Learn how to export components from Adobe XD
Written by Didem
Updated over a week ago
🎉 Great news! Zeplin recently rebuilt the Adobe XD integration from the ground up to fix critical performance issues and support cloud documents. You can give the new Zeplin Adobe XD plugin a try by following the details here.
Getting started
In order to export from Adobe XD, you will need to have the latest versions of both Adobe XD and Zeplin installed on your computer. After installing the plugin from https://zpl.io/xd-plugin, you will see a new menu item in the Plugins menu of Adobe XD.
Exporting your components
You now can export your Adobe XD components directly into Zeplin and they will be listed under the Components tab of your styleguide.
Exporting components is very similar to exporting artboards from Adobe XD. Initially, you need to select the components you want to export:
1. Select one or multiple components that are located in the pasteboard area, outside of an artboard. If your components are not in the pasteboard area, you can select them from the Assets panel of the file and drag them out to the pasteboard area:
2. Select «Plugins > Zeplin for XD > Export Selected…” from the menu, or use the shortcuts:
-
On Mac: Ctrl+Shift+E
-
On Windows: Ctrl+Alt+Z
3. On the project selection window, you can switch between your workspaces to choose the desired project or styleguide.
Once the export process ends, they will be listed under the Components tab of the styleguide.
Generating assets from components
If you’d like these components to be available as assets, you will need to mark them for export. You can learn how to mark layers for export here: Exporting assets from Adobe XD
Exporting components using the legacy integration
If you’re using the previous legacy integration, make sure that the file is saved locally before exporting. Due to a technical limitation, it is not possible to export files saved on the Adobe cloud.
The short-cut for exporting to Zeplin is “Command+Option+E” on Mac and “Ctrl+Alt +E” on Windows.
