While developing Node.Js application it is important to handle invalid routes.
It can be done by writing a custom route or redirecting all the invalid routes to any custom page.
- Let’s develop an simple nodejs server for handling invalid routes:
- Step 1: Create a project folder
Create a separate folder for invalid routes project. - Step 2: Create package.json
Package.json will be created by typing the following command in terminal or command prompt:npm init -y
- Step 3: Create a javascript file on the root of the project:
- Step 4: Create a simple server using express:
- Step 5: Define routes
app.get('/', function (req, res) { res.send("Ashish") }) app.get('/geeksforgeeks', function (req, res) { res.sendFile(__dirname+'/public/geeksforgeeks.html') })
const express = require('express');
const app = express();
const port = 8000;
app.use(express.static(__dirname+'public/'));
app.listen(port, function (err) {
if(err){
console.log("error while starting server");
}
else{
console.log("server has been started at port "+port);
}
})
Now, we will start our server by following command in terminal or command promopt:
node server.js
If you have nodemon installed in your system then it can also be done by using the following link:
To know more about nodemon and how to use it, please refer: This
nodemon server.js
Here, in our project till now we have developed two routes as:
Now, let’s try to access a different random route which is not defined in the server file.
As shown in the screenshot we are getting the error while trying to access /india route.
Writing the Custom route for handling all invalid routes:
We will add a route for all invalid routes as shown below:
app.get(‘*’, function(req, res){
res.sendFile(__dirname+’/public/error.html’);
}
Now, the updated server file will be as given below:
const express = require('express');
const app = express();
const port = 8000;
app.use(express.static(__dirname+'/public'));
app.get('/', function (req, res) {
res.send("Ashish")
})
app.get('/geeksforgeeks', function (req, res) {
res.sendFile(__dirname+'/public/geeksforgeeks.html')
})
app.get('*', function (req, res) {
res.sendFile(__dirname+'/public/error.html');
})
app.listen(port, function (err) {
if(err){
console.log("error while starting server");
}
else{
console.log("server has been started at port "+port);
}
})
Let’s try to access the same India route for which we were getting Cannot Get /India error
For doing it url will be : http://localhost:8000/india
Now, if we will try to access any random invalid or wrong route we will get that error page as shown above.
- Points to remember:
- Route for invalid routing should be placed at the last of all routes because routes are called in the order in which they are written.
- If we will write this route in the starting or in the middle somewhere then all routes which are written after this route will not work and will be redirected to be handled as the invalid route.
Let’s understand this with an example:
We are changing the orders of routes here
const express = require('express');
const app = express();
const port = 8000;
app.use(express.static(__dirname+'/public'));
app.get('*', function (req, res) {
res.sendFile(__dirname+'/public/error.html');
})
app.get('/', function (req, res) {
res.send("Ashish")
})
app.get('/geeksforgeeks', function (req, res) {
res.sendFile(__dirname+'/public/geeksforgeeks.html')
})
app.listen(port, function (err) {
if(err){
console.log("error while starting server");
}
else{
console.log("server has been started at port "+port);
}
})
Now, we will get the invalid route response while accessing any route either it is defined or not in code because we are handling the invalid routes on the top of server.js
So, it is necessary to write the custom route at the end of the all routes so that it will not interfere with the function of any other route.
In this way, we can handle the Invalid routes access in nodejs.
on
April 29, 2021
A Guide to Error Handling in Express.js
Error handling often doesn’t get the attention and prioritization it deserves. Especially for newbie developers, there is more focus on setting up routing, route handlers, business logic, optimizing performance, etc. As a result, the equally (if not more) crucial error-handling part will likely be overlooked. Striving for the most optimized code and squeezing out every last ounce of performance is all well and good; yet, it’s important to remember all it takes is one unhandled error leak into your user interface to override all the seconds you helped your users save.
Because there are so many components involved in a successful, functioning web application, it is vital to foolproof your application by preparing for all possible errors and exceptions. If left mishandled, these errors can lead to a bad user experience and end up affecting your business. At the same time, errors provide critical information about potential errors in your application that could bring the whole thing down. Therefore, you must be thoughtful and intelligent about error handling in your application.
This post will c, Node.js’s most popular server-side framework (even though most of these concepts apply to other frameworks too). Express does a great job taking care of several unhandled errors and provides an easy-to-use, flexible API that developers can utilize to build error handling middleware.
Here’s an outline of what we’ll be covering so you can easily navigate or skip ahead in the guide:
- How does Error Handling Work in Express.js?
- Express Middleware Functions
- Default Error Handling in Express.js
- Handling Custom Errors
- Custom Handling for Each Route
- Writing your own Error Handling Middleware Functions
- Adding Multiple Middleware Handlers
- Basic Quick Tutorial: Setting up Error Handling in Express.js
How Does Error Handling Work in Express.js?
Express.js is the most popular Javascript server-side framework, perhaps, primarily because of its ease of usage and getting started. One of the many ways it makes things easier is by automatically catching all errors in route handlers, and allowing developers to extend route handling functionalities by leveraging useful middleware functions.
Before we see how all of this works, let’s briefly visit the concept of middleware functions in Express – most error handling functionality is achieved through these functions.
Express Middleware Functions
Middleware functions in Express are essentially functions that come into play after the server receives the request and before the response fires to the client. They have access to the request and the response objects. They can be used for any data processing, database querying, making API calls, sending the response, or calling the next middleware function (using the next() function).
Two aspects of middleware functions to keep in mind are:
- They are triggered sequentially (top to bottom) based on their sequence in code.
- They operate until the process exits, or the response has been sent back to the client.
