While inspecting a webpage in your browser’s Console, you might have come across the error message “Not Allowed to Load Local Resource.” This error message pops up when you try to load local resources in your browser, be it an image, scripts, or CSS file.
However, other web page elements may load normally, but a specific file will create the problem. For instance, you may face some of these error messages: net::ERR_CONNECTION_REFUSED, net::err_name_not_resolved, or the server responded with a status of 404.
Whatever the instances may be, we will guide you through the fixes that will help you sort out this error easily.
Before moving to the fixes section, let’s point out some causes why you see the Not Allowed to Load Local Resource Error:
- Files blocked by Chrome security
- Disabled local file access
- Problems with DNS server
- Outdated Host cache
How to Fix Not Allowed to Load Local Resource Error
Fixing this error is not that tedious and time consuming. Making minor changes in your browser and terminal will help you resolve this error.
I have compiled a list of 5 fixes that you can apply when you face the error. Let’s dive straight into them:
Try Disabling the Chrome Security Settings
Since the error is caused due to the security feature of Chrome, the first thing you can do is disable the security settings. It is not recommended, but if it solves the issue, you can proceed with it.
Make sure the resource you are trying to load is not malicious. You should take care of it yourself. Else you will be vulnerable to attacks. Consider re-enabling the security after you are done loading the resources. Here’s how to do it:
- Click the menu button (⋮) in the top right corner of the Chrome window.
- Select Settings from the list of options.
- Click Privacy and Security from the left pane of the Settings page.
- Select the Security menu in the right section.
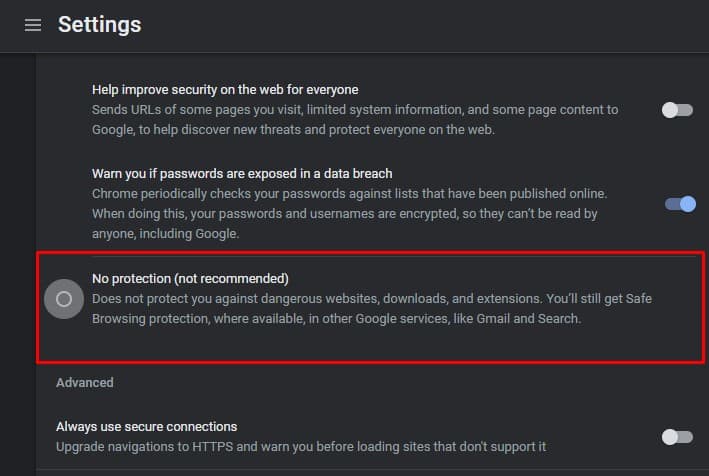
- Under Safe Browsing, click No protection (not recommended).
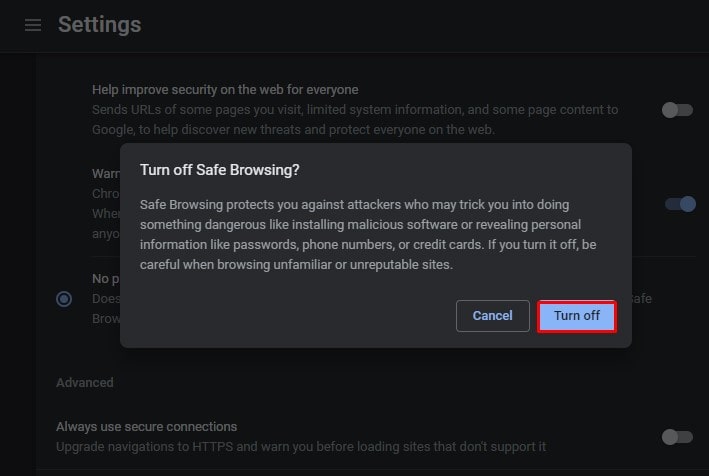
- In the next popup, click the Turn off button.
Change DNS Settings
Domain Name System (DNS) functions as a mediator between you and a web server for name resolution. It translates the domain names into IP addresses to load resources from the web server.
Your computer obtains a DNS address dynamically from your ISP. Sometimes, it may stop working, and your Internet connection may go down. You also face the titled error when there is an issue in the DNS server.
Moreover, if you are using a DNS address other than provided by your ISP, Chrome may block it, raising security concerns. You can use the Google DNS servers and see if it fixes the problem. Follow these steps:
- Right-click the Start button and select Run from the list of options.