Fixing the “No artboard or component selected” error
If you see the “No artboard or component selected” error message, saving your Adobe XD file and re-exporting it should do the trick.
Related articles:
-
Organizing components using Sections and Groups
-
Publishing designs from Adobe XD
-
Exporting assets from Adobe XD
-
Exporting colors from Adobe XD
-
Exporting text styles from Adobe XD
-
Linking annotations to components
Программы для просмотра макетов
Безусловно лучший способ просмотра макетов для верстальщиков.
И удобный способ делится макетами для дизайнеров.
Так уж повелось, что большинство веб-дизайнеров работает в программе Adobe Photoshop и присылают готовые макеты с расширением `.psd`. Что нам, верстальщикам, совершенно не удобно, но многие уже привыкли.
Таким образом приходится постоянно скачивать обновлённые дизайны, удалять старые (чтобы не перепутать), следить за изменениями.
Сейчас можно намного проще!
Дизайнер (или вы сами) публикует свои макеты в специальной программе и даёт доступ к проекту. Если что-то обновилось — появляются уведомления “что” и “где”.
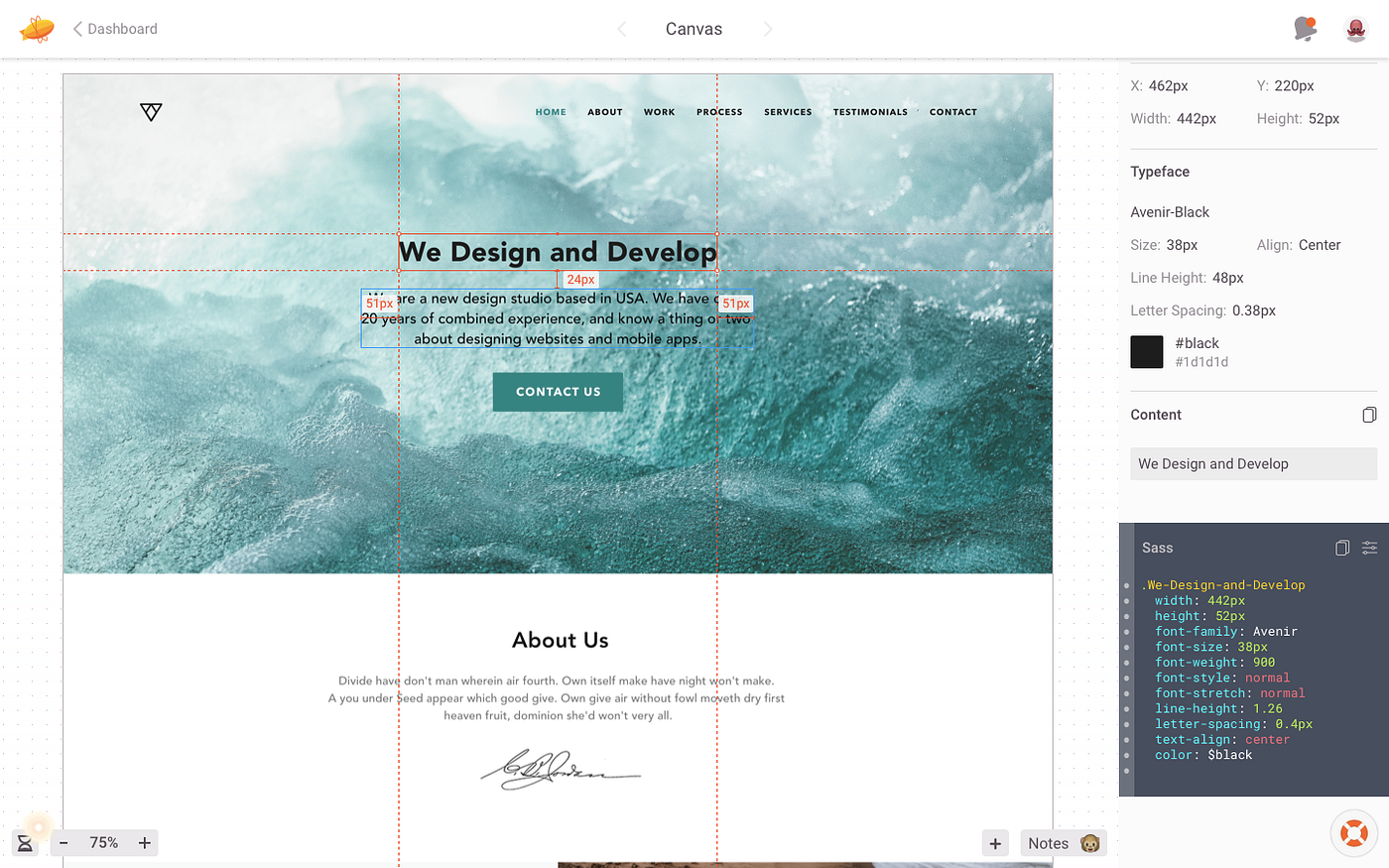
Помимо всегда акутальной версии дизайна, преимущество таких программ в том, что не надо совершать лишних действий для просмотра стилей. Нажимаешь на кнопку или текст и тебе сразу отображает свойства элмента, а при наведении на соседние элементы — отступы.
Что ещё можно сделать в этих программах?
- Выбрать язык отображения стилей: CSS/Sass/Less/Stylus, Swift, Objective-C и др.
- Скопировать текст или набор свойств.
- Оставить комментарий в нужном месте на макете, если нет связи с дизайнером.
- Скачать исходники с иконками или картинками, что устраняет процесс подготовки графических элементов вручную. Сначала дизайнер должен в настройках исходника указать экспорт конкретного ассета.
В общем, куча полезных функций, которые намного упрощают жизнь обычному разработчику.
Если дизайнер работает в:
1) программе Sketch (.sketch)— Zeplin / InVision / Figma / Avocode
2) программе Photoshop (.psd)— Zeplin / InVision / Avocode