Let’s understand this through a small example. Below we define two middleware functions using the .use() function and one route handler (skipping the boilerplate code for the sake of simplicity):
app.use((req, res, next) => {
console.log("Middleware 1 called.")
console.log(req.path)
next() // calling next middleware function or handler
})
app.get('/', (req, res) => {
console.log("Route handler called.")
res.send("Hello world!") // response sent back – no more middleware called
})
app.use((req, res, next) => {
console.log("Last middleware called❓") // not called
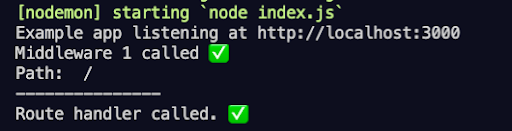
})Here, each time the server receives a request, the first middleware is fired, followed by the corresponding route handler (using the next() function). However, because the response returns in this handler, the last middleware function is not called. Here’s the output:
 |
| Server output |
Several native as well as third-party middleware functions have been made available by the Express community and are widely for adding functionalities like session management, authentication, logging, redirecting, and so much more. This was a basic example of how middleware functions work. We will come back to them when discussing how to utilize them for error handling in our applications.
Default Error Handling in Express.js
Express implicitly takes care of catching your errors to prevent your application from crashing when it comes to error handling. This is especially true for synchronous route handler code. Let’s see how:
Synchronous Code
Synchronous code refers to statements of code that execute sequentially and one at a time. When an error encounters synchronous code, Express catches it automatically. Here’s an example of a route handler function where we simulate an error condition by throwing an error:
app.get('/', (req, res) => {
throw new Error("Hello error!")
})Express catches this error for us and responds to the client with the error’s status code, message, and even the stack trace (for non-production environments).
All of this is taken care of thanks to Express’s default built-in error handler middleware function inserted at the end of your code’s middleware stack. This automatic handling saves you from bulky try/catch blocks and explicit calls to the in-built middleware (shown below) while also providing some fundamental default error handling functionality.
app.get('/', (req, res, next) => {
try {
throw new Error("Hello error!")
}
catch (error) {
next(error)
}
})You can also choose to create your own middleware function to specify your error handling logic.
Asynchronous Code
When writing server-side code, most of your route handlers are likely using asynchronous Javascript logic to read and write files on the server, query databases, and make external API requests. Let’s see whether Express can catch errors raised from asynchronous code as well. We’ll throw an error from inside the asynchronous setTimeout() function and see what happens:
app.get('/', (req, res) => {
setTimeout(() => {
console.log("Async code example.")
throw new Error("Hello Error!")
}, 1000)
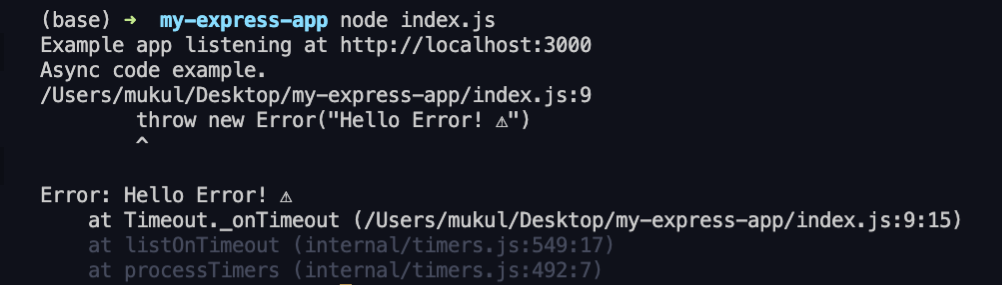
})As you can see, our server crashed because Express didn’t handle the error for us.
 |
| Server output |
For handling errors raised during asynchronous code execution in Express (versions < 5.x), developers need to themselves catch their errors and invoke the in-built error handler middleware using the next() function. Here’s how:
app.get('/', (req, res, next) => {
setTimeout(() => {
try {
console.log("Async code example.")
throw new Error("Hello Error!")
} catch (error) { // manually catching
next(error) // passing to default middleware error handler
}
}, 1000)
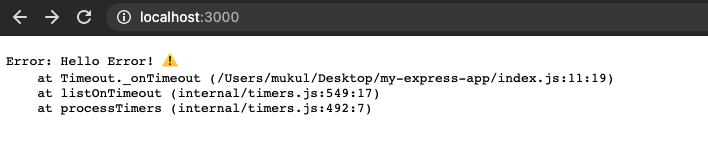
}) |
| Browser output |
This is much better – we caught the error, and our server didn’t crash. This does look a little bulky because we used the setTimeout() function to demonstrate async behavior. This function does not return a promise and, therefore, can’t be chained with a quick .catch() function. However, most libraries that help with async operations return promises these days (e.g., the file system API). Below is an example of a more convenient and common way of catching errors from promises:
const fsPromises = require('fs').promises
app.get('/', (req, res, next) => {
fsPromises.readFile('./no-such-file.txt')
.then(data => res.send(data))
.catch(err => next(err))
})Note: Express 5.0 (currently in alpha) can automatically catch errors (and rejections) thrown by returned Promises.
Handling Custom Errors
Express’s default error-handling middleware is super helpful for beginners to take care of unexpected, unhandled errors. However, different developers and organizations would want their errors handled in their own way – some might want to write these to log files, others might want to alert the user or redirect them to another page, or all of the above.
