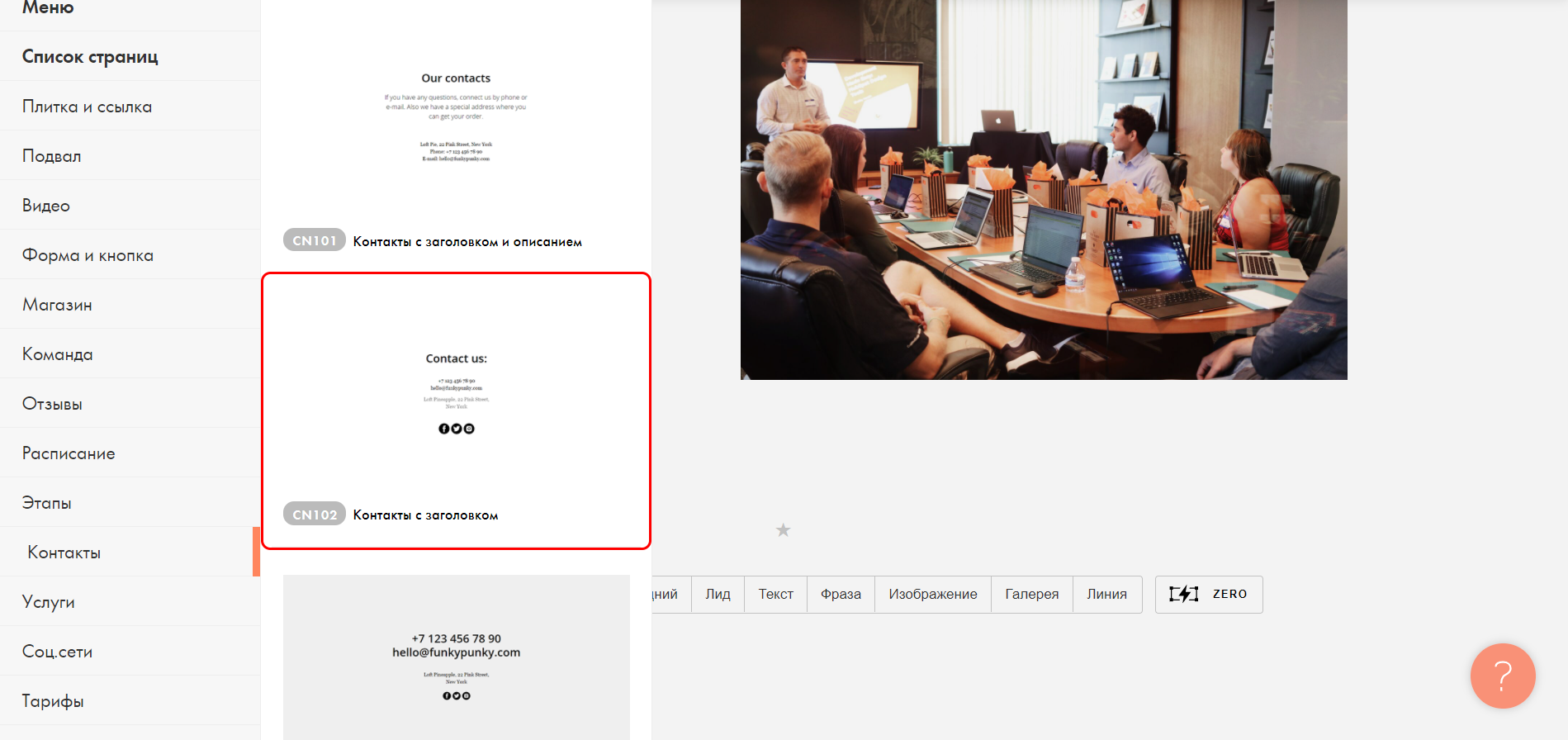
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».