3) программе Adobe XD (.xd) — Zeplin / Avocode / Adobe XD
4) программе Figma (.fg) — Figma / Zeplin / Avocode
Рассмотрим подробнее самые популярные сервисы.
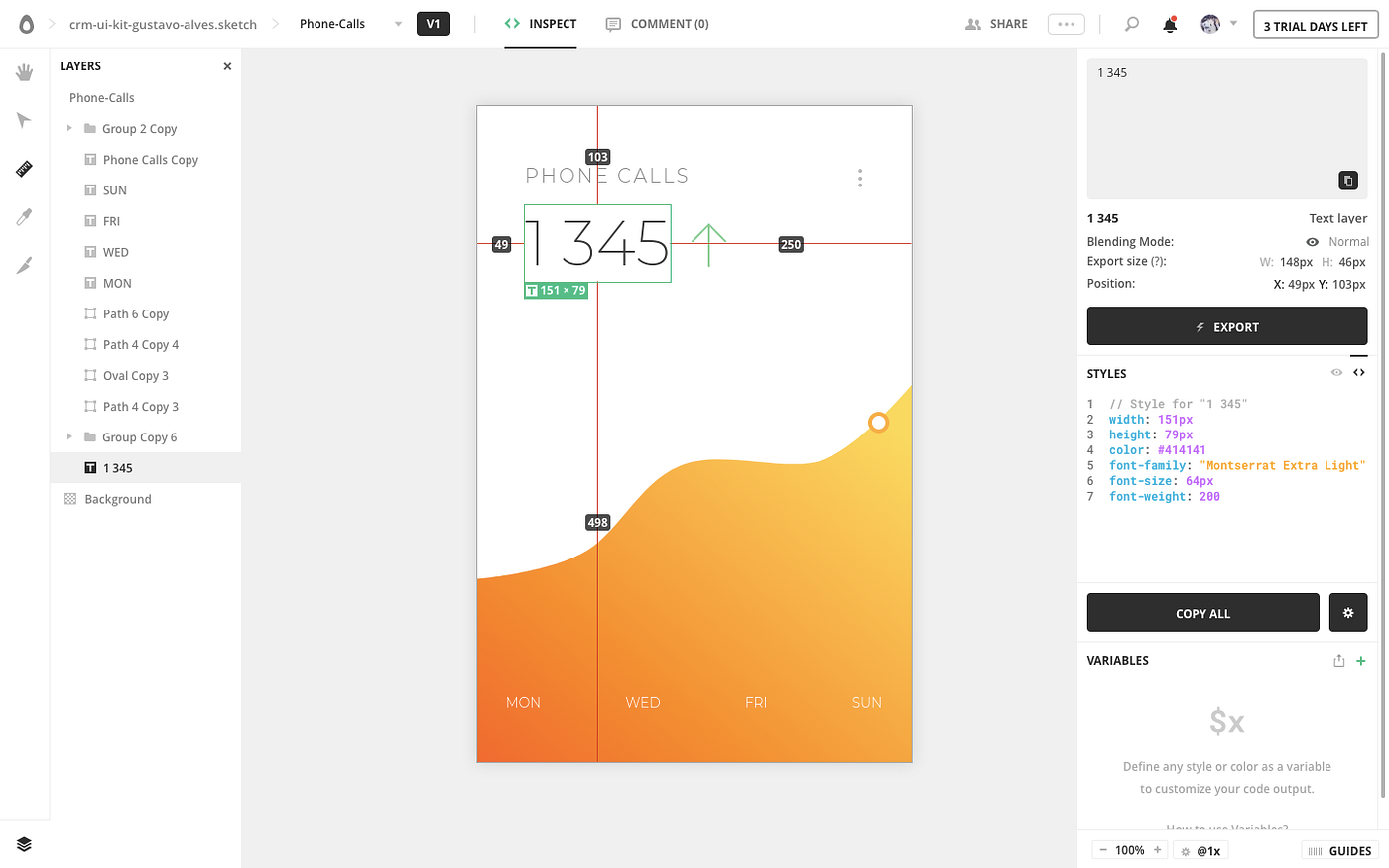
Zeplin — сервис для просмотра дизайн-макетов. Работает он следующим образом: берет файл с дизайном и генерирует руководство по стилю, исходники и спецификации для разработчиков.
Есть десктопное приложение, но в браузере работает стабильнее. Добавить макеты можно только из программы, в которой работал дизайнер.
Имеется множество настроек, например:
- отключить отображение базовых стилей
- задать формат отображения цвета (HEX, RGB, HSL)
- добавить в Style Guide цвета и параметры шрифта, чтобы проще ориентироваться и быстрее задавать такие же стили к другим элементам
Из минусов стоит отметить, что здесь нет возможности просмотра модульной сетки, она должна быть либо отдельным файлом, либо описана в каком-то документе.
Чтобы залить макеты в Zeplin нужно скачать десктопное приложение, которое автоматически установит дополнительные плагины для программ Sketch / Photoshop / AdobeXD. В Zeplin уже должен быть создан проект. Далее:
- Photoshop выбираете инструмент “монтажная область”, выделяете макеты и отправляете в Zeplin (Window > Extensions > Zeplin)
- Sketch выдеялите все артборды, которые нужно передать разработчику, нажимаете Cmd + E (⌘E) или Plugins > Zeplin > Export Selected Artboards. Выбираете нужный проект и нажимаете Import
- AdobeXD выбираете артборды, нажимаете Cmd + Option + E (⌥⌘E) macOS / Ctrl + Alt + E Windows, либо меню >Export > Zeplin. Выбираете проект и нажимаете Import
- Figmaуже имеет встроенный функционал для работы с сервисом Zeplin. Чтобы включить экспорт открываете меню >Integrations > Zeplin. Потом выбираете артборды, нажимаете Option + E (⌥E) / Alt + E либо нажимаете кнопку экспорта (в правом верхнем углу) и выбираете Export to Zeplin и нужный проект
Ещё подробнее можете прочитать в самом блоге Zeplin — они записывают видео по экспорту + скриншоты, а так же описывают, как подготовить ресуры для экпорта.