Custom Handling for Each Route
An obvious, naive way of going about this would be to define your custom error handling logic for each route handler as so:
const express = require('express')
const fsPromises = require('fs').promises;
const app = express()
const port = 3000
app.get('/one', (req, res) => {
fsPromises.readFile('./one.txt')
.then(data => res.send(data))
.catch(err => { // error handling logic 1
console.error(err) // logging error
res.status(500).send(err)
})
})
app.get('/two', (req, res) => {
fsPromises.readFile('./two.txt')
.then(data => res.send(data))
.catch(err => { // error handling logic 2
console.error(err)
res.redirect('/error') // redirecting user
})
})
app.get('/error', (req, res) => {
res.send("Custom error landing page.")
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})Here, we specified two different handling logics – one for each route that attempts to read arbitrary files on the server. As you can imagine, this would get too redundant quickly and wouldn’t scale well as you add more and more routes.
Writing your Error Handling Middleware Functions
A much better option would be to leverage Express’s middleware functions here. You could write one or more middleware functions for handling errors in your application that all of your routes could utilize by making simple next() calls.
Middleware functions are much more convenient to work with than conventional functions because they automatically have access to the error, request, and response objects and can be invoked (or invoke others) based on their ordering using just the next() function.
You can create your own error handling middleware functions by adding the error argument to the function, apart from request, response, and next. Here is an example:
app.use((error, req, res, next) => {
console.log("Error Handling Middleware called")
console.log('Path: ', req.path)
next() // (optional) invoking next middleware
})Another thing to keep in mind is the ordering of the middleware. The error handler needs to specify middleware functions after the route handlers for the next(error) calls to be directed towards them.
Now let’s recreate the previous example, but this time with an error-handling middleware in place.
const express = require('express')
const fsPromises = require('fs').promises
const app = express()
const port = 3000
app.get('/one', (req, res, next) => {
fsPromises.readFile('./one.txt') // arbitrary file
.then(data => res.send(data))
.catch(err => next(err)) // passing error to custom middleware
})
app.get('/two', (req, res, next) => {
fsPromises.readFile('./two.txt')
.then(data => res.send(data))
.catch(err => {
err.type = 'redirect' // custom prop to specify handling behaviour
next(err)
})
})
app.get('/error', (req, res) => {
res.send("Custom error landing page.")
})
app.use((error, req, res, next) => {
console.log("Error Handling Middleware called")
console.log('Path: ', req.path)
console.error('Error: ', error)
if (error.type == 'redirect')
res.redirect('/error')
else if (error.type == 'time-out') // arbitrary condition check
res.status(408).send(error)
else
res.status(500).send(error)
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})Instead of defining the handling behavior inside each route, we place all our logic inside the middleware. Then, based on the kind of error, we can modify the error object (or throw a custom error) and accordingly deal with it in the middleware.
This allows us to achieve the same functionality as before, but more efficiently. Assuming these files are not present on the server, if we go to /one, the server logs the error and sends back a 500 (internal server error) response. We are redirected to the /error page after the error logs if we open /two. Below are the corresponding client and server outputs:
As you can imagine, this was a fairly basic example just to give you a sense of how you can decouple your error handling logic from the route handling into a middleware function. This extends to larger applications with hundreds of routes for increased modularity, reduced redundancy, easier maintenance, and more efficient exception handling.
Adding Multiple Middleware Handlers
In the previous section, we worked with just one middleware to handle all our errors. However, in practice, multiple middleware functions are usually employed for different aspects of error handling to have further abstractions. For example, one middleware for logging errors, another for responding to the client, perhaps another as a fail-safe catch-all handler, etc. Here’s a preview of the same based on our previous example:
// route handlers
app.get('/one')
app.get('/two')
app.get('/error')
// middleware
app.use(errorLogger)
app.use(errorResponder)
app.use(failSafeHandler)Let’s write the code for this.
const express = require('express')
const fsPromises = require('fs').promises
const app = express()
const port = 3000
app.get('/one', (req, res, next) => {
fsPromises.readFile('./one.txt')
.then(data => res.send(data))
.catch(err => next(err)) // passing error to custom middleware
})
app.get('/two', (req, res, next) => {
fsPromises.readFile('./two.txt')
.then(data => res.send(data))
.catch(err => {
err.type = 'redirect' // adding custom property to specify handling behaviour
next(err)
})
})
app.get('/error', (req, res) => {
res.send("Custom error landing page.")
})
function errorLogger(error, req, res, next) { // for logging errors
console.error(error) // or using any fancy logging library
next(error) // forward to next middleware
}
function errorResponder(error, req, res, next) { // responding to client
if (error.type == 'redirect')
res.redirect('/error')
else if (error.type == 'time-out') // arbitrary condition check
res.status(408).send(error)
else
next(error) // forwarding exceptional case to fail-safe middleware
}
function failSafeHandler(error, req, res, next) { // generic handler
res.status(500).send(error)
}
app.use(errorLogger)
app.use(errorResponder)
app.use(failSafeHandler)
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})This allows us to achieve the same functionality as in the previous code example, but in a more modular way that would scale better as you add more routes and handle more error conditions.
However, as previously discussed, when working with multiple middleware functions, one must keep an eye on their sequence and remember that each middleware should either respond to the client or invoke the subsequent one in the stack. If the server is just left to hang, the client continues to wait. For example, if we missed using next() in the first middleware (errorLogger), the subsequent middleware functions are not invoked, and therefore, no response fires.
Basic Quick Tutorial: Setting up Error Handling in Express.js
Now that we’ve covered almost all aspects of error handling in Express, theory-wise, let’s solidify our understanding of these concepts by creating a prototype Express application that handles errors using middleware methods in a relatively more realistic setting.
We’ll create an API that serves user posts data fetched from a dummy API (jsonplaceholder.typicode.com). We will then validate some of the posts’ properties based on some arbitrary criteria (e.g., the content length), raise custom errors if validation fails, capture these using our custom middleware, and process them accordingly.