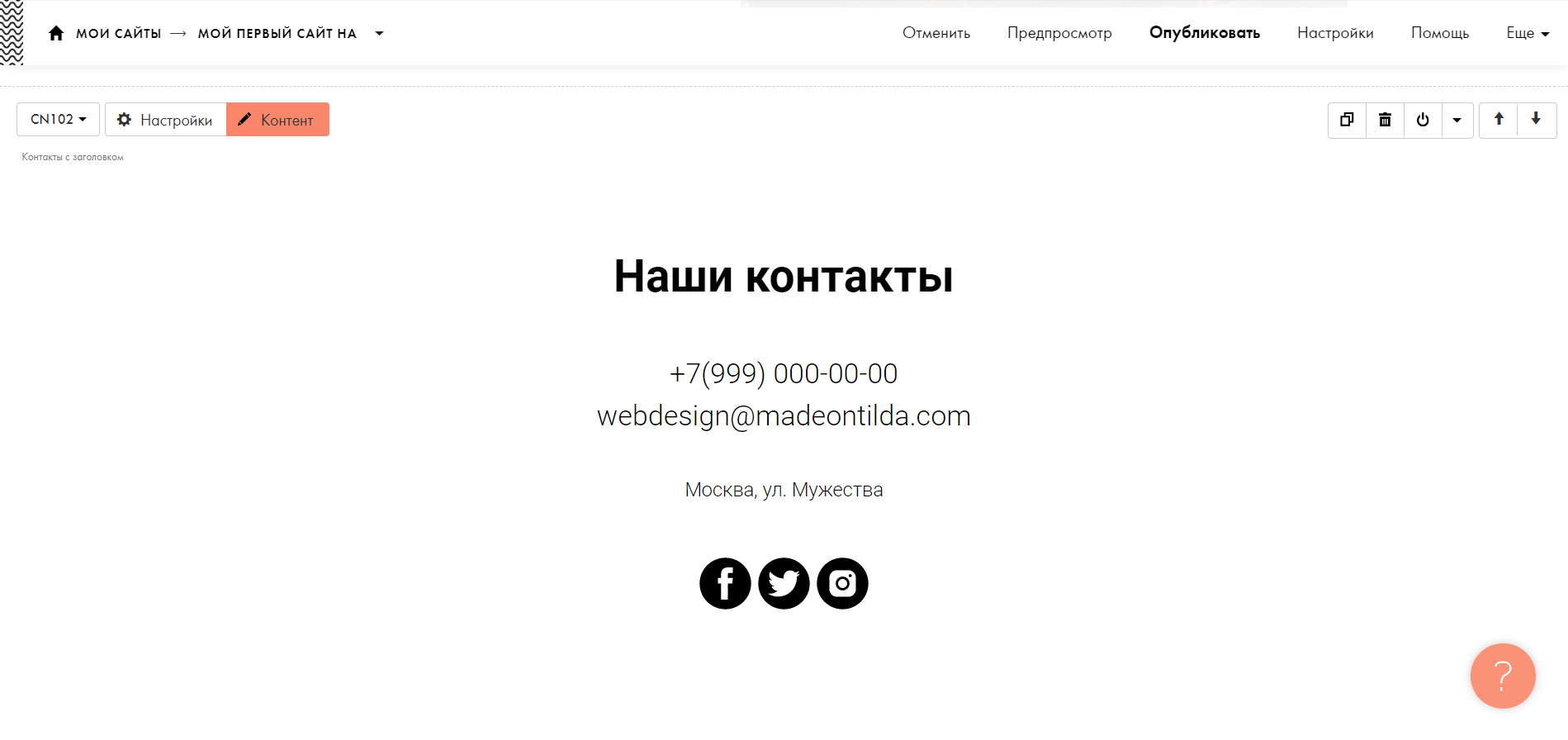
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.