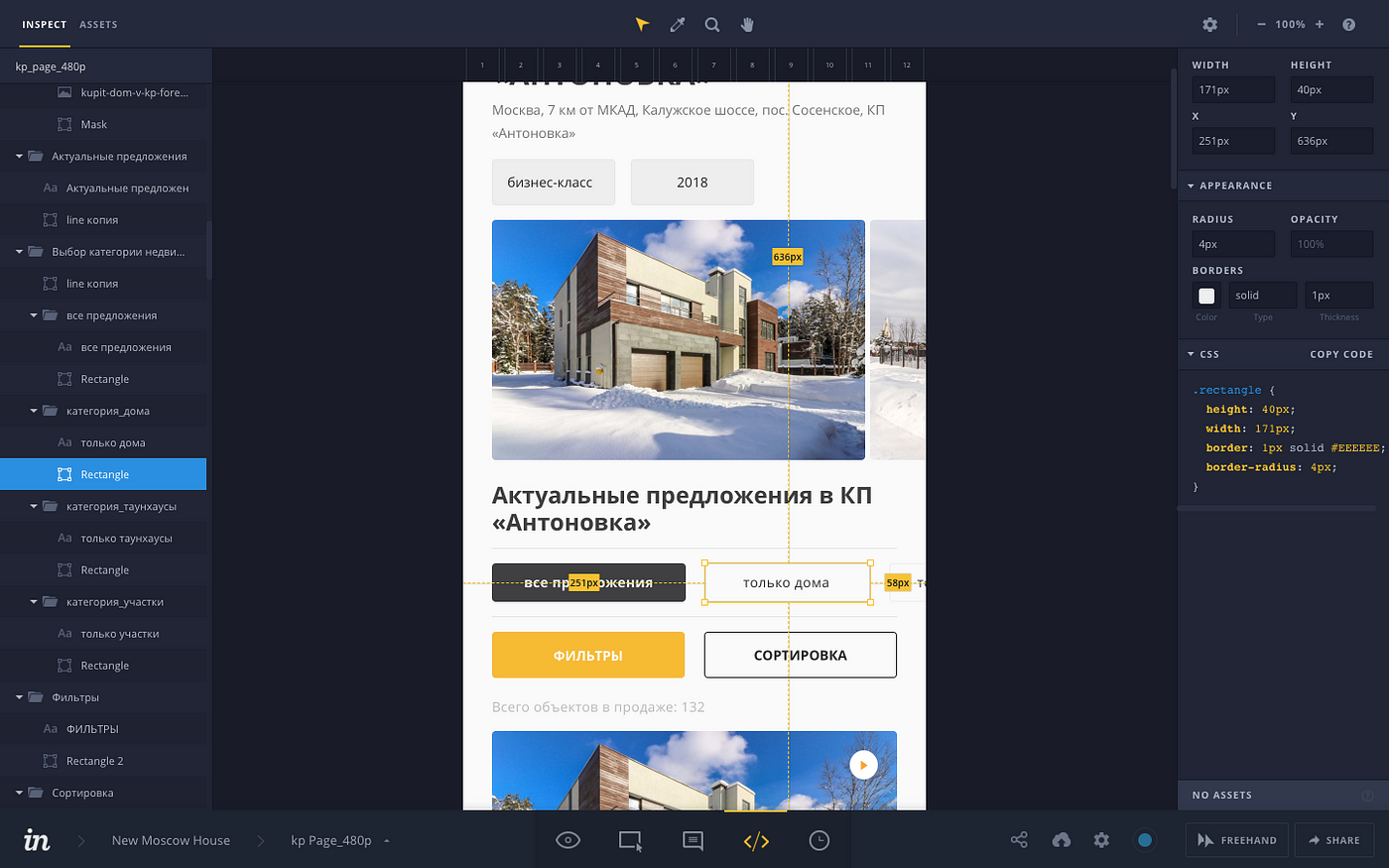
InVision — сервис для быстрого преобразования дизайнов в кликабельные прототипы и макеты для совместной работы.
В InVision, в отличии от других программ, можно просматривать анимированные прототипы. Загрузить макеты и прототипы можно по такому же принципу как в Zeplin, то есть из исходной программы.
Очень удобно, что все картинки для скачивания находятся в одном месте. Имеется множество вариантов языков для просмотра стилей.