Step 1: Create and Setup Project
First, create an empty folder, cd into it, generate an npm project, and install the dependencies.
mkdir my-express-app && cd my-express-app
npm init -y
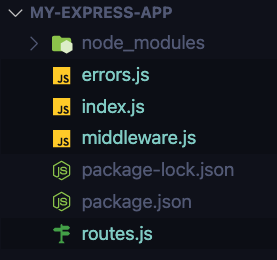
npm i --save express node-fetchThen, create files – index.js, routes.js, errors.js, and middleware.js. It is considered good practice to keep your routes, main file, and other utilities in separate files. Ideally, developers prefer different folders for better organization, but for our small prototype, just files would suffice.
 |
| Project files |
Step 2: Setup the Server
Now let’s write the code that will start our server in index.js.
// index.js
const express = require('express')
const app = express()
const port = 3000
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})We’ll start the server and make sure everything is working fine by running the node index.js command from inside the folder.
 |
| Console output |
Step 3: Create Some Routes
Now let’s create some routes in the routes.js file, and for now, just fetch some dummy JSON posts data from the dummy API (jsonplaceholder.typicode.com/posts), and serve it through our route. We will use Express’s Router module and export our routes – to import into our main index.js server file.
// routes.js
const express = require('express')
const fetch = require('node-fetch') // for making external API requests
const router = express.Router()
router.get('/', (req, res) => {
res.send("Hello World!")
})
router.get('/user-posts', (req, res, next) => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(res => res.json())
.then(data => {
console.log(data)
res.header("Content-Type",'application/json');
res.send(JSON.stringify(data, null, 4)) // pretty print
})
.catch(err => next(err)) // pass to default error handler middleware
})
router.get('/error', (req, res) => {
res.send("The URL you are trying to reach does not exist.")
})
module.exports = router // export routesNow let’s import these routes into our server file.
// index.js
const express = require('express')
const routes = require('./routes') // importing routes
const app = express()
const port = 3000
app.use(routes) // initializing routes
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
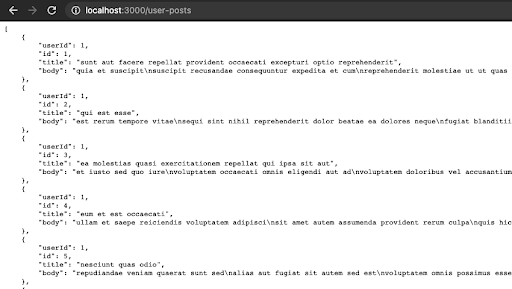
})Let’s fire up our browser and check whether the route is working.
 |
| Browser output |
Our server seems to be working fine here. Let’s do some error handling now.
Step 4: Creating and Handling Custom Errors
It is pretty helpful to create custom error classes for your applications by extending Node’s Error class in practice. These errors can raise issues specific to the application, for example – unauthorized access, unsuccessful payment, incorrect user input, etc. This allows developers to have more detailed information about the error conditions (through custom error messages and other properties), and therefore handle them better.
In our use case, let’s say we want to ensure that all the posts have a title of fewer than 100 characters and a body character count of fewer than 220 characters. If we don’t meet this condition, we want to raise a custom error message that alerts the developer about the same time.
Now that we have the error condition in mind, let’s create our custom error classes in the errors.js file.
// errors.js
class CharacterCountExceeded extends Error { // parent error
constructor(post_id, content) {
super();
this.name = this.constructor.name // good practice
if (this instanceof LongTitleError) // checking if title or body
this.type = 'title'
else if (this instanceof LongBodyError)
this.type = 'body'
this.message = `The character count of post (id: ${post_id}) ${this.type} is too long. (${content.length} characters)` // detailed error message
this.statusCode = 500 // error code for responding to client
}
}
// extending to child error classes
class LongTitleError extends CharacterCountExceeded { }
class LongBodyError extends CharacterCountExceeded { }
module.exports = {
CharacterCountExceeded,
LongTitleError,
LongBodyError
}First, we create one parent error class (CharacterCountExceeded) for all errors that involve an exceeded character count. The constructor for this class accepts the post’s ID and the content (of the title or body) to generate the required error message and specify an error code. Then we extend this class to create two more specific children classes (LongTitleError and LongBodyError) that refer to the particular error condition.
Now we will import these into our routes.js file, check for erroneous conditions inside our route handler, and throw these custom errors wherever required.
// routes.js
const express = require('express')
const fetch = require('node-fetch')
const router = express.Router()
const { LongTitleError, LongBodyError } = require('./errors');
router.get('/', (req, res) => {
res.send("Hello World!")
})
router.get('/user-posts', (req, res, next) => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(res => res.json())
.then(posts => {
for (post of posts) {
if (post.title.length > 100)
throw new LongTitleError(post.id, post.body)
if (post.body.length > 220)
throw new LongBodyError(post.id, post.body)
}
console.log(posts)
res.header("Content-Type", 'application/json')
res.send(JSON.stringify(posts, null, 4)) // pretty print
})
.catch(err => next(err))
})
router.get('/error', (req, res) => {
res.send("The URL you are trying to reach does not exist.")
})
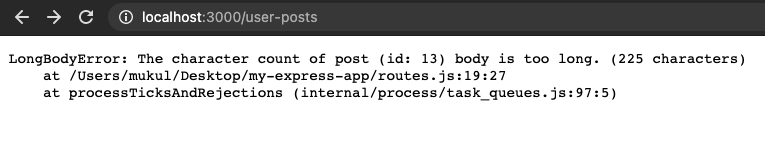
module.exports = routerAs you can see here, we traverse through all the posts, check for their title and body’s character count, and throw our custom errors accordingly. Here’s the output:
It turns out there was one post that had a body size of more than 220 characters, and we successfully captured it. At the moment, we are forwarding all our errors through the catch block to Express’s default error handler middleware. But what’s the fun in that?