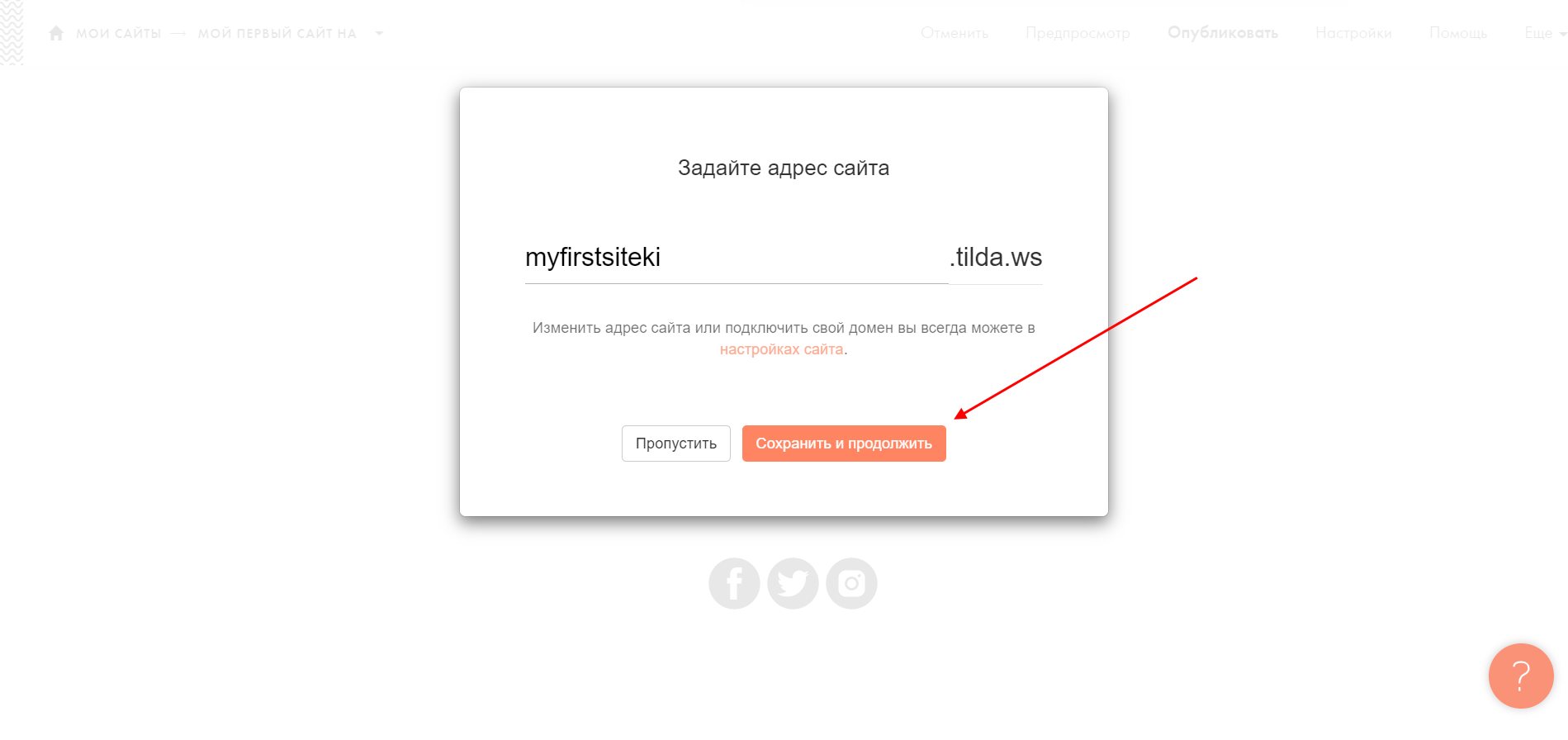
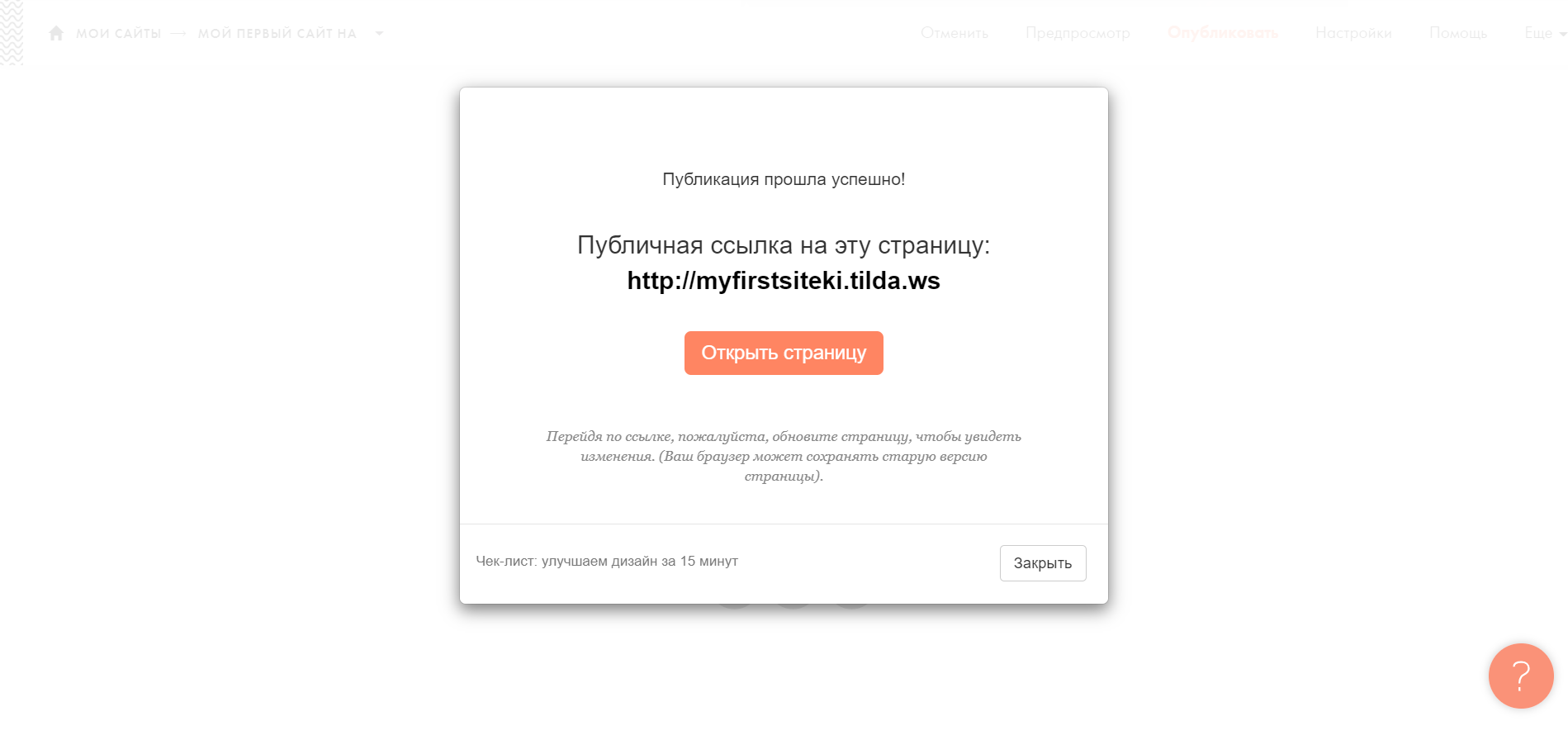
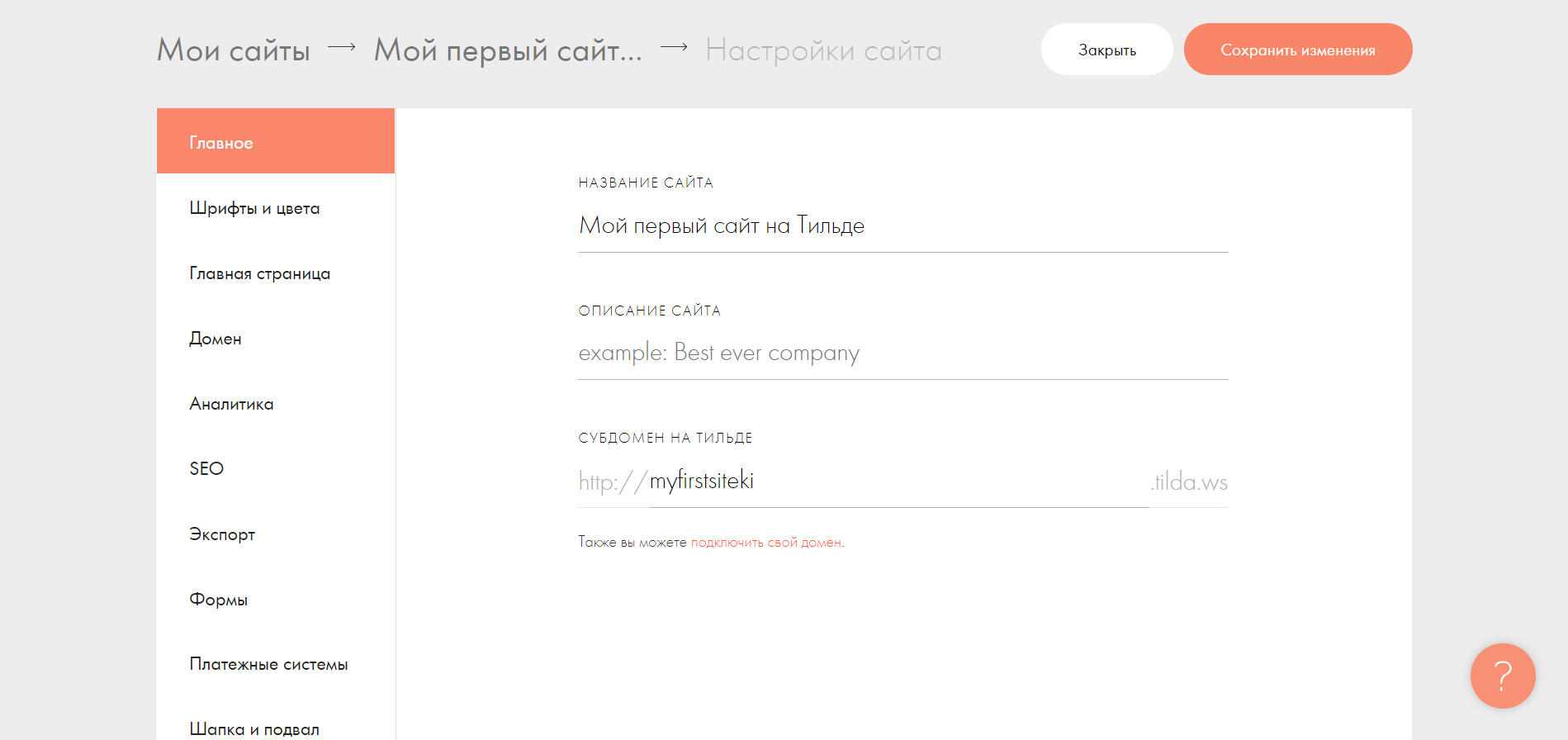
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.
- Что получилось:
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Источник
Как исправить ошибку «Ваше подключение не защищено»
При переходе на сайт или в панель управления сервером можно увидеть такие сообщения, как:
- ваше подключение не защищено,
- это соединение является недоверенным,
- подключение не защищено,
- подключение к сайту не защищено.
В этой статье мы расскажем, как создаётся защищённое соединение, какие причины ошибок такого соединения бывают и как убрать проблему.
Что такое защищённое соединение
Когда появился интернет, проблем с мошенниками не было. Разработчикам было важно наладить сам процесс передачи данных. Одной из важных разработок для интернета стал протокол передачи данных – HTTP (HyperText Transfer Protocol). С его помощью браузер получает информацию от сервера и показывает пользователю контент.