- Type
ncpa.cplin the text field and hit Enter to open Network Connections. - Right-click the active network adapter and click Properties.
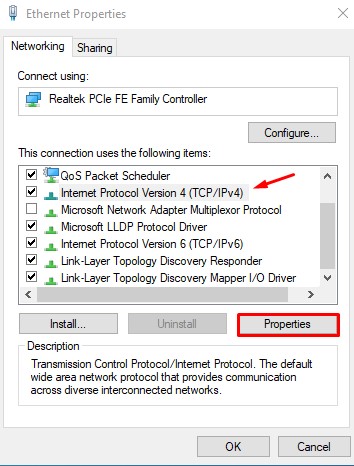
- Select the Internet Protocol Version 4 (TCP/IPv4) option under the Networking tab.
- Click the Properties button.
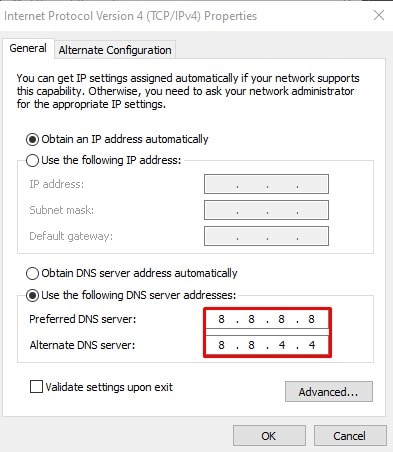
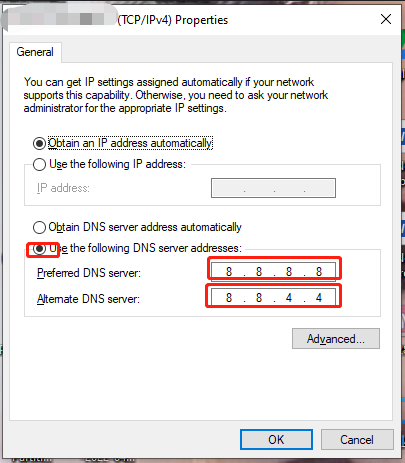
- In the new Properties window, click Use the following DNS server addresses and enter the following IP address.
- Preferred DNS server:
8.8.8.8 - Alternate DNS server:
8.8.4.4
- Preferred DNS server:
- Check Validate settings upon exit option and Click OK to save the changes.
Clear Host Cache
Chrome has a built-in DNS cache server to help improve the website loading speed. As we already discussed, DNS maps domain name to IP address; when the IP address for a website is changed, the cache may load the older IP address and cause the issue. It can even decrease the website loading speed.
In such a scenario, you must clear the host cache and see if the issue is solved. Here’s how to clear it:
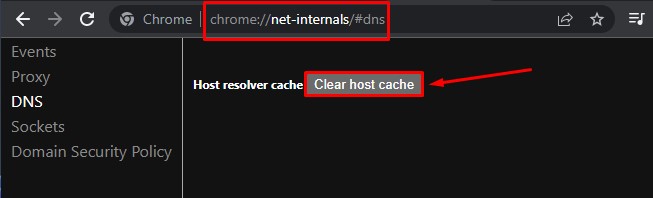
- Copy and paste
chrome://net-internals/#dnsin the address bar of Chrome. - Click the Clear host cache button.
- Exit from the browser and relaunch it to see if the issue persists.
Set Up an HTTP Server
If you face the Not Allowed to Load Local Resource error on Chrome, it is mostly due to security reasons. What you can do is set up an HTTP server on your computer and start to serve the files locally. While doing so, files will not be fetched from the network, and Chrome will stop blocking them. Here’s how you can do it:
- Launch your terminal.
- Type
npm install -g HTTP-serverand hit Enter. - Go to the root folder and open it. In this case, the root folder is where you want to store your files. Type
HTTP-server ./ - You will see something like
http://localhost:8080on the output screen of your terminal. You can retrieve everything stored here. For example, an image file nameddeepen.pngcan be retrieved usingbackground: url('https://localhost:8080/deepen.png');
Install HTTP Server Extension For Chrome
You can also easily set up an HTTP server using the Chrome extension, namely Web Server for Chrome. It is the extension that runs offline and helps serve files and webpages to network from a local folder. It would fix issues if you had any while setting up an HTTP server manually. Follow these steps to install the extension:
- Go to the Web Server for Chrome extension page.