Let’s create our own middleware functions and use them as we like.
Step 5: Adding Custom Error Handler Middleware
We’ll use the middleware.js file that we created before.
// middleware.js
const errorLogger = (err, req, res, next) => {
console.error('x1b[31m', err) // adding some color to our logs
next(err) // calling next middleware
}
const errorResponder = (err, req, res, next) => {
res.header("Content-Type", 'application/json')
res.status(err.statusCode).send(JSON.stringify(err, null, 4)) // pretty print
}
const invalidPathHandler = (req, res, next) => {
res.redirect('/error')
}
module.exports = { errorLogger, errorResponder, invalidPathHandler }Here, we add three middleware functions – one for logging errors, one for sending the error to the client, and one for redirecting a user from an invalid route to an error landing page. Now let’s import these into our main file and use them in our application.
// index.js
const express = require('express')
const routes = require('./routes')
const { errorLogger, errorResponder, invalidPathHandler } = require('./middleware')
const app = express()
const port = 3000
app.use(routes)
// middleware
app.use(errorLogger)
app.use(errorResponder)
app.use(invalidPathHandler)
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
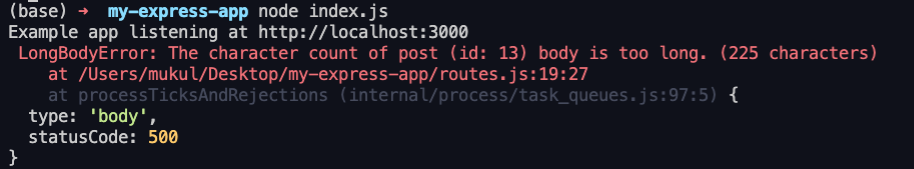
})Now let’s open our browser and see whether the middleware handles our LongBody error the way it’s supposed to.
 |
| Console output: Error object logged in red using the errorLogger middleware. |
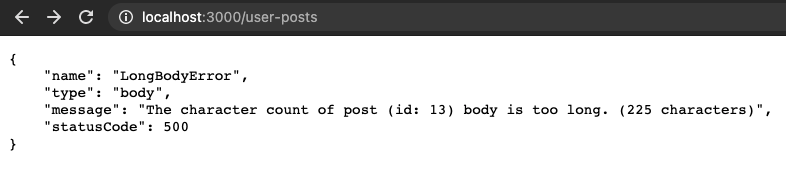
 |
| Server’s error response using the errorResponder middleware. |
 |
| Redirecting to the error landing page upon encountering an invalid path |
As you can see all our middleware functions are working as expected – in logging, responding to the client, and redirecting to the error landing page.
Wrapping it Up
We covered everything about error handling in Express.js – from default error handling of synchronous and asynchronous code to creating your own error classes and writing your own error-handling middleware functions.
Now go ahead and make sure to handle all your errors in your Express application in a clean, non-redundant, efficient, and easy to maintain way. And if you haven’t already, write your own middleware functions and play around with native and third-party ones to explore how they can be helpful for your applications. If you are serious about your application’s performance and want to spend less time debugging issues and more time building new features, consider checking out ScoutAPM for monitoring your Node.js app’s performance and get started with a 14-day free trial.
The Express.js tagline rings true: It’s a “fast, unopinionated, minimalist web framework for Node.js.” It’s so unopinionated that, despite current JavaScript best practices prescribing the use of promises, Express.js doesn’t support promise-based route handlers by default.
With many Express.js tutorials leaving out that detail, developers often get in the habit of copying and pasting result-sending and error-handling code for each route, creating technical debt as they go. We can avoid this antipattern (and its fallout) with the technique we’ll cover today—one I’ve used successfully in apps with hundreds of routes.
Typical Architecture for Express.js Routes
Let’s start with an Express.js tutorial application with a few routes for a user model.
In real projects, we would store the related data in some database like MongoDB. But for our purposes, data storage specifics are unimportant, so we will mock them out for the sake of simplicity. What we won’t simplify is good project structure, the key to half the success of any project.
Yeoman can yield much better project skeletons in general, but for what we need, we’ll simply create a project skeleton with express-generator and remove the unnecessary parts, until we have this:
bin
start.js
node_modules
routes
users.js
services
userService.js
app.js
package-lock.json
package.json
We’ve pared down the lines of the remaining files that aren’t related to our goals.
Here’s the main Express.js application file, ./app.js:
const createError = require('http-errors');
const express = require('express');
const cookieParser = require('cookie-parser');
const usersRouter = require('./routes/users');
const app = express();
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use('/users', usersRouter);
app.use(function(req, res, next) {
next(createError(404));
});
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.send(err);
});
module.exports = app;
Here we create an Express.js app and add some basic middleware to support JSON use, URL encoding, and cookie parsing. We then add a usersRouter for /users. Finally, we specify what to do if no route is found, and how to handle errors, which we will change later.