- слишком нагруженный интерфейс (показываются слои и их нельзя скрыть, переключатели режима и многое другое, что не зачастую не нужно простому разработчику)
- неудобная навигация по макетам
- нельзя растянуть панель стилей
- нет формата HSL(HSB) для цветов, зато есть UIColor для apple разработчиков
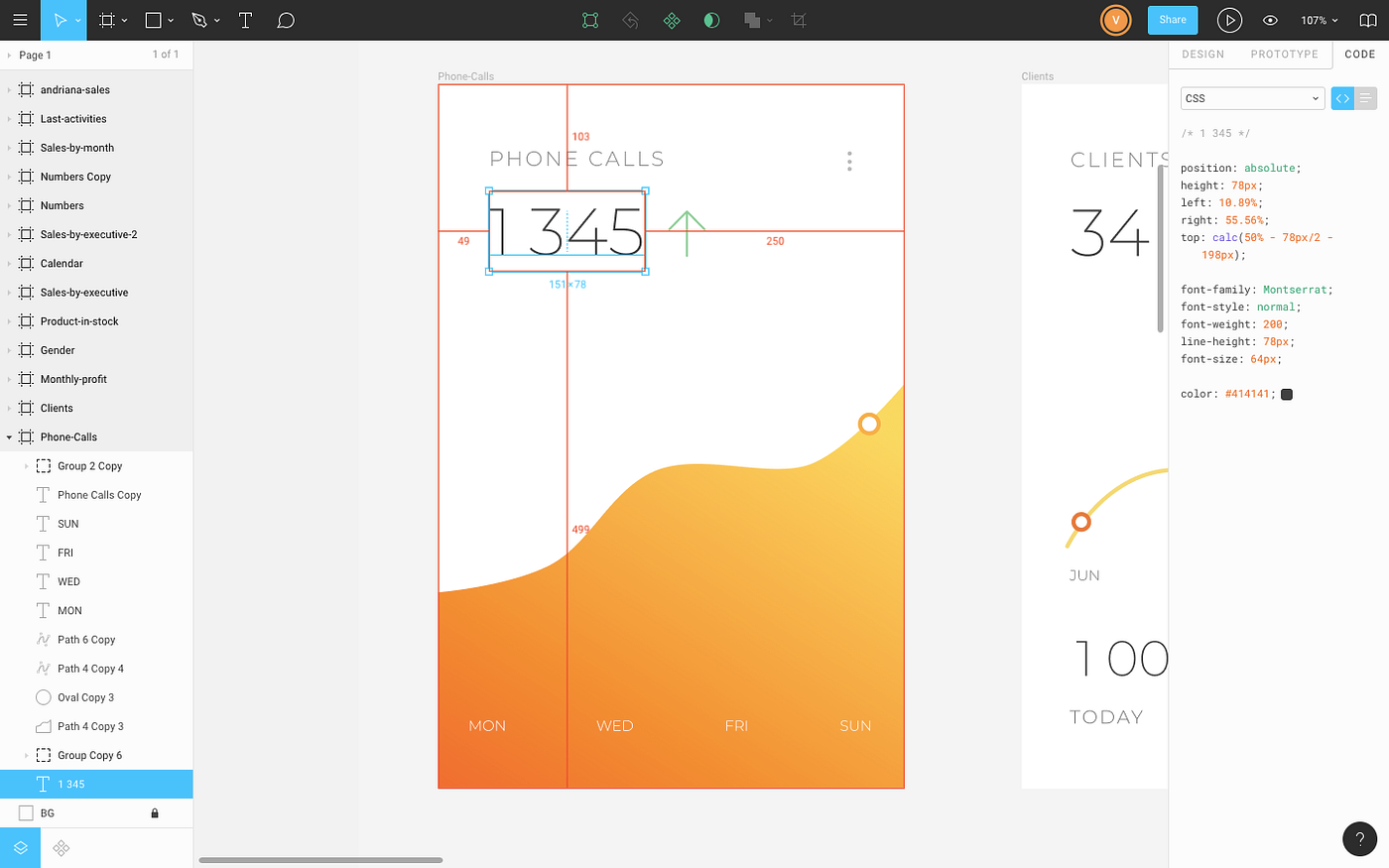
Figma — инструмент, в котором можно делать дизайн и напрямую смотреть стили из макета.
Интерфейс больше заточен именно под дизайнеров. Так же есть десктопное приложение. По стилям пока что можно выбрать только CSS, iOS, Android + они сразу логически разбиты.
Принцип работы Figma — индивидуальная настройка прав: приглашаете разработчика в проект, назначаете ему статус «read-only». Разработчик смотрит макеты, шрифт, цвета, размеры, отступы. Но если вам дали права с полным доступом, то постарайтесь не накосячить.
Свежесть версий обеспечивается неощутимым процессом синхронизации — все макеты в руках фронтендера находятся в той стадии, в какой их последний раз оставил дизайнер.
Помимо того, в приложение можно экспортировать любой .sketch файл, который преобразуются в необходимый формат для Фигмы.
Avocode — программа для работы с любыми макетами.
Макеты можно загрузить двумя способами:
- Подключив учетную запись Dropbox и выбрав оттуда необходимый файл
- Загрузка дизайна непосредственно с компьютера
Поддерживаемые разрешения: .sketch, .psd, .xd, .ai. Файлы из программы Figma можно загрузить через десктопное приложение.
Если дизайнер заранее не подготовил ресурсы для скачивания, то тут это не проблема — всю графику можно сохранить самостоятельно, просто выбрав нужный элемент и нажав кнопку экспорта.
Avocode настраивается под любые критерии и типы разработки (веб и мобильные приложения). Можно даже подключить библиотеки Compass или Bourbon, если выбрать стил кода Sass.
До Avocode ни в одной программе не было возможности выбрать просмотр стилей через CSS in JS. И что самое крутое — десктопная программа доступна для всех операционных систем! Так что они явно на шаг впереди всех остальных.
Следует заметить, что такие программы позволяют бесплатно делиться ограниченным числом проектов с одного аккаунта. Если вас приглашают, проектов может быть сколько угодно.