- Click the Add to Chrome button. You may be prompted to sign in to Chrome to add the extension.
- Once installed, open the extension.
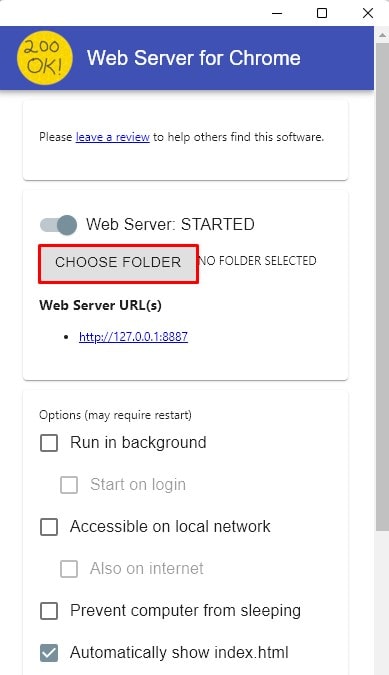
- Click the CHOOSE FOLDER button and browse your project folder.
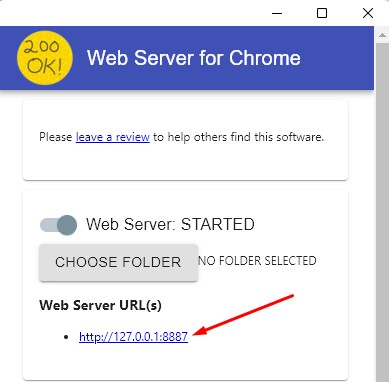
- Then click the address shown under Web server URL and run the web server.
Related Questions
What Are the Programs Affected By “Not allowed to load local resource”?
Chromium-based programs are mostly the victims of Not allowed to load local resource error. Because of having a strong security mechanism, they prevent you from loading files from local machines to protect you from any kind of malicious attacks.
They instead require you to load resources from a web server. Some Chromium programs are Google Chrome, Microsoft Edge, Opera, NodeJS, Atom, and Electron.
How Do I Enable Local Access in Chrome?
By default, If you have not given local access to Chrome, it cannot load the files from your local machine. In such a case, you may be facing the titled error with 404 status code. Follow these steps to enable local access:
- Close and Exit Chrome.
- Hit Windows + R key on your keyboard to open the Run dialog box.
- Type
chrome.exe – allow-file-access-from-filein the text field and hit Enter.
What is the Difference Between 403, 404, and Not Allowed to Load Local Resource Error?
403 is a resource forbidden error. It occurs when you try to access the webpage or any resource you are not allowed to. You may not have enough permissions, and you might face an error.
You normally see the 404 error as Error 404 Page Not Found! It states that a webpage you want to view does not exist. It doesn’t mean the Server is down. It means the Server is reachable but cannot find the page you are looking for.
While, as discussed entirely in this post, Not Allowed to Load Local Resource error arises with the modern Chromium programs. Since they are equipped with high security of V8 engines, they don’t allow loading the local resources, and you may face the issue.
-
MiniTool
-
MiniTool News Center
- How to Fix Not Allowed to Load Local Resource in Google Chrome?
By Aurelie | Follow |
Last Updated February 01, 2023
What does Not Allowed to Load the Local Resource mean and what can you do to get rid of this error? In this post on MiniTool Website, we will show you the detailed instructions on that. Follow the steps carefully, and this error will be gone.
Not Allowed to Load Local Resource
It is not new to encounter some errors when you are inspecting a webpage in your Chrome/Edge/Safari/Firefox. When you are loading local resources in your browser, an error message might pop up – Edge/Safari/Firefox/Chrome Not Allowed to Load Local Resource. This means that you will be blocked from viewing specific files, web pages, or web resources.
In this case, congratulations, you’ve come to the right place! We will try our best to find the easiest and most effective solutions for you!
When you are loading some specific files, you are also get error codes like DNS_PROBE_POSSIBLE, ERR_CONNECTION_REFUSED, ERR_NAME_NOT_RESOLVED, STATUS BREAKPOINT besides Not Allowed to Load Local Resource.
How to Fix Not Allowed to Load Local Resource?