The script to start the server itself is /bin/start.js:
const app = require('../app');
const http = require('http');
const port = process.env.PORT || '3000';
const server = http.createServer(app);
server.listen(port);
Our /package.json is also barebones:
{
"name": "express-promises-example",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/start.js"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"express": "~4.16.1",
"http-errors": "~1.6.3"
}
}
Let’s use a typical user router implementation in /routes/users.js:
const express = require('express');
const router = express.Router();
const userService = require('../services/userService');
router.get('/', function(req, res) {
userService.getAll()
.then(result => res.status(200).send(result))
.catch(err => res.status(500).send(err));
});
router.get('/:id', function(req, res) {
userService.getById(req.params.id)
.then(result => res.status(200).send(result))
.catch(err => res.status(500).send(err));
});
module.exports = router;
It has two routes: / to get all users and /:id to get a single user by ID. It also uses /services/userService.js, which has promise-based methods to get this data:
const users = [
{id: '1', fullName: 'User The First'},
{id: '2', fullName: 'User The Second'}
];
const getAll = () => Promise.resolve(users);
const getById = (id) => Promise.resolve(users.find(u => u.id == id));
module.exports = {
getById,
getAll
};
Here we’ve avoided using an actual DB connector or ORM (e.g., Mongoose or Sequelize), simply mimicking data fetching with Promise.resolve(...).
Express.js Routing Problems
Looking at our route handlers, we see that each service call uses duplicate .then(...) and .catch(...) callbacks to send data or errors back to the client.
At first glance, this may not seem serious. Let’s add some basic real-world requirements: We’ll need to display only certain errors and omit generic 500-level errors; also, whether we apply this logic or not must be based on the environment. With that, what will it look like when our example project grows from its two routes into a real project with 200 routes?
Approach 1: Utility Functions
Maybe we would create separate utility functions to handle resolve and reject, and apply them everywhere in our Express.js routes:
// some response handlers in /utils
const handleResponse = (res, data) => res.status(200).send(data);
const handleError = (res, err) => res.status(500).send(err);
// routes/users.js
router.get('/', function(req, res) {
userService.getAll()
.then(data => handleResponse(res, data))
.catch(err => handleError(res, err));
});
router.get('/:id', function(req, res) {
userService.getById(req.params.id)
.then(data => handleResponse(res, data))
.catch(err => handleError(res, err));
});
Looks better: We’re not repeating our implementation of sending data and errors. But we’ll still need to import these handlers in every route and add them to each promise passed to then() and catch().
Approach 2: Middleware
Another solution could be to use Express.js best practices around promises: Move error-sending logic into Express.js error middleware (added in app.js) and pass async errors to it using the next callback. Our basic error middleware setup would use a simple anonymous function:
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.send(err);
});
Express.js understands that this is for errors because the function signature has four input arguments. (It leverages the fact that every function object has a .length property describing how many parameters the function expects.)
Passing errors via next would look like this:
// some response handlers in /utils
const handleResponse = (res, data) => res.status(200).send(data);
// routes/users.js
router.get('/', function(req, res, next) {
userService.getAll()
.then(data => handleResponse(res, data))
.catch(next);
});
router.get('/:id', function(req, res, next) {
userService.getById(req.params.id)
.then(data => handleResponse(res, data))
.catch(next);
});
Even using the official best practice guide, we still need our JS promises in every route handler to resolve using a handleResponse() function and reject by passing along the next function.
Let’s try to simplify that with a better approach.
Approach 3: Promise-based Middleware
One of the greatest features of JavaScript is its dynamic nature. We can add any field to any object at runtime. We’ll use that to extend Express.js result objects; Express.js middleware functions are a convenient place to do so.
Our promiseMiddleware() Function
Let’s create our promise middleware, which will give us the flexibility to structure our Express.js routes more elegantly. We’ll need a new file, /middleware/promise.js:
const handleResponse = (res, data) => res.status(200).send(data);
const handleError = (res, err = {}) => res.status(err.status || 500).send({error: err.message});
module.exports = function promiseMiddleware() {
return (req,res,next) => {
res.promise = (p) => {
let promiseToResolve;
if (p.then && p.catch) {
promiseToResolve = p;
} else if (typeof p === 'function') {
promiseToResolve = Promise.resolve().then(() => p());
} else {
promiseToResolve = Promise.resolve(p);
}
return promiseToResolve
.then((data) => handleResponse(res, data))
.catch((e) => handleError(res, e));
};
return next();
};
}
In app.js, let’s apply our middleware to the overall Express.js app object and update the default error behavior:
const promiseMiddleware = require('./middlewares/promise');
//...
app.use(promiseMiddleware());
//...
app.use(function(req, res, next) {
res.promise(Promise.reject(createError(404)));
});
app.use(function(err, req, res, next) {
res.promise(Promise.reject(err));
});
Note that we do not omit our error middleware. It’s still an important error handler for all synchronous errors that may exist in our code. But instead of repeating error-sending logic, the error middleware now passes any synchronous errors to the same central handleError() function via a Promise.reject() call sent to res.promise().
This helps us handle synchronous errors like this one:
router.get('/someRoute', function(req, res){
throw new Error('This is synchronous error!');
});
Finally, let’s use our new res.promise() in /routes/users.js:
const express = require('express');
const router = express.Router();
const userService = require('../services/userService');
router.get('/', function(req, res) {
res.promise(userService.getAll());
});
router.get('/:id', function(req, res) {
res.promise(() => userService.getById(req.params.id));
});
module.exports = router;
Note the different uses of .promise(): We can pass it a function or a promise. Passing functions can help you with methods that don’t have promises; .promise() sees that it’s a function and wraps it in a promise.
Where is it better to actually send errors to the client? It’s a good code-organization question. We could do that in our error middleware (because it’s supposed to work with errors) or in our promise middleware (because it already has interactions with our response object). I decided to keep all response operations in one place in our promise middleware, but it’s up to each developer to organize their own code.
Technically, res.promise() Is Optional
We’ve added res.promise(), but we’re not locked into using it: We’re free to operate with the response object directly when we need to. Let’s look at two cases where this would be useful: redirecting and stream piping.