Zeplin — 1 проект. Платная версия 3 проекта и более от 17$ в месяц
Invision — 1 проект. Платная подписка от 15$ в месяц
Adobe XD — 1 проект. Стоимость платной подписки с безлимитным количество проектов от 9.99$
Figma — 3 проекта и 2 пользователя. Дальше от 12$ за каждого пользователя в месяц
Avocode —пробный период 14 дней. Сервис стоит от 10$ за пользователя в месяц
Sketch и Zeplin: помощь дизайнерам и разработчикам в сотрудничестве
Andreia Paralta Carqueija Apr 25, 2016
Russian (Pусский) translation by Marat Amerov (you can also view the original English article)
Сотрудничество между дизайнерами и разработчиками имеет важное значение для успеха веб-проекта, и это показатель успеха команды. Хотя использование одного и того же рабочего пространства неоценимо, использование онлайн-источника, помогающего в этом сотрудничестве, невероятно полезно. В этой статье мы рассмотрим Zeplin и то, как он работает в сочетании с Sketch, чтобы объединить команды.
Пару слов о Sketch
Около шести месяцев назад, когда я переехал на работу, мне было предложено попробовать Sketch. Самое замечательное в этом программном обеспечении заключается в том, что оно специально ориентировано на создание интерфейсов и дизайна иконок; от артбордов с конкретными размерами для веб, мобильных и иконок, до функций, которые помогают улучшить процесс проектирования, Sketch является обязательным для дизайнеров.
Кроме того, кривая обучения, если вы являетесь промежуточным пользователем Photoshop или Illustrator, близка к нулю.
Вот несколько примеров, которые дают вам обзор того, что вы можете сделать с помощью Sketch:
- Создавайте страницы для организации вашего контента (например, мобильные проекты, десктопные проекты) и артборды внутри этих страниц для макета вашего продукта (например: создайте пошаговое путешествие клиента).
- Используйте Inspector, чтобы найти все сведения о конкретном объекте (размер, расположение, цвета, стили шрифтов, прозрачность и многое другое).
- Используйте функцию Export для экспорта артбордов или отдельных объектов в определенные форматы файлов (PNG, JPG, PDF и т. д.).
«Я разработчик, я никогда не использовал Sketch!»
В последние годы дизайнеры научились сотрудничать между собой, используя инструменты, такие как InVision, но на этой платформе все еще не хватает функций, которые позволяют быстро организовать команды разработчиков.
Мы не должны просить разработчиков быть опытными в тех же инструментах, которые используют дизайнеры для макетов. Тем не менее, мы не должны требовать от дизайнеров отказаться от того, что они делают лучше всего: дизайн! Построение «документа спецификации» каждый раз, когда они передают дизайн, далеко от «agile» и может отнимать много времени впустую между передачей проектов и необходимостью итерации при необходимости.
Zeplin
Здесь Zeplin выходит в сцену.
Zeplin — это инструмент совместной работы для разработчиков пользовательского интерфейса и front-end разработчиков. Он выходит за рамки рабочего процесса проектирования и помогает командам с компоновкой дизайна.
Это позволяет дизайнерам загружать свои каркасы или визуальные проекты прямо из Sketch и добавлять их в папки проектов в Zeplin. Хорошая вещь? Аннотации автоматически добавляются к проектам (размеры, цвета, поля и даже CSS-предложения для определенных элементов), которые предоставят вам онлайн-репозиторий, в который можно добавить свою команду.
«Zeplin отлично работает как единственный источник истины, когда он используется как таковой.
Кроме того, поскольку он доступен как автономное приложение, так и веб-приложение, вы можете получить доступ к нему практически в любом месте. Можно легко проверяет дизайн и параметры, такие как расстояние, размеры, цвета и т. д. — Daniel Setas Pontes, Javascript-разработчик @NOW TV, Sky
Экспорт проектов из Sketch в Zeplin
Zeplin работает как плагин в Sketch, поэтому загрузка проектов — это однократная работа.
Вот как начать проект:
- Загрузите и установите Zeplin (доступен только для Mac). Разработчикам не нужно будет запускать OS X, так как им нужно будет получить доступ только к веб-версии, чтобы получить доступ к контенту.
- Создание проекта.
- Выберите платформу, для которой вы разработали дизайн.
- Назовите проект (убедитесь, что вы выбрали имя, знакомое всей команде).
В Sketch выберите отдельные объекты и сделайте их экспортируемыми. Это позволит вашей команде разработчиков экспортировать каждый элемент из Zeplin позже. Вот как это работает:
- Затем выберите артборды, которые вы хотите загрузить в Zeplin.
- Перейдите в раздел Plugins > Zeplin >Export Selected Artboards.
- Выберите проект, в который вы хотите загрузить свои дизайны, затем нажмите Import.
Работа с Zeplin
В Zeplin вы можете перемещаться между проектами и легко изучить все компоненты внутри них. Выяснение характеристик некоторых элементов также интуитивно; выберите нужный элемент, тогда вся соответствующая информация появится в столбце справа.