Fix 1: Change DNS Settings
Sometimes, when your computer dynamically obtains a DNS address from your ISP, it will stop due to some reason thus causing Not Allowed to Load Local Resource Chrome. Using the Google DNS servers is proven fruitful to fix that:
Step 1. Press Win + R to evoke the Run box.
Step 2. Type ncpa.cpl and hit Enter to open Network Connections.
Step 3. Right-click on the network adapter that you use most frequently and choose Properties.
Step 4. In the Networking tab, choose Internet Protocol Version 4 (TCP/IPv4) and hit Properties.
Step 5. In the General tab, tick Use the following DNS server addresses and set Preferred DNS server to 8.8.8.8 and Alternate DNS server to 8.8.4.4.
Step 6. Check Validate settings upon exit and hit OK to apply the changes.
Fix 2: Clear DNS Host Cache
There is an inbuilt DNS server in Google Chrome to help improve the website loading speed. However, when the IP address of the website is changed, the cache will automatically load the previous IP address thus triggering Not Allowed to Load Local Resource File. Therefore, you can try to clear the host cache to see if it works.
Step 1. Open your Google Chrome and copy & paste chrome://net-internals/#dns into the address bar and then hit Enter.
Step 2. Tap on Clear host cache and relaunch your browser to access the resource you want to load.
Fix 3: Install the Web Server Extension for Chrome
The Web Server for Chrome is an offline extension which helps ser the local files and webpages to network from a local folder. It is also helpful to solve Not Allowed to Load Local Resource.
Step 1. Go to Web Server for Chrome.
Step 2. Press Add to Chrome and hit Add app in the confirmation window.
Step 3. Hit CHOOSE FOLDER and then browse the folder where your project is located.
Step 4. Hit the address under Web Server URL(s) to run the file.
Fix 4: Disable Security Settings in Chrome
If none of the methods above doesn’t work for you, you can try to disable the security feature on your Chrome. This method is a little risky because your browser will be vulnerable to attacks after disabling this feature. Therefore, please make sure that the resource you are loading is not malicious.
Step 1. Open Google Chrome and click on the three-dot icon to open Settings.
Step 2. In Privacy and security, hit Security > No protection (not recommended).
Step 3. In the confirmation windows, press Turn off.
About The Author
Position: Columnist
Aurelie is a passionate soul who always enjoys researching & writing articles and solutions to help others. Her posts mainly cover topics related to games, data backup & recovery, file sync and so on. Apart from writing, her primary interests include reading novels and poems, travelling and listening to country music.
|
xVIKx 2 / 2 / 4 Регистрация: 26.05.2013 Сообщений: 126 |
||||
|
1 |
||||
|
25.07.2015, 15:19. Показов 9462. Ответов 7 Метки нет (Все метки)
Хочу вывести картинки из папки в тег <img>, но выводиться в лог такое сообщение: «Not allowed to load local resource: file:///C:/Users/Viktor/Desktop/PhotoGallery/PhotoGallery/Files/20-7-2015_12-55-32.jpg»
__________________
0 |
|
2146 / 1283 / 516 Регистрация: 04.03.2014 Сообщений: 4,092 |
|
|
25.07.2015, 15:56 |
2 |
|
как видно вы не можете загружать ресурсы с ПК, нужно чтобы они были в проекте, и путь для них указывать относительно проекта
Как это можно исправить? брать изображения из файлов проекта, поместив их в папку контент например
0 |
|
2 / 2 / 4 Регистрация: 26.05.2013 Сообщений: 126 |
|
|
25.07.2015, 16:04 [ТС] |
3 |
|
DirectoryInfo dir = new DirectoryInfo(Server.MapPath(«~/Files/»)); Папка Files находится в проекте
0 |
|
Metall_Version 2146 / 1283 / 516 Регистрация: 04.03.2014 Сообщений: 4,092 |
||||
|
25.07.2015, 19:00 |
4 |
|||
|
xVIKx, тогда и адрес ресурса пишите через относительный путь приложения используя MapPath А вы пишите полный адрес в файловой системе
0 |
|
xVIKx 2 / 2 / 4 Регистрация: 26.05.2013 Сообщений: 126 |
||||||||
|
25.07.2015, 21:18 [ТС] |
5 |
|||||||
Изменил, теперь новая ошибка: GET http://localhost:64615/1.jpg 404 (Not Found) Добавлено через 4 минуты
и снова та же ошибка: «Not allowed to load local resource: file:///C:/Users/Viktor/Desktop/PhotoGallery/PhotoGallery/Files/1.jpg» Добавлено через 3 минуты
0 |
|
Eugene22 _ 2363 / 1238 / 78 Регистрация: 28.10.2009 Сообщений: 4,331 |
||||
|
25.07.2015, 23:00 |
6 |
|||
|
РешениеxVIKx, как-то так
1 |
|
2146 / 1283 / 516 Регистрация: 04.03.2014 Сообщений: 4,092 |
|
|
25.07.2015, 23:10 |
7 |
|
Не могу понять почему стоит какой-то запрет на загрузку локальных ресурсов потому что все пути ресурса должны указываться относительно приложения, чтобы к ним доступ был относительно имени хоста приложения пример ваш сайт sample.com а если вы в src указываете полный путь к изображению на дисковом пространстве (к примеру файл находится на диске c:image.png) , какой тогда url должен быть у ресурса чтобы получить к нему доступ? понятно теперь?