Special Case 1: Redirecting
Suppose we want to redirect users to another URL. Let’s add a function getUserProfilePicUrl() in userService.js:
const getUserProfilePicUrl = (id) => Promise.resolve(`/img/${id}`);
And now let’s use it in our users router in async/await style with direct response manipulation:
router.get('/:id/profilePic', async function (req, res) {
try {
const url = await userService.getUserProfilePicUrl(req.params.id);
res.redirect(url);
} catch (e) {
res.promise(Promise.reject(e));
}
});
Note how we use async/await, perform the redirection, and (most importantly) still have one central place to pass any error because we used res.promise() for error handling.
Special Case 2: Stream Piping
Like our profile picture route, piping a stream is another situation where we need to manipulate the response object directly.
To handle requests to the URL we’re now redirecting to, let’s add a route that returns some generic picture.
First we should add profilePic.jpg in a new /assets/img subfolder. (In a real project we would use cloud storage like AWS S3, but the piping mechanism would be the same.)
Let’s pipe this image in response to /img/profilePic/:id requests. We need to create a new router for that in /routes/img.js:
const express = require('express');
const router = express.Router();
const fs = require('fs');
const path = require('path');
router.get('/:id', function(req, res) {
/* Note that we create a path to the file based on the current working
* directory, not the router file location.
*/
const fileStream = fs.createReadStream(
path.join(process.cwd(), './assets/img/profilePic.png')
);
fileStream.pipe(res);
});
module.exports = router;
Then we add our new /img router in app.js:
app.use('/users', require('./routes/users'));
app.use('/img', require('./routes/img'));
One difference likely stands out compared to the redirect case: We haven’t used res.promise() in the /img router! This is because the behavior of an already-piped response object being passed an error will be different than if the error occurs in the middle of the stream.
Express.js developers need to pay attention when working with streams in Express.js applications, handling errors differently depending on when they occur. We need to handle errors before piping (res.promise() can help us there) as well as midstream (based on the .on('error') handler), but further details are beyond the scope of this article.
Enhancing res.promise()
As with calling res.promise(), we’re not locked into implementing it the way we have either. promiseMiddleware.js can be augmented to accept some options in res.promise() to allow callers to specify response status codes, content type, or anything else a project might require. It’s up to developers to shape their tools and organize their code so that it best suits their needs.
Express.js Error Handling Meets Modern Promise-based Coding
The approach presented here allows for more elegant route handlers than we started with and a single point of processing results and errors—even those fired outside of res.promise(...)—thanks to error handling in app.js. Still, we are not forced to use it and can process edge cases as we want.
The full code from these examples is available on GitHub. From there, developers can add custom logic as needed to the handleResponse() function, such as changing the response status to 204 instead of 200 if no data is available.
However, the added control over errors is much more useful. This approach helped me concisely implement these features in production:
- Format all errors consistently as
{error: {message}} - Send a generic message if no status is provided or pass along a given message otherwise
- If the environment is
dev(ortest, etc.), populate theerror.stackfield - Handle database index errors (i.e., some entity with a unique-indexed field already exists) and gracefully respond with meaningful user errors
This Express.js route logic was all in one place, without touching any service—a decoupling that left the code much easier to maintain and extend. This is how simple—but elegant—solutions can drastically improve project structure.
Further Reading on the Toptal Engineering Blog:
- How to Build a Node.js Error-handling System
Understanding the basics
-
What is Express middleware?
Express.js middleware functions are functions that have access to the request object (typically «req»), the response object («res»), and the next middleware function in the application’s request-response cycle («next»). They can add additional logic before or after route handler execution.
-
What are routes in Express.js?
An Express.js route is a handler function corresponding to a given type of HTTP event matching a specified URI pattern. It’s sent to an Express.js router or Express.js app object and contains logic about processing the HTTP request and sending results back to the client.
-
What is an Express.js router?
An Express.js router is a class where each of its instances is an isolated set of middleware functions and routes. It’s a sort of «mini-application,» capable only of performing middleware and routing functions. Every Express.js application has a built-in app router.
-
What is error handling in Express.js?
Error handling in Express.js is a technique to handle errors in different places by passing them to a single error handler. The error handler then performs common logic on errors, like sending them in a response to the client.
-
How does a promise work in JavaScript?
The Promise object built into JavaScript represents asynchronous operation. It can be in one of three states: pending, fulfilled, or rejected. Additional actions on fulfilled and rejected results may be applied using handlers passed to the object’s then() and catch() methods, respectively.
-
Why do we use promises in JavaScript?
We use promises in JavaScript to avoid «callback hell»—a code structure whereby every asynchronous result handler creates an additional nesting layer.
This paper is mainly divided into the following three parts
- Middleware mechanisms for Express and KOA2
- Node.js route design
- Node.js error capture error handling
Middleware mechanisms for Express and KOA2
Express and KOA2 are two mainstream Node frameworks. Here I use Express and KOA2 respectively to implement a simple application:
// express
var express = require('express')
var app = express()
app.use(function(req, res, next){
console.log('start')
next()
console.log('end')
})
app.get('/'.function (req, res) {
res.send('Hello World! ')}); app.listen(3000);Copy the code// koa2
const Koa = require('koa');
const app = new Koa();
// logger
app.use(async (ctx, next) = {
await next();
const rt = ctx.response.get('X-Response-Time');
console.log(`${ctx.method} ${ctx.url} - ${rt}`);
});
// x-response-time
app.use(async (ctx, next) = {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// response
app.use(async ctx = {
ctx.body = 'Hello World';
});
app.listen(3000);
Copy the codeIt is easy to see from the above code that express and KOA middleware are written differently, one using callback and the other using Async, so let’s take a look at the middleware implementation differences.