Со временем проблема утечки персональных данных стала очень острой, и на смену HTTP пришёл HTTPS. HTTPS (HyperText Transfer Protocol Secure) ― защищённый протокол передачи данных в интернете. Это тот же протокол HTTP, но защищённый SSL-сертификатом, который выдаётся центром сертификации после проверки сайта и его владельца. Владелец ресурса должен приобрести SSL и установить HTTPS-соединение, чтобы пользователи могли безопасно заходить на его сайт. Подробнее о работе протокола читайте в статье Что такое протокол HTTPS и принципы его работы.
Если раньше защищённое соединение было необязательным, то сейчас браузеры оповещают пользователей о незащищённых сайтах. Они могут это делать в URL-строке или показывать сообщение вида «Ваше подключение не защищено» на весь экран.
Сообщение «Ваше подключение не защищено»: как исправить
Самая очевидная причина отсутствия HTTPS-соединения ― отсутствие SSL-сертификата у владельца сайта. Сам пользователь не может повлиять на это. Ему остаётся только решить, готов ли он рискнуть своими данными при соединении с веб-ресурсом. Однако среди ответственных ресурсов таких ситуаций становится всё меньше.
Кроме этой причины, есть ещё несколько как на стороне пользователя, так и на стороне владельца.
Подключение не защищено в Google Chrome и других браузерах: как исправить ошибку владельцу
Чаще всего на стороне владельца проблемы возникают по следующим причинам:
-
Установлен самоподписанный SSL-сертификат. SSL-сертификат можно купить или выпустить самому. Самоподписанный бесплатный сертификат обеспечивает такую же защиту передаваемых данных, как и заверенный платный сертификат. Однако браузер не доверяет самовыпущенным SSL, так как они не верифицированы сторонней компанией.