1 |
|
2 / 2 / 4 Регистрация: 26.05.2013 Сообщений: 126 |
|
|
26.07.2015, 08:41 [ТС] |
8 |
|
<img src=’@Url.Content(«~/Files/» + @item.Name)’ /> Так получилось, спасибо
0 |
Beginners who are fiddling with Chromium based programs often encountered the “Not allowed to load local resource” error message.
The main cause of the problem is the underlying V8 Javascript engine inside Chrome/Chromium. Designed for high-performance and security, it does not allow local resources to be loaded (so you don’t accidentally load malicious code). Instead, you will have to load Javascript scripts and libraries from another server.
“Not allowed to load local resource” error happens not only in Chrome but any other programs based off of Chromium that runs Javascript, such as NodeJS, Opera, Microsoft Edge, Electron, Atom, etc.
In this article, we’ll demonstrate a quick fix that you can use every time you encounter “Not allowed to load local resource”.
Method 1 : Disable Chrome built-in security measures
Now that we know what the error message actually means, we can formulate a solution to it.
If you’re just fiddling around, consider disabling this specific Chrome security measure.
Please note that the security exception exist for good reasons and trying to circumvent them isn’t a good idea, especially in production environment.
To disable “Not allowed to load local resource” exception, you will have to pass a few flags to the execution. The command should be something like this
Code language: JavaScript (javascript)
/path/to/chrome_binary –allow-file-access-from-files -disable-web-security
/path/to/chrome_binary can be quoted if it contains special characters.
To make the parameters effective, there must not be another instance of chrome running. If you have chrome running already and start a new instance with the anti-SOP parameters, it will have no effect. Please make sure that all instances are closed, include instances without GUI as well.
Method 2 : Run a simple server serving static files
An alternative for disabling Chrome security features is running a simple server serving files from your local machine.
Sure, you can spin up a new remote machine for this purpose, but it would be overkill, and you have to deal with managing a full-fledged web server. On top of that, the latency adds one or two seconds every time you reload the page.
If you’re using Chrome or Chrome-based browsers, you can install Web Server for Chrome from the Chrome Web Store. The extension runs off-line and has the ability to spin off a simple server serving files from a local directory over the network through HTTP.
You can’t use PHP or any other web development stack in conjunction with it, but for static files, this extension works fine. Web Server for Chrome even supports CORS methods.
If you want to load dynamically created resources, you would have to spin up a full-fledged server. An easy solution is a bundled WAMP or LAMP stack like Laragon or Bitnami LAMP stack installer.
Remember to use the URL from your web server instead of a file URL (file://). You should also use HTTP URLs as HTTPs could cause mixed content security warnings.
FAQ
Which programs are affected by Not allowed to load local resource?
Any programs which uses Chromium core or V8 Javascript engine will be affected by this error. A non-comprehensive list : Chrome, Opera, Vivaldi, NodeJS, Atom, Visual Studio Core, etc.
How to quickly fix Not allowed to load local resource?
Run a web server and put your files in there. Use the URL to serve files through your web server, not the file:// URL.
What’s the cause of Not allowed to load local resourceu?
The error happens when Javascript is trying to access local files. Modern browsers like Chrome prohibits this behaviour as it can be used for malicious purpose.













 Сообщение было отмечено xVIKx как решение
Сообщение было отмечено xVIKx как решение