Разработчики: вот как это работает, как только вы открыли веб-инструмент и залогинились:
- Выберите объект, который вы хотите проверить.
- Посмотрите на столбец с правой стороны, чтобы получить подробную информацию, такую как стили шрифта, цвет и т. д. (Информация будет отображаться в соответствии с выбранным вами объектом).
- Скопируйте предлагаемый CSS.
Если команда дизайнеров разрешала экспортировать элементы при импорте проектов в Zeplin, команда разработчиков должна иметь возможность экспортировать отдельные ассеты. Ассеты будут доступны для загрузки в формате SVG и трех разных размерах PNG.
- Здесь вы можете добавлять примечания и комментарии к проектам.
- Здесь вы можете скопировать и поделиться ссылкой на проект, возможно, даже интегрироваться с каналом Slack команды, чтобы получать уведомления или приглашать членов команды для совместной работы!
Почему ваша команда должна сделать движение в эту сторону
Работа с Zeplin имеет много преимуществ, вот несколько примеров:
- Вы избежите создания документации спецификаций; что не является ни гибким, ни легким для обновления.
- Создавайте мгновенно аннотированные проекты со всей необходимой информацией для разработчиков и других дизайнеров.
- Вы можете создавать экспортируемые проекты, поэтому разработчики получат быстрый доступ к отдельным ассетам.
- Создайте столько проектов, сколько хотите, затем загружайте и обновляйтесь всего несколькими кликами.
- Создайте руководства по стилю, которые помогут команде разработчиков оставаться в курсе актуальных стилей и правил.
- Воспользуйтесь интеграцией Slack, не уведомляя свою команду каждый раз, когда есть обновление.
Попробуйте это!
Работа с Sketch и Zeplin — отличный способ для дизайнеров гармонично сотрудничать с разработчиками. Моя команда любит работать таким образом — я бы хотела услышать ваши мысли и опыт, которые накопились при работе с этими инструментами!
Community Beginner
,
Jan 15, 2021
Jan 15, 2021
Meenakshivkv
•
Community Beginner
,
Jan 15, 2021
Jan 15, 2021
— Uninstall Zeplin (Delete from your downloads / applications folder and recycle bin)
— Downgrade Adobe XD to Version 35 from Creative Cloud
— Restart your Macbook
— Download Zeplin back from Zeplin Website
— Open Adobe XD
— XD will ask for permissions to open Zeplin (Click on Allow / Okay)
— Export Modal from Zeplin now visible
— Now upgrade the Adobe X
…
New Here
,
May 18, 2021
May 18, 2021
@tharun5DA7
Had the exact same issue on windows 10, would get this error msg: «Exporting from XD failed
Try exporting using our new XD plugin, currently on beta. The new plugin is built to solve most common export issues. For any questions, contact us at support@zeplin.io»
In a nutshell, Zeplin standard XD export method seems broken, the work around is using the plugin. (no need to reinstall XD or even restart, reboot anything..)
1-Install XD pluggin :Plugins > Browse Plugins … > Search for Zep
…
Adobe Employee
,
Jun 30, 2021
Jun 30, 2021
Hi All,
With the latest XD update (41.1), you should be able to see the Zeplin option in the export menu as well. Please try that and let us know if it works.
Thanks,
Harshika
Russian (Pусский) translation by Marat Amerov (you can also view the original English article)
Сотрудничество между дизайнерами и разработчиками имеет важное значение для успеха веб-проекта, и это показатель успеха команды. Хотя использование одного и того же рабочего пространства неоценимо, использование онлайн-источника, помогающего в этом сотрудничестве, невероятно полезно. В этой статье мы рассмотрим Zeplin и то, как он работает в сочетании с Sketch, чтобы объединить команды.
Пару слов о Sketch
Около шести месяцев назад, когда я переехал на работу, мне было предложено попробовать Sketch. Самое замечательное в этом программном обеспечении заключается в том, что оно специально ориентировано на создание интерфейсов и дизайна иконок; от артбордов с конкретными размерами для веб, мобильных и иконок, до функций, которые помогают улучшить процесс проектирования, Sketch является обязательным для дизайнеров.
Кроме того, кривая обучения, если вы являетесь промежуточным пользователем Photoshop или Illustrator, близка к нулю.
Вот несколько примеров, которые дают вам обзор того, что вы можете сделать с помощью Sketch:
- Создавайте страницы для организации вашего контента (например, мобильные проекты, десктопные проекты) и артборды внутри этих страниц для макета вашего продукта (например: создайте пошаговое путешествие клиента).
- Используйте Inspector, чтобы найти все сведения о конкретном объекте (размер, расположение, цвета, стили шрифтов, прозрачность и многое другое).
- Используйте функцию Export для экспорта артбордов или отдельных объектов в определенные форматы файлов (PNG, JPG, PDF и т. д.).
«Я разработчик, я никогда не использовал Sketch!»