Заверенные платные сертификаты, помимо защиты передачи данных, гарантируют, что информация о домене и его владельце была проверена независимым источником. Если владельцем домена является юридическое лицо, сертификат гарантирует, что такая компания действительно существует и её деятельность законна. Поэтому, если вы пользуетесь самоподписанным SSL, пользователи будут часто встречаться с таким предупреждением на вашем сайте. -
Закончился срок действия SSL-сертификата. Сертификат приобретается на 1 год. Если вы зашли на привычный сайт и увидели ошибку, достаточно подождать, когда владелец продлит SSL. Тогда защищённое соединение будет восстановлено. Если вы владелец ресурса и покупали сертификат в REG.RU, установите функцию автопродления в Личном кабинете. Так вы не забудете продлить услугу, и данные ваших посетителей будут надёжно защищены.
-
Сайт не настроен для работы по HTTPS. Кроме покупки и установки сертификата, нужно настроить переадресацию сайта на HTTPS. Если владелец веб-сайта этого не сделал, браузер будет выдавать ошибку.
-
Подключение к сайту защищено не полностью. Даже если владелец установил SSL и сделал переадресацию ресурса на HTTPS, внутри сайта могут находиться ссылки на внутренние страницы и файлы (CSS-стили, изображения, видео и т. д.), которые работают по HTTP. В такой ситуации поисковые системы будут считать ресурс небезопасным и в браузере будут появляться уведомления об этом. Чтобы исправить ошибку, нужно найти все HTTP-ссылки и изменить их на HTTPS. Если вы работаете с WordPress, можно использовать плагины, например Easy HTTPS Redirection и Really Simple SSL. Подробнее о том, как пользоваться этими плагинами, читайте в статье.
Если вы пользователь, исправить эту ситуацию нельзя. Подождите, пока владелец решит проблему или войдите на сайт по HTTP, если вы доверяете ресурсу.
Подключение не защищено в Google Chrome и других браузерах: как отключить ошибку пользователю
Перед тем как делать что-то с настройками устройства, убедитесь, что проблема именно с ним. Откройте страницу на другом ПК или смартфоне. Если на другом устройстве сайт работает, проблема в устройстве. Вы можете попробовать один из способов решения ниже.
-
На устройстве установлена неправильная дата и время. Для установки соединения между браузером и сайтом важно, чтобы дата и время на обоих устройствах совпадали. Если они не совпадают, может возникнуть ошибка SSL-подключения. Необязательно, чтобы всё было выверено до секунды. Достаточно, чтобы совпадал день и час. Многие браузеры уже научились определять проблему неправильного времени, поэтому можно увидеть сообщение «Часы отстают» или «Часы спешат».
-
Мешают кэш и куки. Если даже спустя некоторое время веб-ресурс так и не открылся, попробуйте почистить временные данные. Во-первых, в них могла сохраниться старая версия сайта с ошибкой. В этом случае сайт уже может работать по HTTPS, но кэш не даст вам перейти на обновлённую версию веб-ресурса. Во-вторых, переполненная память кеша и cookies влияет на работу браузера и может вызывать ошибки.
-
Мешают расширения. Если вы недавно установили новые расширения для браузера, попробуйте отключить их или удалить. Иногда они могут нарушать его работу.
-
Антивирус и брандмауэр мешают соединению. Бывает, что антивирус или брандмауэр блокируют подозрительные сайты. Если вы уверены в безопасности страницы, можете попробовать отключить защиту на некоторое время и попытаться перейти на сайт снова. Однако, программы-защитники редко ошибаются.
-
Обновите браузер. Старые версии со временем теряют свою работоспособность. Если у вас старый браузер, обновите его.
-
Проверьте файл hosts. Мошенники умеют проникать в файл hosts на вашем устройстве и менять IP-адреса сайтов. Таким образом можно попасть на сайт-двойник, который сделали злоумышленники. Браузер или антивирус может заподозрить подмену и сообщить о мошеннических действиях. Откройте файл и проверьте его настройки. Если там есть посторонние записи, удалите их. О том, что такое hosts и как им пользоваться читайте в наших инструкциях для разных ОС:
- Windows 10,
- Windows 7,
- macOS,
- Linux,
- Android.
-
Попробуйте подключиться к другому Wi-Fi. Ошибки могут появляться при использовании публичного Wi-Fi. Некоторые публичные Wi-Fi имеют плохую конфигурацию и не работают по протоколу HTTPS. Попробуйте подключиться к другой сети или используйте VPN.