Middleware mechanisms for Express
The principle of Express middleware is very simple. Express maintains an array of functions. This array of functions represents all functions to be executed before the response is issued. After execution, the next method is called to execute the next function of the function. If no call is made, the call terminates.
Here we implement a simple Express middleware feature:
function express() {var funcs = [] // Middleware stored array var app =function(req, res) {var I = 0function next() {var task = funcs[i++] // returns the next middleware function in the middleware arrayif(! Task) {// If the middleware does not exist,return
return} task(req, res, next); // Otherwise, the next middleware} next()} // use method pushes the middleware function into the middleware array app.use =function (task) {
funcs.push(task);
}
returnApp // return instance}Copy the codeMiddleware mechanisms for KOA2
Unlike Express, koA has no router implementation, so this.middleware is just plain old «middleware» functions with no routing logic attached; So the key to intermediate handling is the compose method, which is a separate package called koa-compose. Take it out and have a look inside:
// compose.js
'use strict'
function compose (middleware) {
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if(! fn)return Promise.resolve()
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
return Promise.reject(err)
}
}
}
}
Copy the codeEach middleware is an async (CTX, next) = {} that returns a promise. The second argument next is dispatch.bind(null, I + 1) that passes the execution of the middleware. One middleware executes inward until the last middleware executes, resolve, which then executes «await next()» code, then resolve, and continues onward until the first middleware executes «resolve», Finally, the outermost promise resolve is resolved.
The difference with Express is that koA’s response is not handled in the «middleware», but after the middleware executes the returned Promise resolve.
// express
const express = require('express')
const app = express()
app.use(function (req, res, next) {
console.log('1');
next()
console.log('3');
res.send('Hello! ')}); app.get('/', (req, res) = {
console.log('2');
res.send('World! ')
})
app.listen(3000)
// Koa
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next)={
console.log(1)
await next()
console.log(3)
ctx.body = 'Hello';
})
// response
app.use(async ctx = {
console.log(2)
ctx.body = 'World';
});
app.listen(3001);
Copy the codeExpress output
1
2
3
Copy the code1
2
3
Copy the codeNode.js route design
Express route implementation
The Router represents the routing component and is responsible for the application’s entire routing system. The component consists of a layer array, each layer represents a set of routing information with the same path, the specific information is stored in the Route, each Route is also a Layer object, However, there are certain differences between the Layer inside Route and the Layer inside Router.
- The Layer inside the Router contains path and Route attributes.
- The Layer inside Route contains method and handle attributes. If a request comes in, each layer of the router is scanned from beginning to end. Uris are compared for each layer, and each entry of the route is scanned.
Application scenarios
RESTful API Design Guide is recommended
router.get('/'.function (req, res, next) {
...
next();
});
router.get('/user/info'.function(req, res){
...
res.send('hello world');
});
router.get('/user/:id'.function(req, res, next) { ... next(); }); router.get(/^/commits/(w+)(? :..(w+))? $/,function(req, res){
...
res.send('commit range ' + from + '.. ' + to);
});
Copy the codeNode.js error capture error handling
How does Node.js catch errors
- uncaughtException
Catch uncaught exceptions. If an uncaught exception is thrown during program execution, the program will crash. To resolve this problem, listen for uncaughtException on the Process object:
process.on('uncaughtException', (err) = {
console.error(err);
});
Copy the code- domains
An error thrown by an asynchronous method call cannot be handled in try/catch. To solve this problem, we need to use Domains. In Node V0.8 +, a module domain was released. What this module does is try… What catch can’t do: Catch exceptions that occur in asynchronous callbacks. Where run() equals a try and on(‘error’) equals a catch
Const domains = require(domains).create() domains.'error'.function (){
console.log('Throw:'+ error)}) domains.run (function() {setTimeout(()={a = 100},500)})Copy the code- callback(err)
Returning errors via callback is the most common error handling pattern in Node.js.
let fn1 = function (obj,callback){
if(obj ! = = 1) {return callback(new Error('error'))}
return callback
}
fn1(123,(err)={
if(err){
}
...
})
Copy the code- emitter
When an error is issued, the error is broadcast to all relevant subscribers, in subscription order, at intervals
const Events = require('events')
const emitter = new Events.EventEmitter()
var validateObject = function (a) {
if(typeof a ! = ='object') {
emitter.emit('error', new Error('error'))
}
}
emitter.on('error'.function(err){
console.log('Emitted:' + err.message)
})
validateObject('123')
Copy the code- Promise
fn().then().catch().finally()
Copy the code- Try… Catch catches exceptions to synchronous methods, and catches exceptions thrown by async/await
async function f() {
try {
let response = await fetch('http://123.com')
} catch (err) {
console.log(err)
}
}
fn()
Copy the codeHow to handle errors
We can classify mistakes into two broad categories:
-
The operation failure
- Failed to connect to server
- The host name cannot be resolved
- Invalid user input
- The request timeout
- Server returns 500
- Insufficient system memory
-
Programmer error
- Reads a property of undefined
- Calling an asynchronous function does not specify a callback
- The object is passed a string
- An object was passed when the IP address was passed
Processing operation failure
- Direct processing. Sometimes it’s clear what to do.
- Spread the error to the client. If you don’t know how to handle the exception, the easiest way is to abandon the operation you’re doing, clean up everything that started, and pass the error on to the client.
- Straight down. For errors that could never have happened, or were caused by programmer error, you can log an error and crash.
- Retry the operation. For errors from network and remote services, retry operations can sometimes resolve the problem.
- Record error.
Deal with programmer mistakes
- self-test
- Code review
- per-commit
- Automated testing of code
- Online regression