В последние годы дизайнеры научились сотрудничать между собой, используя инструменты, такие как InVision, но на этой платформе все еще не хватает функций, которые позволяют быстро организовать команды разработчиков.
Мы не должны просить разработчиков быть опытными в тех же инструментах, которые используют дизайнеры для макетов. Тем не менее, мы не должны требовать от дизайнеров отказаться от того, что они делают лучше всего: дизайн! Построение «документа спецификации» каждый раз, когда они передают дизайн, далеко от «agile» и может отнимать много времени впустую между передачей проектов и необходимостью итерации при необходимости.
Zeplin
Здесь Zeplin выходит в сцену.
Zeplin — это инструмент совместной работы для разработчиков пользовательского интерфейса и front-end разработчиков. Он выходит за рамки рабочего процесса проектирования и помогает командам с компоновкой дизайна.
Это позволяет дизайнерам загружать свои каркасы или визуальные проекты прямо из Sketch и добавлять их в папки проектов в Zeplin. Хорошая вещь? Аннотации автоматически добавляются к проектам (размеры, цвета, поля и даже CSS-предложения для определенных элементов), которые предоставят вам онлайн-репозиторий, в который можно добавить свою команду.
«Zeplin отлично работает как единственный источник истины, когда он используется как таковой.
Кроме того, поскольку он доступен как автономное приложение, так и веб-приложение, вы можете получить доступ к нему практически в любом месте. Можно легко проверяет дизайн и параметры, такие как расстояние, размеры, цвета и т. д. — Daniel Setas Pontes, Javascript-разработчик @NOW TV, Sky
Экспорт проектов из Sketch в Zeplin
Zeplin работает как плагин в Sketch, поэтому загрузка проектов — это однократная работа.
Вот как начать проект:
- Загрузите и установите Zeplin (доступен только для Mac). Разработчикам не нужно будет запускать OS X, так как им нужно будет получить доступ только к веб-версии, чтобы получить доступ к контенту.
- Создание проекта.
- Выберите платформу, для которой вы разработали дизайн.
- Назовите проект (убедитесь, что вы выбрали имя, знакомое всей команде).
В Sketch выберите отдельные объекты и сделайте их экспортируемыми. Это позволит вашей команде разработчиков экспортировать каждый элемент из Zeplin позже. Вот как это работает:
- Затем выберите артборды, которые вы хотите загрузить в Zeplin.
- Перейдите в раздел Plugins > Zeplin > Export Selected Artboards.
- Выберите проект, в который вы хотите загрузить свои дизайны, затем нажмите Import.
Работа с Zeplin
В Zeplin вы можете перемещаться между проектами и легко изучить все компоненты внутри них. Выяснение характеристик некоторых элементов также интуитивно; выберите нужный элемент, тогда вся соответствующая информация появится в столбце справа.
Разработчики: вот как это работает, как только вы открыли веб-инструмент и залогинились:
- Выберите объект, который вы хотите проверить.
- Посмотрите на столбец с правой стороны, чтобы получить подробную информацию, такую как стили шрифта, цвет и т. д. (Информация будет отображаться в соответствии с выбранным вами объектом).
- Скопируйте предлагаемый CSS.
Если команда дизайнеров разрешала экспортировать элементы при импорте проектов в Zeplin, команда разработчиков должна иметь возможность экспортировать отдельные ассеты. Ассеты будут доступны для загрузки в формате SVG и трех разных размерах PNG.
- Здесь вы можете добавлять примечания и комментарии к проектам.
- Здесь вы можете скопировать и поделиться ссылкой на проект, возможно, даже интегрироваться с каналом Slack команды, чтобы получать уведомления или приглашать членов команды для совместной работы!
Почему ваша команда должна сделать движение в эту сторону
Работа с Zeplin имеет много преимуществ, вот несколько примеров:
- Вы избежите создания документации спецификаций; что не является ни гибким, ни легким для обновления.
- Создавайте мгновенно аннотированные проекты со всей необходимой информацией для разработчиков и других дизайнеров.
- Вы можете создавать экспортируемые проекты, поэтому разработчики получат быстрый доступ к отдельным ассетам.
- Создайте столько проектов, сколько хотите, затем загружайте и обновляйтесь всего несколькими кликами.
- Создайте руководства по стилю, которые помогут команде разработчиков оставаться в курсе актуальных стилей и правил.
- Воспользуйтесь интеграцией Slack, не уведомляя свою команду каждый раз, когда есть обновление.
Попробуйте это!
Работа с Sketch и Zeplin — отличный способ для дизайнеров гармонично сотрудничать с разработчиками. Моя команда любит работать таким образом — я бы хотела услышать ваши мысли и опыт, которые накопились при работе с этими инструментами!
Полезные ссылки
- Sketch plugins
- Sketch tutorials on Envato Tuts+
- Sketch website templates on Envato Market
- @zeplin_io on Twitter
- zeplin.io











.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)