Что делать, если сообщение о небезопасности наблюдается при переходе в панель управления
Если вы увидели такое сообщение при попытке зайти в панель управления сервером, проигнорируйте его и зайдите по незащищённому соединению. Ваш браузер запомнит правило и в следующий раз не будет выводить предупреждения.
Как подключиться по небезопасному соединению
Ниже мы дадим инструкцию, как подключиться по HTTP к сайту при появлении ошибки «подключение не защищено» в браузерах Google Chrome, Mozilla Firefox и Safari.
Google Chrome
Mozilla Firefox
Safari
-
1.
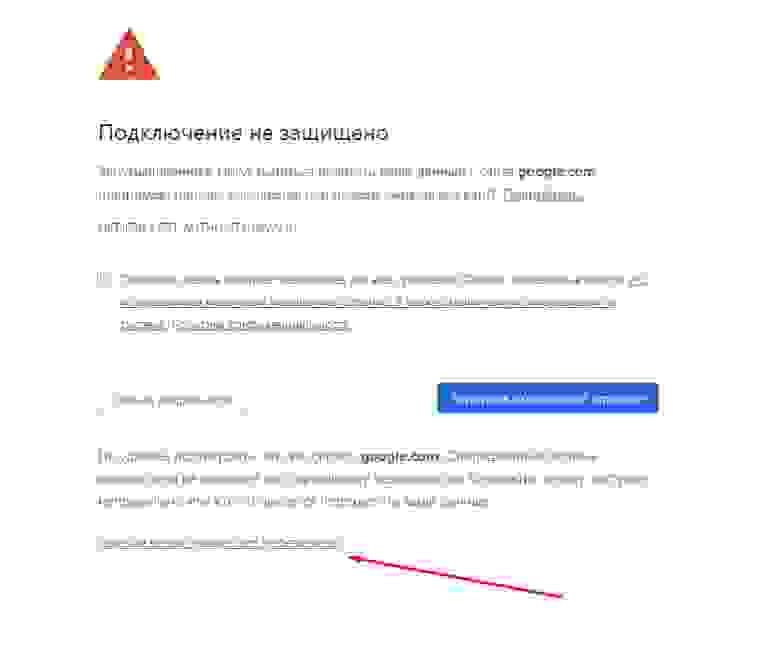
Нажмите Дополнительные:
Подключение не защищено в Google: как убрать блокировку доступа
-
2.
Нажмите на ссылку Перейти на сайт 123.123.123.123 (небезопасно):
- 1.
-
2.
Нажмите Принять риск и продолжить:
- 1.
-
2.
Нажмите на ссылку посетить этот веб-сайт:
Готово, вы зашли на страницу по HTTP-протоколу.
Старайтесь не использовать сайты без SSL-сертификата. Честный и ответственный бизнес никогда не подвергнет опасности персональные данные своих клиентов. Поэтому, если вы видите предупреждение «подключение не защищено», скорее всего, угроза, действительно, есть.

- /
- /
Как убрать рекламу Тильды на сайте
21 апреля владельцы сайтов на Тильда столкнулись с тем, что сайт на протоколе https не открывается. При входе в админку Тильды пользователи увидели следующую надпись:
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
- Изменяем значение IP для записи типа А
Убираем значок Тильда внизу сайта
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
Убираем значок Тильда внизу сайта
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
После чего откроется страница вида:
Боковое меню настроек Тильда
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Боковое меню настроек Тильда
Error get alias
Как поменять IP адресс для Tilda на Ukrhost
1. Заходим на сайт домена
2. Выбираем «Управление DNS»
Боковое меню настроек Тильда
3. Выбираем наш домен, нажимаем на значок и переходим в настройки
Боковое меню настроек Тильда
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
Боковое меню настроек Тильда
Все записи с прошлым IP нужно удалить.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Боковое меню настроек Тильда
Как поменять IP адресс для Tilda на Ahnames
1. Заходим на сайт домена
2. Выбираем вкладку «Панель»
Боковое меню настроек Тильда
3. Переходим в домены любым способом
4. Выбираем нужный нам домен
Боковое меню настроек Тильда
Боковое меню настроек Тильда
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
Боковое меню настроек Тильда
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130